Are you looking to create your first WooCommerce store? Well, you’ve come to the right place. Today, we are here with the ProductX vs. CoDesigner comparison.
Now the next question is: Why these two plugins?
Well, both these plugins have some distinct features that make them potential options for beginners. However, while going through the features of these plugins we found specific differences that we will address here today.
Hopefully, this discussion will help you find the right choice for your next WooCommerce store.
A Brief Introduction of the WooCommerce Plugins
The following sections give you a brief idea of the plugins. Both these plugins are similar in the sense that they both help you create WooCommerce stores.
ProductX WooCommerce Builder Plugin
ProductX is a Gutenberg WooCommerce builder plugin that allows you to create complete WooCommerce sites in just a few clicks. It’s a lightweight and easy-to-use plugin that allows users to create shop pages, single product pages, archive pages, and others without hassle, enabling smooth customization.
ProductX is now WowStore! We’re very excited to bring you this experience, packed with unique features. Please note that the features, blocks, starter packs, etc. all work the same. If you have used ProductX, you’ll feel right at home with WowStore.
Among the various features of this plugin, you have:
- A WooCommerce builder to build custom shop pages.
- A wide variety of pre-made templates and patterns for quick deployment.
- An array of easy-to-use controls within each product block.
- Advanced product sorting to show selected items to users.
- Variation swatches to show different variations of products.
- Pre-order and back-order functionalities for better usability.
- Call-for-price feature for better sale of products.
- Enable partial payments to increase product sales.
- Currency switcher for user convenience.
- Stock progress bar for easy product tracking
- Quick view, compare, and Wishlist features to offer a customized experience.
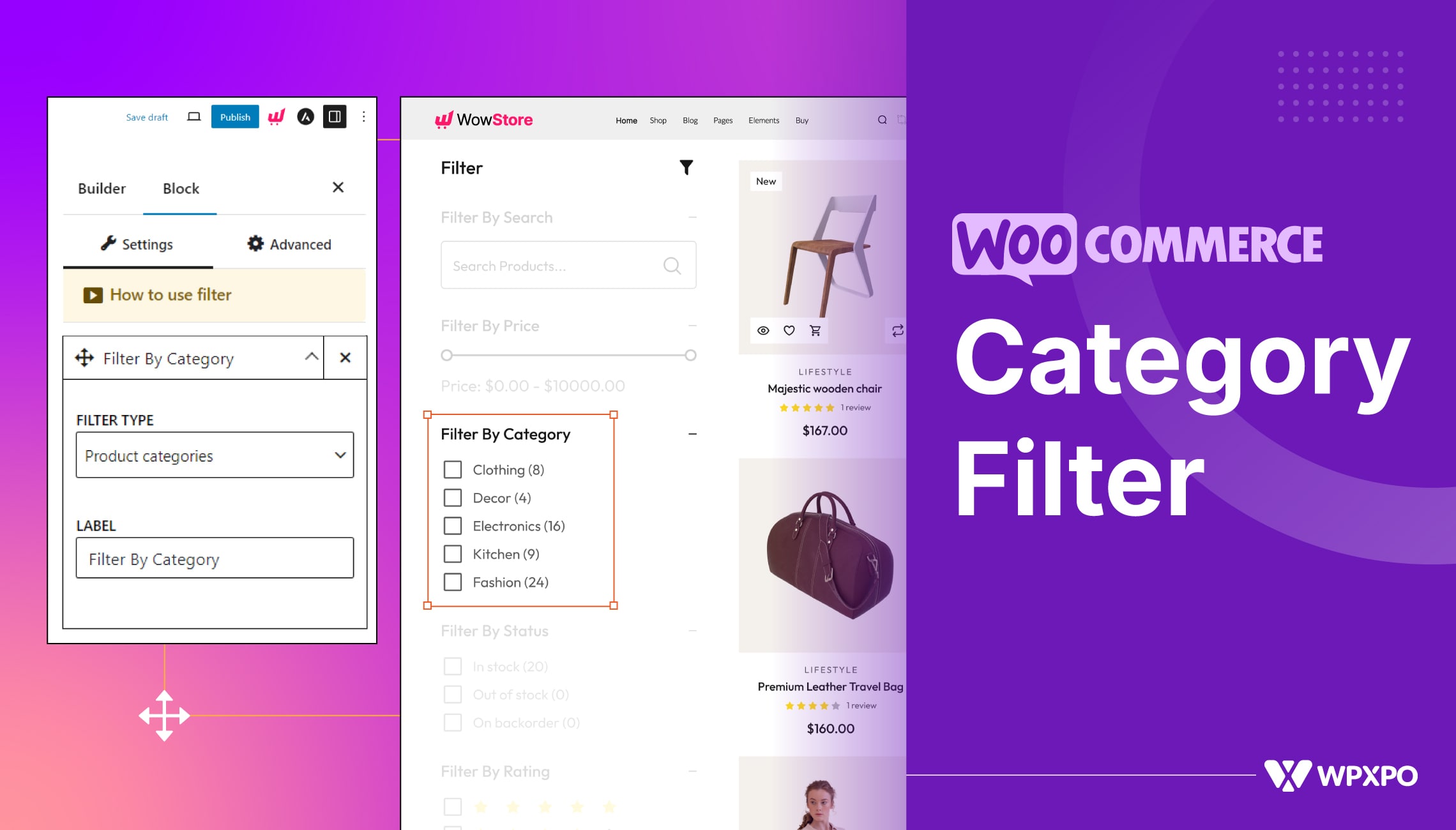
- An advanced product filter for customized product search.

The plugin offers granular-level functionality with its product blocks and allows users to freely customize their WooCommerce shops without any difficulty.
CoDesigner WooCommerce Plugin for Elementor
CoDesigner is an Elementor-focused WooCommerce plugin that allows Elementor users to create online shop pages. The plugin is easy to use with Elementor and has a couple of good product blocks with proper settings. Among its various features, you have:
- A wide number of WooCommerce widgets for Elementor.
- Features a proper email designer for shop admins.
- Offer a shop notification setting for tracking item purchases.
- An easy-to-use pricing table to show customized service pricing.
- Cross-platform copy and paste setting for better usability.

The above-mentioned options are some of the notable features of the plugin. They have good design controls that are easy enough to understand and customize. Elementor users will find it a useful option.
Now, let’s dive deeper into the plugins and see which plugin wins this comparison.
Basic Plugin Requirements
The very first thing about these plugins is the dependency. For both plugins, you need to have the WooCommerce WordPress plugin installed on your WordPress website.
ProductX is a Standalone Plugin
But, with ProductX, you only need the WooCommerce plugin. You don’t need any other 3rd party plugins to create a WooCommerce store. You will be able to use it as a standalone option, or with page builders like Elementor, Divi, Oxygen, Beaver Builder, etc.
CoDesigner Requires Elementor
Since the CoDesigner plugin is an Elementor-based plugin, you will need both WooCommerce and Elementor for the plugin to work. You cannot use it as a standalone option like the ProductX plugin. In short, you won’t be able to build pages without the help of functionalities from Elementor.
Both these plugins will work with the latest version of WordPress.
However, ProductX is the clear winner here because of its lower dependency. You just have to install ProductX to create WooCommerce pages. You don’t need to rely on any other page builders. You can think of it as a standalone plugin to create a WooCommerce Store.
| Plugin Requirements | WooCommerce | Elementor |
| ProductX | Required | Not Required |
| CoDesigner | Required | Required |
ProductX Vs. CoDesigner: Feature Comparison
In terms of features, both plugins have their ups and downs – there are some notable differences between the two. Let’s explore them:
Presence of a WooCommerce Builder
One of the great things about the ProductX plugin is its WooCommerce builder.
The WooCommerce builder is an independent builder that allows you to build custom product page templates without 3rd part plugin dependencies (except only for WooCommerce). Here’s a quick overview of how it works:
You can create the home page, shop page, cart page, checkout page, single product page, thank you page, header, footer, and other templates with the builder.
The best thing is, that you don’t have to change any particular settings if you don’t want to. All you have to do is set the condition for the page template – where you want to show that template on your online store.
That’s it. The page template will show up exactly on that page.
Though you can do a lot of things with CoDesigner, you have some dependencies with WooCommerce. You can create templates using the widgets. But you need to make changes to the WooCommerce settings for that design to show up on that page.
For example, if you create a shop page template with CoDesigner and Elementor, you need to go to WooCommerce > Settings > Products and change the shop page template to the template you just designed with Elementor.
Pre-made Templates and Patterns
ProductX comes with 80+ different pre-made page templates with 10+ starter packs. These templates and patterns are deployable with a single click.
From creating the template to saving it will take no more than 3-5 clicks (if you are using a pre-made design that is!).
Unfortunately, CoDesigner is lacking in this section. You have to enable a specific widget before you can use it with Elementor. On average, you need at least 5-8 clicks to deploy your design.
Also, with CoDesigner you have 80+ widgets. However, you have limited patterns for the designs.
The Ready Made Product Blocks
The Widgets in CoDesigners have enough design properties to create single WooCommerce pages.
However, with ProductX, you have better flexibility given the number of templates you have. Only for the single product page, you have more than 15+ product blocks with in-built design controls. And you don’t have to rely on any other plugins.
Variation Swatches for Showcasing Product Variations
The ‘variation swatches’ is a notable feature of the ProductX plugin. You have the option to showcase various product attributes using the feature – allowing users to see the different product variations in your store. Here’s how you can use it:
Unfortunately with CoDesigner, you don’t have such a potential feature.
Partial Payments, Pre-order and Back-order
Features like partial payments, pre-orders, and backorders are essential for boosting sales. With ProductX, you have the option to enable or disable these features.
Again, with CoDesigner, you are not getting such important features.
Email Designer Feature
The Email designer is a prominent feature of the CoDesigner plugin. You can design emails to send the customer after the purchase. You can also test whether or not the email is being sent to the right user.
Unfortunately, you do not have such a feature with ProductX. Still, you can create custom thank you pages and the user will be able to see a custom thank you page after purchase.
The Ability to Switch Currencies
The ProductX Plugin gives its users the ability to switch currencies of Products to showcase region-specific prices using the currency switcher block. Here’s a quick video to show you how the feature works:
The feature is not present in the CoDesigner plugin.
Use Various Page Builders
You can use the ProductX plugin with various page builders including Elementor. However, with CoDesigner, you can only create templates with Elementor. You are not free to creatively design with other page builders.
This is just a high-level overview of some of the key features of these WooCommerce plugins. However, you may want to look at the table below to get a better overview of the plugins:
| Notable Features and Traits | ProductX WooCommerce Builder | CoDesigner Elementor-based Plugin |
| WooCommerce Builder | ✅✅✅ | ❌ |
| Widgets | Not Required | 80+ |
| Pre-made WooCommerce Page Templates | 80+ | Not Required |
| Builder Blocks | 25+ | Not Required |
| Variation Swatches | ✅ | ❌ |
| Pre-order and Back-order | ✅ | ❌ |
| Call for Price | ✅ | ❌ |
| Use with Builders | Elementor, Divi, Oxygen, Beaver | Elementor Only |
| Email Designer | ❌ | ✅ |
| Elementor Dependency | Low | High |
| Advanced Product Filter and Query | ✅ | ✅ |
| Header and Footer Builder | ✅ | ❌ |
| Pricing Table | ❌ | ✅ |
Ease of Use
The ease of use for a WooCommerce plugin depends on a couple of things:
Does the plugin have proper documentation?
Unfortunately, the CoDesigner plugin does not have tidy documentation. It lacks the flow that is needed for a user to find the proper solution from the documentation.
In contrast to the CoDesigner plugin, the ProductX plugin has tidier documentation. Solving issues from the documentation is easier because of the way the doc is laid out for the plugin.
What is the Cost of Going Pro?
Again, ProductX comes out on top as it is independent of other plugins. You are getting a plugin that can build product pages freely. However, you do need the WooCommerce plugin for functionality.
The CoDesigner plugin relies on both WooCommerce and Elementor (as mentioned earlier). This will raise your investment price if you are looking to go pro.
Are the settings intuitive enough?
When you are using a setting in a plugin, it should be intuitive. You should be able to understand how the settings work just by looking at it. Fortunately, the settings in ProductX are intuitive enough that a user can understand how the next setting works.
But, as mentioned before, with the CoDesigner WooCommerce plugin, it is difficult to understand how to show a page after you create the template. Also, you need to have an idea about both WooCommerce and Elementor to create WooCommerce elements.
So, the question now stands: which plugin is harder?
In contrast to CoDesigner, ProductX has a more reasonable learning curve. It’s simply because of the fact that you only need to have a basic understanding of ProductX and WooCommerce to get started.
Also, with ProductX, you have the 1-click import feature that brings a page template to life without the need for excessive customization.
How easy is it to build something with the plugin?
One of the great things about the pre-made templates and patterns of ProductX is the 1-click template/pattern import.
For example, if you want to create a homepage for your WooCommerce store with ProductX, you can simply import a template and be done with it.
With CoDesigner, however, you don’t have any pre-made templates you can use to create a page readily. Although the blocks are pre-made, the designs are very minimal. Also, you need to change certain WooCommerce properties to show the page in a certain location on your WooCommerce store.
| Ease of Use Metrics | ProductX | CoDesigner |
| Proper Documentation? | 👍(Yes) | 👎(No) |
| Cost of going Pro? | ⬆️ | ⬆️⬆️⬆️ (Very High) |
| Intuitive Settings? | 👍(Yes) | 👎(No) |
| Build Something with Ease? | 👍(Yes) | 👎(No) |
***Please note that these metrics are objective. Ease of use may vary from user to user.
Plugin Support
Both plugins show great promise when it comes to customer support. With an average rating of 4.4 out of 5 stars for both plugins, you can expect good customer support from both parties.
And in terms of recent updates, both plugins manage to offer a steady flow of feature updates.
So, in terms of plugin support, both plugins are offering similar support.
Plugin Pricing
The ProductX plugin has 3 pricing tiers for yearly and lifetime purchases. Pricing starts from $49 for yearly plans. Pricing for lifetime product support starts from $149.
Similarly, the CoDesigner plugin has a similar pricing tier with a yearly and a lifetime plan. Pricing starts from $49 for yearly plans and $149 for lifetime plans.
And the Winner is…
From the testing, it is clear that the ProductX plugin has superior features and functionality. It’s easy to use, is usable with various page builders, has plenty of important features, and doesn’t require any extensive knowledge of other plugins.
Although the CoDesigner plugin lacks in some spaces, it has some solid features like the Email builder, pricing table, and sales alert, it depends on another plugin.
Because of its dependence on Elementor, some features do require you to dive deep into the features and settings of WooCommerce and Elementor. Also, the documentation doesn’t help very much in this case.
Furthermore, given the performance of CoDesigner, the pricing doesn’t feel too justified. You have some great features. Still, ProductX offers more – acting as a full site builder for WooCommerce stores.
Did you like what you saw? If you need a strong WooCommerce plugin this 👻Halloween Season – we have a fantastic deal for you! You can Save Up to 50% on ProductX. Grab this LIMITED TIME DEAL before time runs out!
FAQ
How do WooCommerce variation swatches work?
You need to create the product attributes and show them as variation swatches. You can use the ProductX variation swatches feature to show variations of products without much hassle.
How do I customize the WooCommerce shop page?
The ProductX plugin has a builder that lets you import your pre-made shop page templates and create complete shop pages in just a few clicks. All you have to do is:
1. Go to ProductX > WooCommerce Builder from the WordPress dashboard
2. Click on Shop in the WooCommerce builder
3. Choose a pre-made shop page template and click on import
4. Once imported, from the editor page, choose a condition and save it
5. Finally, publish the shop page.
How do I customize a single product page in WooCommerce?
ProductX has specific customization blocks to create and customize a single product page. To create and customize a single product page template, you need to:
1. Go to the ProductX WooCommerce Builder from your WordPress dashboard
2. Click on Single Product from the builder
3. Then click on “Start from scratch”
4. In the editor use the 15+ product blocks to create a product page template
5. Customize the design settings for each block
6. Choose a condition to show the page template in a certain part
7. Publish the page template and observe the changes
How to customize WooCommerce email templates?
You can design emails using the Email designer of CoDesigner. Use the features of this Elementor WooCommerce builder to create and test emails.
How do I add wholesaling to my WooCommerce store?
To add wholesale functionality, you can use the WholesaleX plugin. WholesaleX is a B2B plugin that allows users to enable wholesaling on their WooCommerce store. The plugin also has some integrations to help turn your store into a multi-vendor marketplace.
See Relevant Resources
- The difference between upselling and cross-selling in WooCommerce
- Tips to increase sales on WooCommerce
- How to create a complete shop page template?
- Excluding category from WordPress home page
- How to change WooCommerce button color?
Finally…
You know who the winner is in this ProductX vs. CoDesigner comparison. Do you want to see more comparisons from our end? Make sure to sound off in the comments below.