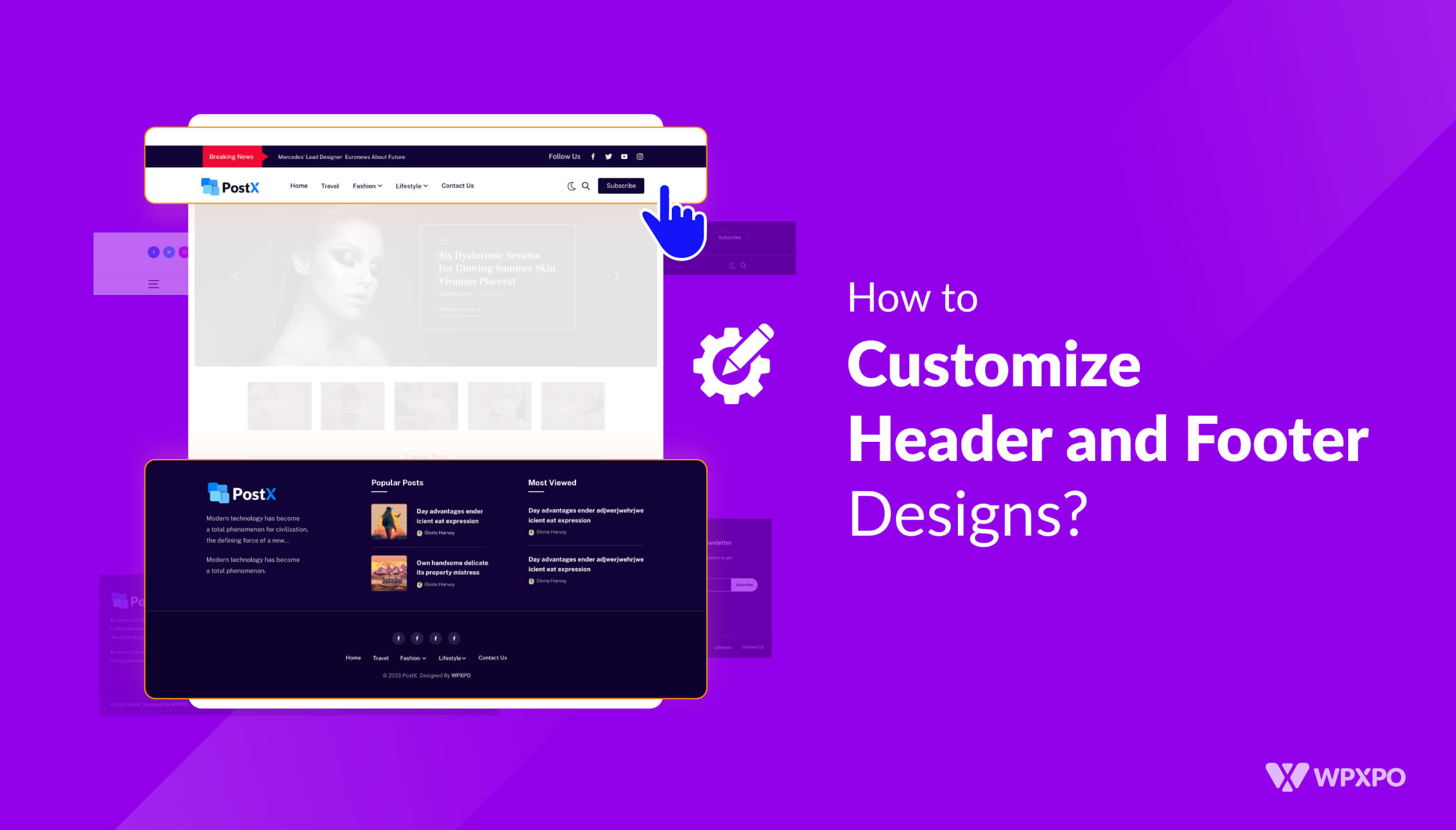
Do you want to customize header and footer designs in WordPress?
Well, you’re in luck. You can now build both the WordPress header template and the WordPress footer template using the PostX dynamic site builder.
Back in the day, you’d have to get into complex PHP coding to create a proper header for your WordPress site.
However, things have changed.
With the PostX dynamic site builder, you can easily create and edit header in WordPress. You can do the same for the footer as well.
But there’s one more thing you can do with the PostX site builder. And that’s to design the WordPress 404 page.
We will be taking you along for the ride as we go through the steps to create a custom WordPress header template, a WordPress footer template, and a WordPress 404 page.
Each of these pages has a special significance. Let’s discuss why building custom templates like these are so important.
Why is a Custom WordPress Header Template Necessary?
The answer is very self-explanatory. However, it does require an explanation.
Let’s say a visitor comes to your WordPress site for the very first time. What is the very first thing they are going to see?
The header of the page of course.
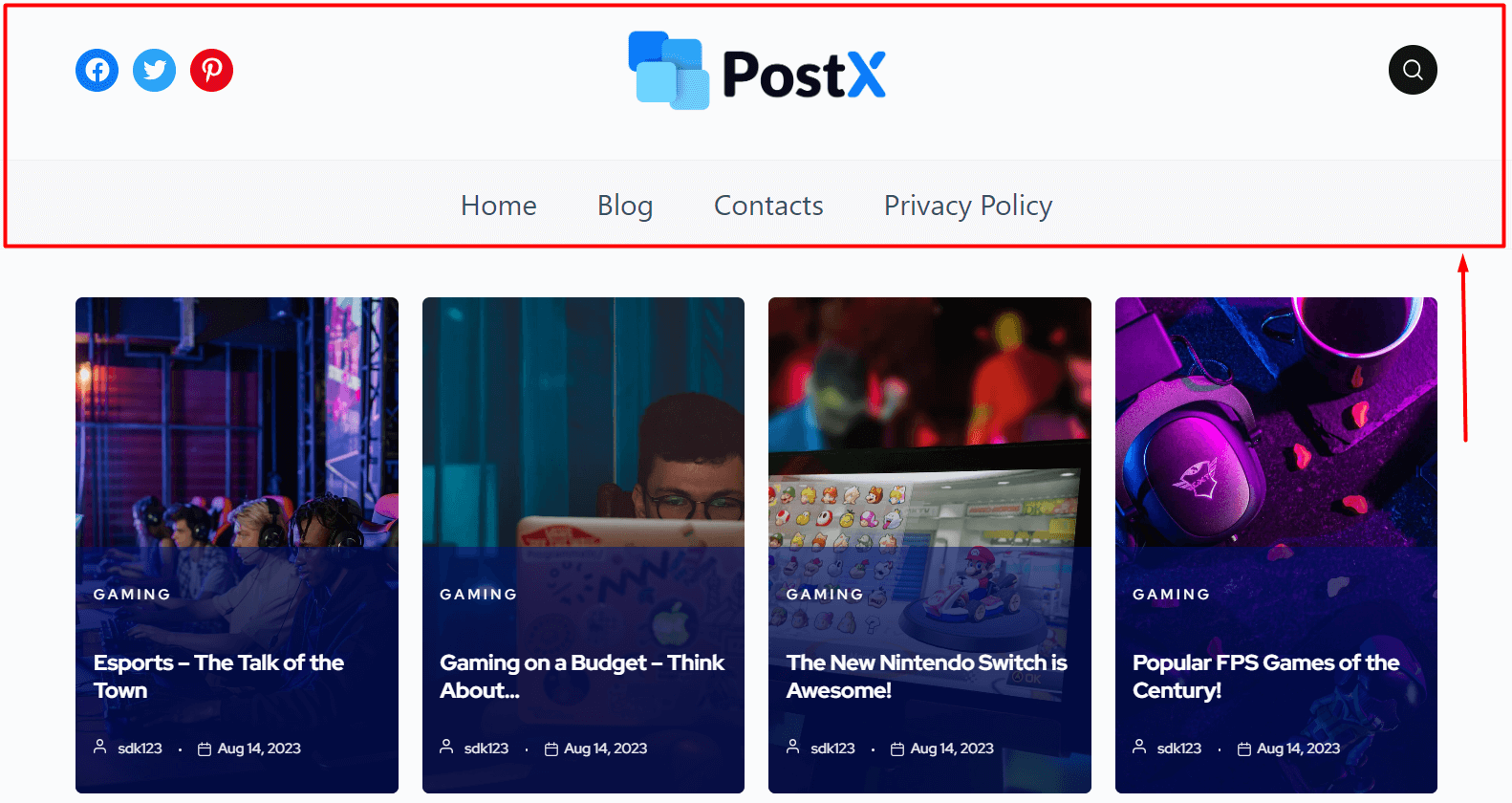
You can customize WordPress header and add important elements to it like the navigation, site logo, social icons, search icon, and more.
This helps the user navigate from page to page and find the right solution to their problems. Also, they get to know about your brand and investigate what you have to offer to them.
The same is true for the footer as well.
Is a Custom WordPress Footer Necessary?
A custom WordPress footer template is sort of a ‘last chance’ to tell the users about your website.
In various instances, entities like Google Analytics, Meta, and others may ask you to add custom code snippets to the website footer. Also, it is another way to add a call to action button so that you have one more chance to convert leads to customers.
Among various necessary elements to put in the footer, the most important are your site links, disclosures, and social media links.
In short, if you have any disclaimers to share with your users, or perhaps use a call-to-action, then you can add it to the footer.
So, we know why it is necessary to edit footer in WordPress. But there’s another important thing:
That’s the WordPress 404 page. We will discuss it later on. But first, let’s discuss how to customize WordPress header using PostX.
How to Customize WordPress Header and Footer Designs Using PostX
The PostX WordPress header template and the footer template builder are super easy to customize using the dynamic site builder. Before we begin, here’s a few words about the PostX Dynamic Site Builder plugin:
The PostX Dynamic Gutenberg Builder Plugin
The PostX Gutenberg blocks plugin has evolved into a dynamic site builder featuring a wide array of templates and read-made blocks to create awesome-looking travel blogs, news websites, magazine sites, online portfolios, and more. Explore the features of this wonderful plugin:
Now let’s see how you can create custom header and footer designs with PostX. Here’s a quick overview:
How to Create a Custom WordPress Header Template using the PostX Dynamic Site Builder
In order to edit header in WordPress, you will need to do the following:
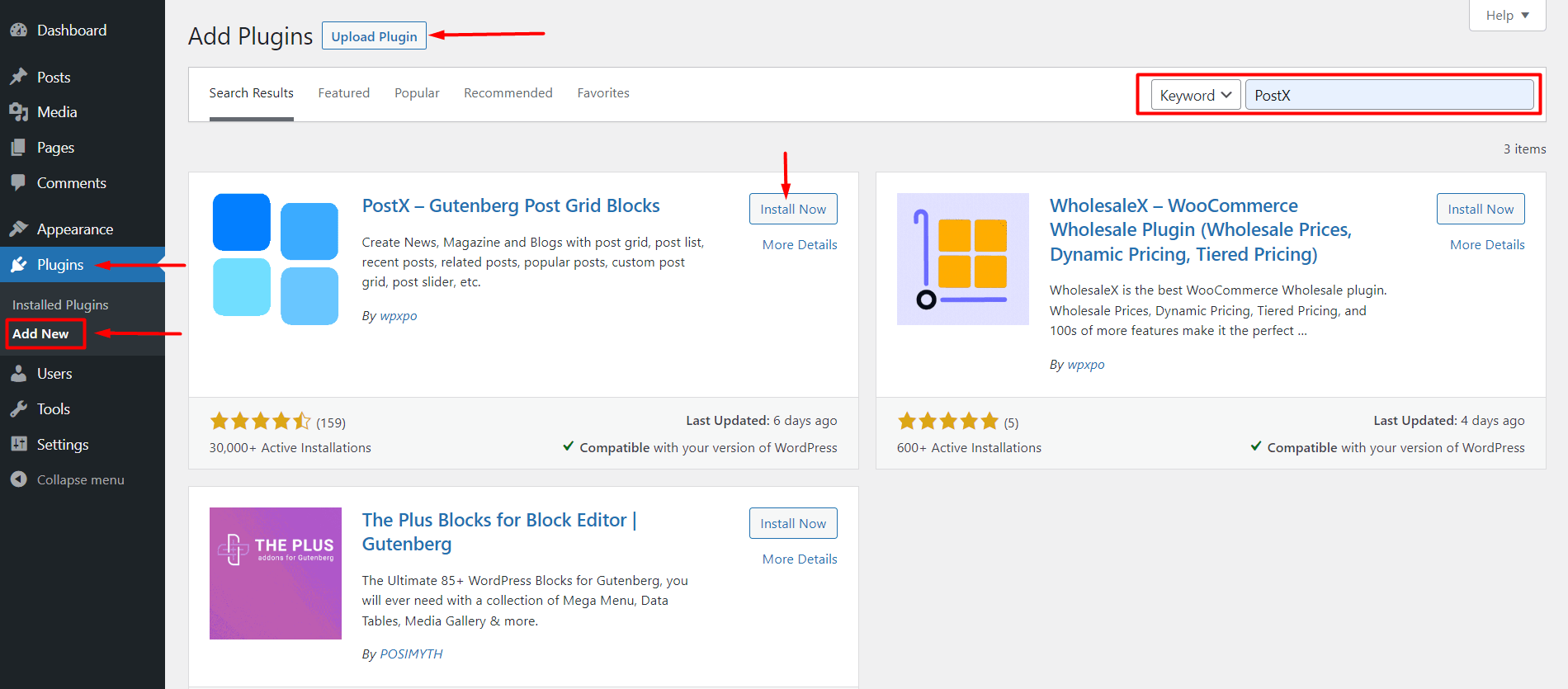
- Download, install, and activate the PostX Dynamic Site Builder plugin.

Note: It is recommended that you get the pro version of PostX for unrestricted access. Otherwise, your options will be restricted to limited functionalities. However, if you just want to get a taste of the feature set, the free version of the plugin will serve you just fine.
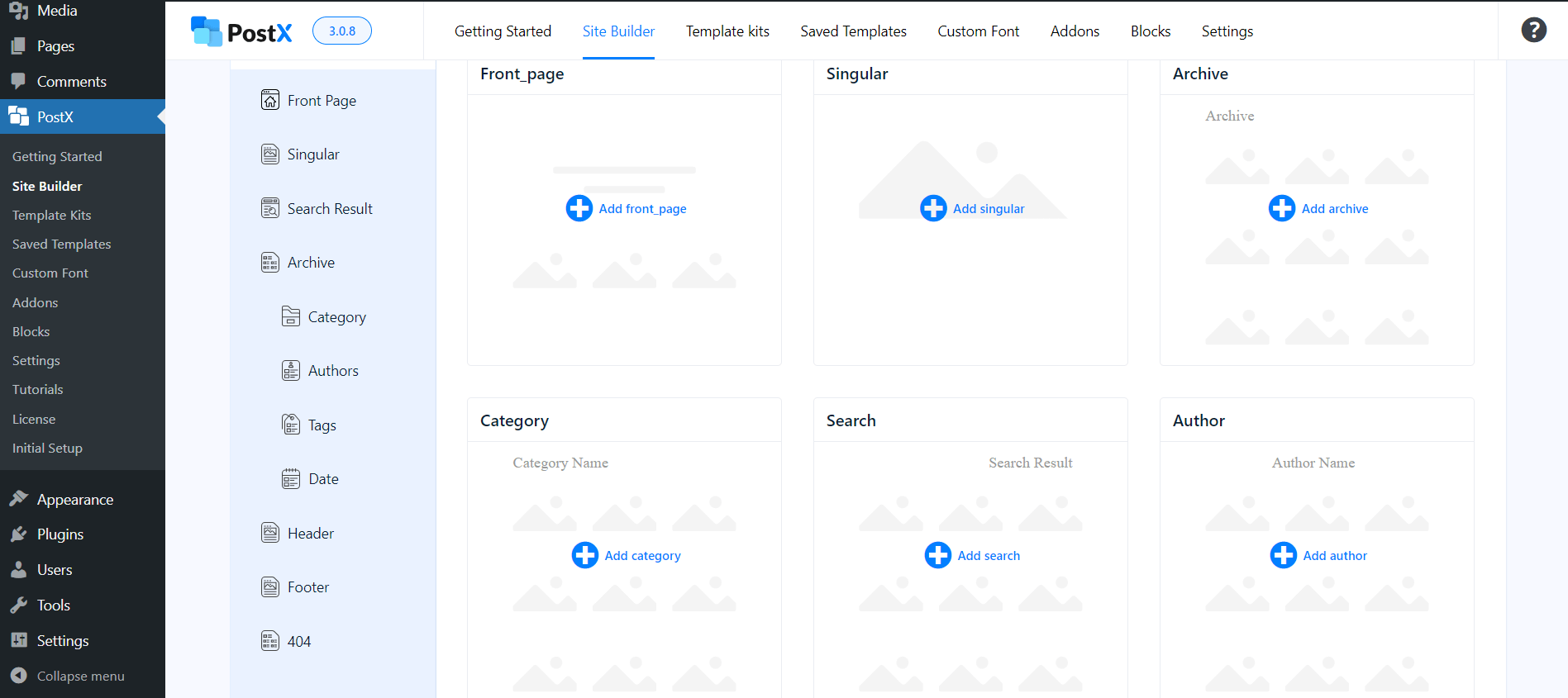
- Now go to the PostX Site Builder from your WordPress dashboard.

- If you scroll down a bit, you will see 3 new options – Header, Footer, and 404 Page Template. For now, we will deal with creating a header template.
Note: If you already have PostX and have some templates already built for your website, you will see these templates under the All Templates section in the Site Builder (if you access the Site Builder, your published and draft templates should all appear).
- If you want to start from scratch, just go to the Header Template section from the Site Builder and click on Start from Scratch.

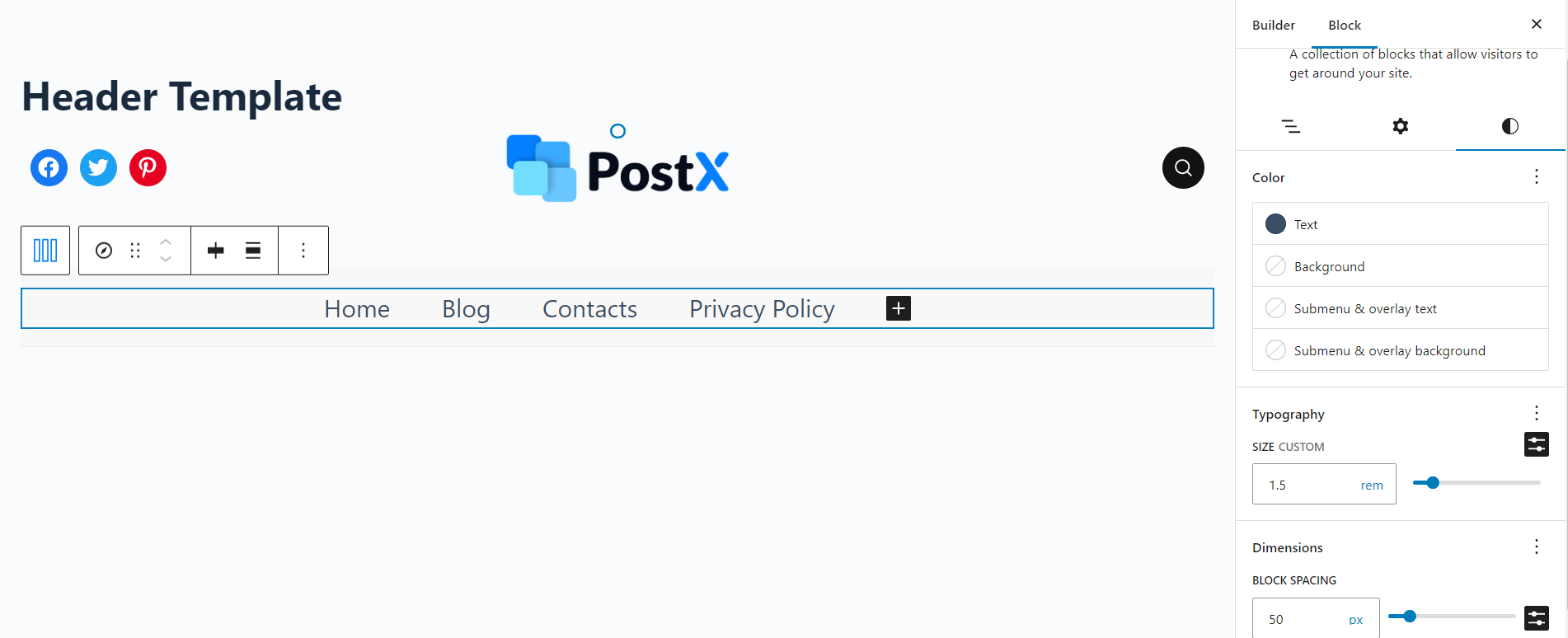
- Now you are in the header template customization page (You can use the row/column blocks and the PostX search functionality.). Here, add PostX blocks and other elements to edit WordPress header in just the way you want.
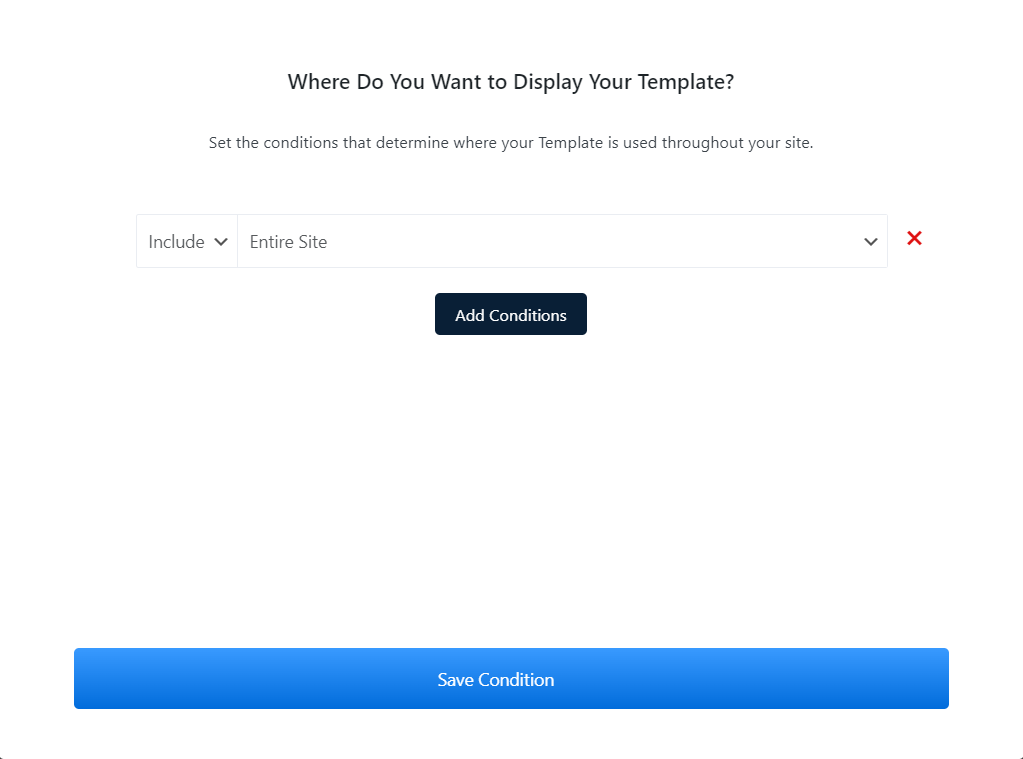
- Next, you can change the condition – show the header on specific pages including or excluding specific conditions.

- Now save the condition(s).
- Finally, publish the page.
This is how you can edit the WordPress header template – all without any hassle. Here’s how it looks like on the front-end:

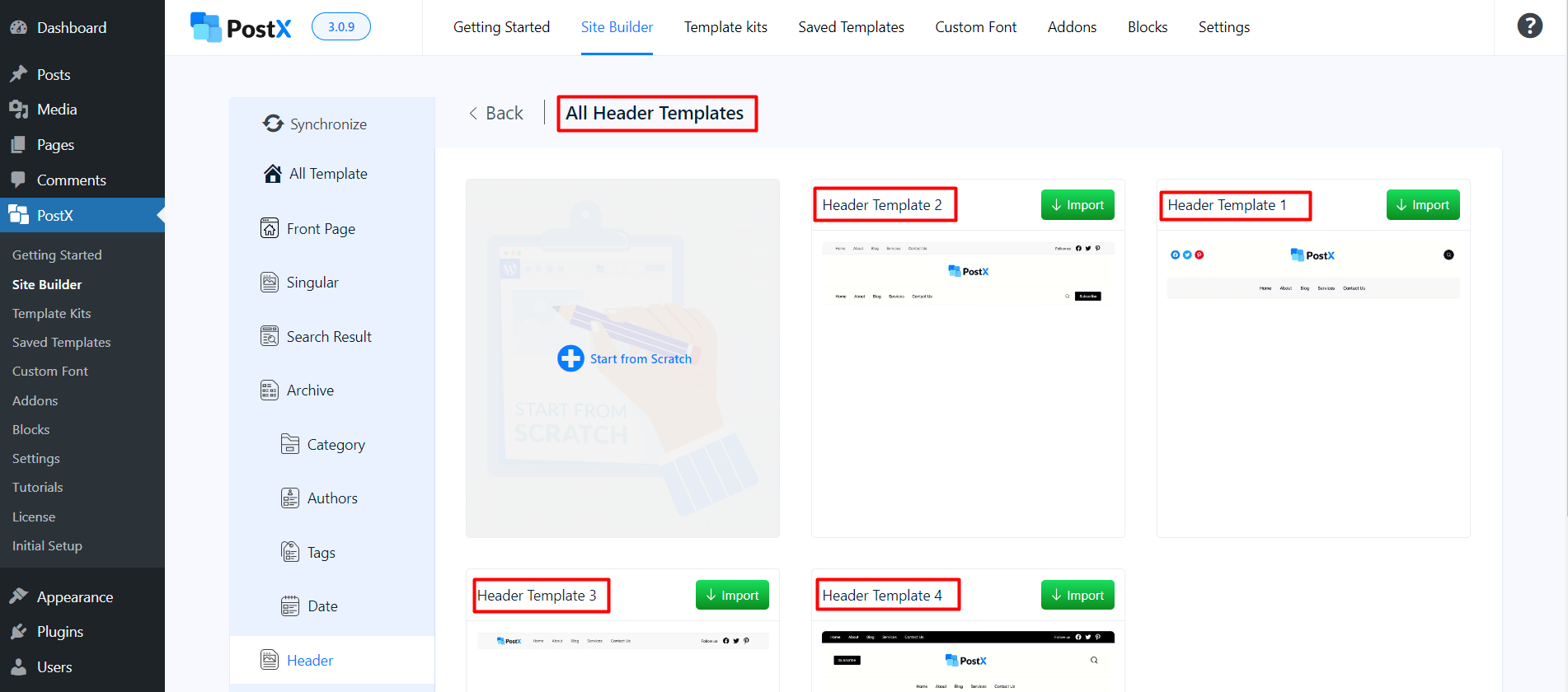
New Templates for the Header Templates!
With the PostX Header Builder, you get some pre-made templates. All you have to do is import the header template of your choice and it will appear on as a header template design on the editing page.

Now, let’s see how do you create or edit a custom footer in WordPress?
Editing Footer in WordPress
Editing the WordPress footer template is similar to creating or editing a custom header in WordPress.
If you wish to create or edit footer in WordPress, you can follow the steps shown in the header template design section.
Or, if you feel lost, you can check out the documentation to get a better idea about the editing process.
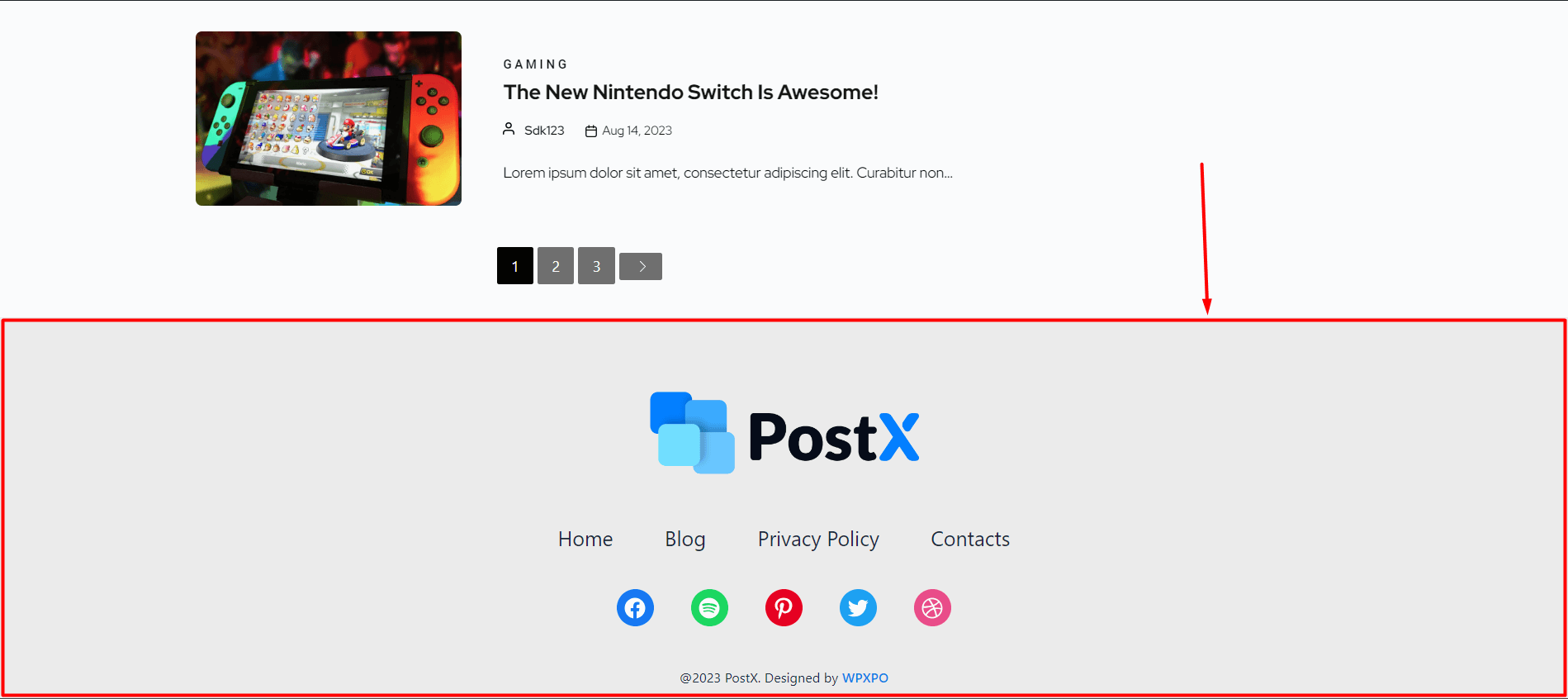
Here is a front-end view of the header and footer design on a page designed with PostX:

And yes, you have new footer templates in the site builder as well.
About the WordPress 404 Page
PostX is proud to introduce the 404 page builder alongside the header and footer designs feature.
The key role of a 404 page is to provide the users with the right information and send them to the correct URL. It is essential that the 404 page provides the right information and directs the users to the right page.
If you want to design a WordPress custom 404 page, then you can do so by following the steps shown to you previously.
Note: There is just one exception here. You don’t need to set any conditions for the 404 page.
If you are feeling lost, then you can check out the documentation that will help you create a custom 404 page for your WordPress website:
Read More about Our Features
- PostX Dynamic Site Builder: Build Your Site within a Few Clicks
- Introducing Full Site Editing Support for PostX
- PostX Search Functionality in Action
- Row and Column blocks in PostX
Closing Words
It’s clear that header and footer template designs are now possible using the PostX dynamic site builder. You can also design a custom 404 page as well.
The process is super simple – you don’t have to be a coder to create wonderful-looking header and footer designs. You just need the creativity and the PostX plugin to create beautiful designs.
Speaking of designs, we want to hear more from you. What other functionality can we bring to the PostX dynamic site builder? Share your thoughts with us.