WordPress button block is a powerful block for WordPress that takes button customization to a whole new level. With a wide range of options and features, it allows you to create eye-catching and interactive buttons that engage your website visitors. So, how to add buttons in WordPress?
Use the following steps to use buttons in WordPress
- Install PostX
- Add PostX Button Block
- Add Links in WordPress Button
- Customize the Button Block
Today we will explore the highlights of the PostX button block, how to add buttons in WordPress using PostX. Without further ado, let’s get started.
How to Add Buttons in WordPress
Now, we’ll explain how to add buttons to WordPress sites. Follow this step-by-step guide and you can add the perfect WordPress button in your website.
Video Tutorial
Here’s a video tutorial to add WordPress Button to your website.
Step 1: Install PostX
To unlock the powerful features of PostX and take advantage of its features, you need to install the plugin.
To install and activate the PostX Gutenberg Blocks Plugin:

- Go to Plugins → Add New.
- Search for “PostX.”
- Click Install and then Activate.
? Get PostX Pro to unlock all exciting features and make amazing Websites!
Now you’re ready to enhance your website with WordPress buttons.
Step 2: Add PostX Button Block
We have completed installing PostX. And the buttons are now available for use along with its extended customization. So, without further ado, let’s show you how to add buttons in WordPress.

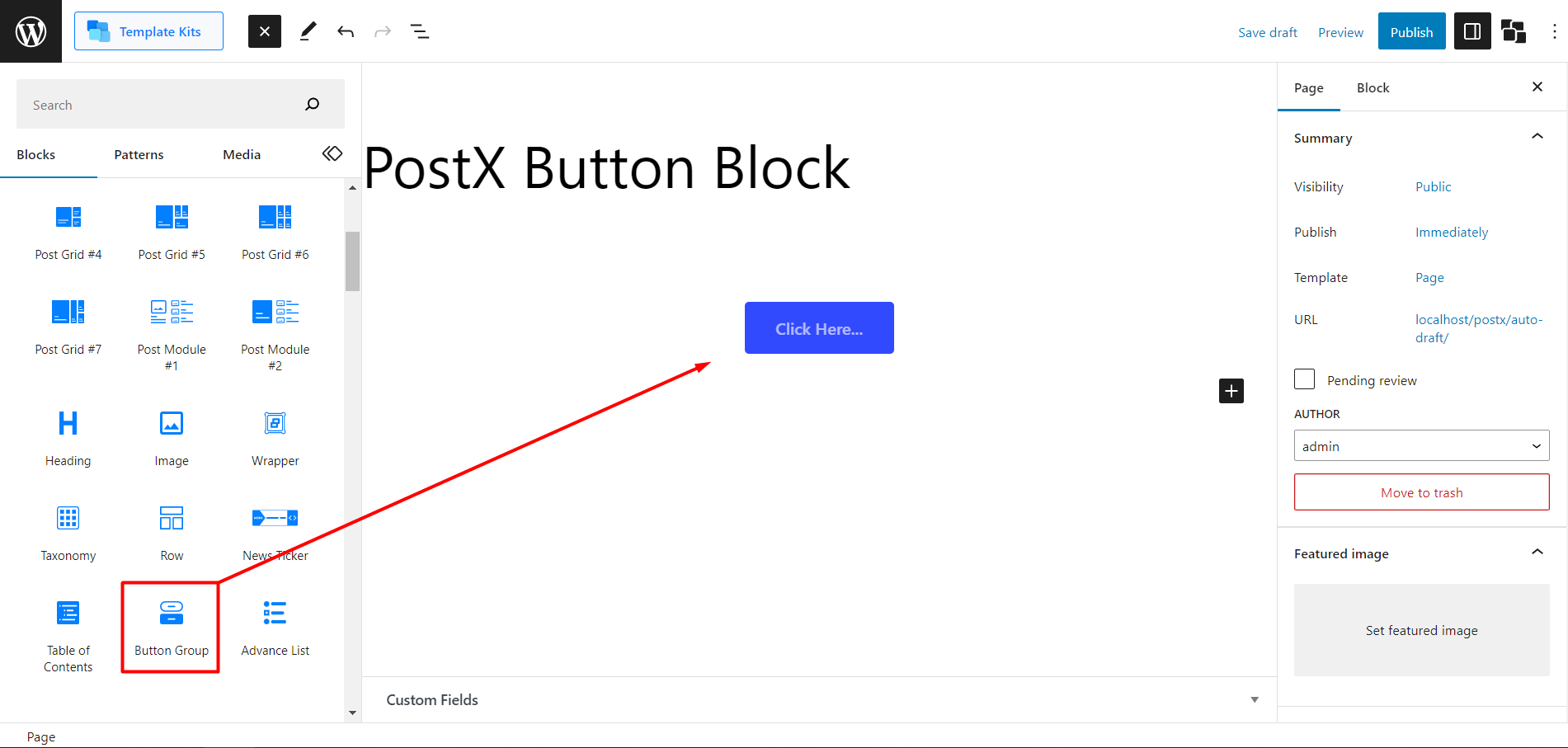
First, you need to go to a page. You can go to the WordPress page option and click Add New to create a new page. Then, search for “Button Group” to select this block. And this will add the WordPress button to the page.
Step 3: Add Links in WordPress Buttons
Hyperlinking a button or in simple terms adding links in WordPress buttons is easy.

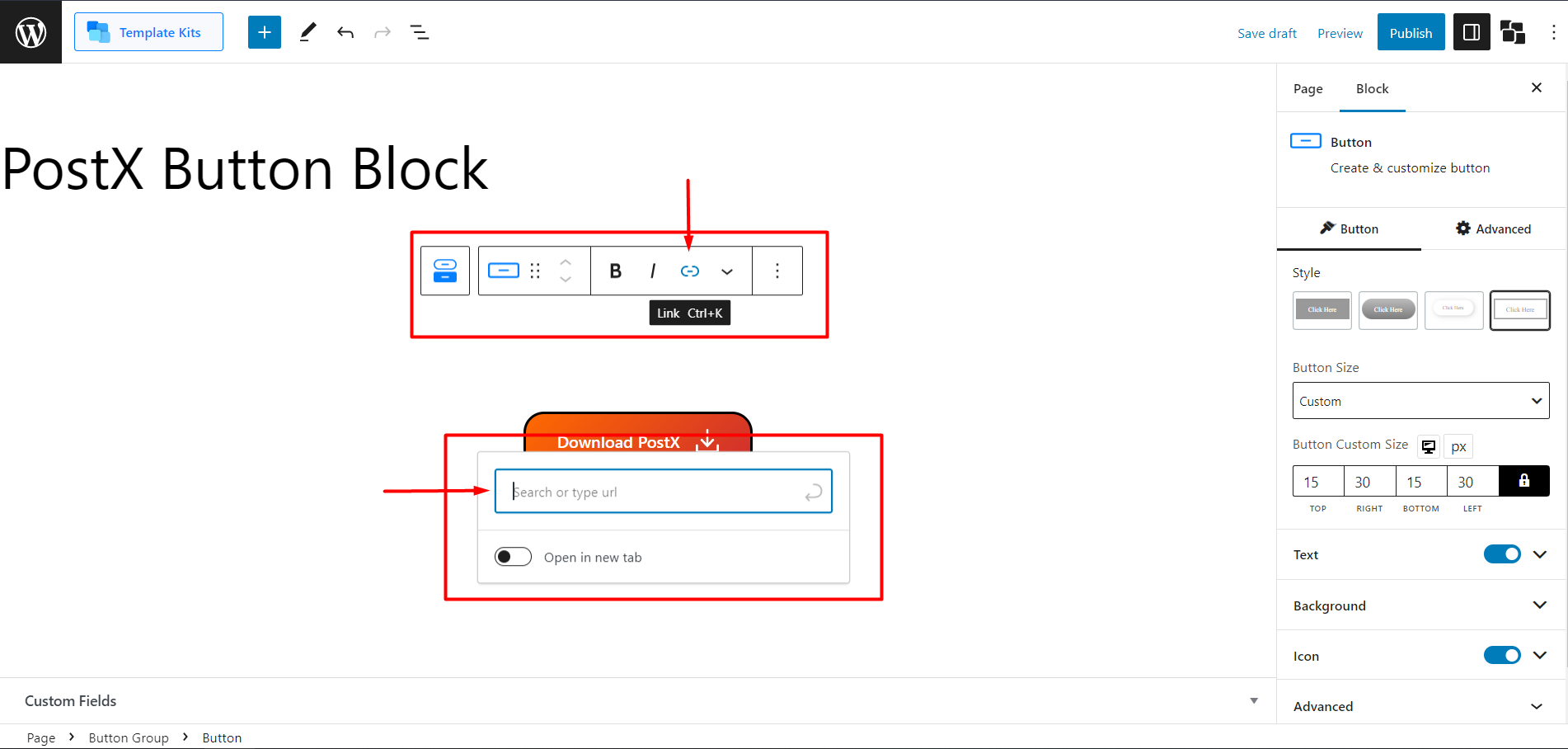
You need to select the button first, and select the texts you want to hyperlink. Now, you’ll see the default WordPress tooltip. From the tooltip you’ll see the option “Link” with the hyperlink icon. Simply click it to open the URL box, and in there add your desired link to add links in the button.
Step 4: Customize the Button Block
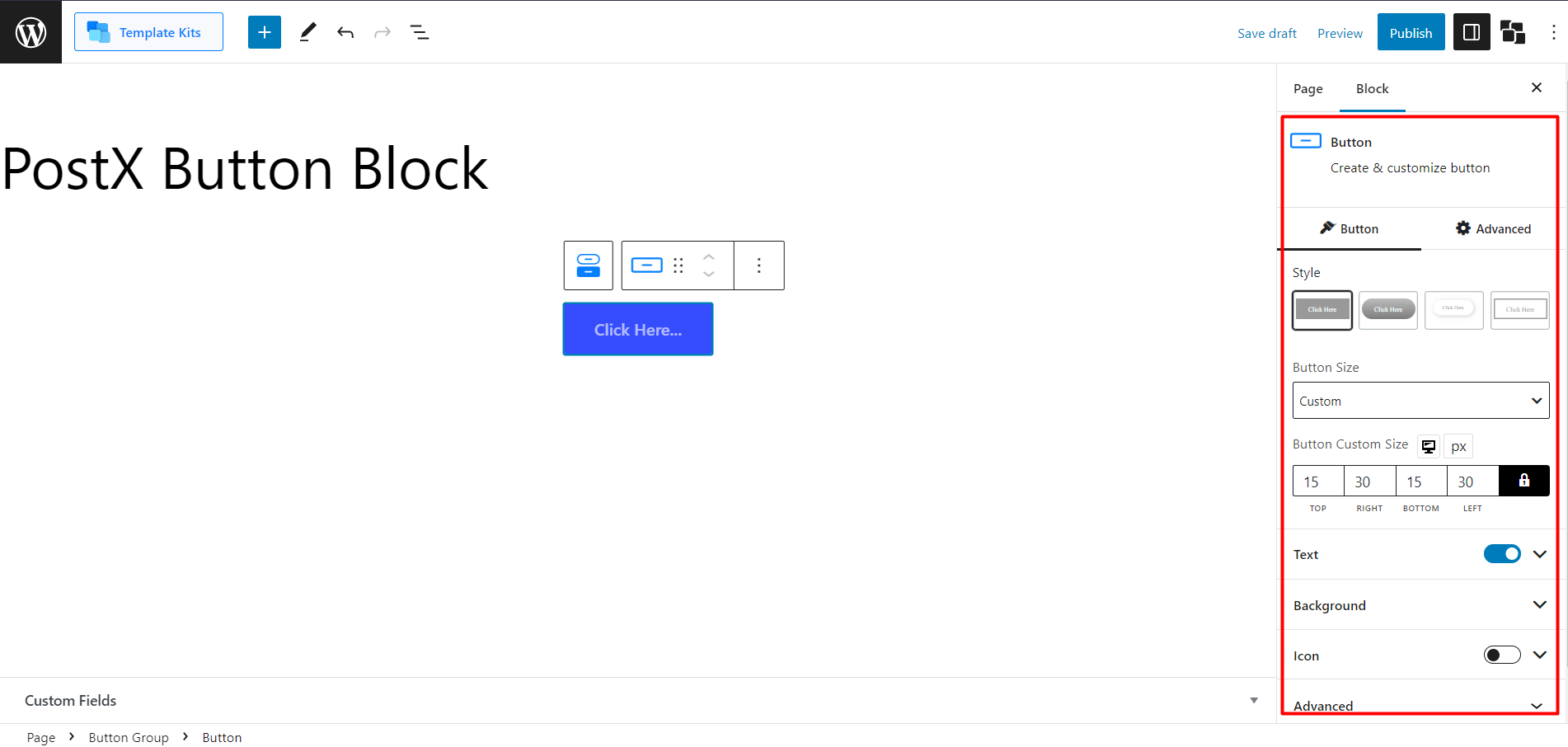
Once you select the block, you’ll see all the customization options in the right sidebar.

There are two types of settings for this block. As you can add multiple buttons, this block has separate settings for “Button” and “Button Group.”
We will show you all the customization options and how to use them.
Customization Settings for Single Button
To select and open settings for the button, you need to click on the button.
Style
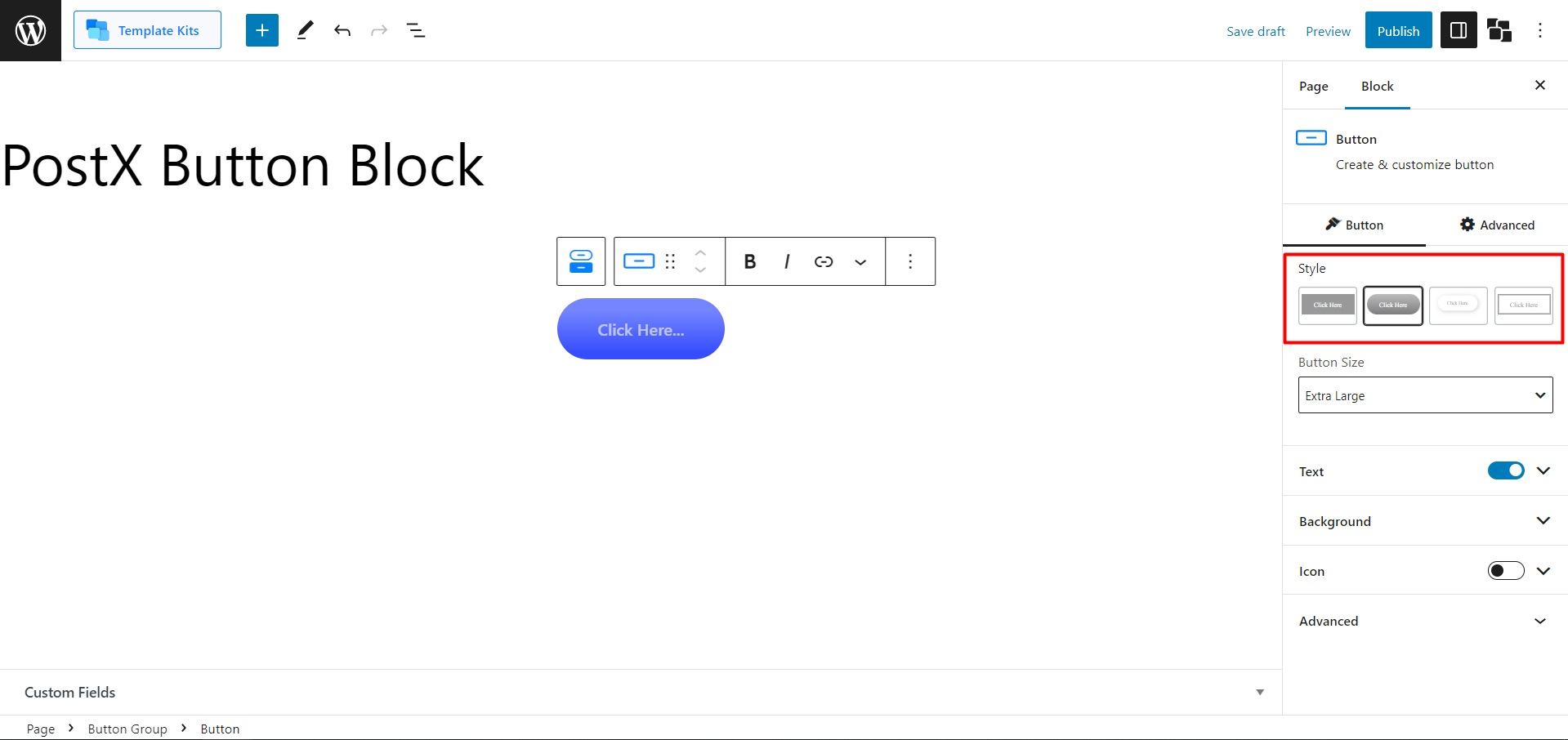
First, click on the button to get its customization option. The first setting you’ll see is the Style options. Currently, it has 4 style options. You can pick the one that best suits your site design.

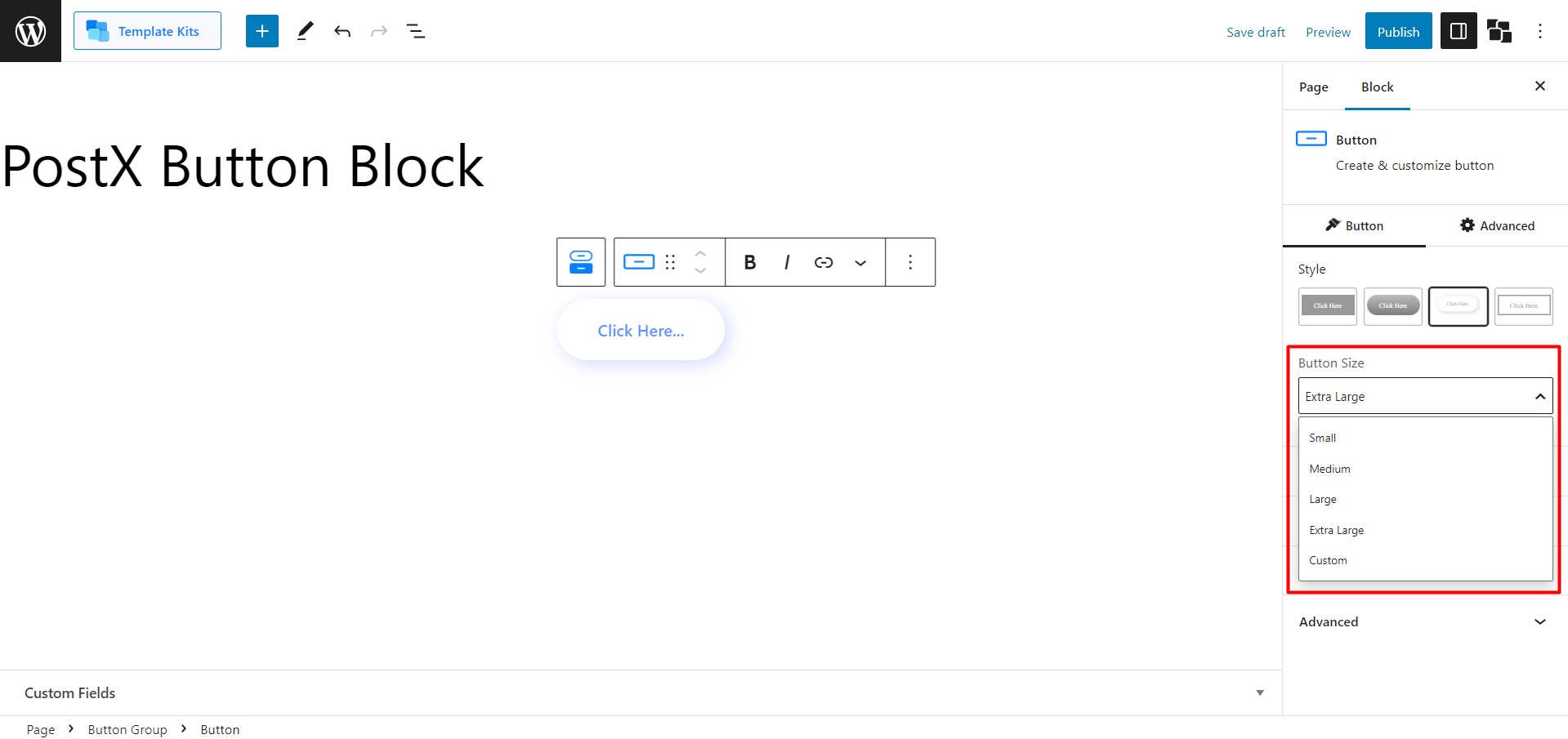
Button Size
The next option you’ll get is changing the button size. You’ll get Small, Medium, Large, Extra Large, and Custom by default. You will get the preset button size if you select the Small, Medium, Large, or Extra Large size option.

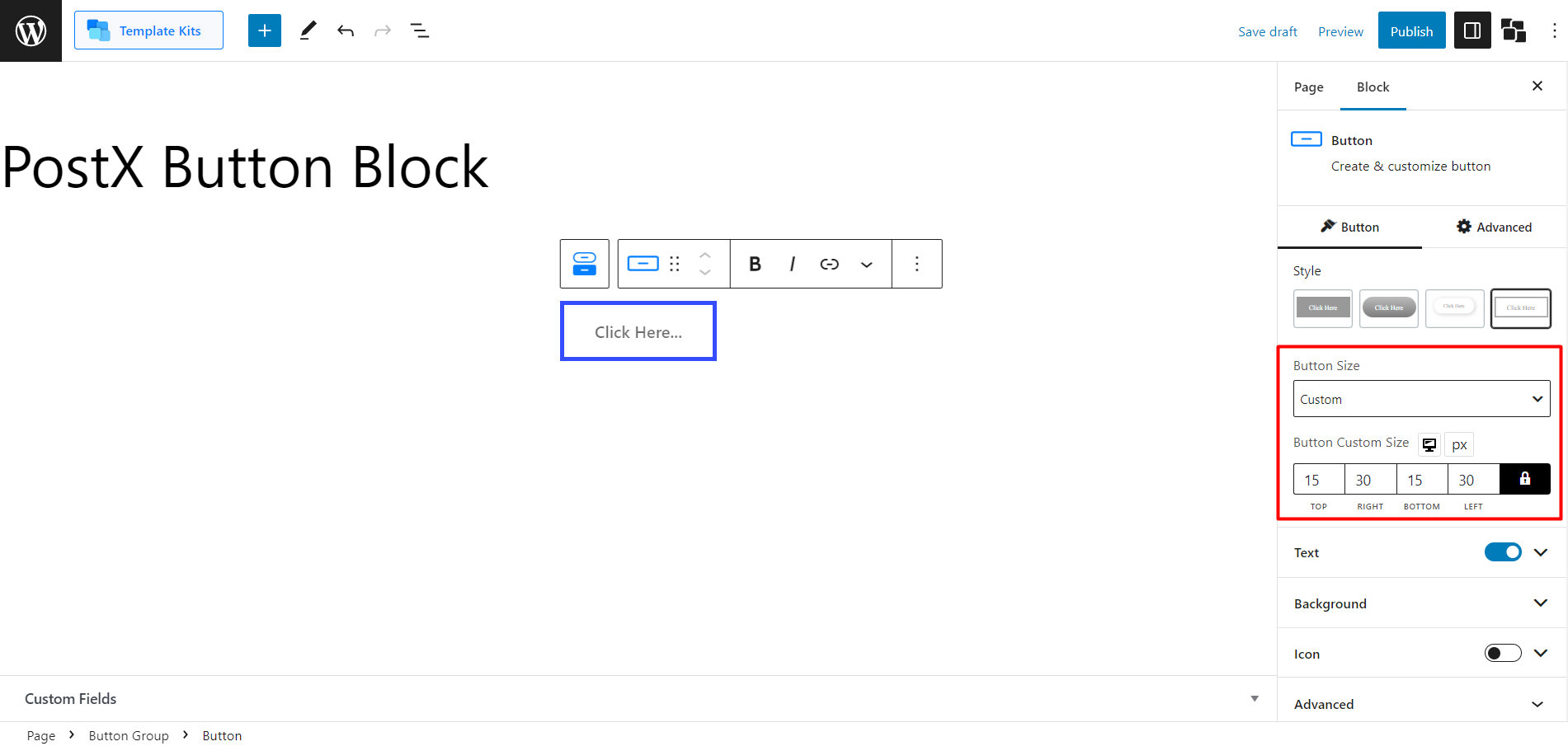
But if you want to customize the button’s size completely, you can do that by selecting “Custom” and adjusting its top, right, bottom, and left to set horizontal and vertical measurements.

Here’s a visual outlook of different button styles.
Text
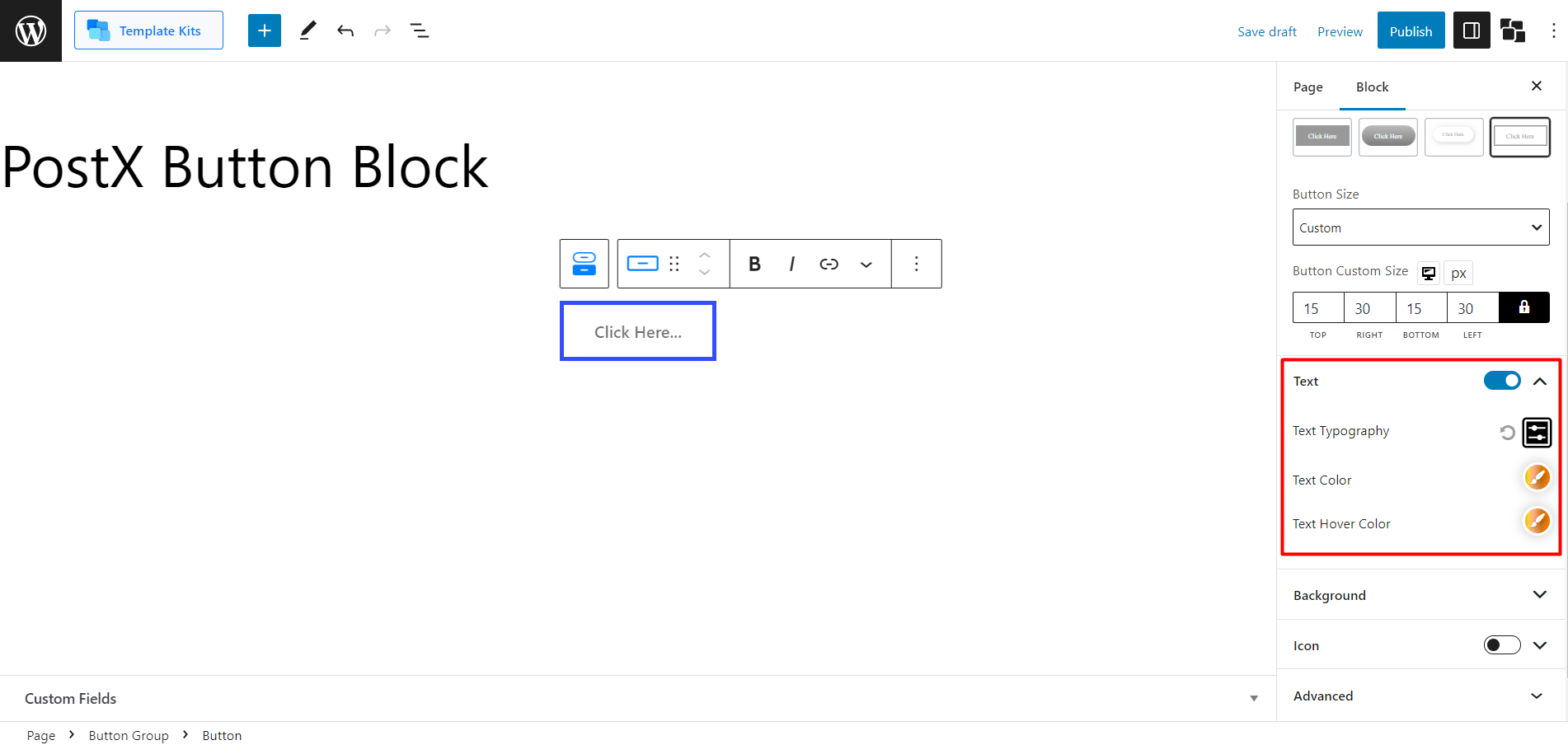
Then, you will get the text settings. This will let you customize the button text as per your need. You will see the settings for “Text Typography,” “Text Color,” and “Text Hover Color.”

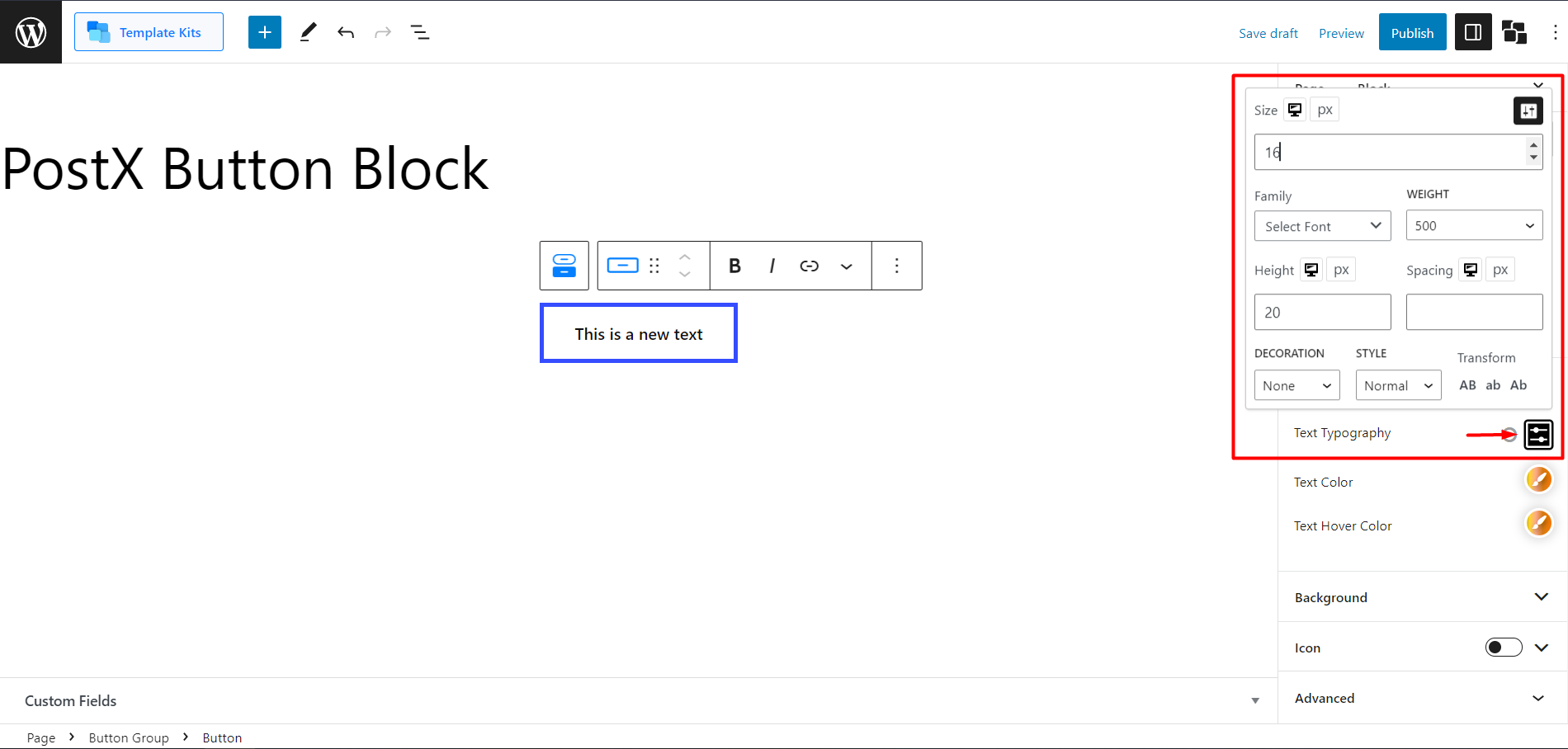
If you expand the Text Typography setting, you can change the font size (fully customizable), select fonts (Including custom fonts), font weight, height, spacing, text decoration, and text styles, and transform it to uppercase, lowercase, and title case.

Here’s a visual outlook of hover effect.
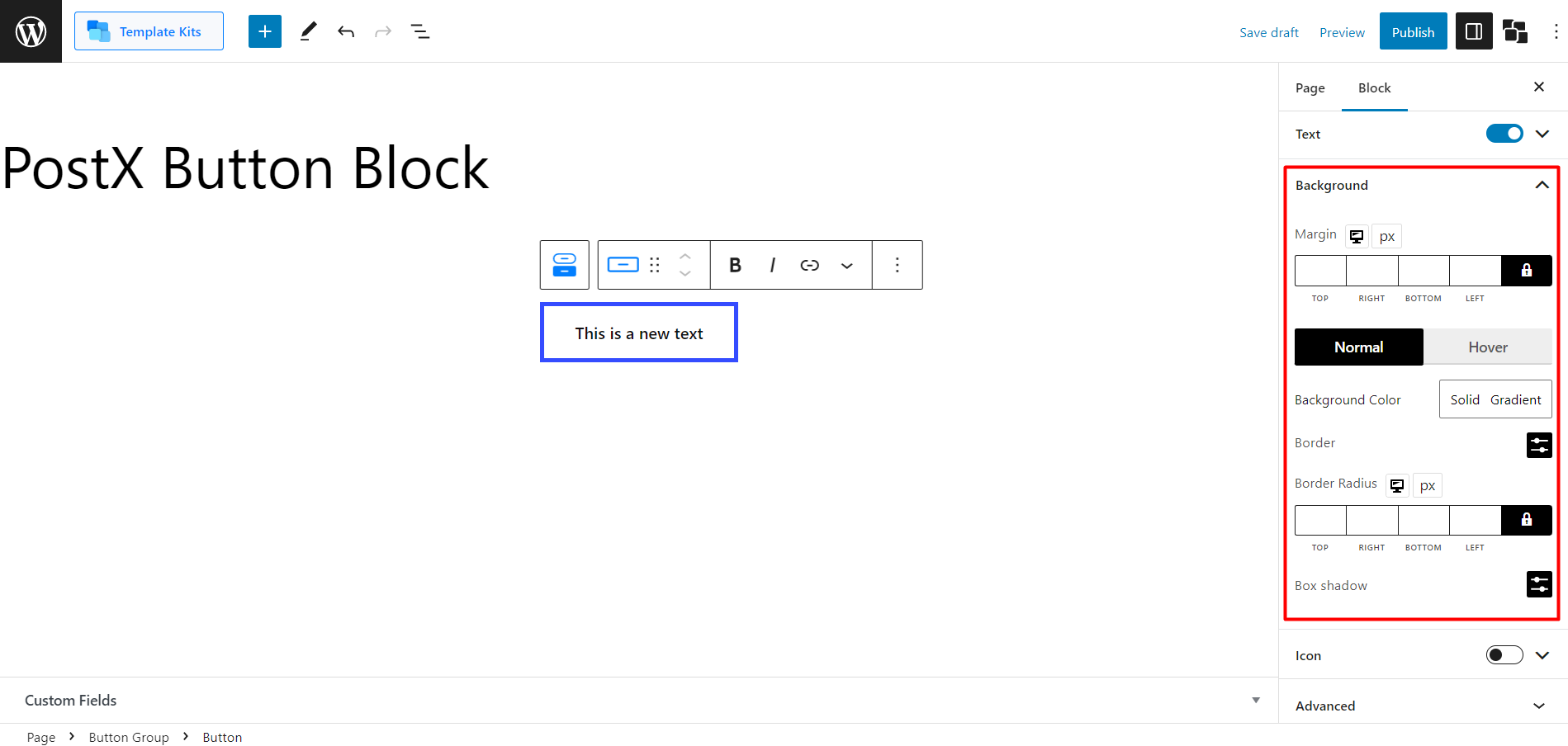
Background
This setting will let you customize all the backgrounds of this button block.

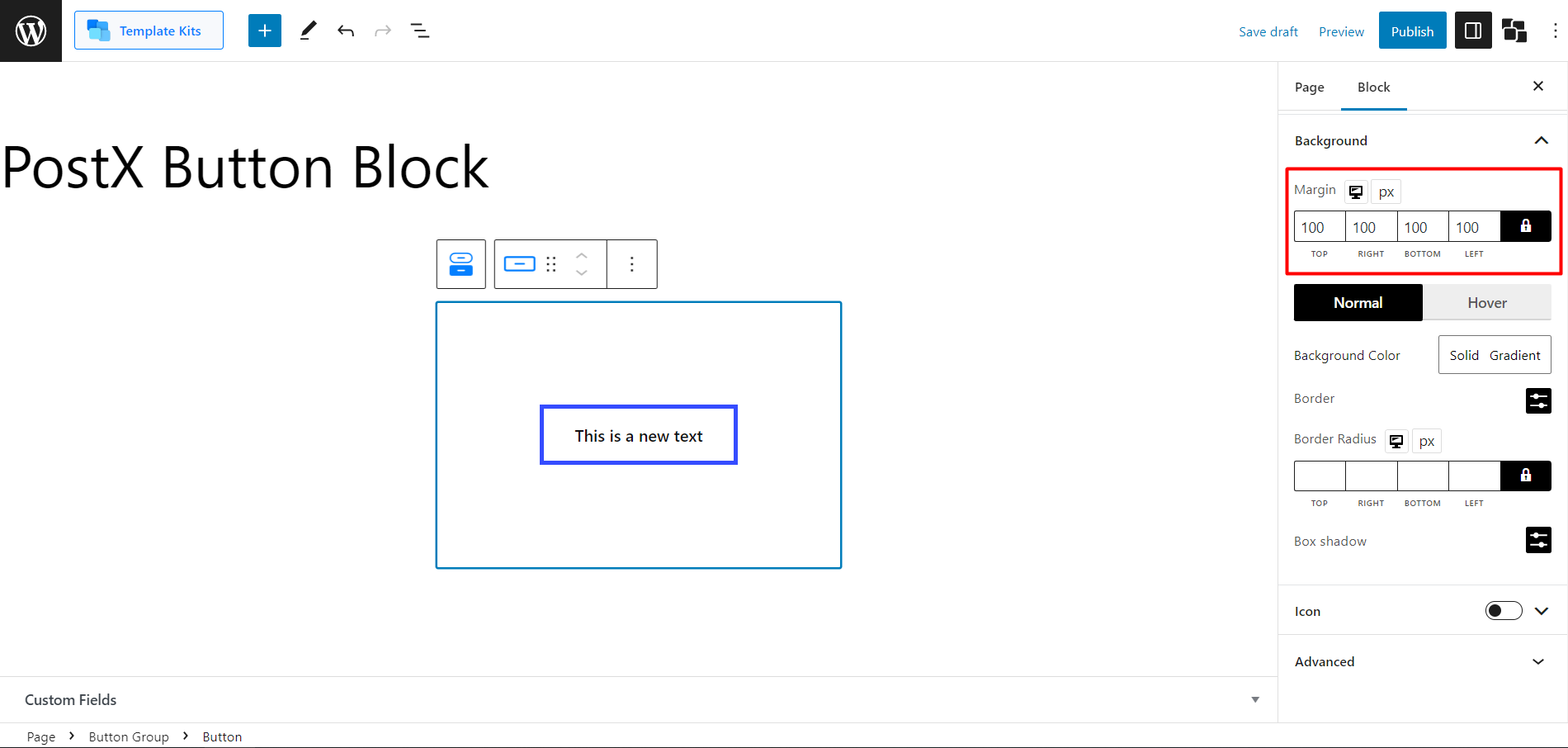
First, you can set the button Margin, which is fully customizable, to get the perfect horizontal and vertical placement.

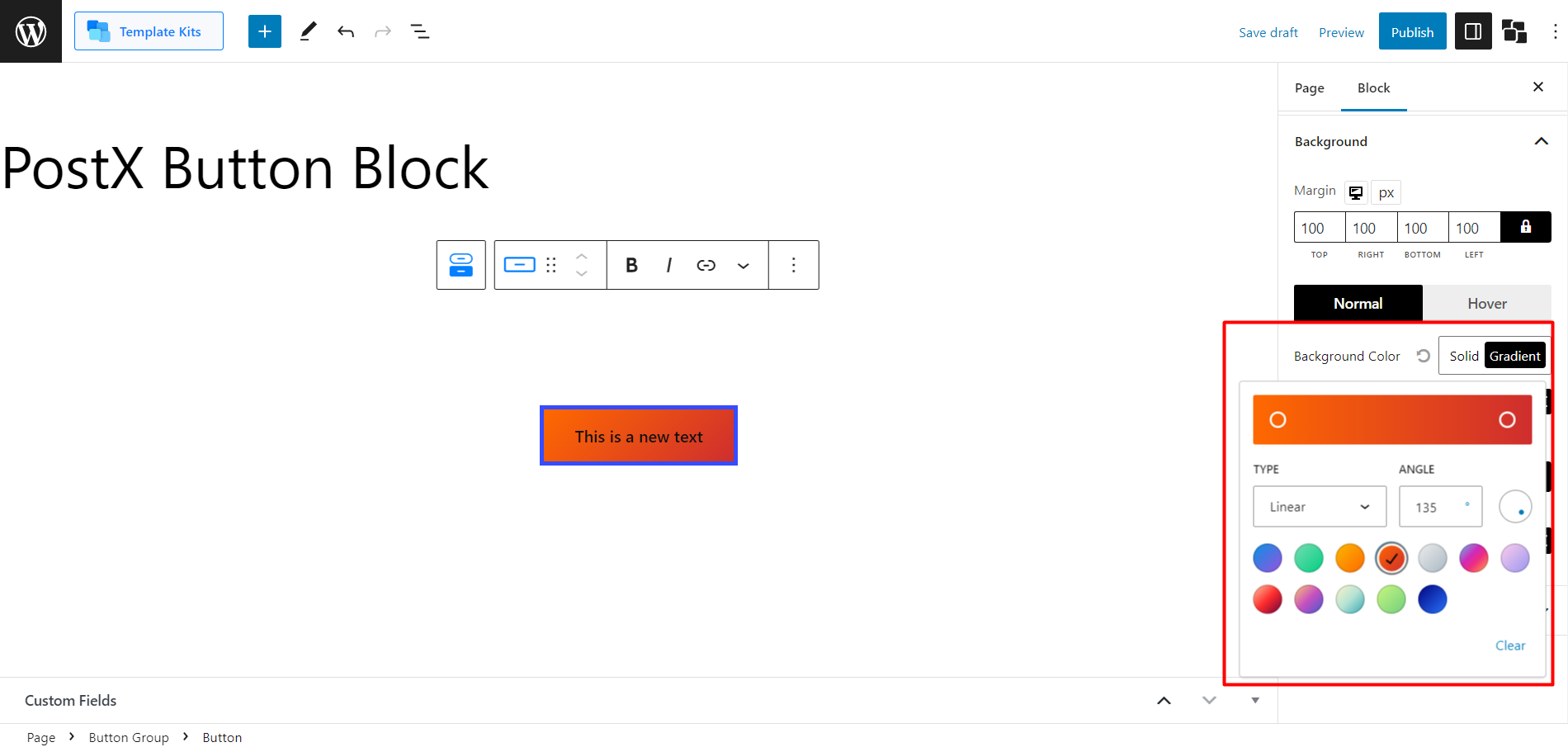
Then you can change the button colors, both solid and gradient. Click on each to open the color palette.

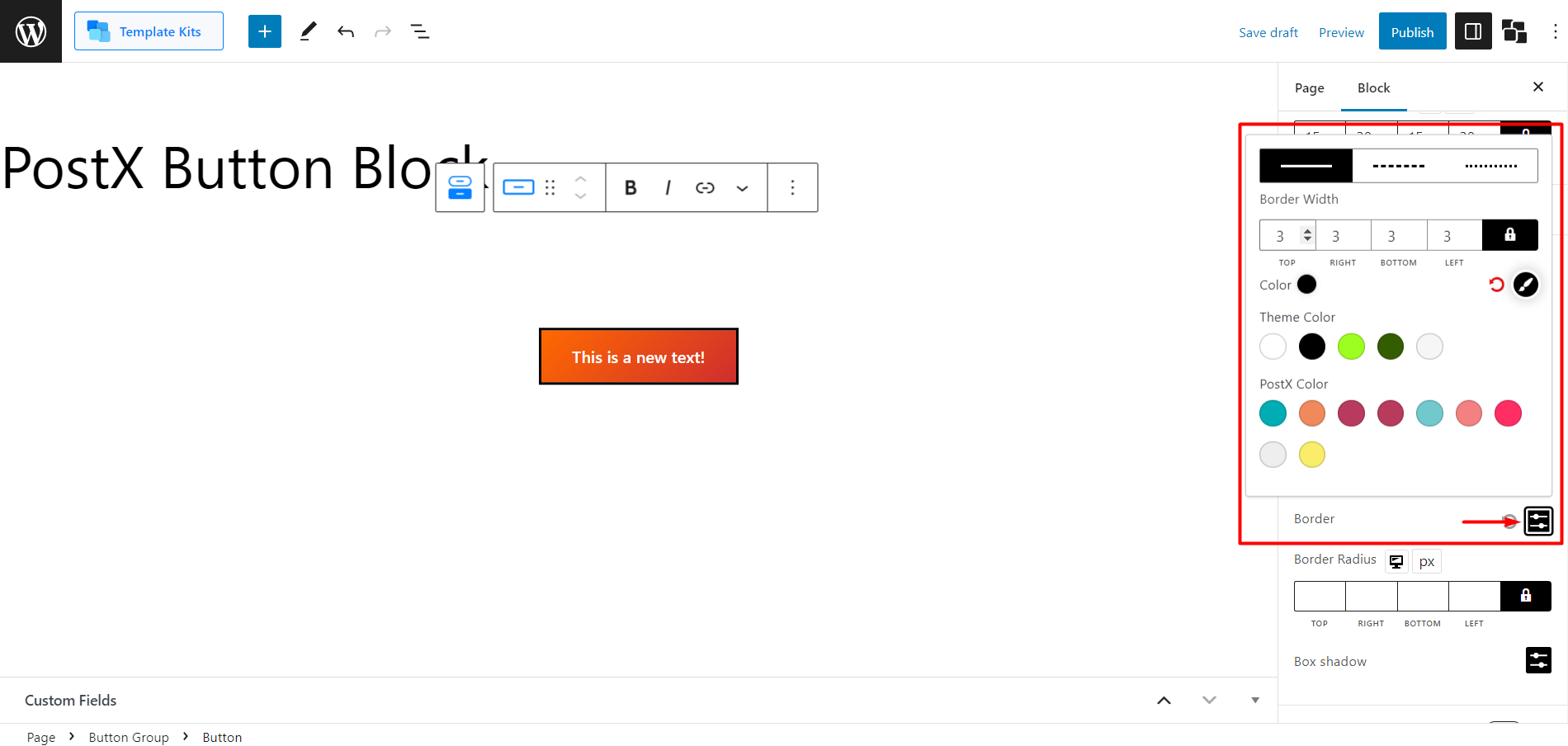
After that, you can adjust the border of this button. This setting includes border styles (3 premade styles), border width, and color.

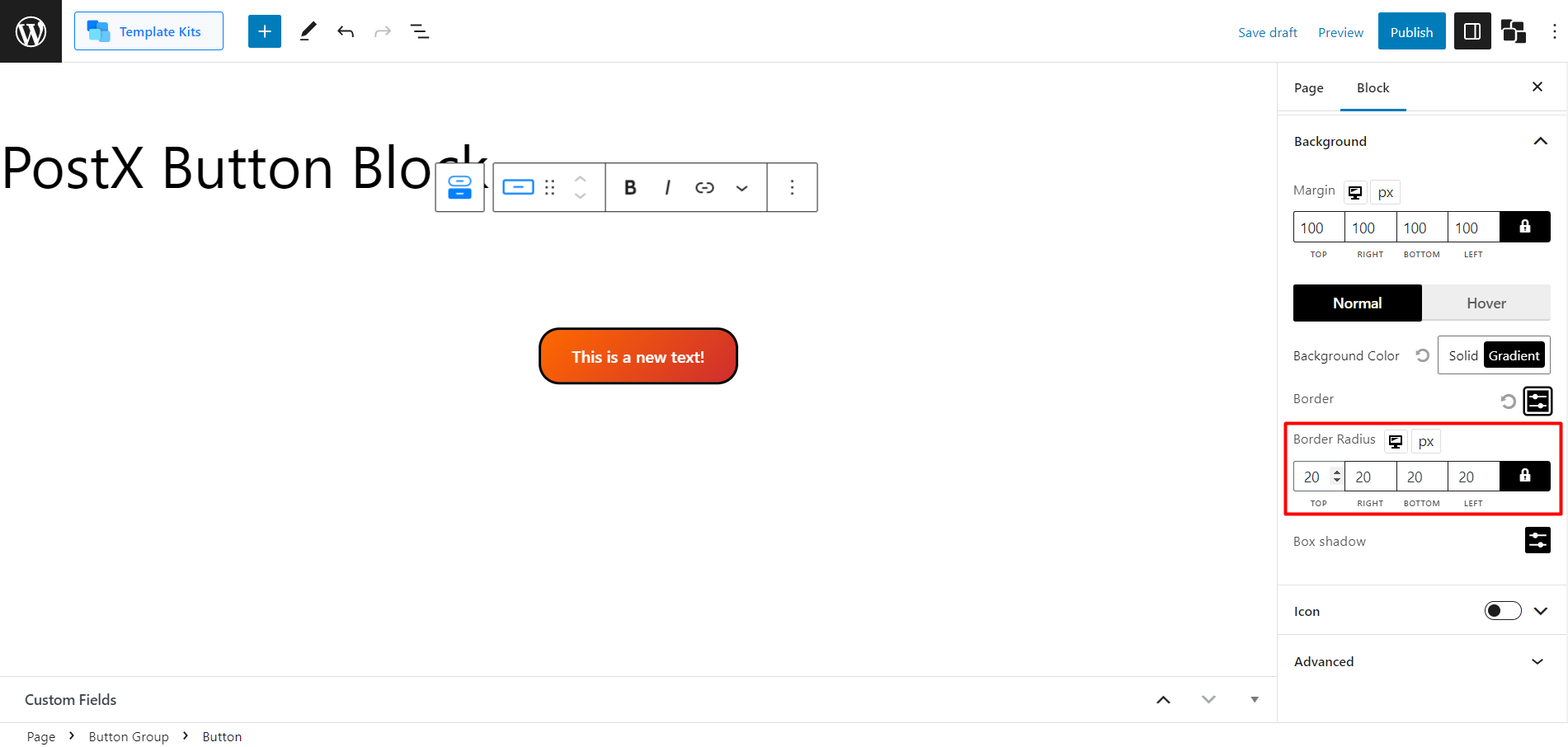
And also, adjust the border radius of the selected button.

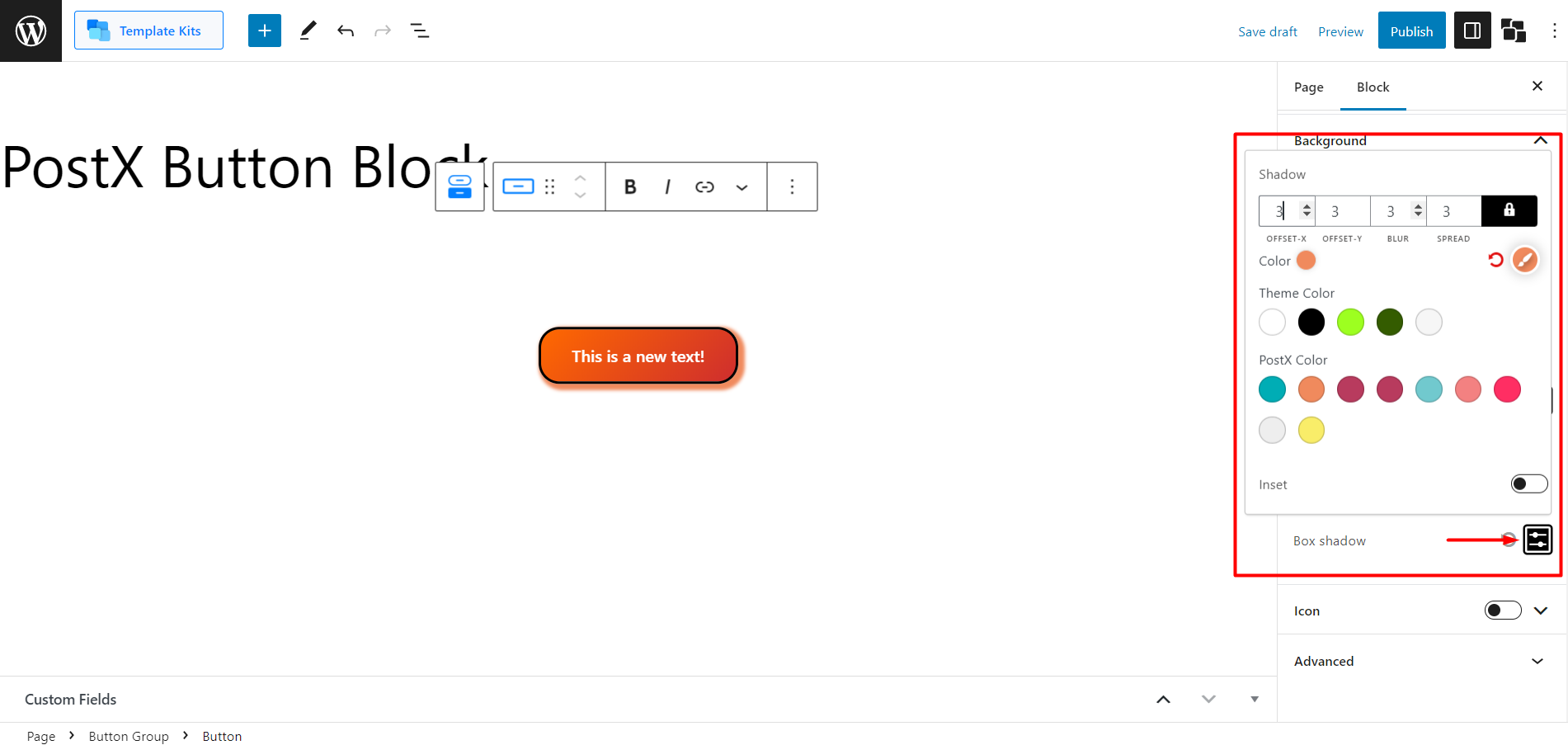
Also, you’ll get the Box Shadow setting. Expanding it will let you adjust the “Offset-X,” “Offset-Y,” “Blur,” and “Spread.”

Also, you can set the shadow color. And you will get the “Inset” toggle if you want the button to shadow inward rather than outward.
Icon
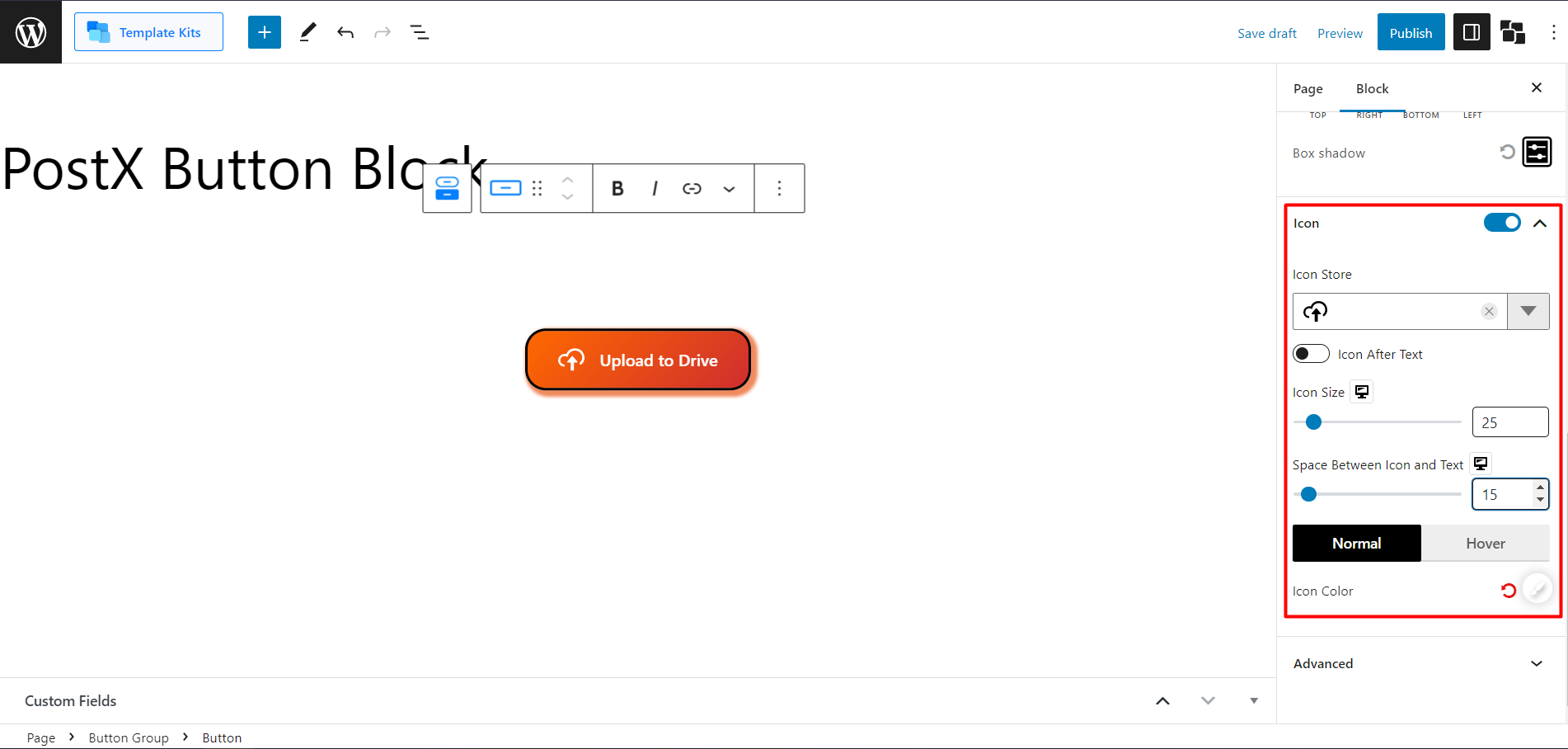
The last setting you’ll get in button settings is the icon setting. You have to enable the toggle bar to use it. And once you expand the setting, you’ll see the “Icon store” menu, where you can select icons from a vast library.

There is a button to swap the icon from before to after text.
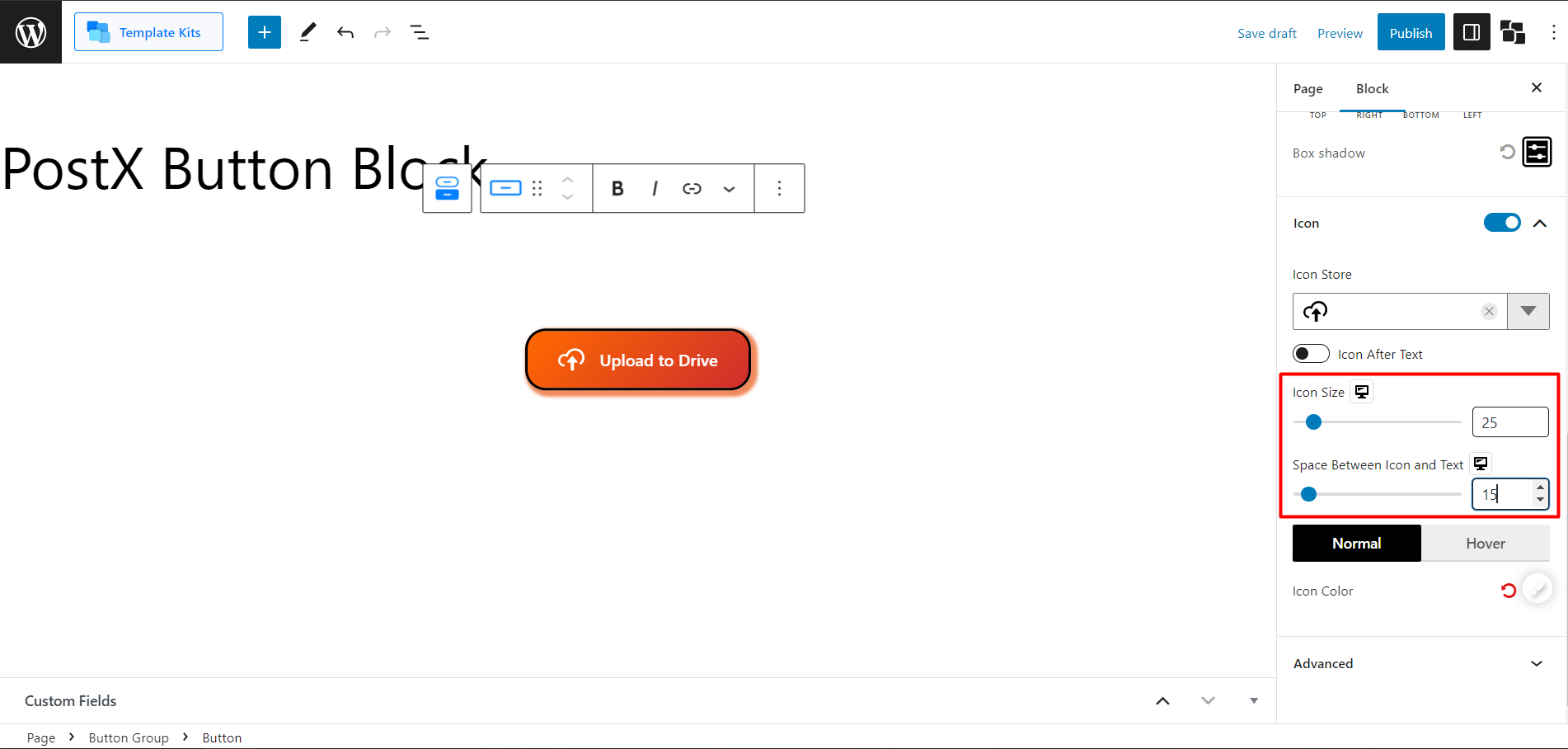
You can change the icon size and adjust the space between the icon and the text.

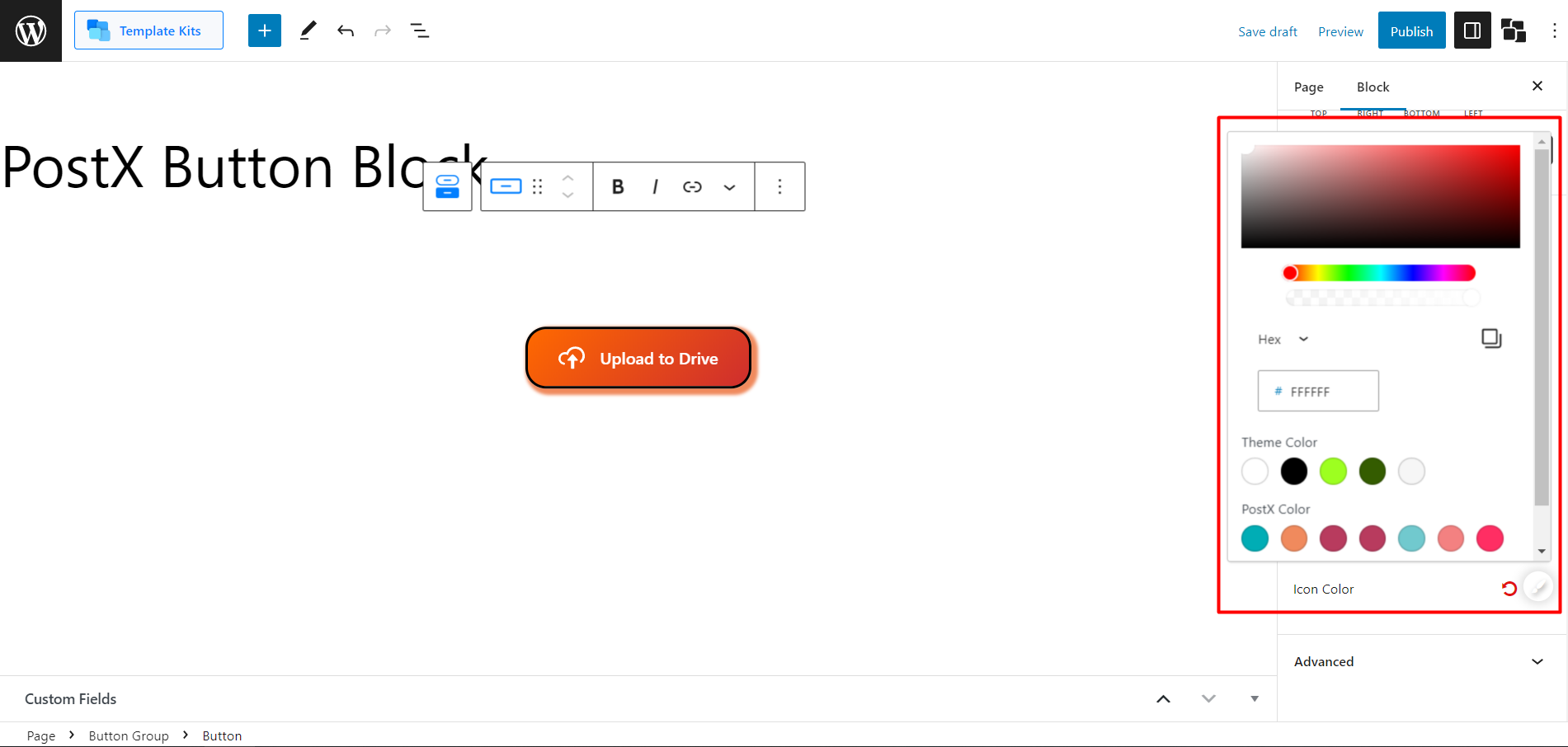
And also, you can change the Icon color in both normal and hover. You need to click on icon color customization to open the color palette.

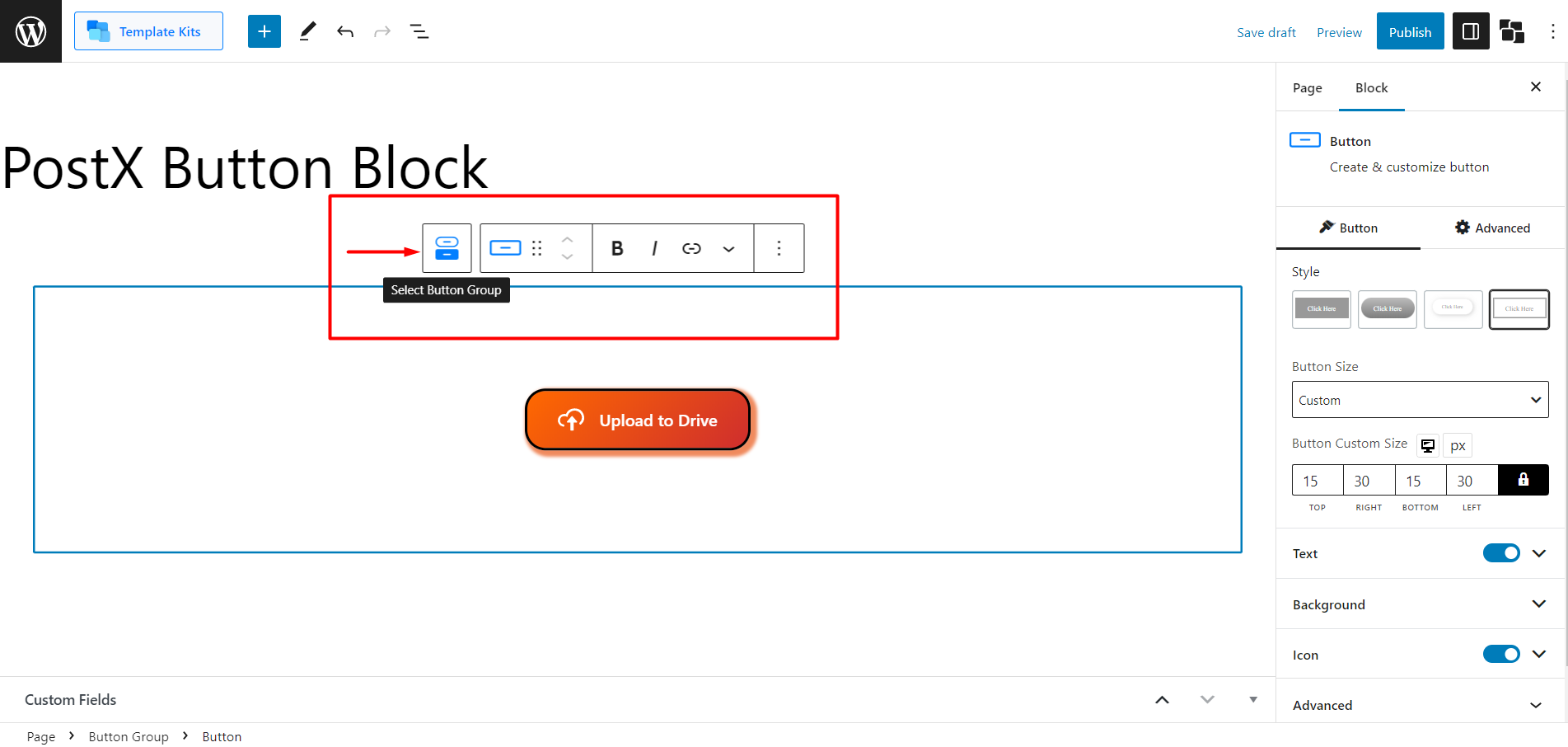
Customization Settings for Button Group (Multiple Buttons)
To select the button group, You’ll see a “Select Button Group” icon in the default WordPress Tooltip.

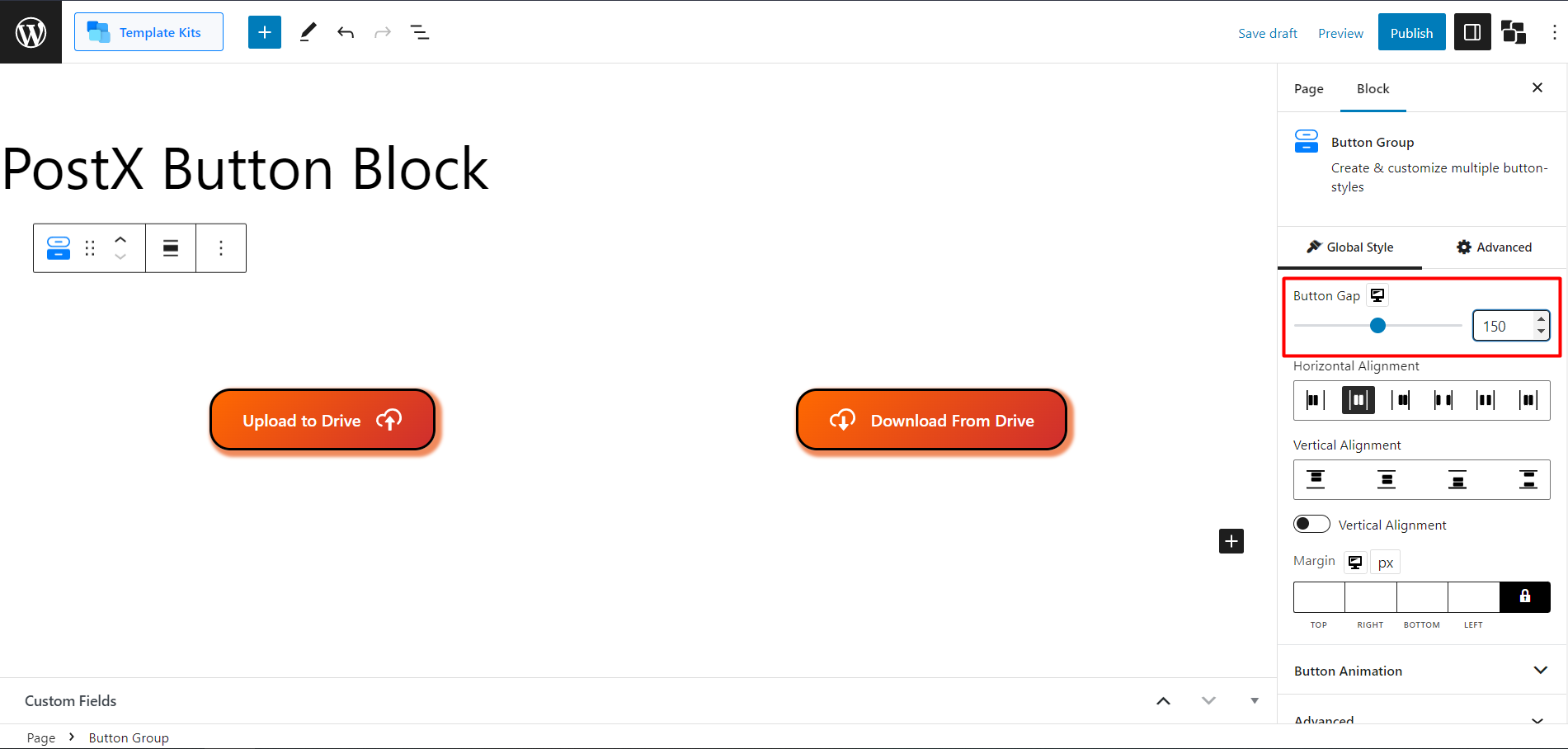
Button Gap
After selecting the button group, you will find the Button Gap setting. This setting helps to set the gap between 2 and more buttons.

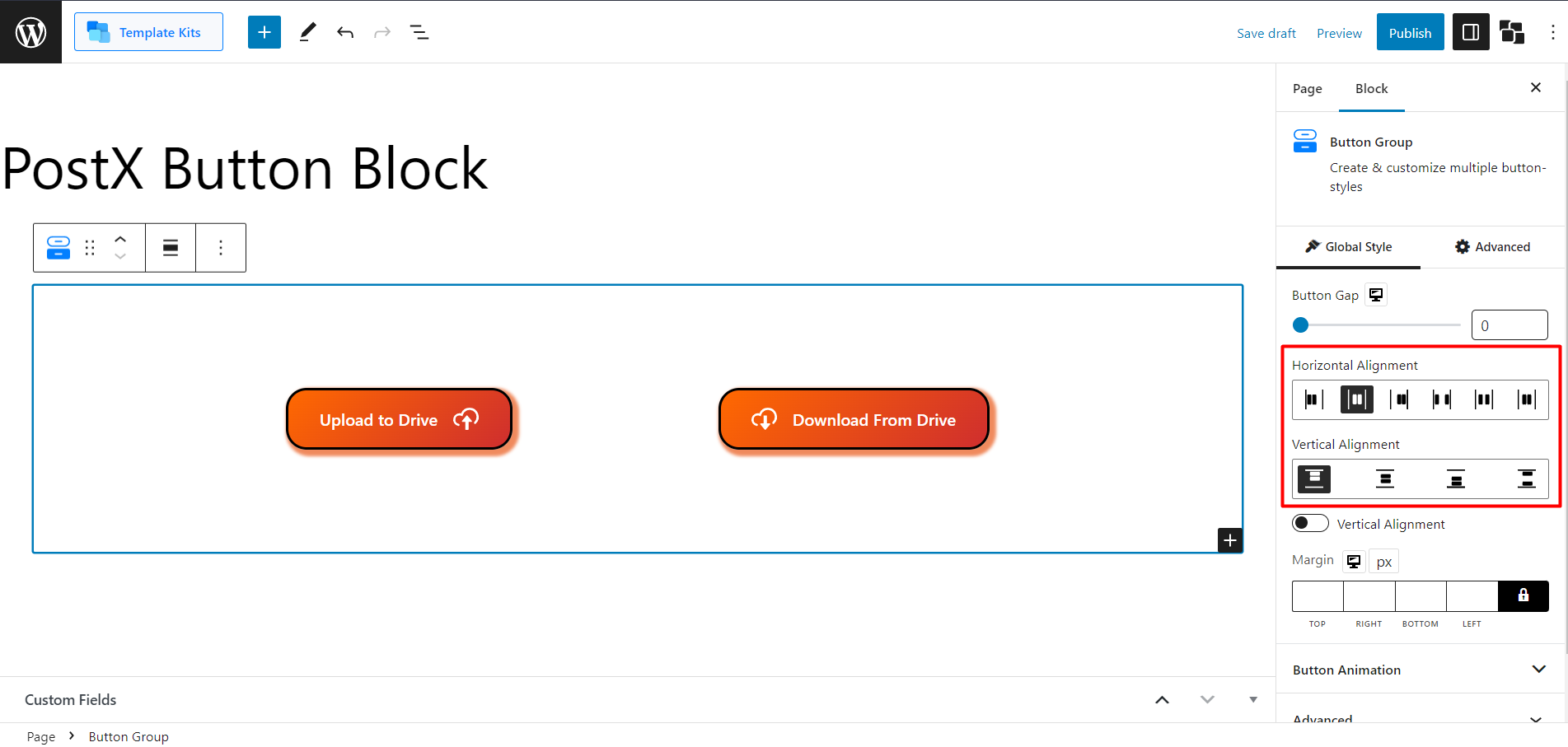
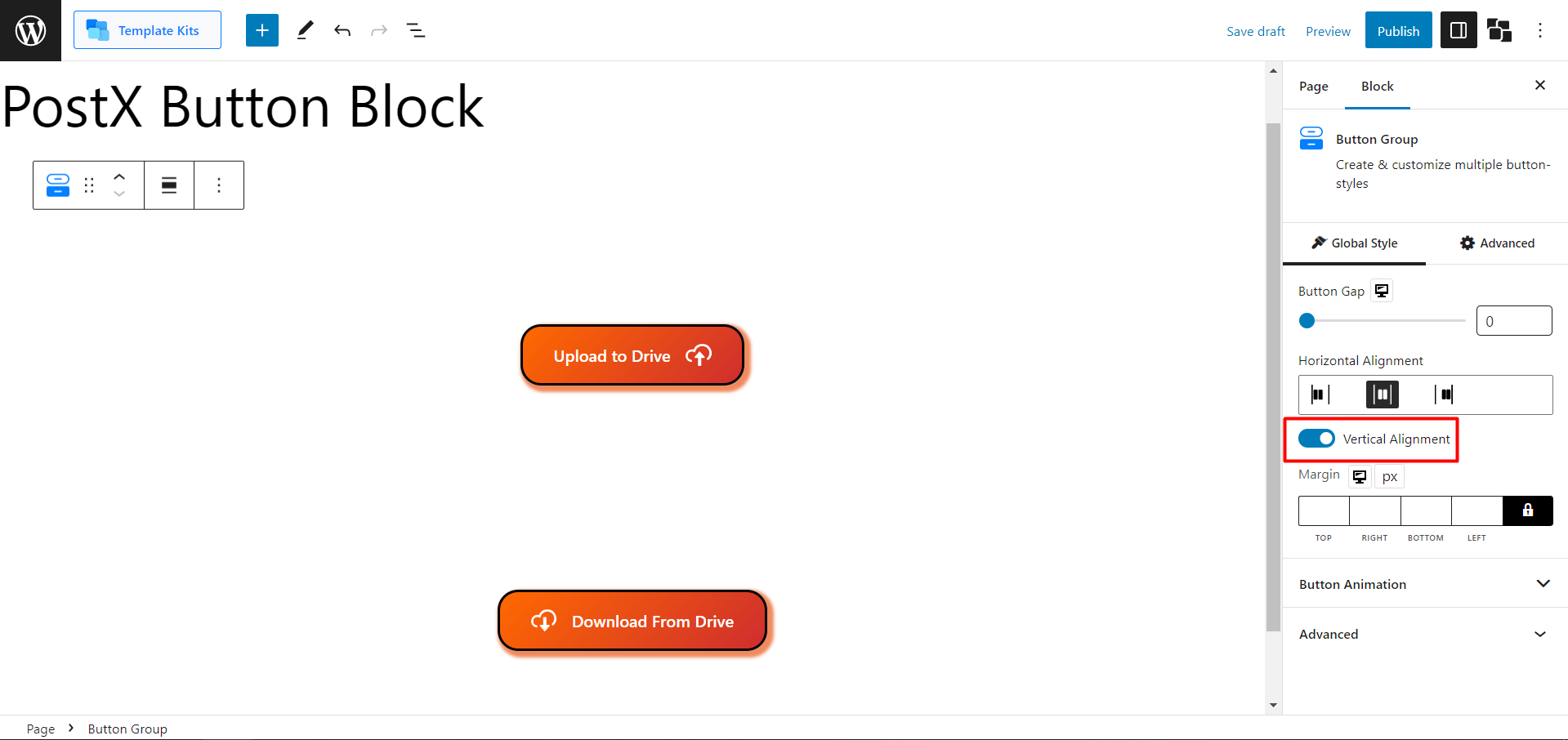
Horizontal and Vertical Alignment
Here, you can adjust the horizontal and vertical alignment of multiple buttons.

You can also toggle the Vertical Alignment to set the buttons vertically.

Margin
You can also adjust the margin of the whole button group from this setting.
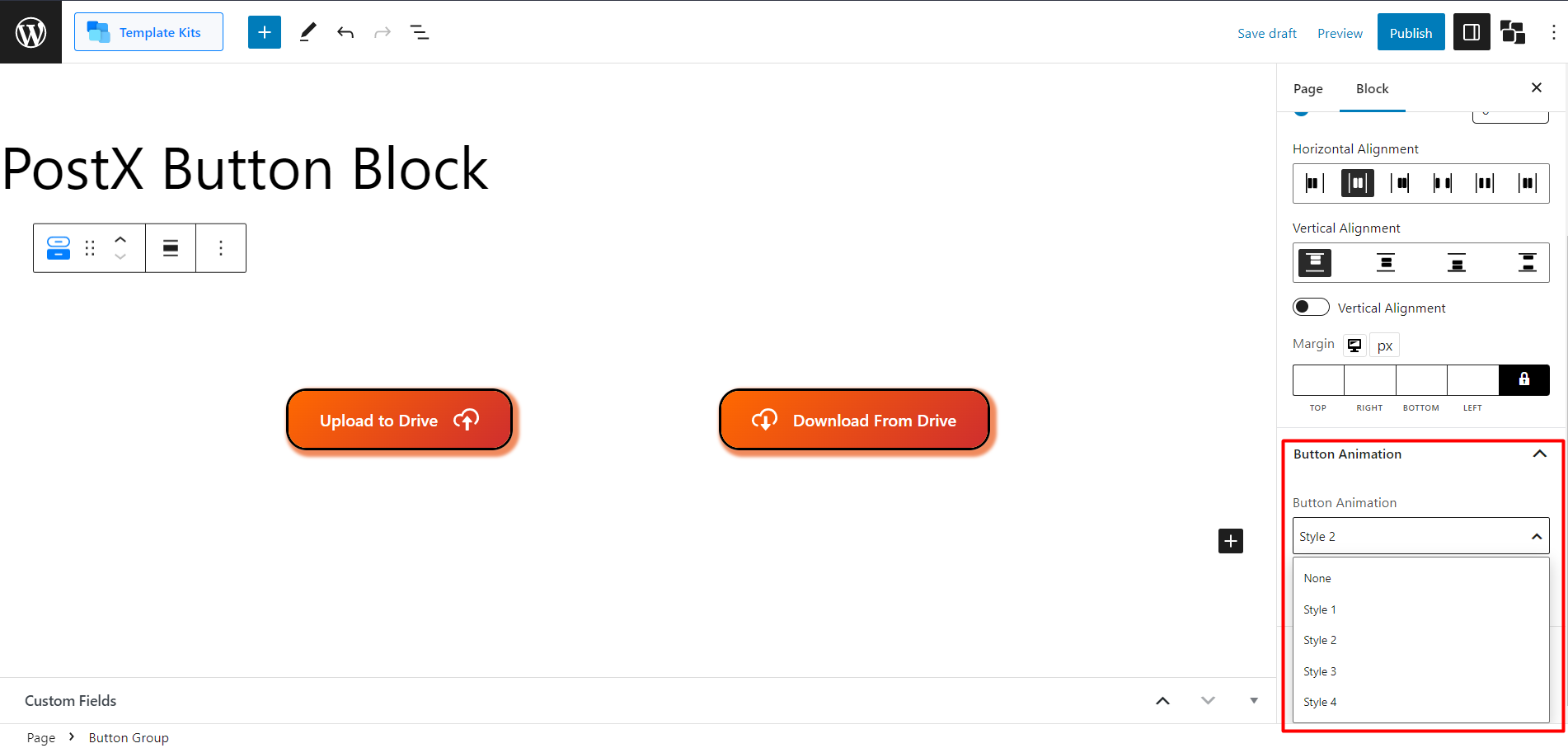
Button Animation
This is one of the most interesting settings in the button block. Currently, you’ll get 4 animations set in the WordPress button block. And each of them provides a different approach when you hover over your button. Also, you can adjust the position of the animation with the Button Transformation slider.

Here’s a visual of button animations.
And that’s all you will get with the WordPress Button block. Now you know how to add WordPress buttons with PostX.
? Get PostX Pro to unlock all exciting features and make amazing Websites!
Conclusion
Now that you know how to add buttons in WordPress, the Button block offers advanced customization options, including button styles, icon integration, gradient backgrounds, hover effects, advanced typography, button group functionality, and animations. You can create amazing social share buttons, or even implement a completely custom load more button in your site.
With this powerful tool, you can create visually appealing and engaging buttons that enhance your website’s user experience. Take advantage of the WordPress Button block by PostX to unleash the power of customizable buttons in WordPress.
You can check out WordPress video tutorials on our YouTube Channel. Also, find us on Facebook and Twitter for regular updates!