Bloggers and writers of articles may be interested in learning how to include a scrolling progress bar–like estimated post reading time–into their WordPress blog posts.
It’s a clever idea to include the current time in online blog articles. Because it provides your viewers with a realistic estimate of how much time they will need to devote to reading your site.
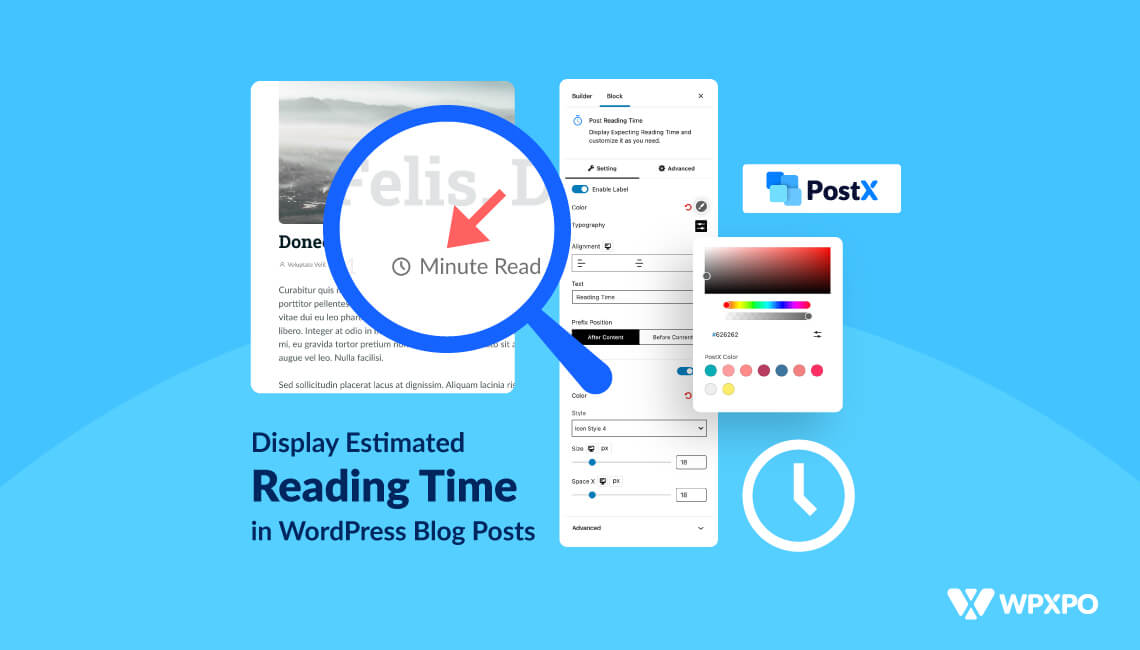
Today, we’ll demonstrate how to display the expected post reading time in WordPress posts. Therefore, let’s begin.
Benefits of Displaying Estimated Reading Time
Mentioning the projected reading time of articles seems to have favorable effects, reducing bounce rates and increasing time spent on-site. According to research, engagement rates have improved by as much as 40 percent once reading times are added to blog posts.
Additionally, psychological data supports references to estimated reading time. For instance, in psychology, the “paradox of choice” refers to a situation in which many options might adversely affect the decision-making process. Again, this might manifest in your audience, like when people question if they have time to read your posts.
You could intuitively believe that the more options you have, the more likely you are to find something that meets your requirements. However, too many options might be overwhelming for clients.
Having fewer selections may alleviate consumer strain. Moreover, fewer options inspire greater confidence in their selections and reduce the likelihood of regret.
Your material will be more tempting if you let viewers know how long it will take to read a particular post. This makes it easier for readers to determine how much time they will need to commit.
Customers can better allocate time to read your post when they know the time commitment. For instance, if someone has 10 minutes to spare during their morning commute and knows that your post would take less than 10 minutes to read, they will be more inclined to read it.
What does the PostX Estimated Reading Time Provide?
PostX’s Reading Time block utilizes the Gutenberg editor. The PostX single-post builder is similar in that it offers more building options. Using these blocks, you may quickly design unique single-post formats. Here you can find detailed instructions on creating your very own single-post template from the ground up.
Okay, now let’s go back to the core of the topic, which is displaying estimated reading time in WordPress blogs.
Installing PostX
First, you’ll need to install the PostX plugin from the WordPress Directory. Then you need to create a single post template.
How to Display Estimated Reading Time in WordPress

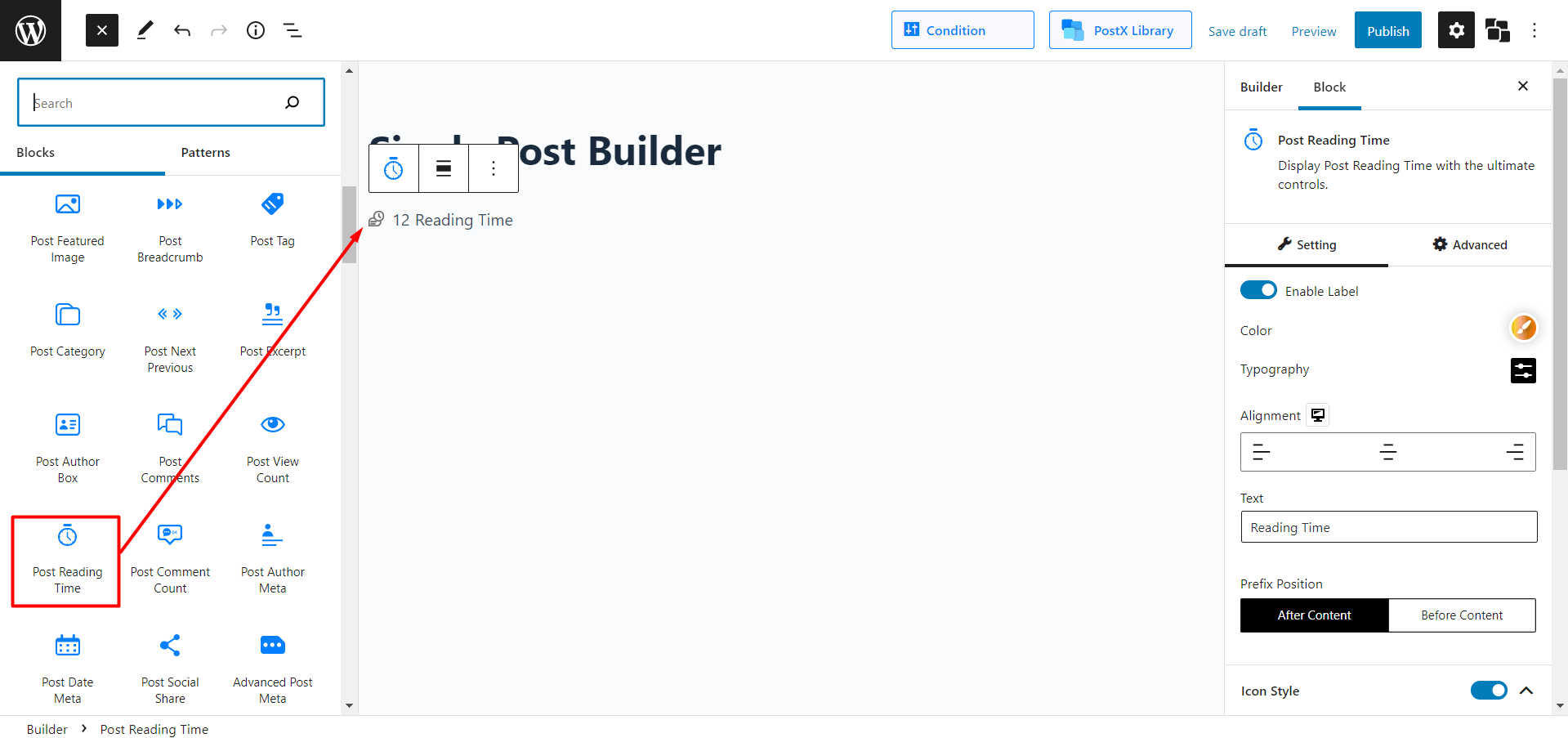
How should one make all the necessary adjustments when building a website from scratch? So, you should include a reading time block in your blog.
Yes, PostX will cover you. You can type “/” and then “reading time” to get it or click the “add block” button (the plus sign on the left) to add it to your page.
And with that, you have successfully implemented estimated reading time into your WordPress site. The flexibility of PostX regarding customization is really remarkable. Let’s have a look at them as well.
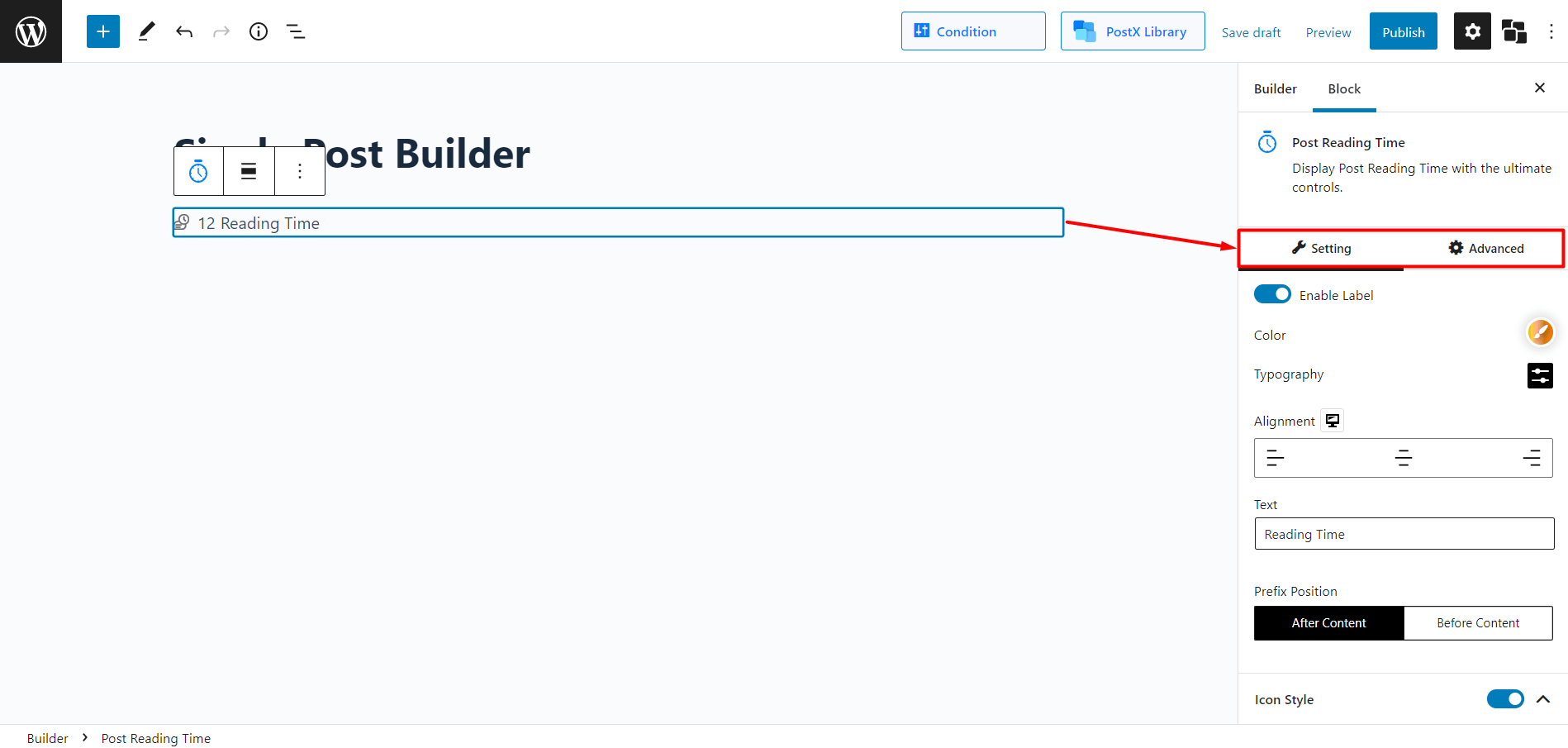
How to Customize Estimated Reading Time Blocks?

Here we go again…Just kidding! With the customizations, obviously.
PostX lets you enable (and disable) the label and icon with a toggle bar. And the color modification, typography, and alignment adjustments are just too common in PostX. You can even customize the texts of labels and choose prefix positions too.
How to Modify Icon Styles of Estimated Reading Time Blocks?
With PostX, you can even modify the icon colors and select predefined icon styles (currently 5). In addition, you can even adjust the size of the icons and adjust the spacing between icons and text labels.
Conclusion
So, we discussed PostX, a fantastic block-based plugin for WordPress’s Gutenberg editor, and how to add and display estimated reading time easily. In addition, complete control over the customization, tweaking, modifying, or whatever you want to name it is given.
With PostX, we think you’ll now have the creative flexibility to display estimated reading time in a way that really pops. And we hope you have great success in all your future endeavors.
You can check out WordPress video tutorials on our YouTube Channel. Also, find us on Facebook and Twitter for regular updates!