WordPress site owners, bloggers, and SEO experts always try to highlight featured, popular, and recent posts on the sidebar. But most of them don’t bother about highlighting categories to the sidebar. But categories are also as important as any other posts and pages of a WordPress site. So what should we do?
As a full-time blogger and SEO content writer, I think we should display categories on the sidebar to get extra attention from the readers. But the question is How to add Categories to Sidebar in WordPress?
Follow the below steps to add categories to the WordPress sidebar with style.
- Step-1. Install PostX.
- Step-2. Turn on Category Addon.
- Step-3. Style Categories with Featured Images and Colors.
- Step-4. Add Taxonomy Blocks to the Sidebar Widget.
- Step-5. Customize the Taxonomy Block.
How to Add Categories to Sidebar in WordPress
As I have already mentioned the steps, now it’s time to explain them. I will not only walk you through displaying categories on the sidebar but also explain how you can style them. So without further ado let’s get started.
Step-1. Install PostX
First of all, we have to install the PostX plugin. It is an all-in-one solution for creating News magazines and any kind of blog. It offers numerous features and multiple Gutenberg addons to expand the functionalities of the basic Gutenberg Editor.
? Get PostX Pro to unlock all exciting features and make amazing Websites
Step-2. Turn on Category Addon
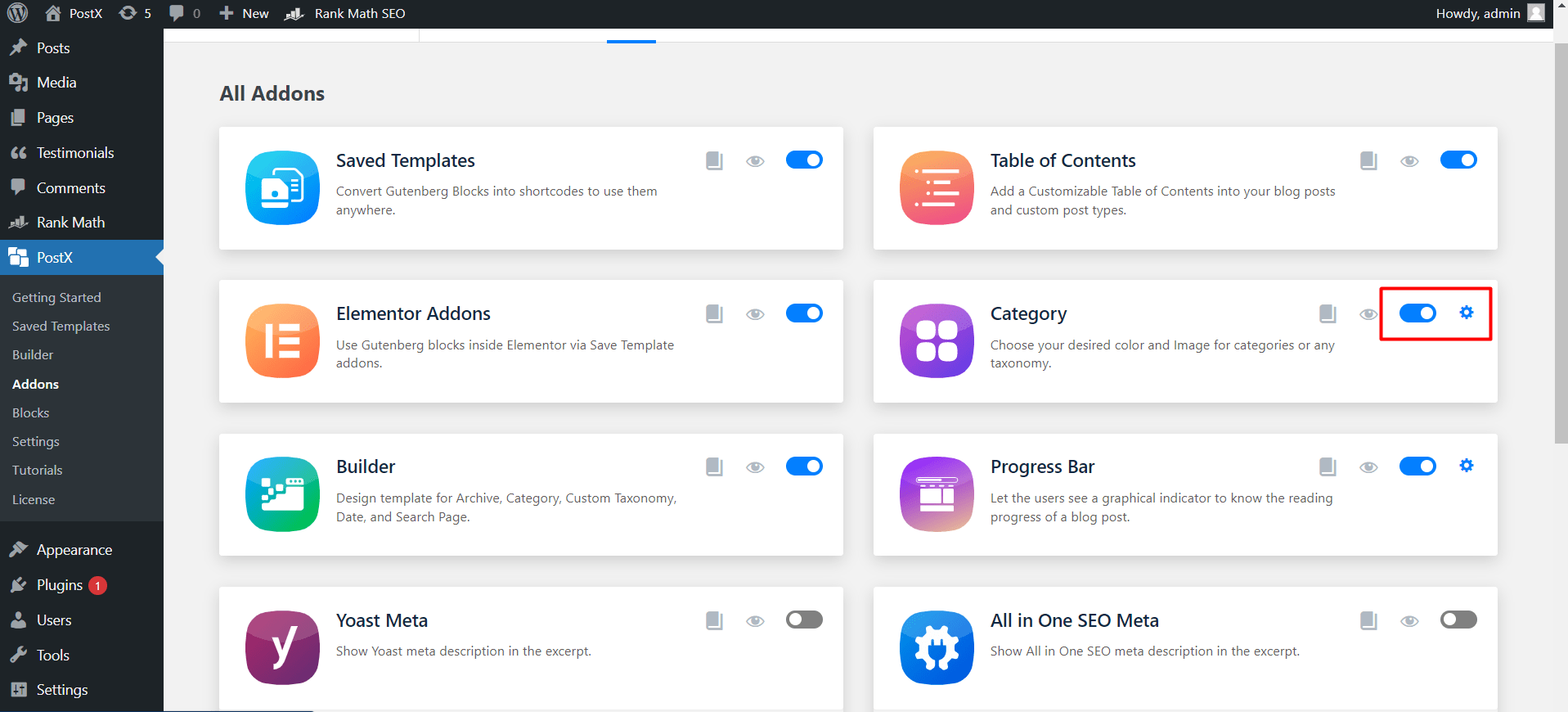
After properly installing and activating the PostX plugin, we have to enable the addon, Category. It is required for styling the category pages. For that:

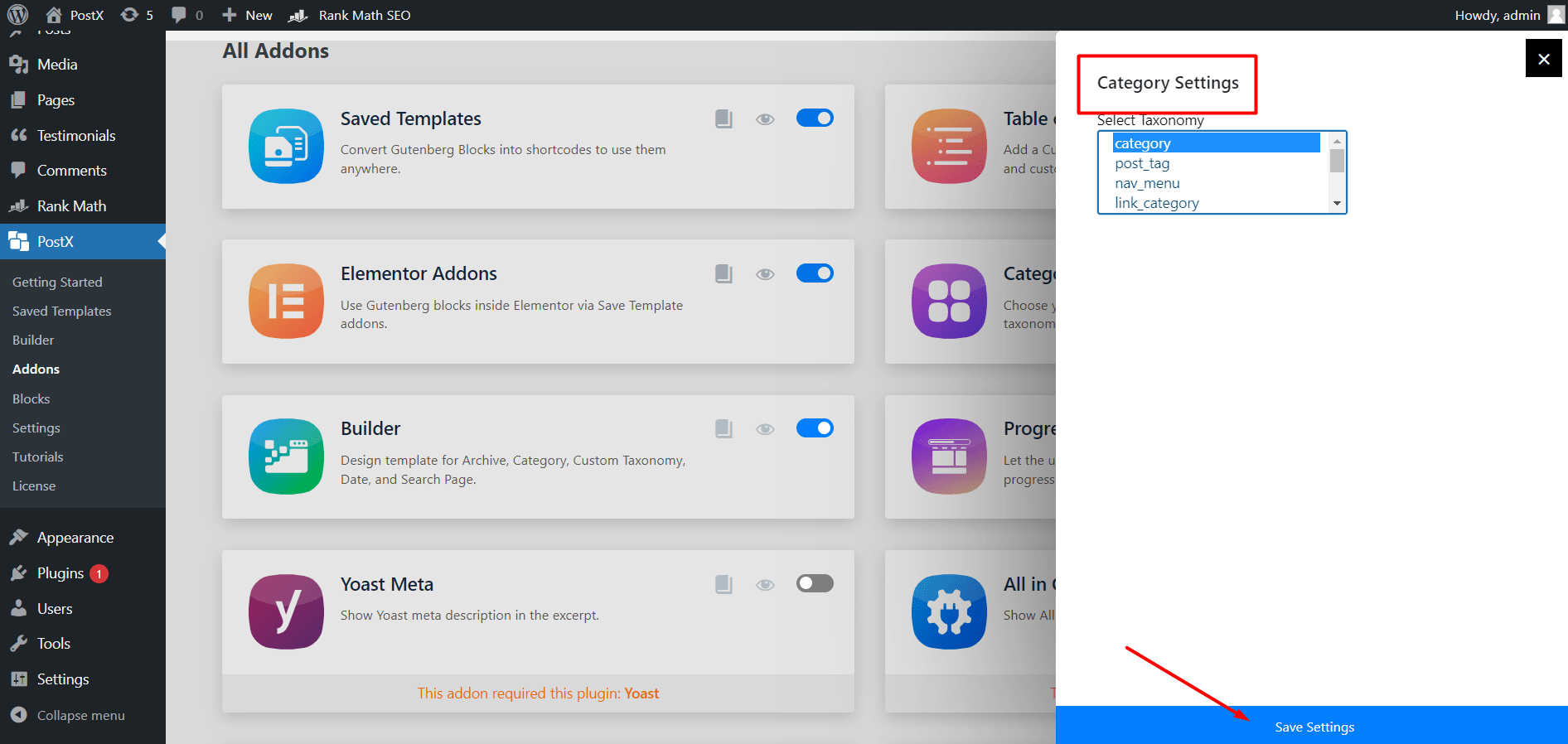
- Navigate to PostX.
- Click on Addons.
- Turn on the “Category Addon”
- Click on settings.
- Select Category/Tags or both.

Step-3. Style Categories with Featured Images and Colors
If you are using WordPress for some you should know about category edition options that come with the default WordPress setup. It is only limited to adding to edit url, title, and add short descriptions. If we install any SEO plugins, it lets to optimize the snippet, that’s all.
So what to do as WordPress doesn’t allow us to add featured images, and colors to the categories? Yes, you read it right you can also add featured images to the categories like blog posts. Not only that, but you can also create a WordPress Category Page template to replace it with the default template using PostX’s Site Builder.
For now, let’s continue customizing categories.
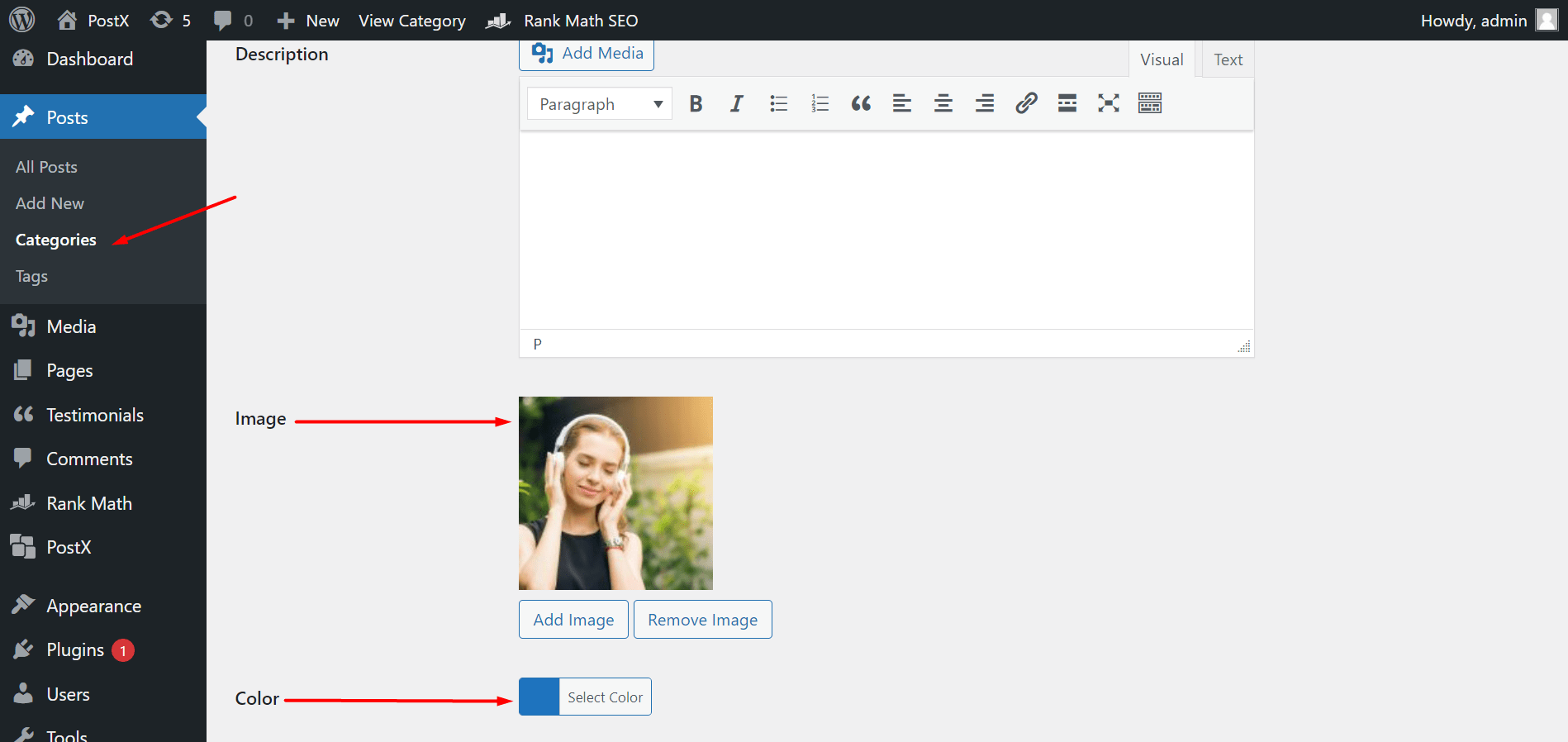
- Open categories from the page section
- Choose the category, you want to edit
- Upload the featured image and choose a color
- Click on the update button

In the same way, you have to add featured images and choose colors for all categories of your site. Or, at least the categories that you want to add to the sidebar.
Step-4. Add Taxonomy Blocks to the Sidebar Widget
There are two ways to add a widget to the sidebar. Either you add from the front end or the back end. As we have to do further customization we have to follow the second way. However, you can also do it from the front end for that you need to use the Save Template addon of PostX. Now, let’s add the widget by following the second way:

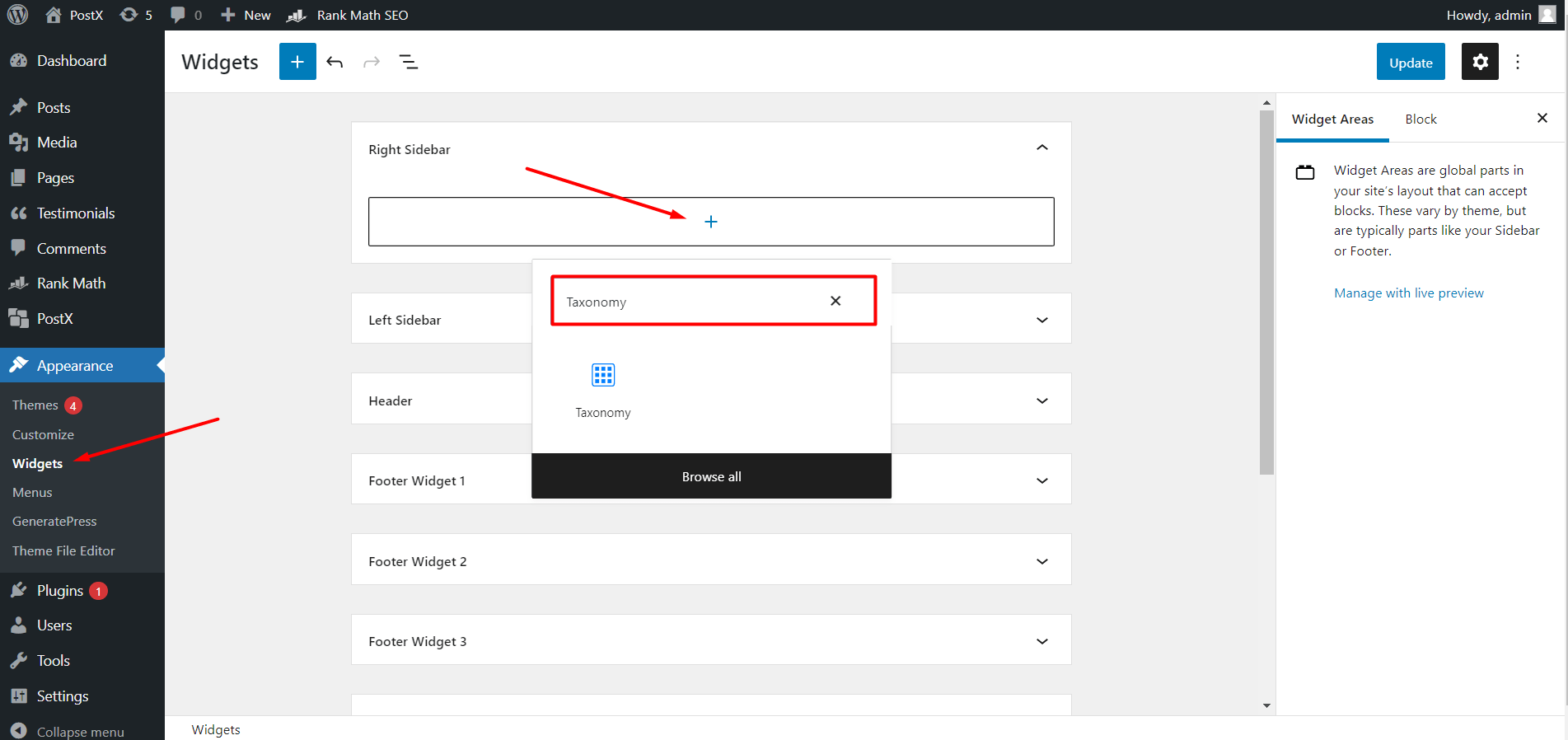
- Click on the Widget from the Appearance section.
- Add the Taxonomy Blocks by clicking the + icon.
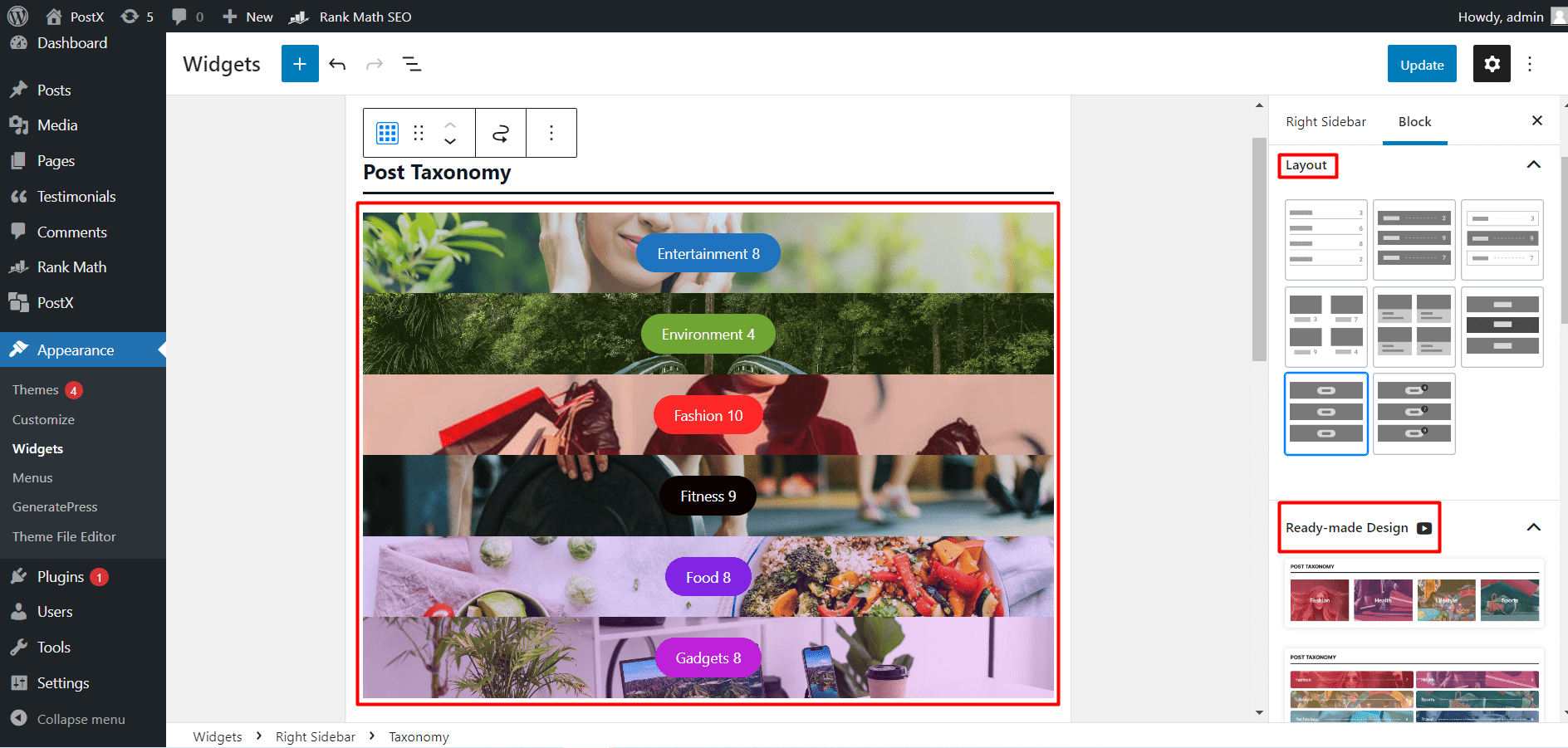
After adding the taxonomy blocks you will see that it is displaying the name of the latest categories of your site. However, you can also convert it to a beautiful-looking category grid or list view. How?
Continue reading the next step to understand the full customization possibilities of the taxonomy blocks.
Step-6. Customize the Taxonomy Blocks
PostX offers full customization freedom for all of its blocks. So let me walk you through the customization possibilities.
Ready-made block layout and designs
The Taxonomy blocks also come with various designs and layouts finely crafted by professional designers as like other PostX blocks. So you can convert the default view to a beautiful section of categories with specific colors and images. So, we can choose our desired design from this section. Don’t worry if it looks a bit broken. Because we can customize further using the settings section.

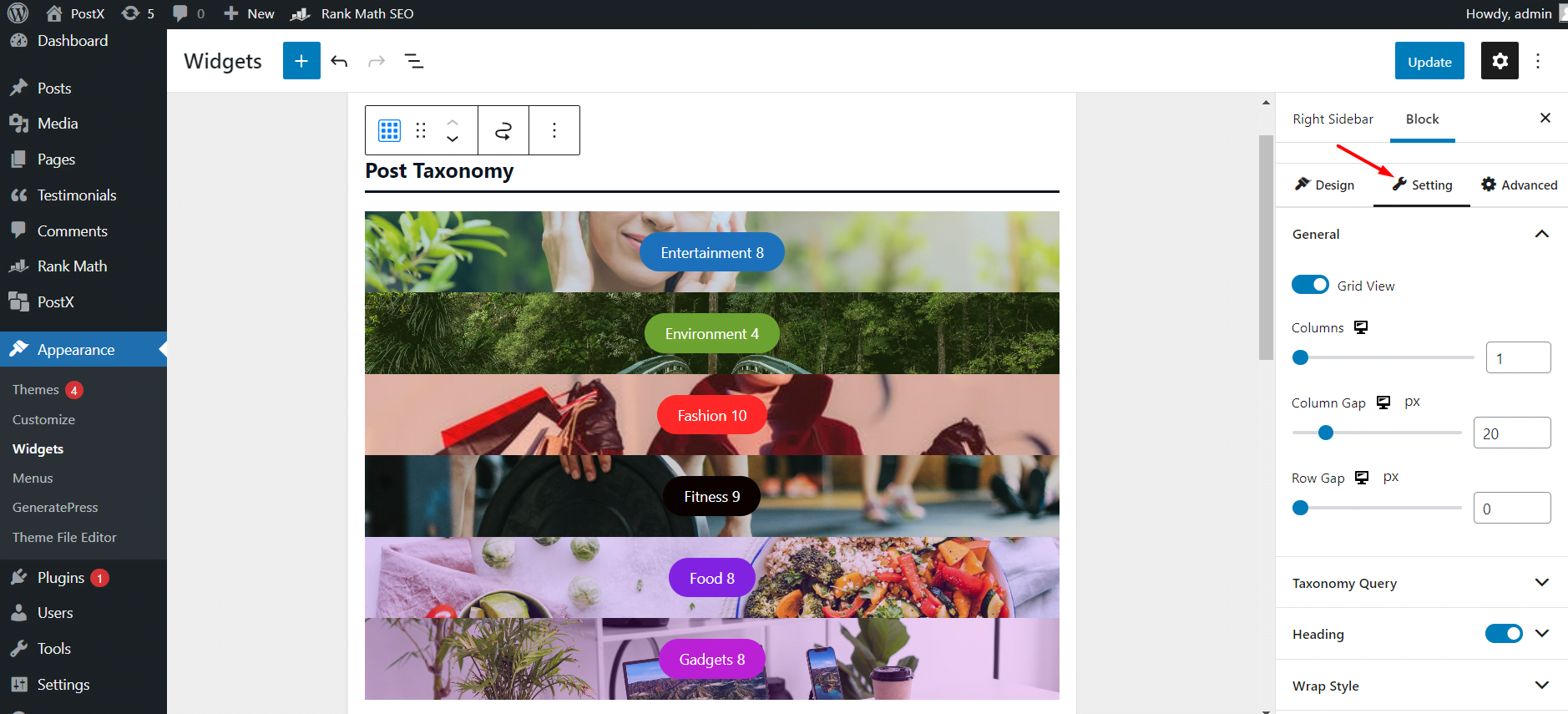
Setting Options
From the setting options, we can make the category section exactly how we want. Let me start with the General setting, from here we can increase or increase the column numbers, then we can also change the row and column gap. Then we can also hide and unhide the heading, post count, excerpt, and title.

But the most interesting part is the Query setting. From where we can sort categories and tags effortlessly. We can select the query and taxonomy type from the drop-down selection option. Last but not least we can increase or increase the number of taxonomies (categories or tags).
After doing all sorts of customization we have to click the update button and see how it looks at the front end.
Conclusion
That’s all about adding categories to the sidebar in WordPress. I hope now can display the categories on the WordPress sidebar effortlessly with style.
? Get PostX Pro to unlock all exciting features and make amazing Websites