Do you want to let customers pick custom colors for their orders directly on WooCommerce product pages?
Whether you’re running a paint store, a print shop, or selling customizable products, adding a color picker to your WooCommerce site can be beneficial for customers – and evidently, your business.
In this article, I’ll walk you through everything you need to know about adding a color picker to your WooCommerce products. You will learn its use cases, benefits, how it differs from traditional color swatches, and also, the best color picker plugins.
So, without any more chit-chat, let us begin!

What Is a Color Picker Product Addon in WooCommerce?
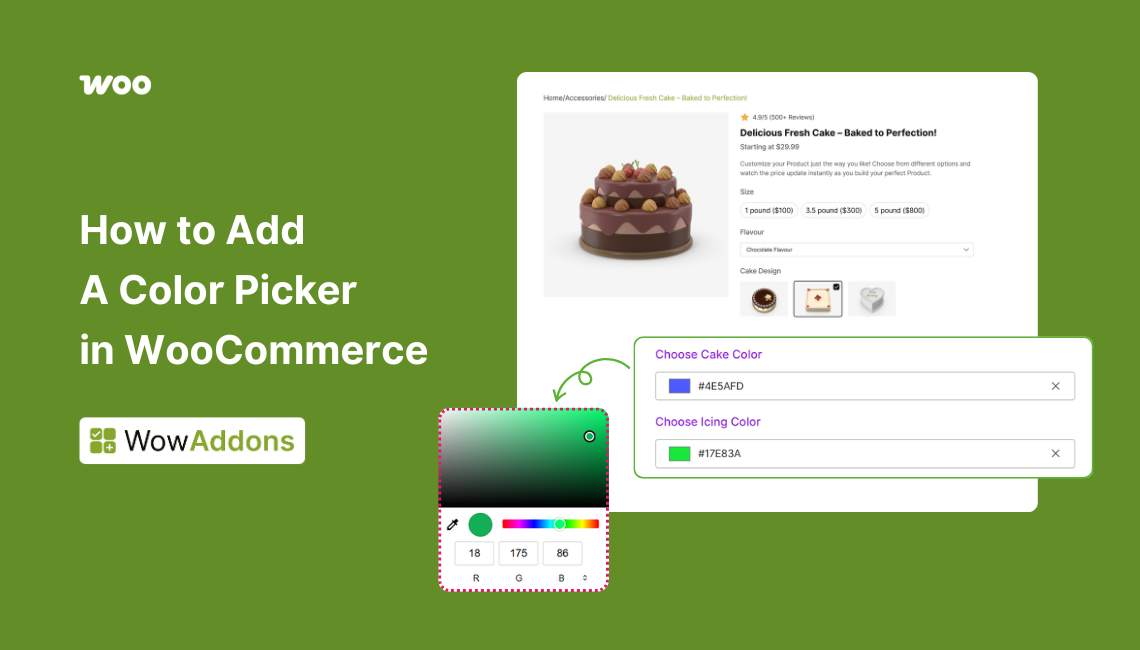
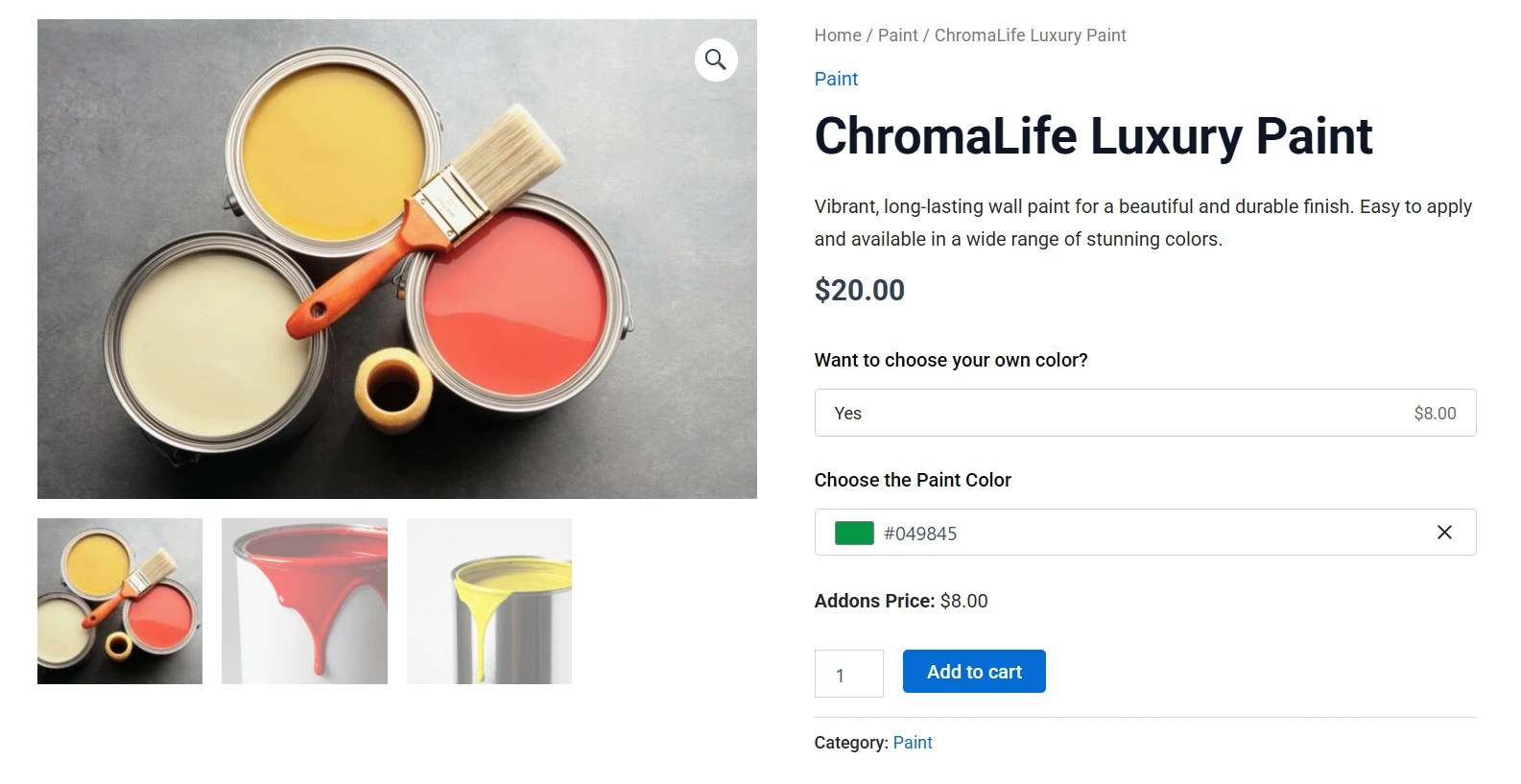
A color picker in WooCommerce is an interactive field you can add to your product page that allows customers to select any color using a visual color palette or input field (like a hex code or RGB).
Unlike color variations that display a fixed set of pre-defined colors (like red, green, and blue), a color picker gives the customer full control to choose any shade or hue they want.

Types of Products that Can Benefit From Color Pickers:
You can add the color picker to any kind of WooCommerce store. However, here are some effective product examples that will benefit from the color picker WooCommerce addon:
- Paint and wall color shops
- T-shirt and apparel printing
- Custom mugs and merchandise
- Signage and banner printing
- Personalized stationery
- Furniture customization
- Custom gift items
Basically, if your product involves color and your customers want custom options, a color picker field is a must-have.
🆚 Color Picker vs. Color Swatches in WooCommerce
When searching for “How to add color picker”, you might have noticed that most resources online are talking about “Color Swatches”. But they are different things.
Color swatches are based on product variations. That means you need to create a variation for every color you want to show. This is okay if you’re offering 5-10 colors, but what if you want to offer 50? Or 500? Not so practical.
On the other hand, the color picker product addon offers customers the freedom to choose any color imaginable. So, you don’t need to show endless color variations on the product page.
Limitations of Color Swatches:
Let’s say you run a paint store and offer thousands of color tones. There’s no way you can create a variation for each one. Your product page would be an endless scroll!
Color swatches are limited to predefined choices. That makes them unsuitable when:
- Customers need precise colors (e.g., for branding or home décor).
- The product requires a fully custom design (like printing on mugs or T-shirts).
- You offer personalization services.
🎨 Advantages of Adding a Color Picker Field in WooCommerce
Adding a color picker field to your WooCommerce products provides you with amazing benefits both for your customers and for you, as a store owner.
Here are three essential benefits that make this feature a must-have, especially if you sell customized or design-centric products.
Full Customization Without Creating Endless Variations
WooCommerce’s built-in variation system is cool, but you can’t do much with it if you need to create a large number of variations of the same product or want to offer completely custom solutions.
What if you’re selling a product where users want any color imaginable? Think about custom paint jobs, where customers want a precise color for their needs.
A color picker field solves this problem very efficiently. Users can be very picky about their color choice – letting them choose a specific hex/RGB color code or selecting it from a color wheel.
Increase Conversion Rates with Personalization Features
When customers don’t find the exact color or style they’re looking for, it can negatively impact your sales. They might like your design, but if they can’t choose the exact shade of blue to match their brand or home décor, they’ll either leave or bother your support channel.
Either way, it is bad for your business. So, adding a color picker makes your store look more professional and ensures you are offering personalized products catering to customers’ needs.
Reduce Back-and-Forth Communication
When customers want a specific color but can’t find a way to request it, they often reach out to support. You end up with emails or messages like:
“Can I get this mug in #FF5733 orange?” or
“Do you have a dark forest green version of this?”
Manually handling these requests can be time-consuming and resource-intensive. By enabling the product addon color picker, you can easily solve this issue and boost your sales.
Methods of Adding a Color Picker for WooCommerce Products
You can add a color picker to product pages mainly in two ways. I will explain which method is more suitable for you, whether you have a startup or a successful online store.
1. Using A Product Options Plugin
This is the easiest and most flexible way. You don’t need to write any code. Product addons plugins like WowAddons make it super simple by letting you add extra options like a color picker to product pages. You can customize the addon, set pricing, and more with this tool, making it a great color picker plugin.
2. Utilizing Custom code
If you’re a developer (or have one), you can write custom PHP and JavaScript to add a color input field. But this method is complex, costly, and resource-intensive.
For most store owners, using a plugin is the best option. Let’s see how.
Adding Color Picker For WooCommerce: Step-By-Step Guide
In this section, I will show you a detailed process on adding a color picker field to WooCommerce product pages, so that your customers can choose their favorite color during the purchase.
As I have mentioned above, choosing a color picker plugin is much more intuitive and cost-effective. There are several product options plugins available for WooCommerce owners. I will use the plugin WowAddons as it offers a very user-friendly interface and a budget-friendly deal.
Let’s learn about the steps!
Step 1: Install and Activate the WowAddons Plugin
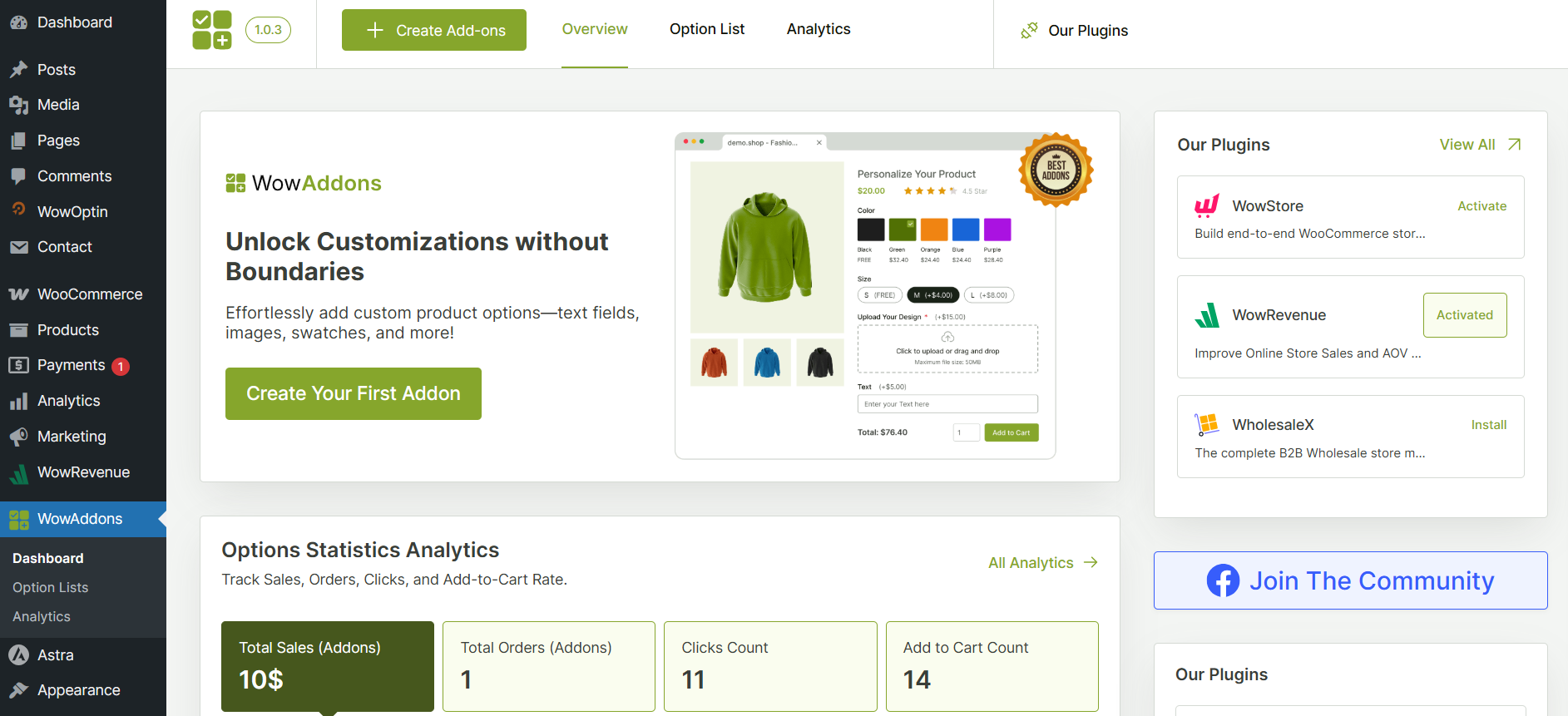
To use the amazing product options from WowAddons, first, you will need to install the plugin.
The installation process is quite simple. From your WordPress admin dashboard, go to the plugin section and click Add New Plugin. Search for WowAddons – install and activate it.
Now, you are ready to add extra product fields in WooCommerce, like the color picker.
Step 2: Choose The Target Products
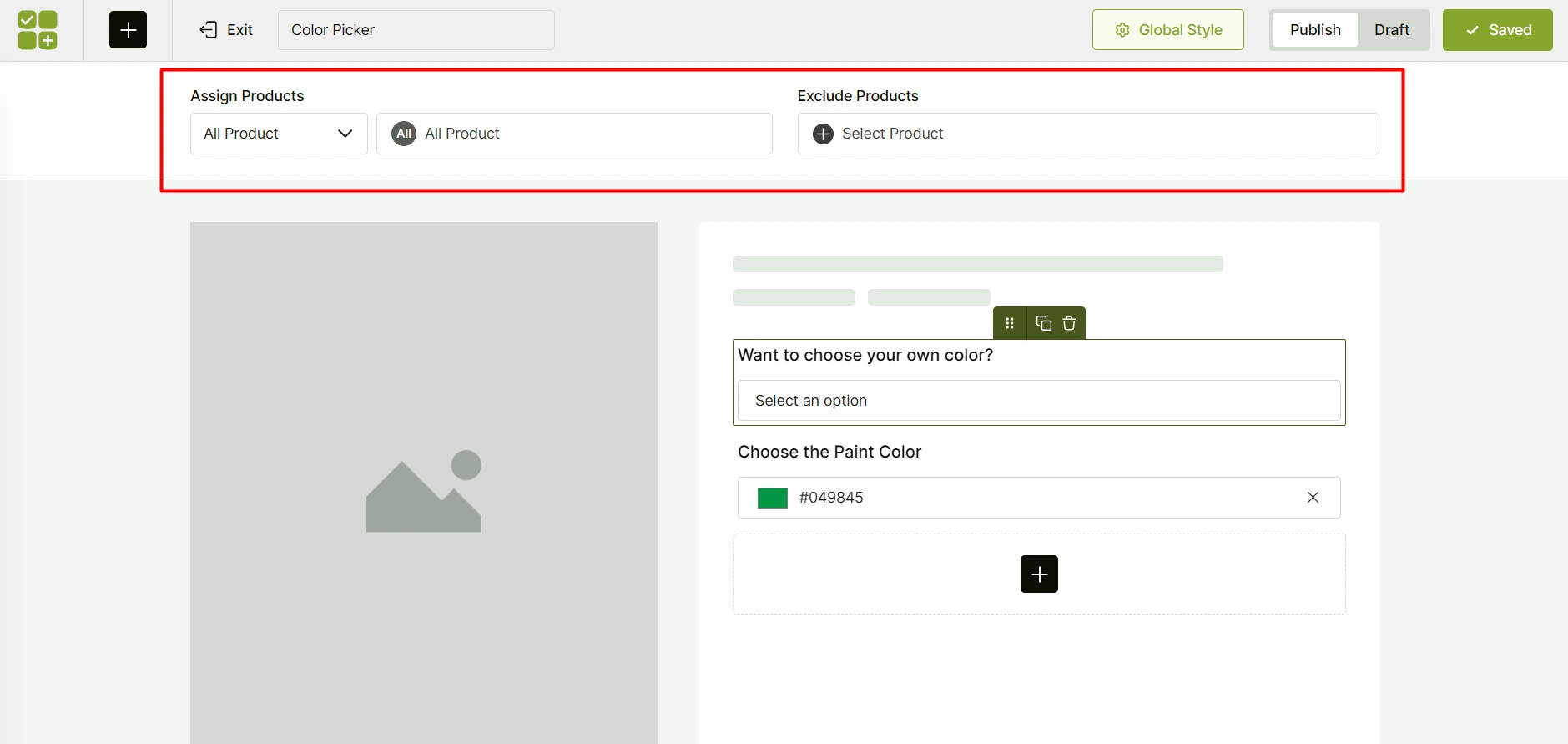
Next, navigate to the WowAddons dashboard and click on the “Create Addons” button. It will lead you to the add-ons setup page.

First things first, from the dropdowns on the top, you need to set the products where the Color Picker addon will be displayed.

This target product can be one product, multiple specific products, or products from a category.
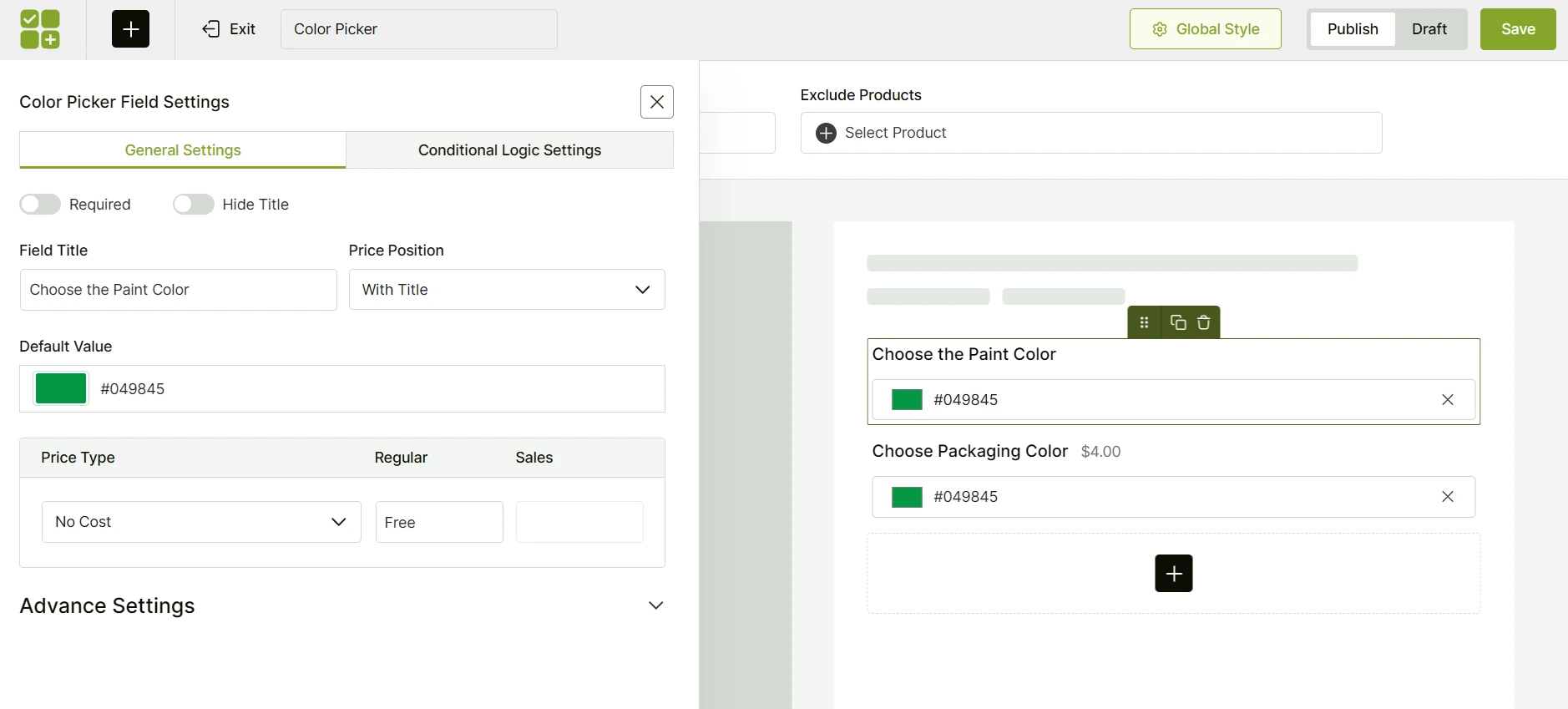
Step 3: Add the Color Picker Field
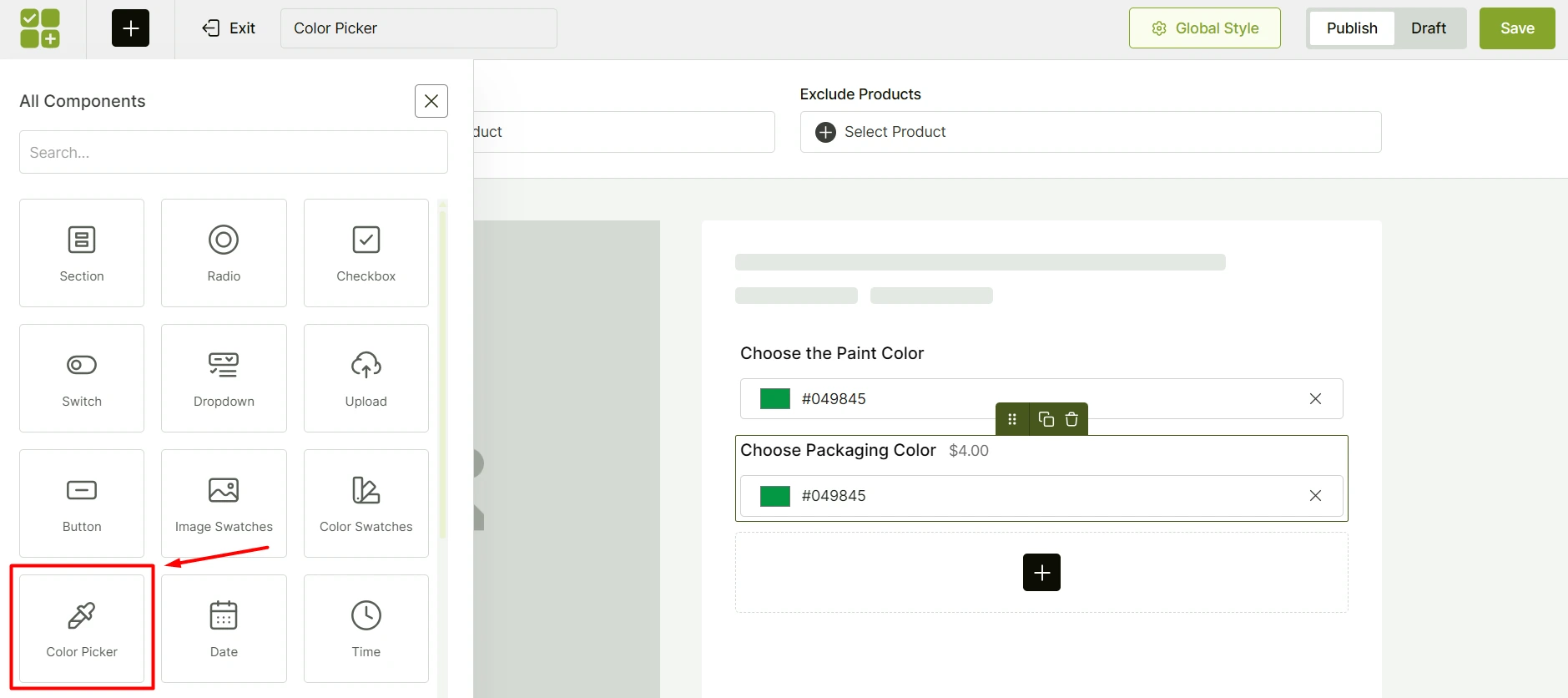
Now, on this page, click on the “+” icon, and you will see a list of product options.
From this list, choose the Color Picker option.

Click on the Addon from the right, and you should see a list of available customization options on the left.

Here are the ways you can customize the color picker addon using WowAddons:
- Making the addon field a required field so that customers must use the field while ordering
- Customize the title text for the addon
- Set an extra price (percentage, fixed) for the addon
- Set the default color value for the addon
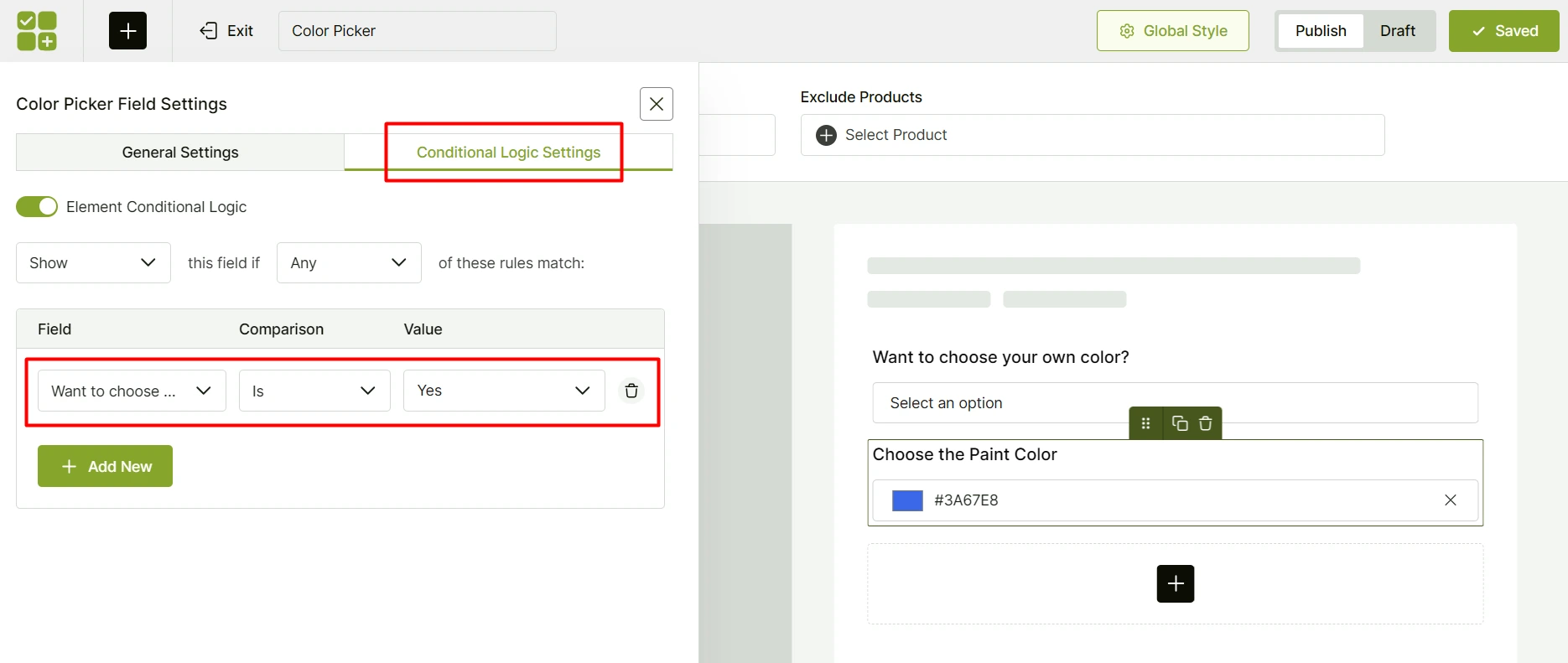
Step 4: Set Conditional Logic
From the Color Picker field settings, you will see Conditional Logic Settings.
Here, you can set rules to further customize the Color Picker addon.

If you want to only display the color picker addon based on other options customers select, these conditional settings will help you do that.
For example, you can add a dropdown addon asking customers, “Want to choose your own color?”. If they choose Yes, only then, the Color Picker addon will appear.
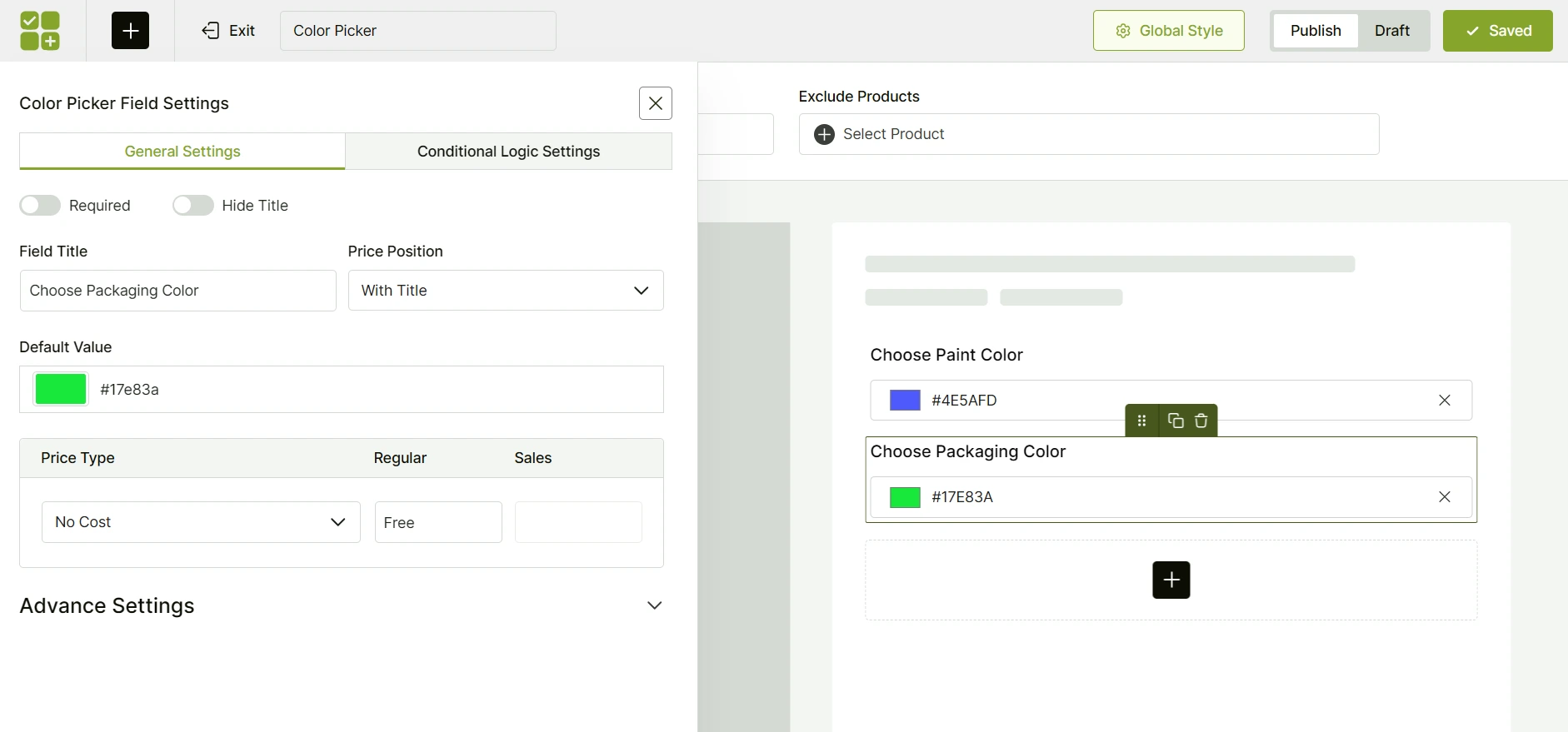
Can I Add Multiple Color Picker Options for the Same Product?
Yes, you can add multiple color picker fields to a single product page using WowAddons.
After installing WowAddons, go to the addon creation page and add the color picker addon. After adding one field, you can simply click on the “+” icon to add another color picker.

You can modify the title of each field to make it distinct. Also, you can change other settings, such as pricing for each color field.
This is helpful if your products have multiple components having different color requirements.
Can I Display the Color Picker Option Only for a Specific Category of Products?
Yes, you can display the color picker option only for a specific category of products using the WowAddons plugin.
After installing the tool, go to its addon creation page. From here, you will see the product selection dropdown.
Under the Assign Products dropdown, select Specific Category. From the right dropdown, select the category. And the color picker addon will only be applicable for this category.
You also have the option to exclude products from this list if you want.
Resources You’ll Love to Explore:
- Learn all about WooCommerce Product Addons
- Effective strategies for product personalization
- Step-by-step guide to add upload fields in WooCommerce
Summing Up
Adding a color picker field in your WooCommerce store is a must-have if you offer customized products. It not only improves the customer experience but also improves the conversion rate on your store.
Using a product addons plugin like WowAddons, you can easily add a color picker to your WooCommerce product pages. Hopefully, following the steps described above, you can implement this useful product option easily.
If you have any questions, feel free to let us know in the comments!