In a WooCommerce store, the shop page is essential for showcasing your products to potential customers. You can maximize this opportunity by adding product categories to your shop page.
This will make it easier for customers to browse your products. It will also increase your product visibility and encourage more purchases. Your customers might even find products they didn’t know you offered.
Sounds like a great way to increase your earnings, right?
Let’s learn how to show categories on WooCommerce shop page!
How Does Showing Categories on Shop Page Benefit Your Store?
Displaying categories on your shop page offers several benefits. Here are the main ones.
✅ Better Navigation: Adding product categories to the shop page helps customers find what they want quickly. It makes it easy for them to see all products within each category. They can explore items without excessive scrolling.
✅ Enhanced Visibility: Showing categories on the shop page helps customers find items they don’t desire for. It ensures all products get attention, not just the popular ones.
✅ Building Trust: You can highlight your diverse offerings by displaying categories on shop page. It demonstrates the depth of your inventory and boosts your credibility and professional appeal.
✅ Better Targeting: You can create targeted promotions, such as category-specific discounts. This approach can attract more customers to buy.
Show Categories on WooCommerce Shop Page
Now that you understand the benefits of showcasing product categories on your WooCommerce shop page. let’s see how to do it. There are two methods to add categories to your shop page. We’ll look at each method one by one.
Method 01: Using Default WooCommerce Settings
By default, WooCommerce offers an easy way to add product categories to your shop page. The best part is that you don’t need any plugins or themes. Now, I’ll show you how to do it. Follow along!
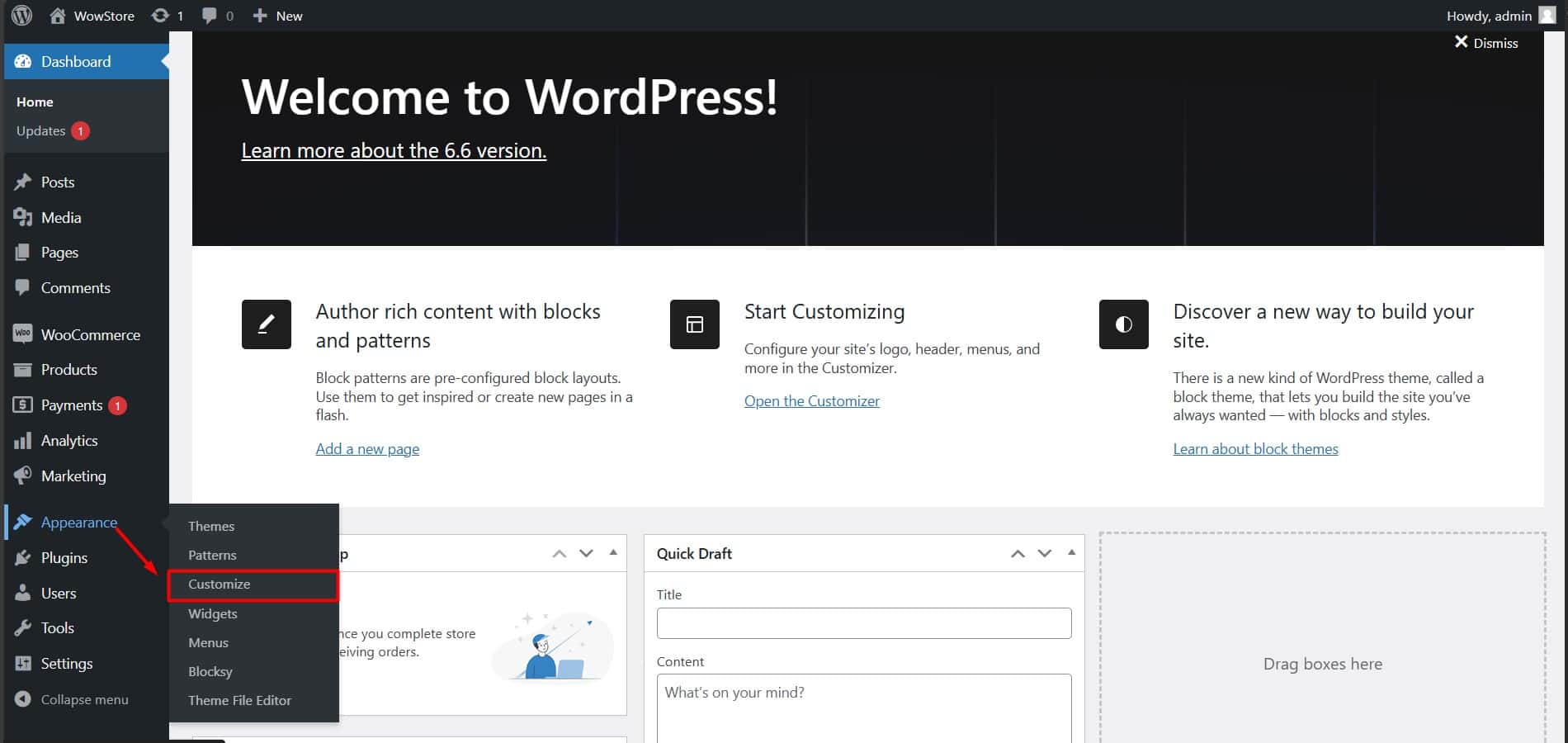
First, go to WordPress Dashboard -> Appearance -> Customize ->

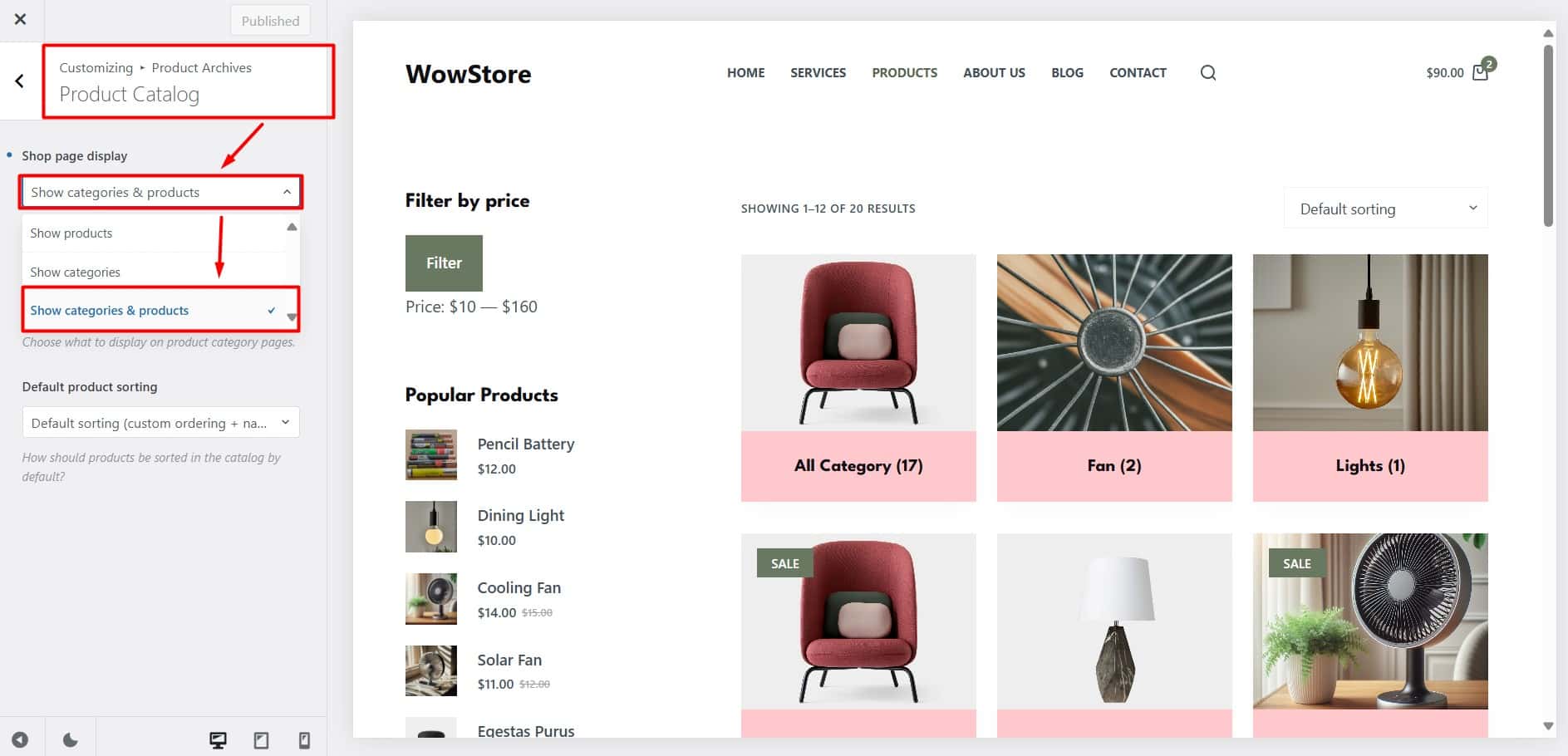
From the customize menu, navigate to WooCommerce and then Select “Product Catalog”.
You’ll find an option named “Shop Page Display”. Click on this dropdown menu and you will see three choices.
- Show products
- Show categories
- Show categories and products
Select the third one to show both product categories and products on your shop page.

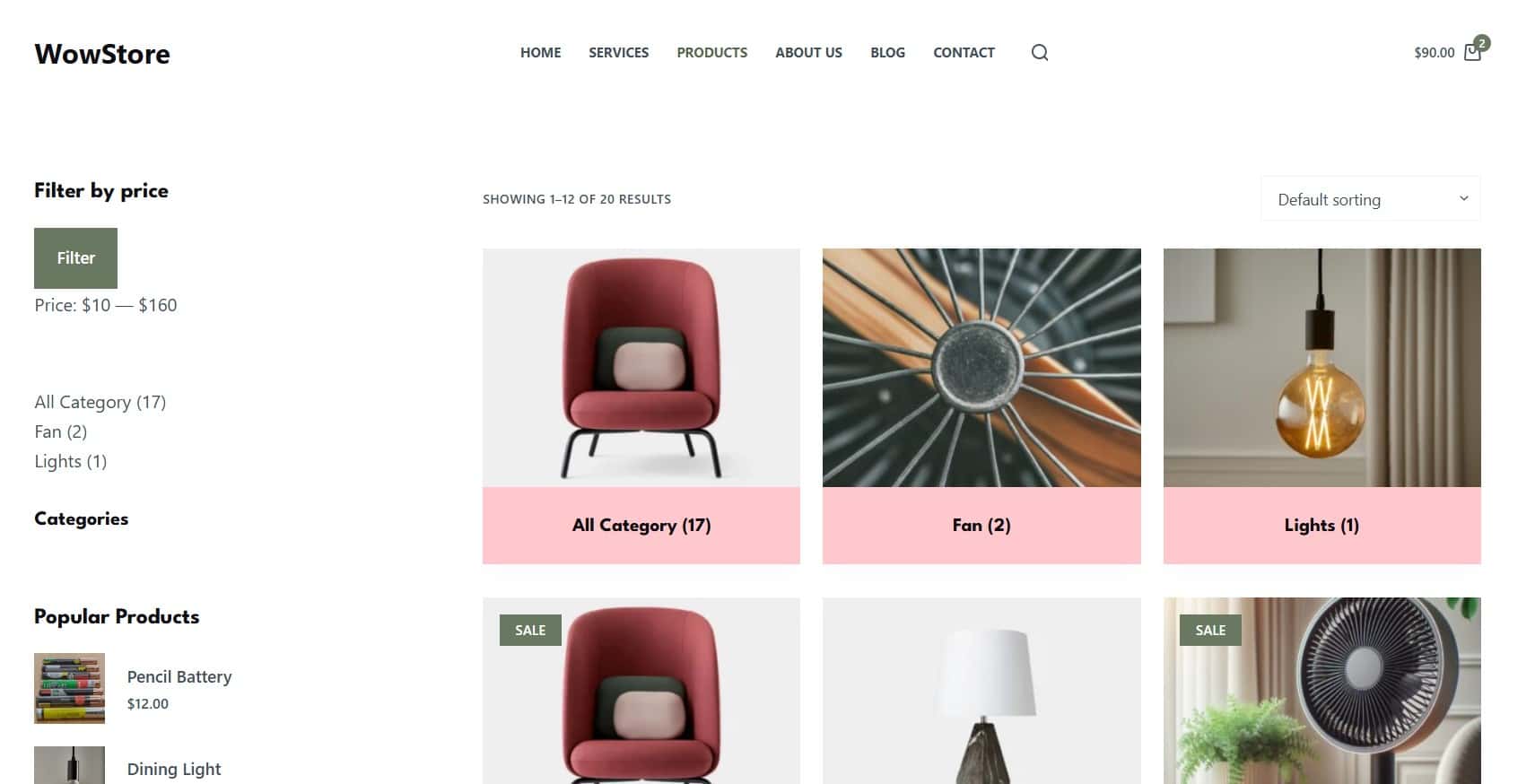
Remember to publish your changes to apply the new settings to your shop page. Once done, you’ll see a basic shop page with the category added.

Method 02: Using WowStore for Advanced Functionality (Recommended)
The default settings of WooCommerce for adding product categories to a shop are limited. You can only customize or design a little with it. So, if you need more control and design flexibility, a Woo Builder plugin like WowStore is a great choice.
WowStore is a Gutenberg-first Woo Builder that offers enhanced category display options on the shop page. It also includes pre-made layouts and designs.
Let’s explore how to show categories on your WooCommerce shop page using WowStore.
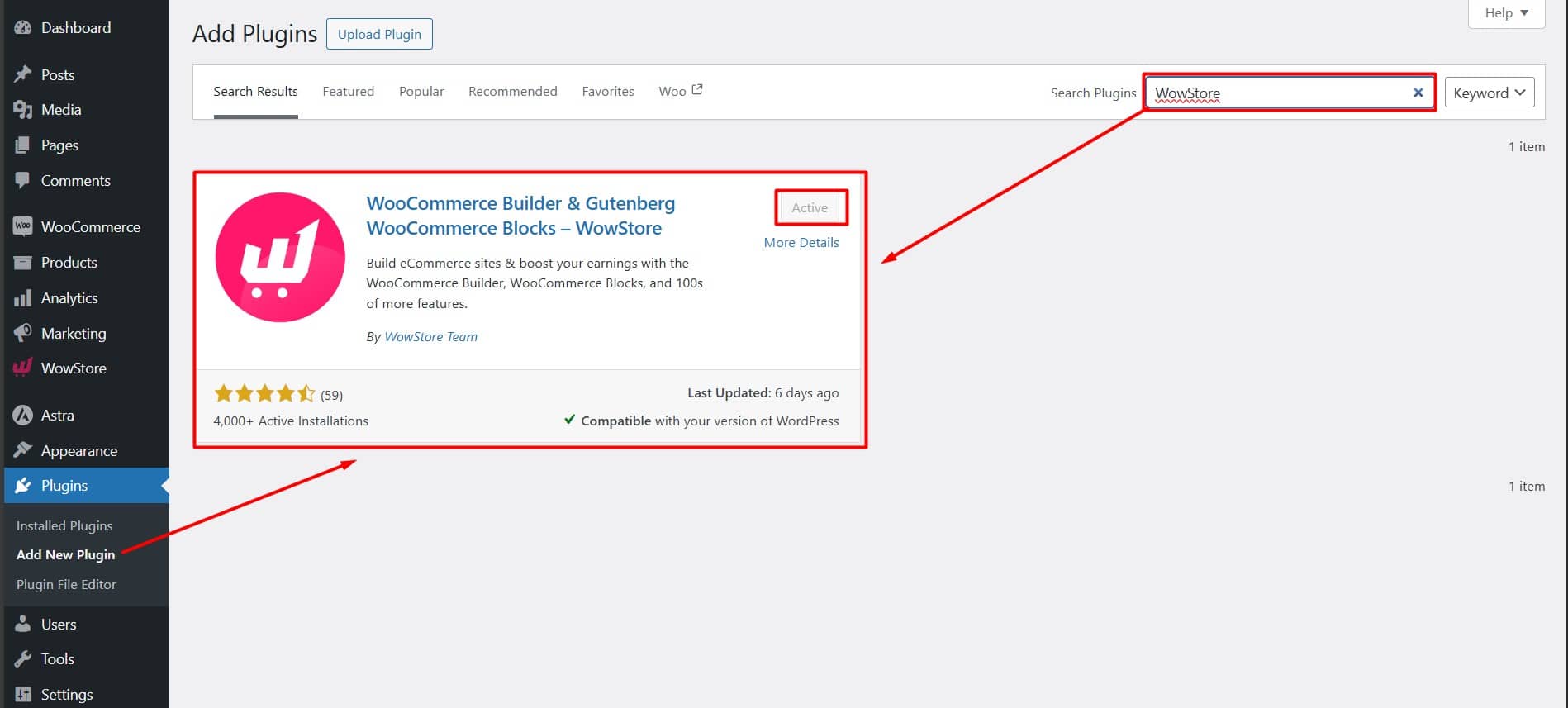
First, make sure the WowStore plugin is installed and activated on your WordPress site. From your WordPress Dashboard, head over to the plugin section and search for WowStore.

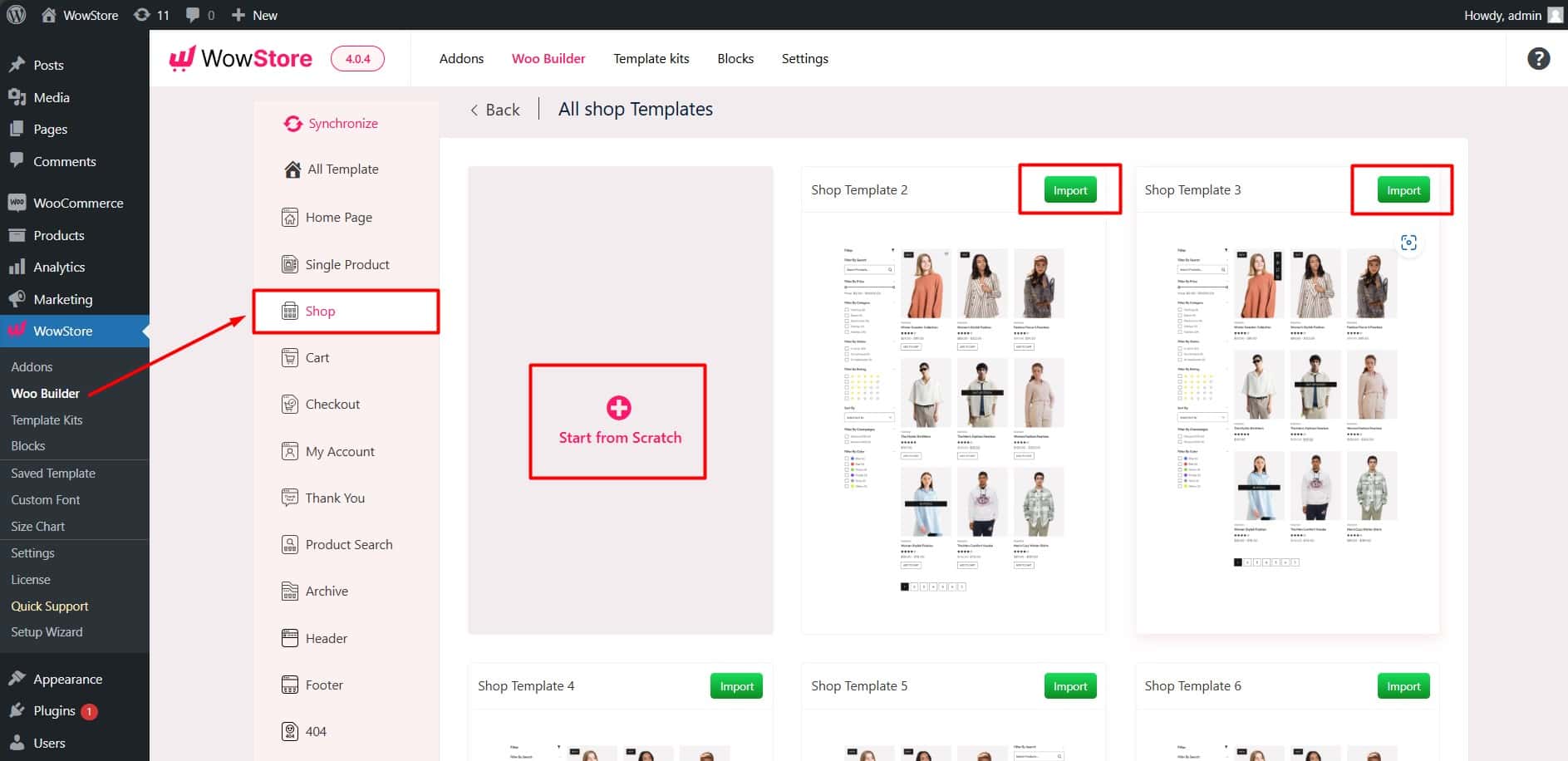
After installing the plugin, navigate to the “Woo Builder” section in WowStore and look for Shop.

Here, you can import a pre-made template or start from scratch.
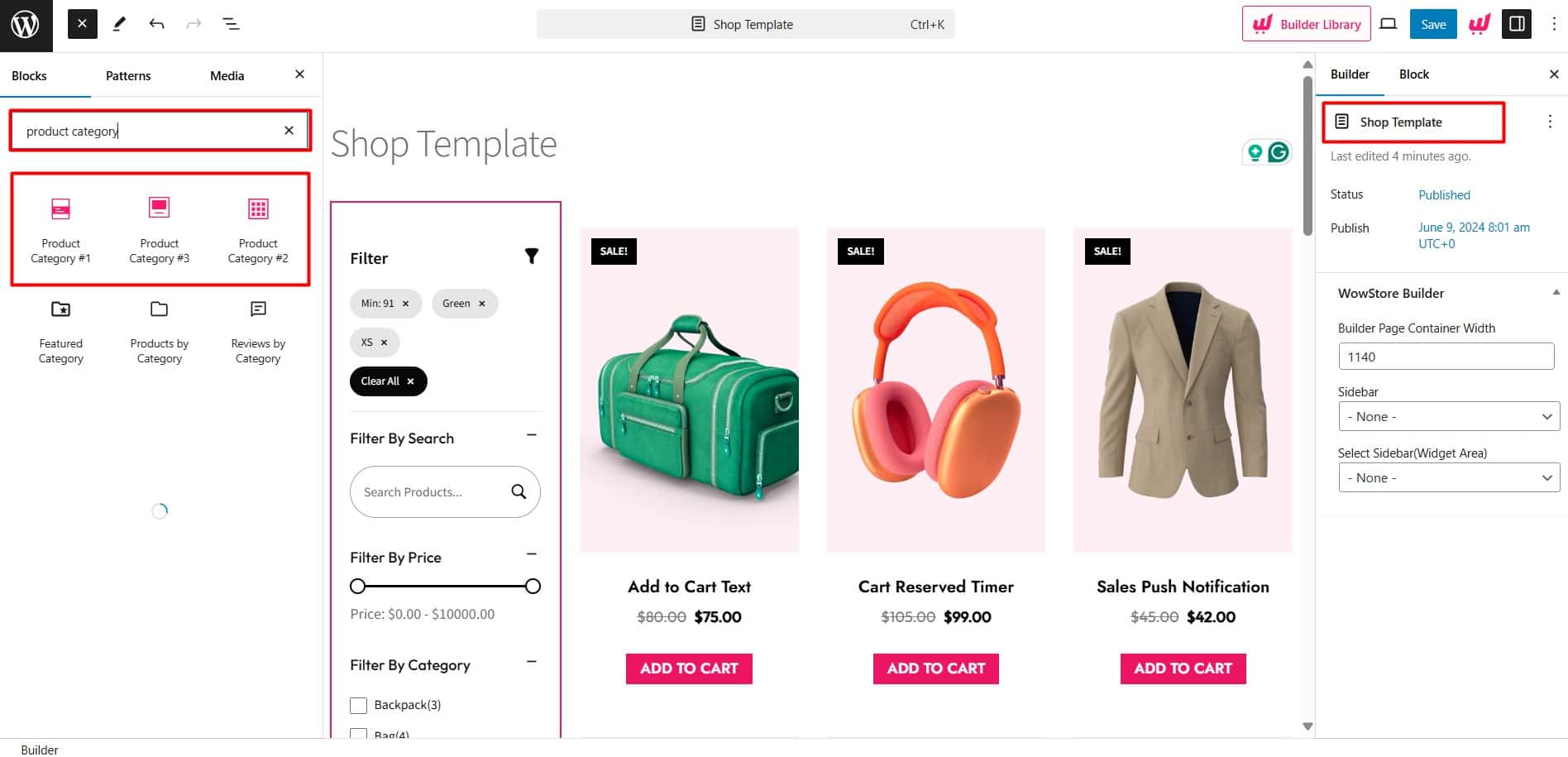
After entering the shop page, click on the “Add Block (+)” sign, and search the block named “Product Category”.
You’ll find three blocks named
- Product Category #1
- Product Category #2
- Product Category #3
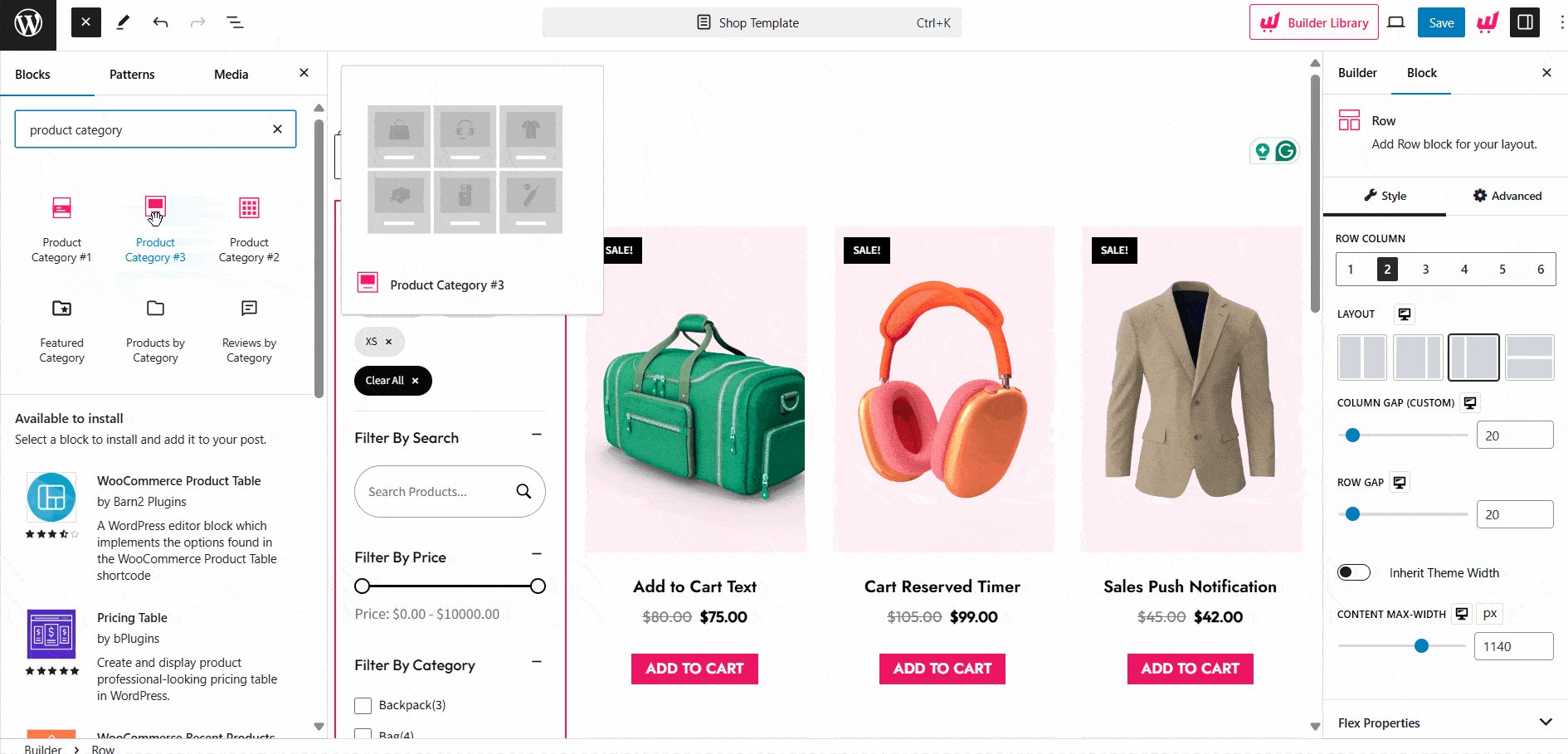
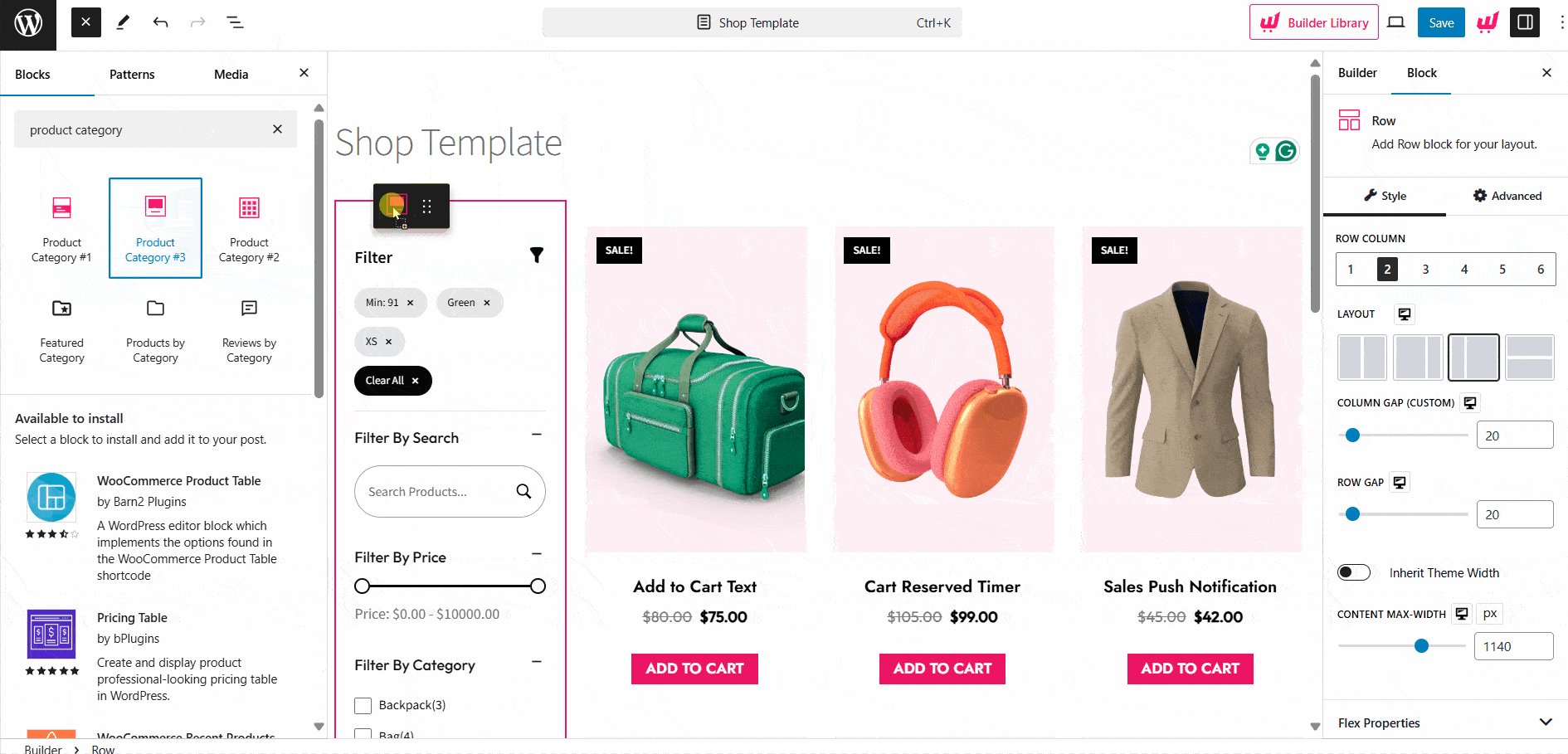
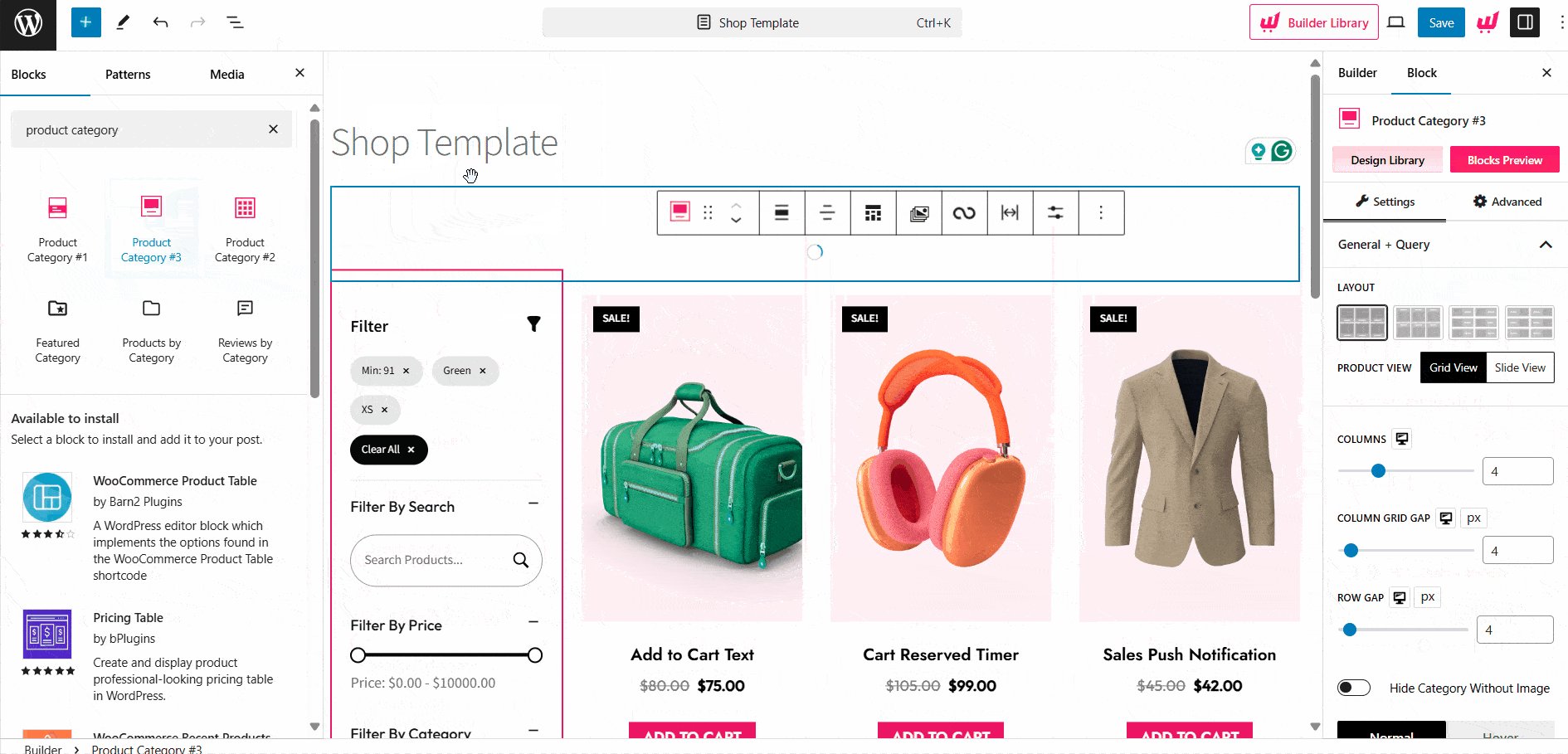
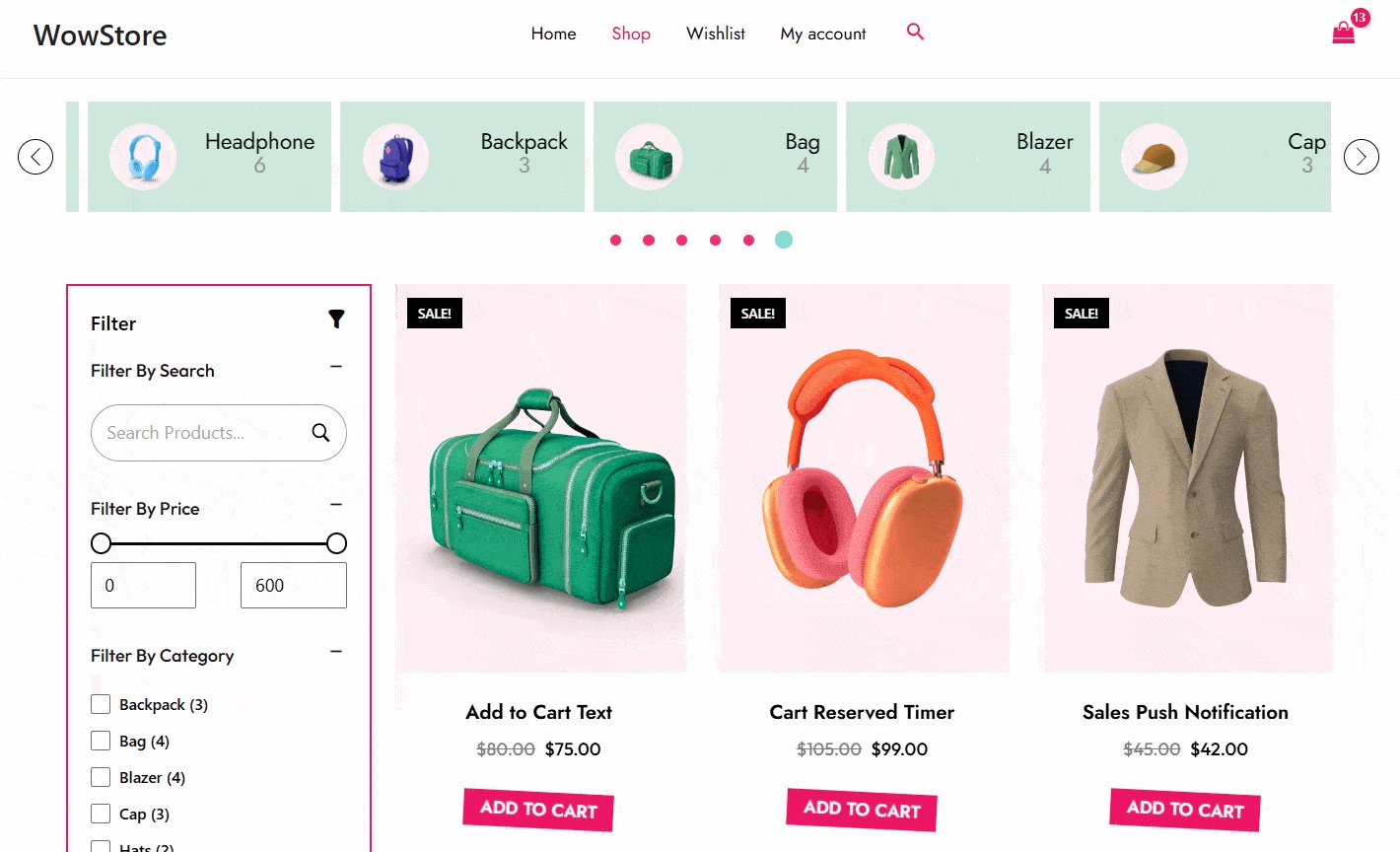
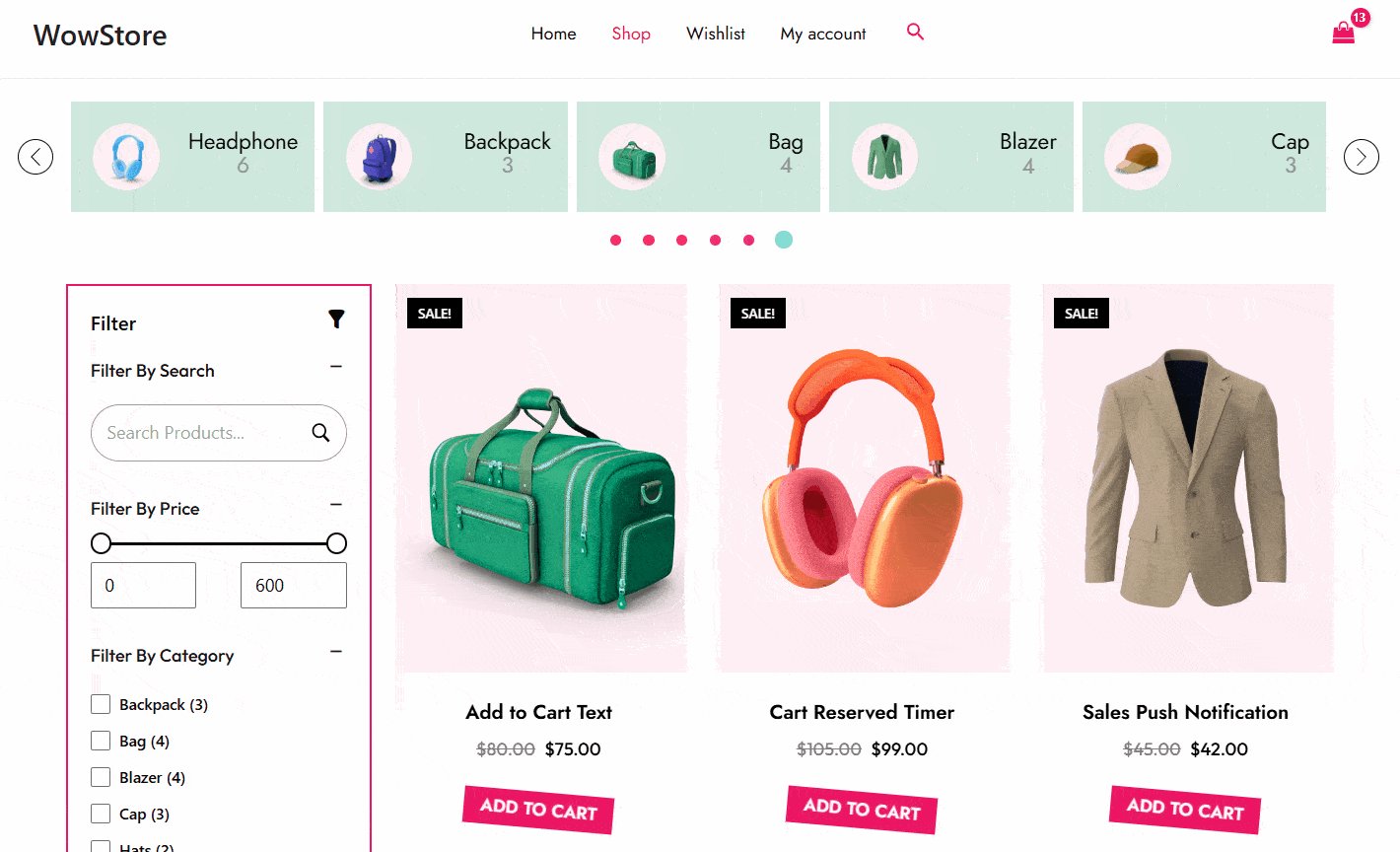
Choose one of them and add the block to your desired position. For this article, we choose “Product Category #3”.

Note: It’s a best practice to add categories at the top of your shop page.

Now that we’ve added the block, let’s start making it look appealing.
Customizing the Appearance
WowStore offers extensive customization options for the product category block, just like it does for your entire WooCommerce store. In this section, we’ll explore the detailed customization of the product category block.
General + Query
This tab provides the main options to control your category block. From here, you can manage the following settings:
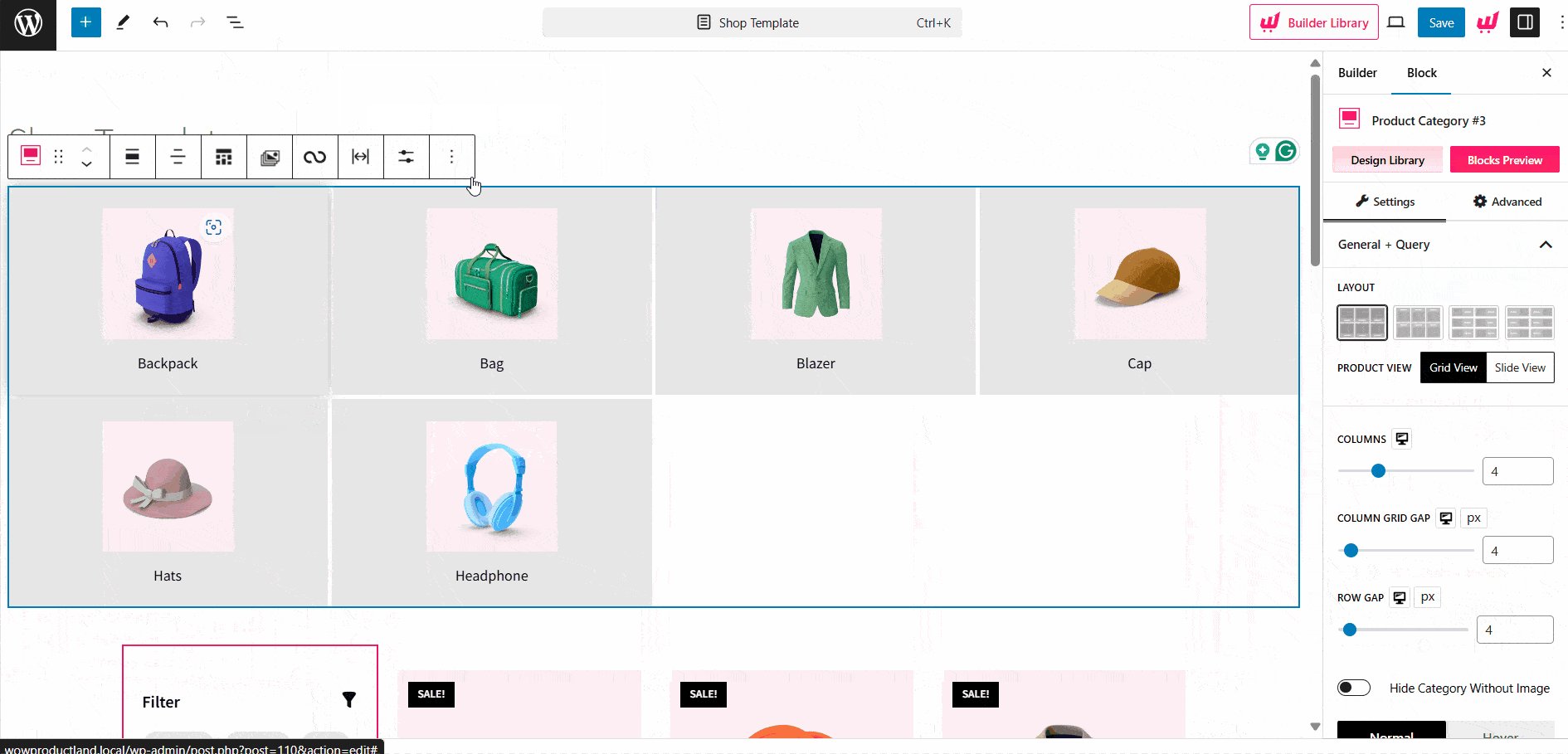
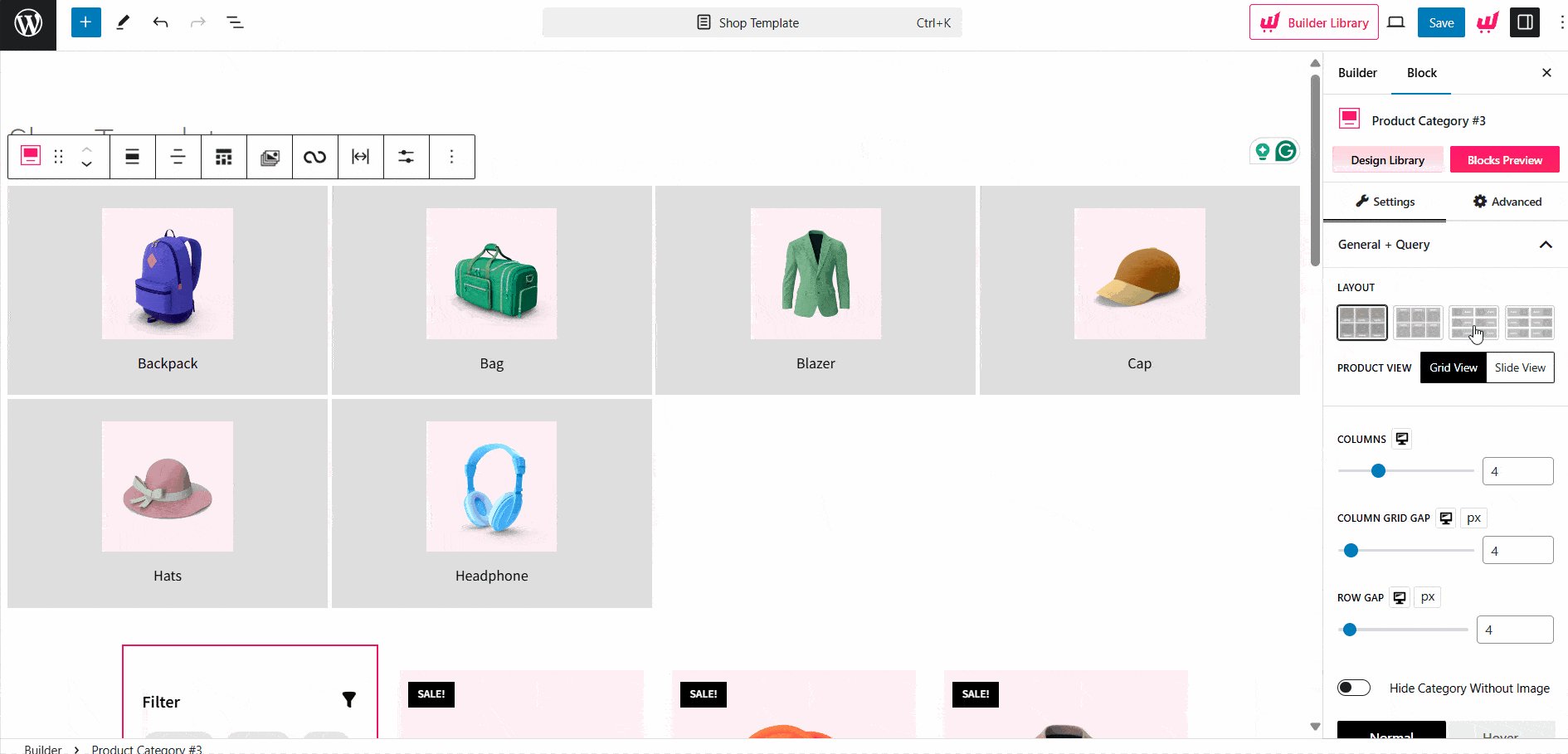
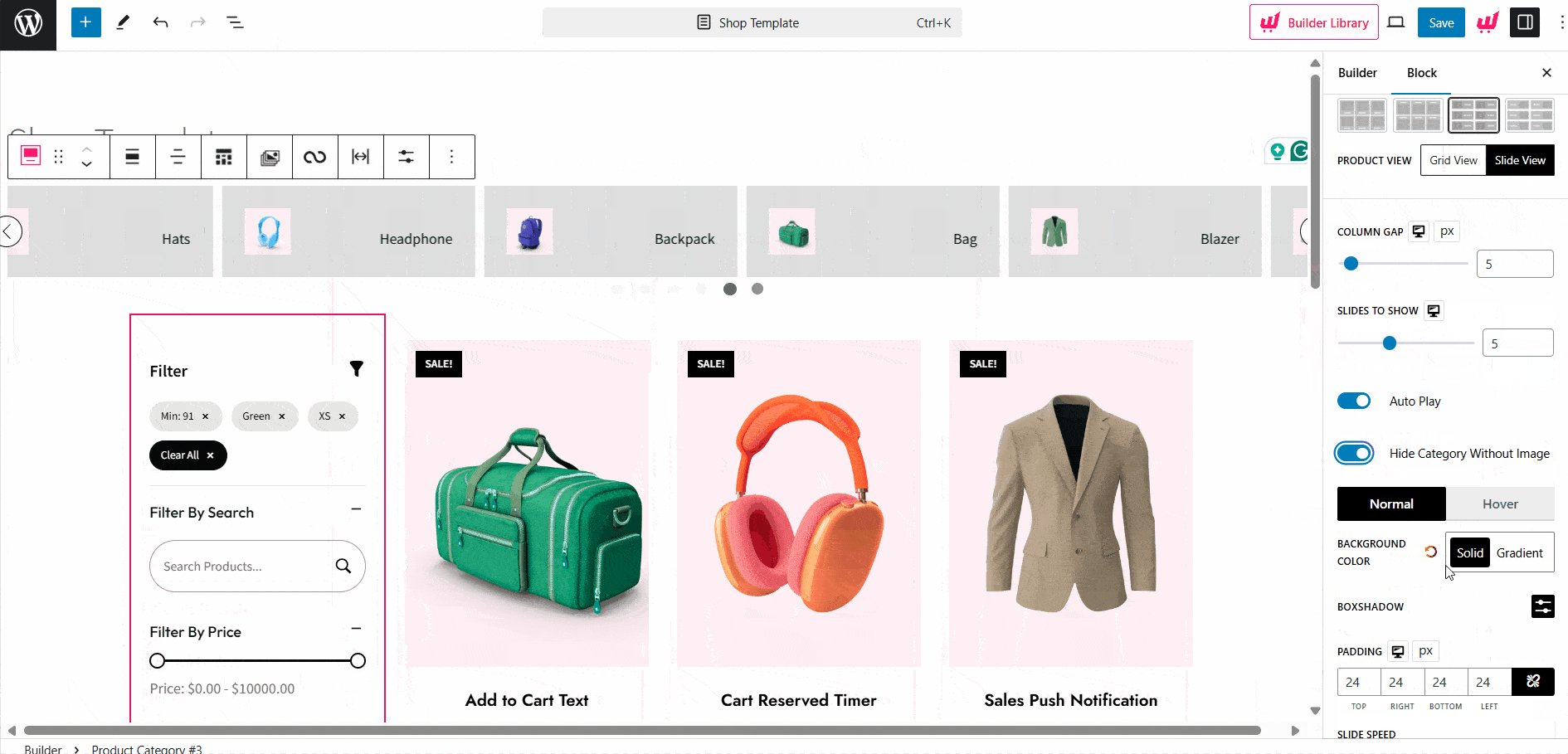
Layout and Product View: Choose from four different layouts and select either the slide or grid view.
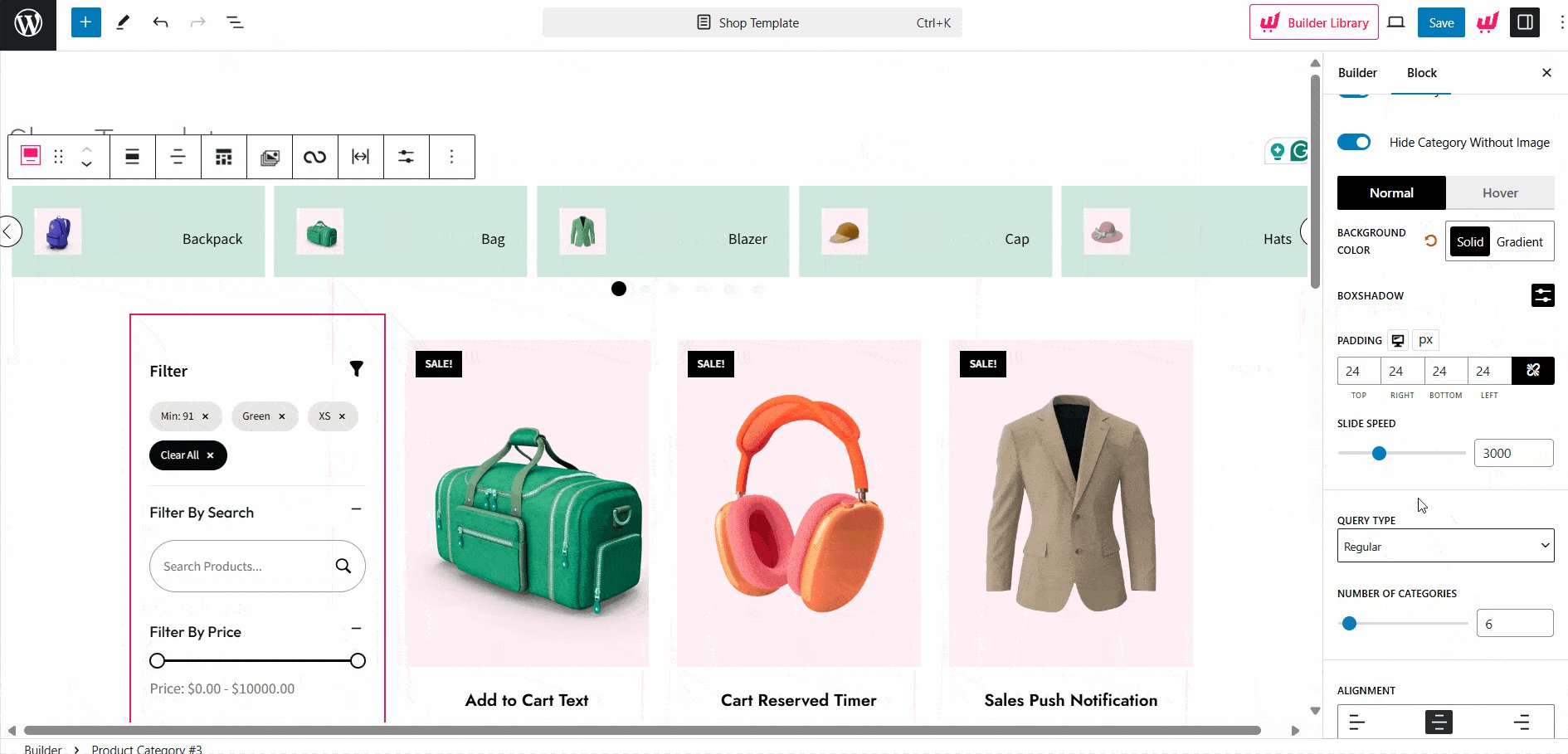
Query Type: Select the specific categories you want to display using quick query options. You can choose from Regular, Child Of, Parent, or Custom. The Custom option allows you to manually pick categories.
Column Number and Gap: Choose the number of columns to display in a row and set the spacing between them.
Slide Speed: You can easily set the slide speed from this setting.
Hide Category: You can hide categories that don’t have images.
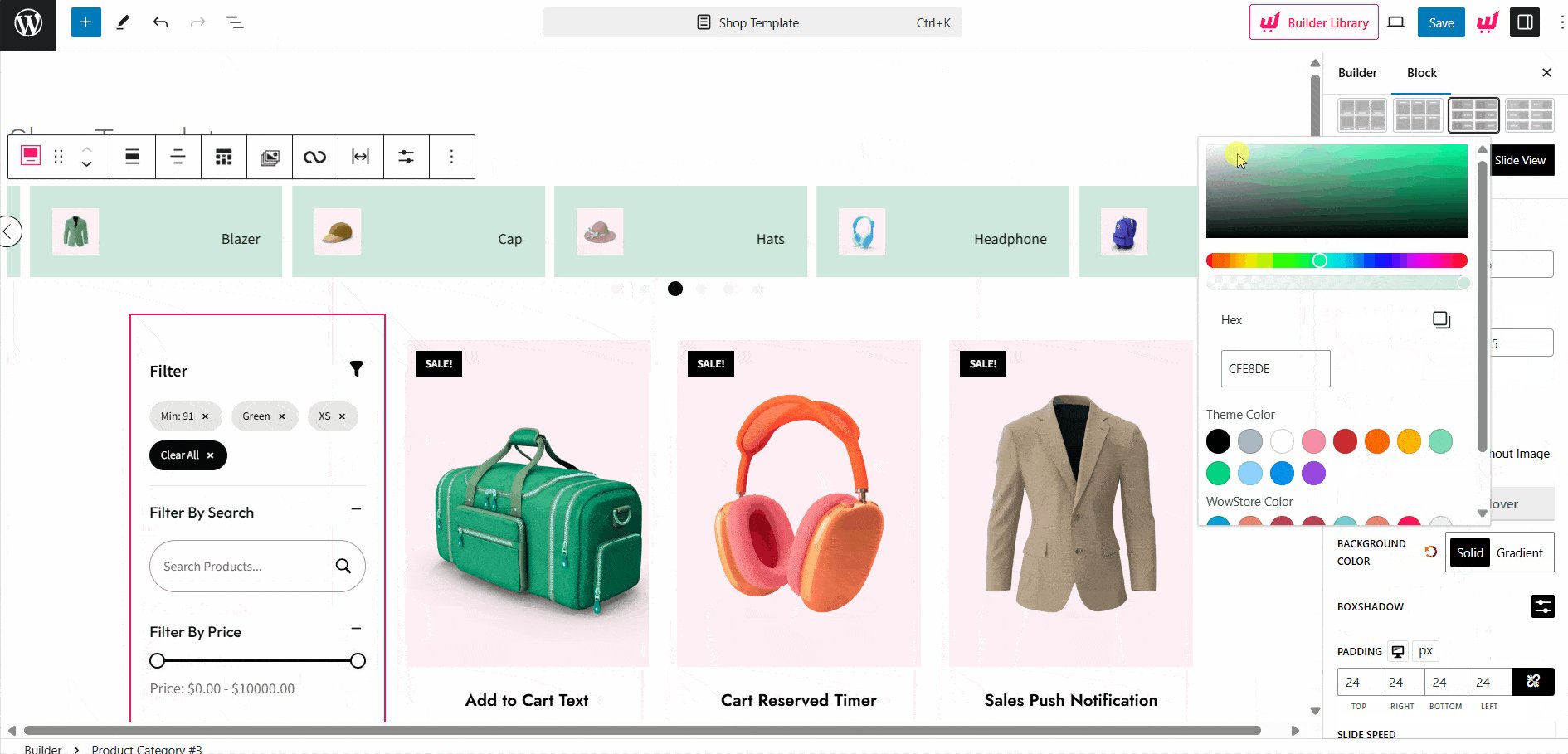
Background Color and Border: You can also customize the background color and adjust the border style.
Categories Number and Alignment: Specify the position and the total number of categories you want to display.

Heading
The heading option lets you adjust the font size, color, and alignment of the category block title. You can modify the heading text to draw attention and enhance the user experience.
Content Style
With content style customization, you can define how the text within each category block appears. You can adjust font size, color, and spacing to make your content stand out. It ensures the readability and aesthetics of your store.
Image
This option allows you to customize how images within the category block are displayed. You can choose to adjust the image size, border radius, and even add hover effects. It makes your categories visually appealing and interactive.
Title
You can customize the appearance of category titles, including font style, size, color, and alignment. This ensures that category names are clearly displayed and easily readable.
Large Image Arrow
The Arrow customization options let you control the navigation arrows in the slide view. You can adjust their size, color, and position to match your store’s design.
Dot
Dots are another navigation element for slide views. They indicate the number of slides and the current slide position. The Dot customization settings let you adjust the size, color, and spacing.
Count
The Count setting lets you control the display of product counts within each category. You can choose to show or hide the count based on your preference.
Description
You can customize the category descriptions by adjusting the font size, color, and alignment. This allows you to provide additional context to users. It also helps them understand each category’s content more easily.
Read More
The Read More option lets you customize the appearance and functionality of the “Read More” button within the category. You can adjust its style, alignment, and even the link behavior.
Publish and Review
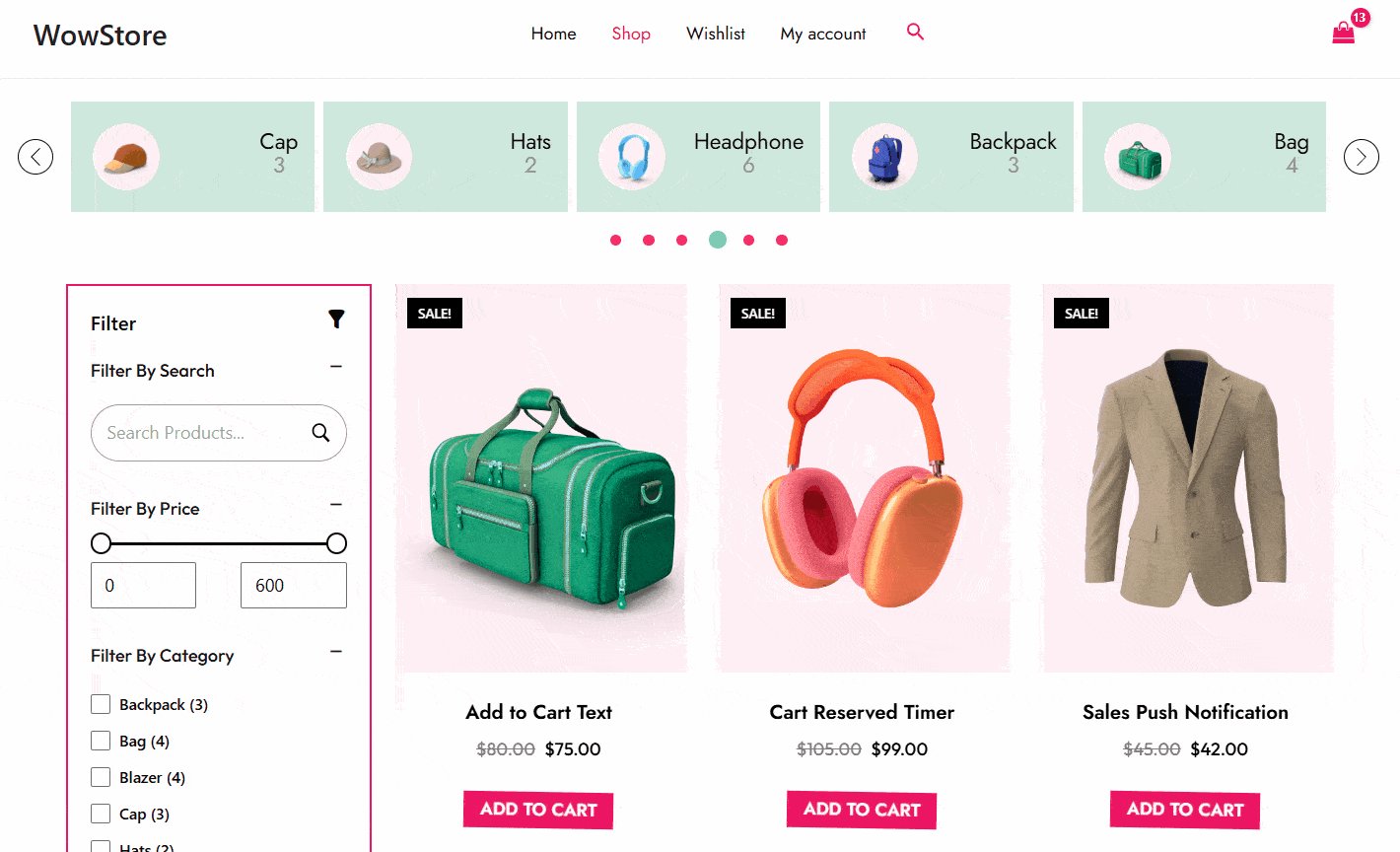
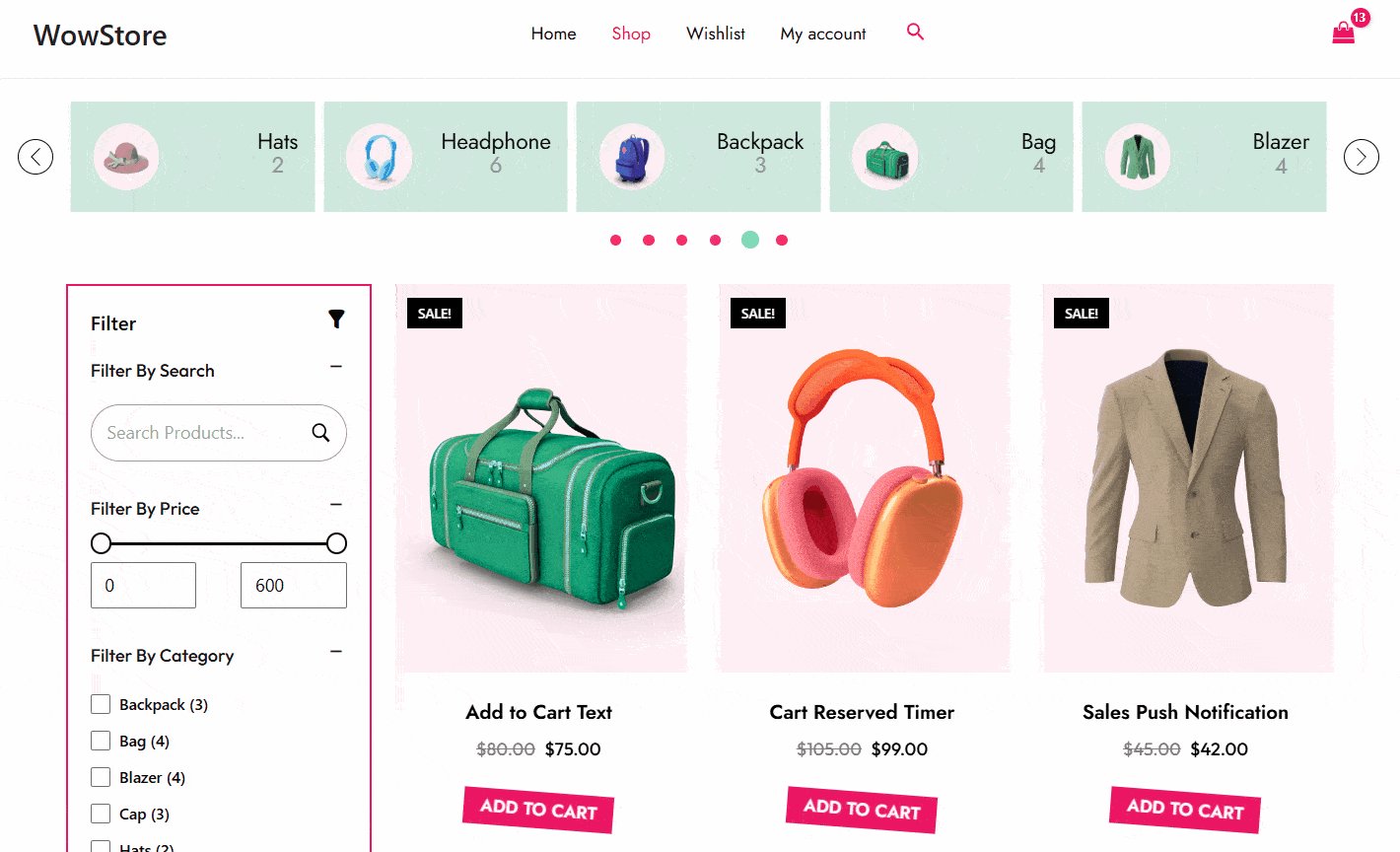
After making these customizations, be sure to save your settings and publish. Once done, you’ll see your aesthetic shop page with the product category added.

Start Showing Categories on WooCommerce Shop Page!
Designing your shop page by product categories is a smart move. It’s a step toward creating a more successful online store.
In this article, I explained why it’s important to show categories on your WooCommerce shop page. I also provided practical steps to implement it effectively.
You can use WooCommerce’s default settings or choose the advanced features of WowStore. I recommend using WowStore. It allows you to create a visually appealing and highly functional online store effortlessly.
Why not try it out and see how it works for you?
Get WowStore Pro