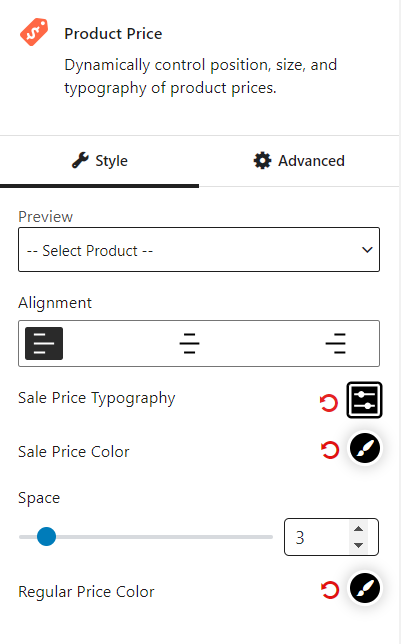
The product price block dynamically controls the price position, size, and typography.
Let’s see what customization settings it offers.
Alignment
You have control over the alignment of your product price block. You can choose to align the price to the left, center, or right, depending on your design preferences.
Typography
Typography settings allow you to control your product price block’s font style, size, height, spacing, and weight.

Color (Sale Price and Regular Price)
The color customization option lets you select the color scheme of your product price block. You’ll have separate color settings for each option (Sale price & regular price). You’ll have some predefined colors and a color palette to select exactly the color output you want.
Spacing
You can adjust the spacing between the sale and regular prices with a slider.
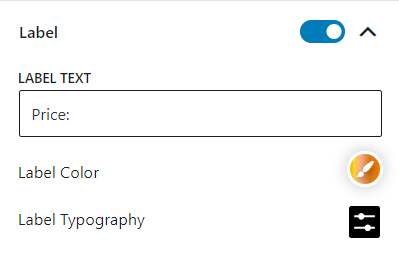
Label
You can enable or disable the customizable label before the price. You can change the label text, color, and typography.

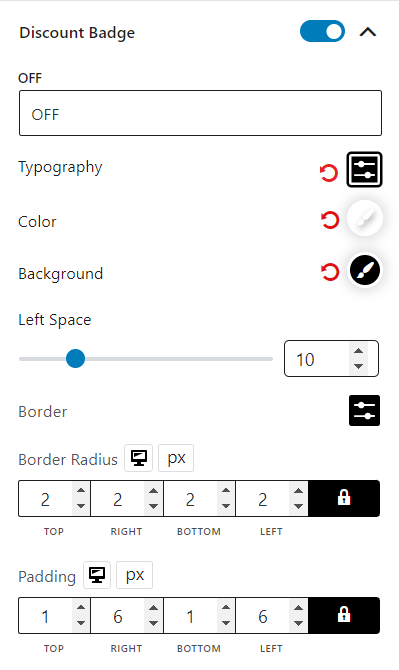
Discount Badge
You will also have the option to add a discount badge. Change its text, typography, color, background, border, border radius, padding, and adjust the left space of the badge.