Creating a custom cart page is super easy with the WowStore WooCommerce Gutenberg Builder plugin. Here’s a quick video demo:
Step-1. Turn on WooCommerce Builder Addon
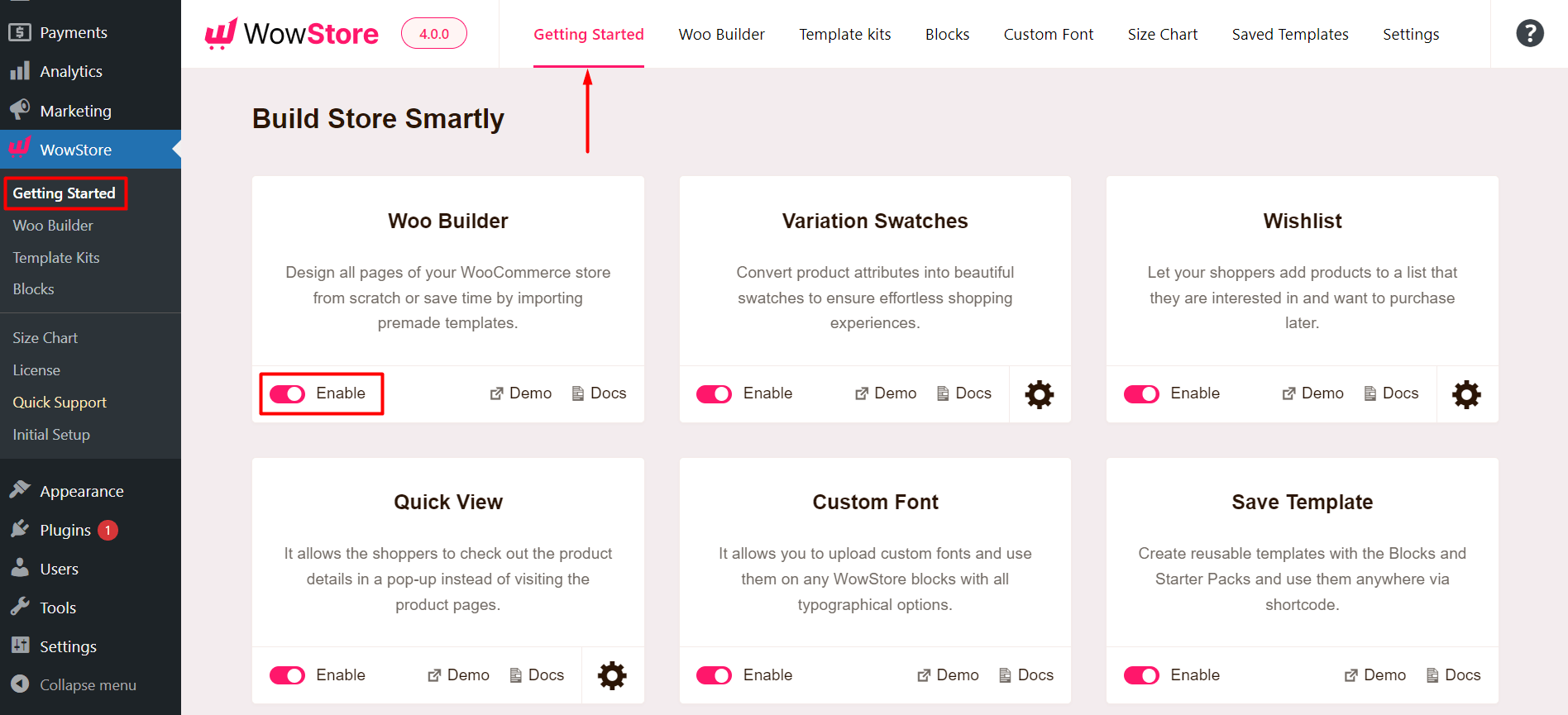
The very first thing you need to do is enable the WooCommerce Builder Addon. To do this, go to WowStore > Getting Started from your WordPress dashboard. In the add-ons section, look for the Woo Builder Addon and enable it.

Note: This step is mandatory when working with the WowStore Gutenberg Builder. Without this step, you will be unable to create any templates with WowStore.
Step 2: Create a Custom Cart Page Template
You can create a custom cart page with the WowStore WooCommerce Gutenberg Builder Plugin in two ways.
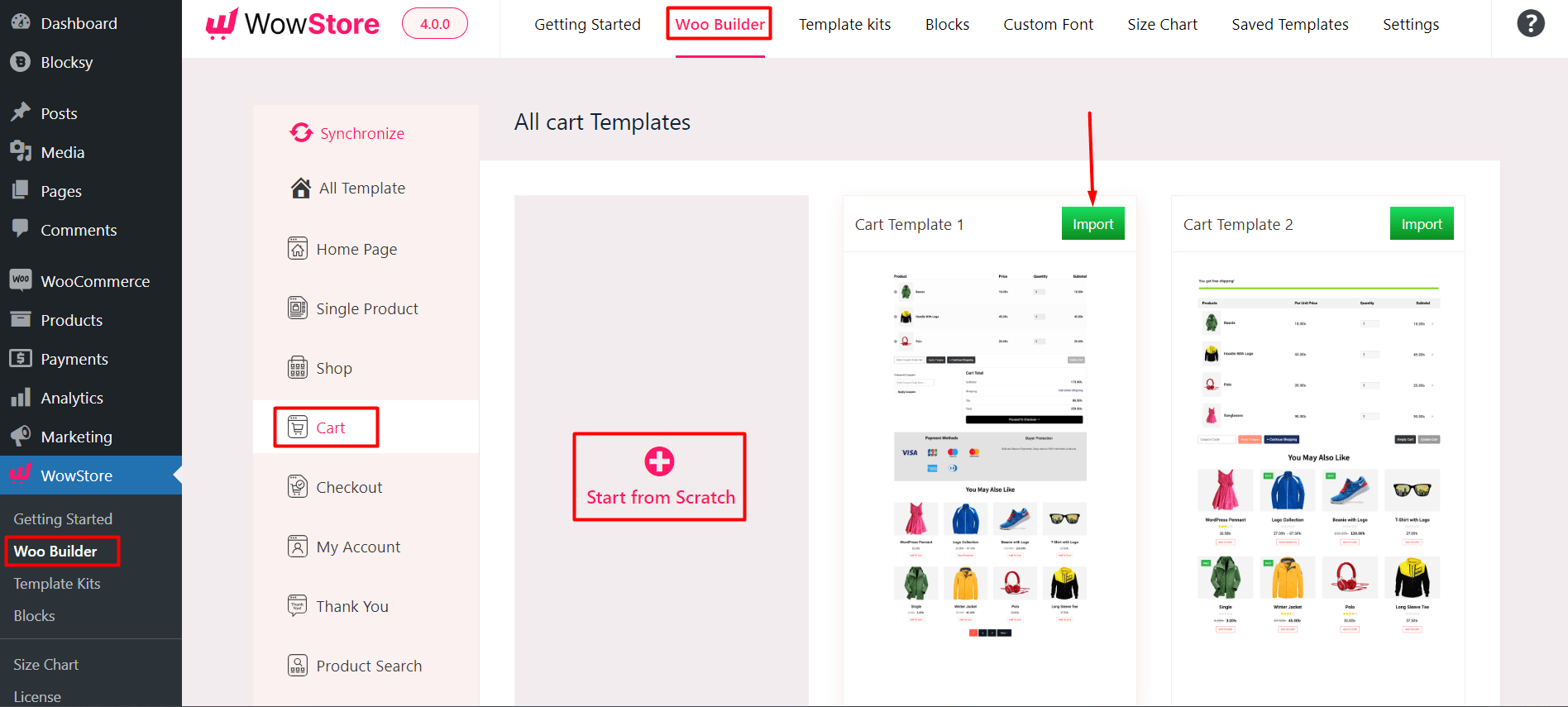
Use a Pre-made Layout
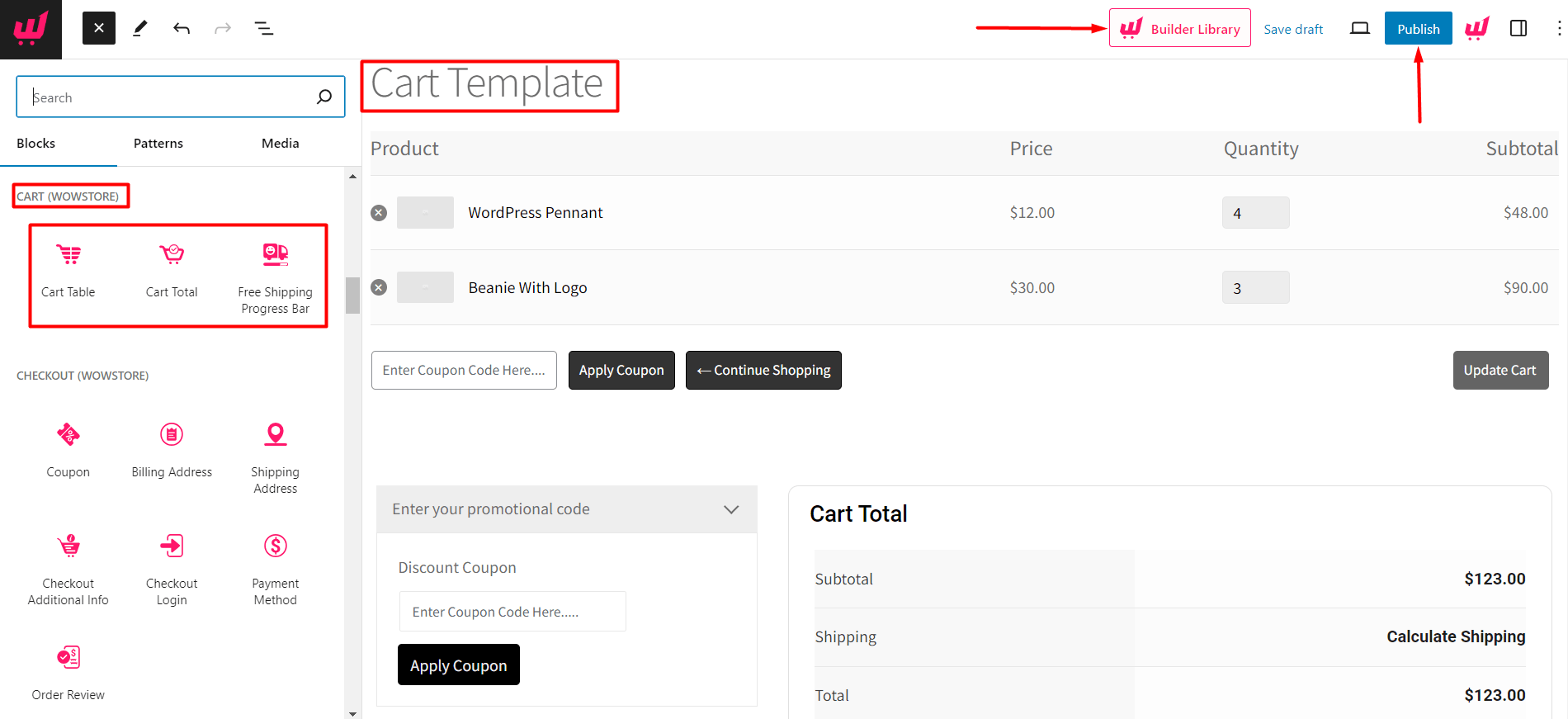
You can use a pre-made layout to create a cart page. You can start from scratch and it will take you to the Cart Page editor and you can directly publish the cart template. You can also start from Scratch, go to the editor, click on the block library, import a layout, and publish the page.

Here’s an example with a pre-made template:

***Please note that you will not need to change any conditions for the cart page as well. You could use the cart page blocks as well (as indicated in the image above).
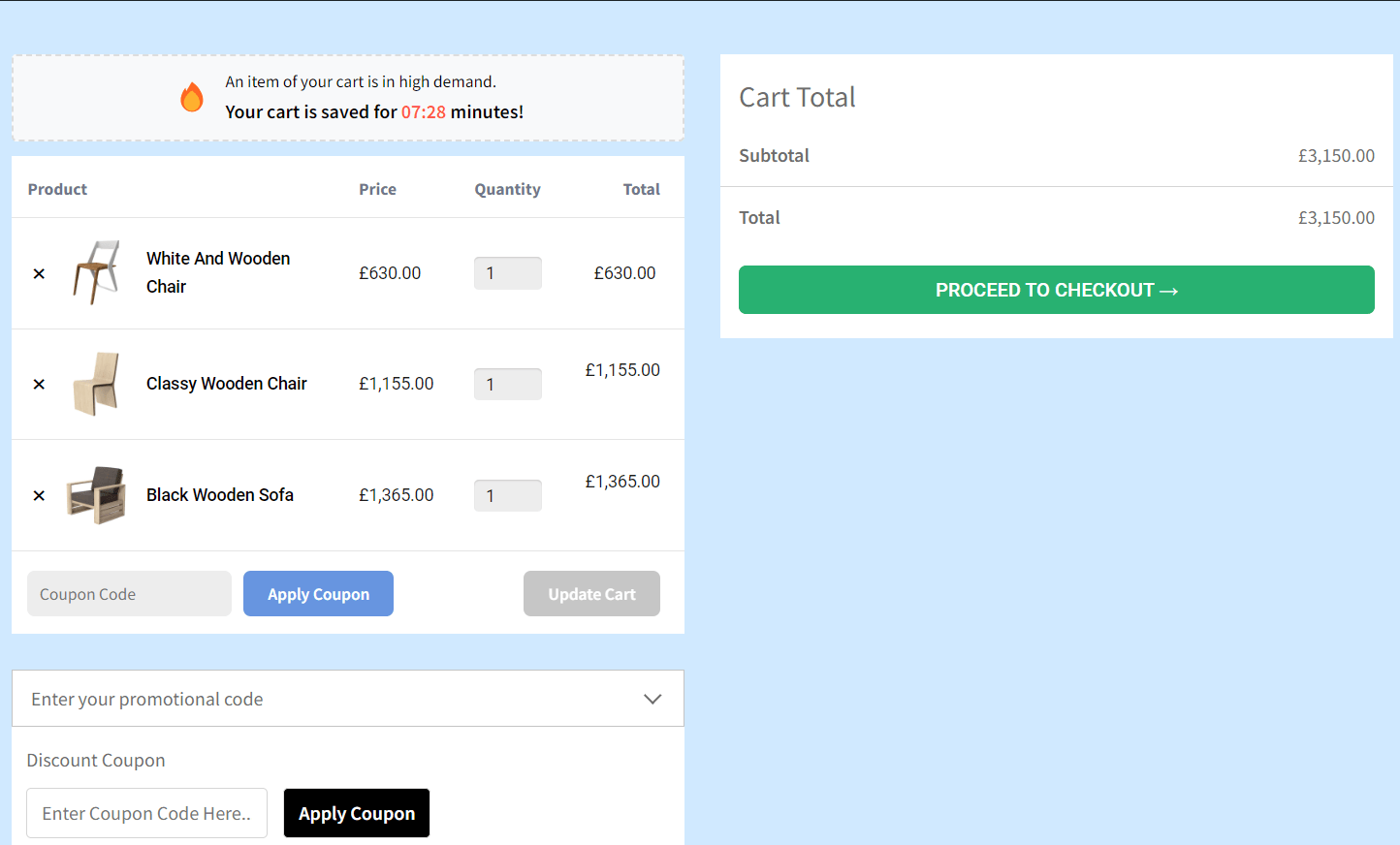
Publish the Page and View the Changes
You can publish the changes you made to your cart page and view the changes on the front end:

Read the Relevant Documentation…
- How to Build a Home Page?
- How to Build a Single Product Page?
- How to Build a Shop Page?
- How to Build a Checkout Page?
- How to Build a My Account Page?
- How to Build a Search Page?
- How to Build a Thank You Page?
- How to Build an Archive Page?
- How to Build a Header Template?
- How to Build a Footer Template?
- How to Build a WooCommerce 404 Page?
