We are super excited to share the news of the PostX Global Styles. The PostX Gutenberg Post Blocks will now have global property settings, allowing users to quickly develop their websites by setting global parameters for PostX.
Do take note that these global settings will exclusively work with the PostX Gutenberg blocks.
How to Access the PostX Global Styles
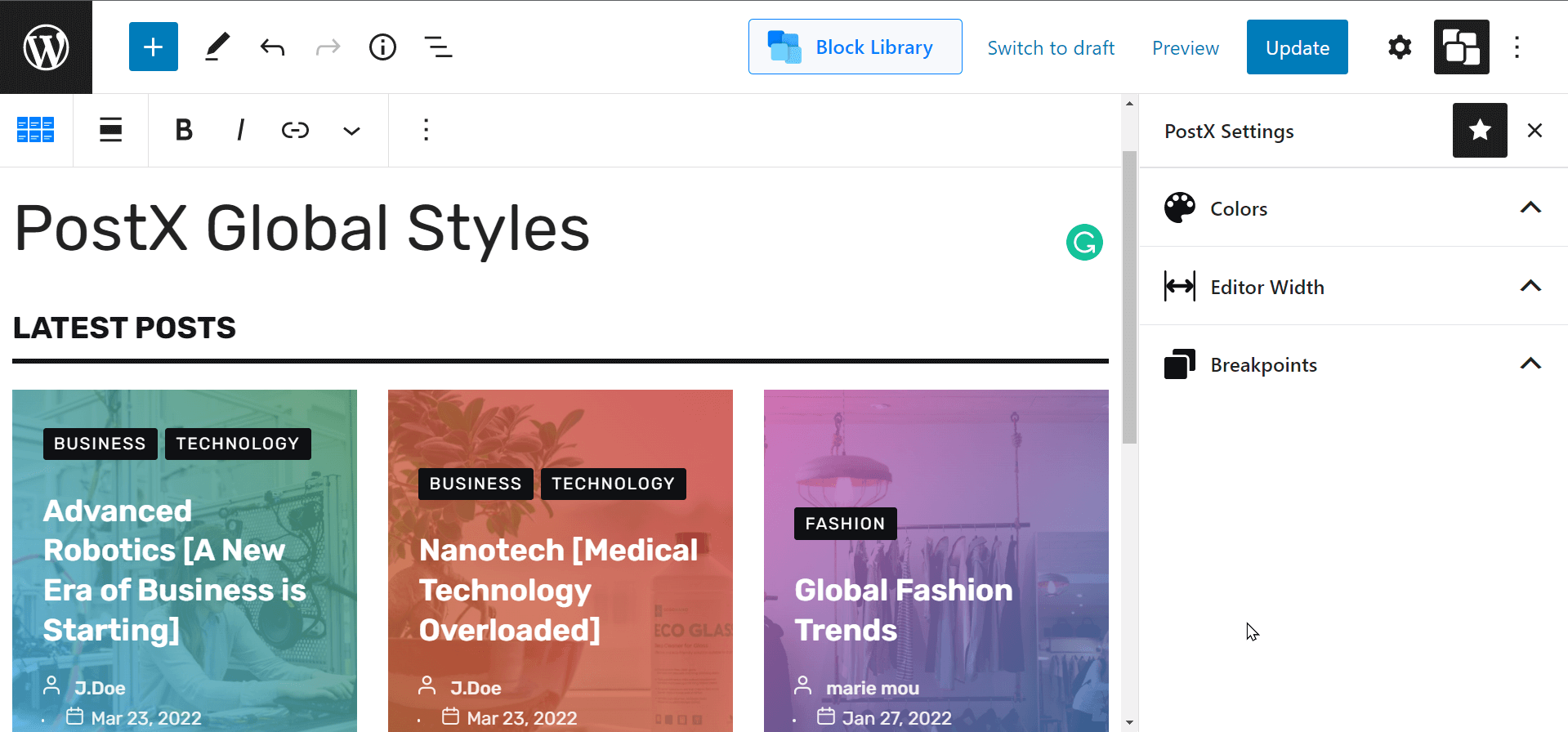
Accessing the PostX Global Styles is super easy. All you have to do is install the PostX plugin> Create a new page or go to an existing page for editing. The Global settings for the PostX Gutenberg Blocks Plugin should be on the top right corner by default.

Note: You can hide the settings by clicking on the ‘star’ icon. If you want to reactivate again, then go to the page ‘options’ panel to the top right. There you will find the global settings icon for PostX. You can use the ‘star’ icon to show the PostX global settings.
Global Styles: Options to Explore
At the time of this discussion, there are 3-main features of the global styles to discuss. Here’s a quick video to get you started:
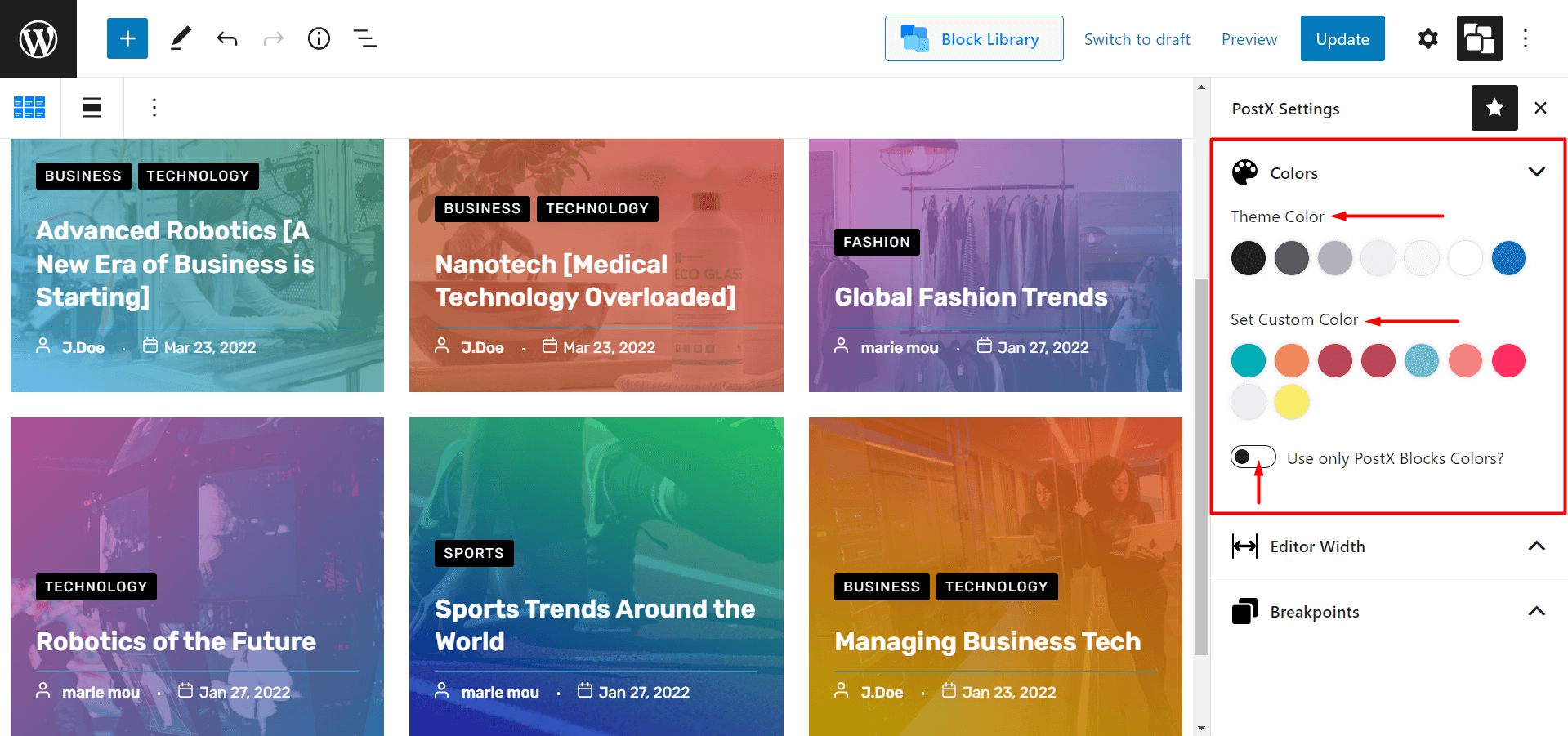
Global Color Settings
You will find the global color styles under the “Color” section. Here, by default, you will find the theme default colors and the PostX colors.
Note: There is a toggle where the plugin asks you whether or not you want to use only the PostX colors. If you enable this prompt, you will only be able to use the PostX colors for your WordPress website.

Here’s a quick example of the PostX Global Colors in action:
If you want to use the PostX colors for a particular section of a readymade block. In order to do so, you will need to make sure that the “Use PostX Color” toggle is on. Let’s say you want to add a PostX color to the block excerpt and use that color in all the other blocks on your website.
All you have to do is:
- Go to the block settings.
- Go to the excerpt settings (as we are going to choose a specific color for the excerpt).
- Choose the color from the PostX global color palette.
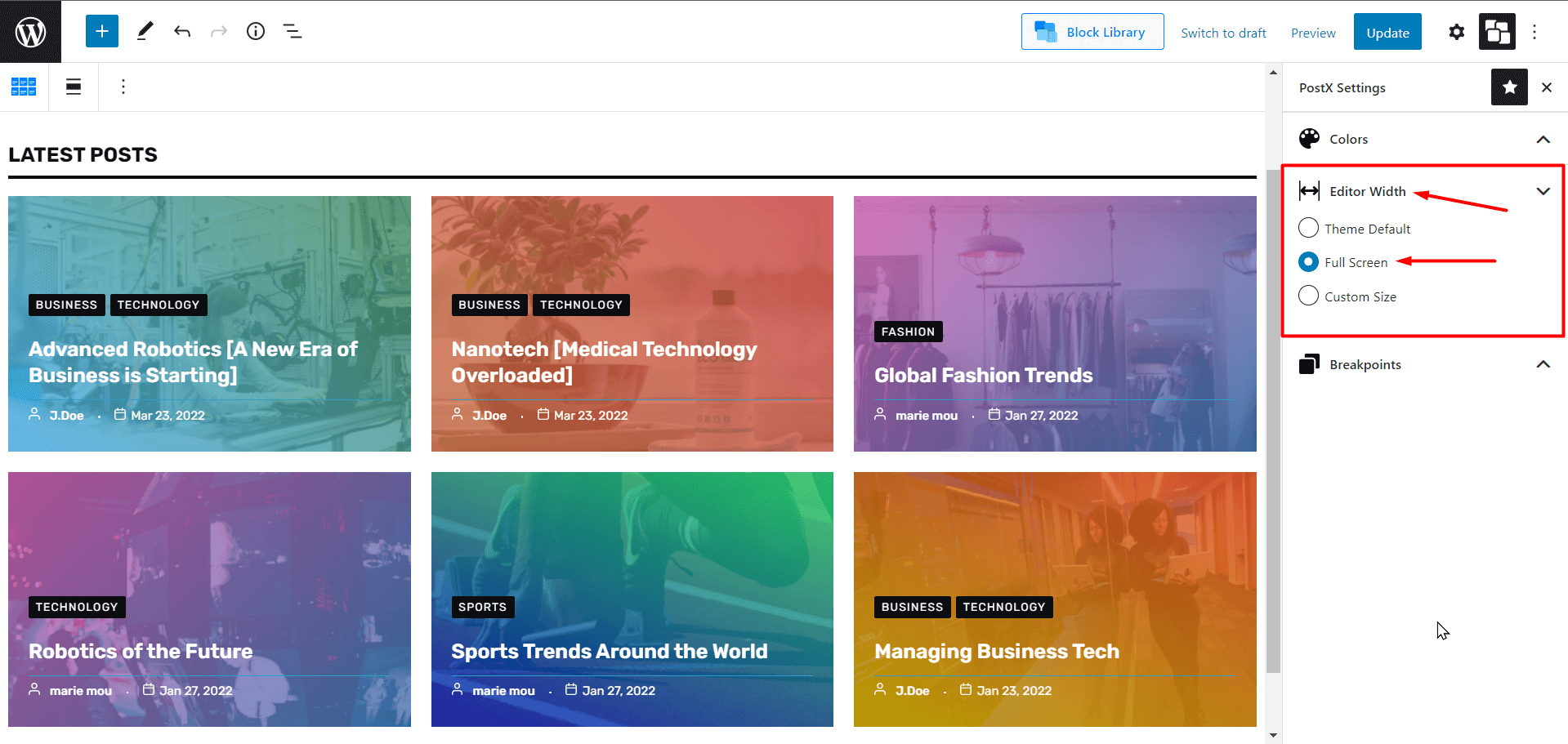
Editor Width
It’s a simple, yet highly effective feature that’s been introduced to the PostX Global Styles lineup. You have 3-options available here:

- You can choose to keep the settings default. It will take up the default settings of the theme. Here, if you want to use the PostX default, you will have to
- You can choose your editor to be “Full Screen”.
- Last but not the least, you can use a custom width as per your choice. You can enter a custom value for the editor width.
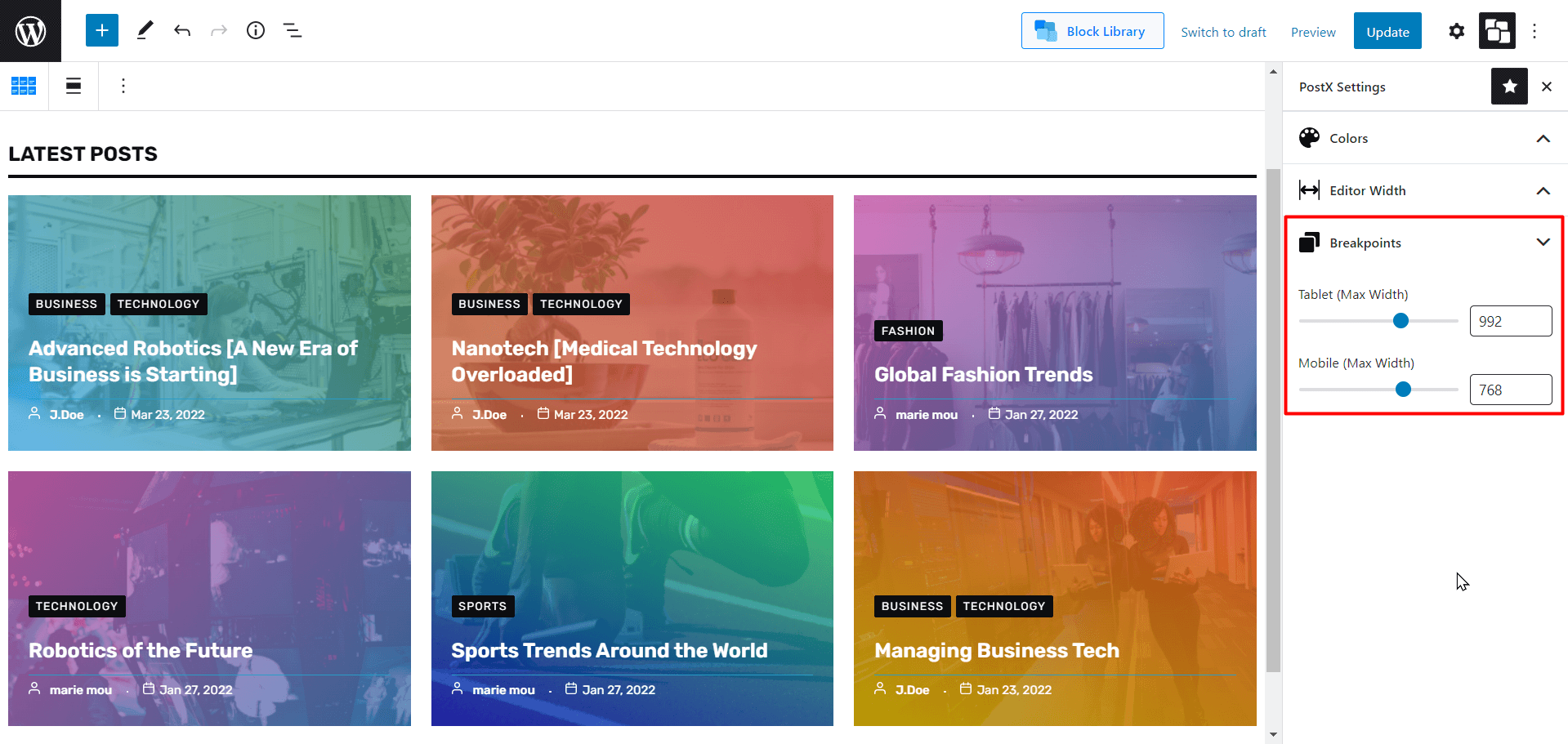
Breakpoints
You can set the custom breakpoints for your mobile and tablet devices. The maximum width limit can be set for each of these devices.

These are just the global styles. There are plenty of features to explore in the PostX Gutenberg Blocks Plugin:
Final Thoughts
This was just a formal introduction to the PostX Global Styles. There are more features in the pipeline that will soon have a release date. For instance, the single post-builder is due to drop at any time (do share your thoughts on that).
For now, that’s all we have for you. Have a great day!
Cheers!