Ever found yourself recreating the same layout design with blocks over and over again in WordPress? It’s pretty frustrating.
I often need to use the same design, like a CTA button, a post list, or even a simple row/column, on several pages/posts. But instead of repeating the same thing, I reused the blocks.
Reusing Gutenberg blocks has become a daily necessity for WordPress users. You can create Gutenberg reusable blocks in these ways:
- By copying a group of blocks
- By using a Synced Pattern
- By using a shortcode with a plugin
I will demonstrate every way elaborately in this blog for your convenience. Moreover, you can learn the benefits of reusing blocks, how to manage them, import/export patterns, and best practices while reusing Gutenberg blocks.
So without any further ado 👏
What is Synced Pattern in WordPress?
A synced pattern in WordPress is a reusable block that maintains consistency across your site. In a synced pattern, any changes you make to it will dynamically update everywhere it is used.
Did You Know?
Reusable Blocks were introduced soon after Gutenberg in early 2019 and evolved into Synced Patterns in 2023.
After introducing patterns in WordPress, users now easily add their preferred design layout anywhere on their site. Some common use cases of the synced pattern are:
- Consistent CTA buttons: Users can create a unique CTA button across the site to maintain consistency.
- Customized author bio: You can make a customized author profile to show several pages. It produces an aesthetic user experience.
- Global information: Companies can display their copyright disclaimer, contact section, or even header/footer with a brand identity.
Why is Reusing Blocks Useful?
Reusing Gutenberg blocks not only saves time but also ensures consistency, improves efficiency, reduces the chance of mistakes, and much more. Here are the benefits of this feature in WordPress:
Save time and effort
The core advantage is that it saves a massive amount of time and effort in the process. With a one-click solution, you can reuse blocks anywhere, anytime.
Ensure design consistency
Users can repeat the same pattern over and over again without losing a bit of consistency. It will look exactly the same everywhere.
Dynamic update across the site
You can edit or change the pattern, and it will be dynamically applied everywhere in your website. You don’t need to change it one by one manually.
No chance of error
There is no chance of breaking or mistake if you’re using a synced pattern. It even helps users to load the page faster.
Learn more about the best WordPress Gutenberg blocks plugins for 2025.
How to Reuse a Gutenberg Block by Making a Group?
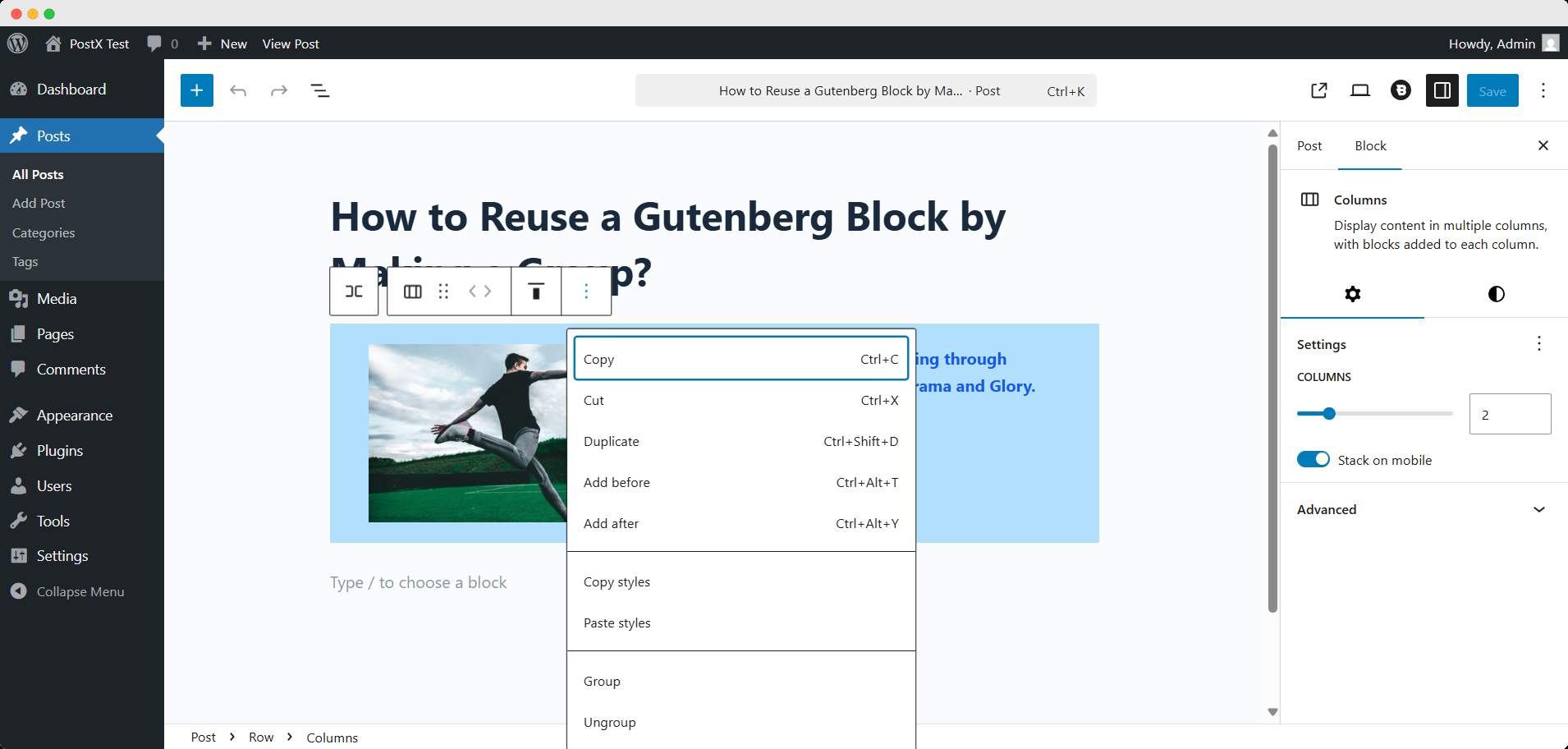
The simplest way to reuse a block is to just copy and paste it into your desired post/page. To do that, simply click the three-dot option of your preferred block and copy it.

Then you can paste it on another page or post.
But what if there are multiple blocks that create a layout design? In that case, you have to create a group of those blocks.
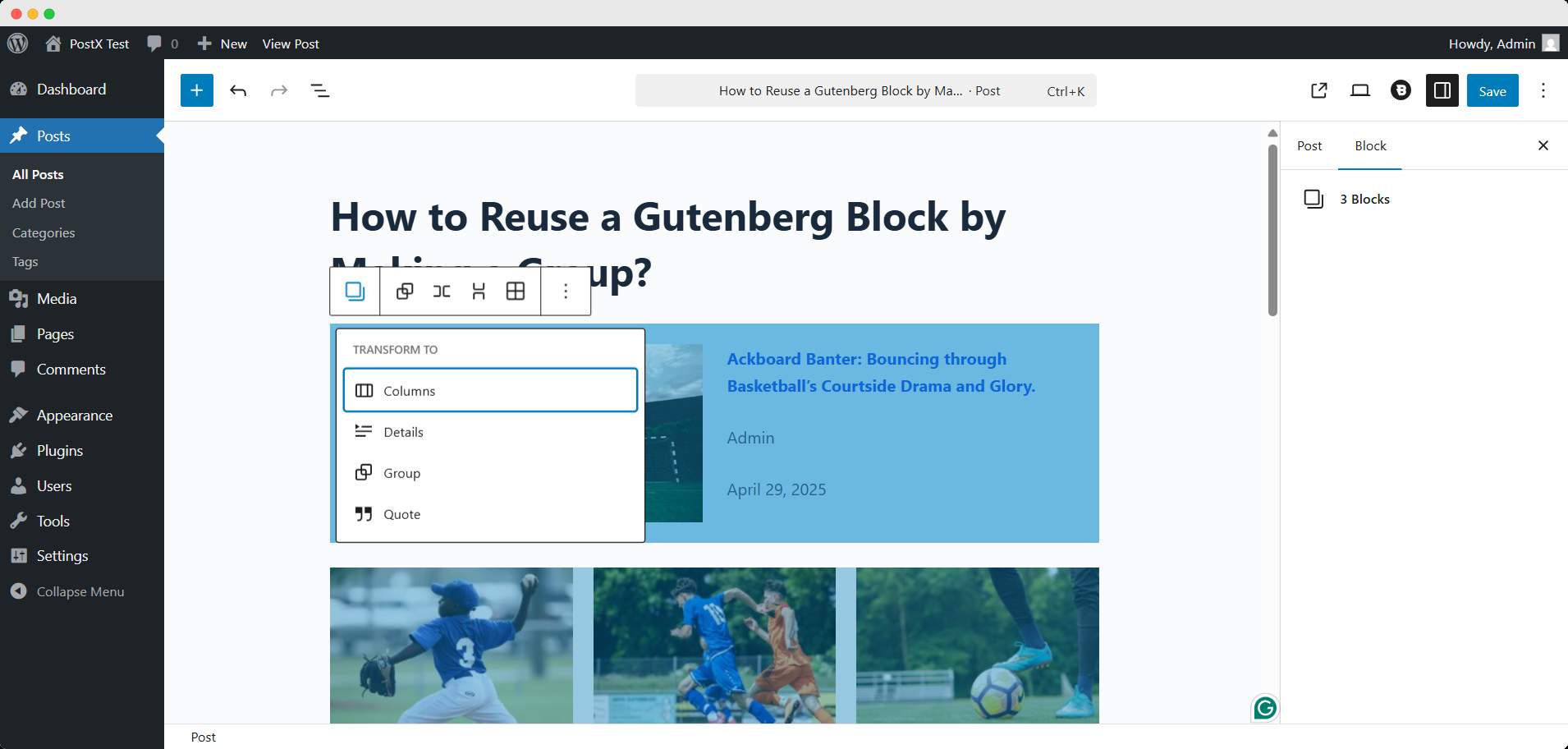
For that, select all the blocks you want to include in the group. Then, click the transform button from the toolbar.

From the available options, select Group. Now it will act as a singular block. You can copy and paste it similarly to before.
Why Would You Use the Group Function Instead of Simply Copying All the Selected Blocks?
That’s an excellent query. Yes, you can select multiple blocks and copy-paste them like before to other posts/pages. But using the Group block gives you some key benefits,
☑️ Keeps blocks acting as a single unit
By grouping it, you’d actually make it a single block from multiple. This way, the uniformity of the blocks’ content will be preserved.
☑️ Preserve the layout on other posts/pages
Sometimes the block design might conflict with another post’s content and appear broken. Group blocks help to keep the layout design intact on other posts/pages.
Learn the best ways to display posts in a grid layout on WordPress.
☑️ Reduce the chances of error
You may miss any of the blocks to select to copy. By making them a group, you can remove the chance of such an error happening.
In short, creating a group of blocks will let you safely copy and paste them to your desired place.
How to Create a Gutenberg Reusable Block with Synced Patterns
The most common way of reusing Gutenberg blocks is by creating a synced pattern. Let’s see how to do it.
Step 1: Choose and Design Your Desired Block
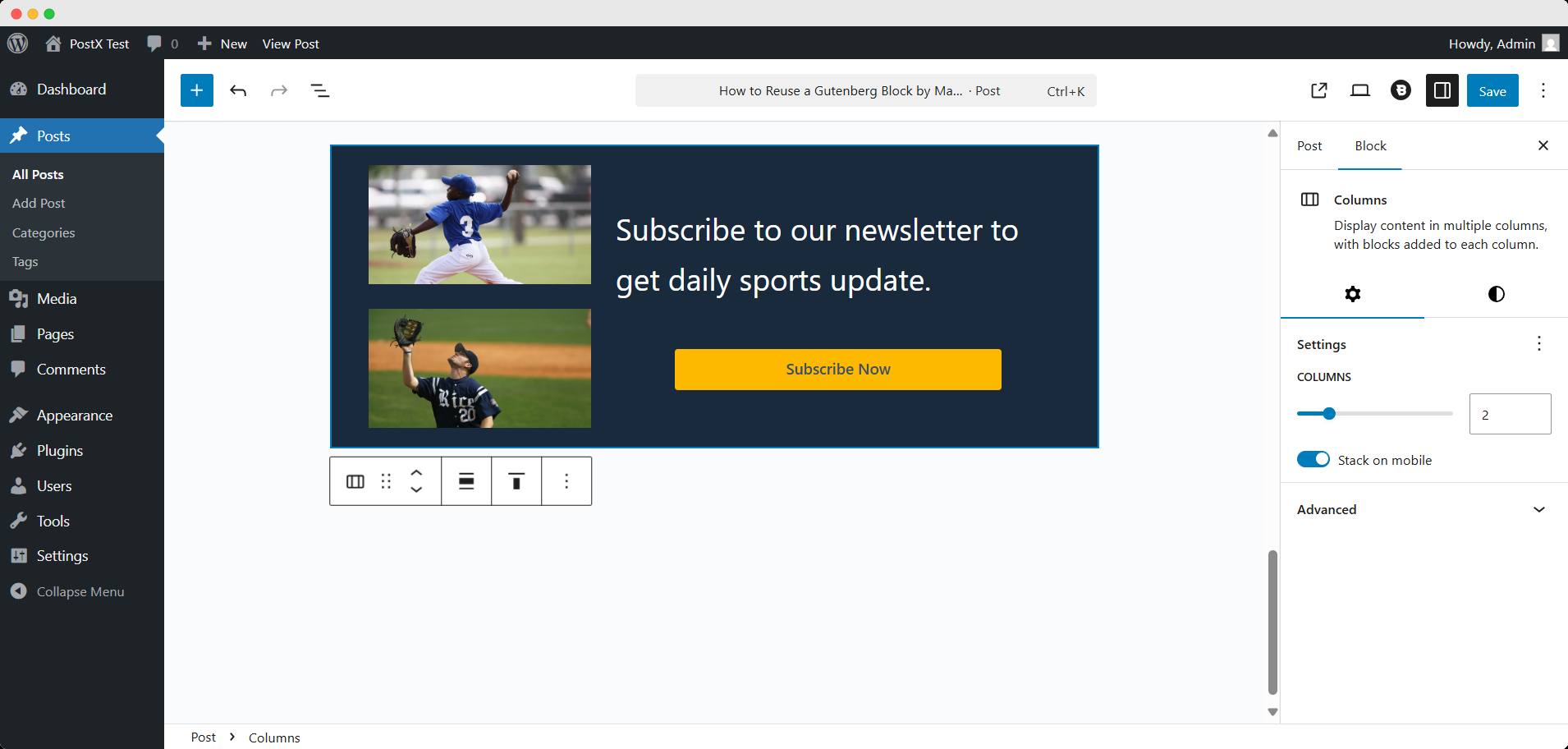
First, you should create your preferred design of the selected block. This design will be displayed everywhere the pattern is applied.

💡Pro Tip
Keep in mind that this pattern is for other pages too. So the design should align everywhere with the surrounding contents.
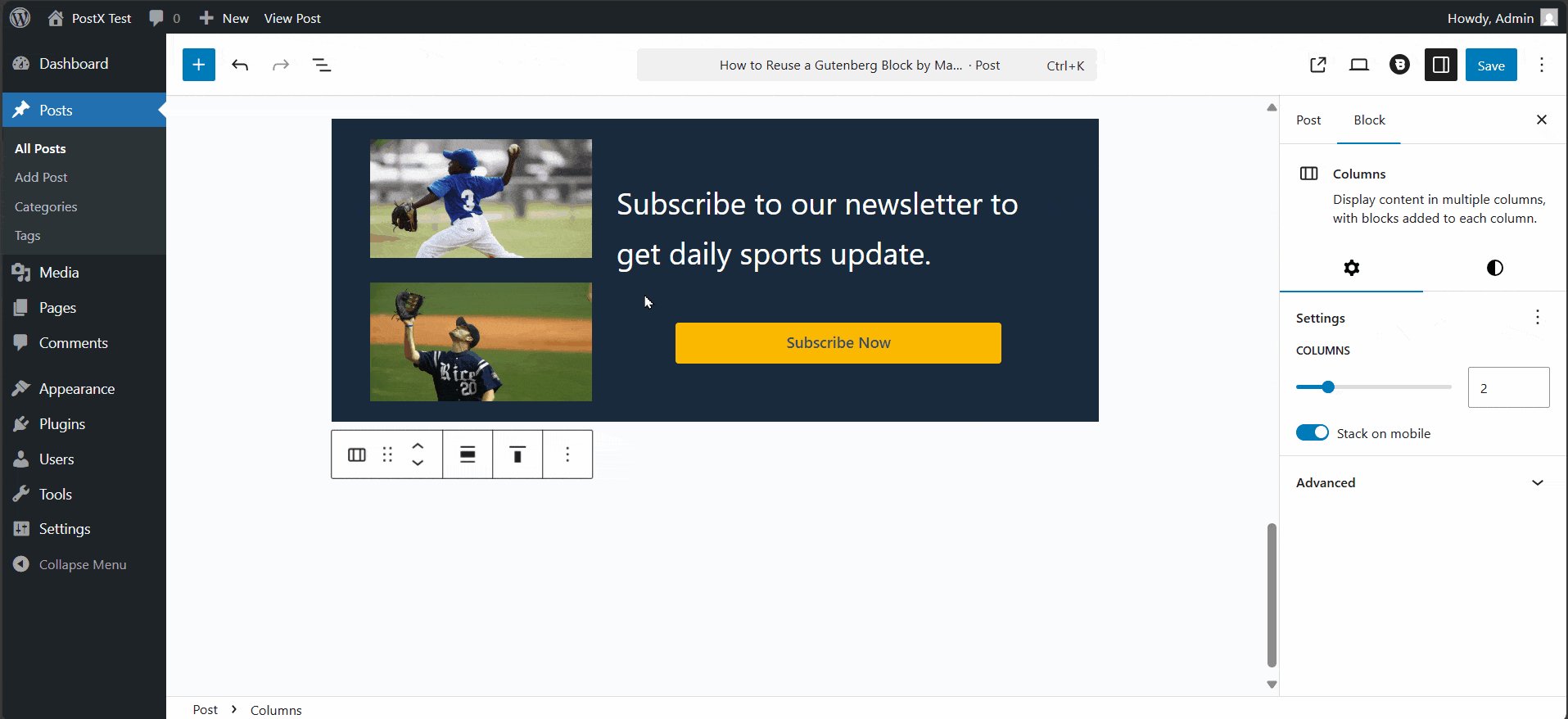
Step 2: Select the Block and Create Pattern
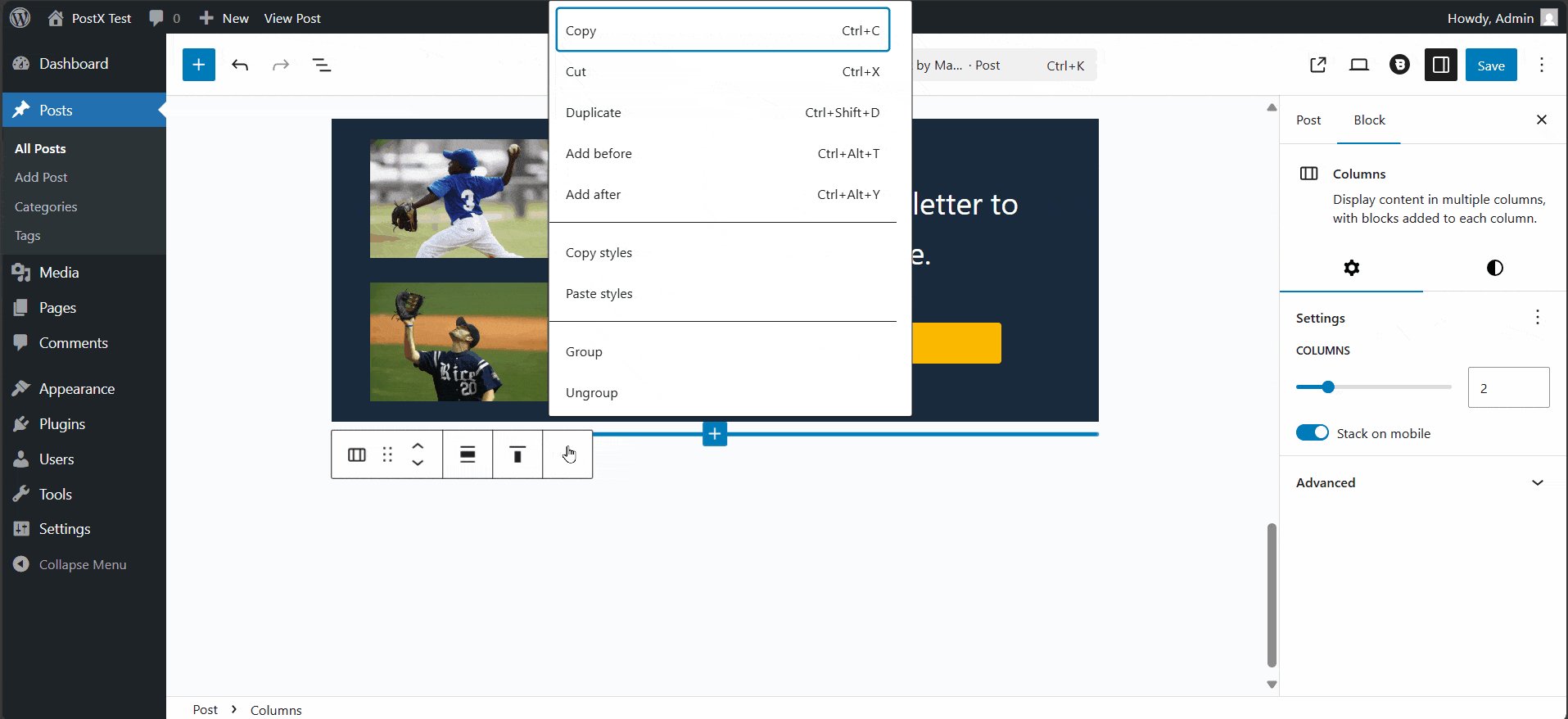
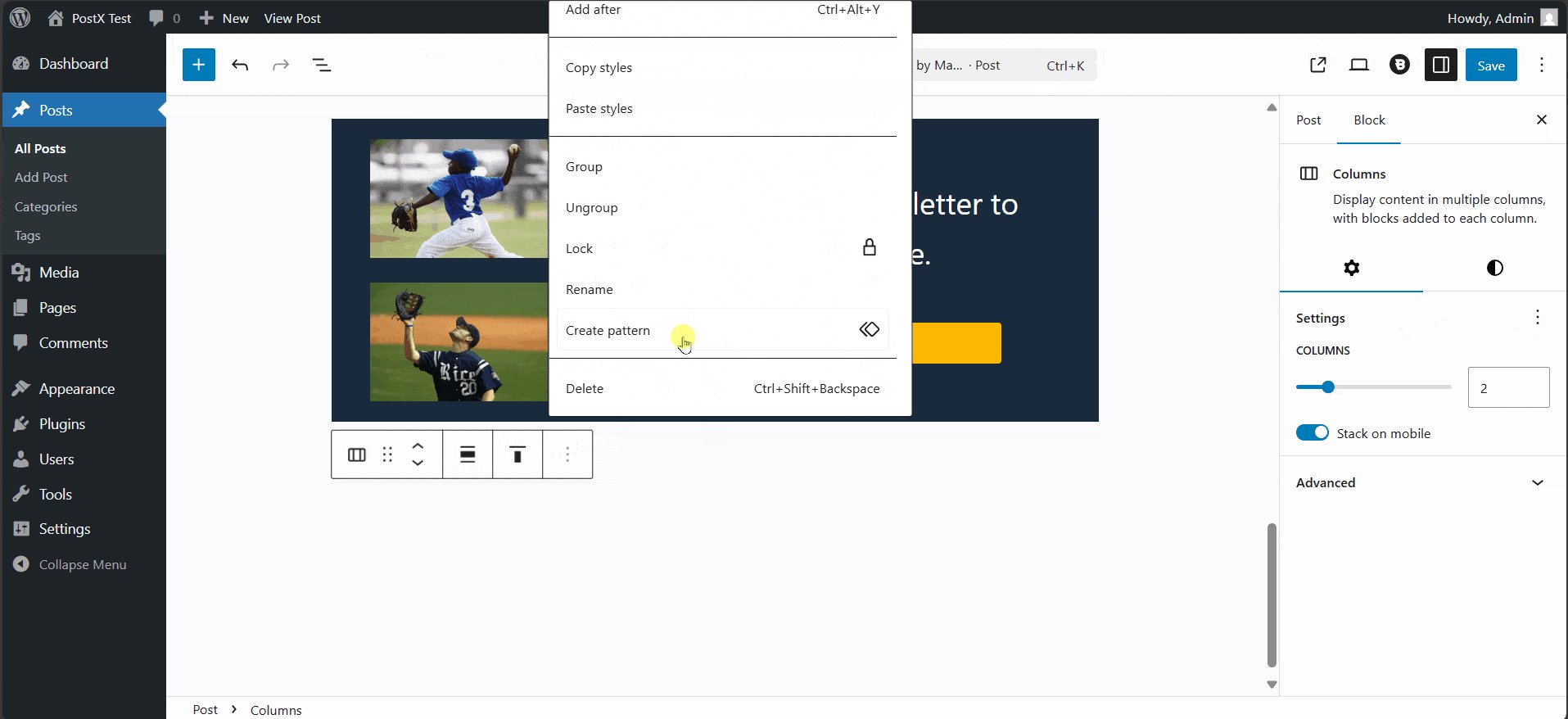
After designing, you need to select the block and click the three-dot option. It will open several functions, you need to scroll down to find the Create Pattern option. Hit it.
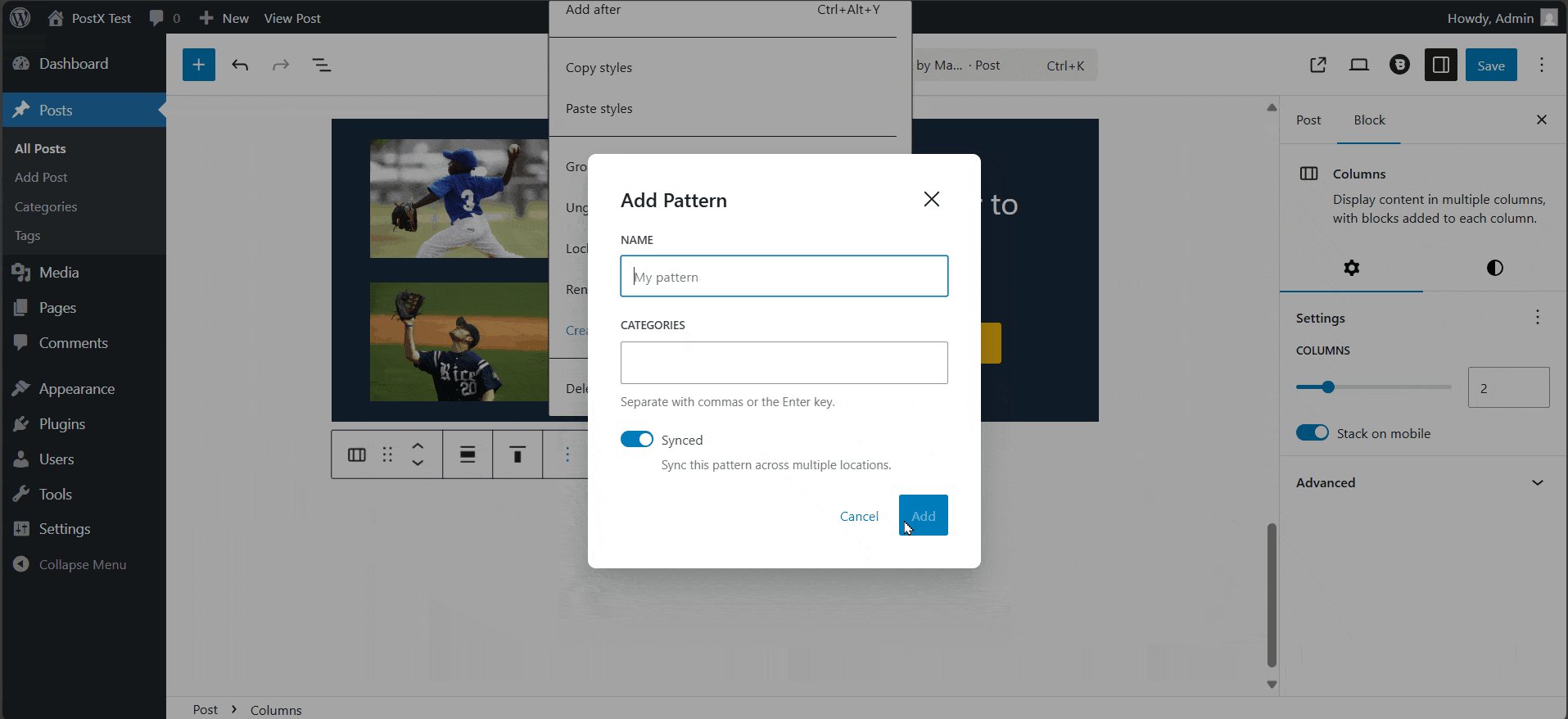
It will pop up an interface where you can set the name and category of the pattern. You have to turn on the synced function too.

After setting them, click the add button to save them. Finally, the block will appear as the pattern you named.

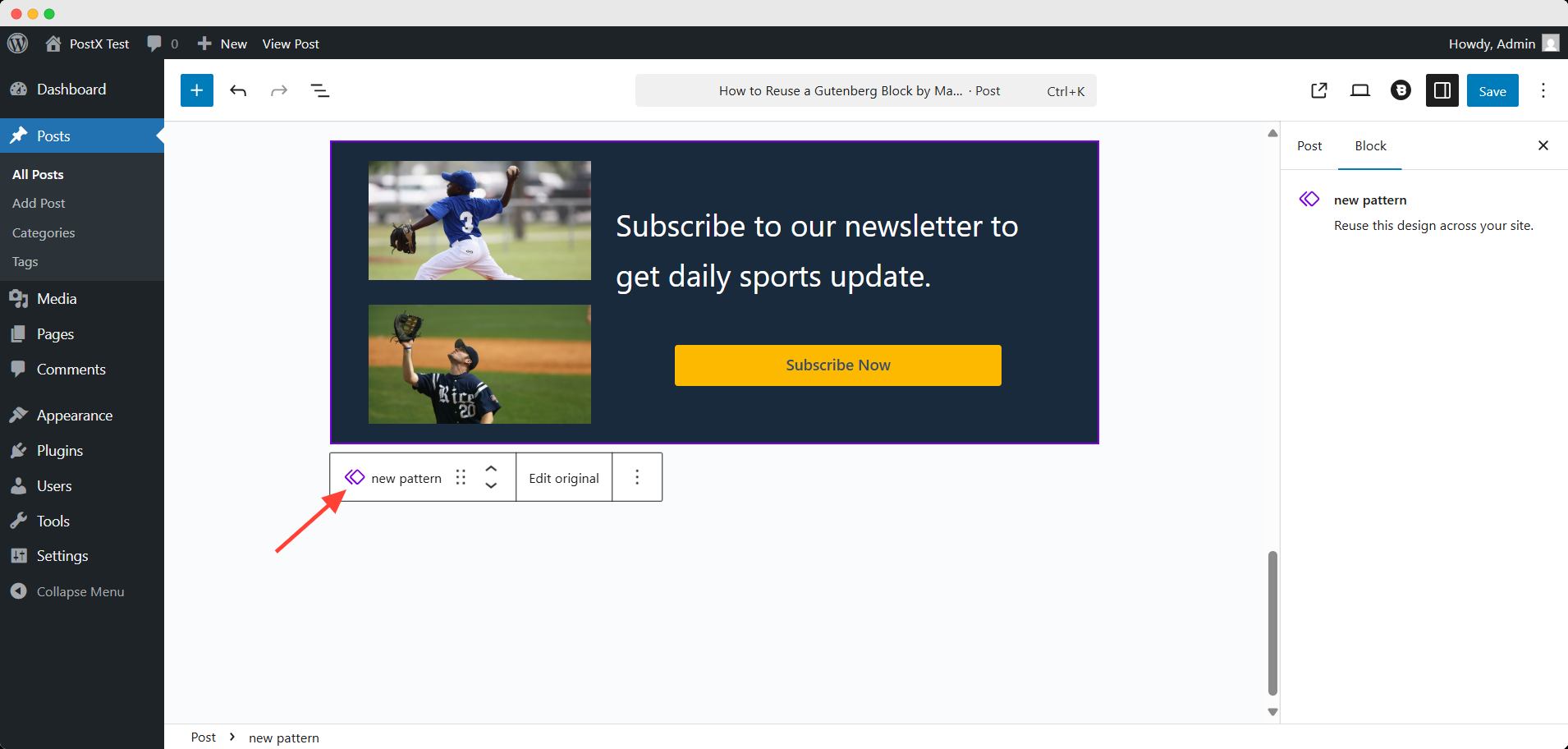
Voila! You’ve created a pattern! You can use it anytime, anywhere across your site.
Can You Change Any Design or Content of the Pattern after Creating It?
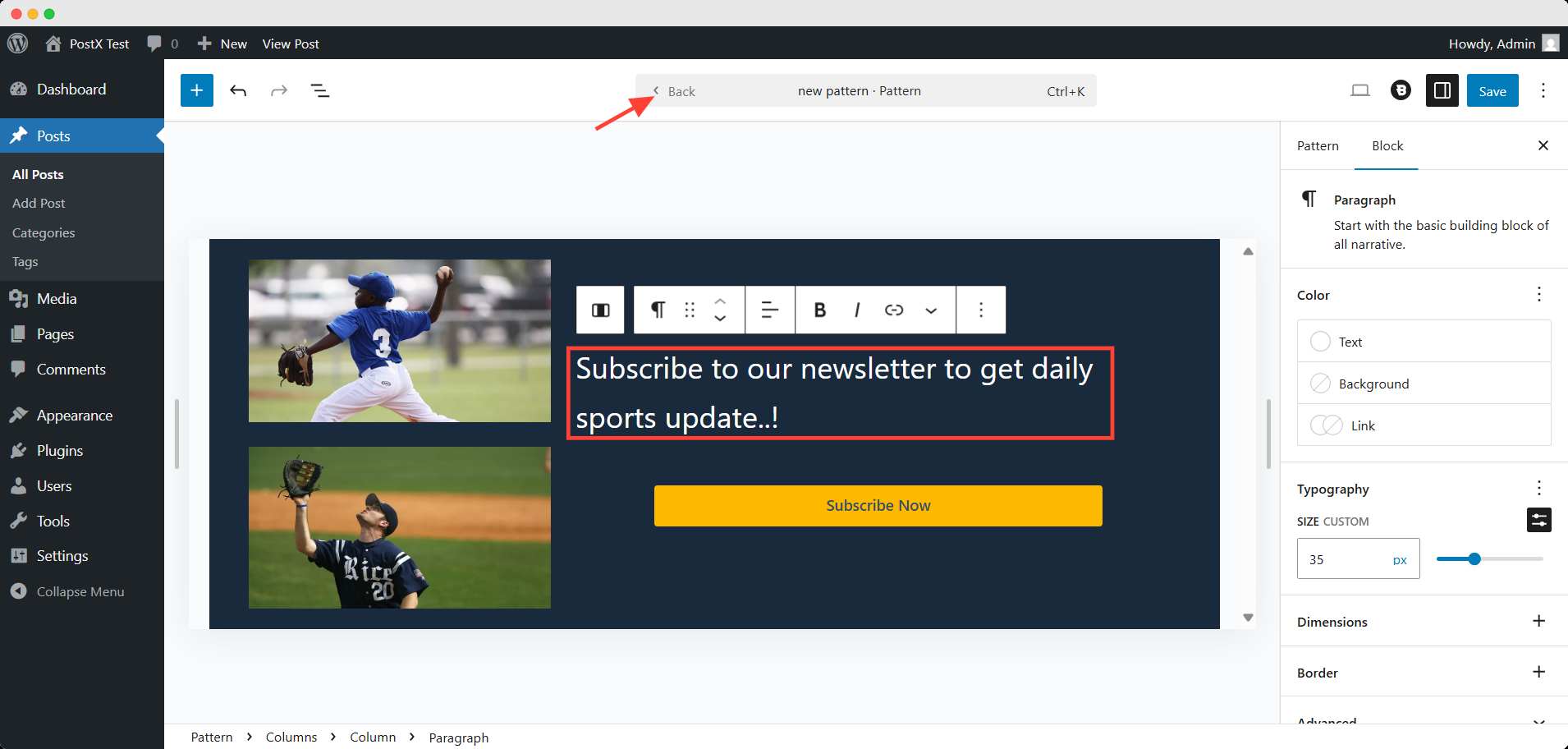
Yes, you still can bring any changes to the newly created pattern. Just click the Edit original option. It will let you change anything in the pattern.

Click back on when you’re done, and hit the save button.
Make Gutenberg Reusable Blocks with Shortcode [Plugin Solution]
Another way to reuse the Gutenberg block is through shortcodes. But you can’t get any shortcodes from WordPress’ built-in settings.
For that, you would need a plugin. There are several plugins in the WordPress repository to generate shortcodes for your blocks. They are,
It’s an extended Gutenberg Reusable Blocks feature with a complete admin panel, widgets, shortcodes, and PHP functions.
Active installations: 20,000+
Ratings: 4.8 out of 5 stars
This plugin allows you to create custom Gutenberg block layouts in specific post types and easily convert them into your own Gutenberg shortcodes.
Active installations: 70+
Ratings: 5 out of 5 stars.
PostX – Post Grid Gutenberg Blocks
It’s a WordPress news magazine and blogging solution with the highest post grid layout variations, with vast customization options.
Active installations: 40,000+
Ratings: 4.8 out of 5 stars
Let’s see how to reuse Gutenberg blocks with PostX shortcodes.
Before jumping into steps, make sure you’ve installed and activated the plugin. To get a smooth experience, follow the official documentation on the installation process.
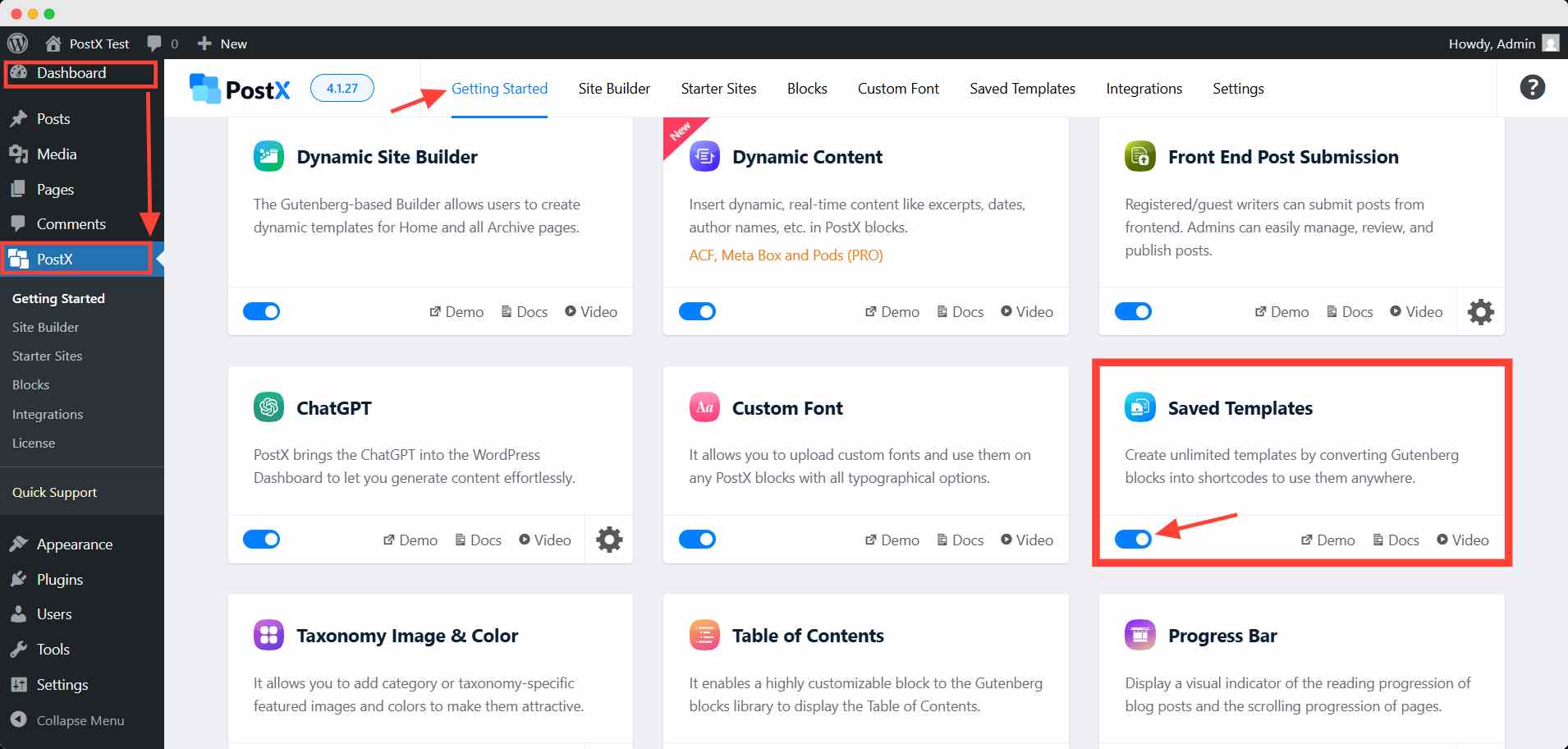
Step 1: Turn on the Saved Template Addon
First, go to the PostX Getting Started page from the WordPress dashboard. Then scroll down and find the Saved Template addon.
Turn on the addon to proceed further.

It will open another page for the saved template.
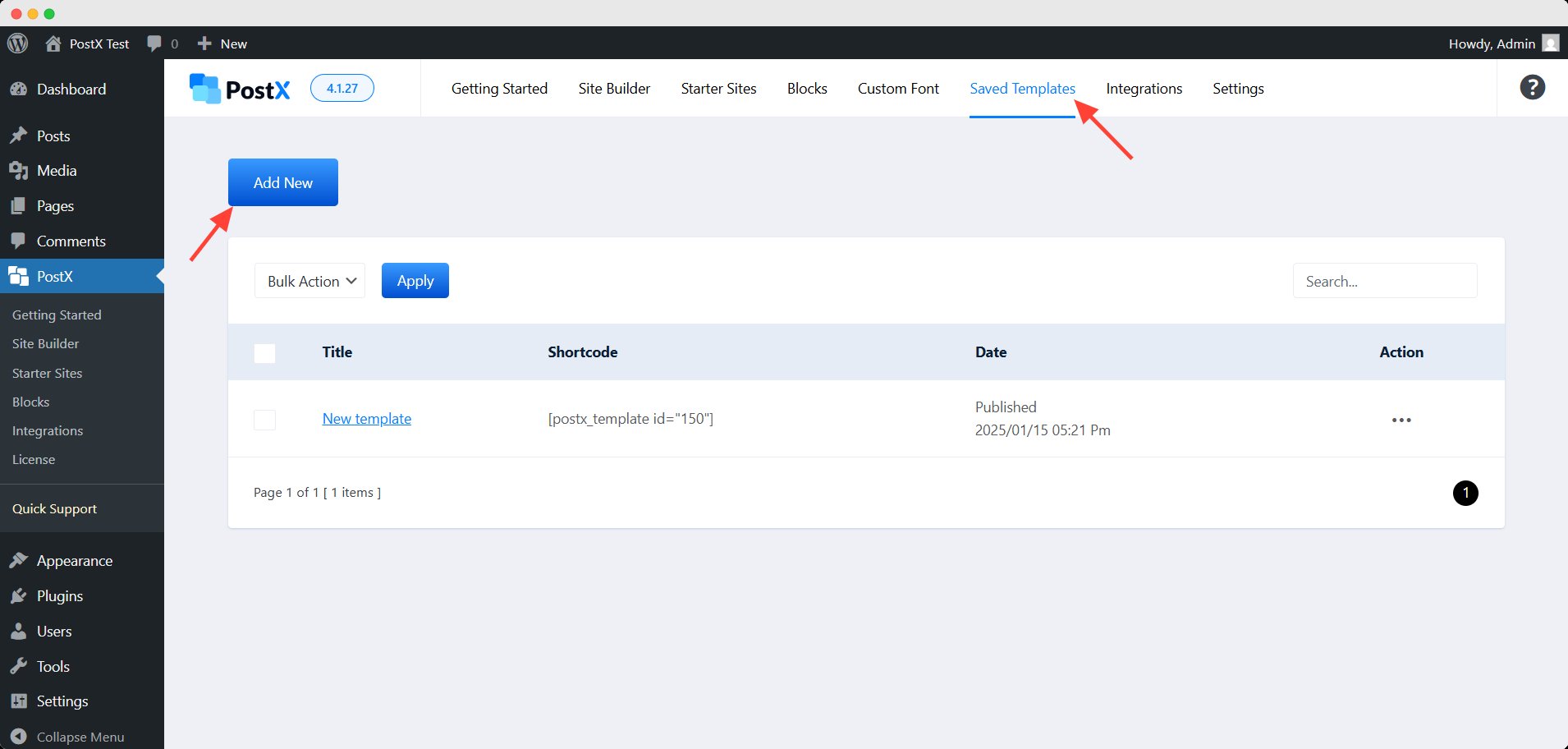
Step 2: Create a New Template
Go to the Saved Template tab in your PostX menu. Click the Add new button to start creating a new template.

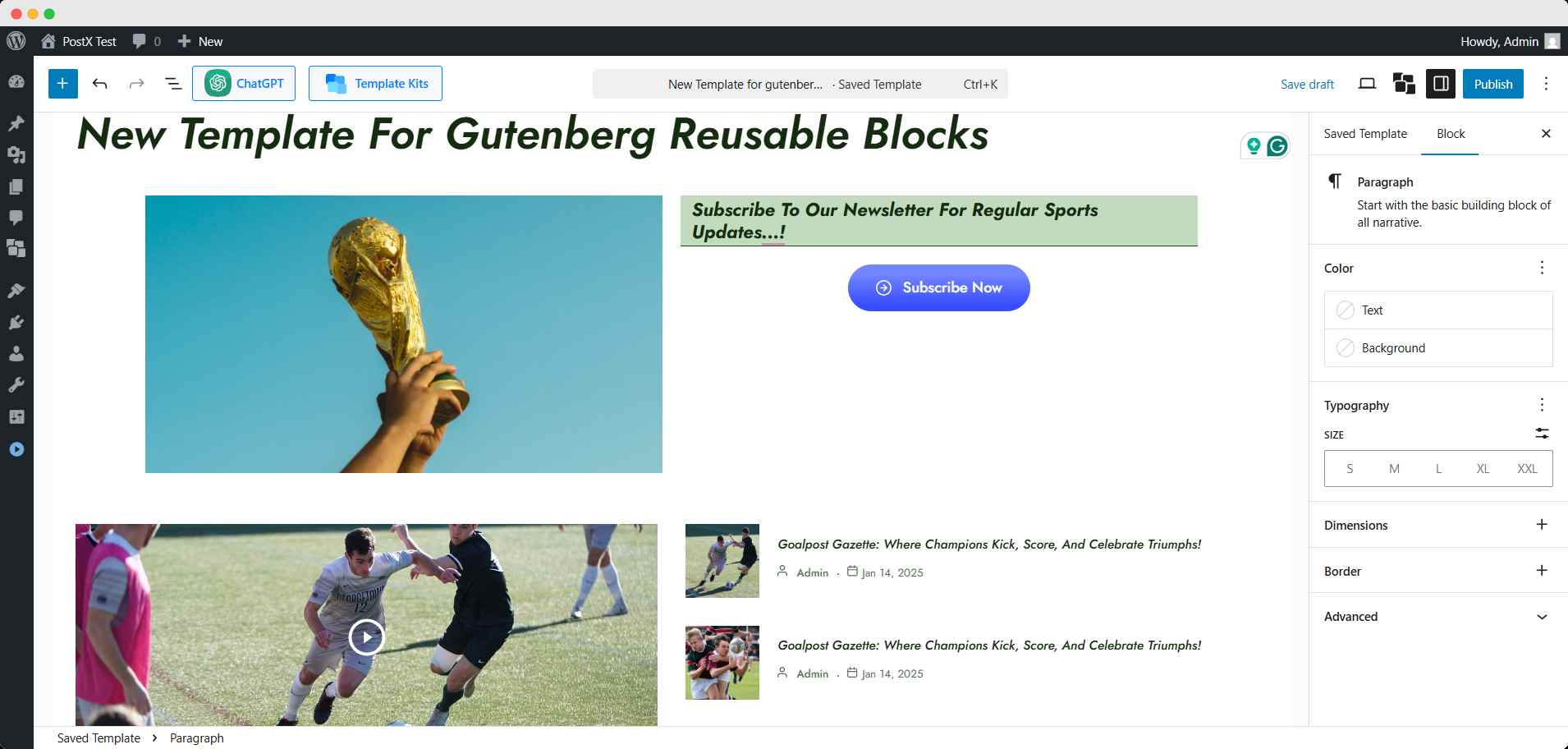
It will open a new editor page where you can add blocks to create a new template. Now, add your preferred blocks and build the desired template.

After crafting the template, hit the publish button. It will activate the template for use in other places.
Step 3: Copy the Shortcode of the New Template
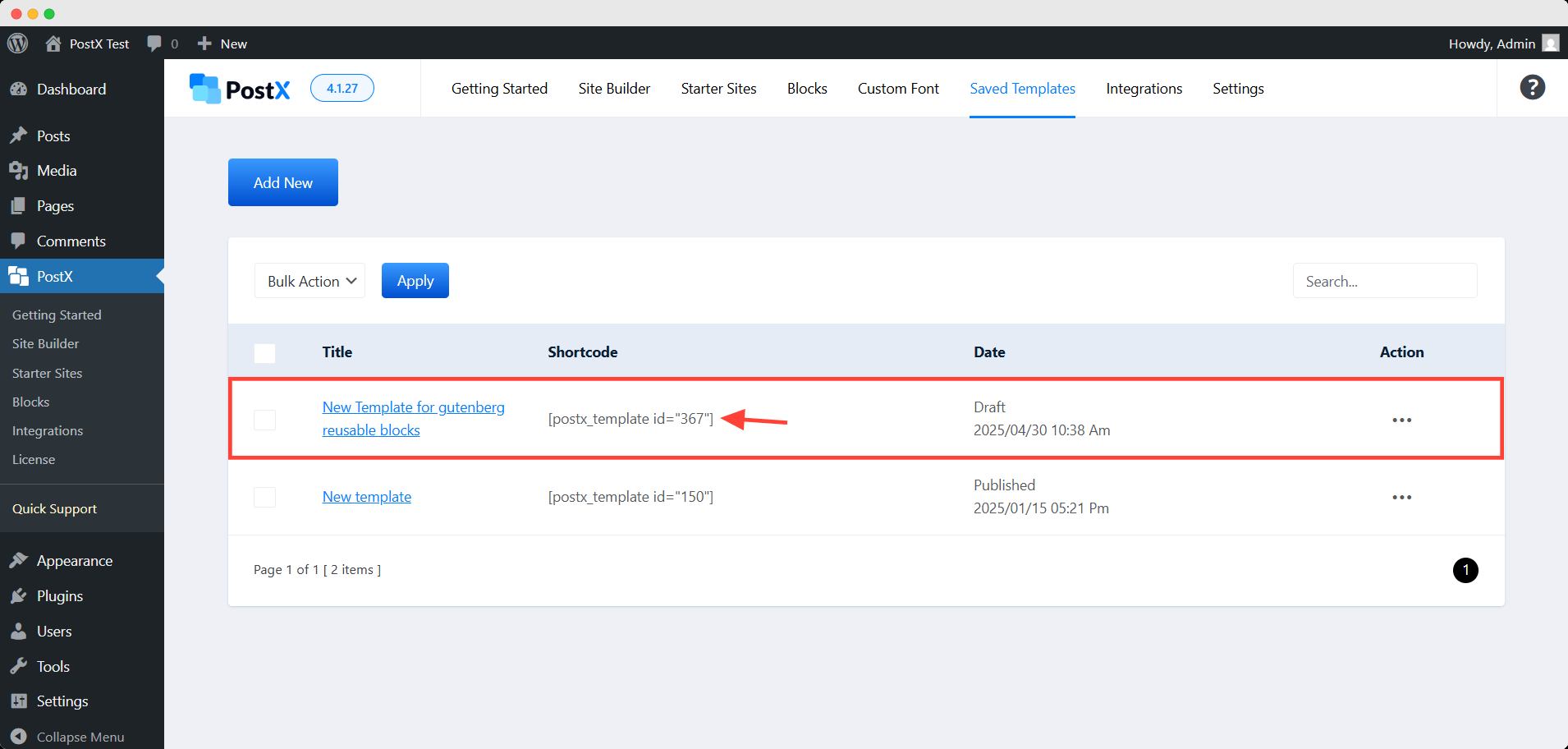
After creating the template, there will be a shortcode for it in the saved template page. Simply click on the shortcode and it will be copied.

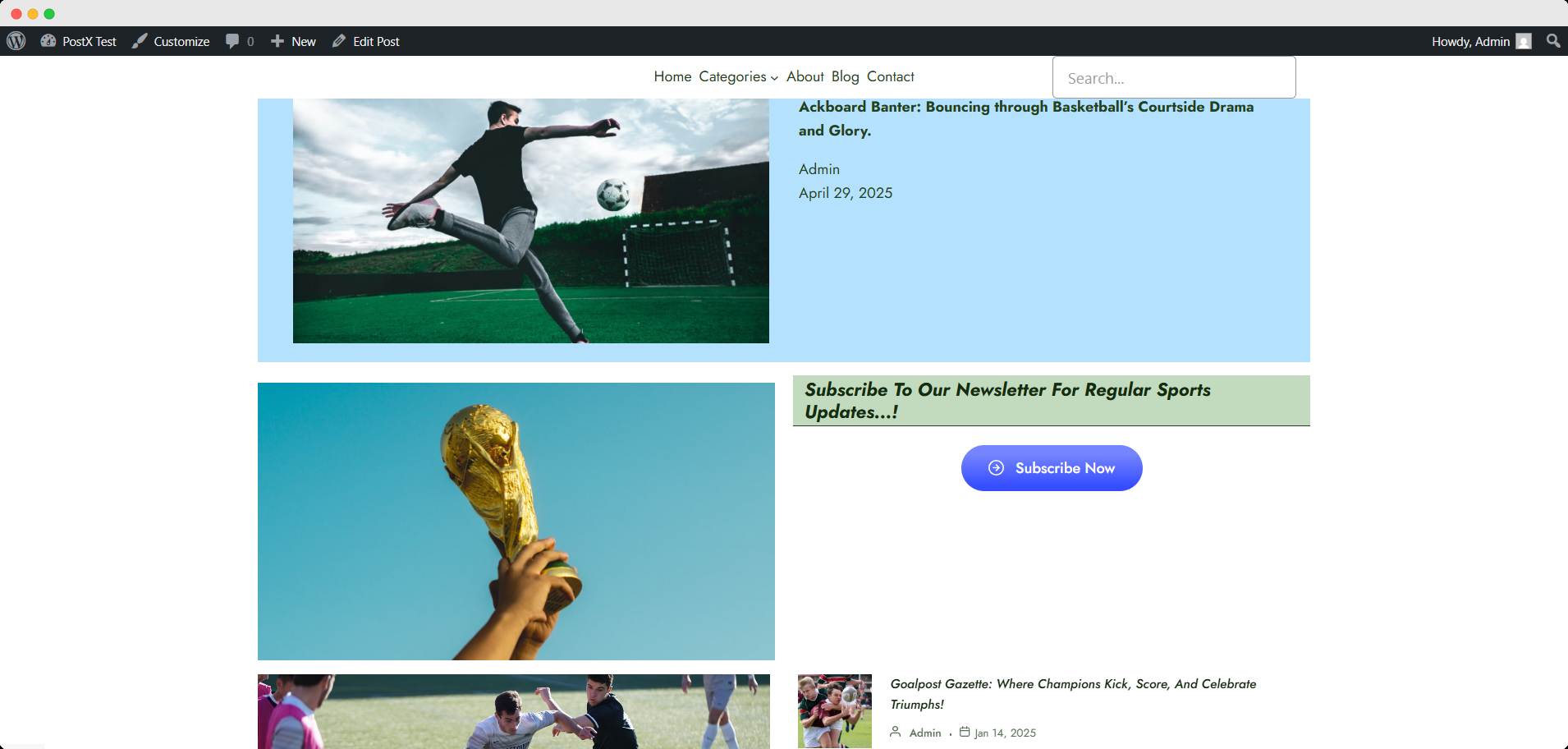
Now you can paste this shortcode anywhere, and it will be displayed on the front end. You can edit the from here and it will be updated dynamically everywhere.

❔ Why PostX
While all three plugins offer shortcode support for Gutenberg blocks, PostX stands out for its ready-made layouts, dynamic post grid blocks, and flexibility across the entire site.
Do you know PostX is more powerful now than ever?
It’s not just about reusing blocks — it’s about creating engaging, high-converting sections you can drop in anywhere.
| Feature / Plugin | PostX – Post Grid Gutenberg Blocks | Reusable Blocks Extended | Blocks to Shortcode |
|---|---|---|---|
| Shortcode Support | ✅ Yes (for any block layout) | ✅ Yes (for synced patterns only) | ✅ Yes (custom editor) |
| Built-in Block Library | ✅ Yes (grids, sliders, filters) | ❌ No | ❌ No |
| Visual Layout Builder | ✅ Drag-and-drop Gutenberg interface | ❌ Uses native reusable block UI | ✅ Separate block builder |
| Dynamic Content Support | ✅ Yes (recent posts, categories, etc.) | ❌ No | ❌ No |
| Pattern Reuse | ✅ Save layouts as patterns | ✅ Reusable block support | ✅ Save and reuse |
| Widget/Non-Gutenberg Compatibility | ✅ Yes (shortcodes work everywhere) | ✅ Yes | ✅ Yes |
| Best For | 🔥 Bloggers, marketers, content sites | Basic content reuse | Developers, custom use |
If you’re running a blog, news site, or content-heavy WordPress site, PostX is your champion. It saves you both time and design effort, with way more control over layout, responsiveness, and reusability.
How can You Manage Your Synced Pattern?
As I showed earlier about the synced pattern to reuse blocks, you have to know how to manage them.
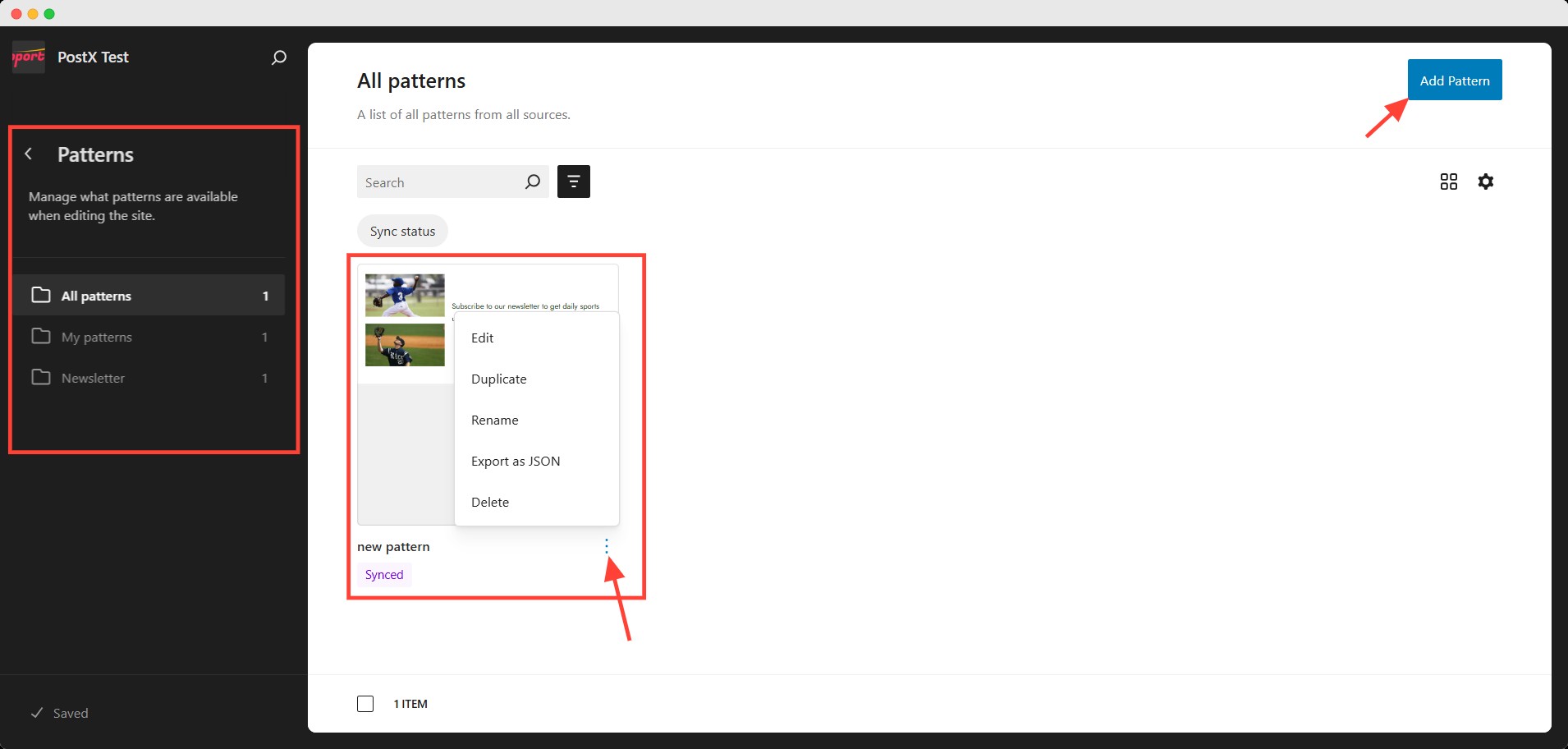
Go to Appearance>> Design >> Pattern. Here you can get all the patterns you created on your site.

You can edit, duplicate, rename, export, and delete patterns from here.
Import/Export Patterns
To export your synced patterns, click the three-dot option and select Export as JSON. It will download a JSON file for further use.
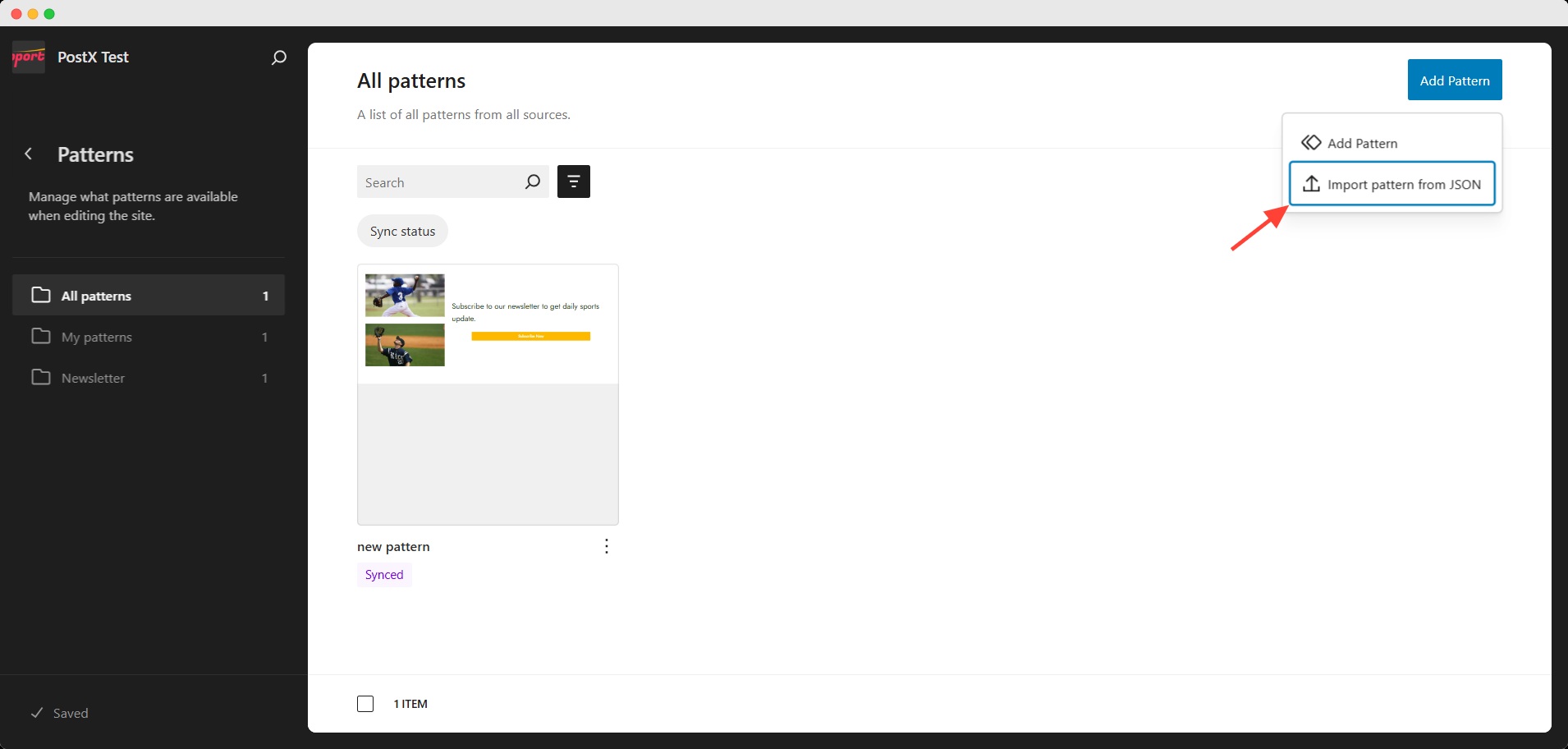
You can also import this file to your other site. To import a pattern, you need to click the Add Pattern button and select Import pattern from JSON.

Then simply select the JSON file and add your pattern to your site.
Best Practices for Reusing Gutenberg Blocks in WordPress
You can follow the following recommendations to make the best out of your Gutenberg reusable blocks.
1. Name your patterns clearly
Try to set a clear name for your pattern. This makes it easier to find and manage them later, especially as your library grows.
2. Use synced patterns for global updates
If you want to update the content across multiple pages at once, use Synced Patterns. Any change you make to one instance automatically updates everywhere it’s used.
3. Use unsynced patterns for custom layout reuse
On the other hand, if you want to reuse the same layout or design but tweak the content for each page, choose Unsynced Patterns. These give you a flexible starting point without affecting the original.
4. Use shortcodes for legacy or non-Gutenberg areas
If you need to insert blocks into places where Gutenberg isn’t supported (classic widgets, popups, or custom fields), convert your pattern into a shortcode using a plugin like PostX or Reusable Blocks Extended.
Conclusion
Reusing Gutenberg blocks in WordPress is not just a convenience; it’s a productivity hack. From building consistent CTAs and author bios to inserting dynamic templates across your site, the possibilities are endless.
If you’re managing multiple pages or publishing content frequently, learning to reuse blocks the right way will save hours of work, reduce errors, and give your site a polished, professional look.
While WordPress offers native tools like synced patterns, plugins like PostX take it a step further with ready-made layouts, visual builders, and dynamic features.
Let us know how do feel after reusing the Gutenberg blocks across your site. Don’t forget to tell us how helpful this content is 😉
FAQs
What’s the difference between synced and unsynced patterns?
Synced patterns reflect changes across all instances where they’re used—ideal for global updates. Unsynced patterns are editable copies, perfect when you want to reuse a layout but customize the content individually.
Why use a plugin like PostX for reusing blocks?
While WordPress covers the basics, PostX offers advanced design capabilities, shortcode generation, dynamic post blocks, and an extensive template library. It’s a great tool for bloggers, marketers, and anyone managing a content-rich site.
Are reusable blocks and synced patterns SEO-friendly?
Yes, content from reusable blocks and patterns is like any other block in the page’s HTML. Just make sure the content itself follows SEO best practices.
What happens if I delete a synced pattern that’s used across multiple pages?
If you delete a synced pattern, it will be removed from every page/post it was used on. Always double-check before deleting to avoid breaking layouts.
Is there a limit to how many patterns or reusable blocks I can create?
There’s no hard limit imposed by WordPress. However, having too many unused patterns can clutter your dashboard. It’s a good practice to periodically audit your patterns and other resources.