Introduction
So, you’re thinking of using the WordPress Gutenberg Editor to build your news magazine blog. But you don’t know whether it would be a good idea or not?
We’ll we’re here to answer that very question. Today, we will share the answer to the question:
“Why does WordPress Gutenberg SEO matter?” Here’s the short answer:
The WordPress Gutenberg page builder improves the overall performance of your website. Compared to other page builders like Elementor, the overall performance boost according to the Google PageSpeed Insights will be around 45-50% on Mobile and 10-20% on Desktop. Overall, your site will rank higher in the Search Engine Results Page.
Before diving deeper into the matter, here’s a quick note on what the Gutenberg Editor is how did it [and will] change the WordPress experience.
What is the WordPress Gutenberg Editor
The WordPress Gutenberg or Block editor came to light in late 2018. It’s been a major part of WordPress since version 5.0 and onwards.

Before the Block Editor, you had the WordPress Editor powered by TinyMCE. It was more of a text editor with not too many options for building ravishingly beautiful websites.
Because of this drawback of the Core WordPress platforms, page builders like Elementor, Beaver Builder, Divi, and others came to the community. Also, popular site builders like Wix and Squarespace were also making their way into the market.
In short, if you wanted to create wonderful customer-centric websites, you’d either have to use a page builder plugin with WordPress or move to a site builder entirely.
But now, WordPress has come out with their own Gutenberg Editor, which is more like a visual builder of sorts where you can use block components like lists, image galleries, buttons, and much more to create beautiful websites. Just place the blocks on your post and voila, your content has structure and style!
Although more than 170,000 sites are using Gutenberg [the number is still steadily rising], the adoption to Block Editor was initially slow. But seeing the potential of the builder, users are now more interested in giving Gutenberg a shot, which did prove to be a successful bargain.
Advantages of using the Gutenberg Block Editor
With the Gutenberg Editor rapidly making its way into the majority of the WordPress user’s websites, you need to know why exactly people are moving to it. Here are some quick advantages of the WordPress block editor:
- One of the key advantages of the Gutenberg editor is its recent optimization for Search Engines [more on that in a bit]. With the latest update, Gutenberg is more favorable for users who value SEO [which in 2021, is EVERYONE!].
- You just can’t create visually appealing content in the classic editor in the way you can in the block editor. It also, to some extent, eliminates the need for shortcode implementation as well. Although it’s not a full-proof solution to create custom content for readers, it’s slowly getting to the point where you won’t be needing shortcodes at all.
- There is support for custom block builders like PostX. With such plugins, you can easily add custom blocks to your post/page.
- Moreover, there is the support for Reusable blocks, which makes building and reusing blocks easier.
- Finally, there is the fact that you don’t really need a separate Page Builder Plugin anymore. Now Page builder plugins are great. They fill the void between the creativity of the users and execution. However, as the WordPress Gutenberg SEO gets more attraction, they have seen a steady decline in usability [and there’s a good reason for that as well].
Although Gutenberg seems to be great, there are still lingering issues with 3rd party plugins. If you’re using any [we are assuming you do], then you may have come across instances where your page layout may break completely. Also, from a maturity standpoint, we believe it still has a long way to go.
With that out of the way, let’s take a look at what treatment did WordPress Gutenberg receive in terms of optimization for the search engines.
WordPress Gutenberg SEO: Addressing the Issue
After Gutenberg 10.1 was released, it complemented the Google Core Web Vitals in a good way. Also, there were reports of page speed gains, which is always a welcome change when page speed is a key ranking factor.
Now many of you may already have a pretty good idea about the Core Web vitals, which is more like a set of rules to primarily focused on the speed that a post on a particular website loads and how it responds to the user.
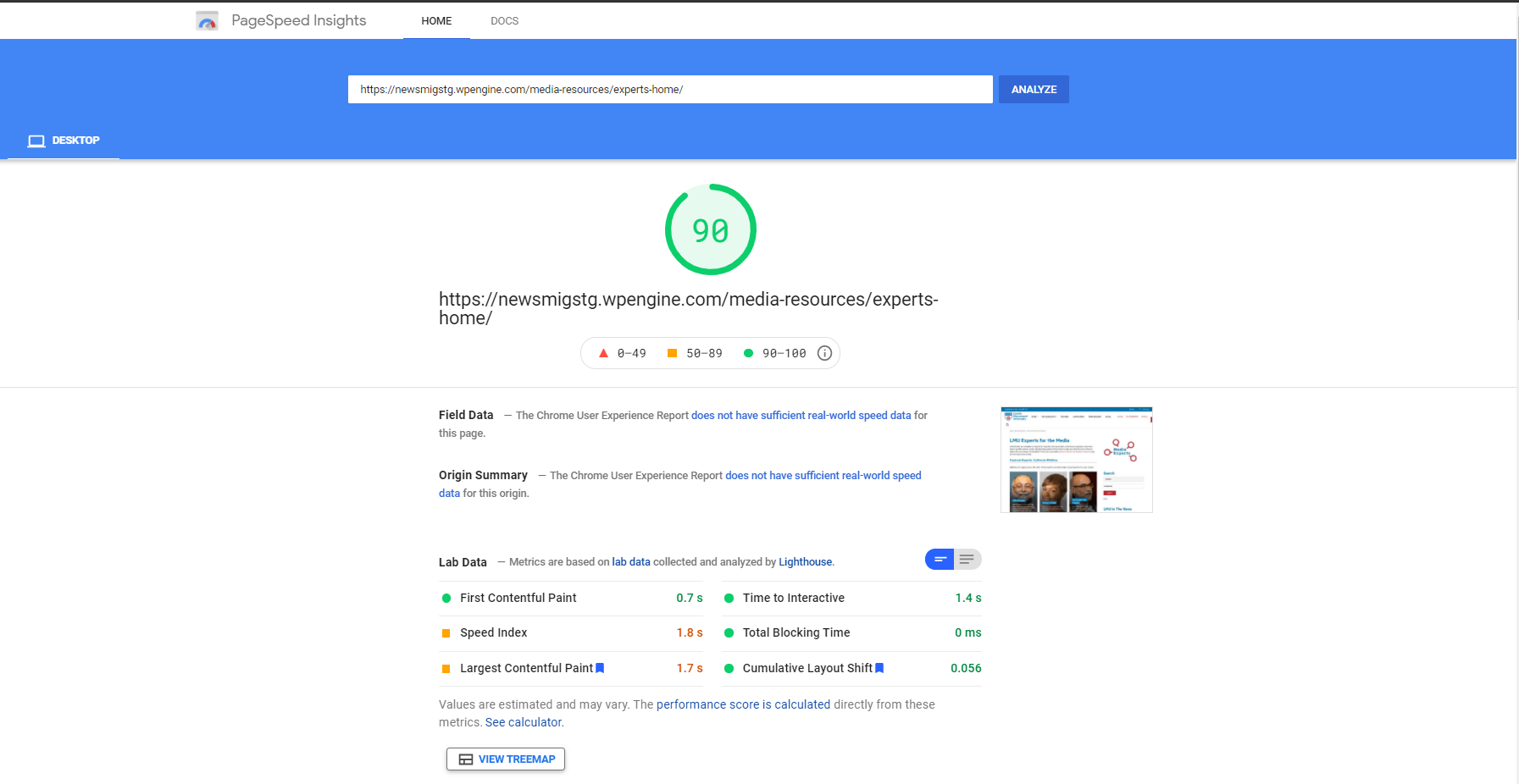
With the Core Web vitals, there are only two possible outcomes. You can either fail in the core web vitals test [known as the PageSpeed Insight test] or you can pass with flying colors.
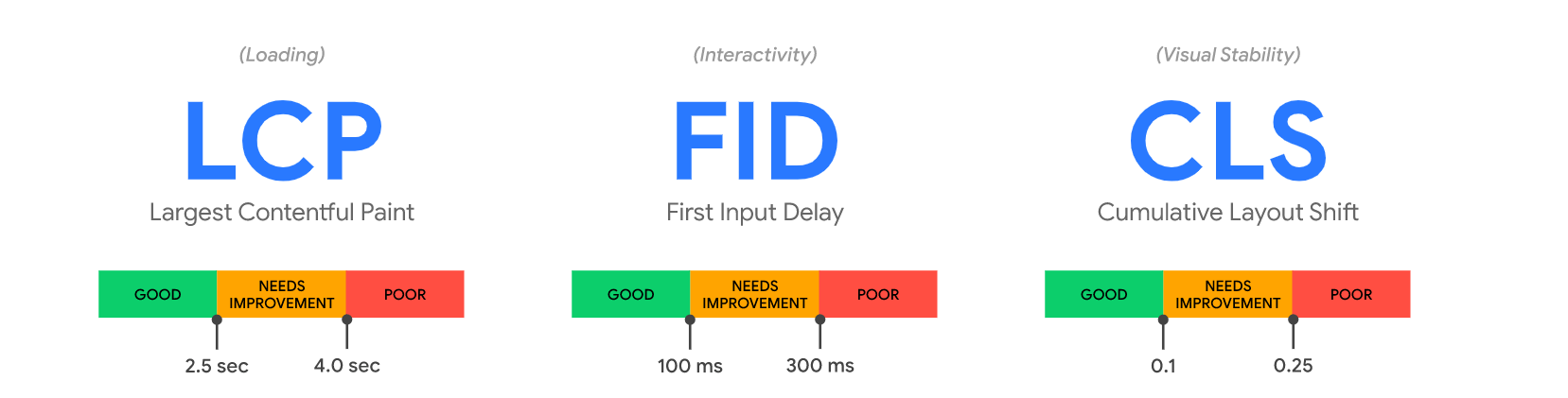
Now there are 3 metrics that you need to know about before moving forward:
- Largest Contentful Paint (LCP) – measuring time <2.5-seconds.
- First Input Delay (FID) – measuring time <100-miliseconds.
- Cumulative Layout Shift (CLS) – measuring time <0.1-seconds.
These three metrics are a culmination of page loading, user interactivity, and visual stability respectively. If your site comes out with good timings on all of these metrics, then you get a passing score that ranges from 90 to 100. If your website scores less than 50, you fail the test.
The Case with Gutenberg
After the initial launch, the key issue that haunted Gutenberg blocks was the size of the code.
When you used Gutenberg blocks and published a page or a post, it would load all the code for different blocks at once. For this reason, there was a major hit in site loading times, which then converted to a bad experience.
This Gutenberg code bloat was one of the key reasons why it didn’t have exceptional success in the beginning.
And the fact that WordPress sites with better speeds would gain a speed boost from Google made matters worst. Google’s 2021 Page Optimization update gave significant points to fast websites that had a better browsing experience.
The Solution
Loading excessive code on every page wasn’t helping with the overall page experience for a WordPress website.
This issue got addressed in the Gutenberg 10.1 update. They minified the styling code and optimized it. Also, only selected parts of the code would load only when needed on a particular page.
Furthermore, it didn’t need to download extensive design code as it was already present in the page already. The practice of making the code ‘inline’, a popular practice for bettering page speed.
WordPress described it as a text message, where you send only the necessary information without diving into any further details.
Results?
After the Gutenberg improvements, there was a 20-50% improvement across the core web vital metrics in general. Users all over the world saw excellent improvement in site speed.

You can measure the results from the following example:
According to a WordPress developer, Gutenberg generates around 28kb of HTML markup code in contrast to Elementor which creates around 99kb, a 71% decrease in code size.
Final Thoughts
Although page builders are a great way to make your site look cool, it does make sense to improve your site speed to make it rank higher on Google. So, the developments made in the field of WordPress Gutenberg SEO matters a lot.
Still, there are other considerations you need to take into account as well. For instance, using a caching plugin, using optimized WordPress Gutenberg plugins, and keeping the code bloat low are some important considerations. If you continue with these practices, then you will rank higher on Google SERPs in the coming days.