Are you looking to enhance your WooCommerce store and boost your sales? Customizing the Add to Cart button can significantly improve your customers’ shopping experience and increase conversion rates.
You can customize add to cart button in WooCommerce in two ways. They are:
- With Custom Code: You can place some custom code on the WooCommerce Theme Function (function.php) to create your own custom add-to-cart button.
- With Plugin (No coding solution): With a plugin, you can customize the WooCommerce add to cart button. It won’t require any coding experience and is an efficient way to get the job done.
We will guide you through both methods to personalize this essential element, ensuring it aligns perfectly with your brand and business goals.
Moreover, you can discover some extended use cases of this function, comparisons among popular plugins, and a tips & tricks section from this blog.
So, let’s get started.
Why Should You Customize the Add to Cart Button in WooCommerce?
WooCommerce gives you a solid foundation to start selling online. But if you want to truly optimize the customer journey and align it with your brand, you need to go beyond the default settings, and that includes tweaking the Add to Cart button.
This small yet powerful element plays a decisive role in how users interact with your products. Customizing this button will give you an extra edge with more browsing opportunities in a simple & unique buying process.
Here’s what you can gain by customizing the Add to Cart button:
- Improve user experience: A well-placed, clearly labeled button helps customers take action without confusion or friction.
- Boost conversions: Tailoring the button’s text and behavior to match your sales strategy (e.g., direct checkout, multiple item purchases) can reduce drop-offs.
- Match your brand identity: Custom styles, colors, and fonts help maintain a consistent look and feel across your store.
- Guide buyer behavior: You can nudge users to add more items, complete a faster checkout, or explore similar products—all through how the button functions.
- Stand out visually: A button that feels different (but still intuitive) can catch the eye and make your site more memorable.
Customize Add to Cart Button in WooCommerce with Custom Code
You can follow either of the two methods to create a unique Add to Cart button in WooCommerce. You will get different customization options depending on the method you choose.
We can modify the button text and typography on a single product page and any product listing page (archive). You will get to know every modification opportunity for both of these pages step by step.
Now we will demonstrate to you the process of implementing custom code to achieve the customization for the button.
📝 Change Add to Cart Button Text
Follow the instructions below to customize the text of your Add to Cart button.
- From the WordPress dashboard, go to Appearance → Theme File Editor.
- Open the Theme Functions (functions.php) file for your theme.
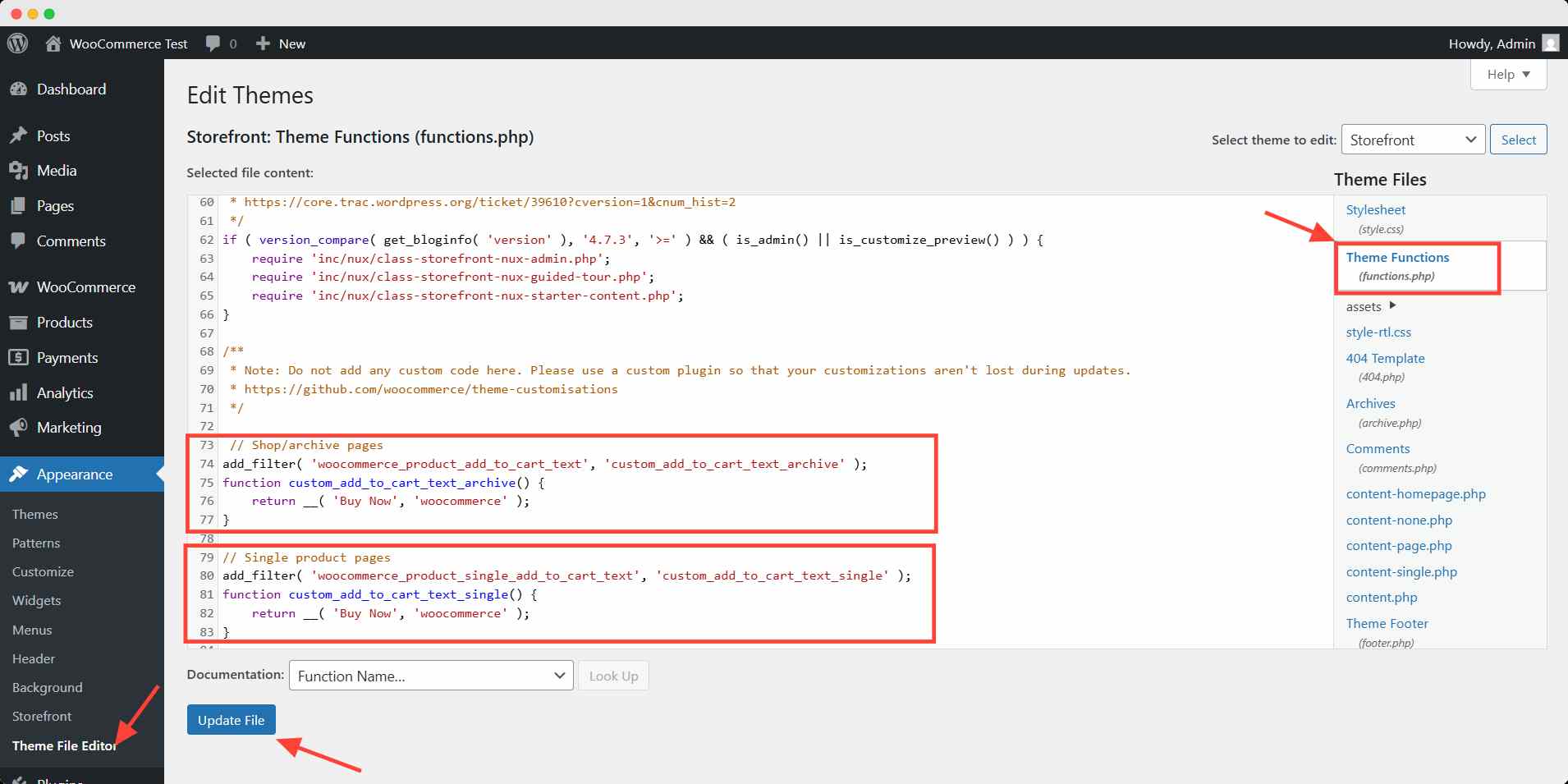
- At the end of the function.php file, add the following code.

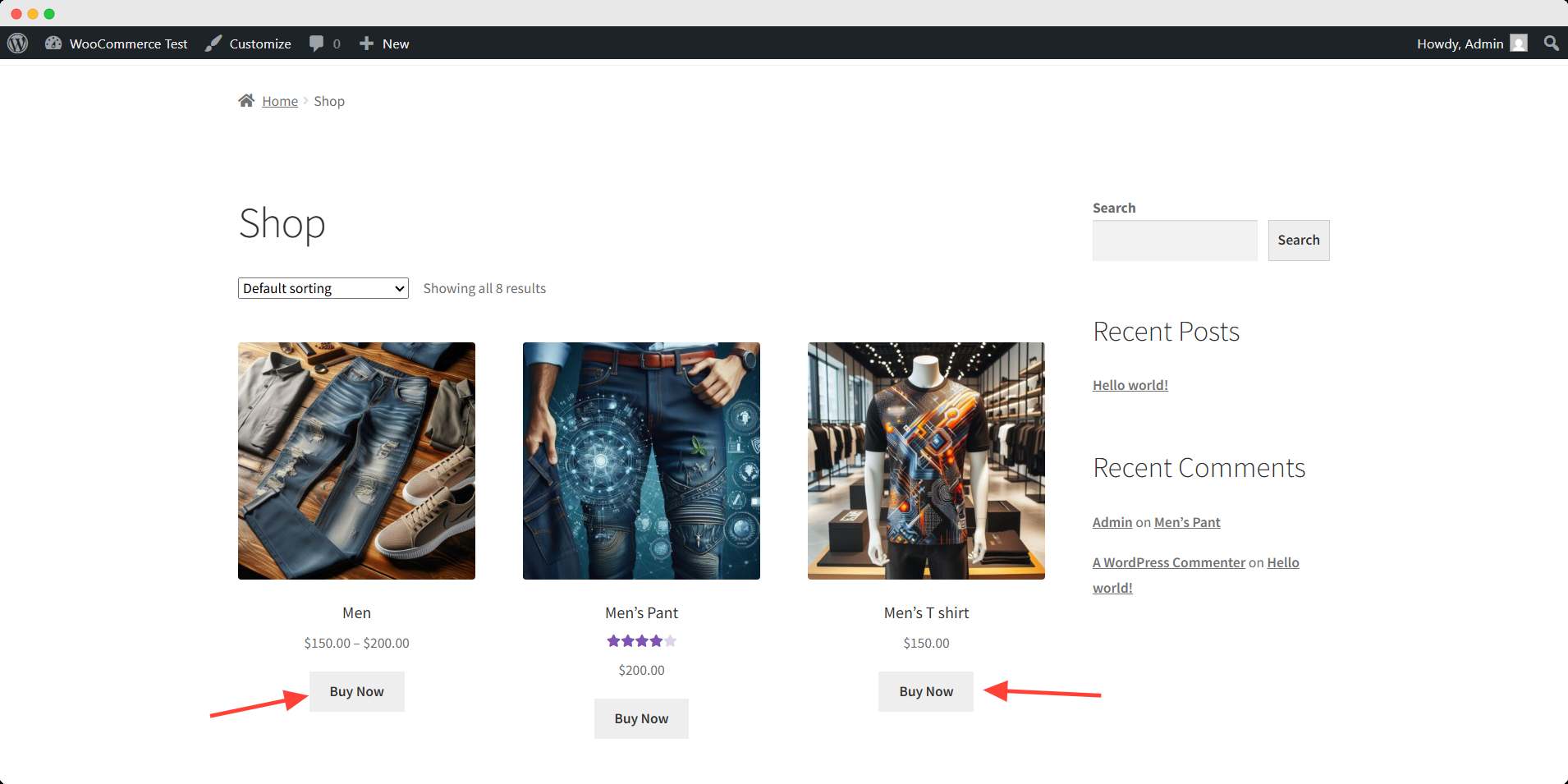
To change the Add to cart text on the product listing page:
// Shop/archive pages
add_filter( 'woocommerce_product_add_to_cart_text', 'custom_add_to_cart_text_archive' );
function custom_add_to_cart_text_archive() {
return __( 'Buy Now', 'woocommerce' );
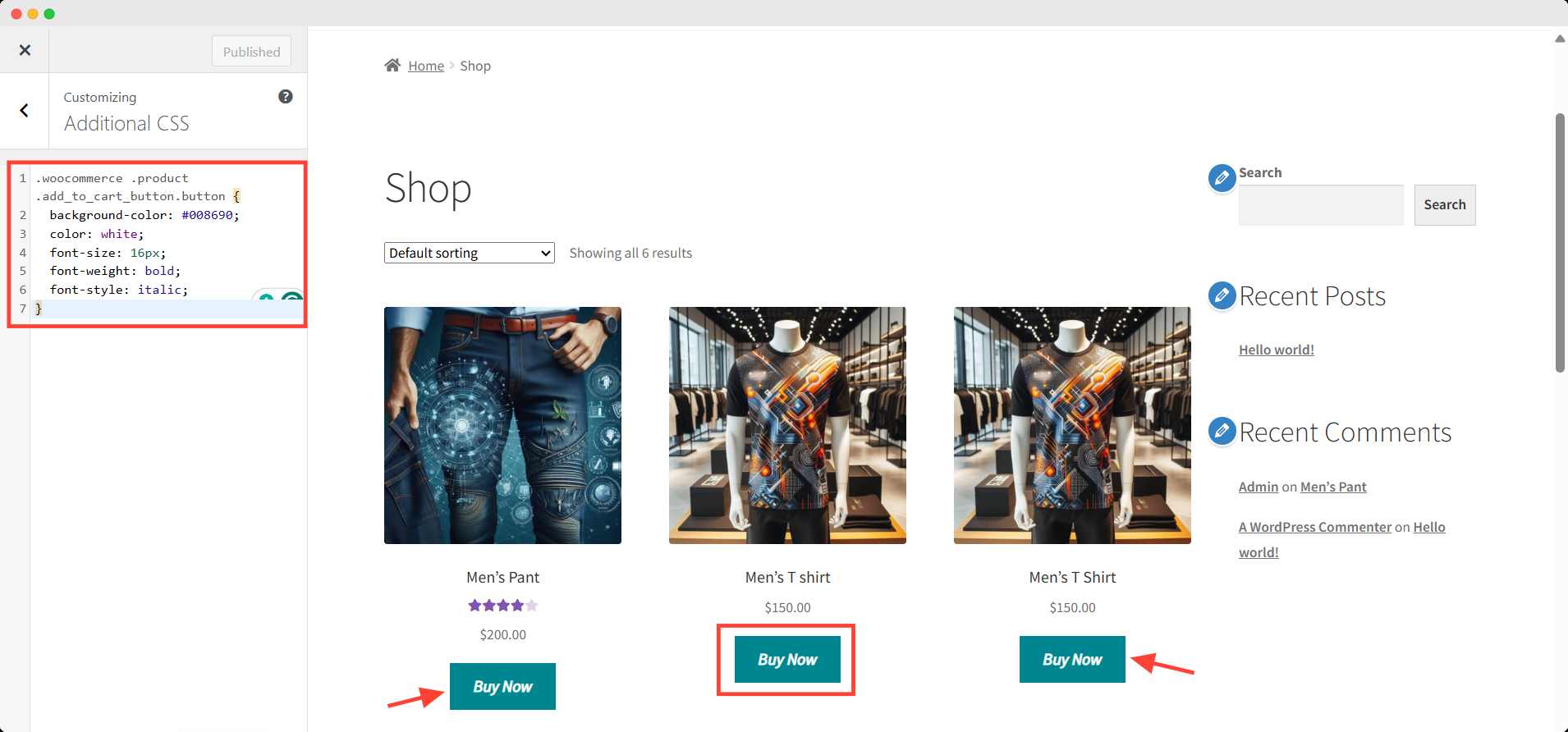
}Here’s how it will look after inputting the code:

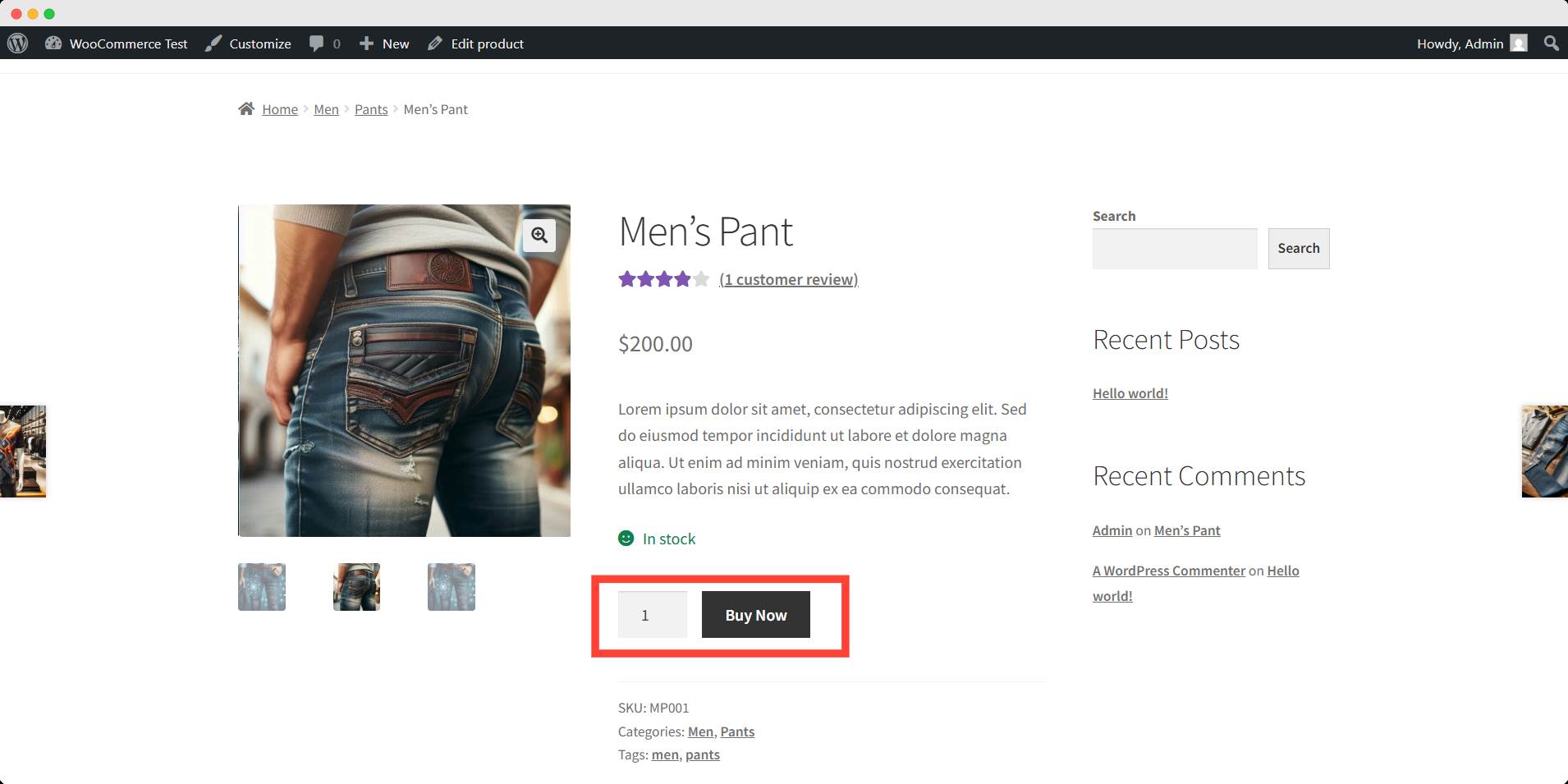
To change the Add to Cart text on the single product page:
// Single product pages
add_filter( 'woocommerce_product_single_add_to_cart_text', 'custom_add_to_cart_text_single' );
function custom_add_to_cart_text_single() {
return __( 'Buy Now', 'woocommerce' );
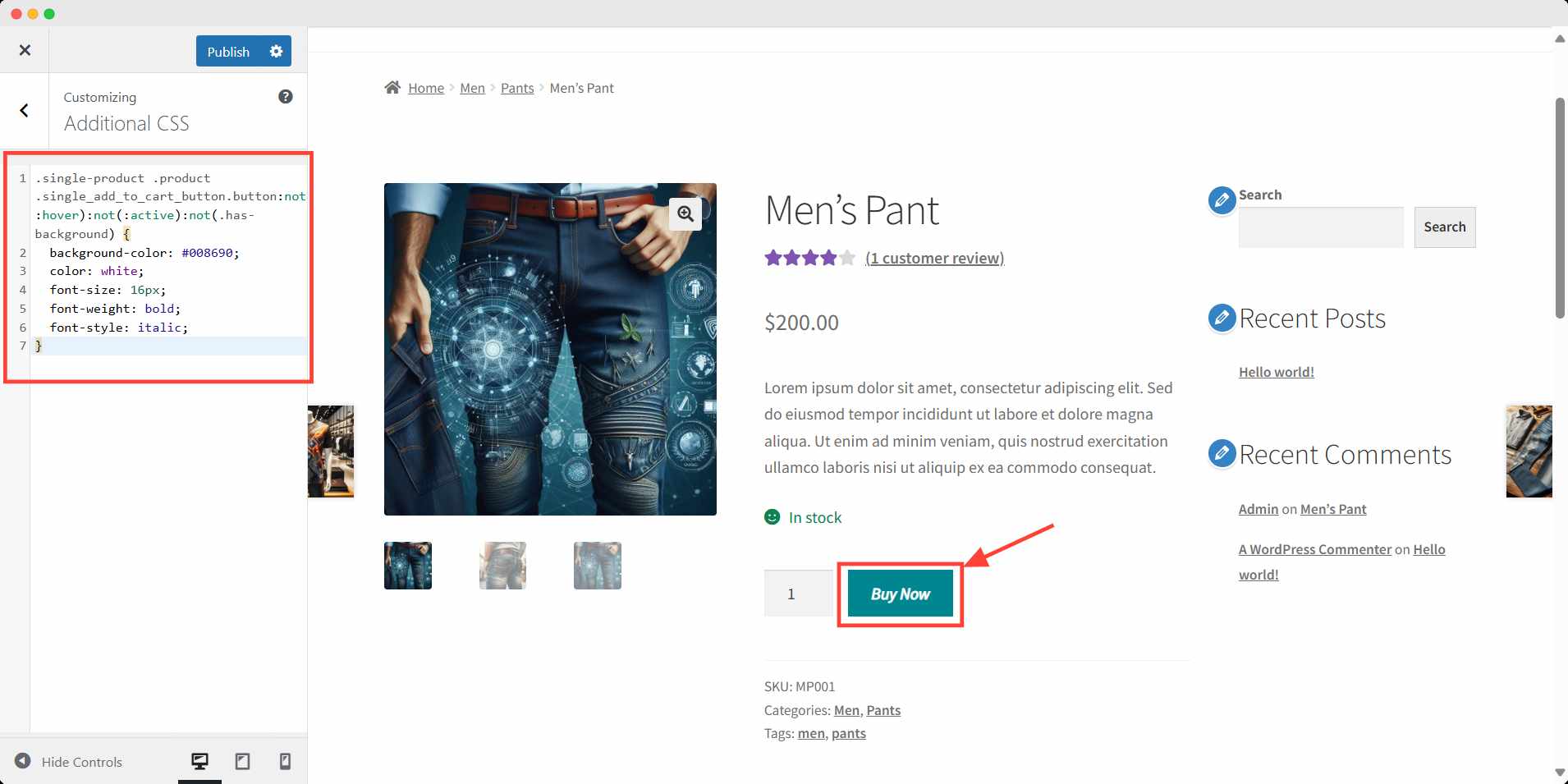
}Here’s how it will look after inputting the code:

🎨 Customize Add to Cart Typography
Select Additional CSS to include your custom code for customizing the font, color, and size.
Changing Add to Cart Typography on Single Product Page:

- Go to your single product page, then click Customize.
- Select Additional CSS.
- Then type the following code:
.single-product .product .single_add_to_cart_button.button:not(:hover):not(:active):not(.has-background) {
background-color: #008690;
color: white;
font-size: 16px;
font-weight: bold;
font-style: italic;
}Changing Add to Cart Typography on Product Listing Page:

- Go to your product listing page, then click Customize.
- Select Additional CSS.
- Then type the following code:
.woocommerce .product .add_to_cart_button.button {
background-color: #008690;
color: white;
font-size: 16px;
font-weight: bold;
font-style: italic;
}🔌 Customizing WooCommerce Add to Cart Button with Plugin
Now we will show you how to customize the Add to Cart button in WooCommerce using a plugin. For this demonstration, we will use WowStore. It’s the first-ever WooCommerce builder for Gutenberg.
It comes with several features to expand WooCommerce functionality. Including extensive add-to-cart customization for both the product listing page and the single product page.
📊 Why WowStore Stands Out: A Quick Plugin Comparison
Let’s take a moment to see how WowStore stacks up against other popular plugins for a custom WooCommerce Add to Cart button.
| Plugin | Visual Customizer | Text Customization | Typography & Style | Conditional Display | Gutenberg Support |
|---|---|---|---|---|---|
| WowStore | ✅ Yes | ✅ Yes | ✅ Full control | ✅ Yes (via templates) | ✅ Fully supported |
| Custom Add to Cart Button for WooCommerce | ❌ No | ✅ Yes | ❌ Limited | ❌ No | ❌ No |
| Change Add to Cart Button Text for WooCommerce | ❌ No | ✅ Yes | ❌ None | ❌ No | ❌ No |
| YITH WooCommerce Catalog Mode | ❌ No | ⚠️ Hide/Disable Only | ❌ None | ✅ Yes | ❌ No |
As the table shows, WowStore offers more complete control, smoother customization, and full Gutenberg compatibility, making it a great choice whether you’re a beginner or a power user. Let’s see how to make a custom WooCommerce add to cart button with WowStore.
Before going to the steps, you need to install and activate WowStore. You can follow the official installation process documentation.
⚙️ Step 1: Turn on Woo Builder Addon
The most powerful WooCommerce builder, Woo Builder, can completely control your add-to-cart button. You need to turn on the add-on first.
To do that, go to WowStore Addons from the WordPress dashboard. Find the addon and turn it on.
![How to Customize Add to Cart Button in WooCommerce Easily [With and Without Plugin]](https://www.wpxpo.com/wp-content/uploads/2025/04/turn-on-woo-builder.jpg)
Turning on the addon will create a new page for Woo Builder.
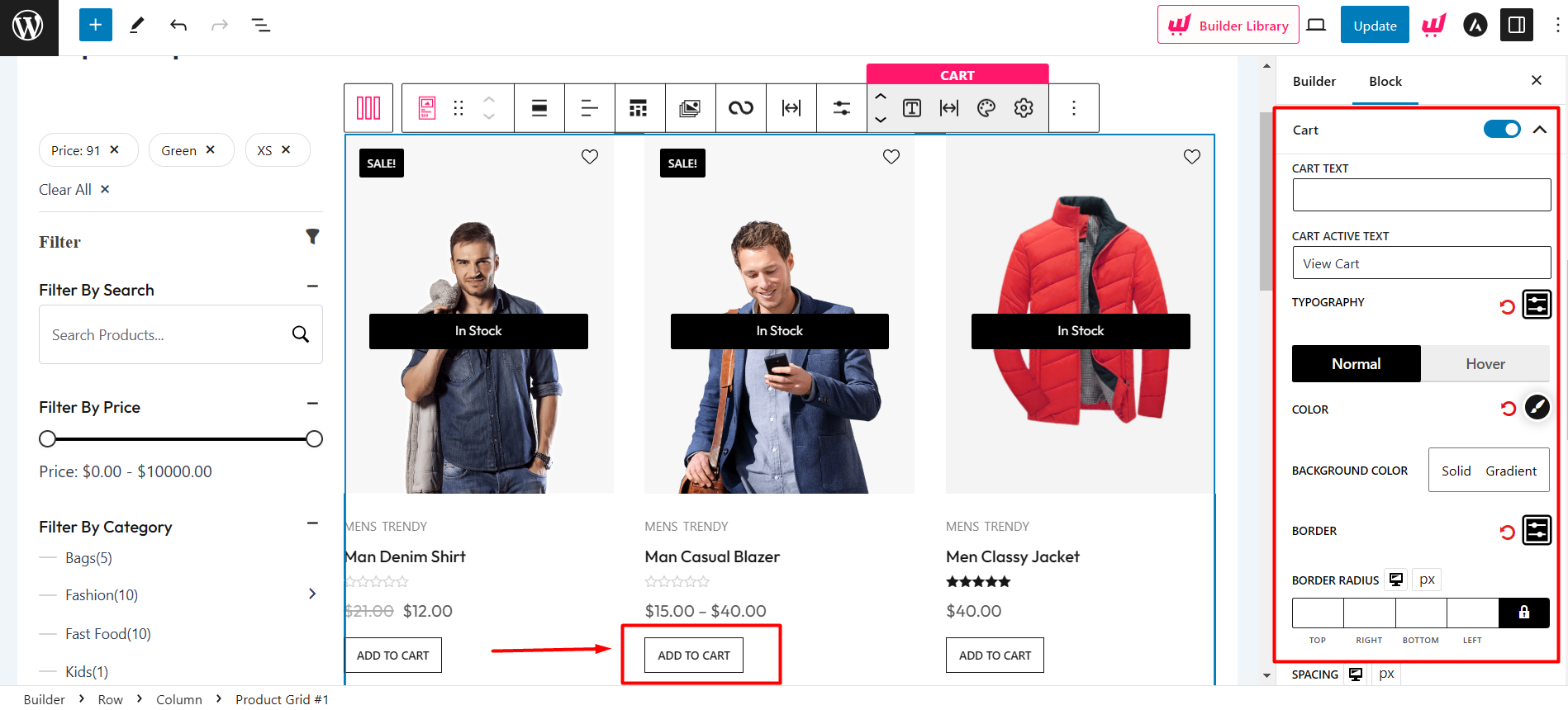
🛍️ Step 2: Customize the Add to Cart Button on the Product Listing Page
In the builder page, create the template of the shop page. After creating the template, click the edit button. Head over to the right sidebar and find the Cart setting, or simply click the add to cart button.

You can customize everything from the text and text color to size, border, spacing, and everything in between. Also, WowStore has added a typography setting in the cart drop-down option.
You can use it to select the font style, size, height, weight, spacing, and also decorations like inherit, underline, overline, and line through.
It also has a color settings option which you can use to change the color for your add to cart button, texts, border color, background color, and much more.
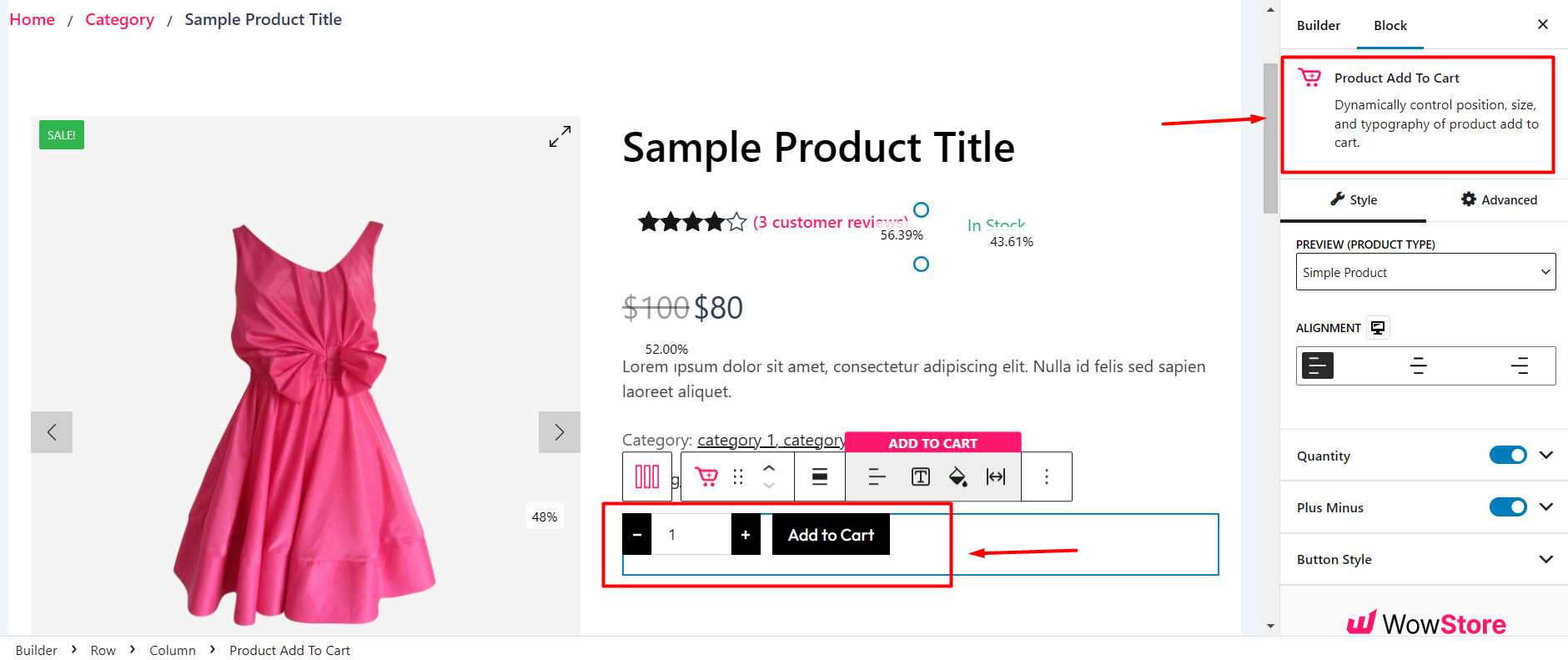
📦 Step 3: Change Add To Cart Button on the Single Product Page
Just like before, you’ll need to create a template before you can change the look of the add to cart button on single product pages.
So, when you create a single product page, you add Add To Cart blocks. And this block itself provides the Add to Cart button along with all the necessary customization.

After that, you can change the texts, colors, and all the typography customizations we mentioned above, just like you have on a product listing page.
WowStore gives you complete control to customize your Add to Cart button without using any code.
➕ Additional Add to Cart Functionality
With WowStore add-ons, you can have control of some extra functions related WooCommerce add to cart button. These add-ons are dedicated to their own function:
- Sticky Add to Cart: Make the Add to Cart Button Sticky on the top or bottom while shoppers scroll the product pages.
- Add to Cart Text: Change any product type’s default Add to Cart Button design in the Shop, Archive, and Product pages.
- Animated Add to Cart: Grab customers’ attention by animating the Add to Cart button on hover or in a loop.
✅ Best Practices for WooCommerce Custom Add to Cart Button
While customizing the WooCommercer Add to Button, you should follow these practices to achieve the best outcome:
Maintain Brand Consistency: Ensure that button styles and texts align with your overall brand aesthetics and messaging.
Test Across Devices: Verify that customizations look and function correctly on various devices and screen sizes.
Monitor Performance: After implementing changes, monitor site performance and user engagement to assess the impact of customizations.
Keep the Label Clear and Action-Oriented: Use simple, action-driven text like Buy Now or Add to Bag instead of vague terms. This improves clarity and encourages conversions, especially for first-time visitors.
🏁 Final Thoughts
Custom WooCommerce Add to Cart button is a smart move to improve conversions, strengthen brand consistency, or simply give your store a fresh look.
In this guide, we’ve shown you how to do it both with custom code and with an easier, plugin-based solution using WowStore.
If you’re confident with a bit of code, the manual approach gives you lightweight control. But if you’re after flexibility, visual editing, and broader customization across different product types, WowStore is the clear winner.
At the end of the day, your Add to Cart button is more than just a button—it’s a key touchpoint in your customer’s shopping journey. So don’t settle for the default. Give it the attention it deserves, and tailor it to match your store’s unique voice and sales strategy.
Happy customizing!
FAQs
Will customizing the Add to Cart button affect WooCommerce functionality?
No. If you’re only changing the button’s appearance or text, it won’t interfere with WooCommerce’s core functionality. So, be cautious while using custom code, and it’s best to avoid modifying any core files directly.
Can I show different Add to Cart buttons for different product types?
Yes. Plugins like WowStore allow us to set different texts or styles for simple, variable, grouped, and external products.
Do I need a child theme to customize the Add to Cart button?
If you’re editing theme files or adding custom code, using a child theme is recommended to prevent losing changes during theme updates. But for CSS or plugin-based changes, a child theme isn’t strictly necessary.