WordPress social share buttons are clickable buttons that allow your users to share your blog content with others on social media platforms. This helps in better reach and engagement for your posts. But how do you add social share buttons to your site?
To add WordPress social share buttons:
- Install the PostX plugin and create a Singular Template
- Set conditions based on your preferences
- Add the PostX Social Share block to the template
- Edit the block settings to make it look unique
Why Should You Add WordPress Social Share Buttons
Social share buttons help get better results from a blog post. Here’s why you should consider adding social share buttons on your WordPress site:
- Increased traffic: when your users share your posts on their social media profiles, their friends and family may click on the post and visit your site. This leads to increased traffic to that post and your website.
- Increased leads: as the traffic increases, it also increases the chance of getting more leads. As users explore your site, you have the chance to collect their leads through signups and other methods.
As a result of increased traffic and increased leads, there’s a good chance to turn these new visitors into paying customers. So, social sharing buttons can be beneficial for your WordPress site.
How to Add WordPress Social Share Buttons: 4 Easy Methods
Adding social share buttons in WordPress blog posts becomes super easy when you use the PostX plugin.
PostX is a Gutenberg site builder plugin that allows customization for each part of your site with just a simple click. With its powerful Site Builder feature, you can create custom post template. These post templates allow you to fine-tune every little detail of a webpage.
So, using a custom post template, you can also customize the WordPress social share buttons for different sections of your site.
To get started, first, ensure you have the PostX plugin installed. After that, you can proceed to add social share buttons to your WordPress site without any hassle.
1. Add WordPress Social Share Buttons to Blog Posts
First, I will show you how you can add social share buttons for all blog posts on your site. After that, I will discuss more customization options for different parts of your WordPress blog.
Now, follow these steps to add WordPress social share buttons to blog posts:
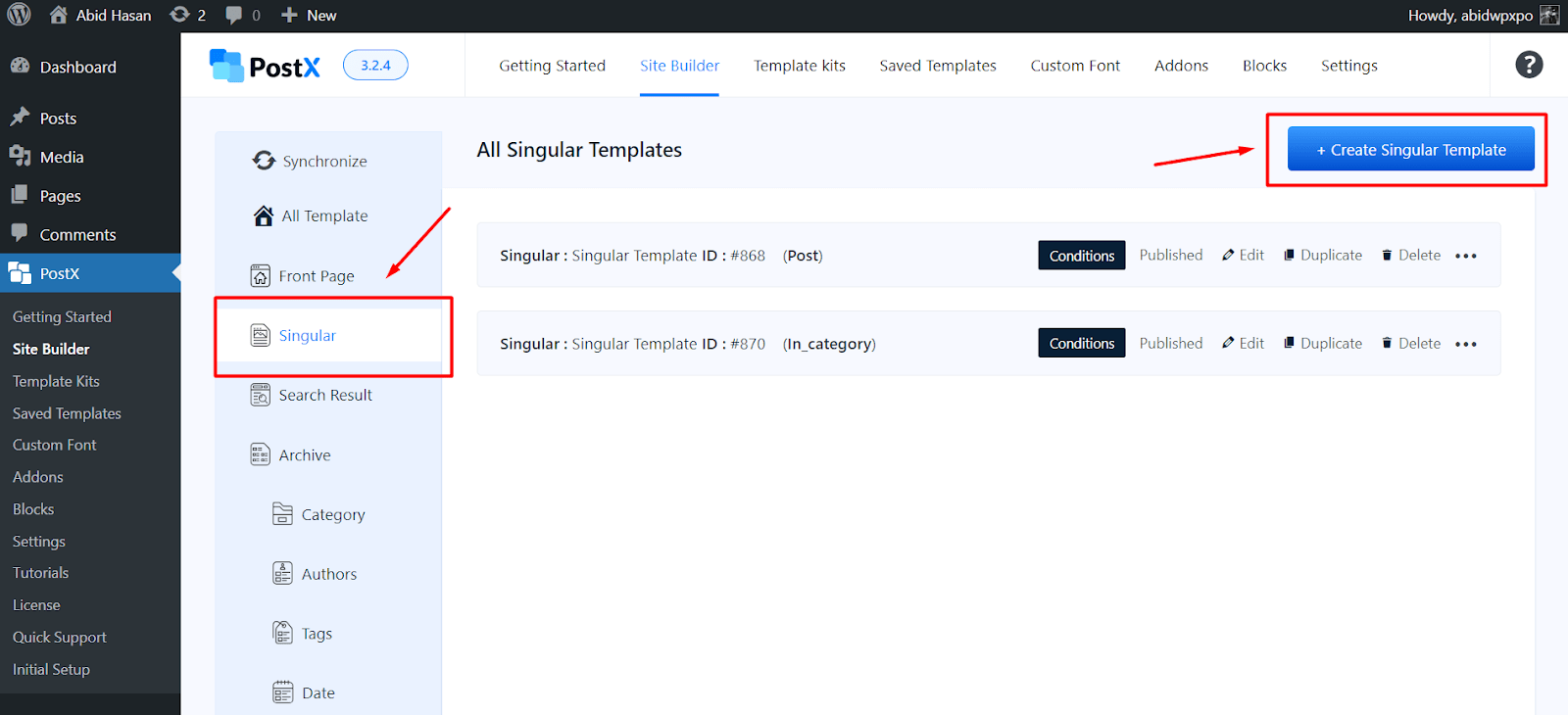
- Visit PostX > Site Builder > Singular > Create Singular Template

- Choose from the existing template or create a new one from scratch
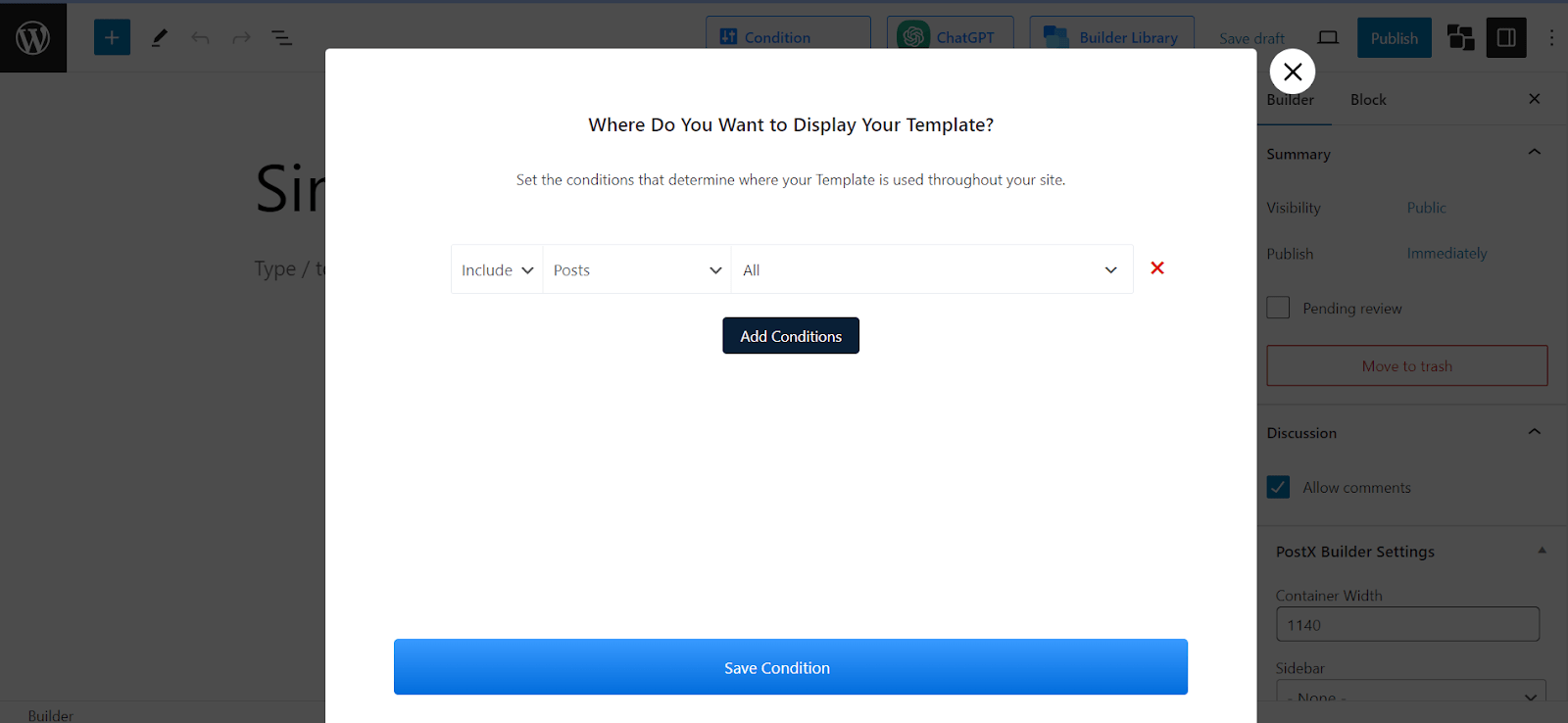
- This will pop up in the Conditions section. Simply click Save Condition to see the changes

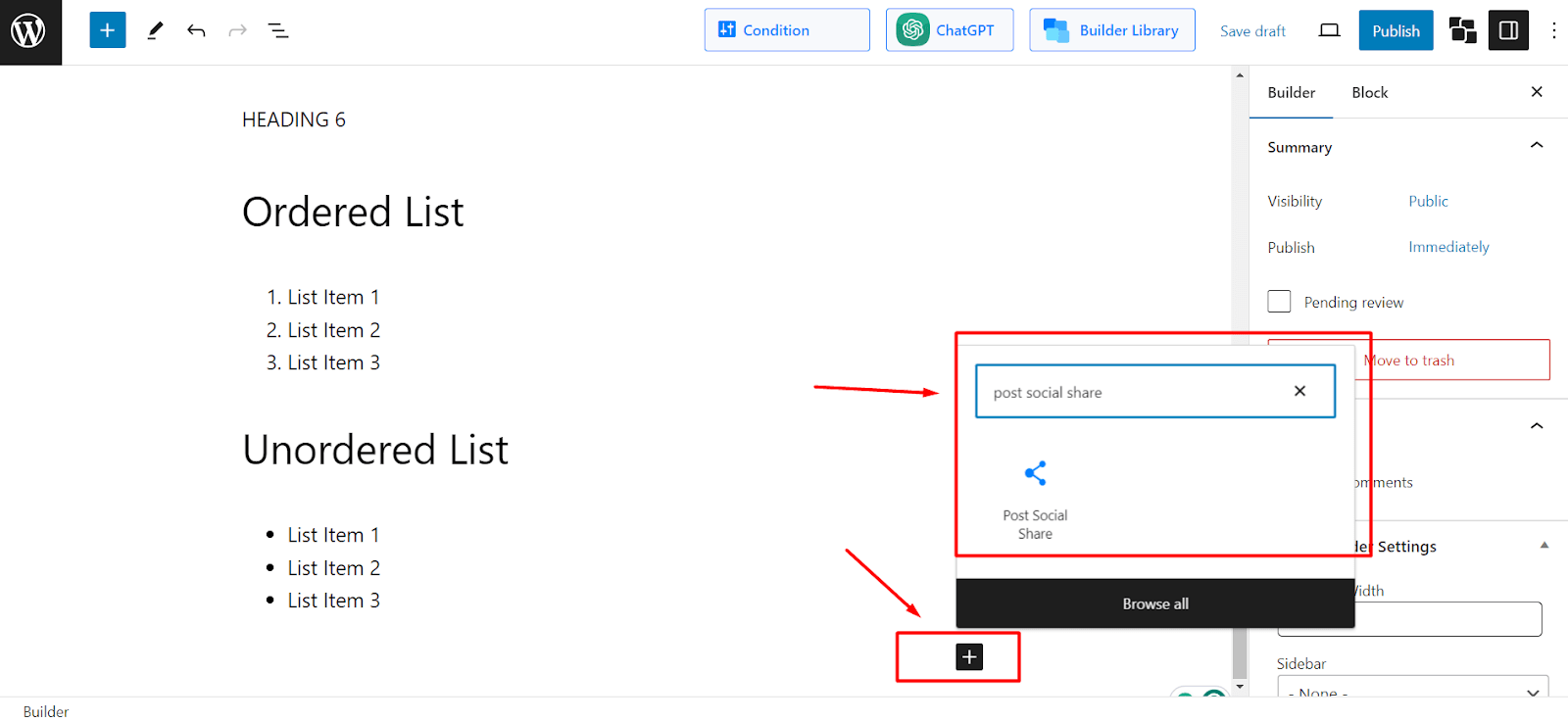
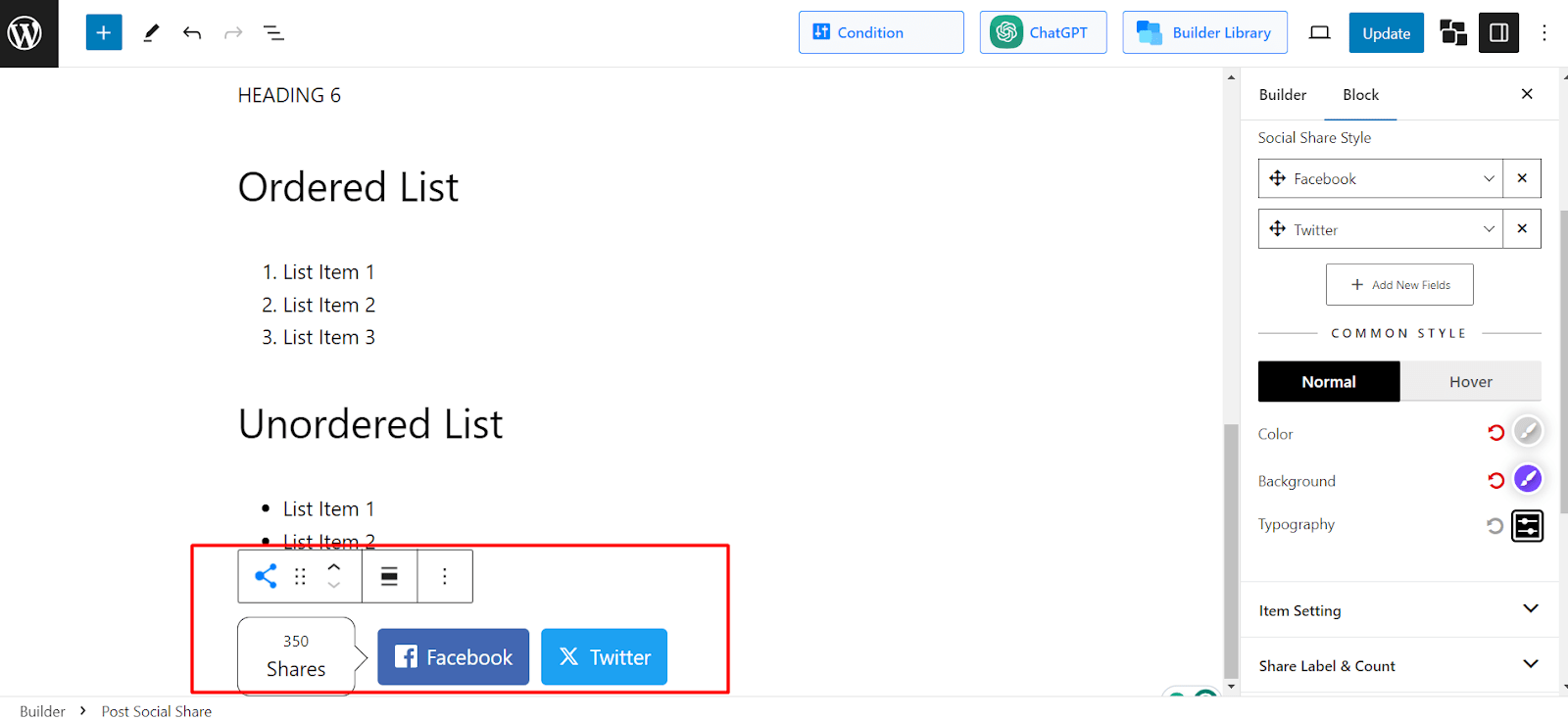
- On the edit view of the template, select any section on the page and click on the “+” icon to search for the Post Social Share block

- Click on the block to add it to the template
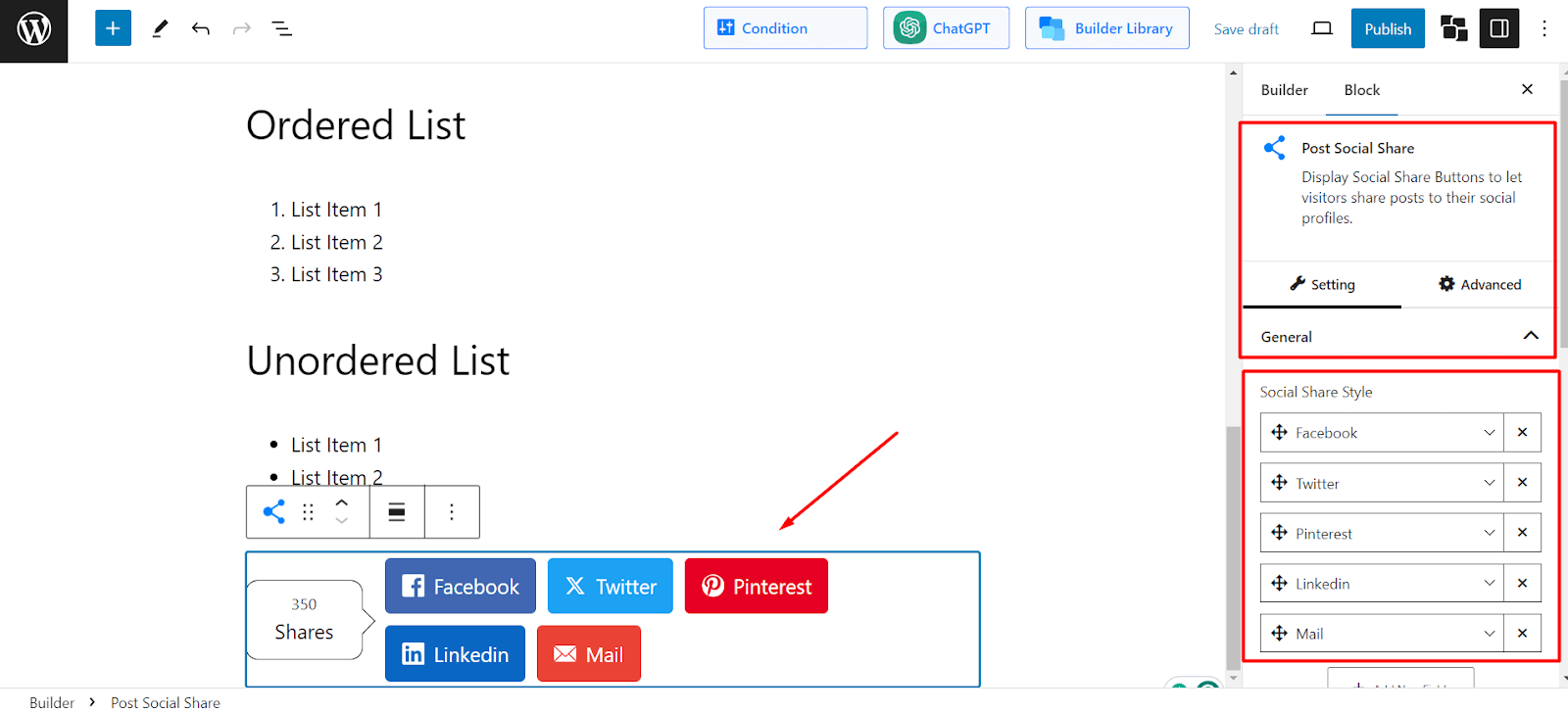
- Now, you can customize the social share buttons to your liking

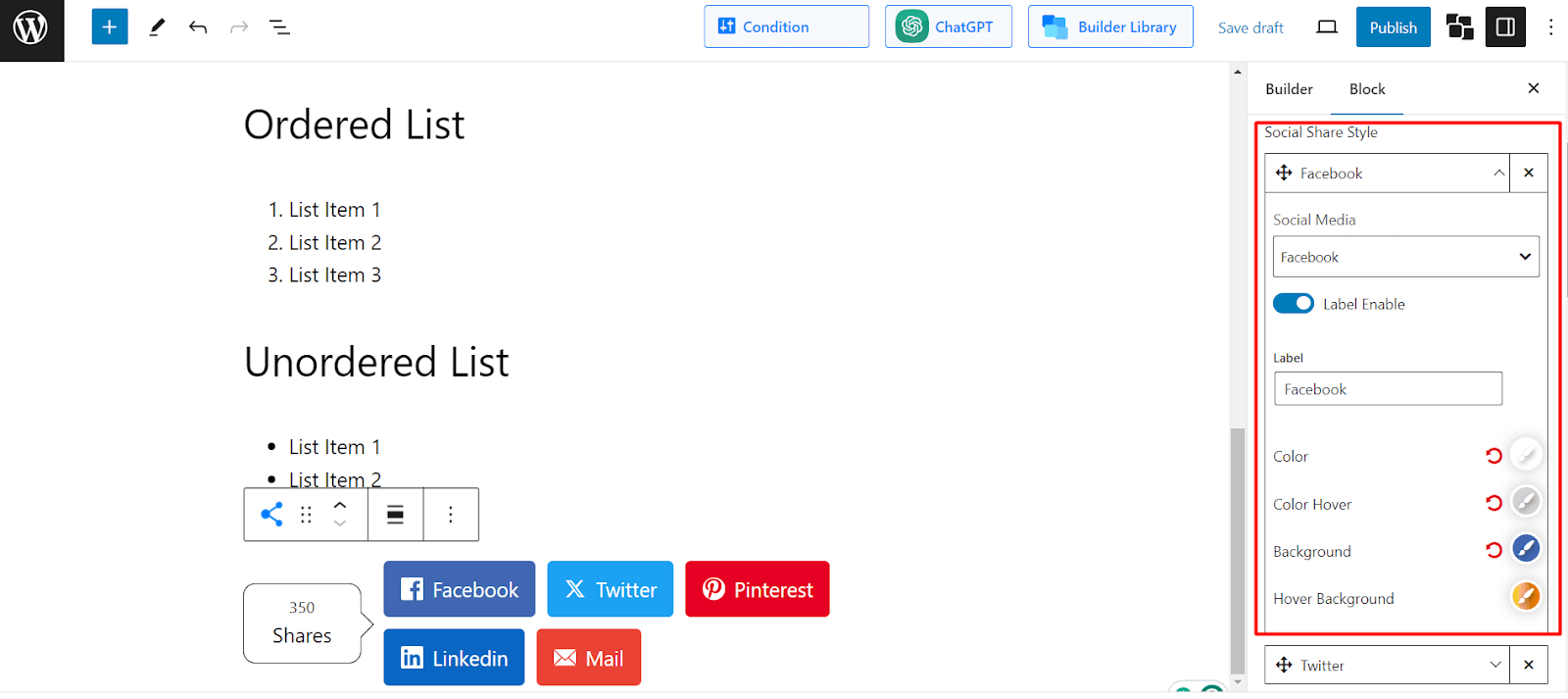
The Post Social Share block lets you change label text, color, hover color, background, hover background, disable or enable each label, and so on.

You can add new social media options or delete existing ones. Also, you can modify the icon size, border radius, item padding, spacing, alignment, etc for each social media option.
2. Add WordPress Social Share Buttons to A Single Post
So you just learned how to create WordPress custom social share buttons. But that was applicable to all the blog posts on your site.
What if you wanted to give a unique look to the social share buttons for a specific post?
You can do so with the help of PostX.

To add WordPress social share buttons for a specific post:
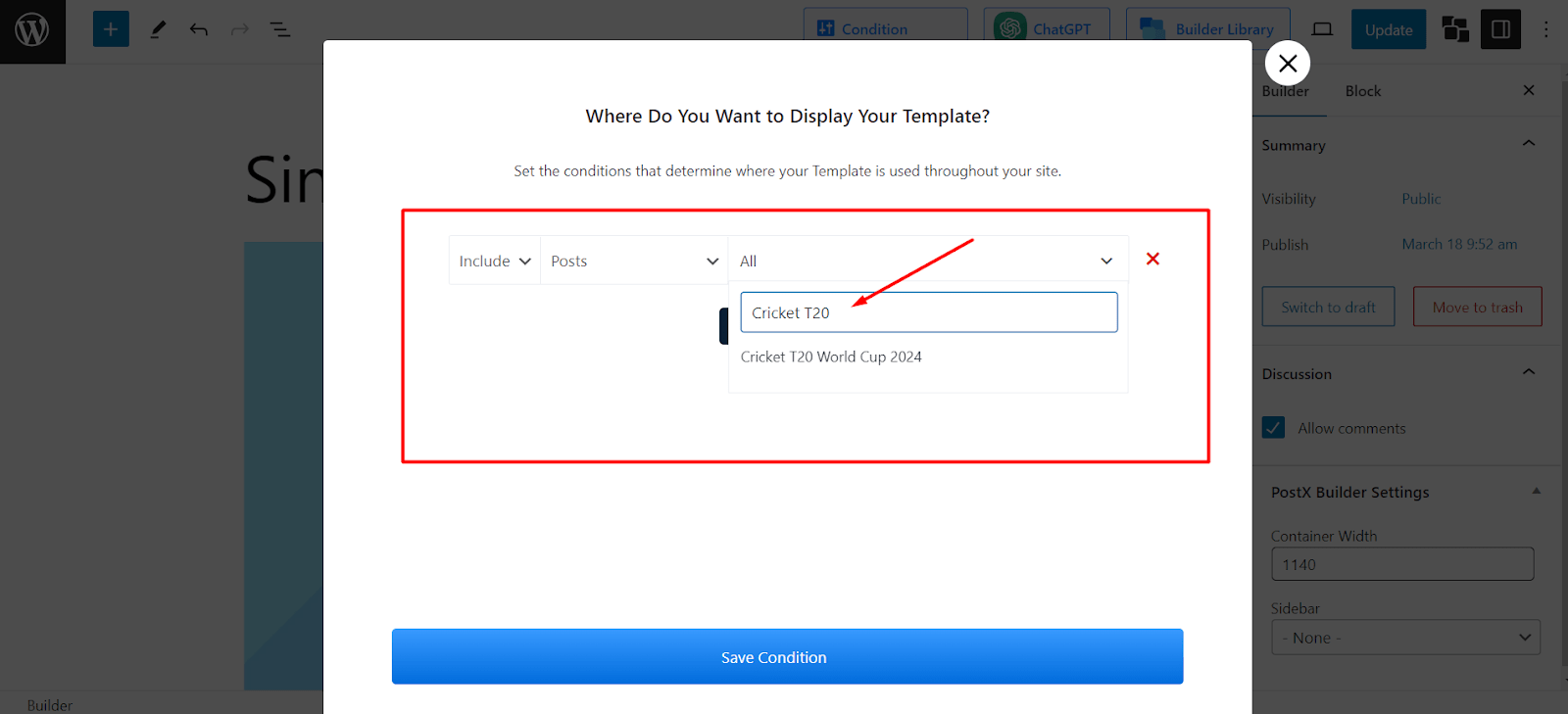
- Create a Singular Post Template using PostX
- On the Conditions page, type the name of the specific post in the dropdown on the right side
- Click on Save Condition
- Select the Post Social Share block and edit its settings to your preference
Now whatever changes we make to this template will only apply to that particular post. For example, if I want to I can only allow two social media share buttons for this post instead of five buttons that I showed in the previous section.

3. Add WordPress Social Share Buttons to A Specific Page
In addition to a single post, you can also add custom social share buttons for a specific page.
The steps to add WordPress social share buttons to a specific page are similar to the ones mentioned in the previous section. Simply follow these steps to get started:
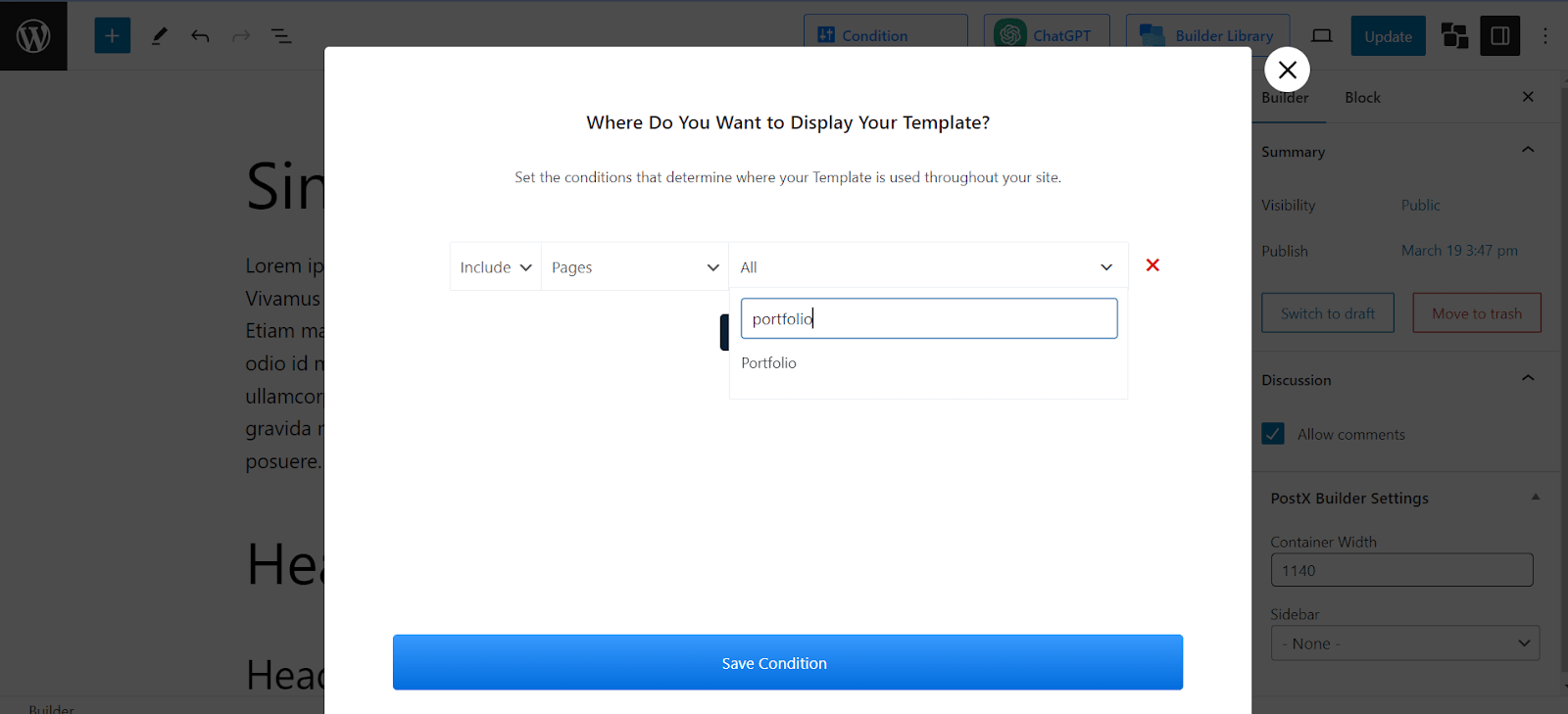
- Create a Singular Post Template using PostX
- On the Conditions page, type the name of the specific Page that you want to set conditions for.

- Click on Save Condition
- Select the Post Social Share block and make changes to it as you like
4. Add WordPress Social Share Buttons to Specific Category Posts
Let’s say you want to take things one step further. You want to design custom social share buttons for posts from a specific category.
For example, if you want to show unique social share buttons for posts from the Tennis category, you can easily do so with PostX.
The steps are quite simple. To add WordPress social share buttons to specific category posts:
- First, make a Singular Post Template with the help of PostX
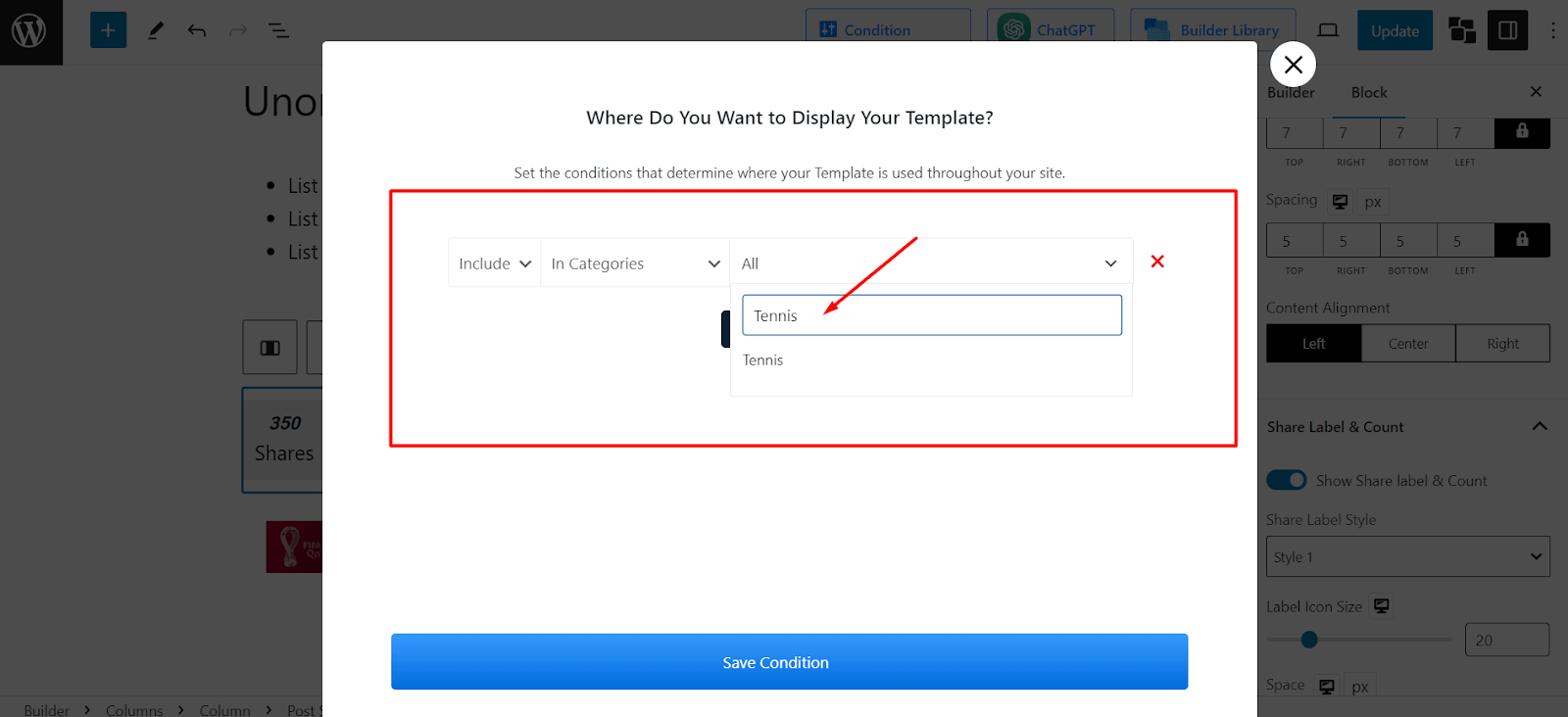
- Type the name of the specific category on the Conditions page
- Save Condition to finalize the condition
- Now select the Post Social Share block on the template to edit its settings to your liking

Now you can design the social share buttons that will show up for the posts from Tennis Category. For instance, I decided to change the color and label look for the buttons. This design will not be visible for other category posts.

This is a convenient way to customize social share buttons in WordPress. Not only you are able to edit social share buttons with PostX, but also set conditions on how these buttons will look across different pages of your WordPress site.
How to Add A Floating Social Share Button in WordPress
Do you want to show a floating social share button for your WordPress posts? PostX makes the process very easy.
To add floating WordPress social share buttons:
- Create a Singular Template for blog posts using PostX
- Set conditions that suit your needs
- Now select the Post Social Share block to edit its settings
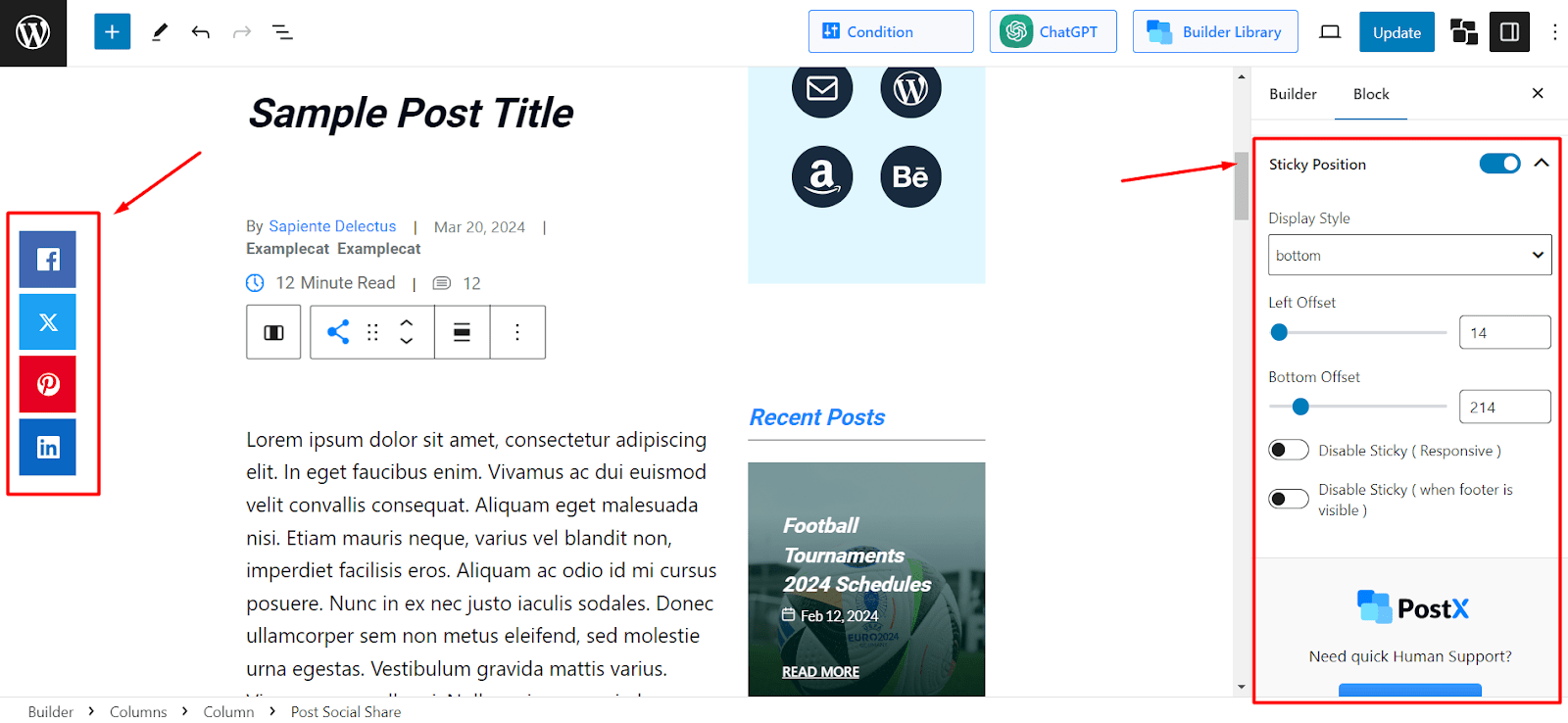
- Scroll down to the setting Sticky Position and enable it to make the social share button floating

- Make changes to the floating social share button with settings such as display style, left offset, and bottom offset. Also, you have the option to disable the button for different conditions such as when the footer is visible.
This will result in a nice floating social share bar your users will see when they scroll through an article. Make sure to keep the design non-intrusive so that it does not affect the reading experience for the users.
How to Show the Number of Social Shares In WordPress
In addition to the ability to share posts on social media, you may also want to show the count of how many shares have been made so far.
To show the number of social shares in WordPress:
- Add the Post Social Share block on your page and select it to edit its settings
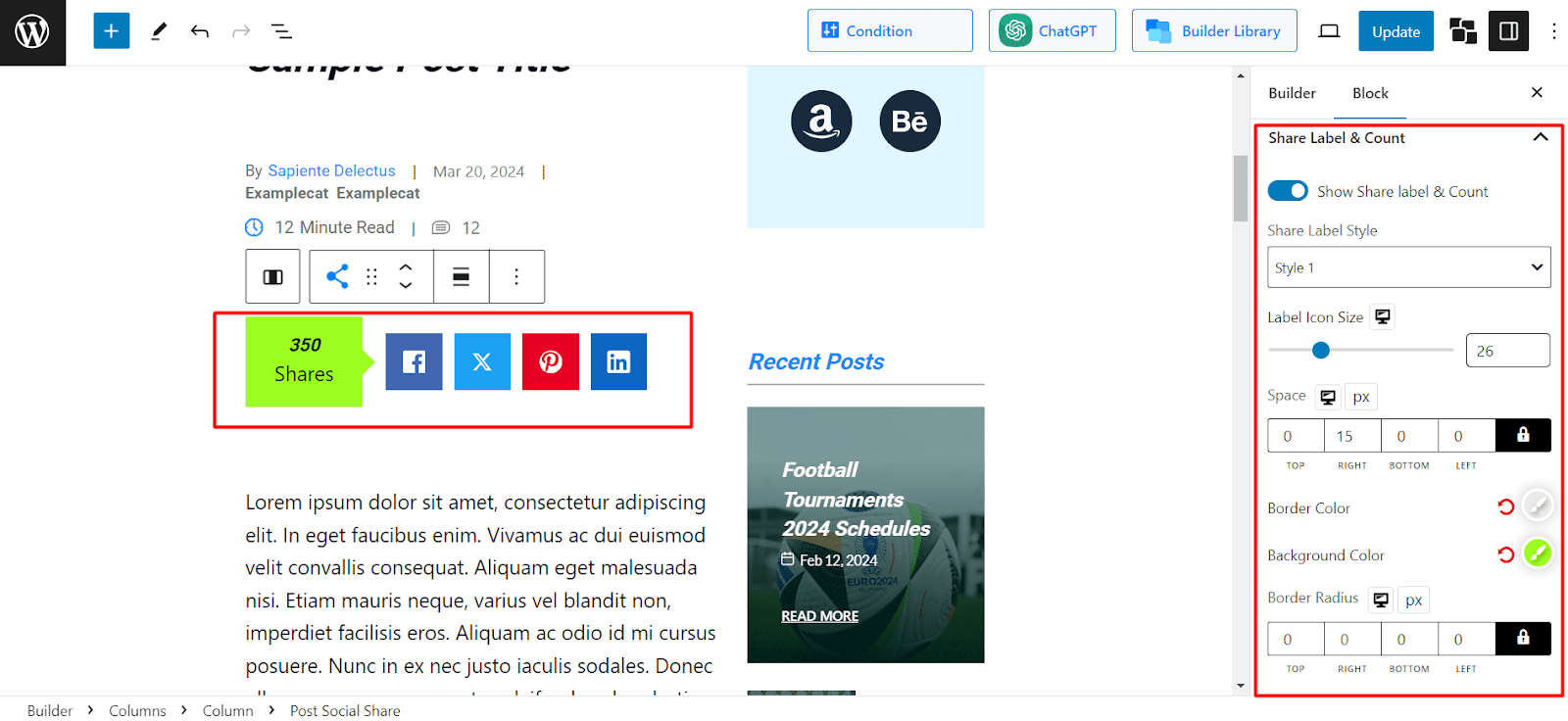
- Scroll down the settings section and find the setting that says Share Label & Count
- Enable the option and now you can see the total number of social shares
- Change the style, space, color, background color, border radius, and much more to customize the label’s look

FAQs
Where Should You Put The Social Share Button?
You can put the social share button in any place on your WordPress posts. However, it will be easier for your users to share your posts if you position them on top of the blog content. While you can position the button at the bottom, it is recommended to put the button just below the post meta information.
How Can You Customize Social Share Buttons in WordPress?
The best way to customize social share buttons in WordPress is to use the Site Builder conditions from the PostX plugin. When you create a custom template, you can easily customize each social share button for different pages for your WordPress site.
How Do You Add A LinkedIn Share Button to Your Website?
You can easily add a LinkedIn share button by using the Post Social Share block from the PostX plugin. Just add the block to your page and under the General Settings, select Add New Fields where you can add the LinkedIn share button.