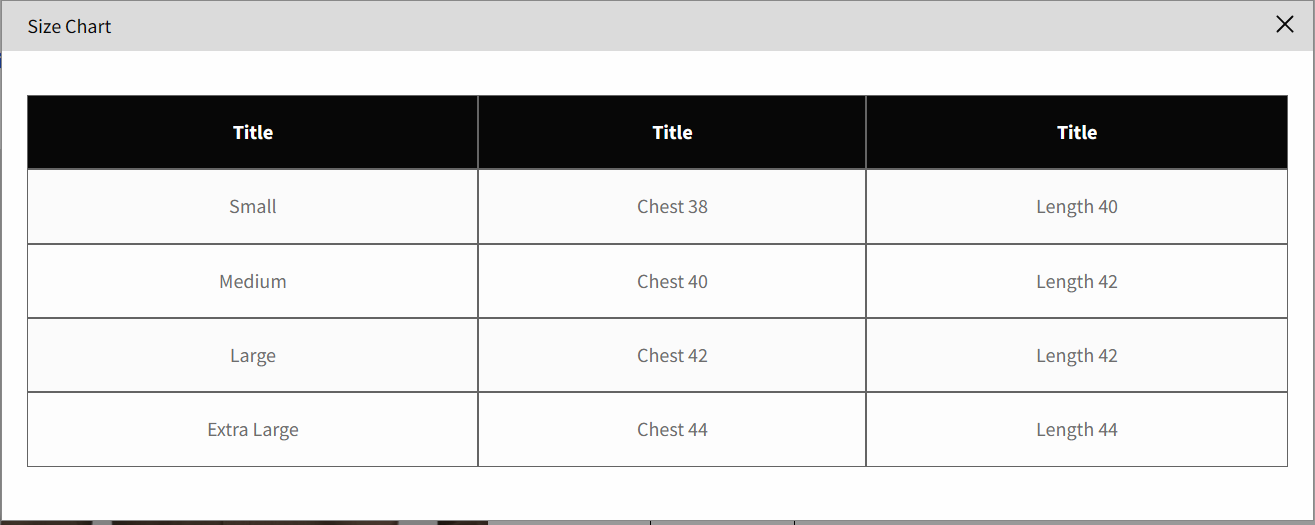
The Size Chart addon of WowStore allows you to present different sizes and specific measurements of products in a convenient table. So, customers can easily understand which size will suit them the best.

This reduces the possibility of size mismatch and product returns. As a result, you get to maintain a positive customer experience.
Let’s find out how to use this addon in the following sections.
Enabling the Size Chart Addon
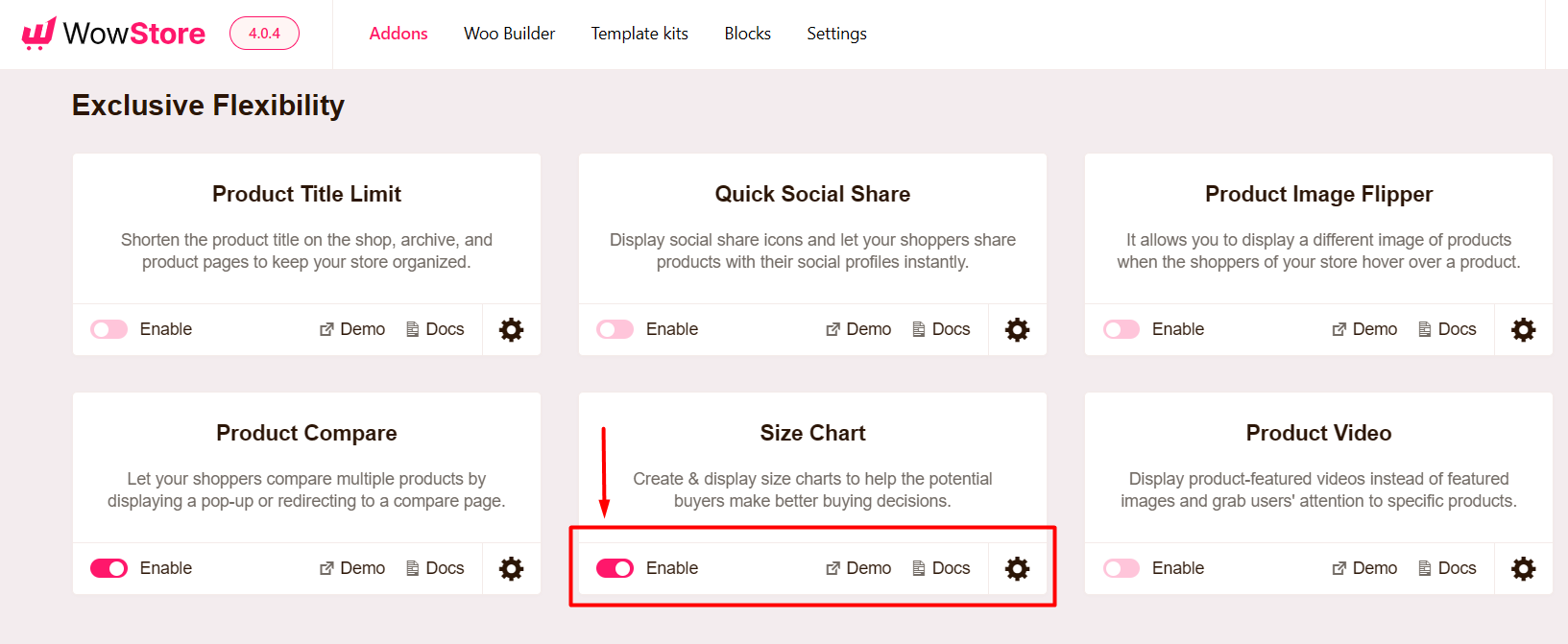
To enable the addon, go to WowStore’s homepage from your admin dashboard.
Now scroll down this page and click on the Enable button to activate the addon.

Creating Size Chart
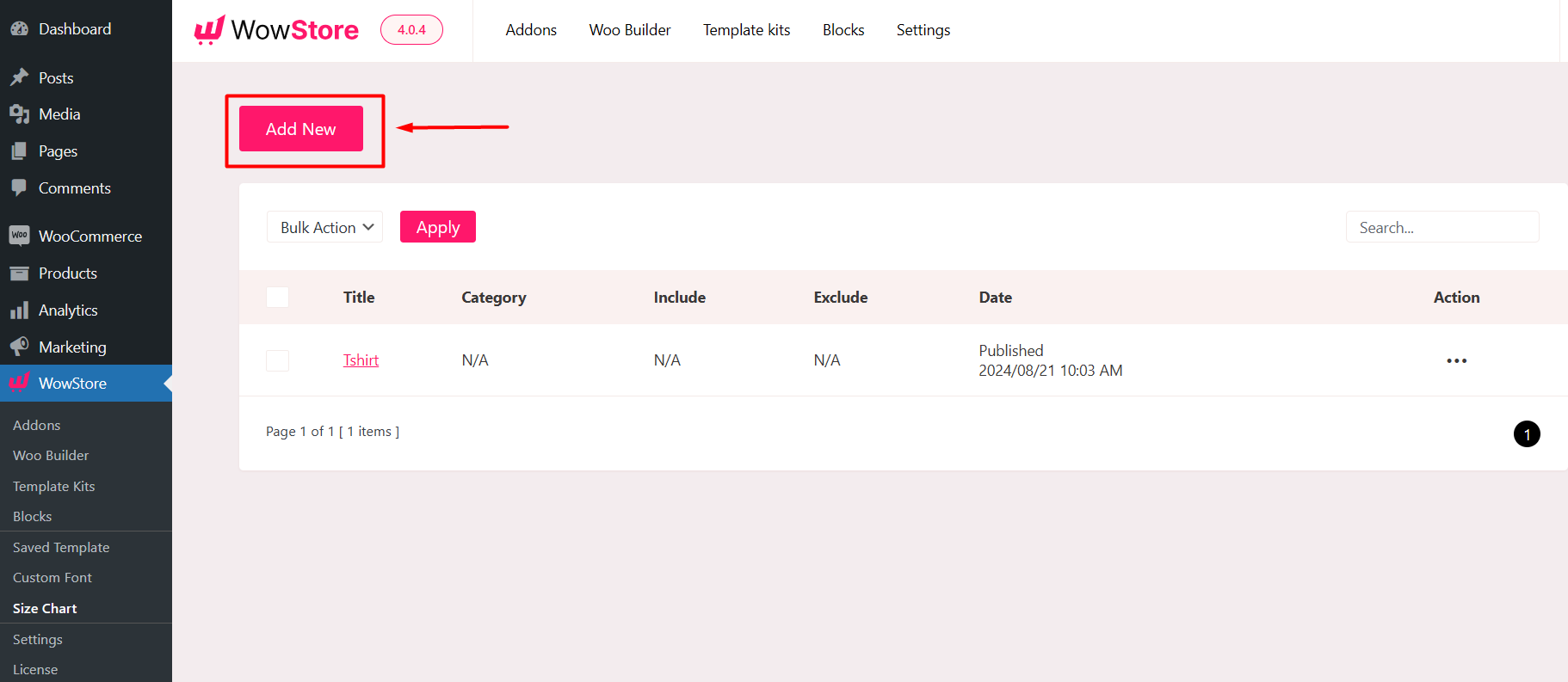
To create a new size chart, navigate to WowStore > Size Chart and click on the Add New button.
Here you can also see all your existing size charts to manage it easily.

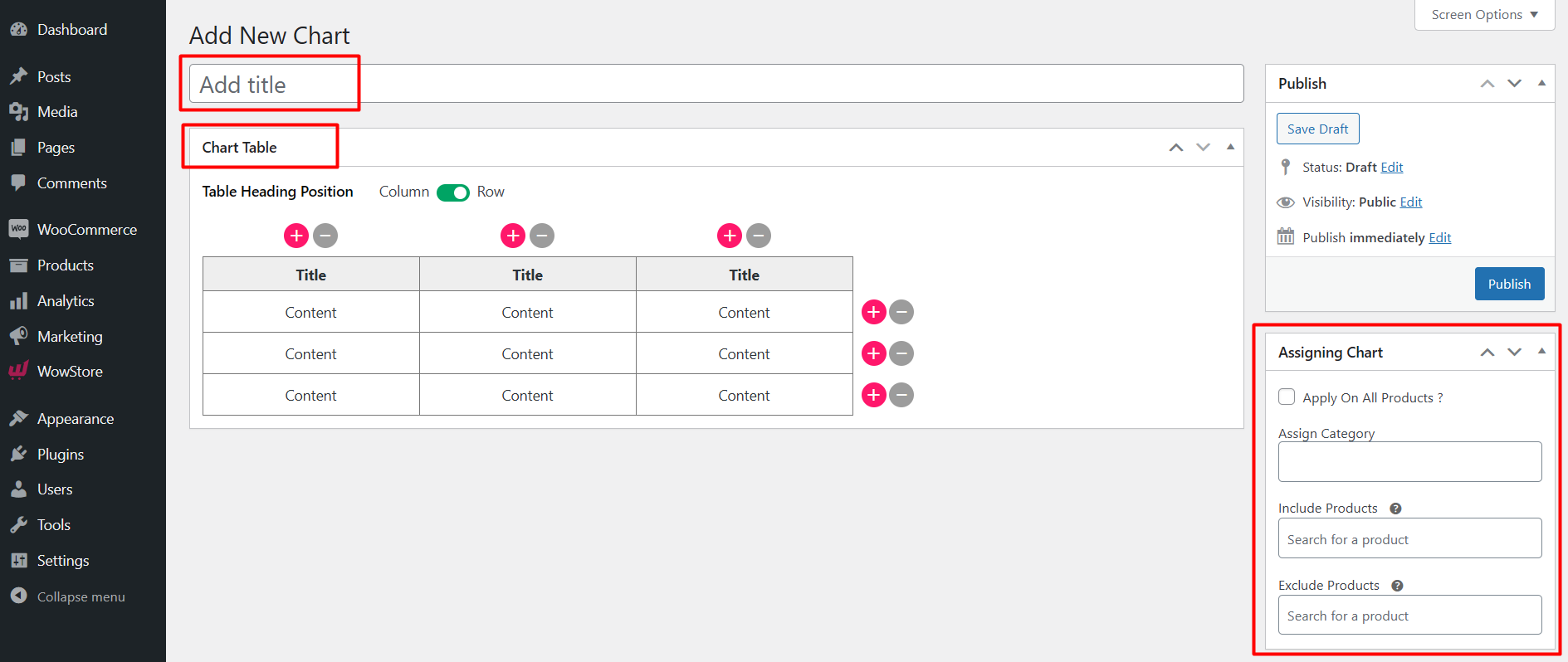
This will take you to the Size Chart page where you can write the title and add all necessary information related to product sizes in the Chart Table.

Also, under the Assigning Chart section, you can also assign this chart to all products, specific products or products from categories easily.
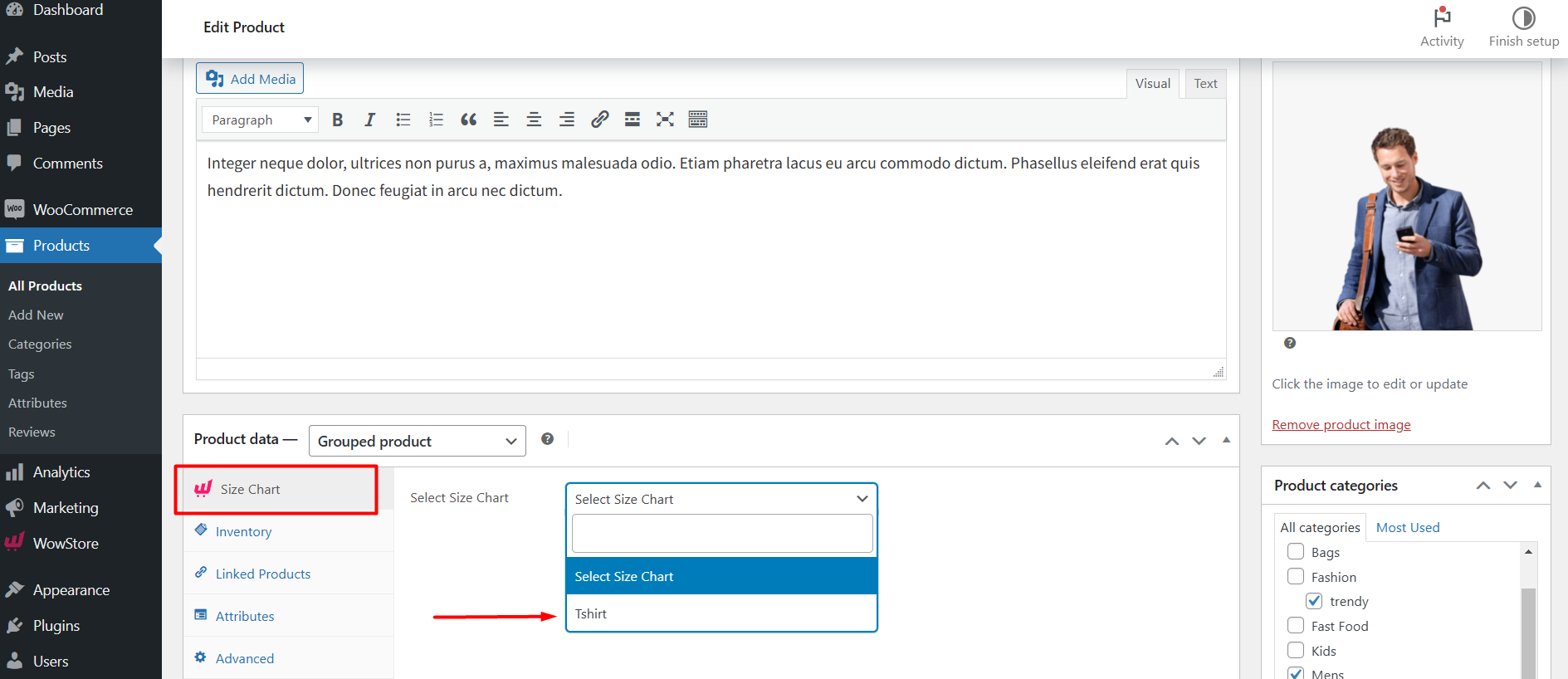
Also, you can assign the Size Chart from individual product pages. Simply navigate to Products > All Products and go to the edit section of your preferred product.
Now click on the Size Chart section and from the Select Size Chart dropdown, choose the size chart you want to assign to this product.

Customizing the Size Chart
To customize the settings of the Size Chart addon, click on the Gear icon from the addon section. You have several options to choose from here. Let’s discuss one by one.

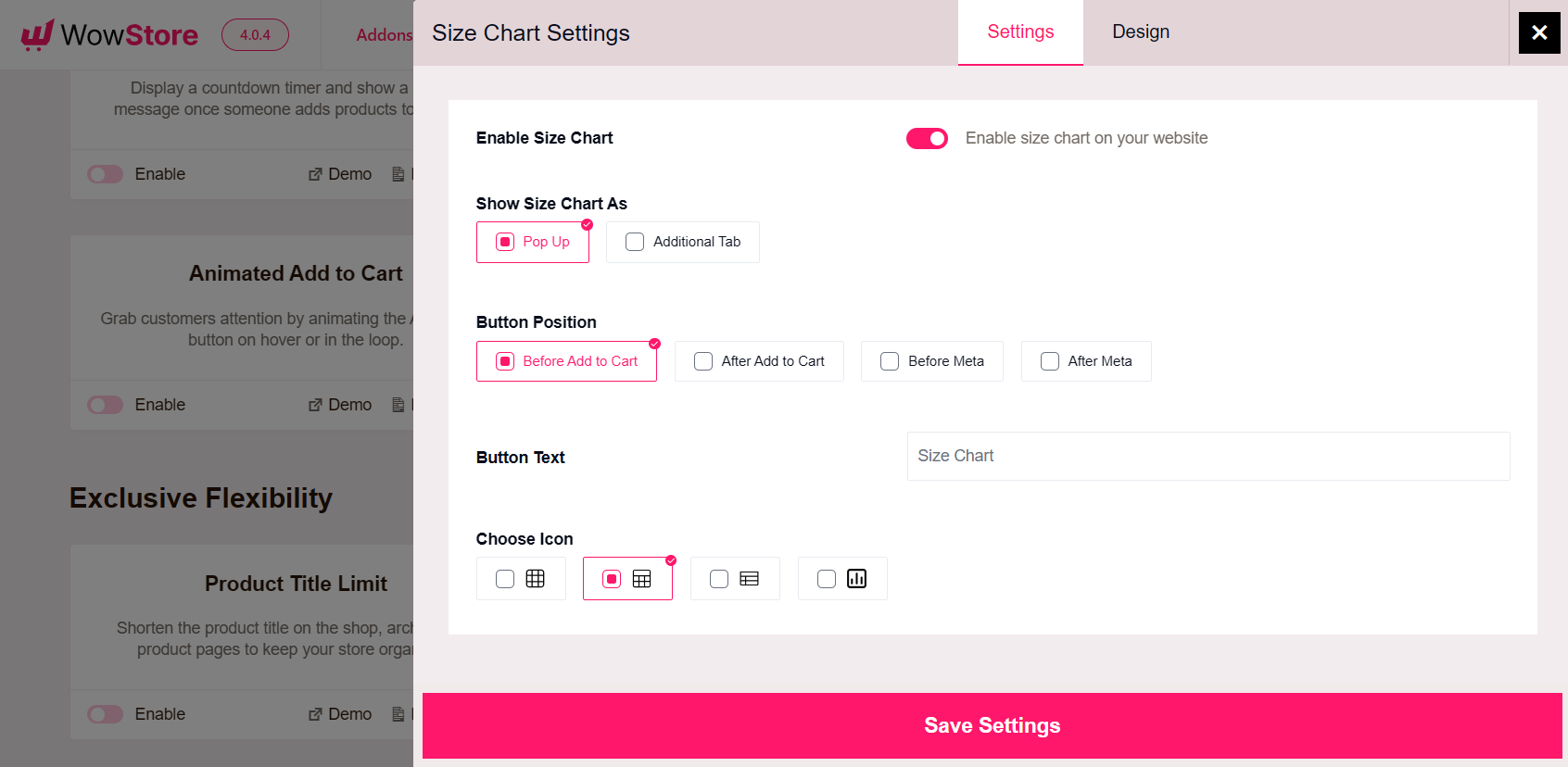
Enable Size Chart
Enable or disable the size chart easily using this toggle button.
Show Size Chart As
Here you can choose whether you want to show the size chart as Pop Up or Additional Tab.
Button Position
You can decide on the button position from here. You have four options:
- Before Add to Cart
- After Add to Cart
- Before Meta
- After Meta
Select the location that suits you the best.
Button Text
If you want to change the default text of the button, you can do so from this setting.
Choose Icon
Choose from a range of beautiful icons to highlight the size chart on your product pages.
Designing the Size Chart
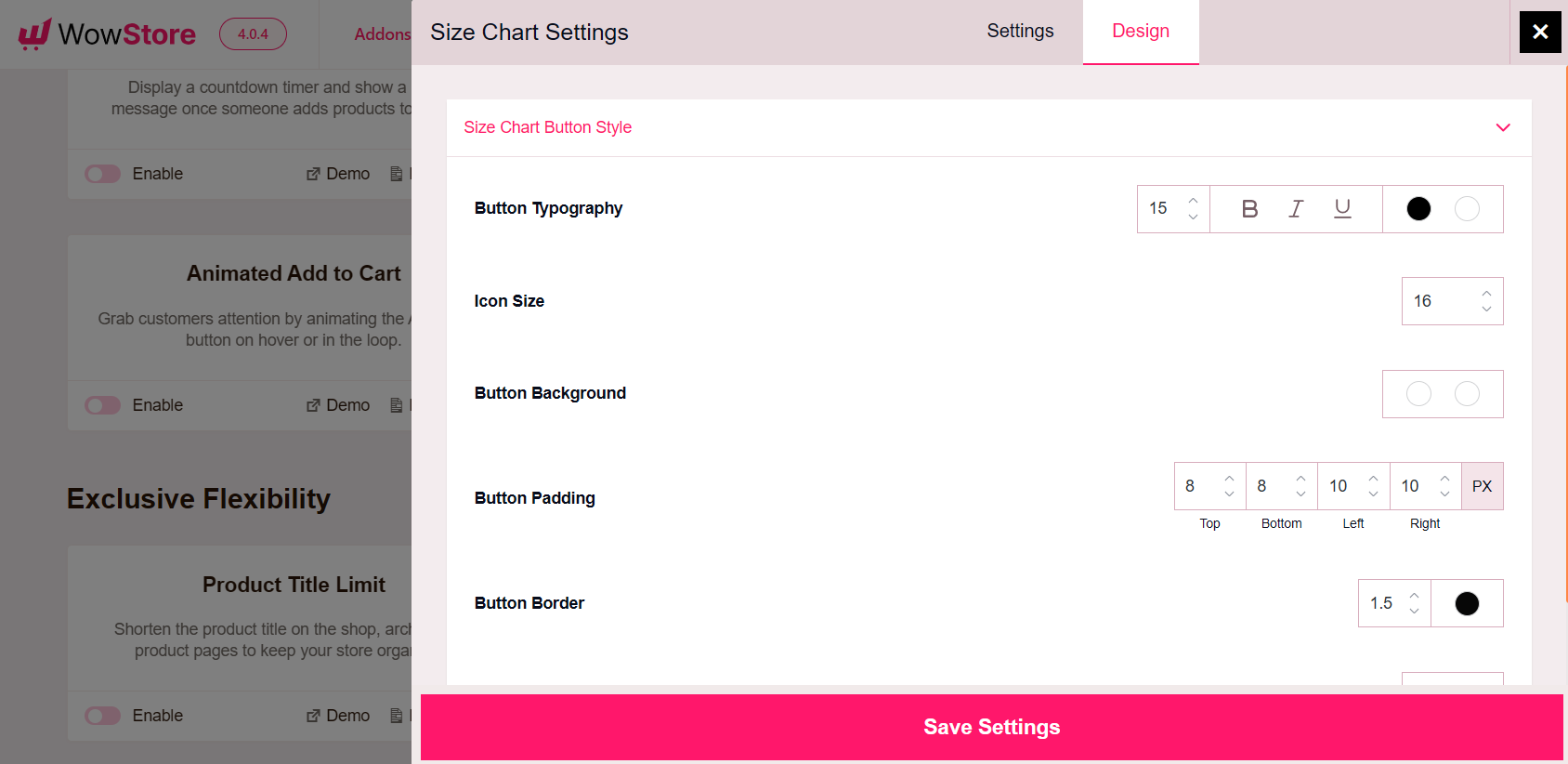
Want to fine-tune the look of the Size Chart button and table? The design tab of the settings will help you.
From the Size Chart Button Style settings, you can modify the button’s typography, icon size, button background, button padding, and many other settings.

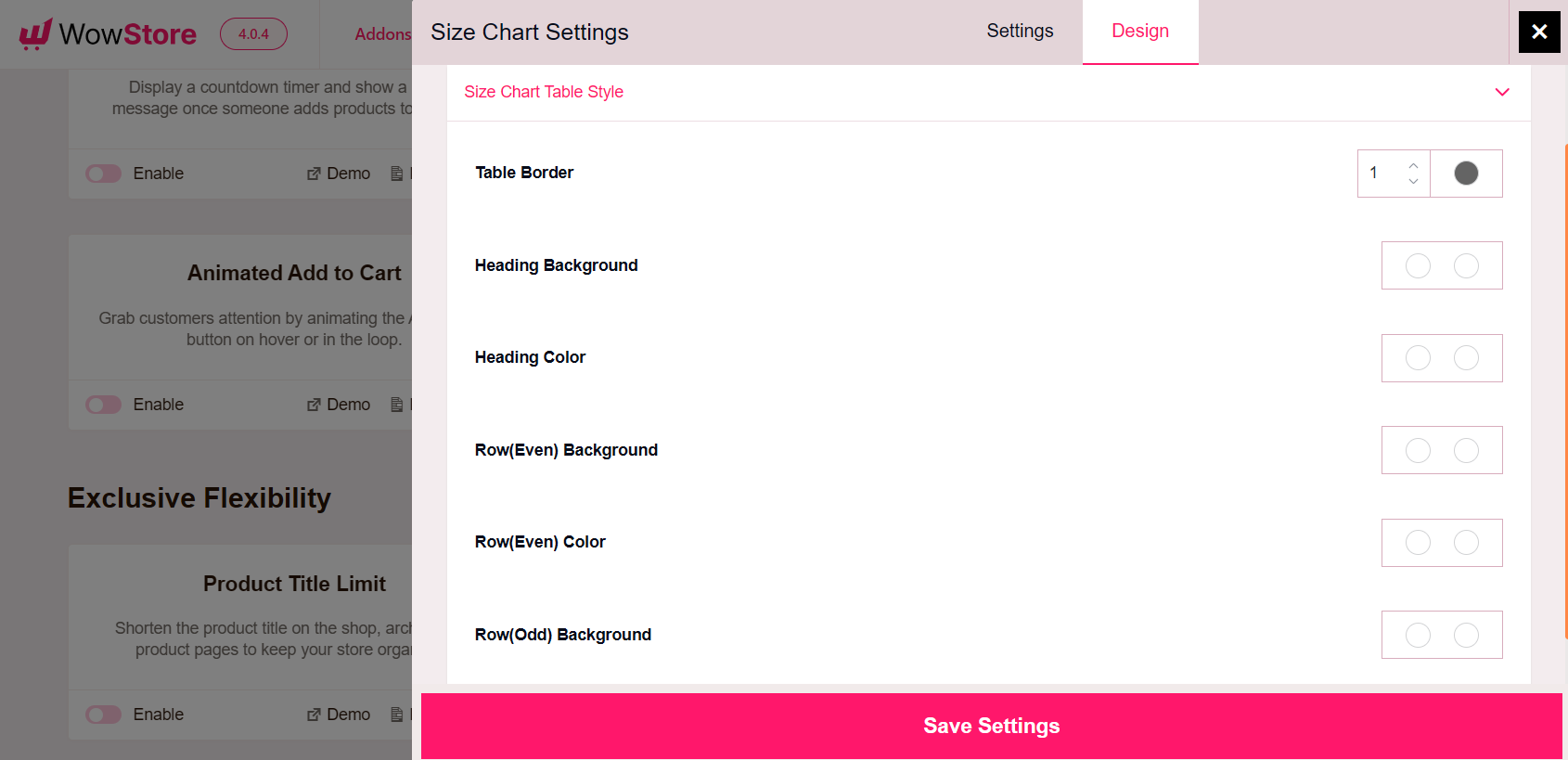
From the Size Chart Table Style settings, you can modify table border, heading background, heading color, row (even) background, row (even) color, and so on.

Note: Don’t forget to click on the Save Settings button to see the changes in effect.
