The Oxygen Builder is a unique WordPress plugin with incredibly powerful capabilities. However, it has a higher learning curve compared to other page builders.
Oxygen Builder does not function with blocks, modules, or layouts. Instead, it operates with elements like sections, divs, columns, and other HTML you may be familiar with.
PostX, on the other hand, is a dynamic site builder plugin with massive customizability and user-friendliness.
Seeing PostX’s post blocks and premade templates, many users are interested in using them in Oxygen Builder. To meet this demand, PostX has introduced Oxygen Builder Integration, which simplifies the process of using Gutenberg blocks in Oxygen Builder.
Keep on reading to learn more about how to use Gutenberg blocks in Oxygen Builder.
Why Use Gutenberg Blocks in Oxygen Builder
The Oxygen builder offers advanced features for skilled web developers and designers to craft unique websites. It’s different from other builders like Elementor, Divi, or Beaver. Oxygen Builder is best suited for experienced web designers and developers familiar with CSS, JS, and HTML.
And if you are using Oxygen Builder, you already know you can’t use Gutenberg blocks in Oxygen Builder with the basic plan. That’s where PostX comes in.
As you already know, PostX offers a range of post blocks, which are basically Gutenberg blocks with enhanced customization options. The platform also provides a vast library of user-friendly premade templates and starter packs.
If you want to use Gutenberg blocks in Oxygen Builder without any hassle and build a more advanced website, the PostX Oxygen Builder integration is your solution. It’s incredibly user-friendly and easy to use.
How to Use Gutenberg Blocks in Oxygen
PostX now offers Oxygen Builder integration, which enables you to use Gutenberg blocks in Oxygen Builder effortlessly. This integration lets you use Gutenberg blocks in a very user-friendly and easy way.
Let’s see how you can use Gutenberg Blocks in Oxygen Builder with PostX.
Video Tutorial
Do you want to watch a tutorial? Our YouTube video will help you to learn the entire process.
Step 1: Install and Activate PostX
To get started, you must first install and activate the PostX plugin. Once activated, you can enable the Oxygen Builder addon to use Gutenberg blocks in Oxygen Builder.

Step 2: Enable Oxygen Builder and Saved Template Addon
Once you successfully activate PostX, all its features and add-ons will be unlocked and ready to use.

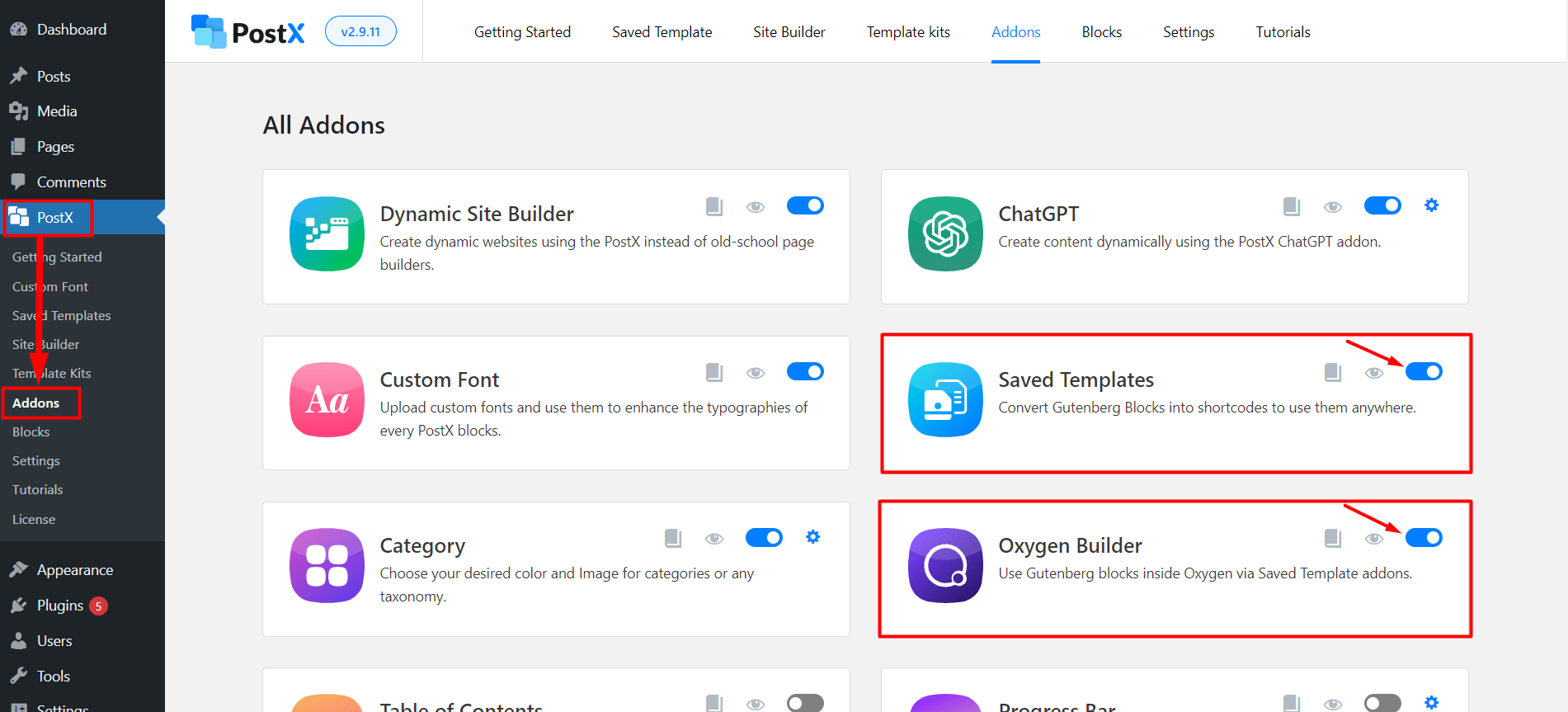
You must first enable two addons, Oxygen Builder and Saved Templates, through the PostX Addons Section. Use the adjacent toggle bar to turn on these add-ons.
Step 3: Create a Saved Template with PostX
To use Gutenberg blocks in Oxygen Builder, it’s essential to create a Saved Template through PostX. Follow this step to prevent any potential problems.
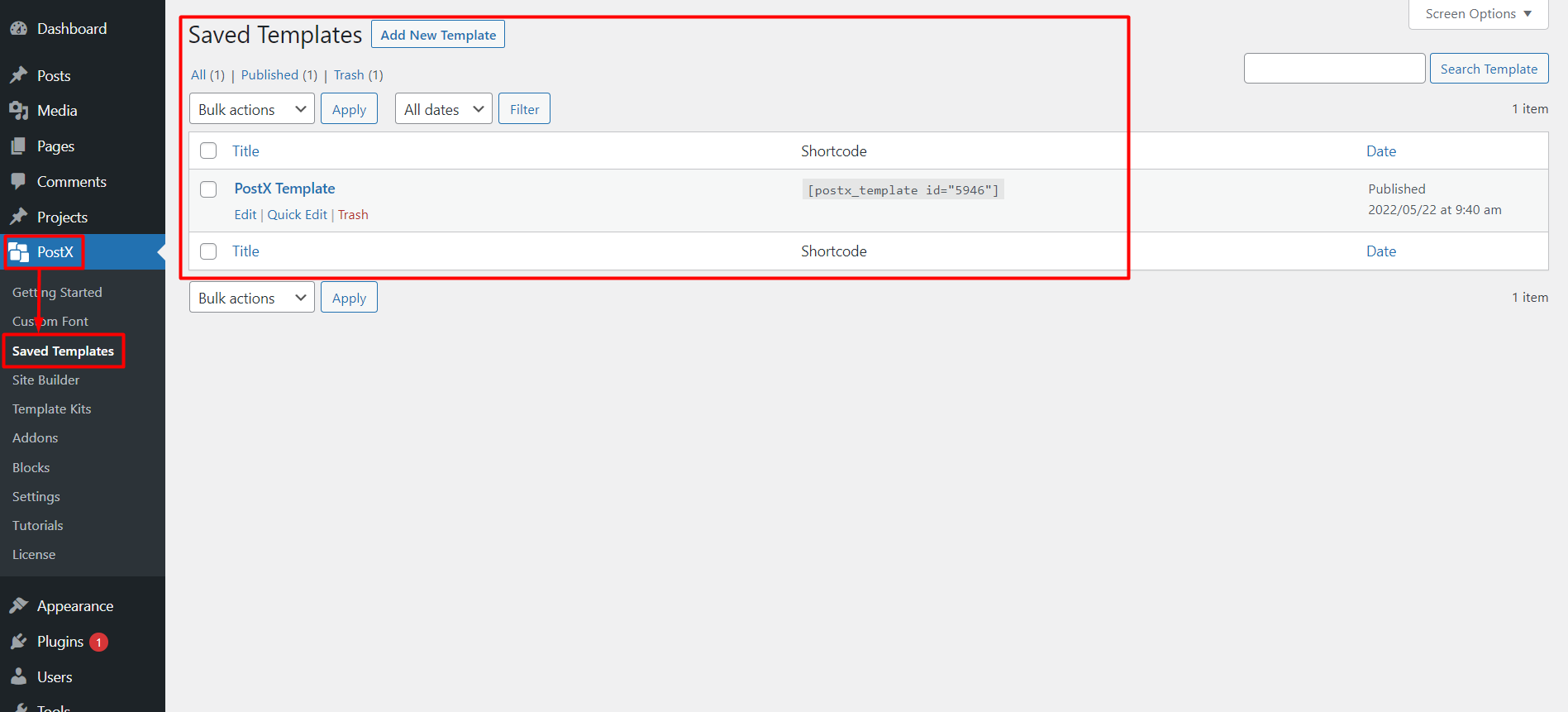
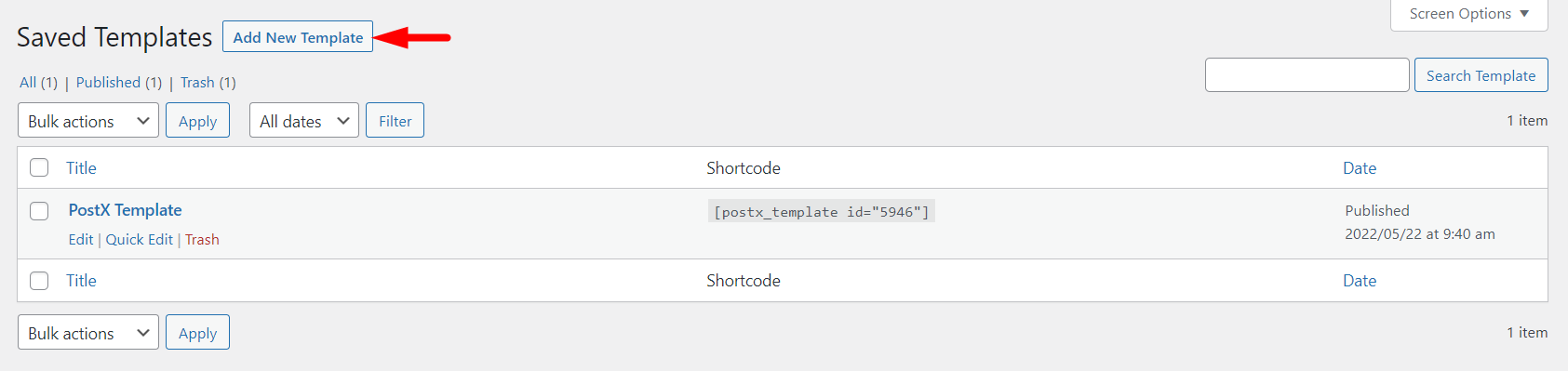
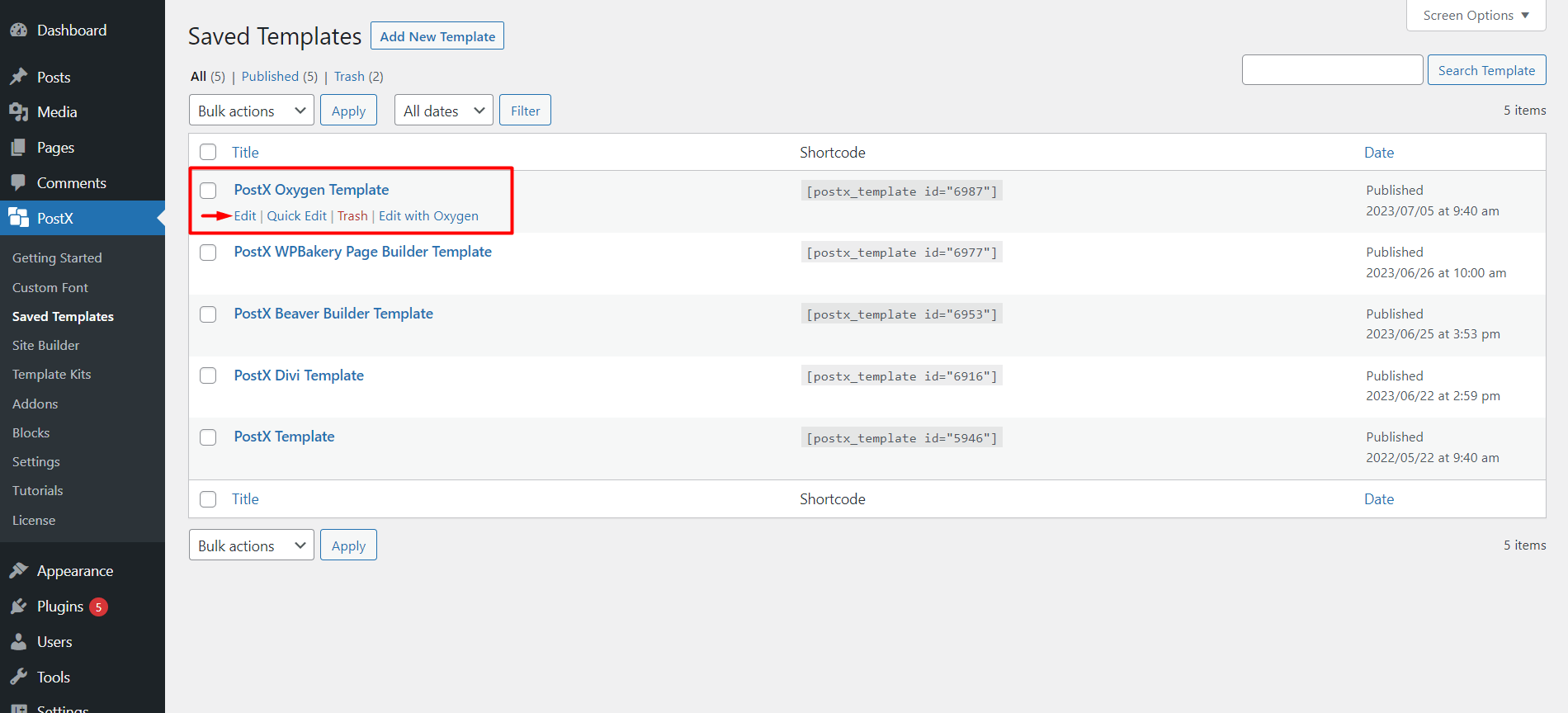
To create new saved templates on PostX, head to the “Saved Templates” section and click the “Add New Template” button. You can also edit any existing templates from this same location.

By clicking on the Add New Template button, you can easily create a template with the help of premade starter packs, PostX blocks, or Gutenberg blocks.
Click on the “Add New Template” button. This will take you to the Gutenberg editor, where you can easily create your Template using default Gutenberg blocks, PostX blocks, or premade templates/starter packs by PostX.

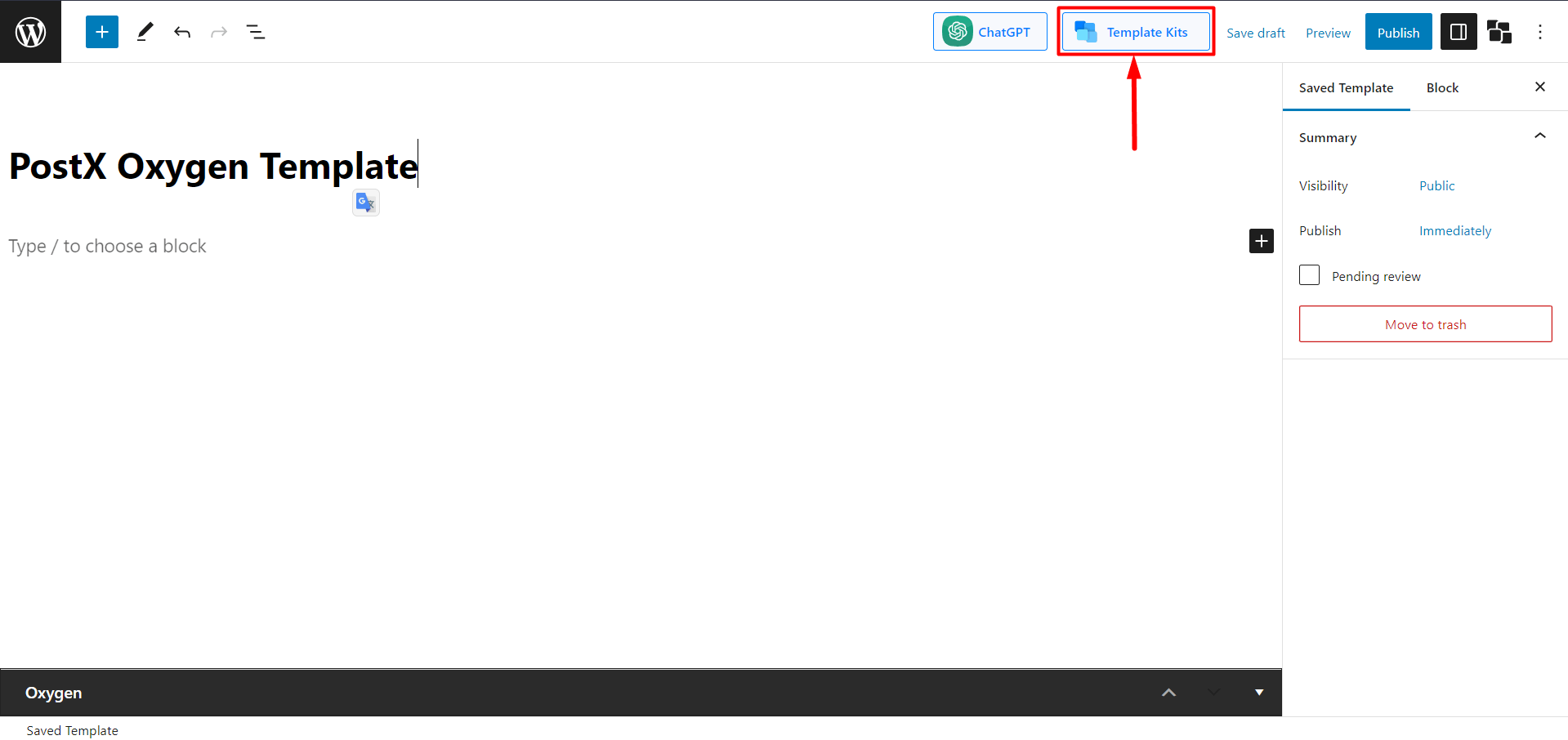
To simplify the process, let’s use the PostX premade template library. Simply click on the Template Kits button to access the PostX Premade library.

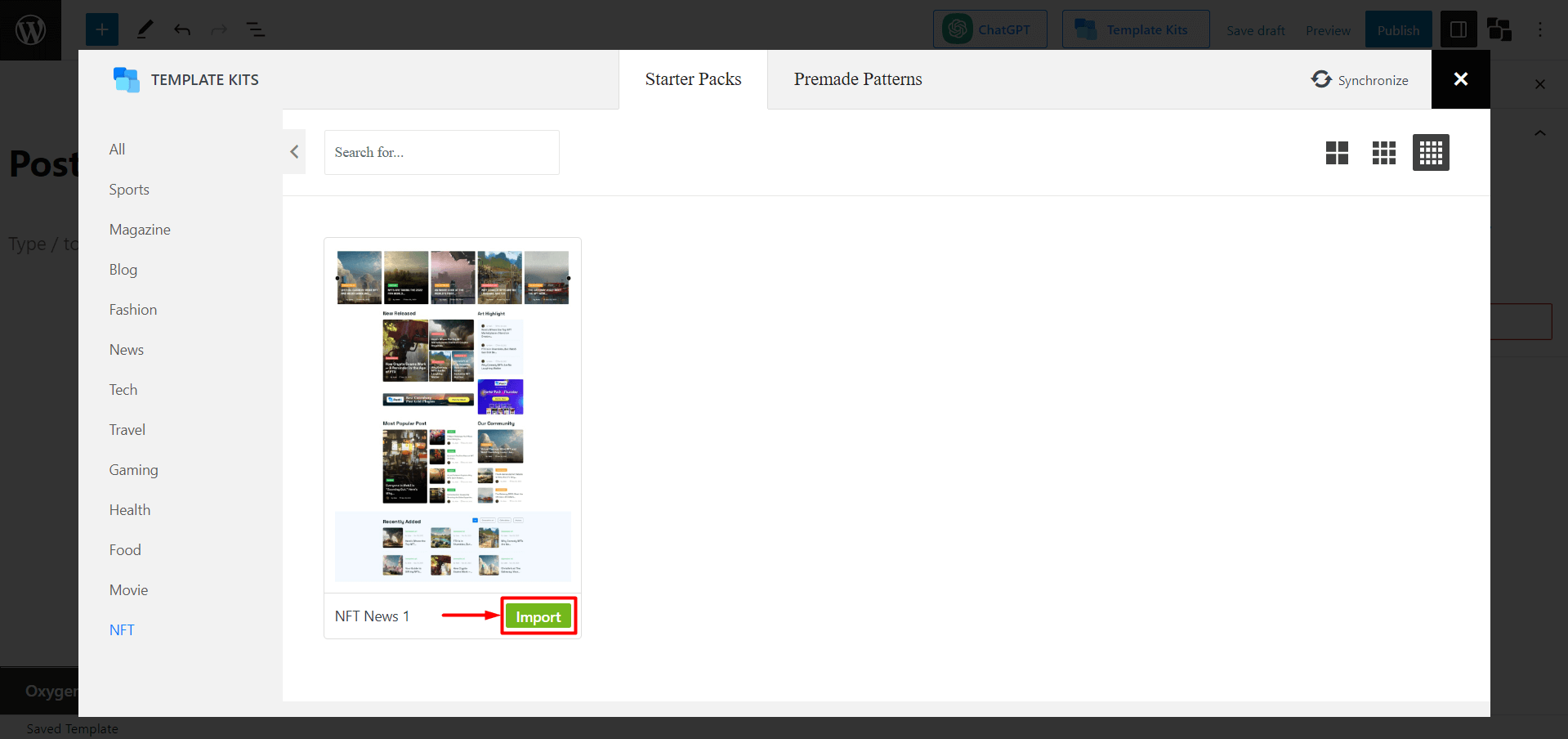
PostX offers a one-click import option for Premade Starter Packs and Templates to simplify layout creation. Choose your desired option and click “Import.” For example, let’s use NFT & Crypto News Layout.

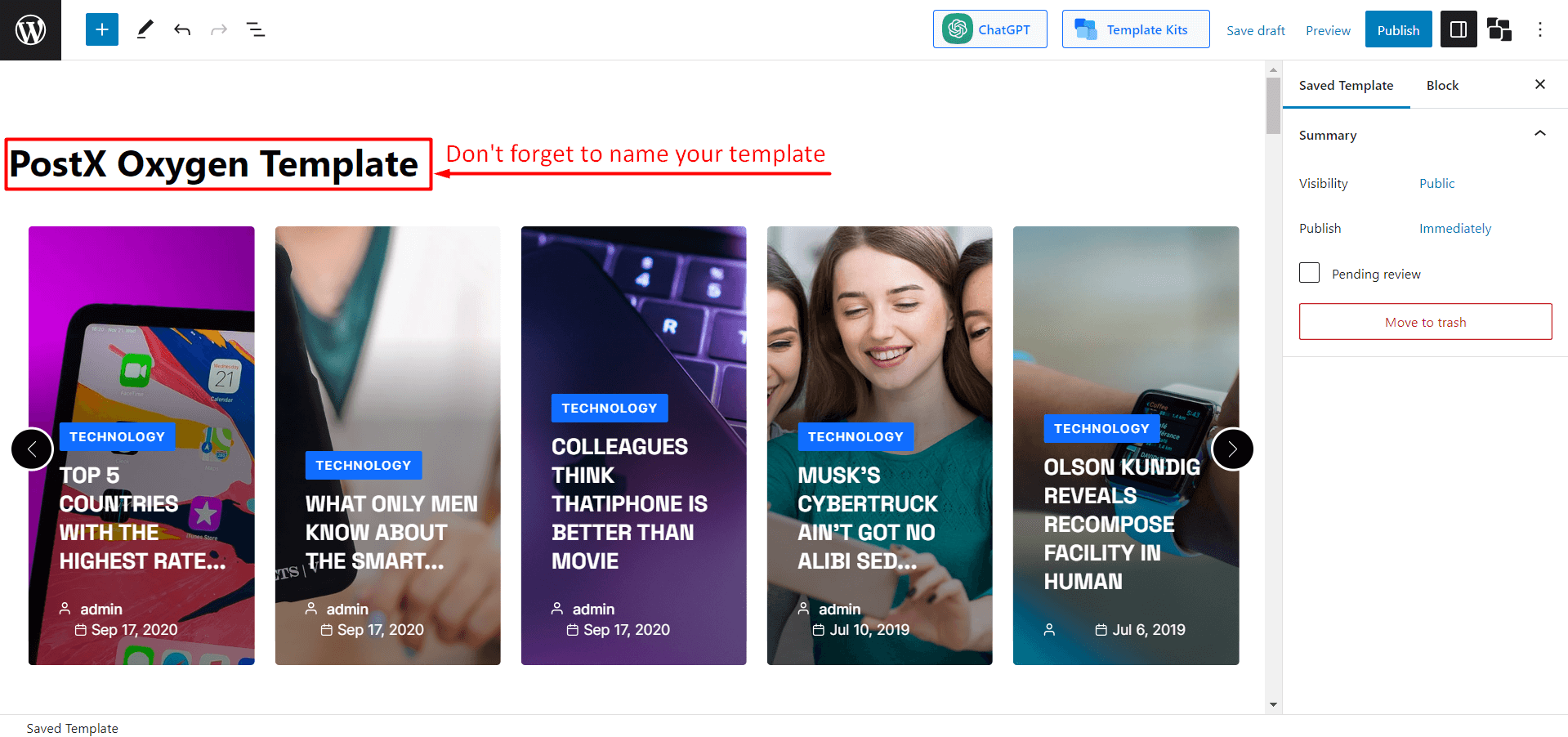
To access this Template within the Oxygen Builder Elements, be sure to provide it with a name.

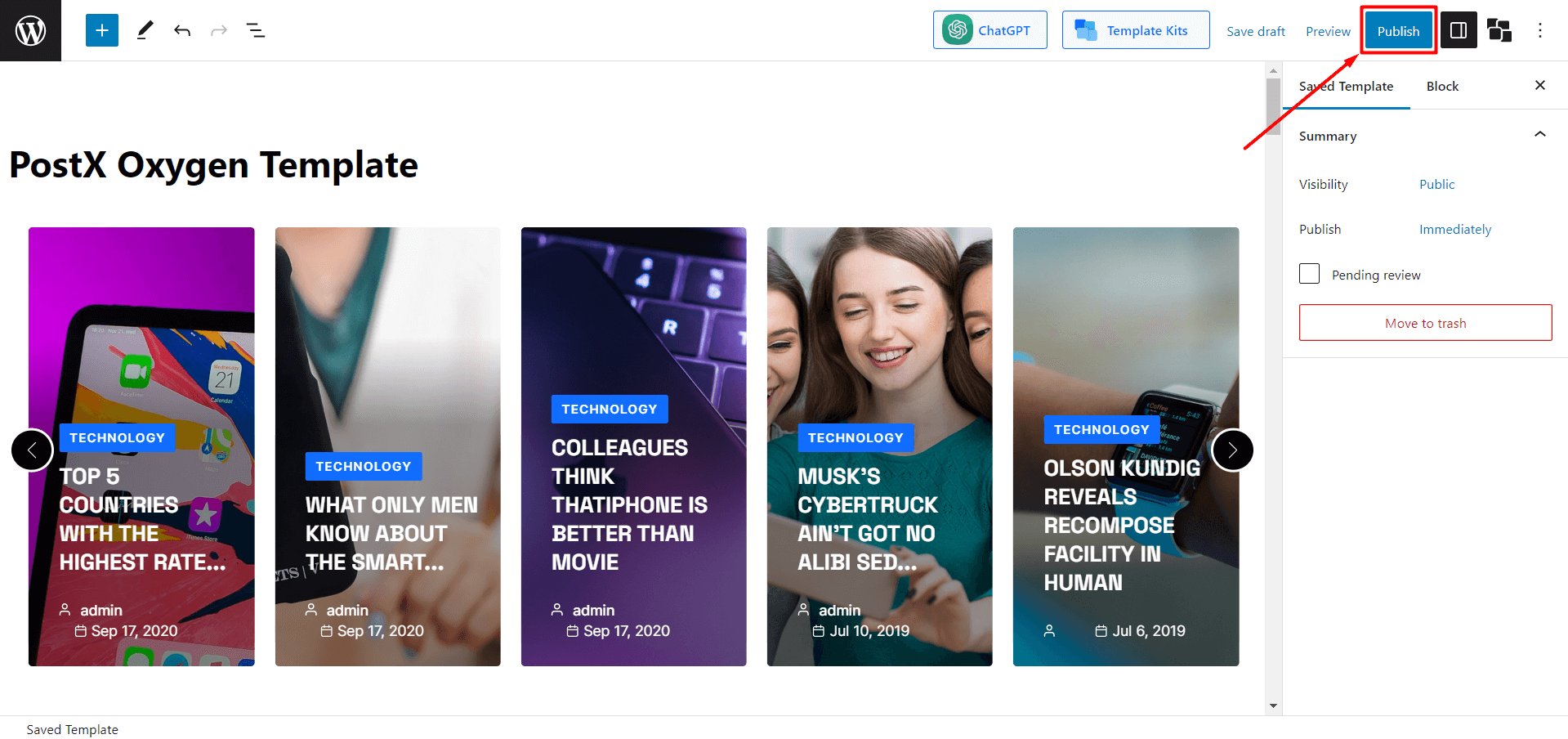
Once you have finished creating your Template, click on the “Publish” button. This will enable you to use the Template immediately in Oxygen Builder.

Step 4: Use PostX Template in Oxygen Builder
In the previous step, we demonstrated how to create a PostX Saved Template. Now, we will guide you on how to use it in Oxygen Builder.
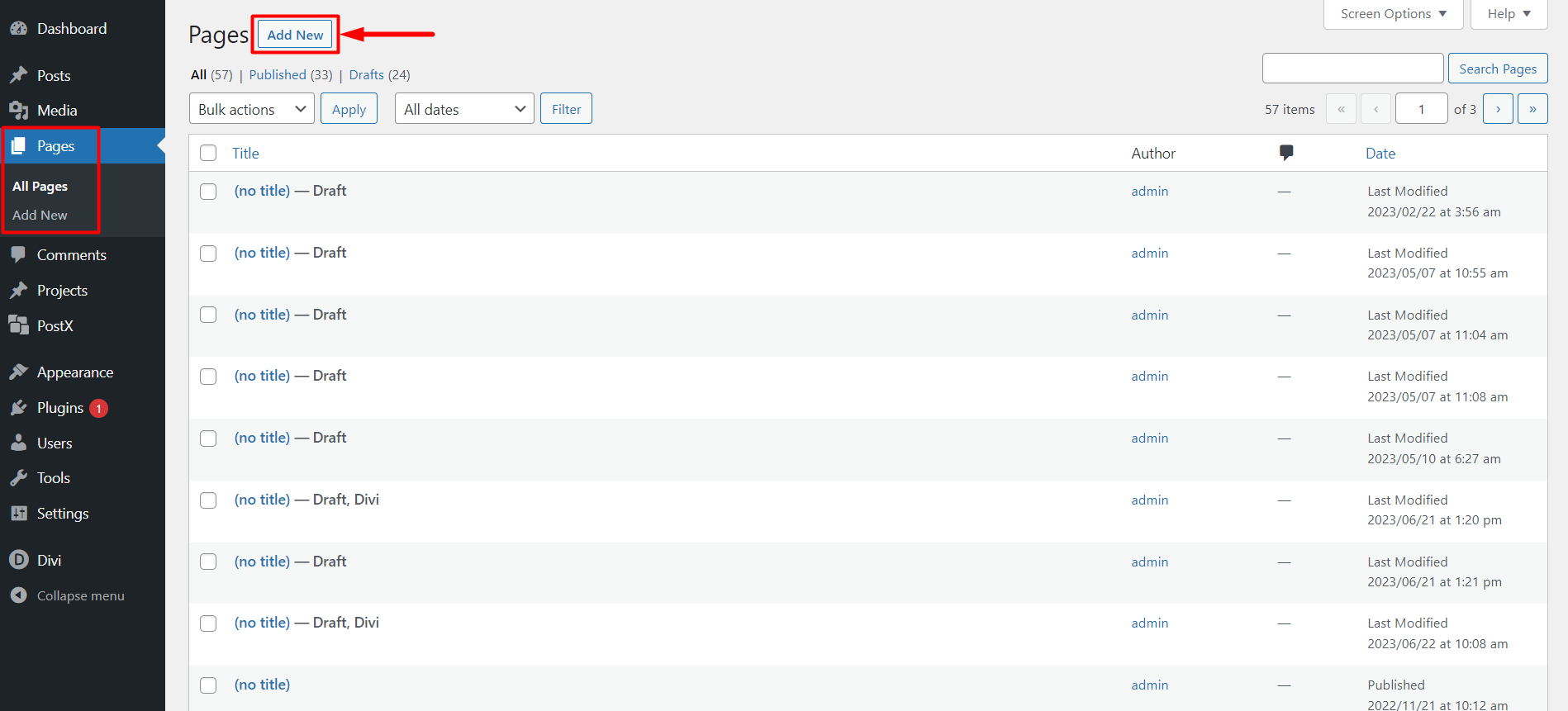
First, you have to create a new page. From the Dashboard, navigate to the Pages section. Then, click on the option “Add New Page.”

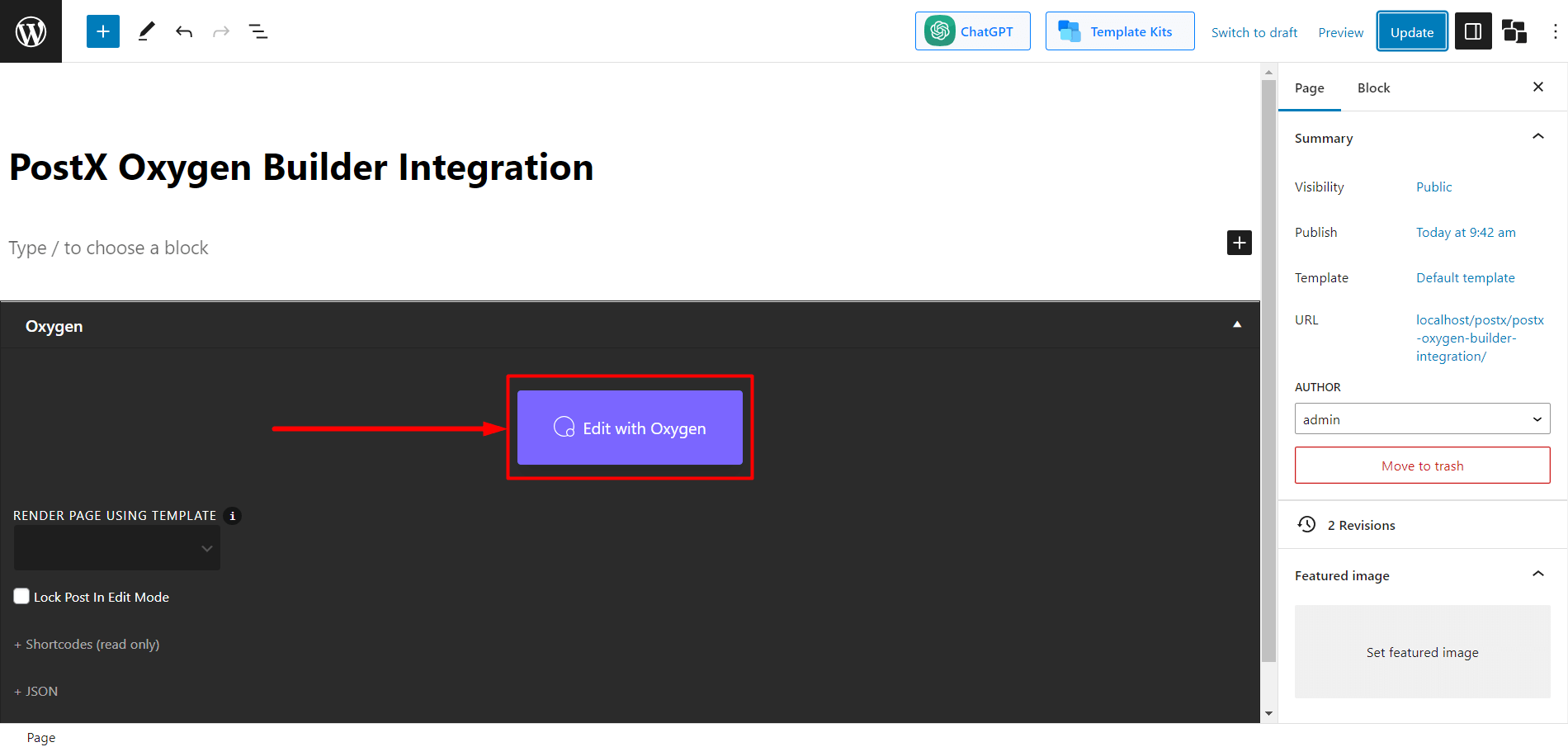
Once you are in the page editor, Oxygen Builder will display a pop-up asking you to “Edit with Oxygen.” Click on it, and you will be redirected to Oxygen Builder.

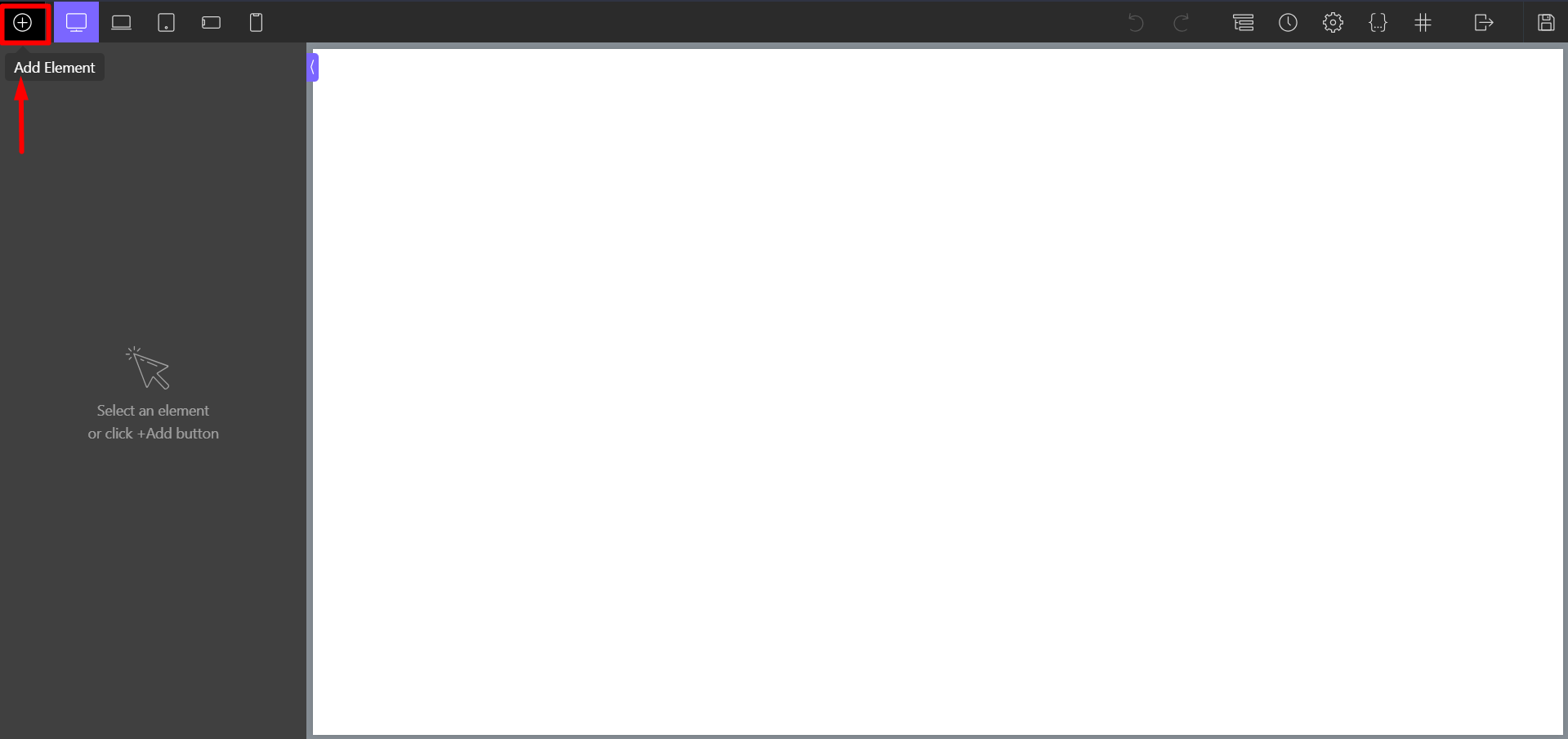
Once in the Oxygen Builder, click the “+” icon (Add Element) to see all the Oxygen Elements.

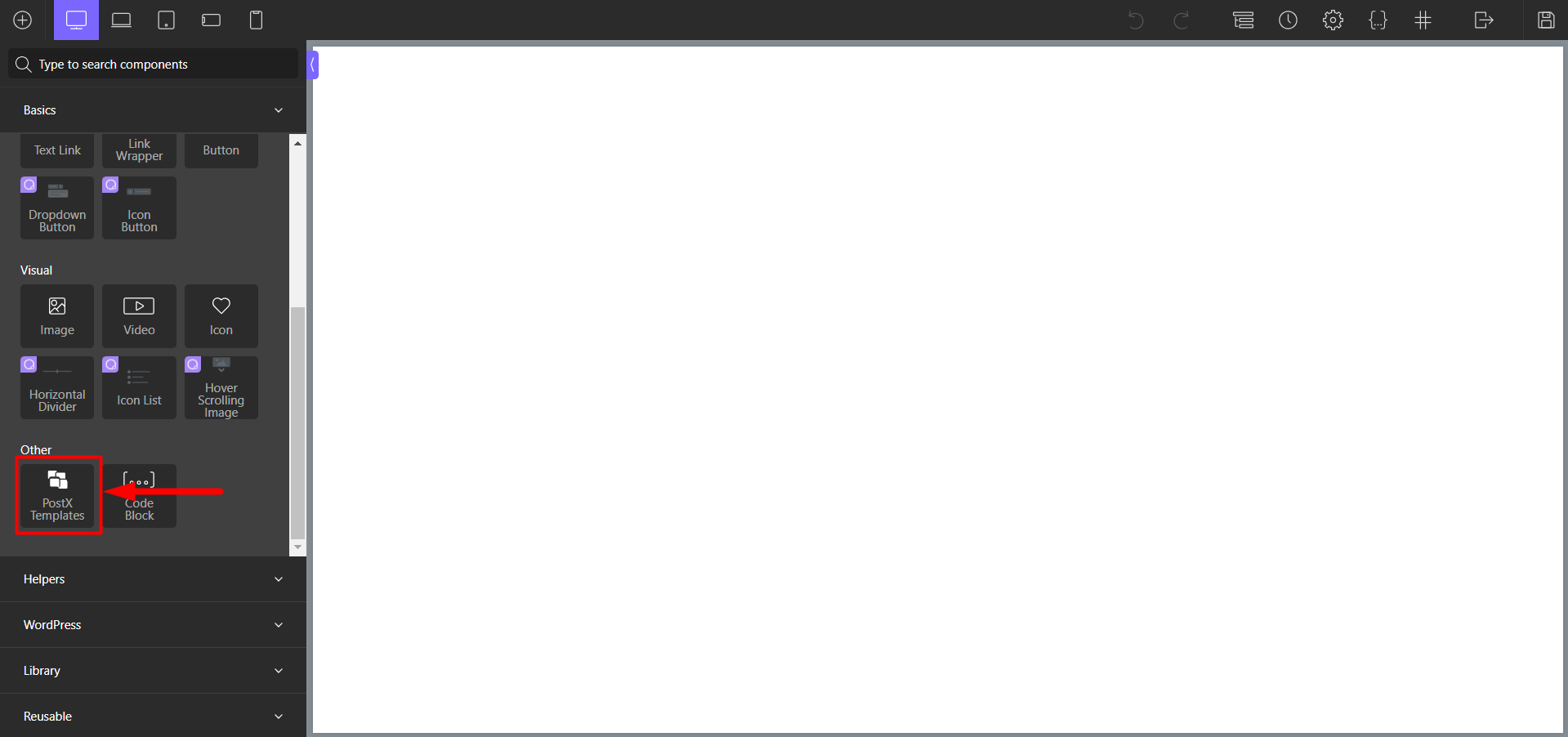
Now from the Basic Elements section, you will see “PostX Templates” in the Basic section, or you can search “PostX Templates” in the search bar.

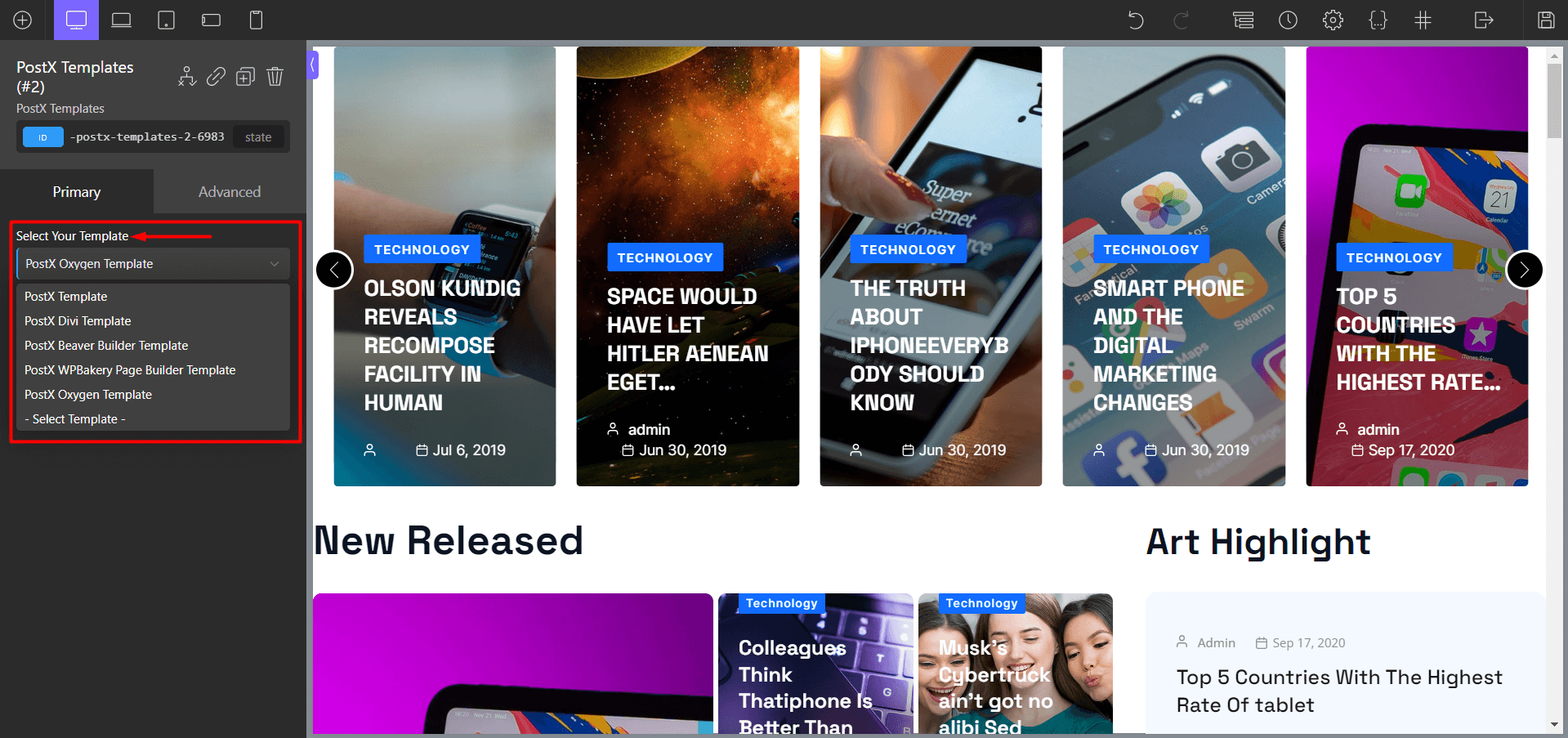
Once you click on “PostX Template,” it will let you select your Template. Now, from “Select Your Template,” pick a template that you like.

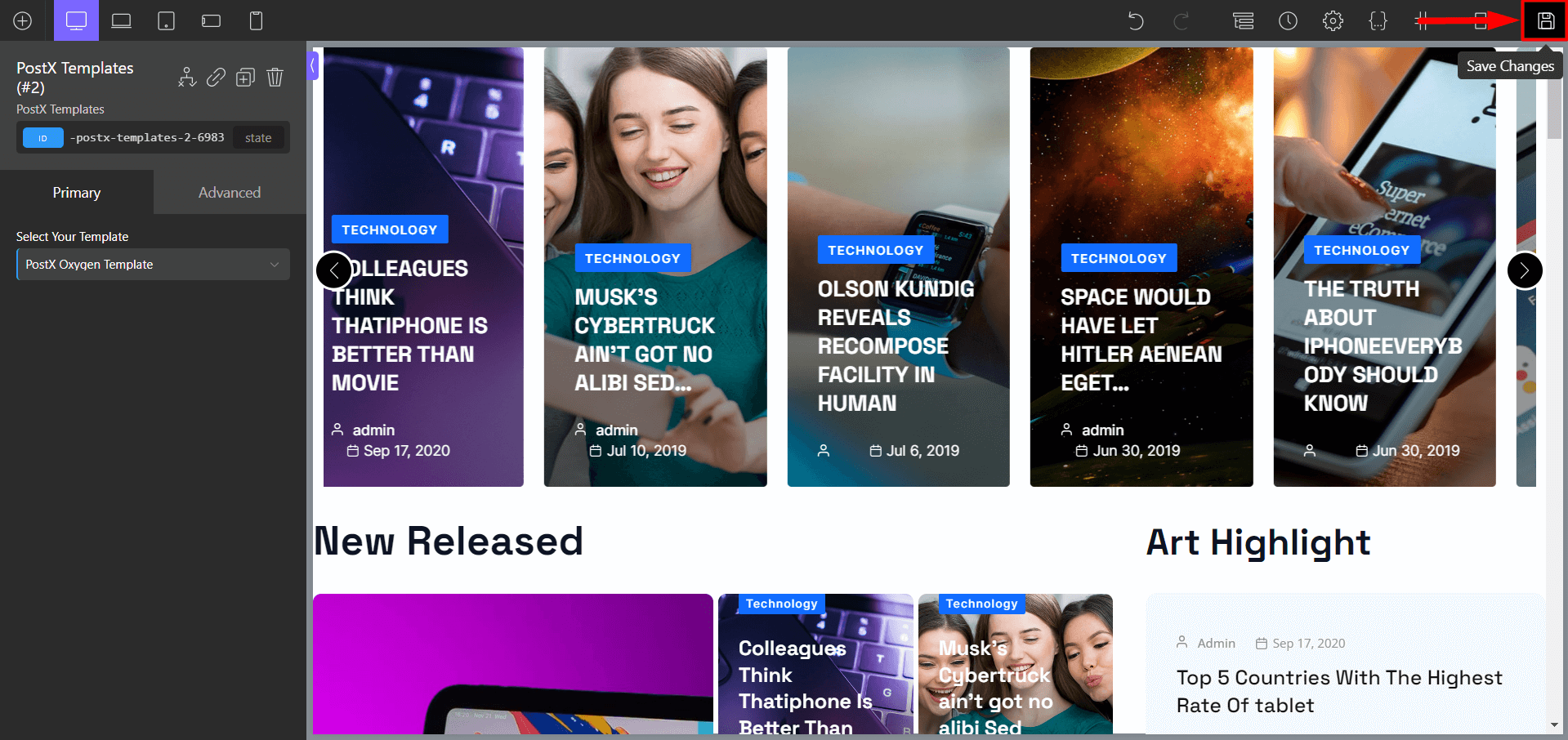
Lastly, to publish the page, click the “Save Changes” button, and you’re done.

Step 5: Customization (Optional)
You can use the PostX Saved template section to modify or update your Template.
To customize a saved template in PostX, simply go to the “Saved Templates” section and select the one you want to edit. Click on the “Edit” button, make changes as needed, and then click “Update” to save your changes.

Your changes will be synced automatically in the Oxygen Builder, saving you the trouble of repeating each step.
FAQ
Is Oxygen Builder compatible with Gutenberg?
Yes, Oxygen Builder is fully compatible with Gutenberg by default. However, you cannot use Gutenberg with the basic pricing plan.
Can I use Gutenberg Blocks in Oxygen Builder?
Yes, you can use any Gutenberg Blocks in Oxygen Builder with PostX.
Here’s how to use Gutenberg Blocks in Oxygen Builder:
- Step 1: Install and Activate PostX
- Step 2: Enable Oxygen Builder and Saved Template Addon
- Step 3: Create a Saved Template with PostX
- Step 4: Use PostX Template in Oxygen Builder
Is Oxygen Builder better than Gutenberg?
If you are looking for a block layout system with more options, Gutenberg Blocks could be a good choice for you. However, Oxygen Builder might be a better alternative if you want more flexibility and customization possibilities.
Resources You’ll Love
- How to Add Post Carousel in WordPress
- Easiest Ways to Use Gutenberg Blocks in Divi Builder
- PostX Beaver Builder Integration: Use Gutenberg Blocks in Beaver Builder
- How to Add WordPress Custom Fonts: Take Full Control on Typography
- Introducing PostX Row/Column Block: Show Your Contents Perfectly
Conclusion
In conclusion, integrating Gutenberg blocks into Oxygen Builder can greatly enhance web developers’ and designers’ functionality and design options. While Oxygen Builder is known for its advanced capabilities, the introduction of PostX’s Oxygen Builder lets you use Gutenberg blocks in Oxygen Builder in a more accessible and user-friendly way.
The flexibility and customizability offered by Gutenberg blocks, combined with Oxygen Builder’s advanced features, make this integration a valuable tool for building unique and advanced websites.
In short, the PostX Oxygen Builder integration bridges the gap between Gutenberg blocks and Oxygen Builder, allowing users to unlock new design possibilities and streamline their website creation process.