Every eCommerce business aims to maintain customer engagement and retain visitors to their store. And the core way for that is to create an amazing store. Let’s take WooCommerce as an example because it’s the highest used platform to create an online store.
Displaying the products is the first and foremost concern for store owners. There are lots of ways to show products which attract customers the most.
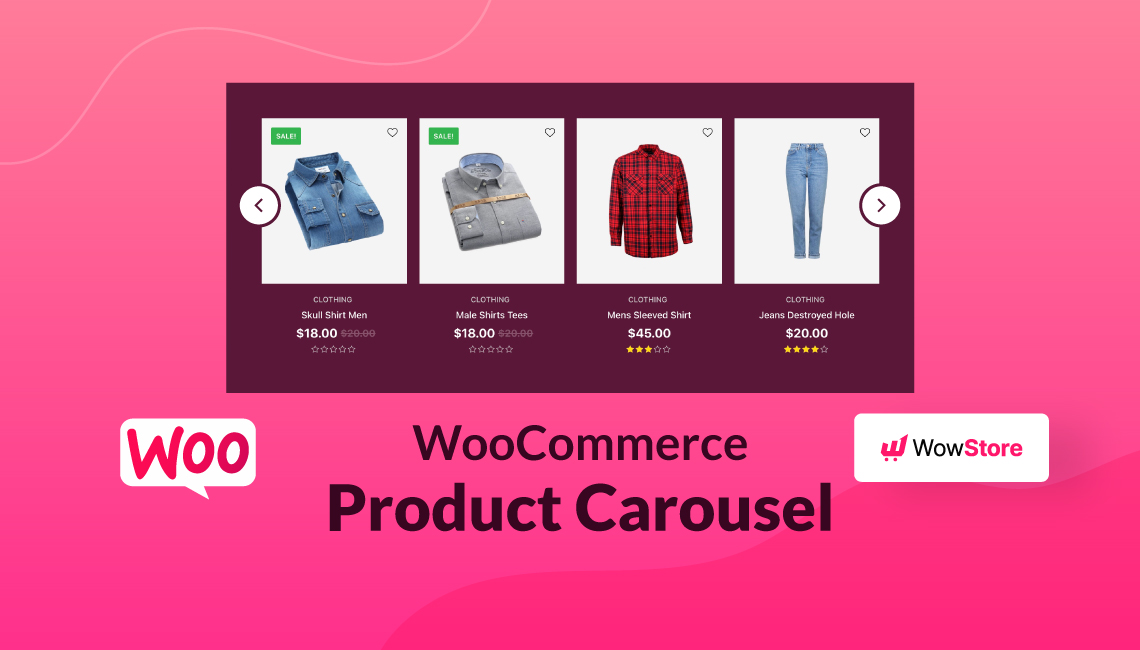
Product carousel is one of the best ways to display products in a WooCommerce store. Based on statistics, 72% users advance the carousel and 23% users interact with it! It’s a definitive approach to keep potential customers interested by allowing them to navigate a large number of products.
So, today I’ll show you how to add WooCommerce product carousels in your store.
What is a Product Carousel?
A lot of people think that product carousels and product sliders are the same thing. Although they are similar in feature, let me assure you they have a key difference.
The product carousels display multiple products in a slide, whereas the product slider shows a single product each slide. So you see, they work similarly but have different use cases. You can check out the article I wrote on WooCommerce product slider to understand it better.
Product carousels are best used on a category page or a homepage. Because they allow customers to quickly browse through a variety of products and discover new items. Also, you can use product carousels on a product detail page to showcase related products or variations of the product.
On the other hand, the best place to use product sliders is on a product detail page or a shopping cart page. This allows customers to easily compare different product options and make informed purchasing decisions.
Now that you know about product carousels, let me show you how you can add product carousels in your WooCommerce store.
How to Add WooCommerce Product Carousel
ProductX is now WowStore! We’re very excited to bring you this experience, packed with exciting features. Please note that the features, blocks, starter packs, etc. all work the same. If you have used ProductX, you’ll feel right at home with WowStore.
Before I start, let me tell you that you can’t add product carousels without a plugin. I’ll be using ProductX and show you how easy it is to add a carousel in just a few clicks.
To create a WooCommerce product carousel, all you need to do is follow the steps below.
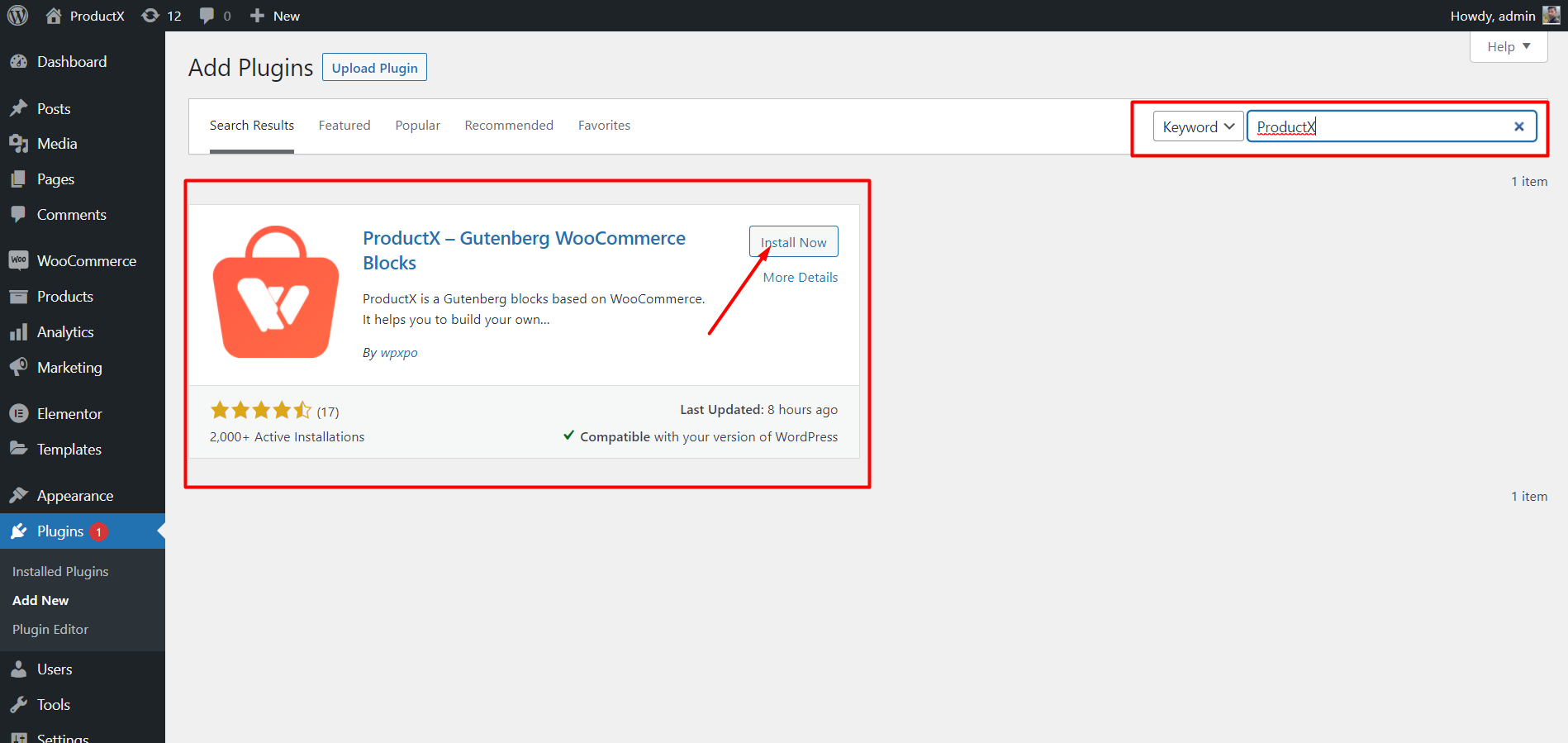
Step 0: Install ProductX
You need to install and activate ProductX. Seems obvious, duh! You can get it on the plugin store. After completing the process you’re ready to add product carousels in your store.

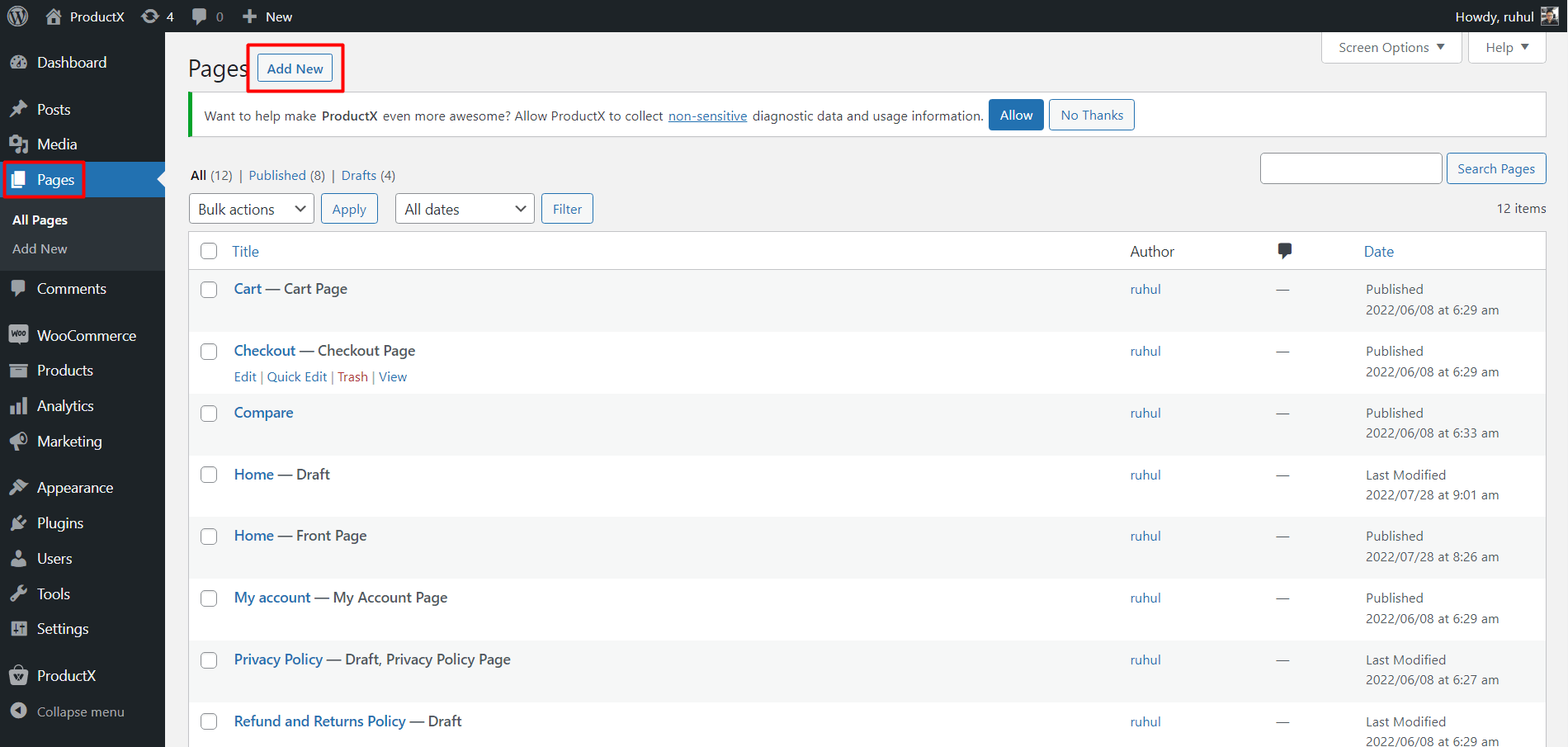
Step 1: Create New Page / Update Existing One
Now, you’ll need a page where you can add your product carousels. You can create a new page or edit existing ones, that’s totally on you.

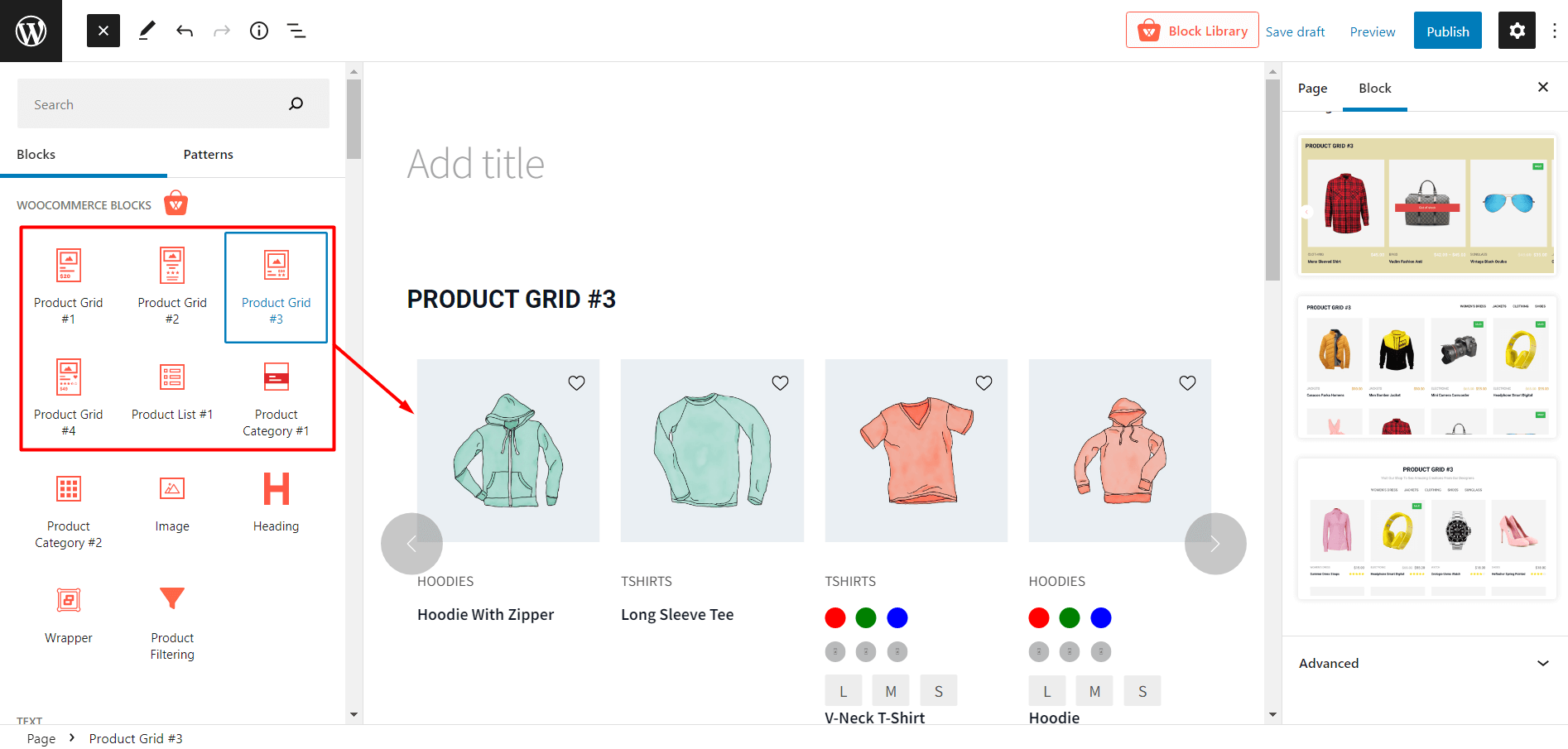
Step 3: Add Product Blocks
ProductX will unlock some amazing Gutenberg product blocks with useful features. These blocks are highly customizable and each block has its own characteristics.

You can use product list, product grid or even the product category block if you want to add a product carousel. ProductX offers 4 grid blocks, 3 category blocks, and 1 list block. So, it’s safe to say that you have plenty of options to choose from.
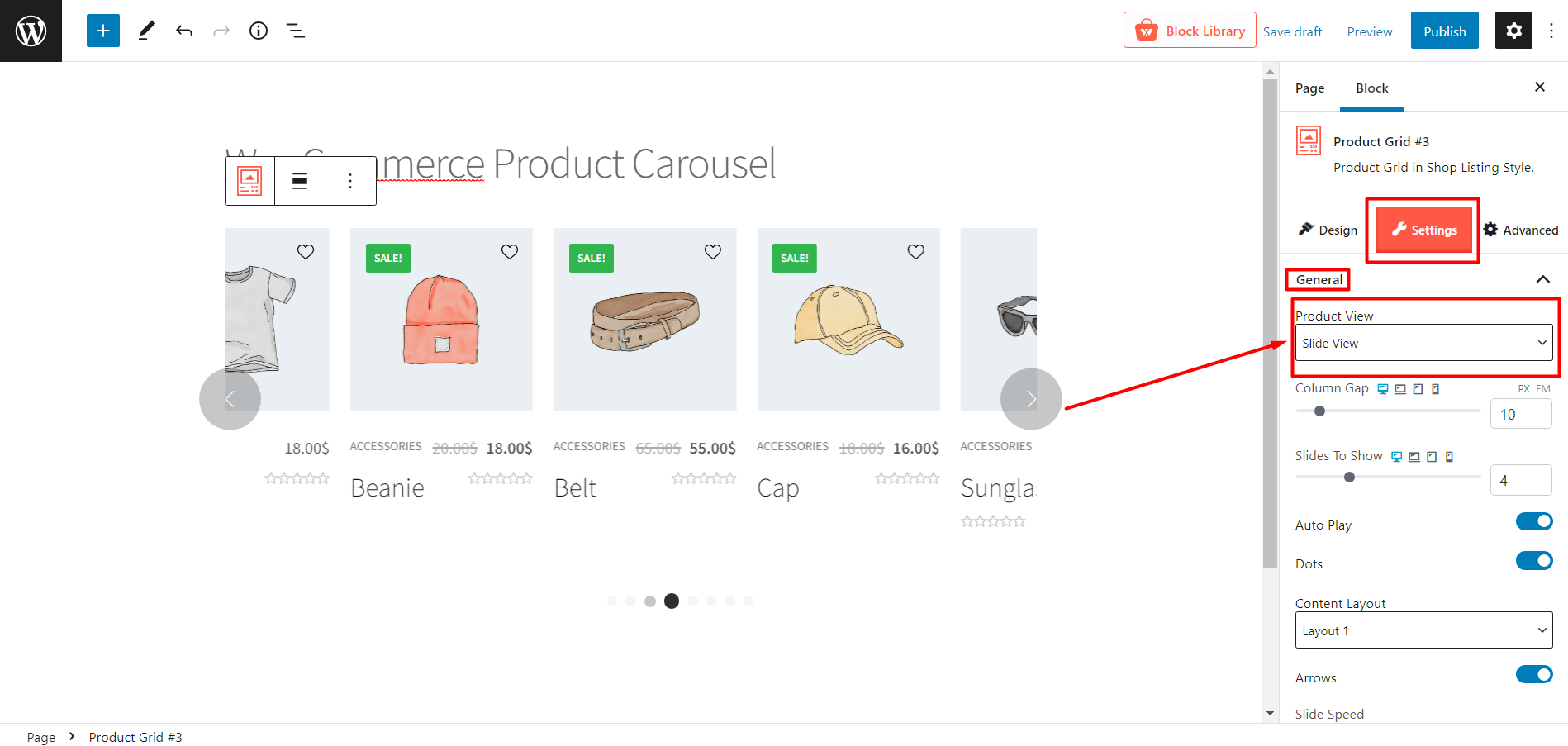
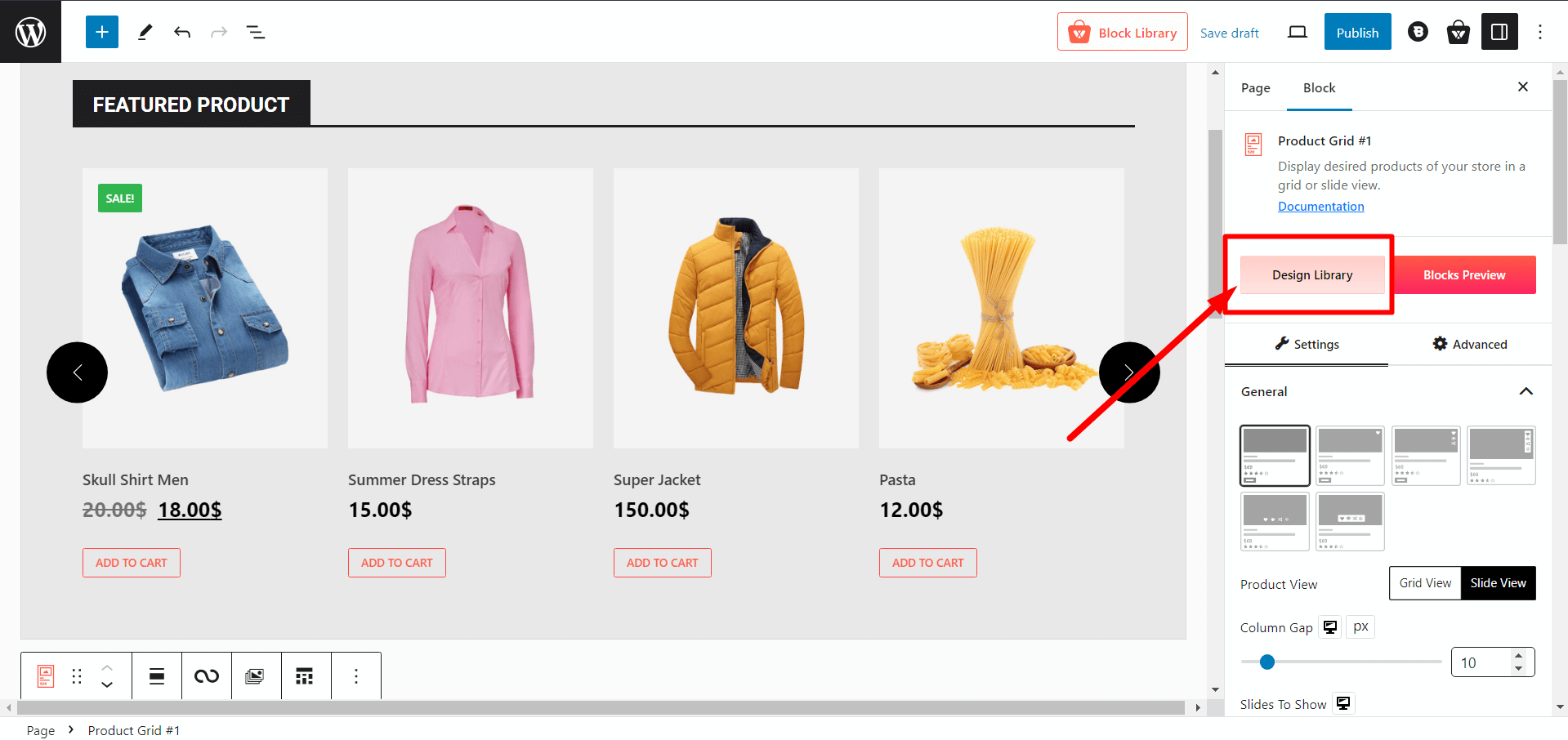
Step 4: Select Slide View
No matter what blocks you chose in step 3, you will see that they are not even close to a carousel. But all you have to do is, change the Product View option to Slide View.

Once you do that, you’ll see the carousel-like view which you can further customize. If you don’t know, each block has quite a few customization options and you can make them just the way you want!
Step 5: Customize the Carousel
The product list, grid and category has its own customizations but I’ll be focusing on just the carousel.
The Design
The first thing everyone notices is the design. Everyone wants to make it pretty and eye-catchy. But it sure takes a lot of time to fully customize and create one.

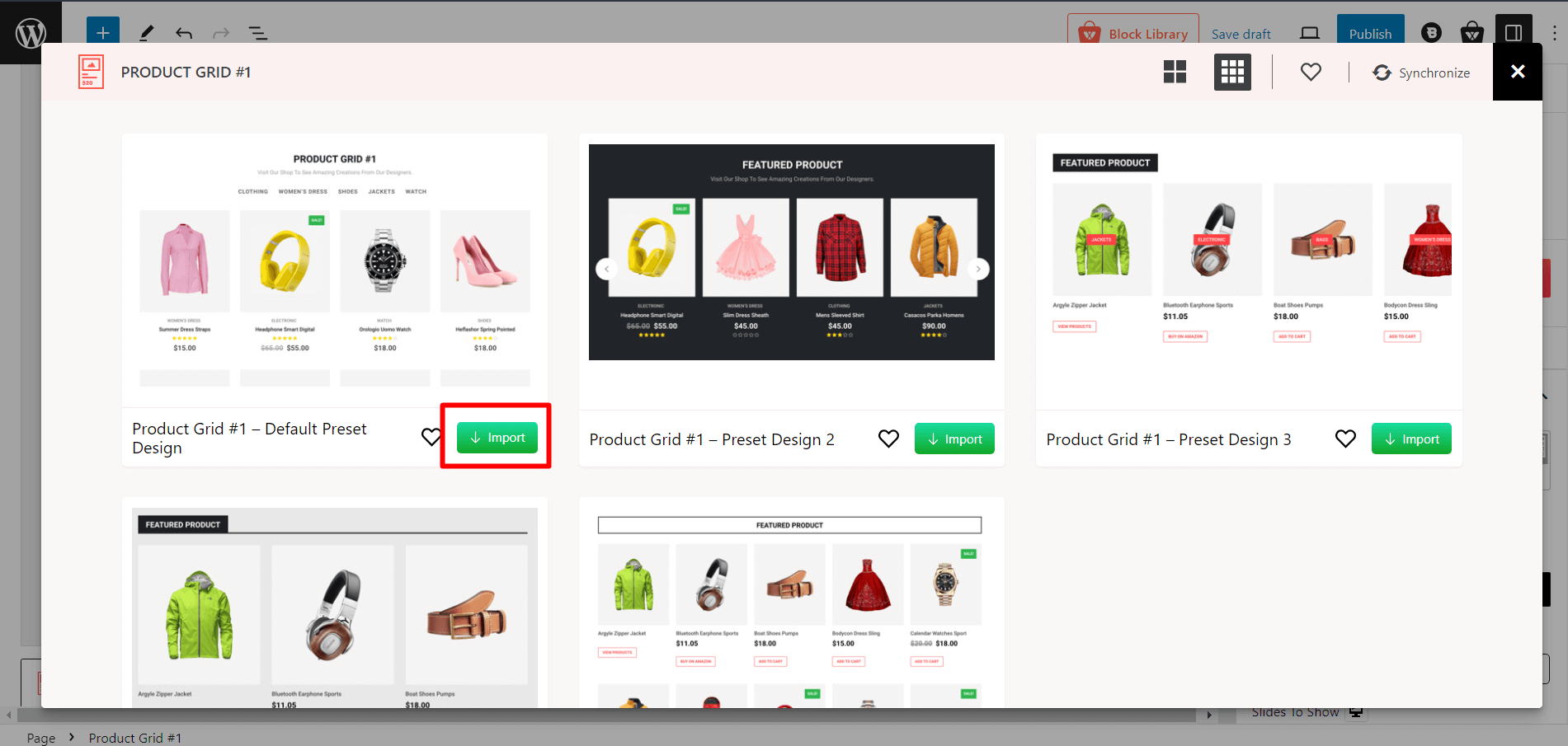
That’s where ProductX comes in. It brings you with the design library, where you get premade designs for the blocks. No more customization hassle, just select your design and click import and you get an amazing design ready to display.

The Gap
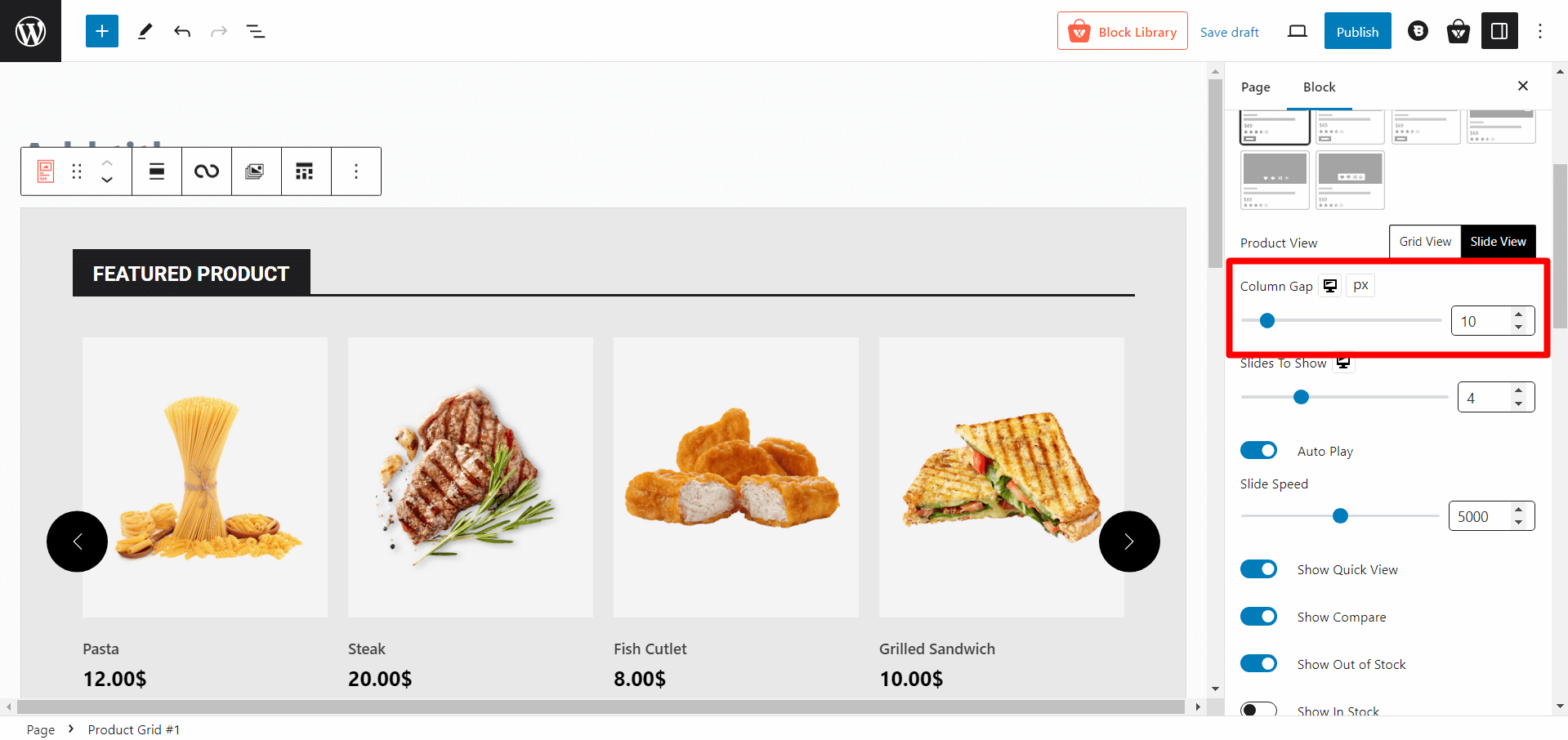
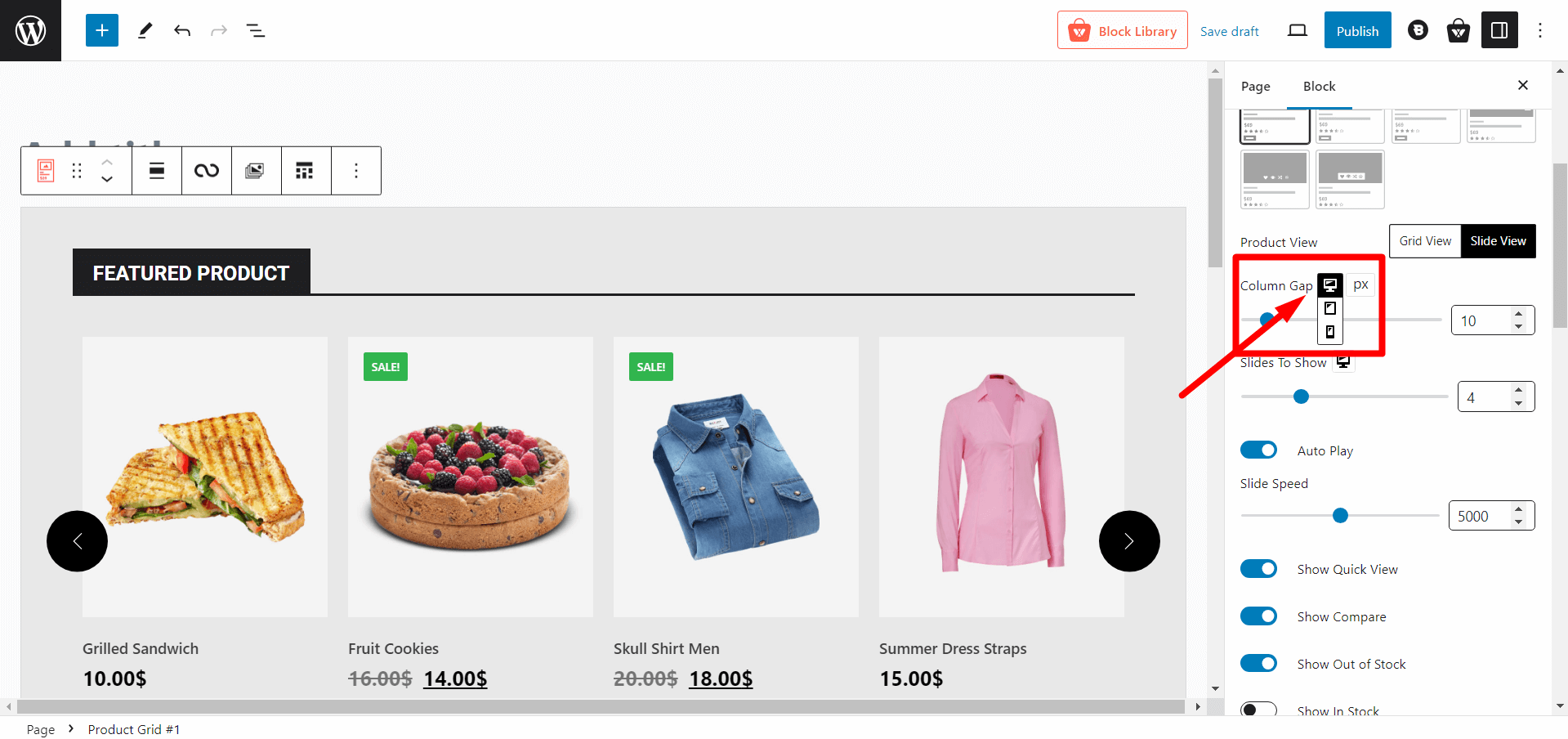
Based on your website’s design, you might need to adjust the gap between each column. Like, if you have a bigger space you need to make the space a bit higher and if you’re using the carousel in a limited space, the gap should be lower. Otherwise the design might feel a bit broken.

You can adjust the column gap using a slider as well as a numeric text box.

You’ll also get a responsive option to check how it will display on web, mobile or tablets.
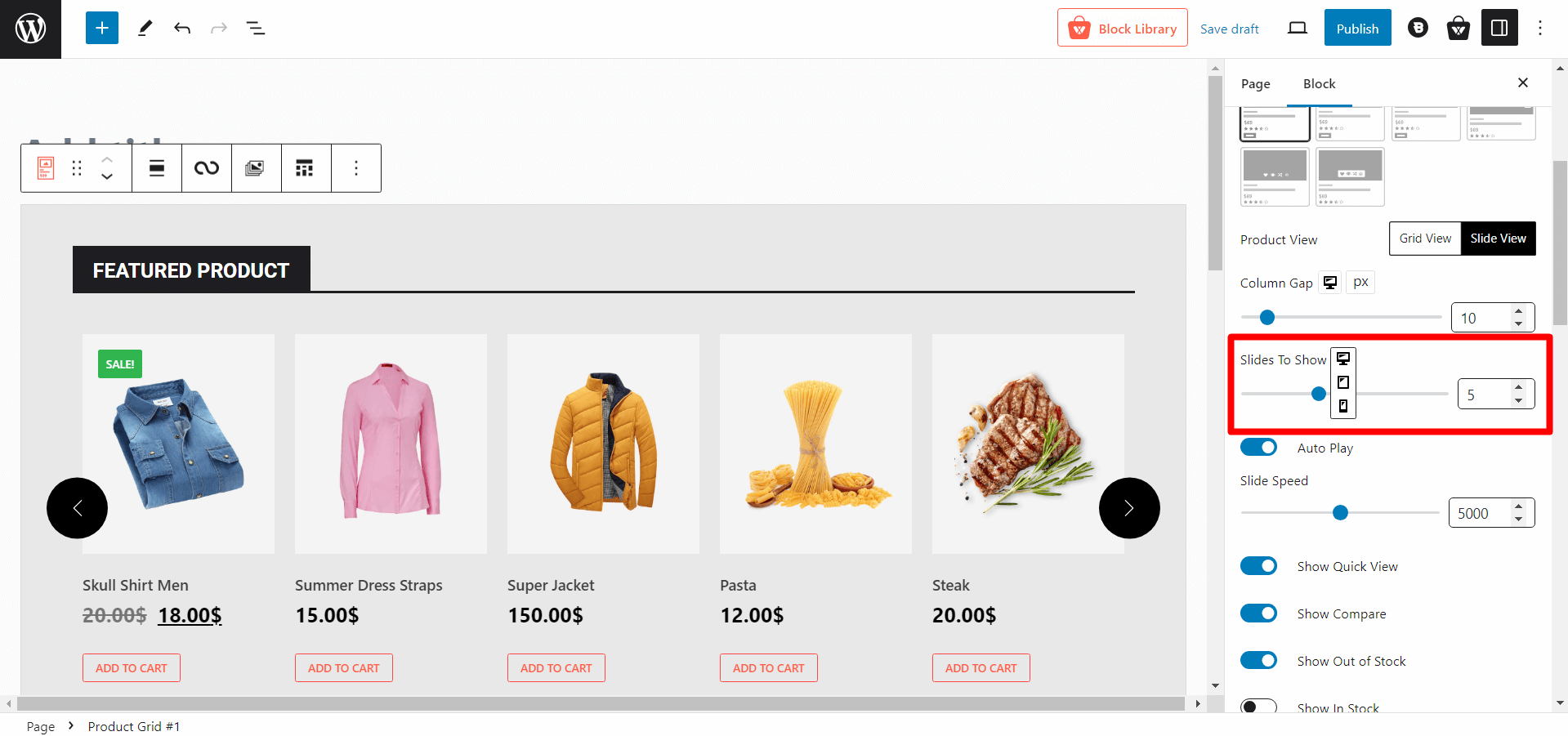
Number of Slides
Next comes the settings to adjust the number of displayed slides. This is a very important setting for product carousel. You need to have the control to display exactly how many products you want in your carousel.

You’ll get the similar slider as well as a numeric text box to adjust how many products to display. Also, you’ll have the responsiveness settings.
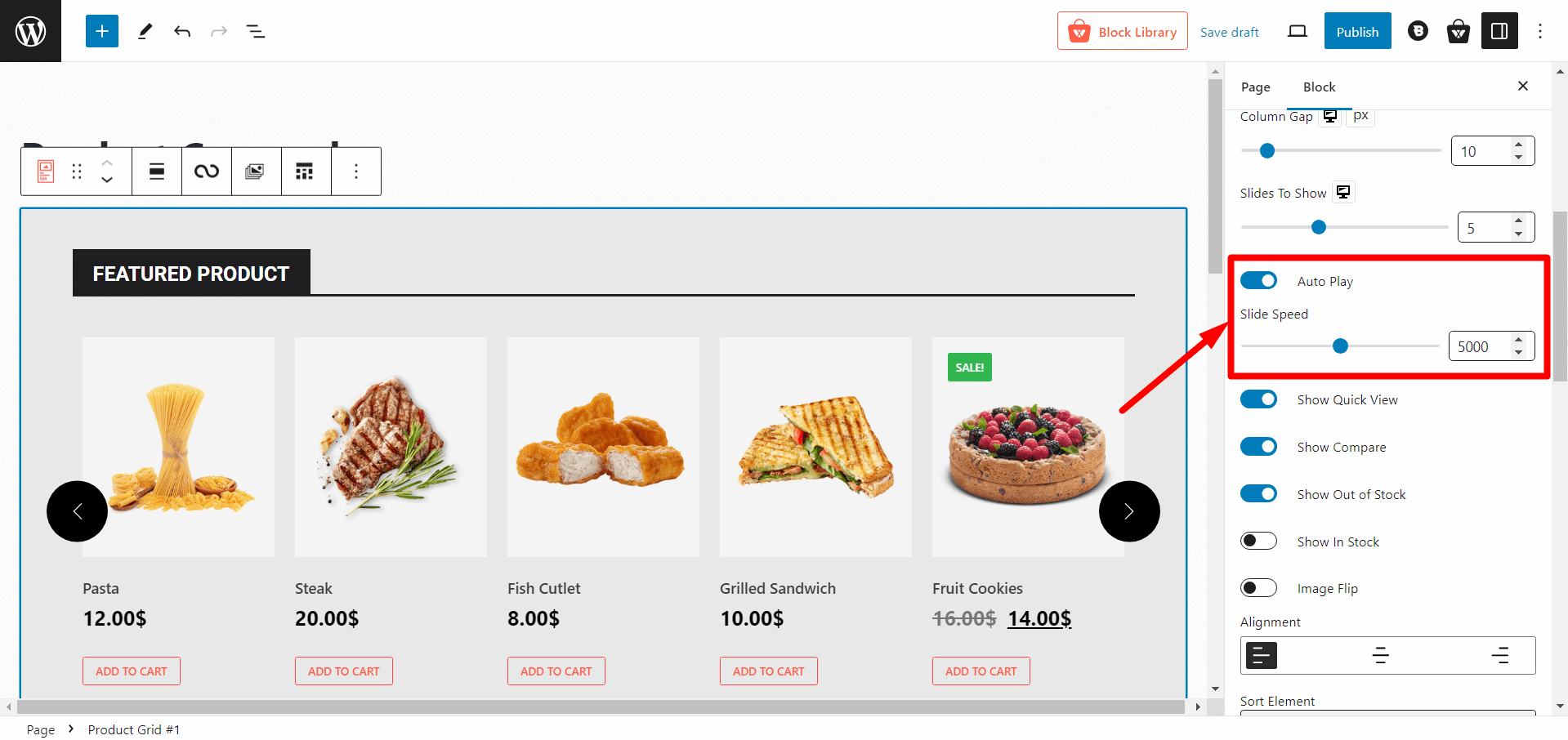
Autoplay and Slide Speed
If you want your carousels to change automatically, then this setting is for you. Most people use autoplay on carousels to display their top products and entice customers.
It creates a FOMO (fear of missing out) among the customers, and thus interacts with the carousel at least once. And carousels with autoplay options have higher click-rate as they want to see the exact product they just missed.

ProductX gives you the option to enable autoplay with a toggle bar. And you can adjust the slide speed with a slider (and a numeric text box).
More customization option
As I mentioned earlier, you’ll get customization for each block. And that means you have control over, what elements to show, how to show, typographies, colors, sizes, height/widths, and everything in between. You get the element sorting to show where you want to show image, title, descriptions, add to cart button etc. Also, you can show the on sale, stock out, hots etc.
And you have successfully added a WooCommerce product carousel. Yes, it is that easy to do it with ProductX.
You can also check out our blogs where we discussed adding featured products in WooCommerce.
Why Should You ProductX for Product Carousel?
I told you how you can use ProductX to create product carousels for your WooCommerce store. But, you might ask “why is ProductX the best in the market? There’s a lot of plugins in the market!”
So, let me clarify your queries. ProductX is best because you can:
Display featured products with ease
A product carousel helps display and familiarize customers with highlighted items in your store. ProductX facilitates this feature, allowing you to effectively display and highlight key products with customizable carousels.
Enhanced Navigation
Adding a product carousel makes it simpler and easier for customers to navigate through the list of featured items. ProductX likely offers simple navigation controls for customers enhancing the overall user experience. And for the backend, the intuitive settings panel is a god’s gift for the owners.
Improved UI and UX
Product carousels, especially with advanced plugins like ProductX, contribute to improving the user interface (UI) and user experience (UX) of your website. The powerful design and customization options in ProductX likely contribute to a visually appealing and user-friendly interface.
Eye catching design library
ProductX brings along its very own design library. So, no more hassle doing customization for a long time. Just import your favorite designs and cut your creation time to 80%.
Better navigation controls
ProductX probably provides easy-to-use navigation controls, allowing users to browse through the carousel effortlessly. The ability to set carousels to run automatically adds further convenience for users.
Increased impressions and conversions
A well-designed product carousel, with the help of plugins like ProductX, can lead to increased impressions and conversions. The goal is to attract users, showcase products effectively, and ultimately drive more sales.
Choosing ProductX for your WooCommerce product carousel is a no-brainer. You can offer a range of features that contribute to an attractive, user-friendly, and high-performing product showcase in your store. And that ultimately leads to improved user engagement and increased conversions.
Less time to create, more opportunities to sell! And that’s why you must:
Conclusion
Creating a proper WooCommerce store used to take a lot of time and understanding before ProductX appeared. The game-changing WooCommerce builder arrived and changed the way of how easily you can create the perfect WooCommerce store. You don’t have to work for a week or more, now you can create your store in a few hours.
Not just features like product blocks, carousels, grids, lists, this WooCommerce builder lets you create all the necessary pages with multiple design variations in just a single click! So, be sure to check the WooCommerce builder if you want an amazing store!
You can check out WordPress video tutorials on our YouTube Channel. Also, find us on Facebook and Twitter for regular updates!