Introduction
Do you want to know how to add featured posts to your WordPress website? If so, then this content will help offer the proper guidelines.
Featured posts, in general, are like pillar contents that represent the core of your website. These posts, aside from offering value to the users, offer a proper overview of what your website is all about-how will it help the end-user find the right solution.
Today, we’ll be showing you how you can take advantage of the extra space of your site by showing the featured content on your WordPress site. We’ll be taking you through multiple methods, while also answering some questions that you may have along the way. Also, you can add WordPress video as featured image with PostX to make your posts more interesting.
But before getting started, here’s something to think about:
Why Do You Need to Add Featured Posts to Your WordPress Site?
As mentioned earlier, featured posts are your representatives. They highlight the core value of your website to the readers.

And, in the general sense, you want your customers to learn from these contents about you and what you are offering. So, it is only natural that you’d want to attract more users to those particular content.
You’d want users to learn about the value your website is offering.
And that’s the prime reason for having a dedicated featured posts section on your WordPress website. This doesn’t just help gain more traffic to these particular posts, they also allow the users to learn the purpose of the website.
Should You Add a Featured Posts Section to the Sidebar?
In general, users tend to show their ads, social media, newsletter subscriptions, to the sidebars of their websites. This makes sense from a usability standpoint, as users can explore these options to their liking.
So, creating a separate section for your featured posts on the sidebar is a safe and effective bet. It increases the chances of driving more traffic to these essential posts.
How to Add Featured Posts in WordPress? [Exploring the Ways]
There are many ways to add featured posts to your WordPress website. However, we will be focusing on the key options that are easy to implement.
Let’s start off with the most basic option:
Featured Posts Using Gutenberg Blocks
You can easily add featured posts using the Gutenberg list block in WordPress. Once you add the list items, you can link to the specific posts that are featured on your WordPress website.
Quick Tip: Make sure to turn on the ‘Top Toolbar’ from the settings menu. This will help you with the editing and linking process.
Here are the steps you need to follow:
- The first step is to create a new page. All you have to do is go to ‘Pages>Add New’ and create a new page.
- After adding your content, open the Gutenberg blocks menu.
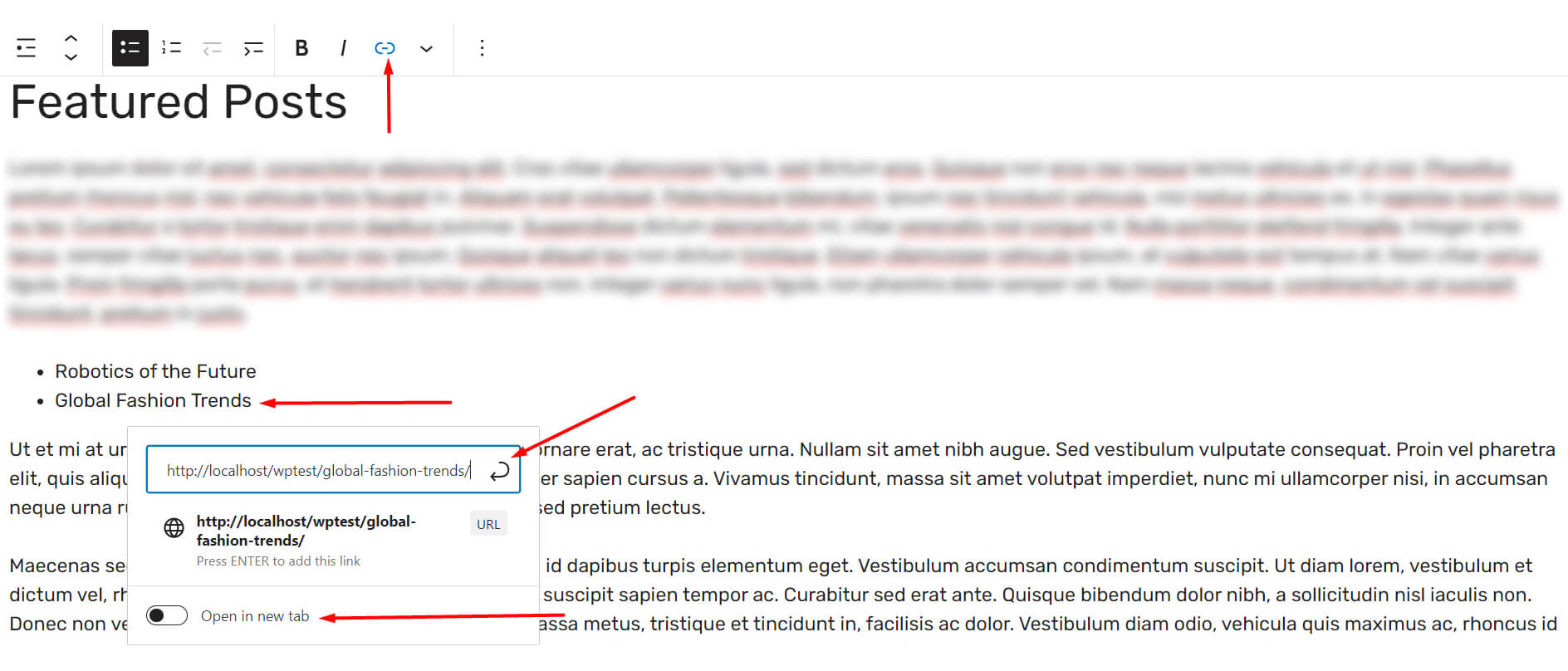
- Here find the ‘Lists’ block.

- Now, add the post names.
- Finally, link the post names to their specific post URLs.
And there you have it, your featured posts list is now ready to go. It is one of the simpler methods to add a list of featured content to your WordPress website.
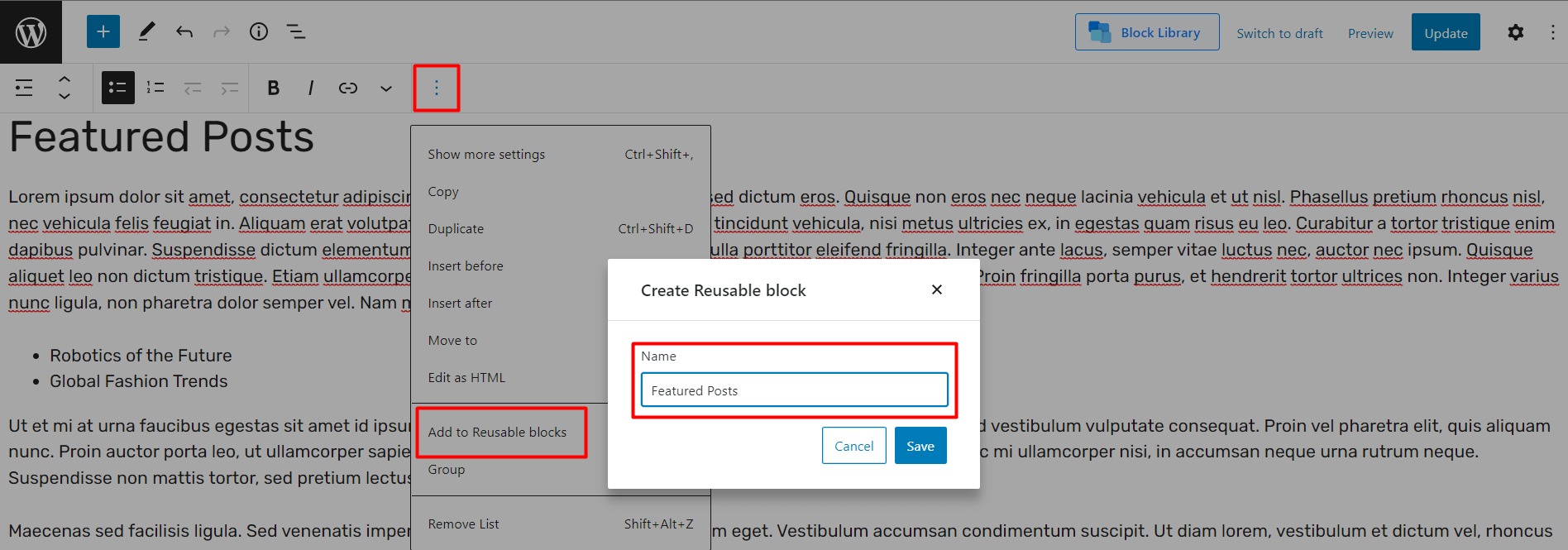
Quick Tip: You can easily take the list-block and make it reusable. All you have to do is click on the block menu settings and click on “Add to Reusable Blocks”. Then you need to give the block a name. Once done, you can use this block elsewhere on your WordPress website.

Important Question: Can I use widgets to add featured posts to my site?
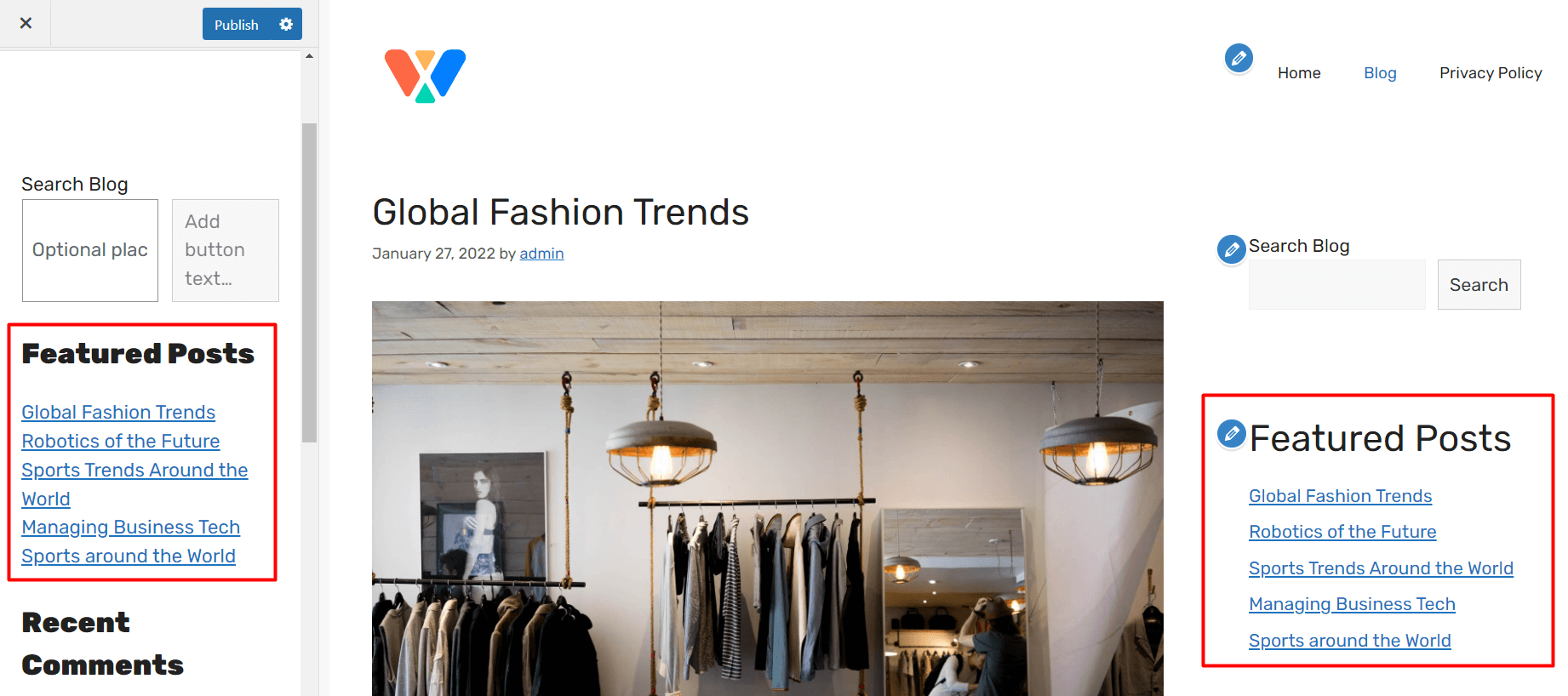
Ans.: Yes, you can with certain themes. All you have to do is go to the widgets menu from the theme customization options. There, you can easily create a list of featured posts from your website. We have done something similar.

Note: Unfortunately, modern themes like the twenty twenty-two theme are heavily reliant on block elements (widgets are almost non-existent). So, you may want to brace yourself and be prepared to invest time into creating elements with Gutenberg blocks [PostX definitely can help you out here, more discussion coming in a bit].
Some Drawbacks
Of course, this is one of the easier methods out there. And that’s perhaps the main benefit of using Gutenberg blocks. However, there are certain limitations. For instance:
- The design options are very limited. You can only change the nature of the list. That’s it.
- There’s no option to add images to the featured posts using the regular option. And that’s a real problem if you want to attract visitors to the featured posts.
In order to tackle these problems to add featured content to your WordPress post, you can use the PostX plugin.
Showcasing Featured WordPress Posts with PostX
The PostX Gutenberg blocks plugin is a unique option to showcase your content to the readers. Whether it’s a news magazine, kitchen recipe, or portfolio website, PostX is up for the task to offer beautiful-looking websites.
The PostX plugin has a couple of very unique options to showcase featured WordPress posts. One of them is the proper ease of use with excellent exposure to various design choices.
? Get PostX Pro to unlock all exciting features and make amazing Websites
Then there’s quick deployment, where you can just import a block and be done with your website design.
All in all, it’s a great option for newbies and intermediate users to create wonderful-looking websites for their audience. Now, let’s see how you can use it to showcase featured posts.
Showcasing Featured Posts Using the Ready-made Starter Packs
It’s one of the easier options to showcase your featured content. All you have to do is import a starter pack and showcase specific posts to show as the featured options.
Here’s what you need to do:
- Go to the page where you want to showcase the featured posts.
- Now go to the PostX blocks library.
- Import the starter pack you like.
Once you import a starter pack, your site is pretty much ready to go. All your posts will be added just the way you want them. You just need to do some tweaking.
Note: Each block in the starter pack is highly customizable. So, you can just choose a block and make particular changes to the design. It’s what we’re about to do here.
Using the Advanced Query to showcase featured content
We are choosing to show the featured posts in one of the sidebar elements. So, we choose that particular block from in the page editor. Once you click on it, the settings on the sidebar will show you the ready-made layouts and design choices.
You can choose to select a specific design/layout. Of course, there are some appealing designs you can look at here. However, we will move on to the Advanced Query Builder setting options.
Because this setting will let you cherry-pick the content you want to show as featured posts. You can find the Advanced Query under the “Settings” tab.
In general, there are plenty of options in the PostX Advanced Query. But, one of the options to show featured posts is to use the Post ID to show the specific featured posts.

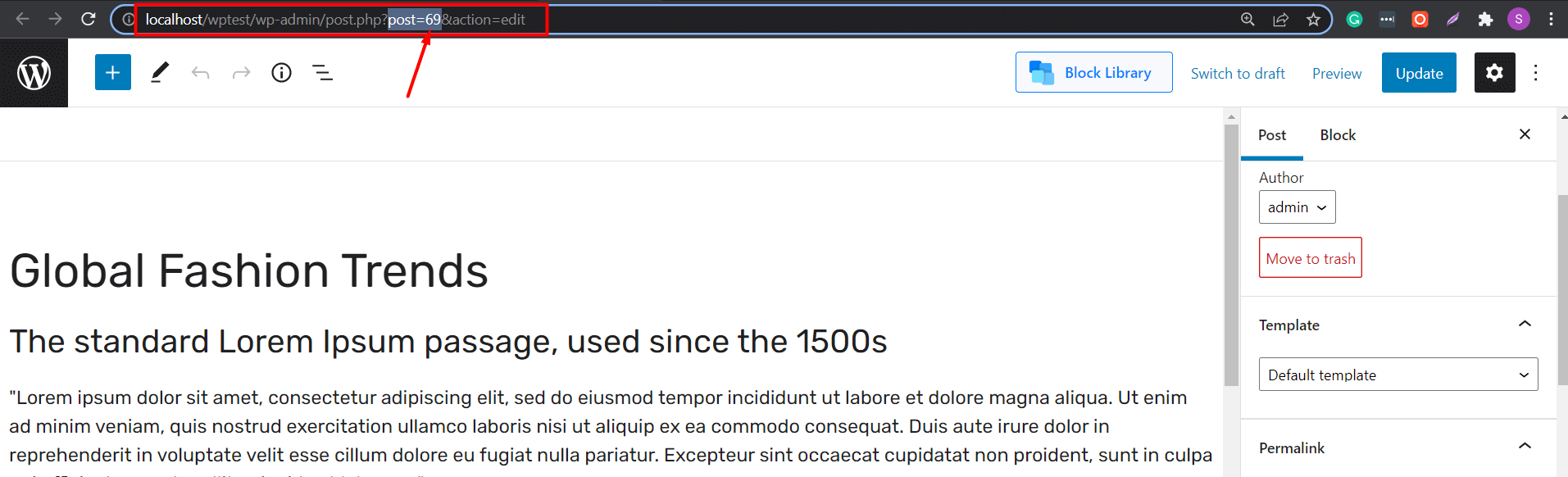
Note: It is possible that you’re not aware of the fact about content IDs. You will need to go to the post-editing mode to find the Post ID. Here, if you look closely at the URL, you’ll find the post ID.
So, how to use these Post IDs to show featured items? Here’s what you have to do:
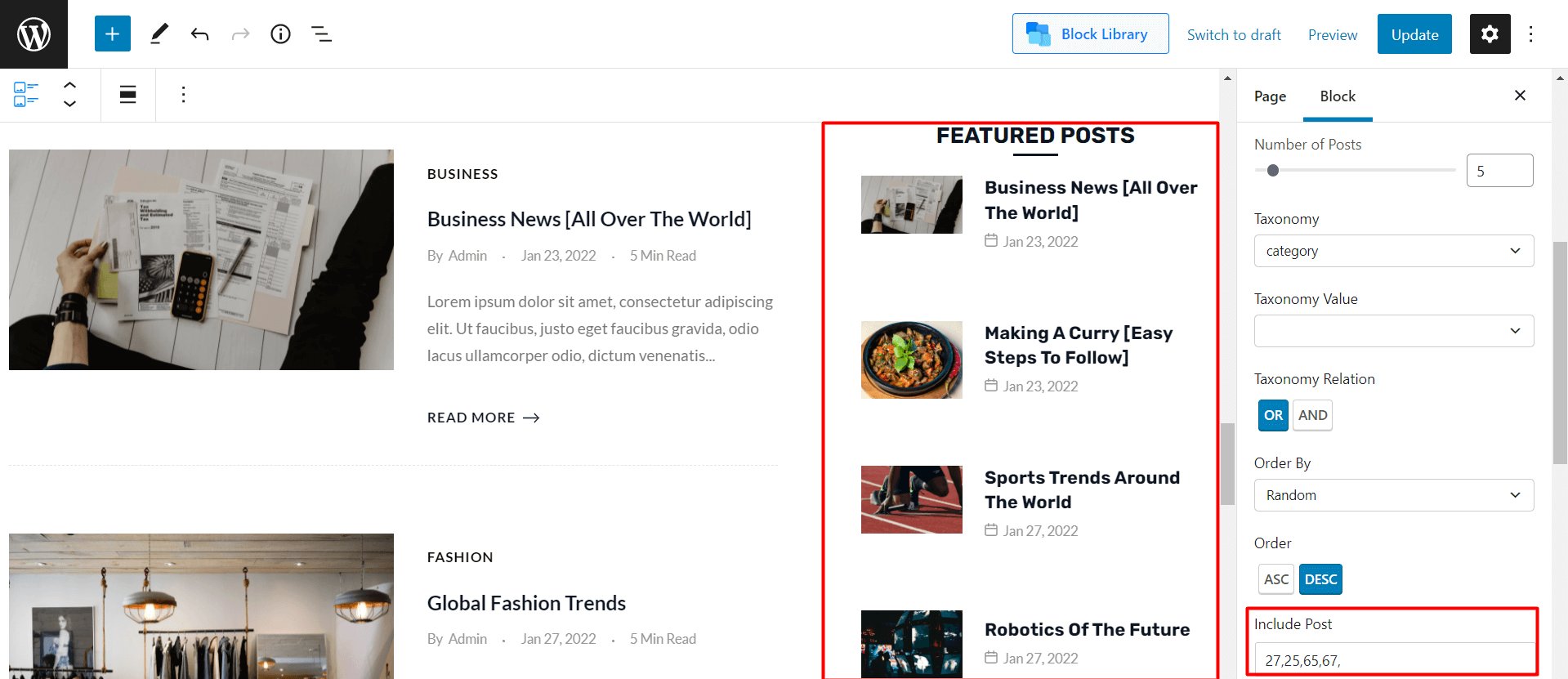
- Choose the specific PostX Gutenberg block where you want to show the featured posts.
- Go to the settings tab and find the “Query” setting.

- Once there, scroll down to the “Include Post” section.
- Add the IDs of the posts you want to show. Separate them with commas.
Now, you will be able to see the posts you want to showcase as the featured options.
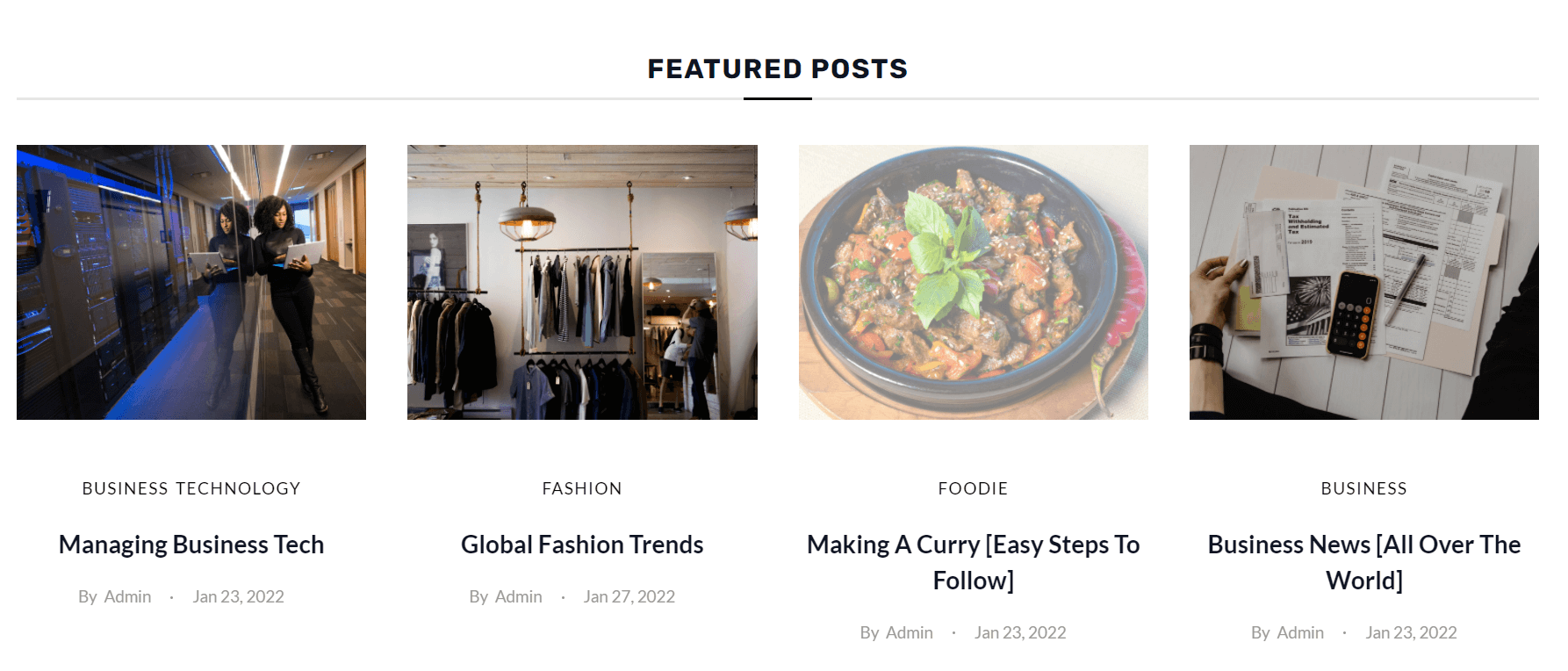
Changes to Other Design Elements
You may notice that we have made some changes to the typography of the design in the featured posts section.
And that’s been possible because of the design features of PostX. All you have to do is go to the particular setting to change the design property. PostX boasts advanced typographical design properties, where you can change the various properties to showcase how your content appears to the audience.
Note: Advanced AJAX Filtering and Pagination are amongst the best features of PostX. You can go crazy with these options if you wish to showcase the featured WordPress posts to your audience.
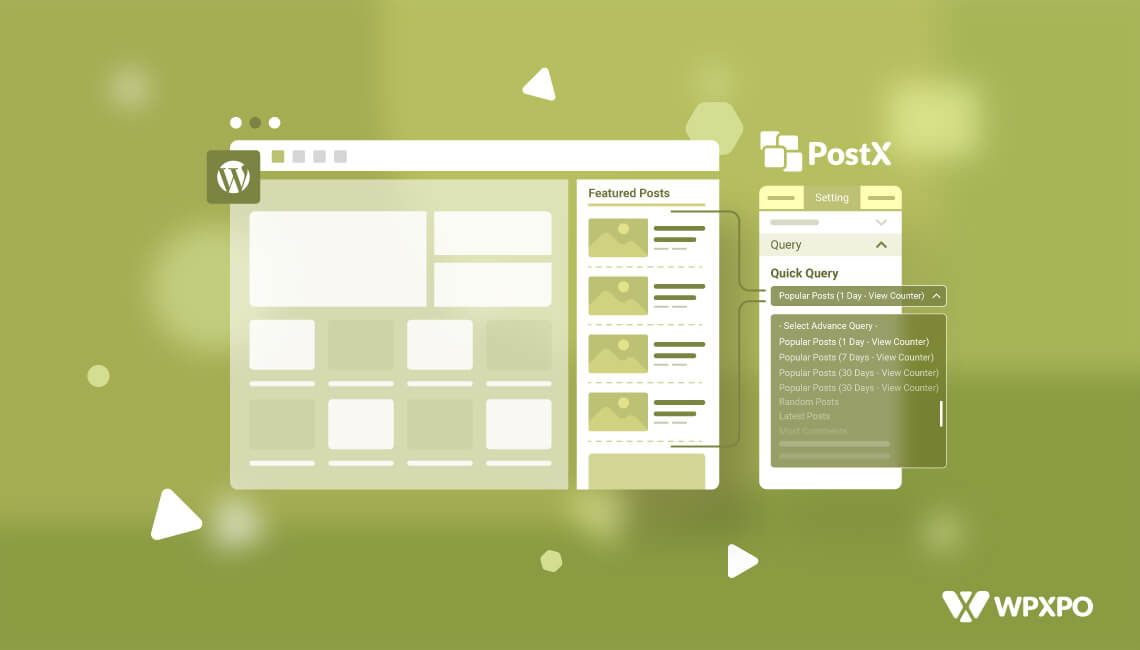
Special Features of the Advanced Query
We only showed you a very particular example of the Advanced Query Builder in PostX. Fortunately, there are plenty of options you can explore with PostX.
For example, the “Quick query” feature allows you to showcase posts on the basis of different criteria. For instance, if you want to show the most popular posts based on popularity in the last 30-days, you can do so with the advanced query.
Furthermore, you can set the order of the posts, exclude particular posts from the list, and more. In short, you can certainly be a lot more creative with so many options at your disposal.
Frequently Asked Questions
Here are answers to some of your frequently asked questions.
Q: Can you exclude posts in the PostX plugin?
Ans.: You can exclude specific posts in the PostX plugin using the PostX plugin. Just add the post IDs to the “Exclude Post” section of the quick query. That’s it.
Q: Can you use a slider to showcase featured posts?
Ans.: Of course. Post sliders are an excellent way to showcase particular posts on your website. This creates a good bit of traction among the users to engage with the featured posts.
Fortunately, PostX features the dynamic post slider [and layout patterns]. You can use this functionality to showcase featured posts.
Q: Where do I find the option to add featured posts?
Ans.: In general, you can find the option to add featured posts (via widgets) using the theme customizer from your WordPress dashboard. For many WordPress themes, the theme customizer offers specific widgets to showcase featured posts.
But modern block-level themes like the twenty twenty-two theme don’t have that option. So, you may want to weigh your options carefully here.
Q: How do I find themes that have a featured content slider?
Ans.: You can search for themes from your WordPress dashboard. However, you need to choose some filter parameters to find out the right theme that has a featured content slider.
Q: How to show posts both in the featured area and the main blog area?
Ans.: If you plan on using PostX, then you don’t have to worry about it too much. You can manipulate your posts just the way you want with the Advanced Query Builder.
However, in some themes, this problem may occur. In that case, you may want to look for an option like “Also display tagged post outside of the featured content area.” This way, you can show the same posts in the featured area as well as the blog area.
Conclusion
Thank you for taking the time to go through the processes on how to add featured posts in WordPress. We’re pretty sure you have a clear idea of the steps and processes about adding featured posts in WordPress.
However, there is the possibility that we may have skipped something. In that case, we would like to hear from your end on anything that’s relevant to the topic.
Also, if there’s any topic you’d want us to cover, make sure to sound off in the comments section as well. We will try and cover it in the coming sections.
Till then, have a blast. Good luck!
? Get PostX Pro to unlock all exciting features and make amazing Websites