Today’s discussion focuses on a very particular problem. It’s about addressing ‘WooCommerce change number of products per page‘. In essence, you want to know how many products you can show on your WooCommerce site.
Fortunately, other than focusing on the key issue, we will be sharing a few tips here and there. You may want to keep an eye on the resources section and the FAQ section to learn more about the key issue alongside other relevant issues.
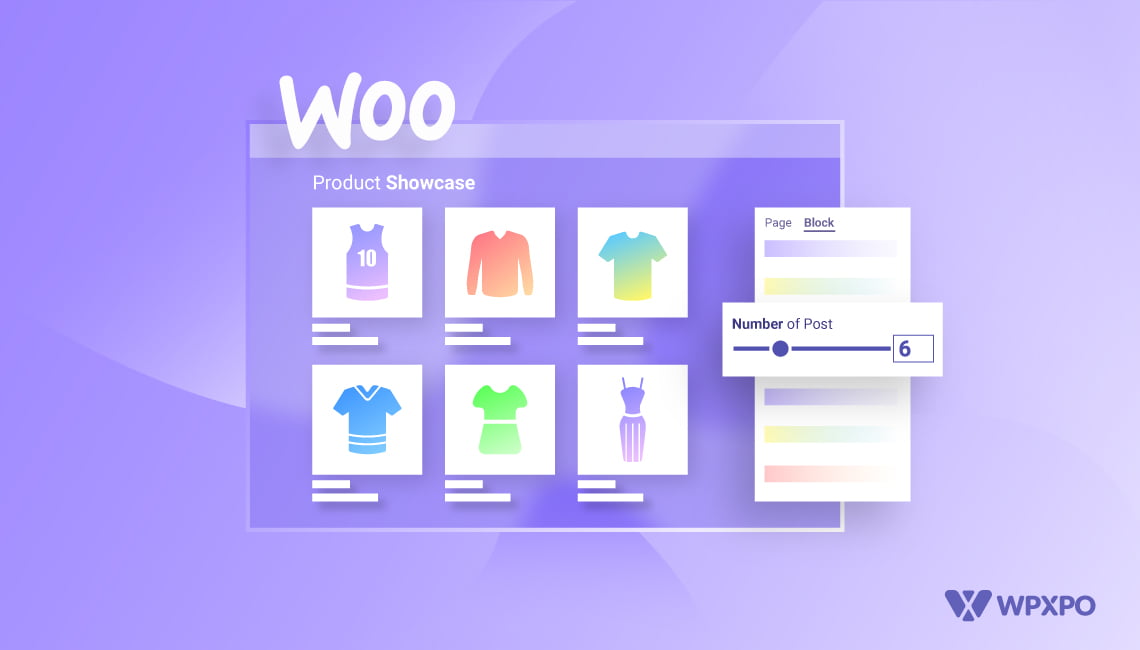
Here’s what you can expect from today’s discussion. We’ll be showing you how you can use the quick query feature of WowStore to show the number of products on each page (we’ll even show you how you can use the quick query to its fullest potential).
Next, we’ll be discussing the showcase of WooCommerce products per page from the WooCommerce theme customization option. Furthermore, we’ll be showing you ways to customize the product number of WooCommerce using custom code snippets.
So, without further ado, let’s get started.
Key Takeaways
- The simplicity of WooCommerce attracts users to the platform
- Clarity, simplicity, and ease of use are super important for an online WooCommerce store
- It’s essential to fashion WooCommerce products per page the right way
- There are 3 ways to do this – use a plugin, use theme functionality, and finally, use custom code.
The Importance of Product Page Display in WooCommerce
Changing the number of WooCommerce products per page correctly is essential for a couple of reasons:
Helps to Improve Brand Identity
A personalized shop page with ‘just’ the right number of products along with the right design helps to develop a proper brand identity. Using your brand colors and custom styling can greatly improve the stance of your brand!
Easier Navigation
Showing the right number of products is a prerequisite for easier navigation on your website. Do it correctly and users can find the right products easily on your WooCommerce store.
CTA Placement
CTA placement can be tricky on the product page. However, if you can manage the WooCommerce products per page, it becomes a lot easier.
Transparent Information Presentation
Relaying the correct information is a crucial part of your brand’s identity. Relaying the ‘right’ information to the customer is vital – without it, you cannot hope to be competitive.
In essence, you need to present the information in a way that’s visible and easy to digest.
How to Change the Number of WooCommerce Products per Page [Methods Explained]
There are 3 ways to change WooCommerce number of products per page. Let’s explore each of these options – their strengths, weaknesses, and, execution.
Change the Number of Products per Page in WooCommerce with the WowStore Plugin
Using a plugin is one of the easiest ways to change the number of products per page in WooCommerce. However, you need to choose a plugin that’s:
- Lightweight and agile
- Offers multiple functions
- Capable of creating different variations
The WowStore plugin checks all the boxes. It’s a ‘one-man-army’ kind of thing with WowStore – it’s suitable for any type of user looking to start a WooCommerce store.
Is it Better to Use a Plugin for Changing WooCommerce Number of Products per Page?
In general, a plugin is the easiest way to change the number of WooCommerce products per page. Here’s why:
- Plugins are a key part of the WordPress WooCommerce Ecosystem
- The installation process is simple
- In most cases, plugins come with multiple functionalities (just like WowStore)
- They introduce complex functionalities to WooCommerce stores
WowStore is our plugin of choice as it satisfies the criteria mentioned above. It’s not just suitable for changing the number of products per page, but also for creating custom WooCommerce store pages.
Let’s see the steps involved in the process.
Breaking Down the Process: how to change the WooCommerce products per page using WowStore
You can easily change the number of products on a pre-made shop page template with WowStore. That’s number one. However, you will need to play around with the product query system to change the number.
So, if you wanted to change the number of products – from scratch, you’d want to follow these steps:
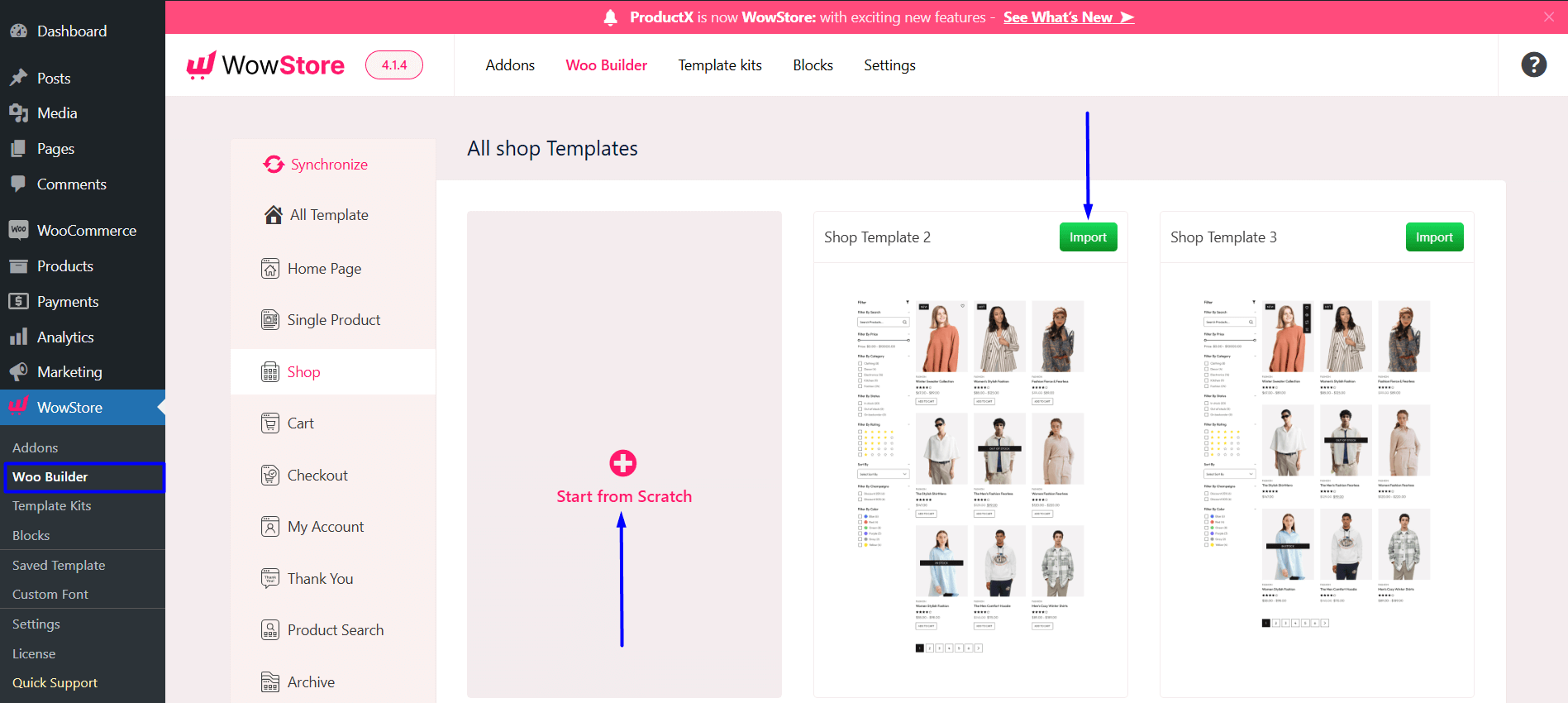
Step 01: Create a Custom Shop Page
The first thing you need to do is create a custom shop page. Again, as mentioned earlier, you can either create it from scratch or use one of the pre-made templates in the WowStore library.

I will be creating a shop page from scratch.
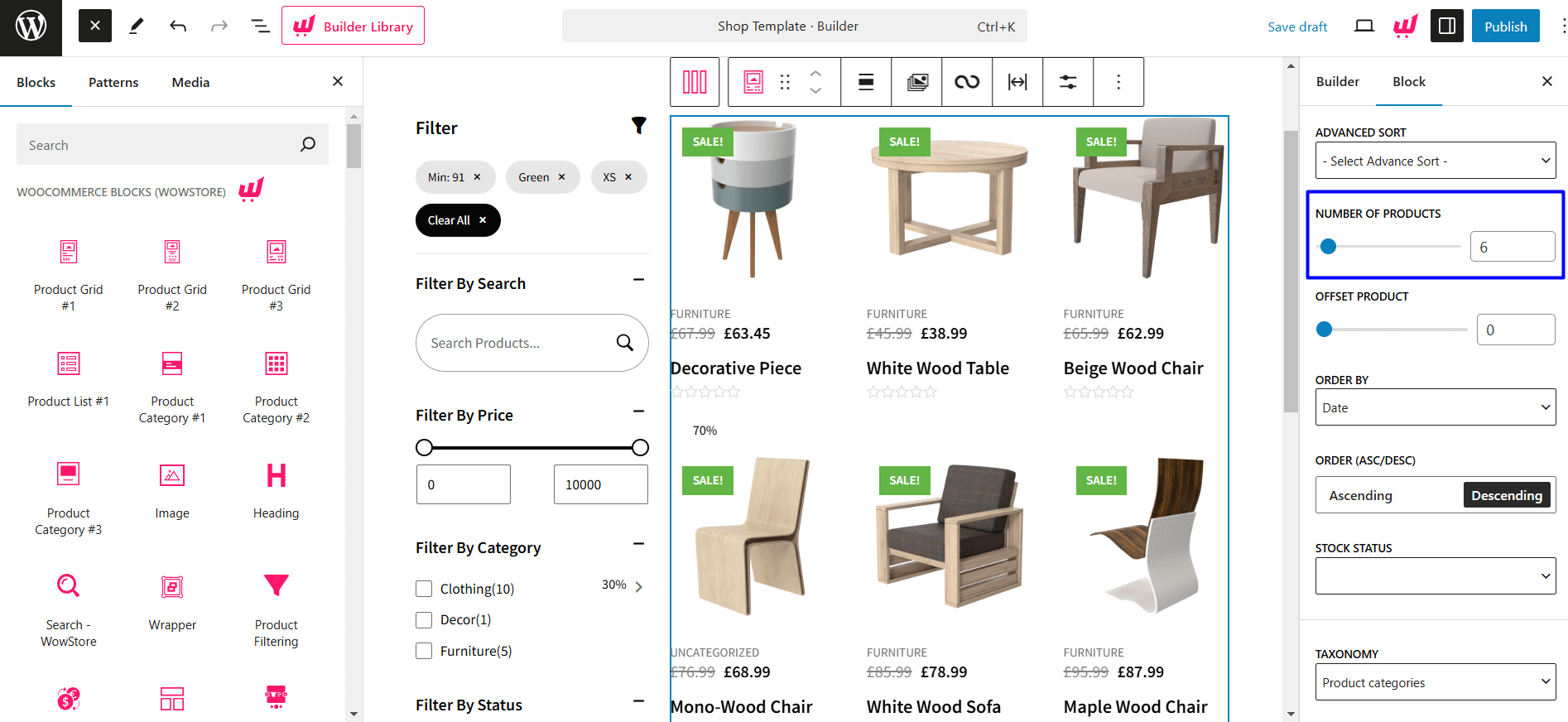
Step 02: Create the Design for the Page
The easiest way here is to use one of the WowStore blocks. I will be using the WowStore grid block. Just search for the WowStore grid block and drop it on the page. It’s a simple drag-and-drop operation.

Step 03: Set Up Additional Page Assets
You can also use one of the advanced features like adding a product filtering system on the shop page (quite essential really!). WowStore comes packed with these features as well.
You can create the shop page however you want check the image above. In this example, the page in question has:
- A product grid block (WowStore Product Grid #3)
- WowStore Product Filtering Block and
- WowStore Row/Column Block
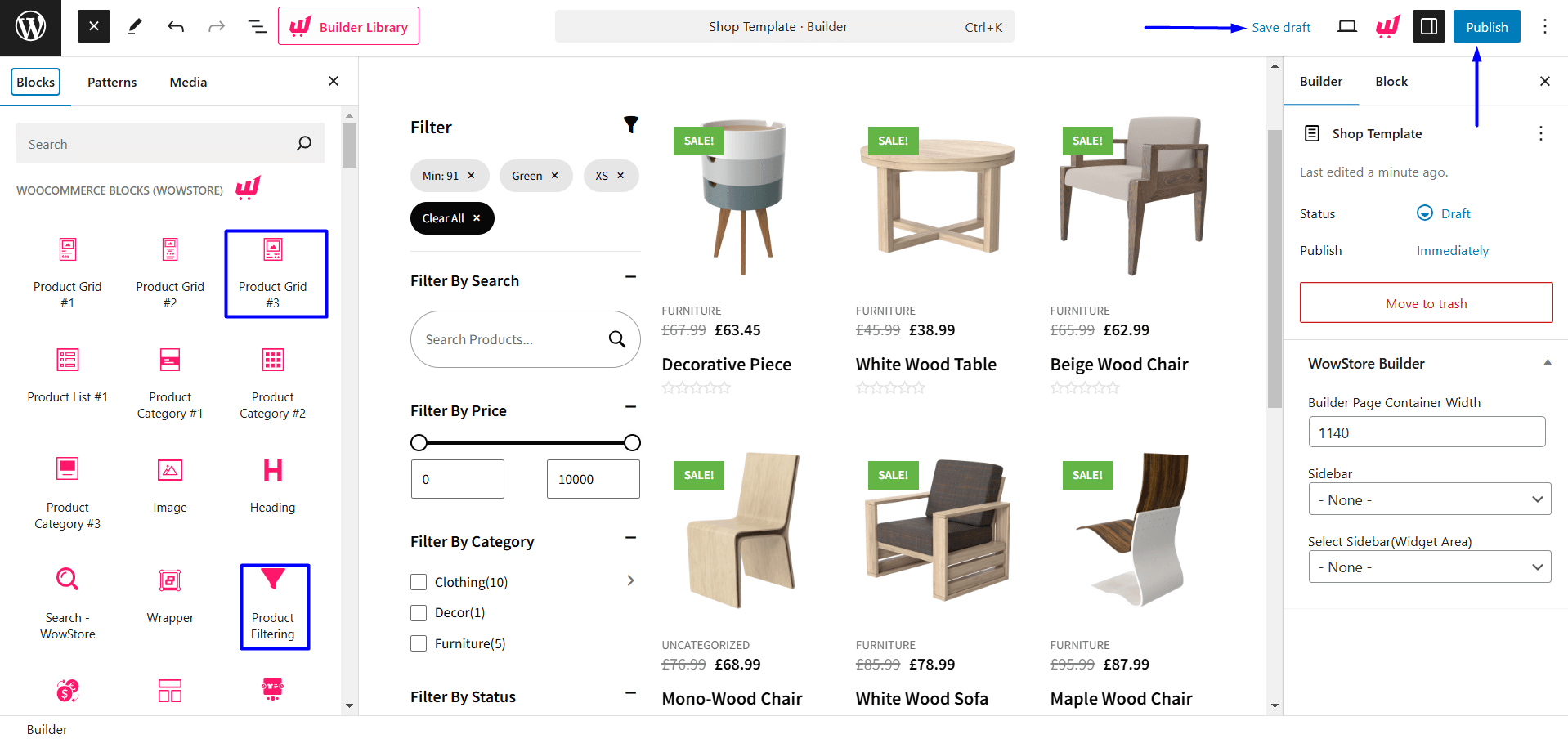
Step 04: Change WooCommerce Number of Products per Page with the Advanced Query Builder
You can change the number of products per page using the advanced query system of WowStore. There is a specific section called “number of products” – you can use the slider or input the number of products you want to show.

A few words about the WowStore Query Builder:
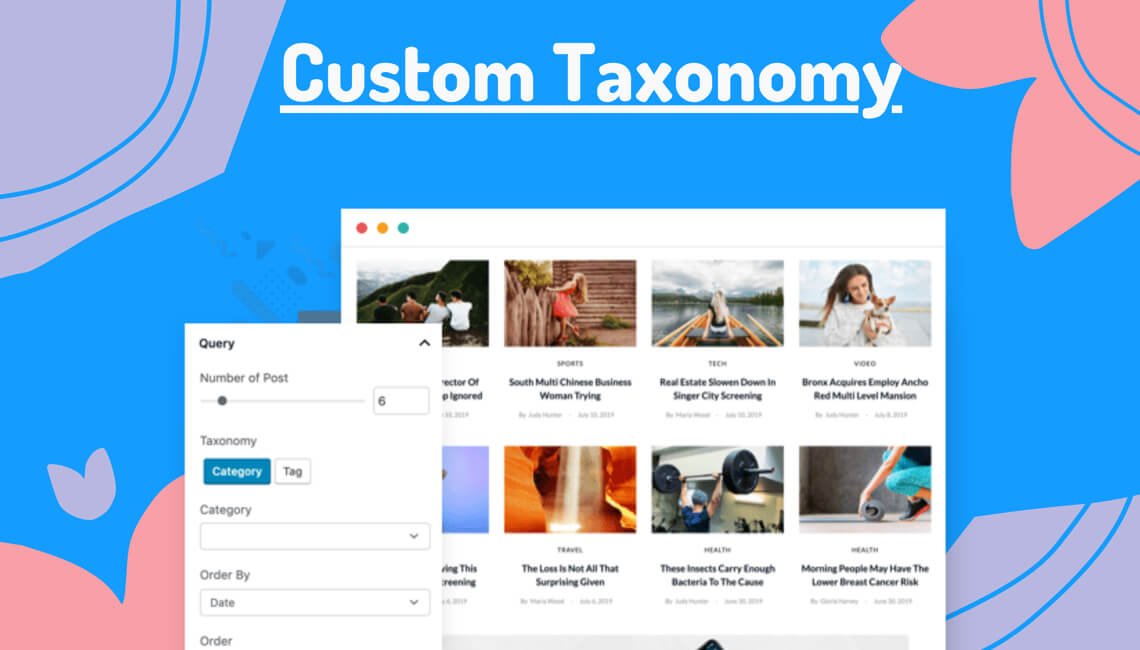
The query builder in WowStore is a powerful tool that helps you show particular products in the ready-made blocks of WowStore. Here are the things you can do with the quick query:
- The ‘Quick Query’ drop-down allows you to choose your products with the best ratings, upsell products, cross-sell products, related products based on category, tag, and more. All you have to do is select the query and you’re good to go.
- Of course, you can select the number of WooCommerce products you want to show.
- You can choose to exclude the products that are out of stock by simply clicking the ‘Exclude out of Stock’ toggle.
- You have the option to order your products using the ‘Order by’ dropdown.
- You can include and exclude products using the product ID as well. All you have to do is separate the id by commas.
- Last but not the least, you can set an offset value for your products using the slider.
You can also explore some advanced features of WowStore through the following resources:
1. Explore WowStore Customizer
2. Explore WowStore Wishlist
3. Compare Products with WooCommerce
4. Explore how to flip or change a product image on hover
Change the Number of Products per Page in WooCommerce with a Theme
Some WooCommerce themes have this feature. You can use the built-in functionality to change the number of products per page.
I’ll be using the storefront theme for this example. However, you can try out themes that are compatible with WooCommerce.
Quick Note: I am using the ‘Storefront’ theme for offering the solution. You can use other themes that are recommended for WooCommerce. Do take note that the options may not be the same as the method I’m discussing here.
Is it Better to Use a Theme for Changing WooCommerce Number of Products per Page?
At the time of writing, you need a WooCommerce theme. It works as a front end of your WooCommerce store.
With some themes, you can change the number of products per page. Storefront is one of them.
However, the issue with themes is functionality. You can’t just implement pre-orders or back orders with themes. Themes are more of a ‘visual’ thing. However, some do have a few advanced capabilities.
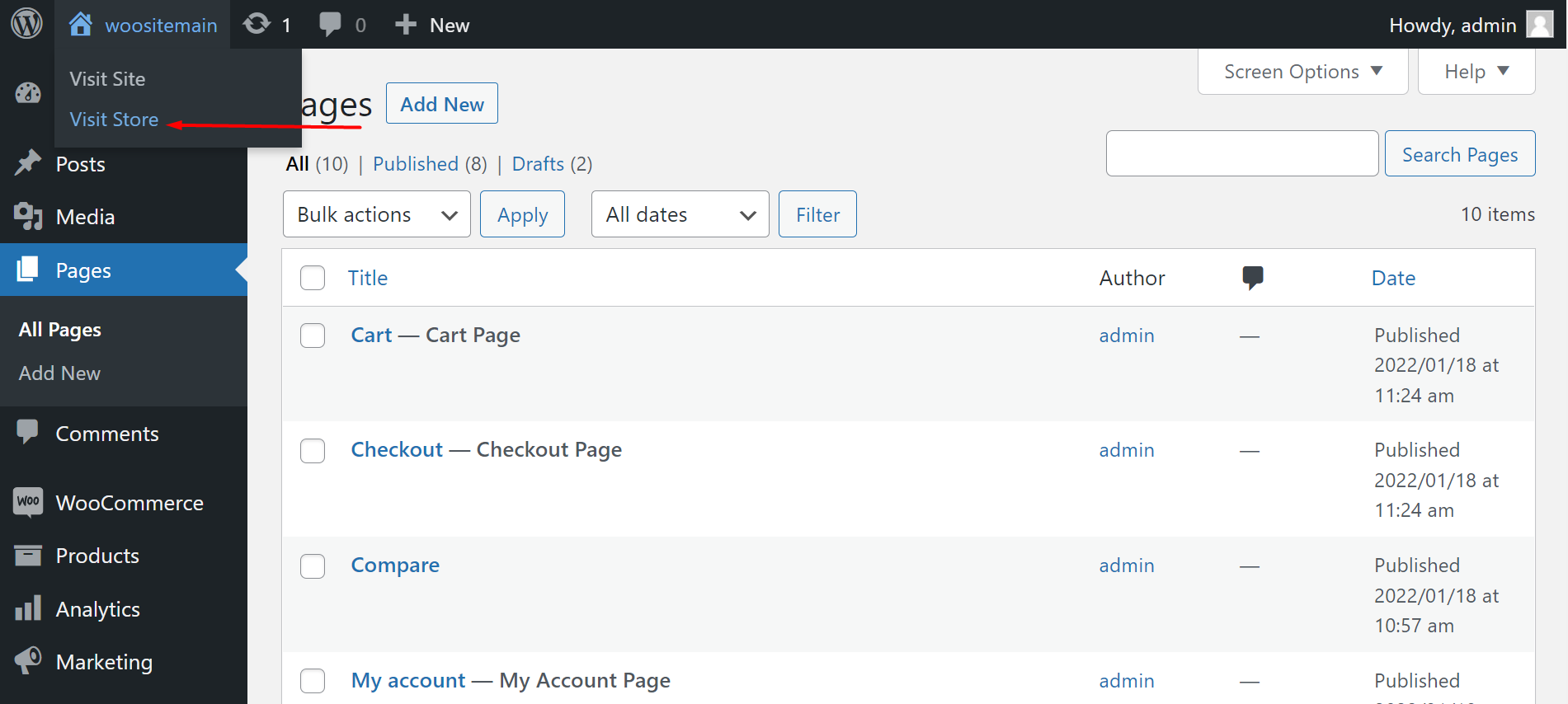
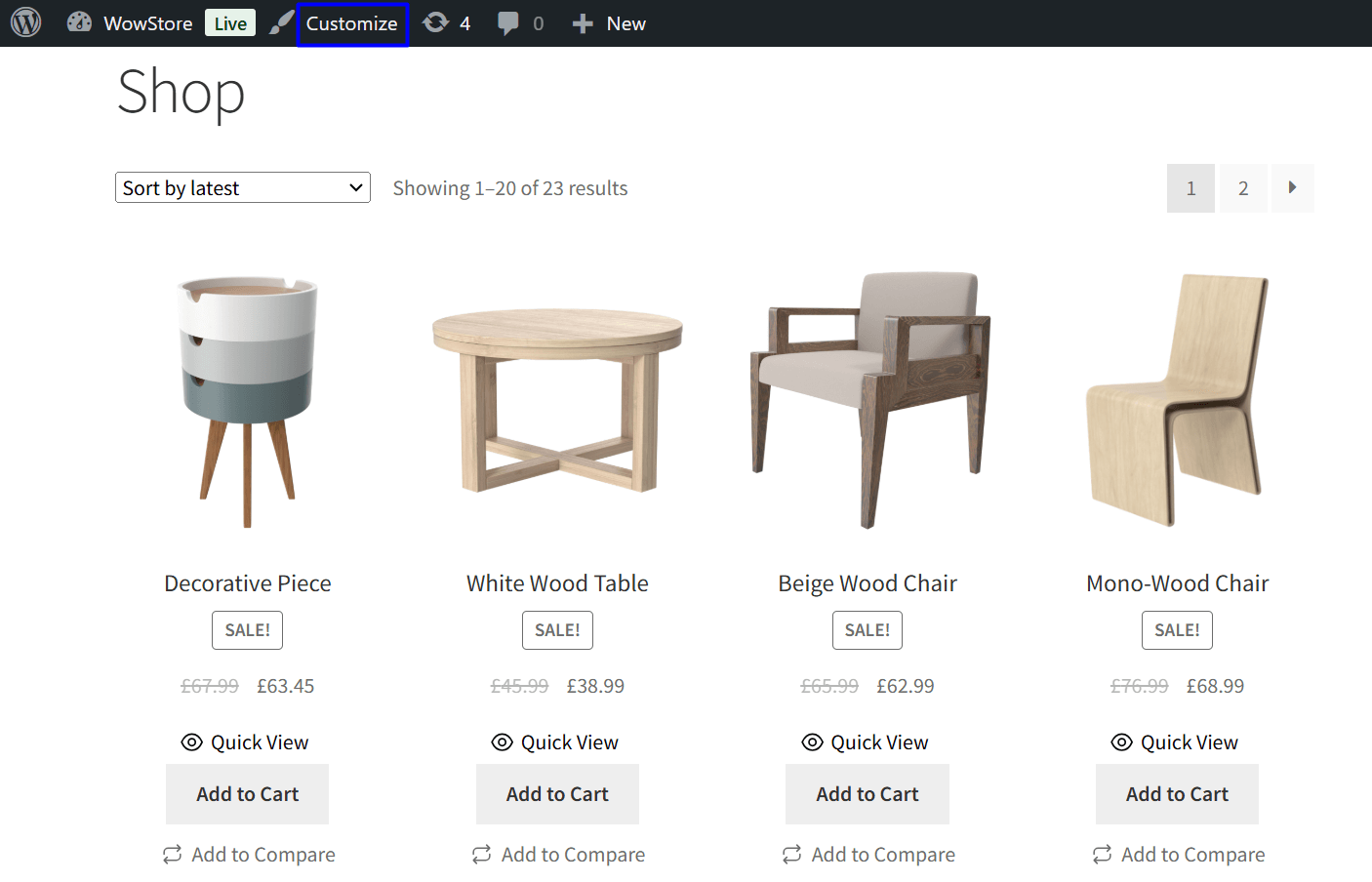
Step 1: Visit the Store Page
You can visit the store page directly from your WordPress dashboard. All you have to do is go to the top left side of your page and make sure to click on ‘visit store’. It will take you to the WooCommerce store page.

Step 2: Locate the Customizer Options
You will now see your WooCommerce shop page. You should also see a ‘customize’ option somewhere on the top left. Once you click on it, it will take you to the theme customizer options.

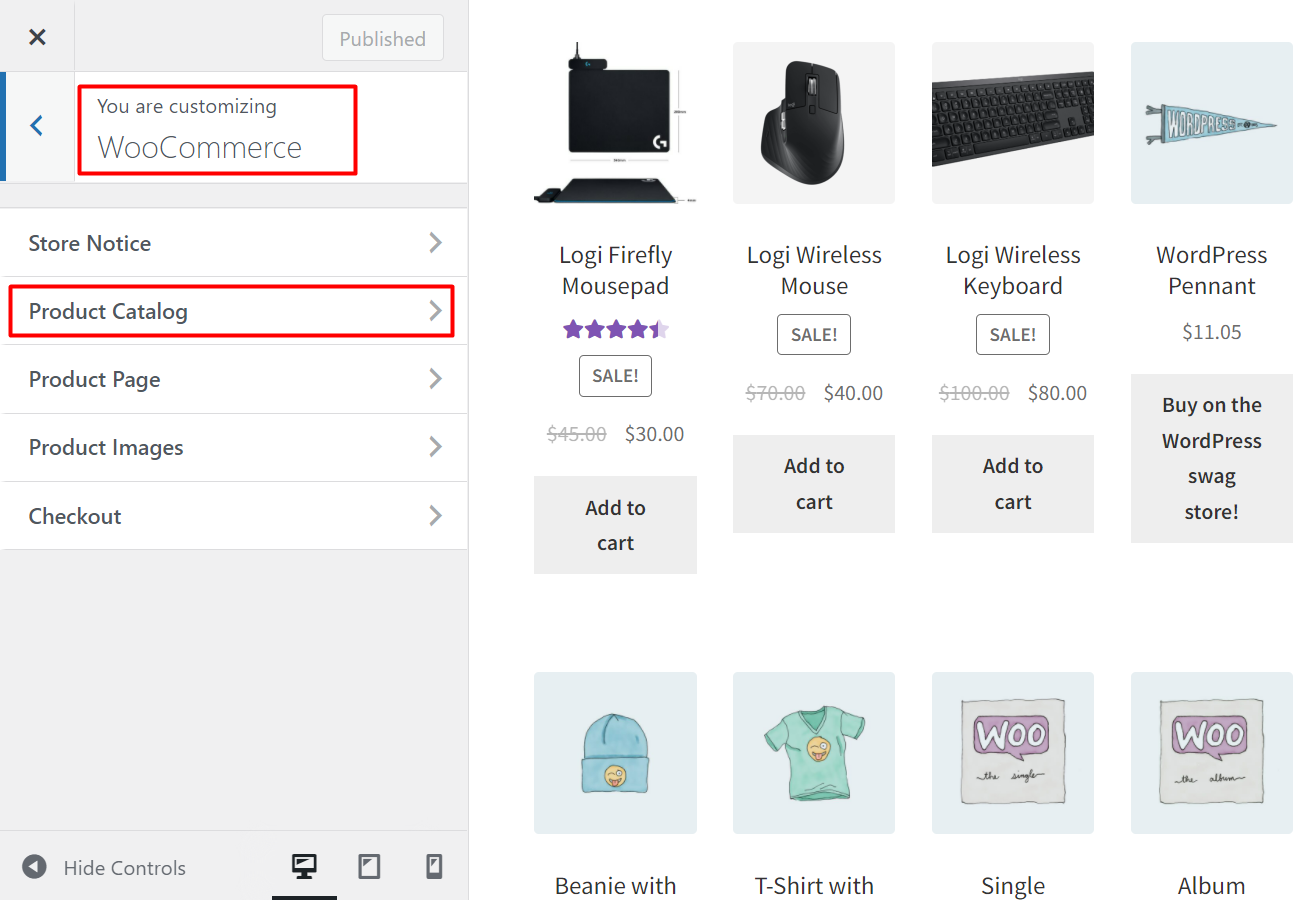
Step 3: Navigate to the WooCommerce Settings
Once you’re in the theme customizer option, you will find different settings of the theme. You will need to go to WooCommerce>Product Catalog. You will now be able to see the WooCommerce Product Number option.

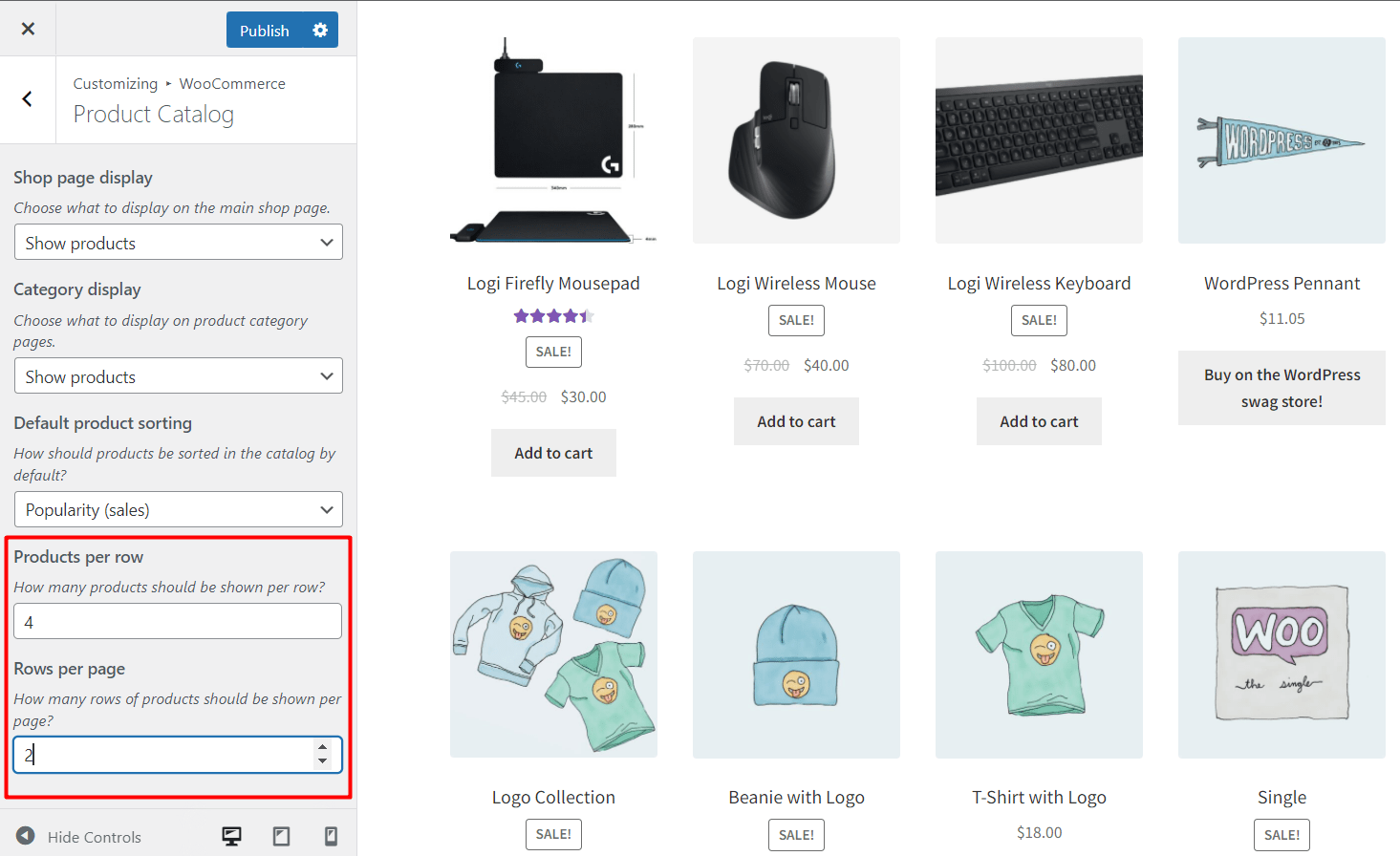
Step 4: Change the WooCommerce Number of Products
You will now be able to change the number of WooCommerce products you want to show.
Before we move on to addressing the WooCommerce change number of products per page issue. we want to talk about the various options. For example, you can choose to show your products or categories or both from the ‘Shop Page Display’ setting.

Also, you can change the category view and the sort products by using their popularity and more.
Finally, if you want to change the number of products per page (specifically per row), you can do that by simply giving the number of WooCommerce Products as the input. Also, you can change the number of rows of products you want to show as well.
Unfortunately, there are limitations with the design properties and how you can customize them with various theme options. So, if you want to have the full taste of customizability, then make sure to check out the features of WowStore.
Change the Number of Products per Page in WooCommerce with Custom Code
I can only recommend this if you’re an advanced-level user.
To change the number of products per page, you need to be extra careful. You will need to go inside the theme settings and inject your custom code.
Is it Better to Use a Custom Code for Changing the Number of Products per Page?
If you want no impact on your WooCommerce store loading speed, then yes, it is a good option.
But the risk of breaking your WooCommerce store is there. Also, there’s the fact that using custom code in the theme’s codebase can cause your site to break. It could be hard to bring back your site.
If you want to show the total number of products on a particular shop page, you can use the following code snippet:
//Change the number of products shown in WooCommerce Page
add_filter( 'loop_shop_per_page', 'shop_product_per_page', 30 );
function shop_product_per_page( $products ) {
$products = 8;
return $products;
}
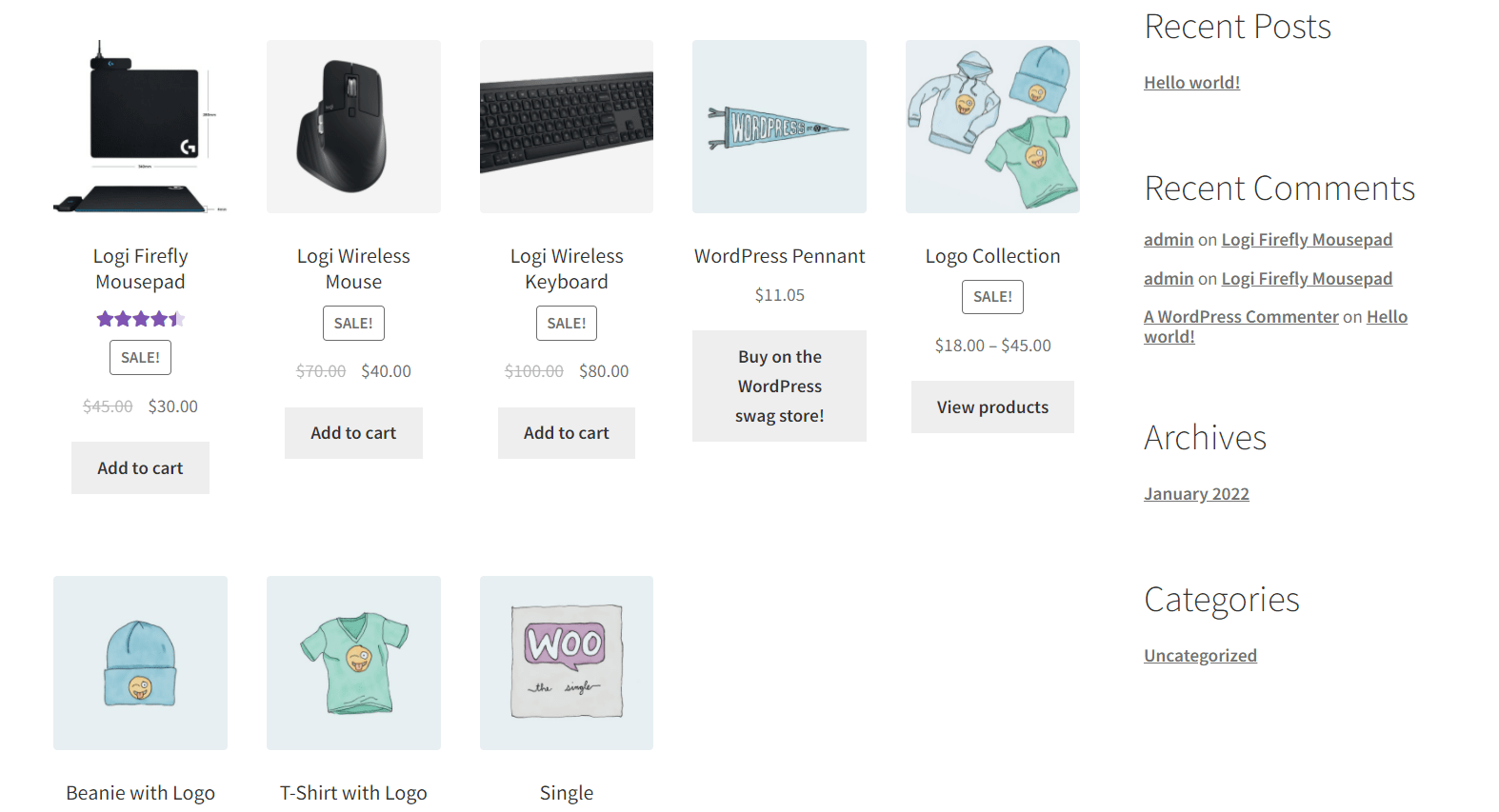
This code shows 8-products per WooCommerce page once implemented. Here’s how the page looks:

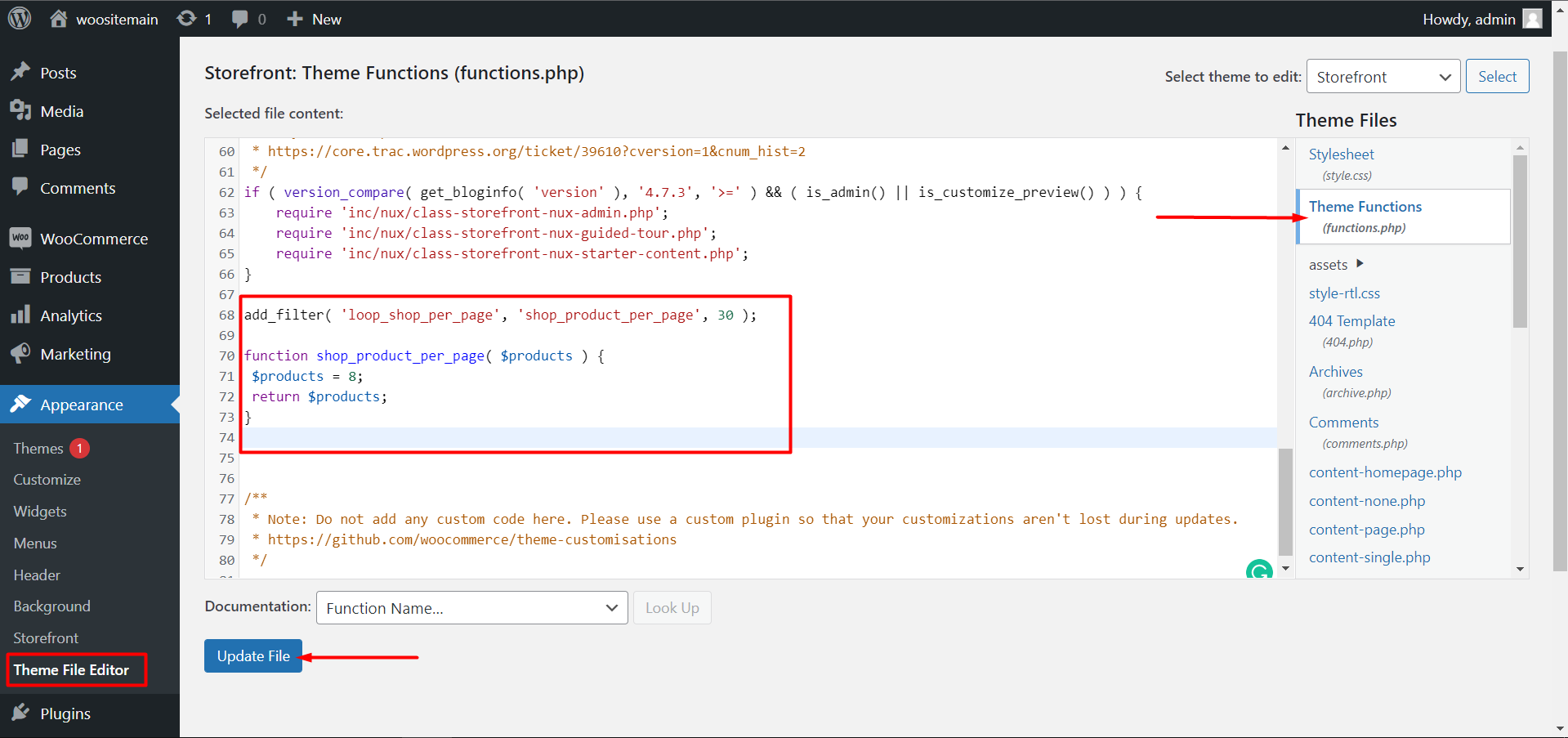
Now the question is, where should you use the code snippet? Well, you’ll need to use the code snippet in the functions.php file of your WordPress theme. Here’s how to do it:
- Go to your WordPress dashboard.
- Now go to Appearance>Theme file editor.
- Once there, find the functions.php file from the right-hand side in theme settings.
- In the functions.php file (Theme Functions), copy the code snippet at the very end.
- Finally, save the changes.
Here’s a quick overview:

If you want to change the number of columns for WooCommerce product showcasing, you can do that as well. All you have to do is check out the previous steps and past the following code snippet:
//Change the number of columns in WooCommerce Page
add_filter( 'loop_shop_columns', 'shp_col_per_page' );
function shp_col_per_page( $columns ) {
$columns = 3;
return $columns;
}
You can change the number of columns and see what happens.
In a nutshell, these are the proven ways to address the WooCommerce change number of products per page issue. All of the above-mentioned options offer tried and true ways to change the number of WooCommerce products per page.
WooCommerce Product Page Optimization [Bonus Section]
We discussed 3 ways to change the number of WooCommerce products per page. However, the success of your WooCommerce store depends on other factors as well.
This bonus section is all about that. Here’s what you should know:
Product Image (and video) optimization
In general, WooCommerce store owners like to use images for their products. If that’s the case, then you need to:
- Use images that are small in size – preferably less than 100 kilobytes
- Upload your images as JPEG – this format takes less size than PNG files
- Make sure to check the image size as well.
On the other hand, for product videos:
- A 3 to 5 seconds product video should be enough
- The video should be under 30 seconds if you’re highlighting the features
- The video file size must be small
Product videos are far better choices because they offer a more comprehensive view of the products. They also have a better chance of conversion.
Proper Categorization of WooCommerce Products
Your WooCommerce products need to be under the right categories. Without it, customers may not find the product they’re looking for. Also, categorizing the right product has a positive impact on your store’s SEO as well.
Showcasing Product Reviews and Testimonials
Product reviews and testimonials are a great way to share the ‘greatness’ and ‘effectiveness’ of your products. They work as User Generated Content – which can greatly impact your store’s brand value.
The User Generated Contents work as a positive motivation – customers trust the words of users and feel motivated to complete the purchase.
Optimizing the Shop Page with SEO Best Practices
There are some known SEO practices you can follow to boost the success of your WooCommerce store:
- Optimize keywords – use appropriate keywords on your store
- Use appropriate Alt texts for images
- Optimize image and video file sizes
- Categorize products accordingly
- Run a blog that focuses on your eCommerce store products and services
There’s actually a lot more you can do here. But that’s a topic for another time.
FAQ
We would highly encourage you to check out this section to find important answers to frequently asked questions:
How do I change the number of products per page in WooCommerce?
You can change the number of products per page in WooCommerce using the WowStore plugin’s Product Query feature. Just go to your ready-block settings, navigate to the ‘Query’ section. Here you’ll find the ‘Number of Products’ slider where you can choose how many products you want to show.
You can also use the default theme settings or code snippets (as mentioned above). All you have to do is follow the steps.
How do I change the number of products per row in WooCommerce?
You can use the default theme settings to change the number of products per page. All you have to do is go to the theme customizer>WooCommerce>product catalog. From there, you can change the number of products and the number of rows for WooCommerce products.
How do I implement WooCommerce product per page pagination?
You can easily implement WooCommerce product pagination with the WowStore plugin. Just choose a product grid block. Under the general settings, you can toggle the ‘Pagination’ settings to turn on from here.
How do I show all products on one page in WooCommerce?
By default, WooCommerce shows 3-4 products per row. If you want to show all the products at once, you can just toggle the number of products from the WowStore plugin or change it via the WooCommerce theme settings. You can also use custom code snippets for this very purpose.
What is the minimum WooCommerce product limit?
In general, WooCommerce shows 3-4 products per row on a page. You clearly have a lot of options to change it.
Do I need to import demo data to show products with the WowStore plugin?
If you want to try it out, you could import demo data and show the products with WowStore. However, there is a ‘try demo’ page for WowStore that you could try out beforehand to see how everything looks on the front end.
Can all themes change the number of products per page in WooCommerce?
Not all themes can do so. However, some themes that are compatible with WooCommerce may have this option built into the system.
Final Thoughts
Changing the number of products per page in WooCommerce can be easy. You just have to pick the method that works best for you.
Among the 3 methods, using the plugin is the best course of action – it’s easier and offers access to more features.
However, if you only want to change the number of products per page in WooCommerce, then using a custom piece of code can be the best course of action for you. Be mindful though – backing up your files is a good way to proceed in such cases.