Are you looking to enhance your WooCommerce store and boost your sales? Customizing the “Add to Cart” button can significantly improve your customers’ shopping experience and increase conversion rates.
This article guides you through various methods to personalize this essential element, ensuring it aligns perfectly with your brand and business goals.
Key Takeaways
- Customization Without Plugins: Learn how to modify the “Add to Cart” button text and style directly through coding. This approach allows for precise adjustments to match your store’s tone and aesthetic.
- Using WowStore Plugin: Discover the flexibility of the WowStore plugin, which offers extensive customization options for Add to Cart Button, without needing to code.
- Typography and Color Settings: The article details how to adjust the typography and color of the “Add to Cart” button. These changes can make the button more visually appealing and aligned with your brand’s design.
Why Should You Customize the Add to Cart Button in WooCommerce?
If you own a WordPress site and want to sell products online, you should use WooCommerce. While it does an excellent job out of the box, you can really make your online shop shine by tinkering with the options.
Streamlining and simplifying the purchasing procedure is a tried-and-true strategy for attracting more buyers.
We’ve seen a variety of checkout page customization and optimization choices, all to increase conversion rates and decrease abandonment rates. The preceding step in the sales funnel is, however, also crucial.
If your business’s typical consumer buys many items, or if you want them to browse your store and add and remove items before checking out, the “Add to Cart” button is a must-have.
Contrarily, several online shops choose a more streamlined purchasing procedure, bypassing the “Add to Cart” screen to send clients straight to the checkout.
It’s perfect for single-item shops when customers know they’ll only leave with one item. Though shorter buying cycles sometimes provide better results, this is not always the case, depending on the goods and services offered.
How to Customize Add to Cart Button in WooCommerce: Step-by-Step
You can use various methods to create a unique “Add to Cart” button in WooCommerce. To modify the Add to Cart button in WooCommerce, you may need to be familiar with coding or use a third-party plugin or theme. Depending on the method you choose, you will have different customization options for the “add to cart” button to match your online shop and its wares.
Now I will show you how to customize the Add to Cart button in WooCommerce using an amazing plugin named WowStore.
Step-1: Install WowStore
To enjoy all the features of WowStore, you need to install it first.
Simply follow these steps:
- Go to the Plugin section from your WordPress Dashboard.
- Type the plugin name “WowStore” on the Search Bar.
- Install and Activate the WowStore plugin.
Step-2: Turn on Woo Builder Addon
Woo Builder is an addon of WowStore. You can use these pre-made layouts as a starting point for your online store’s homepage, category pages, archive pages, and shopping cart and product detail pages. We need to activate the builder before we can start working with it. To do that:
- Go to the WowStore’s getting started page.
- Click to turn on the Woo Builder addon
Now, you have the plugin ready to change the add to cart button as you like.
Step-3: Customize the Add to Cart Button on the Shop Page
To customize the add to cart button on the shop page, you’ll need to create a template first. We won’t bother you by telling you all the steps you need to follow to create a template. Instead, you can check this article which provides a thorough process for creating a shop page template.
After creating a template and adding blocks to create your shop page, you can move to the customization process.

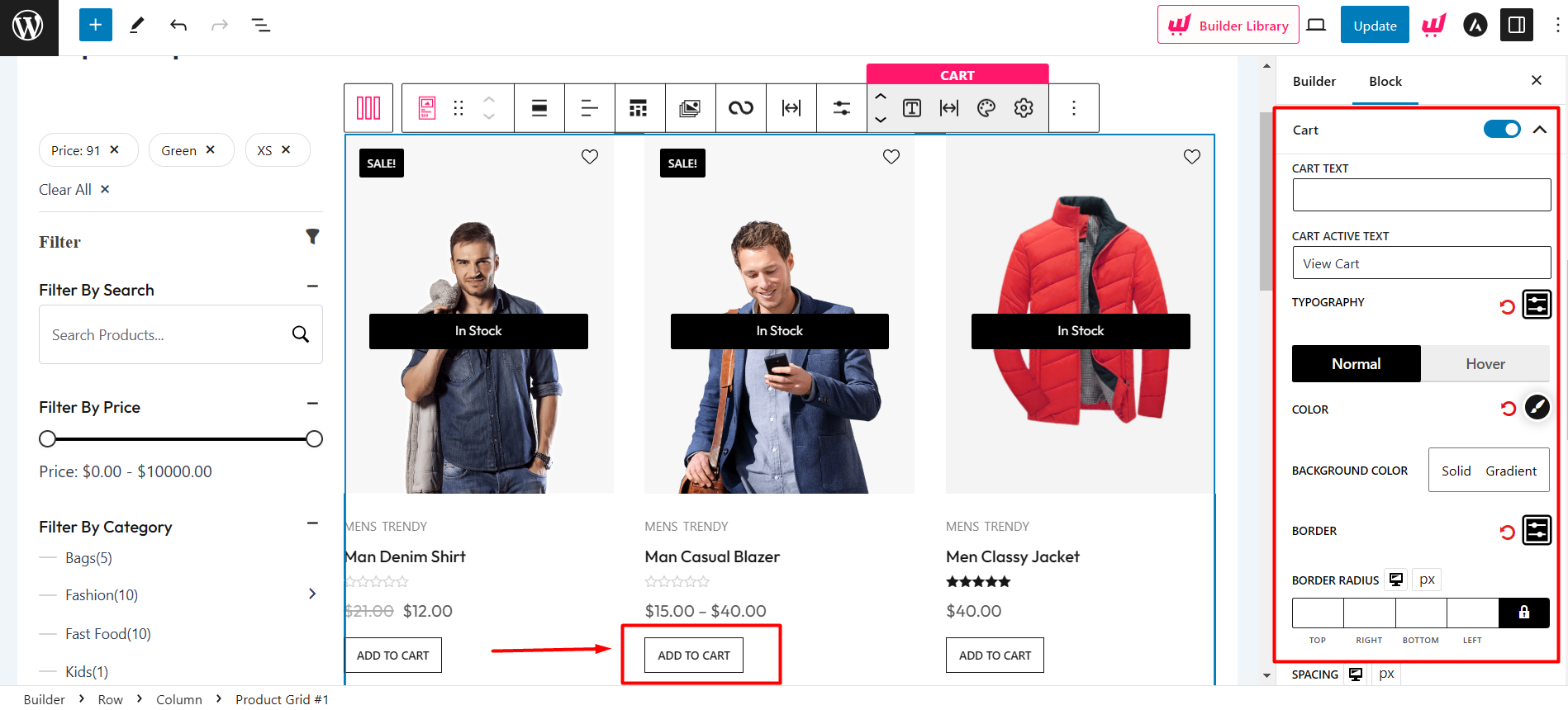
When you select a product list/grid, you’ll see the settings option on the right sidebar. From the settings, enable cart, and the add to cart text pops up. Also, this cart setting itself is a drag-down menu. And when you click it, you’ll see a heck ton of customization options.
You can customize everything from the text and text color to size, border, spacing, and everything in between. Also, WowStore has added a typography setting in the cart drag-down option.
You can use it to select the font style, size, height, weight, spacing, and also decorations like inherit, underline, overline, and line through.
It also has a color settings option which you can use to change the color for your add to cart button, texts, border color, background color, and much more.
Step-4: Customize Add To Cart Button on Single Product Page
Just like before, you’ll need to create a template before you can change the look of the “add to cart” button on single product pages. We won’t waste your time outlining everything you must do to make a template. Instead, check this article to learn a step-by-step procedure for creating a single product page template.
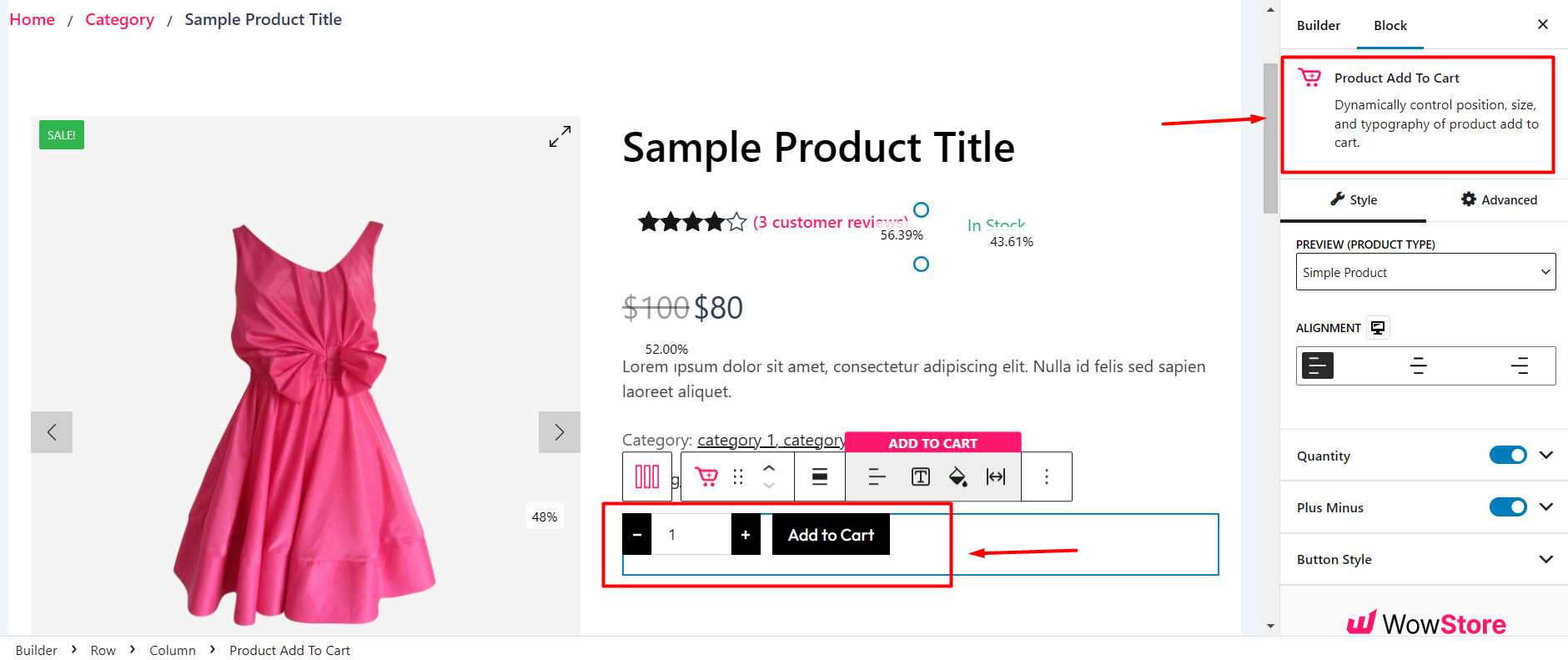
So, when you create a single product page, you add “Add To Cart” blocks. And this block itself provides the Add to Cart button along with all the necessary customization.

Then, you can change the texts, colors, and all the typography customizations we mentioned above, just like you have on a shop page.
WowStore gives you complete control to customize your Add to Cart button without using codes.
Can You Customize the Add to Cart Button in WooCommerce Without A Plugin?
Yes, you can customize the Add to Cart button in WooCommerce without using a plugin. In this section, I will show you the step-by-step process of implementing custom code to achieve the customization for the button.
Change Add to Cart Button Text
Use the instructions below to customize the text of your shopping cart’s “Add to Cart” button.
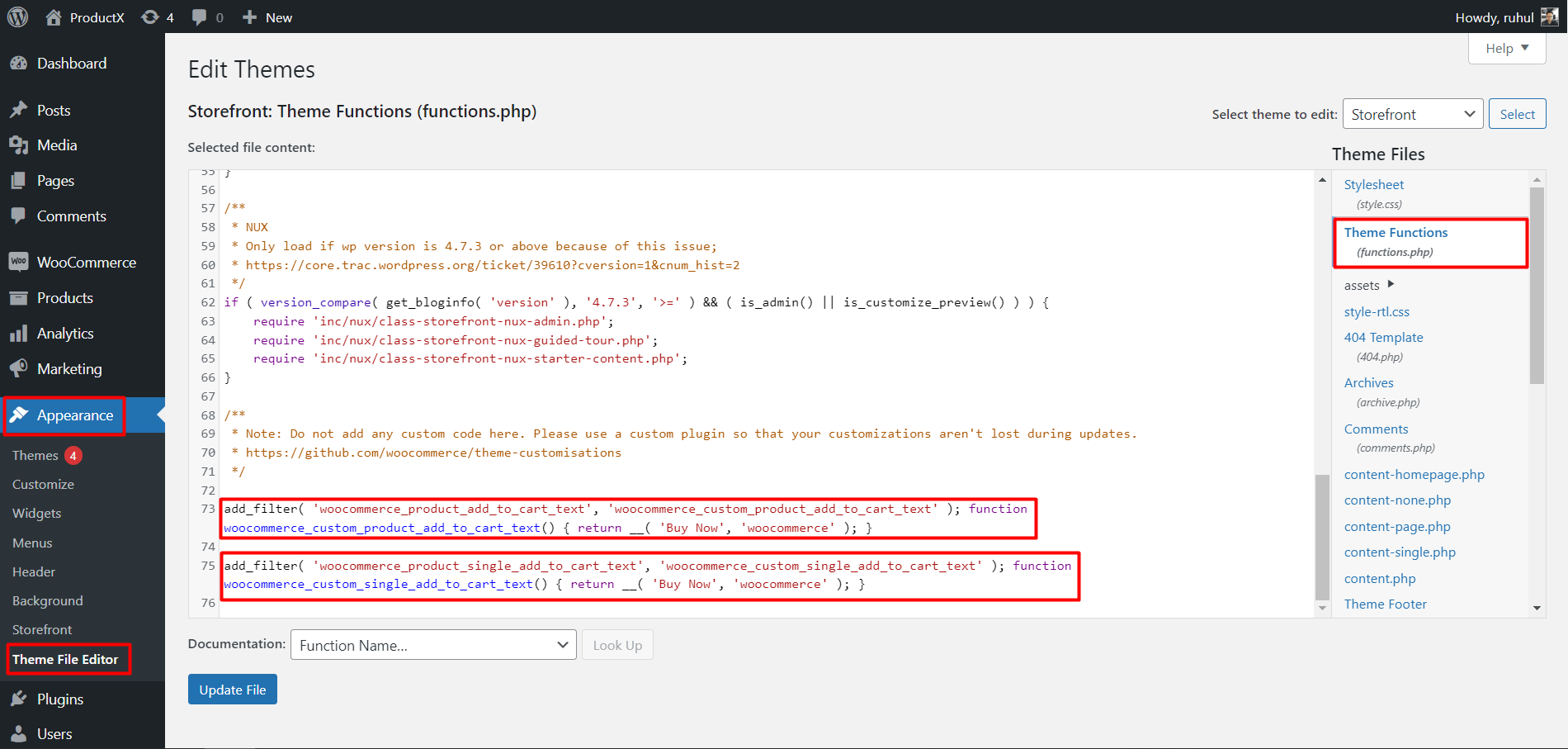
- Go to the WordPress dashboard and go to Appearance → Theme Editor.
- Open the Theme Functions (functions.php) file for your theme.
- To the end of the function.php file, add the following codes.

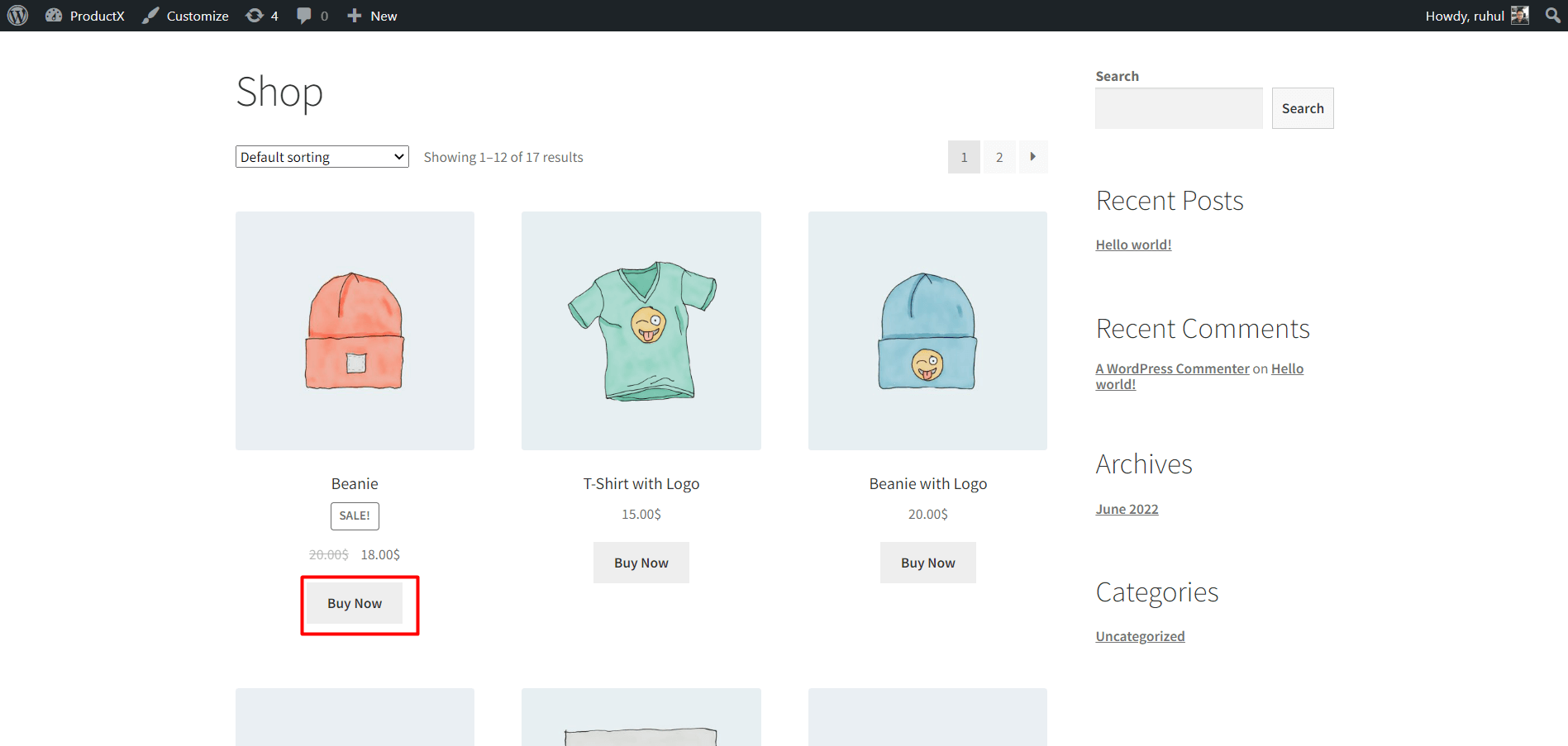
To change the add to cart text on the shop page:
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' );
function woocommerce_custom_product_add_to_cart_text() {
return __( 'Buy Now', 'woocommerce' );
}Here’s how it will look after inputting the code:

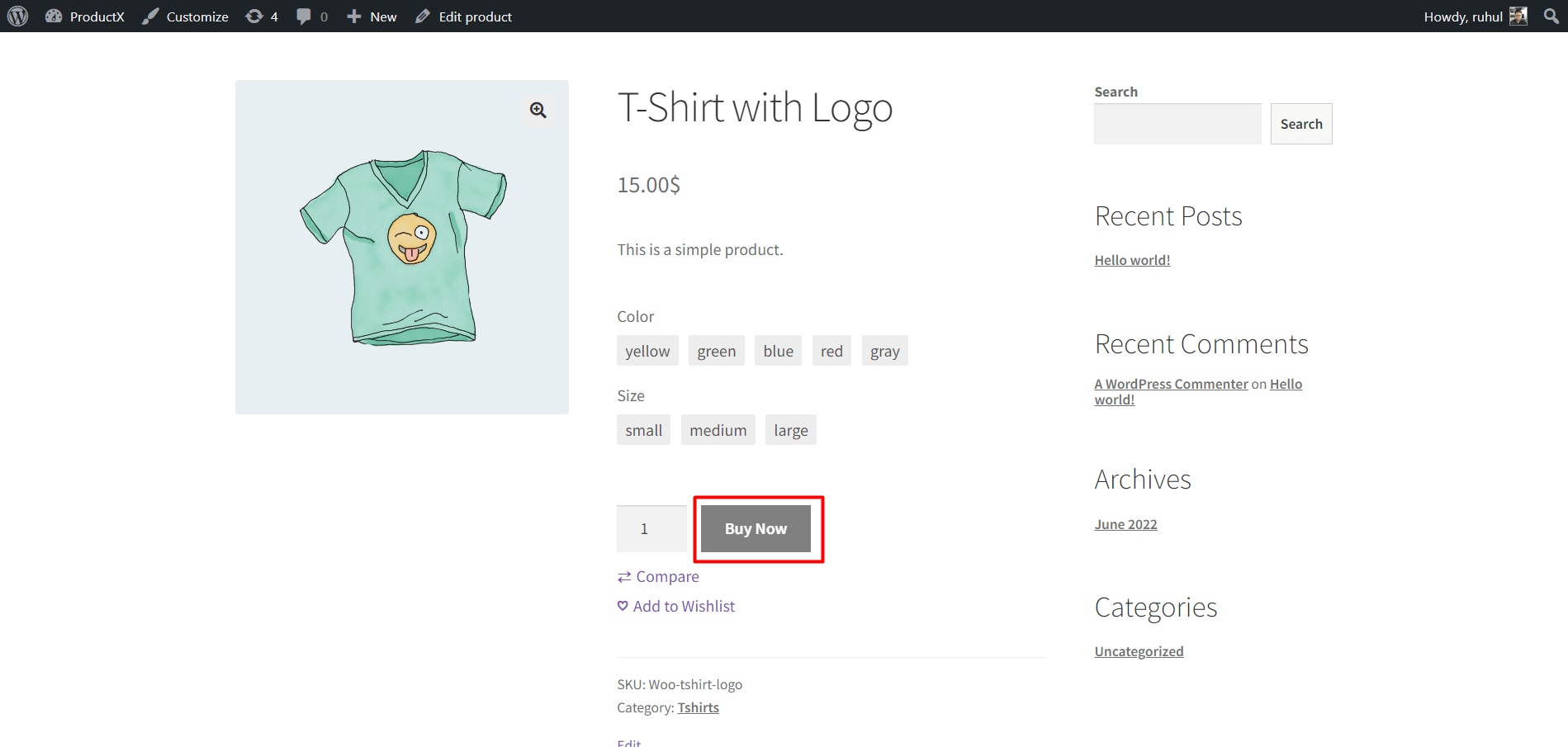
To change the add to cart text on the single product page:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' );
function woocommerce_custom_single_add_to_cart_text() {
return __( 'Buy Now', 'woocommerce' );
}Here’s how it will look after inputting the code:

Customize Add to Cart Typography
Select Additional CSS to include your custom code for customizing the font, color, and size.
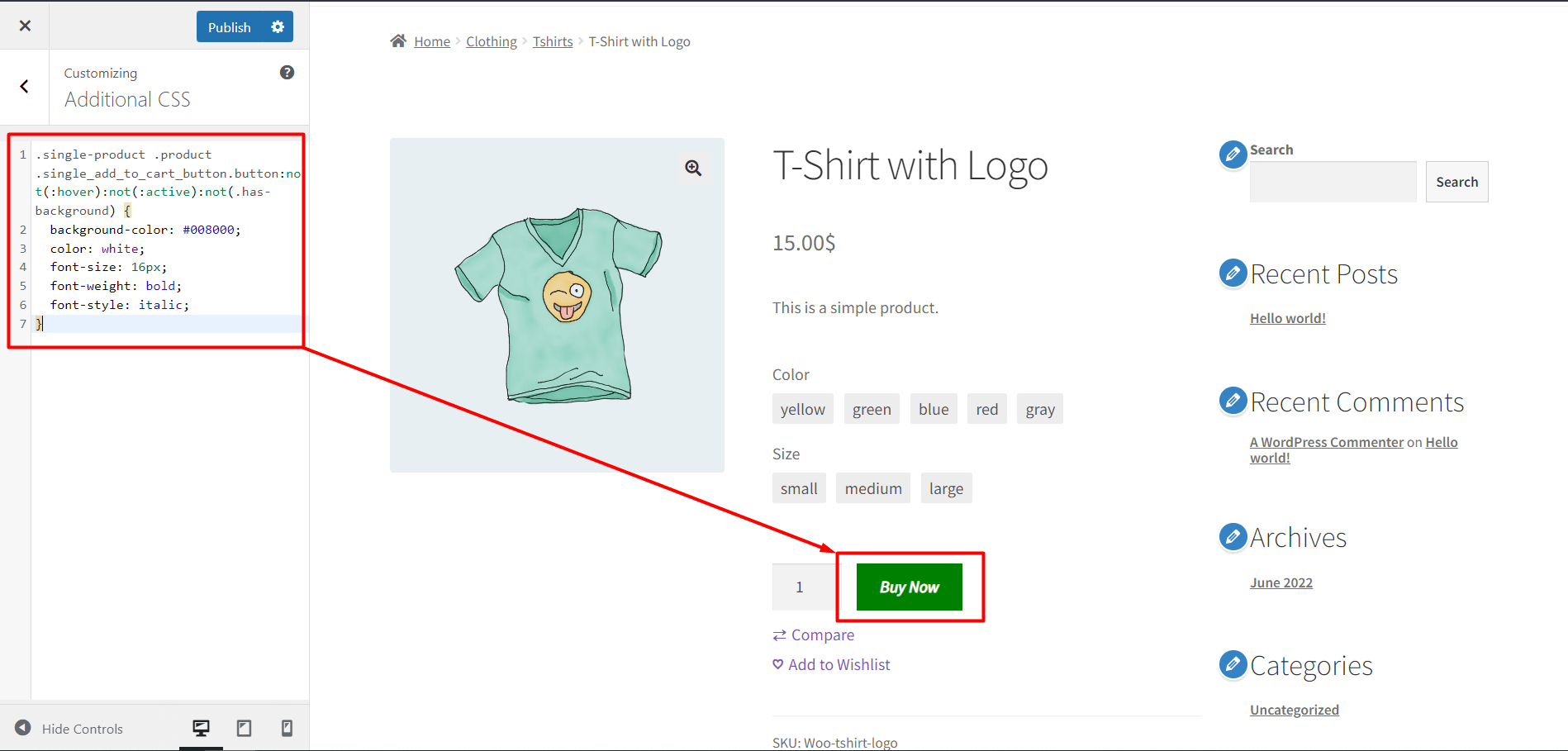
Changing Add to Cart Typography on Single Product Page:

- Go to your single product page, then click Customize.
- Select Additional CSS.
- Then type the following code:
.single-product .product .single_add_to_cart_button.button:not(:hover):not(:active):not(.has-background) {
background-color: #008000;
color: white;
font-size: 16px;
font-weight: bold;
font-style: italic;
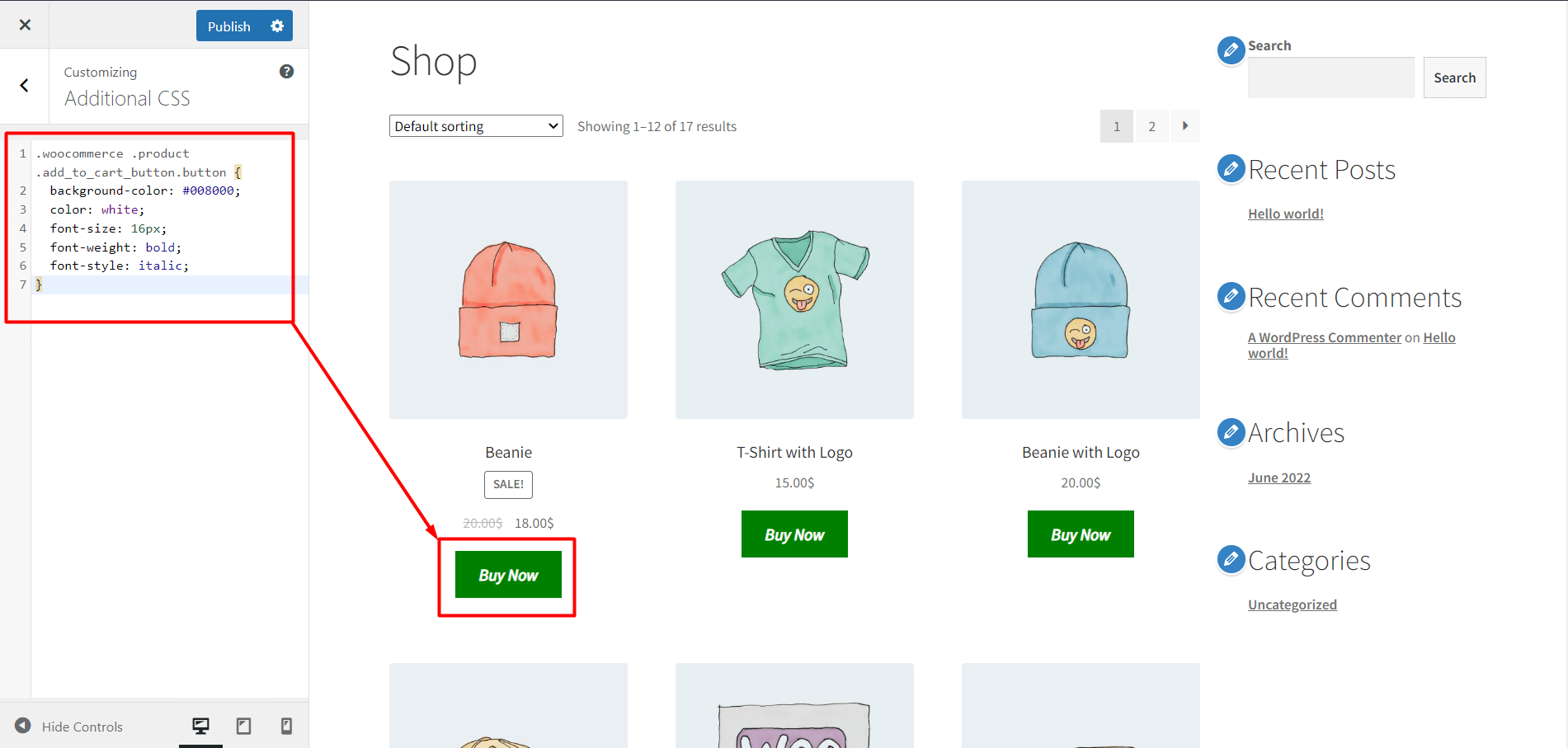
}Changing Add to Cart Typography on Shop Page:

- Go to your shop page, then click Customize.
- Select Additional CSS.
- Then type the following code:
.woocommerce .product .add_to_cart_button.button {
background-color: #008000;
color: white;
font-size: 16px;
font-weight: bold;
font-style: italic;
}Conclusion
WowStore is all about flexibility and customization, which is why it gives you access to all the options you need to customize the appearance and operation of the WooCommerce Add to Cart buttons. However, we’ve shared both processes of customizing Add to Cart buttons with and without codes, so you know what customization flexibility you want. Best of Luck!