As WordPress bloggers or site owners, we want to make our site visually appealing and SEO optimized. To make a WordPress site stand out from similar competitors, we have to customize it. While doing that, we focus on the custom home page but forget about the archive pages. It is a common scenario for most WordPress beginners.
To make an ideal WordPress blog or news magazine site, we also have to redesign or customize the archive pages. For that, we should create and customize a new archive page template. But the question is how to create and customize a WordPress Archive Page Template.
If you want to create a WordPress Archive Page template, follow the below steps.
- Install a page builder plugin like PostX.
- Turn on the Site Builder Addon.
- Create a Custom Template for Archive pages.
- Customize the Template according to your need.
What Is An Archive Page Template in WordPress?
An archive page template in WordPress is a special design used to display a list of posts grouped by categories, tags, authors, dates, or other custom taxonomies.
Instead of showing individual posts, archive pages show a collection of related content. WordPress uses a default template file (usually archive.php) to render these types of pages. However, you can customize the design and layout of these pages using a page builder plugin.
Examples of Archive Pages in WordPress:
- A Category page showing all posts tagged under “Travel”
- An Author archive displaying all posts written by a specific writer
- A Date archive that lists posts published in a specific month or year
- A Custom taxonomy archive such as destination or genres (for custom post types)
Why Do You Need a Template for WordPress Archive Pages?
At first glance, archive pages may seem like simple listings of your blog posts. But if you think about it properly, they play a big role in how people explore your website.
That’s why creating a custom archive page template is very important. It helps your visitors find content easily, improves your site’s design, and even boosts your SEO.
Let’s discuss more about why it matters.
1. Improving User Experience
When someone visits your category or tag archive, they’re likely looking for specific content. If your archive page is cluttered or poorly designed, they might get frustrated and leave.
So, it is essential that you make it easy for visitors to browse through your posts properly through a well-organized archive page. You can highlight titles, images, or summaries in a clean way so readers can quickly find the posts they are interested in.
2. Matching Brand and Site Design
Most WordPress themes come with a basic archive layout, and I will be honest with you – they usually look pretty plain. By creating a custom archive page template, you can apply your brand’s colors, fonts, spacing, and overall style – maintaining a consistent brand identity.
3. Helping Search Engines Understand Your Site
Search engines like Google don’t just care about your homepage or single blog posts, they also crawl your archive pages. If these pages are well-structured and optimized, they can help search engines understand how your content is organized. This can be helpful in improving the visibility and rankings of your website.
4. Having More Control Over Content Presentation
Sometimes, you want to show only specific posts on a certain archive – like only featured posts in a category or posts with a certain tag. A custom archive template gives you that control. You can decide how many posts to show, in what order, and even apply filters like post type or author.
This is especially helpful if you have a content-heavy site like a magazine, a blog, or a news portal.
Choosing the Best WordPress Plugin to Create Archive Page Templates
There are several popular plugins that let you create or customize archive page templates in WordPress. Tools like Elementor Pro, Beaver Builder, and Kadence Blocks are some of those known ones that allow site owners to design archive pages with more control over layout and content.
These plugins are powerful in their own ways, but PostX stands out for its user-friendly interface and budget-friendly options while boasting many advanced features.
Its Site Builder lets you visually create and assign archive templates using the native Gutenberg editor. You don’t need to touch a single line of code or install a separate page builder plugin.
What Makes PostX Truly Unique?
✅ Dedicated Archive Template Builder: Easily design templates for categories, tags, authors, search results, and even custom taxonomies – all from one place.
🧩 Dynamic Content Blocks: Use Archive Title, Post Grid, Post List, and other blocks that auto-adapt to the archive page being viewed.
🛠️ Advanced Query Builder: Fine-tune which posts appear, their order, and how they are filtered – perfect for targeted content experiences.
🎯 Custom Conditions: Assign templates to specific archive types, giving you more control over how different pages look and behave.
⚙️ Ajax Pagination & Filtering: Boost user experience with smooth, real-time navigation – no need to do full-page reloads.
🧠 Smart Layout Options: Customize everything from column numbers to taxonomy displays, Read More buttons, and more.
In short, PostX is a great plugin to design archive pages. But also, it’s a complete solution that gives you the power to control the structure, appearance, and performance of your archive content.
PostX also offers some more effective add-ons that ensure the essential features such as a reading progress bar, table of contents, save templates, SEO meta add-ons, etc.
Check out the list of best WordPress News and Magazine plugins.
Create WordPress Archive Page Template: Step-by-Step
Now, it’s time to see the site builder of PostX in action. This step-by-step guide will help you to create a custom archive template with ease. But first of all, you need to make sure that you have already installed the PostX plugin.
You can also watch the quick tutorial to jump-start the archive page template creation.
Step 1: Turn on The Dynamic Site Builder Addon
To start using the site builder add-on, you have to turn it on. For that:
- Navigate to All Addons of PostX.
- Turn on the Site Builder Addon.

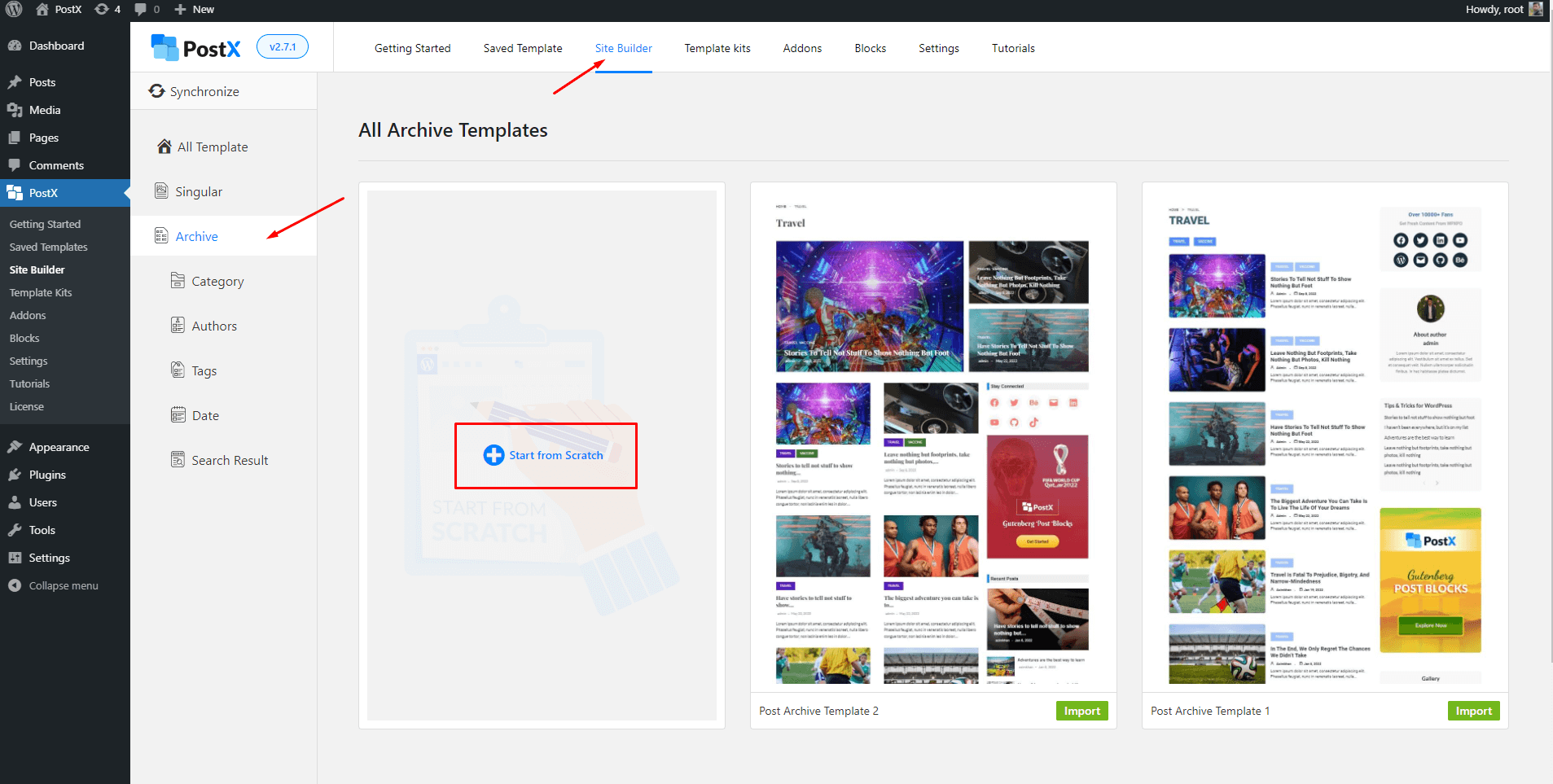
Step 2: Create New Archive Page Template
After turning on the site builder add-on, it will be added to the PostX along with all other options. Click on it, and then click on the archive option. Here, you will see some premade templates.
You can use any of the templates or start creating a new one from scratch. For now, let’s create a new template by clicking on “Start from Scratch”

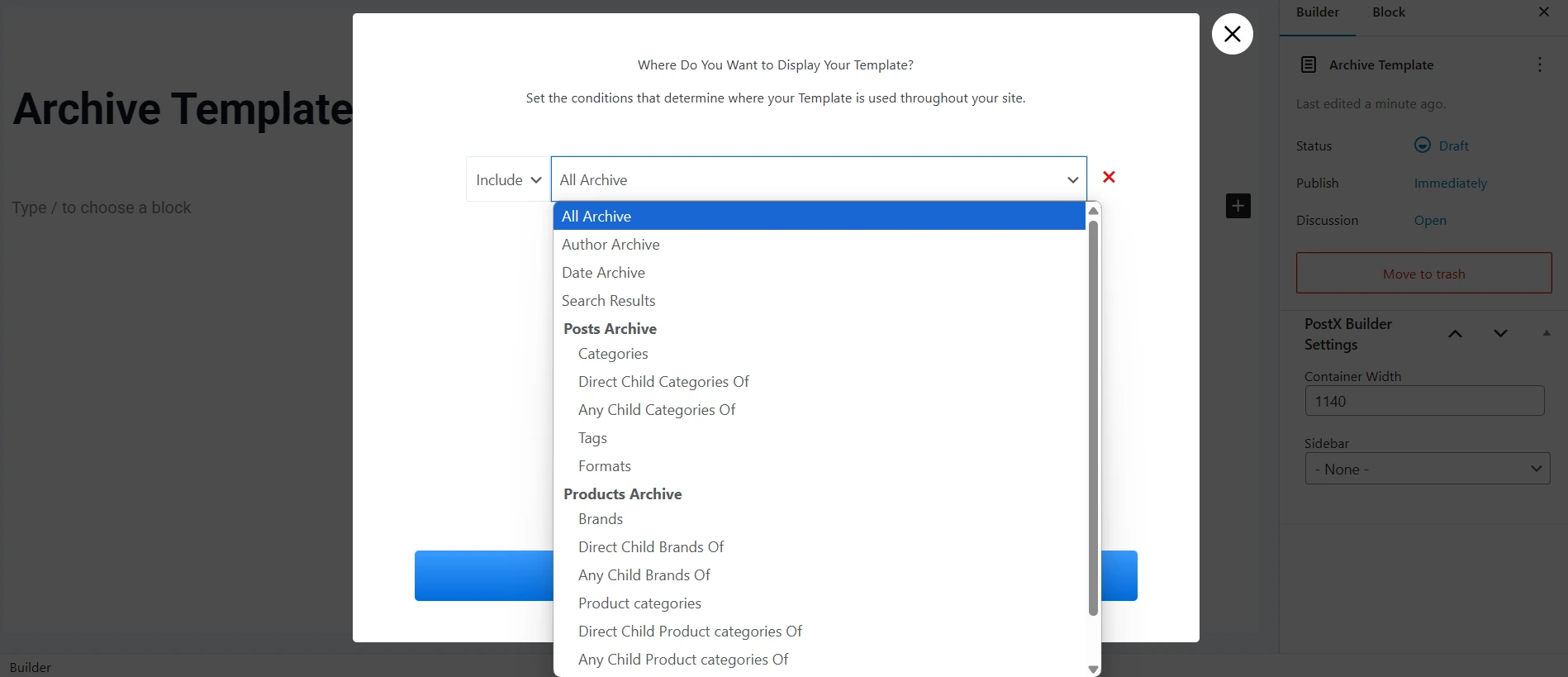
You will see a prompt that lets you set custom conditions for the template. It lets you choose which archive pages you want to use this template for.
For instance, I am selecting the “All Archive” template as I want to use it for all archive pages. If you want, you can show this template for a specific category, tag, author, and so on.

Now that our new archive page template is ready. But it is empty, and we have to fill it up to make sure an idol layout for archive pages.
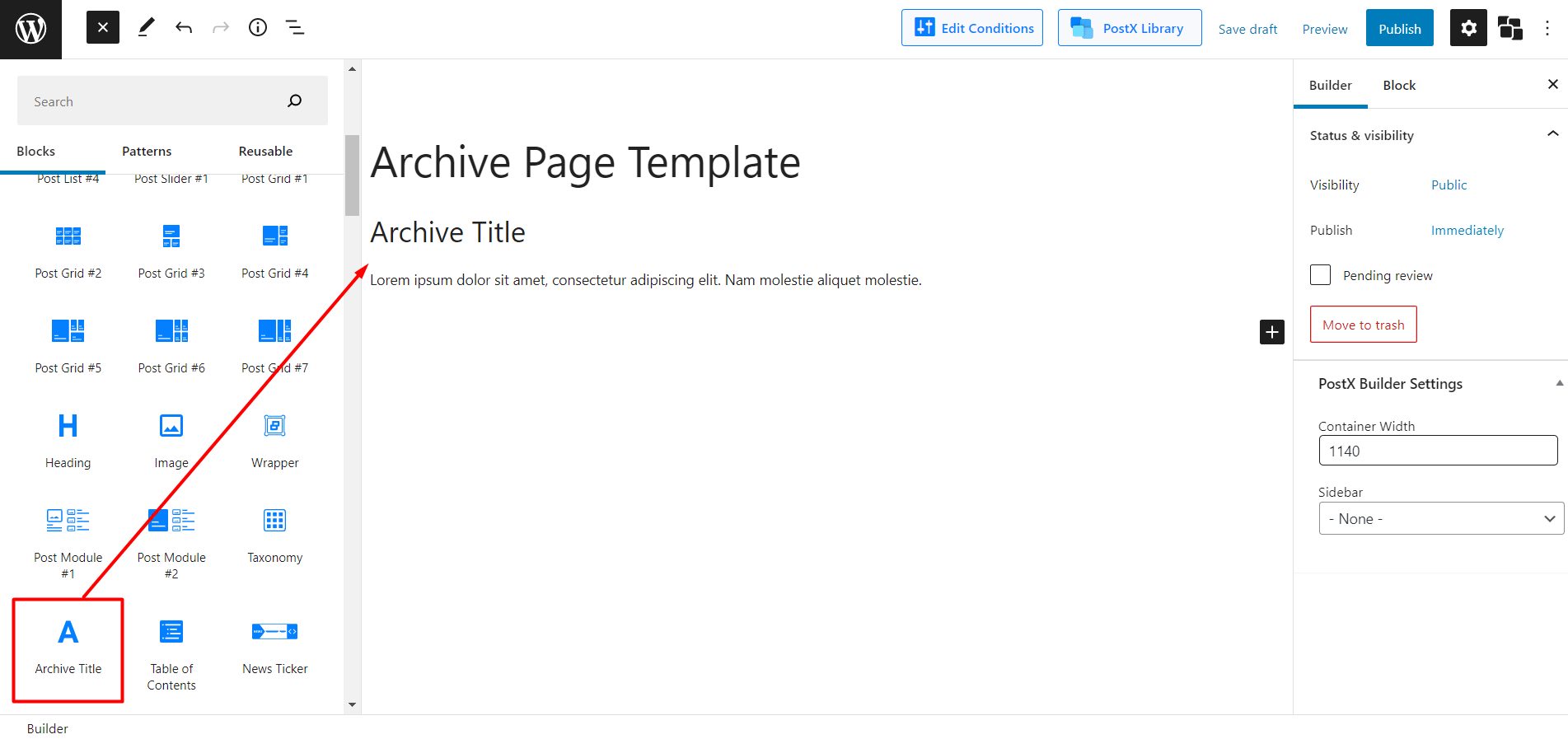
Step 3: Add Archive Page Title
First things first, an ideal archive page should have a title and a short description at the top of the page. If not both, at least the title should be present.
Yes, I know that all archive pages already have a title. But as we are creating a custom template for archive pages, we have to add it at the top of the template.
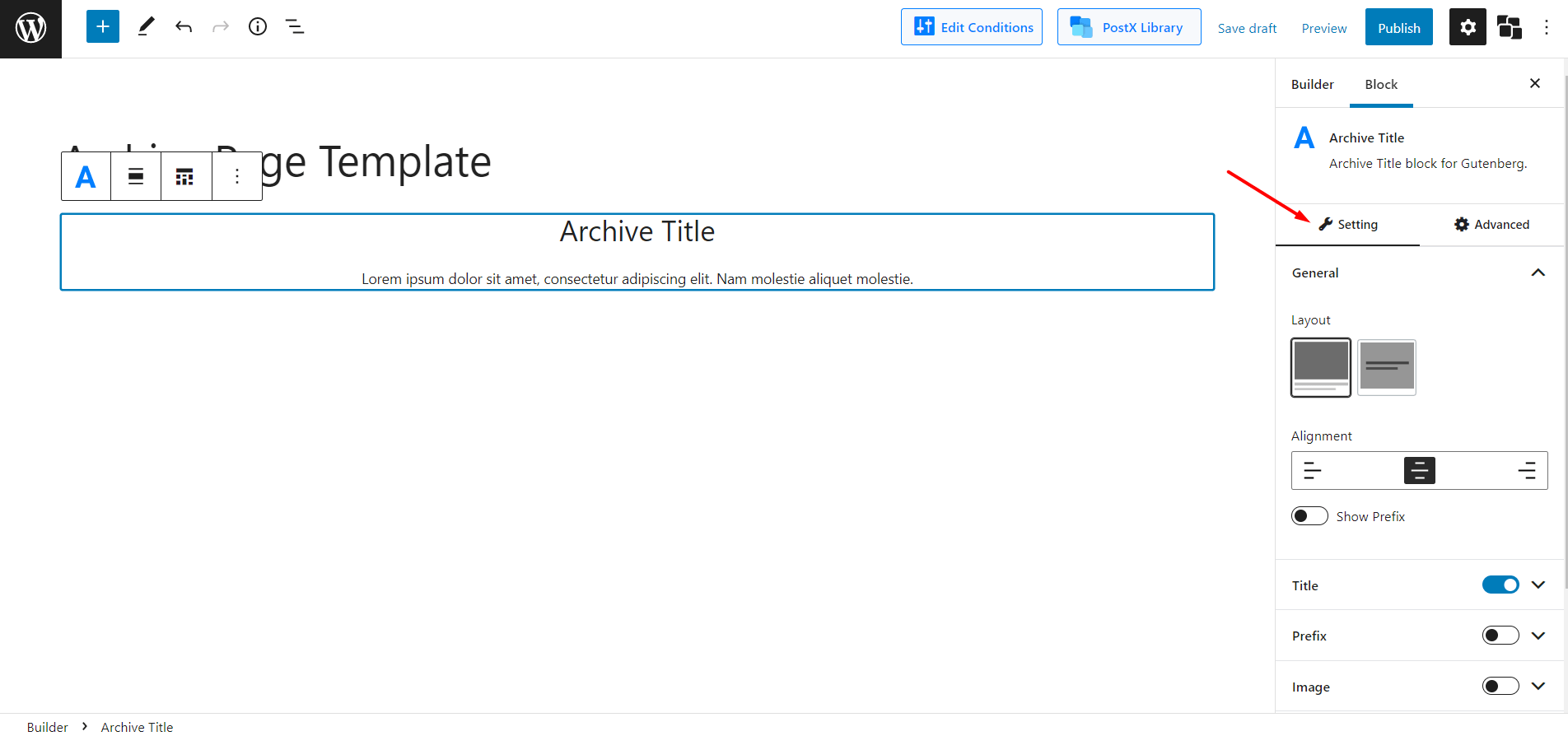
However, you don’t need to manually add all the titles of your archive pages. Because PostX archive builder has a simple solution for you. The Archive Title Blocks will dynamically add the title and description of the archive pages. You just need to add blocks to your desired position. For that:
- Decide where you want to add the archive titles.
- Click on the plus icon.
- Add the Archive Title Blocks.

That’s all. Now you will see is a dummy title and a description that has been added to your desired position. However, don’t worry about the dummy information; it will be changed to the original title when you go to the front end.
For now, you can customize it according to your needs using the settings section. Here are the customization options available with the archive title blocks:
- Choosing the desired position from left, right, and center.
- Enabling archive/category-specific colors.
- Enabling archive/category featured images.
- Hide/unhide excerpt/descriptions.
- Border radius, padding, etc, of taxonomy-specific colors.

Step 4: Select Post Layout for the Page
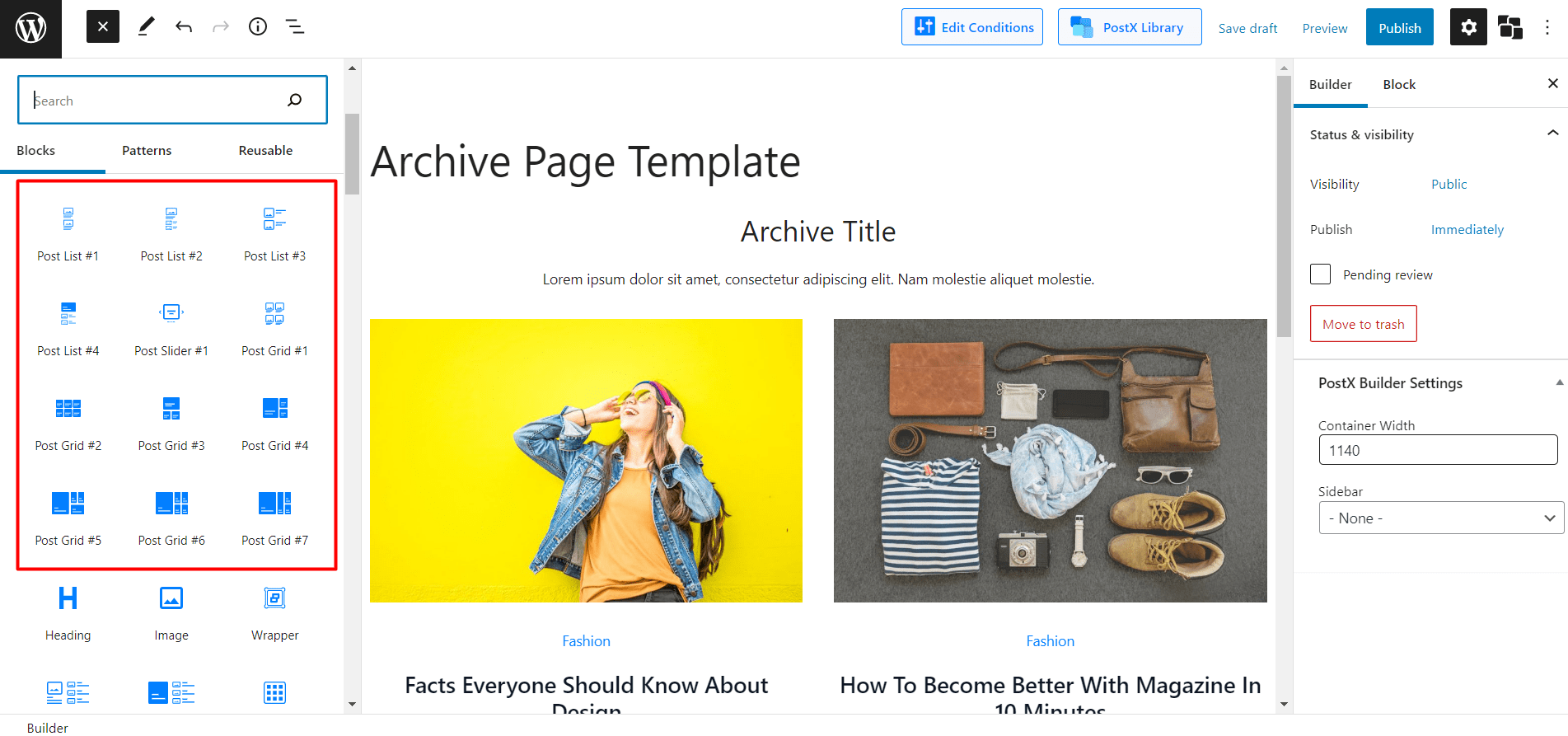
Now, it’s time to decide how you want to display posts on archive pages. For that, PostX offers multiple post blocks. You can either display posts in a grid layout or in a list view.
Both Post Grid and Post List Blocks of PostX come with multiple variations. To be exact, there is a total of 7 variations of Post Grid Blocks and 4 variations of Post List Blocks available for you to choose from. And, the number may also be increased in near future. Check out all the post block demos of PostX.
You can use any of the above mentioned post blocks. Here’s how:
- Click on the plus icon.
- Choose any of the Post Grid or Post List Blocks.

Step 5: Customize the Archive Page Template
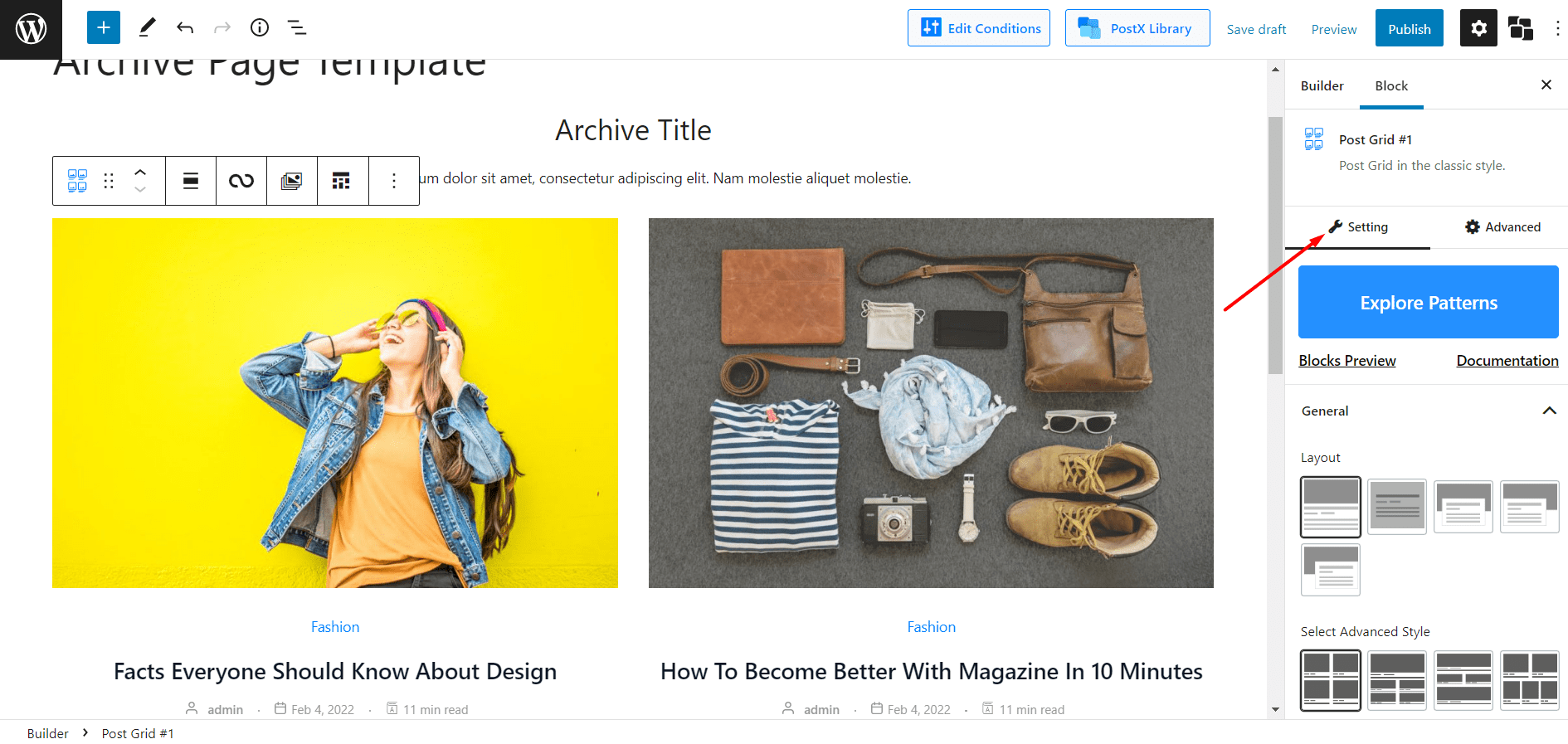
After adding your desired post blocks, you can publish the template. But what if you don’t like the default look of post blocks? Don’t worry; PostX has your back. There are all sorts of customization options available with all PostX blocks.
Simply choose the block and you will see a Settings panel. Here’s what you can do with the customization options:
- Choose any one from the premade layout and variation sections.
- Choose the number of columns.
- Adjust row and column gaps.
- Choose the content position from left, right, and center.
- Choose the desired heading style and customize it as you want.
- Select desired position and style for taxonomies.
- Choose image size, animation, and much more.
- Display or hide the excerpt and Read More button.
- Choose from three types of pagination.

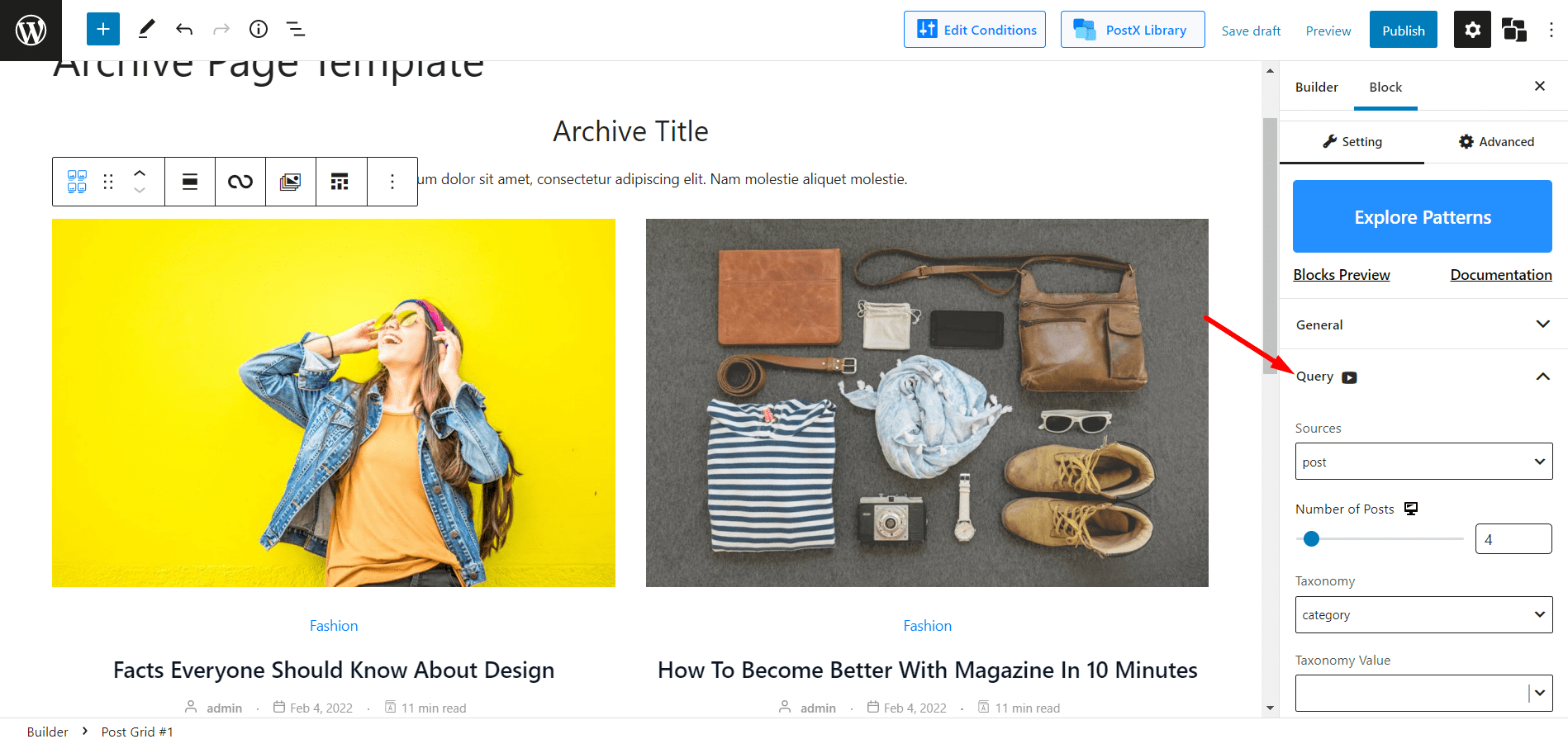
Step 6: Make the Best Use of Queries on the Archive Page
The post blocks also offer Advanced Query. However, all of the available query options may not be applicable to the archive pages. Still, there are some options you may require for the archive pages. Check out what you can do with the query options:
- Choose the number of posts.
- Reorder posts based on title, date, menu order, etc.
- Display posts in ascending or descending order.
- Exclude posts by ID, name, or author’s name.

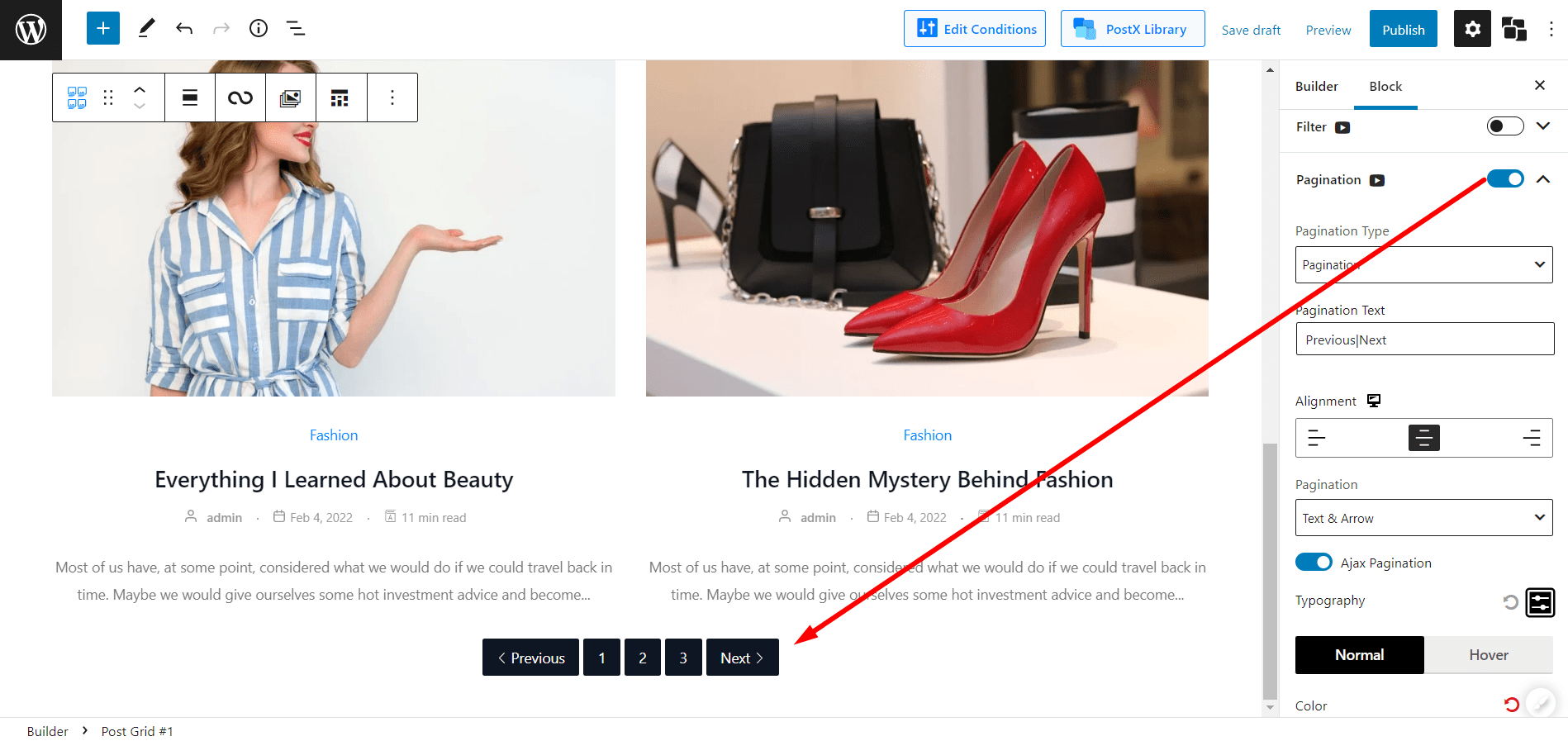
Step 7: Add Pagination to the Archive Page
Last but not least, you can add pagination to your WordPress archive pages. PostX offers three types of pagination, which are Load More, Navigation, and Numeric. Moreover, you can switch between normal and numeric pagination. Moreover, you can switch between normal and Ajax pagination with a single click.
Now, let’s see how you can add pagination to the archive pages of your WordPress site:
- Click on the post blocks you have added to your archive pages template.
- Click on the settings section.
- Navigate to the pagination section.
- Turn on the WordPress archive page pagination.
- Choose from three available pagination types.
- Switch between normal and ajax pagination.
- Customize the pagination according to yours.

That’s all, the WordPress archive page template is ready. Now you can publish it and see how it looks on the front end. We will see that all of the archive pages, including category, tags, author, search result pages, and all other paginations will be similar to the template that we have created.
Now, you can publish the template that you have just created. Once you hit the publish button, you will see the new design for the archive pages.
Frequently Asked Questions
What Is An Archive Page In WordPress?
An archive page is a collection of posts grouped by common topics like categories, tags, authors, or dates. It automatically pulls relevant posts into a single view so that users can easily find the posts they are looking for.
What Is The Difference Between An Archive And A Page In WordPress?
An archive displays a dynamic list of posts grouped by taxonomy or date. A page is static content that doesn’t change unless edited manually. Archives are automatic; pages are custom-built.
Do I Need Coding Skills To Customize Archive Pages In WordPress?
With the right plugin like PostX, you can visually design and customize your archive pages using simple drag-and-drop blocks. It’s beginner-friendly and works right inside the default WordPress editor. No need to write any code or deal with theme files.
Can Customizing Archive Pages Help Keep Visitors On My Site Longer?
Yes. When your archive pages are easy to navigate and visually appealing, visitors are more likely to explore more posts. Instead of bouncing after reading one article, they might click through several related posts. This improves engagement and reduces bounce rates, which is great for both user experience and SEO.
Conclusion
That’s about the WordPress archive pages. Now, you can start creating templates for specific or archive pages using the builder add-on of PostX. If you face any difficulties while using the builder add-on for PostX, feel free to leave a comment. You will be happy for me to help you out.
Get PostX Pro to unlock all exciting features and make amazing Websites







Eric Muhanji
January 4, 2024Hello, I have followed your instructions and built archive page but how to I add it as my /blog/ archive page in settings?