Featured image is one of the first things your users notice when they visit your WordPress site. So, it is essential, that you pick the right size for this important image. But how do you fully customize WordPress featured image size in 2024?
To change featured image size in WordPress, follow these steps:
- Install and activate the PostX plugin
- With its Site Builder feature, create a custom post template
- Set condition for which post you want to change the featured image size
- Add the Featured Image Block to the template
- Edit its settings to change the image size to your preference
Though other options are available, to enjoy ultimate freedom in changing featured image sizes in different sections of your WordPress site, you need to use a plugin like PostX.
What Is WordPress Featured Image?
A featured image refers to a noteworthy image that represents the main idea or theme of a post, page, or other form of content on your WordPress website.
You can generally see featured images:
- At the top of a blog post
- As cover images in the list of posts
- As thumbnails when a post is shared on other platforms
Think of the feature image as the first impression of a piece of content. Therefore, you should be careful of how you present the featured images on your WordPress site.
Importance of Featured Images For Your WordPress Site
Featured images are an integral part of any website. Even though you may not pay special attention to them at times, they provide great value to your users.
Here’s why featured images are important for your WordPress site.
- Represent Content: Featured images are the representatives of your content. They highlight what a post is about and give a signal to users whether they should care. So, based on the featured image, sometimes a user may decide if he wants to click on an article or not.
- Increase Visual Appeal: A good featured image enhances the overall visual of a website. When you design featured images using best practices (discussed in the next section), users will have a better experience exploring your site leading to increased engagement.
- Impact SEO: Featured images can have an impact on your site’s SEO performance. When users see engaging featured images, they tend to click more on posts. This leads to increased dwell time. Also, when your posts are shared online, the featured images work as thumbnails. interesting thumbnails can easily lead to increased click-through rates.
How to Change Featured Image Size in WordPress: Detailed Guide
To change featured image size in WordPress you should use a plugin like PostX that allows you more control and useful features. Or, you can also look for an image manipulation service to customize the image before uploading.
PostX is a Gutenberg dynamic site builder that comes with many amazing features, blocks, and add-ons. With its Site Builder functionality, you can create custom post templates that allow you to create unique-looking featured images for different sections of your WordPress site.
In this section, you will learn all the steps to change featured image size on WordPress site with enhanced customization options.
Step 1: Change WordPress Featured Image Size for All Blog Posts
First, let’s discuss how you can add social share buttons for all blog posts on your WordPress site. After that, I will discuss more customization options for featured image size for different parts of your website.
Follow these steps to change featured image size in WordPress for blog posts:
- First, you need to install the PostX plugin.

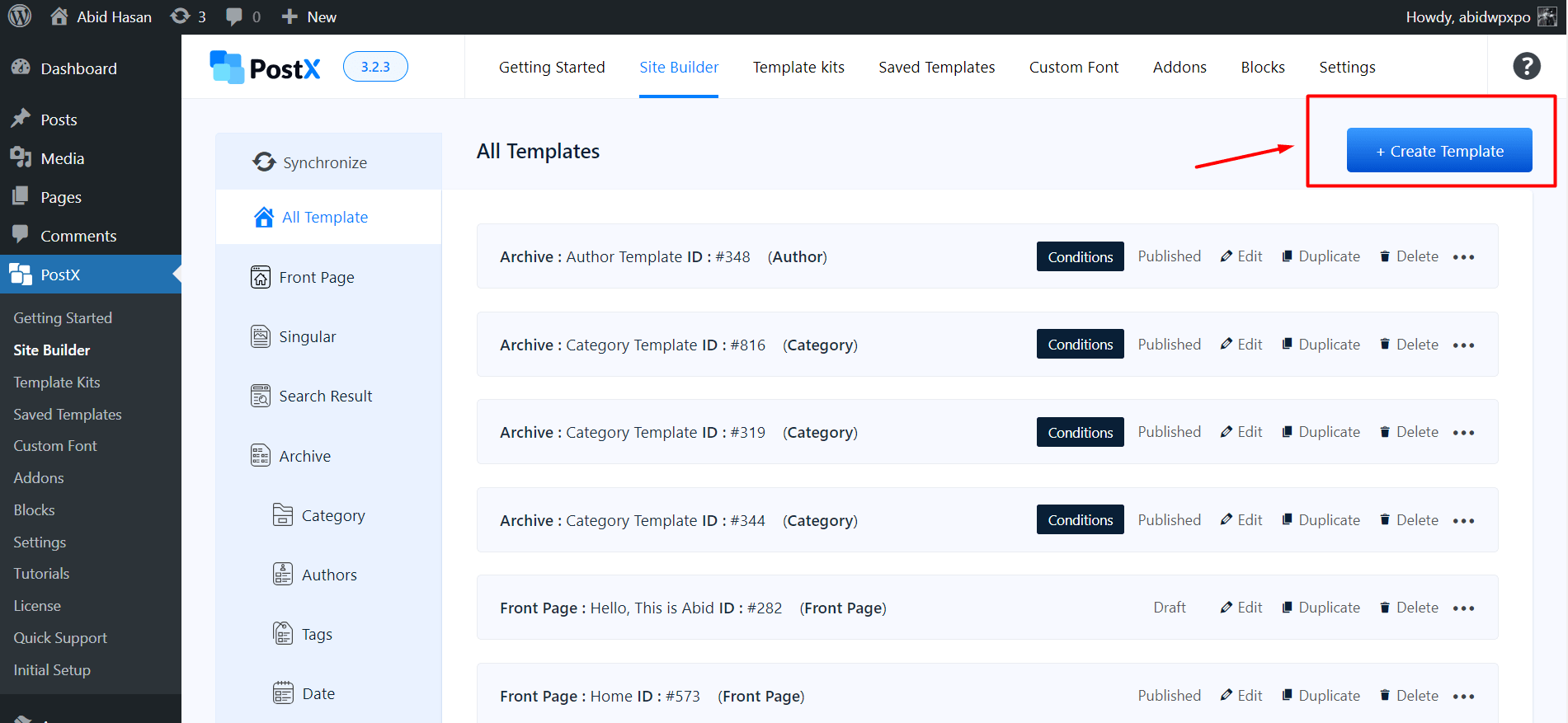
- Then, go to PostX > Site Builder > Create Template

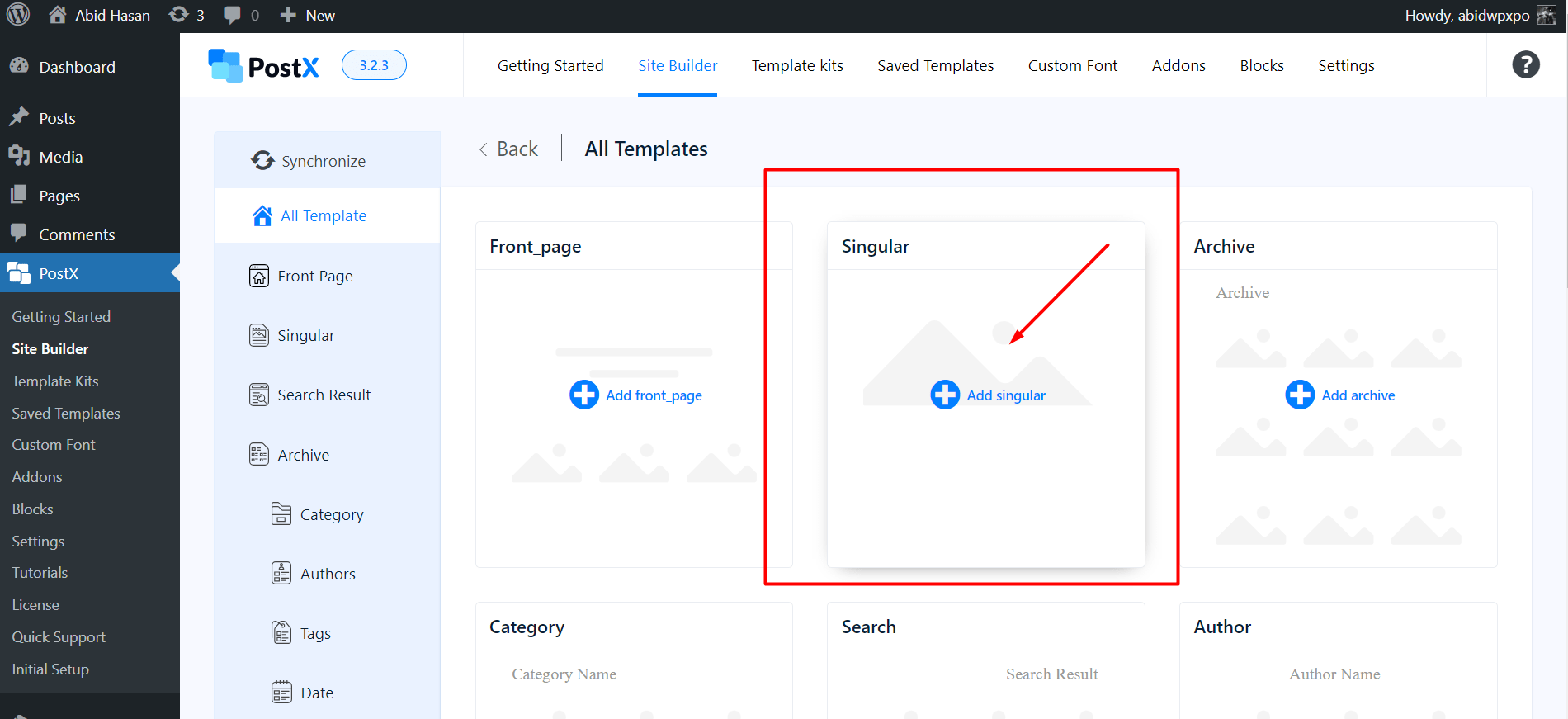
- Click on the type of template “Singular”.

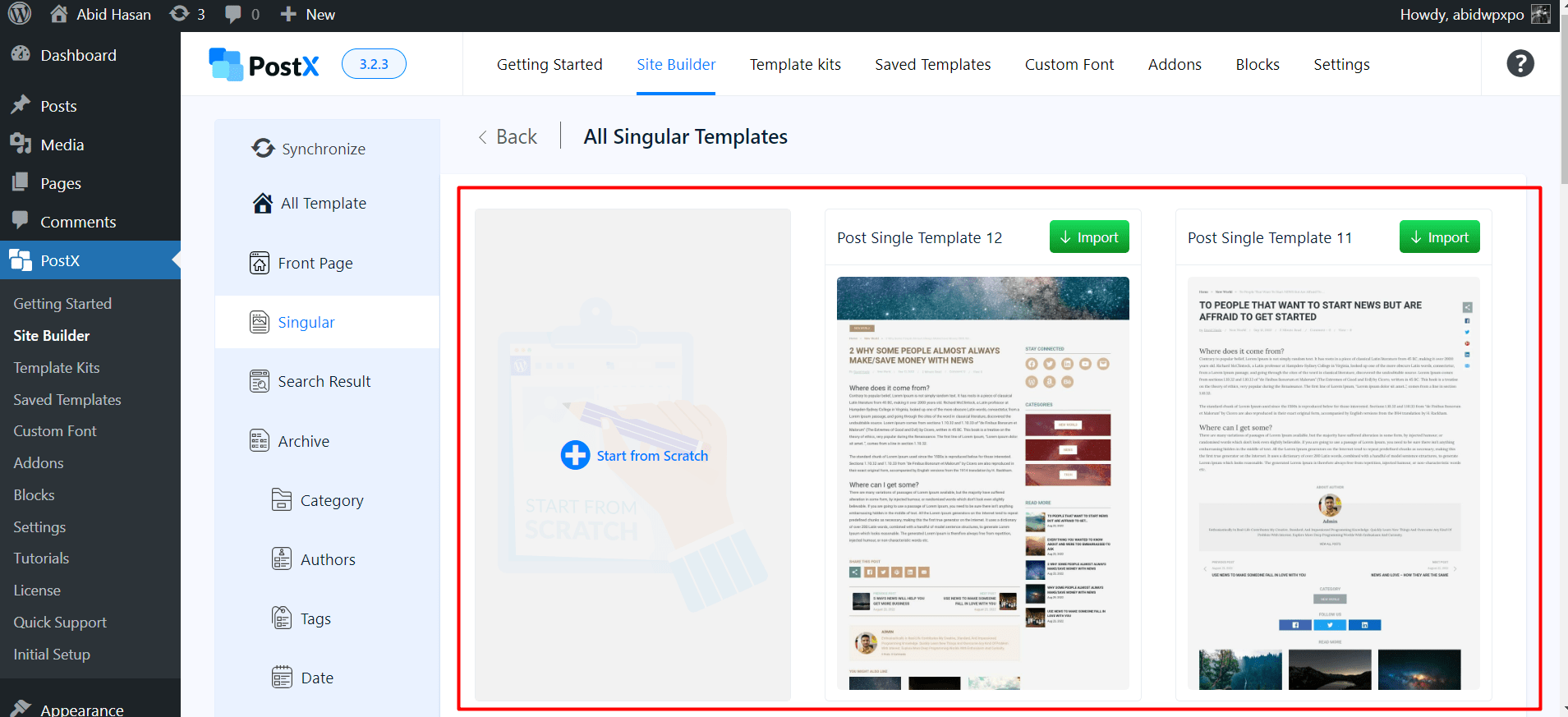
- Choose from Premade Templates or create a new one from scratch.

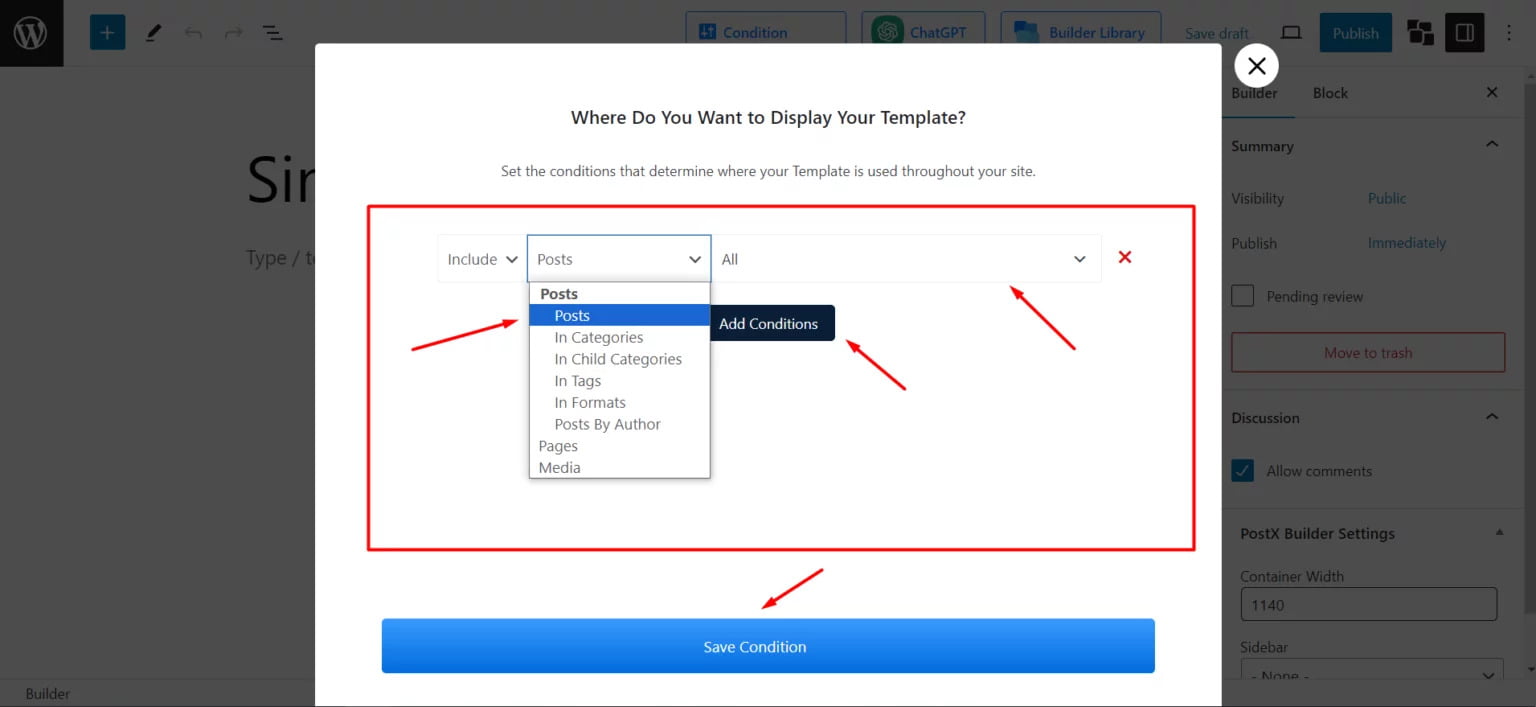
- On the Conditions section, Select Posts from the dropdown
- Click on Save Condition to finalize the condition setting.
This will bring up the Editor view where you can fine-tune every little detail including the size of featured images.
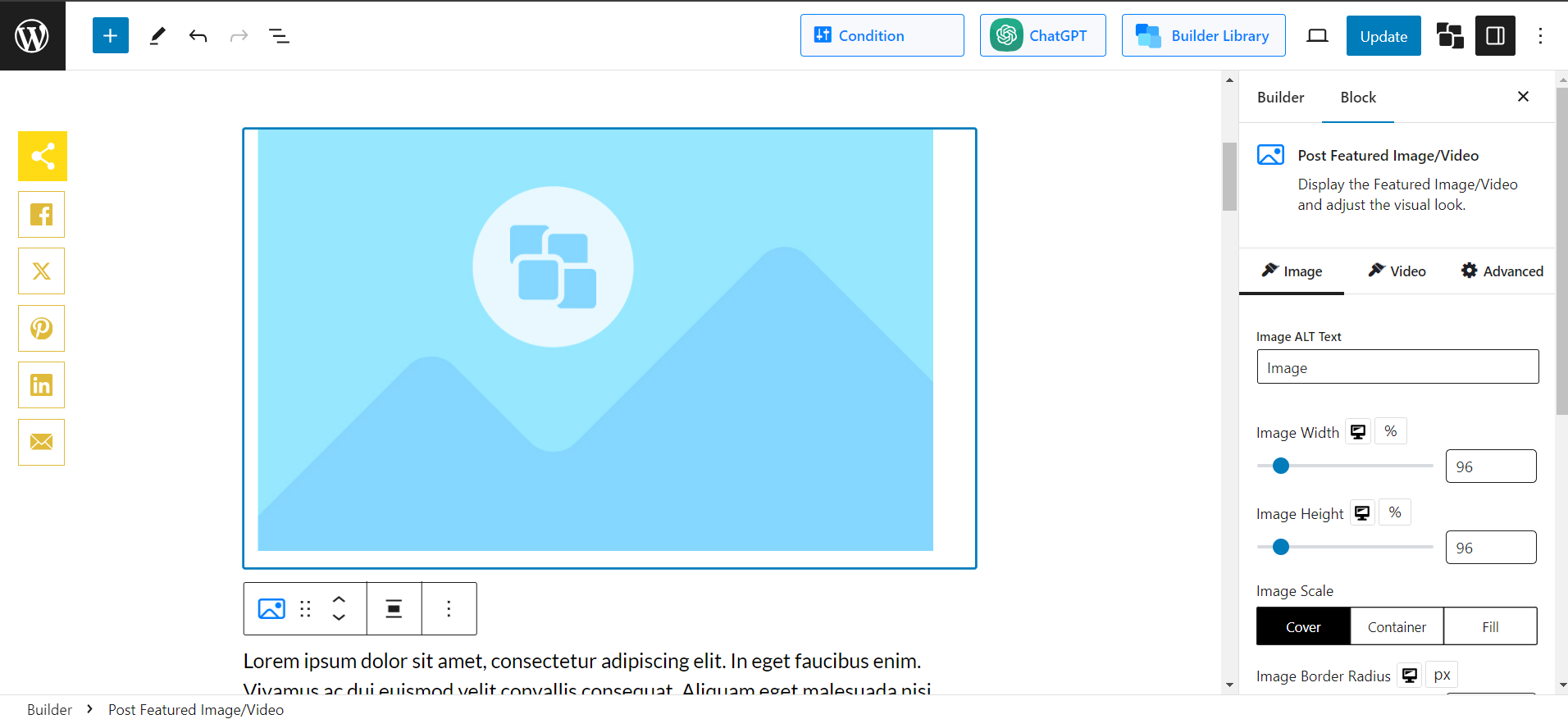
To customize the featured image size, select the Featured Image block. Now, you can change the Width, Height, Scale, Border Radius, and Alignment settings.

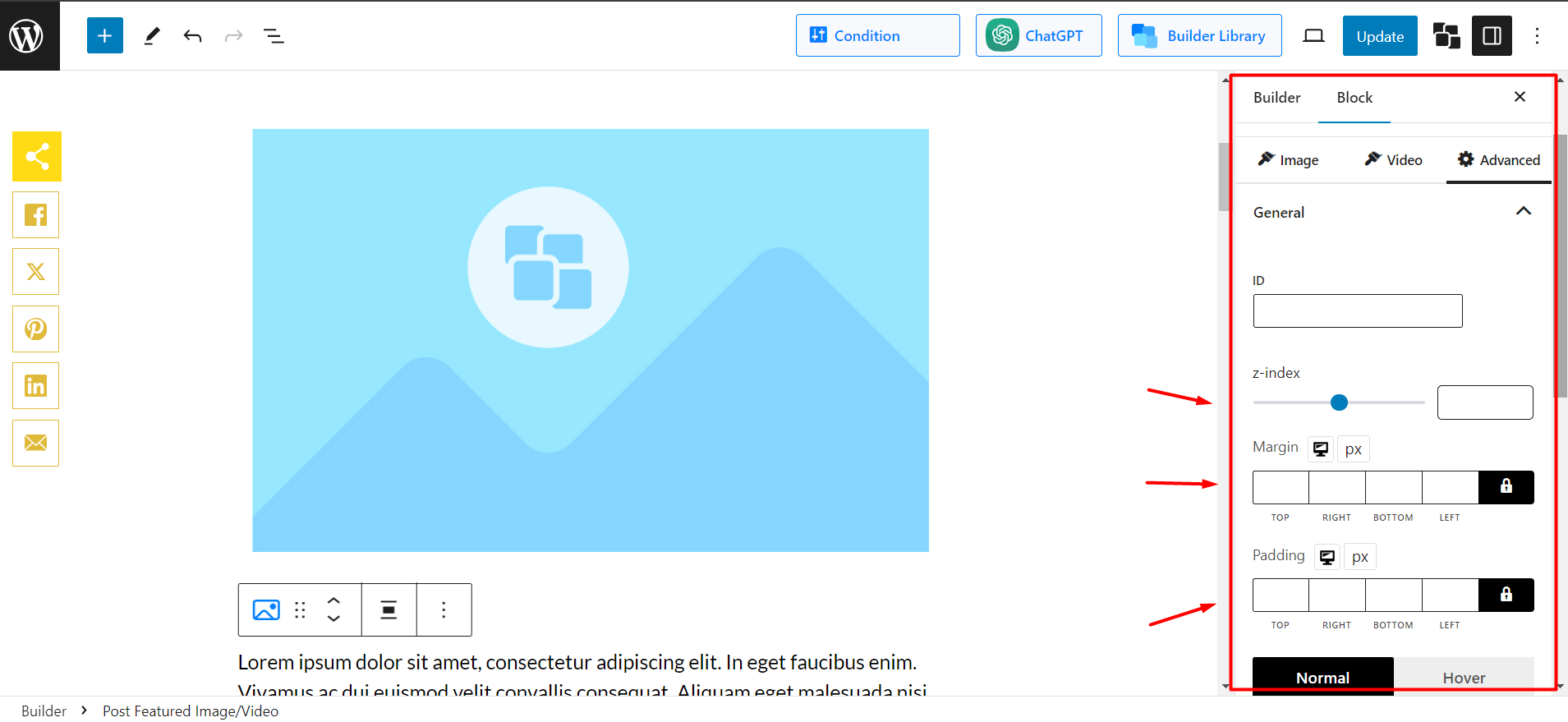
In addition, PostX also offers several other advanced customization options such as margin, padding, background, box shadow, and a lot more other features.

After changing the settings to your liking and saving it, this template will be applied to all blog posts throughout your WordPress site.
You should know that the real power of PostX is its ability to customize the featured image sizes using its site builder’s conditions.
While other plugins or themes only allow you to change featured image size across blog posts or pages, with PostX you can change the image size for specific pages, specific posts, or posts from a specific category. How cool is that!
Step 2: Change WordPress Featured Image Size For A Specific Post
So you just learned how to change featured image size in WordPress. But wait! That was applicable to all the blog posts on your site.
What if you wanted to give a unique look to the featured image for a specific post?
You can do so with the help of PostX.
PostX allows you to change featured image size in WordPress for a specific post. To see it in action, simply follow these steps:
- Install the PostX plugin
- Go to PostX > Site Builder > Create Template
- Select the template type Singular and pick a template that you want to use
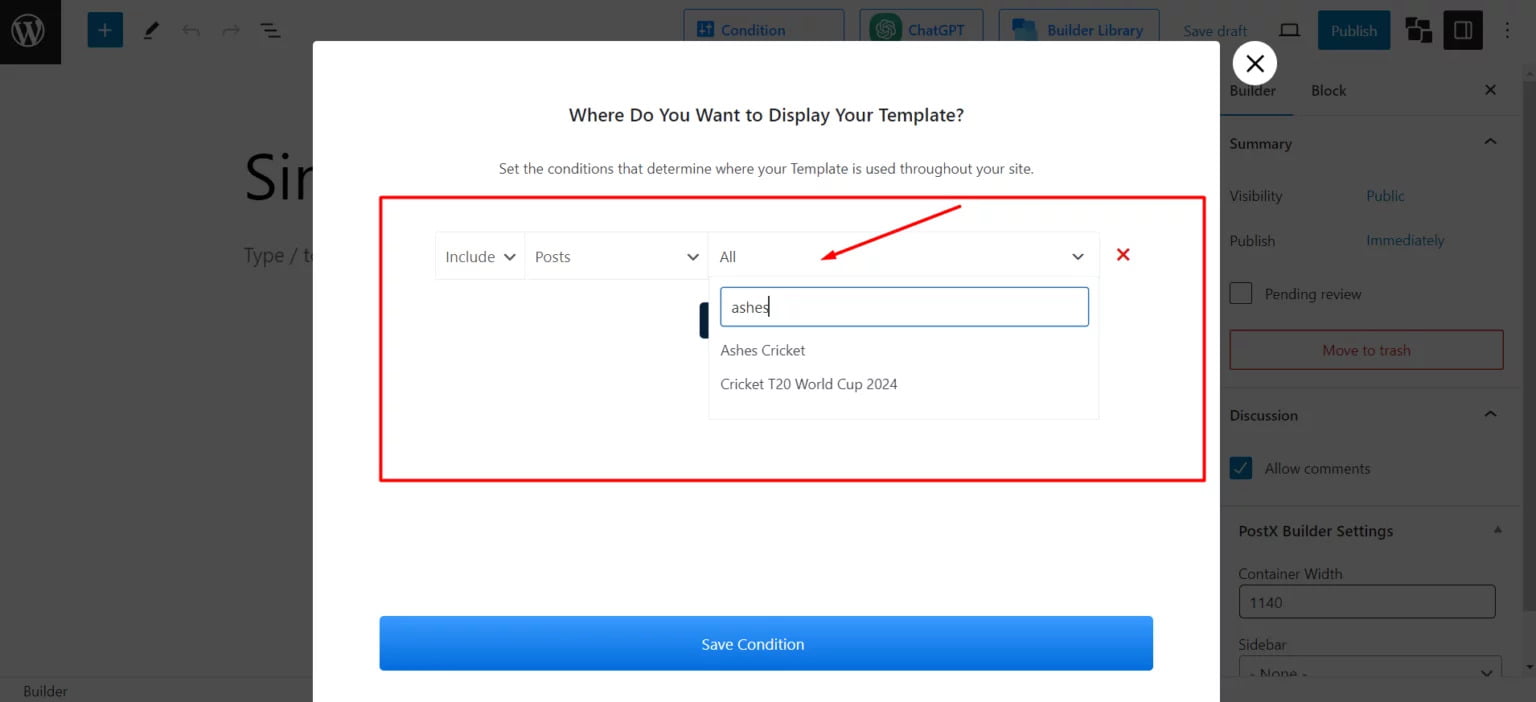
- On the Conditions page, select Posts from the dropdown on the left

- Inside the dropdown on the right, type the name of the specific post and select it from the search results
- Click on “Save Condition” to create the template
This custom template will only be applicable to the specific post you just set.
Now any changes you make to the feature image will only apply to that particular post.
Step 3: Change WordPress Featured Image Size For A Specific Page
In addition to a single post, you can also change WordPress featured image size for a specific page.
The steps are similarly easy and straightforward.
To change featured image size in WordPress for a specific page:
- Install the PostX plugin.
- Visit PostX > Site Builder > Create Template
- Select the Singular type and choose a template
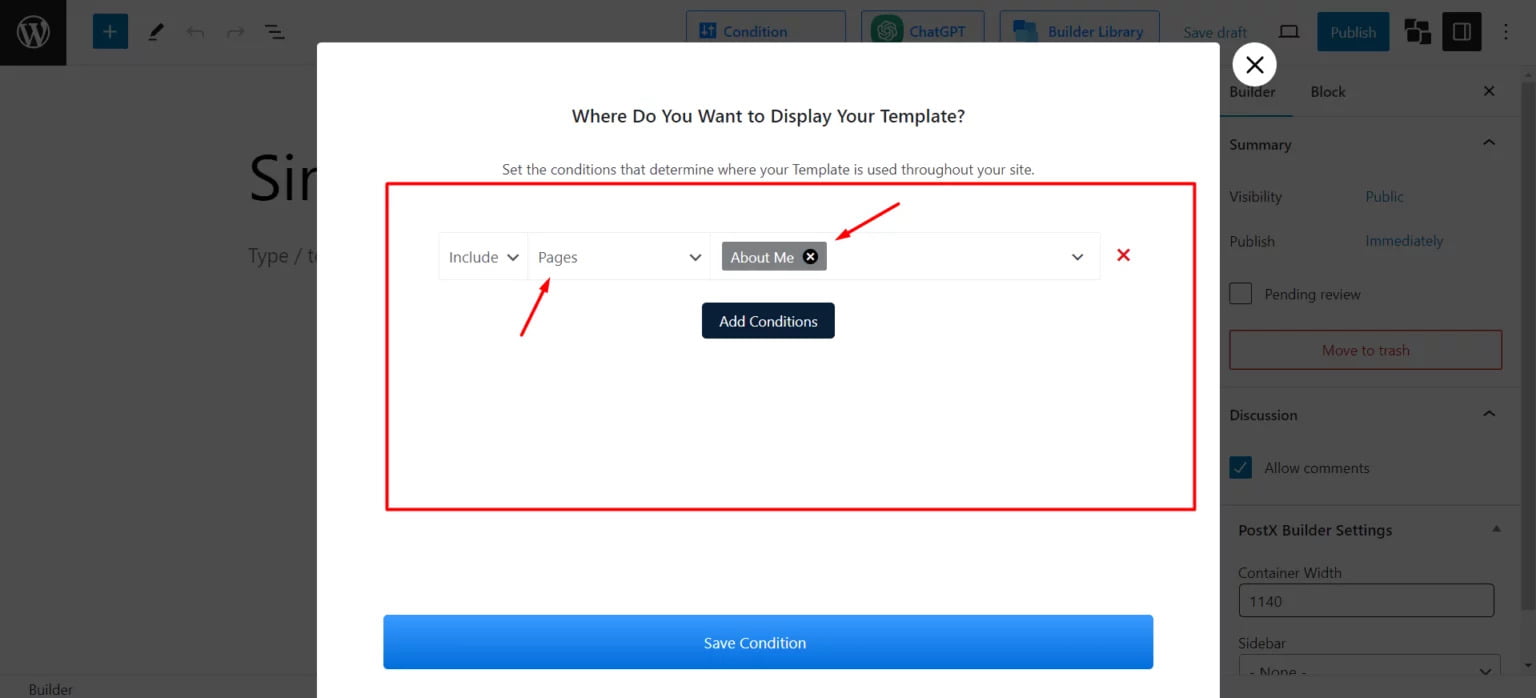
- Land on the Conditions page, select Pages from the dropdown on the left
- Now search for the specific page inside the dropdown on the right
- Click on Save Condition

This will build a custom template only relevant to that specific page.
Let’s say you want to change the featured image size specifically for the About Me page, now you can do so easily with PostX.
Step 4: Change WordPress Featured Image Size For Posts From A Specific Category
Let’s say you want to take things to the next level. You want to change featured image size for posts from a specific category.
For example, for a sports news site, you can choose a featured image with a unique size for posts in the Football category. On the other hand, posts from the category of Cricket can be displayed with a completely different-sized featured image. You can easily achieve this with the help of PostX.
The steps are easy to follow. To change featured image size in WordPress for posts from a specific category:
- Install and activate the PostX plugin.
- Click on PostX > Site Builder > Create Template
- Choose the type Singular and select a template
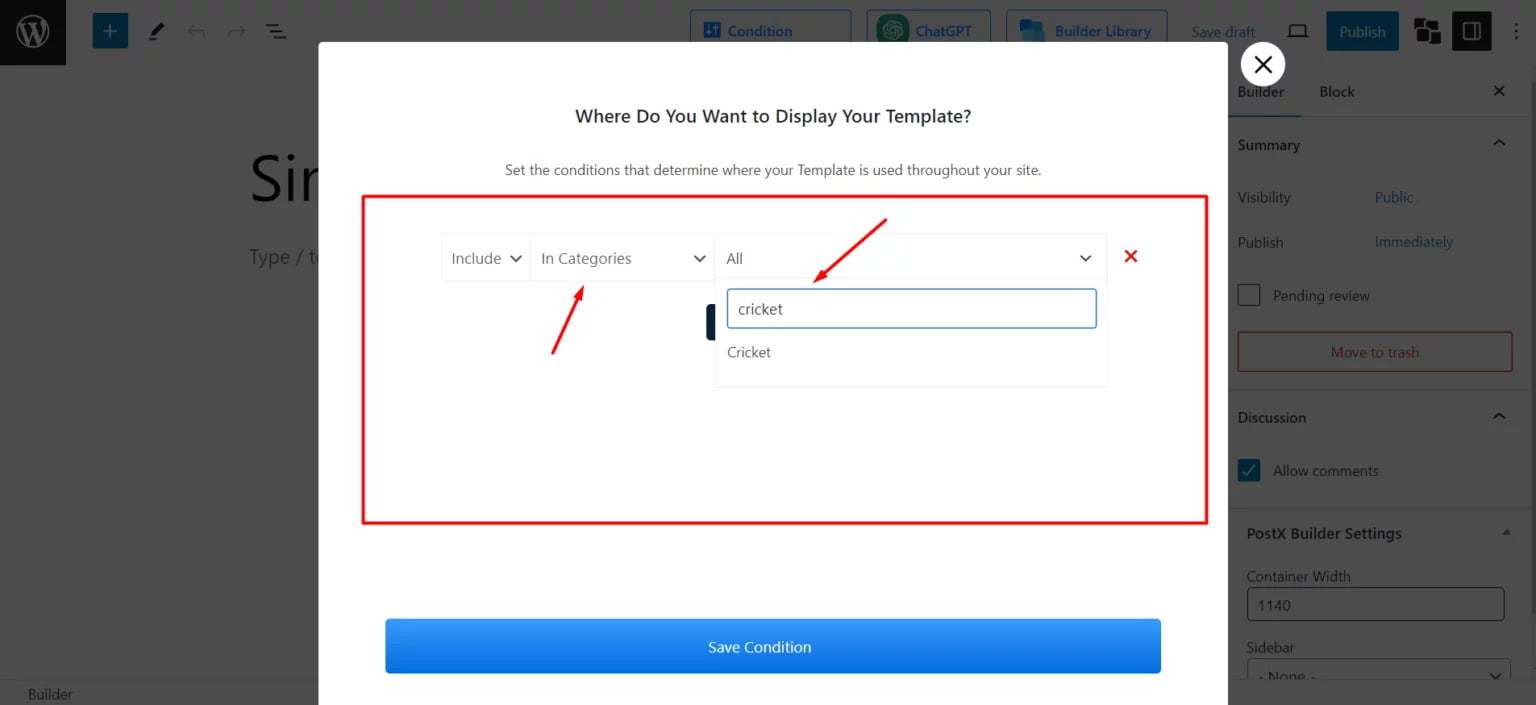
- On the Conditions section, select In Categories from the left dropdown
- From the right dropdown, search for the specific category you want to show the template for and select it from the results
- Save the condition to see it in action

Voila! Now this specific template will only work for the posts from the specific category you chose. And you can set unique featured image sizes for each category of posts.
This allows for enhanced customization of your WordPress site.
Note: In addition to the enhanced customization for featured image size, PostX also allows the functionality to set feature videos for posts. This brings even more user engagement for the posts.
Here’s a helpful video to get you started:
How to Change Featured Image Size in WordPress Without Plugin
If you wish to change featured image size in WordPress without the help of a plugin, you can do so in two easy methods. One is to utilize the default thumbnail image setting and another one is to use FSE themes. This section will guide you through both methods in detail.
Method 1: Change the Default Thumbnail Image Size of WordPress
Whenever we upload an image to our WordPress site, WordPress creates three copies of the same image so that it can be used in different sections of the website. This avoids the need to resize the image every time a specific page loads.
WordPress provides three types of sizes for images. These are Thumbnail, Medium, and Large. The thumbnail images are shown as cover images for your blog posts. So, thumbnail images are often considered as featured images.
To change the default thumbnail image size of WordPress, follow these steps:
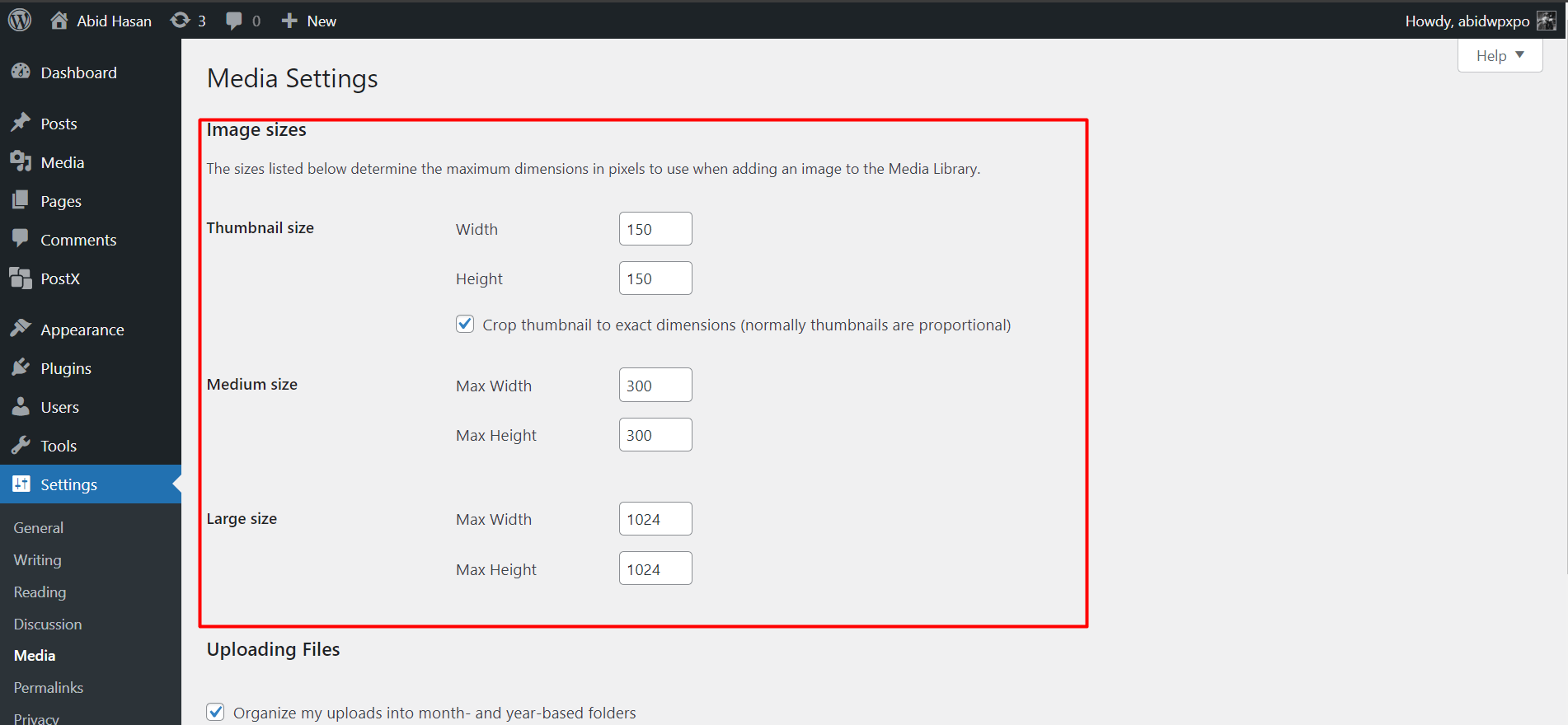
- On your WordPress Admin dashboard, go to Settings > Media
- Under the Image Sizes section, find the Thumbnail size option
- Put in the desired Width or Height based on your needs

- Click on Save Changes to see the changes in effect
Note that you will only see the changes for the new images you upload. For the existing images in the media library, you may want to replace the images with new ones.
Why Should You Change Default Thumbnail Image Size in WordPress?
The default thumbnail image size in WordPress is 150 x 150 px. This size may not be appropriate for all types of content on your site.
For instance, if your post requires high-quality images to provide more details, setting the default thumbnail will lead to poor user experience.
For that reason, you may need to change the thumbnail size to something larger to show better image quality for posts across different sections of your site.
Method 2: Change WordPress FSE Theme Settings
If you use an FSE (Full Site Editor) theme like WordPress’s popular Twenty Twenty Three, you can change the featured image size of single posts, pages, and many other sections by editing the theme settings.
Now, you should keep in mind that, you need to use Theme Templates to make changes across several sections of your WordPress site simultaneously.
In case, you need a refresher, Templates are a powerful feature offered by WordPress FSE themes. You can use these templates to create a unique structure and layout for pages, posts, and specific types of pages.

For example, in the Twenty Twenty Three theme, you can create templates for Pages, Single Posts, Blog Home, Page 404, All Archives, and so on.
In the next two sections, you will see how to change featured image size using the power of templates.
Change Featured Image Size for Blog Posts with Theme Settings
Here are the detailed steps on how to change the default featured image size for blog posts in WordPress themes:
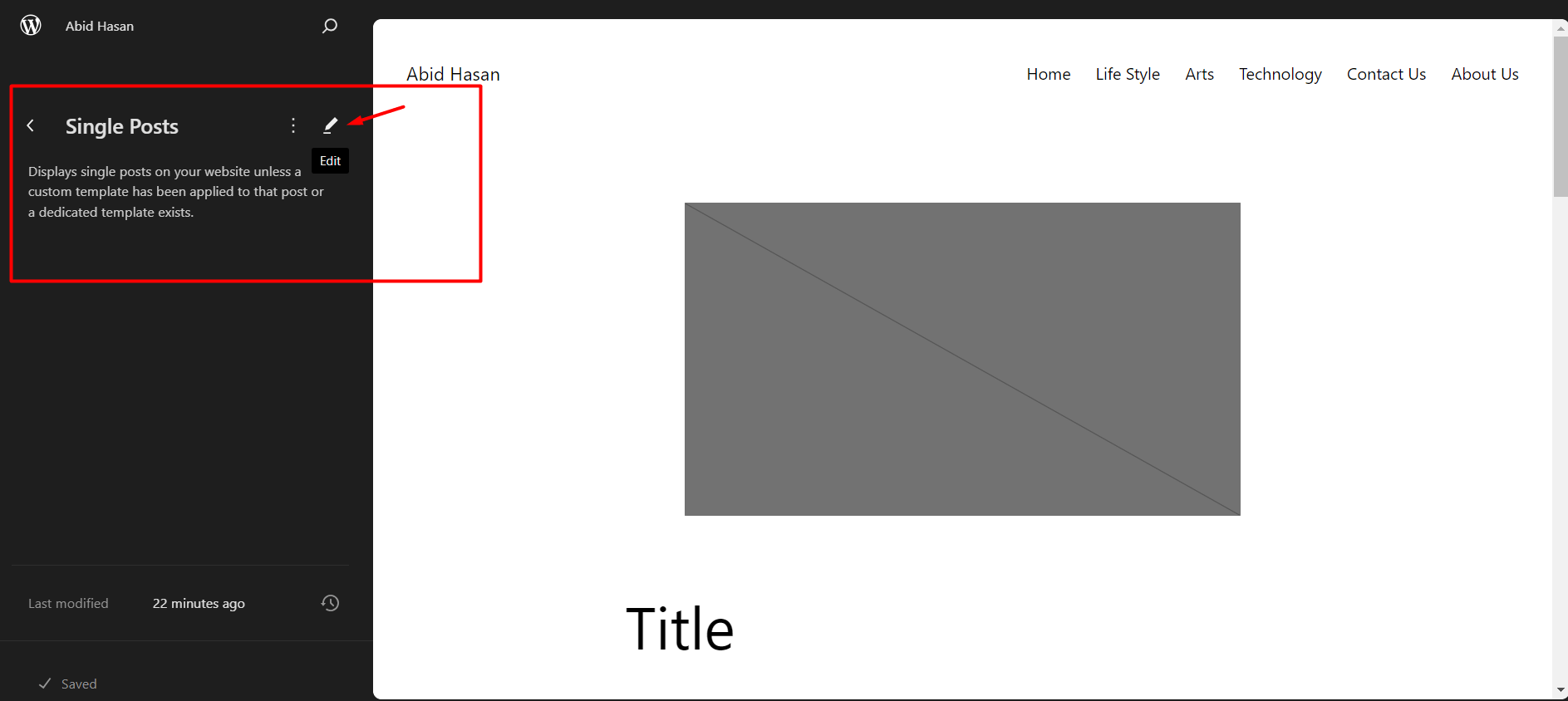
- Go to Appearance > Editor > Templates > Single Posts
- Click on the Pencil icon to open up the edit view.

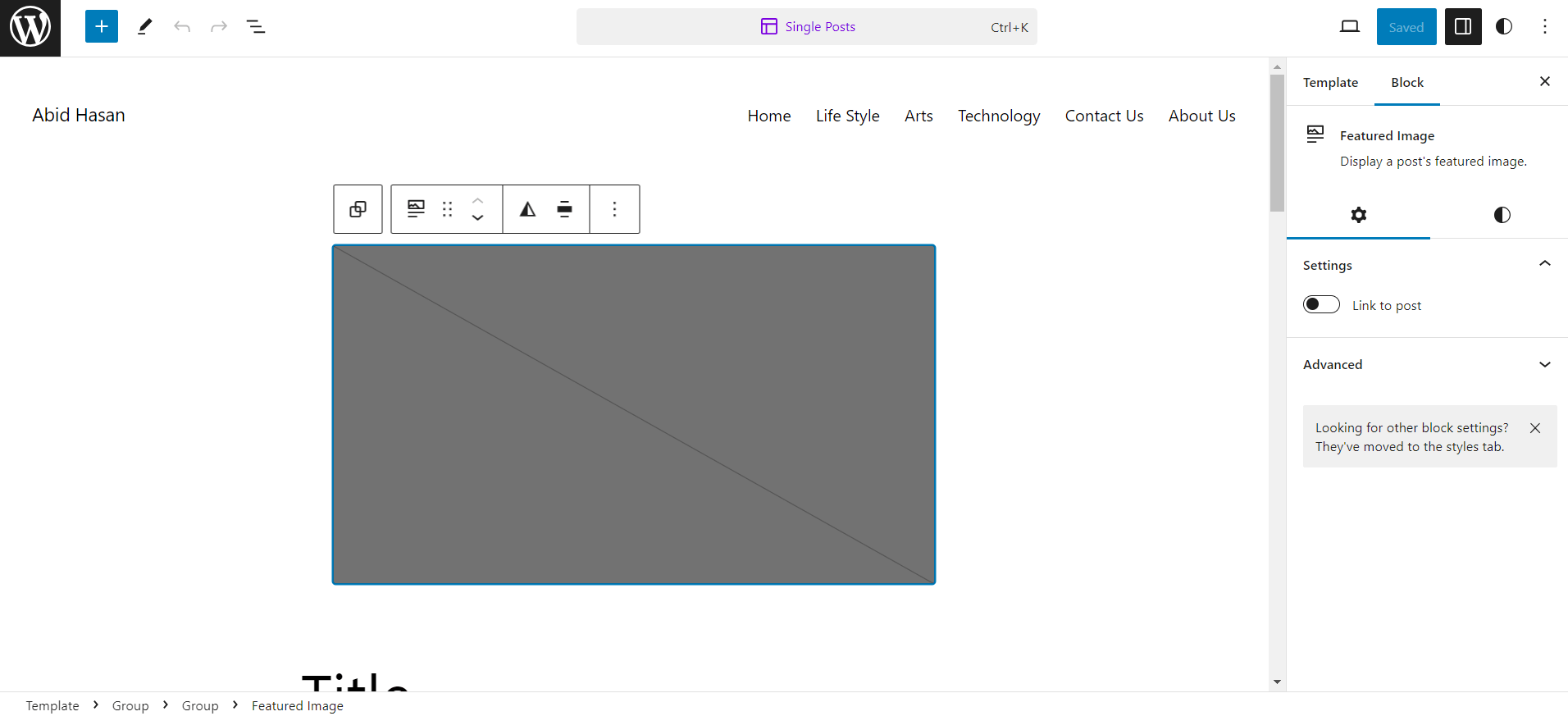
- Now select the Featured Image block to edit its settings.

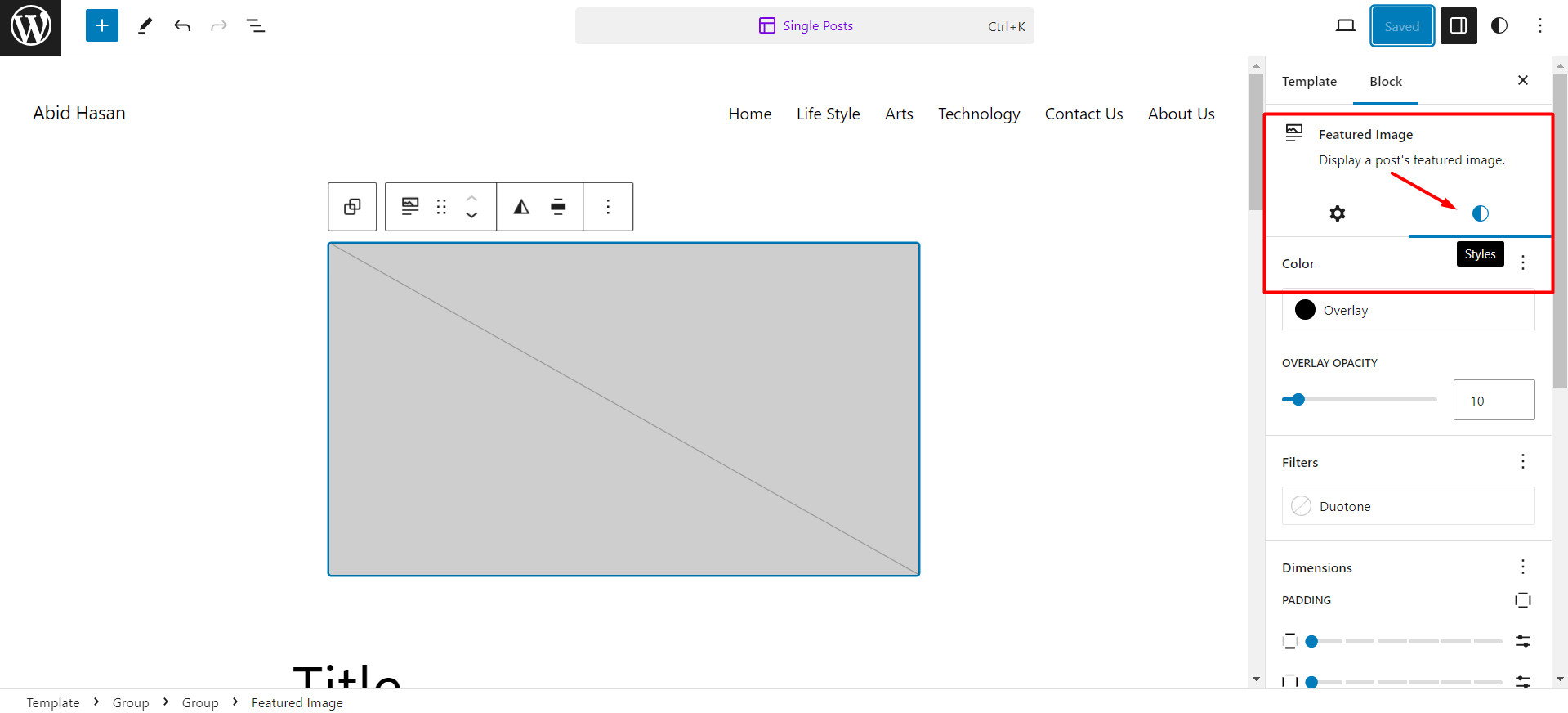
- Click on the Styles section to see all the editing options for the image.

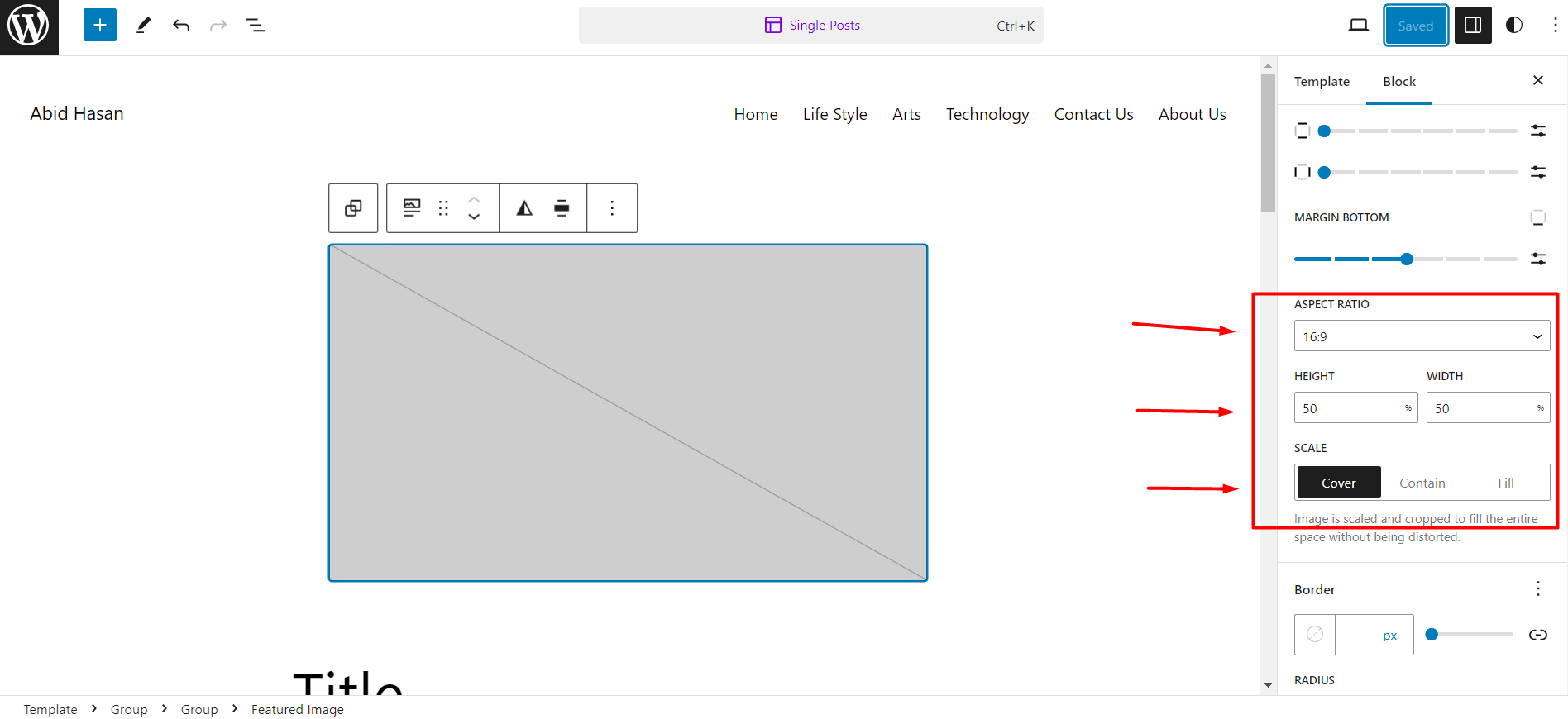
- Change the Aspect Ratio, Height, Width, or the Scale of the featured image to your liking. Also, you can change other settings as you need.

Following these steps, you can easily change how the featured image looks across all of your blog posts. Whether you want to show a full-size image or want a square shape, now you can do so.
Change Featured Image Size For Pages with Theme Settings
In addition to single posts, you are also able to customize featured images for your WordPress pages. The steps are quite similar to the ones mentioned above.
To change the default featured image size for pages in WordPress themes:
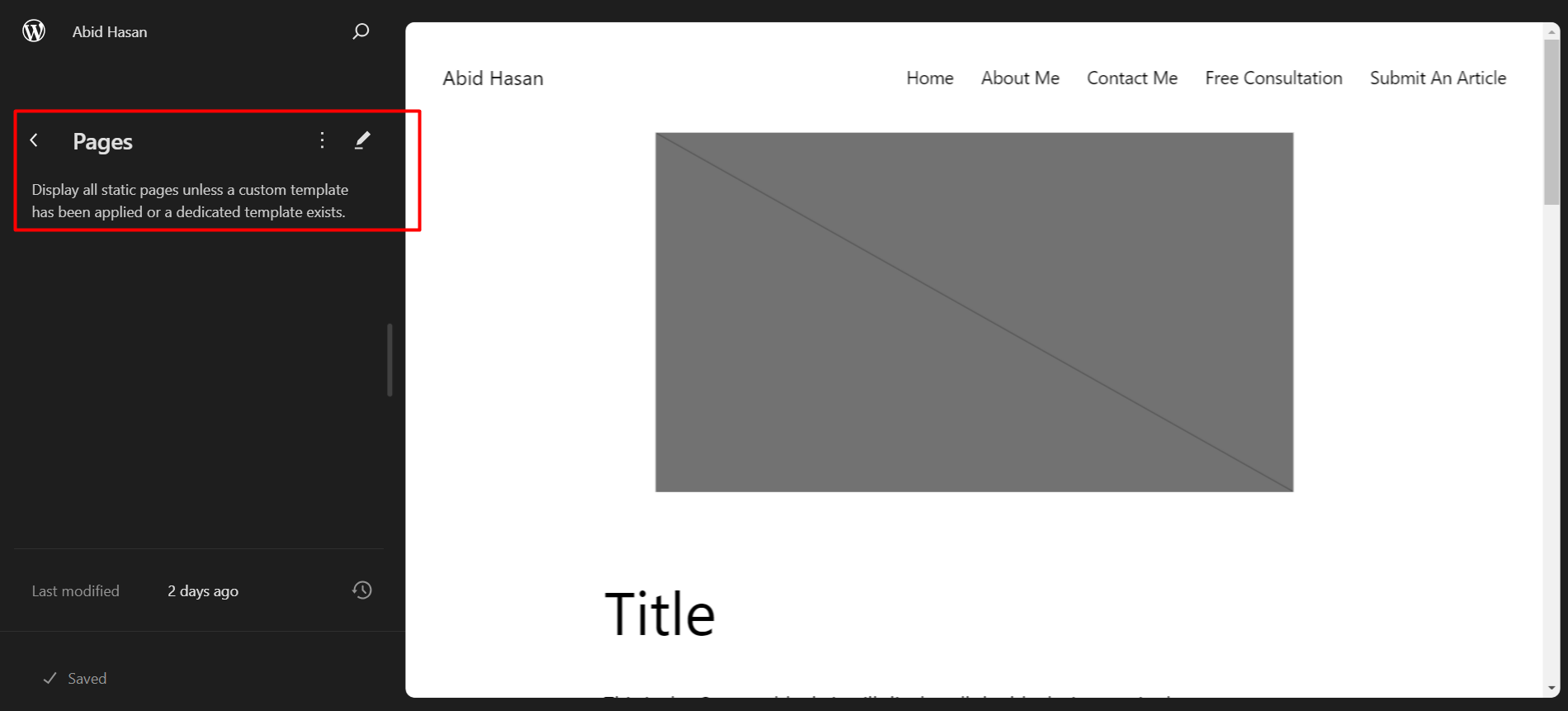
- Go to Appearance > Editor > Templates > Pages
- Click on the Pencil icon to open up the edit view
- Select the Featured Image block to edit its settings and Click on the Styles section
- Edit the Aspect Ratio, Height, Width, Scale, and other settings based on your preferences

This will change the featured image for all pages on your WordPress site.
How to Optimize WordPress Featured Images for SEO
Image is an essential aspect to consider when applying SEO best practices to your site. So, you may wonder whether the featured images also hold the same importance.
Does WordPress Featured Image Impact SEO?
Yes, WordPress featured image does impact SEO. Featured images can be beneficial considering several factors such as:
- Featured images can help reduce bounce rates. When users see high-quality featured images, they are more likely to click on a post and stay on the website for a longer time.
- Image size directly impacts Page Speed. So, customizing the featured image size accordingly is very important.
Featured Image SEO Optimization Tips
So, how do you ensure your featured images are SEO-optimized? These 3 tips will get you on the right track:
1. Relevant Title & Alt Text
Use appropriate titles and alt text for your featured images. This will ensure search engines can find and relate the image to the appropriate topic.
2. Use Supported Format
Use website-friendly image formats such as PNG, JPEG, and WEBP. This will help in maintaining high-quality images without requiring massive file sizes.
3. Compress Images
Compress images with the help of online tools. This leads to optimized files and increased page speed leading to better SEO results.
6 Tips to Select The Best Featured Images
Want to know how to pick the best featured image for WordPress post?
Here are the 6 best practices you should follow:
1. Highlight The Post Properly
You should always choose a featured image that highlights the main theme of a post. It will give users a clear idea about what the post is about. So, make sure to use a featured image that is relevant and to the point.
2. Use Appropriate Size
Choosing the right size for a featured image is crucial, as you have already realized reading this article. Pick the dimension and aspect ratio that best suits your posts or pages. Also, optimize the images to make them more SEO-friendly (more on that later).
3. Maintain Consistency
You should maintain consistency for the featured images. If you use different styles for different featured images, it might look out of place when users visit your site. So, use the same style with the same fonts and colors while creating featured posts for your blog posts.
4. Use Your Brand Color And Logo
Using your brand color and logo in the featured image is a great way to increase the appeal of a blog post. It shows authenticity and uniqueness that users will love while exploring your site.
5. Use High-Quality Images
The use of high-quality image sources for featured images can greatly increase user engagement. On the other hand, if you use low-quality or blurry images, chances are users will not click on a post.
6. Use Copyright-Free Images
Make sure you only use image sources that you are allowed to use. The use of copyright-free material ensures the credibility of your content.
FAQs
How to Hide Featured Images In WordPress?
To hide featured images in WordPress, you can follow these methods:
- Go to the Edit View on a post, select the featured image block, and simply remove the photo to hide the feature image for that post.
- To hide featured images for all posts or pages, go to the Site Editor of your theme. Select Templates > Single Posts > Featured Image Block. Delete the block to hide images from all posts or pages.
- To hide a featured image for posts from a specific category, use a plugin like PostX.
What to Do If Your Feature Image Size Is Too Big?
If your feature image size is too big, try these methods:
- Change the default thumbnail setting by going to Settings > Media > Image Sizes in your admin dashboard.
- Go to Appearance > Editor > Templates > Single Posts in your theme settings. Select the Featured Image block and change its aspect ratio to suit your needs.
- Use a plugin like PostX to fine-tune the feature image size.
How to Fix Blurry Featured Images in WordPress?
To fix blurry featured images in WordPress:
- Upload an image with better resolution and size. If the target area has a dimension of 1000 x 1000 px but you upload an image of 600 x 600 px, it can result in a blurry image.
- Go to Settings > Media and Uncheck the “Crop thumbnail to the exact dimensions”. This will ensure
Conclusion
Hopefully, now you know everything about how to customize WordPress featured image size.
As already discussed, featured images hold great importance in increasing the visual appeal of your site. Make sure to follow best practices while choosing the images.
Feel free to refer to this article, if you are ever in doubt about the customization process of featured image size for WordPress.