A search block is a powerful tool that can enhance the user experience on your website by enabling visitors to quickly and easily find the content they are looking for, thereby increasing engagement and satisfaction.
That’s why we’re introducing the PostX Advanced Search Block for WordPress. In this guide, we will discuss the importance of having an advanced search block on your website, provide instructions on how to use PostX Search block, and explore its customization options.
So, without further ado, let’s get started.
Why Do You Need a Custom Search Block for Your Website?
The WordPress search block is a way to help visitors find content on your website, but it offers limited flexibility. With the PostX advanced search block, you can give visitors more control over their search results. This is particularly beneficial for those seeking accurate information.
Benefits of using PostX custom search block:
- Improved Search Experience: The custom search block enhances the search experience for website visitors by delivering more accurate results. You can achieve this by customizing the block to match your website design.
- Better Relevant Results: Compared to WordPress’s default search block, PostX custom search block offers more precisely matched results by thoroughly indexing your website’s content. Visitors are thus more likely to find the information they seek.
- Enhanced UX for Visitors: You can contribute a better user experience by making the search more user-friendly and easier to navigate. This simplifies the process for visitors to find the information they need.
- Faster Content Discoverability: The PostX custom search block also speeds up content discoverability by indexing all site contents.
Now, let’s explore how to use the PostX Search block.
How to Use the PostX Search Block
The PostX Search block is very easy to use. You just need to install and activate PostX, and use the block in your page/header.
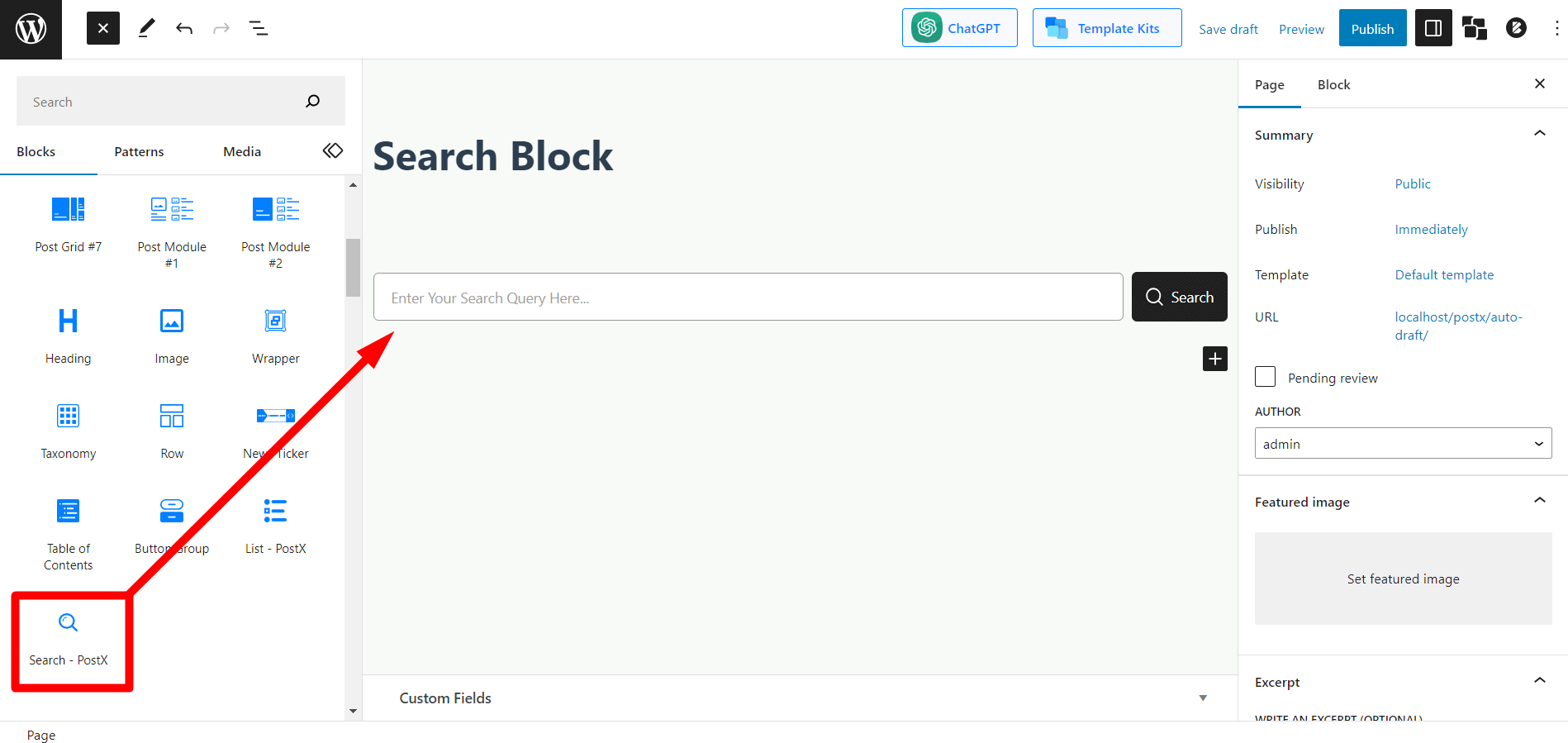
To use the PostX Search block:
- Go to your page/post.
- Click the “+” icon and look for the “Search – PostX” block.
- Add the Block by dragging or simply clicking on it.

Then customize the settings to match your needs. You can also limit the number of results shown. Once you have configured the settings, you can publish your page or post, and visitors can use PostX search block.
Let’s explore the settings and customization options the PostX Search block provides.
Customization Options of the PostX Search Block
The PostX Search block offers a variety of customization options. You can change the look and feel of the block, as well as the way it works.
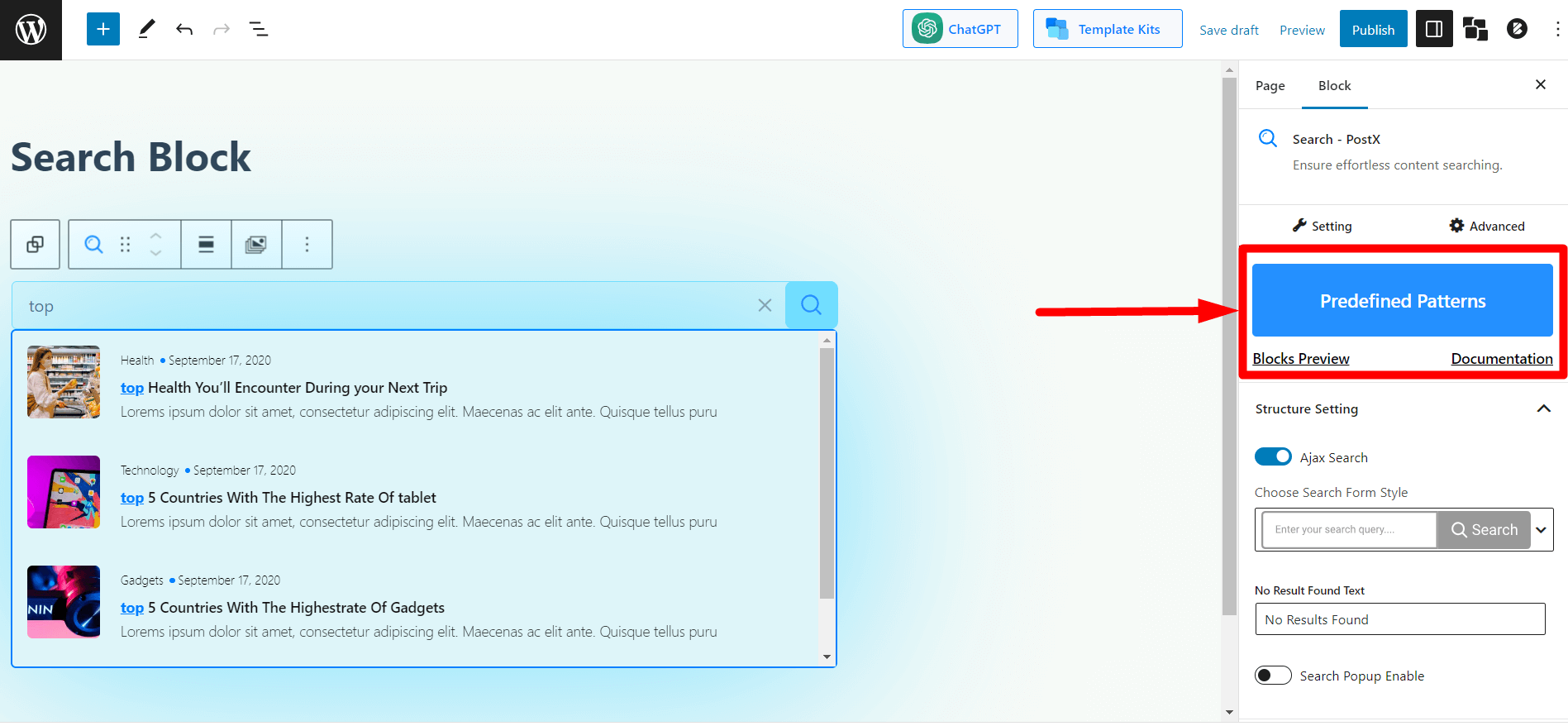
Predefined Patterns to Change the Look

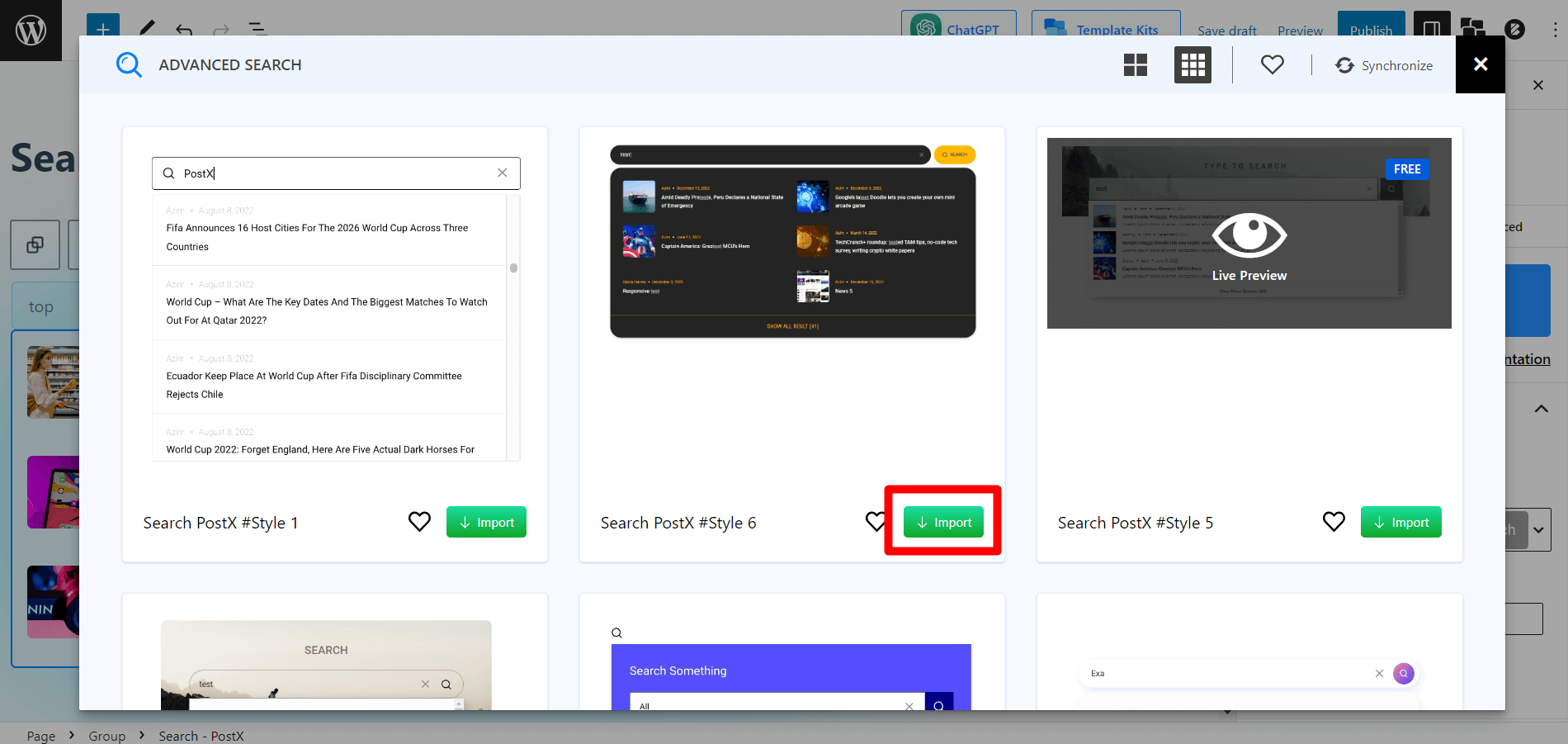
Like other PostX blocks, this has its own “Predefined Patterns.” You can choose from the variations and 1-click import it to avoid the customization hassle.

Structural Settings for Manual Customization
The customization fun starts with this setting. You can customize the core settings of this block using the following options.
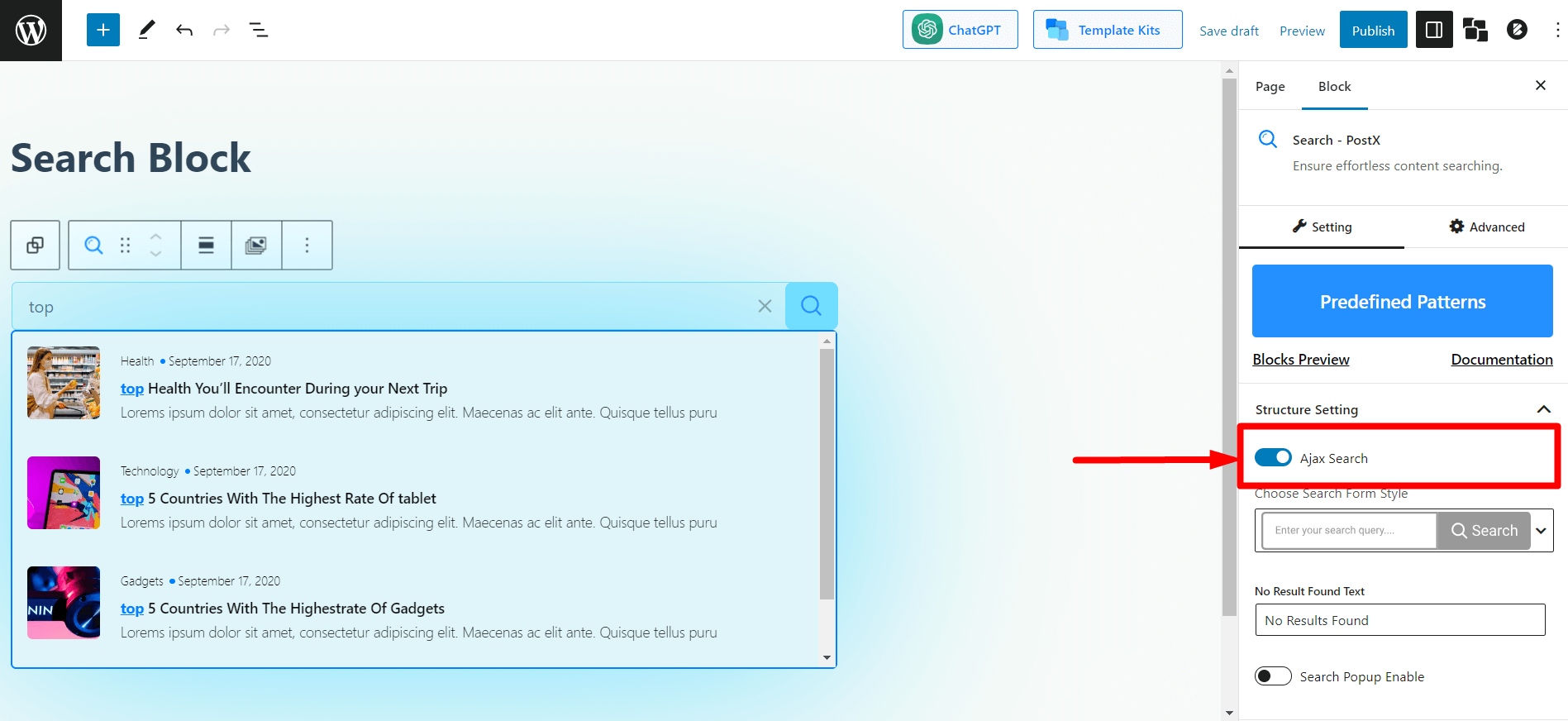
AJAX Search: Less Page Reloads
This toggle bar enables AJAX to search for readers. This means if it’s enabled whenever a reader/user searches a query in search bar, the results will be displayed right there. That means users don’t have to redirect to the search result page.

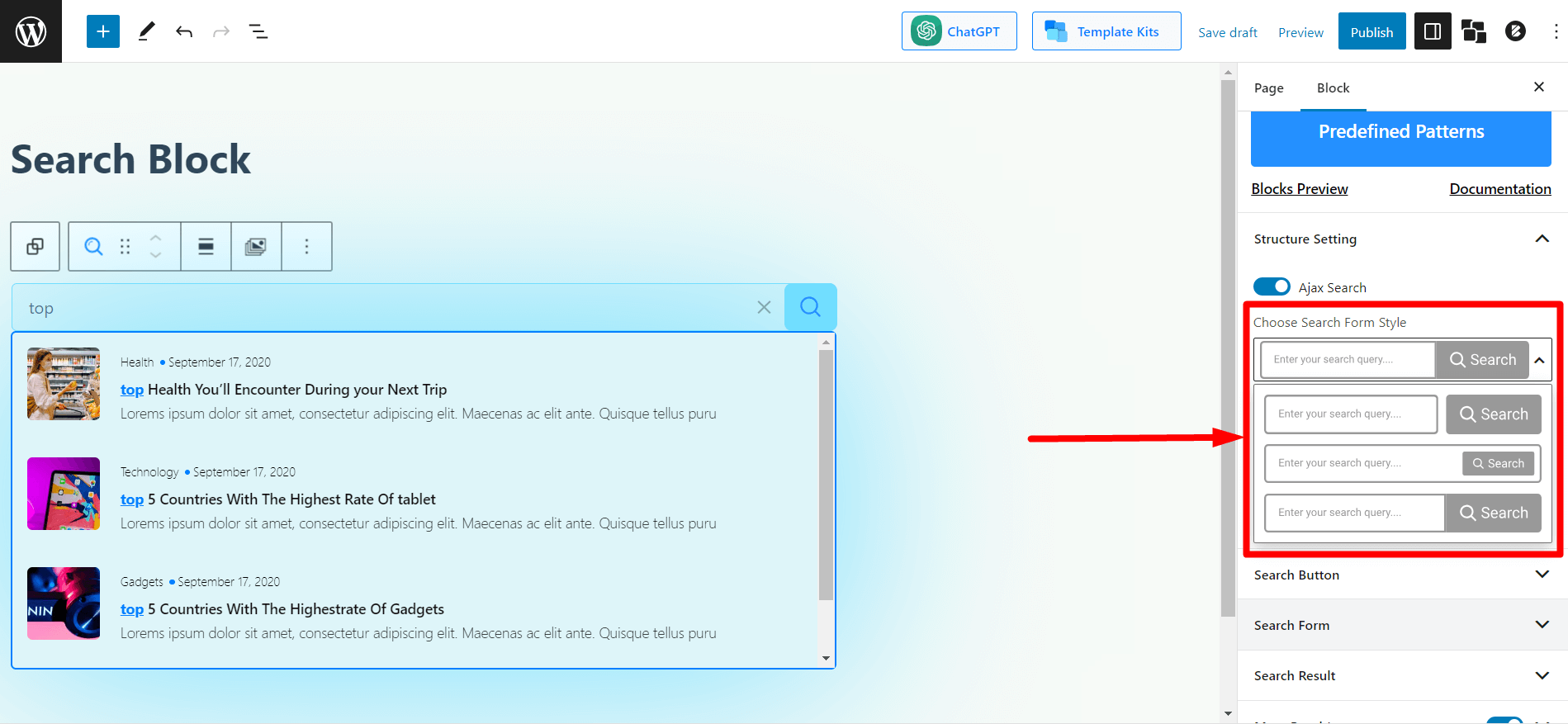
Premade Styles to Change Search Form
This option lets you choose the search form style from 3 different variations.

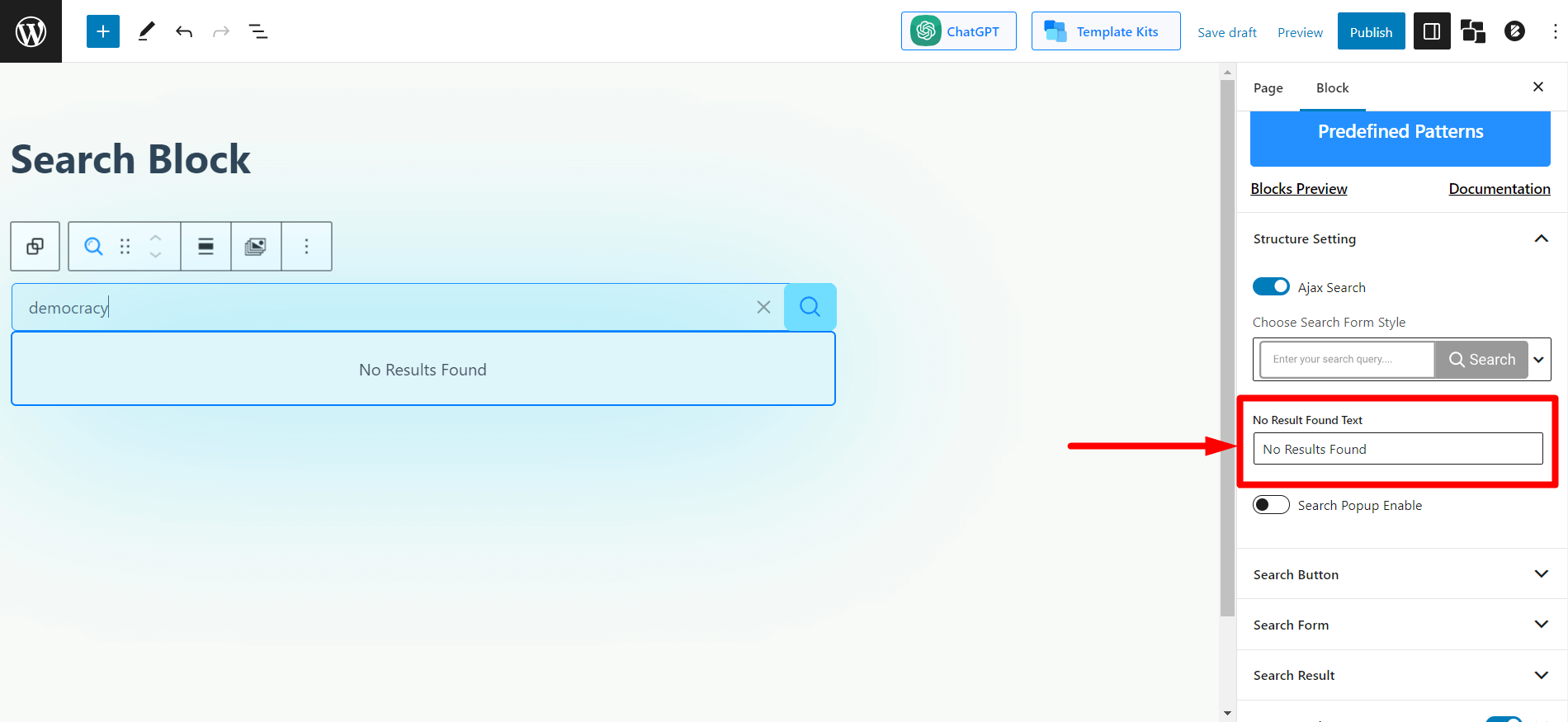
“No Result Found” Text Control
When users search a query with no similar or relevant content/posts to show, they see the “No results found” text. In this setting, you can modify the texts to display your desired texts to the users.

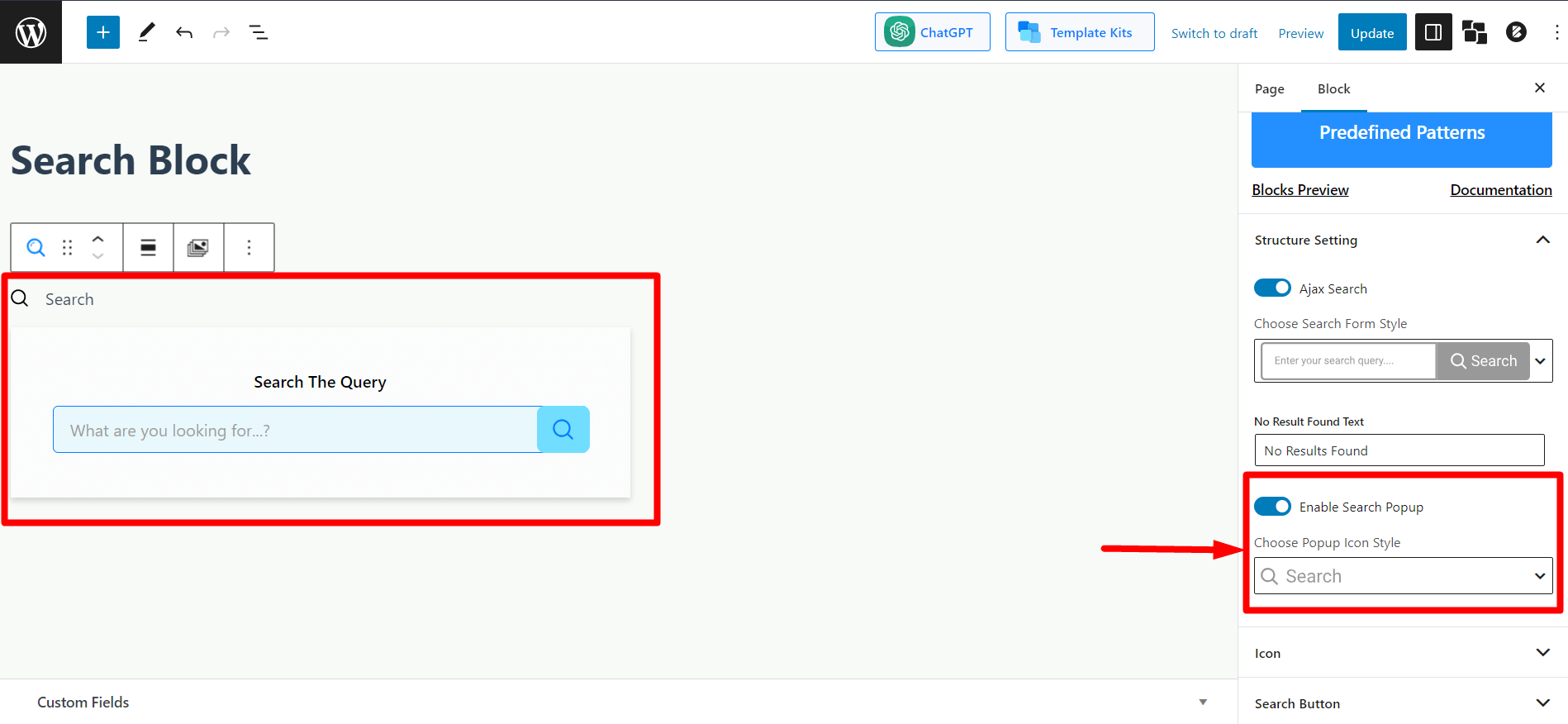
Popup Option with Different Icon Styles
This setting is for you if you want to hide the entire search bar and display only a search icon. Enabling this option will show only the search icon. When users click the icon, a popup search bar appears.

When enabled, you can choose from three variations of the icon in the ‘Choose Popup Icon Style’ dropdown.
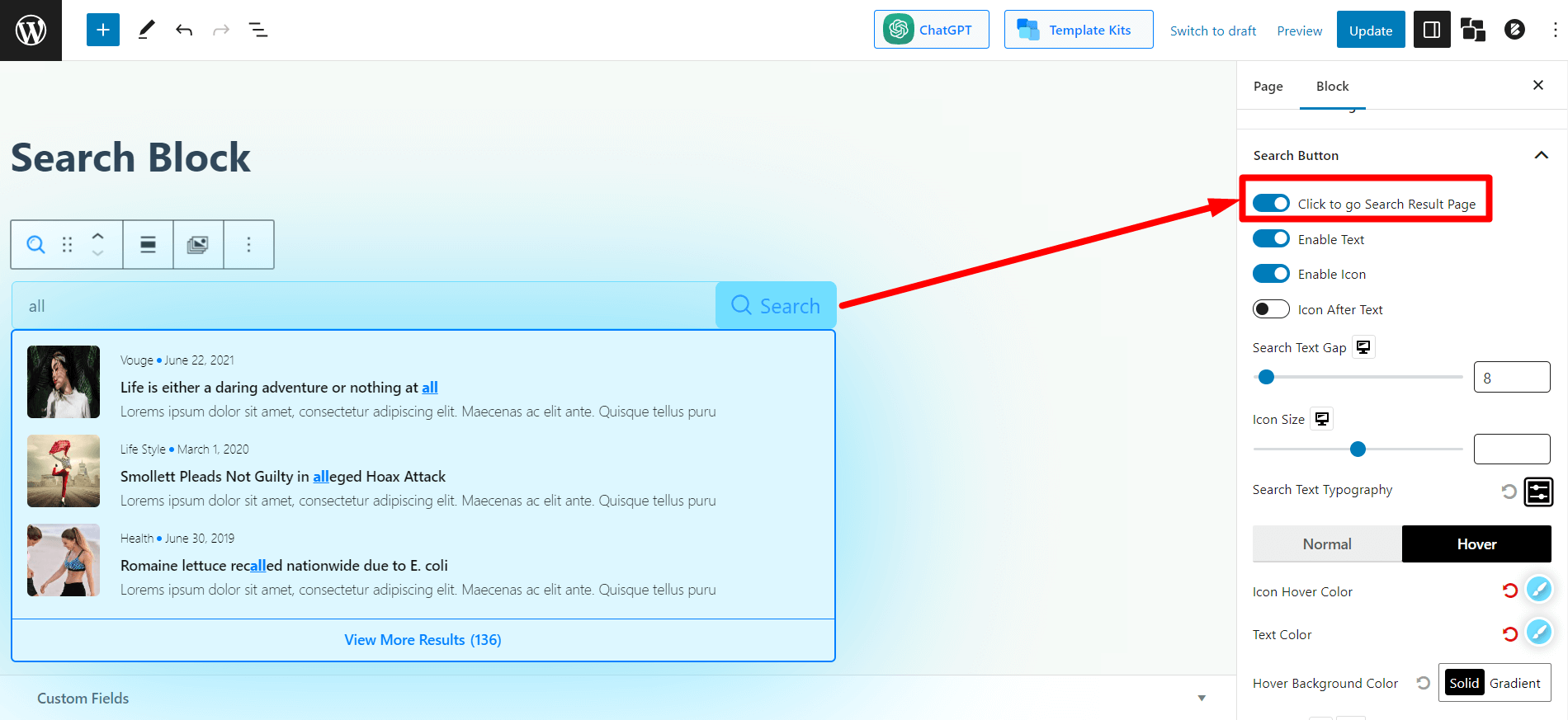
Search Button to Give It a Modern Look
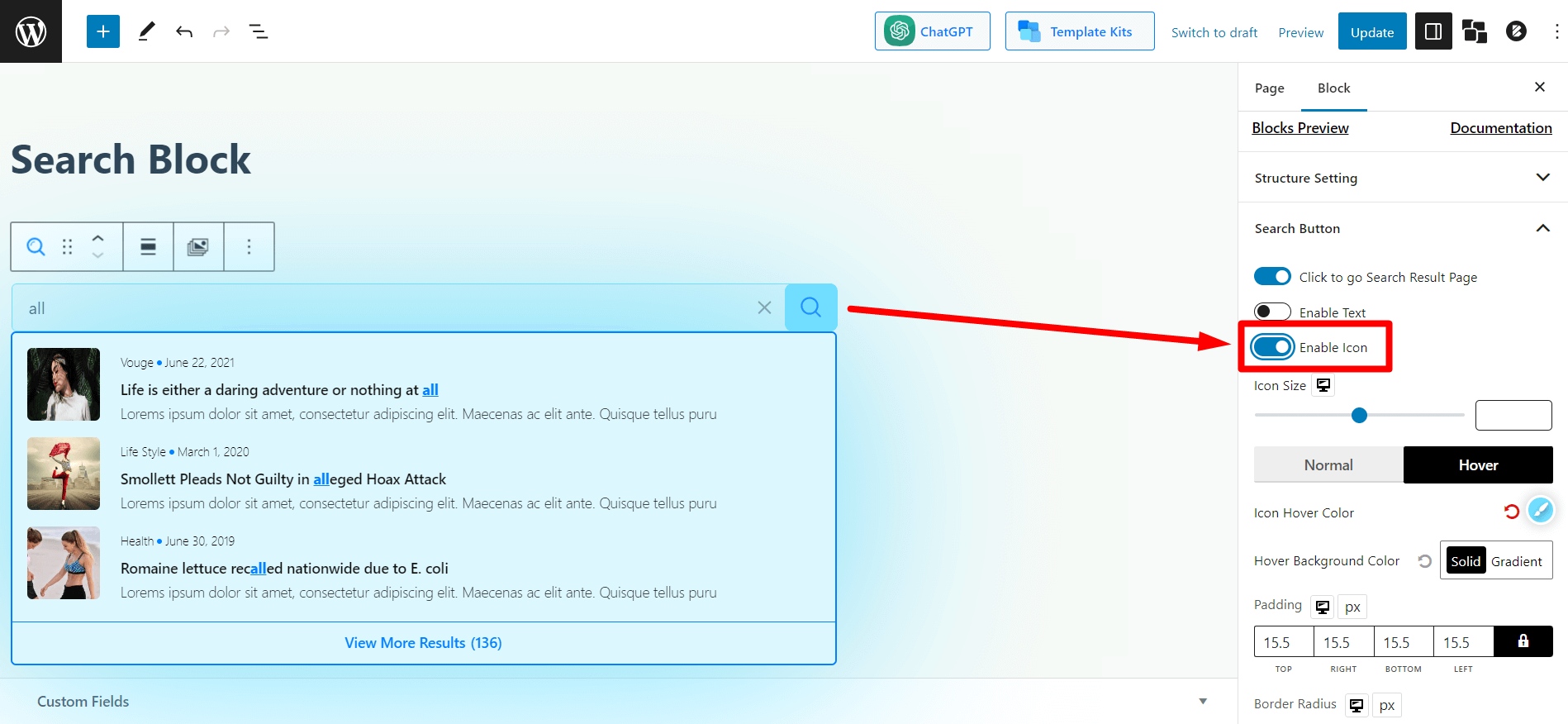
In this settings section, you’ll find options related to the search button, including enabling/disabling icon/text, adjusting icon colors, and setting padding.
Redirect to Search Result Page
Enabling this option will trigger an effect in the search icon/text. When users click on it, they will be directed to the search result page, where they can view results based on the given query.

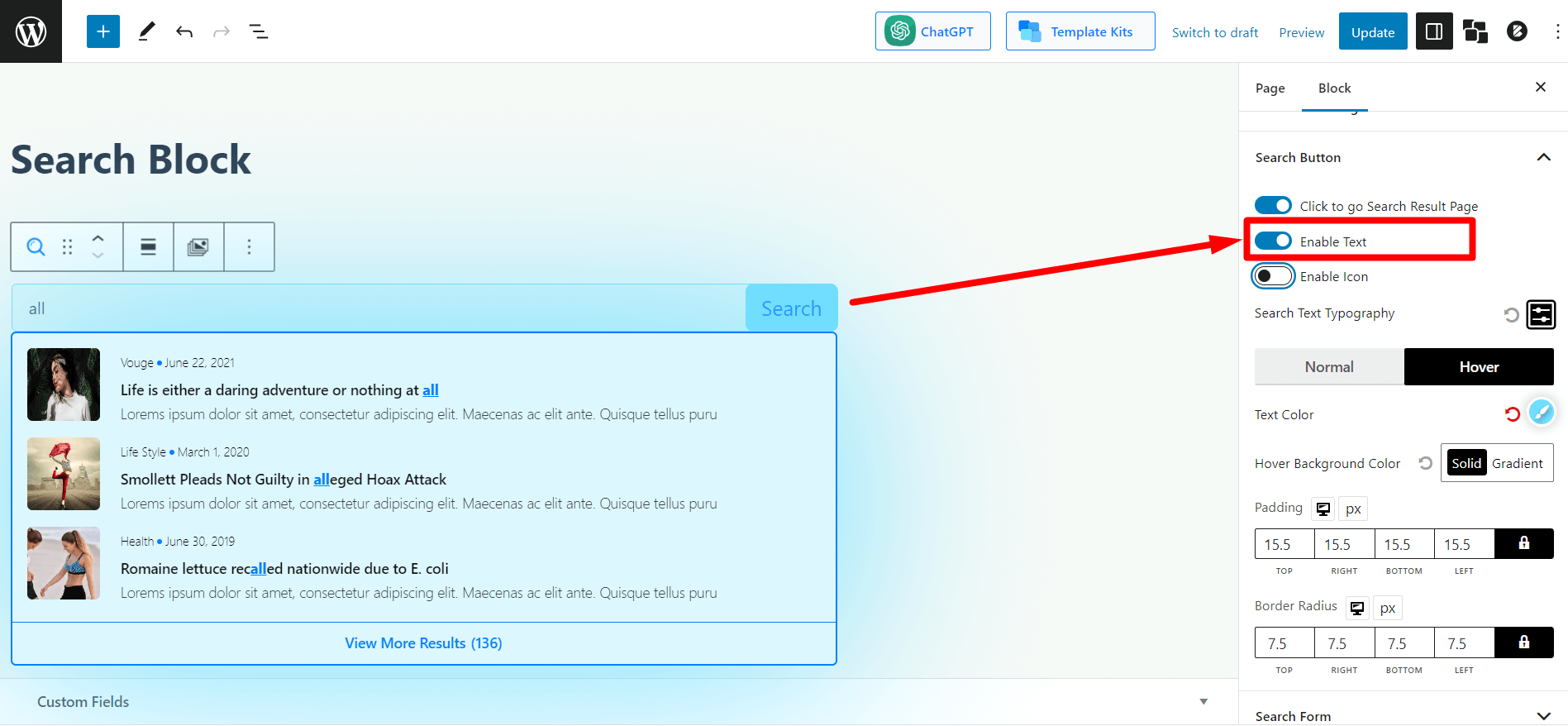
Switch Between Texts or Icon in the Search Bar
This toggle bar works as its name suggests. You can turn the search icon on or off with the toggle bars.

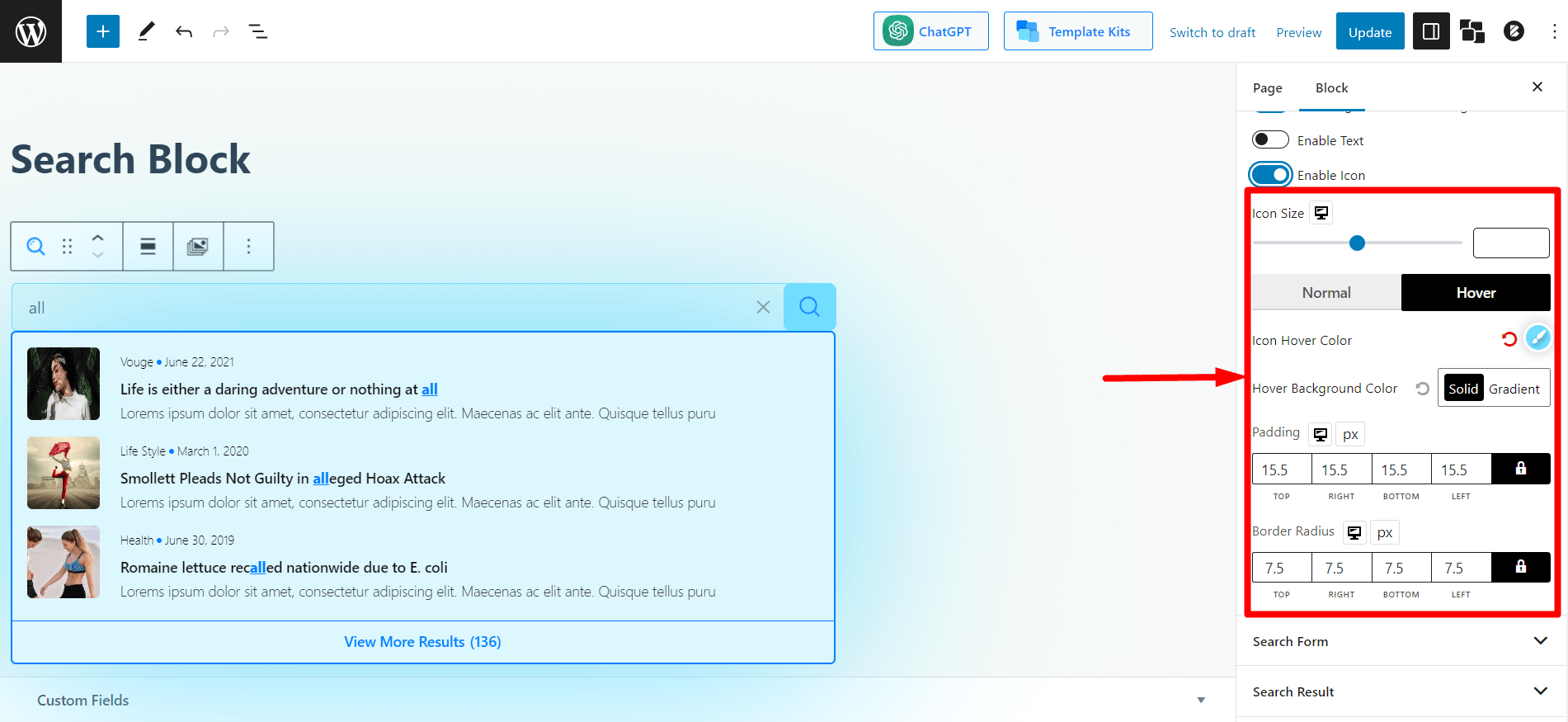
You’ll have a similar option for the icons as well.

You’ll also get the typographical settings. The settings’ name enacts what they do, so we will save your precious time by not explaining them.

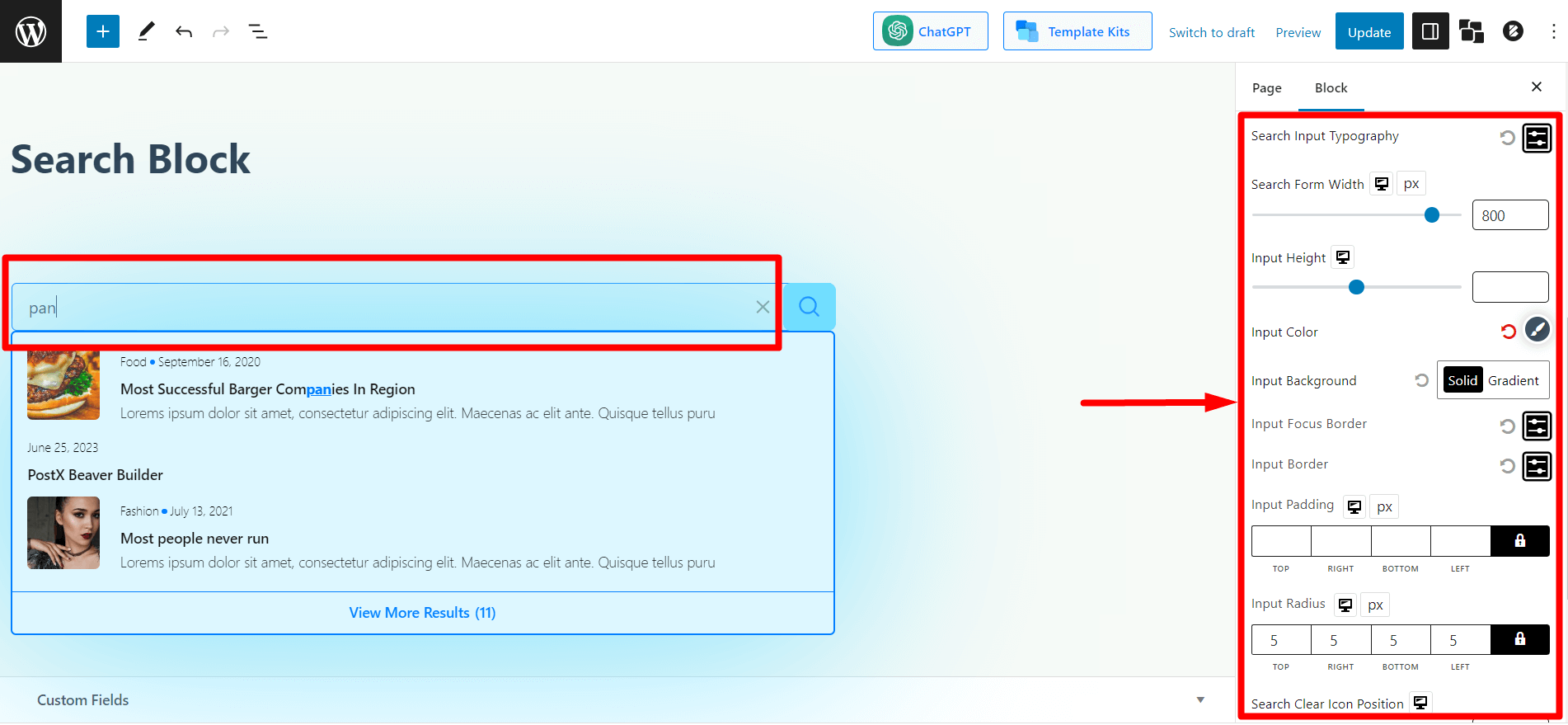
Enhanced Search Form Customization
This setting refers to the search form section, offering a variety of customization options.
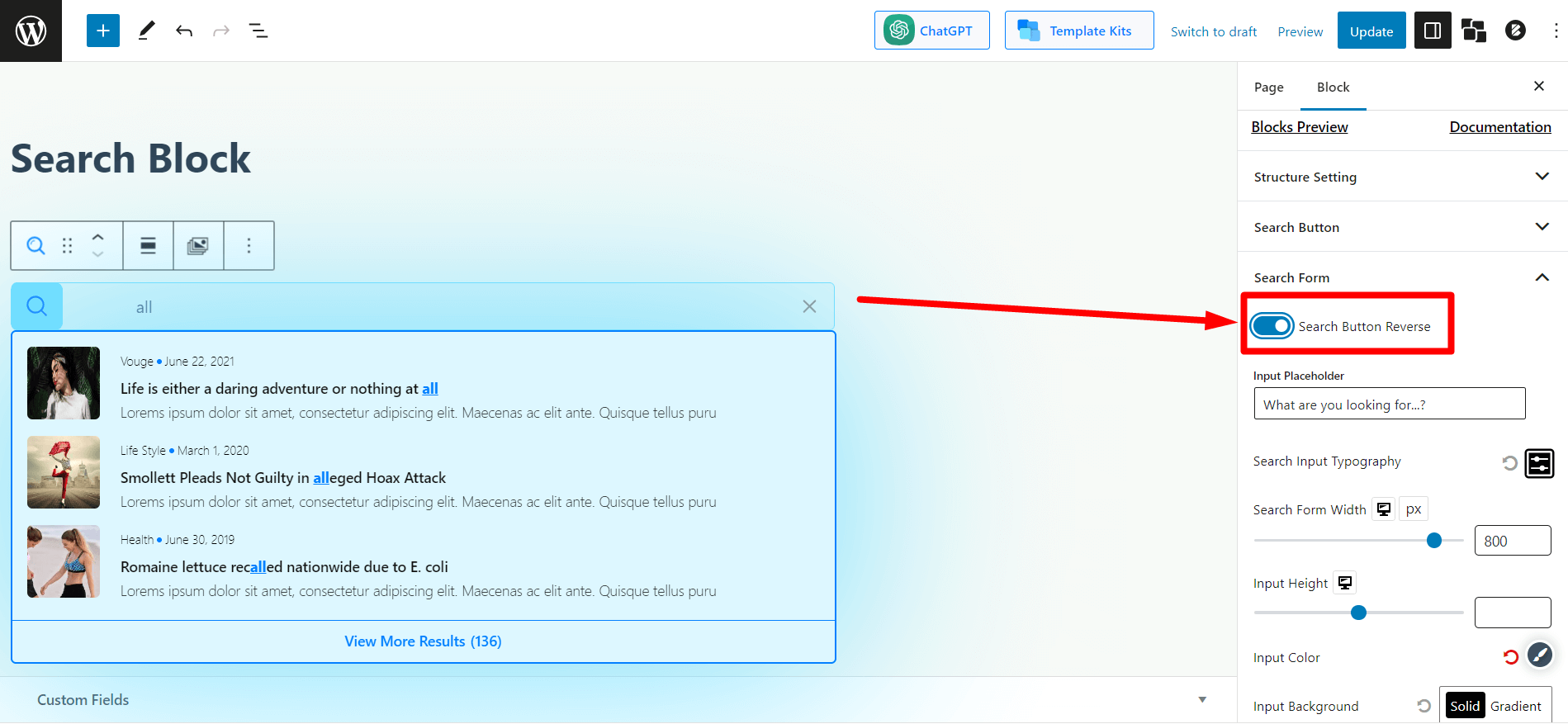
Search Button Reverse to Change to Button Position
This is a toggle bar to reverse the search button in the search form. By default, the search button is placed on the right of the search form. You can display the button to the left by enabling this option.

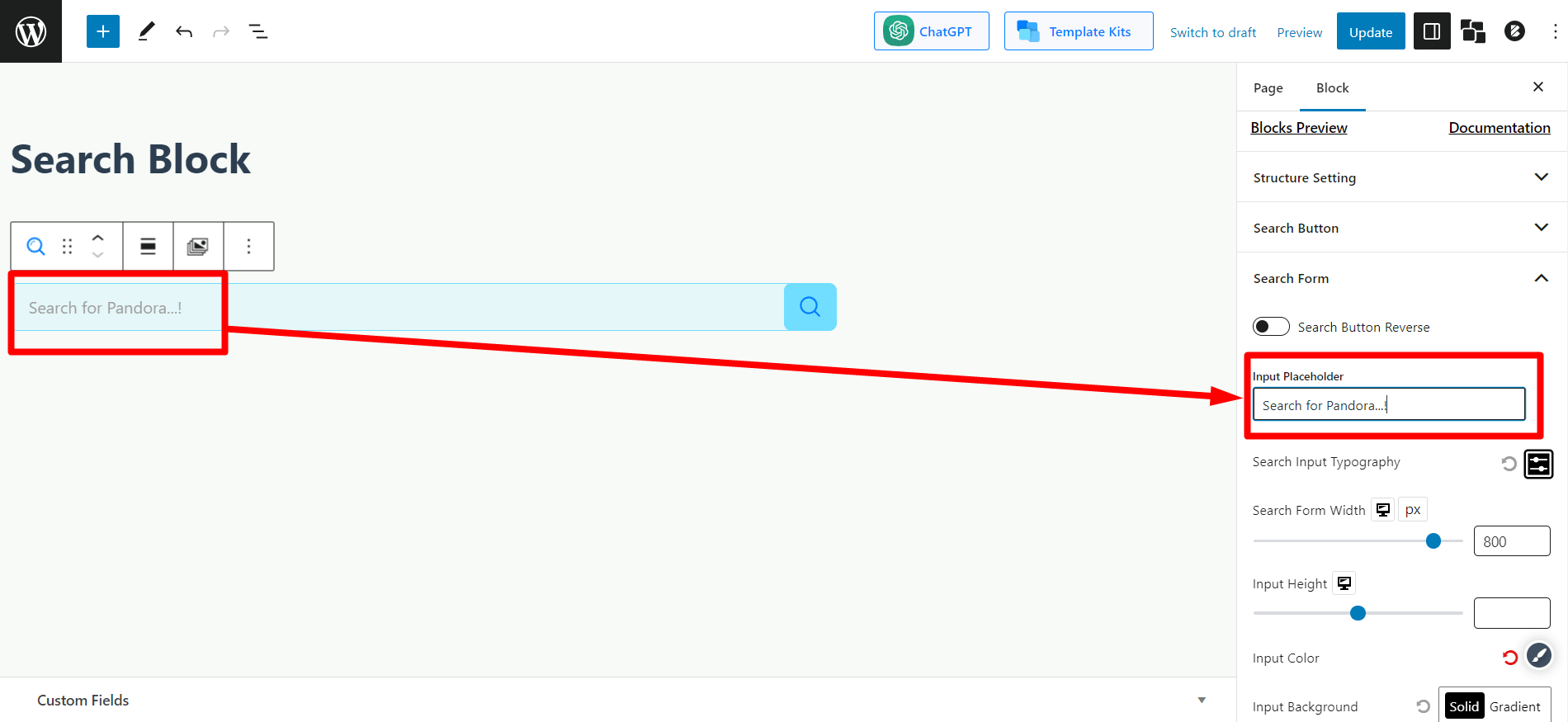
Input Placeholder Text Control
You can modify the placeholder text with this settings. Add or modify anything you want to display to your users in the text field.

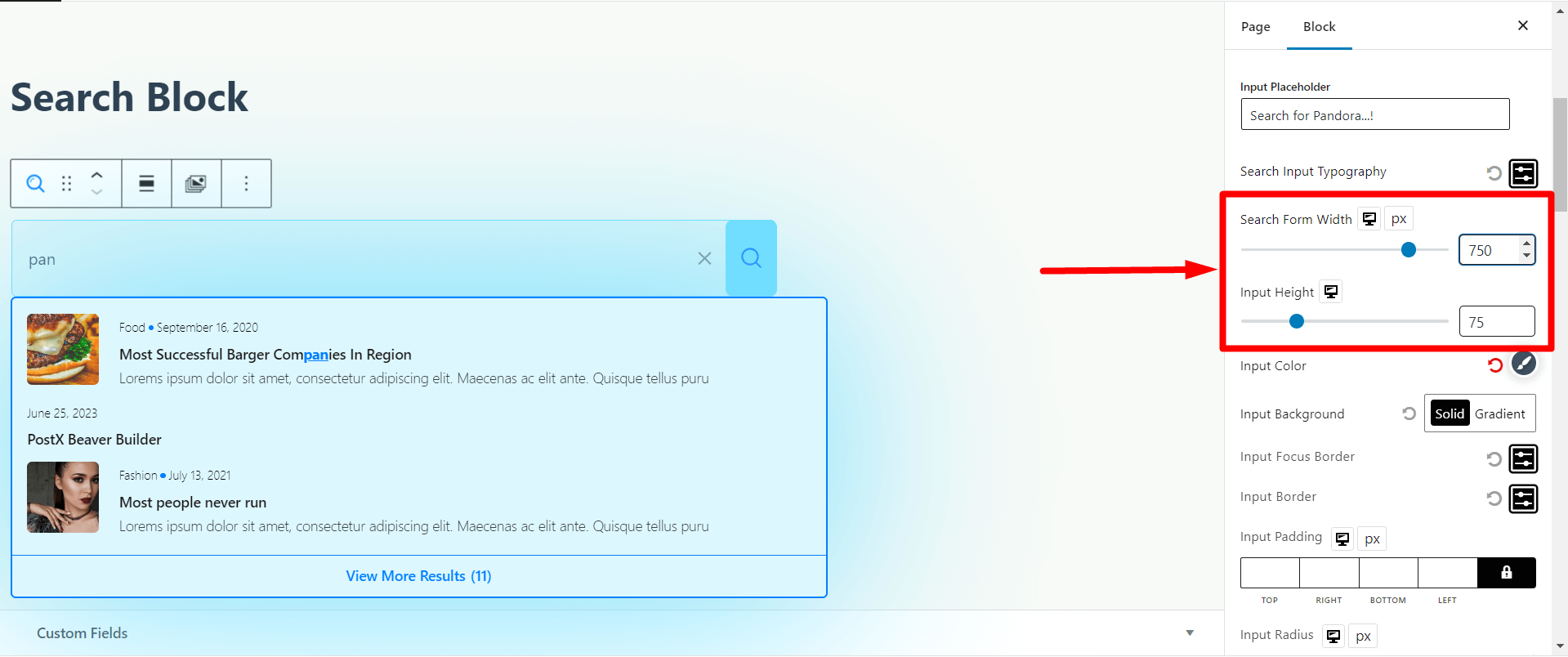
Search Form Aspect Ratio Control
You’ll get slider to adjust the search form width. You can adjust the horizontal (⇔) measurement of the search box.

Also, get a similar option to adjust the height of the search form. You can adjust the vertical (⇕) measurement of the search box.
Search Input Typography settings is the typographical setting for the search field (the text users type here for a query). You can adjust the size, font, font weight, height, spacing, decoration, style, and text cases (title case, upper case, lower case).

And, you’ll get a complete set of customization option to adjust with enhanced typographical settings.
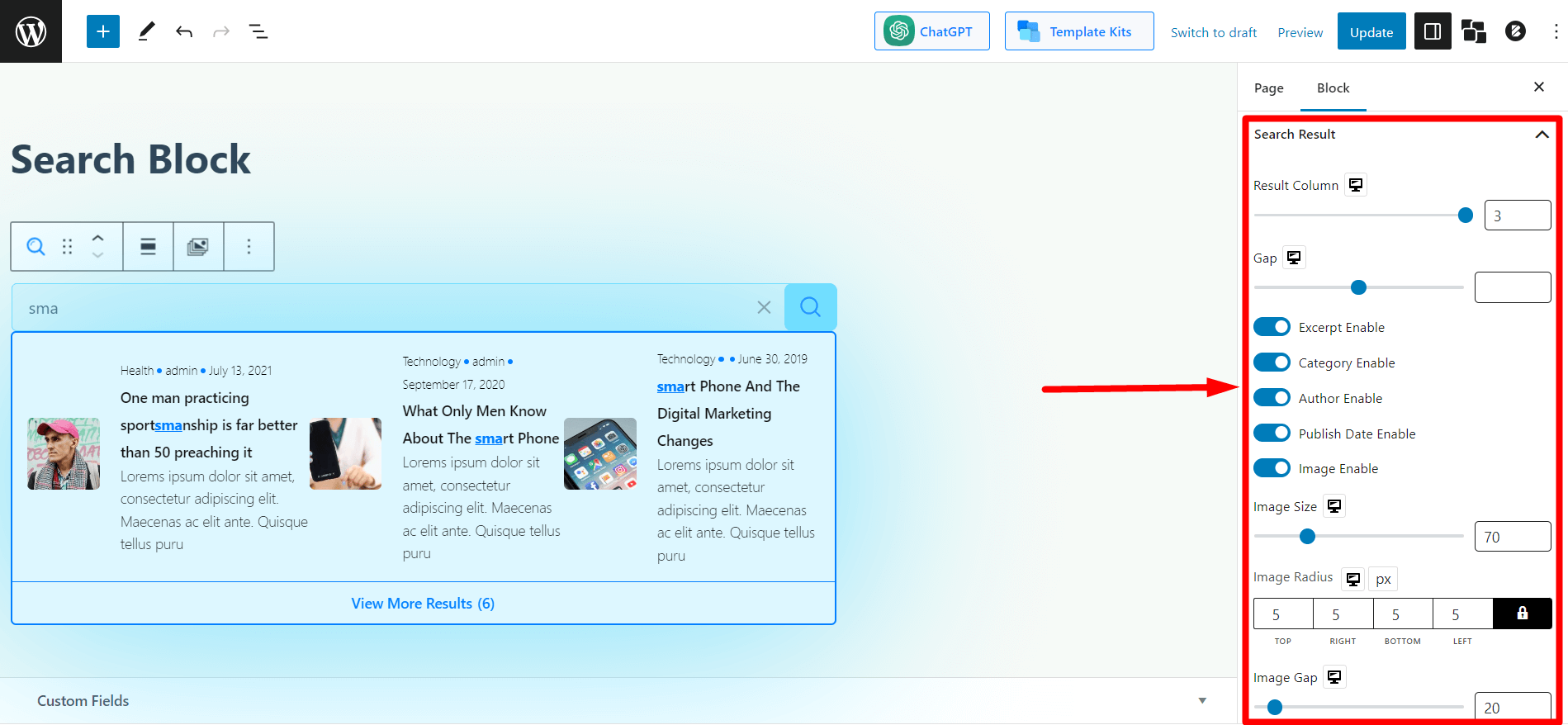
Full Control of the Search Results
This section provides the customization settings for the displayed search results in the search box.
You can adjust the result column. If you select 1, the search box will show contents vertically (⇕). If you select 2/3, the search box will show 2/3 contents horizontally (⇔) in the search results.

If you enable images in the search results, you can customize the image size, radius, and gap . Additionally, you will find all the necessary typographical settings, including color, height, width, spacing, padding, etc.
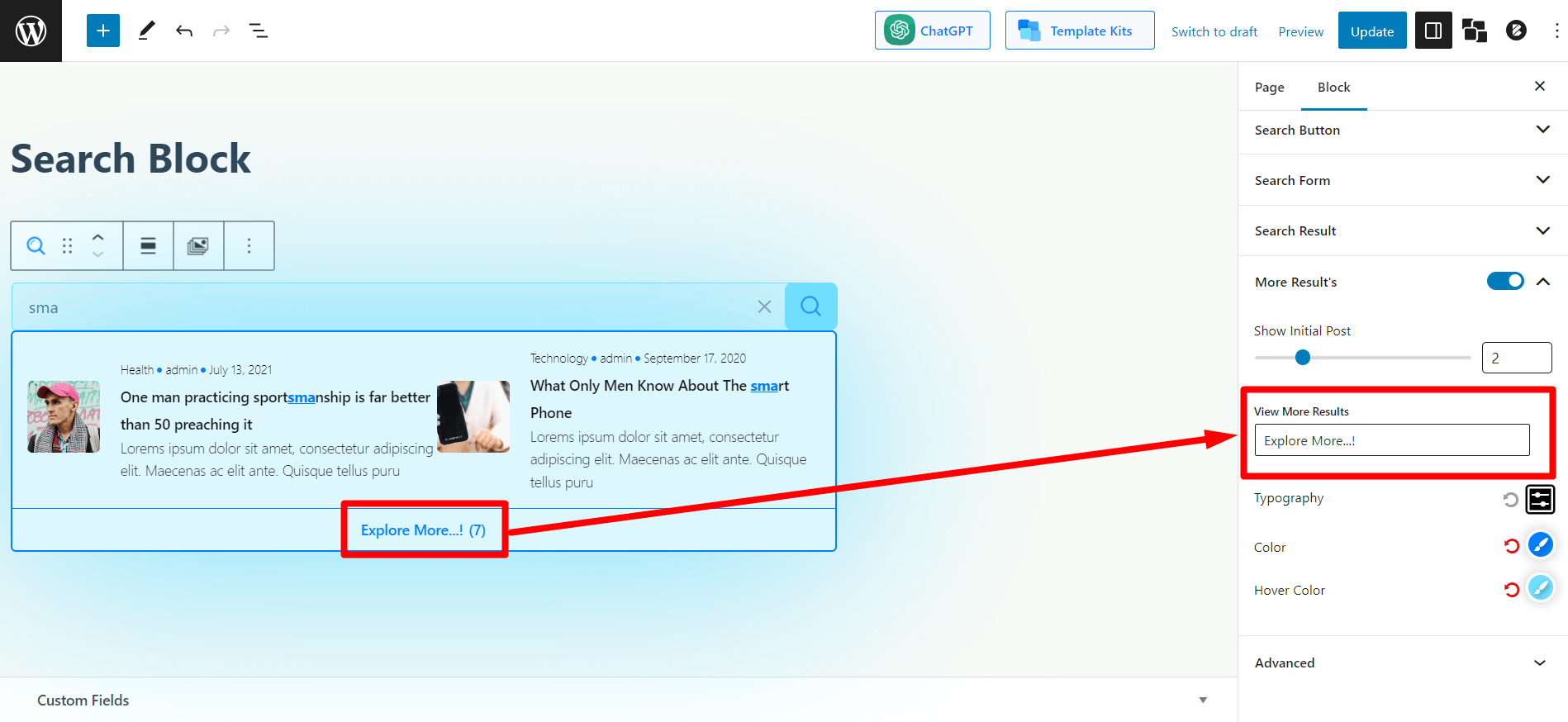
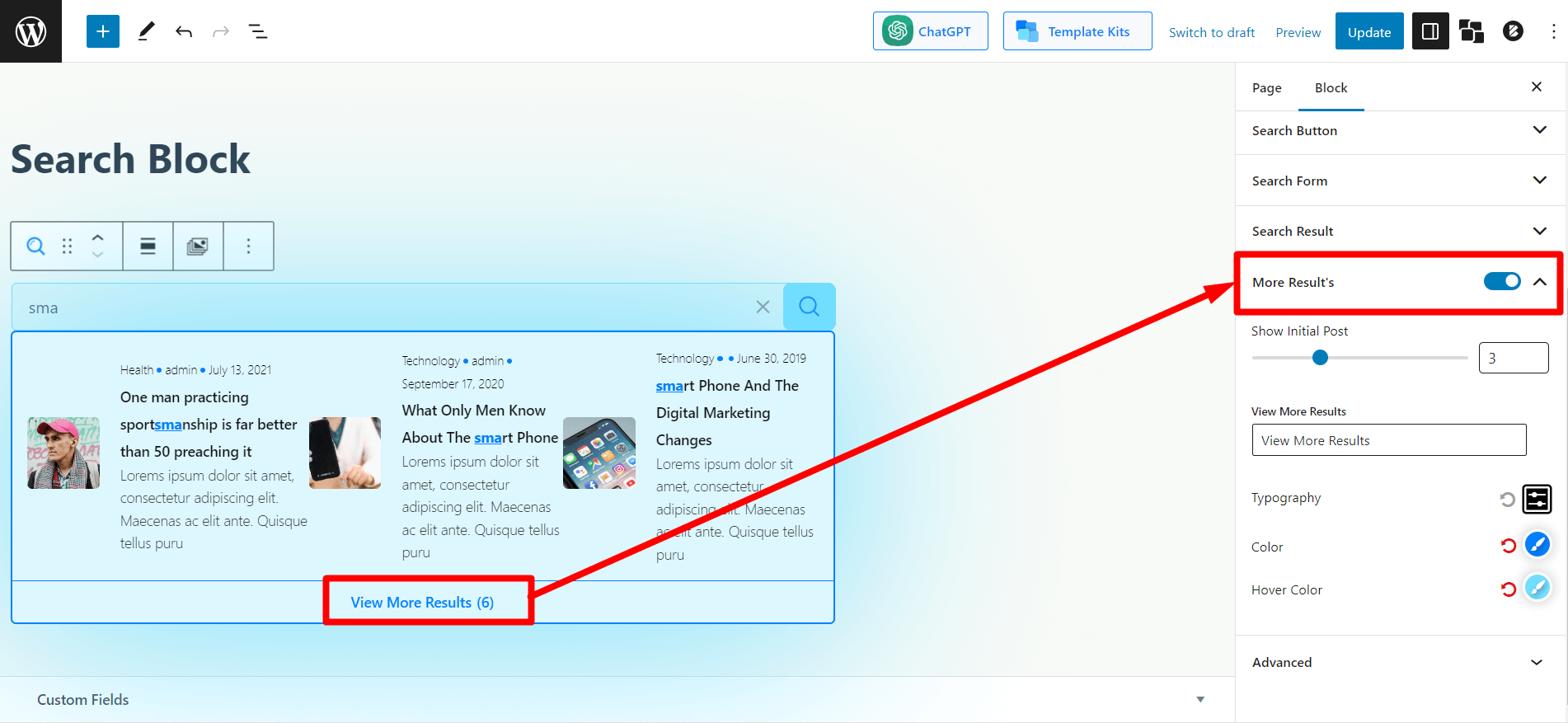
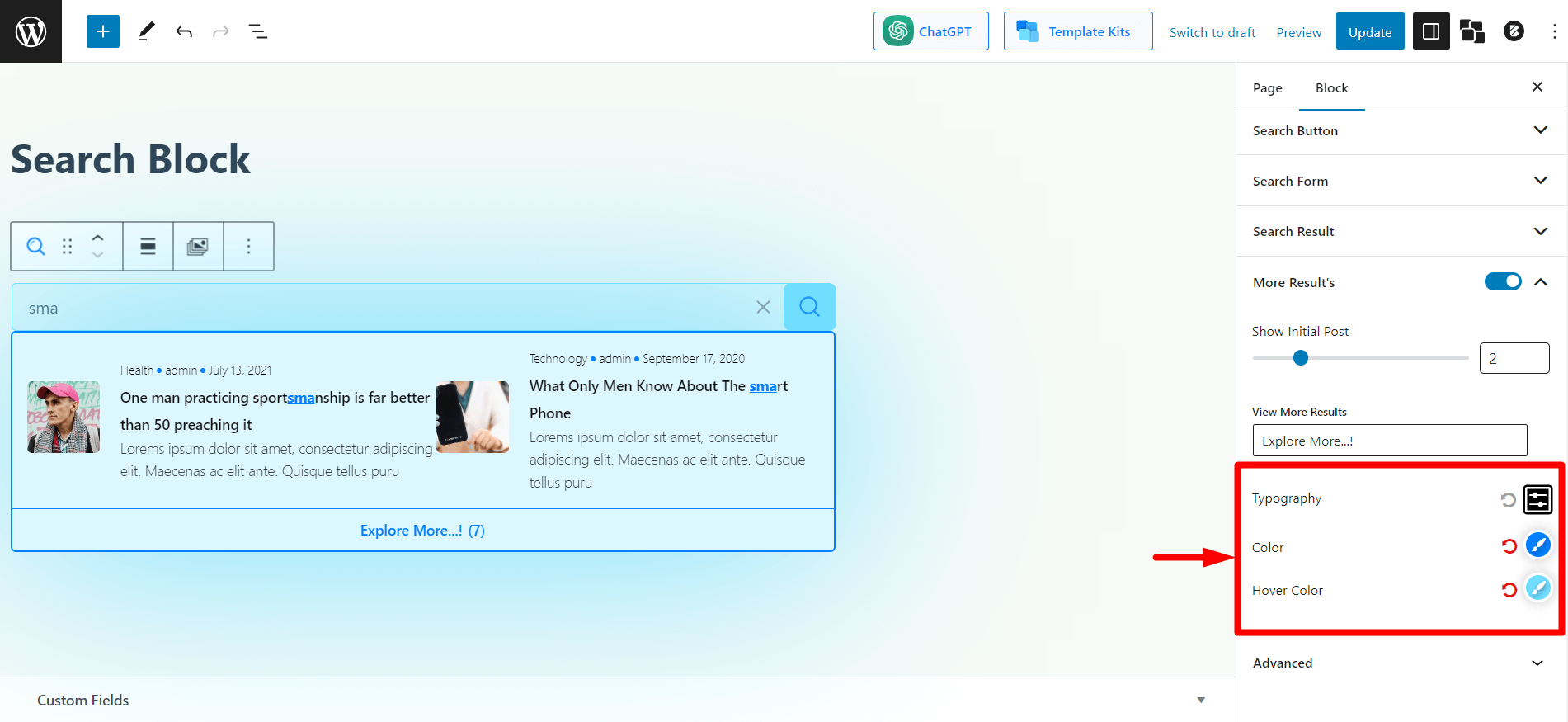
More Results Typography Control
If you limit the search results and there is more relevant content/posts on your website, users will encounter a ‘View More’ button at the end of the search results. These are the customization settings for the ‘View More Results’ section of the search results.

You can enable or disable the “more results” section if your users don’t want to see that.

You’ll also have the typographical settings.

You’ll also get the typography related settings to customize even further.
Resourced You’ll Love
Here are a few articles you might find helpful:
- Designing a Gaming Blog in 2024 with the Gaming Template 2!
- WordPress News Template – Take your PostX Sites to New Heights
- Why PostX is More Powerful than Ever?
- PostX vs The Post Grid: The Best Plugin for News/Magazine Sites?
- Introducing PostX Full Site Editing Support [For WordPress]
Conclusion
The PostX Advanced Search Block is a powerful tool that can help you improve the user experience on your website. It allows visitors to quickly and easily find the content they are looking for, leading to increased engagement and satisfaction.
The PostX Advanced Search Block is a great option to improve your website’s search functionality.