No matter which business you are in, client satisfaction should be your top priority. And, if you own a WooCommerce store, this is a must for you!
Everyone wants to be happy, let it be a customer or a store owner! Some of you might think the journey ends when a customer buys a product. But let me tell you that the aftermath is just as important.
Customers shouldn’t leave the store seeing a dull and boring confirmation page. So, what’s the solution for that? A custom thank you page! You can connect with your customers by showing a personalized message on a page.
Today, I’ll show you how to create custom WooCommerce thank you page.
Don’t worry, I won’t be showing your random codes that will mess with you. You’ll see the easiest solution to create and customize a thank you page for your store!
How to Create Custom WooCommerce Thank You Page?
As you know, WooCommerce is a great platform to create stores. But you can’t do everything with it unless you know coding. To avoid such hassles there are multiple plugins to save you!
One such plugin is ProductX! It’s currently the #1 Gutenberg WooCommerce builder in the market, providing an all-in-one solution! You can save around 80% of your development time. This means you’ll have more time to think about your business and fewer worries about creating a store!
With ProductX, creating a thank you page is quite easy, and I mean it! You might see a lot of plugins claiming to be the easiest one, but let me show you the steps to create a thank you page. You’ll understand why ProductX is the EASIEST of them all!
ProductX is now WowStore! We’re very excited to bring you this experience, packed with exciting features. Please note that the features, blocks, starter packs, etc. all work the same. If you have used ProductX, you’ll feel right at home with WowStore.
But, before going to the details, you can check out the tutorial video we made for the thank you page. It’ll help you understand the true potential of ProductX!
Did you watch it? How was it, tell me in the comment below!
Let me get into the steps real quick!
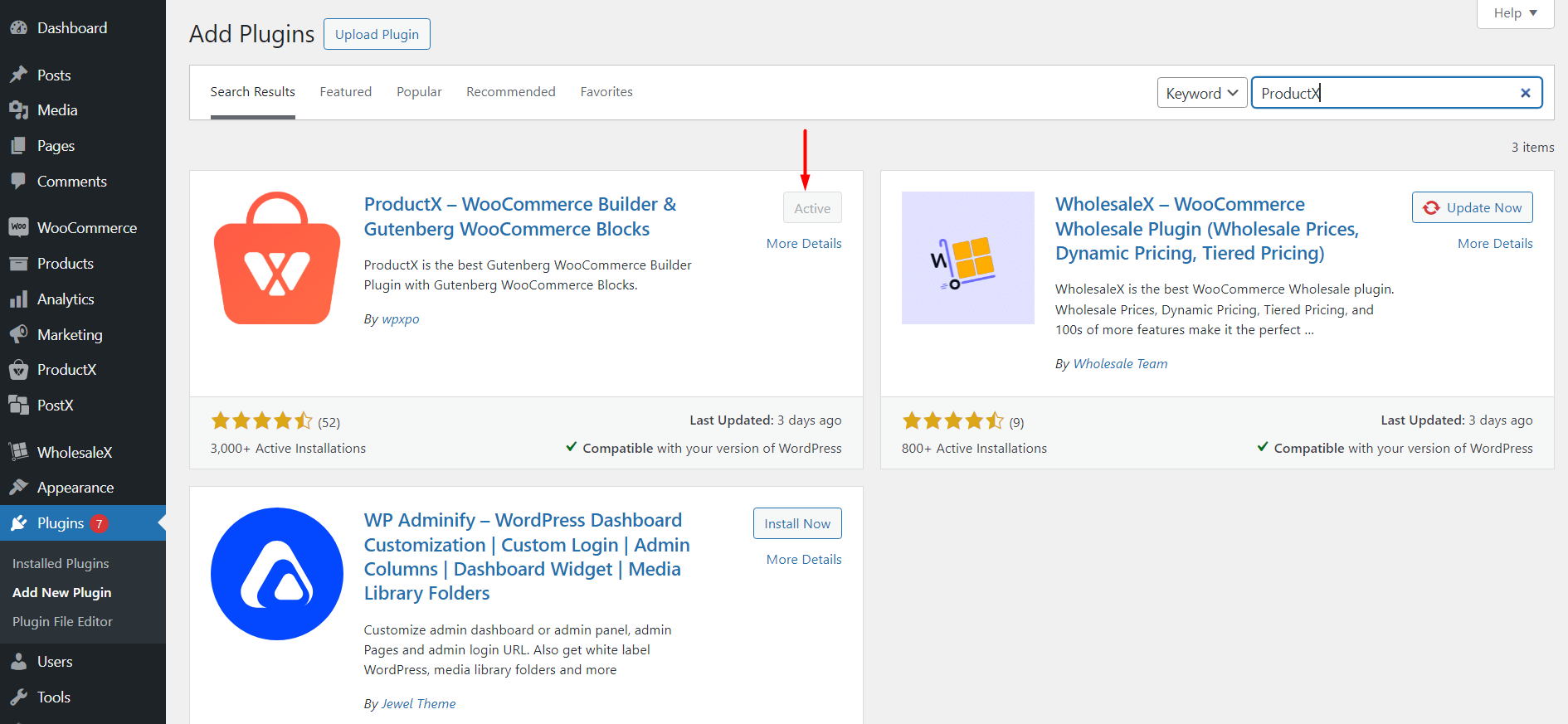
Step 1: Install ProductX
If you are using WordPress and WooCommerce you already know about this. You can’t use a plugin and its features without installing and activating it.

You can check this documentation for the installation process.
Step 2: Enable the WooCommerce Builder Addon
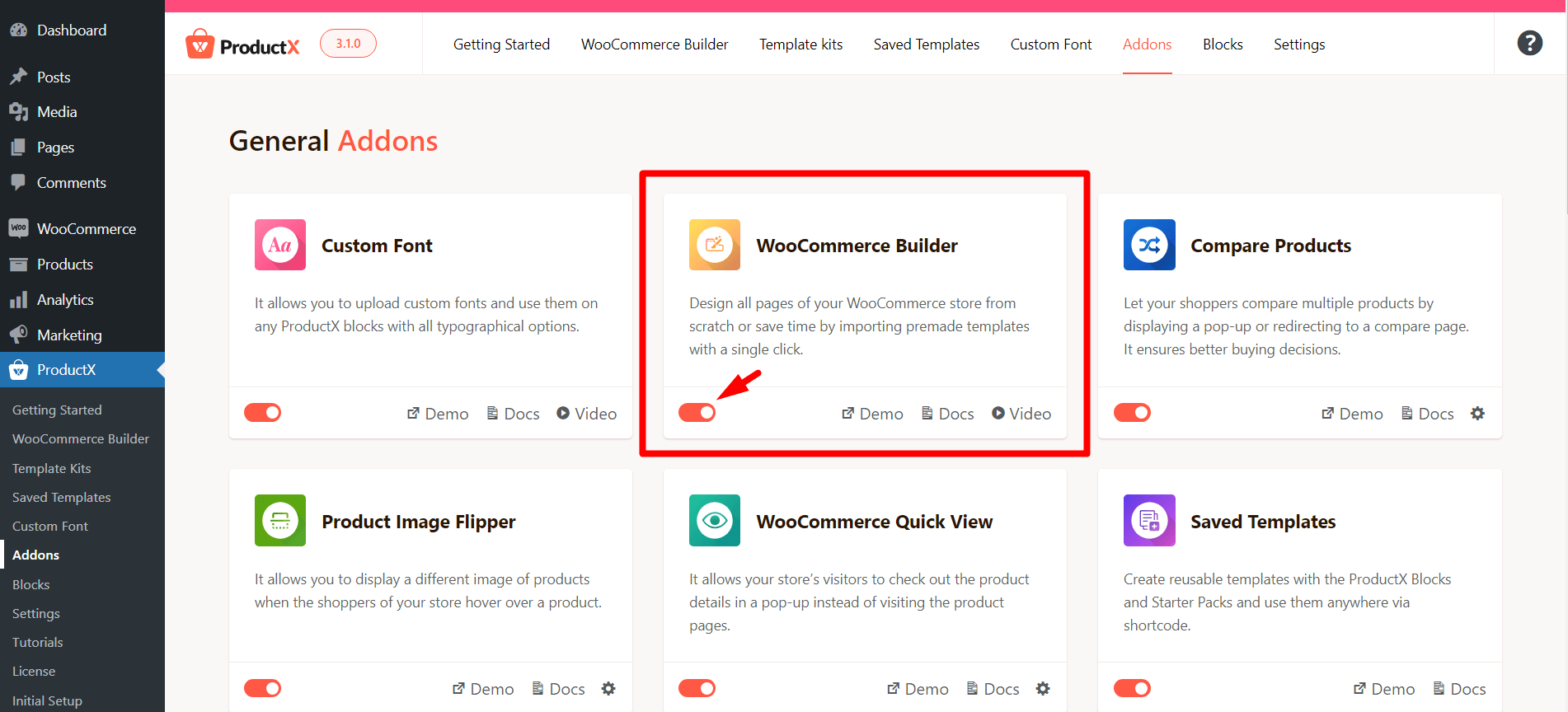
As I mentioned earlier, ProductX is a WooCommerce builder. And it works as an addon for the plugin. This addon is usually enable by default. But if it’s not, or somehow you’ve disabled it, you can go to ProductX > Addons. Then simply enable the WooCommerce Builder addon.

Now, you’re ready to create your very own thank you page for the store!
There are 2 ways you can create a thank you page!
- By importing premade templates.
- From scratch.
I’ll show you both, so don’t worry.
Step 3: Creating Thank You Page with Templates
First, I’ll show you the easiest way to create a custom thank you page with ProductX WooCommerce builder.
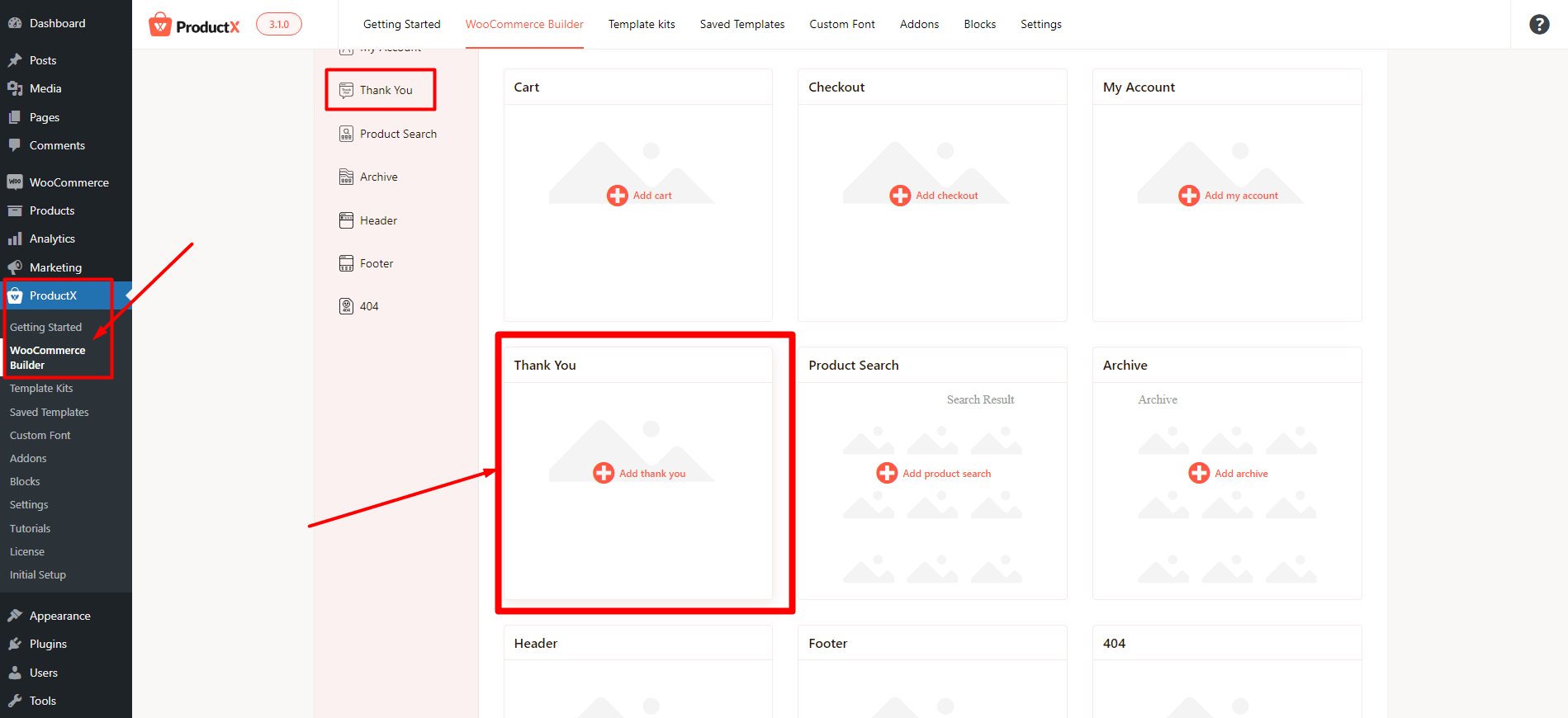
You need to go to the WooCommerce Builder from the WordPress dashboard. Here, you will see all the templates you can create. But as I’m creating a thank you page template, I’ll select “+ Thank You”.

Note: If you have previously created any page templates, you’ll need to click the “+ Create Template” button. This will move you to the page template selector.

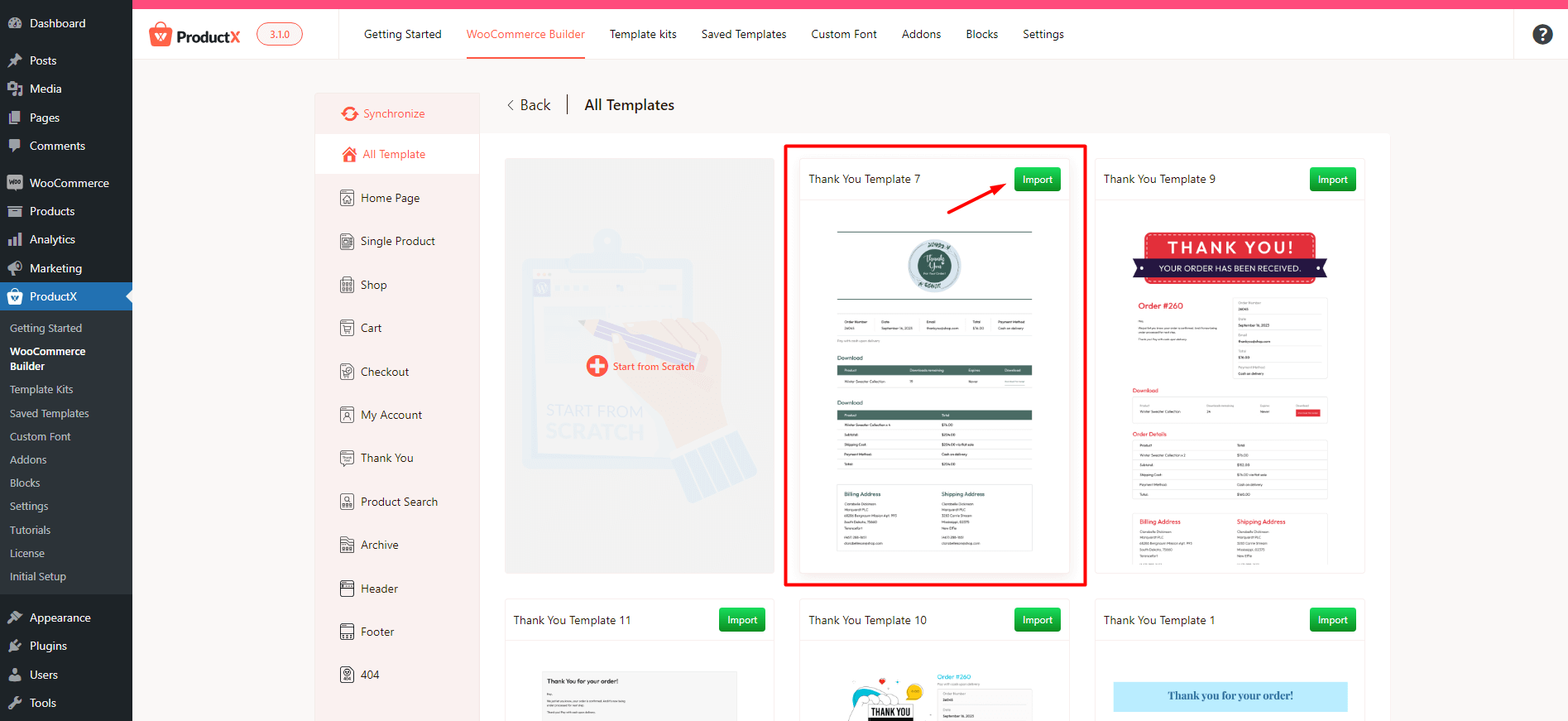
After selecting the thank you page, you’ll see the option to “Start from Scratch” and a library of premade templates. I’m taking the easy way out. So, I have to choose a template and click the “Import” button.
Now you’ll see a backend editor of a beautiful thank you page. The page template is made with multiple building blocks (Gutenberg blocks). You can customize each block from its subsequent settings panel.
But, the premade templates are created in a way you won’t need any customization at all.
All you have to do now is publish the template. And, you’re done! Now, whenever a customer completes their purchase, they will see this beautiful thank you page.
Step 4: Creating Thank You Page from Scratch
In the previous step I showed you the easiest way. Now, let’s show you how you can create a thank you page from scratch.
To do that, you have to go to the WooCommerce builder from the dashboard, and select “+ Thank You.”
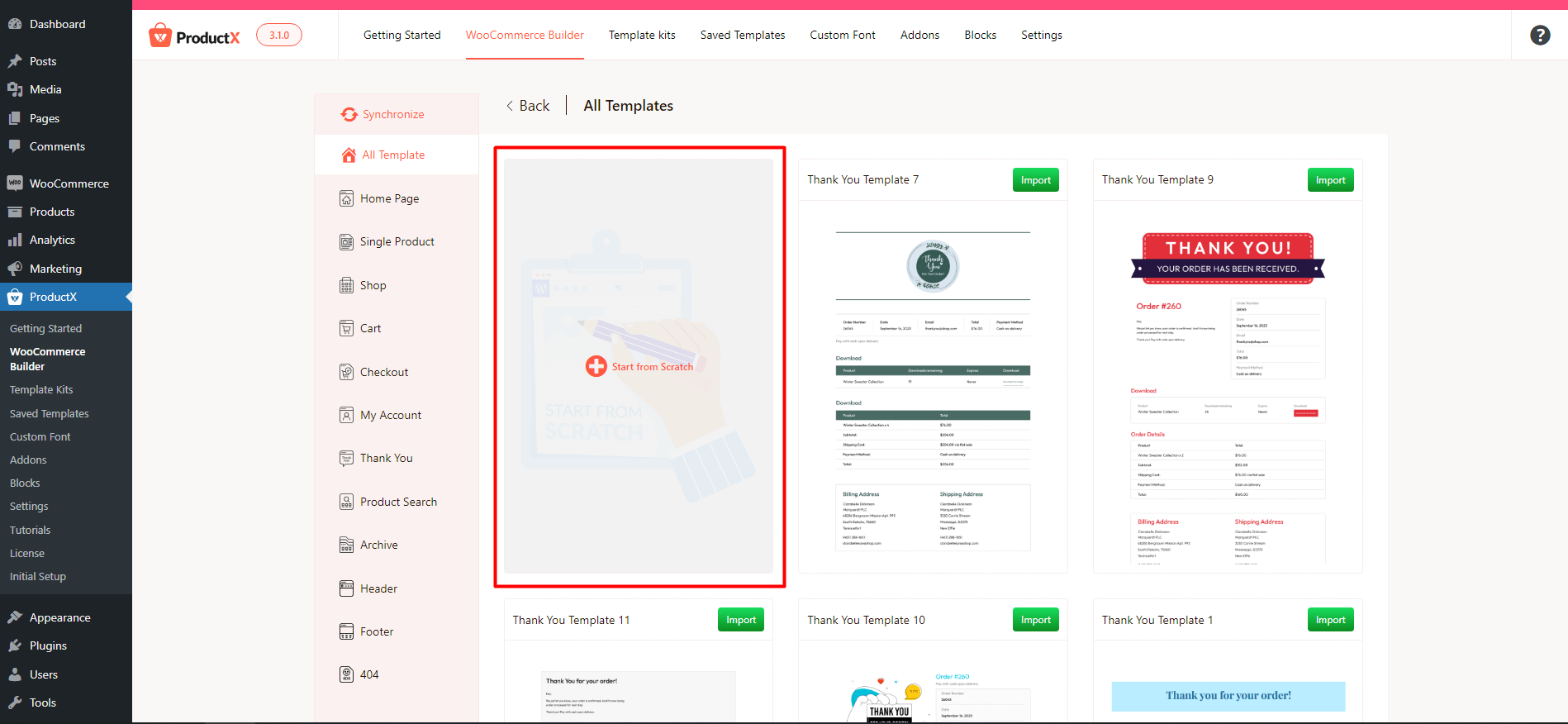
Now instead of importing a template, you have to select “Start from Scratch.” You’ll now see the backend editor where you can add required blocks to create a thank you page template.

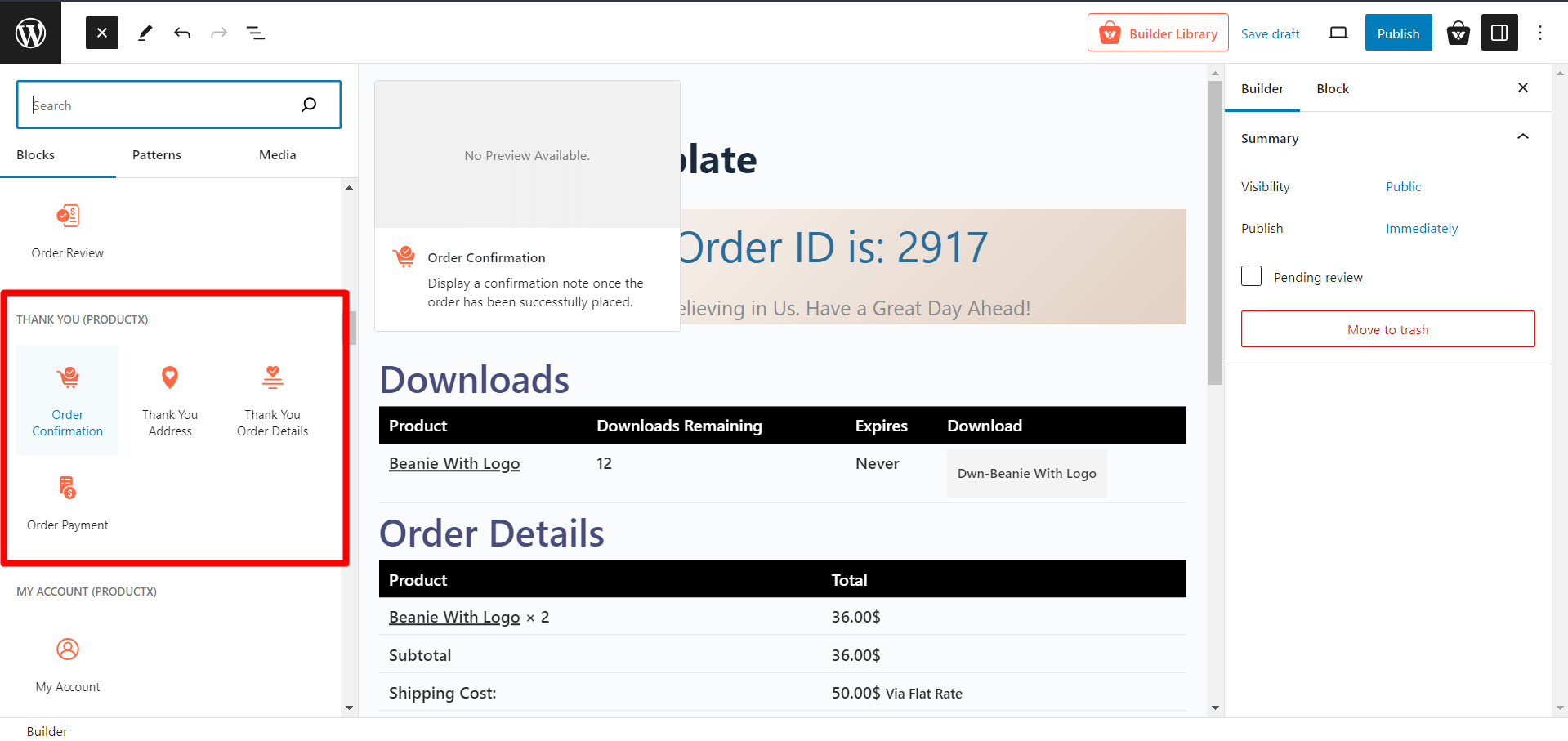
Let me click the “Toggle block inserter” real quick. It will display all the blocks you can use including ProductX’s builder blocks. Here, you’ll find a section named “Thank You (ProductX)” with 4 blocks in it. These are the 4 blocks I’ll use to create a custom thank you page template.
I’ll add the blocks with the following sequence, to make it look natural.
- Order Confirmation Block
- Thank You Order Details Block
- Order Payment Block
- Thank You Address Block

Note: You can use these blocks in any sequence you want. So, it’ll not be an issue if you don’t maintain the order I’m following.
In each block you’ll find some customization options. But, if you don’t want to customize anything, you can simply publish the page. But if you want to do some customizations I’ll show it in the next step.
Step 5: Customizing Thank You Page
In this step I’ll show how you can customize your thank you page. I added 4 blocks in the previous step, and mentioned each block has its own customization option. I’ll show you the options you’ll get in each block.
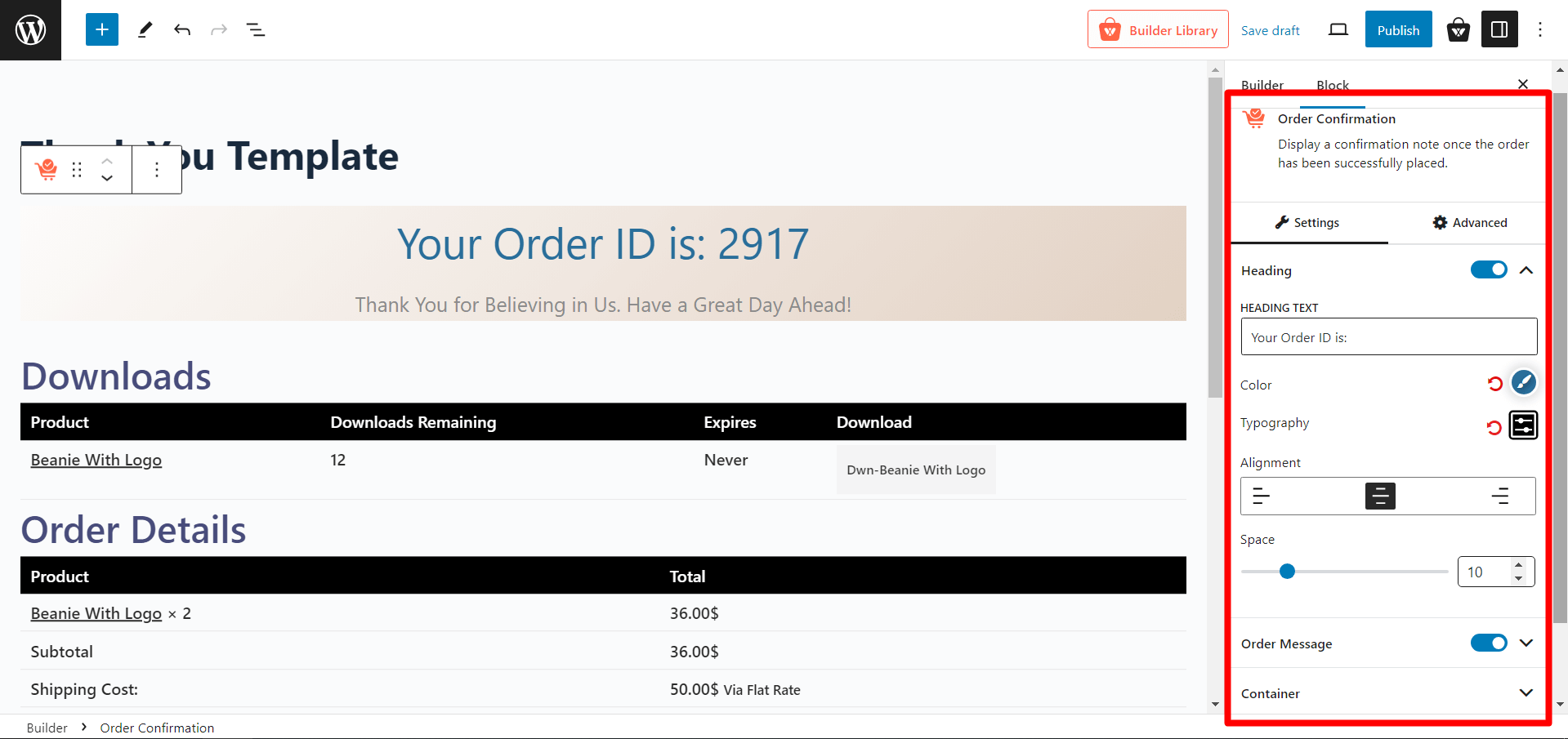
Order Confirmation Block
First, let’s select the Order Confirmation Block. This block shows the order Id, and a thank you message.
You can disable the heading, and that will stop showing the order Id. You can change the text, color, typography and alignments. Also, you’ll get a slider to adjust spacing.

Just like the order id, you can disable the thank you text, change the message text, color and typography control.
This block also has a container setting. You can change the background color, adjust border, border radius and padding from its settings.
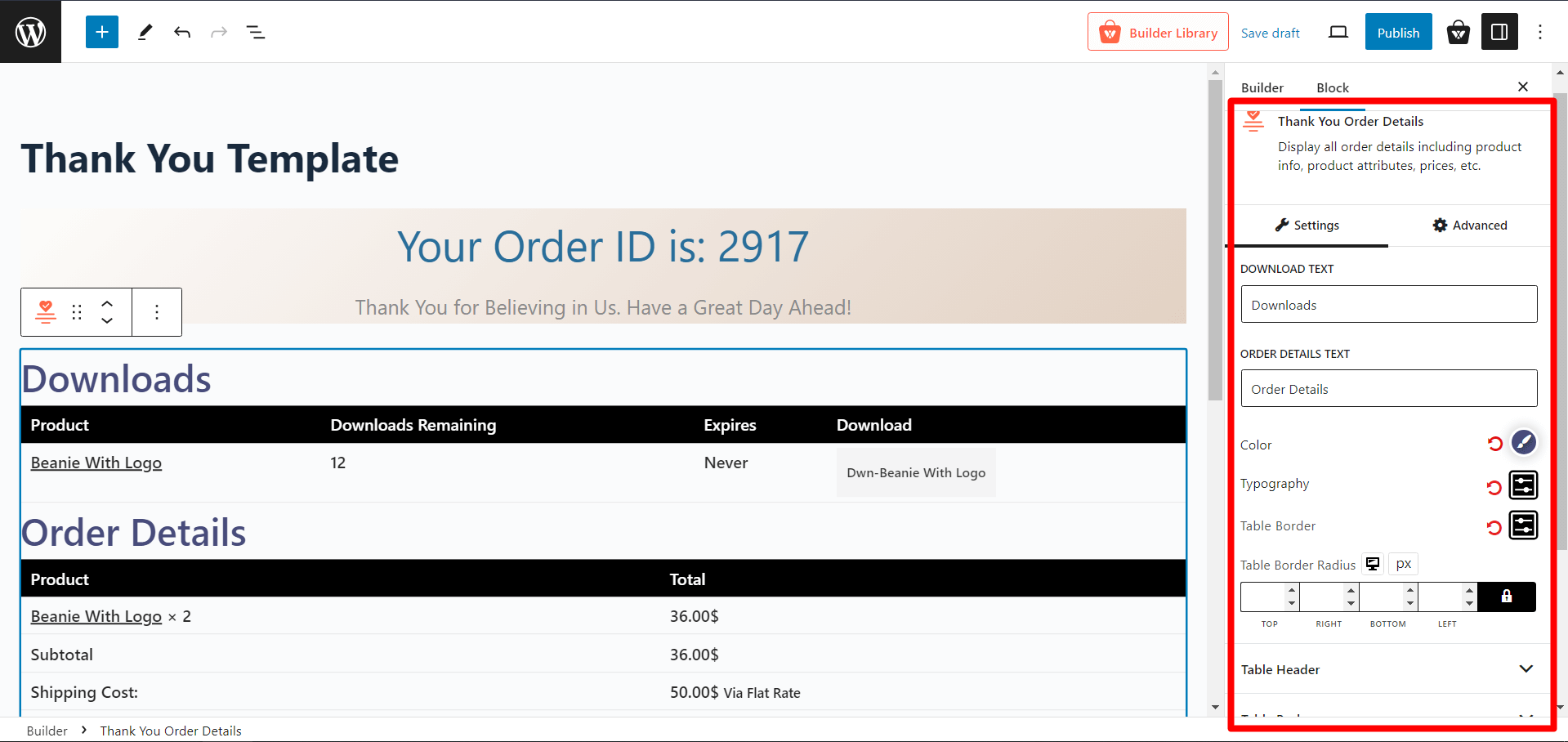
Thank You Order Details Block
This block will display a downloadable link (for downloadable products) and order detail. You’ll get a lot of customization options for this block.

You can change the download and order detail texts. Typography control with color adjustments, settings for table border and table border radius will give you a complete control over this block.
The table header, body, footer and container settings include control over every text, typography, color, alignment, and other style-based properties.
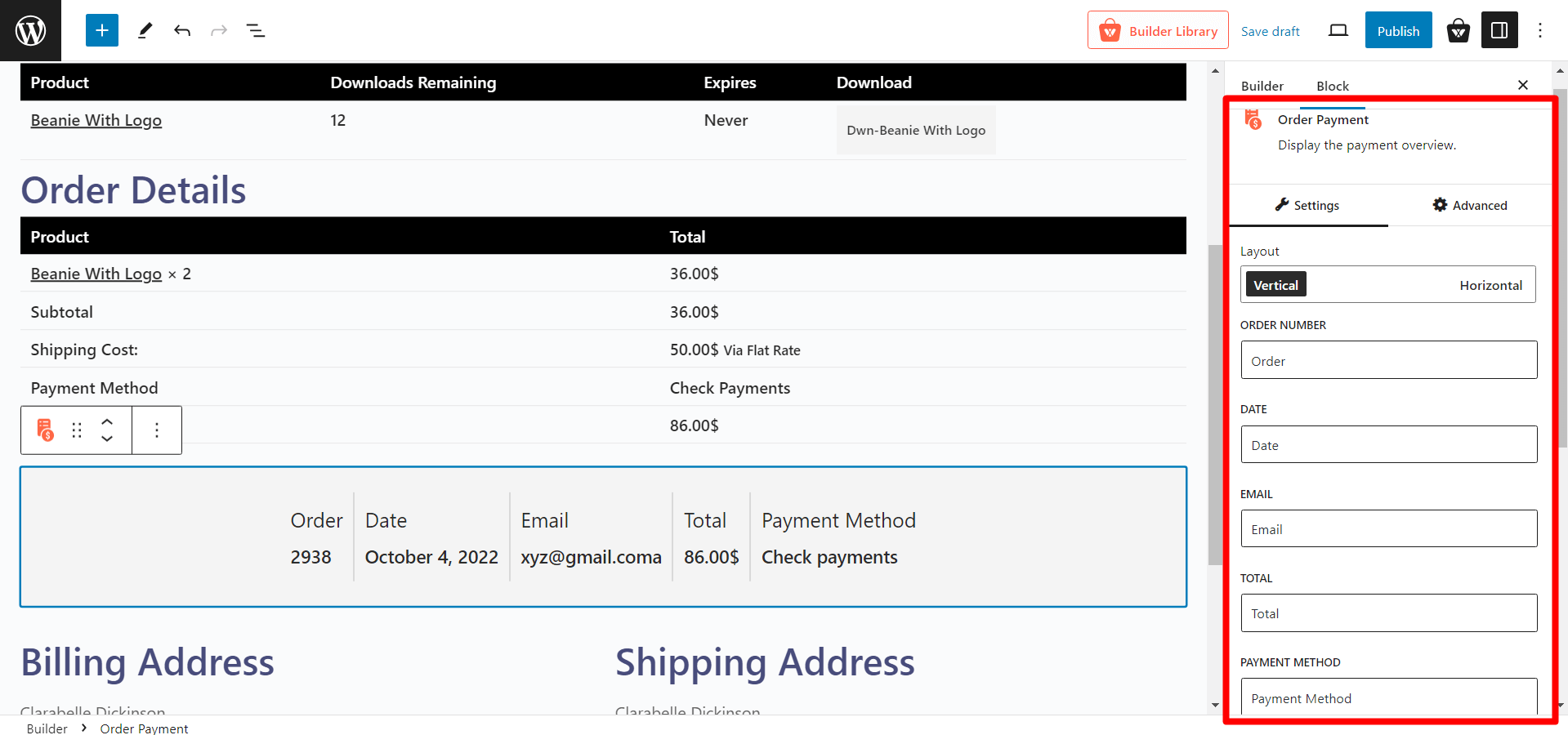
Order Payment Block
This block displays the order and payment overview. And you’ll get similar settings like earlier blocks and that’s why I’m not wasting time mentioning each of them.

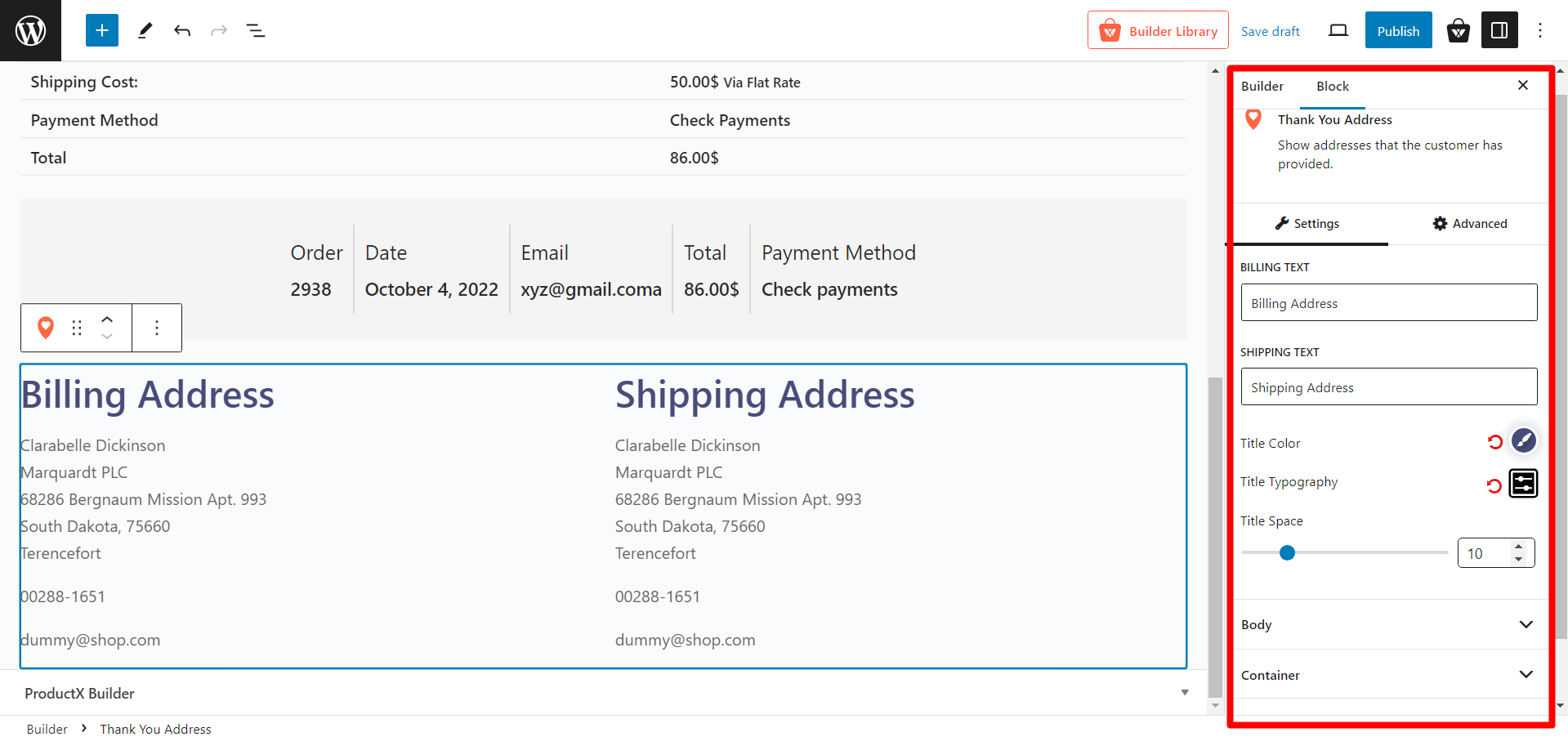
Thank You Address Block
This block is used to display shipping and billing addresses provided by the user. This block also has similar customization options like previous blocks. So, you won’t have any issues customizing the thank you page just the way you like it.

Once you’re done with your customization, your thank you page is ready to go live. So, hit the publish button, and your custom thank you page for your WooCommerce store is done!
I hope I’ve shared all the necessary information to create a custom WooCommerce thank you page template. But if you still have any questions, feel free to ask us. We will gladly help you with the information you need!
Benefits of Having a Custom WooCommerce Thank You Page
A thank you page is the best user-centric approach which has several benefits. According to data, two-third of customer loyalty is driven by a good customer experience.
You might ask how and why, so let me give you a basic idea. A custom WooCommerce thank you page:
- Creates an amazing post-sale experience for the customers.
- Provides necessary information in a single page after purchase.
- Improves customer engagement and conversion rates.
- Concludes the buyer’s journey in a good note.
A custom thank you page greatly improves user retention and a marketing strategy you don’t want to overlook.
Conclusion
Today, I showed you how to create a custom WooCommerce thank you page with the help of ProductX. And I bet you found it very easy to create and customize. I also told you about the benefits it provides. So, don’t forget to add a custom thank you page in your WooCommerce store.
I’ll take your leave for today, catch you on another article. And best wishes for you!