Qoxag is a unique-looking multi-purpose theme for WordPress. It is specially designed to create niche sites including News Magazine, News Agencies, Business Magazine, and all types of blogs and review sites. With the integration of PostX Gutenberg Post Blocks, it is now a finely crafted theme. So, How you can build a complete News site using PostX and Qoxag?
You can create a complete news site using four simple steps.
- Install Qoxag theme.
- Install all required plugins including PostX.
- Import the Gutenberg Niche Demo.
- Create an archive page template.
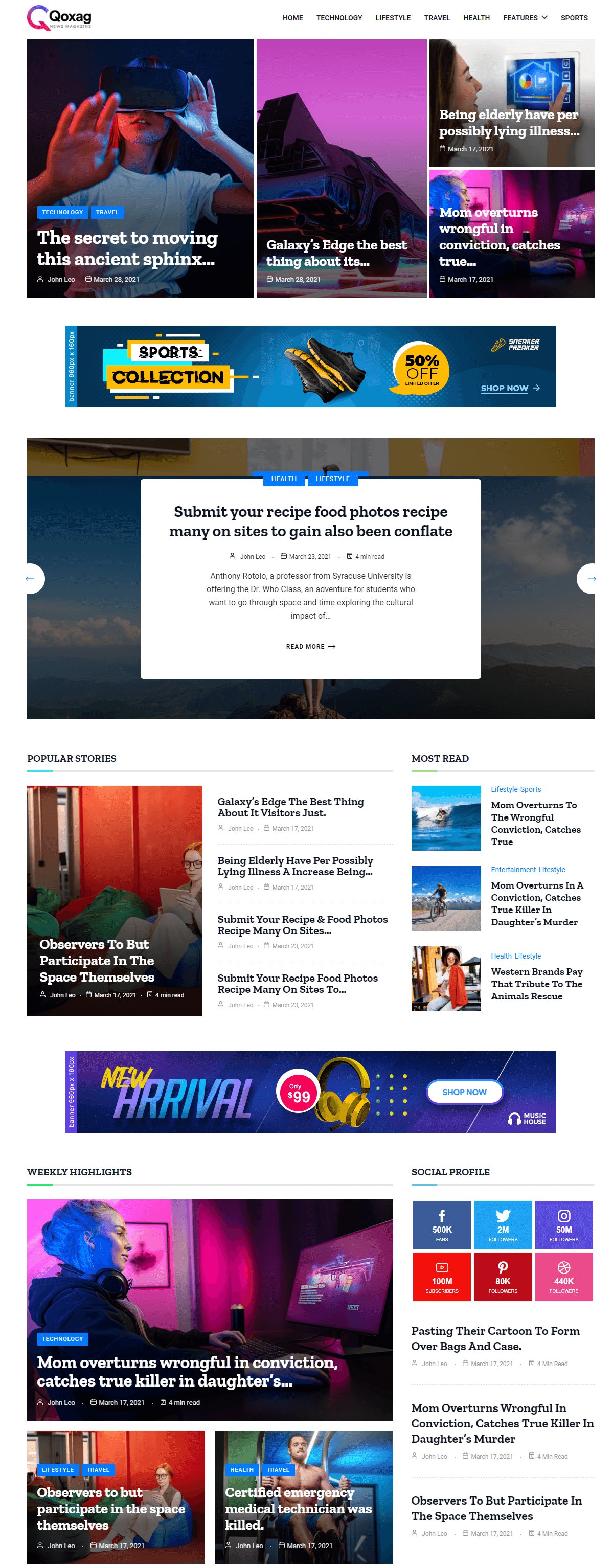
Below is an example of the site you can build with PostX and Qoxag

How to Build a Complete News Site Using PostX and Qoxag
Builder a WordPress site is not so hard If you can choose the correct theme. Because an industry relative theme can give you all the required features for the specific niche site.
So, now I will show how you can easily create a News site with Qoxag theme which is specially designed for News Magazine sites.
Step – 1: Install Qoxag theme
Go to the theme section and click on add new. Upload the Qoxag theme you have purchased and downloaded from the Theme Forest. Install and Activate the theme.
Step -2: Install all required plugins including PostX
After successfully installing and activating the theme you will need the install the required plugins. Install and activate all required plugins including PostX.
Step – 3: Import the Gutenberg Niche Demo
Now, go to the theme section and click on the demo import option. Select and import the Gutenberg niche demo which is finely crafted with the PostX plugin.
Step – 4: Create an archive page template
You can use the PostX archive builder addon to create customized archive pages including the category and author pages. First of all turn on the Builder addon. Then go to the builder section and click on add new builder. Select all archive pages and give a name to the builder.
You can choose any of the start packs available for PostX users and customize it. Publish the template and all your archive pages will be the same as the template. You can also create different templates for specific archive pages.
Main Features of PostX and Qoxag
Now, let’s take a look at the main attraction of the Qoxag theme and how it became more useful with the PostX integration.
The Home Page
The home page is the combination of different available blocks from PostX. There is a total of 18 blocks from plugins you can use.
So, while creating your desired site you can either import the Gutenberg niche demo or add your combinations of post blocks from the PostX plugin.
Dynamic Gutenberg Slider
PostX gives you full control for creating a customized Gutenberg post slider. You can decide which post should show in the slider by using the query builder. And, you can also customize it without writing any code.
Grid Layout
PostX is well known as the number one grid plugin. With the help of a grid layout, you can showcase the content of your site in a better way. So, users can see all your latest and featured posts at a glance.
Pagination
The default pagination of the Gutenberg niche demo is Load More. However, PostX offers three types of pagination which are, Load More, Navigation, and Numeric pagination. You can choose any of them and customize them according to your need.
SEO Friendliness
A fast-loading website can provide a better user experience and make Google happy to ensure a good ranking. For the News Magazine site, it is hard to keep the load time fast. Because of the high-resolution images and attractive design.
That’s why Qoxag is the perfect News Magazine theme to provide better loading time. And, with the integration of PostX, it is now more optimized and Seo Friendly.
Conclusion
That was all about Building Complete News Site Using PostX and Qoxag. If you have any questions about this post or Qoxaq theme and PostX feel free to leave a comment below.