ProductX is now WowStore! We’re very excited to bring you this experience, packed with exciting features. Please note that the features, blocks, starter packs, etc. all work the same. If you have used ProductX, you’ll feel right at home with WowStore.
After launching your dream WooCommerce store, you should customize it to enhance user experience and gain better engagement. One of the effective ways to achieve that is to add the image flip feature for products. But you might be wondering how to flip or change a product image on hover in WooCommerce.
To flip product images on hover in WooCommerce, follow these steps:
- Install and Activate ProductX.
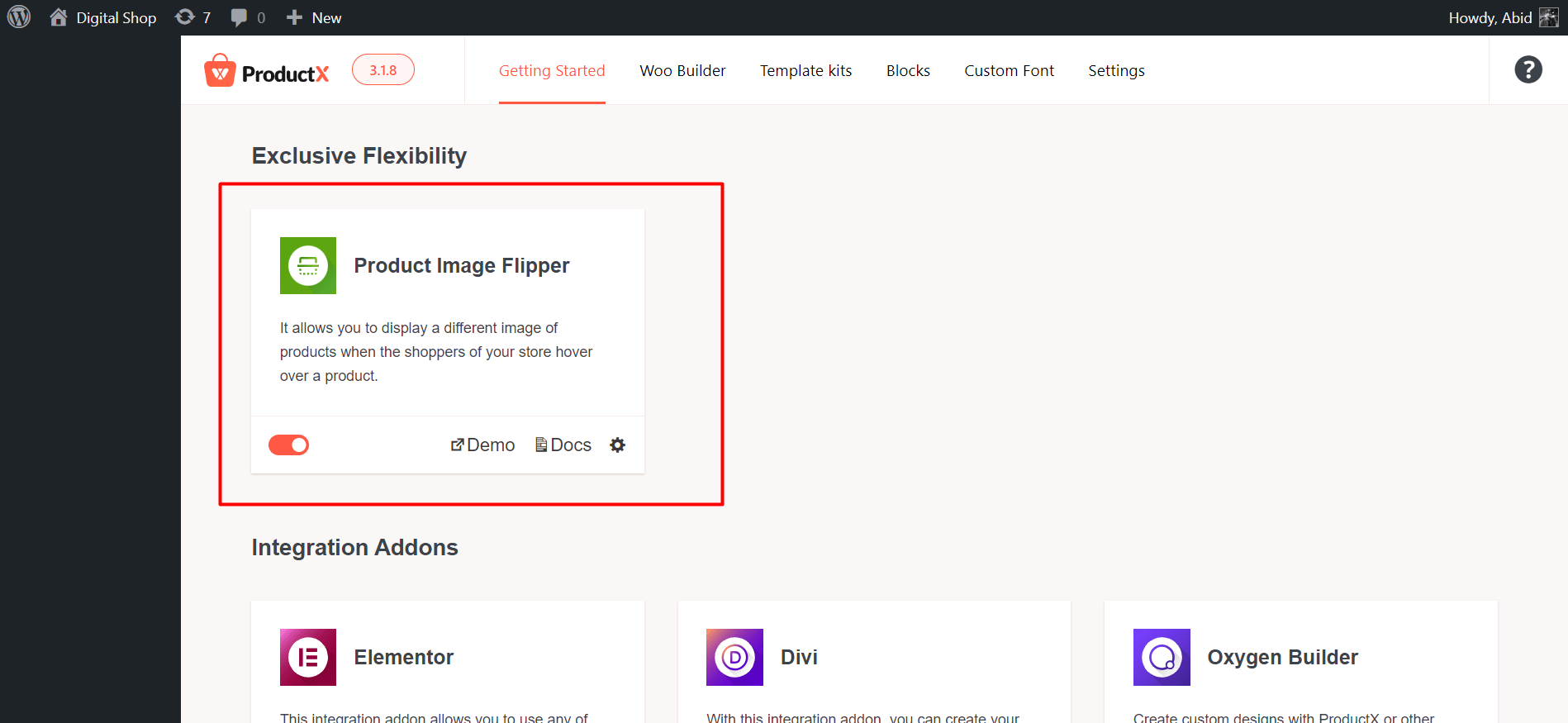
- Scroll down the ProductX page and find the Product Image Flipper addon.
- Enable the addon and customize it to see the flip image effect in action.
What Are Image Hover Effects for WooCommerce?
Image hover effects for WooCommerce is a functionality that lets you flip images for a specific product when you hover over it. This is particularly helpful for the users of a WooCommerce store to quickly get extra information about a product without visiting a product page.

How Does WooCommerce Image Flip Work?
WooCommerce Image flip feature serves two key functionalities:
- Displays two images for a product; one main image and a secondary image showing different angles, colors, or details.
- When hovering over a product, it shows a flip effect. This reveals the secondary product image for WooCommerce and provides added detail about that particular product.
How to Flip or Change A Product Image On Hover in WooCommerce: Detailed Guide
Adding image hover effects is a great way to enhance the user experience of your WooCommerce store. To flip or change a product image on hover in WooCommerce, follow these easy steps:
Step 1: Install The ProductX Plugin
- Visit the admin panel of your WooCommerce store and navigate to the plugins section.
- Find and install the ProductX plugin.

ProductX is now WowStore! We’re very excited to bring you this experience, packed with unique features. Please note that the features, blocks, starter packs, etc. all work the same. If you have used ProductX, you’ll feel right at home with WowStore.
Step 2: Find & Enable The Product Flipper Addon
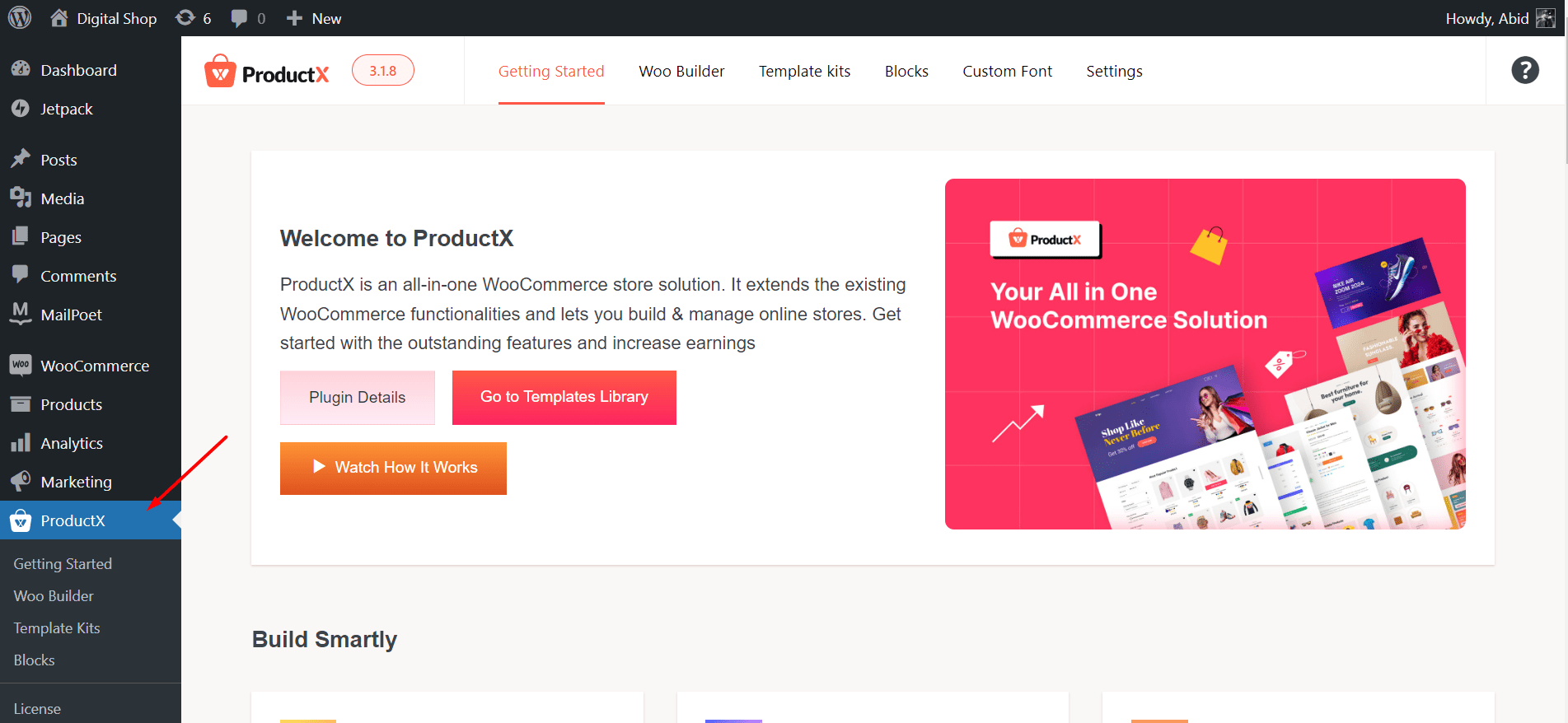
- After enabling the plugin, click on ProductX to land on its Getting Started page.
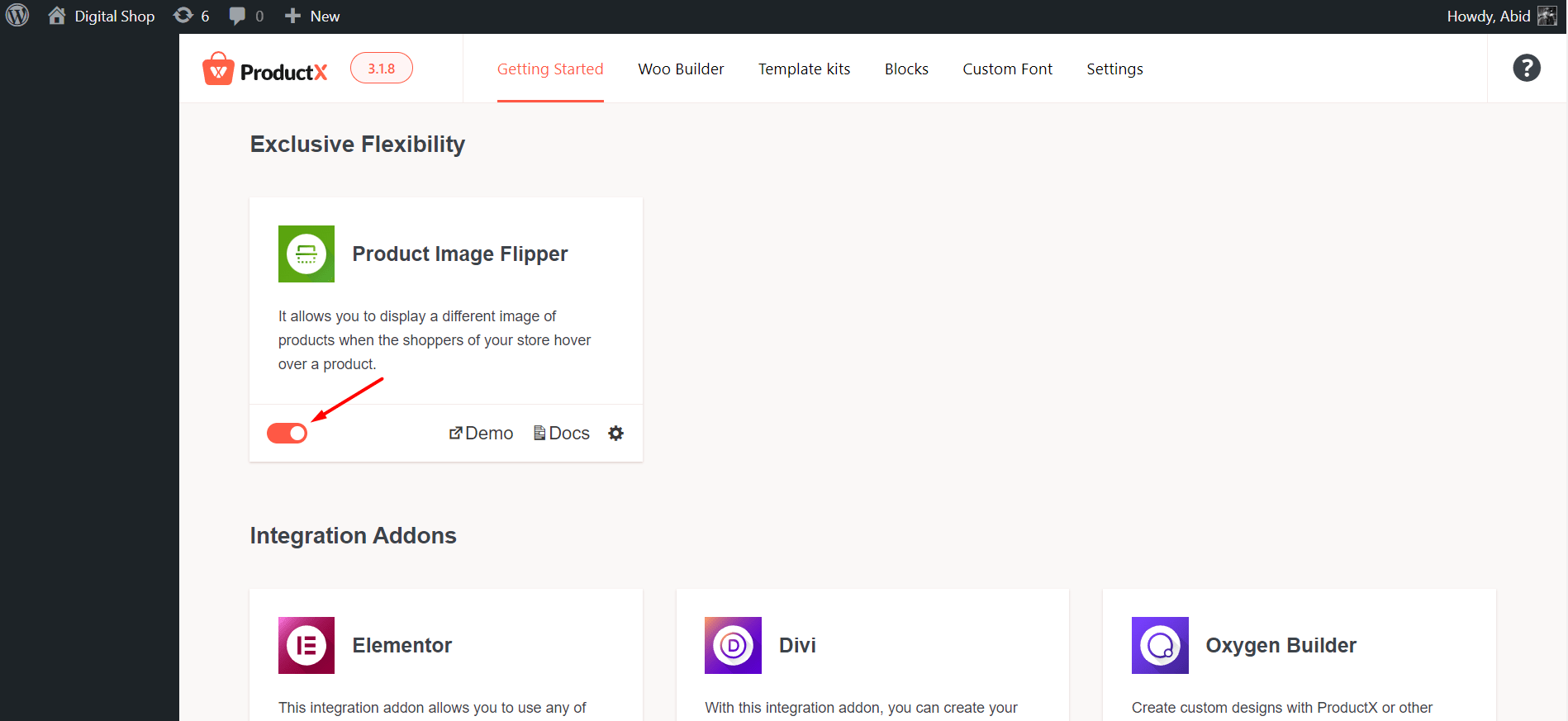
- Scroll down this page and find the Product Image Flipper addon.
- Find the toggle button that will let you quickly activate or deactivate the addon.

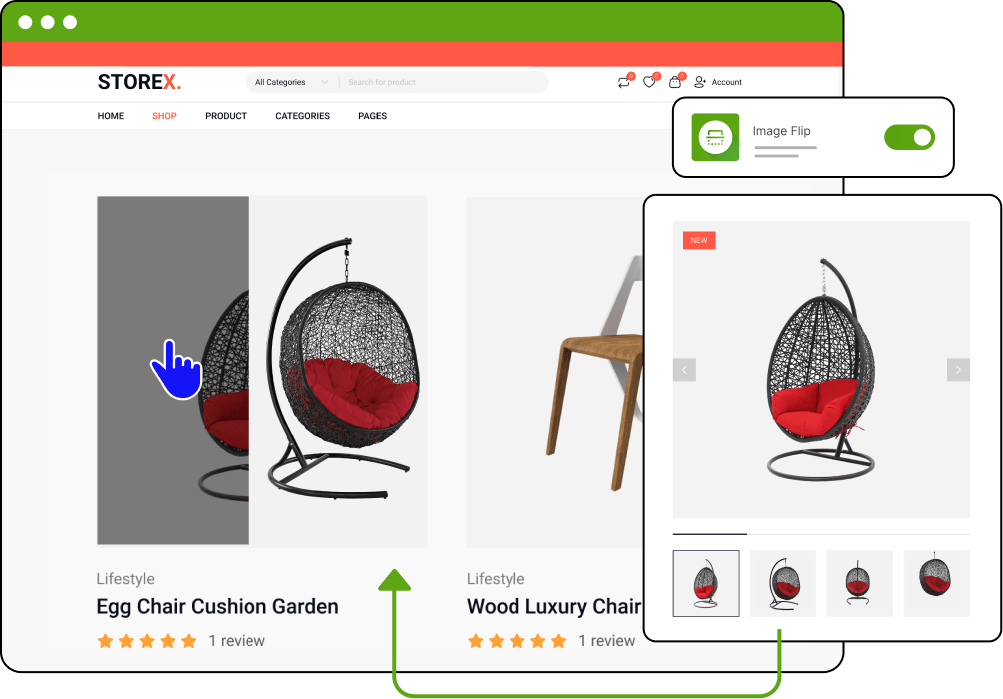
Step 3: Check The Products to See The Hover Effect
- After enabling the addon, it is ready to use instantly.
- Visit your store’s products page and hover on any product to see the flip effect in action.
Customize The Product Image Flipper Addon
Now you know how to flip or change a product image on hover in WooCommerce.
However, there are various customization options available from the Product Image Flipper addon.
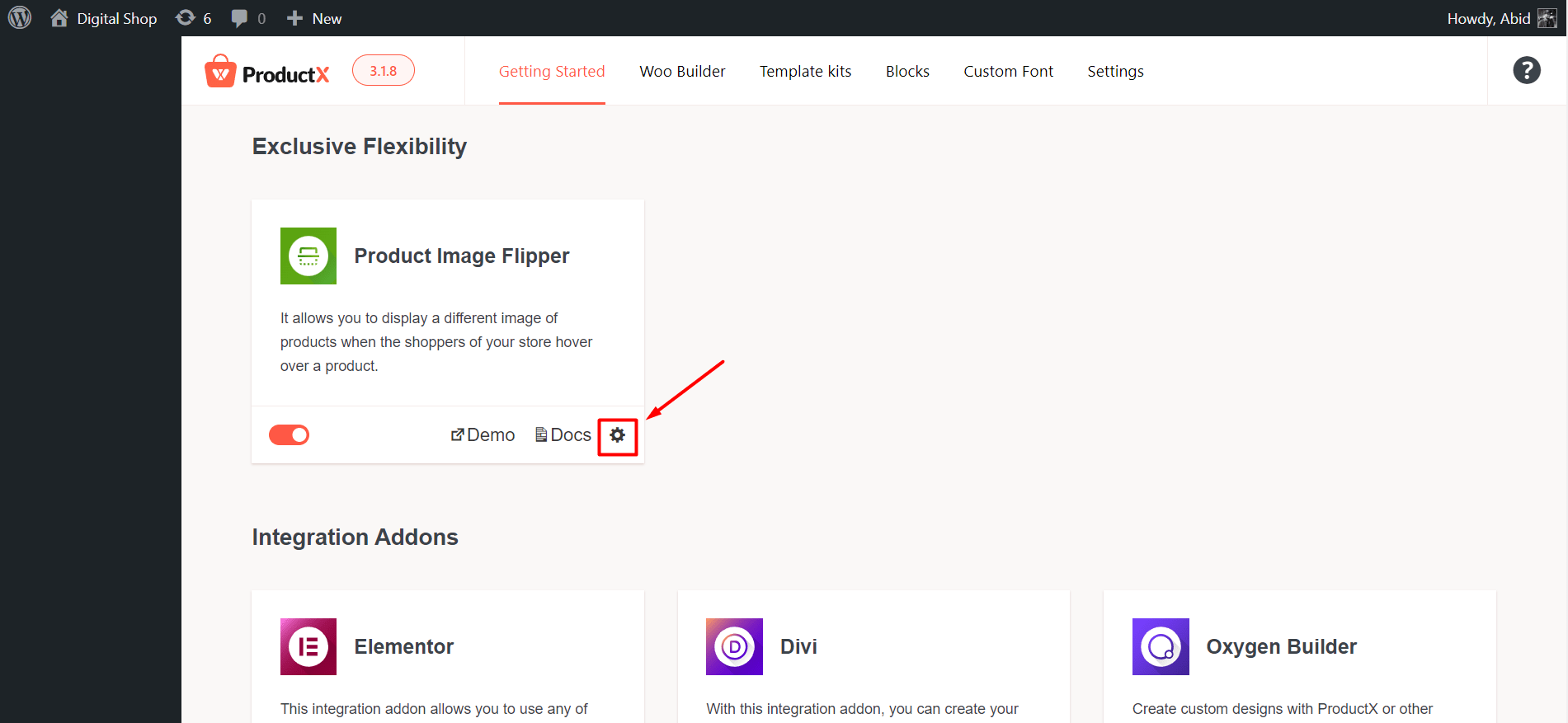
To start the customization, click the Gear icon on the addons section. This will pop up a settings page where you can choose several hover effect options based on your needs.

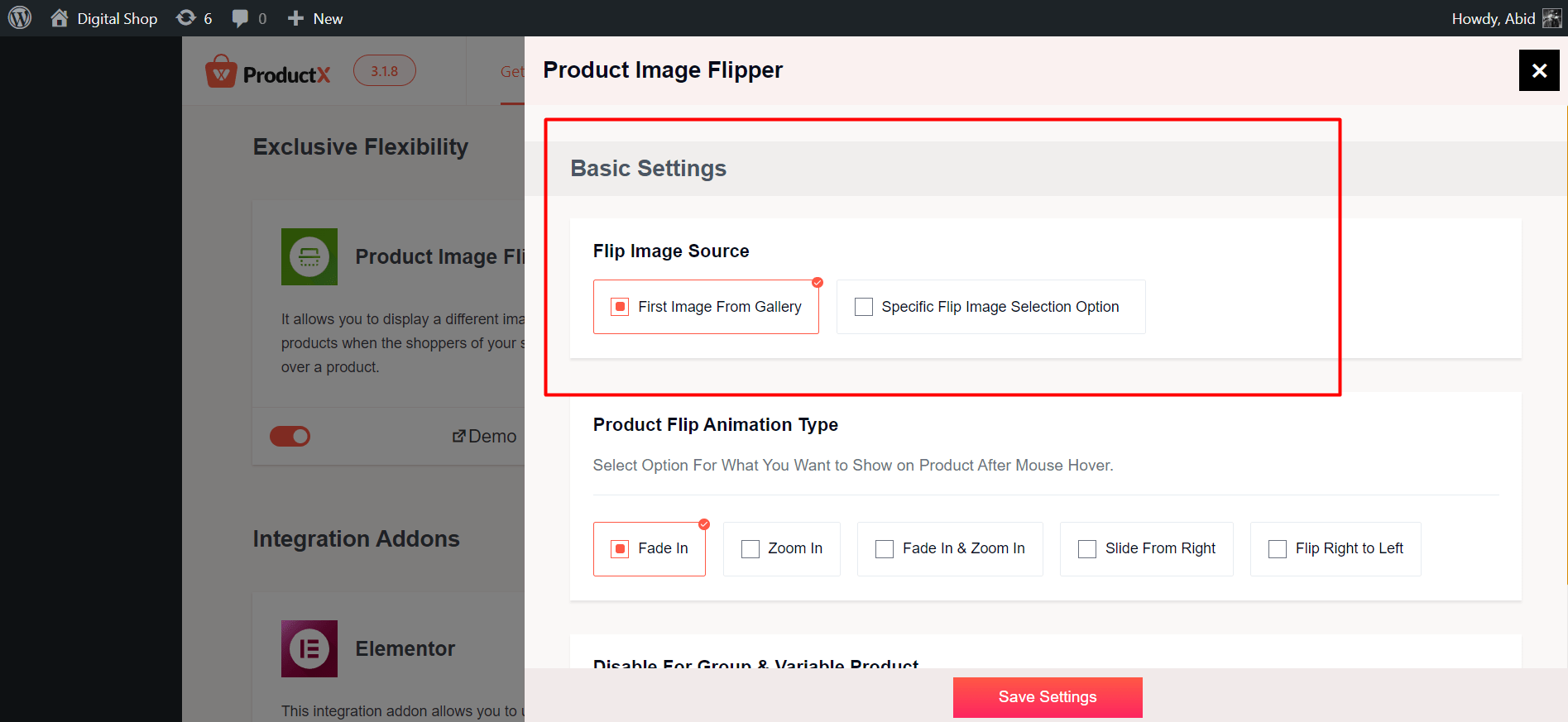
First of all, you can customize which image to display when users hover over a specific product.
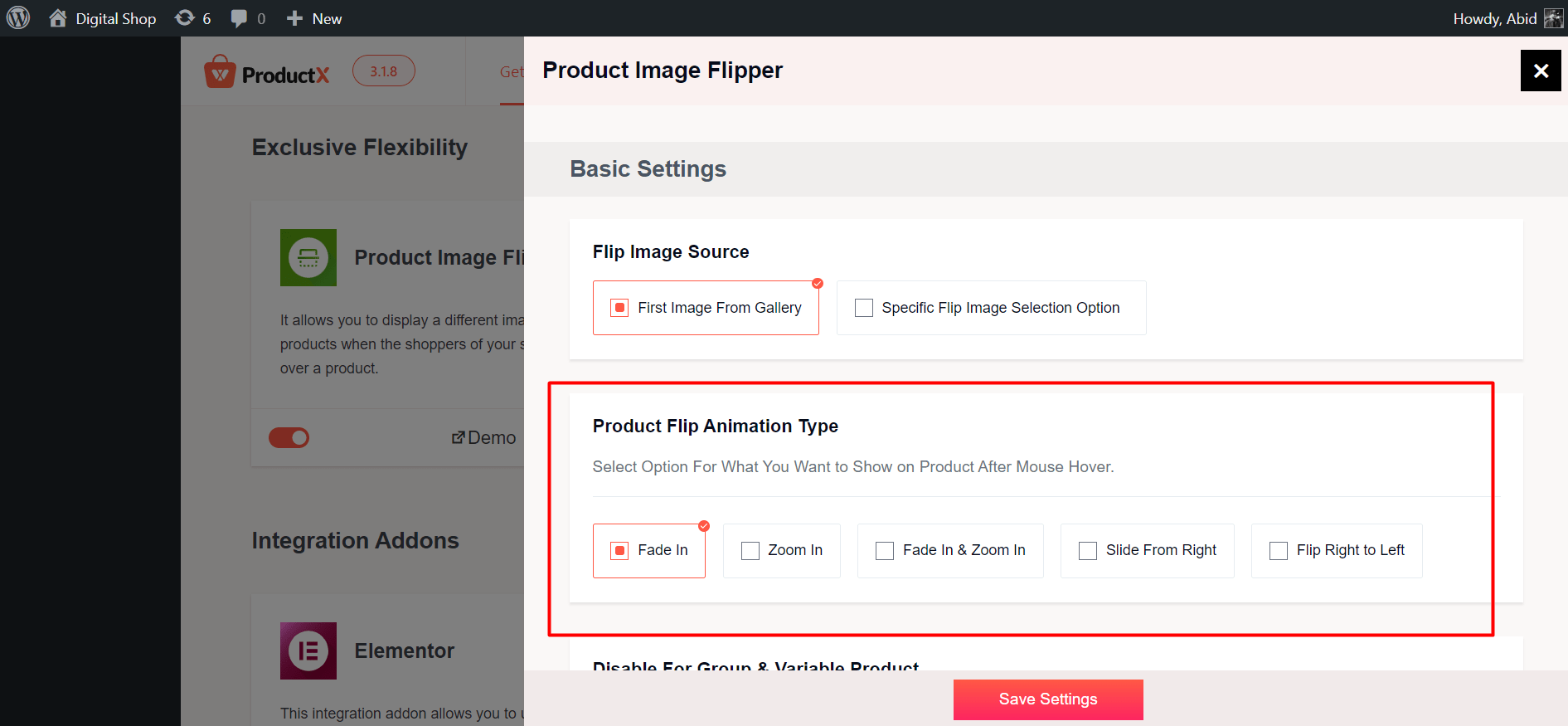
Under the “Flip Image Source” section, either choose “First Image From Gallery” or “Specific Flip Image Selection Option”.

The “First Image From Gallery” will always show the first image from your product gallery when users hover over a product.
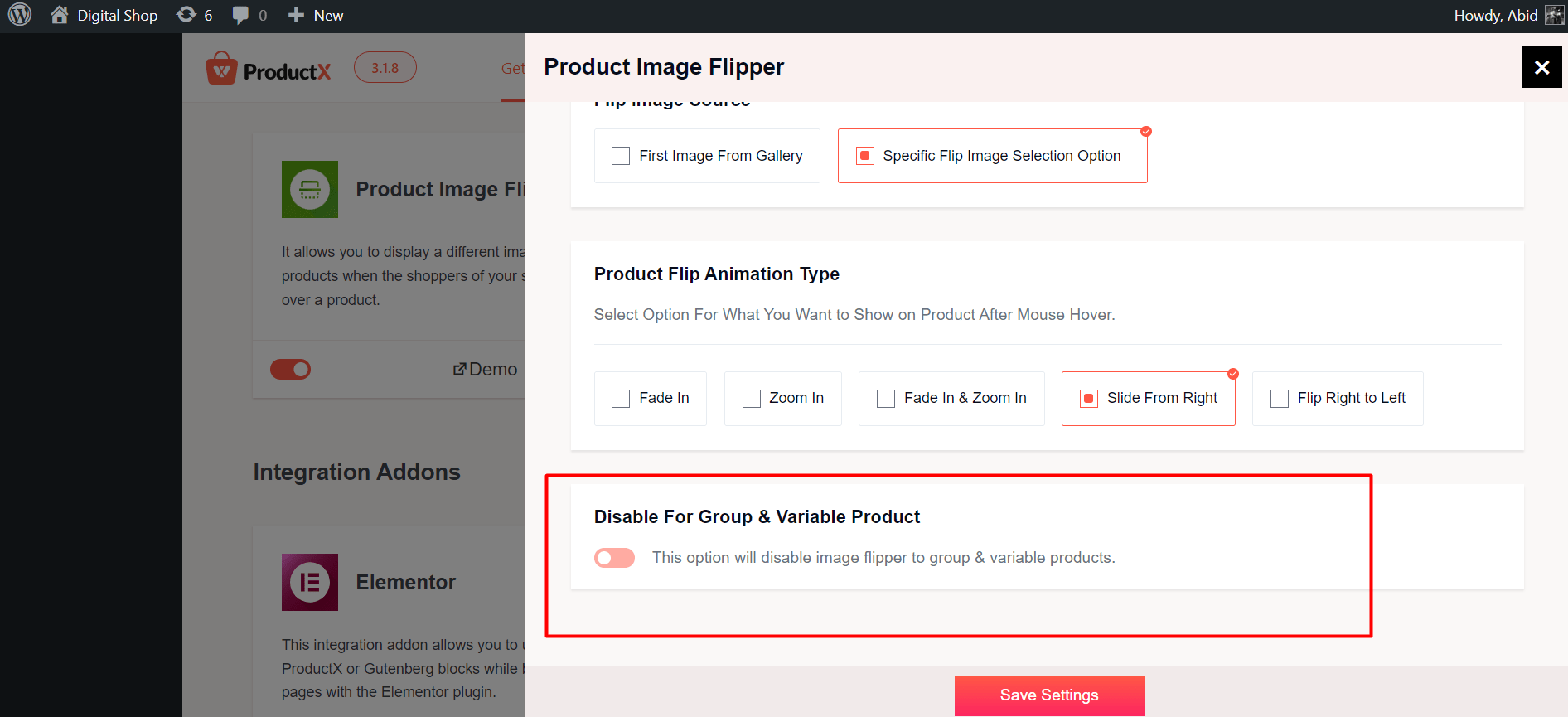
Alternatively, you can choose to show a specific image from the product gallery by selecting the “Specific Flip Image Selection Option”.
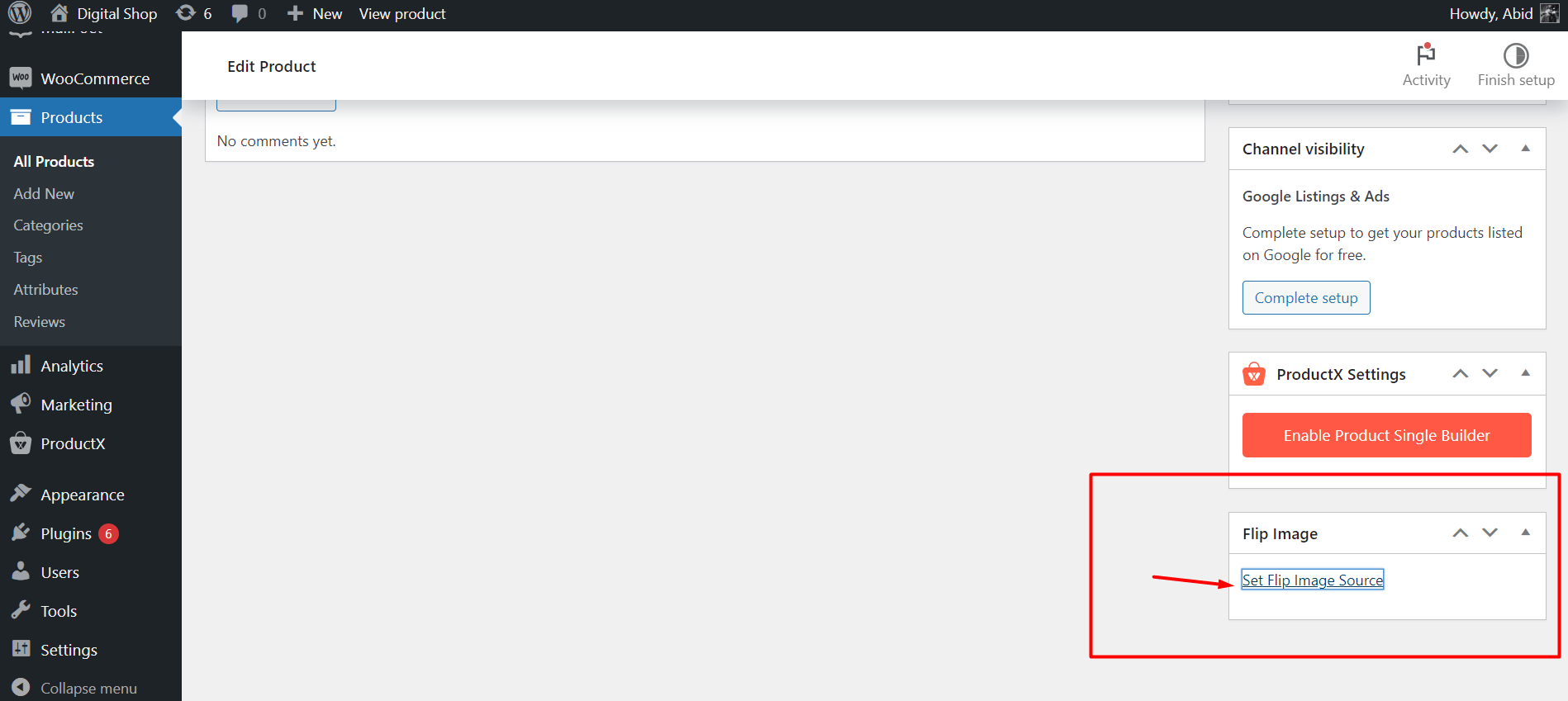
To see it in action, go to Products on your dashboard. Click “Edit” on the product you wish to set the specific hover image for.
Scroll down the page and you will find “Set Flip Image Source”. Now you can choose a specific image from your library or upload a new one.

Also, you may wonder: how do you change the image on hover animation?
To change the image on hover animation easily, use the feature “Product Flip Animation Type” from the Product Image Flipper addon.

You can choose animation options such as Fade In, Zoom In, Fade In & Zoom In, Slide From Right, and Flip Right to Left.
In addition, you have the option to disable the image flipper addon for Group & Variable products in your store.

This allows you to exclude your group or variable products from the image flipper effect.
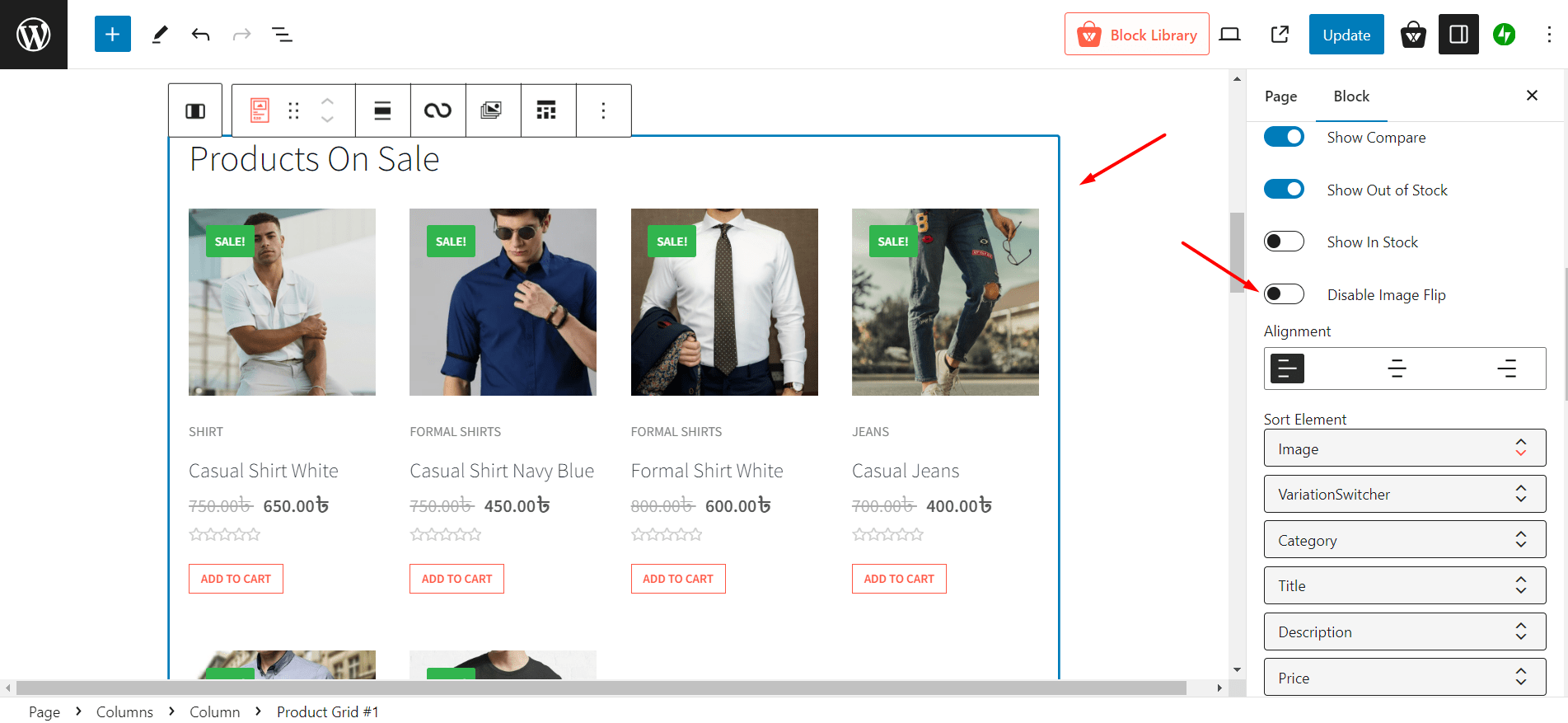
In addition to changing the settings in the ProductX dashboard, you can also customize the image flipper option in individual product blocks right from the Block Editor.
Simply go to your products page’s block editor. Select a specific block and scroll down to where it says “Disable Image Flip”.

It will disable the image flipping effect from that particular product block. This gives a better customization system for the users of this addon.
3 Ways to Change Product Image On Hover in WooCommerce
WooCommerce does not let you change product image on hover as a built-in feature. So, you need to rely on third-party solutions. To flip product image on hover in WooCommerce, choose one of these three options:
- Choose Specific WooCommerce Themes
- Develop Custom Code
- Use A WooCommerce Plugin
Let’s learn about each of these in more detail.
WooCommerce Themes
You can choose WooCommerce Themes that come with a built-in image-flipping option. However, you need to examine the documentation or contact the developer of the theme before making a purchase.
Develop Custom Code
For people with coding skills, it is possible to achieve custom image-flipping effects for WooCommerce products. With the right knowledge and skill, you can develop your own solution as an image flipper.
Use A WooCommerce Product Image Flipper plugin
Using a WooCommerce product image change on hover plugin is the easiest way to achieve image hover effects for WooCommerce products.
There are many free and paid WooCommerce plugins available that provide the functionality of image flipper. The one we recommend is the Product Image Flipper addon from the ProductX plugin.
But don’t just take our word for it.
In this next section, we will highlight the unique benefits of this image flipper addon and what makes it the right choice for your WooCommerce store.
Why Choose Product Image Flipper from ProductX
The Product Image Flipper is an addon from one of the best WooCommerce Plugins called ProductX. This addon allows the user to show image variations of a particular product in an effortless way.

Let’s see how this addon provides unique offerings in terms of adding image flipper function for your WooCommerce products.
- Better Product Showcase: The Product Image Flipper Addon allows users to showcase multiple images of a product. So, you can provide a dynamic and interactive way for your customers to view products.
- Easy Configuration: Setting up the Flip Image Addon is straightforward. You can simply go to the Addons section, enable the Flip Image Addon, and choose the desired product block for activation. Also, customizing each setting is very easy to follow for new users.
- Customizable Image Selection: You get the flexibility to choose which image from the product gallery will be flipped as the featured image. You can show either the first image in the gallery or a specific image. This customization adds a personal touch to the product display.
- Toggle-Based Activation: The Image Flip feature can be activated or deactivated directly in the Product Block. This allows for easier control over when and where the flipping functionality is applied.
- Clear Documentation: The availability of documentation for the image flipper addon makes it easy for users to understand and implement the functionality in their WooCommerce store.
What Are The Benefits of Image Hover Effects for WooCommerce Store?
When you know how to flip or change a product image on hover in WooCommerce, you can enjoy several benefits for your WooCommerce. It not only makes things easier for your users but also helps boost sales for your business.
Here are the key benefits of image hover effects for WooCommerce Store:
- Unique Appeal: The image hover effects add a unique appeal to your WooCommerce store. It makes the products look more interesting. As a result, users become more interested in browsing the products.
- Time-Saving: The image flipper option saves valuable time for users as it shows extra information about a product by revealing a second image. So, users do not need to click and visit the webpage of a specific product to learn certain aspects.
- Increased Dwell Time: Image flipping allows for easier navigation for your products. This encourages users to browse more products and spend more time on your site. As a result, it leads to increased dwell time.
- Better Conversion Rates: As the image flipper makes it easier for customers to view products, it leads to increased conversion rates.
Closing Words
Hopefully, now you know everything about how to flip or change a product image on hover in WooCommerce. By using the Product Image Flipper addon, you can easily enhance your store’s user experience and increase conversion rates.
Feel free to refer back to this detailed guide if you come across any confusing steps while installing the addon.