Struggling to keep users engaged on your WordPress site? Are you noticing high bounce rates because visitors don’t stay to explore more of your content?
Adding a Load More button can be an effective way to solve this issue. It allows users to load additional content without leaving the current page. This ensures a positive user experience on your website. But how do you add this feature to your WordPress site?
To add load more button in WordPress, you need to follow these simple steps:
- Install the PostX plugin
- Go to the page where you want to add load more button
- Add any of the available post blocks
- Turn on Advanced Pagination for the posts
- Choose Load More from the available types of pagination
What Is the Load More Button in WordPress?
The “Load More” button in WordPress is a useful element that allows users to view additional content, such as blog posts and products without navigating to a new page.
Here’s how it differs from the traditional pagination system:
Traditional Pagination: By default, WordPress uses page numbers for navigation. Clicking on a number takes you to a new page with the next set of content.
Load More Button: Clicking the load more button triggers JavaScript which fetches the next batch of content using AJAX and displays it on the same page.
Methods of Adding A Load More Button to Your WordPress Site
There are three ways you can add a load more posts button on your WordPress site:
- Using a Theme: Many premium themes offer a Load More navigation option. For example, using the GeneratePress theme, you can enable the load more feature on your blog page.
- Using a Plugin: Several free and paid plugins are available in the WordPress plugin directory that adds a load more button with enhanced customization options.
- Custom Code: If you’re comfortable with coding, you can create the load more button without a plugin. You can achieve this by adding custom code to your theme’s functions.php file. However, this method requires more technical expertise.
So, you might ask, which method is the most suitable one for you?
Using plugins to add a load more button is the best choice for most users because they are user-friendly while offering extensive customization options. You can easily modify the button’s appearance and behavior to fit your site’s design.
Moreover, for people who don’t want to go through a complicated process of coding, using plugins is the ideal choice.
Adding A Load More Button with A Plugin
Here are three recommended plugins for adding a load more button to your WordPress site:
1. PostX
PostX is an all-in-one Gutenberg blocks plugin that allows you to add an Ajax Load More button with ease. You can modify the text, alignment, color, typography, and other options for the button without a hassle. Its Ajax-powered load more button is ideal for any WordPress site.
2. Load More Anything
Load More Anything is a great plugin designed to load more WordPress content. It supports various Load More features and offers extensive customization. The load more feature can be used for blog posts, comments, pages, categories, and more.
3. Infinite Scroll and Ajax Load More
The Infinite Scroll and Ajax Load More is another amazing plugin for displaying posts on a single page with a “Load More” button. It offers detailed customization features that provide a seamless integration with your site’s design.
Why PostX Is A Better Solution?
PostX offers a wide range of features that make it a powerful tool for your WordPress site. It does much more than just adding a load more button.
Let’s see why it is a great choice in more detail:
- PostX is an all-in-one solution, so you don’t have to use multiple plugins to achieve different functionalities. In addition to the “Load More” button, it offers amazing features like Site builder, Starter sites, 40+ unique Gutenberg blocks, and much more.
- The plugin is designed with ease of use in mind. It features an intuitive interface that makes it accessible even for non-technical users.
- PostX is regularly updated to ensure compatibility with the latest versions of WordPress and themes.
Did you know you can build complete websites in minutes with PostX?!
You would be surprised that using PostX you can create an entire website in just 3 steps using the Stater Sites feature. Also, you can design unique pages for your site with custom post templates.
How to Add Load More Button in WordPress Using PostX
Following these few easy steps, you can add a load more button to your current site. If you are familiar with WordPress, the process will go more smoothly. So, without further ado, let’s get started.
Step 1: Install the PostX plugin
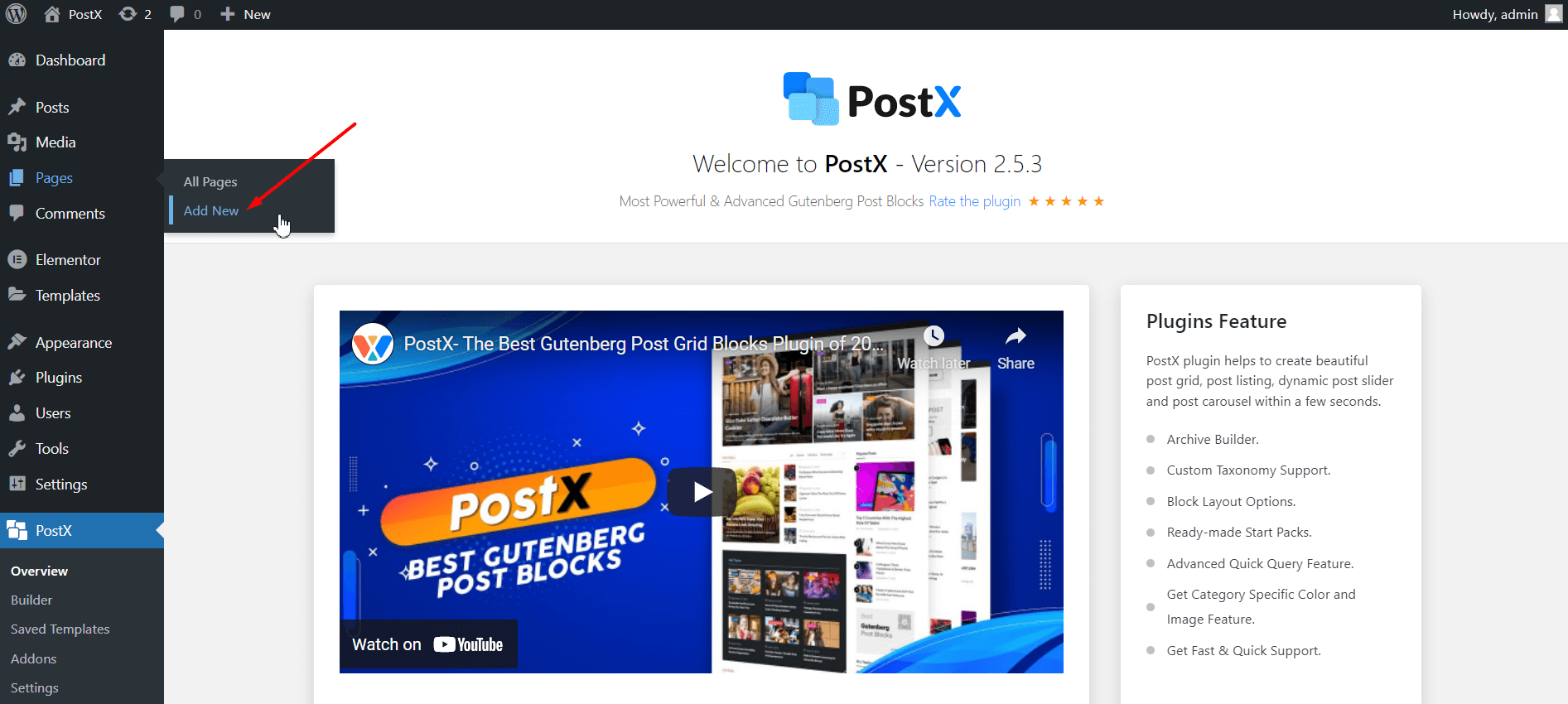
Just go to the Plugins page in your WordPress dashboard to install a plugin and click the Add New button. Then, enter “PostX” in the search field and hit “install.” The plugin will be activated after you click the “active” button.

Step 2: Go to the page where you want to add load more button
After properly installing the PostX plugin go to a page or create a new one where you want to add the Load More button. For this instance, I am going to create a new home page.

Step 3: Add any of the available post blocks
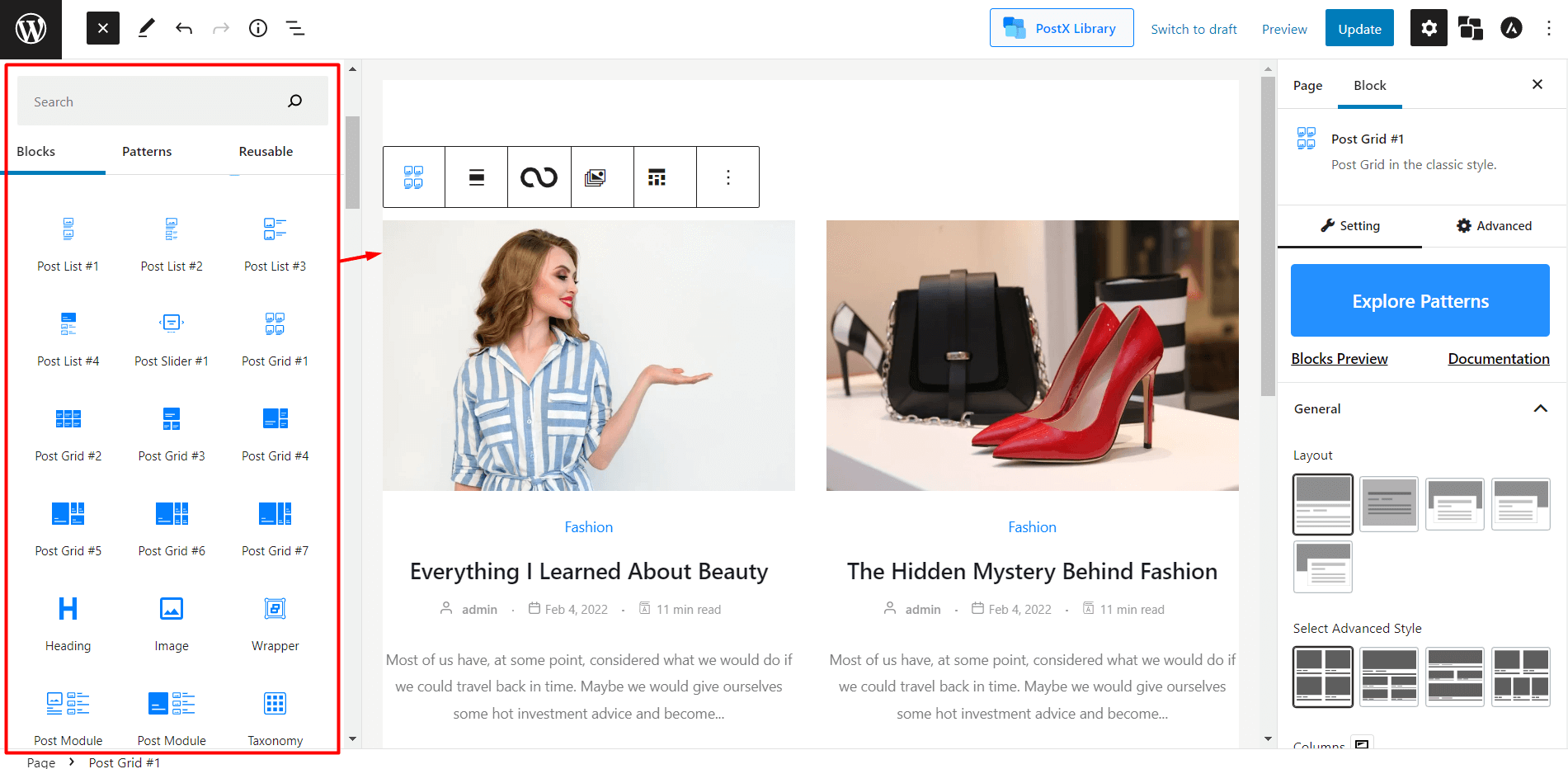
There are multiple blocks in PostX, that you can use to create your custom home page. For example post grid, post slider, post slider, etc blocks. And then you can also customize the blocks to get your desired layout for the home page.

Step 4: Turn on Pagination for the posts
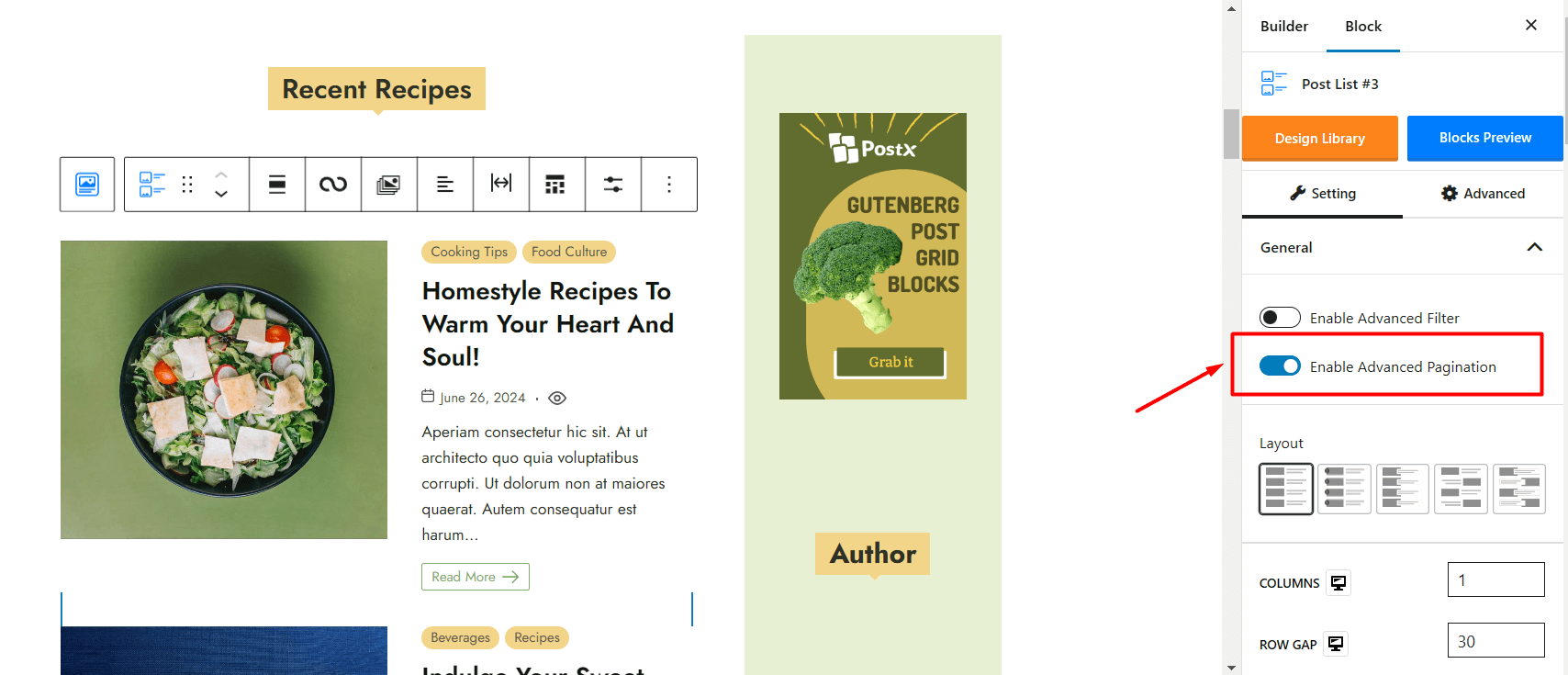
Now you need to enable the Advanced Pagination feature from the general setting of PostX. After enabling pagination you can start with the customization settings. From where you can change the pagination type, position, button text, etc.

Step 5: Choose load more from the available types of pagination
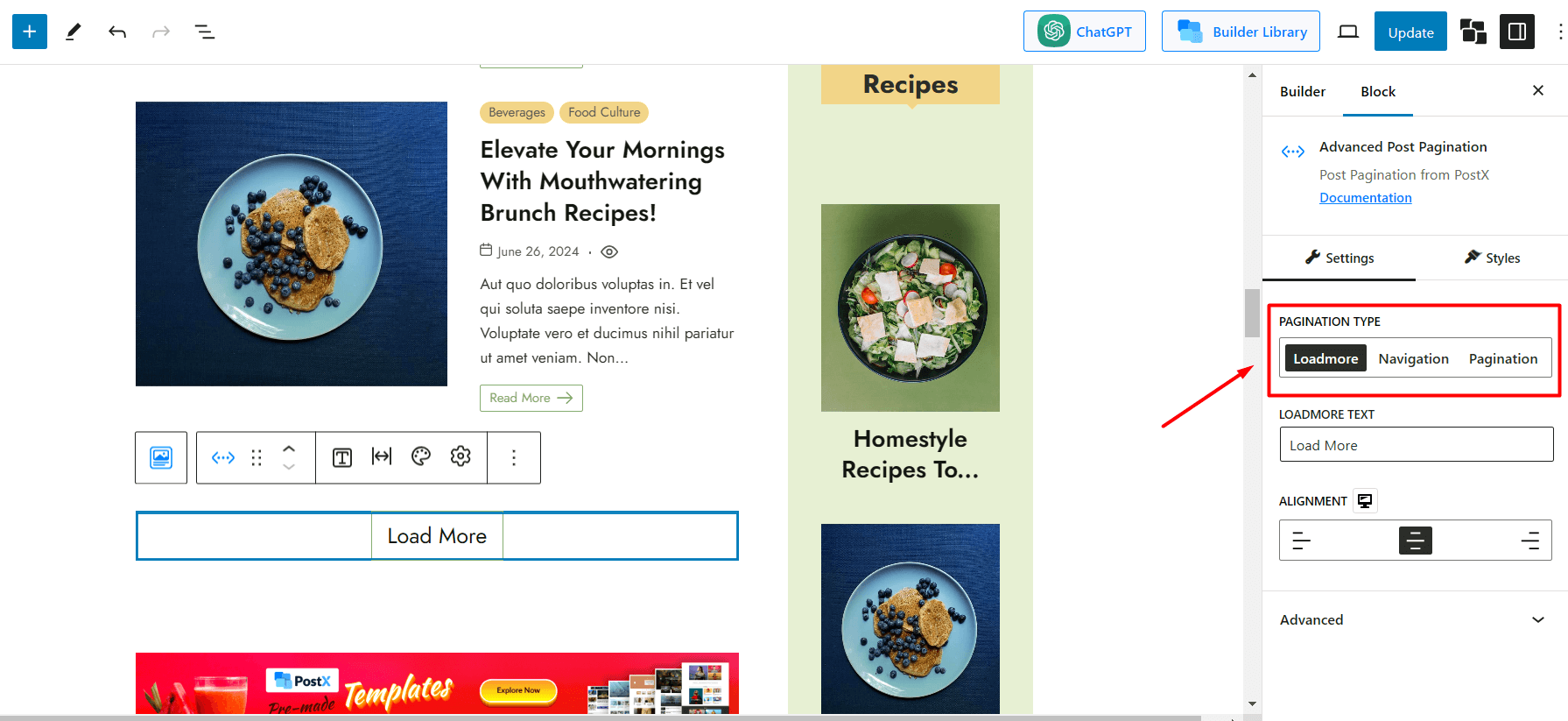
Now you can add the load more button to the post blocks. For that, go to the pagination setting. Select Load More from the three types of WordPress pagination offered by the PostX plugin.

Customize the Load More Button in WordPress
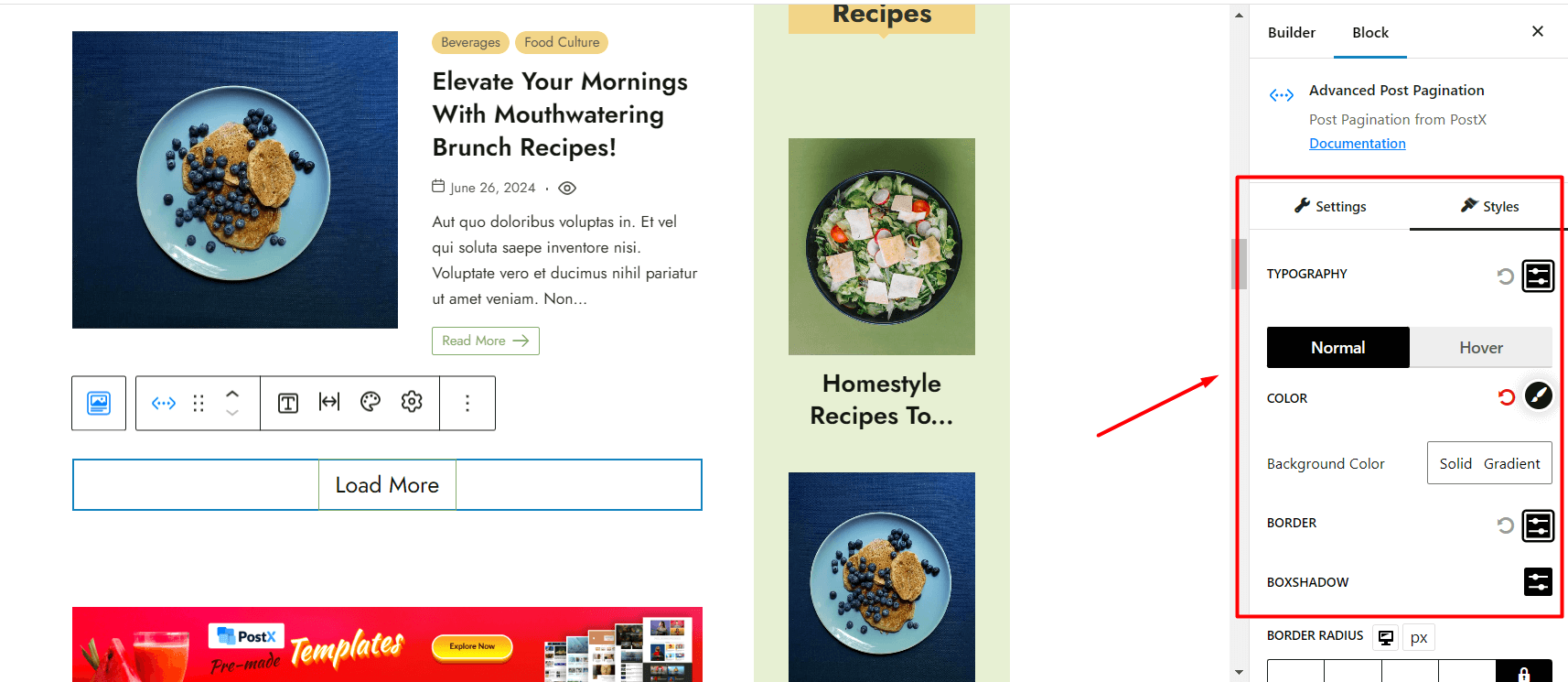
PostX offers full customization for the load more button. Check out below some of the most important customization options.

- The button’s default text is “load more,” but you can change it to anything you want.
- The button can be moved to the screen’s left, right, or center.
- It is possible to change the color of the text, the background, and the hover state.
- Moreover, the button’s margin, padding, and border radius are also fully customizable.
- You can alter the button’s text size, font, and letter spacing.
Utilizing these customization settings, you can easily present the Load More button that suits your design goal while ensuring a positive user experience.
Benefits of Adding the Load More Button in WordPress
Adding a “Load More” button to your website offers several amazing benefits, both for user experience and site performance. Here are the key reasons:
Enhanced User Experience
A “Load More” button allows users to access additional content without the need to reload the page. This provides a smoother and more continuous browsing experience. Also, users can control the amount of content they see at once. This is particularly useful on content-heavy sites where infinite scrolling can be overwhelming.
Improved Site Performance
Loading content in chunks rather than all at once can reduce the initial load time of your pages. Also, it leads to less pressure on your server compared to showing an entire page of content. This can be especially beneficial if you have a high-traffic site.
Enhanced User Engagement
A “Load More” button encourages users to browse more content on a page. This helps to increase the time users spend on your site and reduce bounce rates.
Conclusion
The “Load More” button is a valuable feature for any WordPress site. Whether you choose to implement it through a theme, a plugin, or custom code, this feature can improve the way users interact with your content.
For those looking for an easy yet powerful solution, using a plugin like PostX is highly recommended due to its extensive features and customization options.
We hope that after reading this post, you’ll be able to implement the load more button efficiently in your WordPress site. Good luck, and if you have queries, we are here to help you out!