Navigation is the backbone of user experience on any website. A poorly designed menu can drive visitors away. But a thoughtful, visually appealing, and functional menu keeps them engaged.
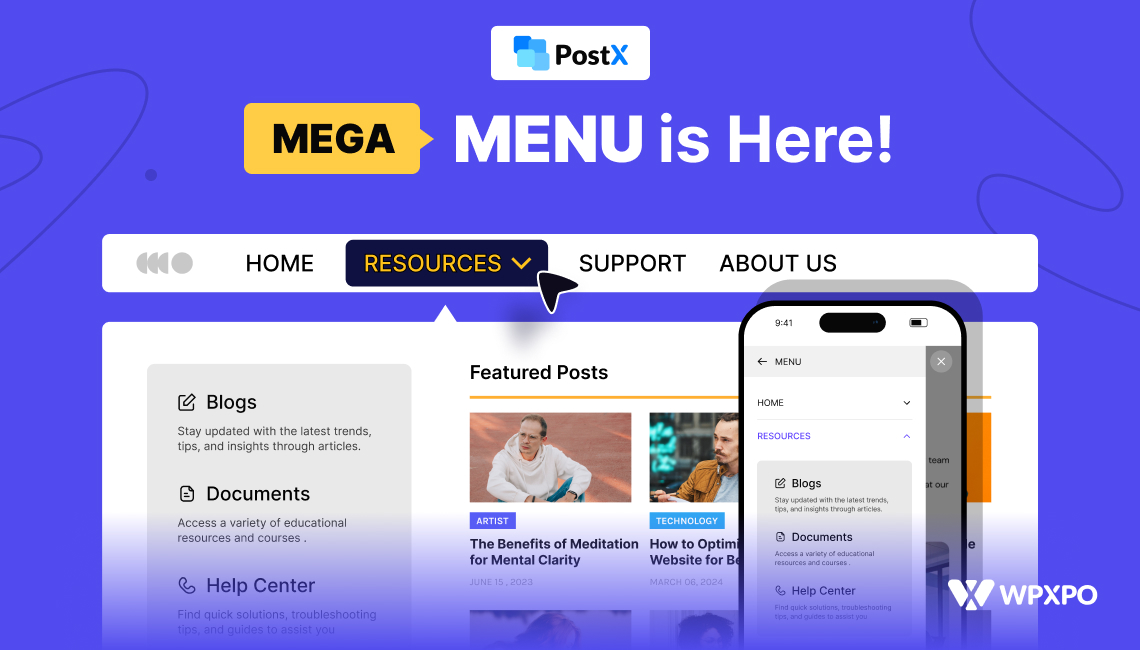
That’s why the PostX team is excited to introduce you to the amazing Mega Menu – your ultimate site navigation upgrade!
With its refined design and powerful functionality, it not only enhances the user experience but also ensures that visitors can find what they need in no time.
Dive into this post to discover how the PostX Mega Menu can take your website’s navigation to the next level!

What’s So Special About Mega Menu?
The Mega Menu isn’t just another navigation tool – it’s a feature-packed solution to create dynamic and visually rich drop-down menus.
With options to include images, descriptions, links, icons, forms, and promotional elements, this feature is perfect for anyone looking to:
- Improved Navigation: Enhance user experience through clean and structured navigation.
- Enhanced Content Discovery: Showcase trending posts, editor’s picks, or special categories right in the menu.
- Professional Appearance: Create visually appealing menus that align with your brand identity and elevate your site’s overall design and usability.
Unique Features of the PostX Mega Menu
If you’re already using PostX, you know how powerful and versatile it is for building blogs, news portals, and magazine websites.
Now, the addition of the Mega Menu raises the bar even higher. It is now a more powerful tool for crafting visually stunning websites.
Here are all its unique features that you should definitely leverage on:
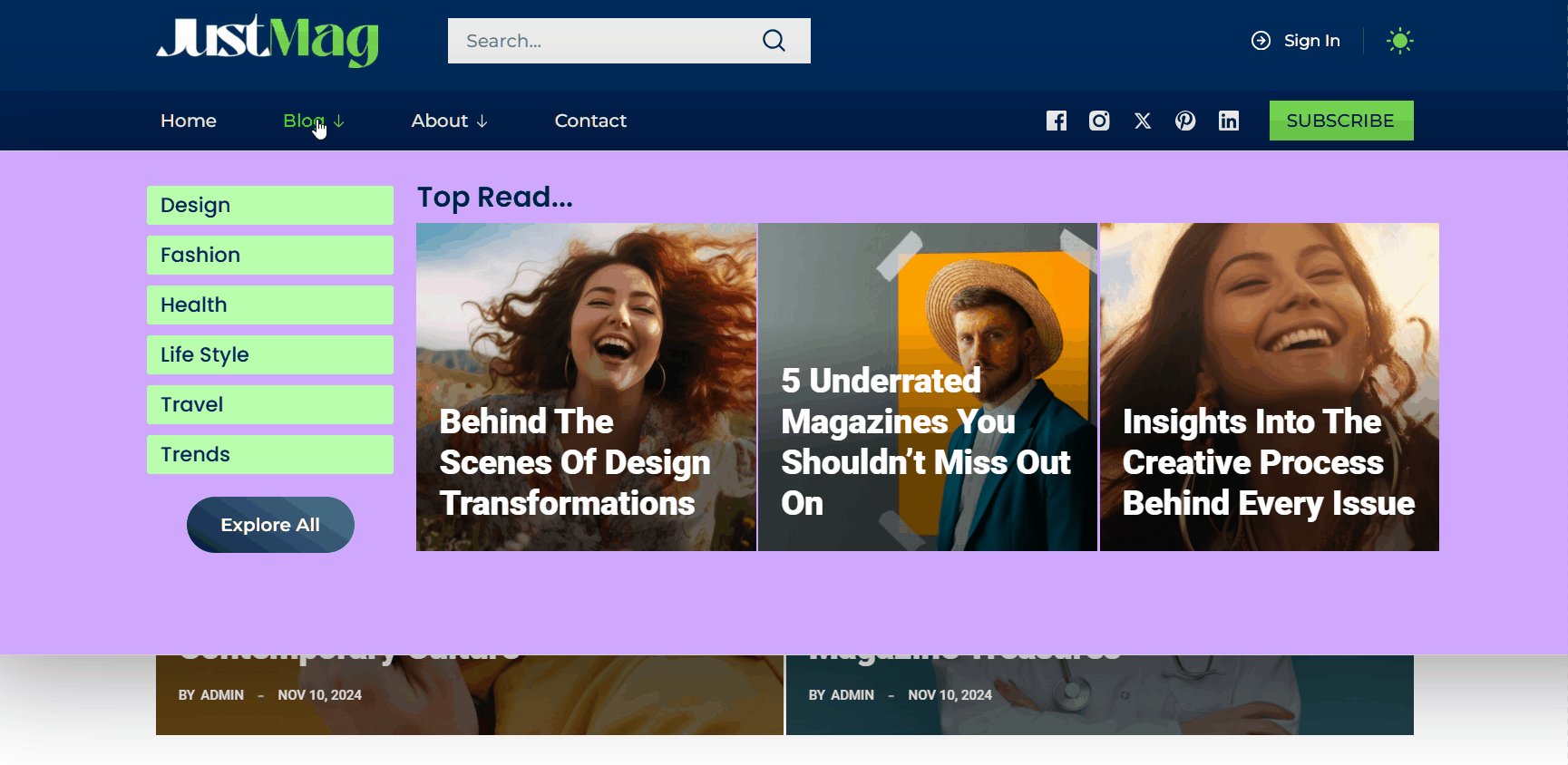
Fully Customized Mega Menu
Transform a simple dropdown into a feature-rich Mega Menu by adding content blocks. Whether you’re showcasing blog categories or promotional content, the Mega Menu lets you structure your content beautifully.
Key Benefits
Flexible Layouts: Start with a row and customize the number of columns. Adjust later as needed.
Content Blocks: Easily add Gutenberg and PostX blocks like Post Grid, Post List, Post Slider, Heading, Image, or even custom buttons.
Visual Consistency: Align content perfectly for a polished look.
Want to showcase a multi-column Mega Menu to display top-rated blog posts from your website? you can now visually present them without a hassle.
Advanced Visual Customization
Your menu’s appearance is crucial, and PostX Menu will not disappoint you with its advanced styling options.
Key Benefits
Background Styles: Choose from solid colors, gradients, or images.
Borders and Shadows: Add depth and definition with custom borders and shadows.
Full Responsiveness: Ensure menus look stunning on all devices.
Padding and Radius Control: Fine-tune spacing and round edges for a cohesive design.
This way, you can create mega menus that match your brand’s identity while also captivating your website visitors.
Mobile Responsiveness
The PostX Mega Menu is fully responsive, adapting to any screen size for a smooth experience on mobile and tablet devices.
Key Benefits
- Mobile-Friendly: Adjusts automatically for smaller screens.
- Touch-Optimized: Easy to navigate with taps on mobile.
- Compact Design: A hamburger menu saves space on mobile.
On a mobile device, the mega menu collapses into a hamburger icon, and when tapped, it shows an optimized mega menu.
Personalized Menu Items
Every menu item can be uniquely styled to suit your needs. With PostX, you can do more than just beyond plain text and create menu items that grab attention.
Key Benefits
Badges for Attraction: Highlight items with customizable badges such as “New,” “Sale,” or “Limited Offer.”
Icons and Images: Add icons before or after menu text, or even replace text with an image or custom SVG for visual appeal.
Typography Customization: Adjust fonts, sizes, and colors to align with your brand.
Let’s say, you want to add a “Sale” badge to your seasonal offers and complete with a gradient background to make it pop. You can easily do so with the PostX Menu.
Ease of Use
PostX Mega Menu is easy to set up and manage. You don’t need coding skills to customize your menu.
Key Benefits
- No Code Creation: Anyone, even beginners, can create a pro-level mega menu without any coding skills.
- Simple Settings: Customize colors, fonts, and layout without coding.
For a blog, you can easily create a clean and organized mega menu using our clear and detailed documentation.
Performance Optimization
The Mega Menu is optimized for fast loading, so your website stays speedy even with a large menu.
Key Benefits
- Fast Loading: Menu items load quickly.
- Minimal Impact: Doesn’t slow down your site’s performance.
- Advanced Features: Uses caching and lazy loading for faster results.
Even with many categories and sub-categories, your site’s mega menu loads instantly, keeping your site fast and smooth.
Practical Applications of the PostX Mega Menu
You might be wondering: when will this Mega Menu be useful? Simply put, a mega menu is a valuable feature for any website owner to take advantage of.
But, for your better understanding, we have highlighted some of the best use cases to take inspiration.
Content-Rich Blogs – Make Information Accessible
If you manage a blog with a wide range of topics, the PostX Mega Menu can make navigation much easier. This is essential to let your readers find topics they desire.
Here’s what you can do with the Mega Menu:
Organize by Categories: Showcase blog categories with a featured article or related posts in multiple columns on the mega menu.
Trending Posts: You can highlight your most popular content directly on Mega Menu for quick and easy access.
Resources and Guides: Group valuable resources like eBooks, tutorials, or case studies into Mega Menu.
Educational Platforms – Enhance Learning Experiences
For educational websites or e-learning platforms, the Mega Menu can act as a central hub for resources.
Here’s how:
Course Categories: Group courses by subjects or skill levels with previews or descriptions.
Learning Resources: Include links to blogs, videos, or downloadable guides.
Upcoming Events: Promote webinars, workshops, or live Q&A sessions with banners in the Mega Menu.
Portfolio Websites – Showcase Your Work
For creative professionals like photographers, designers, or writers, the Mega Menu can be a valuable feature.
Here are some of the ways they can utilize the feature:
Categorize Projects: Group work by type, such as “Web Design,” “Photography,” or “Content Writing.”
Add Visuals: Include images or thumbnails to display projects in the mega menu.
Direct Contact: Add buttons for visitors to request a quote or schedule a consultation right after each project.
How to Get Started with PostX Mega Menu
Are you excited to create a Mega Menu using PostX? Here’s how you can get started:
1. Activate PostX & Use Site Builder
- Ensure you have PostX installed and activated on your WordPress site.
- Access the Site Builder feature from the PostX plugin dashboard.
2. Add a Menu Block
- Navigate to PostX > Site Builder > Header in your WordPress admin panel.
- Insert the Menu Block to get the primary navigation on your website.
3. Organize Menu Items
- Add items like pages, categories, or custom links using the “+ Add Item” option.
- Rearrange items via drag-and-drop functionality.
- Customize each item with labels, links, and optional icons.
4. Add Mega Menu as a Sub-Menu
- Select an existing menu item in the Menu Block.
- Click on “+ Sub Menu” and choose Mega Menu from the available options.
5. Add Content Blocks to the Mega Menu
- Inside a row layout first and set the number of columns.
- Add content blocks such as Post Grid, Post Slider, Heading, Button, or Images to your choice.
6. Set Up Hamburger View for Responsive Menu
- Enable the Hamburger View to adjust your Mega Menu with a collapsible hamburger menu.
- Customize the hamburger icon’s appearance, including size, color, and position.
- Adjust the animation effects to improve the navigation on mobile devices
7. Customize the Appearance of Mega Menu
- Choose left, center, or right alignment for the content of the mega menu.
- Set the Mega Menu width to fit your design needs, such as full-screen.
- Add backgrounds, borders, and shadows to match your branding.
- Customize fonts, colors, padding, and spacing to create a clean, organized look.
And you have perfectly set up the mega menu.
However, these are the quick steps to get started with the PostX Mega Menu, but we have a detailed guide for you.
Check out the official documentation to get a complete understanding of the PostX Menu.
Note: If you’re already using PostX, just update the plugin and you will get access to the amazing capabilities of Mega Menu!
Summing Up
Your website deserves a navigation system as vibrant and dynamic as your content. The PostX Mega Menu is here to make that vision a reality.
Whether you run a blog, news portal, or magazine website, this feature is the perfect complement. It’s not just about better menus—it’s about creating a seamless journey for your audience.
If you’re already a fan of PostX, this new feature is a must-try.
Upgrade your website’s navigation experience today and give your audience a reason to stay longer, click more, and explore deeper.
Get Started with the PostX Mega Menu Today!