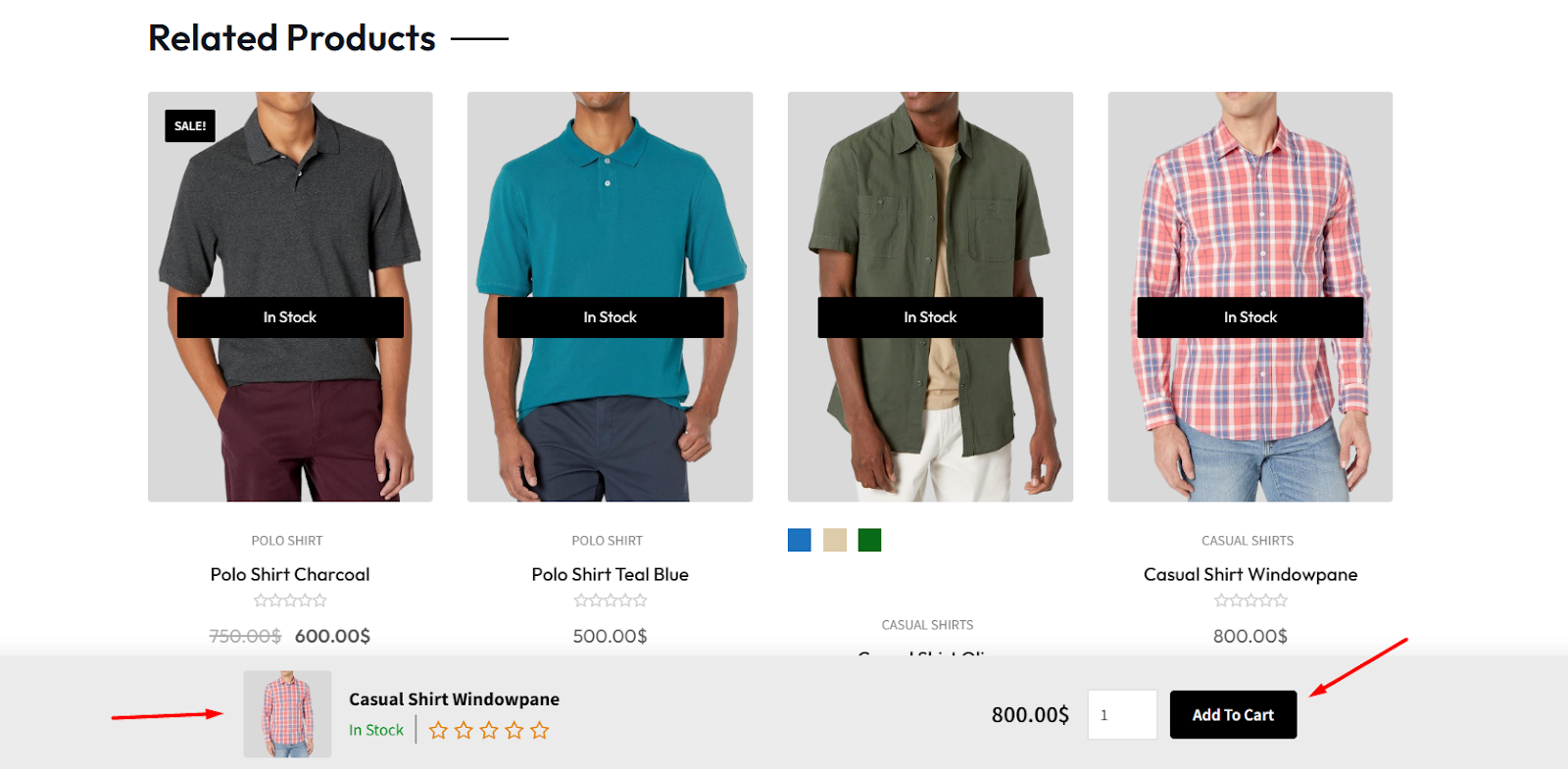
Sticky Add to Cart addon allows you to showcase a sticky add to cart section for product pages. This is a great way to make customers notice the cart option and encourage them to buy the product faster.
WowStore lets you easily add and manage the Sticky Add to Cart for your WooCommerce store. Here are the features of the addon:
- Position the sticky cart at the top or bottom of the product page.
- Show product reviews in the sticky cart.
- Choose which types of products will feature the sticky cart.
- Decide how far users need to scroll before the sticky cart appears.
- Set the maximum width of the sticky cart container to fit product pages.
- Opt to hide the sticky cart for mobile users for an optimized experience.
- Customize the color, typography, etc. of the sticky cart to match your store’s design.

Enabling the Sticky Add to Cart Addon
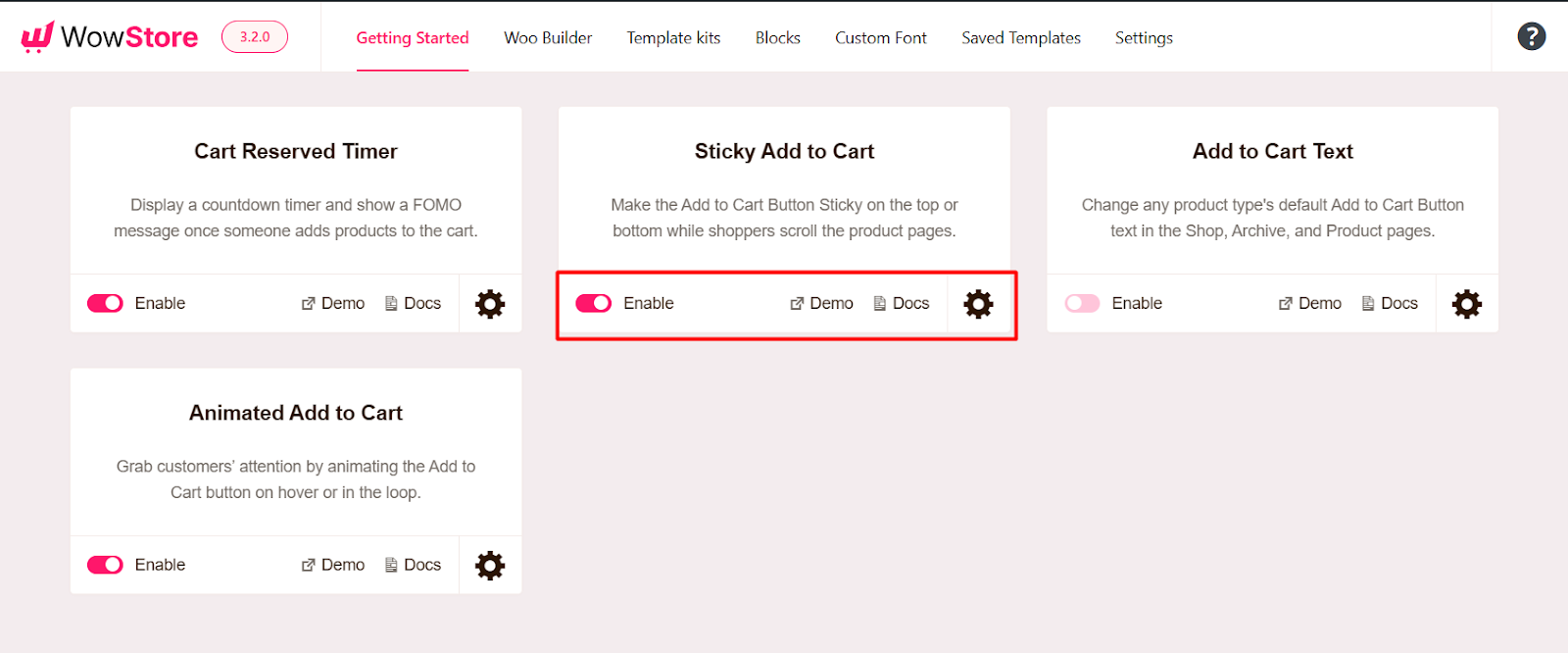
On your admin dashboard, navigate to the WowStore’s homepage. Here you will find all the add-ons.
Scroll down to this page and find the addon that says Sticky Add to Cart. Click on the enable button to activate its functionalities.

Customizing the Sticky Add to Cart Addon Settings
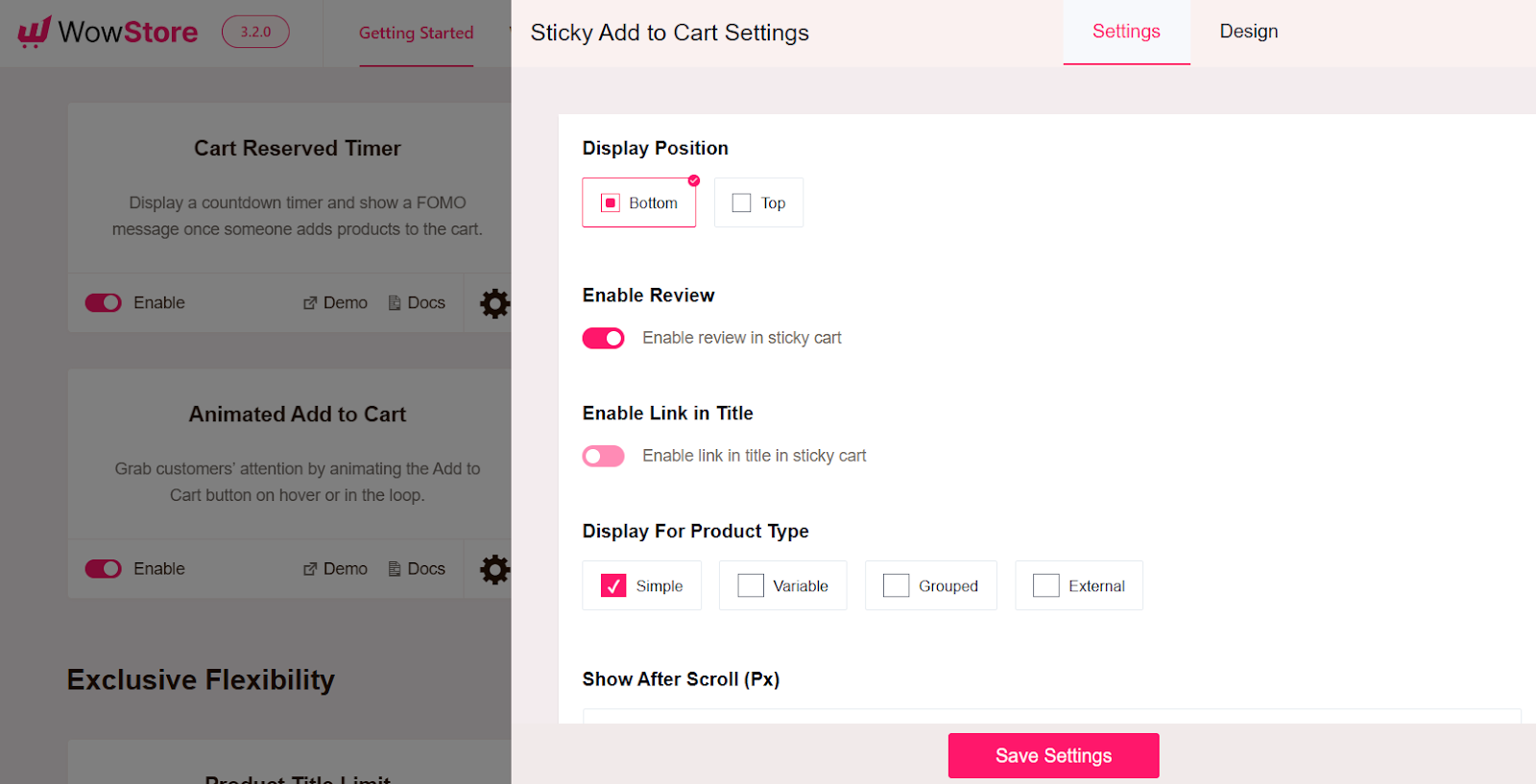
You have several options to customize the Sticky Add to Cart addon. Click on the Gear icon in the Sticky Add to Cart add-on section to find all the settings.
Let’s get to know each option in more detail.
Display Position
This setting allows users to position the sticky add to cart button to their preferred spot on the product page.
Based on your preference, you can choose from Bottom or Top options.

Enable Review
If you want to show a review in the sticky cart, you can enable the option from this setting.
Enable Link in Title
To make the title a clickable link in the sticky cart, you can enable this setting.
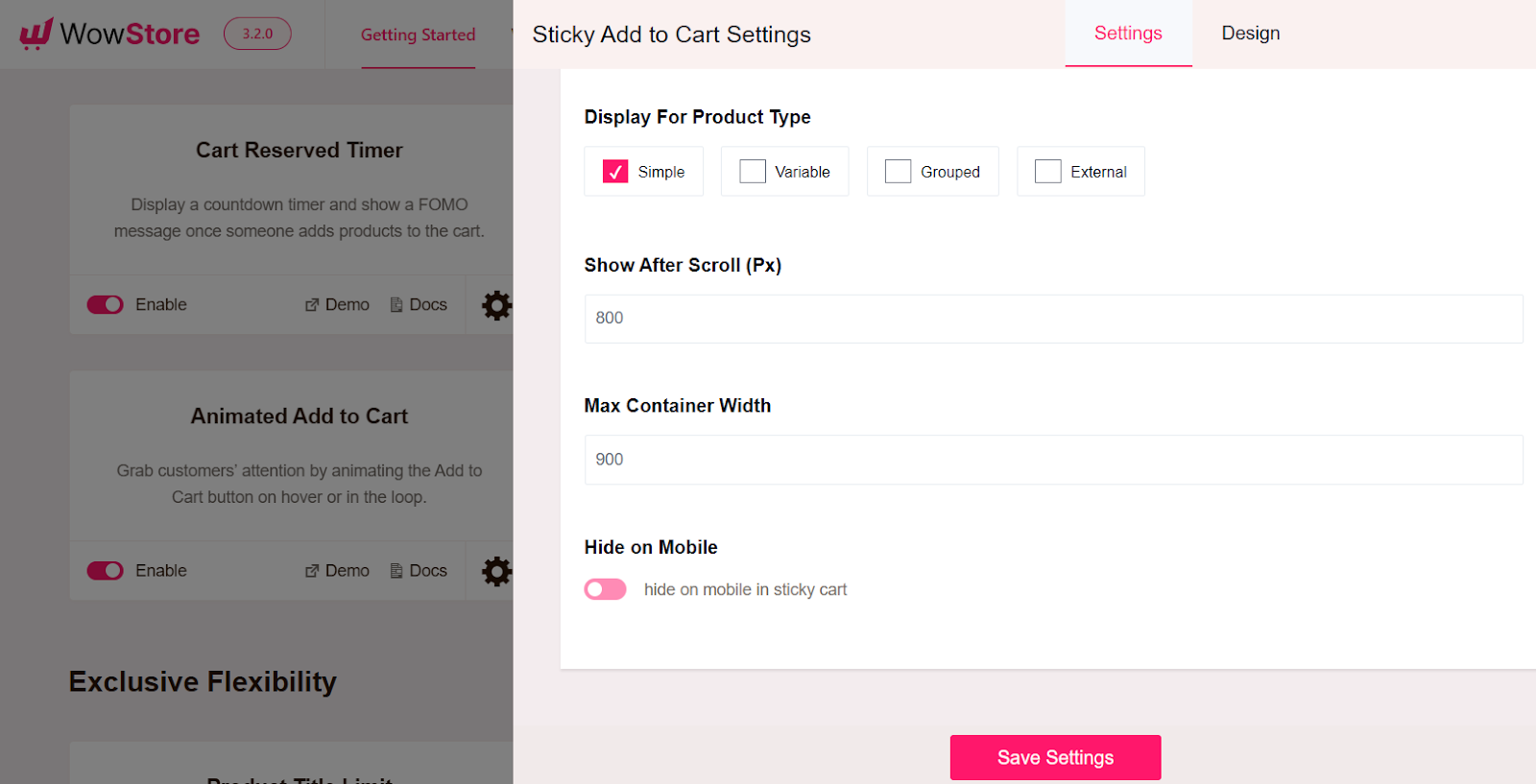
Display for Product Type
For which type of products the sticky cart should be enabled? You can choose the options from here.
You can select Simple, Variable, Grouped, or External products from this setting.

Show After Scroll (Px)
You can decide how much users have to scroll to notice the sticky cart.
Choosing a bigger number means users have to scroll further down the page to see the sticky cart. Try and test which number works best for you.
Max Container Width
You can select max container width from this setting. This reflects how much space the sticky cart should cover.
You can input the number that looks good on your product page. The default value works nicely on a desktop view.
Hide on Mobile
If you want to hide the sticky cart from mobile users, you can enable this option.
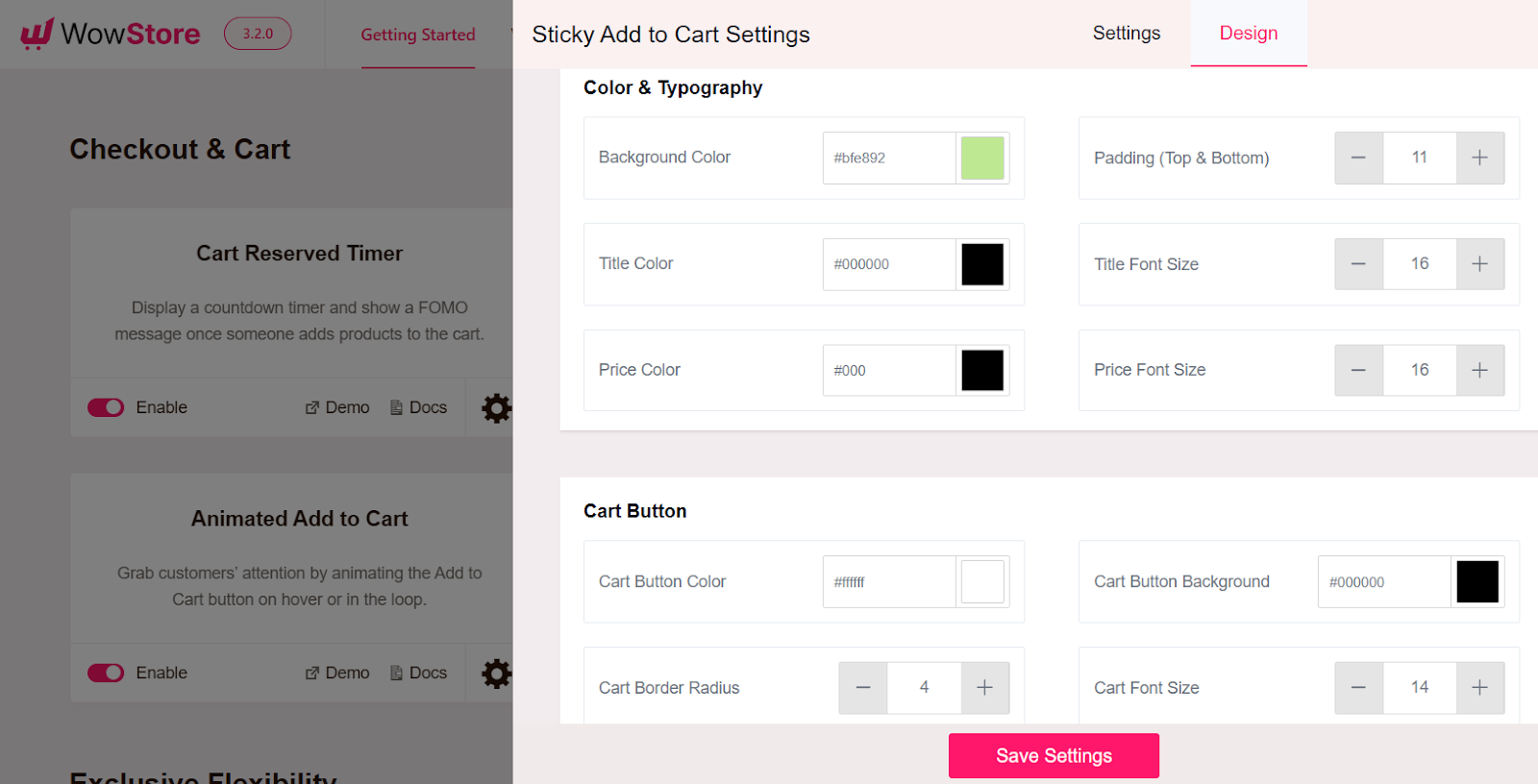
Customizing Design for the Sticky Add to Cart Addon
You also have the option to customize the design for the sticky add to cart.
You can choose your preferred color and typography from the settings. Also, select options such as border radius and padding to give the sticky cart a suitable look.

Note: Make sure to click on Save Settings every time you have made any changes to the settings.
