Introduction
It is no surprise that WordPress full site editing came with a great surprise. With version 5.9, a new era of WordPress began, focusing on the capabilities to bring full site editing to life.
And it all started with the twenty twenty-two WordPress theme.
The twenty twenty-two WordPress theme is versatile in the sense that you can create almost anything with the new page templates using the template parts. And you also have the capability to create new template parts and use them in other page templates.
It’s all about allowing the user to create a full experience without the need for heavy page builders relying on heavy coding (Gutenberg plugins are a different story though). You can pretty much create a full-fledged experience with the 2022 WordPress theme alone.
Let’s explore the aspect of full site editing with respect to the twenty twenty-two theme.
Prologue: An Introduction to WordPress Version 5.9
One of the very first things you’ll notice with the new version of WordPress (version 5.9-Joesphine) is the disappearance of the customizer and the dominance of block-based editing.
New Way for Editing
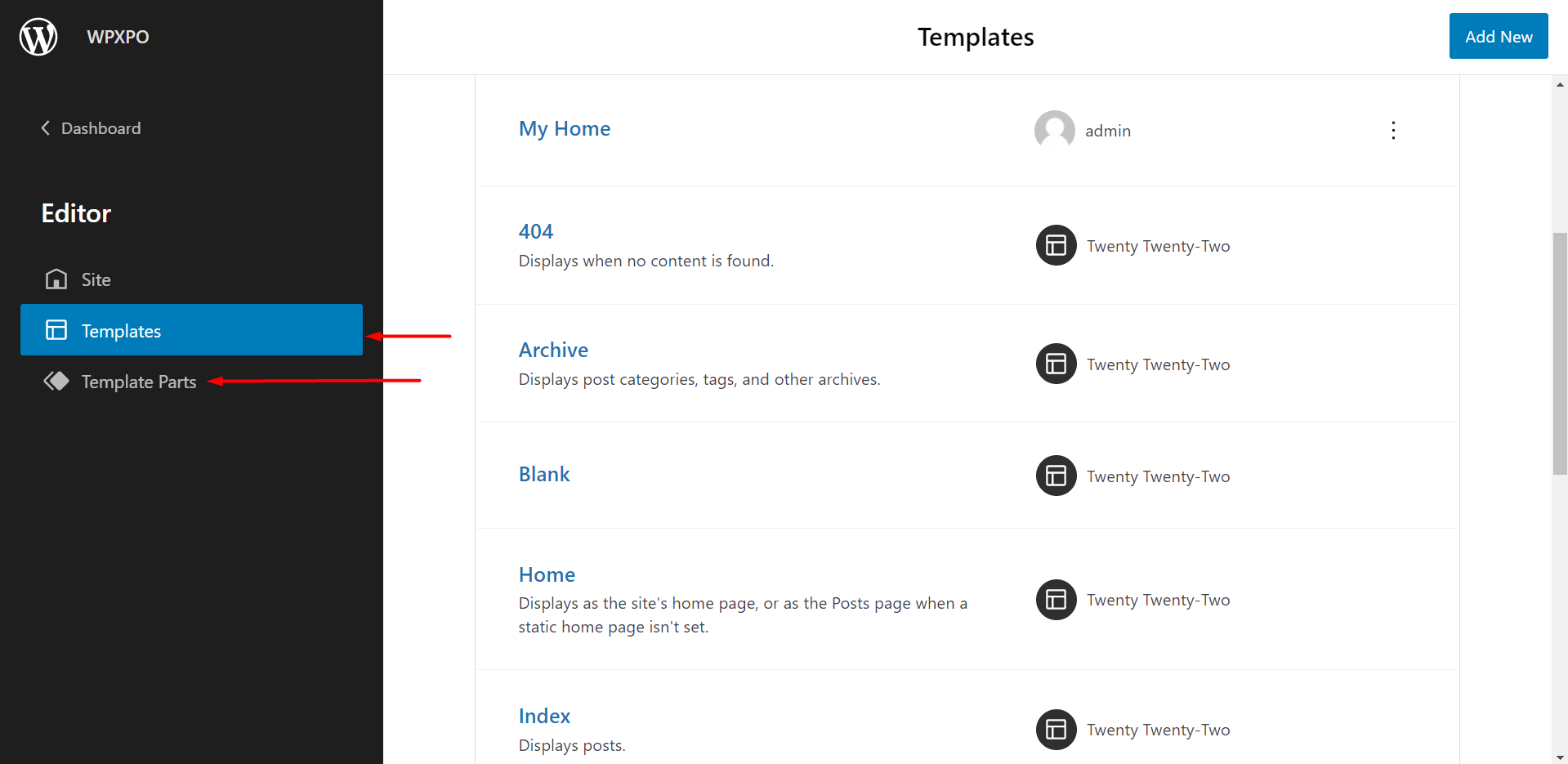
With a fresh install of WordPress, you now get the twenty twenty-two WordPress theme. If you go to Appearance from your WordPress dashboard, then you’ll notice that there’s only one option called the Editor. The editor takes you to edit page templates.
Unfortunately, because of the dominance of Gutenberg block-based editing, there is a change in the whole customization process. This also eliminates the need for complex theme pages.
As a whole, there is a great push towards the full site WordPress editing. Gutenberg blocks are now the key way to design your WordPress site in version 5.9. And frankly, there’s no need for complex page customizations anymore, as you can easily use blocks to create awesome websites.
Note: The latest version of WordPress is great. Unfortunately, there are still some drawbacks when it comes to bringing your WordPress website to your readers quickly and efficiently. Did you know PostX can help you with that? PostX allows you to showcase your content seamlessly with its starter packs and layouts that fully support Gutenberg and the new twenty twenty-two theme. Make sure to take a look at the features of the PostX Gutenberg Blocks Plugin:
The introduction to the ‘Global Styles’ is another big step towards the vision of WordPress. Although there are only three elements currently in the global settings (you can customize these settings block by block), there is a possibility for more options to appear in the coming days.
If you want to learn more about the global styles, we have a proper resource on that as well. Make sure to explore it to learn more about global styles and patterns:
Read about global styles and patterns in the new WordPress block theme
The three elements in the global settings are a) Typography, b)Colors, c)Layout. You can change all of these things globally or set it to each block individually.
Also, blocks, layouts, patterns, everything comes with a different taste. As a whole, there is a noticeable development in the customization department. Let’s explore these changes one by one.
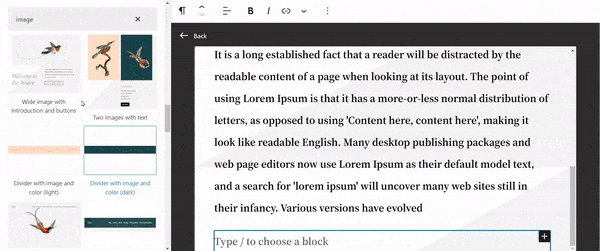
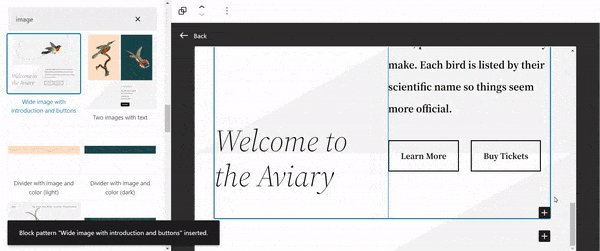
Block Patterns
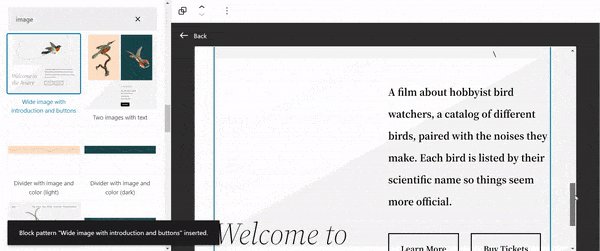
In WordPress Version 5.9 block patterns feel more refined. If you go to the editor page and click on patterns, you will find a wide library of options that are readily deployable.
The patterns are block-based, meaning that they are fully customizable. You can find various patterns from wordpress.org as well. All you have to do is copy and paste any of the patterns to your WordPress site. It will automatically appear on your website.
Block patterns are just one of the ways to educate yourself in editing full websites with WordPress. Template and template parts are what make the latest WordPress update so promising.
Make sure to check out the following video to create a custom page template in the twenty twenty-two WordPress theme. All you have to do is create the template parts and page templates to create your custom pages:
In order to understand more about using page templates and template parts, you can check out the following blog resource:
Read about creating custom page templates
Templates and Template Parts
Page Templates
Before WordPress 5.9, you could use regular blocks to create a page layout. You could either use Gutenberg blocks (which wasn’t very popular at the time) or use page builders to create a specific page.
Now, you can create the same layout for multiple pages or vice versa using templates. If you want to create a new page in version 5.9, you will need to create a template for that particular page. If you want a new page to inherit the design, you can choose that particular template for that page and publish it.
This new page will now have the same layout.
You can create new templates in the twenty twenty-two theme editor or create them on the page itself. All you need to do is make sure your page finds the right template.

Template Parts
Template parts are what make the page templates whole.
In general, you have some ready-made page templates in the twenty twenty-two WordP theme that are ready for use. Still, if you need to create a new page template, you can add various template parts to create a completely new page template.
You are not confined to the ready-made template parts that come with the 2022 theme by default. In WordPress version 5.9, you have the ability to create your own template parts (the process is almost similar to creating new page templates).
If you want to create custom home pages with the new twenty twenty-two theme, we suggest you spend some time and watch the video:
All you have to do is save your new template part by giving it a name. You can add various blocks to create your own template part. If you save the template part, you can use and reuse the template part.
The useful thing about template parts is the fact that you can create template parts in a very efficient way and then use it as many times as you want in page templates. And this paves the way to full site editing in WordPress.
Template parts are a great way to save time when creating your own personal blog in a quicker way. You should give it a look when you start building your WordPress site.
Blocks for Twenty Twenty-two Theme
There are plenty of blocks in the twenty twenty-two theme. We will only talk about the ones that are super important in version 5.9 (from our point of view). There are 4-blocks in particular that are very important in offering a full site editing experience.
Site Logo Block
Make sure to check out the relevant video to learn more about adding site favicons in the latest WordPress block theme:
The site logo block is one of the key blocks for showcasing your identity. One of the key things to remember here is the fact that adding or changing the site favicon is no longer the same. You will need to access the site icon settings from the site logo settings.
Navigation block
‘Navigation’ is another key block in the twenty twenty-two WordPress theme that’s super useful for creating navigation menus. Yes, there is a change as to how you can add a menu in the twenty twenty-two WordPress theme.
Navigation menus are an important part of any WordPress website. We have a proper resource for you to learn and understand about the menu creation process in the latest version 5.9:
Note on WordPress Sidebar
If you want to create a sidebar in the twenty twenty-two WordPress theme, then you need to create a sidebar as a template part (it is the most efficient way). Since you don’t have widgets anymore, you will need to add separate elements to create your own sidebars.
Here’s another quick resource on the topic of creating a sidebar in a WordPress website. Here you get to understand why it is easier to create a template part:
Excellent Image Gallery Blocks
Image gallery blocks are more enhanced than ever before. Apart from introducing a highly operational drag-and-drop feature, image blocks are more enhanced and offer a better way to create functional image galleries.

Block Functionality
As a whole, the block library feels a lot more functional in the twenty twenty-two theme. There are more control capabilities than ever before. Also, the blocks feel a lot smoother when you’re using them on page templates or creating new template parts.
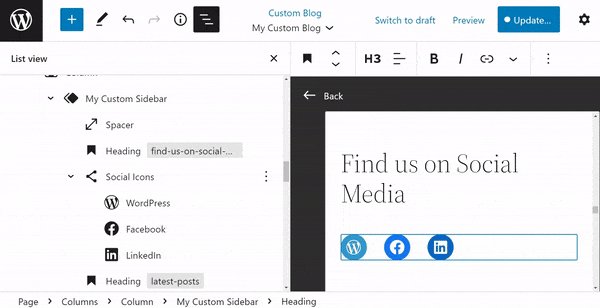
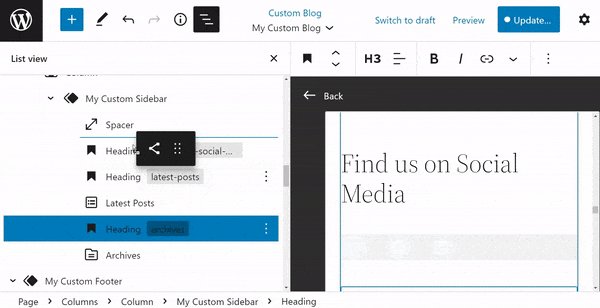
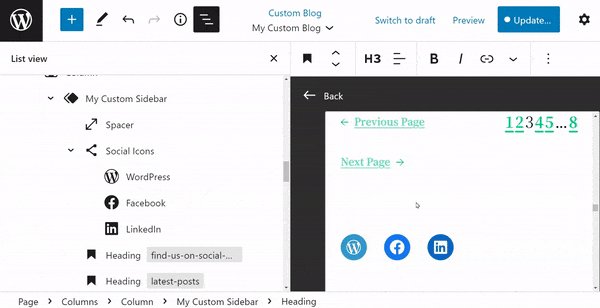
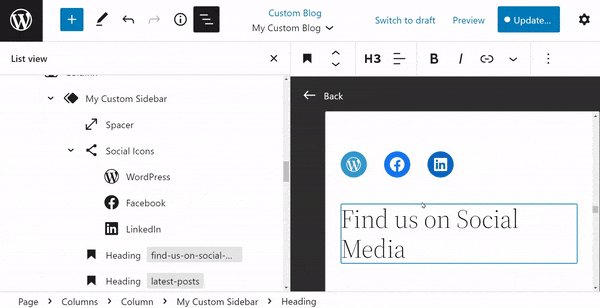
Overhauled List View for WordPress Full Site Editing
The list view in the new WordPress theme is more versatile. You can easily drag and drop elements to reposition them however you want. Element controls are super simple. All you have to do is click on the element and drag it up or down for repositioning. That’s all there is to it.

Bonus Section: Child Theme of the Twenty Twenty-two WordPress Theme
Creating a child theme for the latest WordPress block theme is a bit confusing as well. As a matter of fact, in 2022, many may discourage you to create a child theme in the first place. So, before getting into the process of ‘how to create a child theme’, let us discuss ‘why’ would you need one:
Why Do You Need a Child Theme?
A child theme inherits the functionalities of the original theme (parent theme). It takes the stylings and other features of the parent theme. For rapid customization, it’s a necessity because you don’t have to bring any changes to the parent theme.
You can customize the child theme without the need to make any changes to the parent theme. And that’s what’s great about child themes as developers can make changes to the child theme without the need to change anything in the parent theme.
Another great thing about child themes is the fact that you can easily update WordPress to the latest version and the design settings will remain the same.
Your child theme will keep your designs even if you update to the latest version of WordPress.
Child themes are highly suitable for the design and development folks simply because of the fact that developers can add their own functionality with ease. This also reduces the overall development time for developers as well.
How to Create a Child Theme in Twenty Twenty-two theme manually?
Although the idea of creating and maintaining a child theme isn’t very popular these days, we think it is worth knowing how to create a child theme of the twenty twenty-two WordPress theme. Here are the steps you can follow:
Step 1: Install and setup folders to localhost
We will be using Ampps as our local host to run WordPress. First of all, you will need to install Ampps and set the local environment on your local computer.
Once you’ve installed the latest version of WordPress and installed it to the localhost, you’re ready to create the child theme for the twenty twenty-two theme.
Now, go to Ampps>www> “Your local site” >wp-content> themes.
You will need to create a folder with the child theme name (you may want to use “twentytwentytwochild” or a similar name for better usability). Inside the folder, you will need to create the style.css and functions.php file.
Step 2: Create the style.css and functions.php file
Now open a code editor within the folder. Paste the following bit of code in the editor:
Theme Name: Twenty Twenty-two Child-1
Theme URI: https://www.wpxpo.com/
Description: A Twenty Twenty-two child theme
Author: WPXPO
Author URI: https://www.wpxpo.com
Template: twentytwentytwo
Version: 1.0.0
Text Domain: twentytwentytwochildFinally, save the file as “style.css”. You can also use a code editor and save the file as a “style.css” file. It is the main CSS styling file for your WordPress child theme.
Now, in the next step, you need to open a different file in the same folder. Paste the following bit of code:
<?php
/* enqueue scripts and style from parent theme */
function twentytwenttwo_styles() {
wp_enqueue_style( 'child-style', get_stylesheet_uri(),
array( 'twenty-twenty-two-style' ), wp_get_theme()->get('Version') );
}
add_action( 'wp_enqueue_scripts', 'twentytwentytwo_styles');
// get_template_part('/Parts/navbar.html', 'navbar');
?>Once you’ve done that, save the file as “functions.php”. Again, instead of a code editor, you can use notepad.
You should now be able to see the child theme in the themes section of your WordPress website:
Step 3: Add your custom code
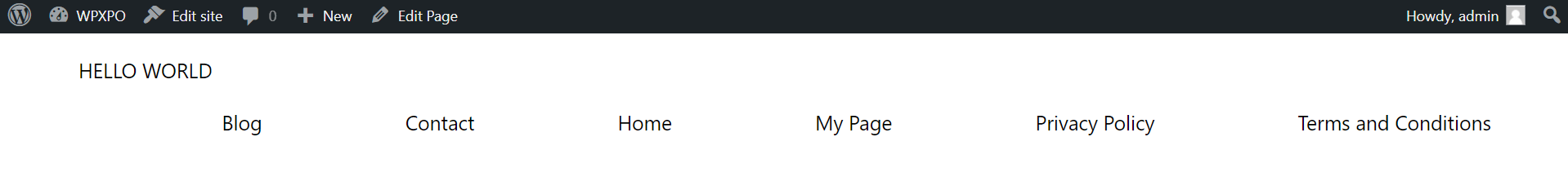
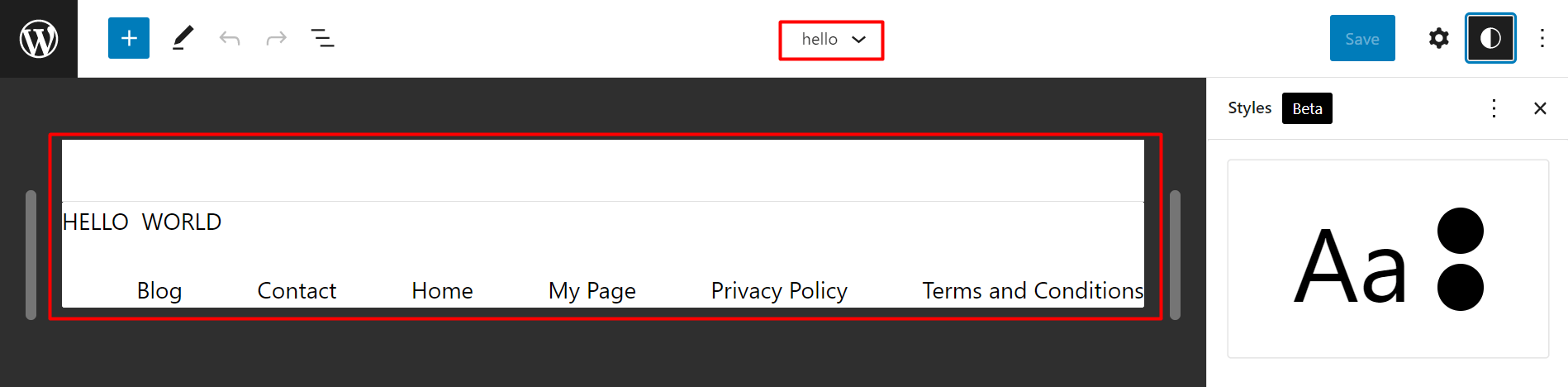
Before we begin adding custom code to our new child theme, you will need to create 2-separate folders under wp-content>themes>child theme folder. One will be ‘Parts’ and the other one will be ‘Templates’. For the sake of demonstration, we will show you how to add your custom code and bring the following output that you can use as a template part:

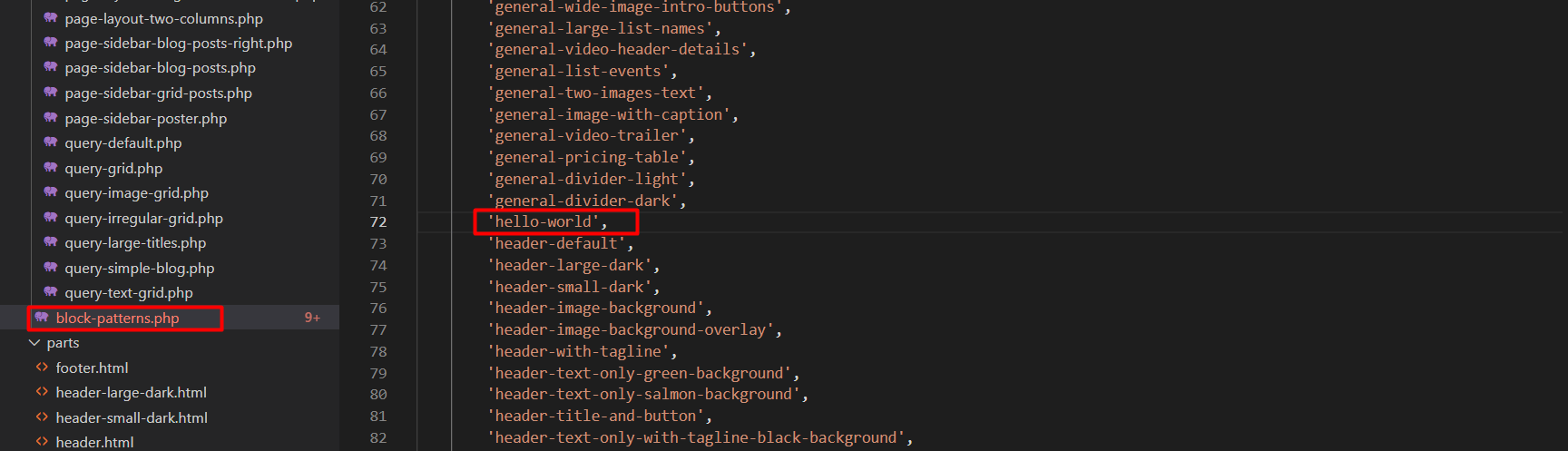
The code for creating the custom template part is given below:
<?php
/**
* Hello World
*
* This pattern is used only to preference a dynamic image URL.
* It does not appear in the inserter
*/
return array(
'title' => ('Heading and bird image', 'twentytwentytwo'),
'inserter' => false,
'categories'=> array ('header'),
'blocktypes'=> array ('core/template-part/header'),
'content' =>
<!-- wp:paragraph {"align":"left"} -->
<p class ="has-text-align-left">
sprintf(
/* Translator: WordPress link. */
esc_html_( 'Hello %s World', 'twentytwentytwo' ),
''
). '</p>
<!-- /wp:paragraph -->
<!-- wp:navigation {"layout":{"flex", "setCascadingProperties":true, "justifyContent":"space-between"} } -->
<!--wp:page-list /-->
' ,
); Once you write this code, you will have to include it in the library.

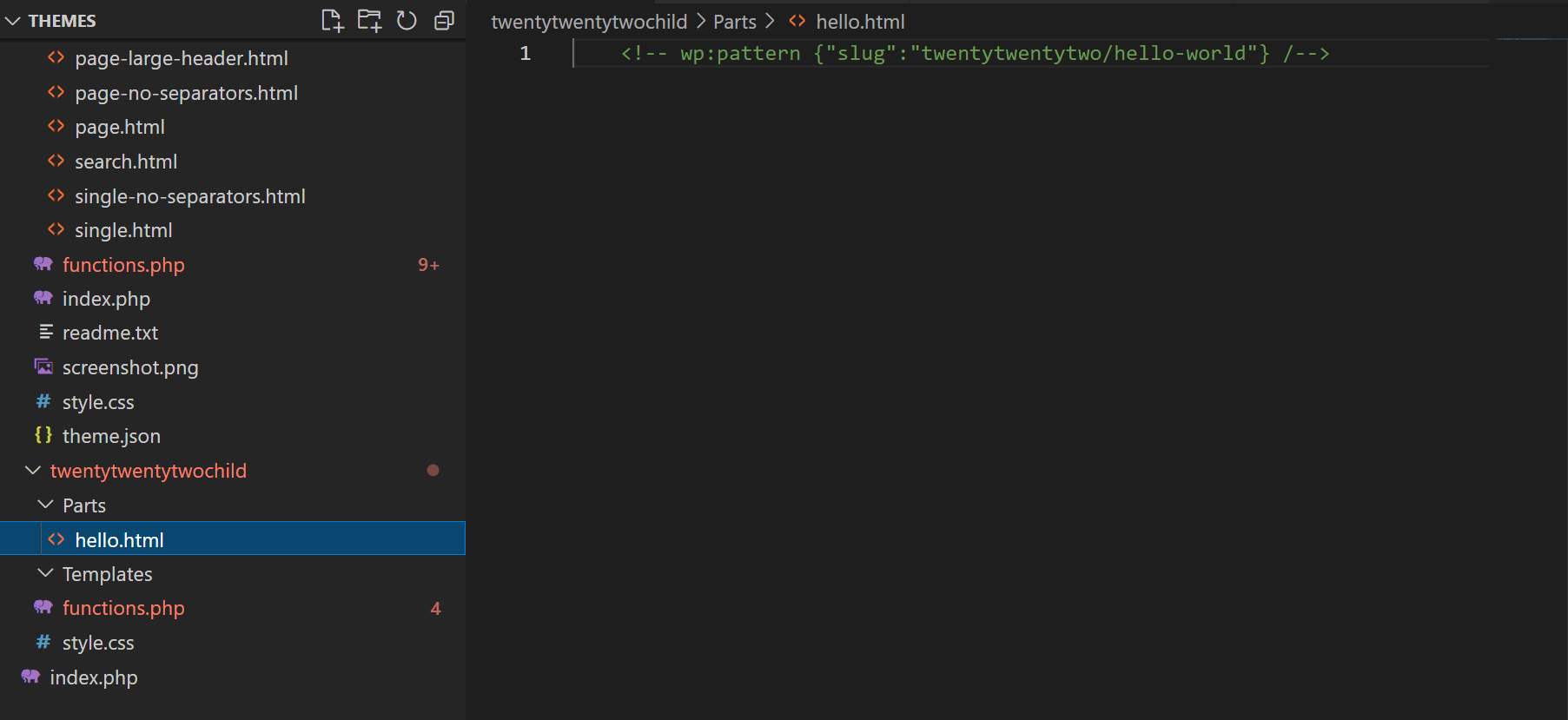
Once that’s done, all you have to do is call it and your template part will be ready. Just make sure to keep the code in the parts folder of the child so that you can use it.

Here’s the code:
<!-- wp:pattern {"slug": 'twentytwentytwo/hello-world"} /-->Your custom template part is ready. You will now find it in the template part library and use it:

FAQ
Here are answers to some frequently asked questions:
Where do I find the theme and plugin file editors?
You can find the theme and plugin file editors under the ‘Settings’ menu in your WordPress dashboard. You will no longer find them in the themes menu with the latest update.
How do I Customize a Particular Page in the Twenty Twenty-two WordPress theme?
In order to customize a particular page, you will need to customize the page template. Go to the page you want to edit. In the settings menu, you will find a the page template setting. You can either create a new page template or choose an existing template from the dropdown.
How do I add or customize the menu in the latest twenty twenty-two block theme?
You will have to use the navigation block from the blocks menu to create a menu in a page. You can also create menus as template parts and use them directly. You may want to check out our content on how to customize menus in the twenty twenty-two block theme.
Should I adapt to Gutenberg?
When it comes to full site editing, adapting to the Gutenberg editor. Because the chances of Gutenberg becoming capable of full site editing is highly probable. You should also check out Gutenberg SEO to stay ahead of the curve. Gutenberg is great for keeping your site speed high, since you don’t have to depend on too many plugins.
Can I use one template part to multiple pages?
Yes, once you create a new template part and save it, you can use the template part block and reuse it in other pages. Creating template parts is a great way to reduce your efforts when creating custom pages.
Is the PostX plugin compatible with Gutenberg?
Yes. As a matter of fact, PostX is a plugin based on Gutenberg. It is full compatible with the twenty twenty-two WordPress block theme. It’s got full support for the latest version of WordPress. Do check out the recommended themes for PostX where you’ll find the twenty twenty-two theme to be a potential option.
Final Thoughts
WordPress full site editing is in the horizon. You can expect WordPress to become a fully operational solution where you don’t have to rely on heavy page builders any more.
And the latest block theme in version 5.9 speaks for it. Although there are some noticeable drawbacks, the future of Gutenberg is very likely to become a successful standalone choice.
Are you enjoying such blog posts? Sound off in the comments below to share your thoughts and suggestions. Cheers!
? Get PostX to make amazing News Magazine sites and Blogs