If you have a WordPress site, it is essential to customize the overall design and look so that users get a positive experience from visiting your site. However, changing the settings for each webpage can become tedious and time-consuming.
That’s where a blog post template comes to the rescue. Using these templates, you can change settings across a number of blog posts simultaneously. But how do you create a custom template in WordPress?
To create a blog post template in WordPress, simply follow these steps:
- Install and activate the PostX plugin
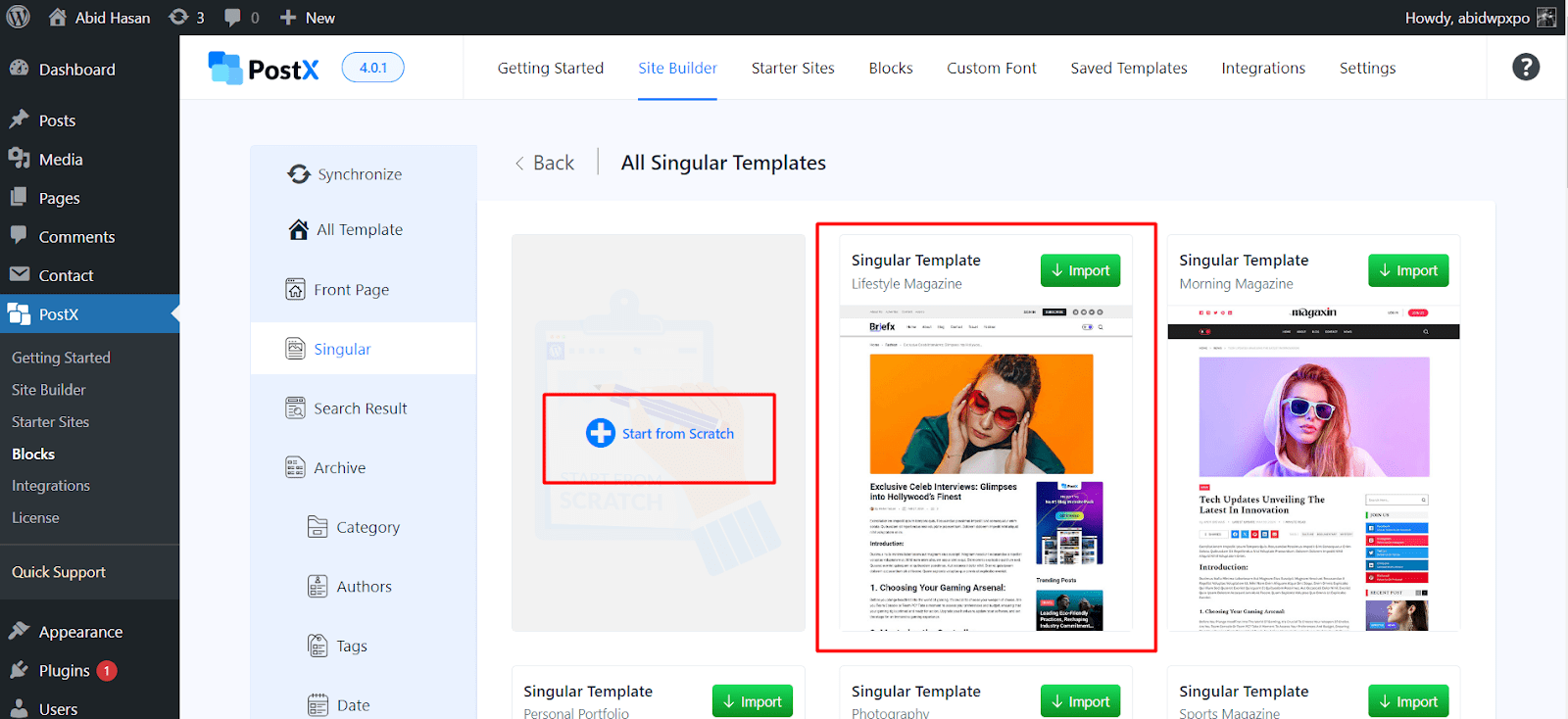
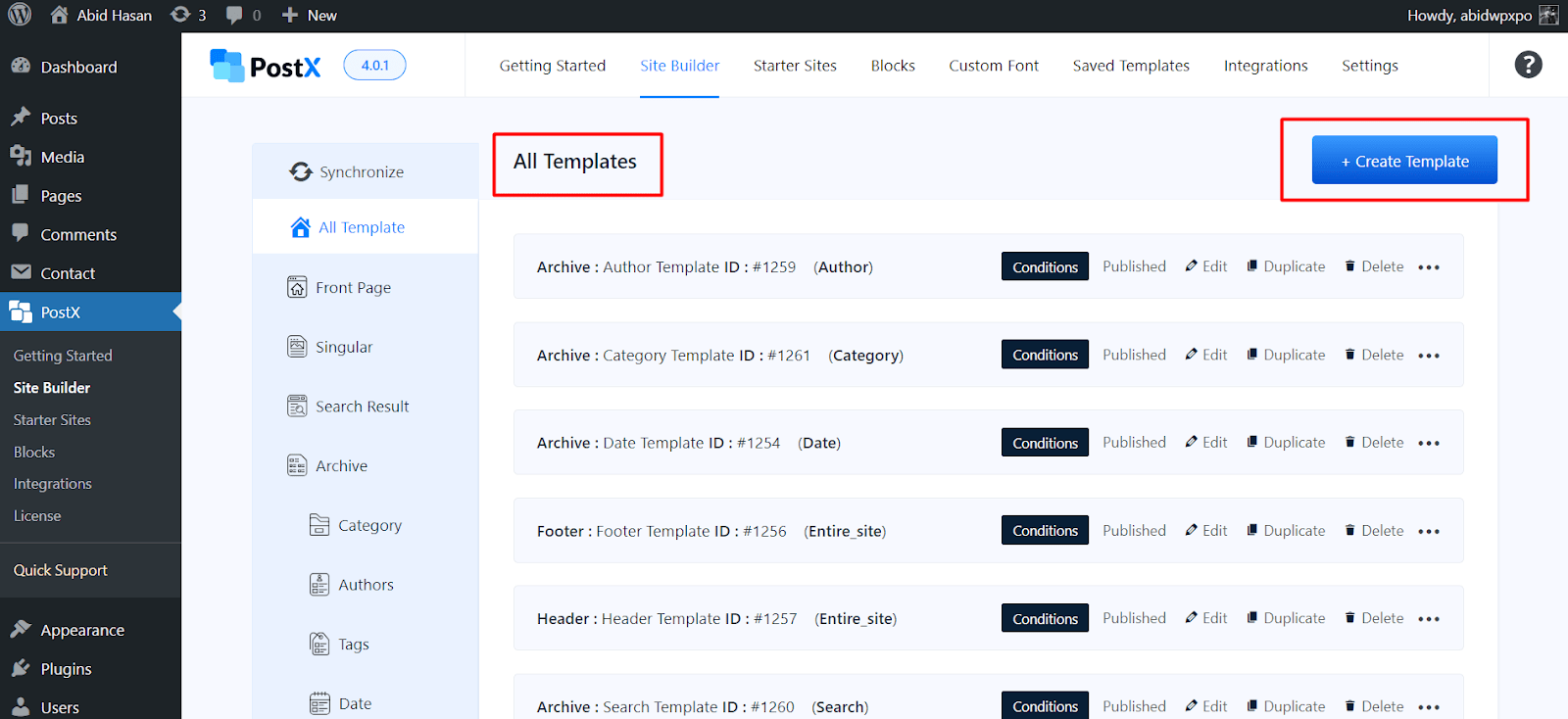
- Click PostX > Site Builder > Singular > Create Singular Template
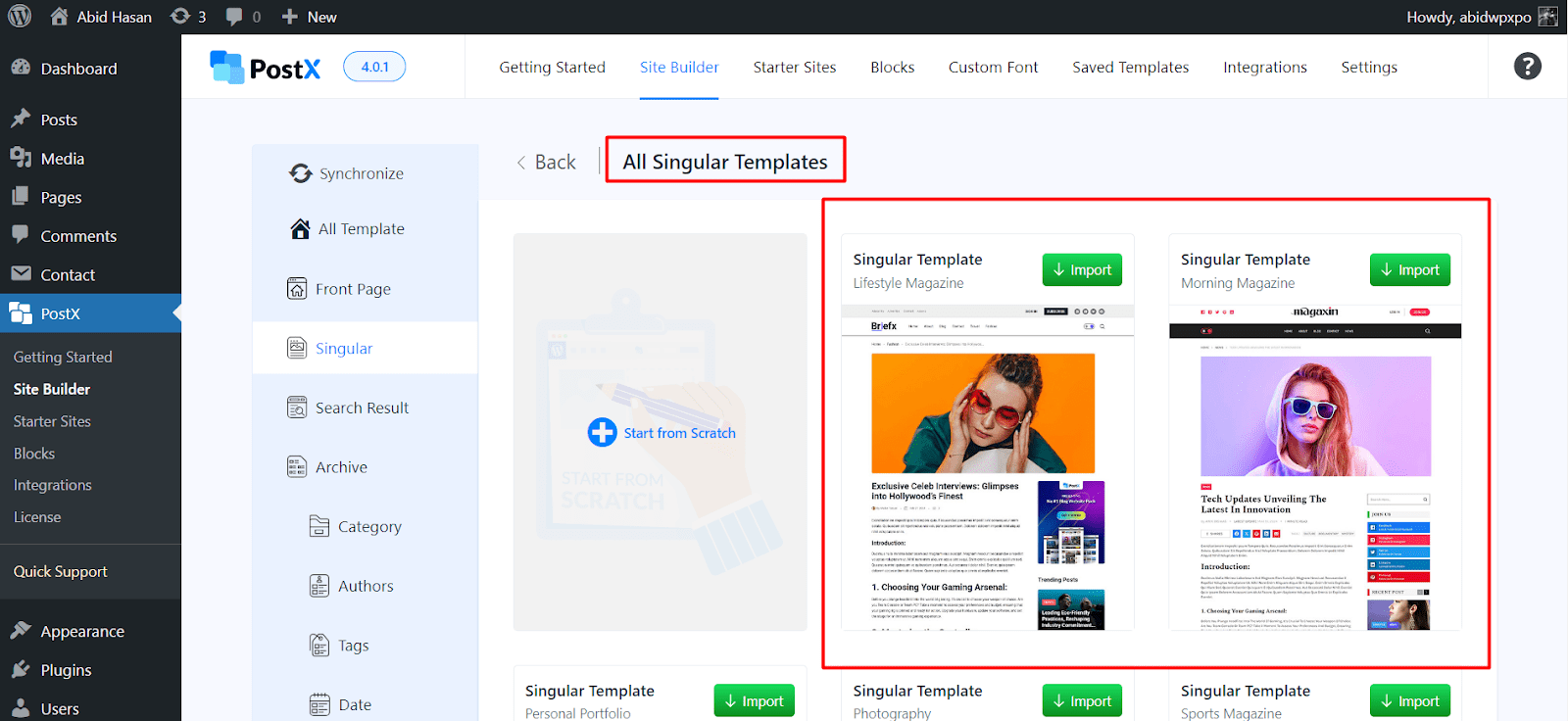
- Choose from existing templates or create one from scratch
- Set conditions for your desired posts
- Customize the settings of existing blocks or add new ones
- Save the settings and Publish the template
And voila! Now you have a custom post template that you can display for your WordPress blog. Using this template allows you to customize each part of a blog post with greater ease.
Benefits of Using A Custom Blog Post Template in WordPress
A blog post template determines the overall layout of the blog posts on your site. So, If you want to build and manage your WordPress blog like a professional, you must utilize the power of custom blog post templates.
A custom post template lets you create beautiful web pages without delving into complex technical steps and spending hours.
Let’s learn more about why you should create a blog post template in WordPress.
Limitless Customization Options
Using a custom blog post template, you achieve true freedom in customizing each page of your WordPress site. For instance, you want to have different layouts for blog posts from different categories. You can achieve this with a blog post template.
Let’s say, you want to build a very unique page for a very special post on your site. You can accomplish that as well when you have a custom template in action.
Save Development Time
The main joy in using blog post templates on WordPress is how much time it saves for the development process. You do not need to manually edit every single post on your site.
Simply create the template and see all your posts (or specific ones you desire) come alive with vibrant and engaging designs.
Greater Control on Site Creation
Often you may get overwhelmed managing different sections of your website. This is specifically true if you have a big website with lots of web pages. Manually managing all these pages can be tedious and you may notice bugs.
Creating a blog post template can make your life a lot easier in this regard. You have greater control over how each page is operating. You simply make changes from one place and those are applied simultaneously.
However, to achieve all these benefits you have to use a plugin such as PostX, which is known for its dynamic site builder feature; an amazing functionality that we will use to create a dynamic post template.
5 Ways to Create A Blog Post Template in WordPress
There are several ways to create blog post templates in WordPress. However, the easiest and most versatile option is to use the plugin PostX.
PostX is the leading WordPress news plugin that simplifies your website creation process. You can easily launch your dream niche website in just a few clicks with its powerful features. One such amazing feature is called Site Builder which helps create beautiful dynamic pages and makes customizations super intuitive.
The amazing thing about Site Builder is its ability to create custom post templates in WordPress. With 17 useful blocks, you can create a very unique blog post template and fine-tune each aspect of a webpage with ease.
1. Create A Blog Post Template for All Posts
Using the Site Builder feature of PostX, you create a blog post template. But before that, you need to set conditions on whether you want to make the template for all posts, a single post, posts from a specific category, posts from specific tags, and so on. If you want to build a template for all blog posts the steps are easy to follow.
To create a blog post template for all blog posts in WordPress:
- Install the PostX plugin and activate it from your admin dashboard
- Click on PostX > Singular > Create Singular Template
- Select from the premade templates or start from scratch

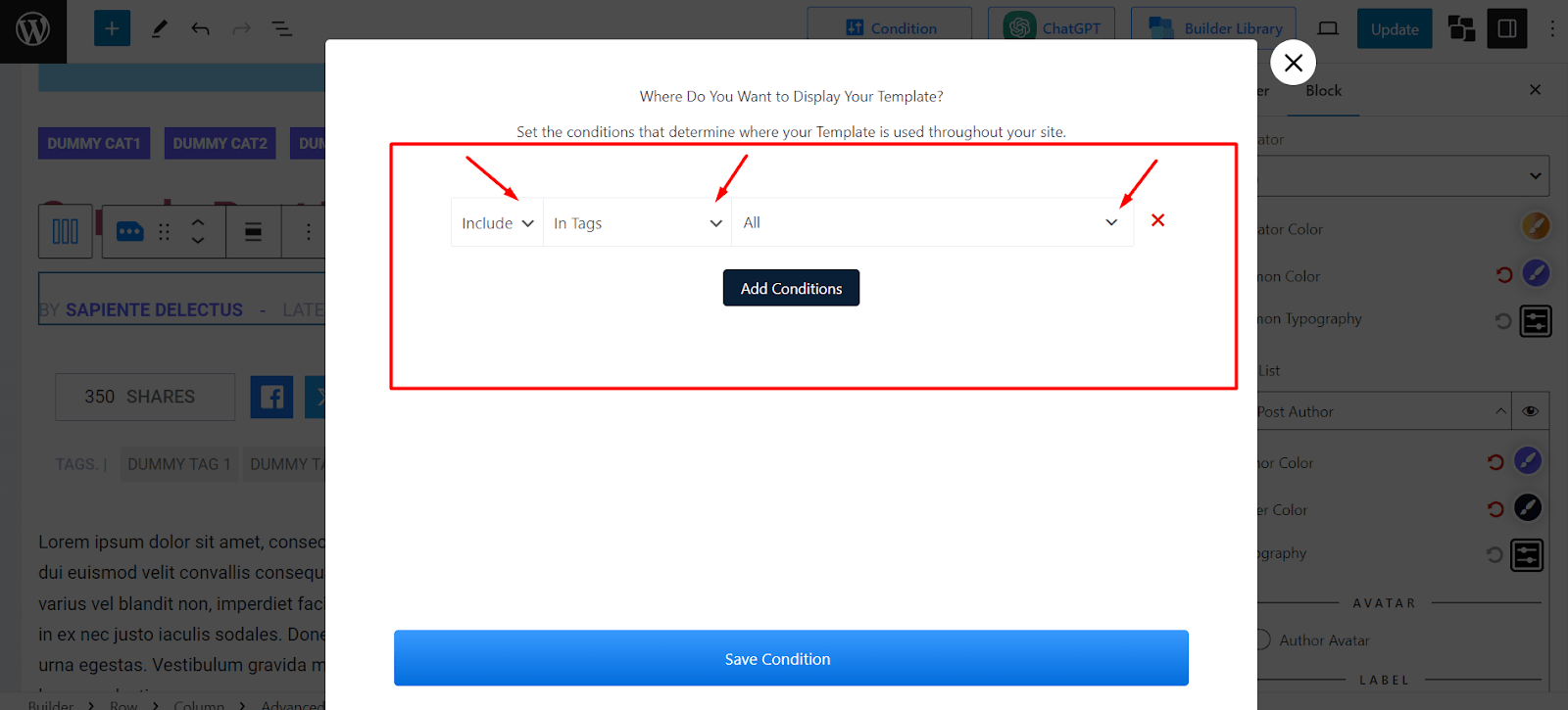
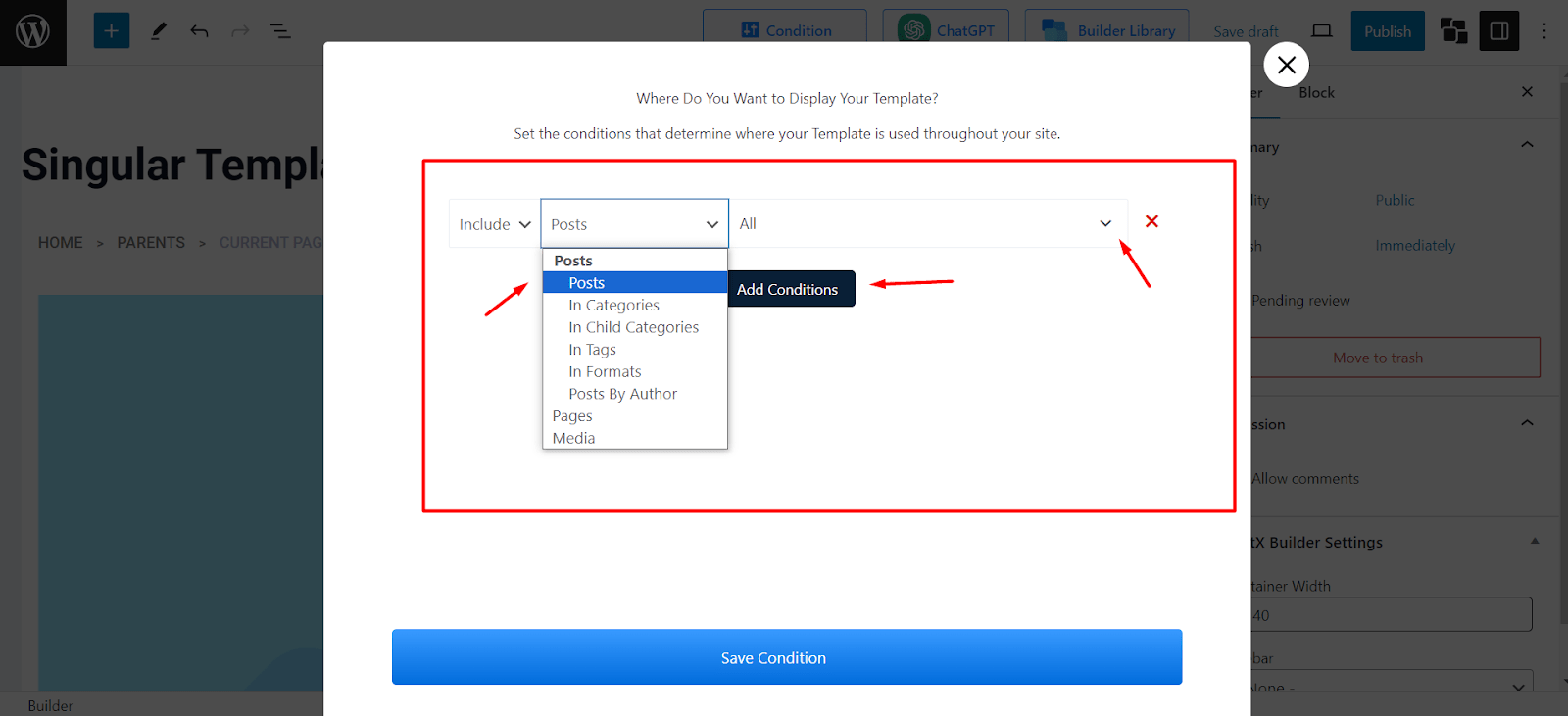
- On the Conditions page, you need to select which posts you want to apply the template
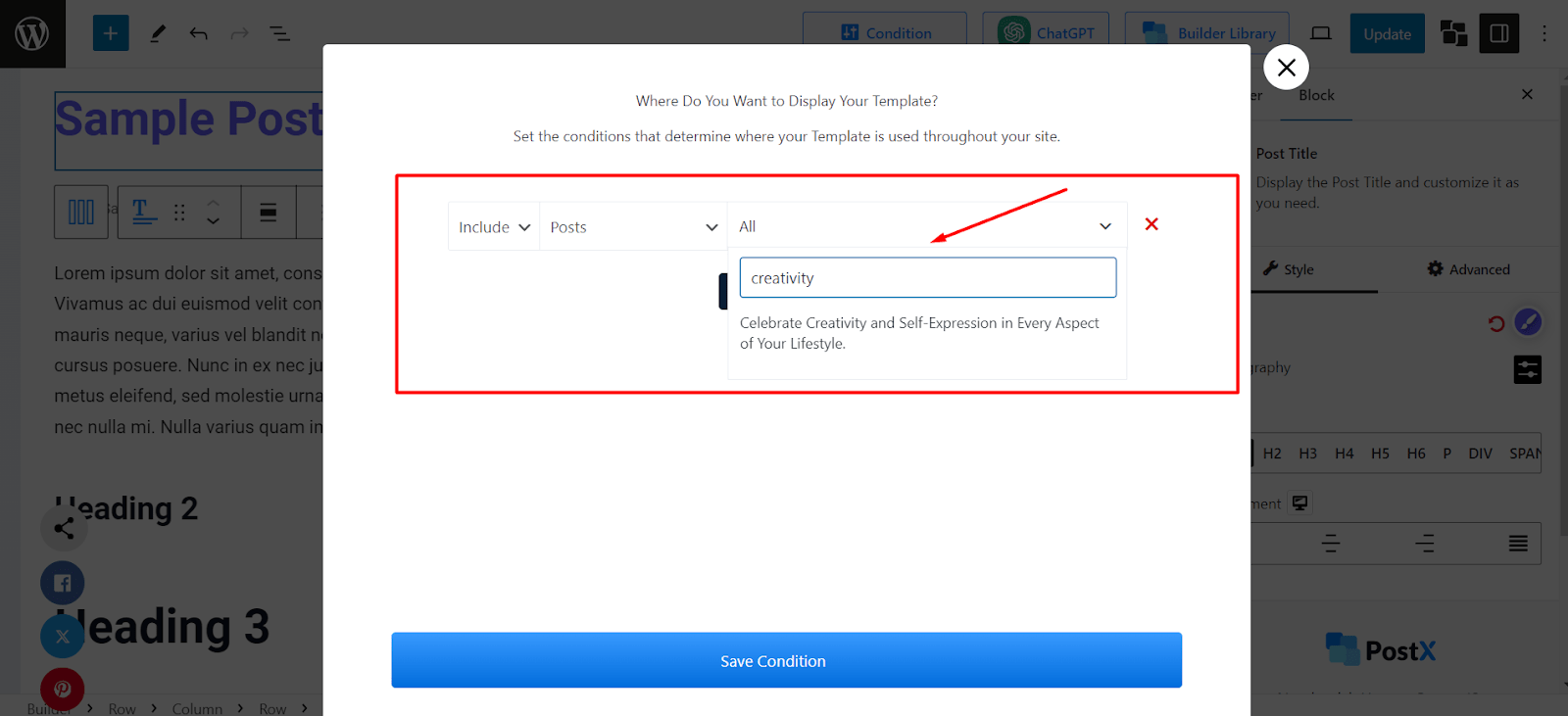
- Choose your desired options from the dropdowns. From the first dropdown select whether you want to include or exclude a certain post, category, etc.

- From the next dropdown, select the type of Posts you want to create the template for. It can be for all blog posts, a specific post, specific category posts, and much more.
- Then, click on the right-most dropdown, and search for the desired posts, categories, tags, etc.
- For instance, choosing the conditions Include, Posts and All will show this template for all blog posts

- After selecting the conditions, finalize it by clicking Save Condition
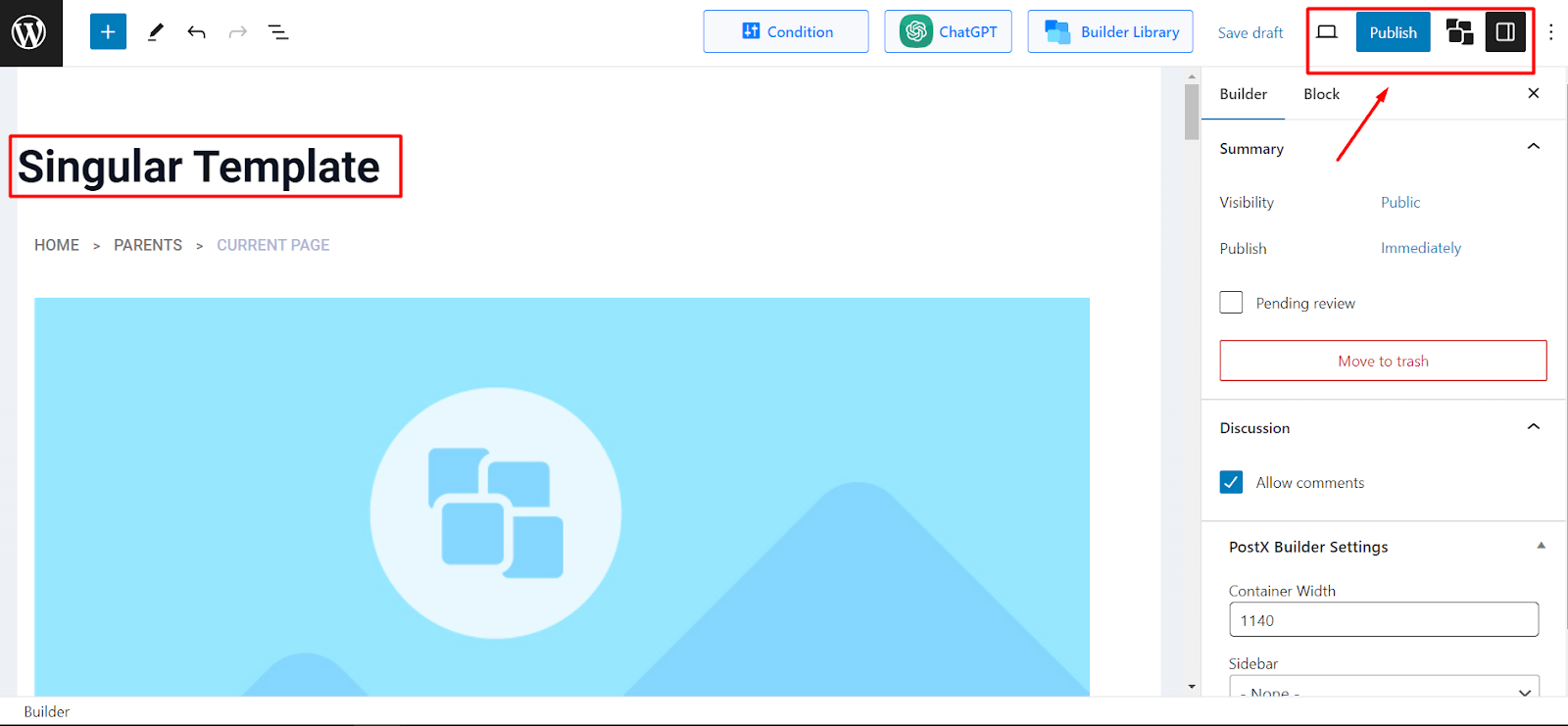
- On the edit view of the template, change settings as you like for the existing blocks

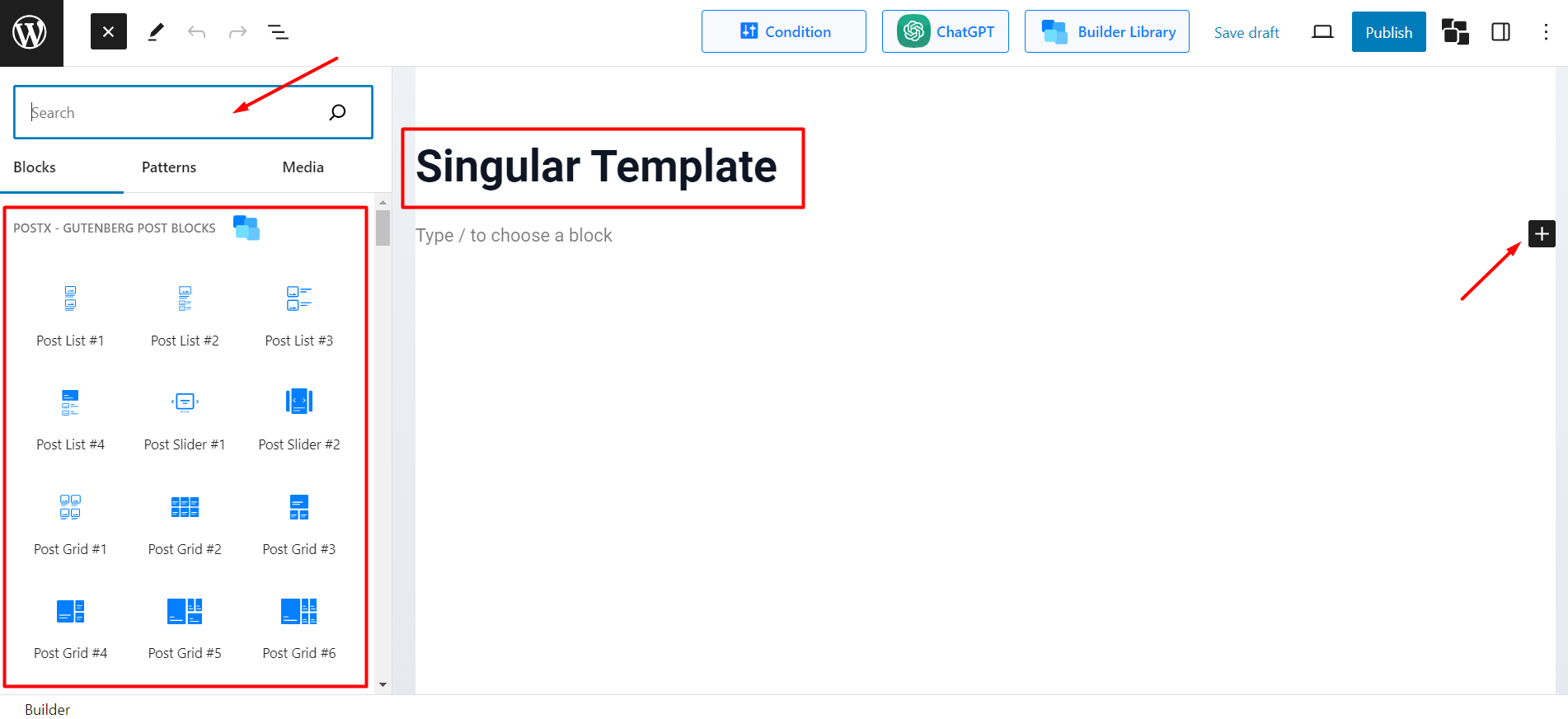
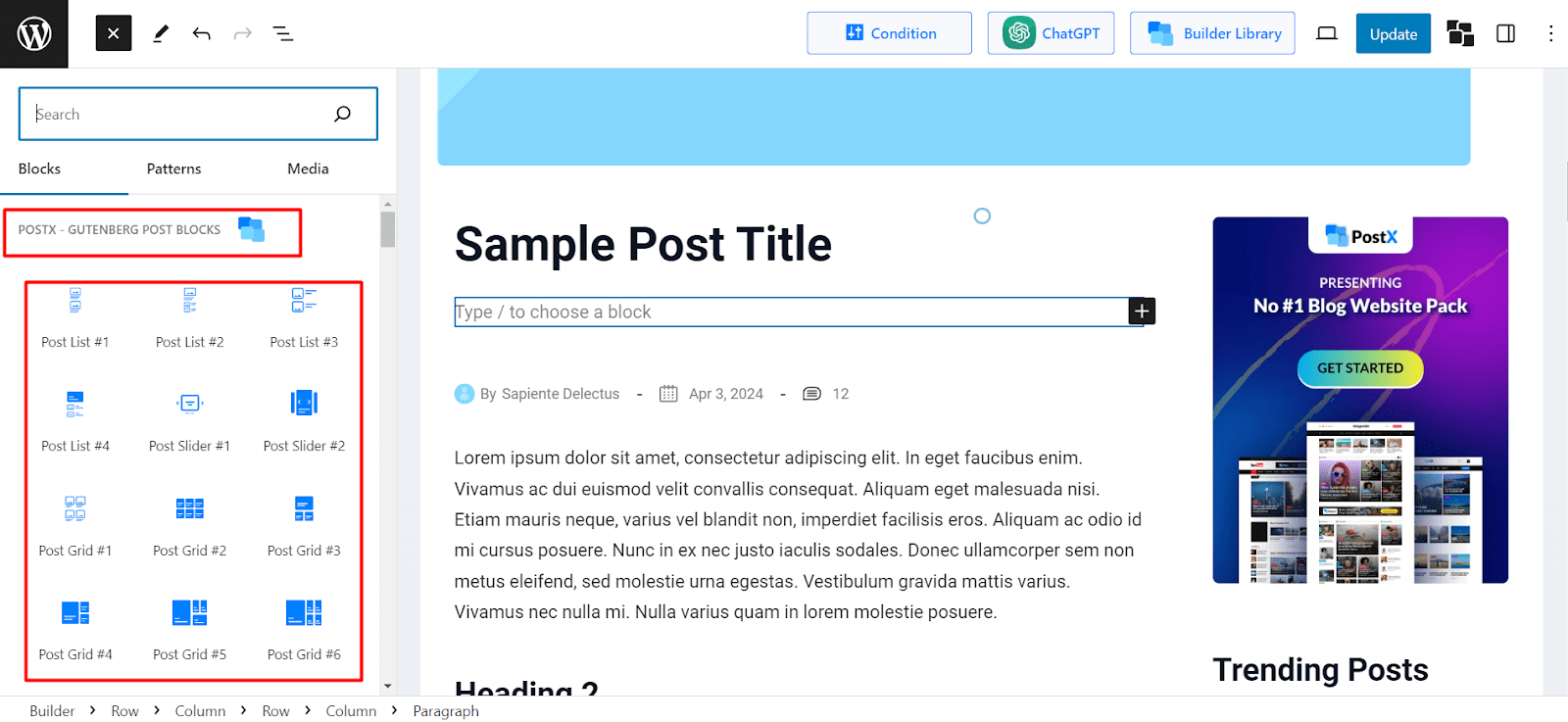
- If you are creating a template from scratch, you can easily add new blocks to your liking. Simply click on the “+” icon to bring up the block library. From there search for any PostX blocks and add them to your template

- After adding and making changes to the blocks, click on Publish to successfully create the template

Based on your conditions set, this template will show up for the specific posts.
Any changes made to this template will only affect the designated posts, not the other posts on your WordPress site.
For example, we selected Posts as a condition, so the template will be applicable to all the blog posts.
Now you know how to create a WordPress post template using a plugin like PostX. In the next sections, you will know detailed steps on how to create post templates for a specific post, posts from a specific category, and posts with specific tags in WordPress.
If you have been following along so far, you already know how to activate the PostX plugin and start with a singular post template. So the steps mentioned in the next sections will seem familiar.
2. Create A Blog Post Template for A Specific Post
Now you know how to create a custom WordPress template for all blog posts on your site. But what if you wanted to create a template that will be applied to only one post? Can you do that?
The answer is yes. Using PostX, you can build a custom template for a specific blog in WordPress. But how do you exactly make a template for a single blog post?
Follow these steps to create a blog post template for a specific post:
- With PostX installed, visit PostX > Singular > Create Singular Template
- From the conditions page, select Include and Posts
- On the right dropdown, search with the name of the specific post

- Select the post and click on Save Condition
- Make changes to the template as you like and hit on the Publish button
And done, you have properly created a post template for a specific post. Any changes you make to this template will only be applied to that post and not any other post on your WordPress site.
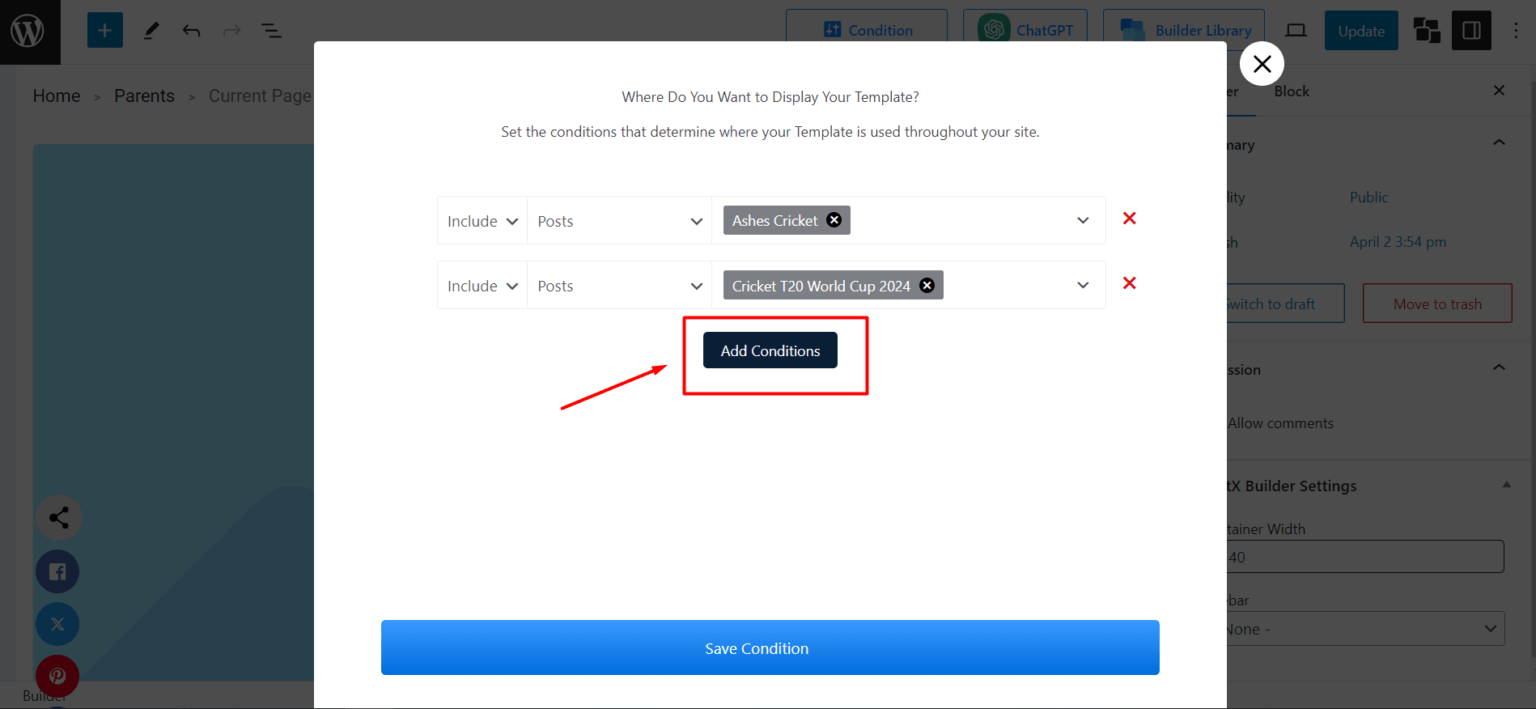
PostX also allows you to add more than one condition. For instance, if you want to add the template to two posts instead of one, you can easily do so.
To achieve this, on the conditions section, click on “Add Conditions”. From there select your desired options from the dropdowns. After adding the conditions, save the condition and see the template in action.

3. Create A Blog Post Template for Posts from Specific Category
In addition to setting conditions for a specific post, you can also create a post template in WordPress for blog posts from a specific category.
For example, if you have a Sports news blog and you want to show a unique post title color or featured image for posts from the Cricket category, you can easily do so with the help of PostX.
Here are the steps to create a blog post template for posts from a specific category:
- After installing PostX, visit PostX > Singular > Create Singular Template
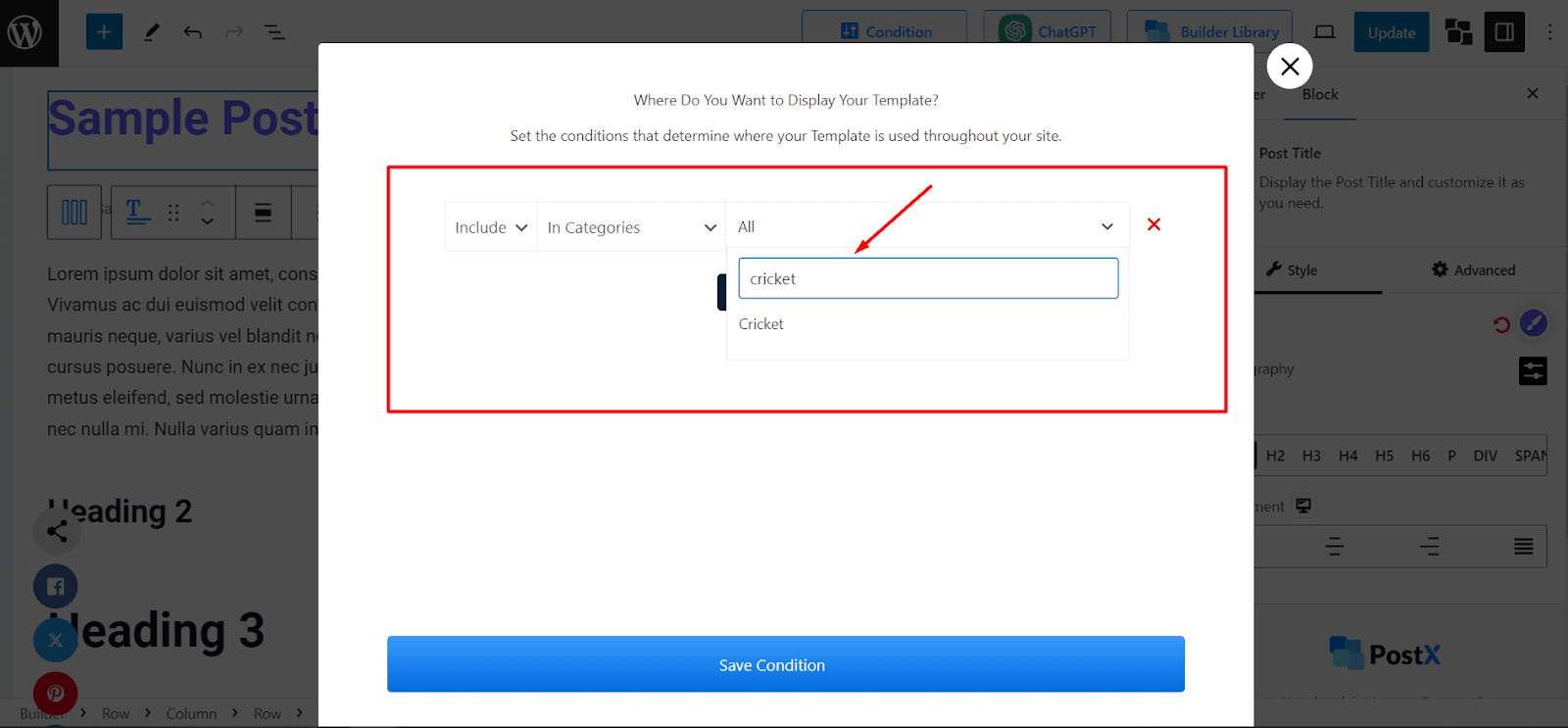
- Select Include and In Categories as conditions
- Click on the dropdown on the right and type the name of the category inside the search box

- Select the category and click on the Save Condition button
- Edit the template as you want and click on Publish to start using the template
This template will only apply to posts from a specific category. All other posts from different categories will have different layouts and designs.
4. Create A Blog Post Template for Posts with Specific Tags
With the help of PostX, you can also create blog post templates for posts that have a specific tag. This is helpful if you want to customize the design of blog posts that cover similar topics.
Let’s say you want to have unique post meta data for posts that have “premierleague”, you can easily do this using PostX.
So, to create a blog post template for posts with specific tags, follow these steps:
- Go to PostX > Singular > Create Singular Template
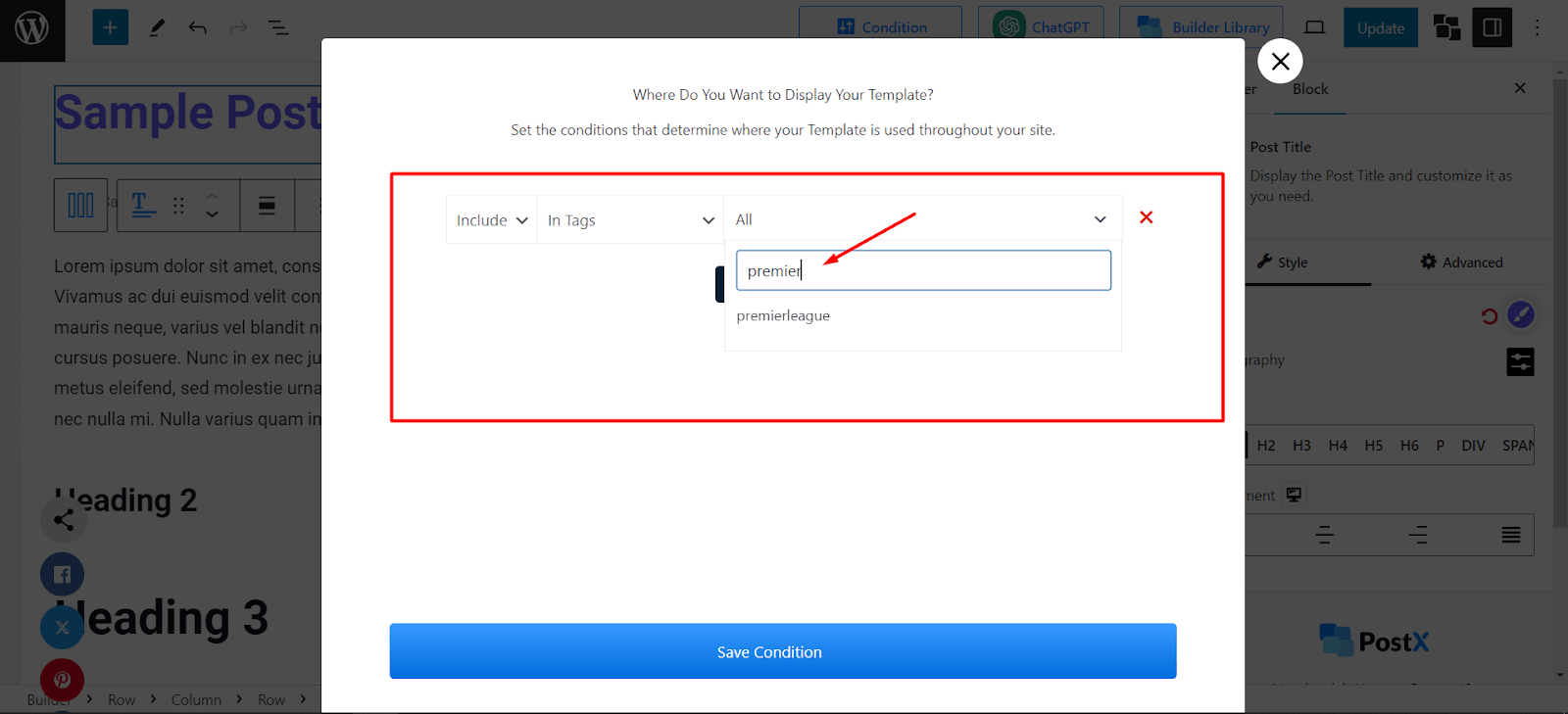
- Pick Include and In Tags as conditions
- Click on the dropdown on the right side
- Search with the name of the tag

- Select the Tag name and hit the Save Condition button
This will create a post template for blogs that have your selected tag in them.
Now you can make any changes to the template. Then click on publish or update to see the changes in effect.
5. Create A Blog Post Template for Posts Written By Specific Authors
If you have a team of writers working on the blog posts for your site, you may want to customize the design for posts written by a specific author. And PostX allows you to accomplish that as well.
While creating a custom post template you can set conditions for posts written by specific authors. So, let’s say you want to present all the guest writing articles through a specific layout and designs, you can easily do it with a custom template.
To create a blog post template for posts written by a specific author:
- With PostX installed, go to PostX > Singular > Create Singular Template
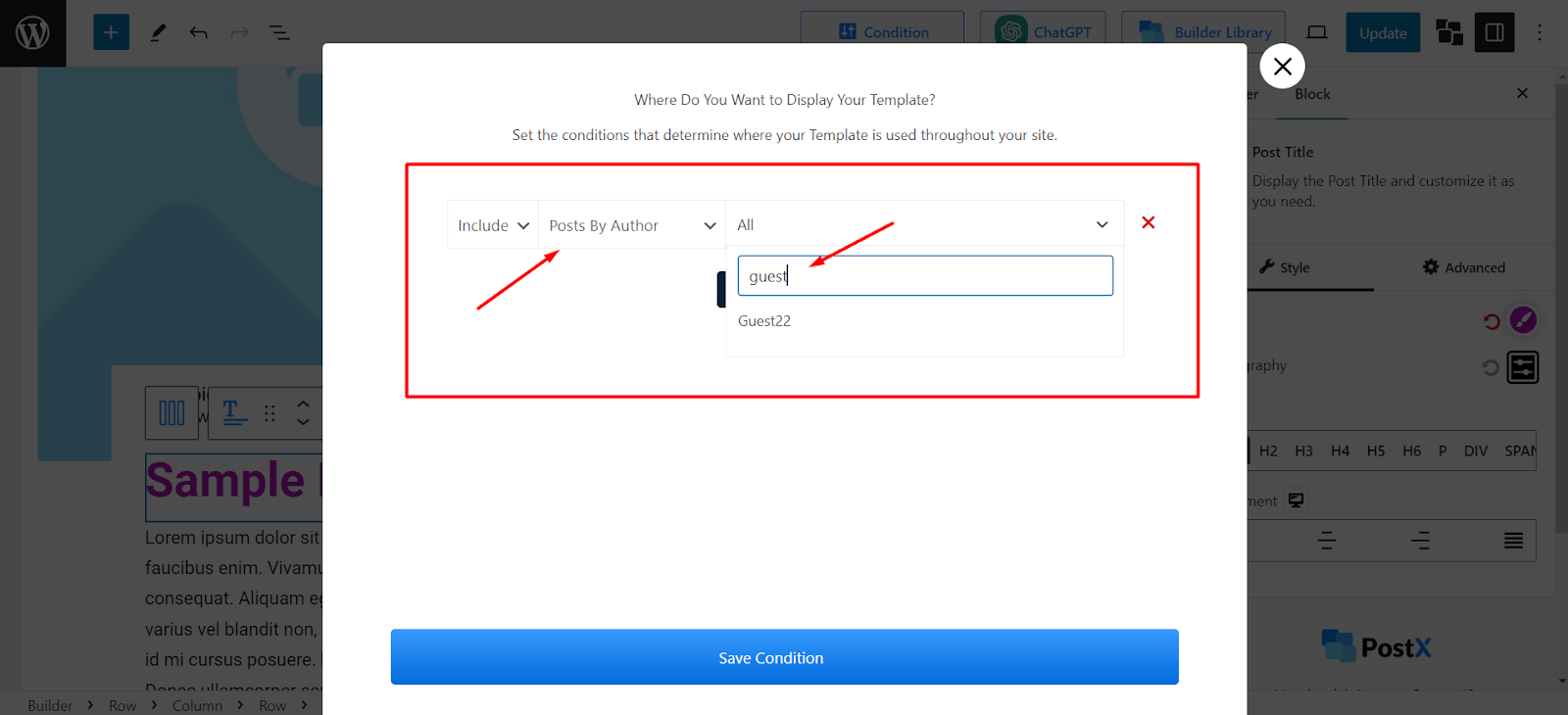
- On the conditions section, choose Include and Posts By Author

- Click the right dropdown and search for the Author’s name
- Select the Author and click on Save Condition
- Make any necessary changes to the template and hit the Publish button
And you are all good. Now this template will show up for posts written by the author you selected. All other posts from other writers will be unaffected.
As you can see, using the PostX Site Builder feature, you can easily create a blog post template in WordPress with just a few clicks.
Not only that, you can set conditions where you want to show those templates. This way you have superior control and customization power for your entire website.
How to Customize Blog Post Templates in WordPress
PostX comes with 17 feature-rich post blocks that give you complete control over how each part of a blog post should look like. This is particularly helpful when you are creating a template from scratch. In this section, you will learn details about each block, its customization options, and how it is essential for a blog post template.
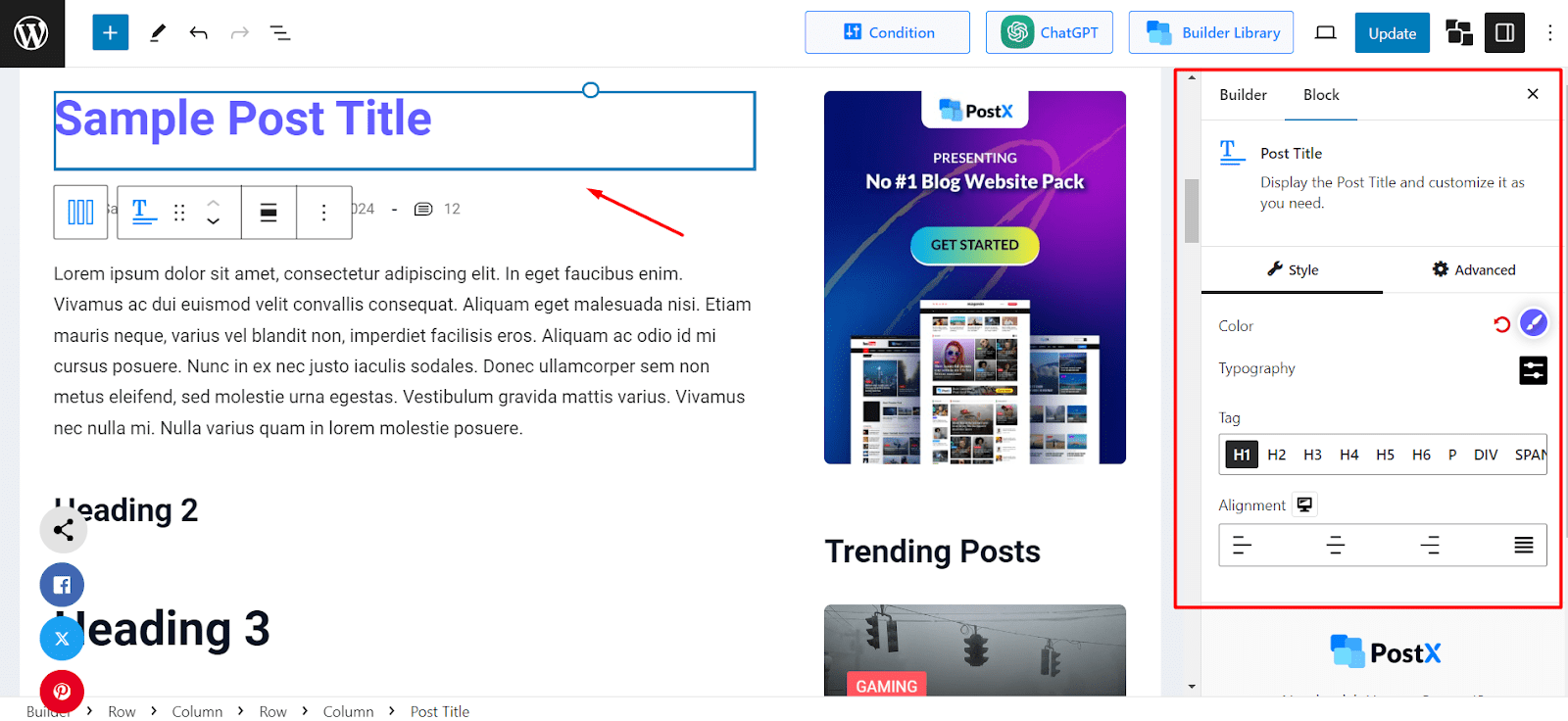
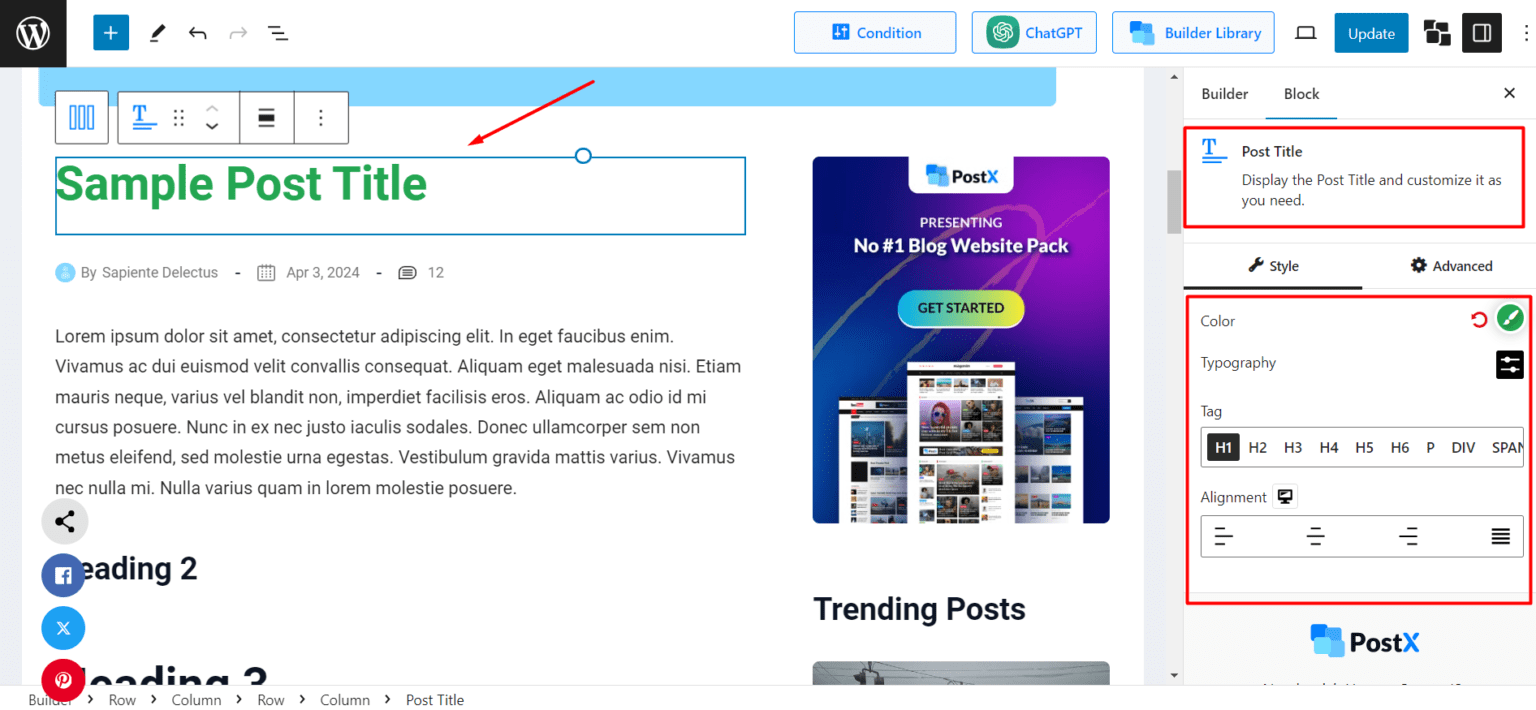
Post Title
Post Title is one of the first blocks that you notice when you create a blog post template using PostX. It allows you to customize blog post titles to make them more appealing and user-friendly.
You can change essential aspects of a post title such as post title color, with the help of this block. Further customizations include typography, heading tag, and alignment.
From the block library, simply search for the block “Post Title” and add it to your template.

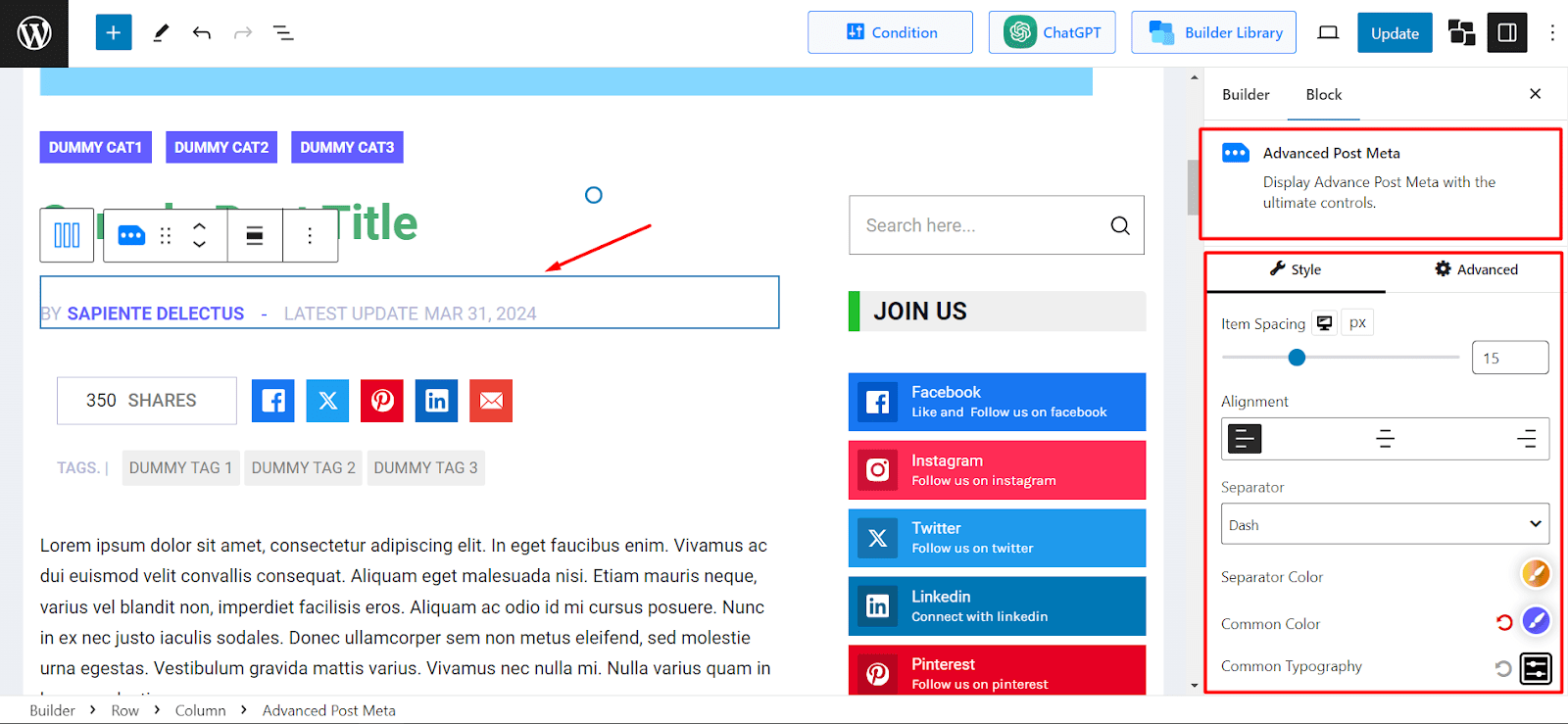
Advanced Post Meta
The Advanced Post Meta block helps to customize the blog post meta data for your posts. Post meta data provides essential information such as the author name, and publishing date for your posts.
Usually, this data is shown just below the post title. However, you can show blog post meta data in a different place of a post easily with the help of the advanced post meta block.

In addition, you can change settings such as item spacing, alignment, separate color, common color, and common category.
That’s not all. You can also choose which data should be shown. You can decide to hide the author’s name or add the reading time information to it. The customizations are abundant with this block.
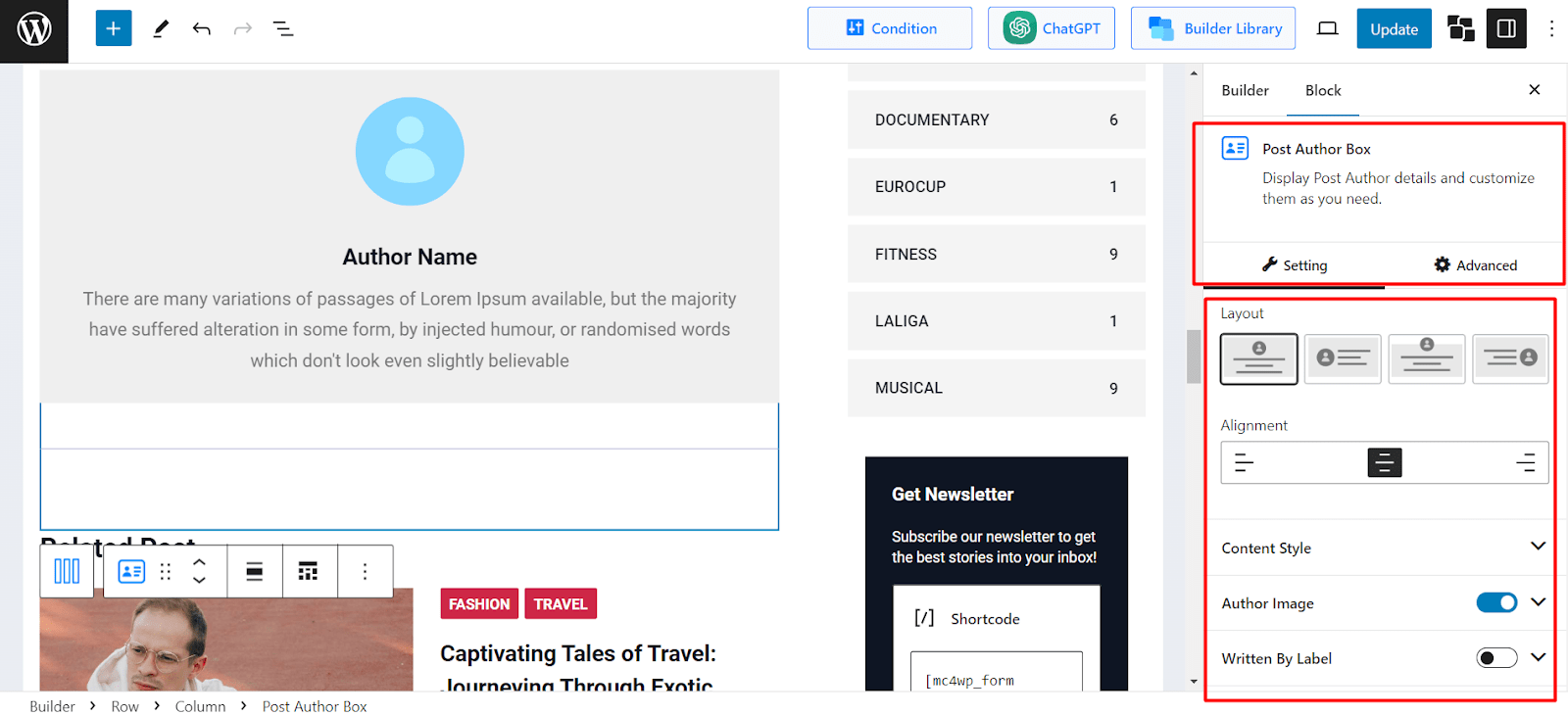
Post Author Box
Adding author information to your blog is a great way to increase authoritativeness and expertise in your content. And Post Author Box makes the task easy. It is another great block that you can use in your blog post template.

The block comes with enriched customization features. You can pick a premade layout to showcase the author’s information. For further customization, edit settings such as alignment, border, radius, and padding.
Also, you can edit settings for each aspect such as Author Bio, Author Image, and so on.
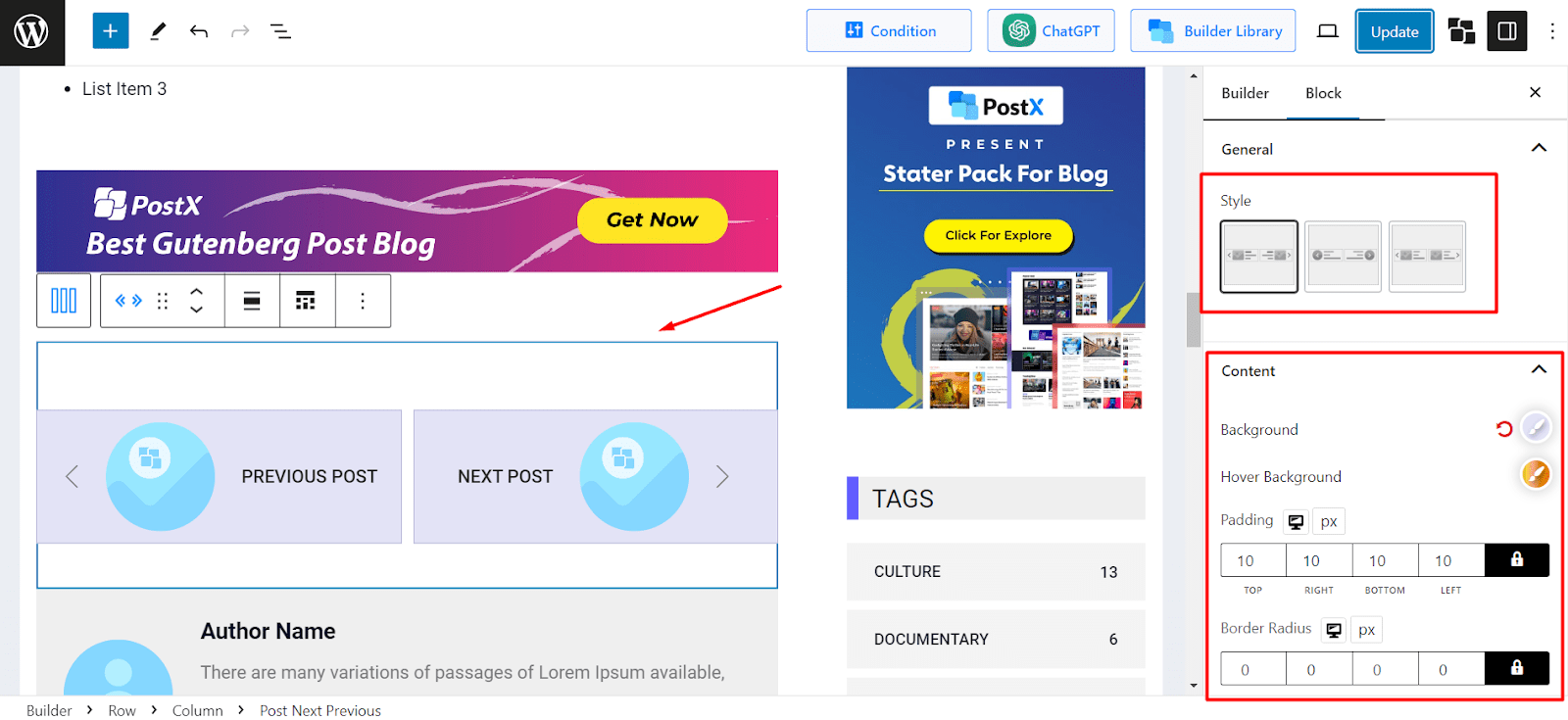
Post Next Previous
Adding the Next Previous option is a great way to increase user engagement and boost dwell time on your WordPress site.
With the Post Next Previous block, you can customize the look of this feature on your blog web pages. For instance, you can change the background, hover background, padding, border radius, label, color, hover color, typography, and much more.

You have further customization options for each aspect Title, Date, Image, Divider, and Navigation.
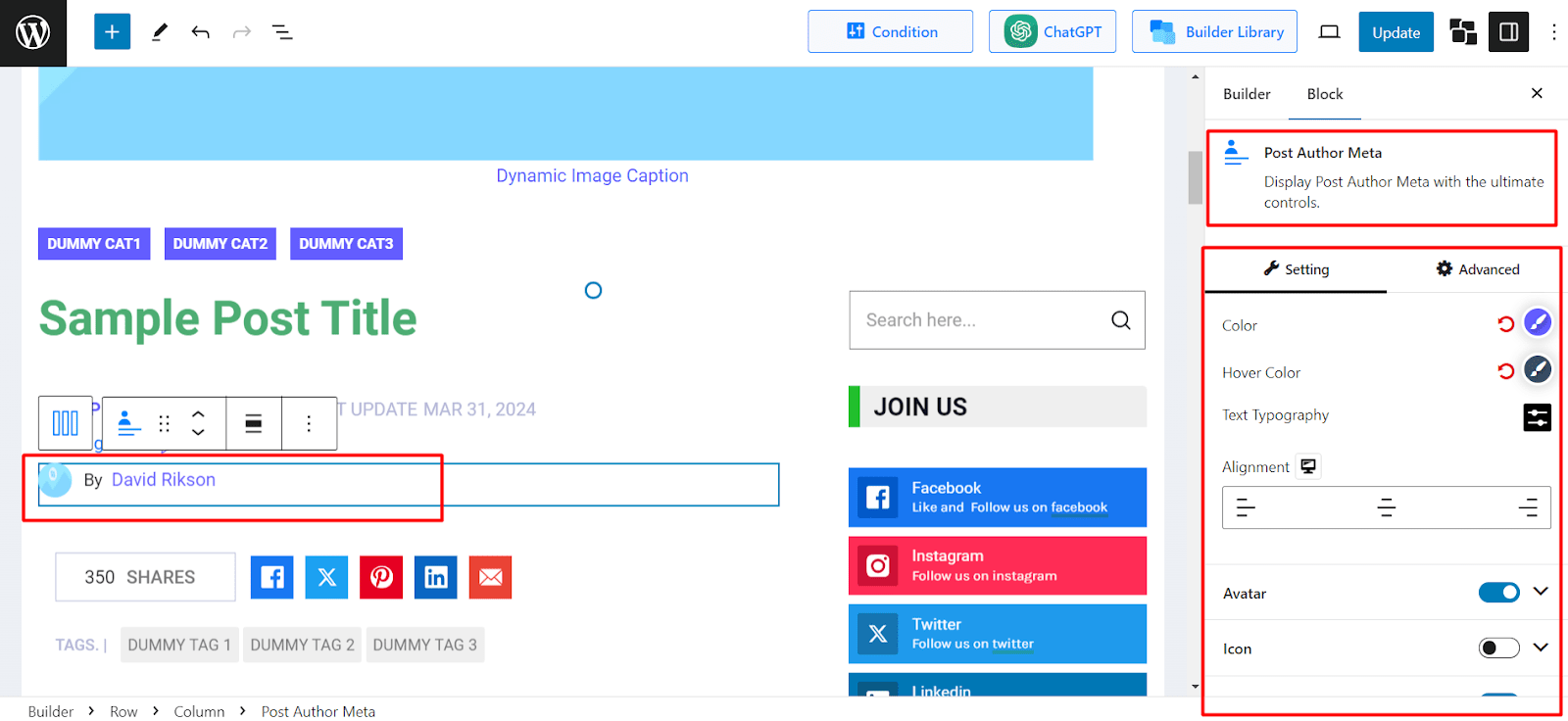
Post Author Meta
Post Author Meta is a handy block to show the author of a blog post. The settings allow you to change color, hover color, typography, and alignment. You can also showcase an avatar alongside the author’s name.

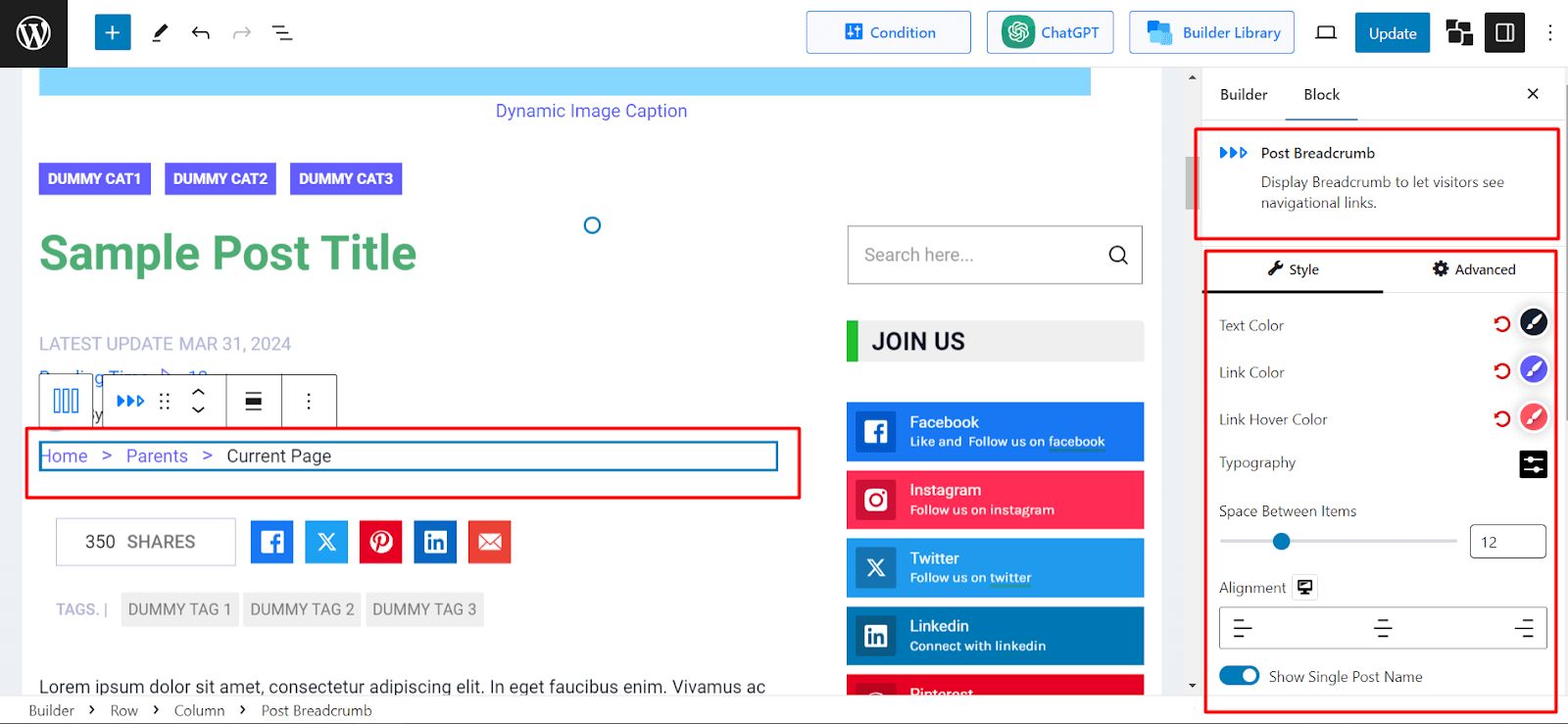
Post Breadcrumb
Breadcrumbs in WordPress are navigational links that help your users identify which page they are currently exploring. These links make navigation through a site much easier. Users can easily go back to the previous page using the breadcrumb.
There are several benefits of breadcrumbs including better click-through rates as search engines show the navigational links on SERPs. So, breadcrumbs are essential for any blog post and should be added to the blog post template.
The Post Breadcrumb block makes the addition and customization of breadcrumbs very easy. You can change text color, link color, link hover color, typography, space between items, alignment, and many more.

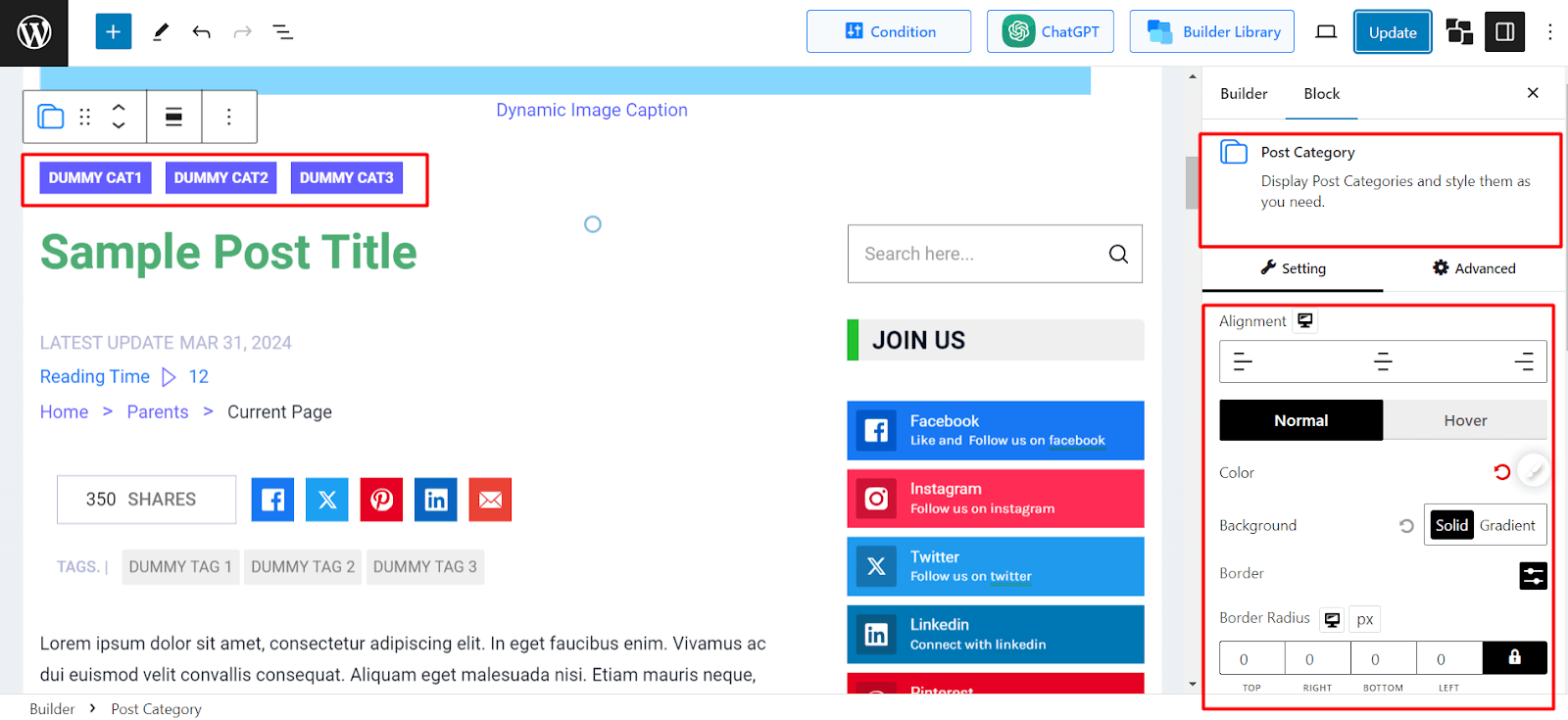
Post Category
When you are publishing blog content, it is always a good idea to categorize the topics and add a clickable icon to explore posts from that category. This helps your users find similar topics quickly when they click on the icon.
While creating a blog post template, you can use the Post Category block to add unique-looking category buttons. Easily change color, background, border, border radius, and much more.

Also, you get the same customization options for the category label and category icon.
Post Comments
Comments are an essential element for any blog post. Users get to share their thoughts and as a result, it helps increase engagement for the site.
With the Post Comments block, you can customize the look of the comment section for your blog posts. Not only do you get to customize the comment form by changing the settings for form heading, form input, and submit button, but you can also set conditions where those changes will be applied.

Post Comment Count
In addition to a customized comment form, you may also want to show the number of comments to your users.
With the Post Comment Count block, you can easily show the comment count and customize its look.

Post Content
Post Content block shows how the main blog content will look on your site. It shows the text layout that is visible when users click to read a post.

With the Post Content block, you can change Text Color, Link Color, Typography, and Alignment settings.
Post Date Meta
If you want to show the date information such as the publish date or updated date for your blog posts, you can easily do so with the help of the Post Date Meta block.
Simply add the block through the block editor section and add it to your post template to use it.

You have the freedom to customize several settings of this block. For example, you can select whether you want to show the publish date or the updated date for the post. Also, you can choose the color, typography, and alignment for this block.
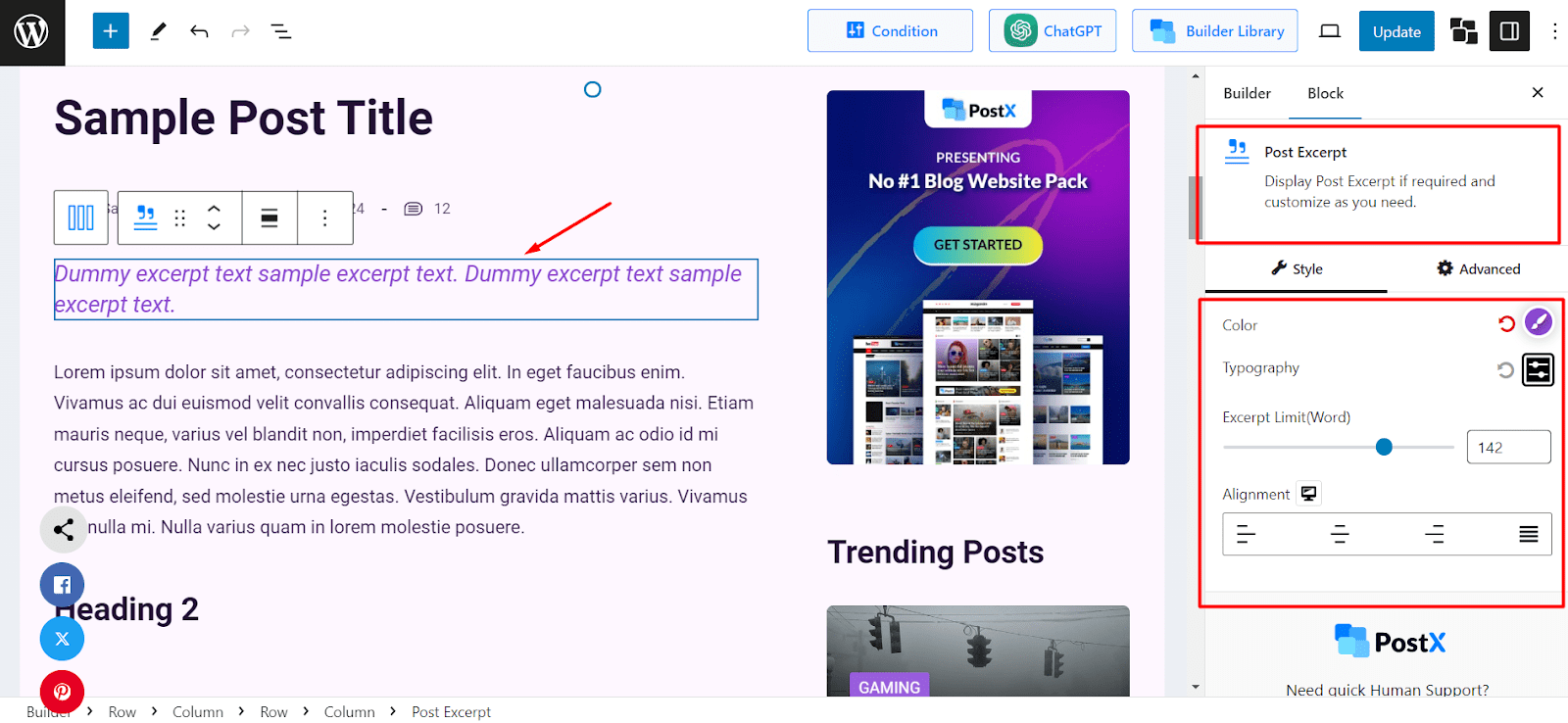
Post Excerpt
Post Excerpt provides a brief introduction for a post so that users have an initial idea of what the post is about.
Using the Post Excerpt block you control this functionality to your preferences. For example, you can choose the length of the excerpt that will be shown for blog posts.

You can also change the color, typography, and alignment settings.
Not to mention, when you add this Site Builder block to a custom post template, you get to decide what the excerpt will look like for different types of posts on your site.
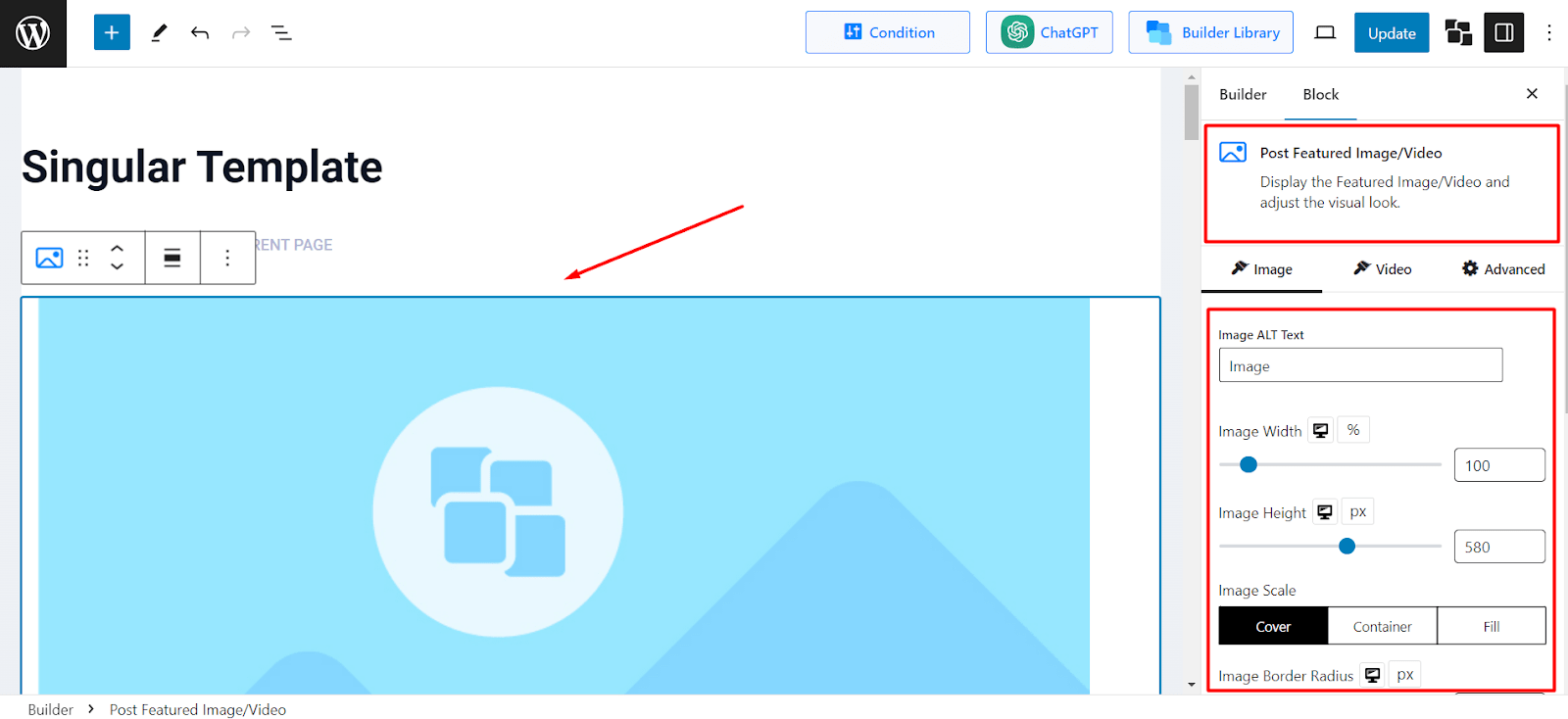
Post Featured Image/ Video
Featured image is a great way to provide a good first impression for a blog post. The Post Featured Image/Video block from PostX allows you to change several settings such as featured image size. So, you can easily decide how the featured image will look for different blog posts on your site.

You have the option to customize the width, height, scale, border radius, and alignment.
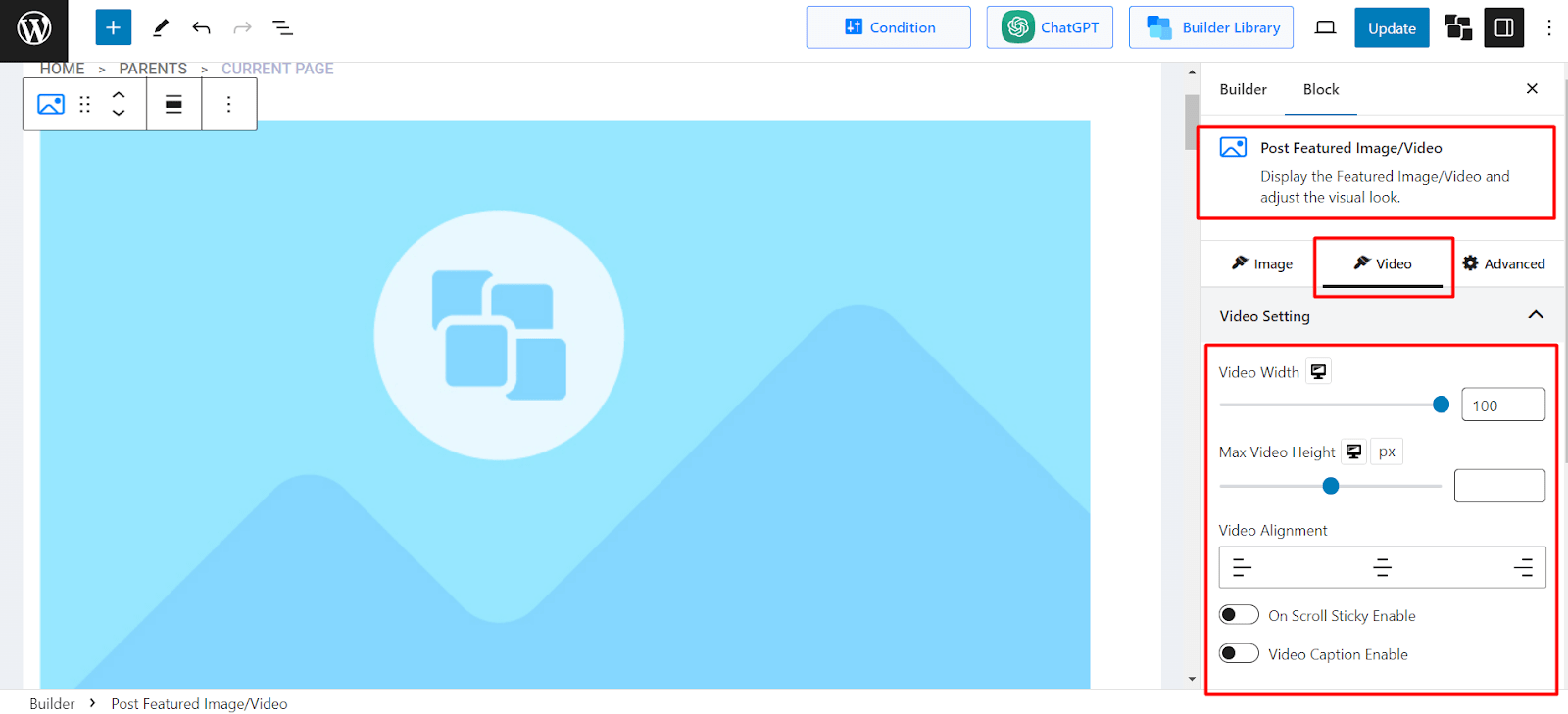
Another unique feature of PostX is its ability to use video as featured image for blog posts. And the Post Featured Image/Video block allows for changing settings for the featured video as well.

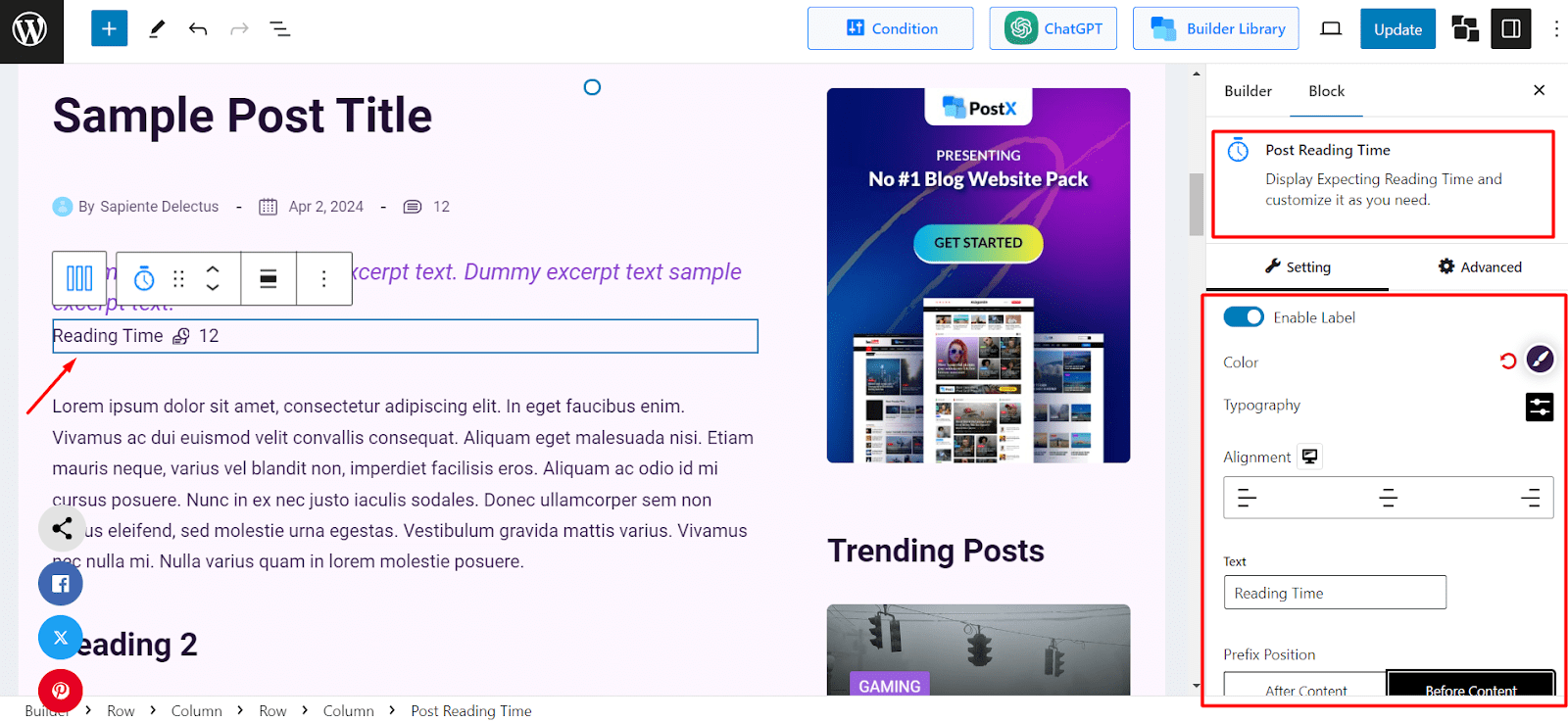
Post Reading Time
Adding the reading time for a blog post informs readers how long it will take them to go through the entire article. It is a good practice to add this function which leads to a positive user experience.

Using the Post Reading Time block, it is very easy to add this feature to blog posts. Simply add the block to the post template and change settings as you like.
Choose personalized text, prefix position, and icon style for the block in addition to the other options such as color, typography, and so on.
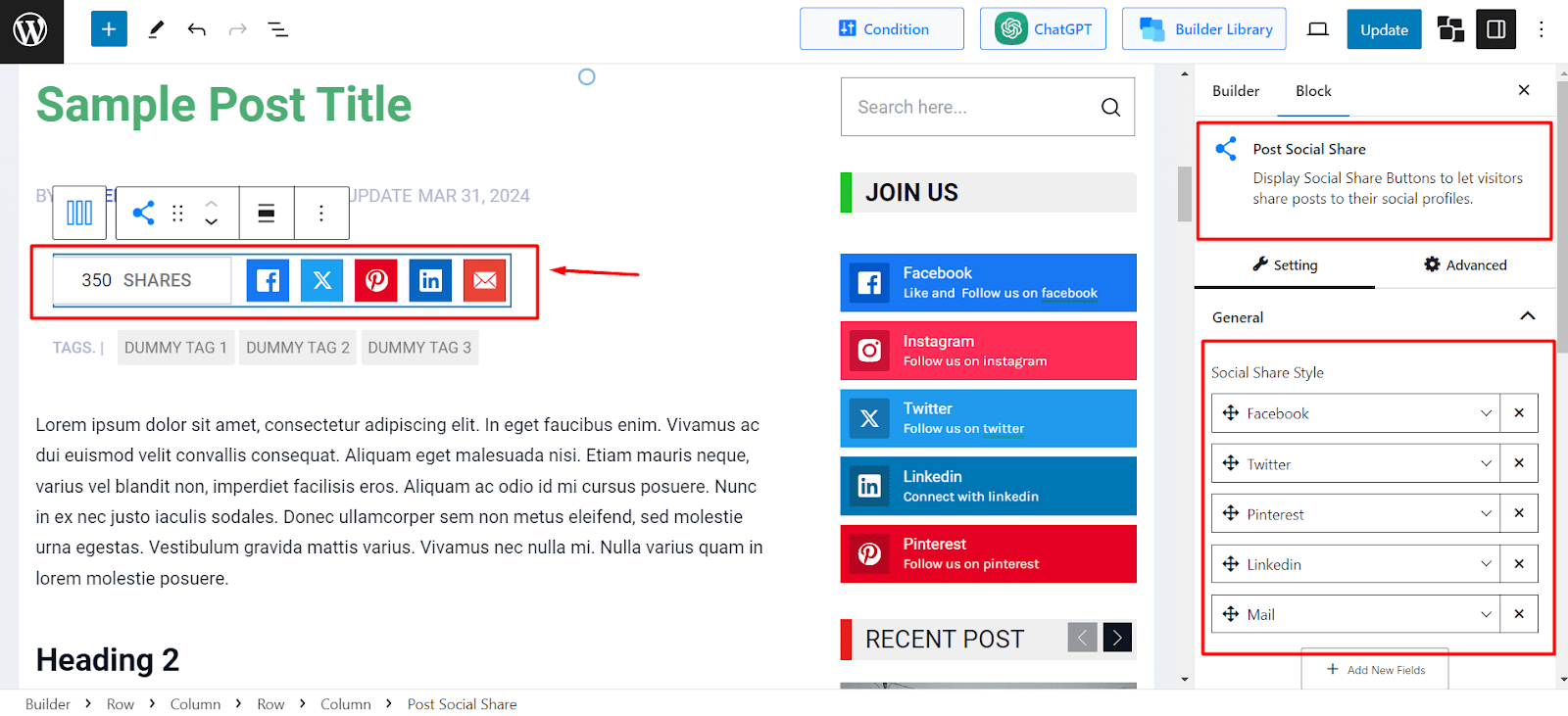
Post Social Share
Post Social Share allows you to customize social share buttons for your WordPress blog posts. Adding social share buttons helps you bring new traffic to your posts, so this block can be very useful when designing a template
You can use your desired color, typography, icon size, border radius, item padding, content alignment, and much more.
Additionally, you can style for each social platform. For instance, if you want to customize options for Facebook, you can change its label text, color, hover color, background, and hover background.

Also, you can remove any social media field that you don’t want to show or add new ones to your preferences.
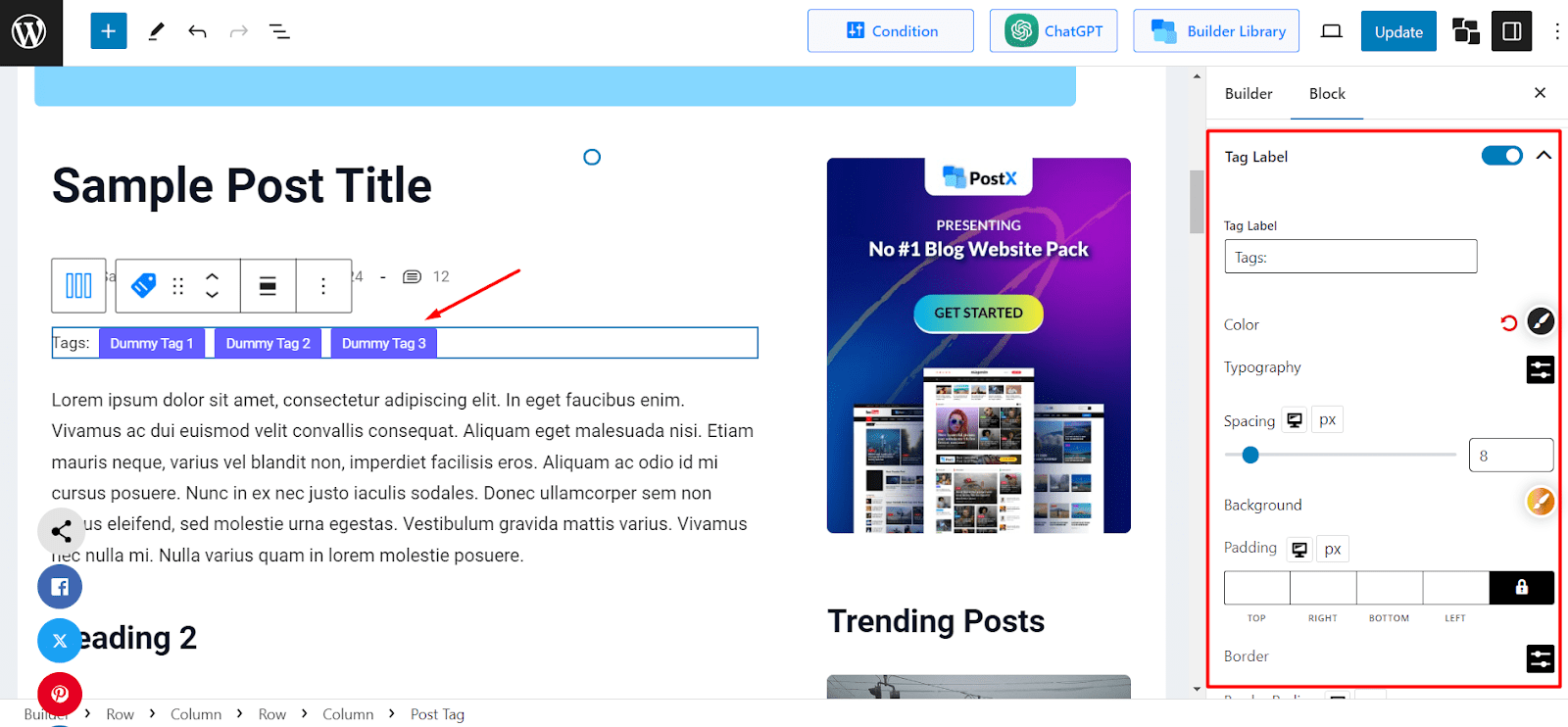
Post Tag
Tags add value to posts as they make navigating to similar types of topics easier. Users tend to click on these tag links to explore what other articles are covered by your site on a particular interest.
To show tags for WordPress posts, simply add the Post Tag block to the blog post template. And edit settings to your preferences.
In addition to the usual settings such as color, typography, and alignment, you have customization options for Tag Label. Edit settings such as color, spacing, background, padding, border, border radius, and so on.

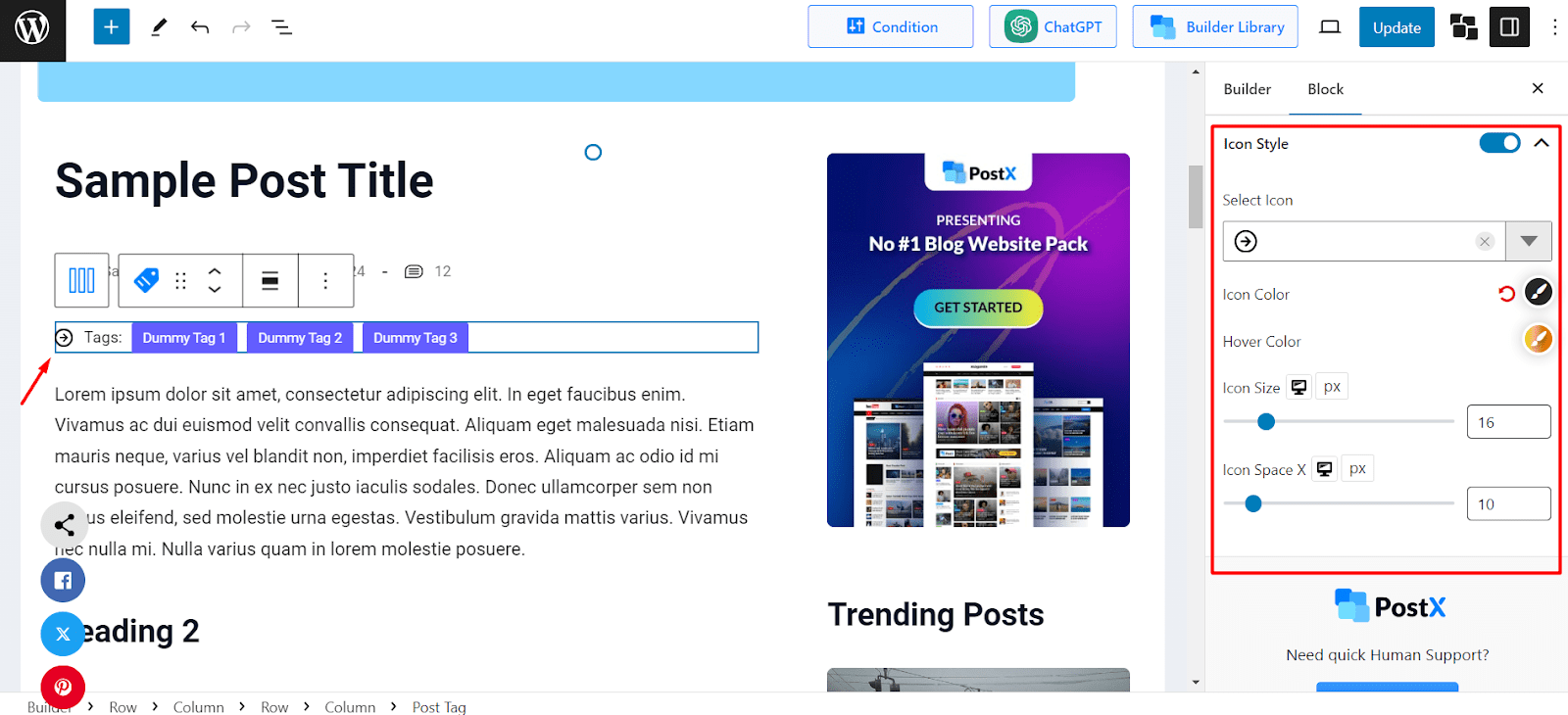
In addition, the icon for the tags can also be modified. Choose from cool icon designs, change the color, hover color, size, space, and so on.

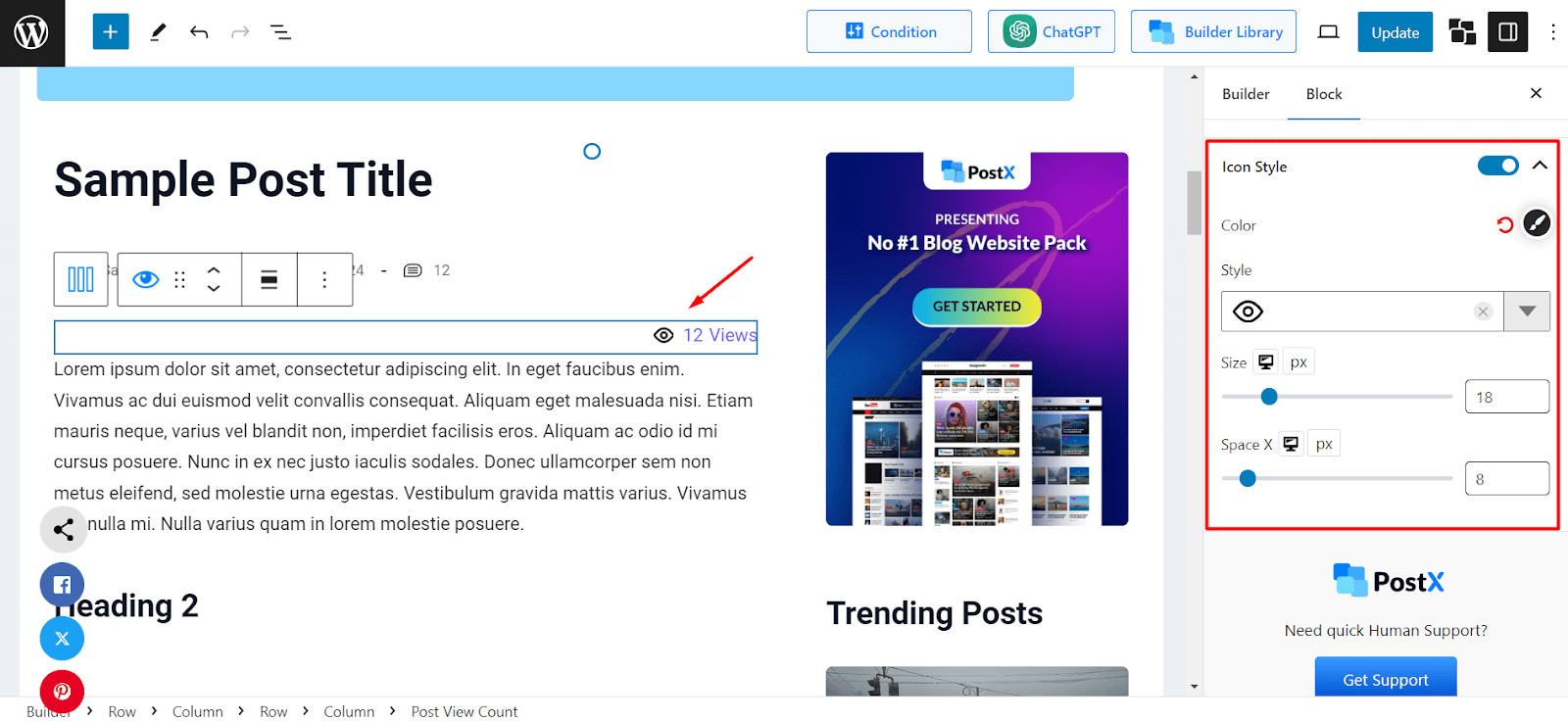
Post View Count
Using the Post View Count block, you can showcase the view count of your blog posts with confidence.
Users get a hint about how popular a particular post is and become more interested in exploring the entire article. So, it is a great way to increase engagement on your WordPress blog.
The Post View Count block lets you present this information in a visually appealing way. For instance, you get to decide how the icon will look for the block. Also, you can edit the size, spacing, and color of the icon.

What Makes PostX the Best Plugin to Create A Blog Post Template?
PostX is the ideal plugin to create a blog post template in WordPress. But don’t just take our word for it. Let’s go through the benefits the plugin offers and what makes it the right choice for post templates.
User-Friendly Interface
PostX has a very intuitive and user-friendly interface that helps build a custom blog post template without getting confused.
Easily manage all the templates you have created so far from one place. Edit them to your preferences whenever you want.

Also, creating a template only takes a few clicks, allowing you to get started fast with beautiful designs for WordPress blog posts.
Ready-Made Templates
PostX offers 19 beautiful ready-made singular templates that you can use to build your custom blog post template. So, you don’t have to manually import blocks and edit settings to get started.

Simply choose the pre-made template that you like, import, and publish it. It’s easy like that!
Also, PostX recently launched Starter Sites feature that automatically creates beautiful single post templates alongside other templates for your site.
Very Useful Blocks
PostX offers 43 amazing blocks that you can utilize to build each part of a blog post template in WordPress.

So, it is very easy to make your dream design a reality by simply importing the necessary blocks and editing their settings to your liking.
Final Thoughts
Creating a blog post template is an essential step you must take to ensure a beautiful look for blog posts without spending hours. Luckily, the job gets easier when you use PostX. With its site builder feature, you can create templates for all blog posts, a single post, posts from specific categories or tags, and much more.
As always, if you are in doubt, refer back to the detailed steps mentioned in this article. Good luck with your site creation journey!