Elementor is one of the best WordPress plugins for creating any kind of Website with zero coding knowledge. That’s why it is empowering more than 10 million websites. Not only that, but almost 28% of WordPress websites are actively using Elementor.
On the other hand, Gutenberg is the default WordPress editor. This free page builder is capable of doing almost everything or more compared to the free version of Elementor. That is why many users started switching their sites from Elementor (and other page builders) to Gutenberg.
Elementor is still the first choice for most WordPress users. However, many Elementor lovers want to use some Gutenberg blocks in Elementor. But the question is, how do we use Gutenberg blocks in Elementor?
You can use a plugin like PostX to use Gutenberg blocks in Elementor by following the below steps:
Step 1: Enable Elementor and Save Template Addons of PostX
Step 2: Create a Saved Template with Your Desired Blocks
Step 3: Use the Desired Gutenberg Blocks with Elementor
What is the Difference Between Elementor and Gutenberg
As you know, Elementor is one of the most popular WordPress page builder plugins. It helps us to create landing pages or a complete site from scratch. The powerful theme builder of Elementor helps to create custom designs for both static and dynamic pages and replaces the default theme design.
Gutenberg is also a page builder and has been working as the default editor since December 6, 2018, with the release of WordPress 5.0. It works almost like a page builder plugin. The builder plugin uses elements, and the Gutenberg plugin uses blocks, which is the main difference. We can also replace default designs by creating custom ones for static and dynamic pages using block-based themes or Gutenberg builder plugins.
🔥 Pro Tips: Many users are switching from Elementor to Gutenberg. As Gutenberg is the default editor, it helps us to keep the Website’s loading time faster, which makes both users and Google happy.
Why Should You Use Gutenberg Blocks in Elementor
There may be many reasons for using Gutenberg blocks in Elementor. We have tried to find out the most common reasons. You can skip this section if you already have your reason. If not, please consider exploring the following reasons.
Access to Unique Gutenberg Blocks Plugins
The most common and obvious reason would be the FOMO of amazing Gutenberg blocks plugins. Yes, we know there are numerous add-ons available for Elementor. But can you really be happy without using the modern generation’s plugins? Following are some of the popular plugins. We also have detailed listicles on the best Gutenberg blocks plugins that you can explore after completing this blog.
Speed and Performance Optimization
As we know, Gutenberg blocks are usually lightweight compared to Elementor widgets or other page builders. So, some smart WordPress users take this as an opportunity. They prefer using Gutenberg blocks for content-heavy sections and use Elementor for advanced designs if required. You can also consider using this approach to make your sites load faster.
Already Made Content in Gutenberg
Some users have started preparing their sites with Gutenberg as the default editor. Later, they might require Elementor. But it takes a long time to migrate everything from Gutenberg to Elementor. So, in this kind of situation, users might want to embed the section directly into the Elementor instead of recreating it.
Block-Based Plugins Requiring Gutenberg
You may also like a feature of a block-based plugin that you want to use in your Elementor-based websites. For example, numerous Elementor users loved the ready sections and home page templates of PostX.
However, as they were not ready to say goodbye to Elementor, we helped them use the templates without forcing them to use Gutenberg.
Prerequisite to Display Gutenberg Blocks in Elementor
Before going to the tutorial, you should ensure the prerequisites of the method that you prefer to follow. Here are the ways and requirements to display Gutenberg blocks while editing a page with Elementor.
Custom Codes/Hire Developer
We still remember the good old days when we used not to recommend doing something with custom code in WordPress. But this is the generation of ChatGPT and Gemini. So you can do anything and everything with the help of the AI.
If you are confident, you can do it with custom codes. However, don’t directly work on your live site. You should try the custom codes locally or in staging sites. And most importantly, make sure to have a backup of your websites. You can also hire a developer who can help you write the codes based on your requirements.
Use a Gutenberg Blocks Plugin
There is another way if you don’t feel confident with writing codes. The following Gutenberg-based plugins also help you to use your desired blocks with Elementor.
- PostX
- The Plus Blocks
- Reusable Blocks Extended
If you prefer using a plugin, make sure that it is properly installed and activated on your Website. For instance, we are going to use PostX. It is an all-in-one solution for creating any kind of news, magazine, or blog.
So, we recommend you choose PostX if you have similar types of Websites. Otherwise, you are free to use any other plugin. Don’t worry; other plugins also have a tutorial blog post or documentation. If not, you can contact their support team.
Get PostX Pro to unlock all exciting features and make amazing Websites
How to Use Gutenberg Blocks in Elementor Using PostX
As mentioned earlier, we are going to use PostX. So make sure you have properly installed PostX to your WordPress website before start following the below steps:
Step 1: Enable Elementor and Saved Template Addons of PostX

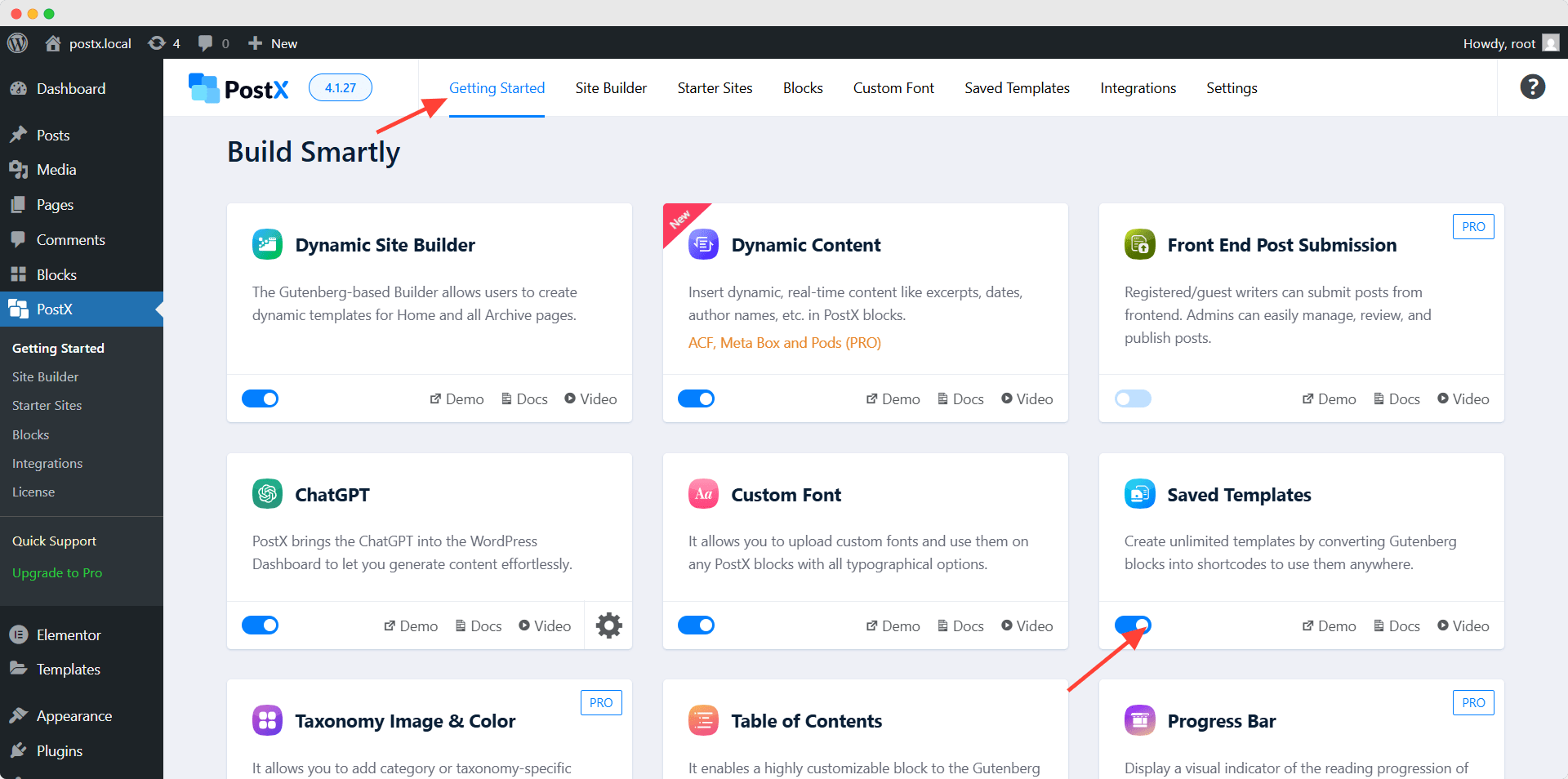
First, we need to enable the Saved Template addon. To do that, we need to go to the Getting Started section of PostX and enable it. It helps to create custom designs using default Gutenberg or PostX blocks and templates.

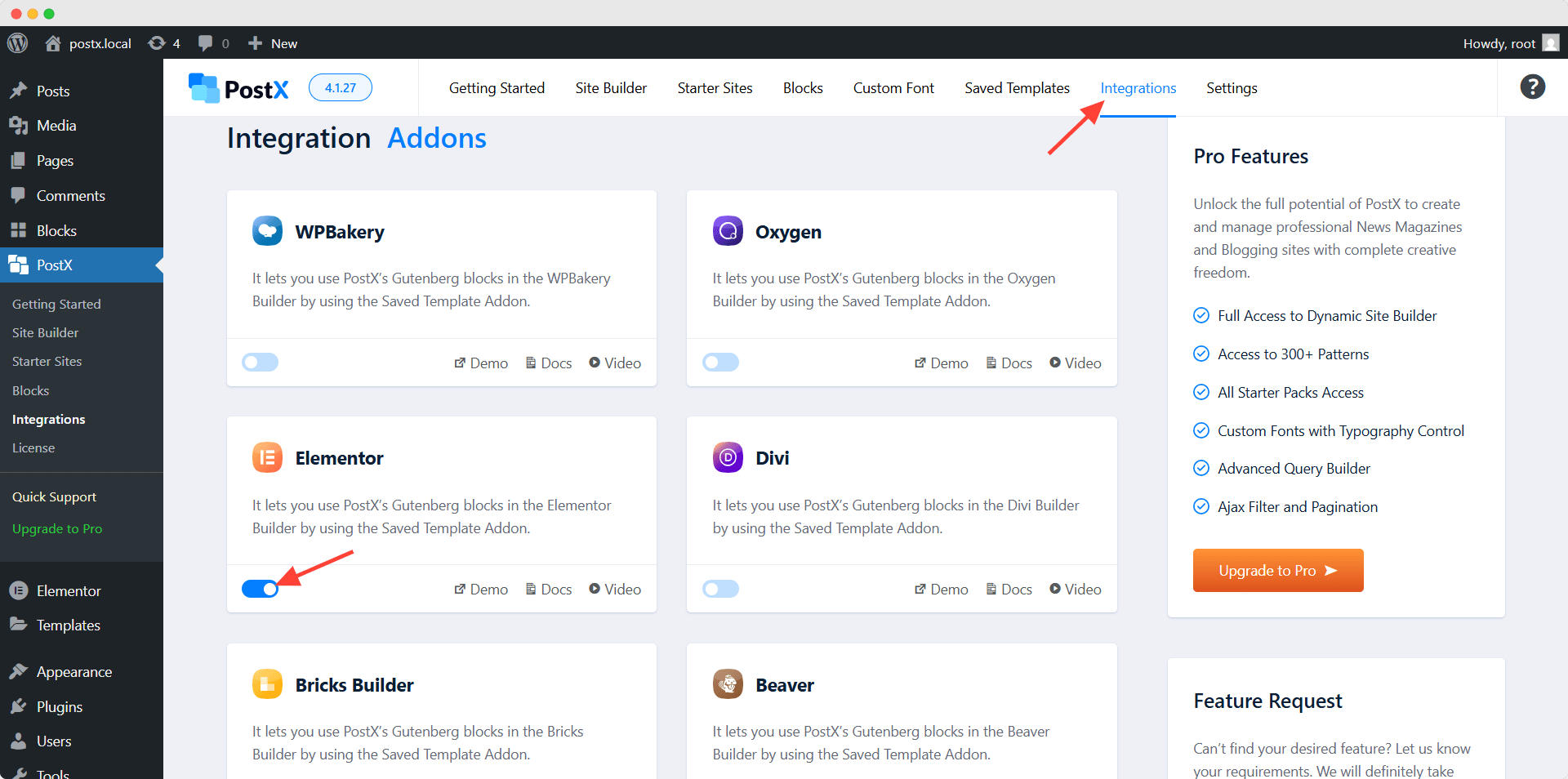
Then, we need to enable the Elementor addon. For that, let’s go to the Integration section. Here, we can see all available addons for third-party plugin integrations. For now, let’s enable the Elementor addon.
Step 2: Create a Saved Template with Your Desired Blocks

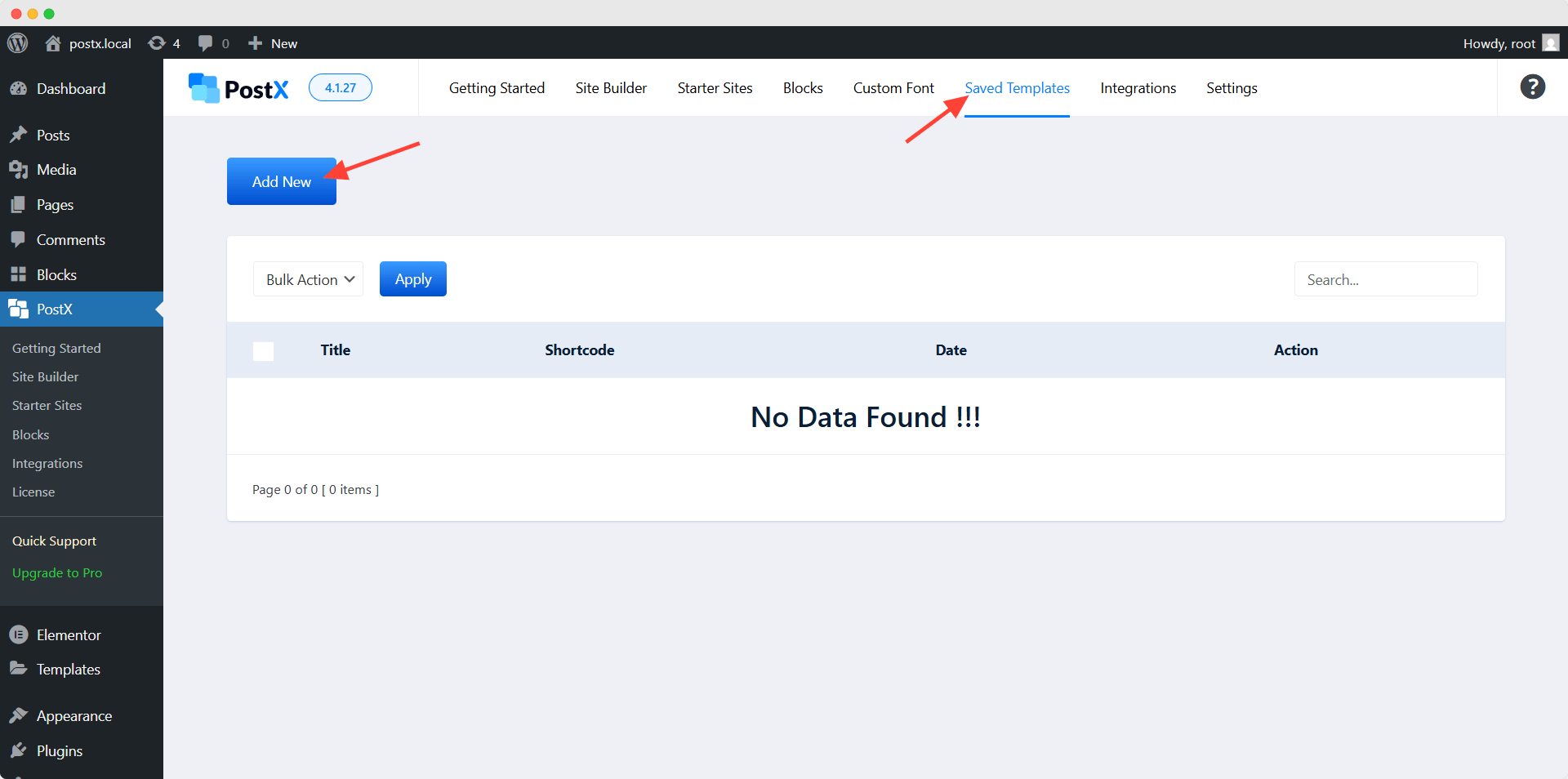
Now, let’s create a design using the desired blocks that we want to use with Elementor. To do so, we need to go to the Save Template section and click on the “Add New” button.
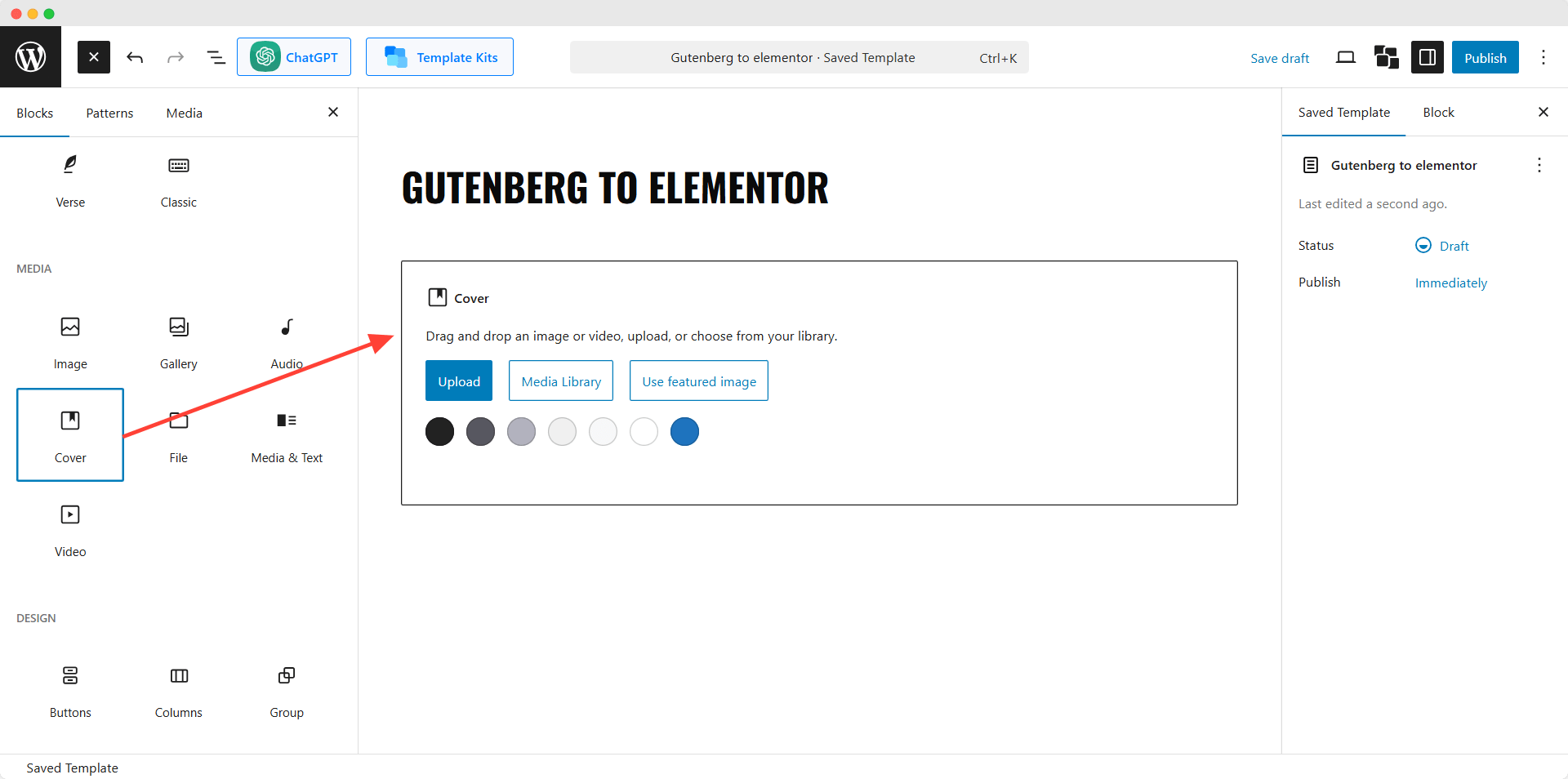
Then, we are going to add a name to the template and start creating a section using blocks. For example, we are going to create a section with a background video, heading, and subheading to use in Elementor as a hero section. Let’s see how we can do that.
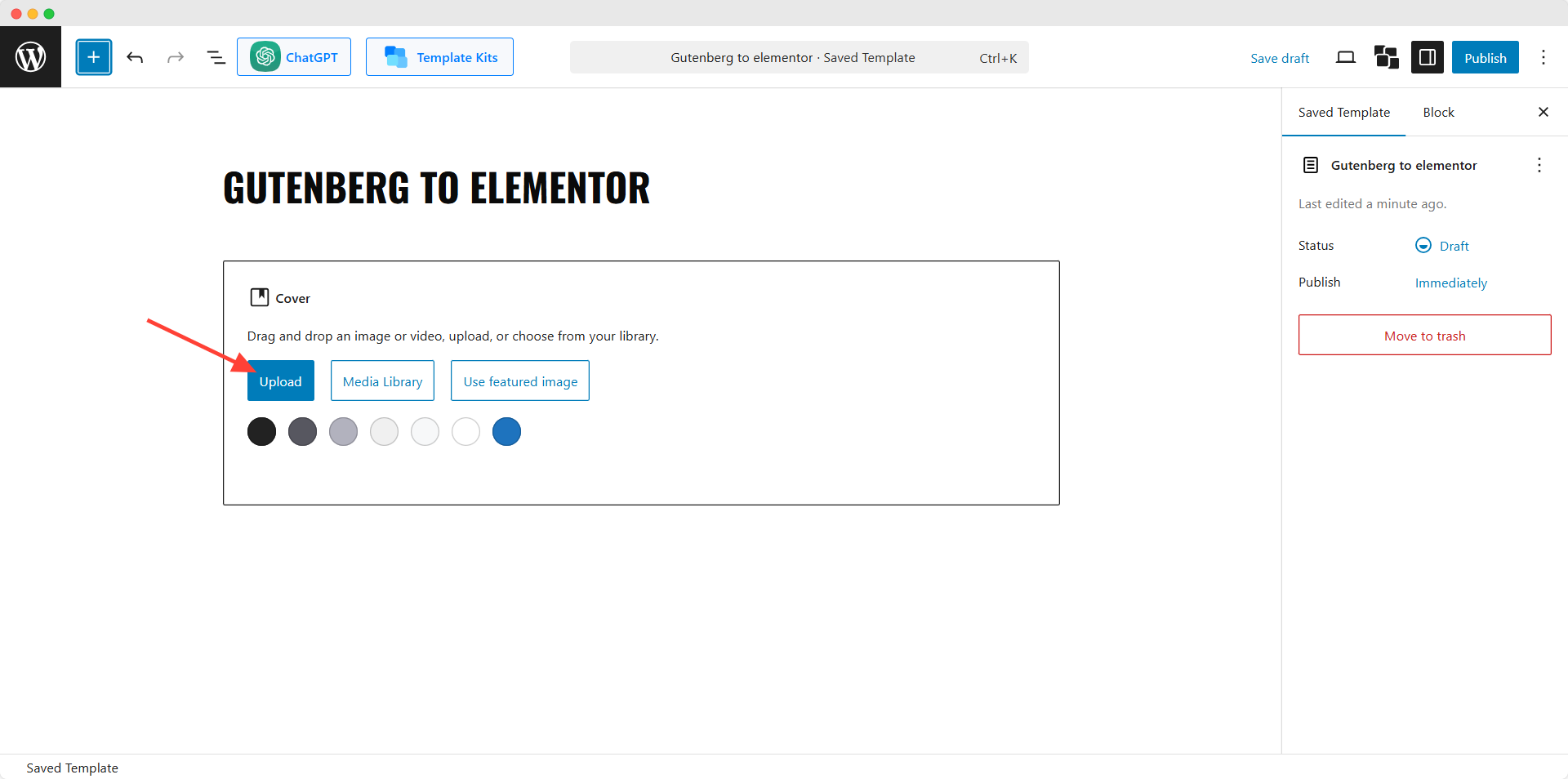
First, we are going to click on the plus icon. Here, you can see all available blocks. For now, we are adding the Cover block as it allows us to upload video as background.

Upon selecting the block, we can either upload a video from our computer or select one from the media library if the video has already been uploaded. Let’s upload the video, as our desired video is not uploaded.

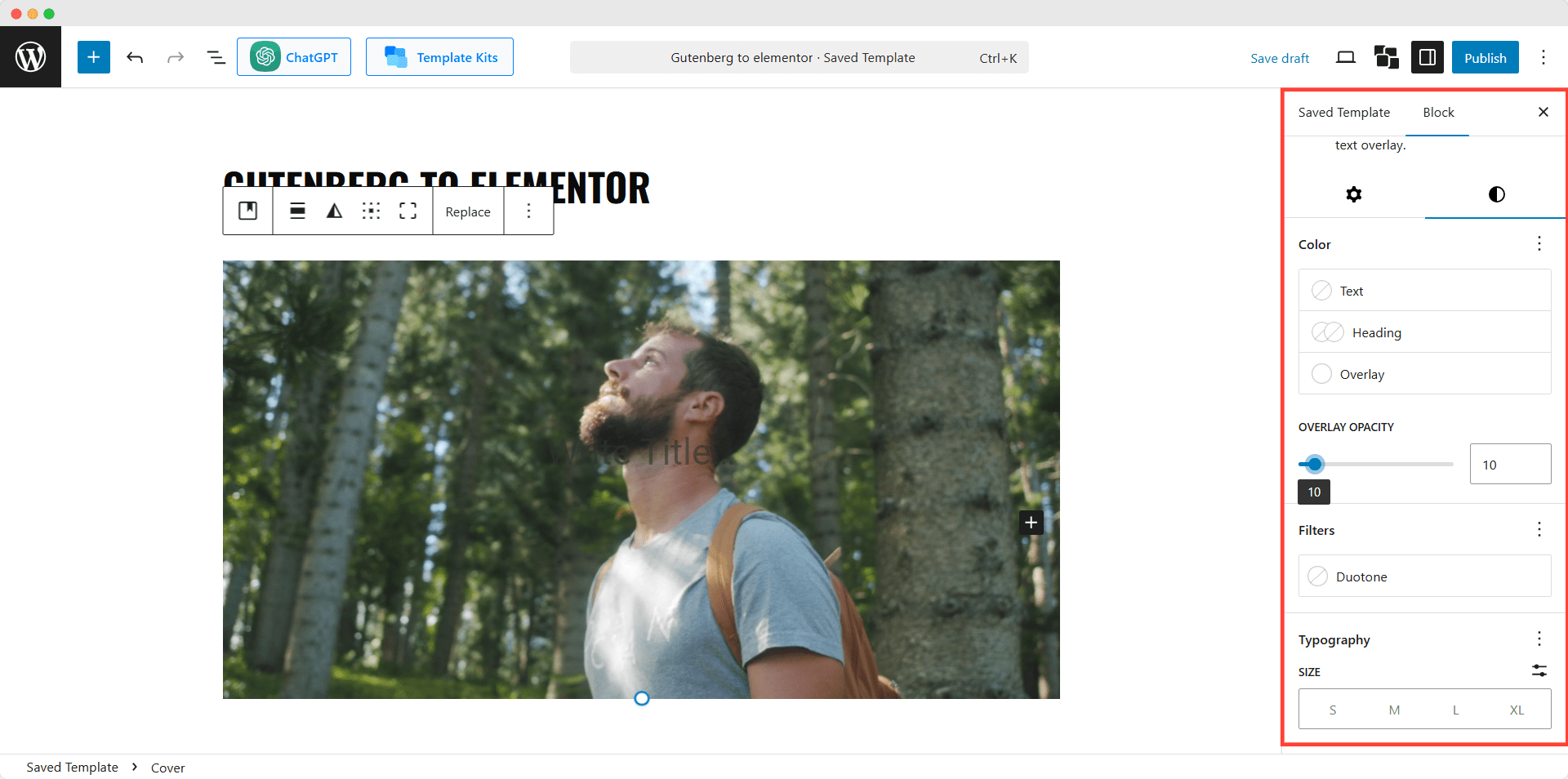
As you can see, the video is not clear enough. So, we are going to do some tweaks. To do so, we click on it to open its settings section on the right side. Then, we can go to its style section and adjust the overlay opacity to meet our requirements.

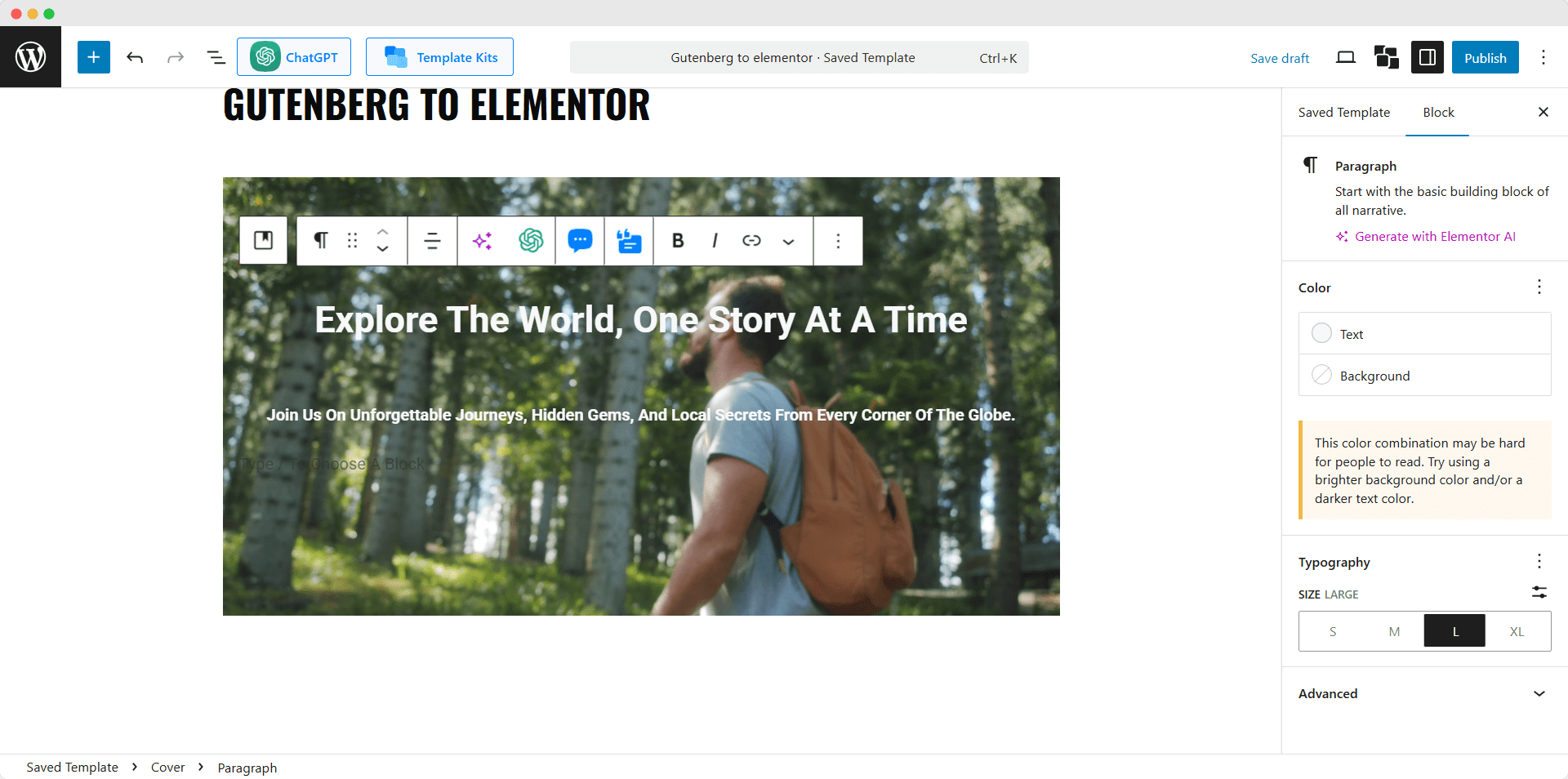
Now, let’s add an attractive heading and subheading. Similarly to the cover, we can also customize the content. As the text is not looking good, we are going to adjust them a bit.

Guess What! PostX also has a ChatGPT integration to help generate and improve content. So make sure to try it out if you also need an assistant.
Bonus: “A travel blog without blog posts is like a married person traveling without his wife.”
Don’t worry; we have got your back. PostX also allows us to use any of its home page templates in the saved template. So you can also use the templates in Elementor.
Let’s see how:

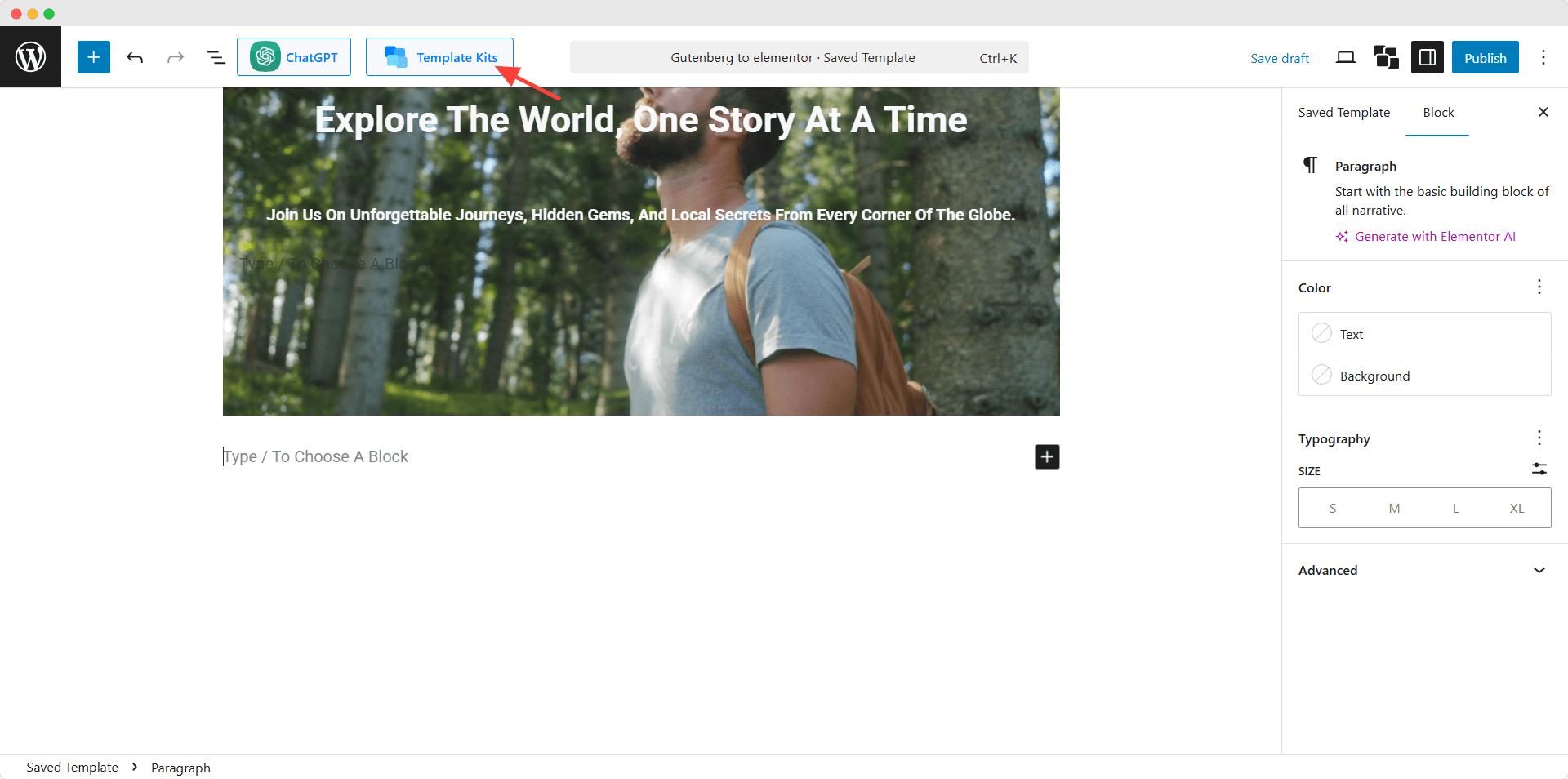
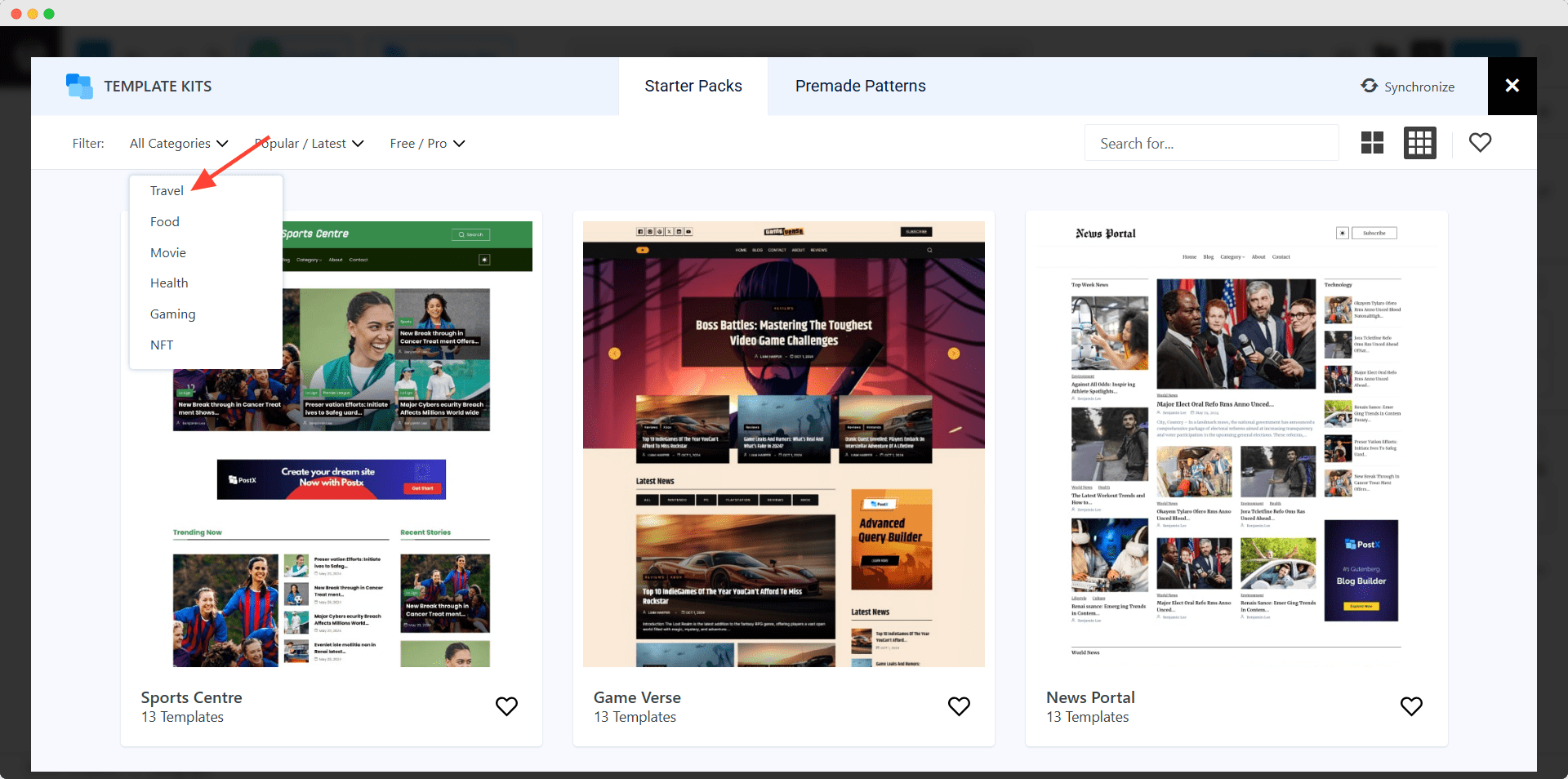
First, we need to click on the “Template Kits” button. Here, you can see the Starter Packs and Patterns section.

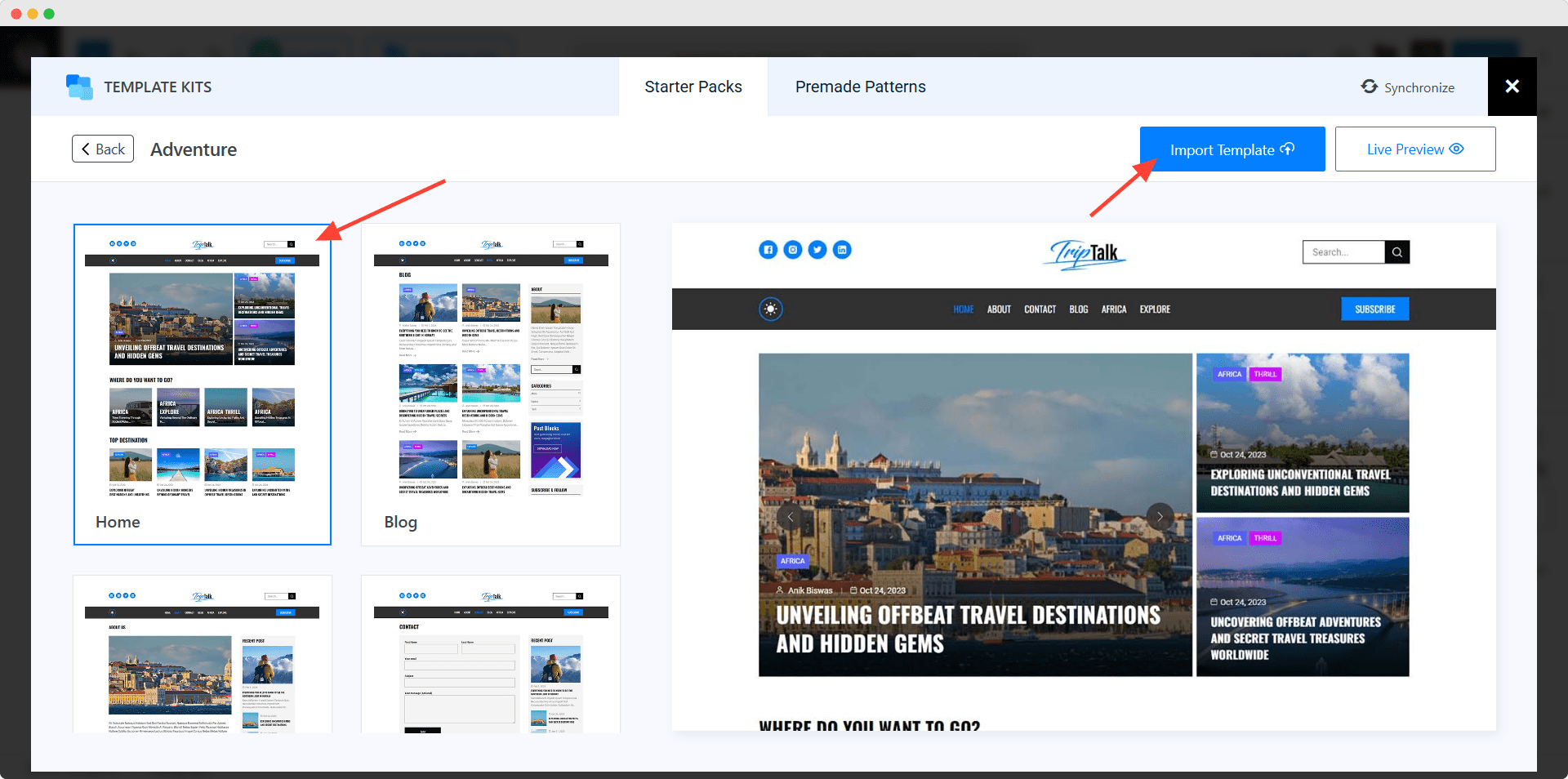
For now, let’s select a travel blog starter back. Now, let’s click on it; here, you can see that it has multiple templates with the same styles for all essential pages. For now, let’s import the home page template.

All PostX templates are built with post blocks. So, you can customize each of the sections like any other Gutenberg block. Finally, we need to click on the publish button.
Step 3: Use the Desired Gutenberg Blocks with Elementor
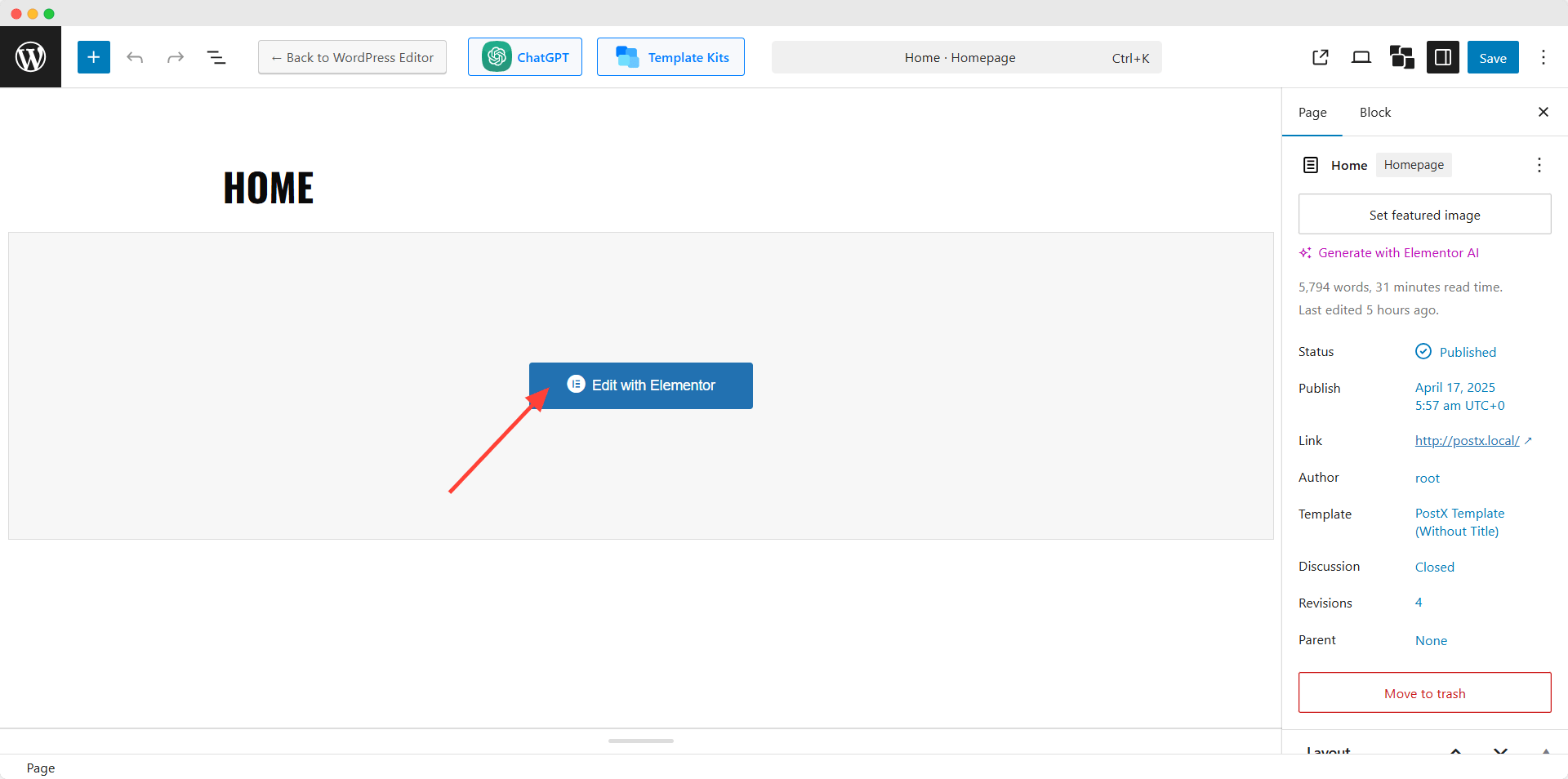
Now, we need to go to the page or create a new one. Then, start editing with the Elementor plugin. For example, we are going to edit the home page.

Search for the PostX Template and drag it to the page. Choose the saved template created with PostX and see the magic.
Note: You can not directly edit the saved template while in the Elementors editing mode. To do so, you need to go back to PostX’s Saved template, click on “Edit,” and make your desired adjustments. The changes will be applied everywhere you use the Saved template.
Conclusions
That’s all from this blog post. We hope now you can use your desired Gutenberg blocks in Elementor. Please let us know if you are facing any issues using PostX. We would also love to know your suggestions and feedback regarding this blog post. You can share your thoughts in the comment section below.
FAQs
Is it possible to customize Gutenberg Blocks directly in Elementor?
No, you can not directly edit the blocks in Elementor. For that, you need to use the Gutenberg editor no matter what method you use while displaying them in Elementor.
Will using Gutenberg Blocks in Elementor slow down my site?
No, Gutenberg blocks will not slow down your site, as they are lightweight compared to the Elementor widget.
Is PostX Free or Paid?
PostX is a freemium plugin, so you can start with the free version. Later, if you like it, you can upgrade to the pro version and unlock all exclusive features.
Get PostX Pro to unlock all exciting features and make amazing Websites










Jo Boylan
May 10, 2022Hi there, my Gutenberg Post Block widget has not appeared in the Elementor side bar of widgets. I followed each step exactly, any ideas? Thanks
azimkhantonmoy
May 10, 2022Hello,
I have already sent you an email. You just need to type “Postx template” rather than “Gutenberg Post Blocks”. It is an old blog and we will correct the screenshot as soon as possible.
Thank you.