The WordPress Block Patterns and Global Styles of the Twenty Twenty Two theme are the most amazing addition to the WordPress full site editing.
Some WordPress users say that The new WordPress theme is all about a collection of Gutenberg Block of Patterns. However, the Twenty Twenty Two does not limit to that. It has full site editing capabilities and much more. That’s why we are continuously publishing blog posts about various topics of the new Theme.
Till now we have published about site icons, menu customization, sidebar, and custom home or the front page of the Twenty Twenty Two Theme.
More featured blog posts are coming to give you a full overview of the new promising WordPress theme.
WordPress Block Patterns of Twenty Twenty Two Theme
Now, before going into a dept explanation of the WordPress Block Patterns I would like to answer the first question that comes to everyone’s mind. The question is What are WordPress Block Patterns?
WordPress Block Patterns or Gutenberg Block Patterns are ready-made sections made with the combination of multiple Gutenberg Blocks. So, WordPress users can save their time by using the premade patterns instead of adding multiple blocks to build a section.
The WordPress Patterns has limited premade designs but this limitation can be lifted by using the Pattern directory.
How to use the WordPress Block Patterns
There are two ways to use the Gutenberg Block Patterns. You can either use the pattern library of the Twenty Twenty Two theme or directly copy any patterns from the WordPress Pattern Directory.
Pattern Library

The first source of the Gutenberg Block Pattern is the Pattern Library. Let me show you how you can add any premade pattern from the WordPress Pattern library.
First of all, add a new page or start editing a page where you want to use patterns.
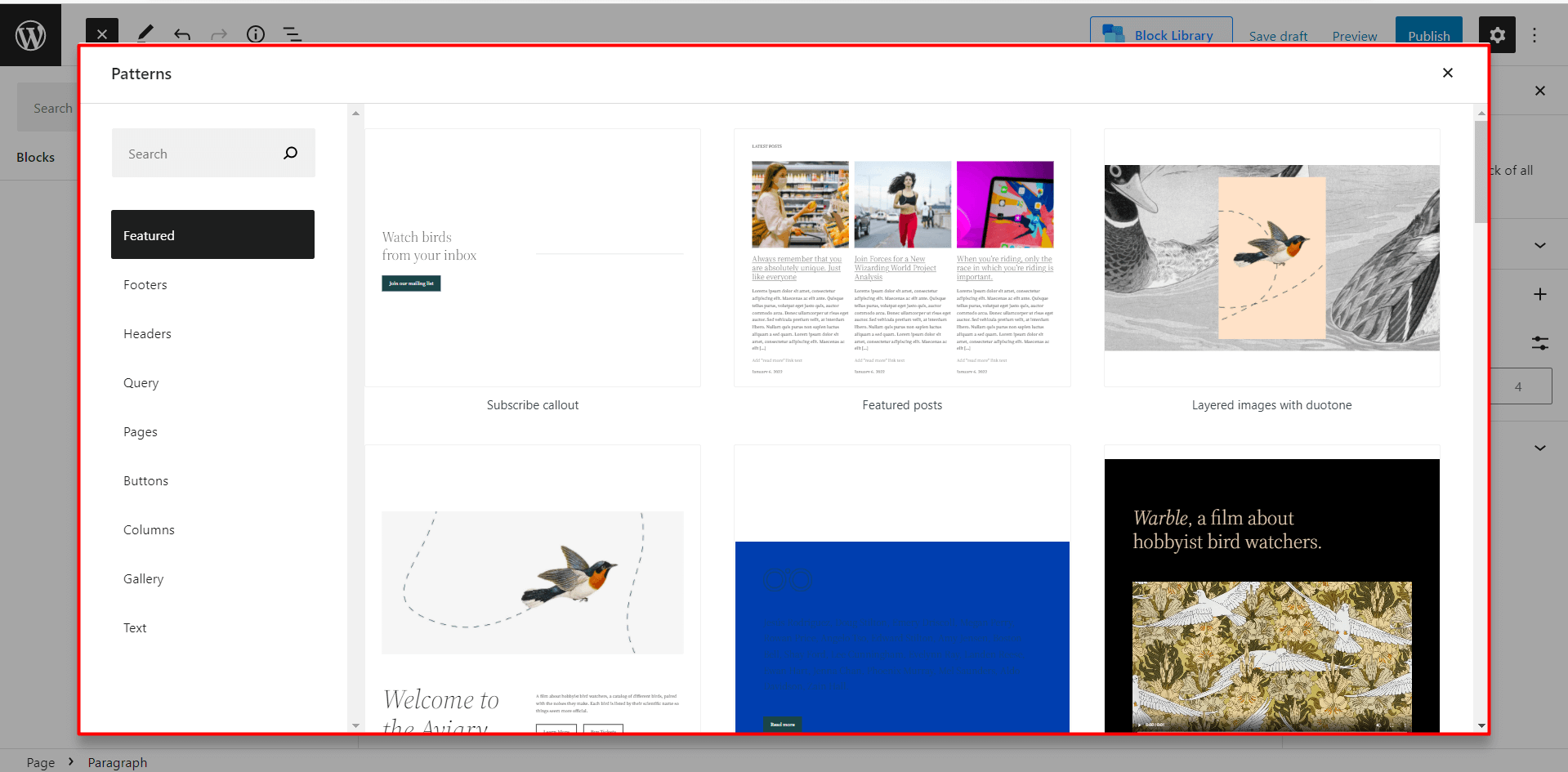
- Click on the Plus Icon.
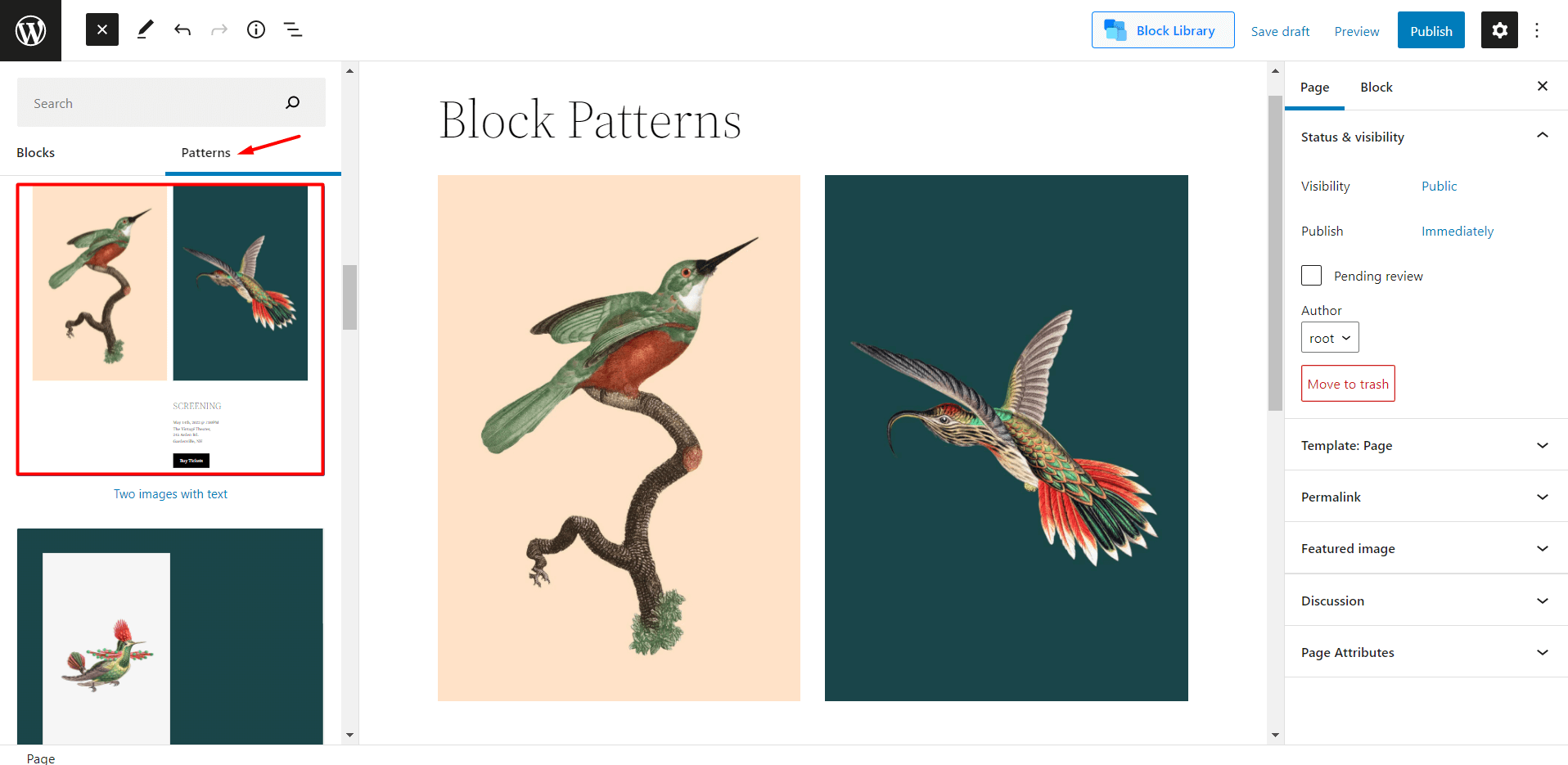
- Click on Patterns Tab.
- Click on your Pattern.

After clicking on the desired pattern it will be added to the page.
Pattern Directory

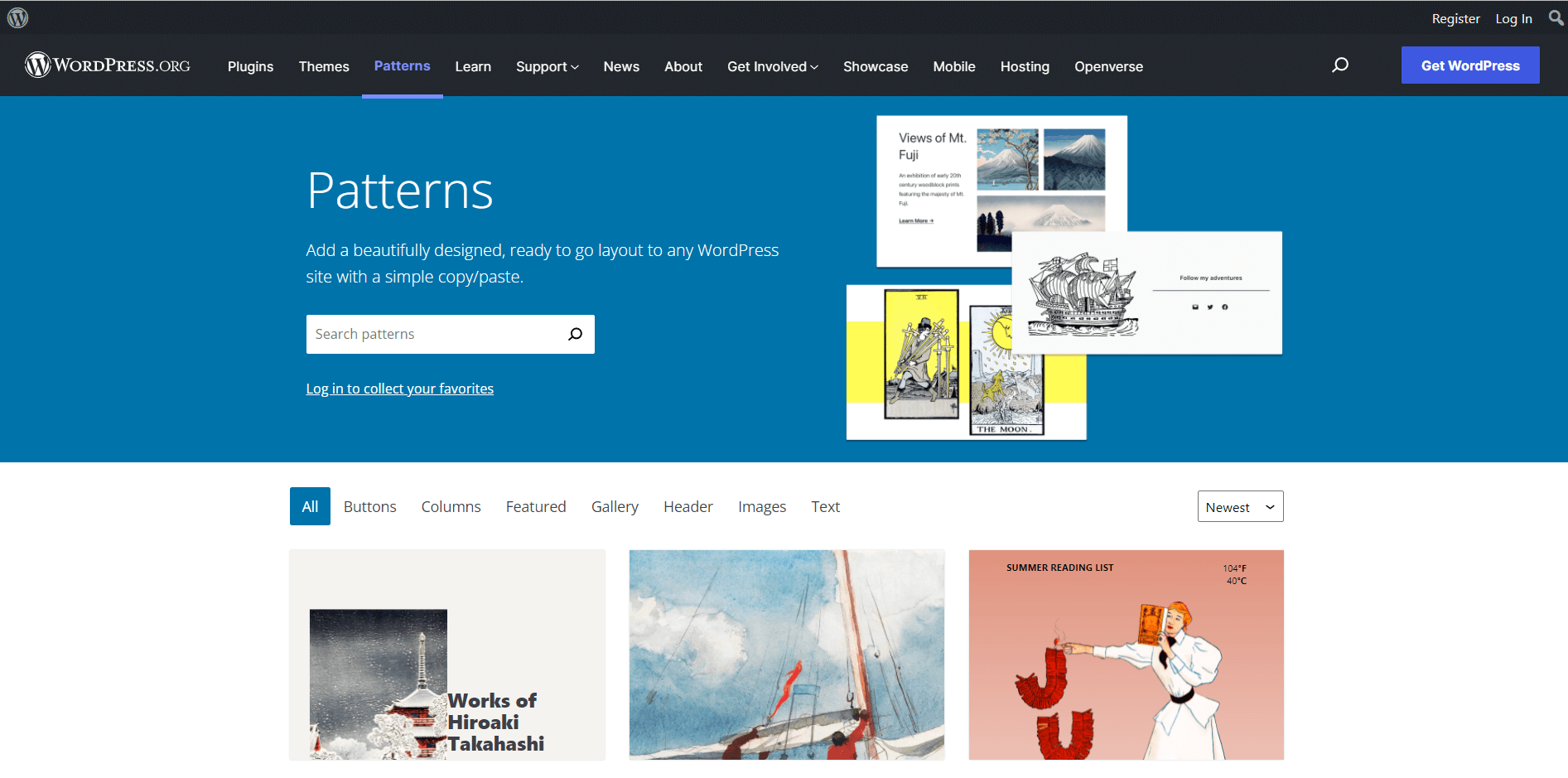
As a WordPress user, you may know that you are not limited to using the Default WordPress patterns library. There is another source from which you can add Gutenberg patterns. There is a WordPress Pattern directory located on the WordPress.org site. And adding any pattern to your site is like biting a piece of cake.
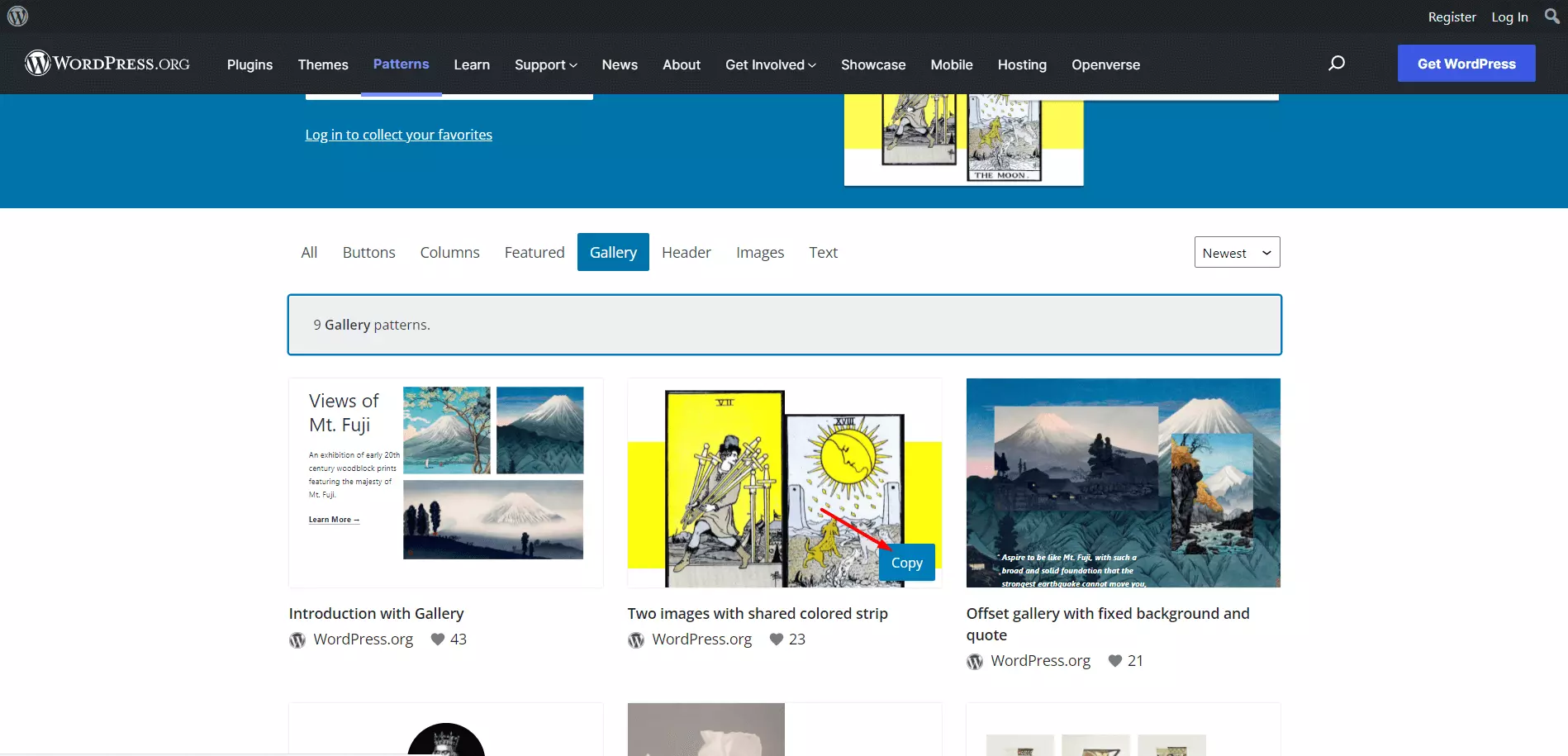
- Go to Pattern directory.
- Choose desire pattern.
- Click on Copy.
- Paste it to the page you are editing.

How to Customize WordPress Block Patterns
Adding block patterns is not the end of the story. We also need to customize it according to our needs. All block patterns offer some sort of customization options no matter the block is from the theme library or the directory. Now let’s see what types of customization are available with the patterns.
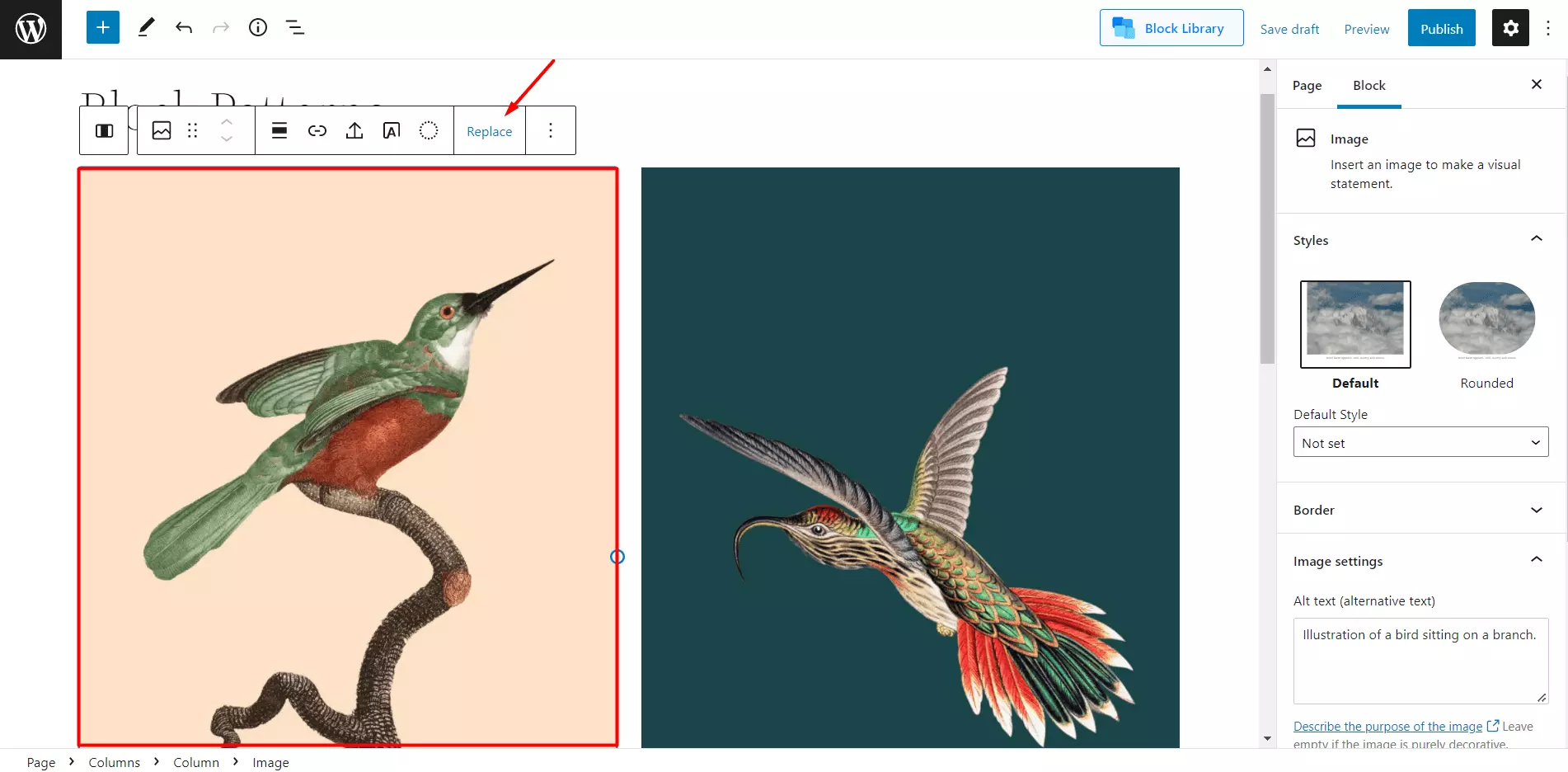
Replace Image: Most of the block patterns will come with a default image. So if you add any pattern with the image you can easily change it to any other image of your site library. You can also upload any image to replace it with the default image.

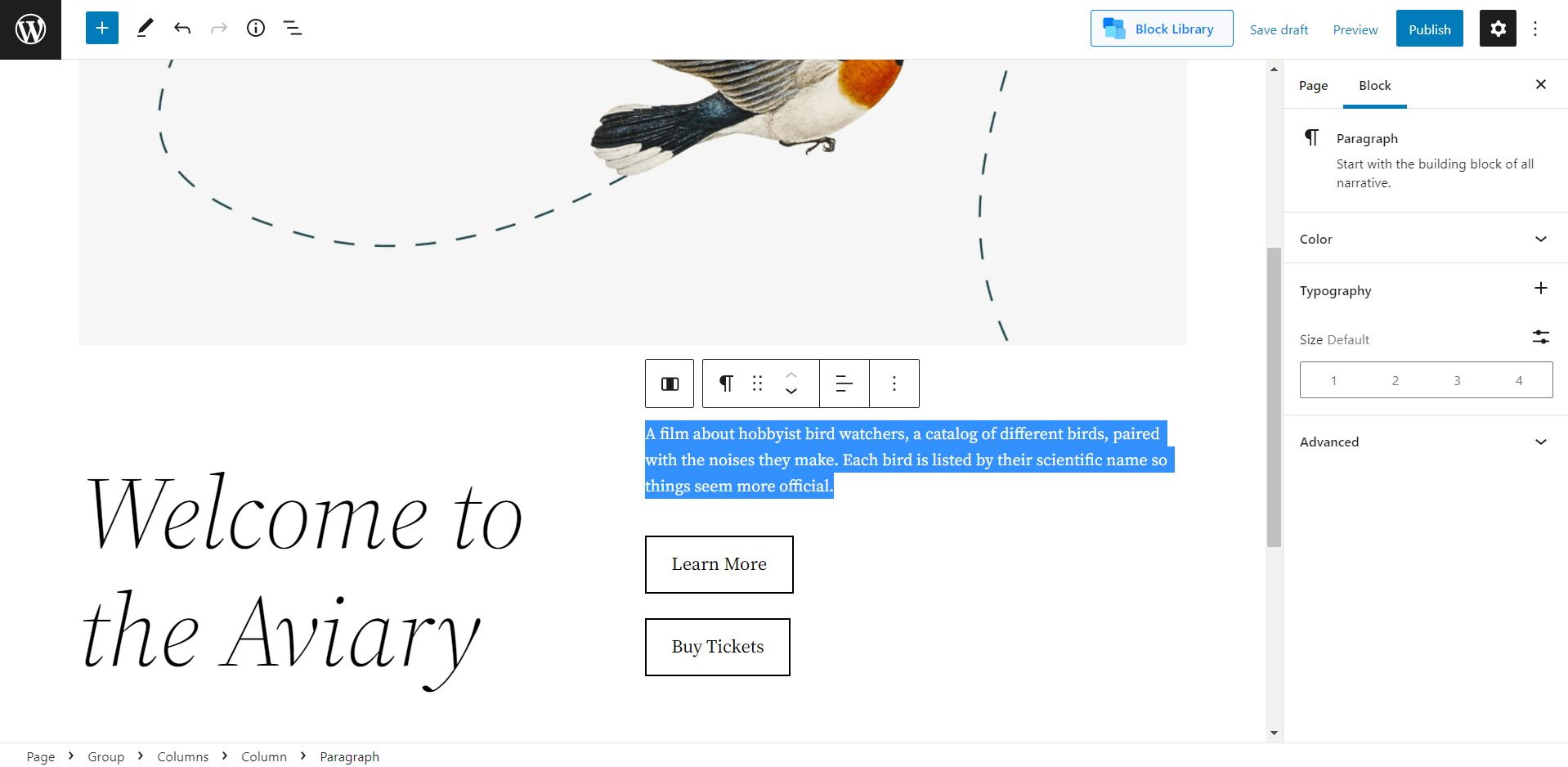
Add Custom Text: The text that comes with the patterns is dummy text. So, we need to add custom text in place of the dummy text.

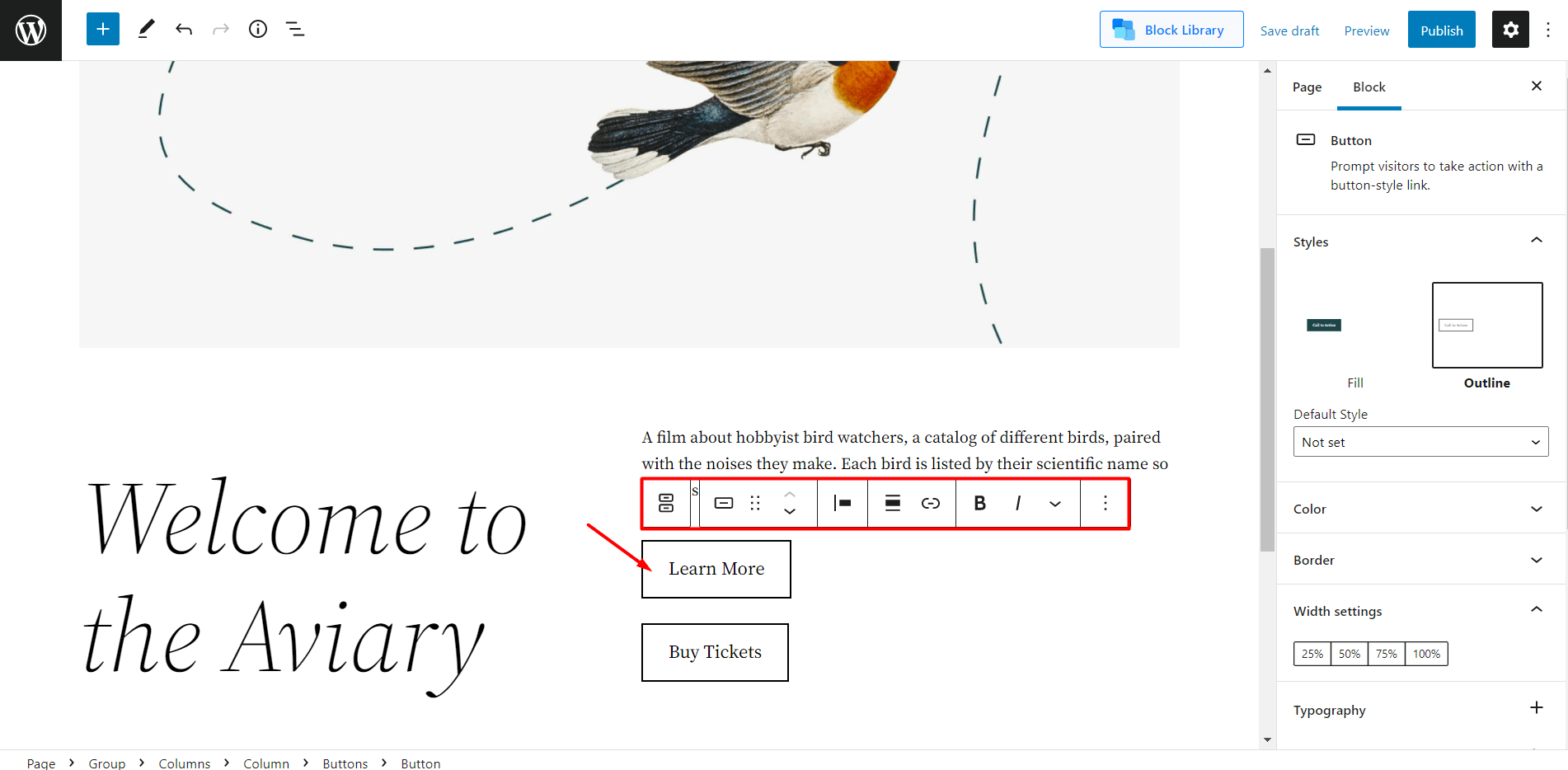
Customize Button: If you are adding a block having button text then you need to add a link to the button. Otherwise, the button will not trigger any action. You can also change the button style, size, and colors.

Benefits of Block Patterns in Twenty Twenty Two Theme
Now that you know why and how to use the block patterns it’s time to state the benefits.
Save Time: The main benefit of the patterns is that, they can save our time. As I have stated earlier Patterns are the combination of multiple Gutenberg Blocks. So, while adding a pattern to a page we are actually adding multiple blocks at once. That’s how we are saving time by using the patterns instead of adding multiple blocks.
Easy to Customize: Another benefit is that all the Gutenberg Block Patterns are flexible and customizable. The settings are similar to the default blocks of the Gutenberg editor. So that, we feel comfortable while customizing them.
Global Styles in Twenty Twenty Two Theme
The Global Styles settings of the Twenty Twenty Two theme let us customize the theme with three major settings. We can customize the Typography, Colors, and Layout of our site. Let’s take a look at the global settings:
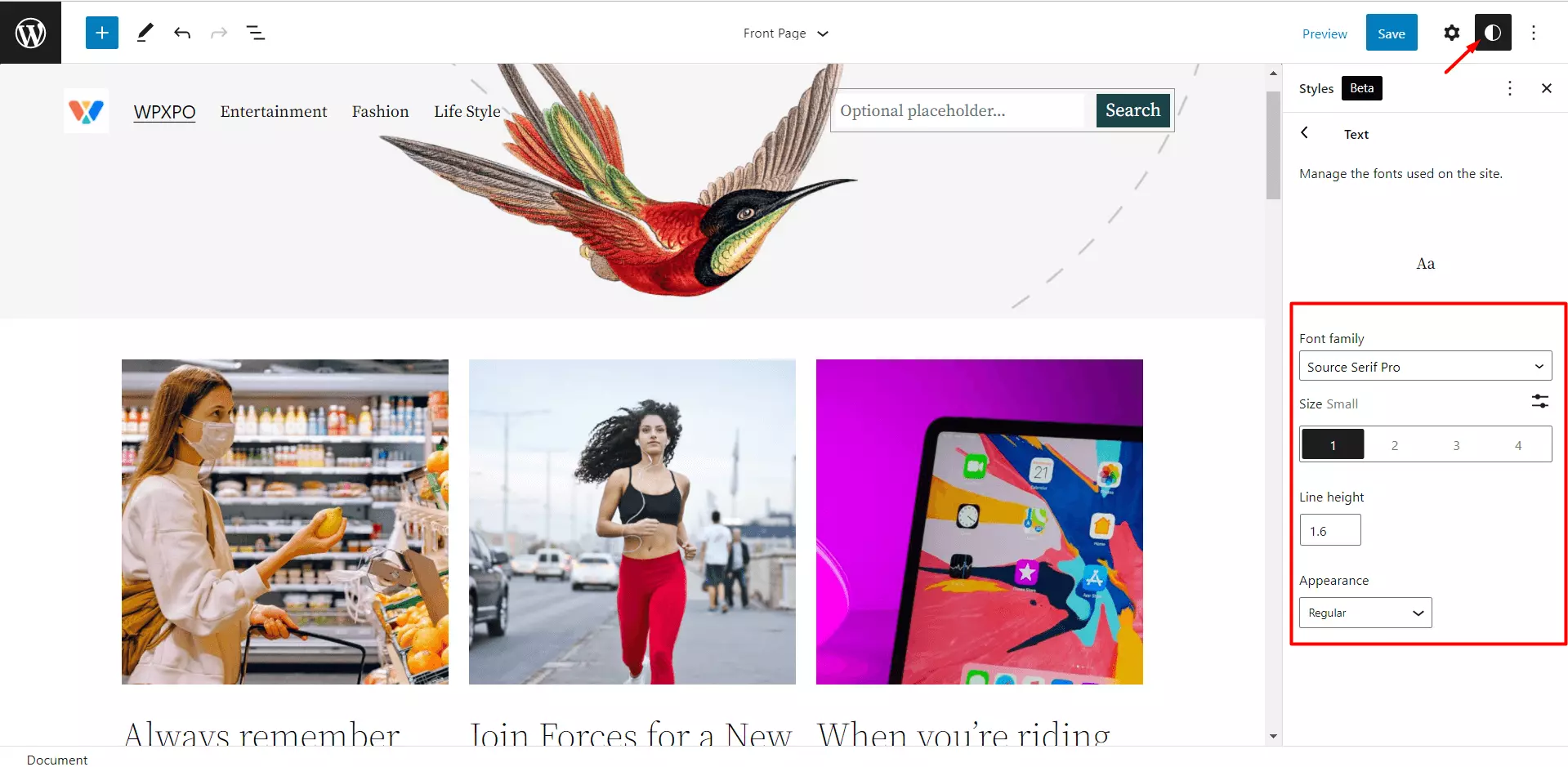
Typography
The typography settings allow us to customize the fonts of the texts and links of our site. However, there are not many controls in these settings options. You can play with four options which are font family, size, line height, and Appearance.

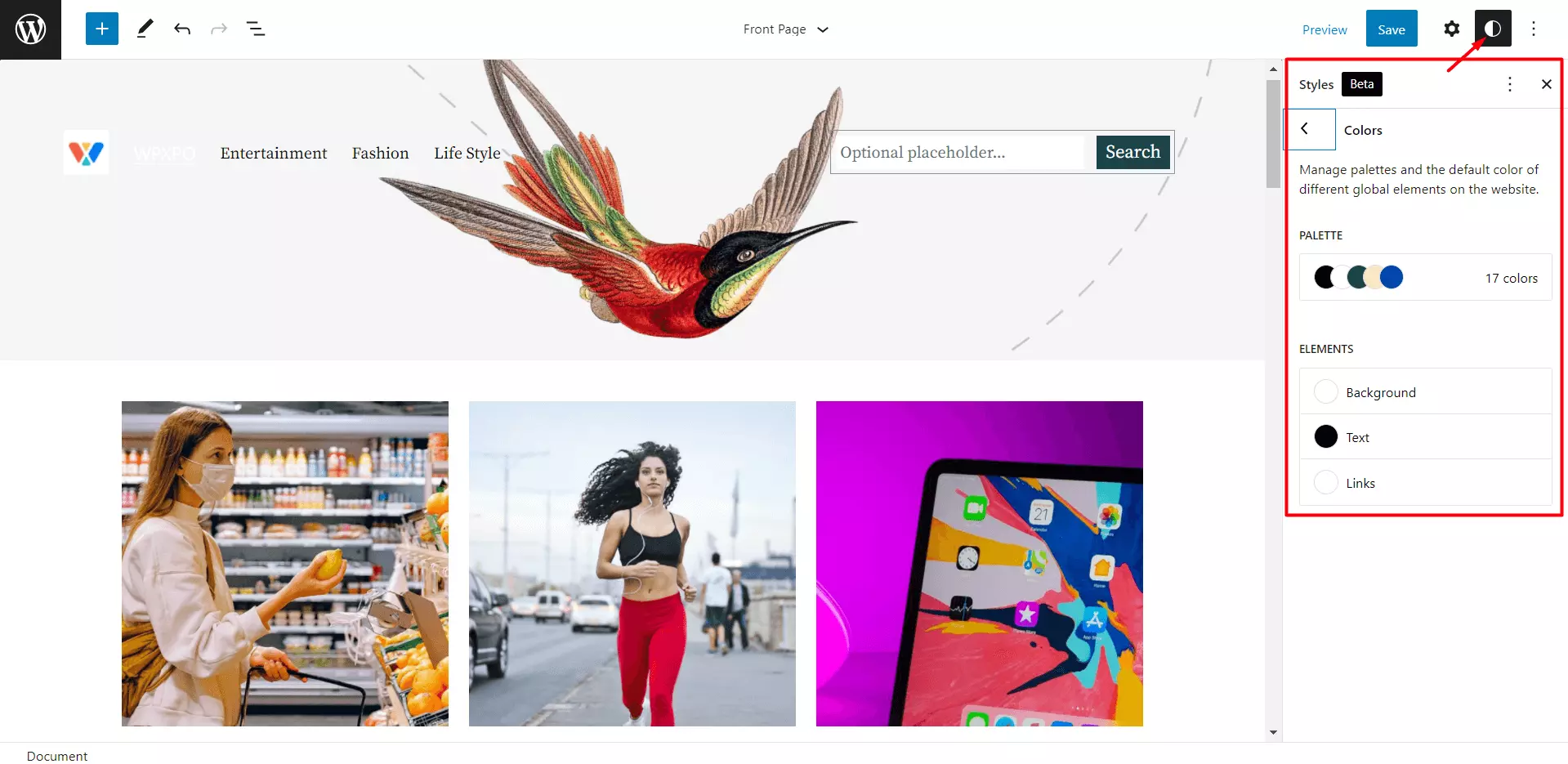
Colors
The color section of the global styling setting lets us change the colors of Background, Text, and links. You can choose from the default color pellets or choose any custom colors. However, you can also change the default color pallet as well.

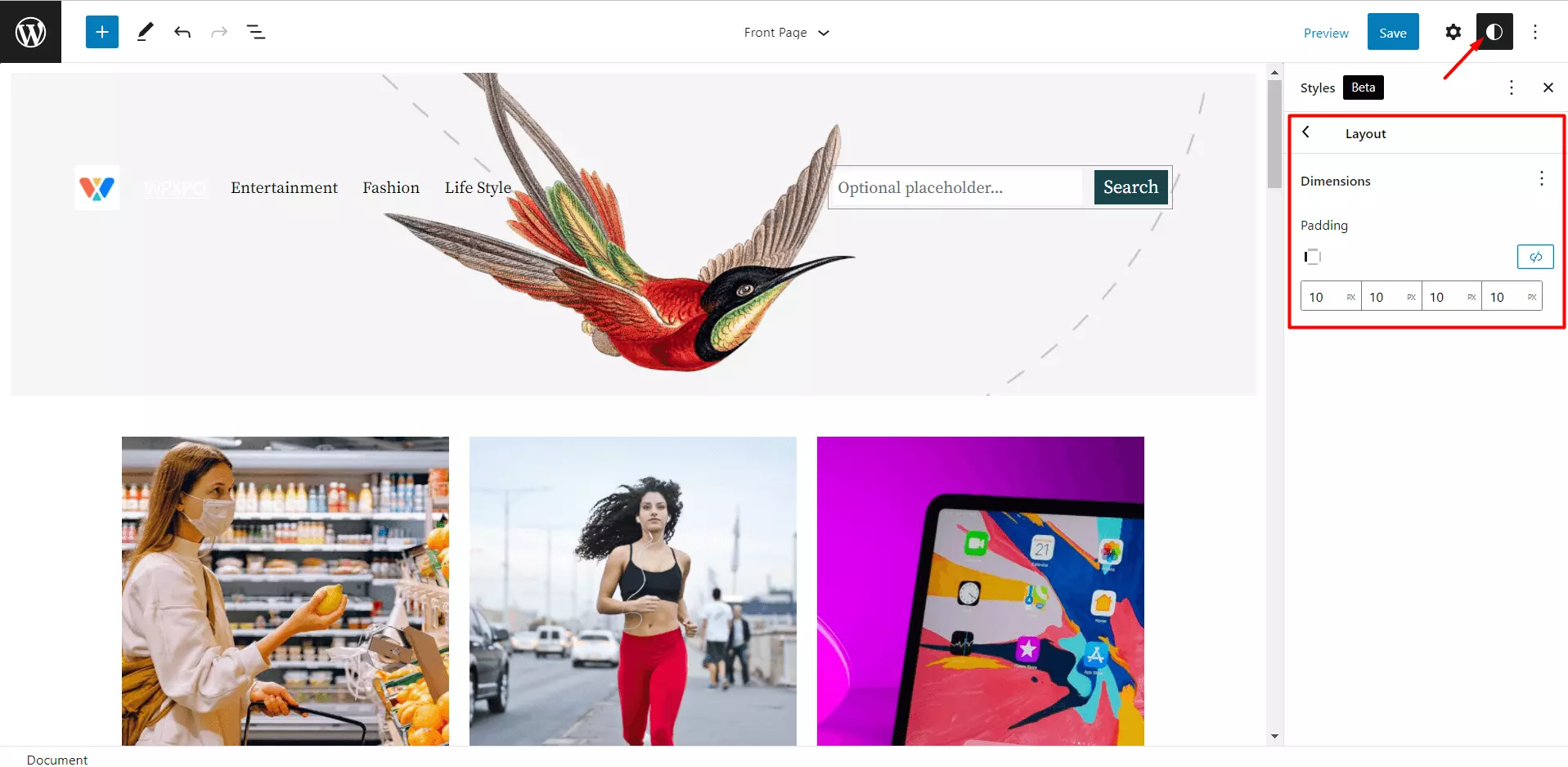
Layout
The Layout setting offers to add padding to your site. You can add custom padding to the Top, Right, Bottom, and left sides of your WordPress site.

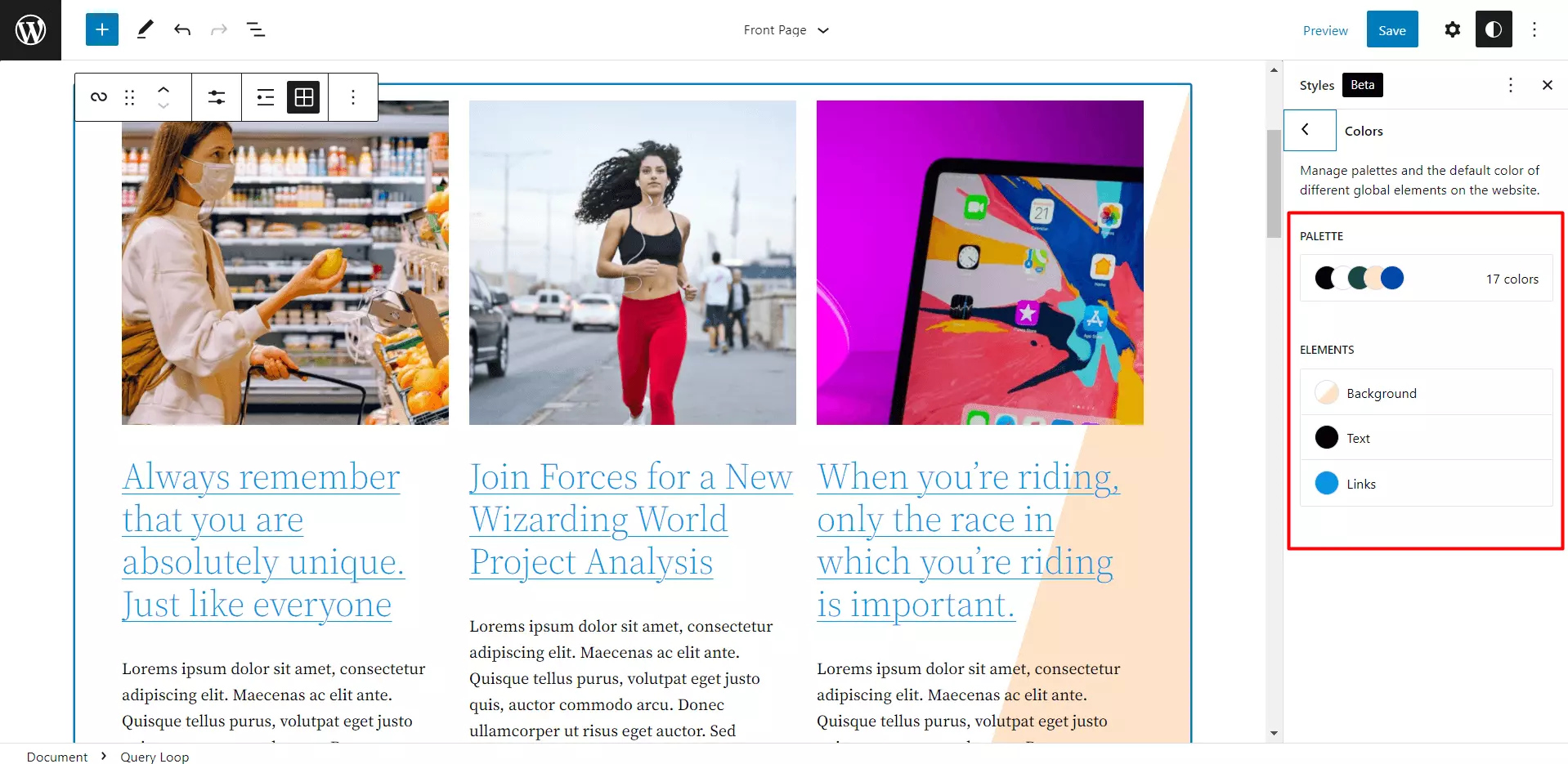
Blocks
Another interesting fact of Global Styles is that we can also use custom colors for individual blocks as well. For that, we need to navigate to the Blocks section choose specific blocks for which we want to set custom colors. After selecting a block we set custom colors for the Background, Text, and Links of the selected block.

Conclusion
That’s all about the WordPress Block Patterns and Global Styles. Make the best use of the Gutenberg Block Parrerns to create a landing page. If you face any difficulties while using the Gutenberg block patterns feel free to comment below.