WordPress 5.9 ‘Josephine’ was dropped on January 25, 2022, with the latest WordPress Twenty Twenty Two Theme. As you probably know by now, this particular WordPress theme had a very bold and specific focus:
Full Site Editing.
Now the question is, what is full site editing?
Well, from a general standpoint, it means that WordPress is allowing the users to build complete sites without having to depend on any builders (that’s bold). But we don’t want to get into that conversation right now.
What we want to focus on is the process of adding a site icon (also known as favicon) to your new WordPress website. You can learn about adding Site Icon in WordPress Twenty Twenty- Three Theme by clicking here.
Quick Words on the Twenty Twenty-Two WordPress Theme
The 2022 WordPress theme comes packed with various features that are highly customizable. It’s the biggest change in the history of WordPress to include a theme that’s super dynamic and customizable for the general masses. Here’s a quick look at the dynamic nature of the Twenty Twenty-two WordPress theme:
Why Do You Need a Site Icon?
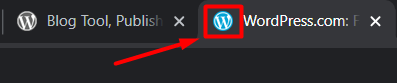
Your WordPress site icon is a visual identifier that appears in website page tabs, URLs, bookmarks, and more. It looks something like the following:

But first, there’s something we need to get out of the way first.
If you’re just getting started with WordPress, then chances are you will have the latest version of WordPress (version 5.9 at the time of crafting this content). Unfortunately, the settings will not be the same.
Because WordPress is moving to a new era with version 5.9 (as mentioned earlier). And the twenty-twenty-two theme that comes default with this version doesn’t have the usual settings.
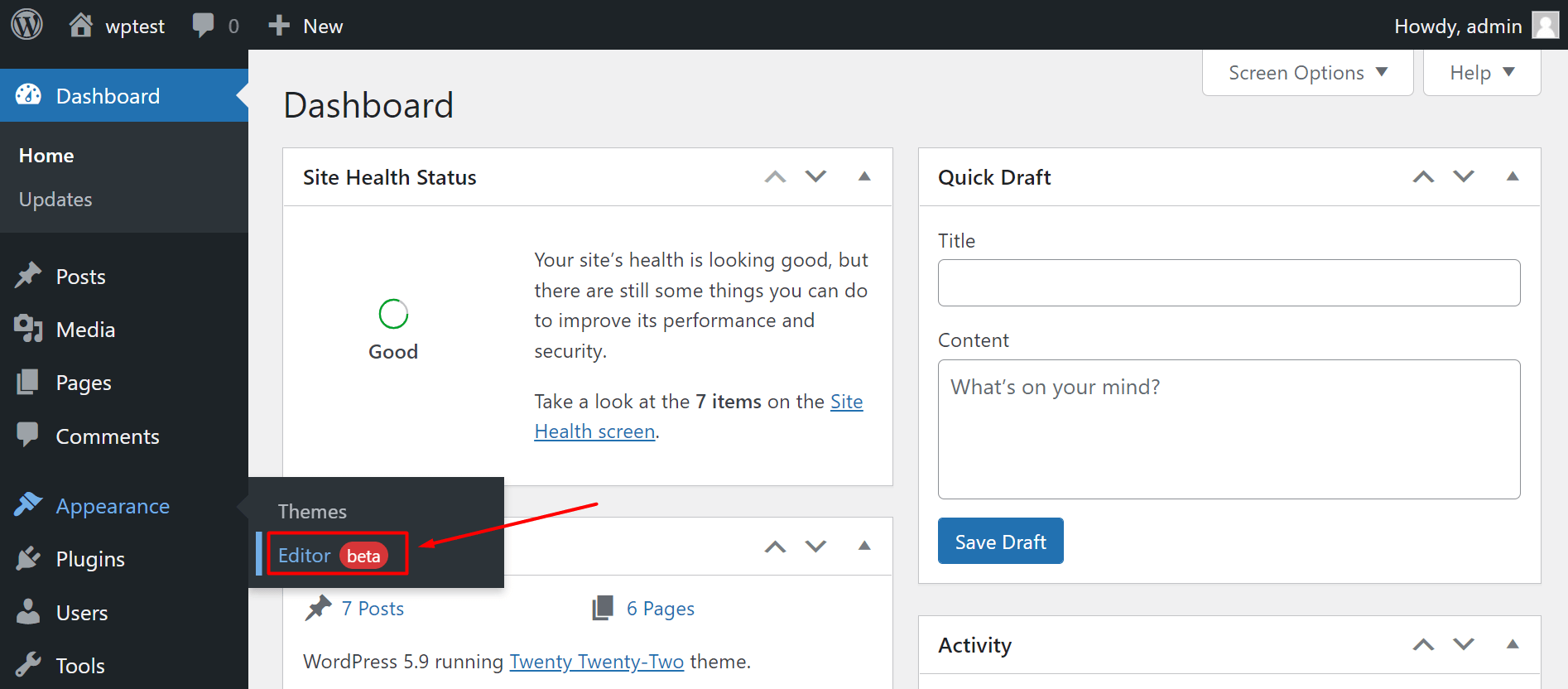
All you have is the ‘Editor’ under the theme’s settings.

Furthermore, if you go on to customize the theme from your dashboard (Usually by going to ‘visit site’ from your WordPress dashboard and clicking on ‘Customize’), you will not find the option readily.
You will only find the ‘Edit Site’ and ‘Edit Page’ options.
So, unfortunately, you won’t have access to the ‘regular customizer’ with the twenty-twenty-two theme. So, you will need to prepare yourself to dig deeper into the settings.
Adding a Site Logo and Site Icon with the Twenty-Twenty-Two Theme
If you’re just starting out, then the default WordPress pages are already there with the Twenty-Twenty-Two theme. But, in case you don’t know, here’s a quick tutorial:
- Go to ‘Pages’ from your WordPress dashboard.
- Click on ‘Add New’ from at the top left.
- You’ll be taken to the block page editor. Here you can name your page.
- Finally, you can publish your page or save it as a draft.
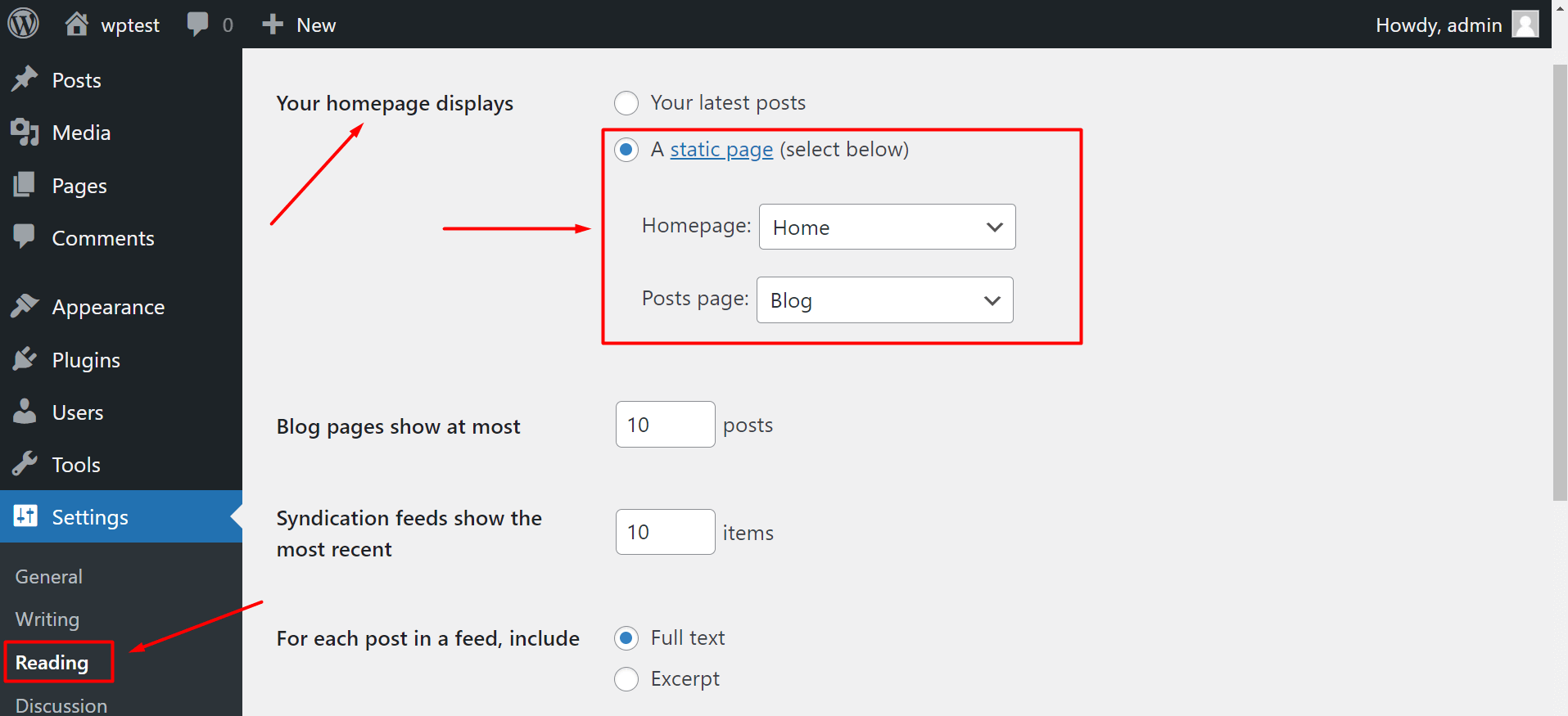
An additional thing you can do is to go to (if you’re just starting off with the new twenty-twenty-two WordPress theme) is to go to settings>reading> “Your Homepage Displays”> Choose a Static page. Then all you have to do is choose which is your homepage and which is the blog page. It’s a setting that’s been carried on to the latest versions.

Now let’s move on to adding the site logo and site icon.
Adding the Site Logo
In the WordPress Twenty-Twenty-Two theme, templates are a novel feature. We’ll be providing an extensive section on how to effectively utilize these templates in the days to come. However, for the present moment, let’s shift our attention to the task at hand: adding the logo.
Step 1: Go to the page
You will want to go to your home page in this case. We already have a home page ready to go. So, we’re going to be editing that.
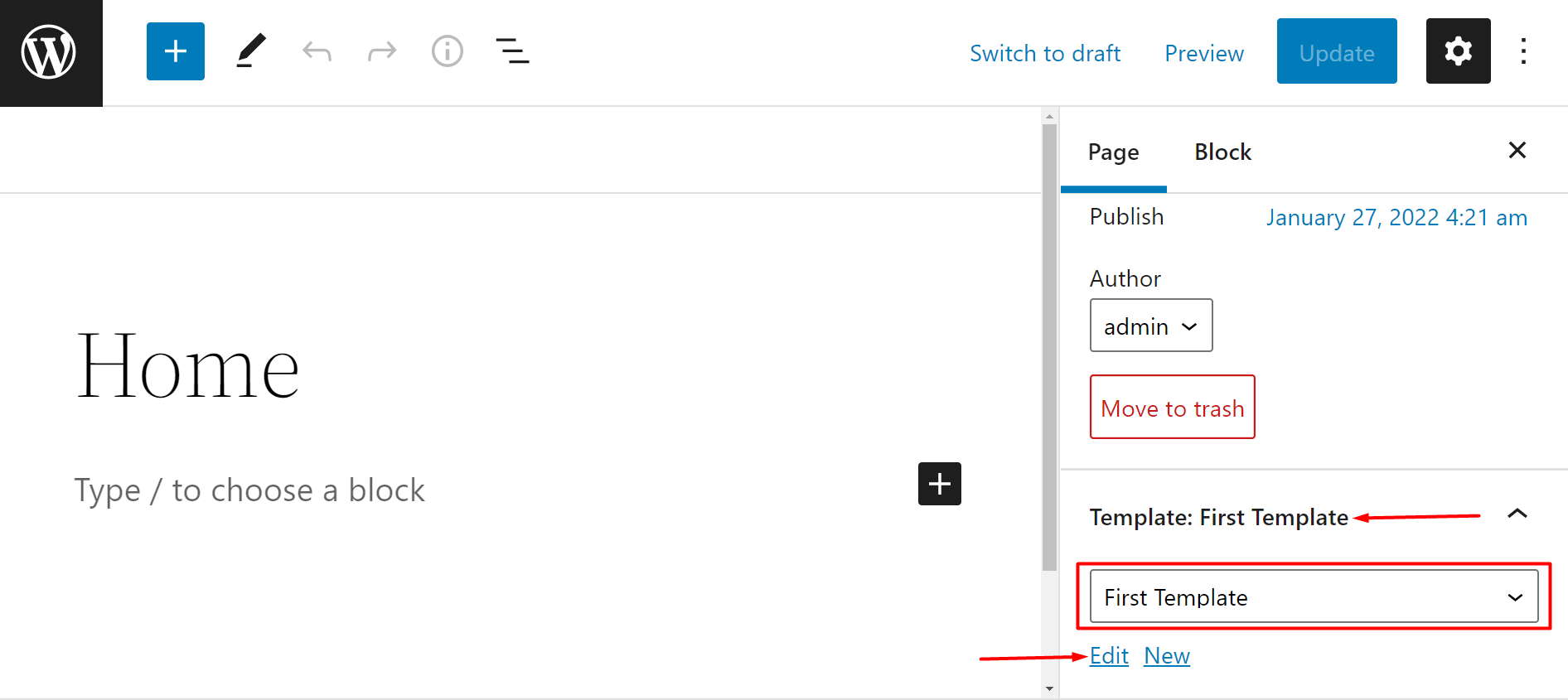
Step 2: Edit the page template
Since there are changes to the customization options, you will need to change the page customizations using the templates.

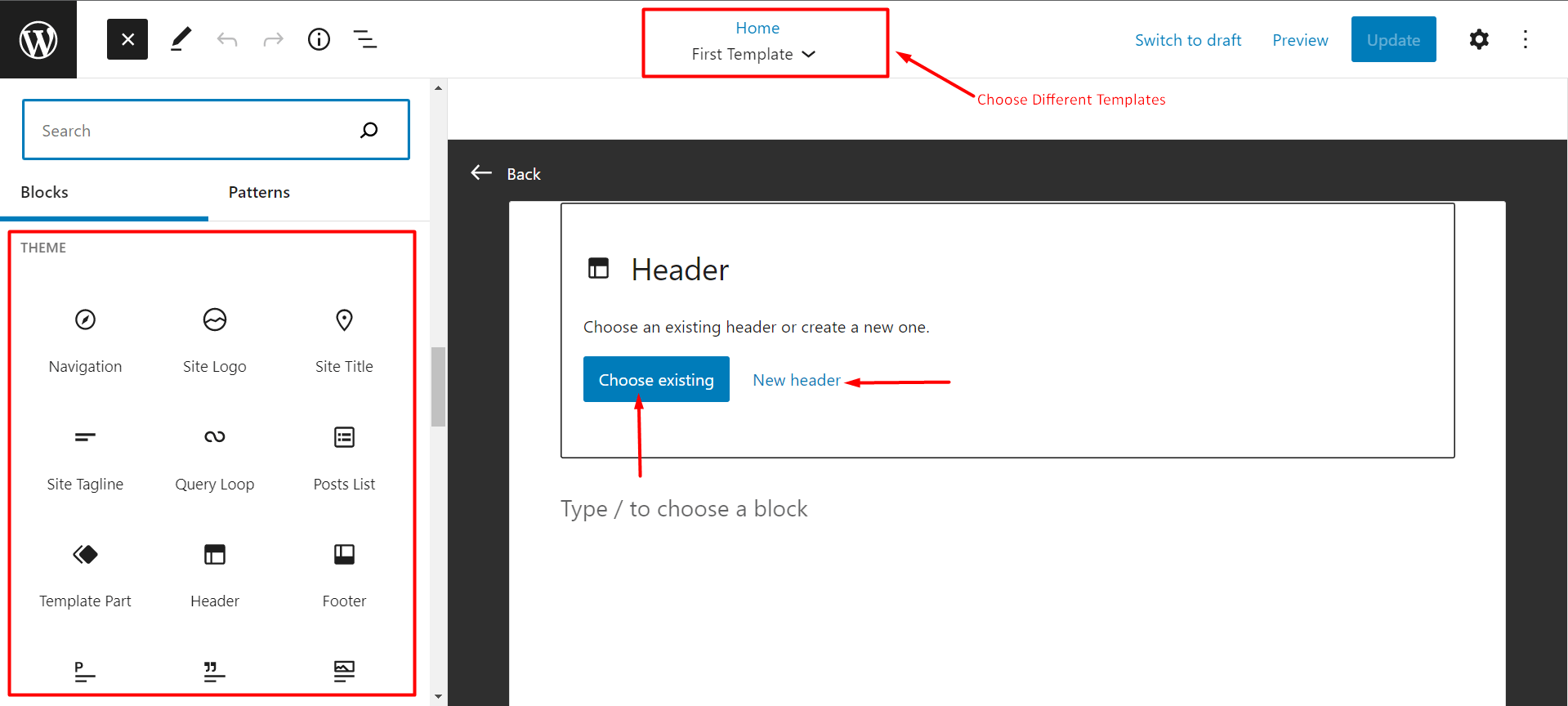
So, in the settings menu, you can choose a template from the dropdown. Also, you can update an existing template or create a new one. All these templates will be added to the templates library.
Now, click on ‘Edit’.
Step 3: Add a header to the template
You will now be prompted to add a header to the page. You can either choose an existing header (in case you have one) or create a new template.

Now, you can add a header to the page. Under the “theme” section, you will find the header template. You can drag it to the page or click on it to add the template part.
Note: You will be prompted to choose an existing template part (“Choose Existing”) or create a new template part (“Start Blank”).
Step 4: Add a Site logo
We are starting off with a blank header template part.

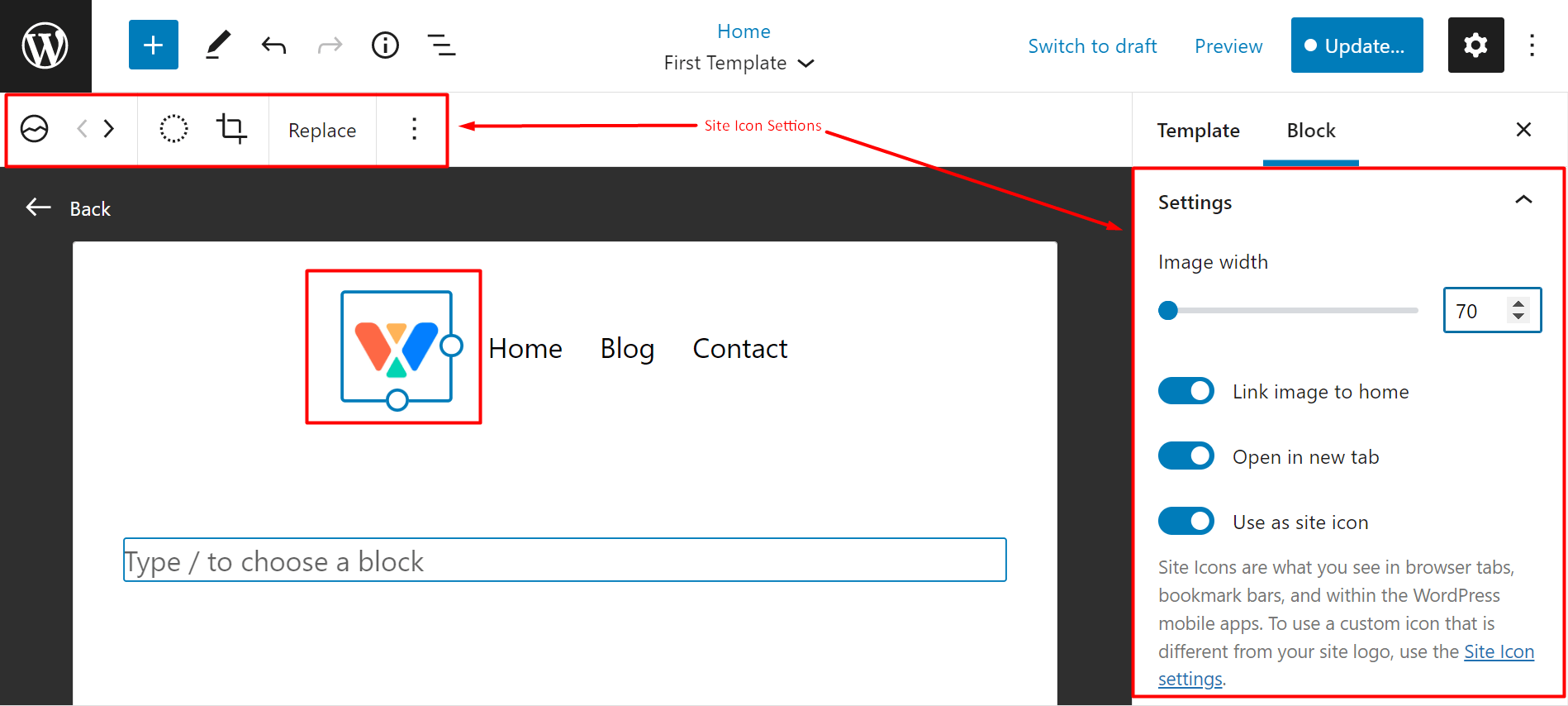
On the right side, you will have a section where you can add your logo. The logo uploading process is simple:
- Click on the site logo section of the header template part.
- Choose a logo from the media library.
- Click on “Select” (the image and logo upload processes are the same).
The process is pretty much the same as the previous versions of WordPress.
Adding a Site Icon
You can choose your site favicon from the site logo settings. Here’s how to do it:
Scroll down to the site logo settings pane.

- You will find the option to use the same logo as the site icon (“Use as site icon”).
- That’s how you can add a site icon to the Twenty-Twenty-Two WordPress theme that comes as default with version 5.9.
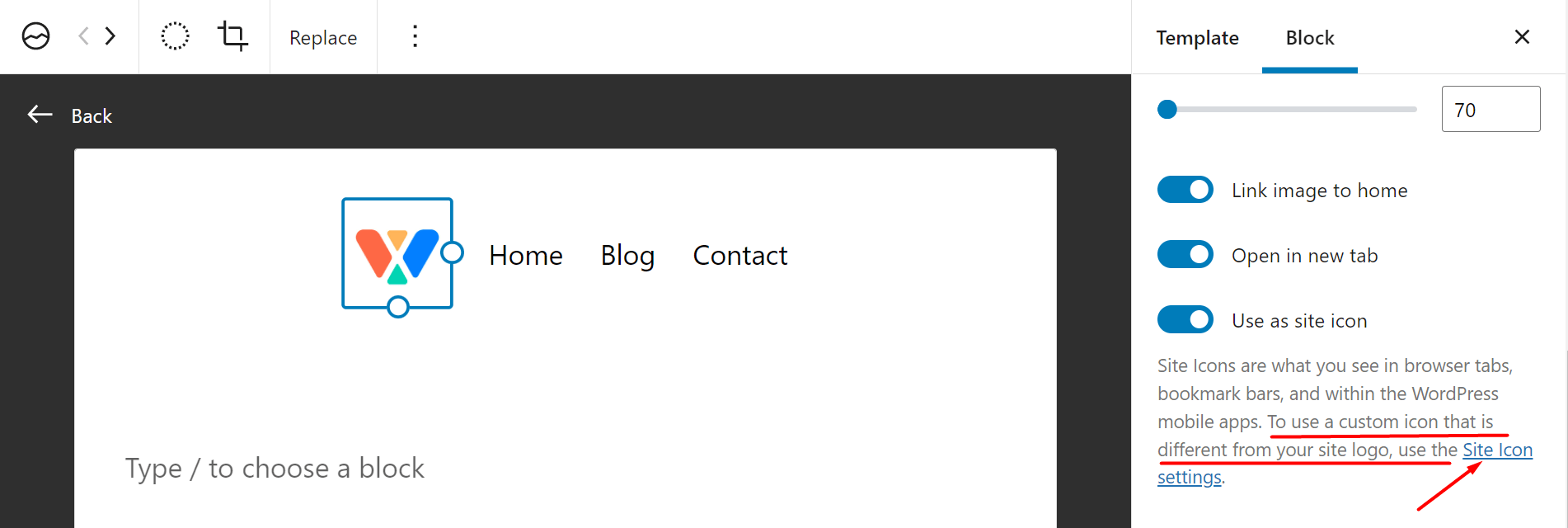
But, what happens if you have a different sized image for a site icon?
In that case, you can do the following:
- Click on site icon settings from the site logo settings option
- You’ll be taken to a new tab

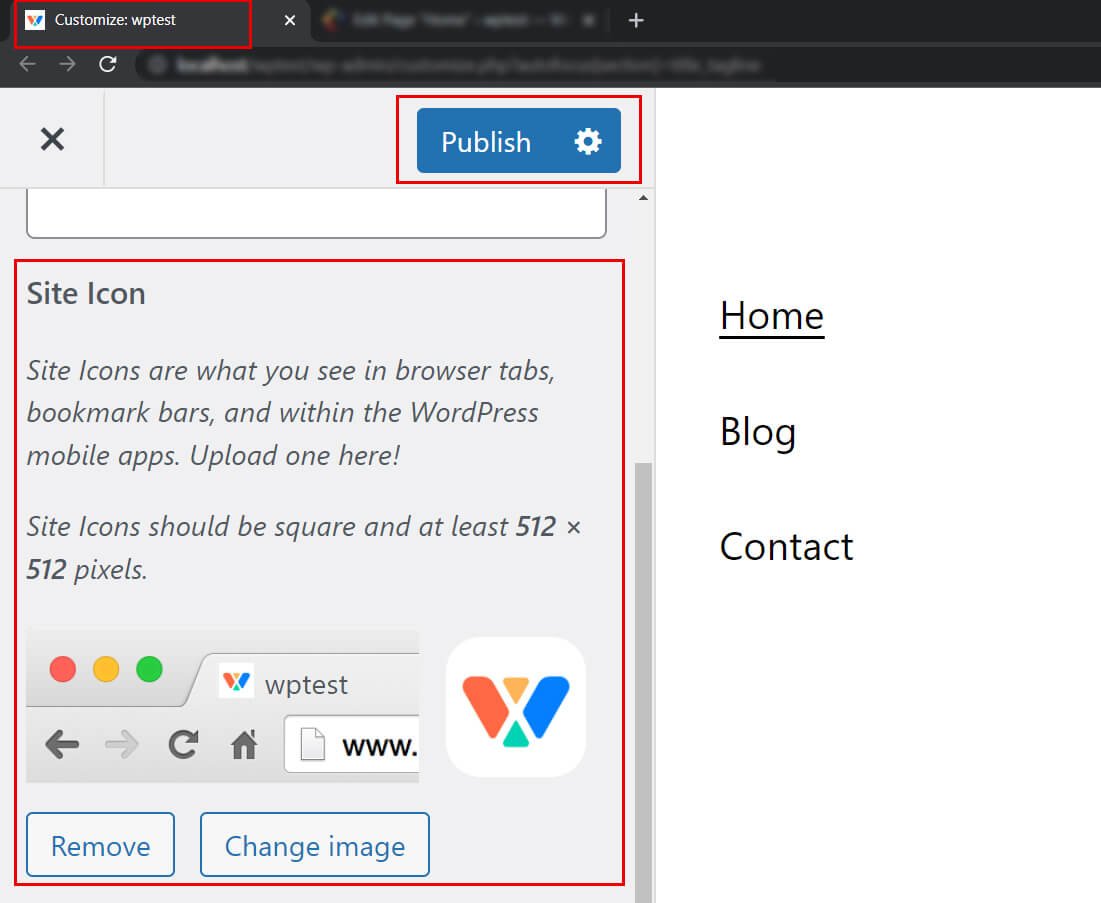
- Now go to site identity
- Add a site favicon
- Finally, click on publish.
You will now be able to see the site favicon you uploaded.
FAQ
Here are answers to some frequently asked questions:
What theme comes with the latest version of WordPress?
At this moment (with version 5.9) the 2022 theme comes with the default WordPress installation.
What’s special about the Twenty-Twenty-Two Theme?
The twenty-twenty-two theme has one key focus: full site editing. With version 5.9 WordPress is trying to bring full site block editing to the mix using block templates and parts.
What are template parts in the 2022 WordPress theme?
Template parts are independent block parts that are ready for the WordPress user to use. If you check under the theme block section, you will find template parts, like the header, footer, and more. All of these template parts are customizable.
Is the Twenty-Twenty-Two WordPress theme free?
The twenty-twenty-two WordPress theme is free to download and use on WordPress websites. Do take note that it is better to update to the latest version of WordPress to use the theme.
Final Thoughts
We hope this small discussion on WordPress site icon settings will come in handy to our users. If you’re just starting out, then this discussion will certainly help you out.
But don’t think this is the end. Because we will be focusing on full site editing with the latest 2022 WordPress theme. So, expect more relevant content in the days to come.
Also, if you want to share your suggestions, sound off in the comments below.