WordPress version 6.0 came along with some welcome changes. One of the major changes was the introduction of the ‘full site editing’ functionality.
After the initial success of the ‘Twenty Twenty-two WordPress Theme’, by the end of 2023, the ‘Twenty Twenty-three WordPress Theme’ came to light.
It came with a lot of the same features as the 2022 WordPress theme. However, it came as a leaner option with more design freedom for the users.
And we are here to increase the taste of freedom. We are proud to announce the PostX Full Site Editing Support (FSE) for WordPress. Now, you can use your favourite post blocks with full editing-supported themes in WordPress.
Let’s explore how this support works.
Full Site Editing with the 2023 WordPress Theme
The 2023 default WordPress theme has a sleek and blank look. The theme makes it easier to use template parts to create WordPress site pages.

If you are looking to use the default theme, you get some advantages. Right off the back, you don’t need to rely on heavy page builders like Divi or Elementor.
PostX for WordPress Full Site Editing
You don’t have to rely on heavy page builders any more. PostX now comes with full FSE support. You can now use PostX blocks to create full web pages using the complete site editing capabilities.
You only need to have the PostX Gutenberg blocks plugin that’s lightweight and offers a plethora of customization options.
With PostX, you don’t need to install any extra plugins for extra design features or functionality. With PostX blocks, you can create excellent-looking news, cooking, and travel blog sites without relying on other plugins.
So, how does WordPress full site editing work with PostX? Well, it’s very simple.
PostX Full Site Editing Support [Creating the Blog Page]
We will use the complete editing capabilities of the ‘Twenty Twenty-three WordPress Theme’ and use it to build the blog page with PostX. The following video will give you an overview of the FSE compatibility:
As we begin to show you how it all works, there are some things you need to know first.
Template Parts
Like the 2022 WordPress theme, in the 2023 theme, you have template parts for WordPress full site editing.

Template parts are like reusable blocks. If you make a change to one of them, the change will carry over to all the pages.
For example, if you have a header template part that spans across all the pages of your WordPress website, it will show up on all the pages just the way you designed it. If you make any changes to that template part, it will change across all the pages.
You can use these template parts repeatedly on different pages. The process of building new page templates becomes easier.
You may also like to read: How does full site editing work in WordPress?
Page Templates
Page templates are a new addition that came with version 6.0 of WordPress. You can choose a template to use on a particular page(s) and the page(s) will use the template to show its contents.

Here’s an example.
Let’s say you want to create a new home page. To do that with the 2023 WordPress theme, you need to create a page template first. Then, all you have to do is add that page template to the home page and publish/update the page.
We will discuss these things in the following sections as we walk you through the process of creating a blog page for the website.
Here’s how to do it:
Install and Activate a Full Site Editing WordPress theme
If you are using WordPress for the very first time (if it’s your first installation), chances are you will have the latest version of WordPress (the current version is 6.3 at the time of writing).

So, you will already have the ‘Twenty Twenty-three WordPress Theme’ installed on your WordPress site.
But if you wish to go a different route, then you may go for other full-site editing themes. However, we would recommend that you use the default WordPress theme to get a feel for the ecosystem.
Install the PostX Dynamic Site Builder Plugin
Installing the PostX plugin is super easy. All you have to do is go to Plugins>Add New and search for PostX.
However, if you are using the Pro version of PostX (more features, more customizations!), you will need to install the Pro version from the website.
You can check out the documentation to learn more about it.
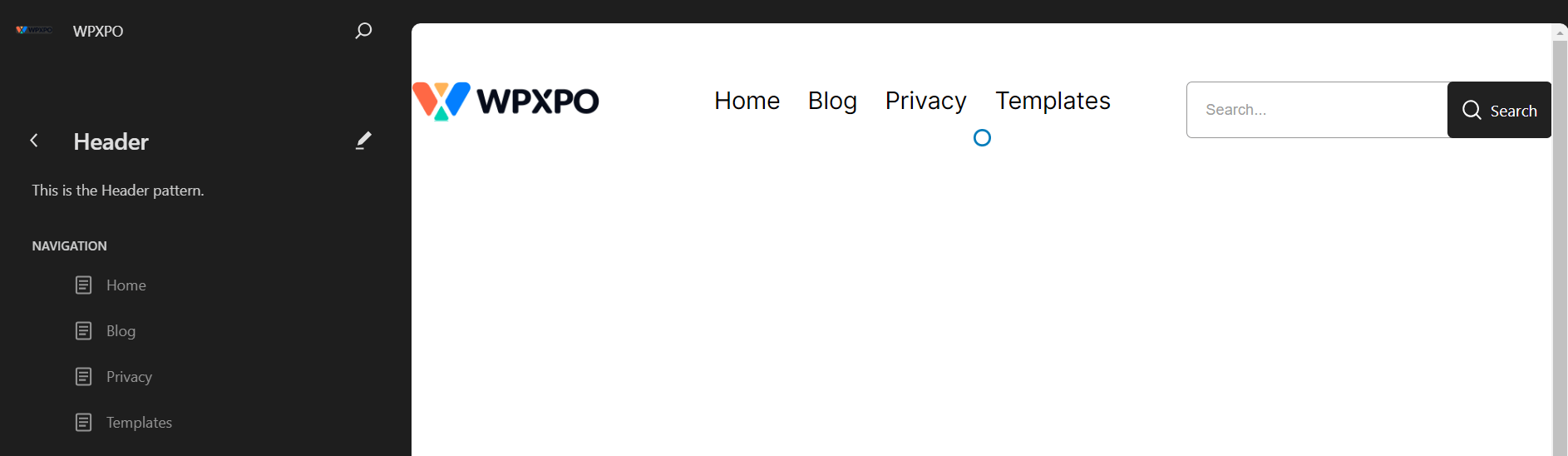
Create the Header and Footer Template Parts
In order to create the header and the footer template parts, you will need to go to Appearance>Editor from your WordPress dashboard. You can also access the editor from the themes section for access to the WordPress full site editing features.
Just click on the “Customize” button of the 2023 WordPress theme.
Once you are in the editor, you will find several options under the Design section. Click on “Patterns”. It will take you to the preview page.

Here you’ll have two options. One is the “Patterns” and the other one is the “Template Parts”.
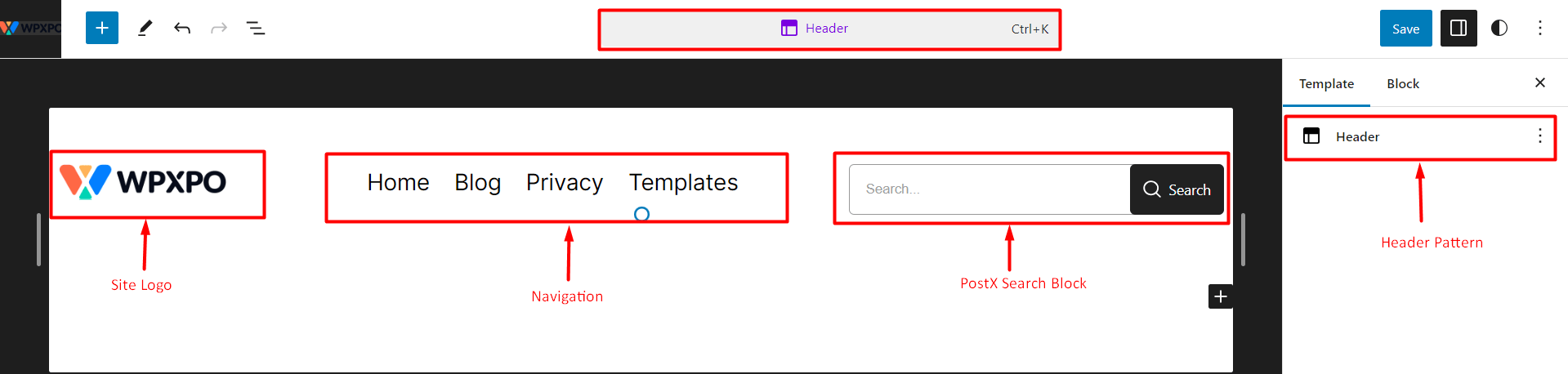
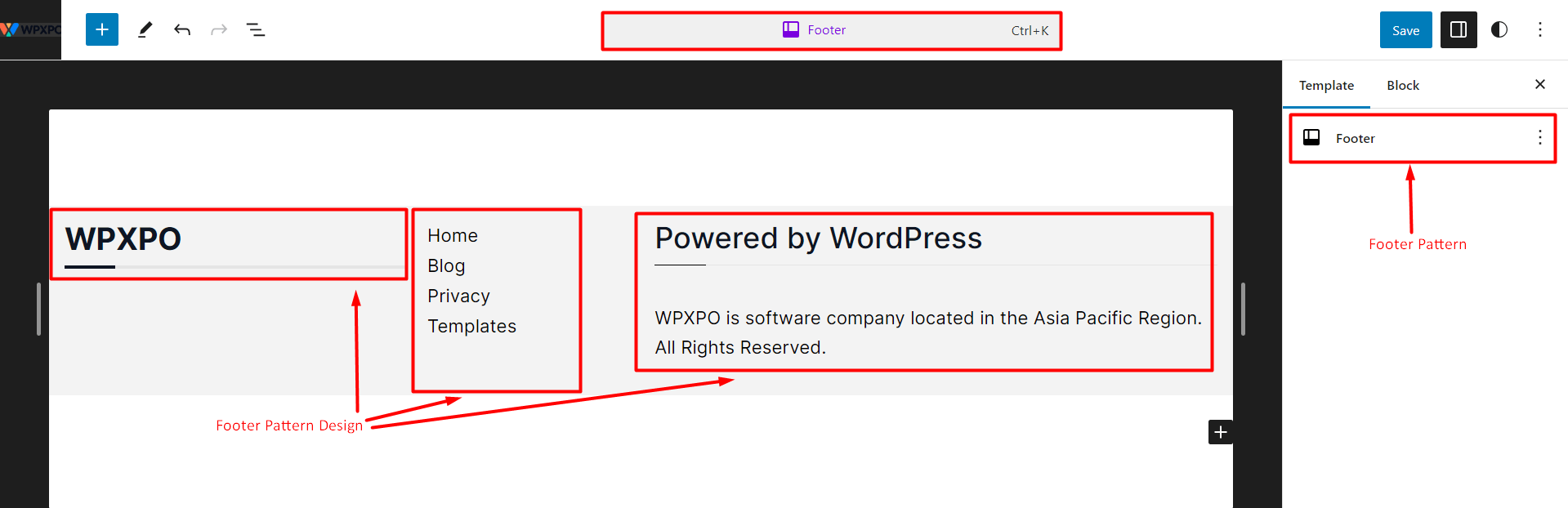
We created a header and a footer template part using the PostX row block, search block, and the in-built navigation and site logo parts. We also used the PostX Search Block in the header part as well.

You may also like to read about:
1. How the PostX Row/Column Block Work?
2. Workings of the PostX Advanced Search Block.
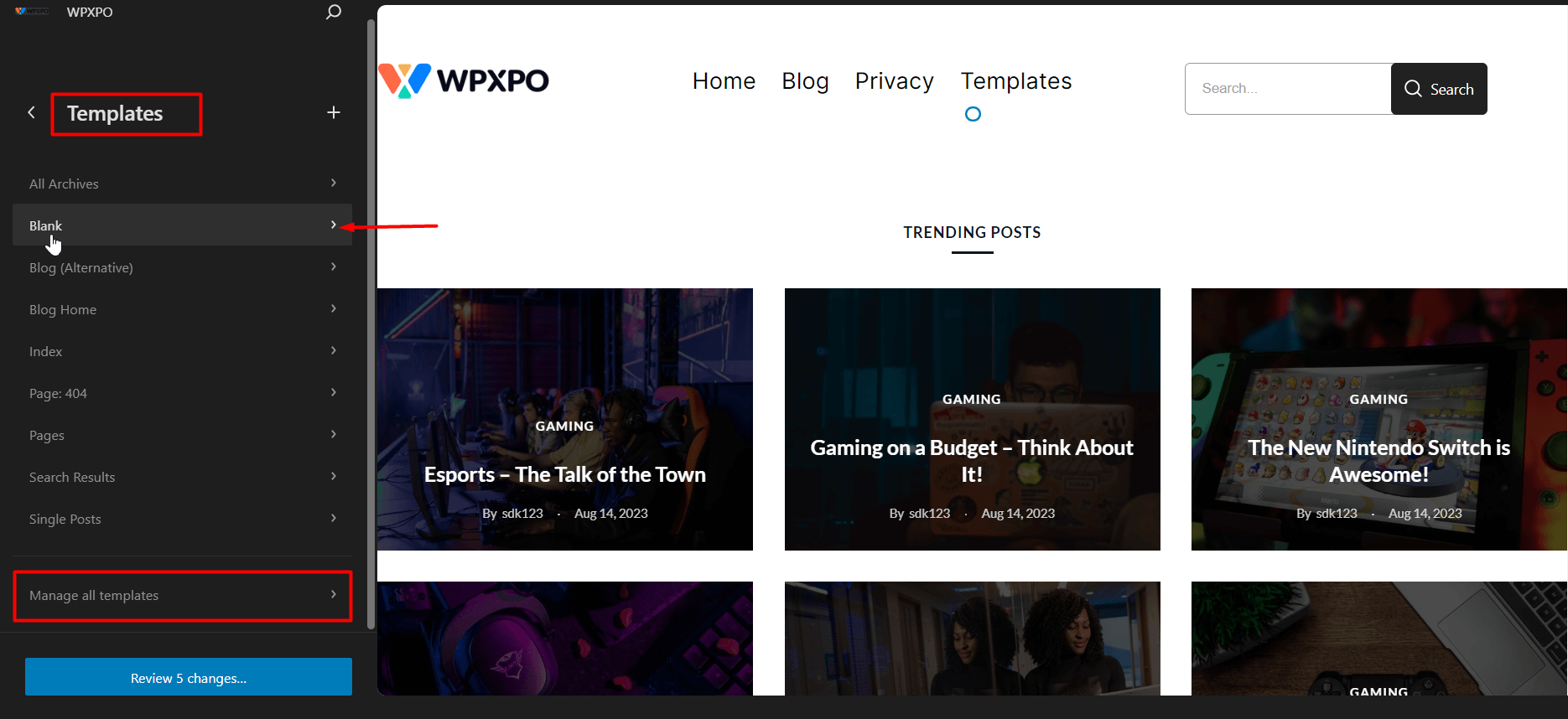
Add these Template Parts to a Page Template
Now it’s time to create the page template. Please note that we will use the “Blank” template from the template menu. We will modify it and use it on the blog page.
Here’s how to do it:
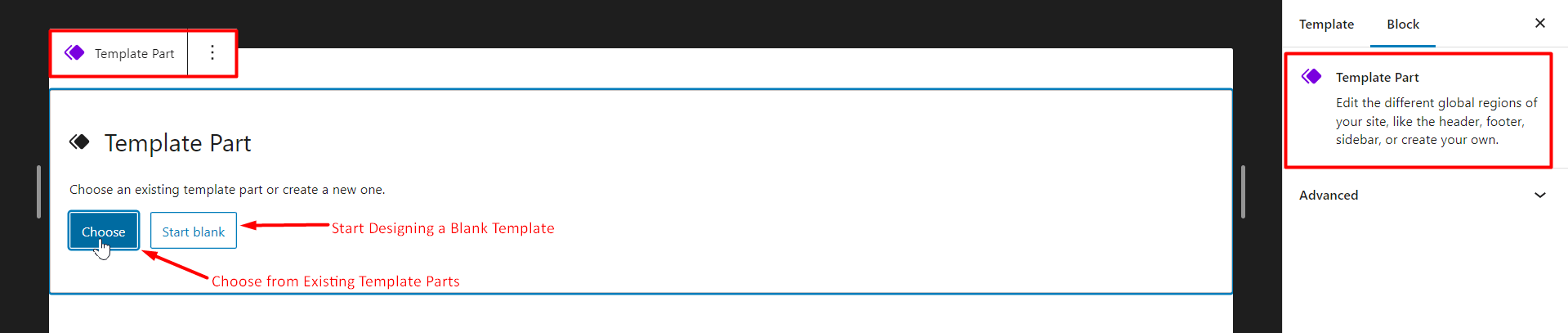
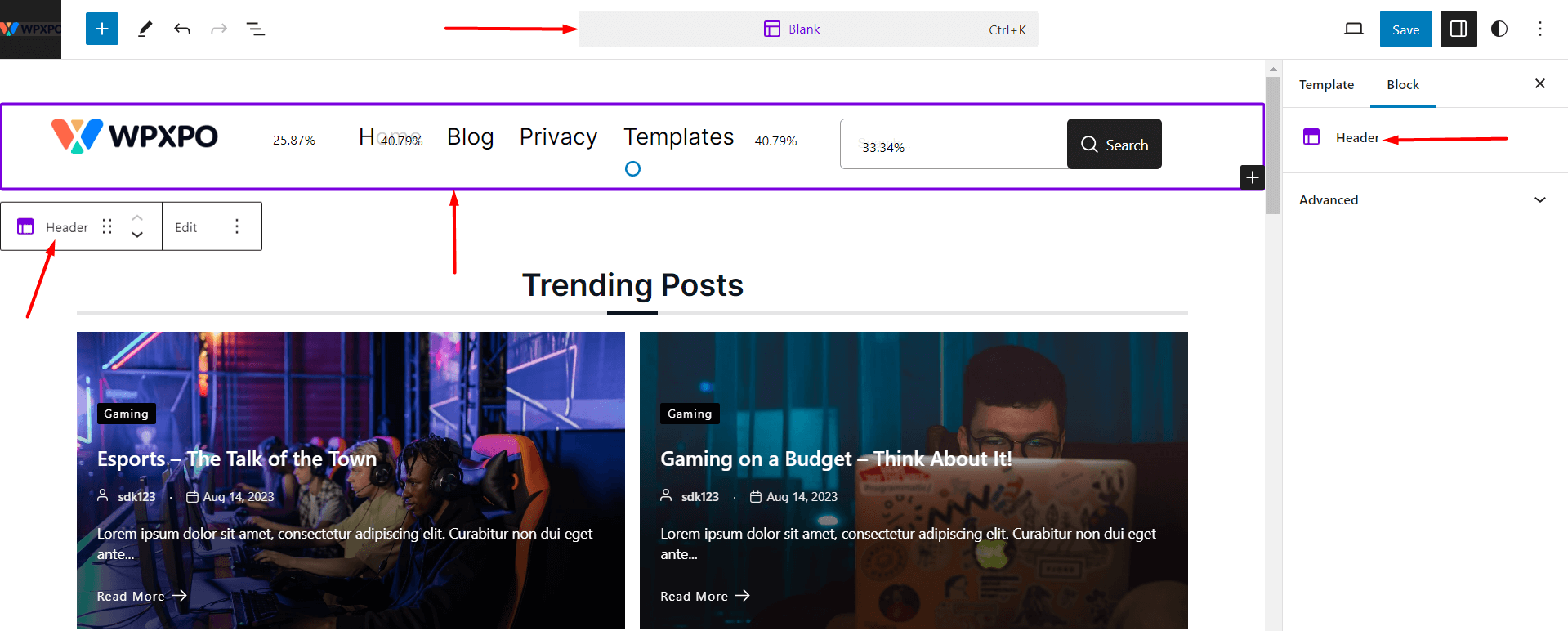
- Add the header template part from the block menu. You just search for the WordPress Template Parts block. Now, you need to choose the existing template for the header. You can simply click on it and the header template part will appear on the page.

- Next, you will add the body of the blog, we used the PostX Post Grid and List blocks and other assets to create the body of the blog.
- Add the footer template part in the same way.

- Finally, save the template to use on a page.
Use the Page Template on a Particular Page
It’s time to use the template you created for a page.
To do this, just go to Pages>All Pages from your WordPress dashboard. If you don’t have any pages created, simply click on Add New. Since we are looking to use the template on the blog page, we will go to the Blog page.
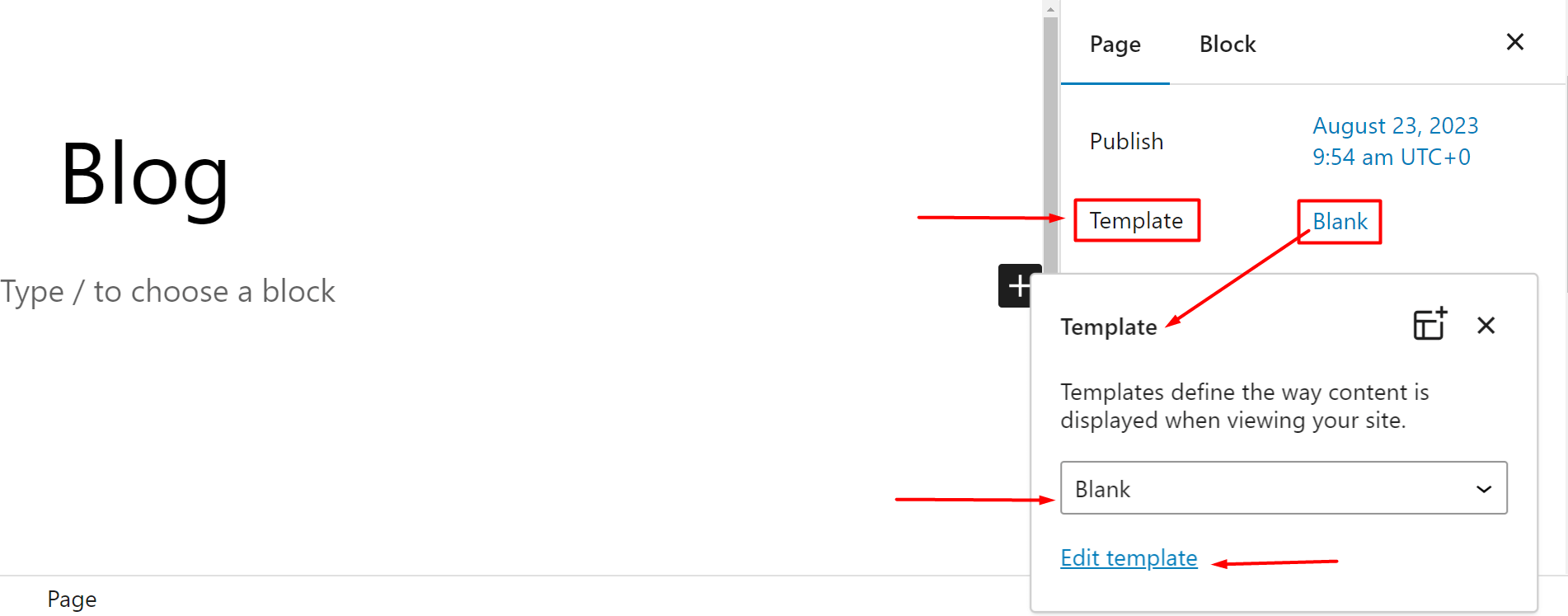
Here, on the top right, you will see the settings tab. If you click on it, it will show you the various page options. There you will see a “Template” option.

If you click on it, you will see the various template options. Since we modified the “Blank” template, select it from the menu and update the page.
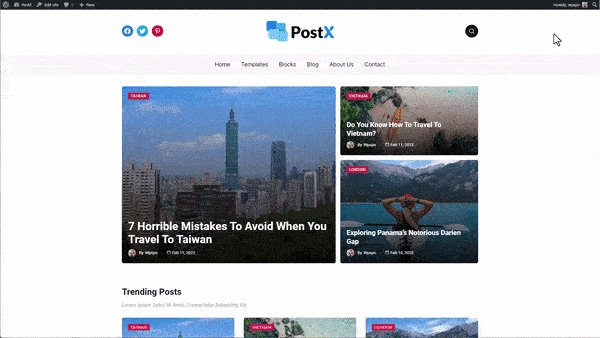
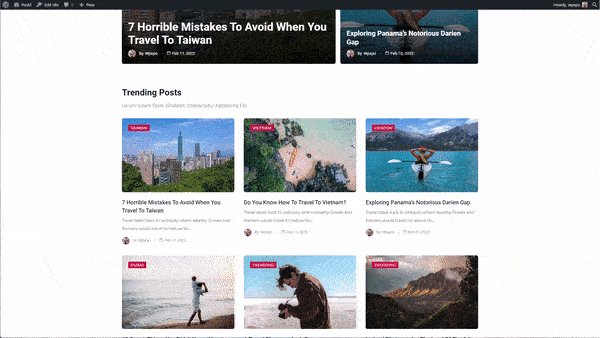
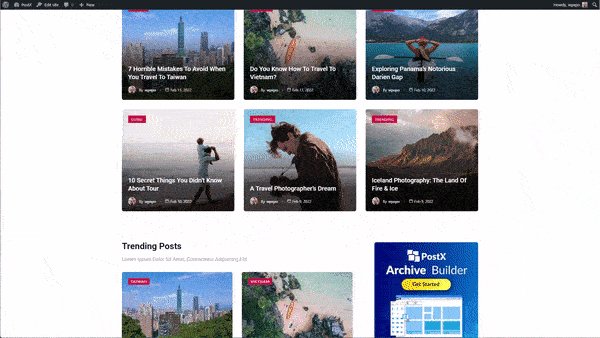
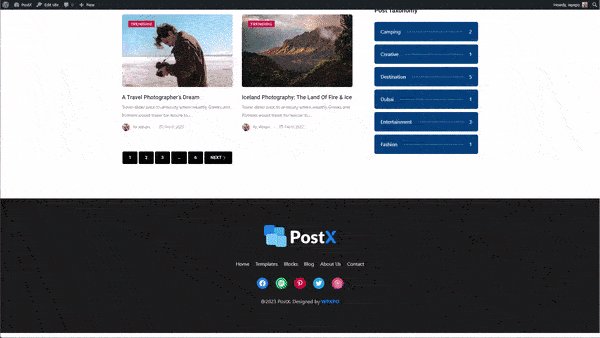
Here’s the site we built with PostX using the WordPress full site editing capabilities.

Final Thoughts
This is just one way to use the PostX plugin for full site editing (FSE). You can use the PostX plugin to do a lot more!
If you choose to use the complete editing features of the latest WordPress update, it’s not going to be easy.
A lightweight and easy-to-use plugin like PostX can make your job easier. The ready-made assets will clearly give you an advantage.
So, what are your thoughts? Do share with them with us in the comment section.