Do you want to make your WooCommerce store more fun and engaging? Adding animations to your WooCommerce cart button is a simple way to do it.
The animated add-to-cart button stands out and grabs attention. It encourages customers to add items to their carts.
In this easy guide, you’ll learn how to add animations to WooCommerce cart button step-by-step.
Follow along to enhance your store’s user experience.
What is WooCommerce Add to Cart Button Animation?
You know the add to cart button, but you might not be clear about animations. Let’s understand animations first.
Animation is made by showing a sequence of images. Each image differs slightly from the one before. Our eyes can hold an image for a very short time. This duration is about 1/10 of a second.
When images are shown quickly (usually 24 per second), our brain blends them. This creates the illusion of movement.
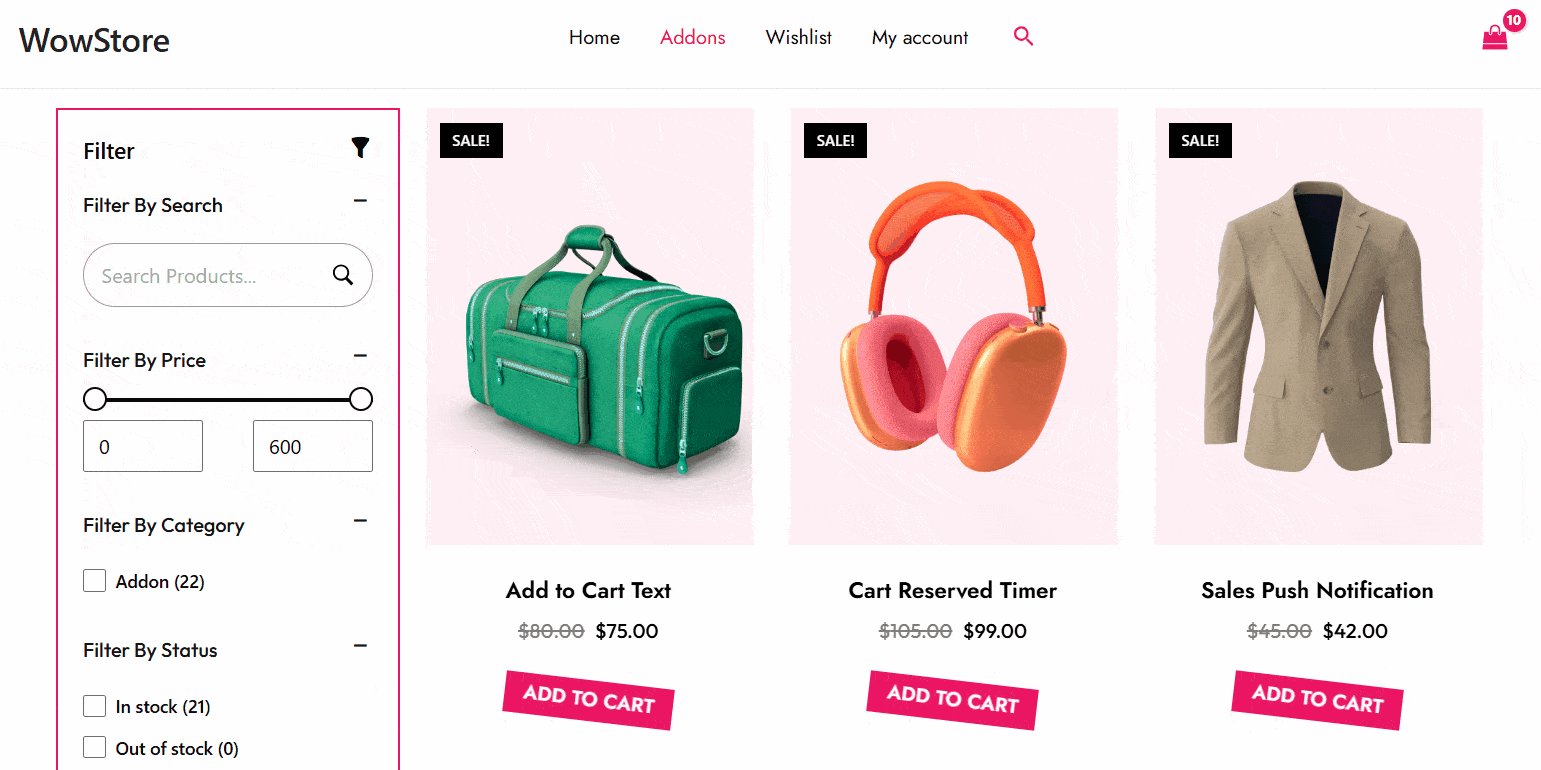
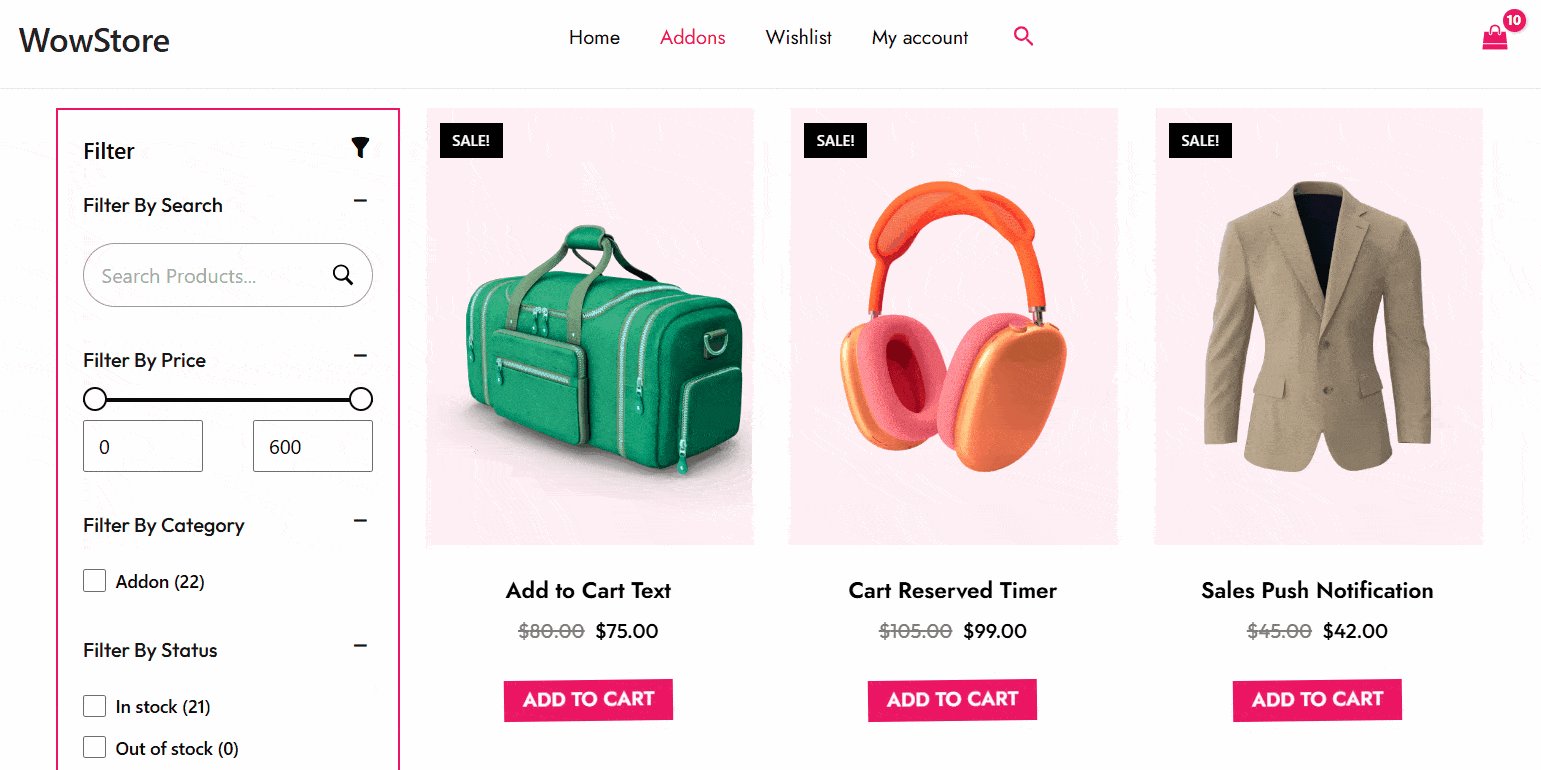
An animated “Add to Cart” button is an interactive button on a shopping website that moves and changes. Imagine an add to cart button that looks bouncing when you hover over it or changes size when you click it. That’s an animated add-to-cart button!

Why Animate the Add to Cart Button?
Animated Add to Cart can incredibly enhance the aesthetics of your online store along with several benefits.
✅ Confirms Action: A captivating Animated Add to Cart can induce your customers to add items to their cart.
✅ Enhance Visibility: A subtle movement can draw the user’s attention to the button and make it stand out from the rest of the page content.
✅ Lower Cart Abandonments: With Animated Add to Cart, your cart is always in focus. It encourages customers to proceed with their purchases and lowers cart abandonments.
✅ Better Engagement: Using Animated Add to Cart is more than just a visual treat. Customers might feel accomplished after clicking on an animated cart button.
How to Add Animations to the Woocommerce Cart button
There are two primary ways to add an animated “Add to Cart” button to your WooCommerce store. You can pick one based on your level of technical expertise and desired outcome.
Method 1: Using A Plugin
This is the easiest way to add animations to the WooCommerce “Add to Cart” button. With a plugin, you get multiple options to tweak the animation settings. This method is convenient and user-friendly.
Method 2: Using Custom CSS
This is a free method to add animations to the WooCommerce “Add to Cart” button. So, you don’t need to pay for any plugins. Plus, custom CSS offers great flexibility for customization but it requires more technical expertise.
Choosing the Right Plugin for Animated Add to Cart Button First
Adding WooCommerce “Add to Cart” button animation can be fun with the right plugin. Ensure the plugin is well-coded and offers a variety of animation options.
Unfortunately, there aren’t many options to choose from, which can make the decision process easier in some ways but also limit your possibilities. I’ve looked into it and found two solid options for you to consider. Don’t worry, you’re in good hands!
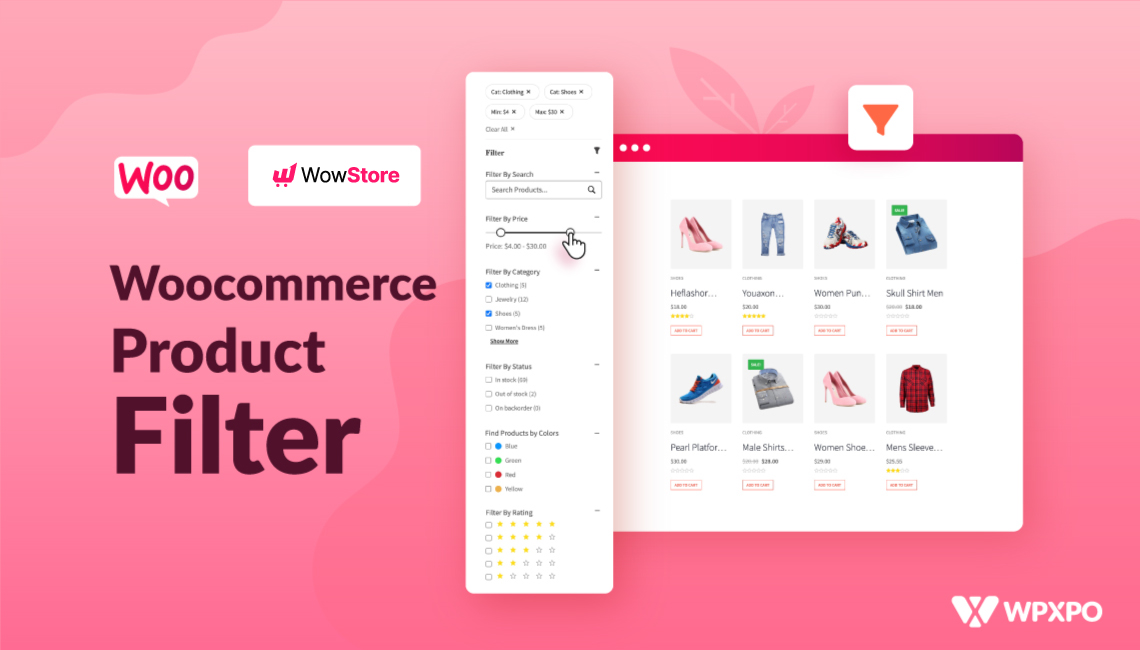
WowStore – A “Gutenberg-First” Woo Builder

WowStore offers various WooCommerce addons and templates to create a flexible shopping experience. This helps reduce cart abandonment, increase average order value (AOV), and boost sales.
WowStore offers flexible animation options for hover or loop effects. Plus, it improves user experience without impacting site performance.
Custom Add to Cart Button for WooCommerce

The Custom Add to Cart Button plugin of Plugify lets you fully customize your Add to Cart buttons with text, fonts, colors, icons, and animations. You can apply these changes to specific products or categories.
Why WowStore Is a Better Choice for Animated Add to Cart Button?
If you’re looking for a Gutenberg-first WooCommerce store builder, WowStore is the ideal choice. Here’s why WowStore stands out:
✨All-in-One Solution: WowStore includes all the essential tools for creating and managing a successful online store. From product listings to checkout, it covers every detail. It’s a complete solution for WooCommerce.
✨Value for Money: Other plugins cost more, but WowStore includes the animated “Add to Cart” button and many other advanced features for the same or lower price. Why choose other plugins when you can have WowStore?
✨Super Customizable: You can customize almost every element of your store, from layout to colors. With its flexibility, you can create a store that truly reflects your brand’s identity. No need to write a single line of code!
✨Modern Store Builder: WowStore is built with the latest technologies. It ensures your store is not only visually appealing but also lightning-fast. Its modern design approach guarantees a seamless shopping experience for your customers.
✨Outstanding Supports: The WowStore team offers exceptional customer service, ensuring you’re never alone. Whether you need help setting up or troubleshooting, their responsive support team is always ready to assist.
Add Animations to the Woocommerce Cart button Using WowStore (Step-by-Step)
With WowStore, you can add animations to WooCommerce Cart Button in just four steps. Let’s go through each step.
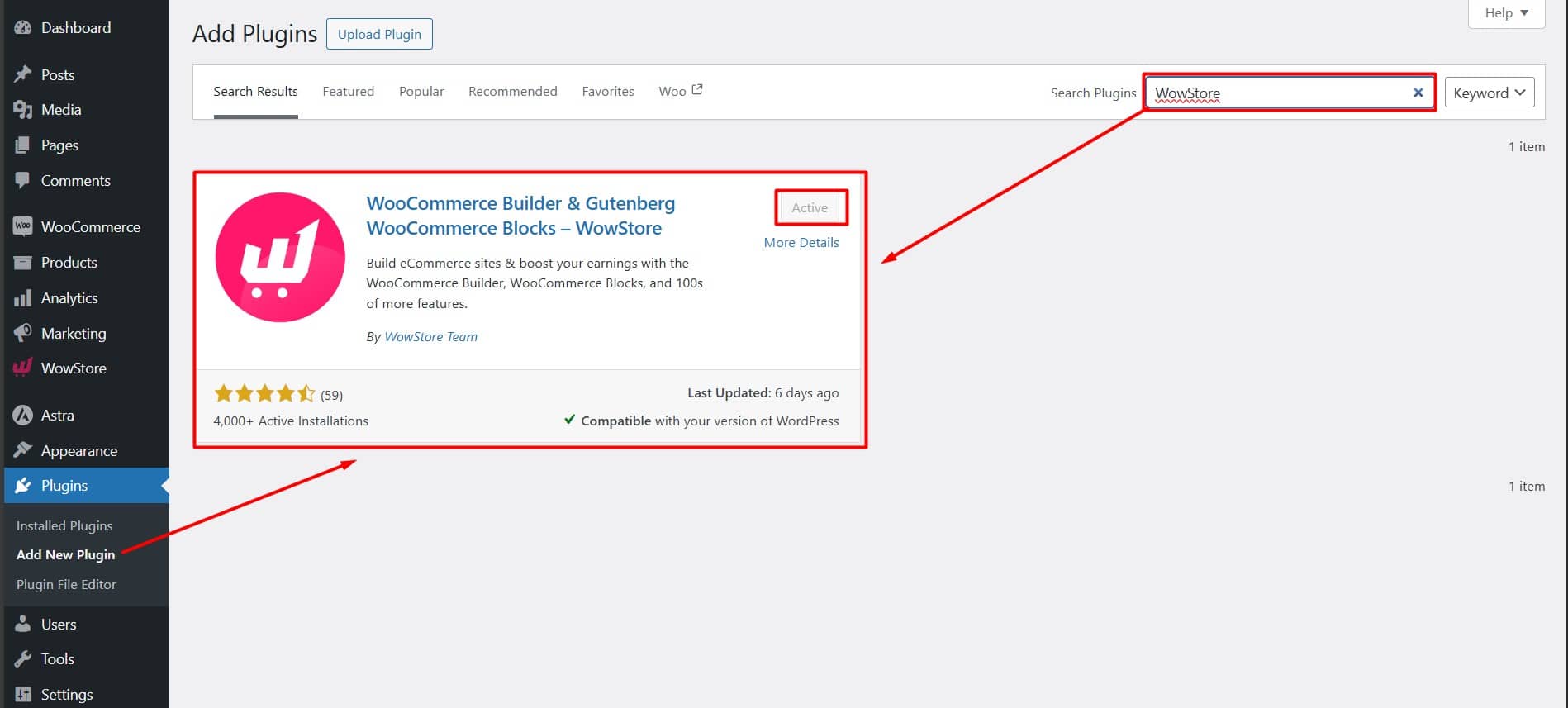
Step 01: Install And Activate WowStore
From your WordPress Dashboard, head over to the plugin section and search for WowStore. Then proceed to install and activate it.

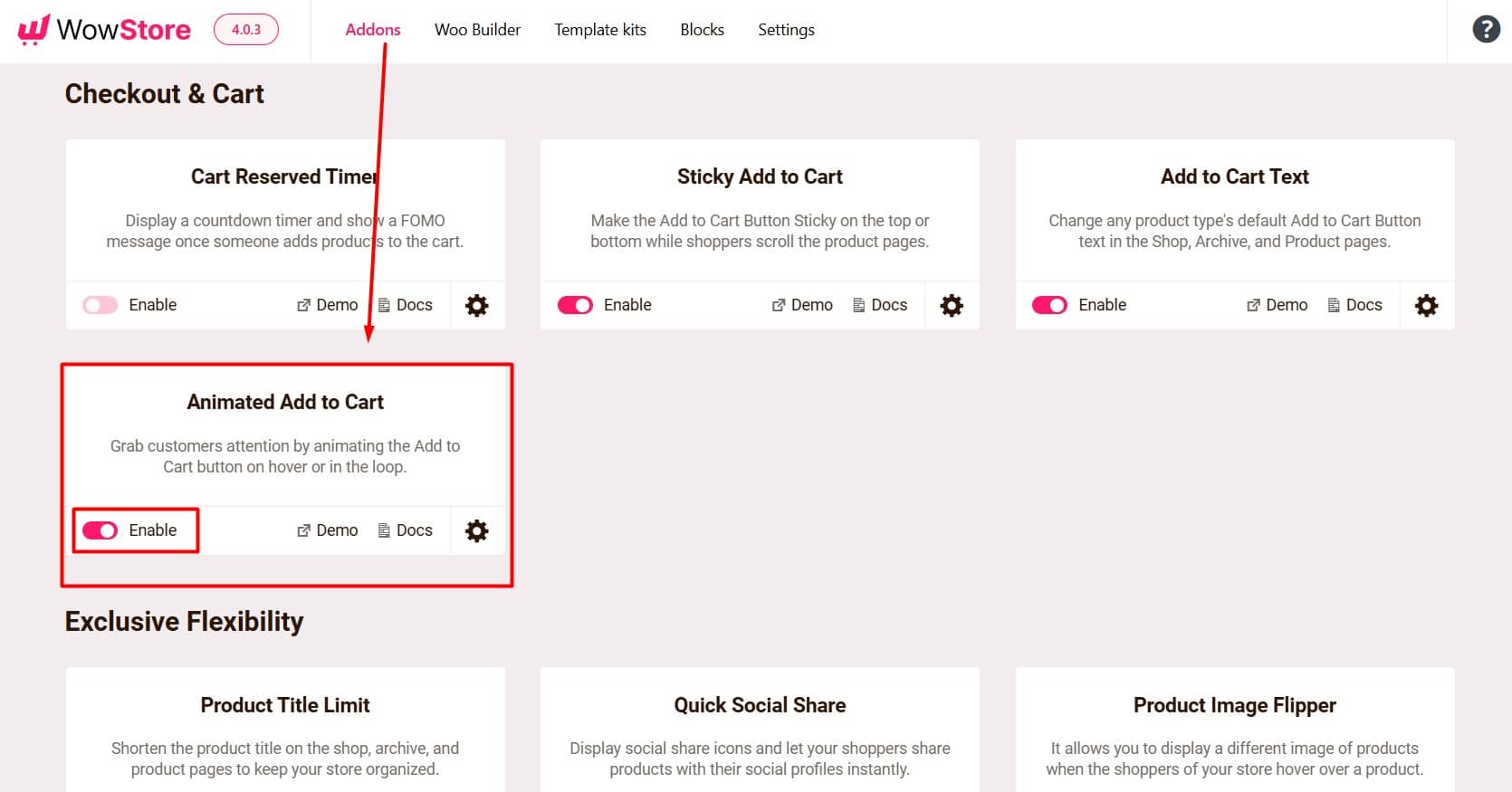
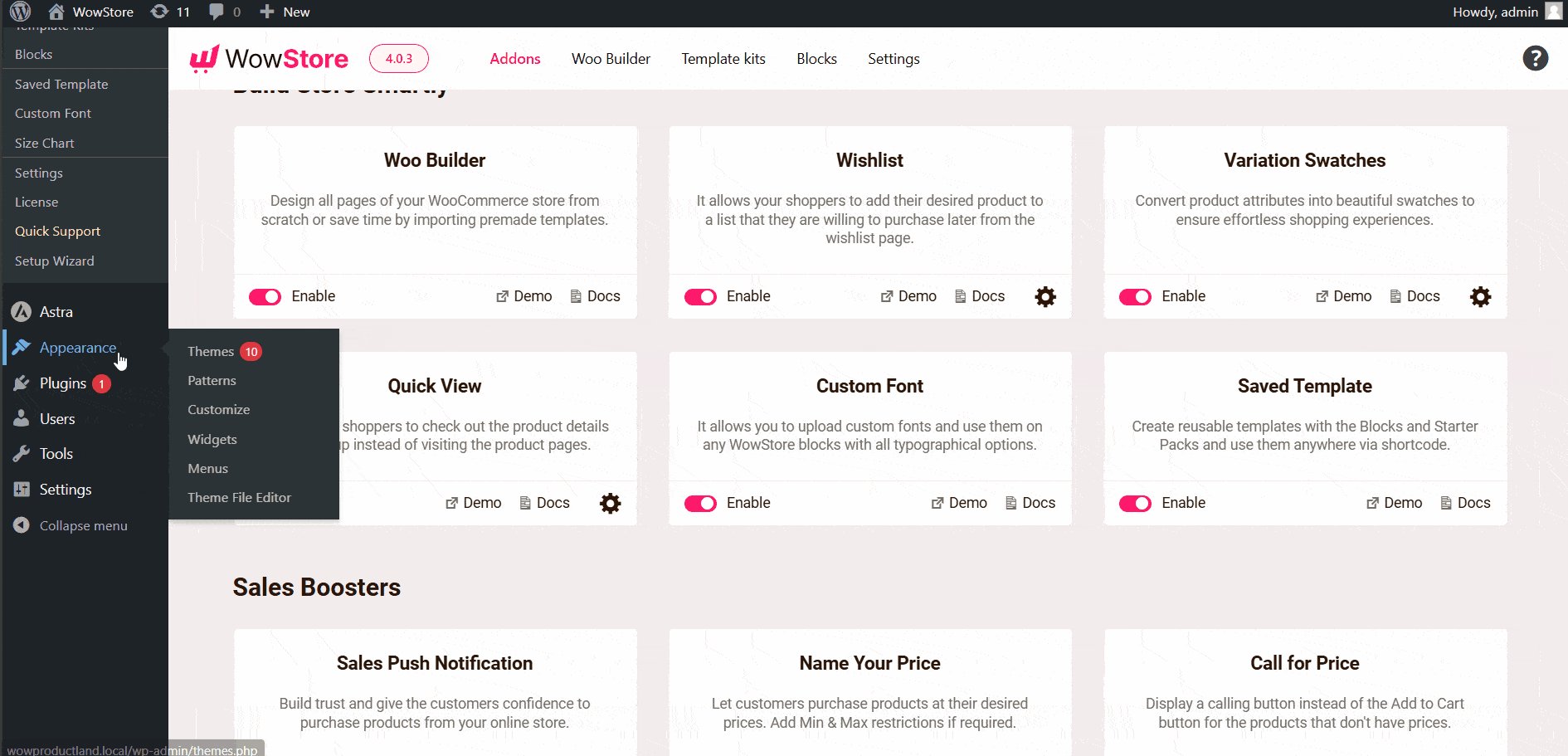
Step 02: Enable The Addon
Simply navigate to the Addons Section in WowStore. Then search for “Animated Add to Cart” and enable it.

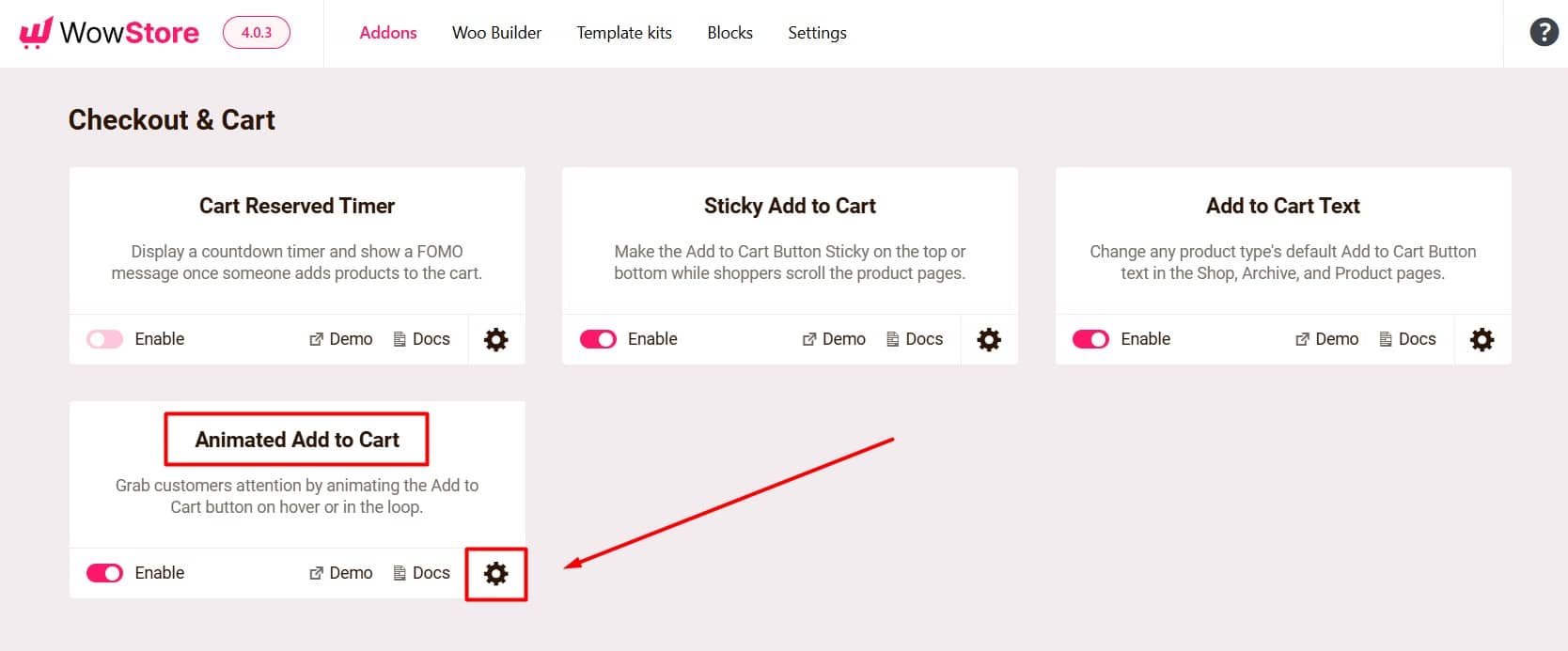
Step 03: Configure the Animation
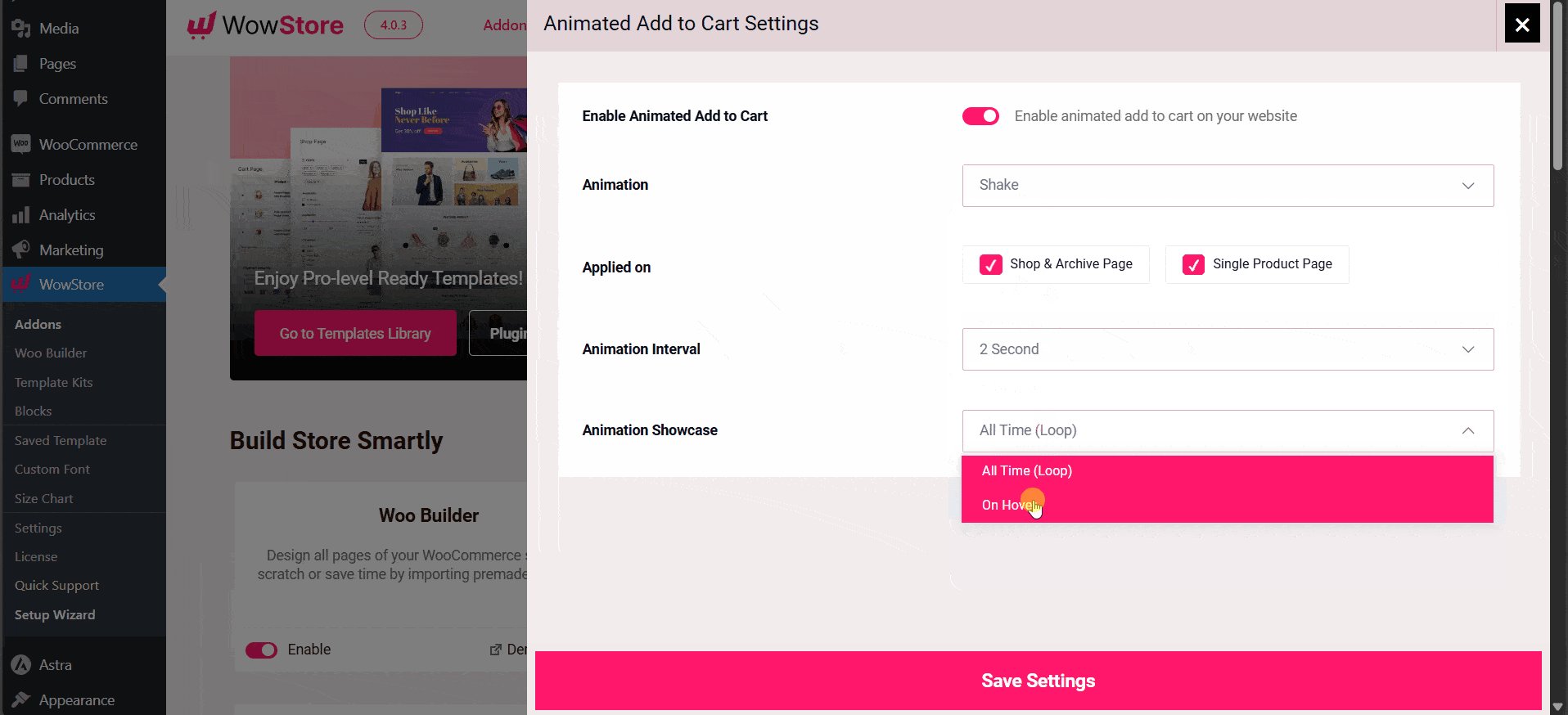
Click on the Gear Icon of the Animated Add to Cart Addon. Then, configure the options available.
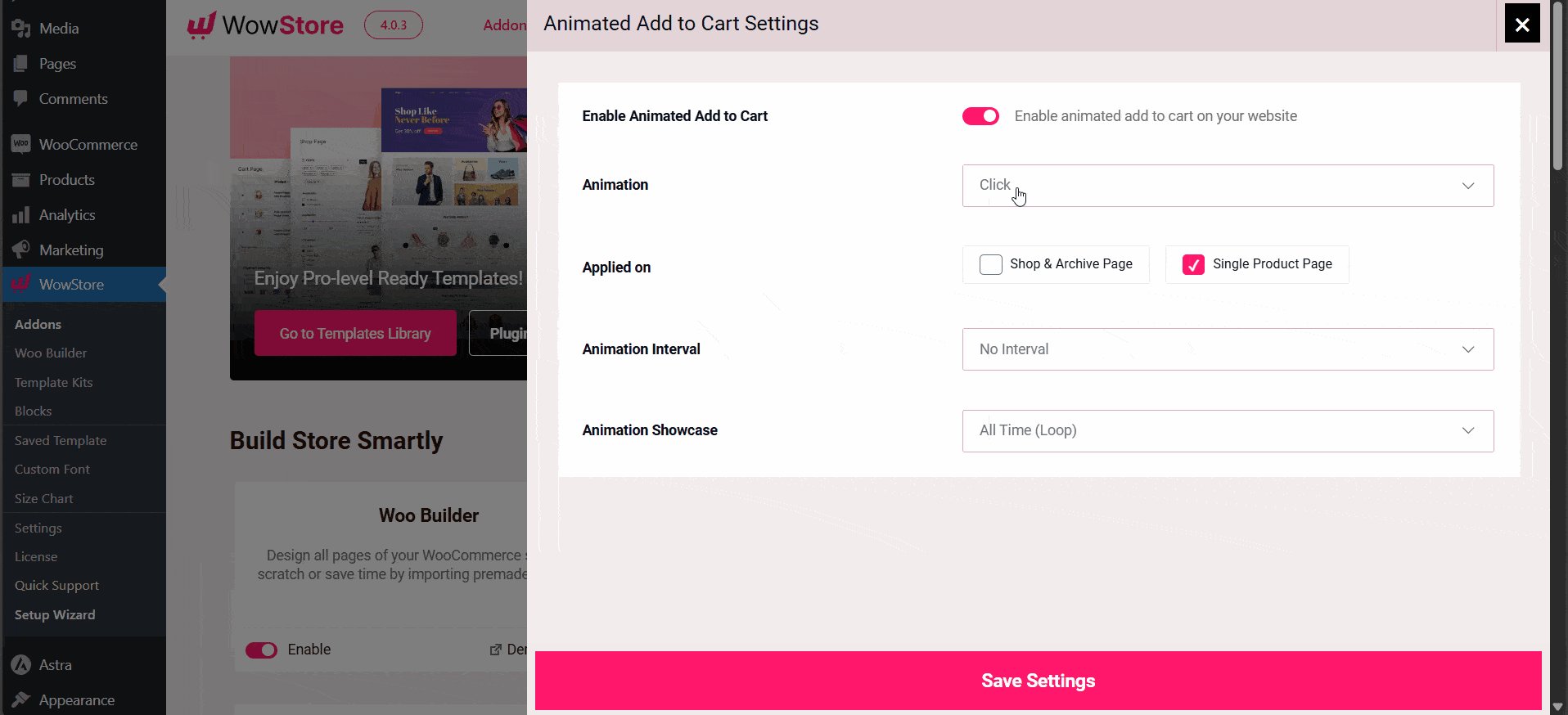
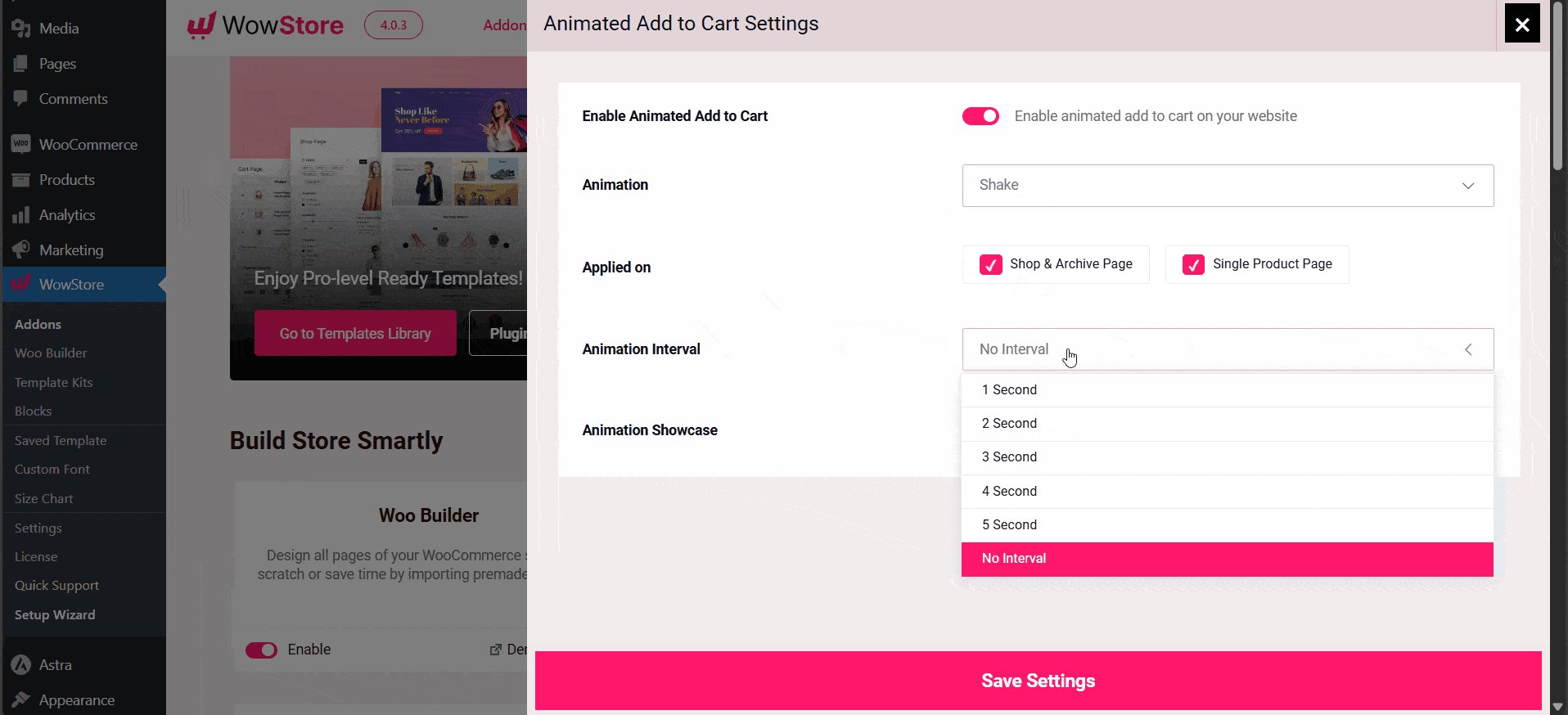
You can choose a specific animation effect and set its timing. You can also decide where and when it should animate.

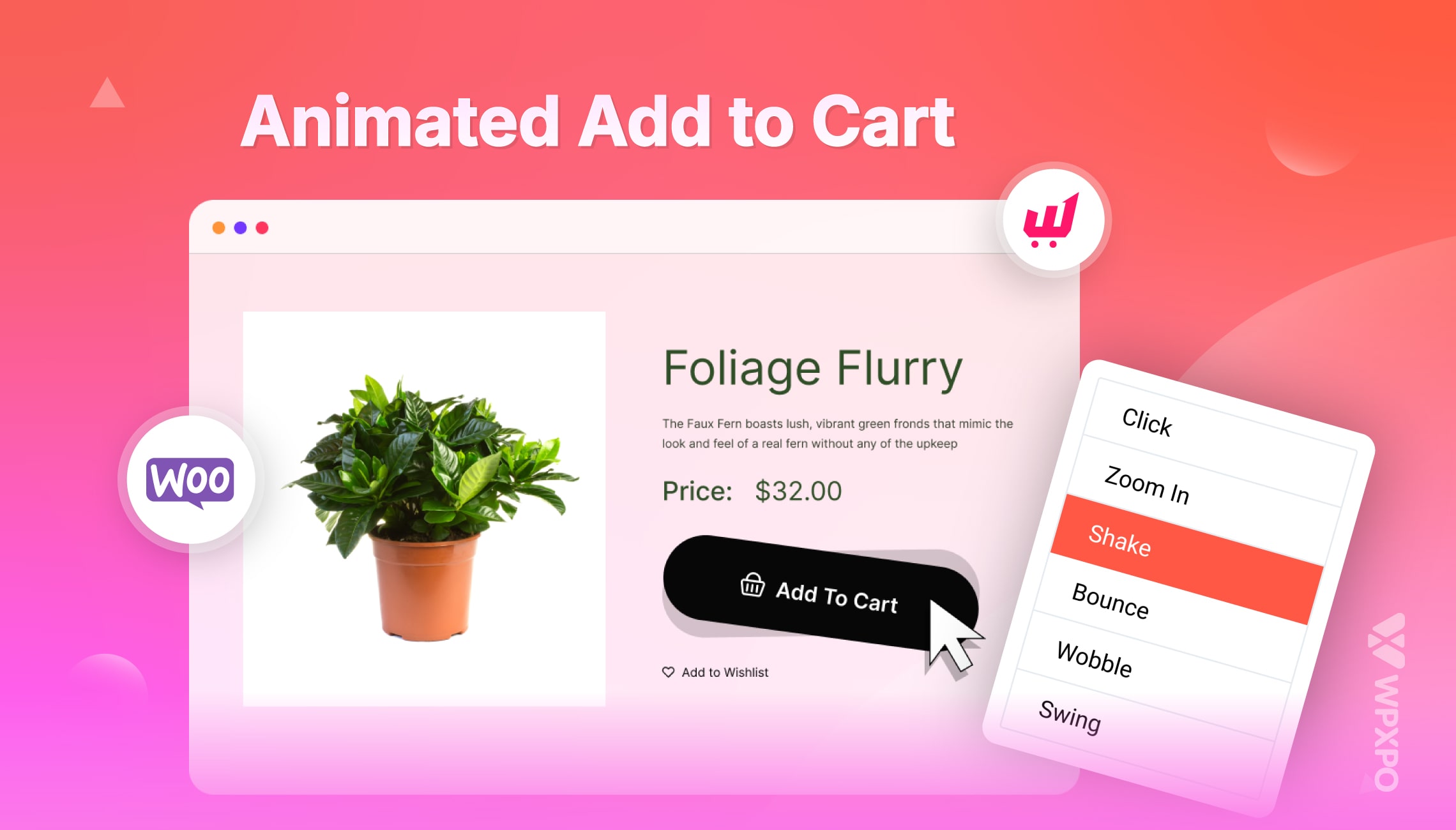
Pick Animation Style: Here, you’ll find six popular animation styles such as, Click, Zoom In, Shake, Bounce, Wobble, and Swing. Choose the one you think best fits your store.
Decide Where to Animate: Now focus on your ultimate goal and decide where to animate the add to cart button. You can animate the add to cart button on the “Shop & Archive page”, “Single Product Page”, or both.

Set Animation Interval: You can control the timing for the animation to take effect. This is the gap between one animation and the next. You can choose a delay from 1 to 5 seconds, or set it to “no interval” for continuous animation with no gap time.
Decide When to Animate: The “Add to Cart” button can animate automatically or when you hover over it. Choose either “All Time (Loop)” for continuous animation or “On Hover” to trigger the animation when hovered over. Pick the option that suits your needs.
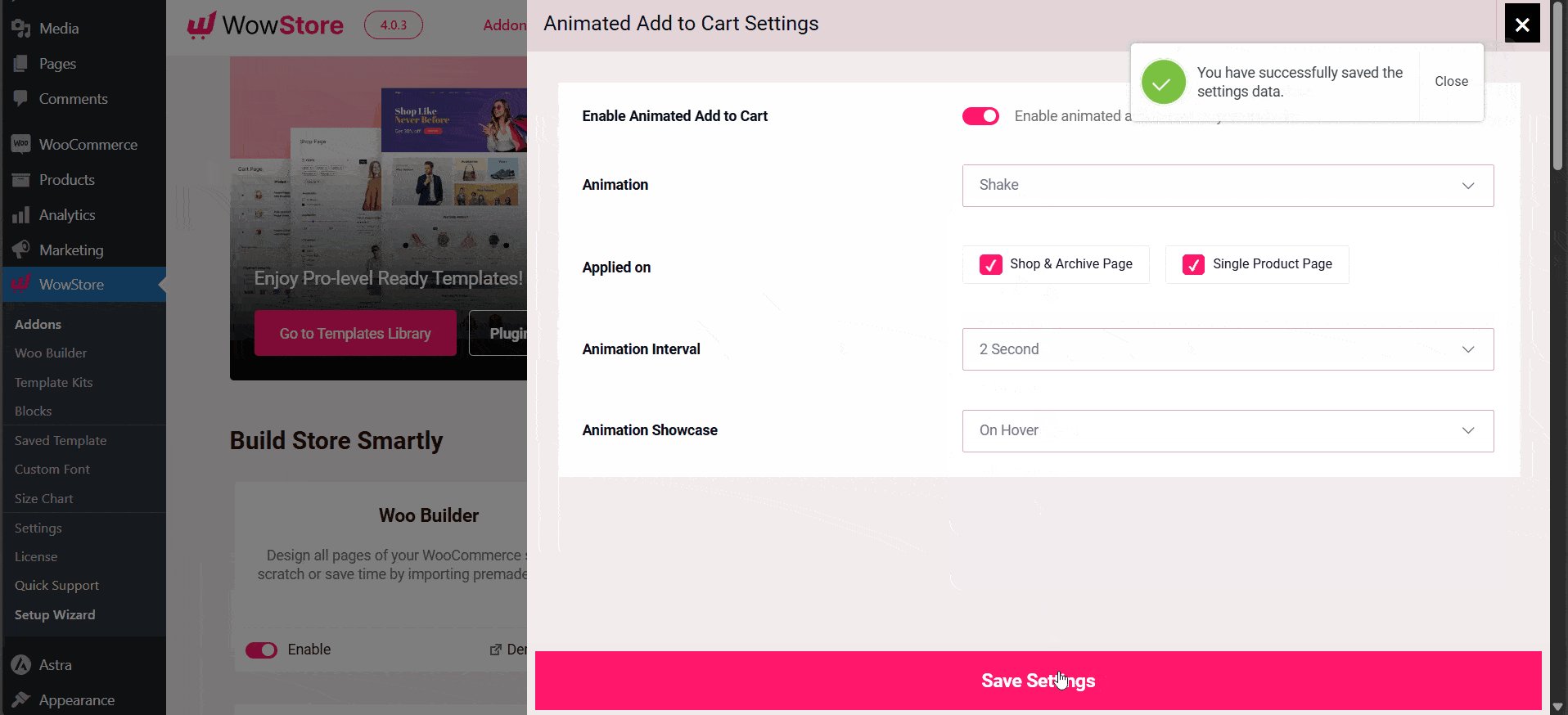
Step 04: Save and Preview
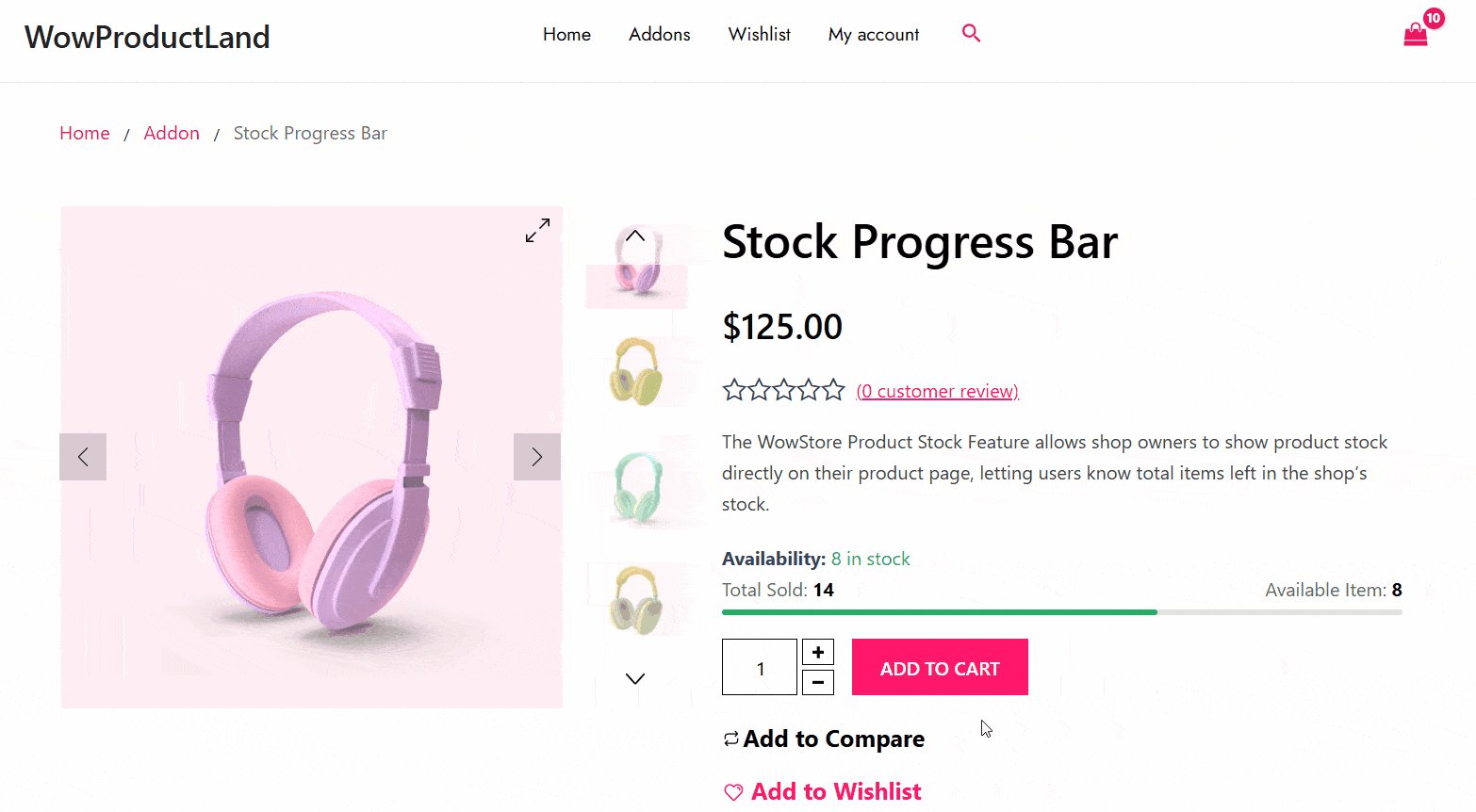
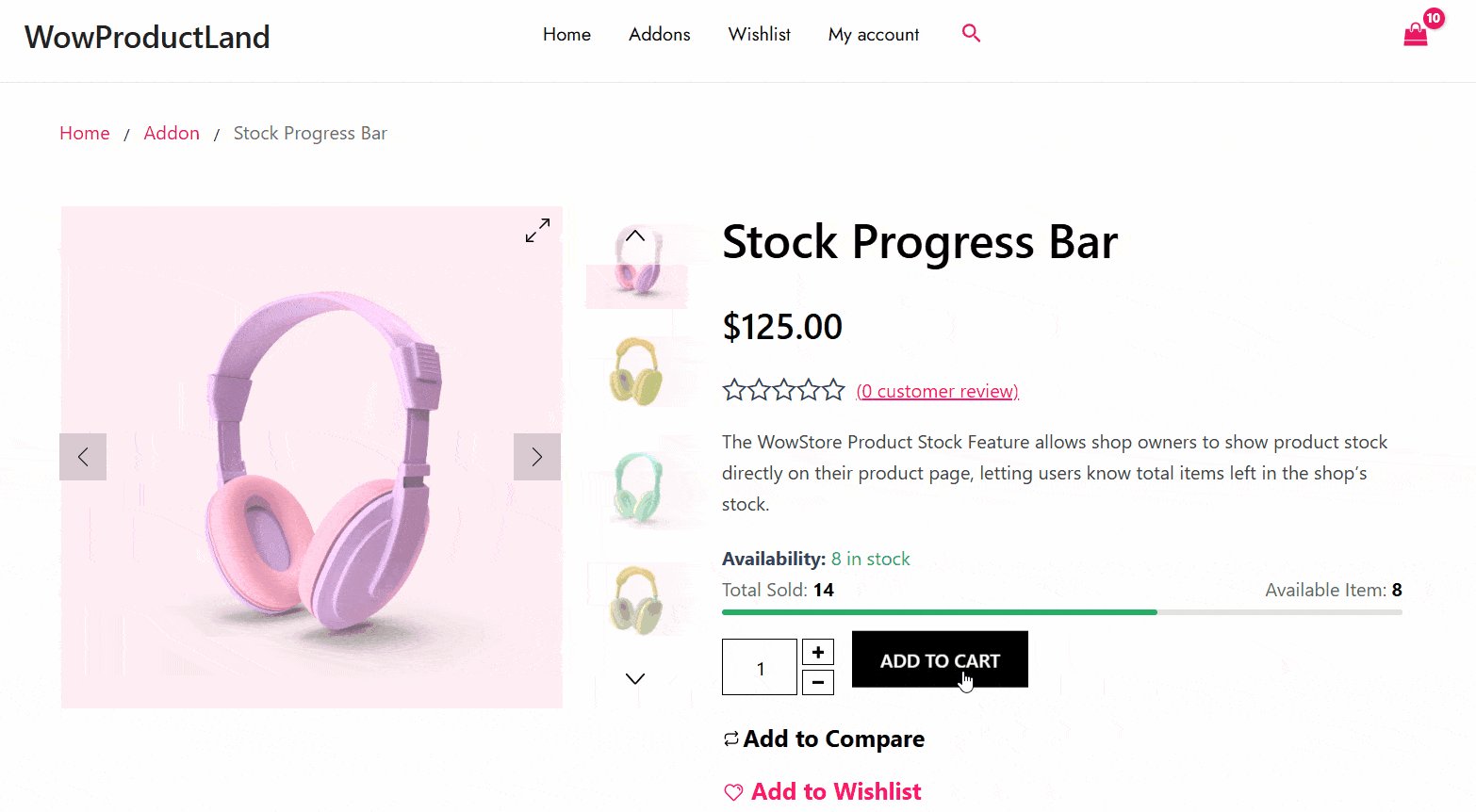
Once you’re satisfied with the configurations, save the settings to activate the add-to-cart animation. Preview the final result and make further customizations if needed.

Add Animations to Woocommerce Cart button Using CSS (Step-by-Step)
Those who have decent technical expertise and are confident enough about coding can use Custom CSS. Let’s see how to add animations to WooCommerce Cart Button using Custom CSS in five steps.
Step 01: Access Your Theme’s CSS File
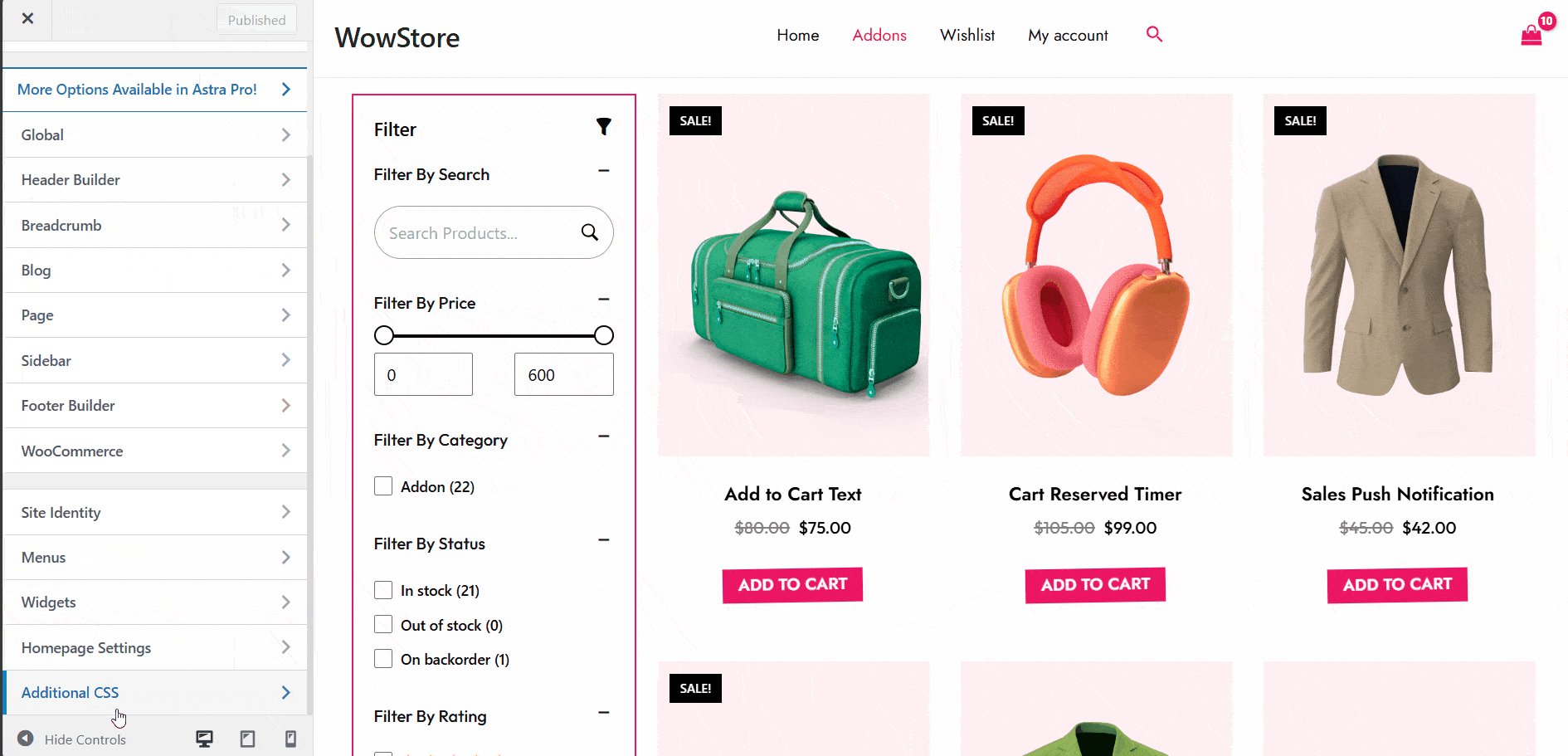
In your WordPress dashboard, navigate to Appearance > Customize > Additional CSS. This is where you’ll add your custom CSS code.

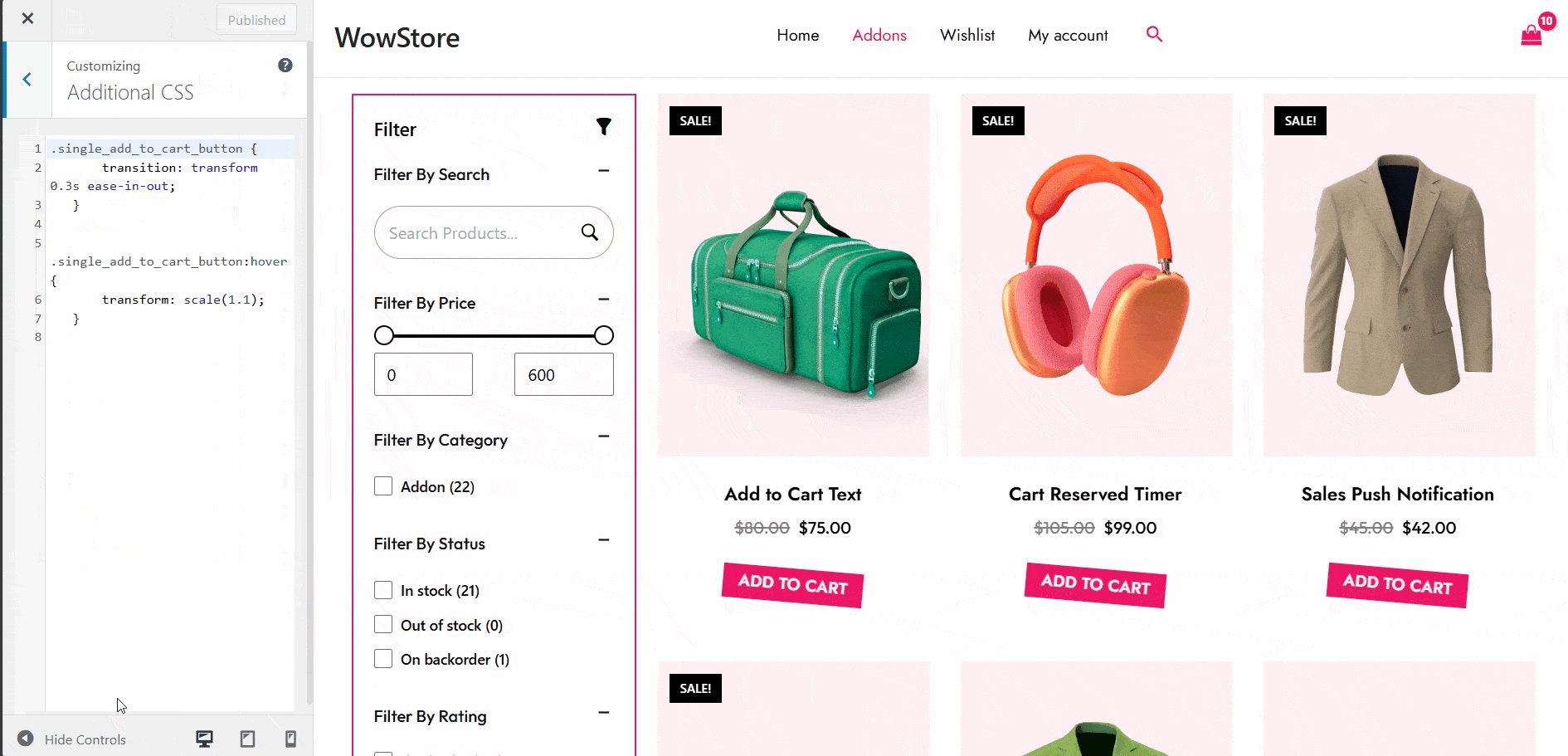
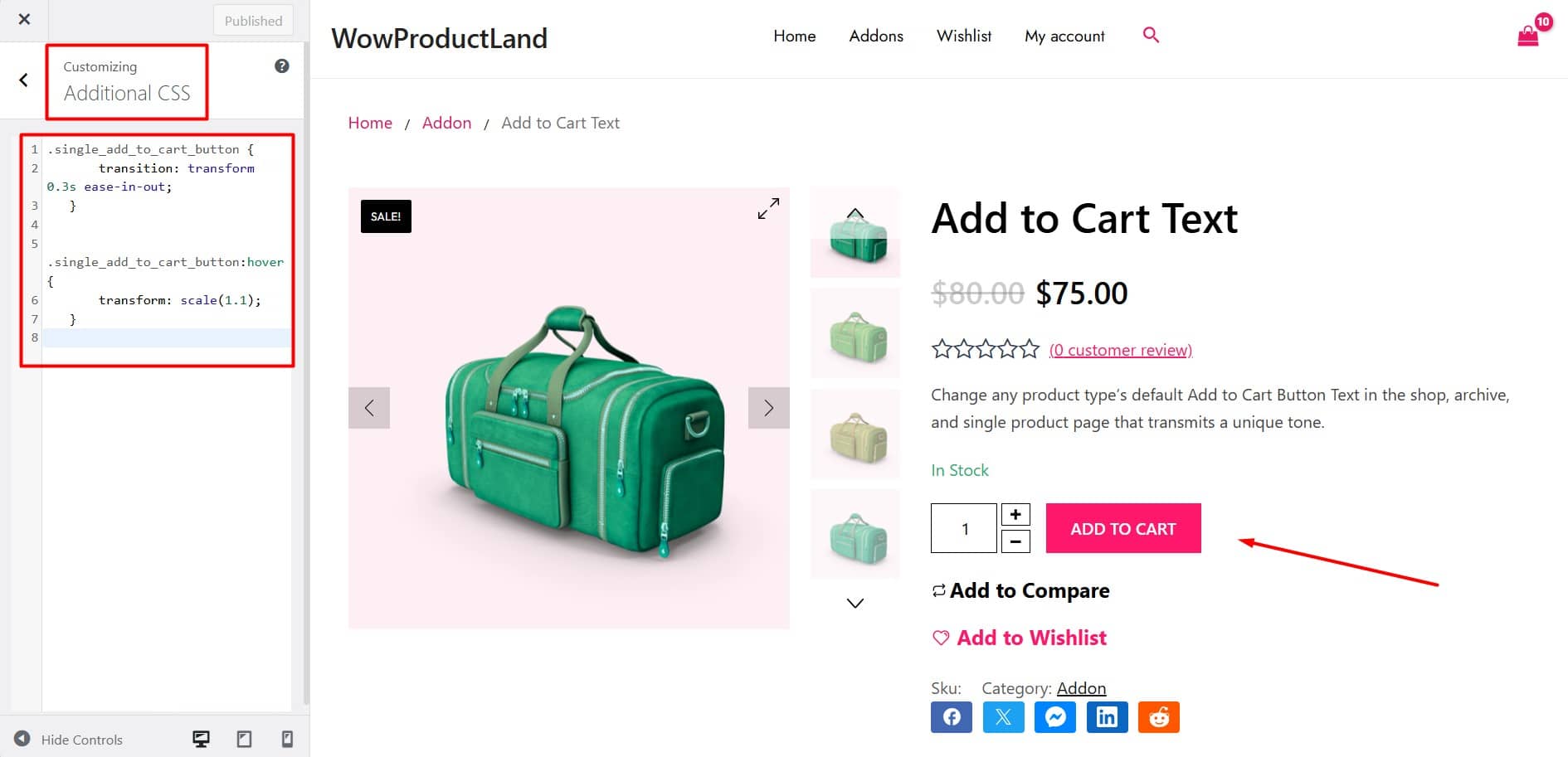
Step 02: Add CSS Code
You can write or find the CSS code to achieve the desired effects on your “Add to Cart” button. Then, copy and paste the CSS code into the Additional CSS section and click “Publish” to apply the changes.
Here’s a simple example of a CSS code that will make the “Add to Cart” button slightly enlarge when you hover over it.
/* Custom CSS by WPXPO */
.single_add_to_cart_button {
transition: transform 0.3s ease-in-out;
}
.single_add_to_cart_button:hover {
transform: scale(1.1);
}
Step 03: Customize Further
Based on your creativity and desired effect, you can add more complex animations. For example, you could change the color, add a shadow, or create a bounce effect.
💡If you don’t have coding skills, you can use ChatGPT to generate CSS code depending on your needs.
Step 05: Test Changes and Publish
Before making the changes live, test them thoroughly. Use different browsers and devices to ensure the animations are smooth and don’t negatively impact the site’s performance. Once satisfied, publish the changes,

Best Practices for Animating the Add to Cart Button!
Animating the “Add to Cart” button can significantly enhance user experience and drive conversions. But, it’s crucial to approach this carefully to avoid distractions. Here are some best practices:
- Implement A/B testing to compare different animation styles and see which one performs best with your target audience.
- Collect customer feedback to understand their animation style preferences and analyze how it impacts their overall purchasing experience.
- An animation that looks good on a desktop might not look great on other devices. Use an animation that works well on all devices.
- Keep the animation simple and engaging without overdoing it
- The animation should align with your brand and offerings. Don’t use any peculiar animation that your customers find disturbing. Consider the age, gender, and tech-savviness of your customers.
For example, Use energetic animations for teenage customers and elegant animations for adult customers.
By following these guidelines and experimenting with different approaches, you can create engaging and effective add-to-cart button animations that enhance user experience and drive sales.
Start Animating The Add to Cart Button!
Now you know, how to animate your WooCommerce “Add to Cart” button. Go ahead and make your cart button animate today!
In this article, I defined the animated add-to-cart and its benefits for your WooCommerce store. Then I shared two main ways to add animation to the add-to-cart button.
I used WowStore, a user-friendly WooCommerce store builder, to demonstrate how to add the animation. Finally, I provided best practices and additional resources for further customizations.
Remember, WowStore is an all-in-one Gutenberg-first WooCommerce solution. You can explore its features without any cost. The free version includes many design options.
Why not try it out and see how it works for you?
Additional Resources
Here are some additional resources that will help you work with the Add to Cart Button:
- Learn More about animated Add to Cart from the documentation
- Explore customizing the Add to Cart Button
- See how you can change the Add to Cart Button Text
FAQs
Can I add animation to WooCommerce add to cart button for free?
Yes, this addon is free to use. You can get it with the free version of WowStore.
How many animations does the Animated Add to Cart Addon have?
We believe in quality not quantity. That’s why, we have a collection of Six (06) elegant add-to-cart animations to serve your needs perfectly.
Does the addon work well on mobile devices?
Considering the growing number of mobile shoppers, our addon ensures the add-to-cart animation looks good on mobile devices.
Do animations slow down my WooCommerce site?
Our plugin is optimized for better performance. So, you don’t have to think twice about implementing it.
Can I add animations to WooCommerce add to cart button without a plugin?
Yes! You can add animations to the add to cart button without a plugin. This method can break your site and create complexities if you don’t have a basic understanding of CSS.
Can I change the animation styles?
If you’re using WowStore, you can disable or change the animation from the Animated Add to Cart settings panel. But if you’ve used custom CSS, you can remove or modify the code.