We all have used the feature image for our blog post, right? It was a pretty basic requirement to create a unique blog. But do you know you can use WordPress video as featured image?
It will make your blog more unique than others. But how to do it?
You can add a video as a featured image on your website by using an additional plugin. The plugin will override the default feature image option in WordPress and display your preferred video.
To display a WordPress video as a featured image, you need to follow these simple steps:
- Step 1: Install the Plugin
- Step 2: Go to Edit of your Desired Post
- Step 3: Add the Link of your Preferred Video to the Featured Video Box
- Step 4: Hit Save and Experience the Featured Video
We will demonstrate every step elaborately in this blog. Moreover, you can discover how to customize the featured video, how to show the video on the home & archive page and a detailed comparison among popular plugins.
So let’s get started 🚀
What Exactly is a WordPress Featured Video?
A featured video (often called a video thumbnail) lets you showcase a video in place of the standard featured image on posts, pages, or custom post types on WordPress.
Instead of using a static image, you can embed a dynamic video — from platforms like YouTube, Vimeo, or even a self-hosted video — as the visual highlight of your content. This not only grabs attention but also boosts engagement, especially for tutorials, product showcases, or vlogs.
Why Use a WordPress Featured Video Instead of an Image?
Whether you’re a blogger, business owner, or content creator, using a WordPress featured video makes your posts more dynamic, engaging, and visually rich. And in today’s fast-moving world, it matters — significantly.
Here’s why it works:
🎥 More Engagement: Videos are naturally more interactive than static images. A featured video can hook your audience right from the start.
🚀 SEO Boost: Google loves video content. Adding a featured video to your WordPress post can increase the chances of higher rankings and better click-through rates.
💬 Stronger Connection: Videos add personality and context, helping you connect with your audience more effectively than images or text alone.
How to Display WordPress Video as Featured Image [Step-by-Step Guide]
So, we’ve talked about why featured videos matter — but here’s the thing: WordPress doesn’t let you replace the featured image with a video by default.
That’s where a plugin comes in 🧩
If you’re wondering which plugin to use, let me save you some time — PostX (a powerful Gutenberg dynamic site builder) makes the process incredibly simple.
With its dynamic Gutenberg Site Builder feature, you can effortlessly display videos as featured images on your posts — whether it’s from YouTube, Vimeo, or a self-hosted source.
Here’s a short video where you can see how you can display WordPress videos as featured images:
So let’s move towards the steps of displaying WordPress featured video.
Before going to the steps you need to install PostX. The process is quite simple, you can check our documentation on installing PostX.
Step 1: Choose Your Desired Post to Display Featured Video
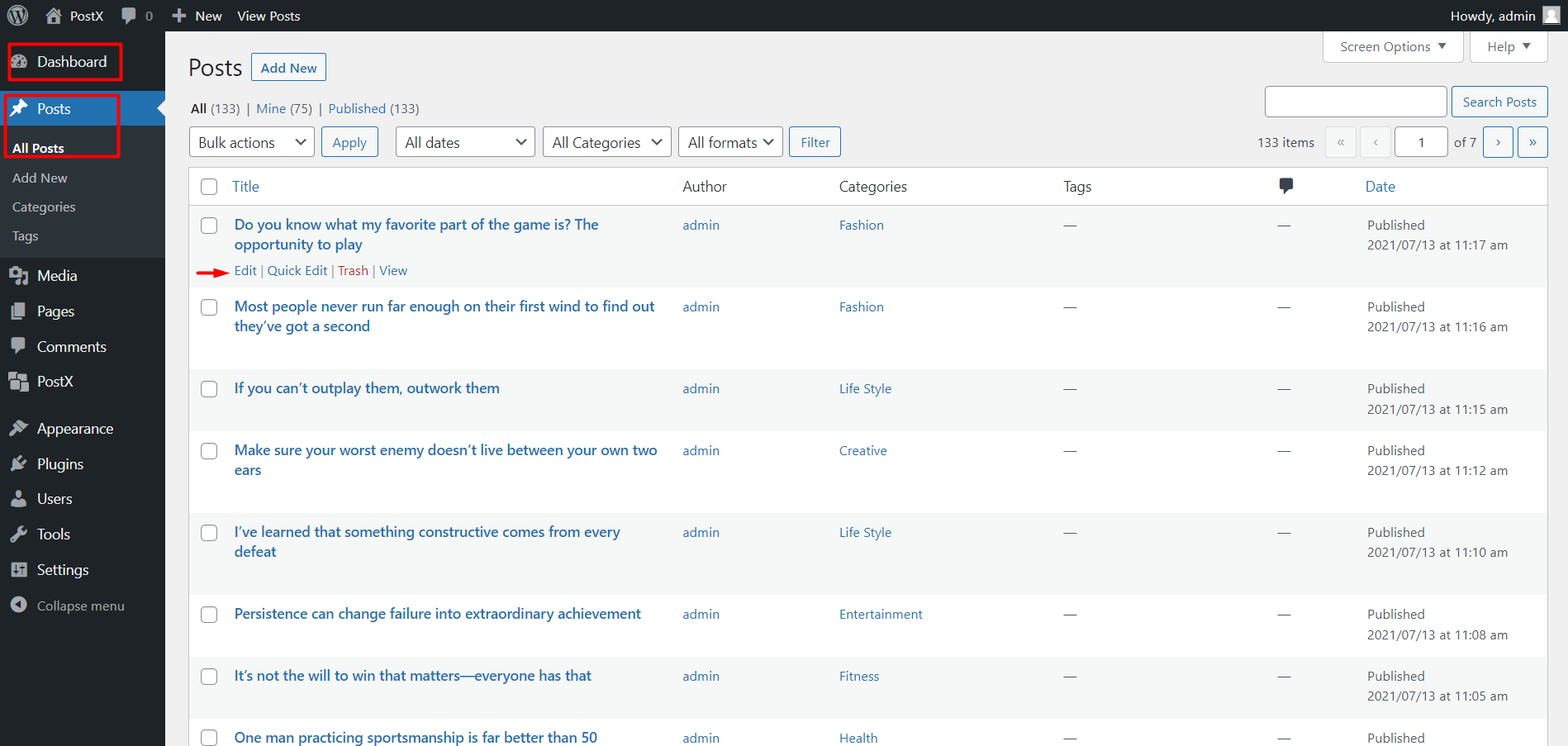
First, you need to select a published post to show the featured video instead of the image. Go to All Posts from your WordPress dashboard and click Edit of your desired post.

Now you have entered the post for further editing. As you very well know, WordPress, by default, has the option to set a Featured Image in the right sidebar. But you won’t be needing it today.
Step 2: Add the Featured Video
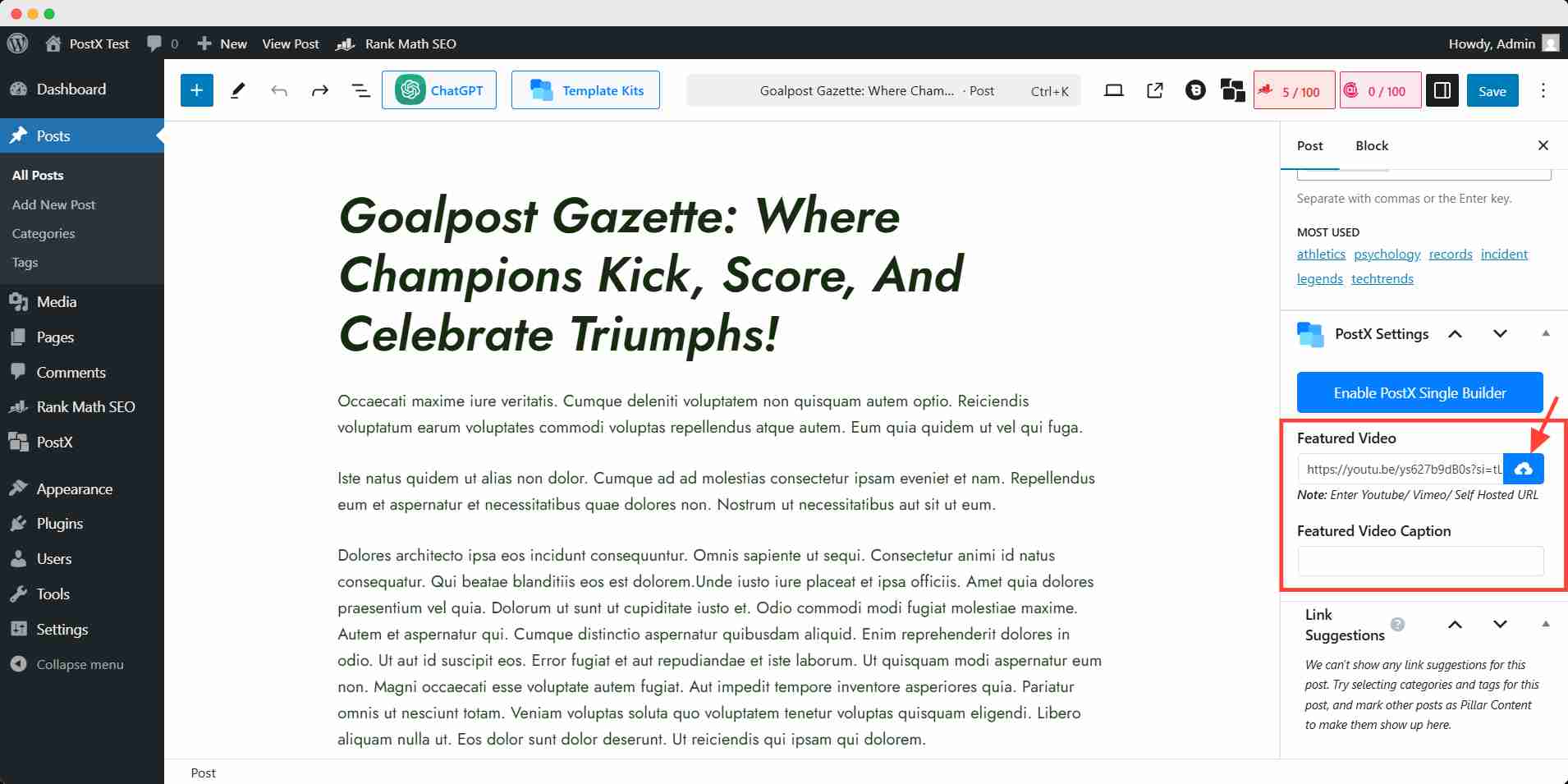
Adding a WordPress video as a featured image is relatively simple. Now, to add the featured video click the panel named Post from the right sidebar.
Scroll down and find the Featured Video section. You can enter the YouTube link, Self-Hosted URL, and even the Vimeo link in this box.

Moreover, you can upload the video to your media library and select it as featured.
Now, you have the featured video in place of your featured image 🎬✨
However, remember that the featured video takes priority. Even if you’ve already added a featured image earlier, your posts will display the WordPress video as the featured image.
Step 3: Display the Featured Video on the Blog Post
To display the featured video’s thumbnail you have to create a template using the Dynamic Site Builder feature.
Let me walk you through the process of making a single post template quickly:
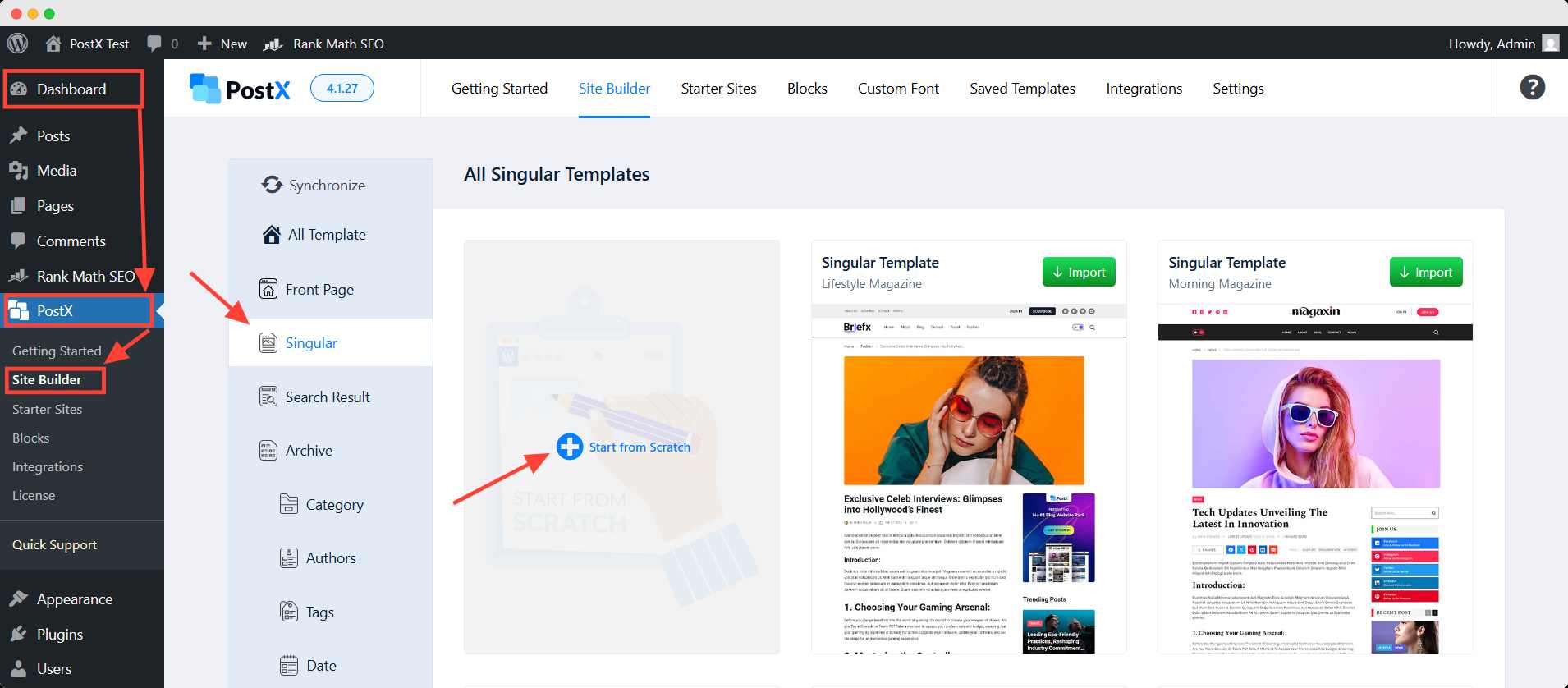
Now you have to go to WordPress Dashboard → PostX → Site Builder. Then, click Singular.

If you want to create the template by adding Gutenberg blocks one by one, click Start from Scratch.
Otherwise, you can use a premade template, select the desired template, and click Import.
Afterward, you’ll see a template built with several customizable Gutenberg blocks by PostX. If you do the process correctly, the featured video will be displayed properly.
Now that, you have successfully displayed the WordPress-featured video instead of the image, let’s move forward to the customization options.
Customize the Featured Video (Optional)
With PostX, you can customize this featured video extensively. To do that, you need to click the edit option of the published singular template.
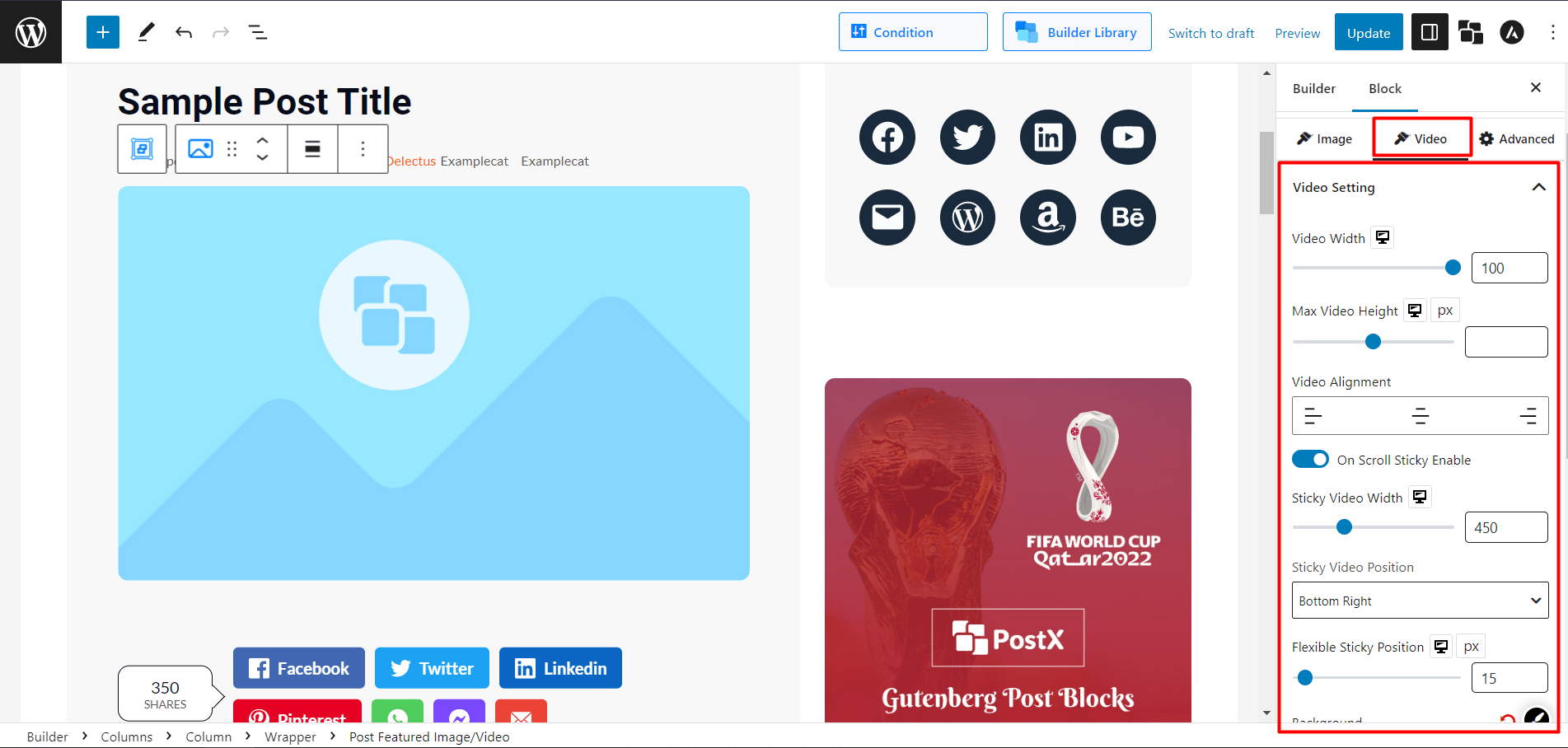
After that, you will appear on the following interface where you can adjust the height, width, and alignment of the video.

Click the video settings for the video block. You can customize the following options:
- Video Width
- Max Video Height
- Video Alignments
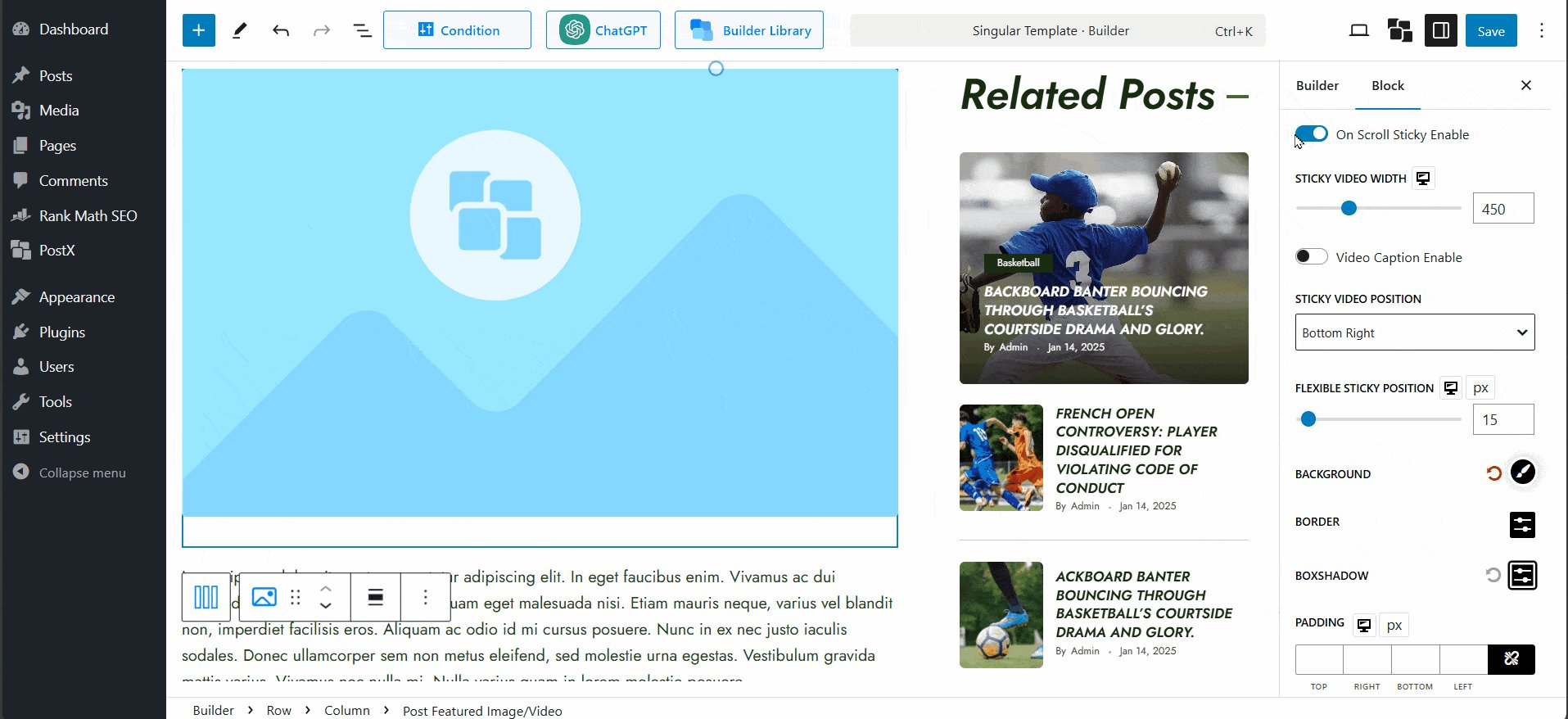
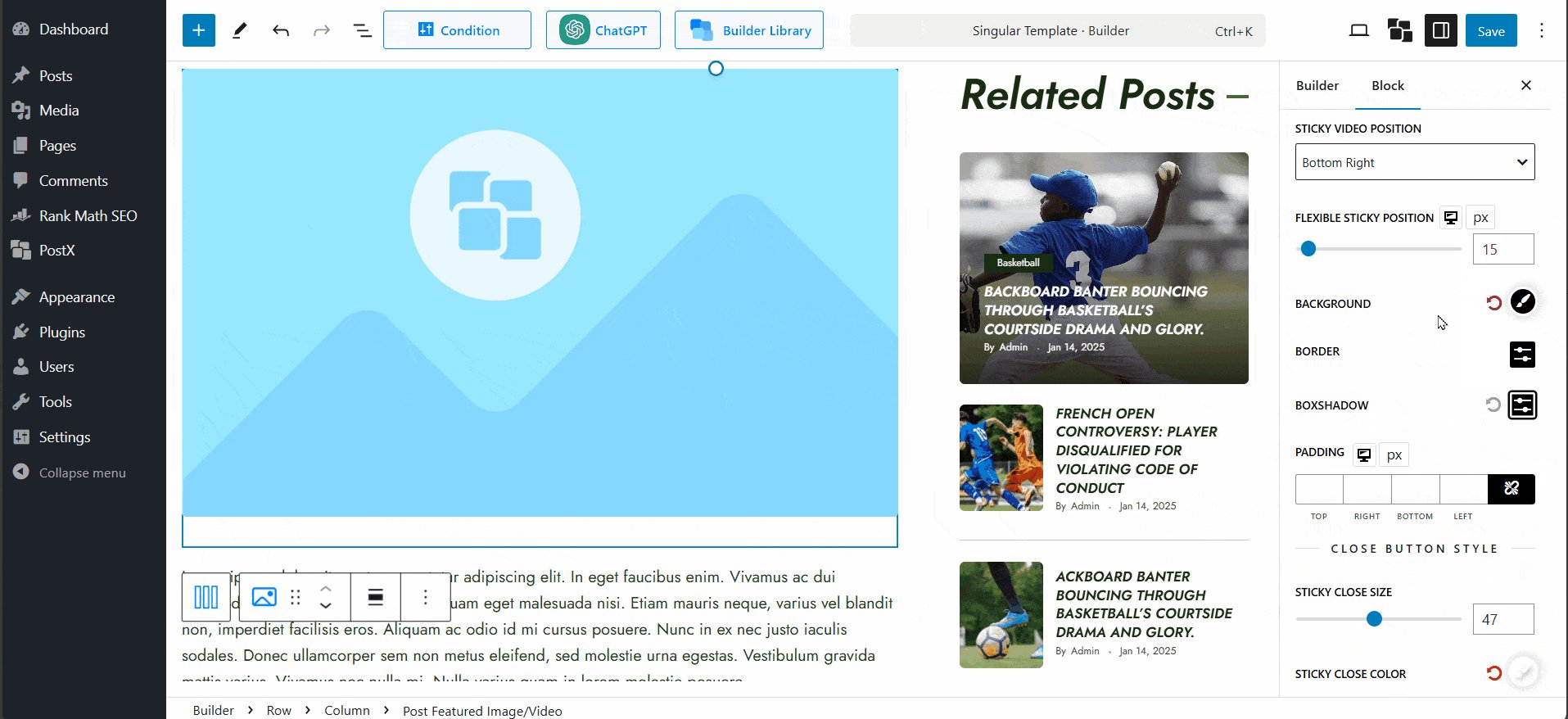
You can also turn on the sticky option of the featured video. Just toggle the enabler and choose the sticky video width, position & flexibility.

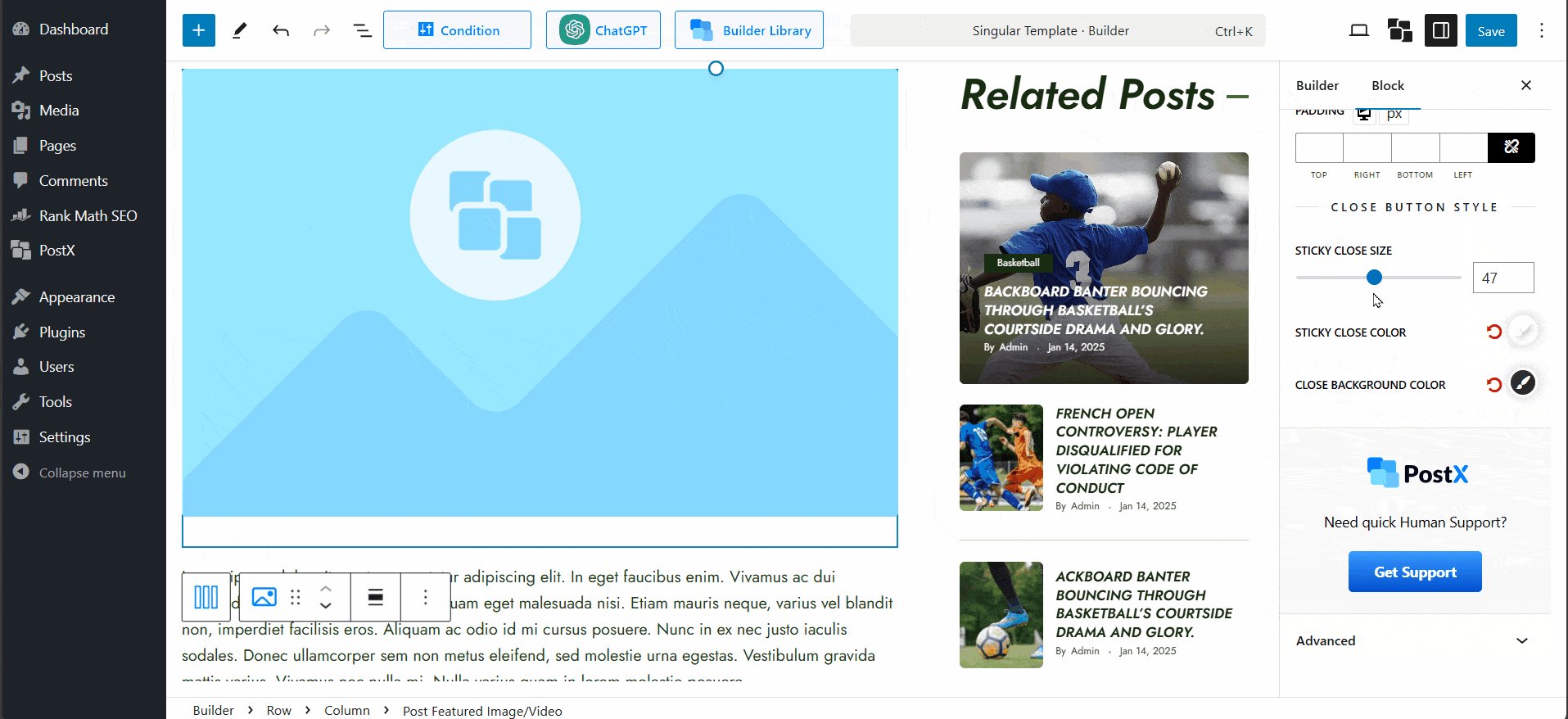
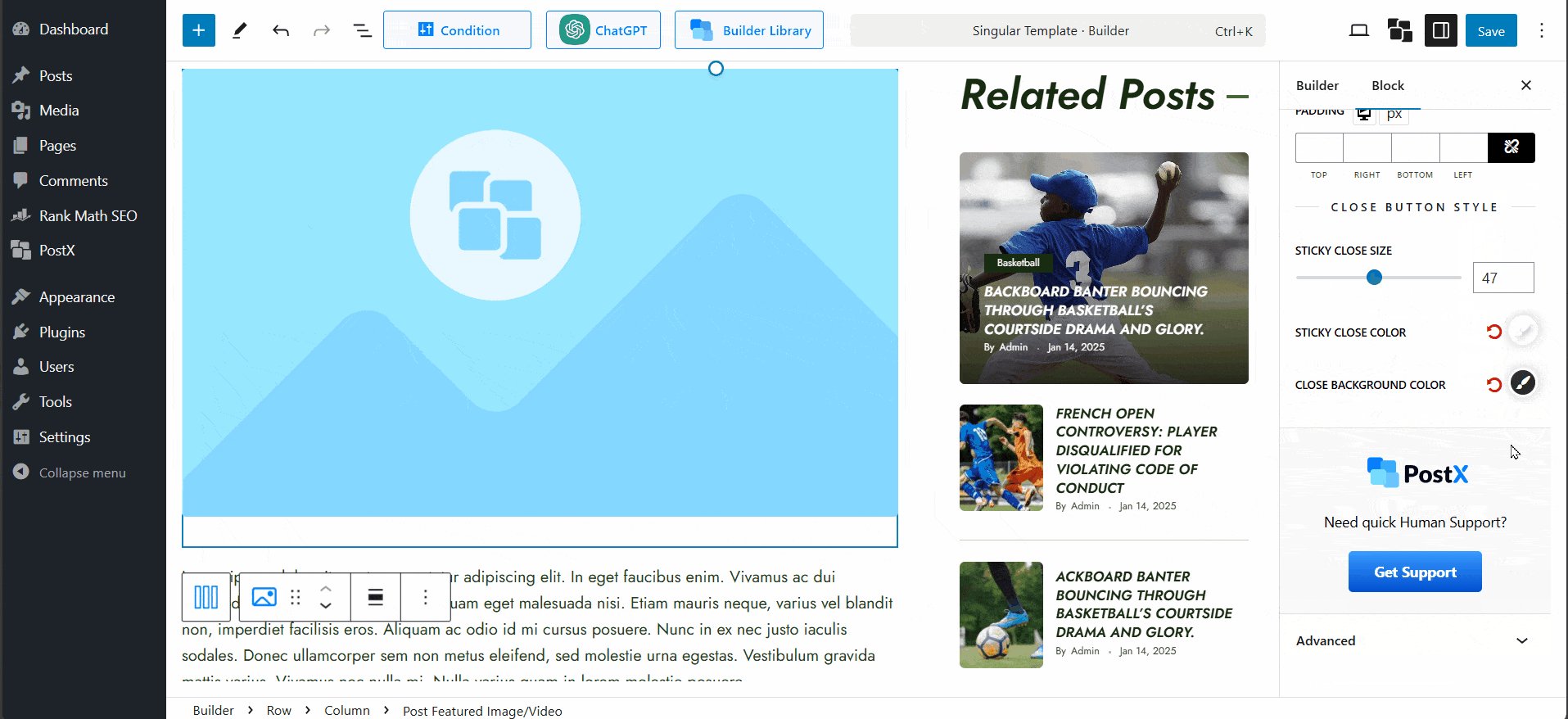
PostX also lets you customize the size, background color, of the video, and sticky close button. Explore at your convenience and choose your preferred featured video setting.
💡 Pro Tip
You can also readjust the embedded YouTube video dimensions with the PostX plugin. Read this block and try these methods to enhance your site’s visual appeal.
Display Featured Video on Home and Archive Pages
There’s more. You can also display the WordPress-featured video instead of the image on a home page or other archive pages.
Same as a single post template, you need to create a Front page or archive page template with the builder. Get the complete custom homepage creation tutorial here.
Here’s a short version:
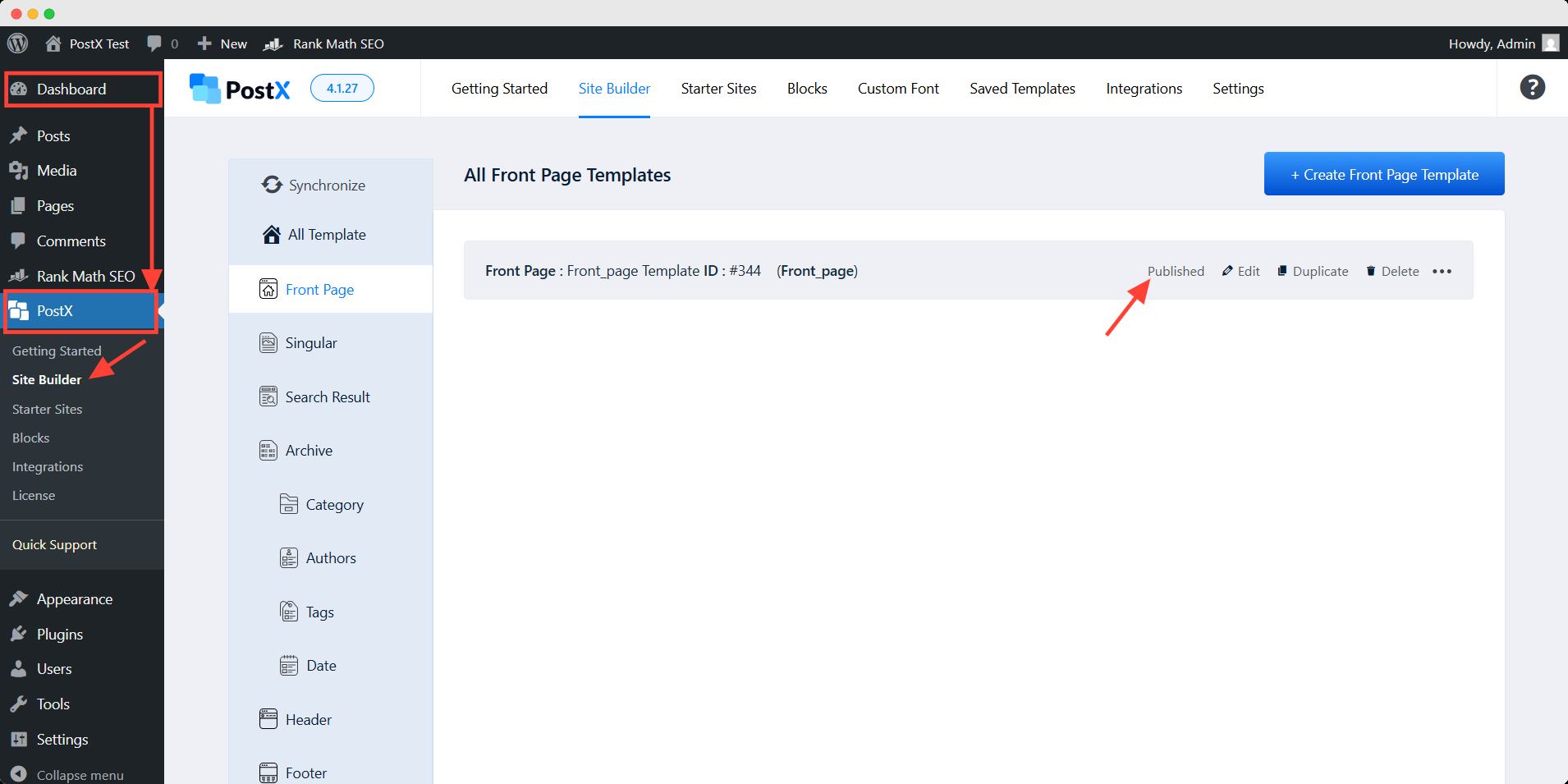
Go to WordPress Dashboard → PostX → Site Builder. Now, click Front_page.
If you want to create the template from scratch by adding Gutenberg blocks, click Start from Scratch.

Otherwise, you can use a premade template, select the desired template, and click Import. Then, you can publish the page, if you don’t want to make any more customizations.
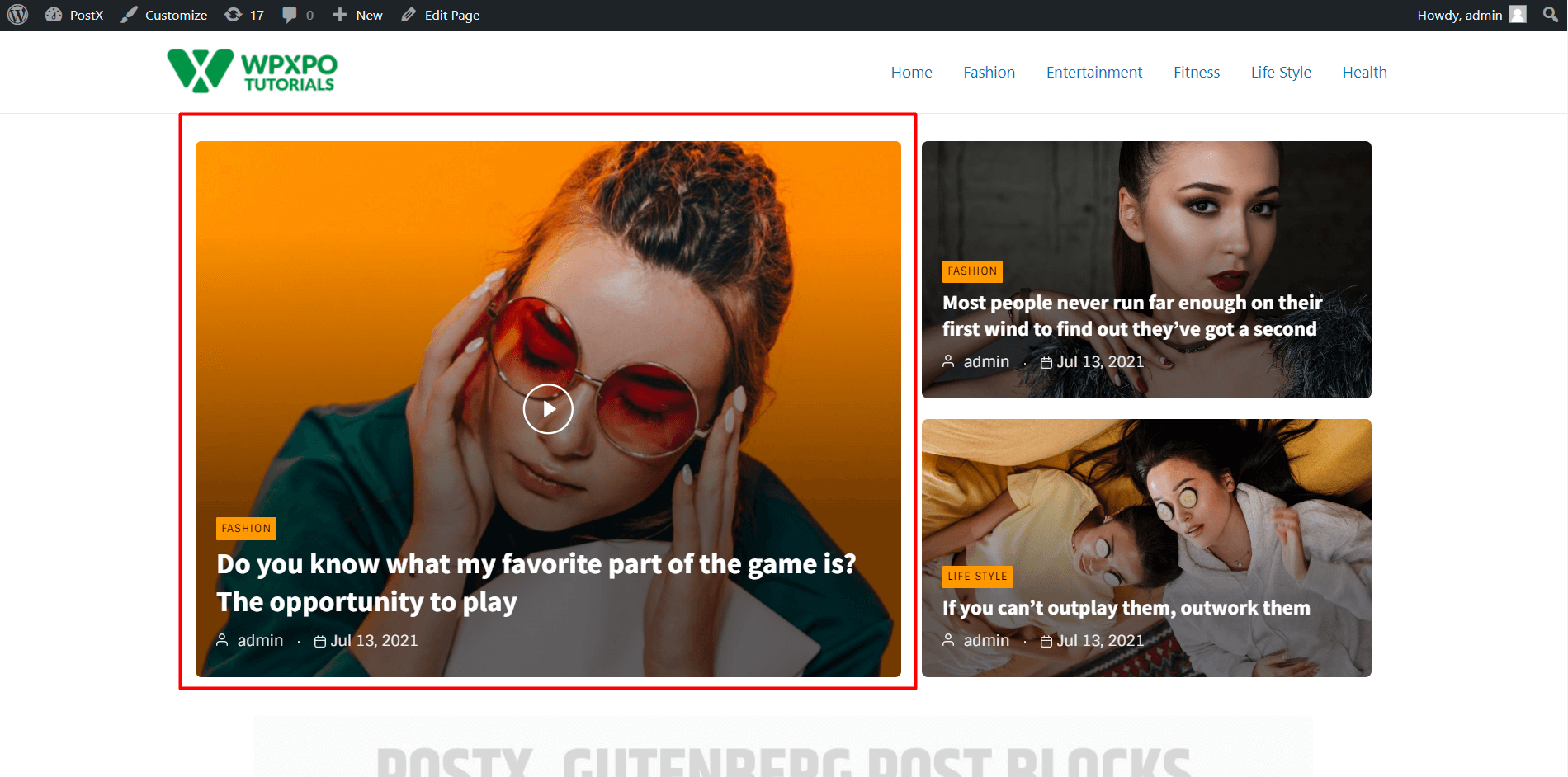
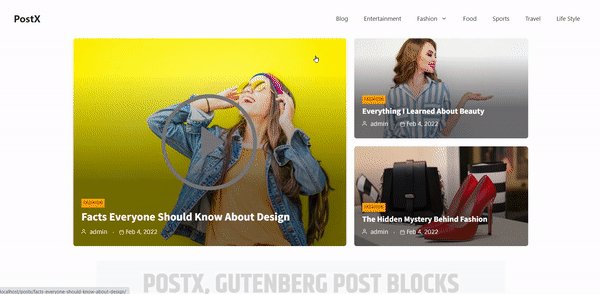
Let’s see how it looks on the front end.

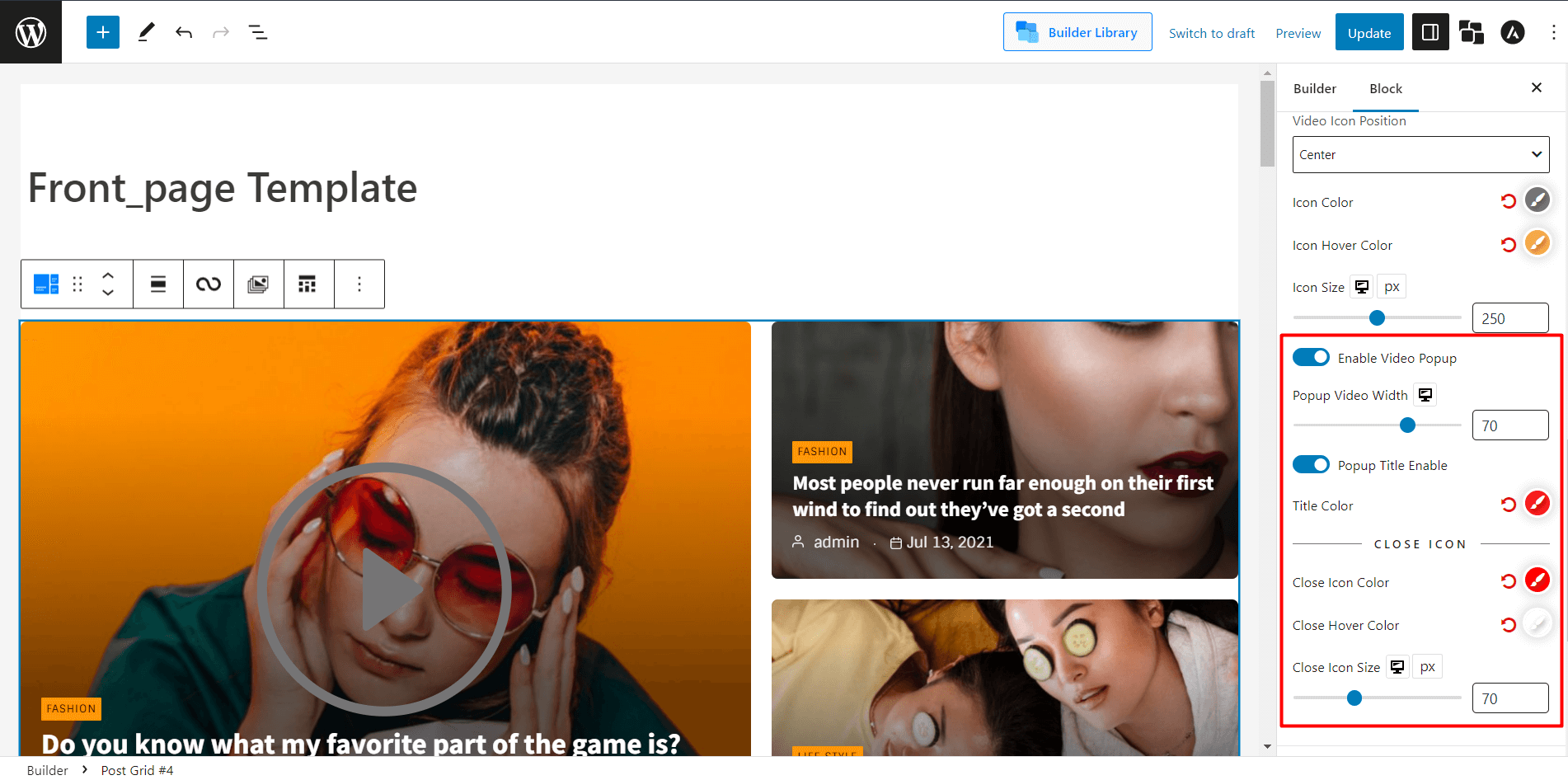
This way you’ll able to see a home page with similar PostX gutenberg blocks. You can also get two interesting options: Featured Video Icon Customization and Pop Up Enabler.
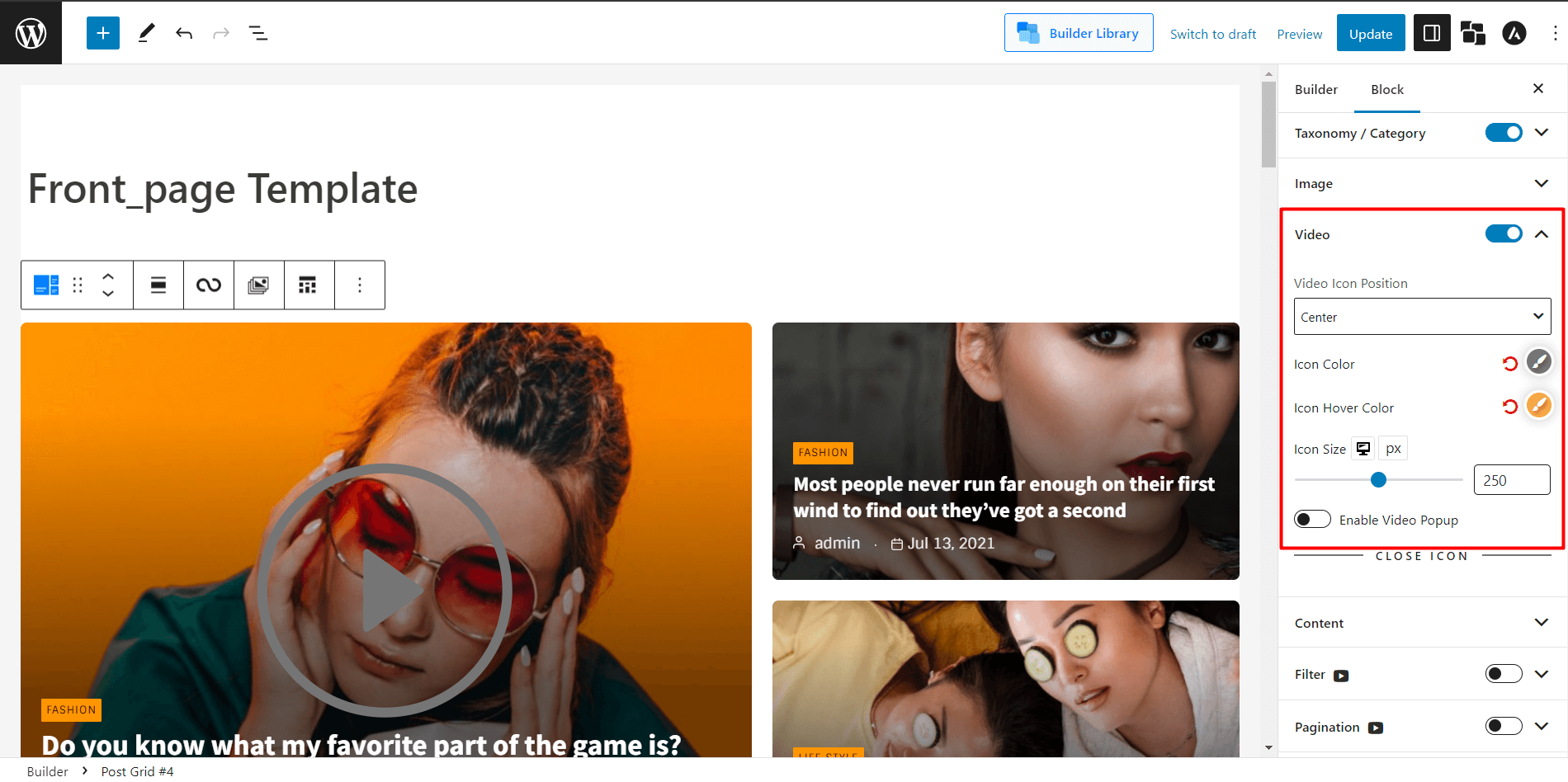
Customize Play Icon
You can customize the play icon for every featured video.

- Click on the Post Grid/Post List you want to customize the icon.
- You can change the following icon-related settings:
- Icon Color
- Icon Hover Color
- Icon Size
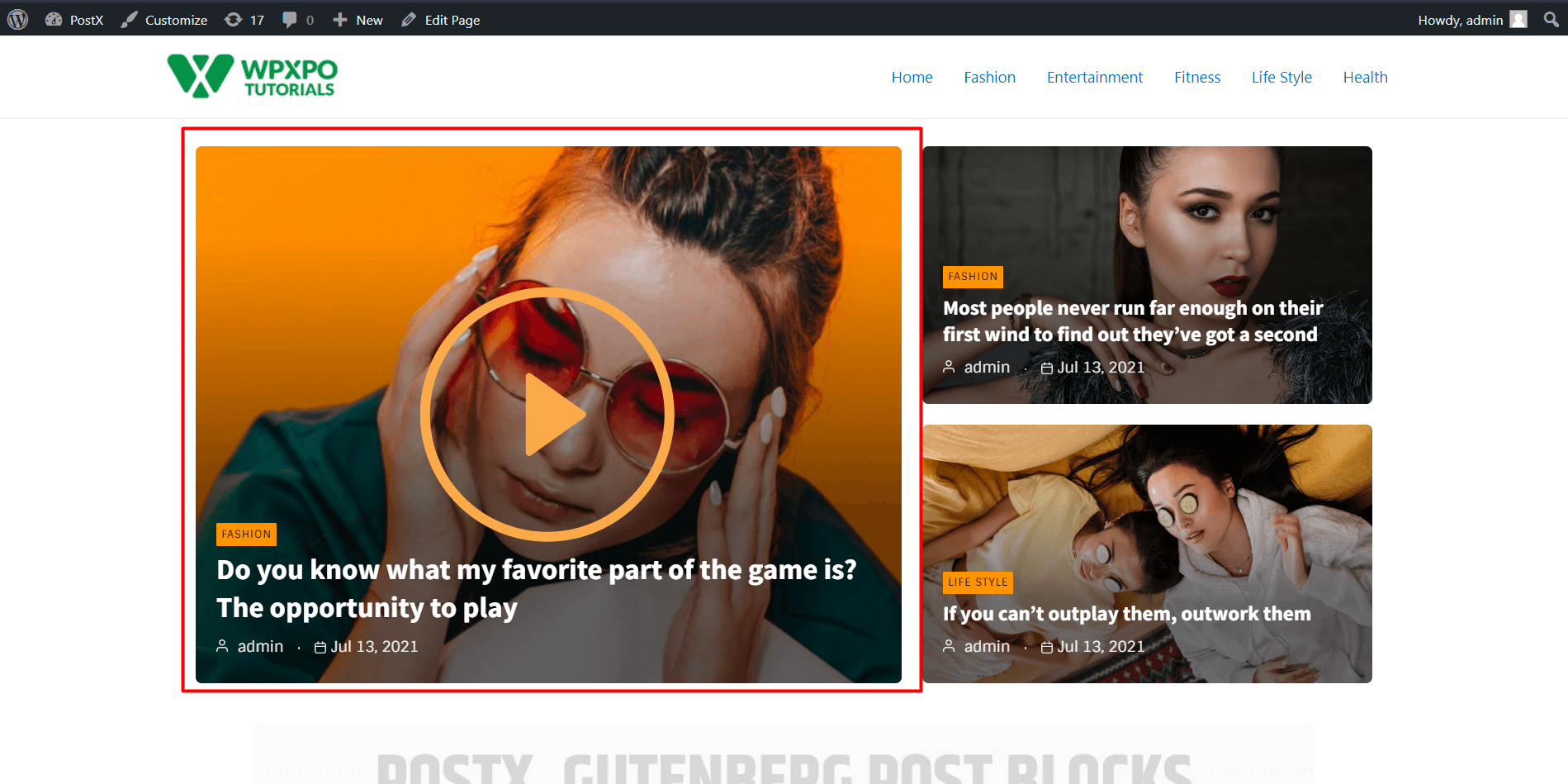
After changing the icon settings, you present your brand theme & color and bring a more aesthetic appeal.

Enable Pop Up
The same goes for pop-up settings.

- Select the Post Grid/ Post List.
- Toggle the Enable Video Popup
- Also, you can change the Close Icon Color, Close Icon Size, and Close Hover Color.
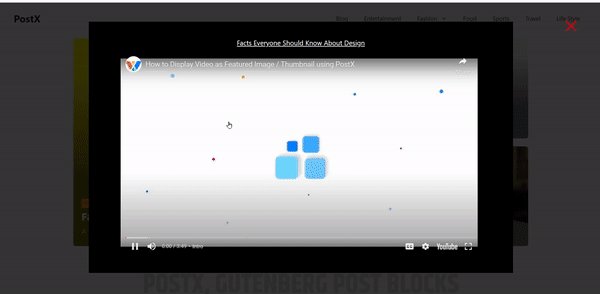
Let’s see how amazing the popup looks.

Now, you can pop up your video with just a few clicks! WowOptin helps you create stunning popups and gives you full control over where and how to display them. Learn more about video popups and take your site’s presentation to the next level.
Why PostX
Not only PostX but there are also several other useful plugins for Featured Videos in WordPress. So naturally you might wonder, why PostX?
The main reason for choosing PostX is its extensive customization ability. This plugin is one of the best for the Gutenberg block editor. Its full site editing ability lets you control how you want to present your site to your target audience.
Moreover, I compared other plugins for this specific purpose. And found these:
| Feature | PostX | Really Simple Featured Video | VideographyWP |
|---|---|---|---|
| Gutenberg compatibility | ✅ Fully integrated | ✅ Compatible | ❌ Mostly classic editor |
| Embed YouTube/Vimeo Videos | ✅ Yes | ✅ Yes | ✅ Yes |
| Self-hosted Video Support | ✅ Yes | ✅ Yes | ✅ Yes |
| Video Preview in Post Grids/Sliders | ✅ Built-in blocks | ❌ No | ❌ No |
| Dynamic Featured Video/Thumbnail Support | ✅ Built-in dynamic controls | ⚠️ Limited styling | ✅ Basic support |
| Custom Post Type Support | ✅ Yes | ✅ Yes | ✅ Yes |
| Ease of Use (UI/UX) | ⭐⭐⭐⭐⭐ Intuitive drag-and-drop builder | ⭐⭐ Simple but limited | ⭐⭐ Simple but limited |
| Extra Design Controls (Layouts, Styling) | ✅ Yes (advanced design controls) | ❌ Minimal | ❌ Limited |
| Free Version Available | ✅ Yes | ✅ Yes | ✅ Yes |
As you can see, other plugins can offer featured videos instead of images. But they can’t compete with PostX’s powerful accessibility to every block of your website.
However, if you only need the WordPress featured video for your blogs, you may go for other plugins. But you shouldn’t miss the opportunity to get full control of your website.
Tips & Tricks for Using Video thumbnail as WordPress Featured Image (Bonus)
Here are some practical tips & tricks for you to follow:
🎯 Use Custom Thumbnails
Choose a visually compelling frame to grab attention in grids or sliders. Platforms like YouTube let you upload a custom video thumbnail.
🖼️ Fallback Image Matters
Add a fallback featured image for better compatibility and social sharing previews. It will also help you when the thumbnail couldn’t be loaded.
⚙️ Keep It Lightweight
Embedding multiple autoplay videos can slow down your site. Use a short/light video for this purpose.
📱 Check Mobile Responsiveness
Make sure the layout doesn’t break and videos are properly scaled in the mobile version too.
🛠️ Use Block Plugin Tools
Plugins like PostX can offer extensive control over the layout, overlays, or play icons of video thumbnails. Use these to avoid the hassle of custom coding.
Conclusion
In conclusion, adding WordPress video as a featured image is an excellent way of enhancing the visual appeal of your news/magazine/blog-based website.
And with the right plugin like PostX, it’s not just it’s easier, more flexible, and beautifully integrated with the block editor. With this plugin, you can easily add attractive featured videos to your WordPress website, increasing the likelihood that your visitors will stay on your page longer.
So, stay updated by adding this amazing featured video instead of regular featured images, and improve your content game! 🎥
FAQs
Can I Add a Featured Video in WordPress without a Plugin?
Technically, yes. You can set featured videos by using custom codes. To do that, you need to go to the theme’s function.php file and modify the template. But we don’t recommend this approach, if done incorrectly, your whole site can be broken.
Will My Featured Video Show Up in Blog Lists or Post Grids?
It depends on your WordPress theme or the plugin you’re using. Some themes only support featured images by default. But if you’re using a plugin that supports featured videos in post grids or sliders, like PostX, it would override the default setting.
Can I Add a Video to the Body of the Blog?
Yes, you can add a video inside the blog’s body with the existing Gutenberg block. Select the Video block and paste the URL of the video. Moreover, you can upload the video to the media library of the WordPress directly.
How can I add a Featured Image to My WordPress Posts?
To add a featured image, simply open your post in the WordPress editor, go to the right-hand sidebar, and find the Featured Image panel. Click Set featured image, upload or select an image from your media library, and hit Set featured image again. That image will now represent your post across your site.










Bill
November 5, 2023Hi,
Can the Youtube video thumbnail be set as the featured image? Or does the featured image need to be an actual image and then the video pops up when you click the “play” icon?
Bill
November 5, 2023Ok, so I got an answer to my question through the Help Desk.
You need to manually set the featured image and the video is a pop-up only. So if you are looking for a feature that lets you set the video thumbnail as the featured image or set the video itself in place of the featured image (where the video can play right there in the post preview, this one isn’t it. I hope PostX enhances this feature so it does what a couple other plug ins do.
—
“Thank you for reaching out. To set a YouTube video thumbnail as the featured image, you’ll need to do this manually by uploading the thumbnail image as the featured image. Currently, PostX doesn’t automatically set the video thumbnail as the featured image.
If you have further questions or need assistance, please don’t hesitate to ask.
Best regards,
Mehedi Hasan
Junior Technical Support Engineer
WPXPO”