Title: How To Let Shoppers Filter Products by Category in WooCommerce
WooCommerce is a great way to build online stores. The best part is that it automatically sets up the shop and other essential pages upon installation. However, the default shop page doesn’t provide a good user experience to customers.
If you want to ensure a better experience for your customers, let them filter products by category. But how to add filter by category in WooCommerce Shop Page?
You can follow the below steps to add a category filter in WooCommerce Shop Page:
- Step 1: Install the WowStore Plugin
- Step 2: Create a Custom Shop Page using WowStore Builder
- Step 3: Add and Configure and Product Filter
What is a WooCommerce Category Filter?
WooCommerce category filter lets buyers find and explore products based on category. Almost all online stores have numerous products; categories must be created to manage them properly.
So, in this situation, filtering by category options helps shoppers effortlessly find their desired products.
Why Filter WooCommerce Products By Category?
Before going into the steps of adding a category filter, you probably want to know its importance. Although it has so many advantages, here are some of the most important benefits:
Improved User Experience: Offering the option to find products based on category ensures a better user experience for shoppers. As they can effortlessly find what they are looking for, they will be happy, and chances are they will become returning customers.
Boost Conversions: As the shoppers can find their desired products fast, they will not feel bored or frustrated. As a result, the chances of completing the purchase rate will be increased. On the other hand, potential buyers might not find their desired products at all, even if you have them in your store.
Better SEO: Last but not least, the category filter can also help you improve your SEO efforts. If you are in the process of SEO, you probably know that properly categorizing products into suitable categories can be beneficial. Not only that, but you can keep more shoppers in your store as they can explore more products effortlessly. As a result, the dwell time will be increased.
Prerequisites for Category Filter
You probably already know that WooCommerce doesn’t have the category filter feature by default. Don’t worry. That will not stop you from having it on your online store. You can add this important feature to your WooCommerce store in multiple ways. Let’s explore all of the possibilities so you can choose the one that suits your needs.
Custom Coding
As you know, we can add any features on our website with custom codes. So, the first way to add the category filter is to write codes as per the requirements. If you don’t know much about it, you can hire a WooCommerce expert to help you.
Product Filter Plugin
The second and most popular way to have the category filtering feature is by getting additional plugins. Various product filter plugins are available. Explore them and choose one that meets your requirements. An ideal product filter plugin costs between $49 and $89.
WowStore – All-In-One WooCommerce Solution
As an ideal WooCommerce store needs so many essential features besides filters, you may need to buy multiple plugins. That will be very costly, and managing too many plugins is also challenging as they slow down websites.
In this kind of situation, choosing an all-in-one plugin can be the savior. WowStore is one of the best plugins that provides all the essential features to build and manage a visually stunning and conversion-focused online store.
But remember that an all-arounder plugin will also force you into an ecosystem. So, it is wise to choose the one that can be used for a longer period of time, as changing an ecosystem is very difficult and time-consuming.
All of the mentioned ways have pros and cons, so think and decide which way will be most beneficial for you. For the purpose of this blog, I will continue the discussion with the WowStore plugin.
So, make sure to install the WowStore plugin to follow the step-by-step process.
How to Add Filter By Category in WooCommerce Shop Page (Step by Step Guide)
As I have already mentioned, WowStore is a complete solution; you can not only add a category filter but also create a custom shop page. For that, follow the below steps:
Step 1: Enable the WooCommerce Builder
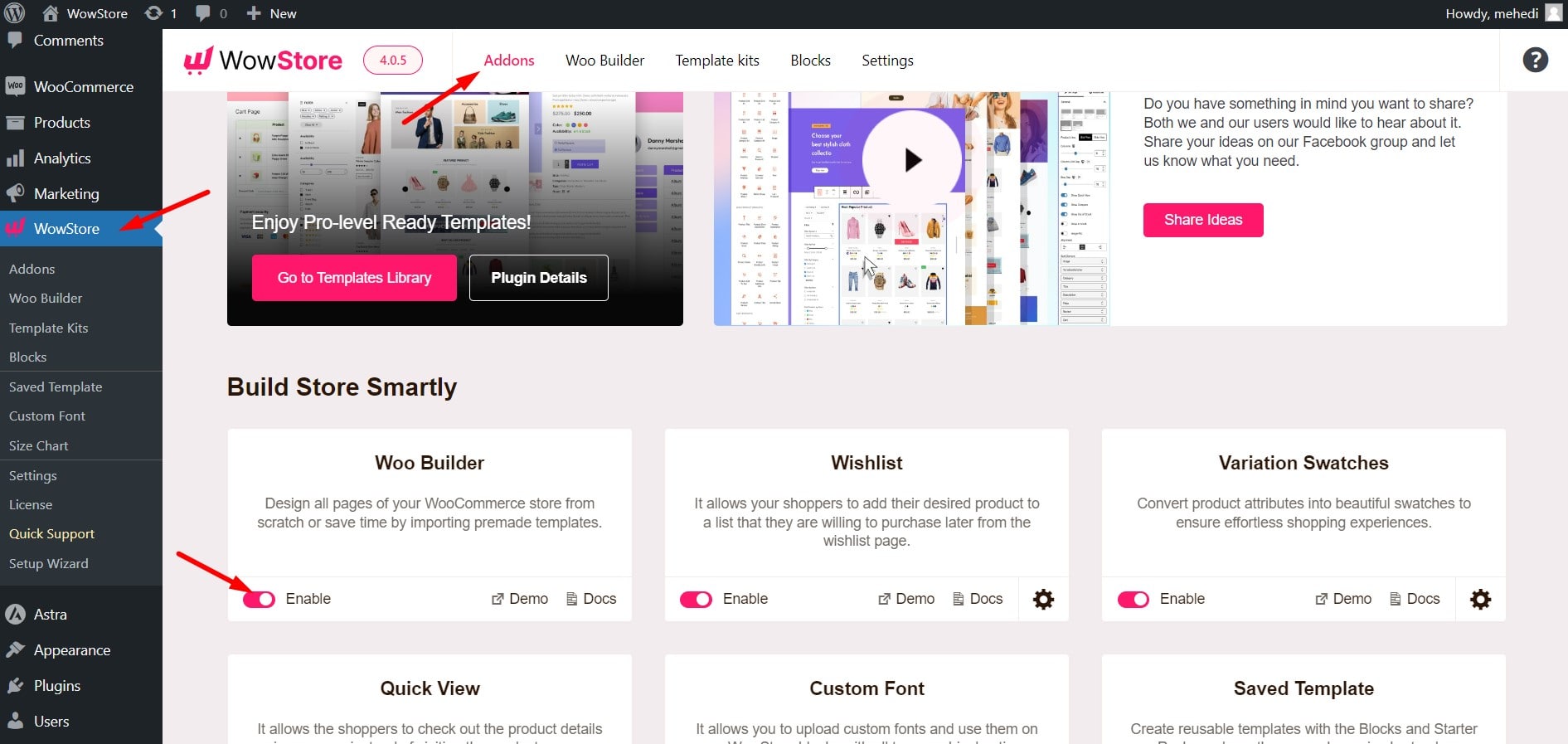
First, we need to enable the WooCommerce Builder addon for WowStore. It helps you create custom templates and replace the default store pages. Here is how you can enable the addon:
- Navigate to WowStore >> Addon
- Locate and Enable “Woo Builder”

Step 2: Start Creating a Custom Shop Page
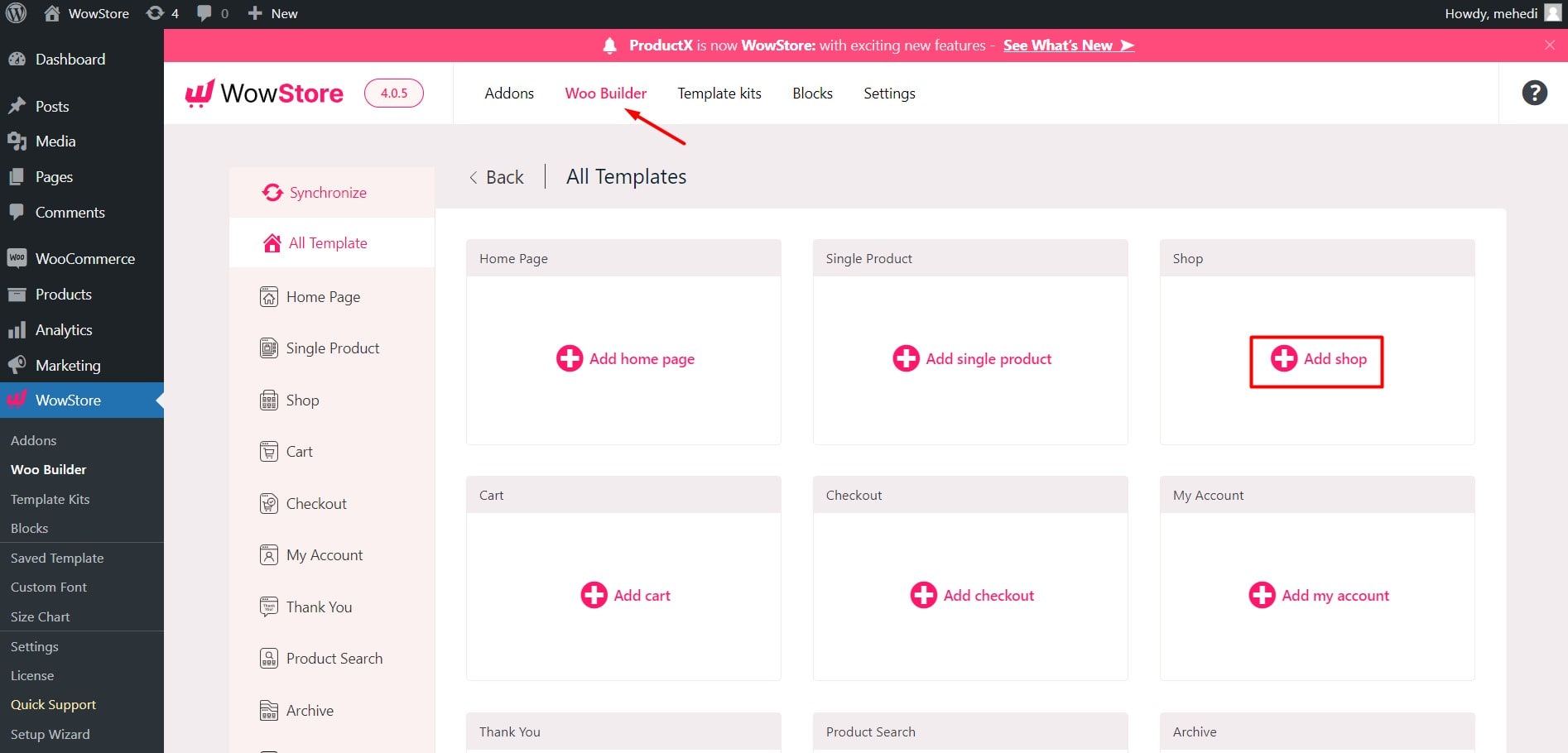
Now, it’s time to start creating a custom shop page template. To do so, go to the “Woo Builder” section. Here, you can see the template-creating option for all WooCommerce pages.

For now, let’s select Shop. Upon selecting this option, you can create the template from scratch or choose from various premade collections.
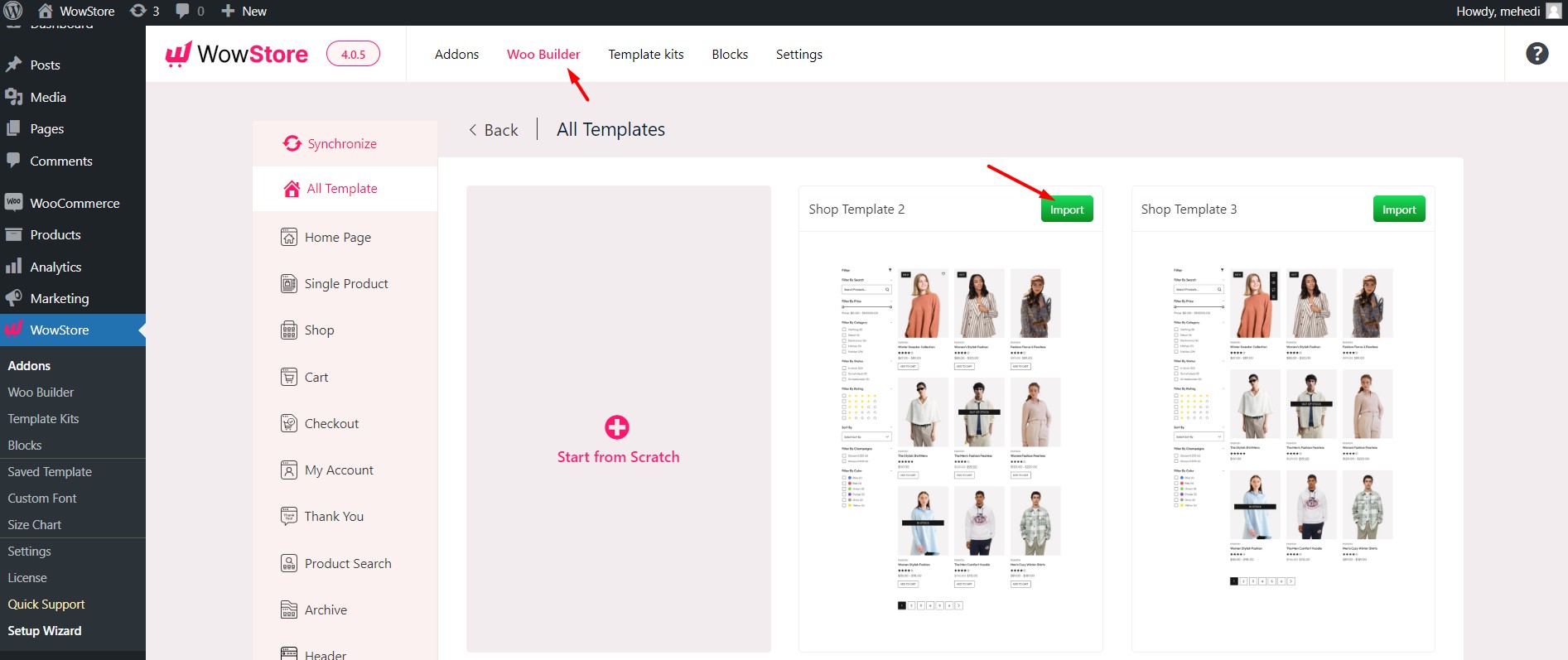
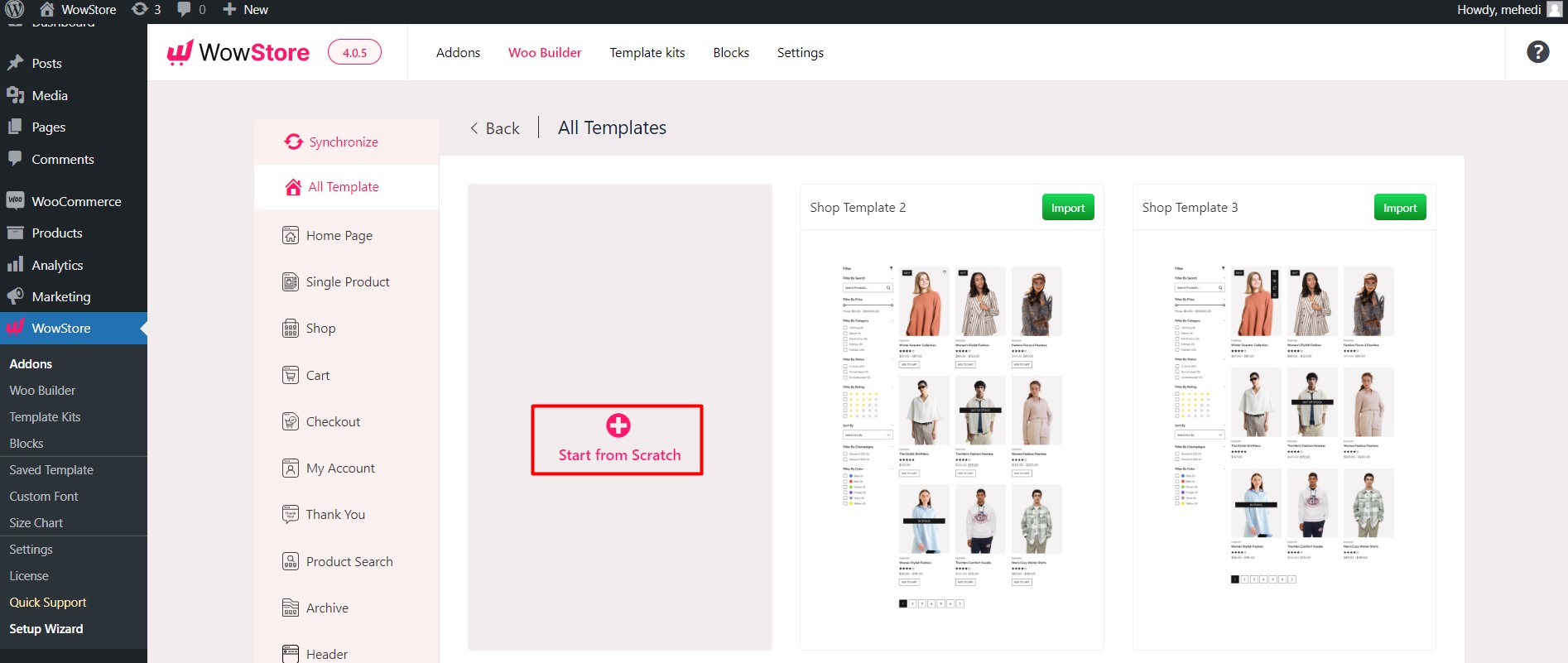
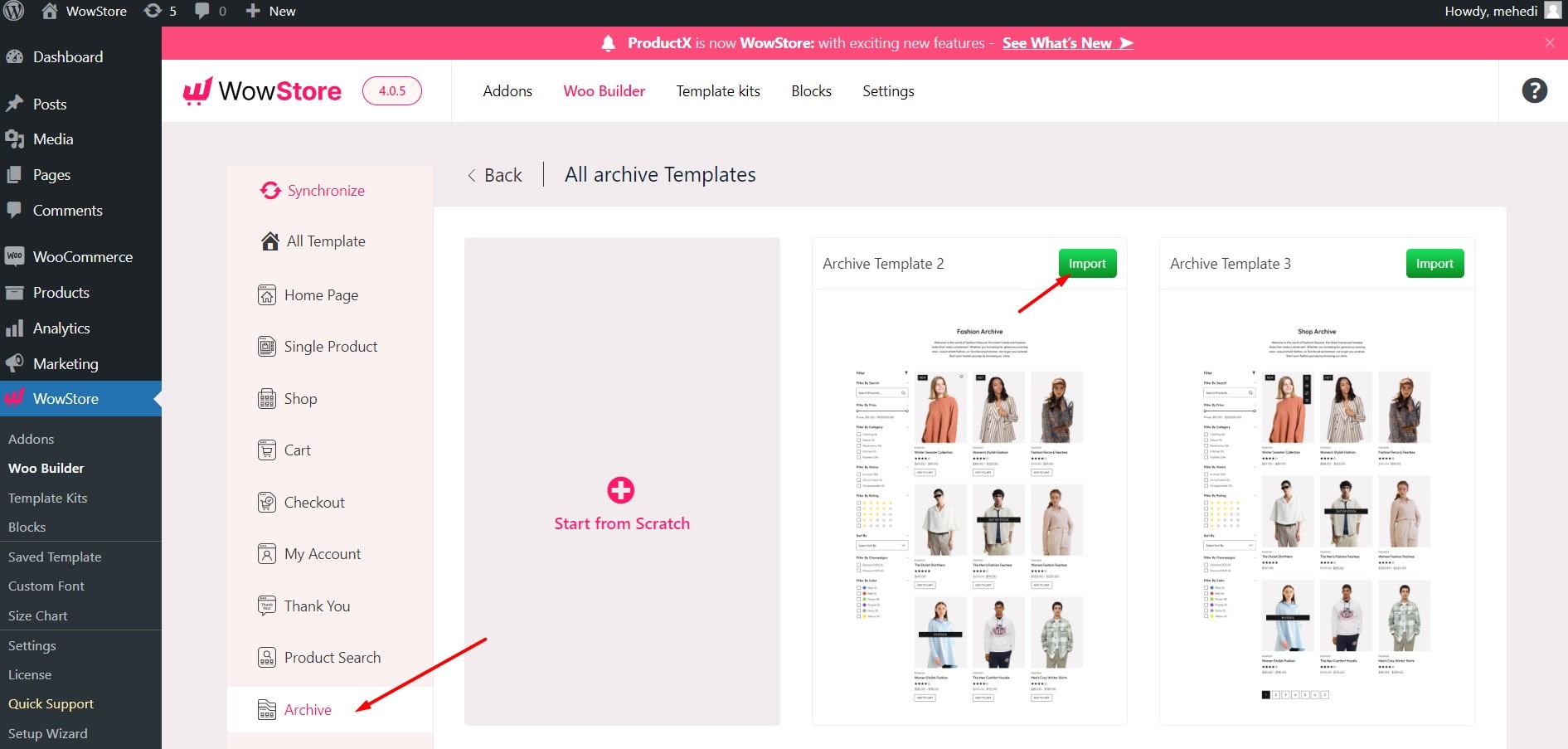
Step 3: Build With Premade Templates
Let’s start creating the custom shop page with a premade design.
All of the templates have a product category filter, so you can choose any one you like. To import any of the templates, click on the import button.

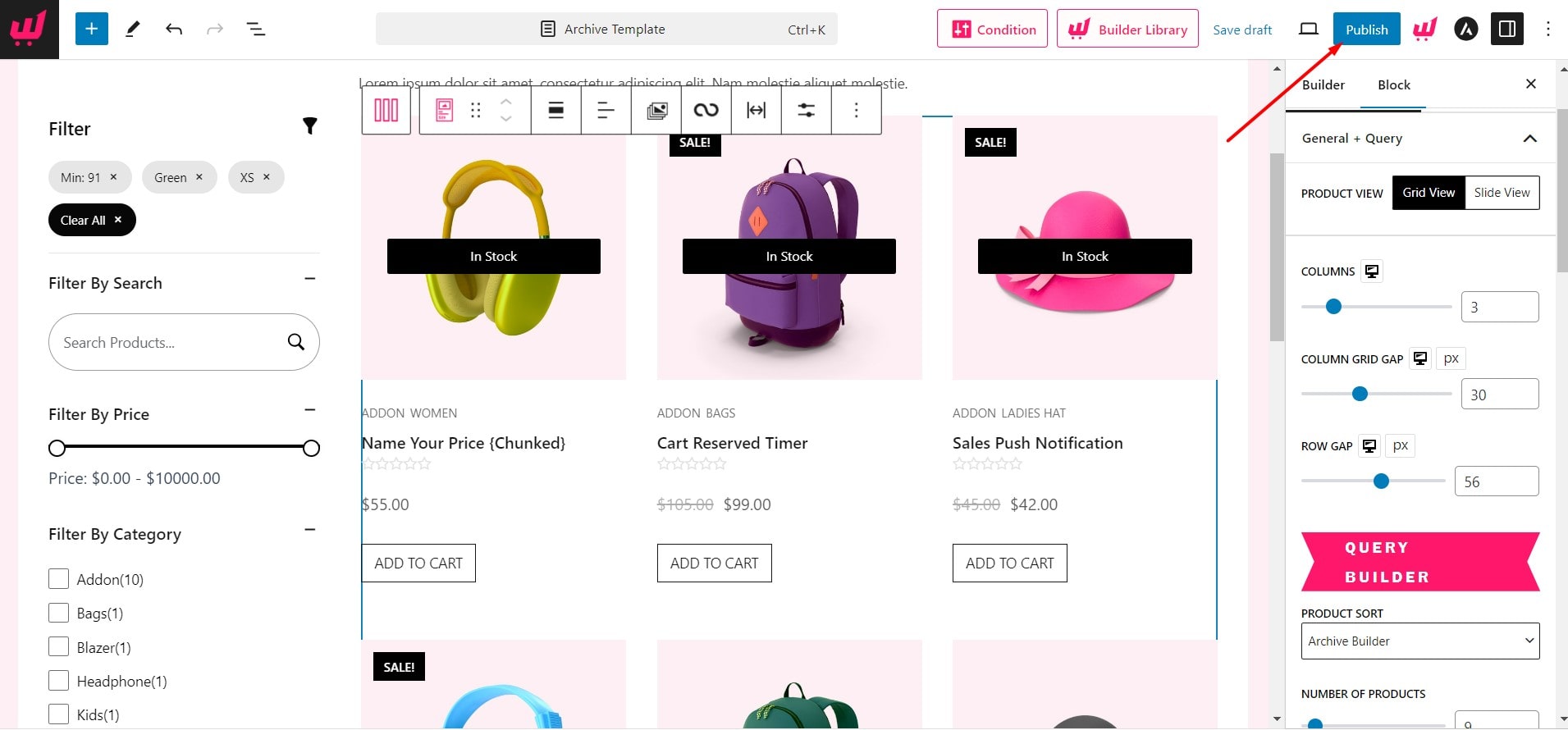
Here, you can see that the shop page is ready to publish. You can see all important filtering options along with the category. However, you can also add or remove any of the options.

You can also customize the appearance of the products as they are displayed using a product block of WowRevenue. Once satisfied, hit the publish button, and it will replace your default shop page.
Step 4: Custom Shop Page from Scratch
Now, let’s explore how to create the template from scratch. First, we need to click on the “Start from Scratch” option instead of importing a template.

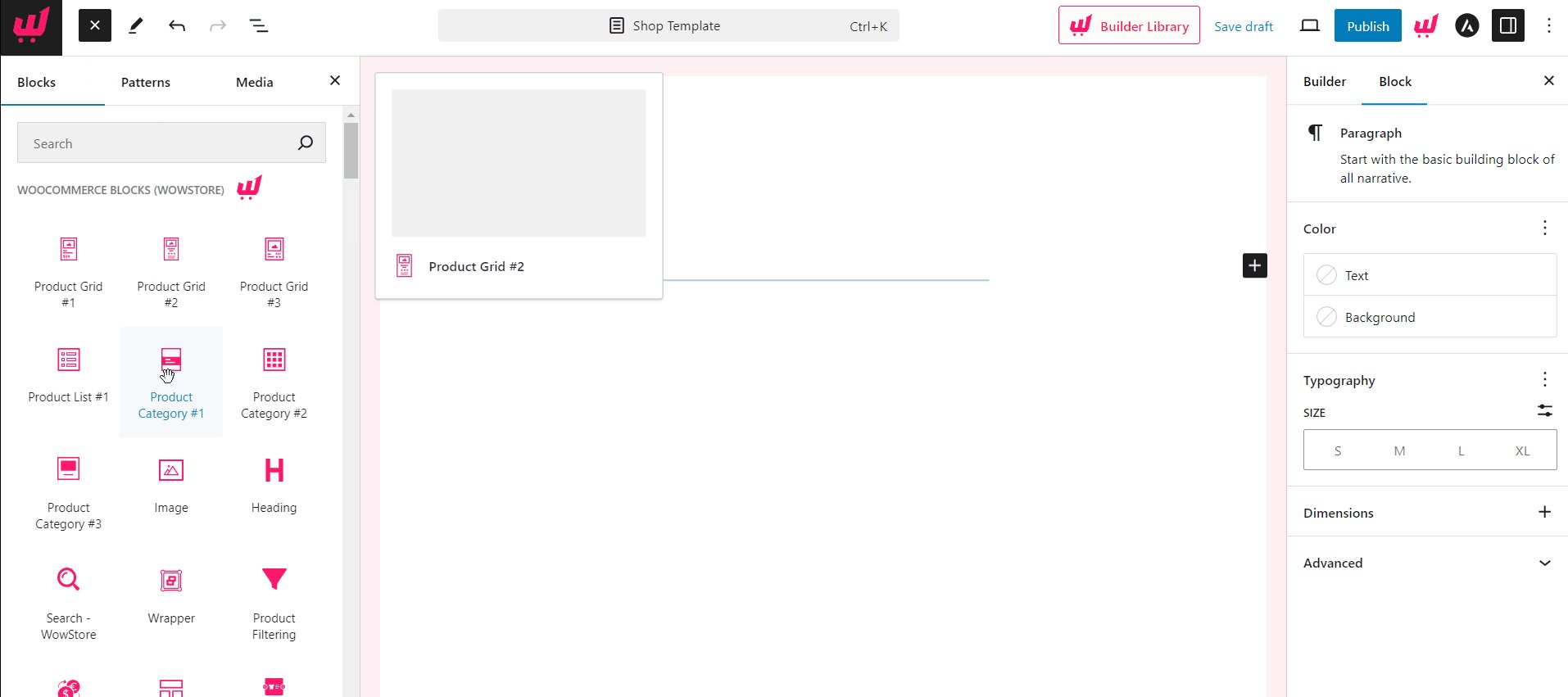
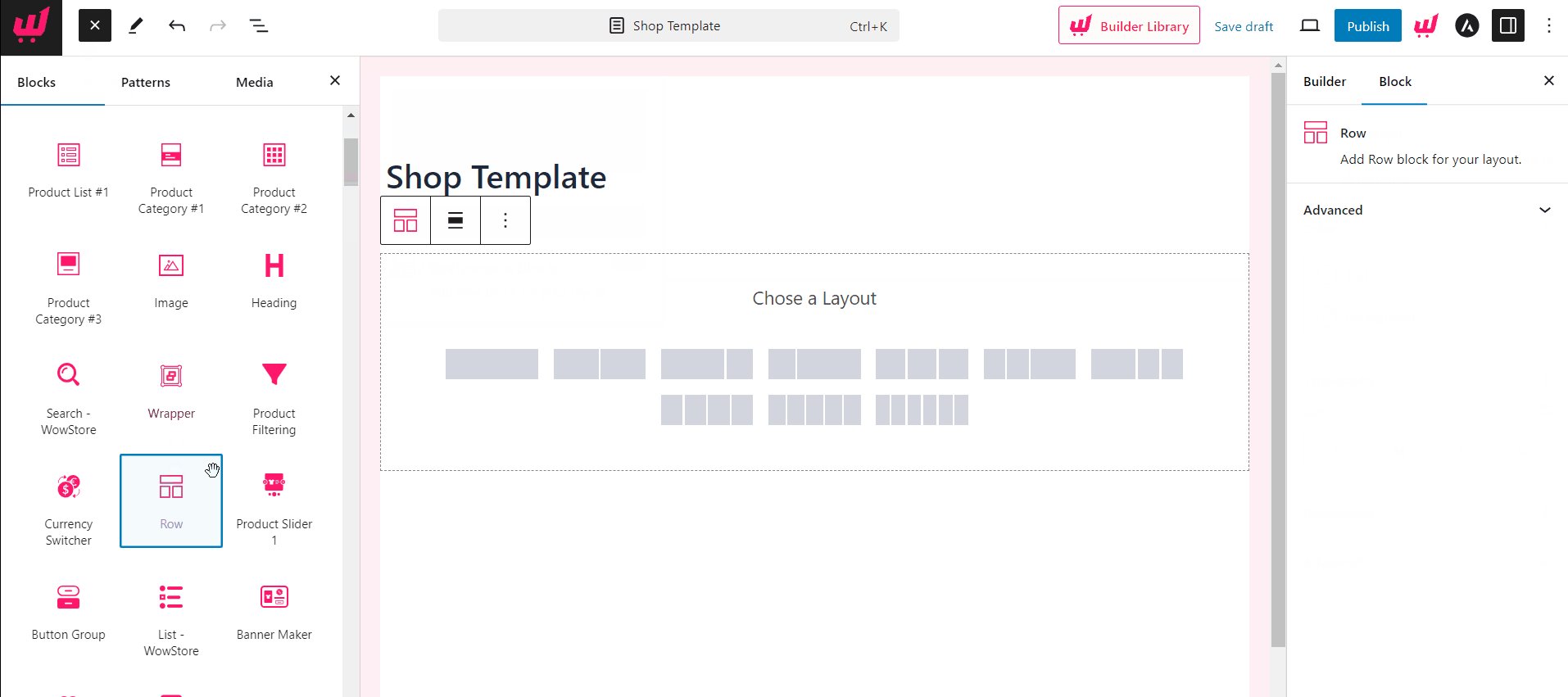
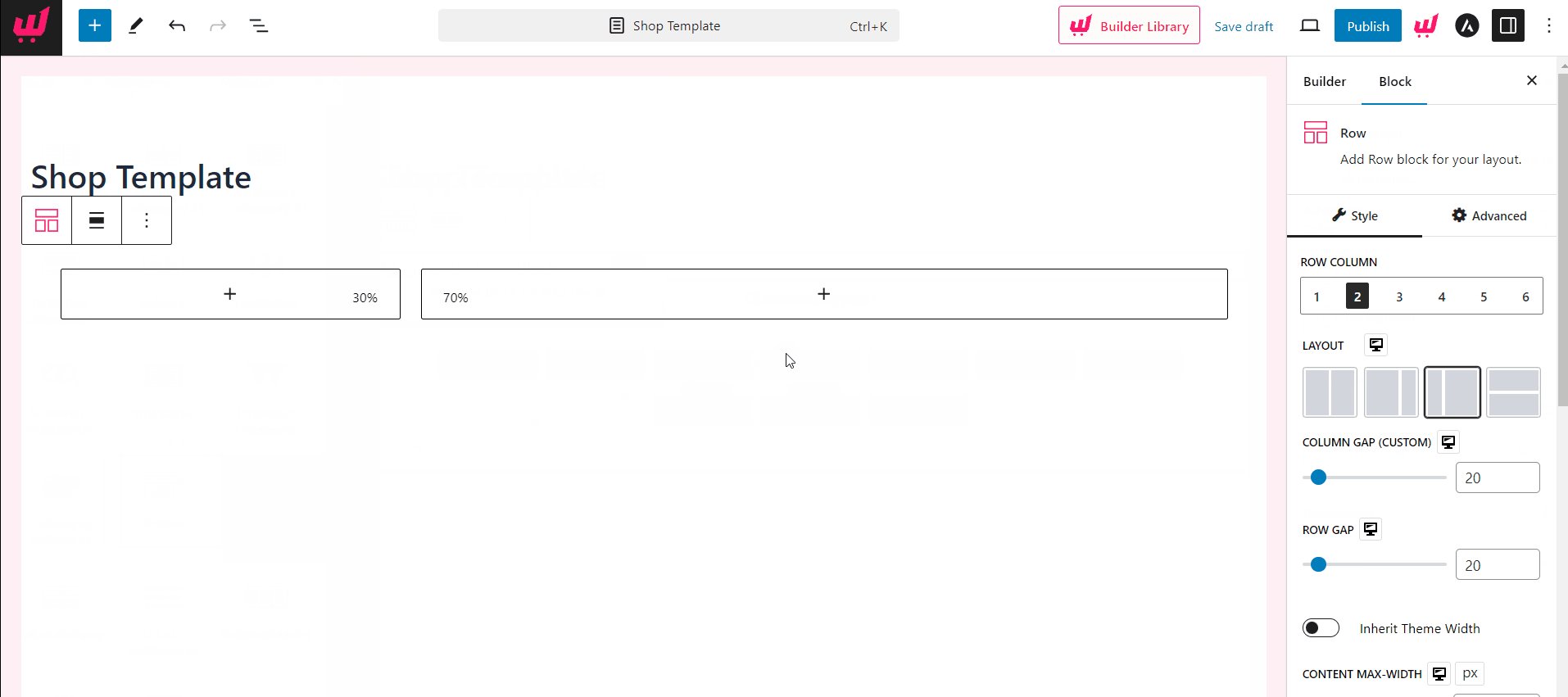
As we want to add filtering options and products side by side, we need to get two columns using the Row & Column block of WowStore.

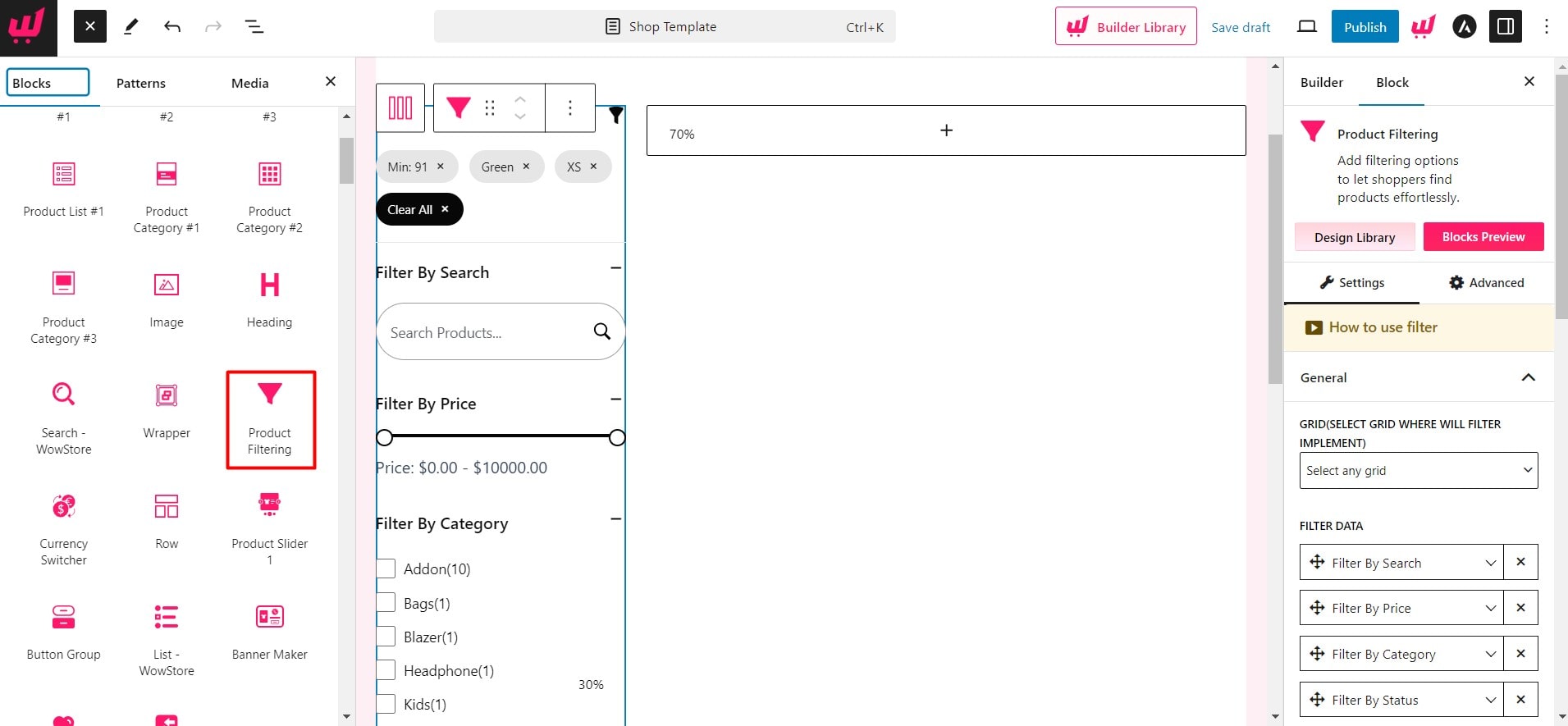
Then, we can add the product filter block and a product block. For now, I am placing the filtering options on the left side. However, you can also place them on the left side.

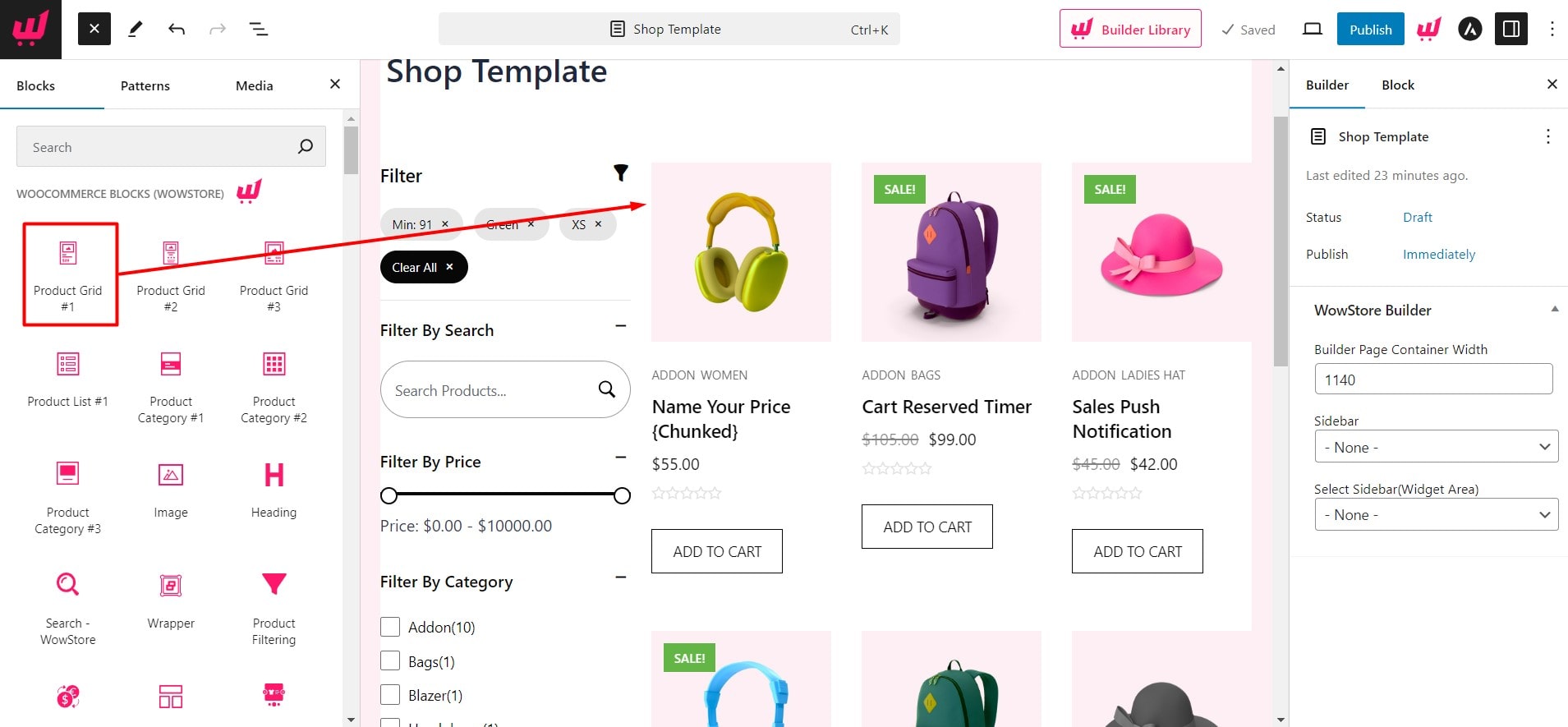
For displaying products, I am Product Grid 1 block. However, you can explore other available options to find which suits you best.

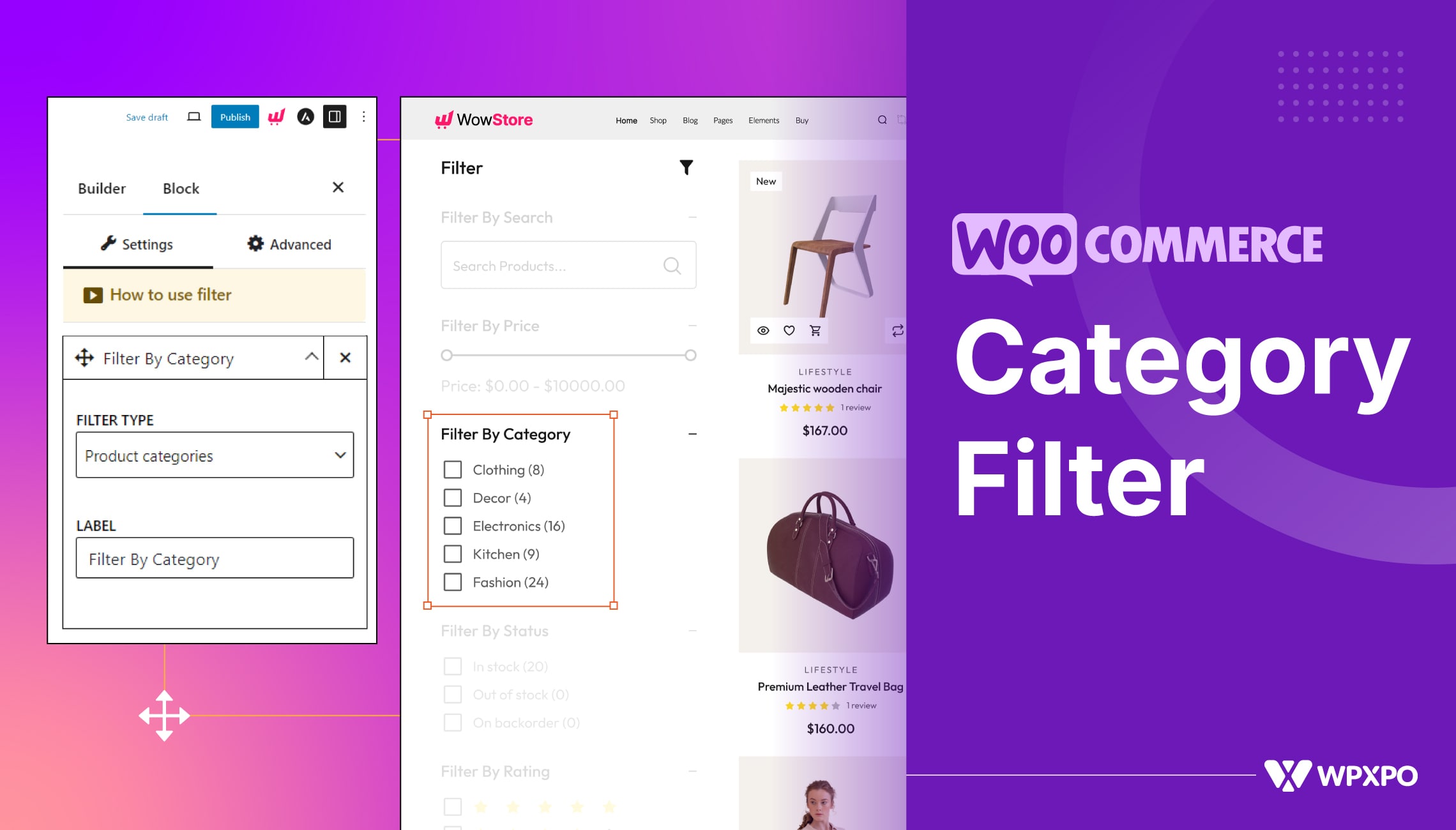
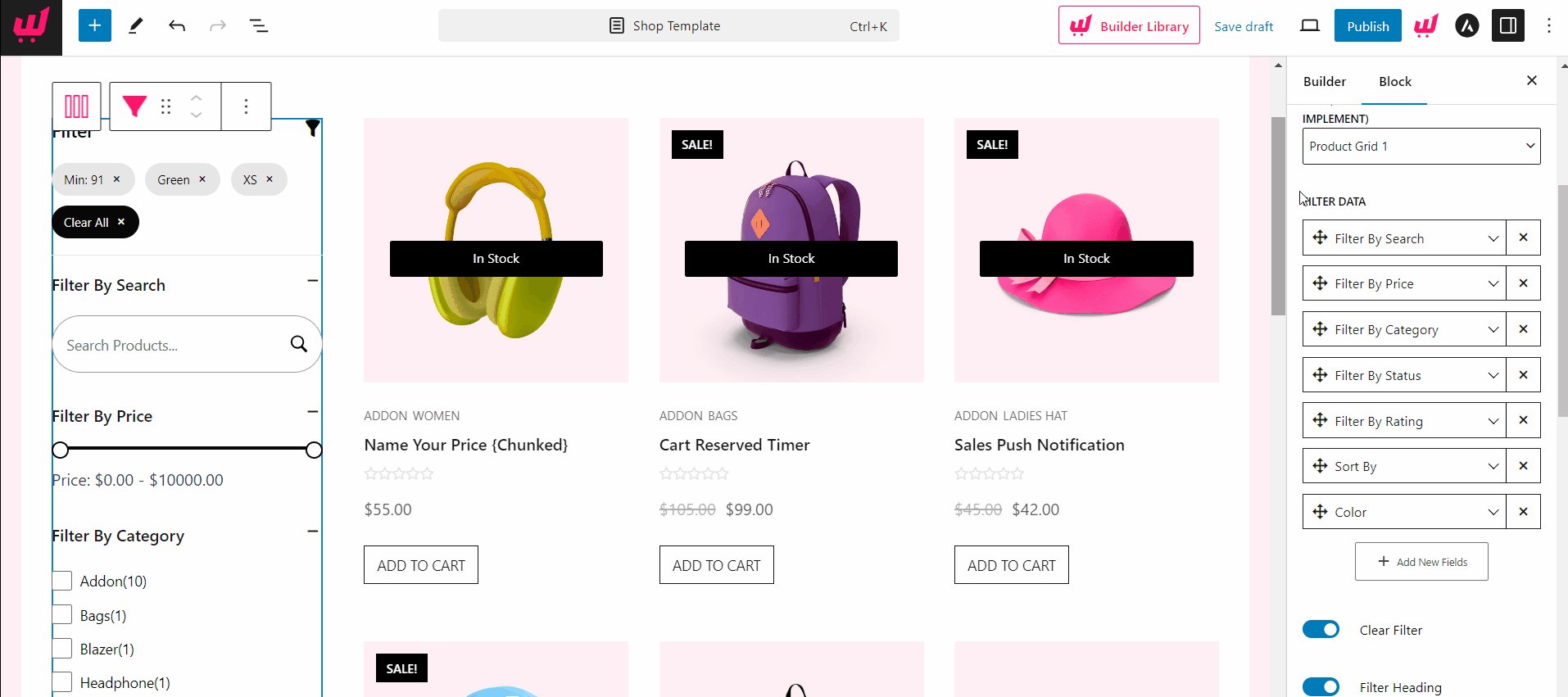
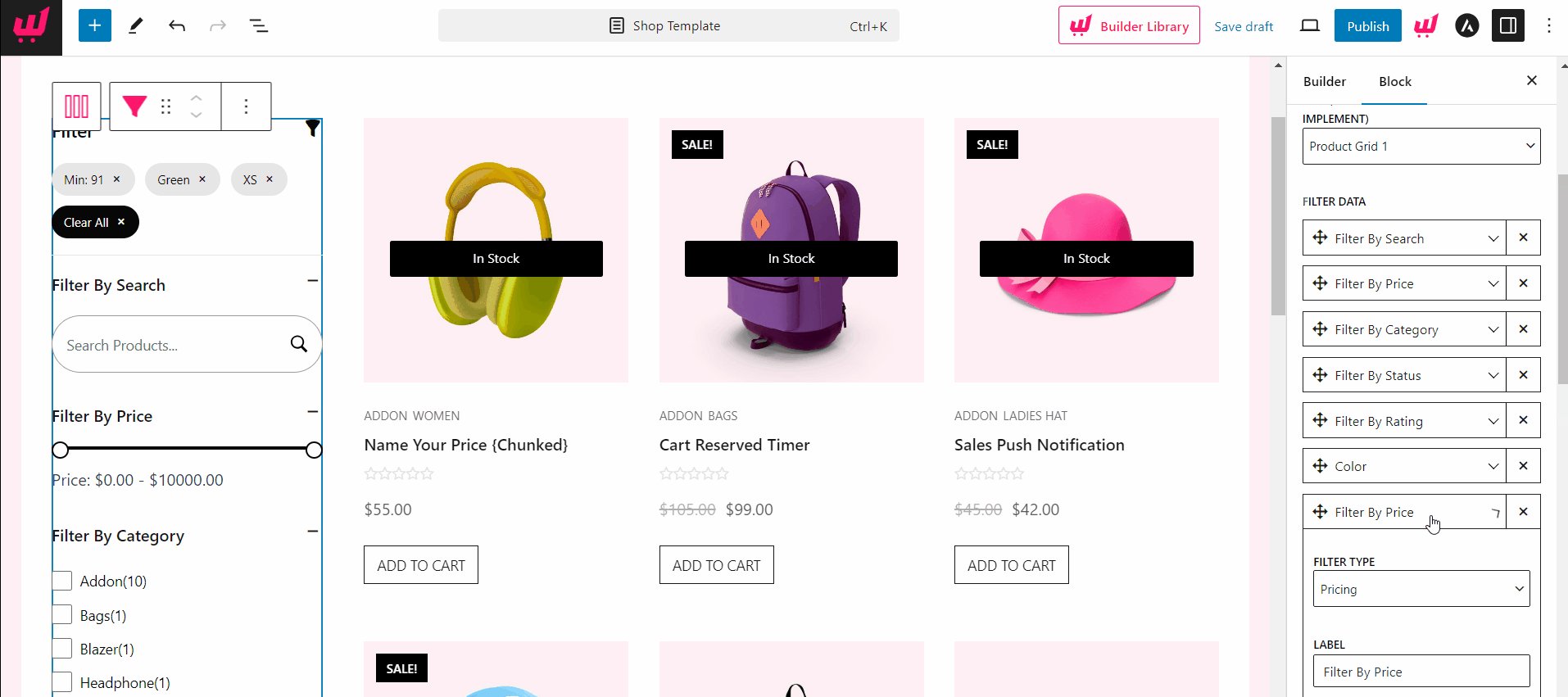
Step 5: Configure the Category Filter
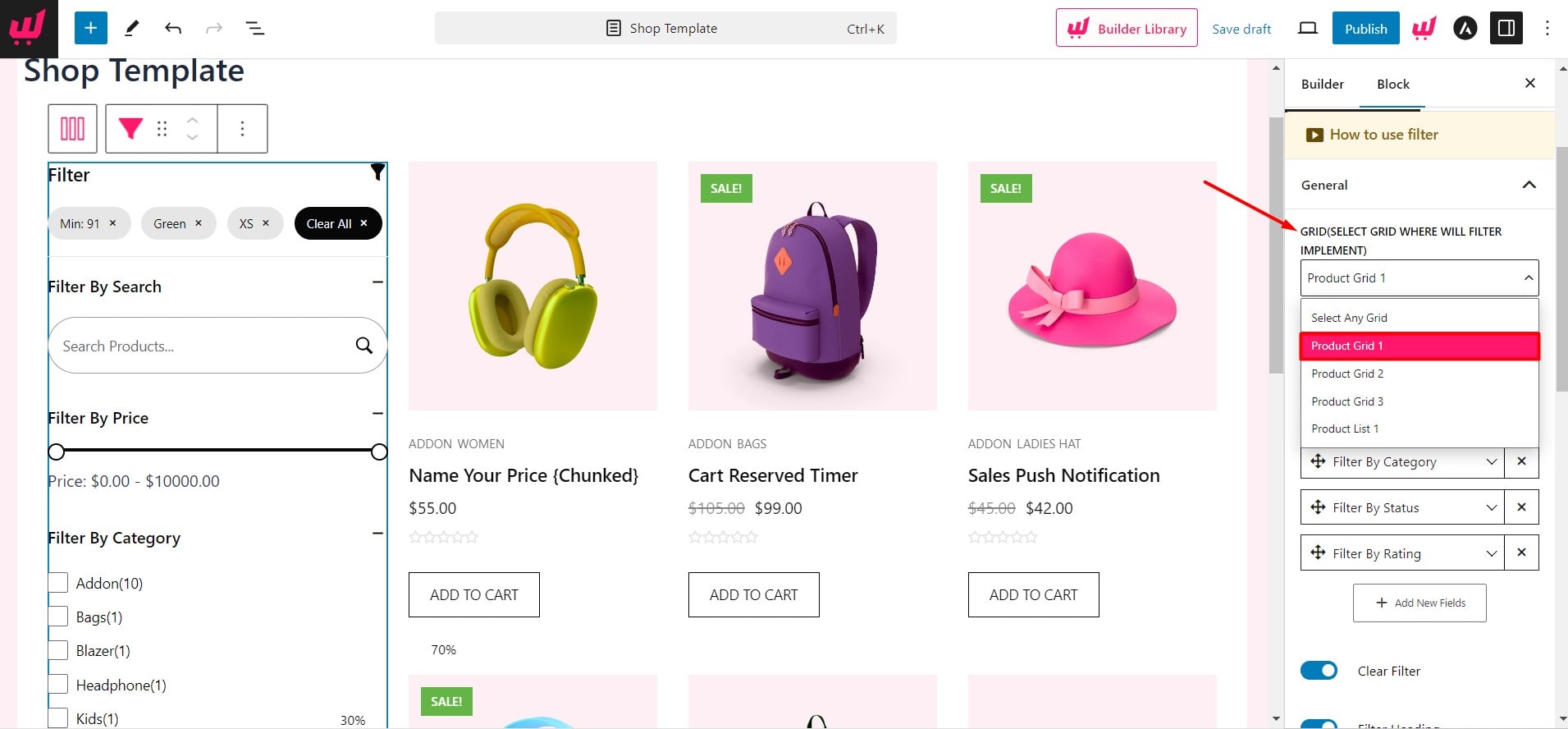
Now, we need to connect the product filter with the product block. To do that, click on the filter block to open its settings options. Then select Product Grid 1 from the grid selection option. If you add any other grid or list block, make sure to select that one.

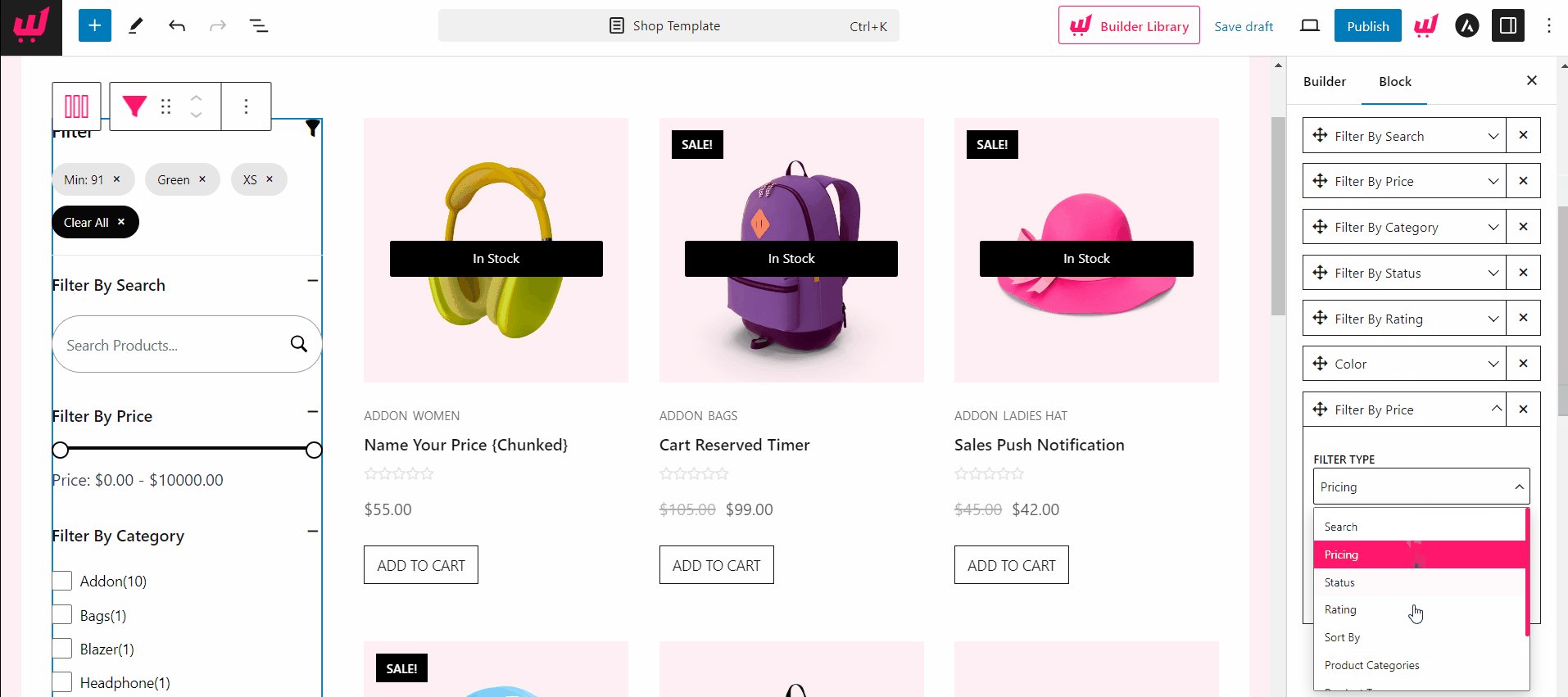
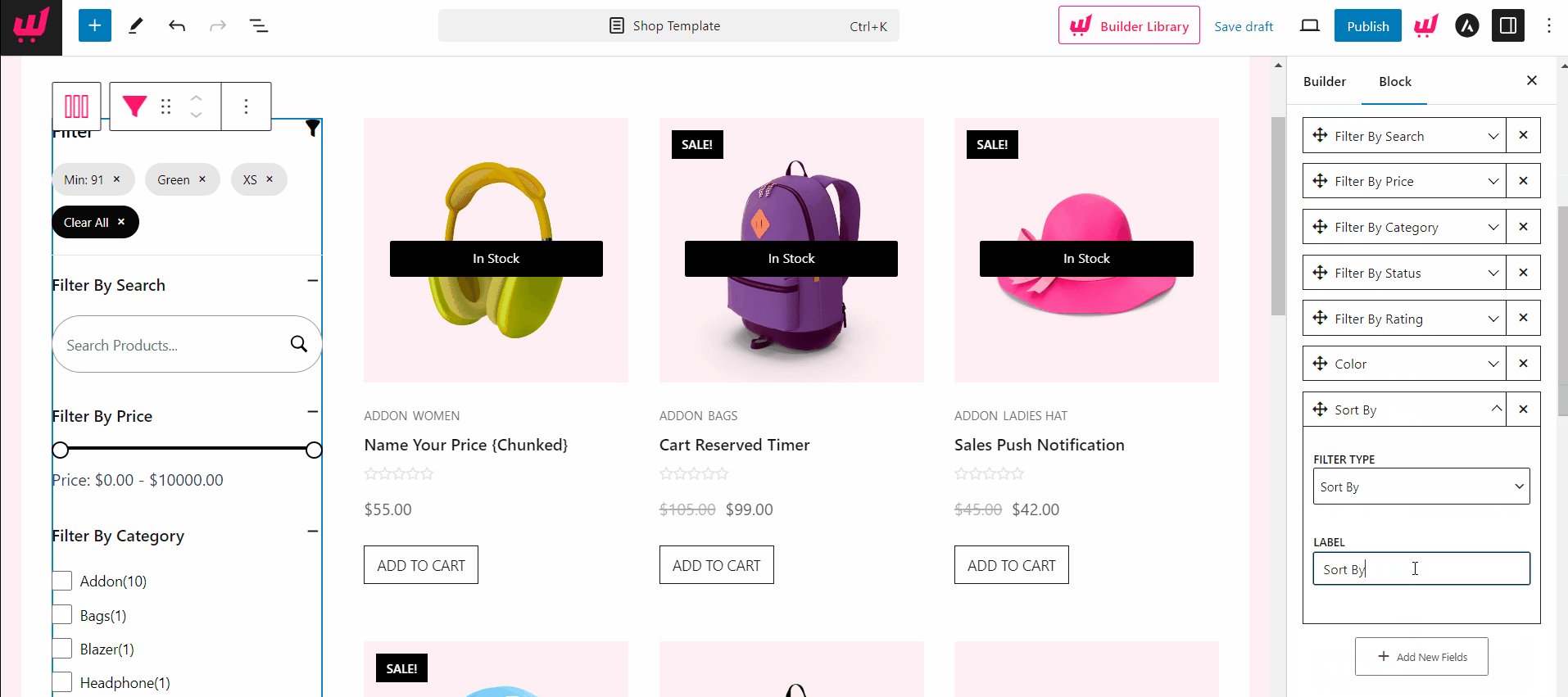
Step 6: Customize Product Filter
Once the configuration is complete, you can customize the product filter further. Let’s explore our customization options. To start, we can remove any of the filtering options and add a new one.

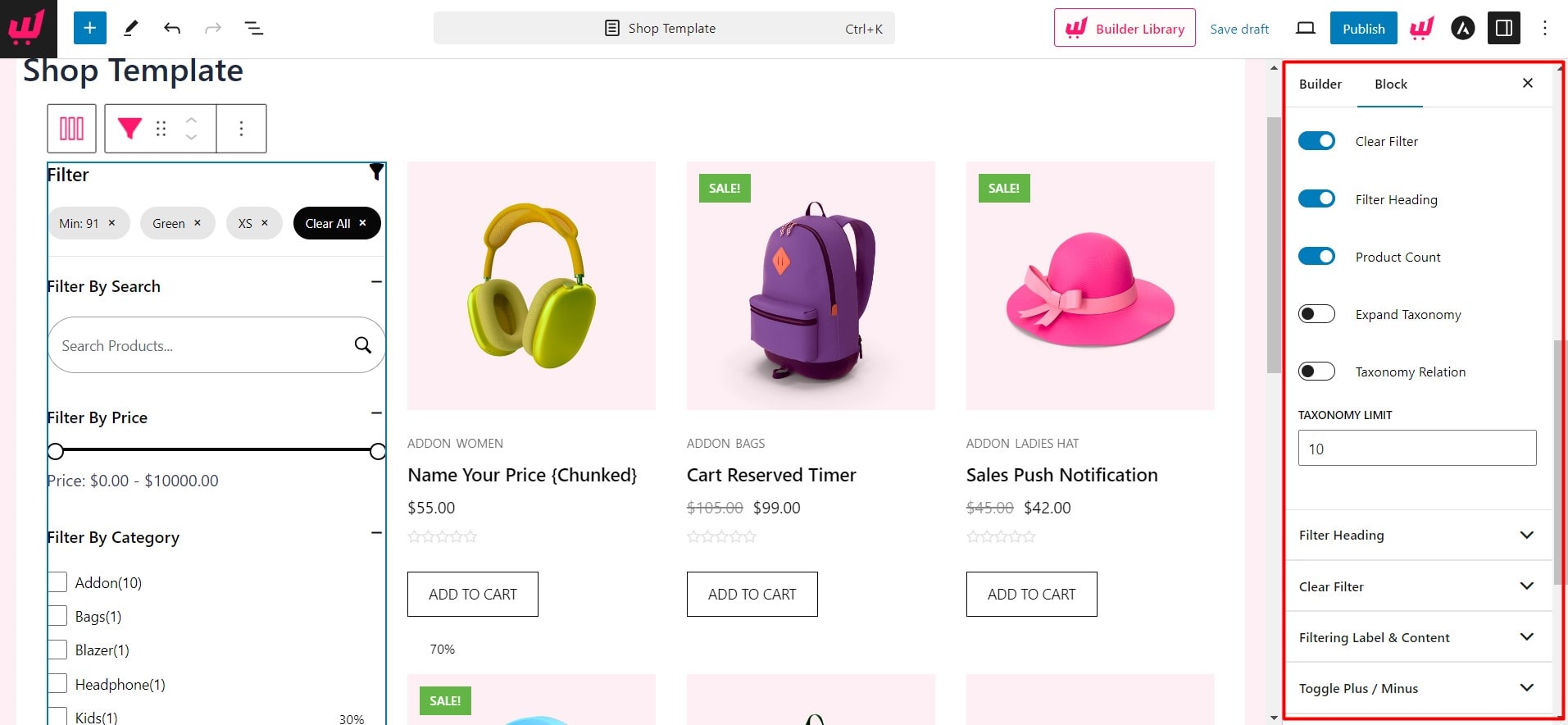
Then, we can enable or disable the following elements:
- Clear Filter
- Filter Heading
- Product Count
- Expand Taxonomy
- Taxonomy Relation
Then, we can decrease or increase the number of categories in the taxonomy. This flexibility is very useful, as if you have too many categories, you may not want to make all of them filterable.
Furthermore, there are more customization options available for the following elements:
- Filter Heading
- Clear Filter
- Filtering Label & Content
- Toggle Plus / Minus
- Input Fields
- Search Style
You can visit the detailed documentation of the product filter to explore the possibilities.
Bonus: How to Add Filter in WooCommerce Category Page
The possibilities of WowRevenue’s Product Filter don’t end here. You can also make the filtering options available on the category pages. Yes, I know. You probably wonder why the category filter is required while customers are already on a category page.
Yes, it is not required, but the other filtering options, like price range, colors, ratio, etc, are useful. So, if you want to make the product filters available on the category pages, follow the steps below.
Step 1: Start Creating a Category Page Template
To create a custom category page template, we need to go to “Woo Builder” and select Archive. We can choose a premade template or start from scratch. For now, let’s start with a premade template. But make sure to choose a template with the product filter option.

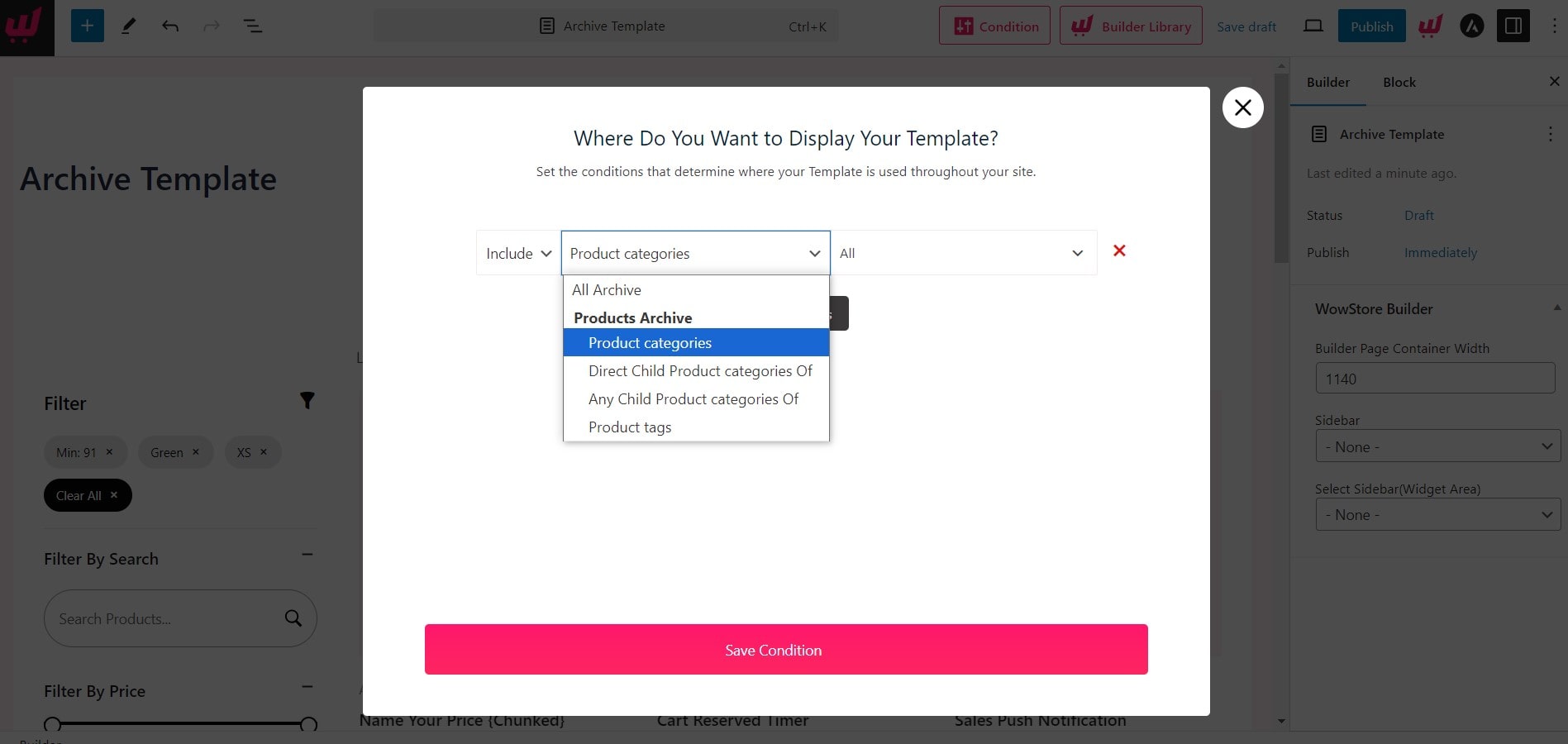
Step 2: Select Required Condition
Upon importing a template, you will see a pop-up. Select the condition for which archive pages you want to use this template. I am selecting the All Category Option as we want to use it for category pages.

However, you can also select a specific category to create unique templates for each category.
Then, click on the save button and continue with the customization.
Step 3: Customize the Filter and Publish
All premade templates of WowStore are ready to go. However, you can customize them further if necessary. Click on the product filter block to open its customization options.

Then, click on the product blocks to customize the presentation of the products. Once the customization is complete, click on the save button, and that’s all.
Why Should You Choose WowStore?
As I have already mentioned, WowStore is an all-in-one WooCommerce solution. It has all the features that an ideal WooCommerce store should have. Here are some of the effective features of WowStore:
- Product Blocks
- WooCommerce Builder
- Product Filter
- Variation Swatches
- Wishlist
- Product Comparison
- Preorder
- Backorder
- Call for Price
- Name Your Price
- Partial Payments
- Product Video
So, if you get WowStore, you are getting the category filter and a complete solution for your WooCommerce store that will save you money and development time.
Conclusion
So that’s all about the category filter for WooCommerce. Now it’s your turn to start with WowStore and let your shoppers filter products by category and all other essential options. Feel free to comment below if you have more questions about the product filter or WowStore. You can also share feedback and suggestions regarding this blog post.