Let’s explore the currency switcher block of WowStore.
Importing Currency Switcher Block
Go to a Page, and click the “+” icon to see all blocks. Click or drag and drop the “Currency Switcher” block on a page.
Customization Options of Currency Switcher Block
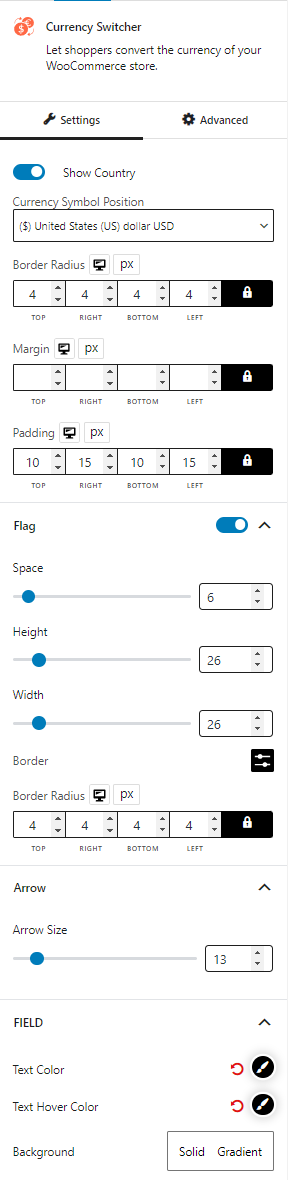
WowStore’s product blocks have vast customization options to meet your needs. Let’s show you what options the currency switcher block provides.

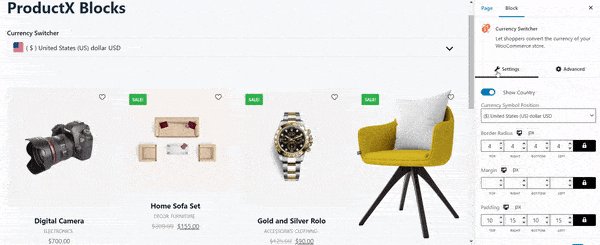
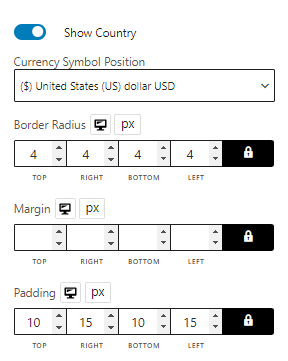
General Settings
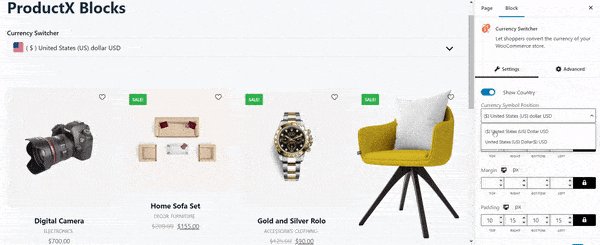
All WowStore blocks have general settings. And for the currency switcher, you can customize the currency symbol position, border radius, margin, and padding.

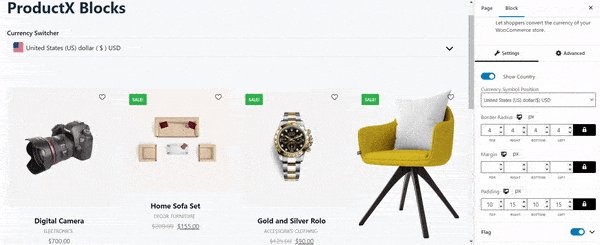
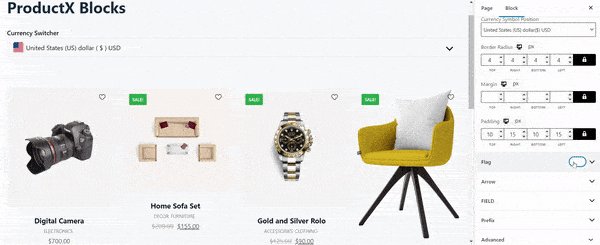
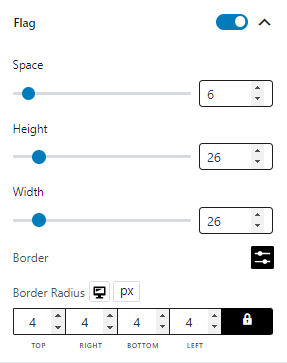
Flag
You can choose to show country flags in the currency switcher block. Also, you can customize the space, height, width, border, and border radius of the flag.

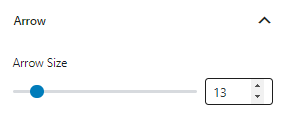
Arrow
This enables the dropdown arrow; you can change the arrow size with a slider.

Field
This is the setting for the currency switcher’s text field and dropdown field. You can change the text color, text hover color, background, hover background, border, hover border, item background, and item hover background.

Prefix
You choose which texts you want to display in the currency switcher prefix section, along with the text color and typography setting.

Advanced Settings
In the advanced tab, you will get settings for the following:
- General
- Responsive
- Custom CSS
- Advanced

General
You can modify class ID, z-index, margin, padding, normal & hover colors, border, box shadow, and border radius from the general settings.

Responsive
You will have the responsiveness settings for the blocks if you want to show the block on particular devices or not.
Use the toggle bar to enable the following options:
- Hide On Extra Large
- Hide On Desktop
- Hide On Tablet
- Hide On Mobile

Custom CSS & Advanced
You can manually add your custom CSS to modify your blocks in the custom CSS field. And in the advanced field, you can add custom CSS classes.

Here’s a demo of how the currency switcher block works: