As your WooCommerce stores grow with a large number of products, it becomes hard to manage. Showcasing all products on one single page is not recommended at all. In this kind of situation, the most ideal solution is using pagination. So what is WooCommerce Pagination?
WooCommerce Pagination refers to a functionality that splits a large number of products into different parts/pages. So the potential buyers can see a small number of products by default. And, they can navigate to more products effortlessly.
Types of WooCommerce Pagination
As you are reading this blog post, you would be looking to add pagination to your WooCommerce store. But which type of pagination do you want to add, as there are multiple options? Don’t worry, I got your back. Explore the types of pagination so you can find out which one suits your needs. I have listed the types into two categories for better understanding.
Pagination Types Based On Navigation Style
There are 4 types of pagination when it comes to navigation style. Let’s explore them:
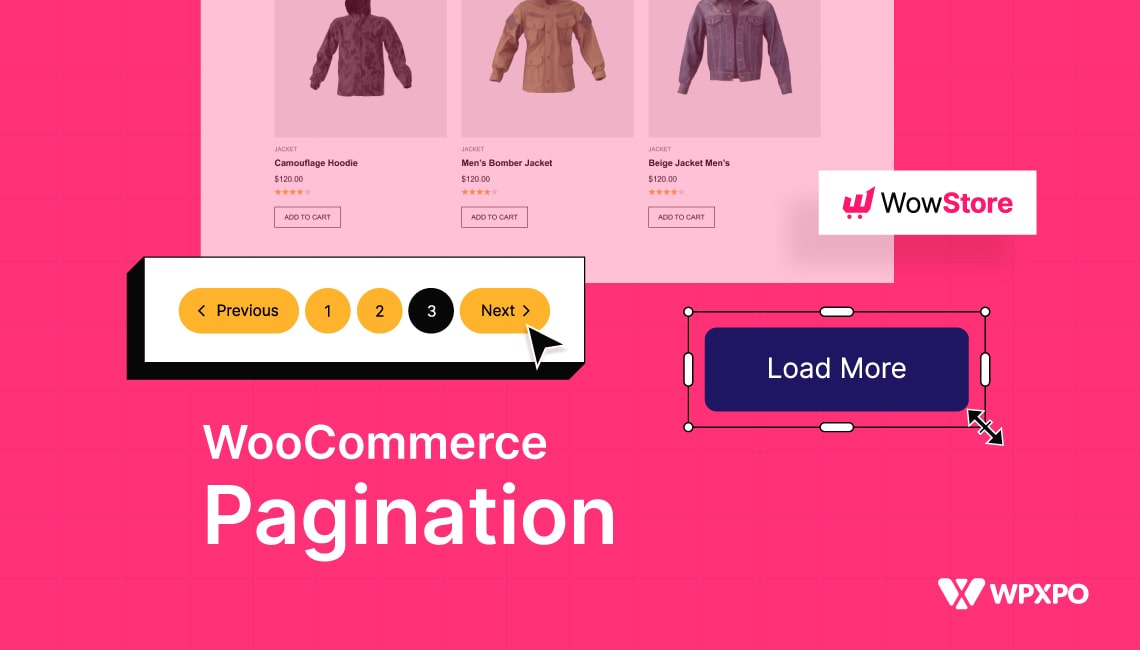
Numeric Pagination: Numeric pagination splits products into multiple pages with a fixed number of Products. For example, if your store has 46 products, and you want to display 10 products per part/page, it will split them into 5 parts/page. All pages will display 10 products each, and the last page will display 6 products.
Load More: It is another popular pagination type. It also splits the products into multiple parts so shoppers can explore more products by clicking the Load More button.
Navigation: Navigation pagination adds two buttons, Next and Previous. It lets the shoppers explore the next or previous parts of the listed products.
Infinite Scroll: Infinite Scroll doesn’t have any exploration buttons. It keeps adding products to the page while shoppers scroll until the last product.
Pagination Types Based On Loading Mechanism
There are 2 types of pagination that we can use based on the loading mechanism.
Ajax Pagination: Ajax-powered pagination allows your shoppers to explore more products without reloading the whole page. It is usually used for stores that have multiple product sections within a single page. It displays the next/previous group of products instantly, making the exploration easier.
Non-Ajax Pagination: Non-Ajax pagination is the standard and most commonly used pagination. Unlike Ajax, it splits products into multiple pages. So once someone clicks on the pagination buttons, they are redirected to another page.
WooCommerce Product Pagination (Unique)
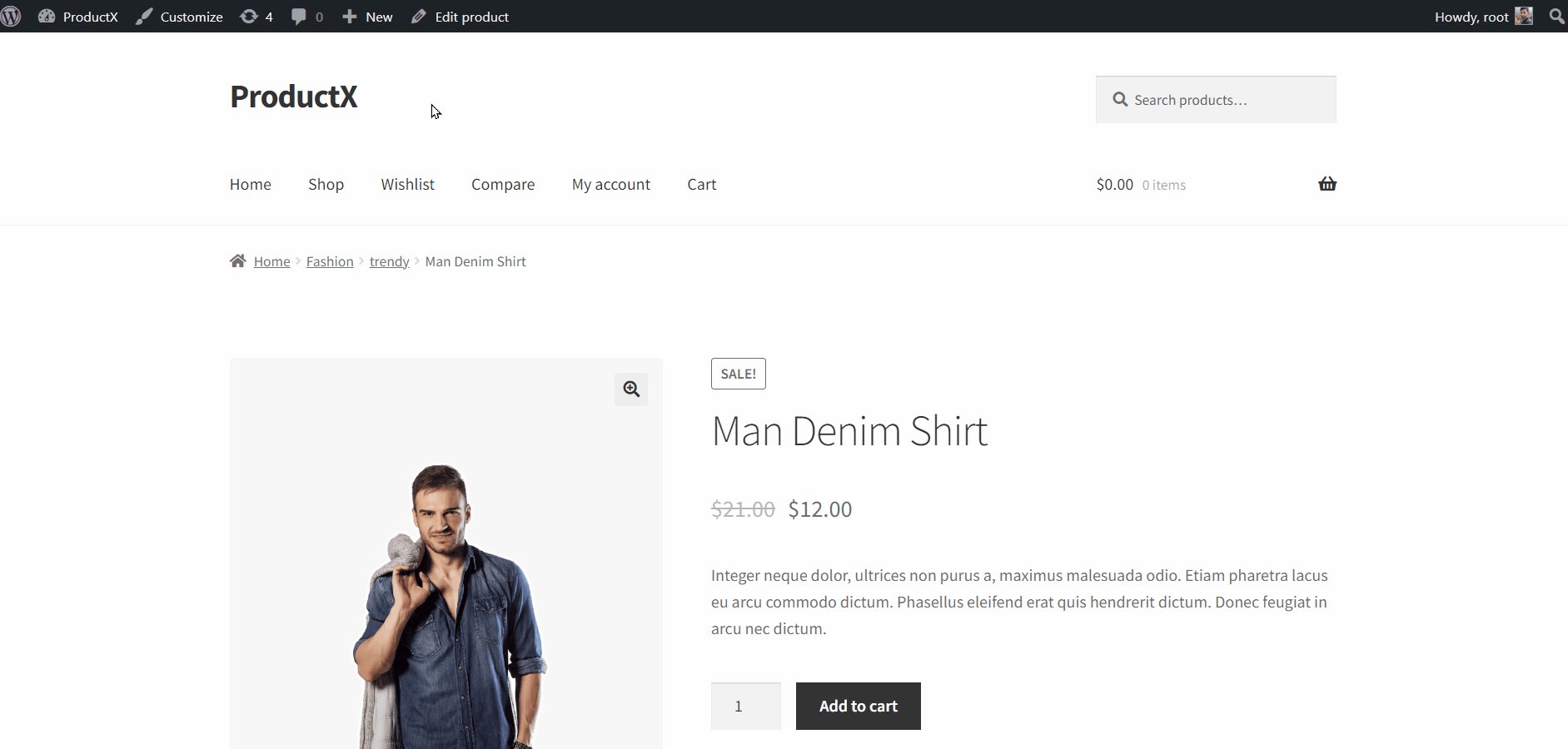
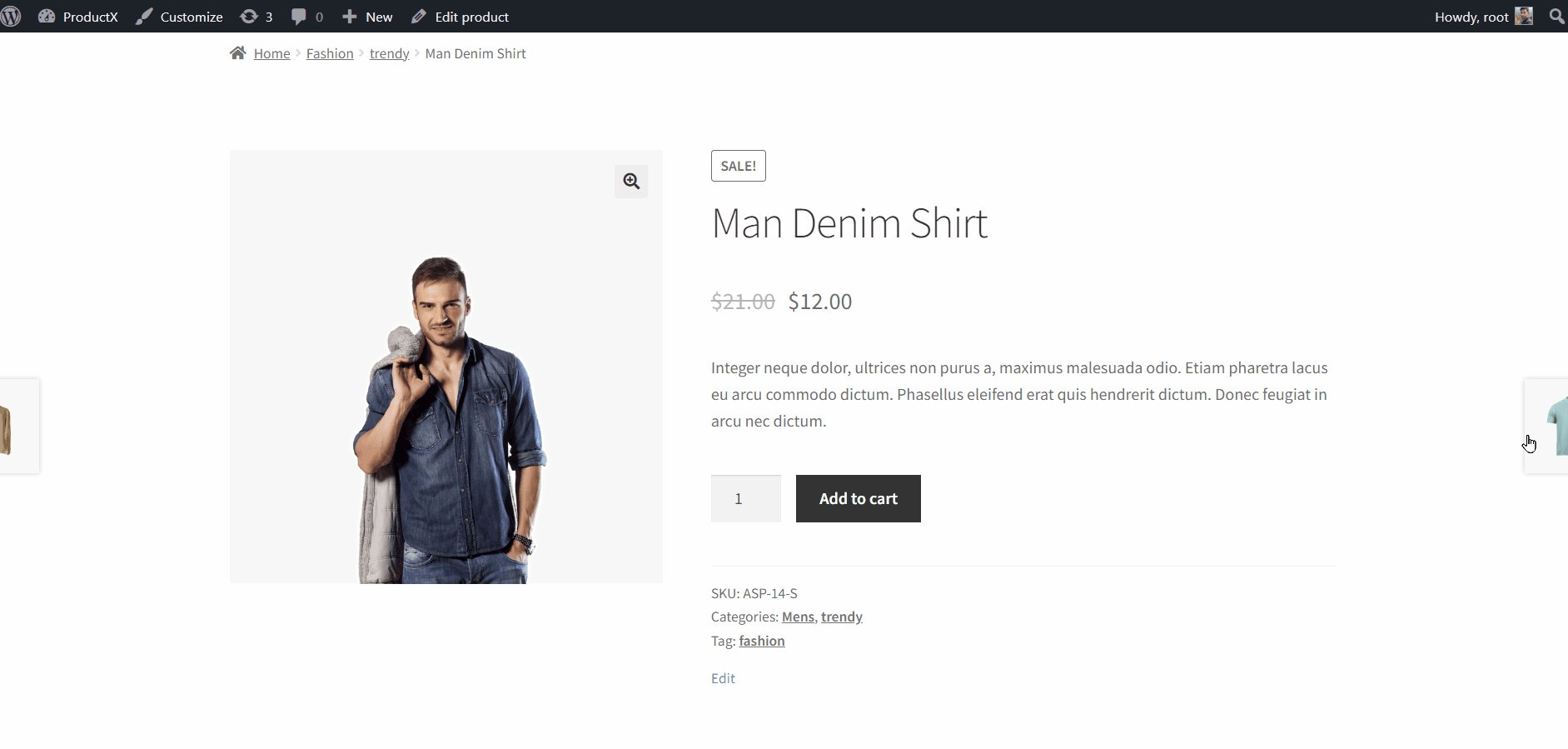
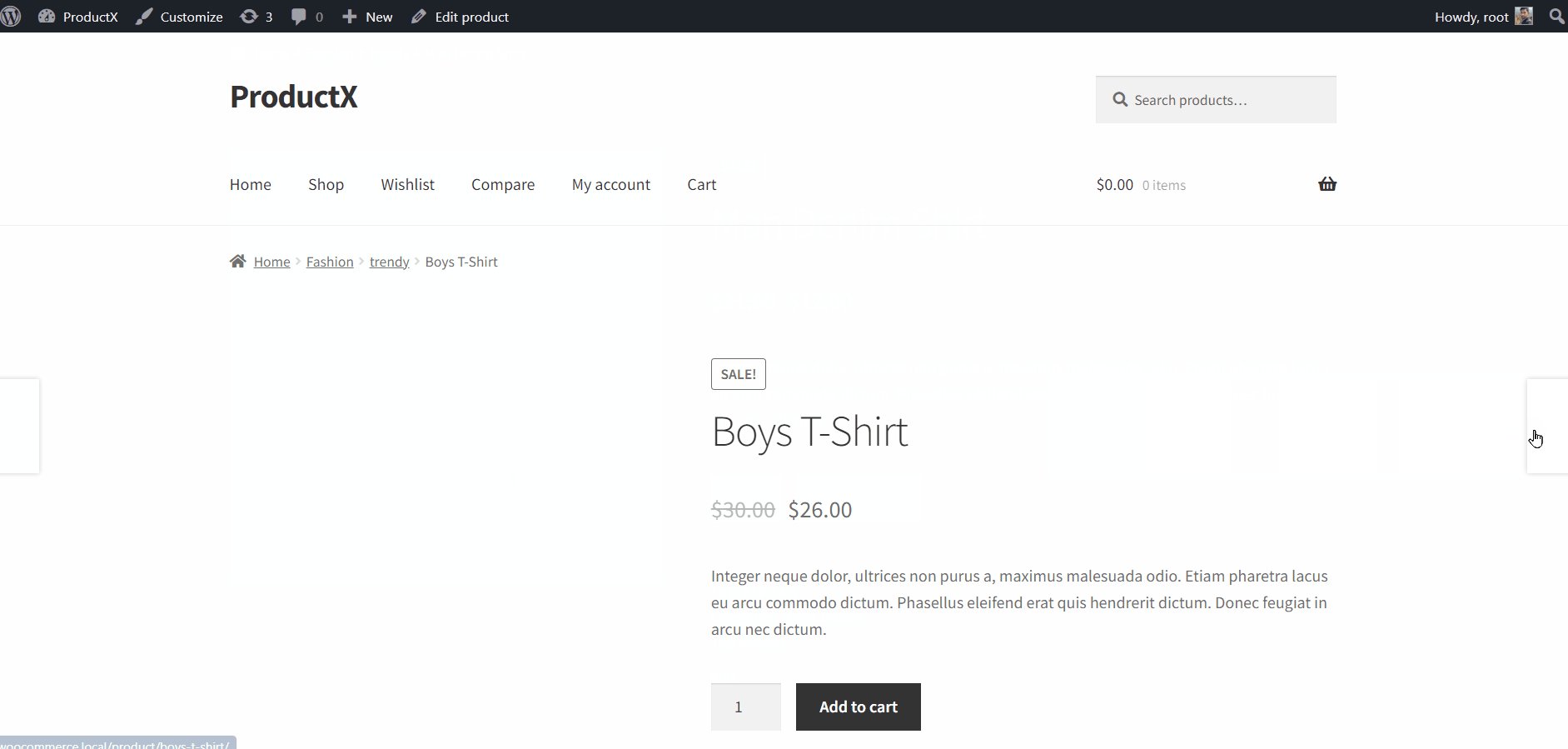
It is a unique type of pagination offered by only a few themes/plugins, like Storefront. It is only usable for WooCommerce product Pages because it allows shoppers to explore the Next or Previous products while exploring a single product page.
Does WooCommerce Have Pagination By Default?
WooCommerce doesn’t come with any pagination by default. I know what you are thinking. I was also confused earlier, as we see a default pagination on the Shop page.
The pagination we see comes from the theme we have activated on our site. So we can see pagination only if our active theme has it.
The question is whether we need to add another pagination, as most of the WooComemrce themes have it by default.
Yes, most of the themes have their pagination. However, the problem is that they need more customization options. Without the customization freedom, we cannot align it with our brand identity.
How to Add Pagination to WooCommerce Product Pages
If you are just starting your WooCommerce journey, chances are you are also using the Storefront theme. It has unique Product Pagination features that you might like to have on your store. So, let’s see how we can enable them.

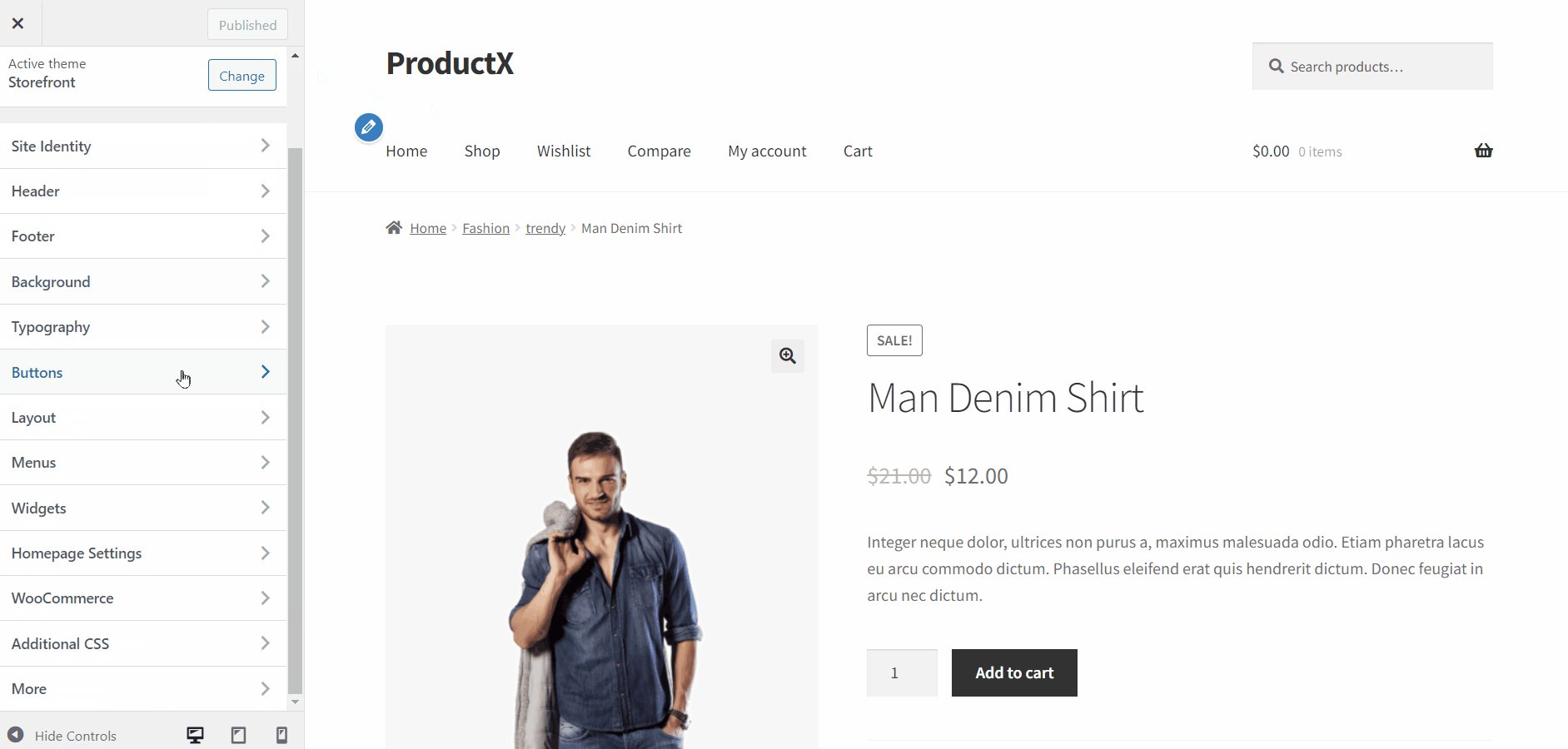
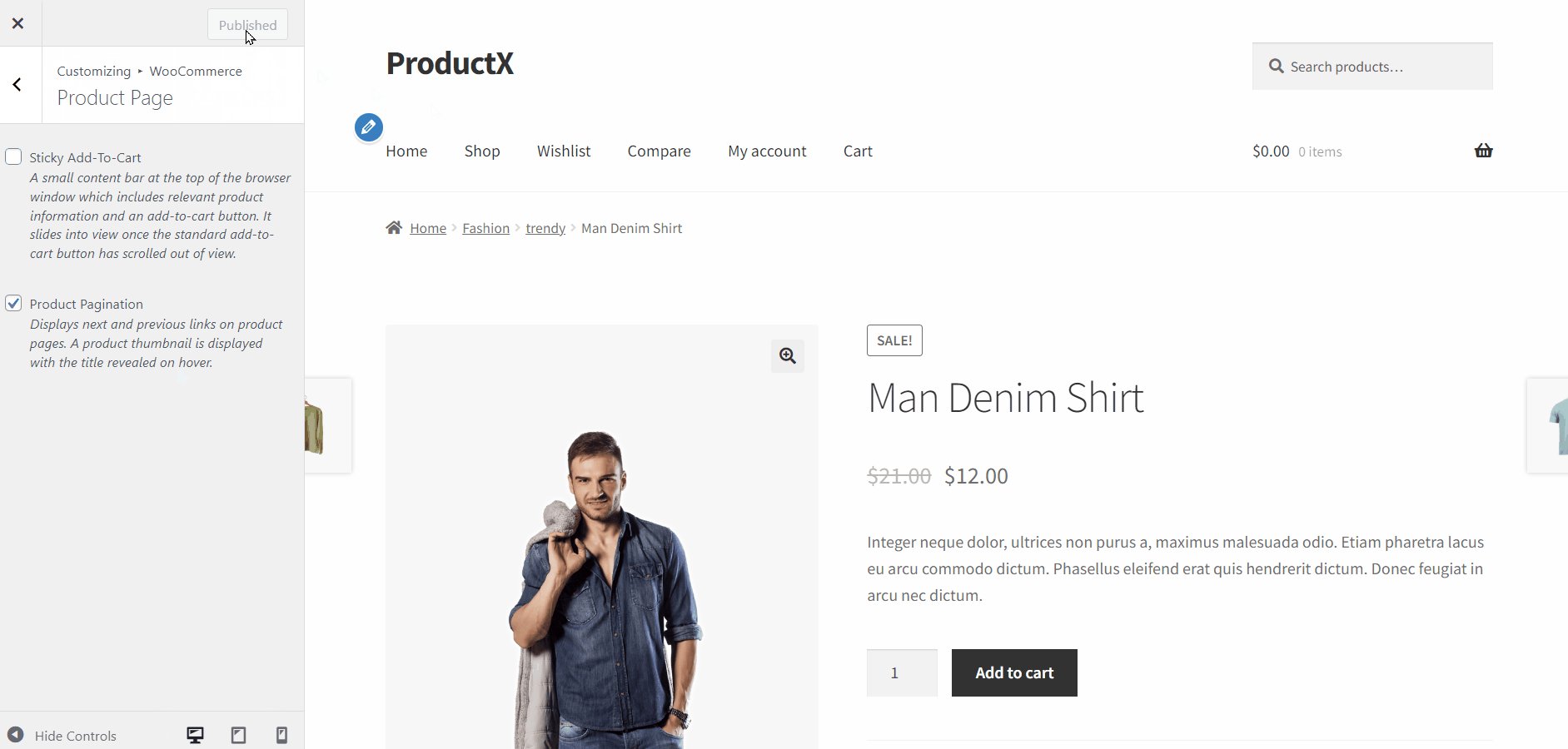
Once you are in the front end of your site, click on the “Customize” option located on the editor tooltip. Then click on “WooCommerce,” and you will see all available customization options for WooCommerce.
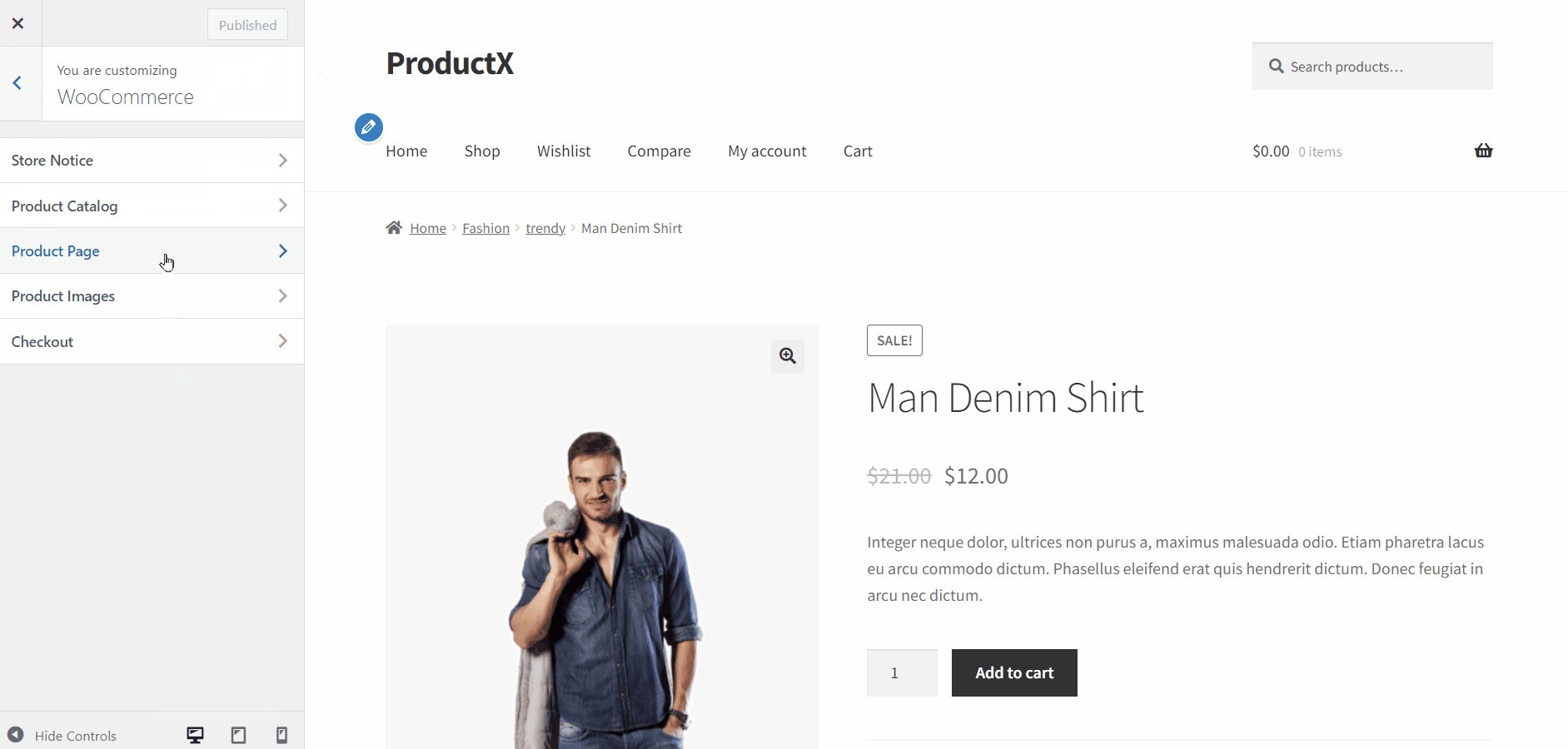
Now, you need to click on the “Product Page” to see the customization options for the Product pages. Finally, you need to click on the “Product Pagination” checkbox to enable it. Upon enabling it, your store’s visitors can experience the flexibility of navigating to the Next or Previous products without leaving the Product pages.

Selecting the Right Pagination Plugin for WooCommerce
As I have already said, WooComercer doesn’t have a Pagination feature. Your theme might have a feature with few or no customization options. So, to customize the existing pagination or add a custom one, you must use a WooComerce plugin.
You may get confused while searching for a WooCommerce pagination plugin. So, I have already tried and tested the best solutions and listed 3 best plugins for different purposes. So, you just need to explore the features of the selected plugins and choose the one that suits your needs.
Pagination Styler for WooCommerce
The Pagination Styler allows you to create a custom pagination and replace the default one.
You can change its pagination and add the Next and Previous buttons. It can be a good choice if you want to add a customizable pagination instantly to your site.
Ajax Pagination & Infinite Scroll
It is another helpful plugin/extension for WooCommerce. It comes with Ajax Load More, Infinite Scroll, and Numeric pagination. You can choose from various premade designs or customize them according to your requirements. This one is recommended if you want vast customization options.
WowStore
Though WowStore is an all-in-one solution, it also has a pagination feature. It has two types of pagination: Load More and Numeric pagination, with both Ajax and non-Ajax variations. However, its main attraction is the freedom of customization.
Everything you need to craft the perfect pagination for your brand is here, from changing text, alignment, and colors to adjusting margins.
Which Plugin Should You Choose?
It depends on your requirements. If you just want customizable pagination, you can use the Pagination Styler plugin. If you need more options and customization freedom, consider the Ajax Pagination & Infinite Scroll plugin.
However, if you want a complete WooCommerce solution that offers pagination and 100s of other essential features, then WowStore will be the best choice. Why?
As you want to add pagination to the Archive or Shop page, WowStore helps you build custom pages along with custom pagination. And more features to make the building process smoother and increase the conversion rate.
Using WowStore will keep your plugin count low, and you can ensure a fast-loading eCommerce site for the shoppers.
How To Add Pagination to WooCommerce Shop Page
Now, let’s see how we can add and customize pagination to the WooCommerce Shop page. For instance, I will be using the WowStore plugin, which offers both pagination and a custom shop page. So, make sure to install the ProductX plugin and follow the step-by-step guide.
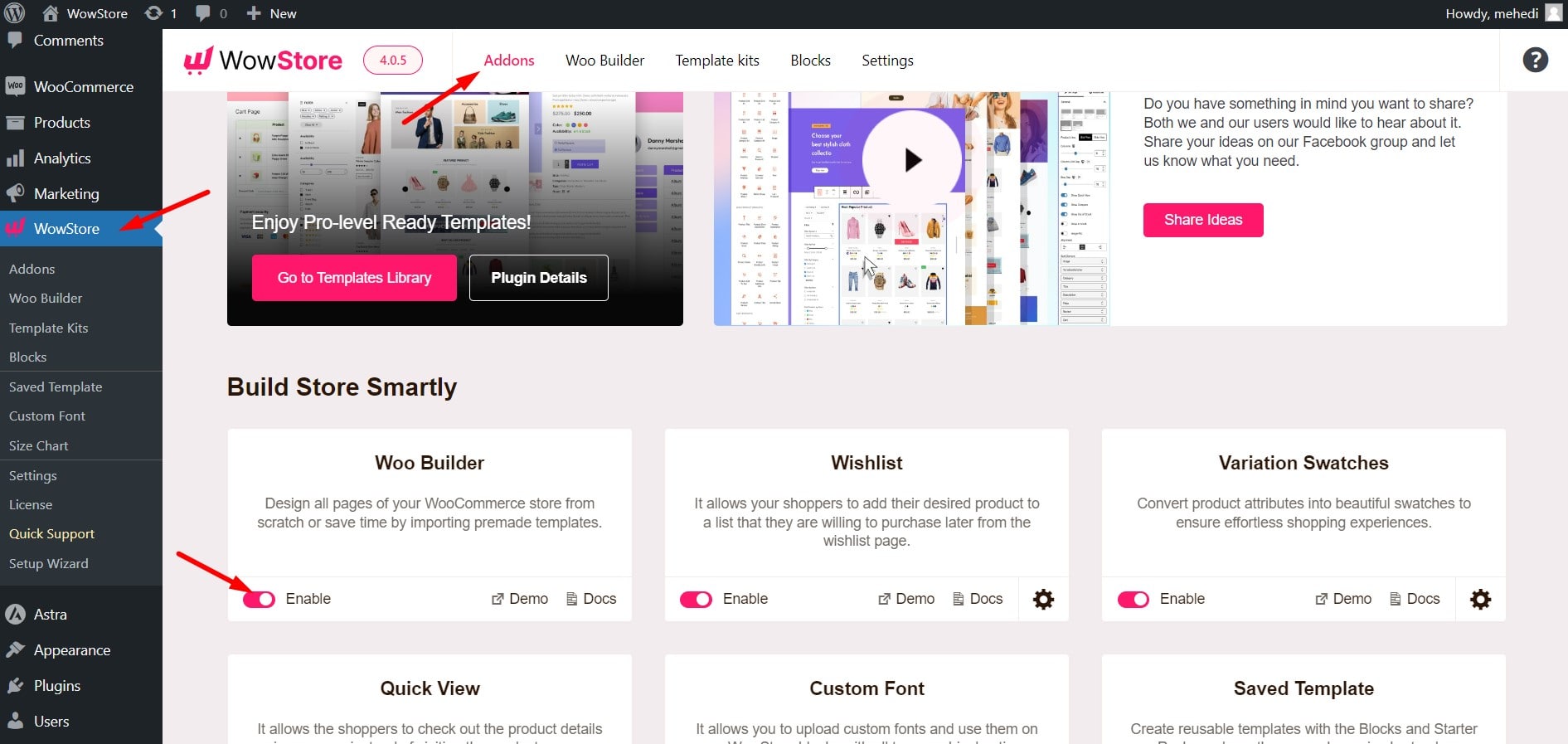
Step – 1. Turn on WowStore WooCommerce Builder
After properly installing and activating the ProuctX plugin, you need to ensure the WooCommerce Builder is turned on. It allows us to create custom templates and replace them with the default WooCommerce pages.

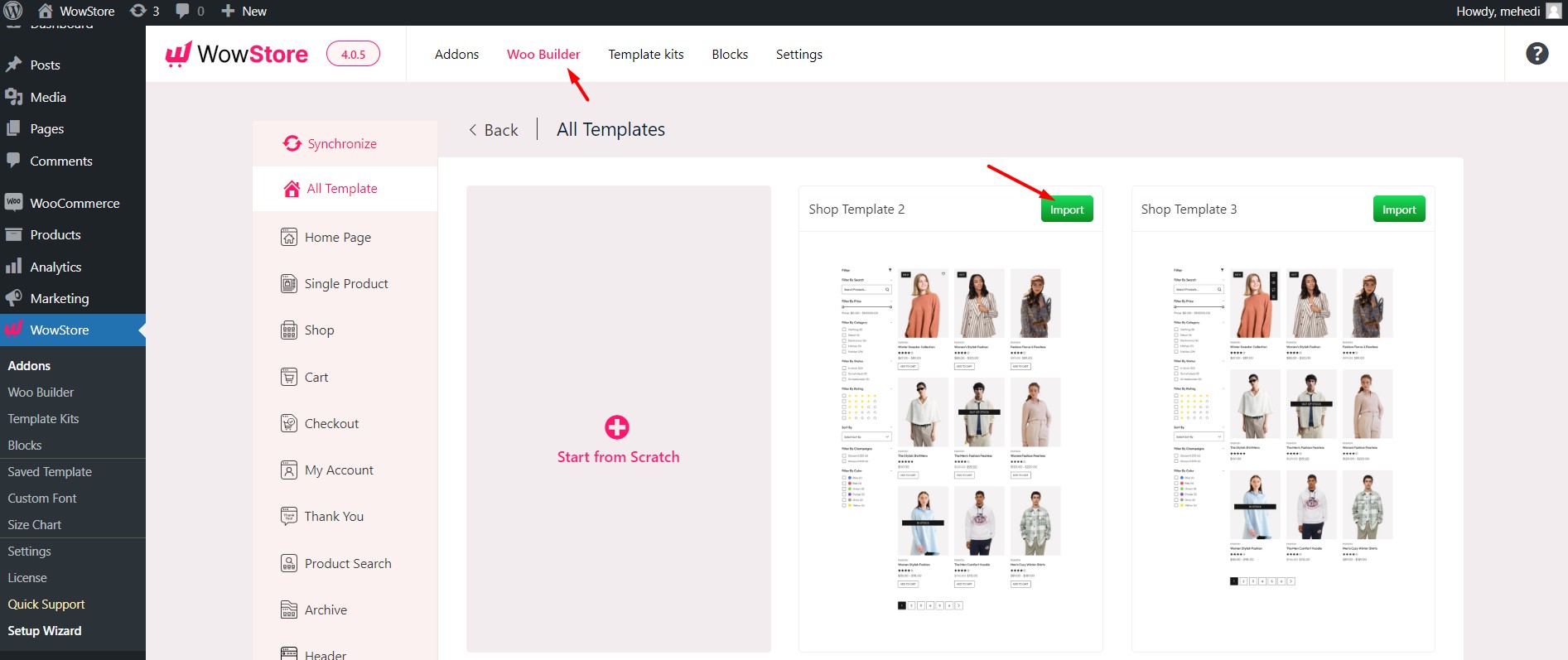
Step – 2. Start a Creating Custom Shop Page Template
Go to the Woo Builder section and look for the Shop Page. Here, you can see two options for creating a custom Shop Page. You can create one from scratch or choose any of the premade templates. To keep the process simple, I am selecting a premade option. However, you can learn more about creating WooCommerce shop page templates from our detailed blog post.

Step – 3. Add Pagination to Desired Products / Section
Upon importing a Shop page template, you will see a ready-to-publish structure along with the pagination. If the pagination is not there, you can enable it from the settings section located on the right side.

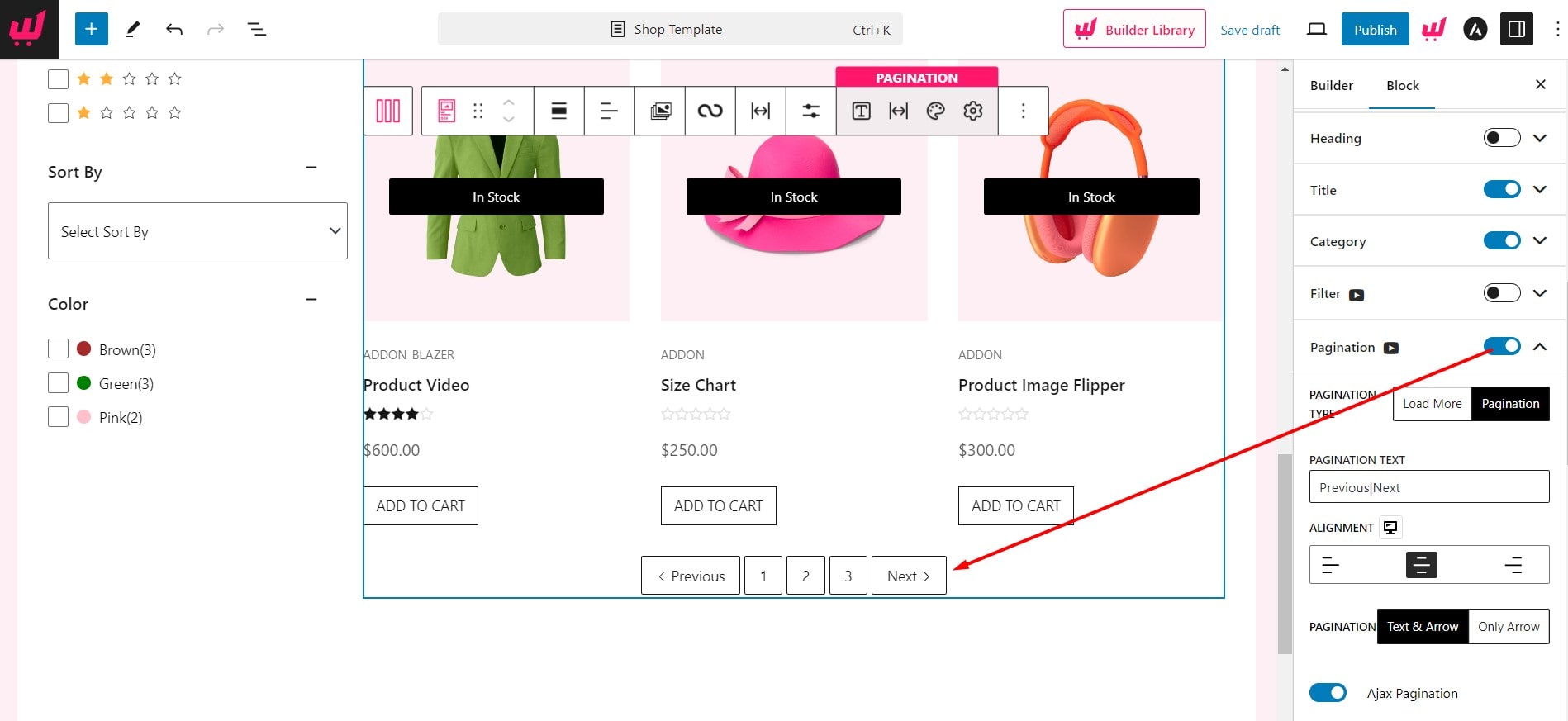
Step – 4. Play with Pagination Customization Setting
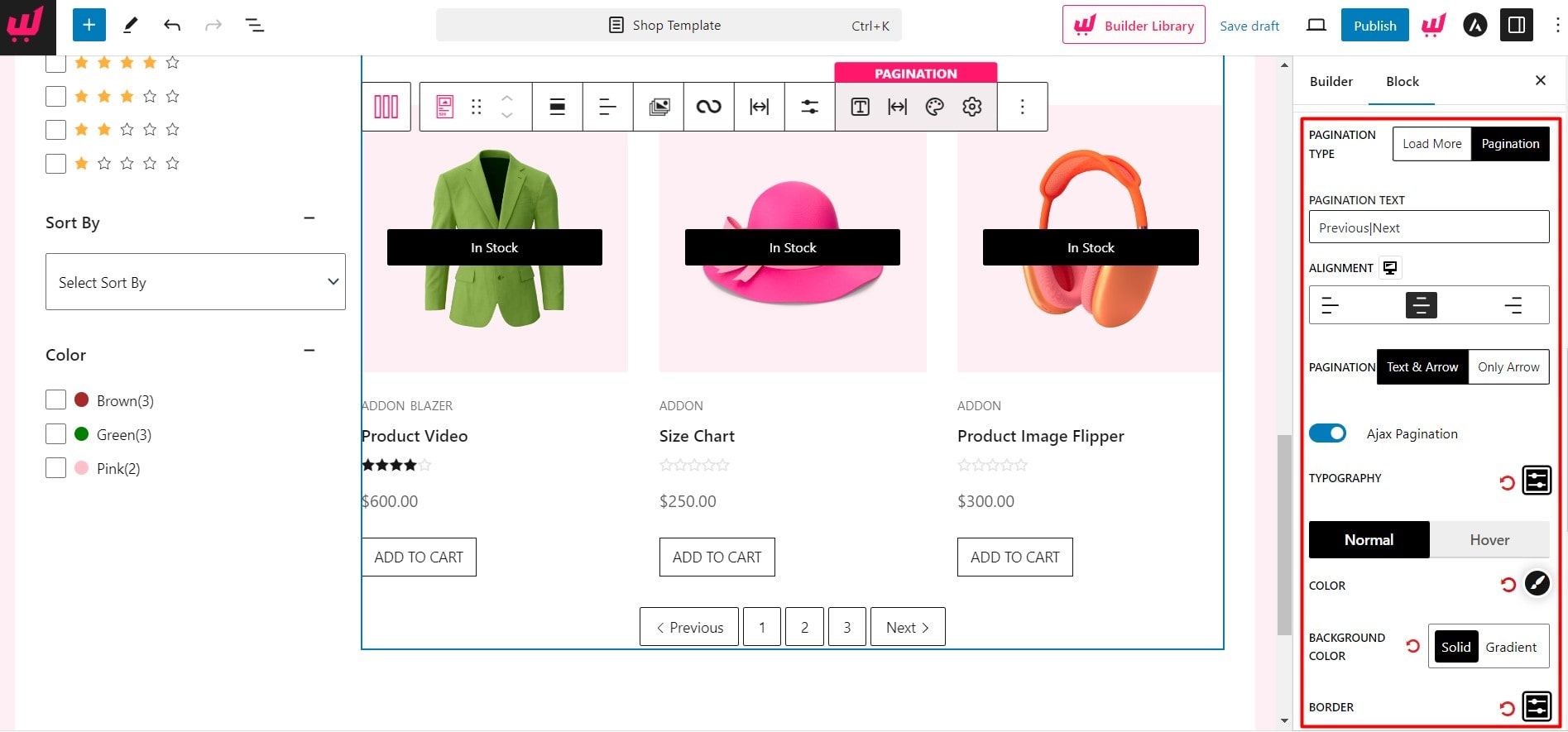
Once you enable the pagination, click the dropdown button to see the customization options. Let’s explore what customization options WowStore offers.

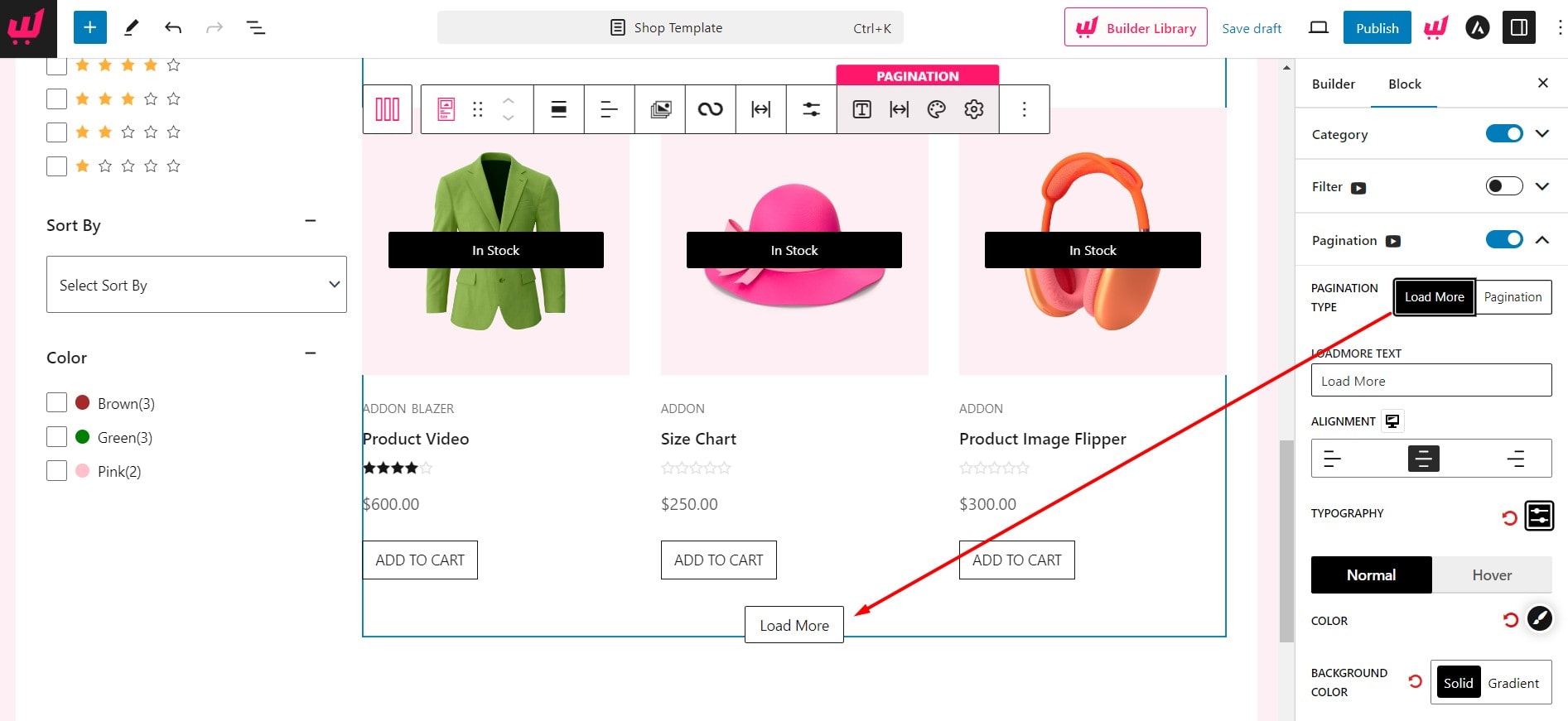
At first, you have the option to switch between two types of pagination: Load More and Numeric Pagination. Then, you can change the pagination text and alignment. Moreover, you can choose between Text and Arrow or Only Arrow upon selecting the numeric pagination.

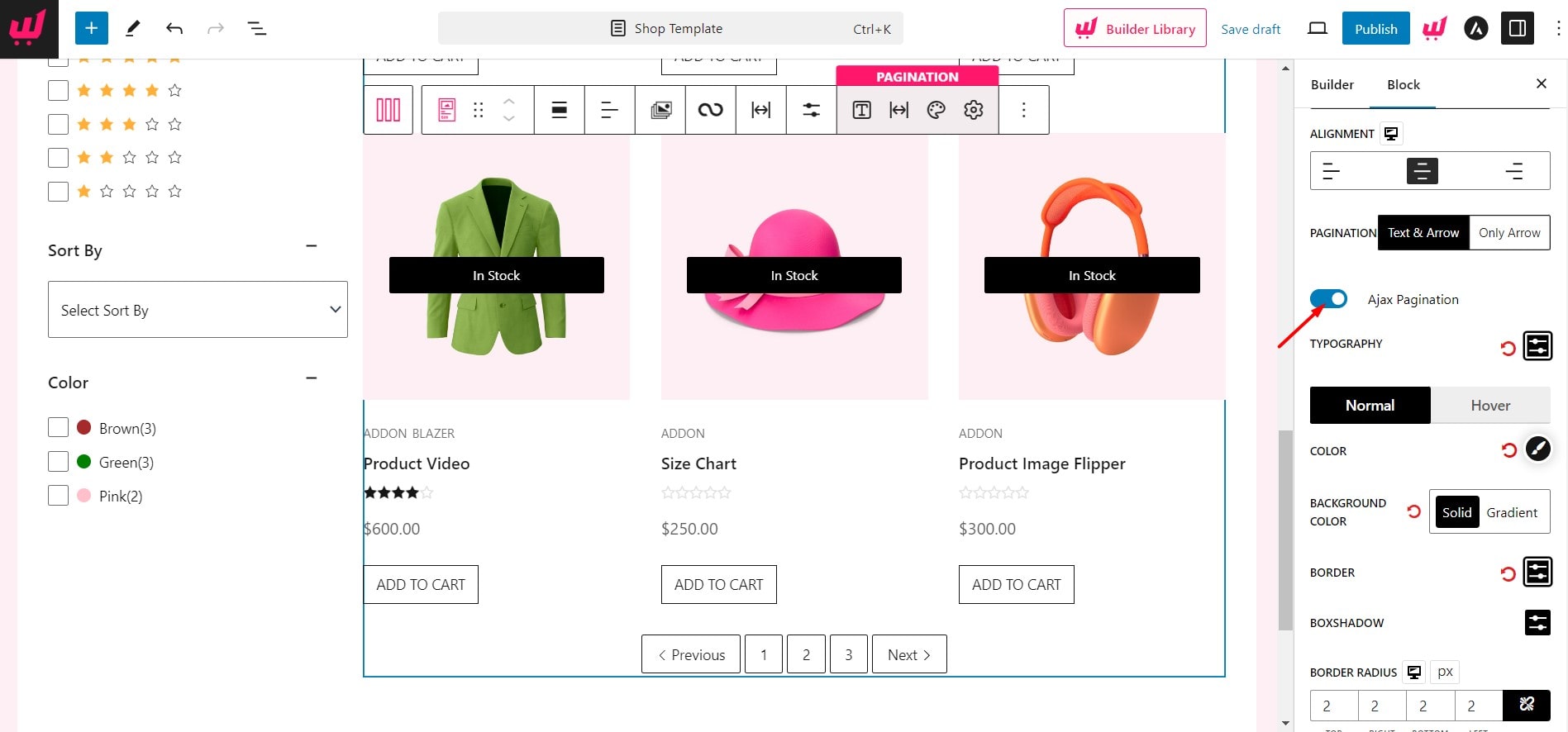
If you select the Load More pagination, it will only work as Ajax. However, if you select the Numeric pagination, you can turn off the Ajax option and make it normal.

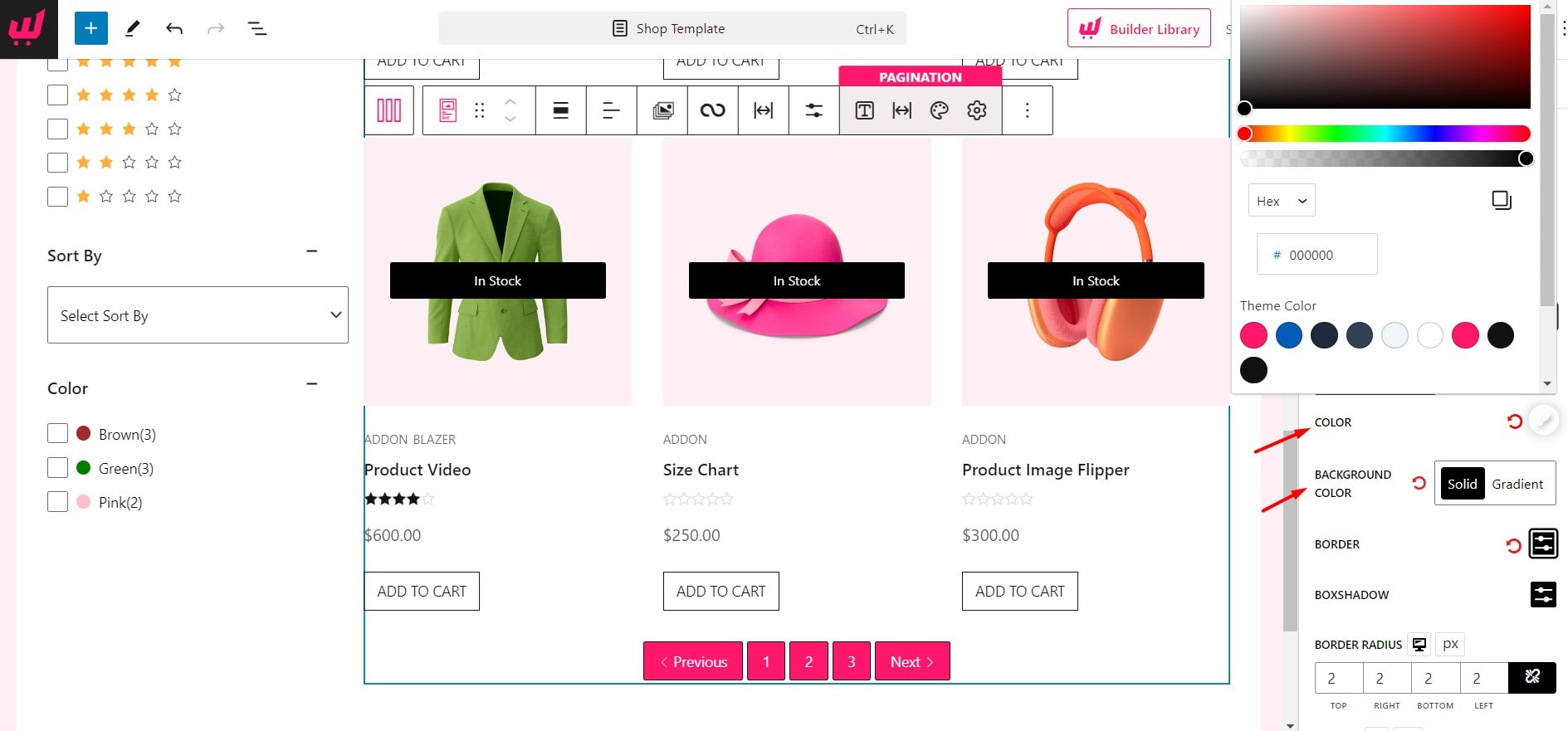
Furthermore, you have the typography and color-changing options for Pagination text and text background. You can use Border and Box Shadow colors to highlight the pagination.

Last but not least, you can adjust the Border Radius, Margin, and Padding. Once you are done with the customization, just hit the publish button, and that’s all. Now, go to the front end of your WooCommerce store, and you will see that the default shop page is replaced with the custom one.

Which type of Pagination should you use?
The type of pagination depends on the layout of your site and your personal preference. I have explained about all types of pagination and recommend 3 plugins to fulfill your requirements. So you can add your desired type of pagination with ease.
However, my recommendation is that you should choose the pagination according to the quantity of the products. If your online store has only a few product pages you can go for Load More Pagination. But if your store has multiple types of products then you should go for the Numeric Pagination.
Conclusion
That’s all about WooCommerce Pagination. I hope you got all the answers regarding it. Now it’s your turn to choose your desired type and paginate your WooCommerce store. Make sure you choose the right plugin based on your requirements. If you still have any confusion or feedback, feel free to leave a comment below.
👉 Explore WowStore to find out how it helps you to build conversion-focused WooCommerce stores.