Want to learn how to customize WooCommerce category pages?
Category pages are vital to any WooCommerce site because they enable prospective buyers to study items before making a purchase. However, suppose your category pages include inaccuracies. In that case, visitors can abandon your website, resulting in a loss of leads and money.
This article will demonstrate how to edit and display WooCommerce category pages to enhance the user experience and boost sales.
Why Should You Customize WooCommerce Category Pages
WooCommerce is one of the most used platforms to make online stores. While this is undoubtedly a testament to WooCommerce’s reliability as an e-commerce platform, it also reflects that hundreds of thousands of websites use the same template.
And if you believe that sticking with the standard WooCommerce homepage is the best way to make your site stand out, you’d be incorrect. Besides these, there are more factors to think about.
If you take a peek around, you’ll see that the default WooCommerce category page isn’t exactly eye-catching. Additionally, it lacks sophisticated features such as name-based product searches, attribute-based product filters, etc. All these things matter if you want customers to have a positive experience shopping on your website.
Furthermore, it’s hard to find someone who doesn’t appreciate a well-designed, aesthetically pleasing and intuitive website.
Now, let’s move on to the next part, where you’ll discover how to modify the appearance of WooCommerce category pages without touching a single line of code.
How to Customize WooCommerce Category Page with ProductX
This guide will show you how to customize the look of WooCommerce category pages without any code. So, without further ado, let’s get started.
ProductX is now WowStore! We’re very excited to bring you this experience, packed with exciting features. Please note that the features, blocks, starter packs, etc. all work the same. If you have used ProductX, you’ll feel right at home with WowStore.
Step 1: Install and Activate ProductX
To start the customization, first, you need to install the ProductX plugin and activate it.

Here’s how to do it:
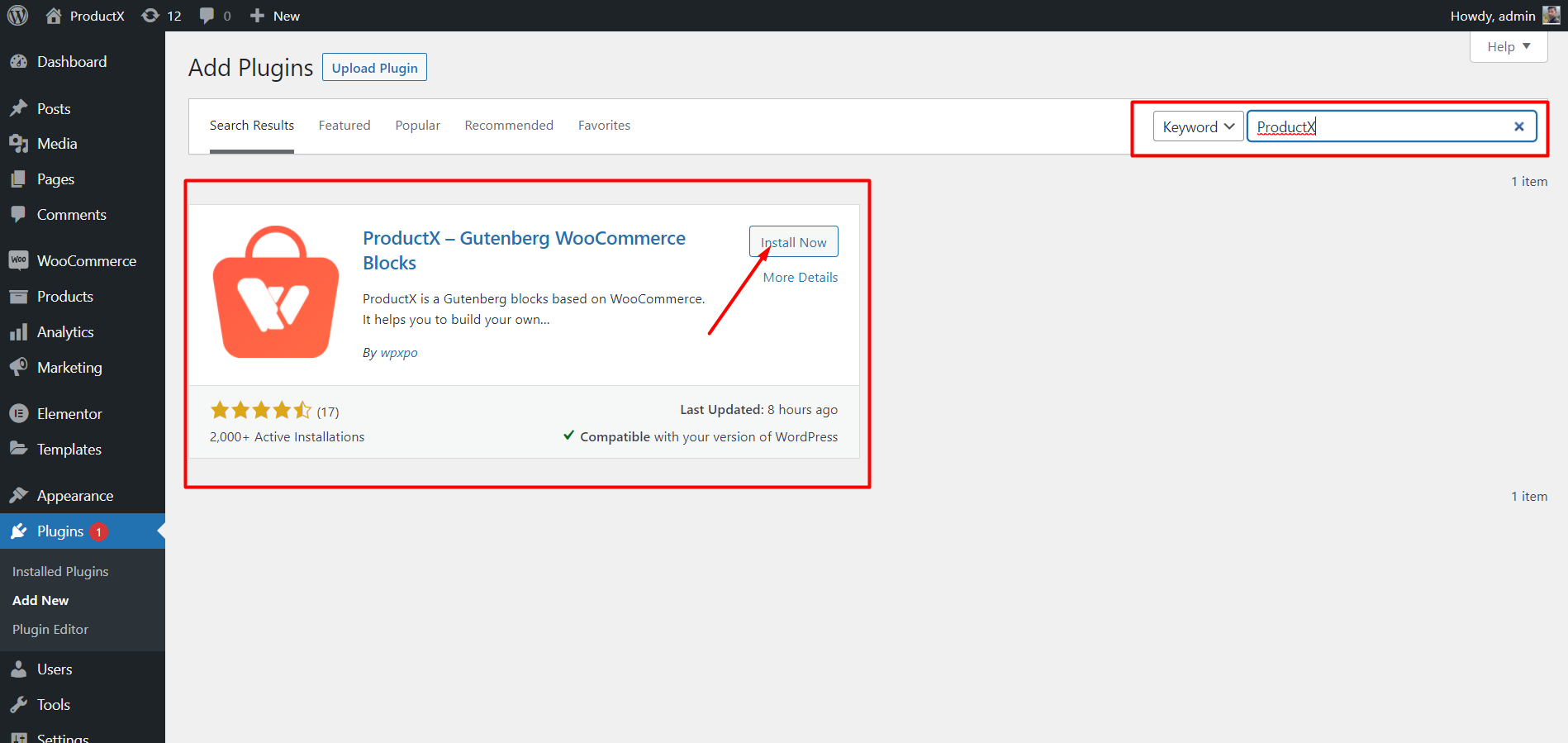
- On your admin dashboard, navigate to the Plugins section
- Click on Add New Plugin and search with the name ProductX
- Click on Install Now and after waiting a moment, hit the Activate button to complete the process
Step 2: Turn on Builder
After you have installed ProductX, you need to enable the Woo Builder addon.

To enable the add-on:
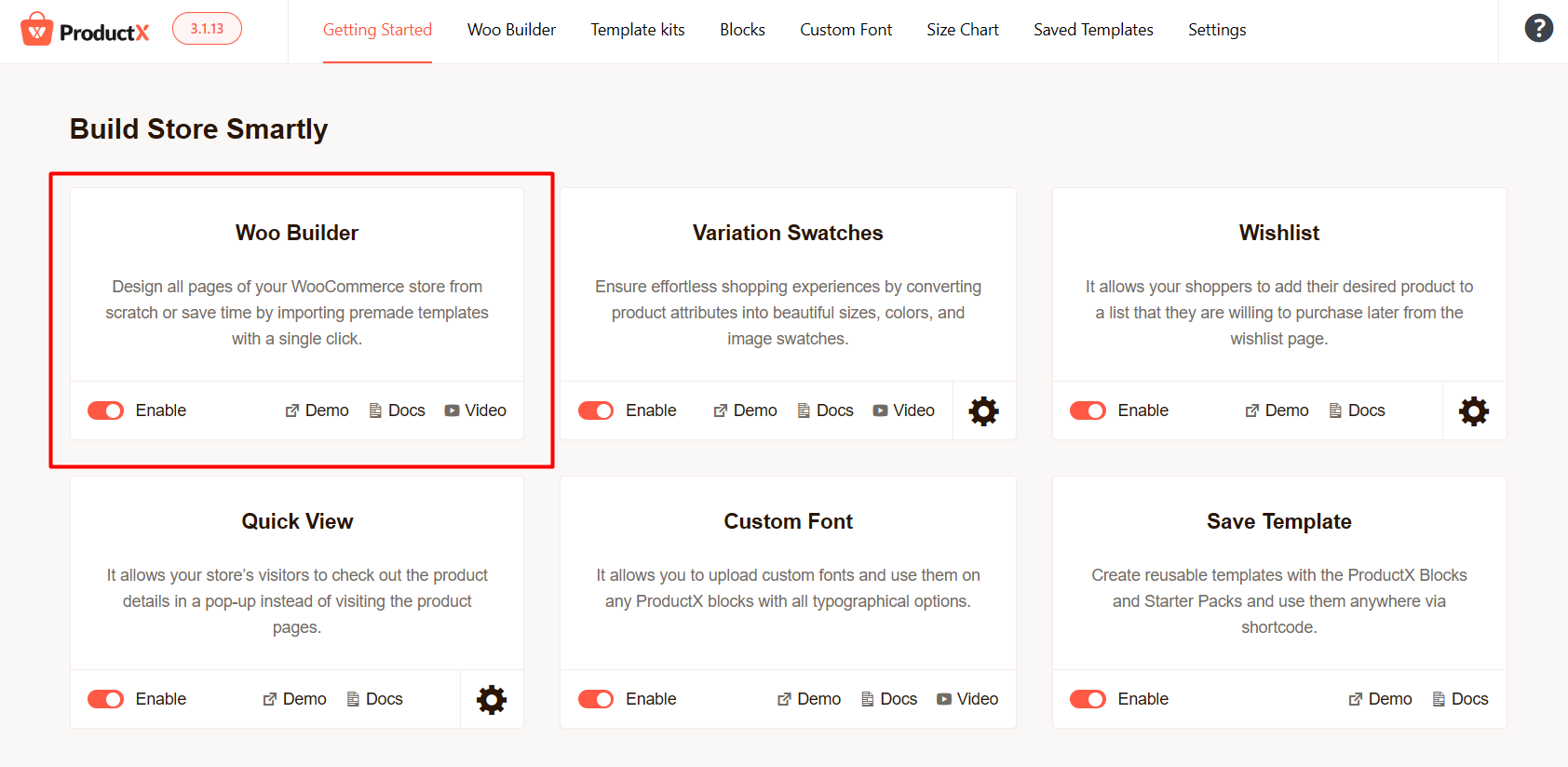
- Navigate to the ProductX’s Getting Started Page
- Now scroll down to find the Woo Builder addon
- Click on the Enable button to activate it
Step 3: Create Category Page Template
Now you need to create a category page template using the Woo Builder addon.
To do so, follow these steps:
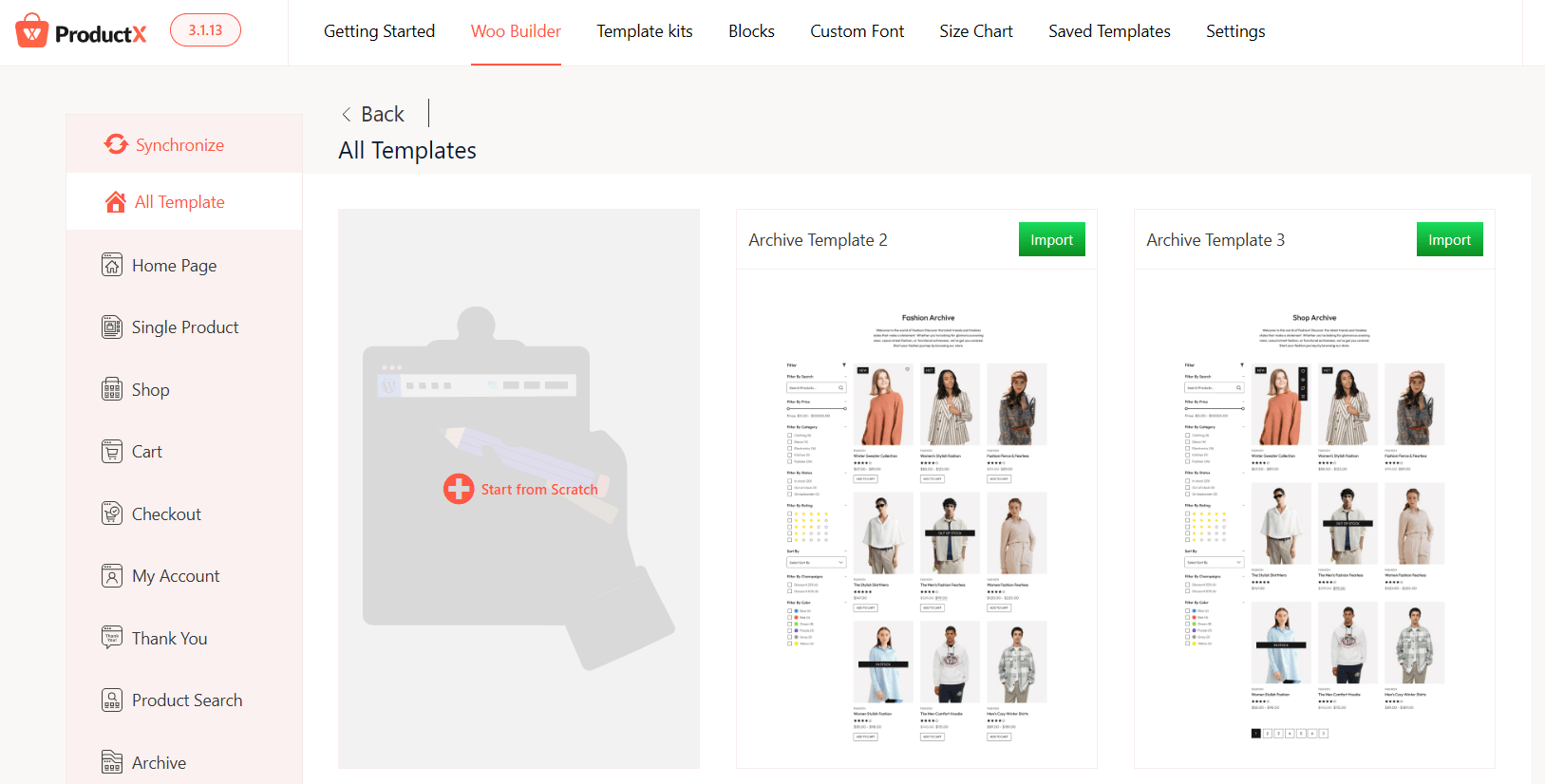
- From ProductX’s Getting Started page go to Woo Builder tab
- Navigate to All Template > Create Template and find and click on the Archive template
- You can create a new template from scratch or choose from premade ones

And you have successfully created a category page template.
Step 4: Design WooCommerce Category Page by Adding Blocks
You have created the Category page template. Now, you need to design your category page. You can use the following guide to add a few blocks to design your WooCommerce Category page.

- First, add the Archive Title block (to control the category titles dynamically across all pages).
- Then add the Product Grid block.
- Also, add the Pagination block for the best outcome (as you might have a lot of products).
Step 5: Customize WooCommerce Category Page Template
You have already created and designed the category page, and now comes the fun part… Customizations. So, let’s not waste time and go to the customization settings.
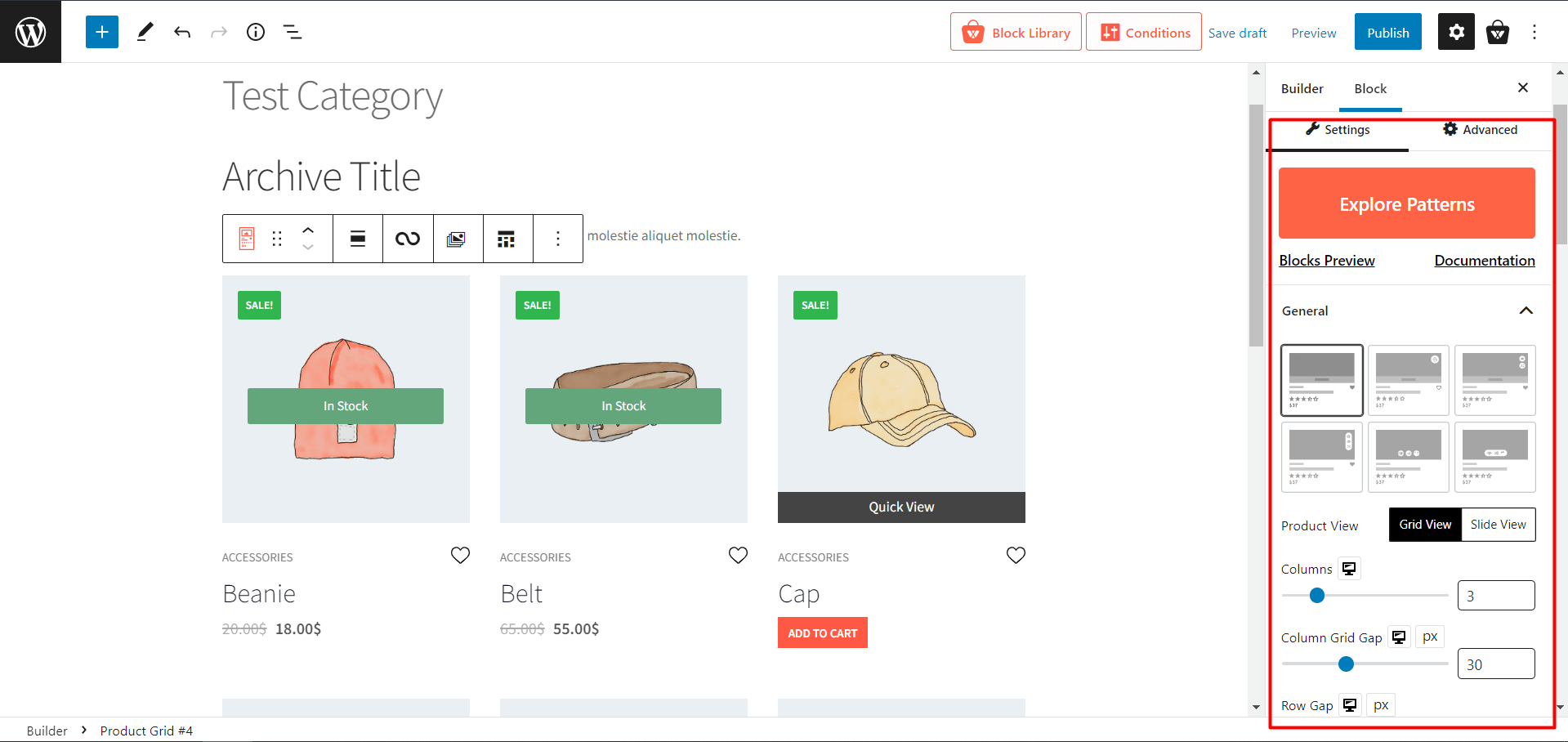
When you add a Product grid block of ProductX, by default, it gives a lot of customization options to go through.

View
You can showcase your product in a grid or a slide view, giving you complete control to create a perfect Woo-store. You can choose the columns, rows, and sizes and customize them with paddings and height-width correctors.
Product Stocks
ProductX has settings to show in-stock and out-of-stock products quickly, which eases your process to increase customer satisfaction.
Query
ProductX’s query setting itself is a great customizer. For example, if you want to limit the number of your product, or show specific products like top rated, recently added, etc., you can do it from here.
Images
This is a fundamental thing to add, but ProductX makes it unique with a heck ton of customizations. Like picture size, animations, hovers, and whatnot.
Product Attributes / Additional Data
Some people want to show hots, sales, price, deals, or other additional information in their store, also known as product attributes. So, ProductX came up with an excellent solution of giving each of them an easy enabler with a toggle button.
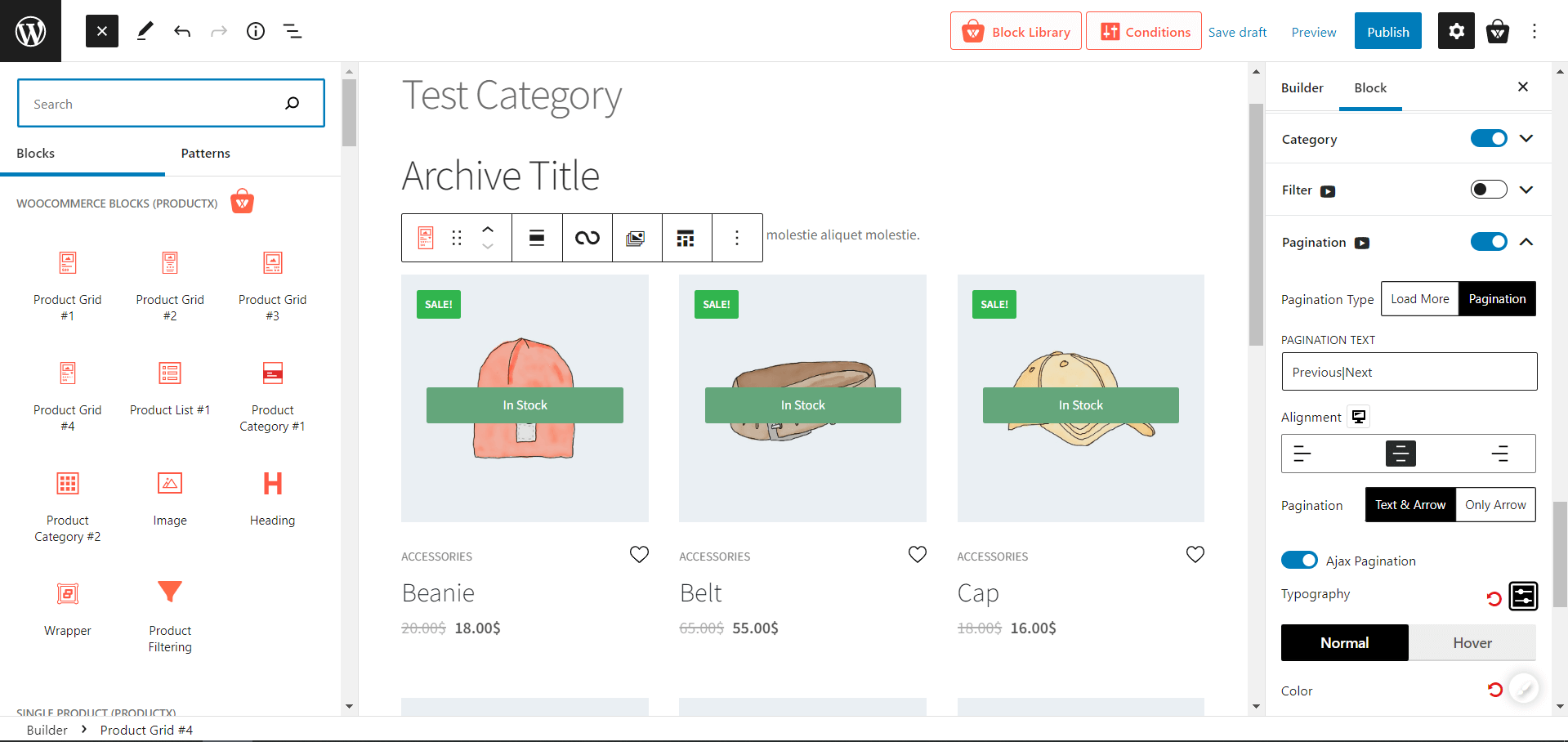
Pagination
If you have a lot of products, which is obvious, you can enable the pagination option from settings (toggle enable). Pagination makes your product page more user-friendly, giving the store a sense of comprehensibility. Also, ProductX can choose numeric pagination or a load more button, along with its particular customizations like color size, alignment, and much more.
After all the customization hit the Publish button to publish the page.
Benefits of Customizing WooCommerce Category Pages
You should modify your WooCommerce category pages for a few different reasons:
Increase Revenues
You can attribute a significant portion of your company’s success to the category pages since they generate around 70% of all purchases. Building specialized category pages that answer buyers’ questions can increase sales.
Enhance Search Engine Optimization
Search engine rankings can be improved by optimizing category pages. However, there is a lot of room for improvement when it comes to optimizing your online store’s categories and subcategories for the keywords your target audience uses to find products like yours.
Capture Audience
Search engines direct consumers to category pages rather than product pages because they are more interested in providing relevant results. Consumer-generated material, enhanced product images, and user reviews can be integrated into those pages to pique readers’ interest and encourage them to make a purchase decision.
Modifying WooCommerce’s category pages can ultimately help you better serve customers, raise search engine rankings, and increase sales.
Conclusion
Both your clients and search engines will find the category page vital. Adding personalization and SEO to your category pages will only boost your online store’s sales.
The bright side is that you now know how to customize the WooCommerce category page and optimize the page to increase conversions by a factor of two. Further, you understand how to tailor each category’s WooCommerce page to your needs.
You can check out WordPress video tutorials on our YouTube Channel. Also, find us on Facebook and Twitter for regular updates!