Are you facing difficulties to create WordPress Front Page in Twenty Twenty Two Theme? In this blog post, you will find out the step-by-step guide to creating and customizing the front page template.
Similar to the previous blog post on how to edit the sidebar in the Twenty Twenty-two theme, this blog post will also be short and to the point.
The new WordPress default theme comes with full site editing capabilities. So, many WordPress users are finding it difficult to use this theme. That’s why we are continuously writing about the Twenty Twenty Two theme. Previously we have published blog posts about site Icon and menu customization.
Where is Theme Customizer in Twenty Twenty Two
As you know, all WordPress themes have a customization option. From where we can customize the site using the setting options of the active/current theme. But in the Twenty Twenty Two theme, there is no theme customization option. So where is the Customizer?
The answer is simple, the new default theme of WordPress doesn’t come with the customizer option. Rather it provides a template editor option. Where we can create template and template parts for the Home page, Archive Pages, and Single Pages.
The templates parts contain Header and Footer options. So from now on, we need to use the template and template parts to customize our site. However, the template editor setting is only available for the default twenty twenty-two theme.
How the Editor works in Twenty Twenty Two theme
The template editor is a revolutionary feature of the new WordPress theme. At first, you may become confused or find it difficult to work with the editor. However, it is not so hard after all. There are multiple premade templates available in the Twenty Twenty Two Theme. You can use the premade template for the Home and Archive pages of your site. There are also customizations options available for the templates.
As the main topic of the blog post is creating a front page of a WordPress site we need to customize the front page template from the editor settings.
How to Create WordPress Front Page Template in Twenty Twenty Two Theme
Creating a Custom Home page in Twenty Twenty Two Theme is a bit complicated but not so difficult. If you don’t want to be confused about this just follow the below steps. Or, You can also watch the tutorial video on How to Create a custom Home page with and without Plugin.
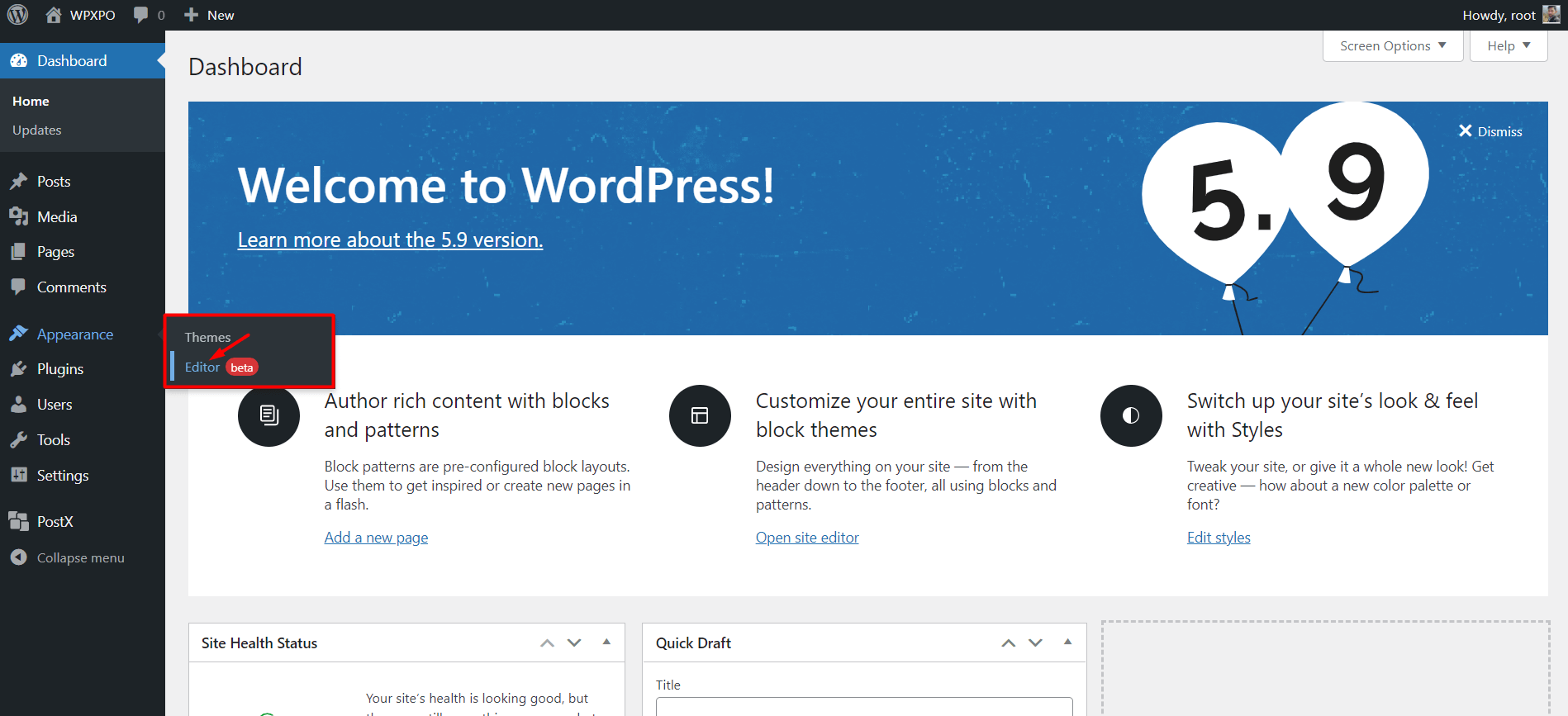
Step – 1. Go to Site Editor
If you are using the WordPress Twenty Twenty theme you will see a site editor option. So, first of all, hover the mouse on the Appearance section and click on Editor.

Step – 2. Choose the Header Block
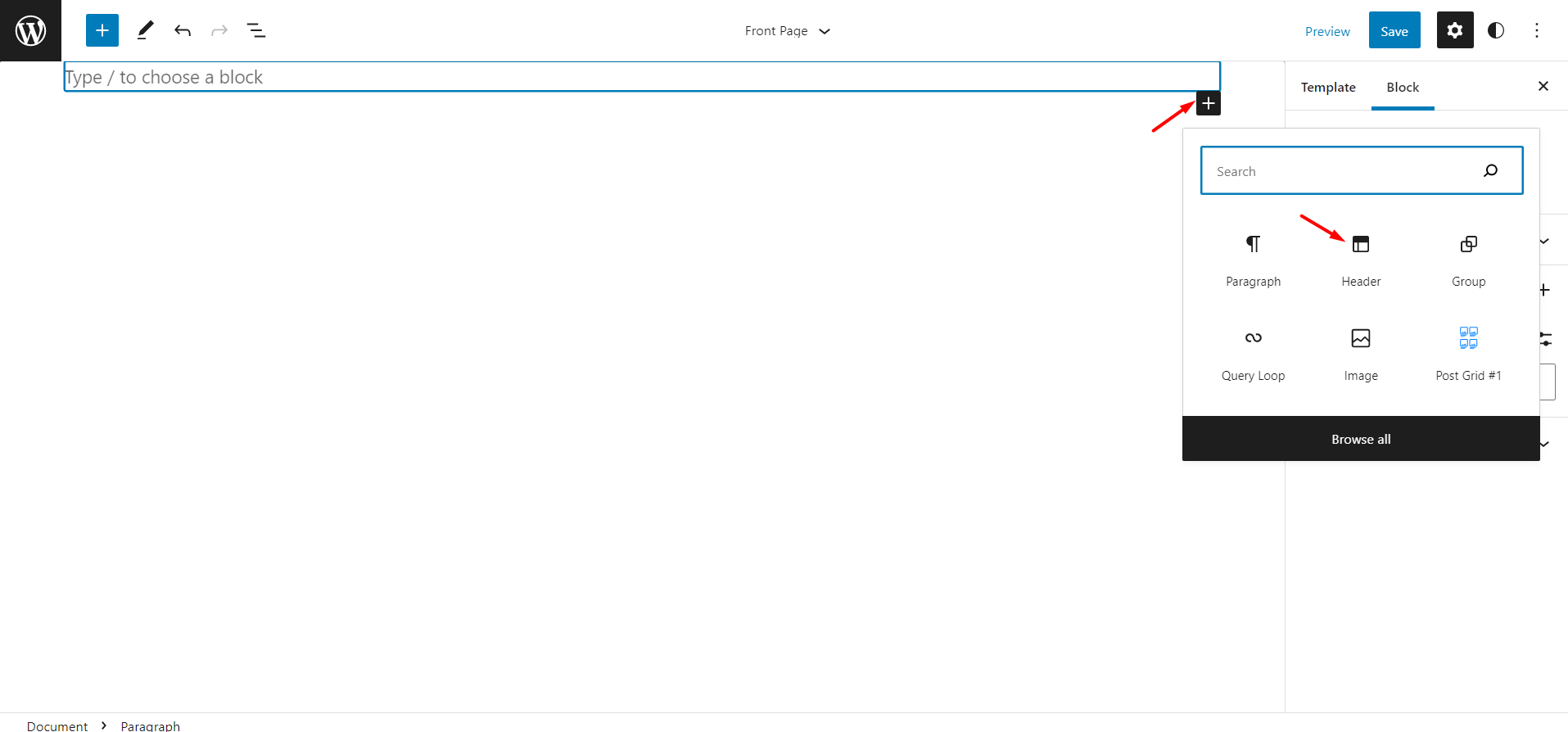
After clicking the Editor, you will see a blank page of the front page template. First of all, you need to add the Header. For that, click on the Plus Icon and click on the Header Block.

Step – 3. Choose Header Template
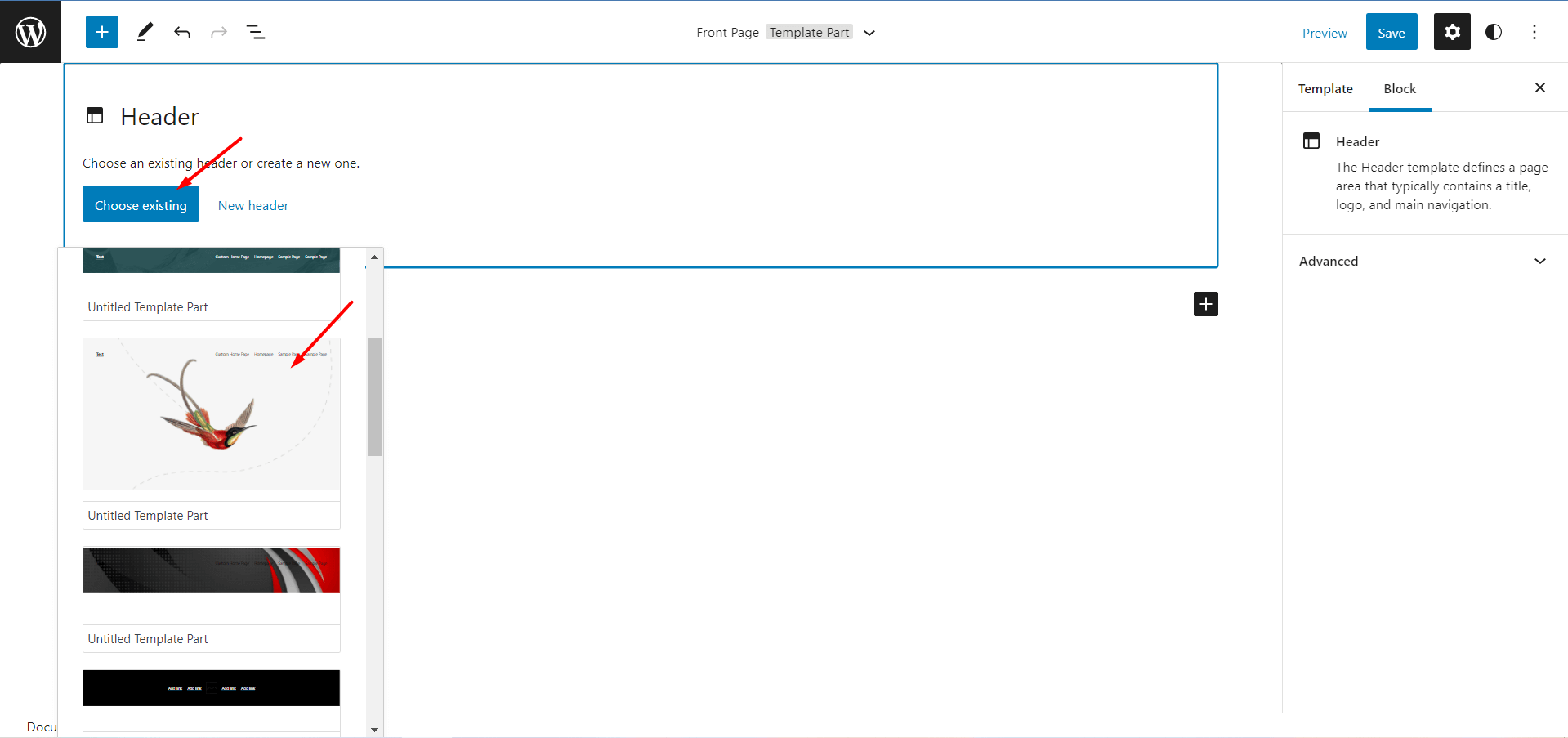
Now click on the “Choose Existing” button and select a header template from the list of existing header templates.

Step – 4. Customize Menu in Header
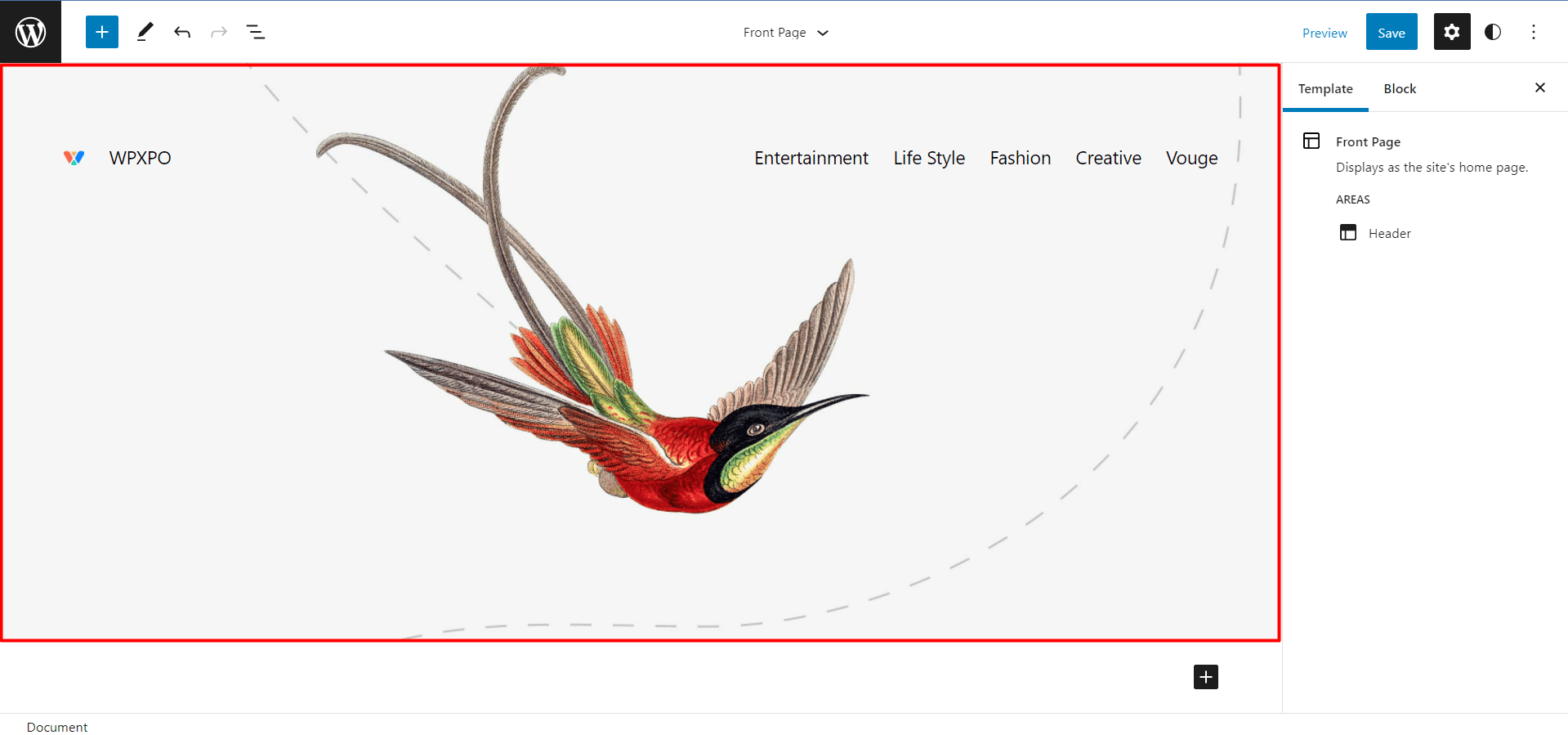
After choosing a header template you also may need to customize it. Add Site logo, Title, and Menue. I have selected the template with a header background image but you can also select only header content if you don’t want to display the image.

Step – 5. Select Query Loop Block
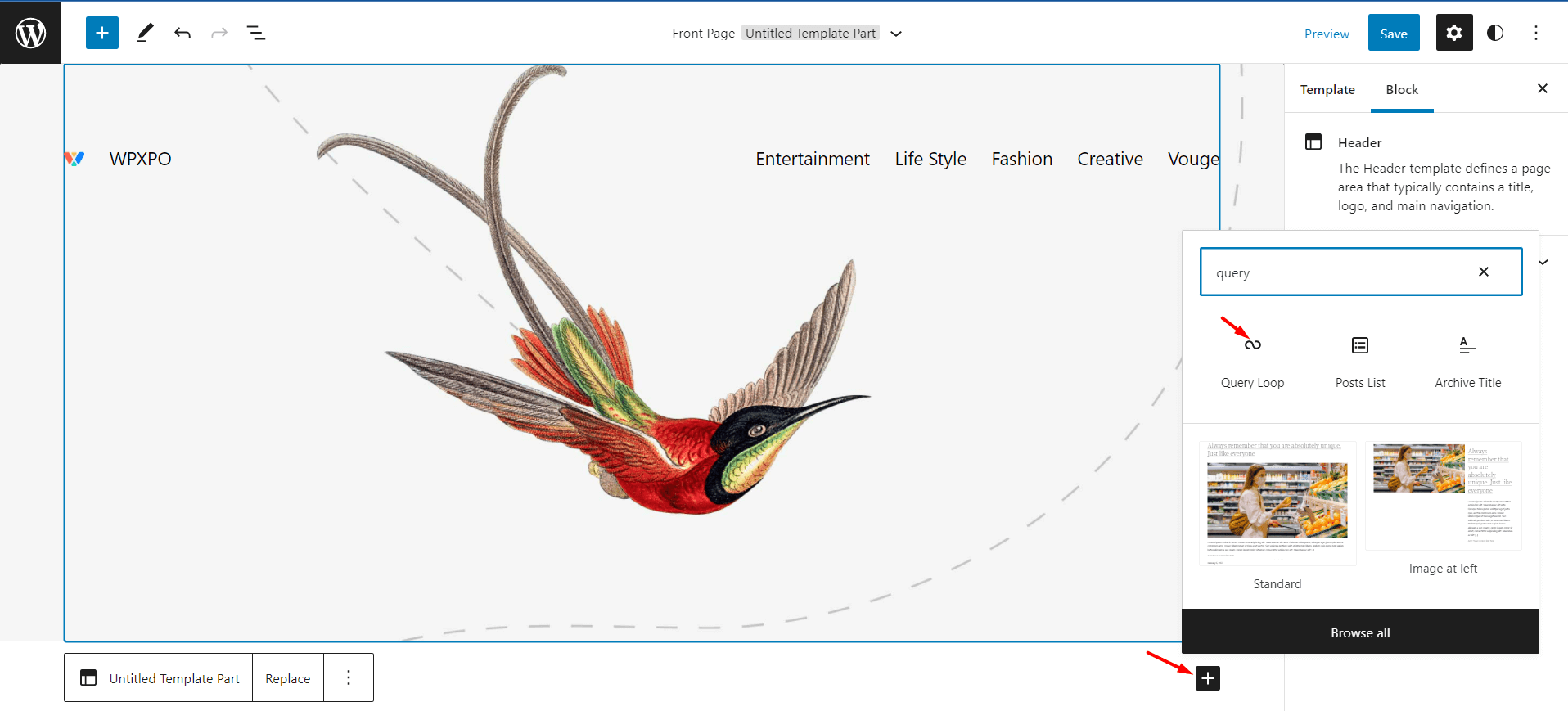
Now, click on the plus icon and choose the Query Loop Block. So that, the post of your site will be dynamically added to the page you are editing.

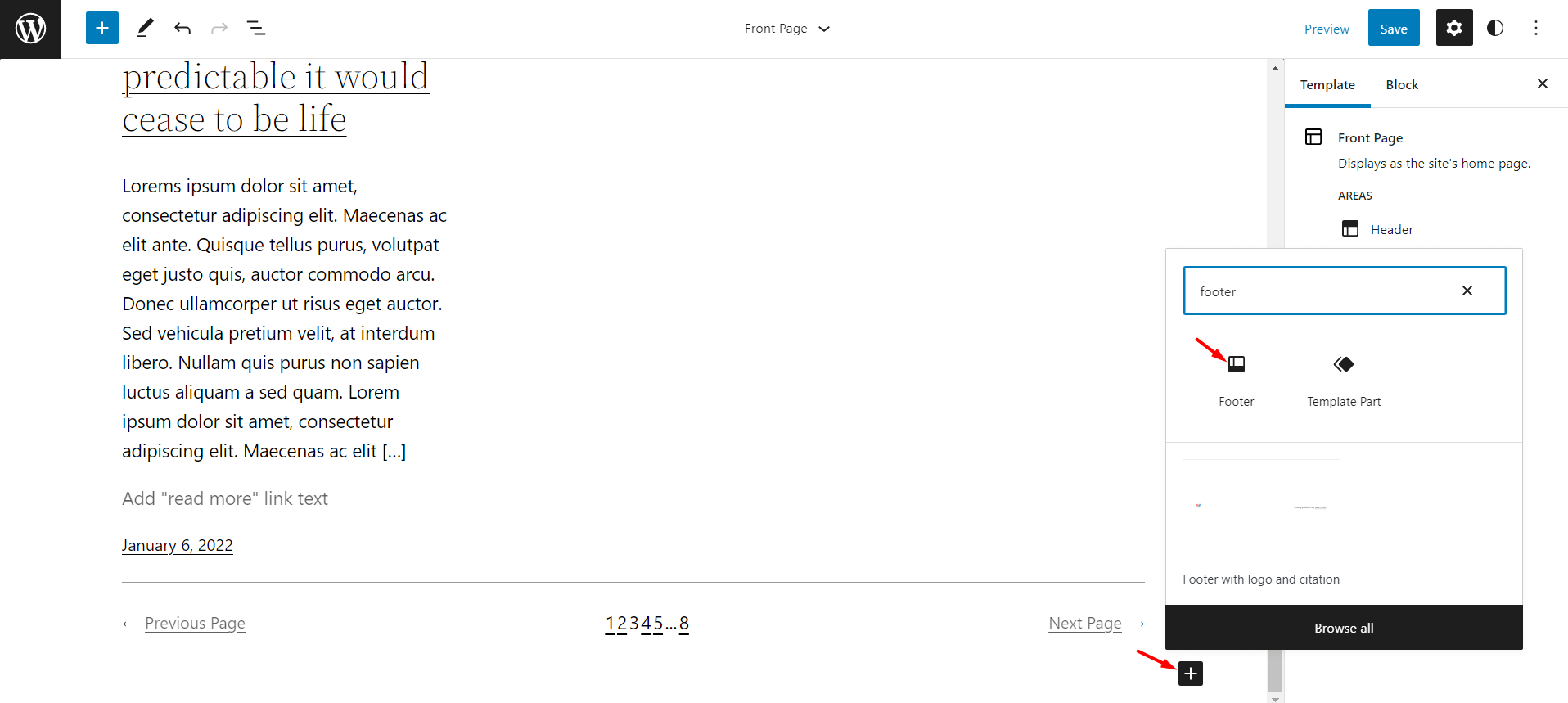
Step – 6. Add Footer
After adding the content you need to add the footer. Click on the plus icon and select the footer block. That’s all you need to do to create a custom home page in Twenty Twenty twoTheme.

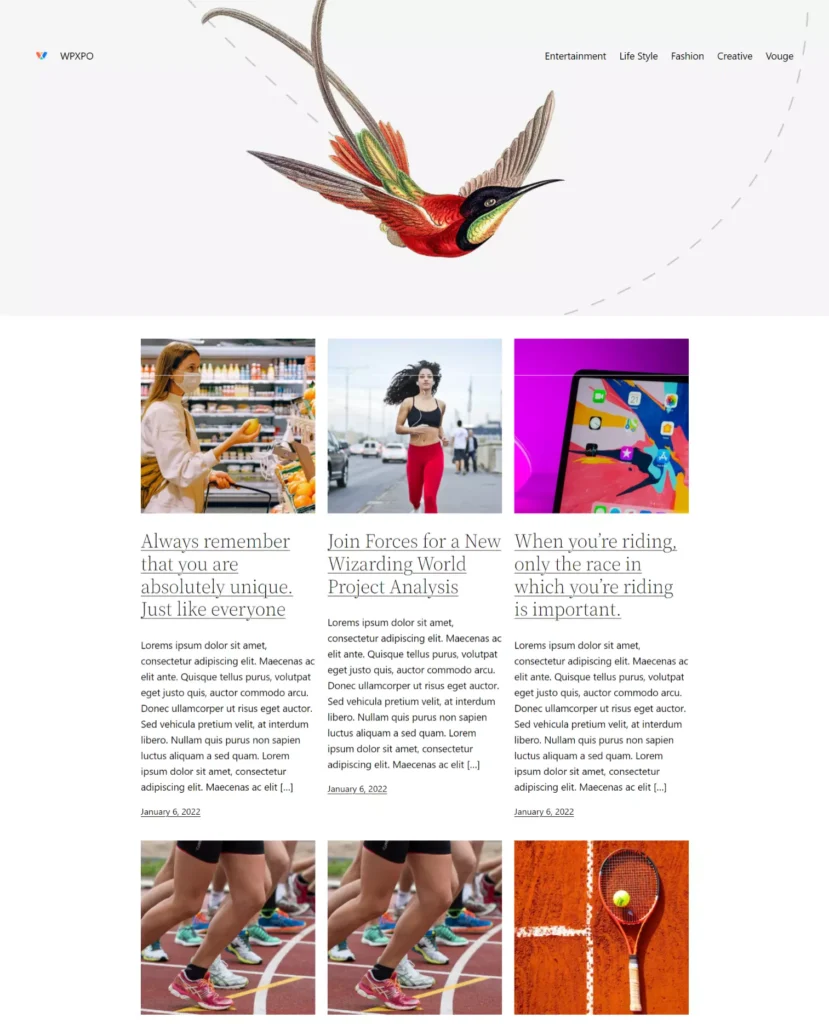
Now, Save and Publish the page and your front page is ready. You can go to the WordPress FrontPage and see how it looks at the front end.

Conclusion
That’s all about WordPress Front Page Template in 2022 theme. Now you can create a custom home page without using any third-party plugin. If you still face any difficulties while using the new WordPress default theme feel free to comment below.
? Get PostX to make amazing News Magazine sites and Blogs