You should know by now that there have been some changes in the twenty twenty-two WordPress theme. One of them is the addition of the Editor, where you can edit your site’s home page.
But what if you want to create a new WordPress page template in the twenty twenty-two theme?
Today, we’ll be showing you how to create a WordPress Page Template in the Twenty Twenty-two theme. One of the main advantages of this WordPress theme is that you can use different templates for different pages.
Furthermore, you can use different template parts as well.
We’ll be showing you how to create page templates and template parts in the twenty twenty-two WordPress theme. Furthermore, we’ll be helping you create a custom page in the twenty twenty-two WordPress theme.
So, without further ado, let’s get started!
What are Templates in the Twenty Twenty-two WordPress Theme?
If you go to edit a page in the twenty twenty-two WordPress theme, you will see that there is a section in the settings called Page Template. This is where the real magic happens.
You have two options here, you can either create a “New” page template or “Edit” an existing page template.
Note: If you’re just starting out, it is better to create a new template and edit it afterward. Another important thing to note here is the fact that adding a regular block element to the page may not work at all times. Creating/editing new templates will bear better results.
Once you save the page template, you will see that particular template in that particular page in the twenty twenty-two WordPress theme. This way, you can have different templates for different pages.
This feature allows you to create custom pages with custom designs ( it wasn’t really possible in the previous versions of WordPress). In WordPress version 5.9, you have the opportunity to be as creative as you possibly can.
What are Template Parts in the Twenty Twenty-two WordPress Theme?
Template parts in the twenty twenty-two WordPress theme offer extensive customization features. You can now create your own headers, footers, and other parts and use them in the page templates.
Template parts are like the building blocks of the page templates. You can use various template parts to build a complete page template.
The great thing is, you can save these template parts and use them in multiple-page templates. Meaning, these template parts become your reusable assets.
In order to show you the best of both worlds, we’ll be creating a full-page template and using various custom page template parts (that we create). Let’s create the template parts first.
How to Create a Header Template Part?
A header of a webpage may have various options. For now, we want to create a header template part with the site icon, site title, a menu, and a search section. In order to create this, you can do the following:
Step 1: Go to the Editor
One of the more noticeable things about the twenty twenty-two WordPress theme is the fact that you don’t have a customizer. Rather, you have an editor from where you can access the templates and template parts.
The very first step would be to go to the editor. You can access it by going to Themes>Editor. After that, click the WordPress icon to the top left of the page. Now, create a new template part.
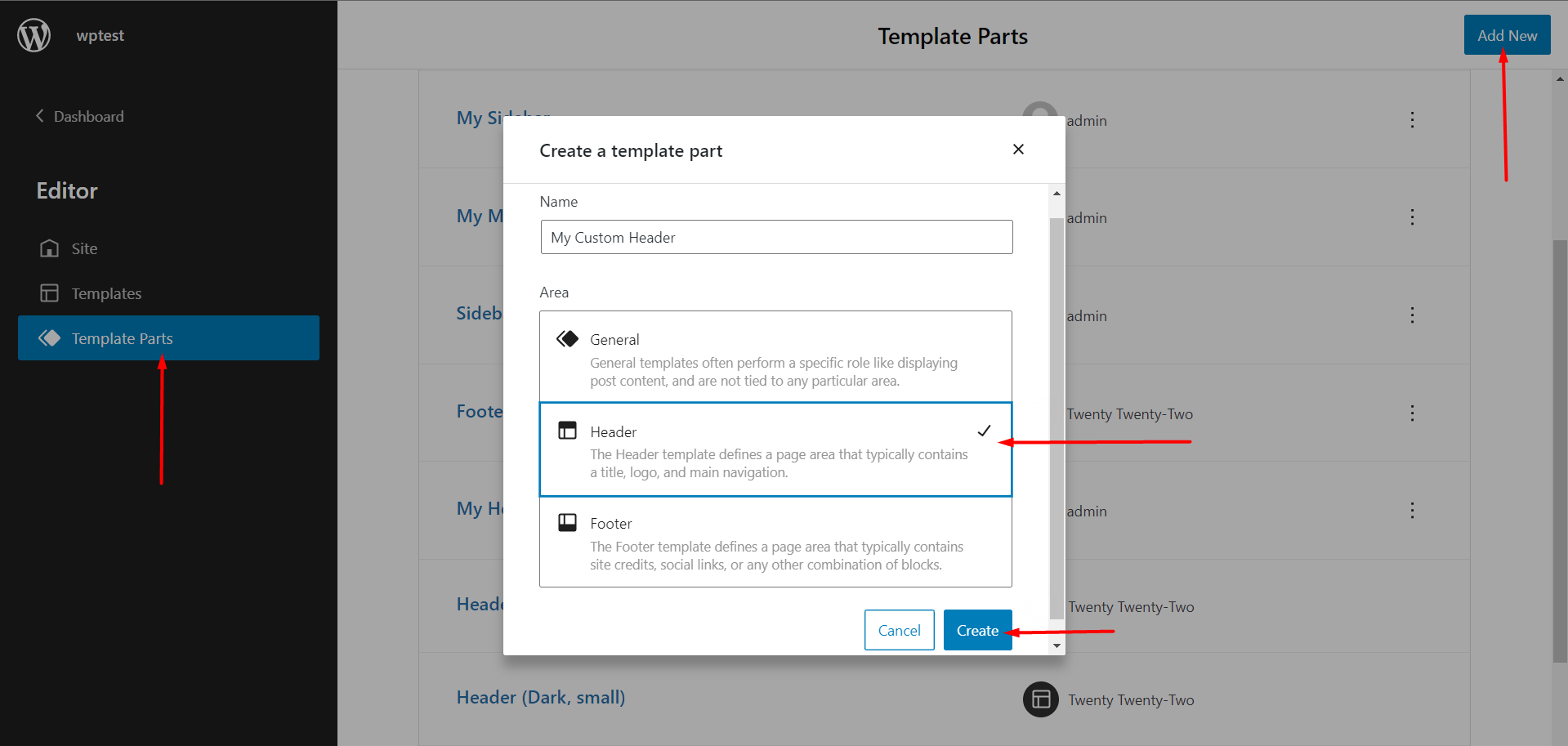
Step 2: Create a Template Part
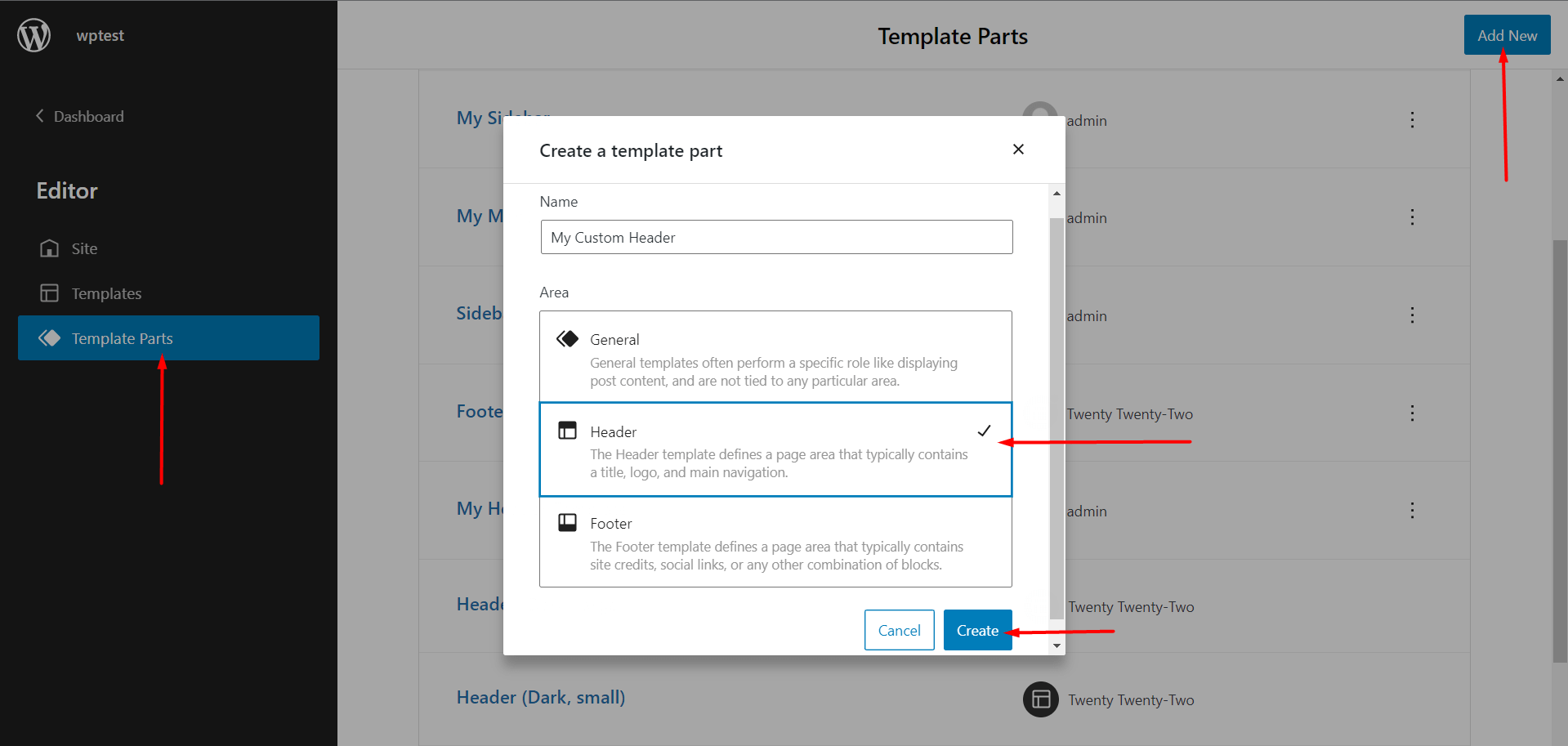
You can create a new template part by clicking on the Add New button to the top right.
Once you click it, a window will appear.
Here you will need to give a name to your new twenty twenty-two theme template part. Once you’ve given a name you can create the template.

But there are some other things you need to consider as well.
You will notice 3-options. The general template part has ties to different post types and is not tied to any specific areas. The header on the other hand is a part of the header section. The same is true for the footer section as well, as it only works in the footer part.
Since it is better to start from the very top, you need to create the header section first. So, click on Header and then click ‘Create’.
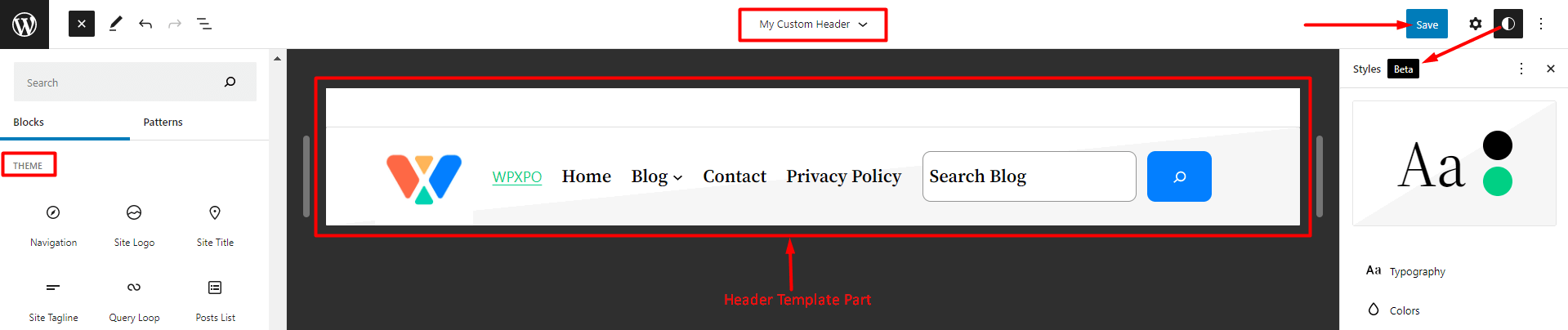
Step 3: Add Elements to the Template Part
You will now be taken to an editing page. Here, you can create the header template part. You can follow the steps to create an identical template part:
- Choose a row block from the blocks menu.
- Now add a site logo element from the blocks menu.
- Add items like the navigation, search in the same way.

Note: When you go to create a new menu, you will have the prompt to create a completely new menu or choose from the existing menus you create. For the first time, it is probably better to create a new menu to start with the process.
Quick Note: You can check out the way to create a menu in the twenty twenty-two WordPress theme from the following video resource:
Step 4: Save the Template Part
By now, you have a complete header template ready to go. You will need to save it of course. All you have to do is save the template by clicking on the save button to the top right.
Your header template is ready for action. You can add it to different page templates. Now, let’s create the footer template part.
The process for creating the footer template part is pretty much the same. Only the elements will change.
How to Create a Footer Template Part?
For the footer template, again you need to create a template as before. Make sure to choose ‘Footer’ when you create a new template part. Once you’re in the editor, all you have to do is create the footer template.
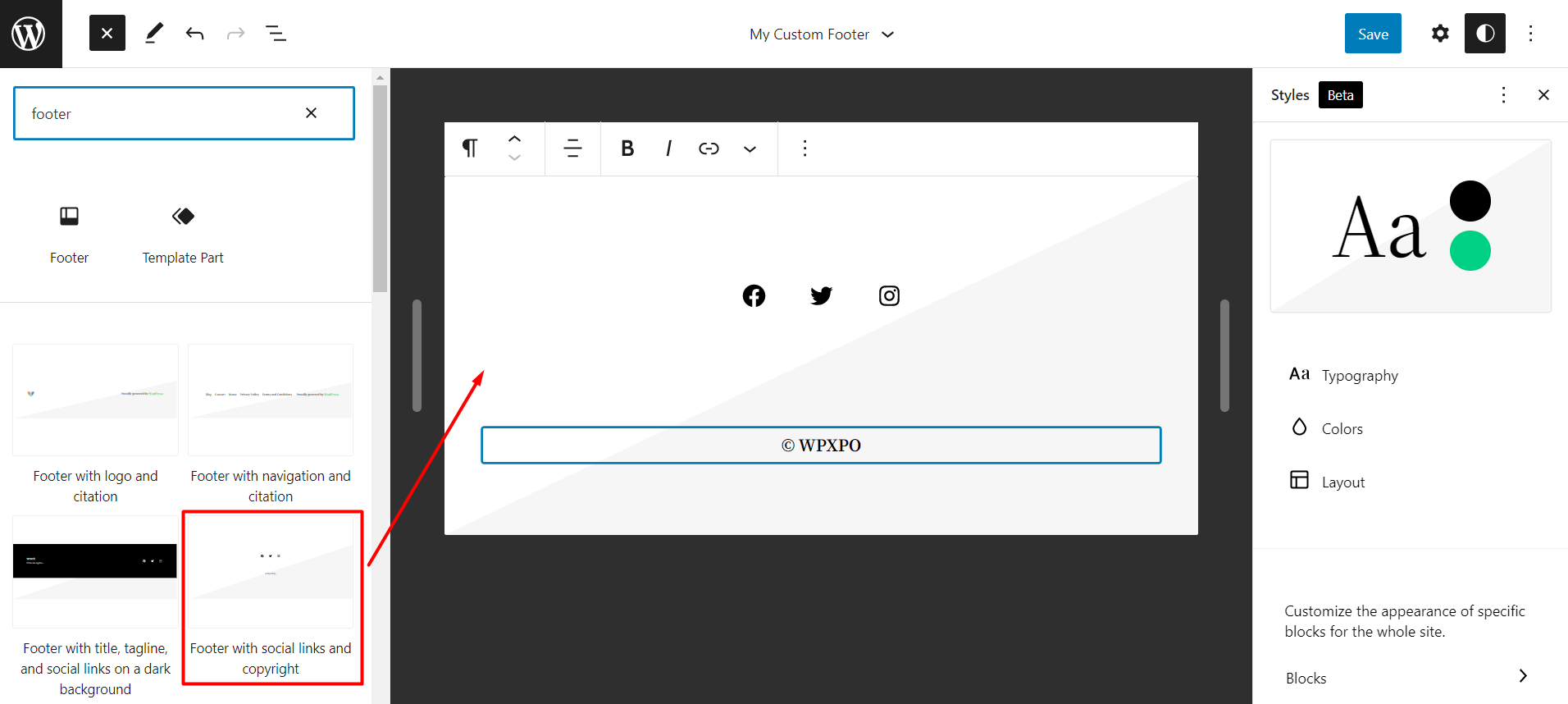
We are taking a different approach here, we will be creating a footer using one of the premade options (patterns). We will choose the Footer with social links and copyright.

Note: You can use the footer element directly from the theme block element. You can choose from the premade footer patterns. It is totally worth exploring global settings and pattern options to learn more about the design capabilities in the twenty twenty-two WordPress theme.
How to Create a WordPress Page Template?
We have created a header template part and a footer template part. Now, let’s go ahead and create a complete WordPress page template.
Step 1: Go to the Page and Create a Template
It is better to create a new page in the very beginning. So, go to Pages> Add New from your WordPress dashboard. Once you’re on the new page, you will see a page template section in the settings menu. Here, you should see ‘Default Template’.

But, we want to create a new template for our new page. So, click on ‘New’.
Note: Once you’re on the new page, you will be taken to the editor. You can choose to remove all the default elements and start fresh. Or you can choose to keep the default parts.
Step 2: Add a Header Template Part
We will now add the header template part to our custom page. In order to do that, you’ll need to:
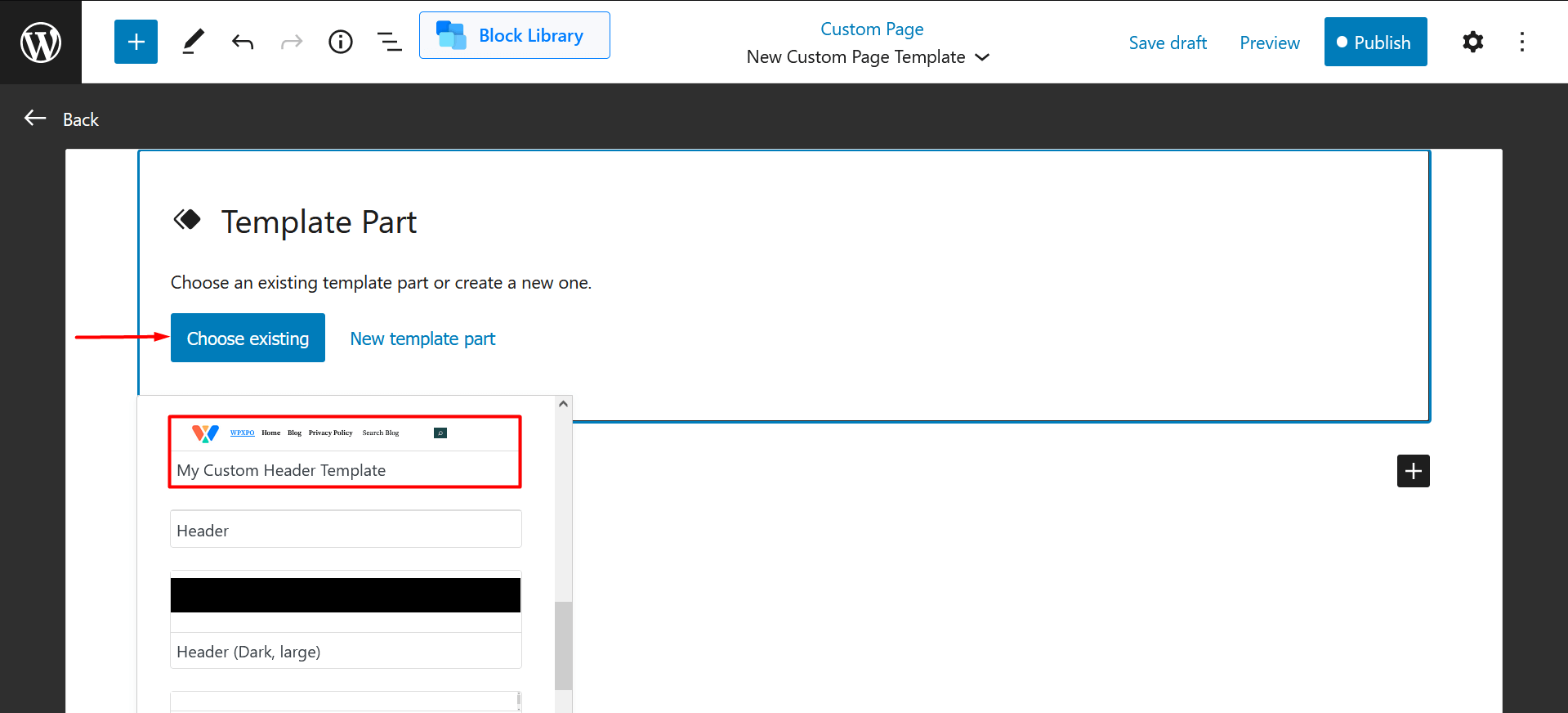
- Choose and add a ‘Template Part’.
- Select ‘Choose Existing’.

- Then select the custom header template from the list.
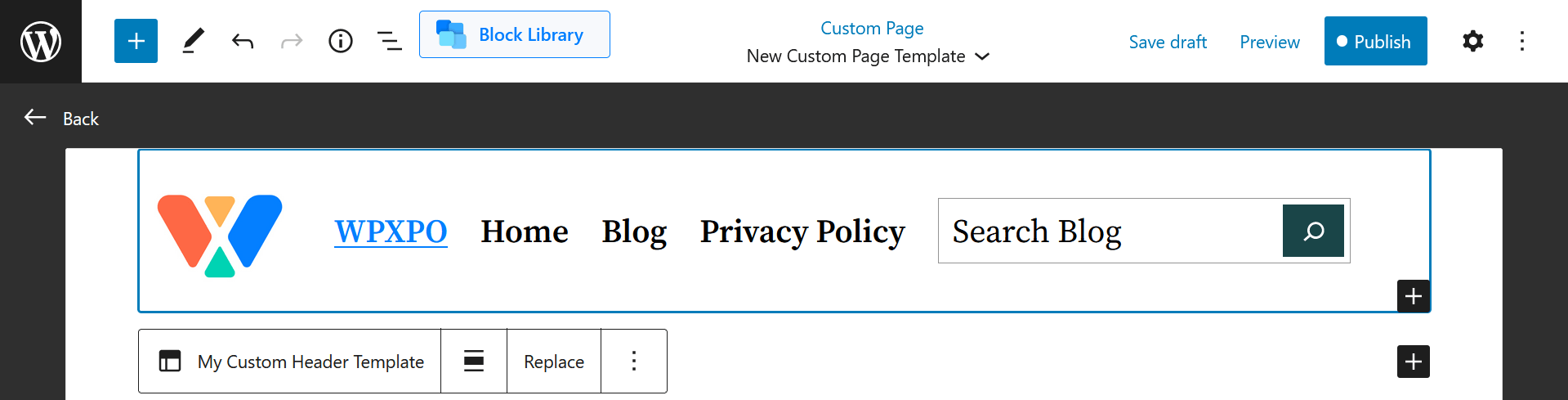
You will now be able to see your header template part in the page template.

Step 3: Add Other Page Elements
You will now have to choose and add other elements to the page. For instance, we want to show the latest posts and have a sidebar to the page. Let’s go ahead and add that.
Step 4: Add the Footer Template Part
Finally, add the footer template part to the page. You can add the template footer part you created in the same manner as adding the heading part.
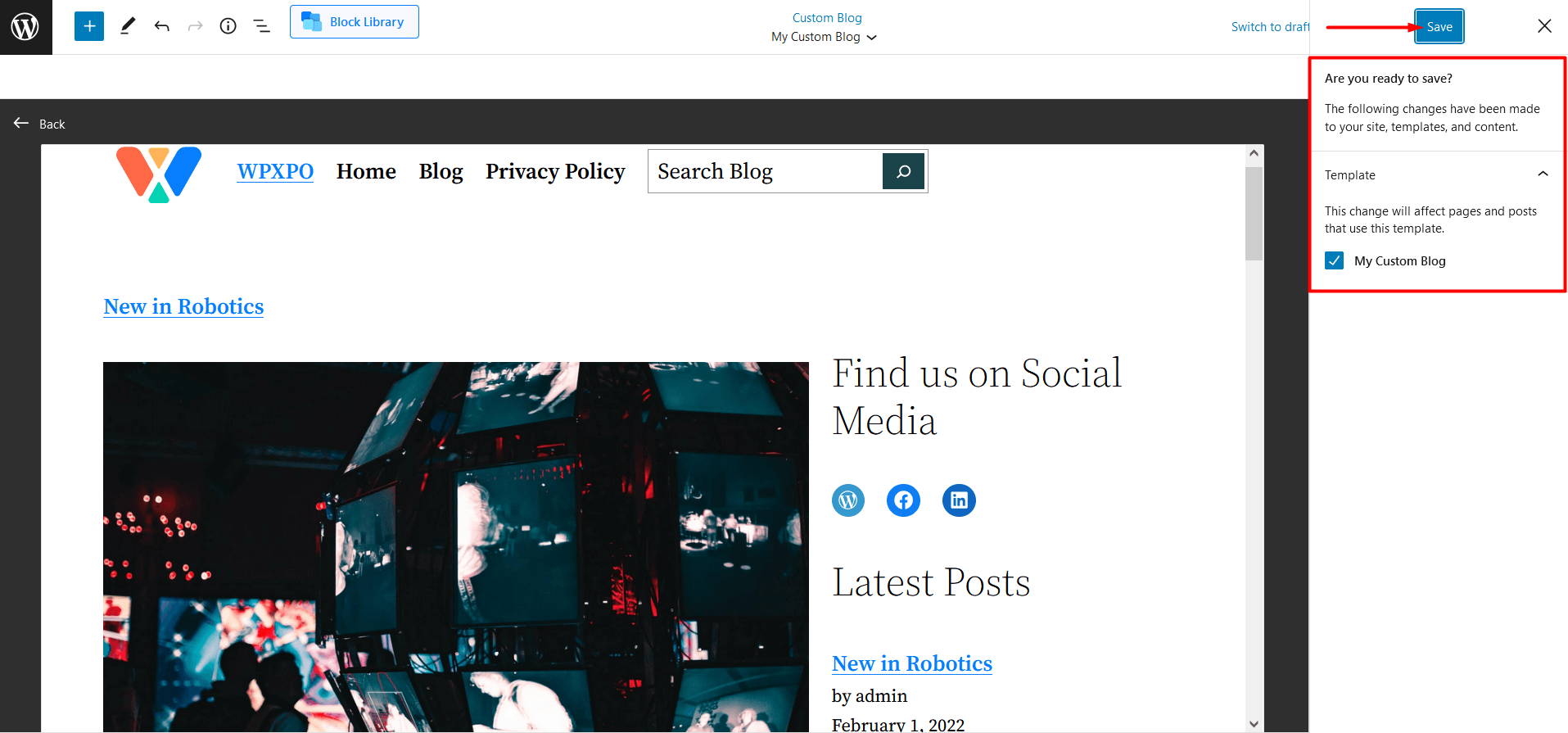
Step 5: Save and Publish the Page
Once you’re done, save and publish the page.

You now know how to create a custom page template in the twenty twenty-two WordPress theme using template parts. Let’s take a look at some questions you may have regarding the templates and template parts.
FAQ
Are template parts reusable?
Like reusable blocks in versions older than WordPress 5.9, you could save and reuse block elements. The principle is the same for the twenty twenty-two WordPress theme template parts. You can reuse these template parts in any page template.
How Do I Save Template Parts?
Once you create a template part, you can save it directly from the save button to the top right. Once you save these template parts, you can access them from the ‘Editor’ section within the theme options from your WordPress dashboard.
How Do I Use Template Parts in a Page?
You will need the template part element from the blocks element library of the 2022 WordPress theme. Once you add the element to the page, you can choose to create a new template part or use the existing template parts you create on the page.
Do I Need a Custom Template for Each Page?
It is better to create a custom WordPress page template for each page. But, if you need the same template for multiple pages, you can use the same template you create on multiple pages. All you have to do is select it from the page template dropdown.
Final Thoughts
If you’re just exploring the twenty twenty-two WordPress theme, then this particular content is going to help you a lot. Make sure to go through each of the sections carefully to create a WordPress page template just the way you like.
Make sure to sound off in the comments below to see if we need to cover anything else. Also, do share your valuable thoughts on the matter.
? Get PostX to make amazing News Magazine sites and Blogs