All WordPress bloggers love to showcase featured, latest, and popular posts on their custom home page. But most of them forget about categories. It is 2022 we still don’t know the importance of the category pages.
We can also rank category pages on google to increase organic traffic. So why don’t we display them on the home page along with blog posts? So, in this blog post, I will discuss Category grids and how we can create a Category Grid using Taxonomy Blocks for the home page of our site.
What is a Category Grid?
A category grid refers to displaying categories and tags in short taxonomies in a grid layout. It contains featured images of all categories like blog posts. However, WordPress does not allow the addition of featured images to categories. So what to do?
Don’t worry! PostX got your back. It is an all-in-one News magazine and blogging solution. It offers multiple beautiful-looking category grids known as taxonomy blocks. And, the category addon for PostX helps to add featured images to categories and specific category text colors as well.
Why We Should Showcase Category Grid to Home Page
Now that you know what is category grid, it’s time to think about why we should add category grids to the home page. Well, every blogger wants to create a custom home page for their blogs. But why?
Because they may not like the design of the default home page. So that, they create a custom page and set it as a custom home page. So that they can add their desired posts in their desired way. But this is not the only reason. Showcasing the blog posts has some more benefits as well about which we will start talking in a bit.
First I want to state that, we also should display categories along with blog posts as well. Because the categories are as valuable as blog posts. Because categories can bring the same benefits as blog posts if you can display them in the right way. How?
While displaying categories on the home page we should blend them with blog posts to get the best output. So, if the blog posts are in a listing format the categories also should be in a listing format. But if the blog posts are in grid formats then categories also should be in a grid format.
Enough talk now let’s take a look at the benefits of adding a category grid on the home page.
Professional Look: All bloggers or site owners want to display their content in an organized and professional way. Especially on the home page all posts or any kinds of content should be properly organized. The category grid created with taxonomy blocks blends properly with the post grid. So you can easily display a category grid on the home page and create a professional look to attract the readers.
Seo Advantages: The category grids can increase the chances of ranking the categories along with the blog posts. How?
Well, all popular SEO players will agree on this that interlinking and increasing visitors can also increase the chances of ranking higher on search engines. So, if we add categories on the home page it will add interlinks to the pages and also increase the visitors. It triggered the crawlers of the search engines to fetch the URLs again and again so changes are the pages will be ranked higher on the SERP if the content of pages is properly written and SEO optimized.
How to Showcase Category Grid on Home Page
Now that we have learned about Category Grid and why we should add it to the custom. It’s time to implement our imagines into reality. For adding the category grid to the home we have followed the below steps.
Install PostX
WordPress doesn’t provide any category grids for the users. So that we have to install a third-party plugin to make it available for our site. PostX is one of the best solutions for it as it is one of the best plugins to create News Magazine sites or any type of blog. So, first of all, we need to install this plugin. For that:

- Go to the plugins area from WordPress Dashboard.
- Then click on the “Add New” button to install the plugin.
- Search for “PostX” then click on the “Install” button.
- After installing the PostX plugin click on the “Activate” button.
Turn On Category Addon for PostX
After installing and activating the PostX plugin we are ready to use the Taxonomy blocks that have category grid options. But before implementing it we have to use turn the Category Addon for PostX. It will help us to add the featured images and colors to the postX to the categories that make the category grid more organized and appealing. To turn on the Category addon:

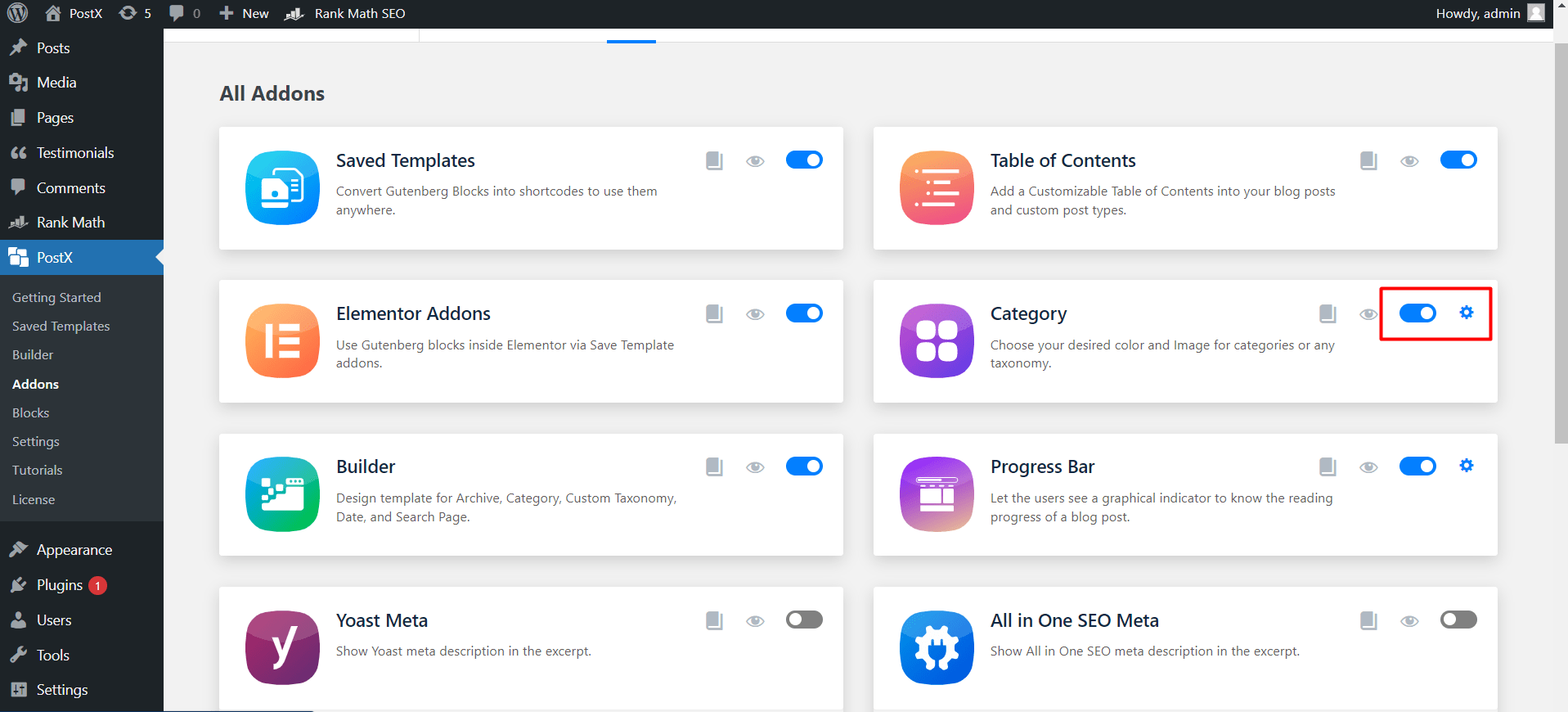
- Click on the All Addons section from PostX.
- Turn on the Category Addon.
Add Category Featured Images and Colors
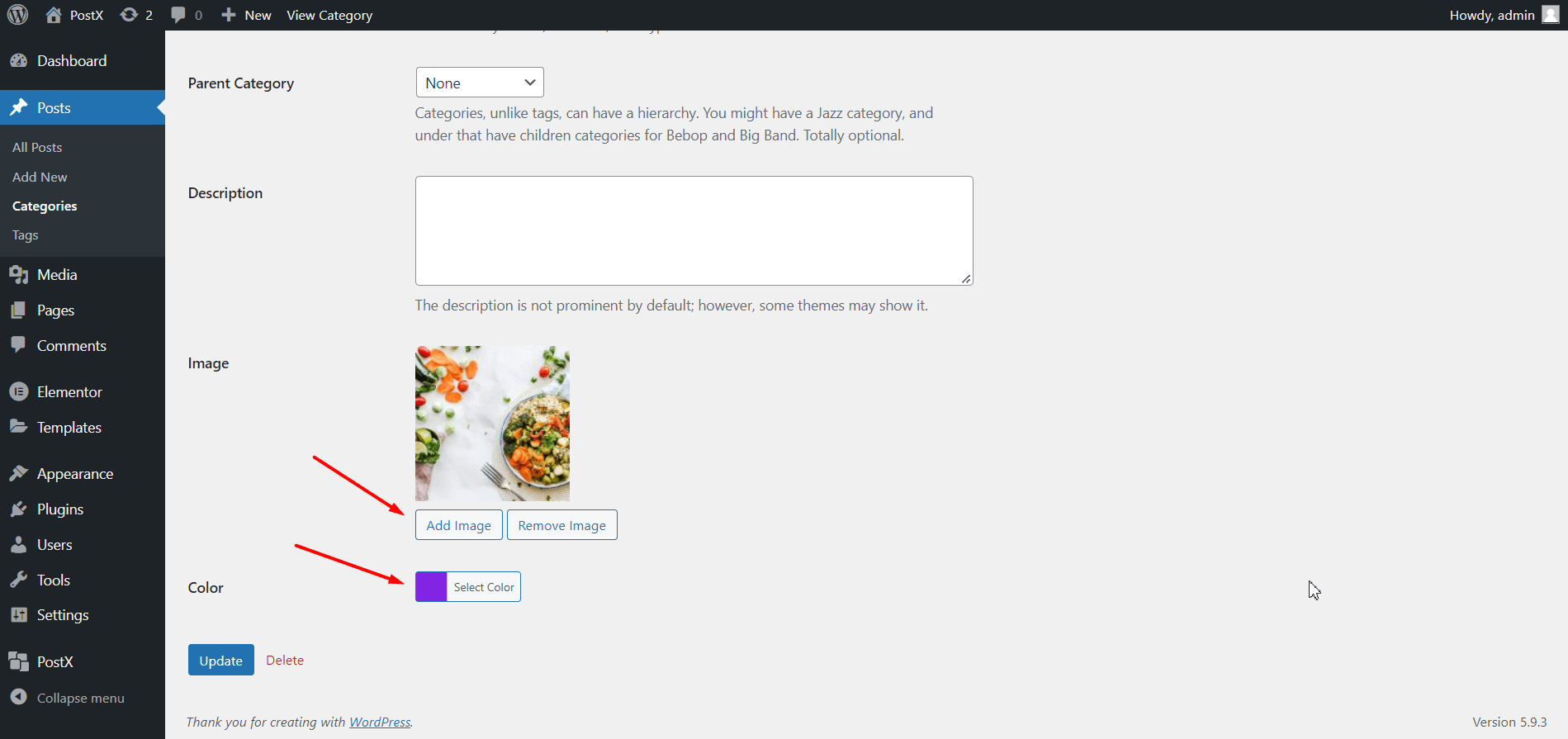
Now that we have turned on the category addon, we can add desired images and colors to the categories. Now if we go to the all categories section and start editing a category, we will see that there are two new options that have been added along with the default category customization options of WordPress.

So, we have to add our desired featured image and color to the category we are editing. In the same way, we have to add images and colors to all of the categories of our site. Or, at least to the categories that we want to add to the category grid.
Create a New Page
Now, we are all set to start adding the category grid to the home page or anywhere we want. As we want to add it to the home page, first we have to create a custom home page. For that:

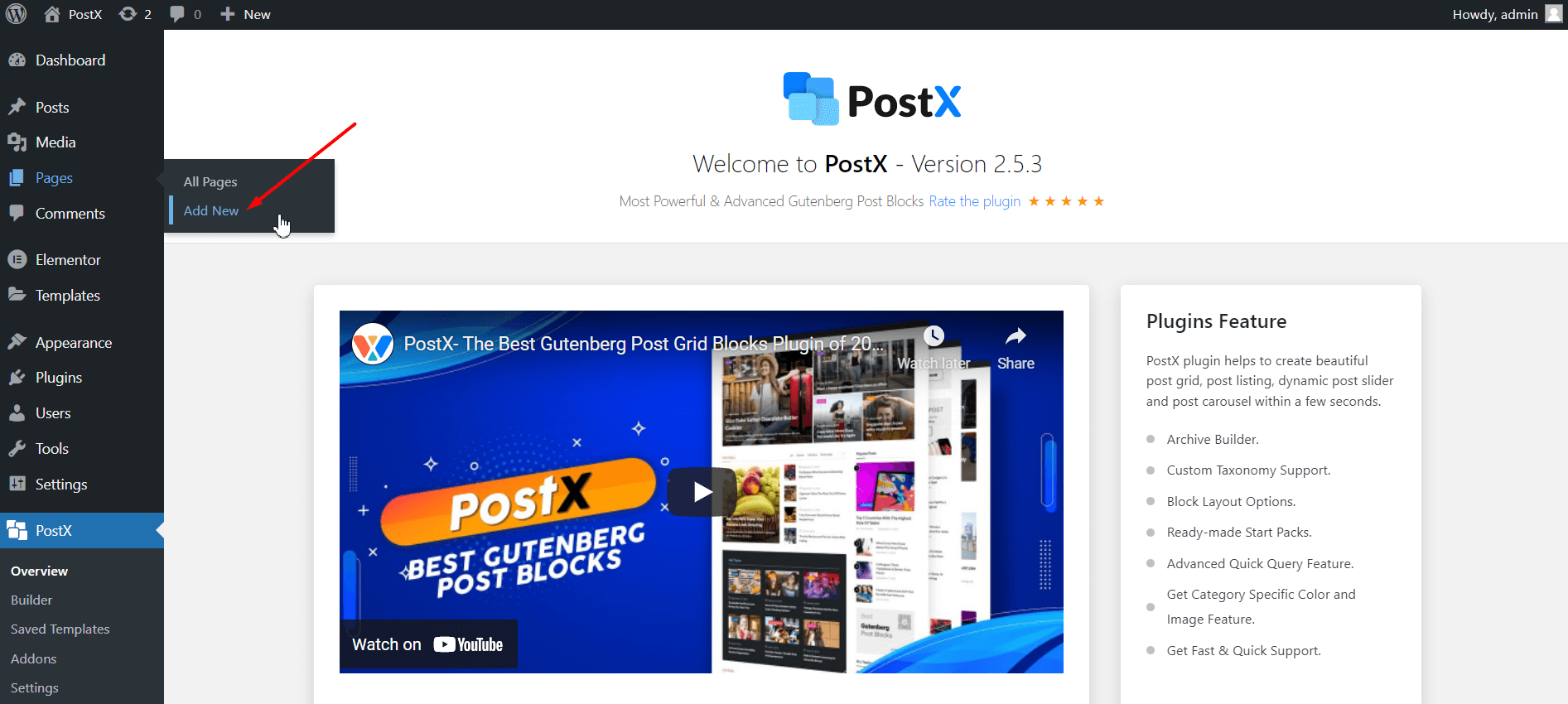
- Click on the “Add New” button to create the new page.
- Give a name to the page.
- Customize it with Post Blocks or starter packs.
While customing the page you can decide where you want to category grid to get the best output.
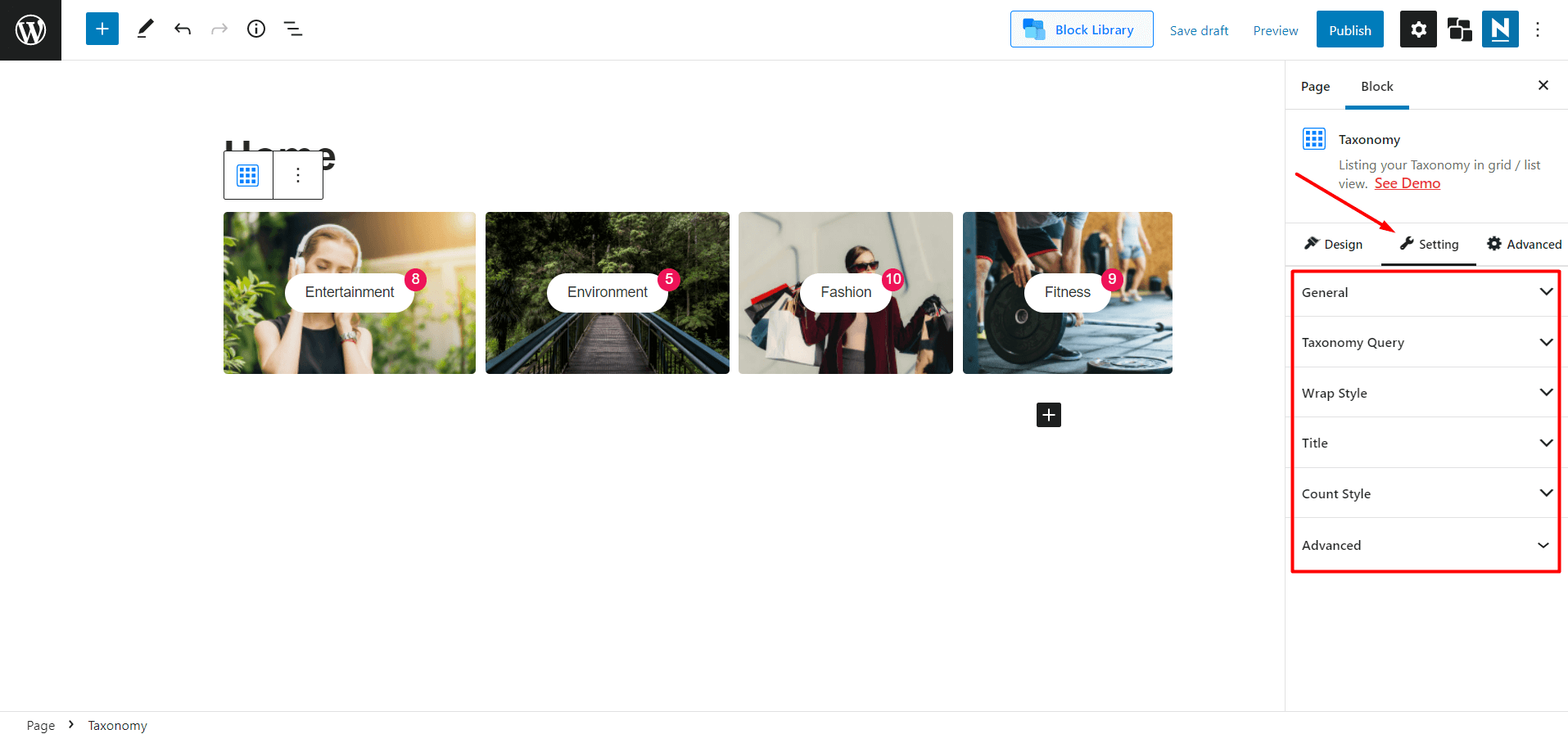
Create Category Grid Using Taxonomy Blocks

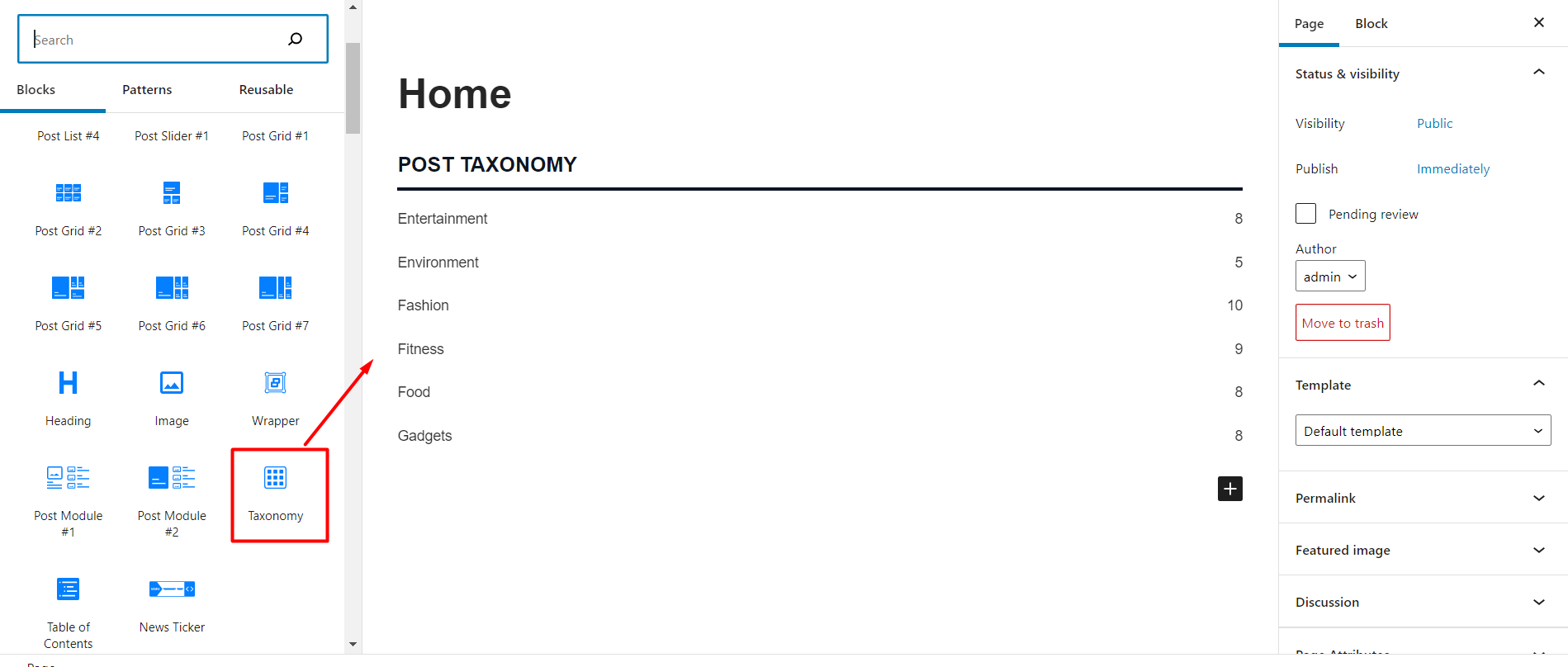
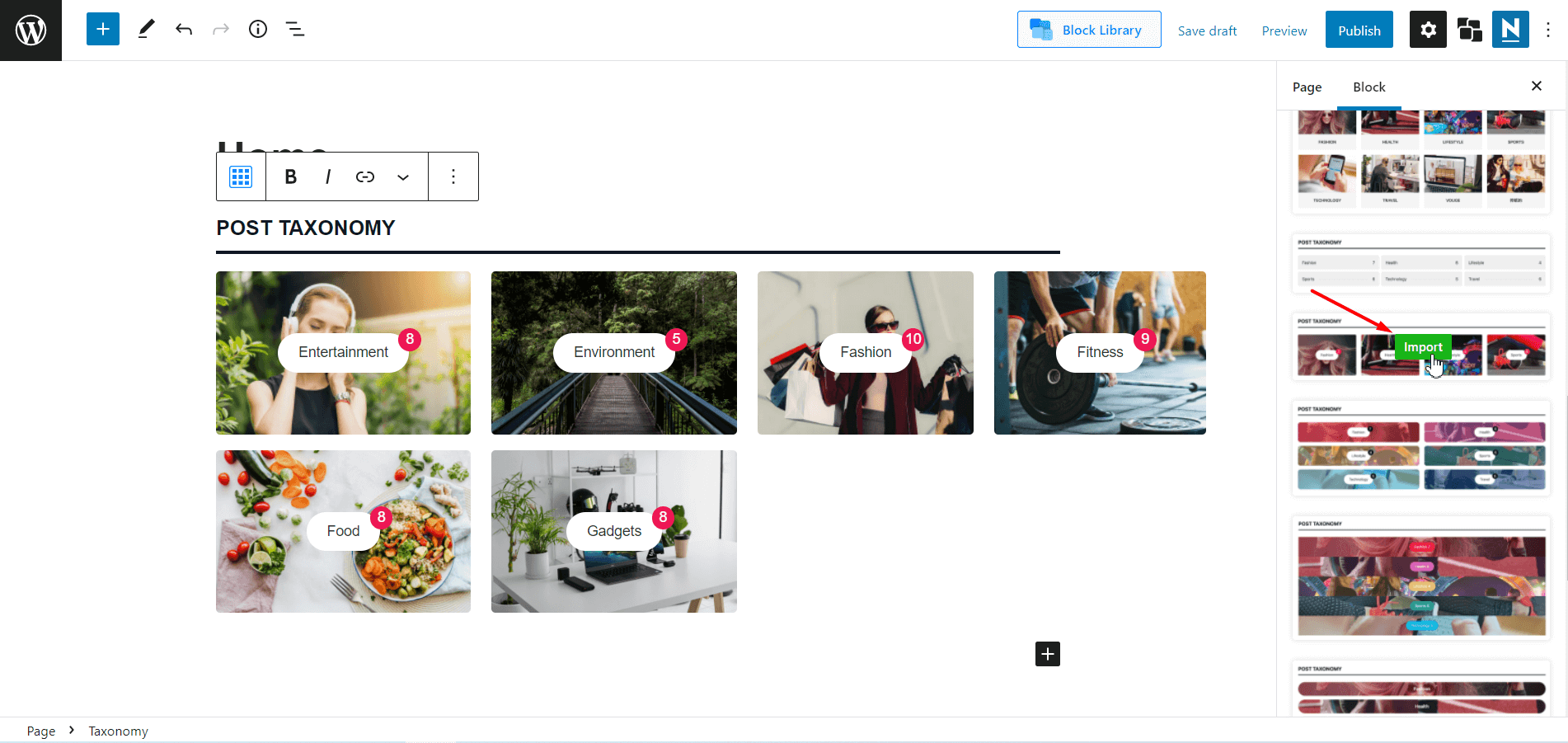
After deciding where you want to add the category grid click on the plus icon to add a taxonomy block of PostX. Now, we can see that it is added as a listing instead of a grid. We have to go to the ready-made design section and select a grid layout from available designs.

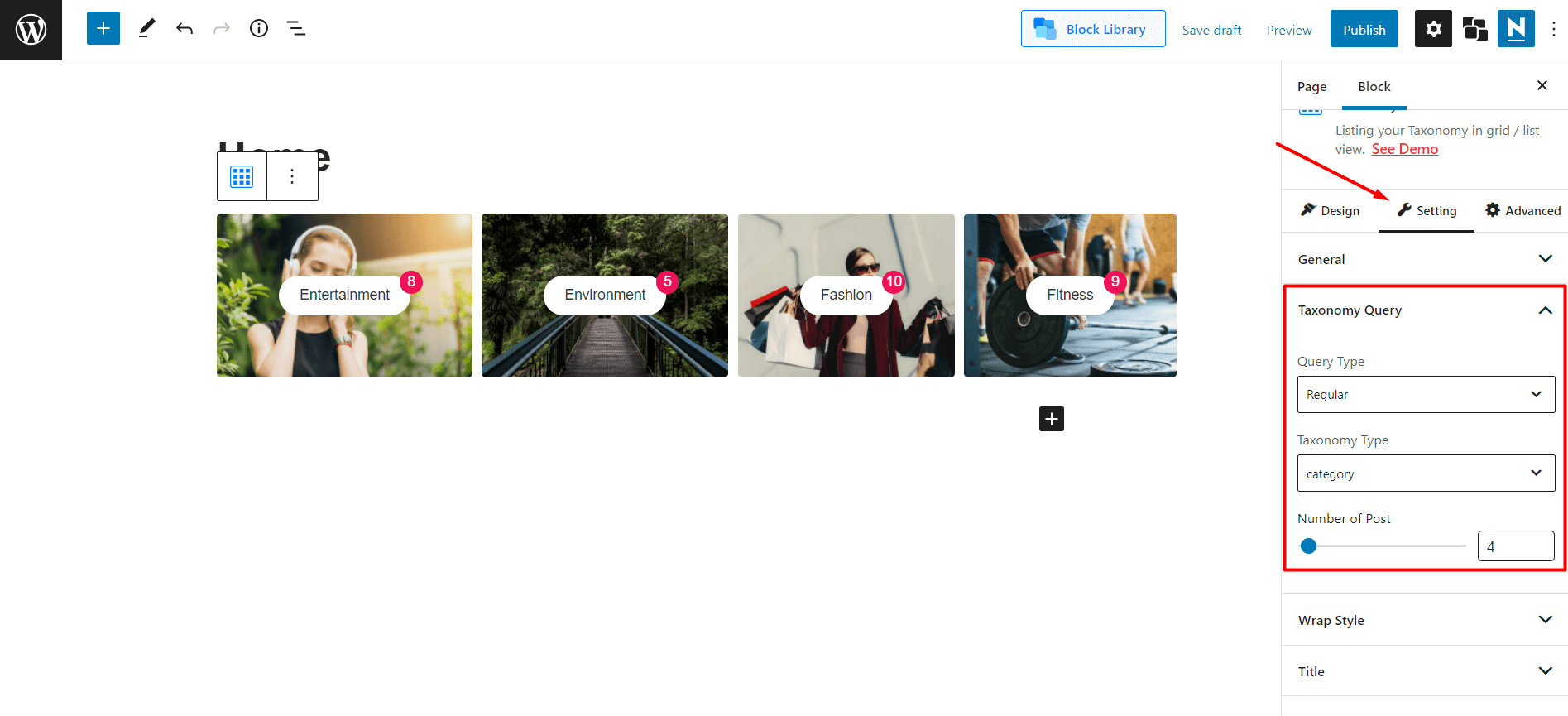
Then we have to work with the Taxonomy query. From where we decide and select whether we want to show categories or tags in the grid. For now, I am selecting the category.

By default, the latest categories will be displayed. However, we can also select custom categories if requires. At last, we can select the number of categories displayed on the category grid.
That’s all, now we can publish the page and set it as the home page.
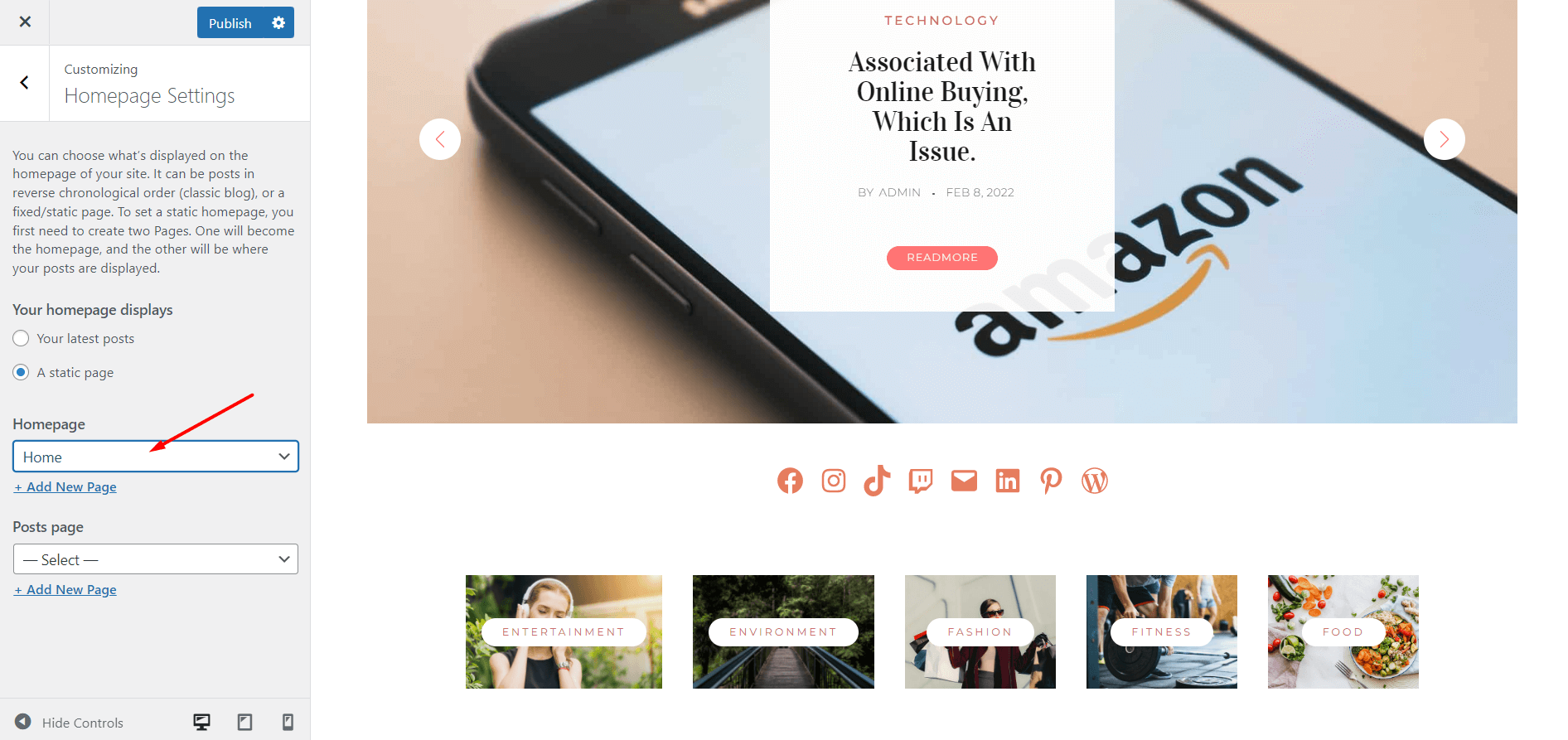
Set the New Page as the Home page
For setting up the page as a home page we have to use the WordPress customizer option. So:

- Go to the customizer option.
- Click on the home page setting.
- Select the static page option
- Choose the recently created page.
Category Grid Customization
Now that we have used the Category Grid on the home page of our site it’s time to explore customization options. PostX offers full control over customization that’s why it is so popular among more than 20,000 active users. Take a quick look at the customization options of the taxonomy blocks.

General Settings: From the general settings we can increase or decrease the number of columns and adjust the gap between columns and rows. We can also show and hide elements of the category grid that includes heading, title, image, posts count, etc. Once we turned any elements we will be also able to explore dedicated setting options for each of the elements.
Heading: Once we turned on the heading option for the taxonomy blocks, we can use desired text, color, and alignment. If we don’t like the default heading style, there are styles available to choose from. We can also choose our desired heading tag and add any link to it.
Title: From the title setting options we can change the text and its hover color. But the main attraction of the option is the category-specific colors. Once we turn it on the colors we have assigned previously for the categories will be displayed.
Wrap Style: The Wrap Style contains options to choose from 5 hover animations and adding opacity with or without category-specific colors.
Taxonomy Query: As we have seen earlier, the taxonomy query setting helps us to select and choose from categories and tags to the grid. And, we can also increase or decrease the number of categories or tags on the grid.
Post Count: Yes, you have read it right. PostX also offers customization options for the Post count element that contains typography control, solid or gradient color selection, adjusting height, width, etc.
Conclusion
That’s how you can use the taxonomy blocks to create a category grid for the Home Page of your WordPress sites. If you face any difficulties while using the taxonomy blocks or the PostX plugin leave a comment below.