So you are about to start on your blogging journey in 2023? Great!
You’ve figured out what you’ll write about and how you will appeal your case to the audience.
But did you think about it from a user’s perspective? – How a reader will find your blog interesting, and how will it solve ‘their’ problems?
Although content is the main thing, it is essential to send the right message to the user – ways that help them find solutions a user is looking for in a blog.
Well, showing WordPress related posts is a great way to do so – it works as a way to guide the users to a path to find the ideal solution.
In today’s blog post, we will show you the effectiveness of the PostX Gutenberg blocks plugin as a way to show related posts in your blog gracefully.
But before that, let’s explore why it’s essential.
Why is It Essential to Show WordPress Related Posts?
WordPress related posts are a way to show the essential blog posts – either after the post or in the sidebar of your posts page.
It can help you in several ways:
- First of all, you are presenting the essential posts in an easier way. Users can easily access related blog content that solves their problems.
- This also helps reduce the bounce rate – simply put, it’s when users land on one page of your website and don’t bother navigating to another page. It’s a signal that says your site lacks something appealing for users.
- Help the user find the right solution – when users are looking for a solution to a particular problem, they need options. And with related posts, you are presenting them with that option. This works as an encouragement for the user to navigate to a different post and learn something new while looking for a solution.
Now we will explore how to show WordPress related posts using the PostX site builder. The PostX dynamic site builder offers excellent functionality to new and advanced users looking to run their blog site.
Here’s how to create a single post page template with the dynamic site builder.
How to Create a Single Post Page Template with the PostX Dynamic Site Builder
Now before we get into creating a single post page template with the PostX dynamic site builder, here are a few words about the PostX plugin:
PostX is a dynamic Gutenberg site builder plugin with features like the advanced query builder, agile site builder, dynamic post slider, and more. PostX offers granular-level customization features to its users. Moreover, it comes with a wide number of templates for various pages. Just import them and your page is ready!
Now we will move on to the PostX site builder functionality. But first, you should know one thing:
PostX offers an extensive library of templates, patterns and features. However, with the free version, you will have certain limitations with access to the designs and functionalities.
If you are a starter, then the free version is more than enough for you. However, if you want access to better features and templates, it is a good option to consider a pro offering – just check it out from the link mentioned above.
Now, let’s start working to show WordPress related posts.
You may also like to read: How does the PostX Dynamic Site Builder work?
Step 1: Install PostX on your WordPress dashboard
Before you start with the whole process, you will need the PostX Gutenberg plugin installed on your WordPress dashboard. To do that:
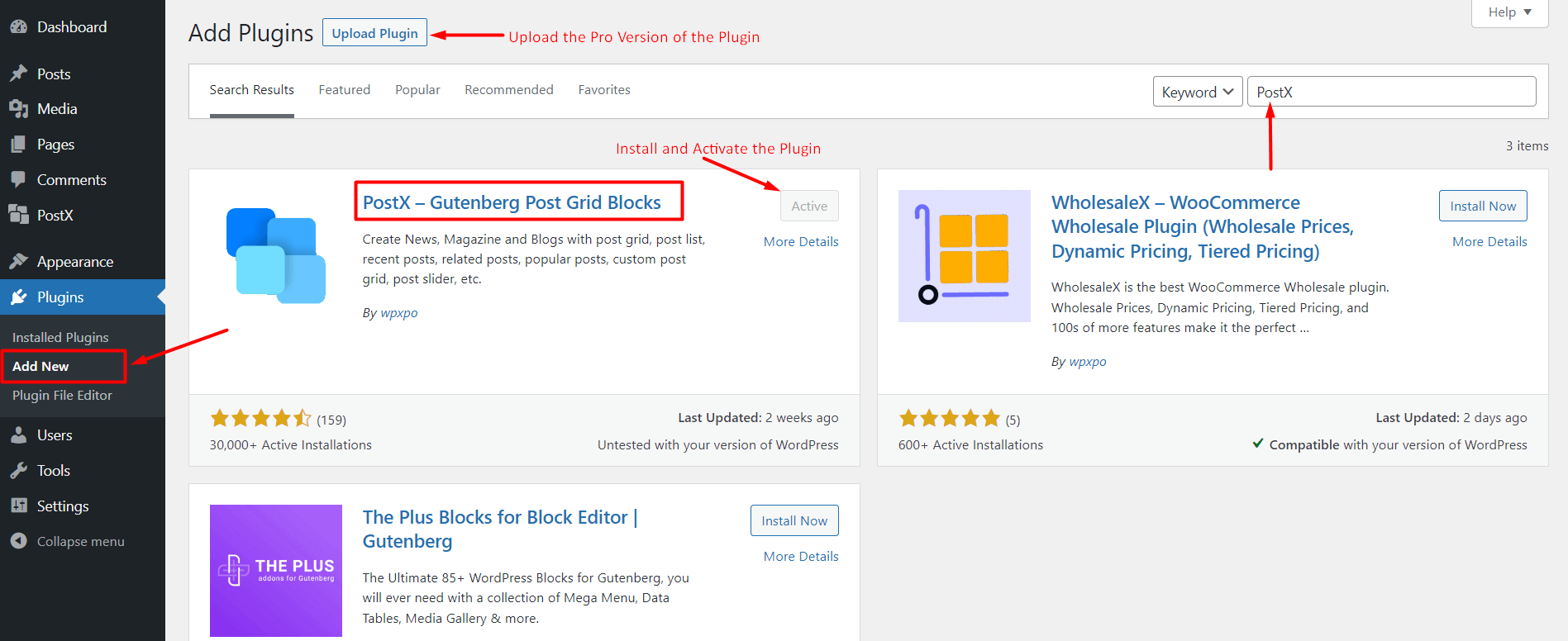
- Go to Plugins> Add New from your WordPress dashboard.
- On the right-hand side, you will see a search bar. Search for PostX.

- Now the PostX Gutenberg Post Grid Block plugin will appear.
- Install and activate the plugin.
If you are looking to go for the pro-version, you will need to follow a different route. You can follow the PostX documentation to install and activate the pro version of your plugin.
Now that the plugin is installed, you can access the PostX site builder.
Step 2: Start Building a Single Page Template
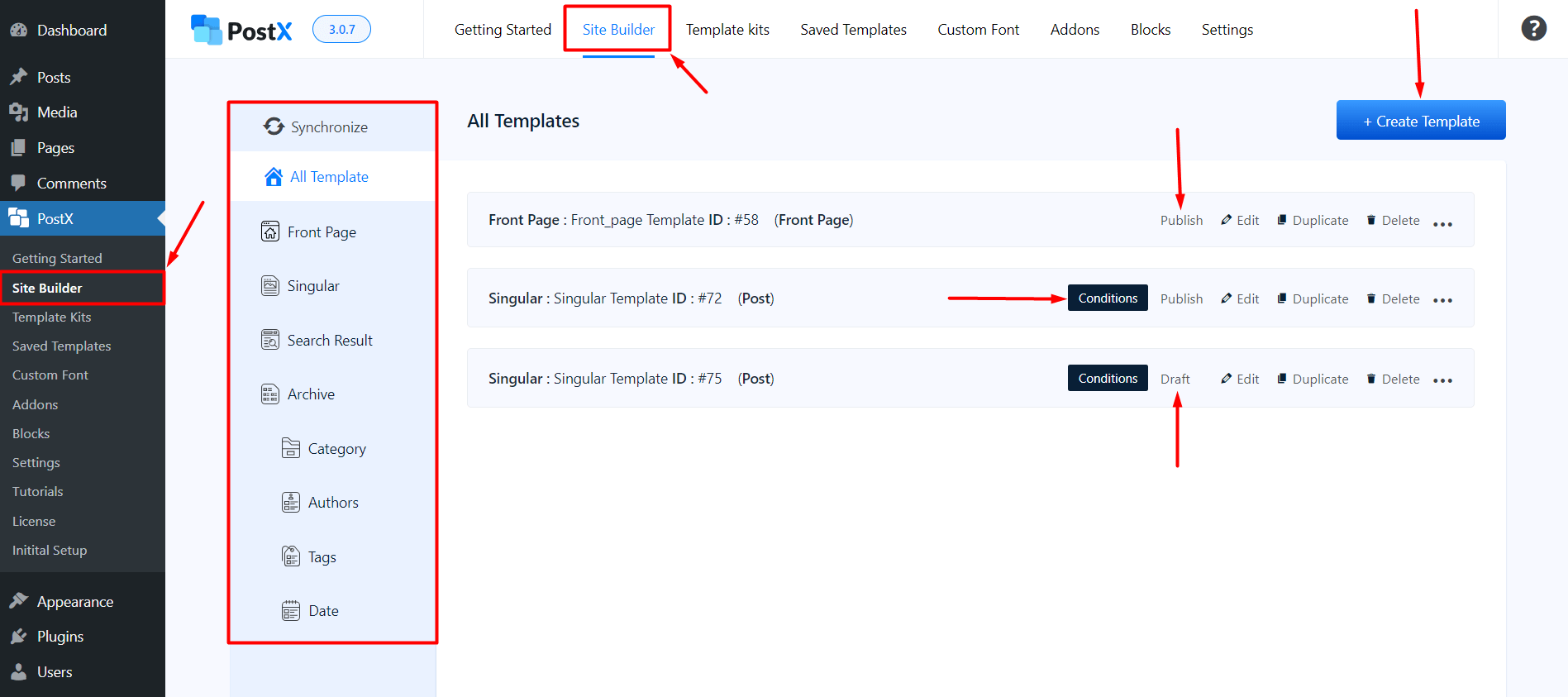
If you go to the PostX settings from your WordPress dashboard, you will see the Site Builder option.

If you click on it, it will take you to the site builder page. Here, you can build the front page, single post page, search page, and various archive pages. For now, we are going to build a single page template for blog posts.
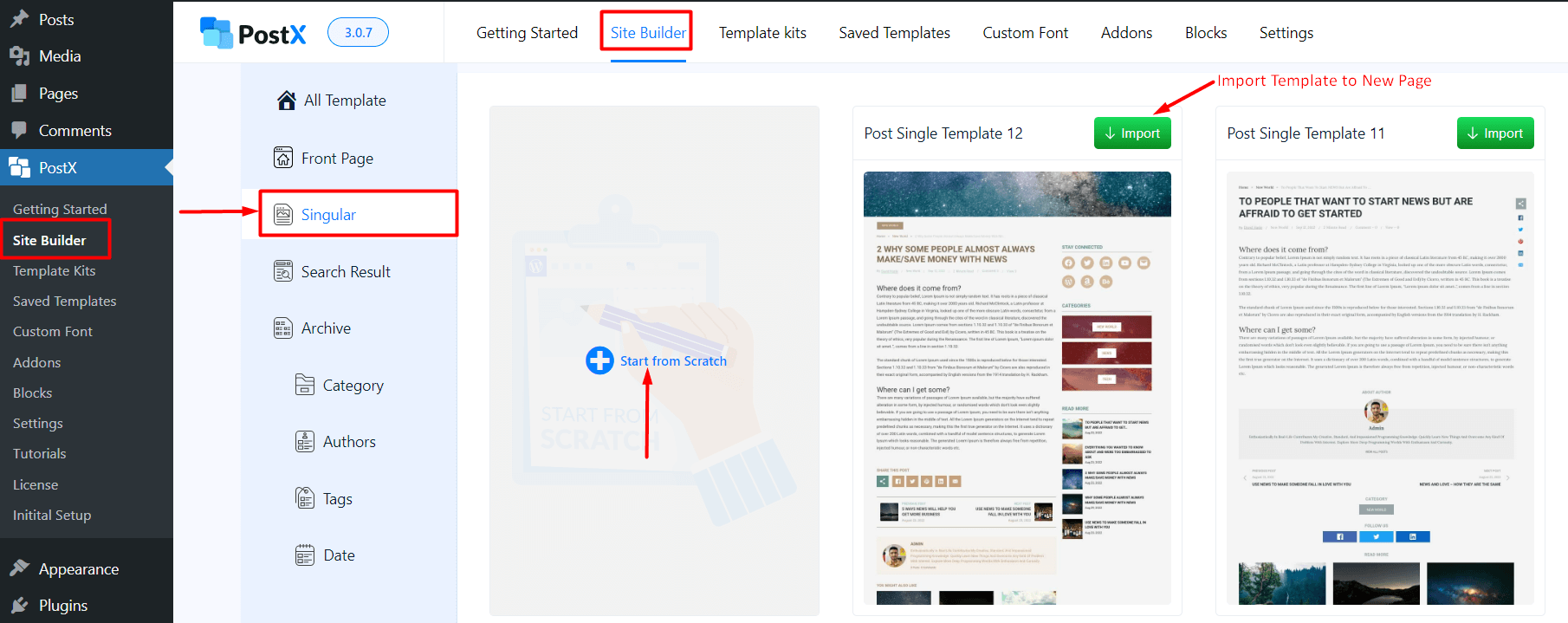
To do that, click on “Singular” from the left-hand side. Now click on “Create a Singular Template”. Once you do that, you will have two options:

- You can start to design a singular page template from scratch.
- You can choose from one of the templates.
We will do the second thing, we will choose from a pre-made template from PostX. You can choose from a variety of options here. However, do take note that your options will be limited if you are using the free version of the plugin.
You may also like to read: How to create and customize WordPress post template?
Step 3: Import a Design for the Single Page Template
If you are creating a single page template for the first time, you find the site builder prompting you to create a new page.
But if you have pages created with the PostX site builder, you will have the pages on your site builder that show whether they are in a draft state or a published state.

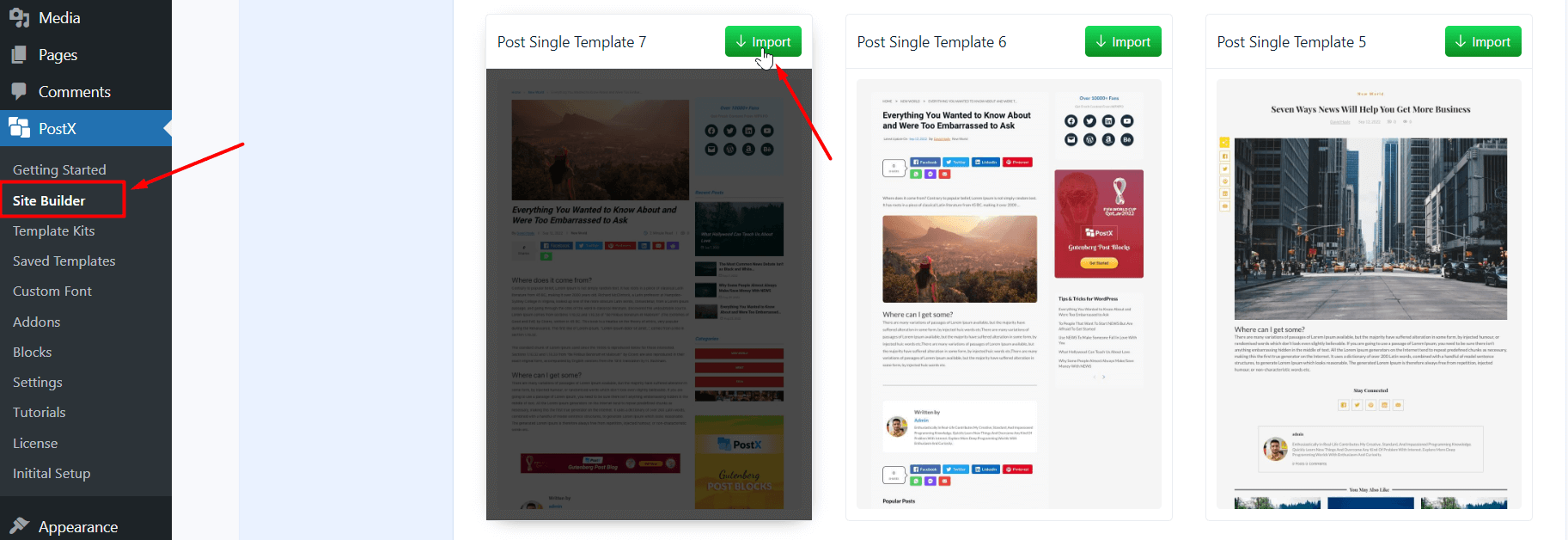
Since we’ve already moved on to the process of creating a new page, it’s time to choose a new template.
Just choose a template and click on the Import button. Your template will be imported and you will be taken to the page.
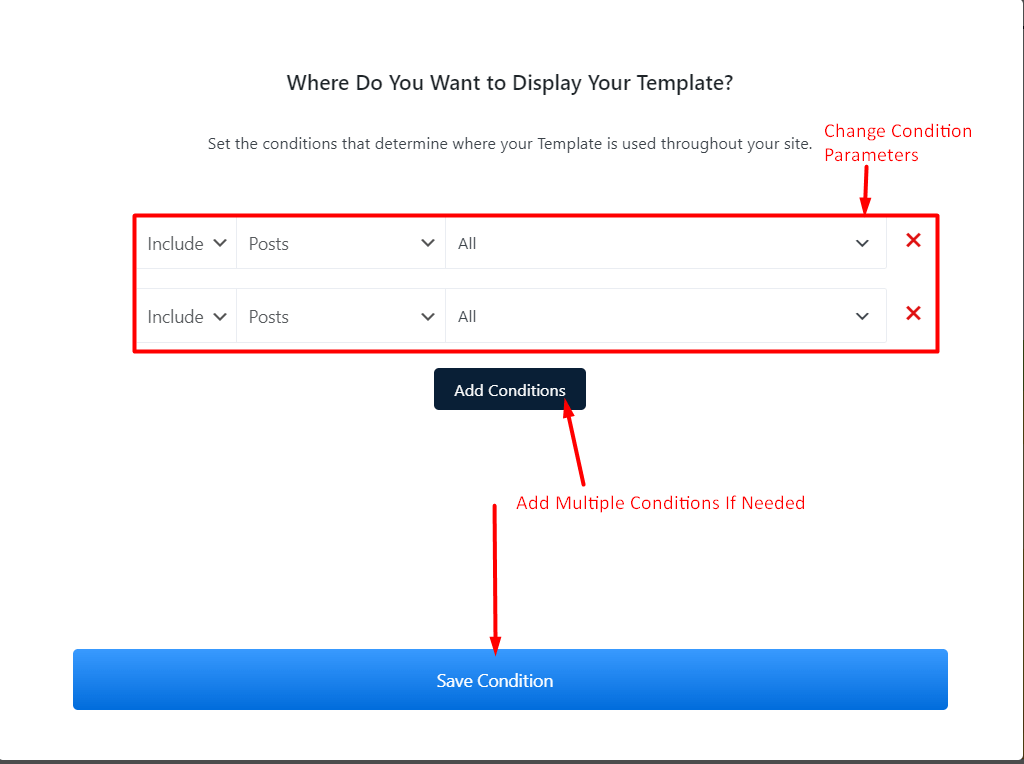
Step 4: Change Conditions and Publish the Page Template
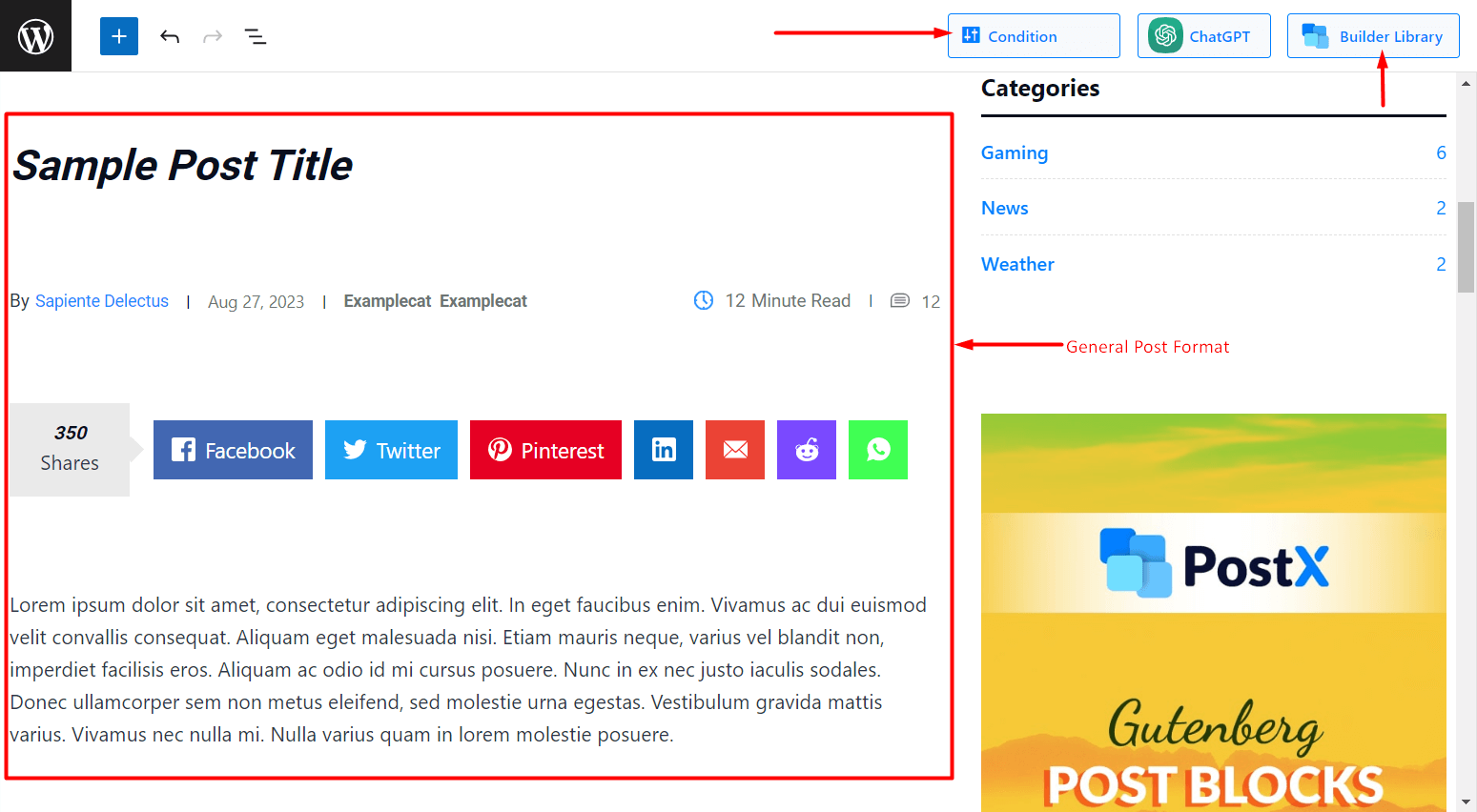
You are on the single page template where you can now make changes.
For single-page applications, you have more than 10+ post blocks to use on the page. You will find them under the PostX site builder option.

You have 2 different options of interest here. You will find both of them at the top-left of the page:
- Conditions: If you click on the conditions option, you will find the pop-up to change the page conditions. You can make it default for all the post pages or make the design specific for a single page.

- Builder Library: The builder library enables you to change the design. If you want to change the design to a new template, then you can import a new template from the builder library.
Note: There is a synchronize button that will synchronize PostX and bring new designs to your library if they’re available. Use the synchronize button to update your design library with the latest templates.
Your page is published. Notice that the related posts tab is already present. However, there are some changes you can make to the existing design.
Changing the Look of the WordPress Related Posts Blocks
There are many different ways you can show the related posts. Here are some of the ways you can do it:
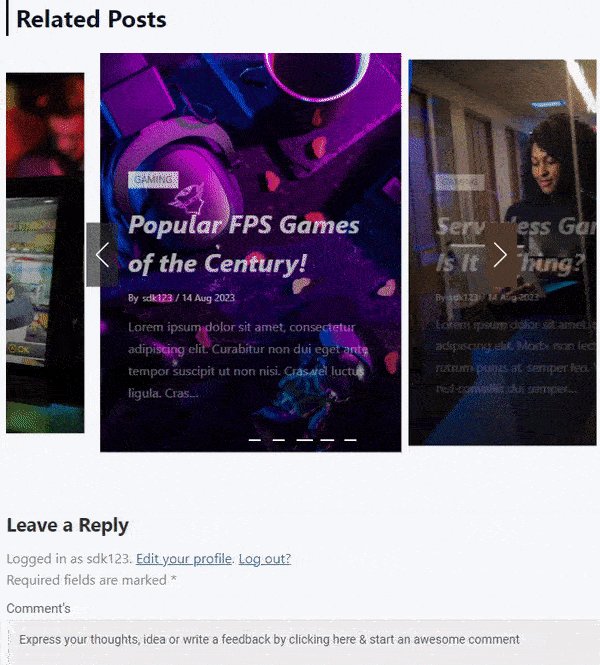
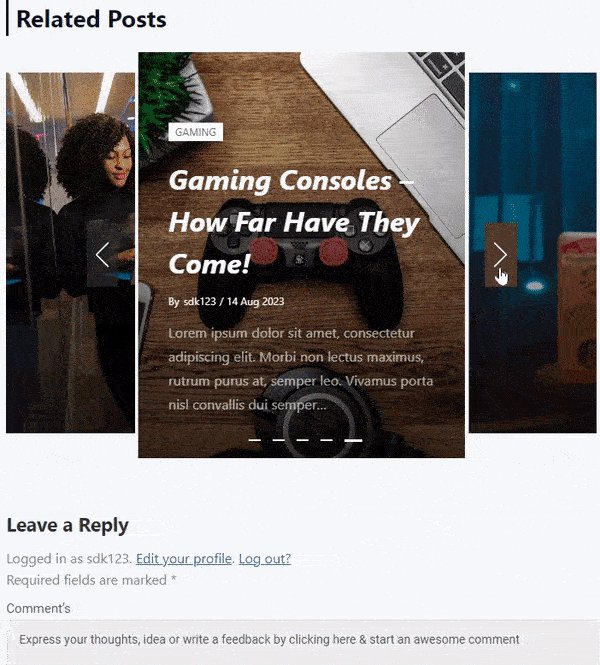
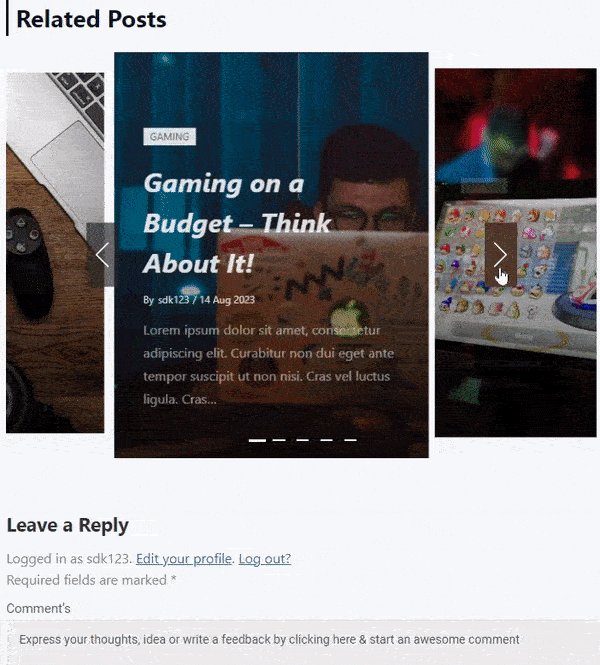
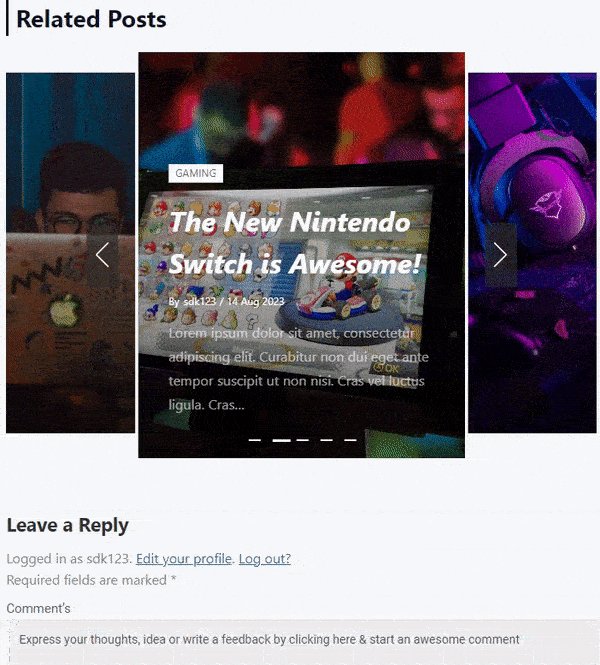
Use a Post Slider as a WordPress Related Posts Block
You can use a post slider to show it as a WordPress related post block. To do this, all you have to do is delete the previous block that shows the related posts.

Then you can add a post slider block to the desired position. You can change the post slider layout from the settings.
Once you’re done with the just publish the page or update it.
You may also like to read: PostX Dynamic slider – how does it work?
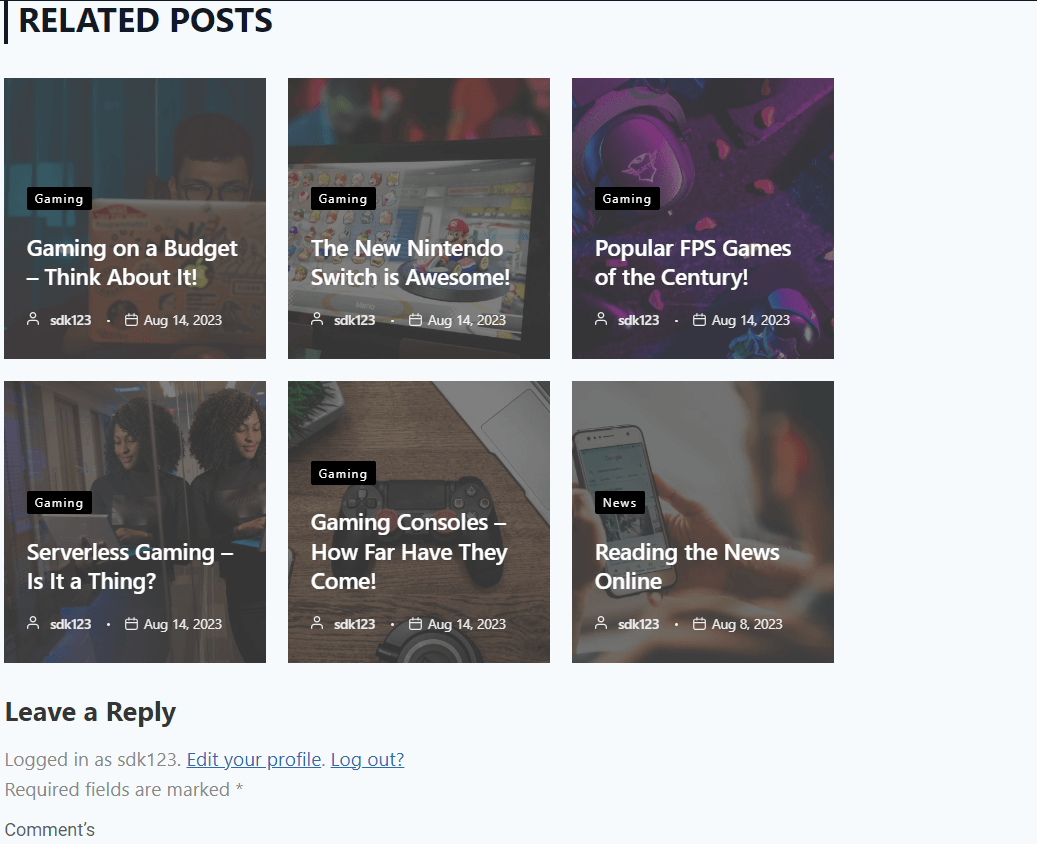
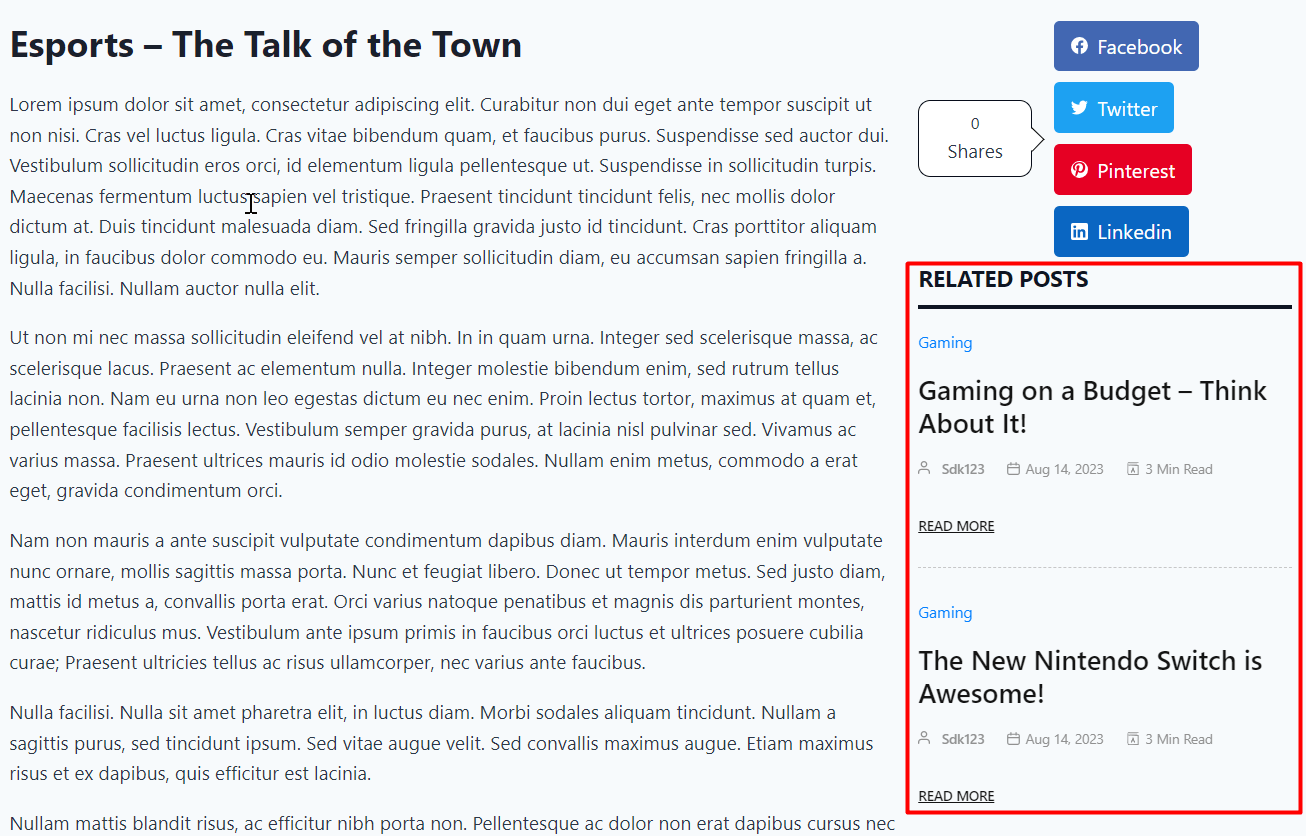
Show WordPress Related Posts with Thumbnails
In case you want to show WordPress Related Posts with Thumbnails but don’t want any slider functionalities, then you can do that as well.

You can change the previous design and use a post-grid block in that place. The process is the same for changing the layout.
You may need to change some stuff from the query builder, we will show that to you in the upcoming sections.
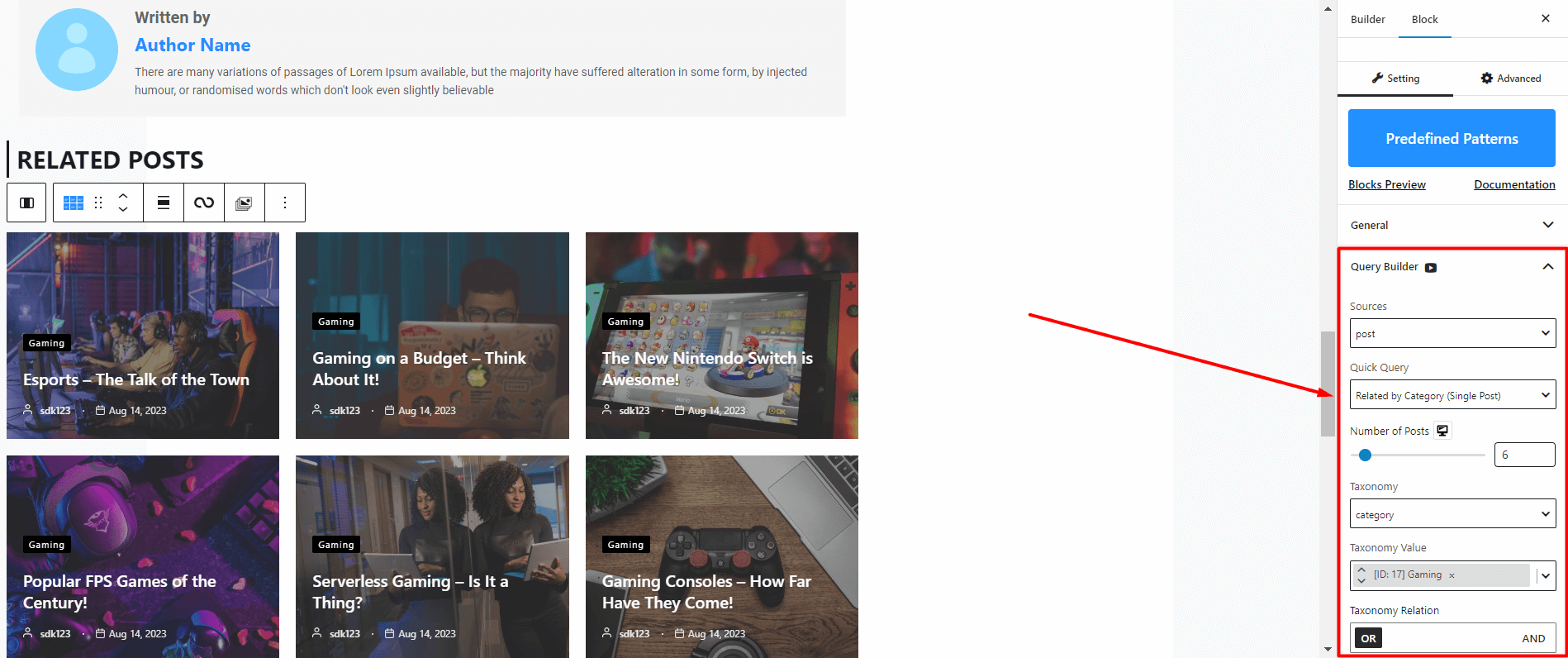
A Quick Word about the PostX Query Builder
The PostX query builder is an advanced tool for showing relevant blog posts to your audience. With the PostX advanced query builder, you have excellent granularity to show and filter posts to your liking.
Here’s are some is a quick look at the optimization we did with the query builder:

You may also like to read: How does the PostX WordPress Query Builder Work?
Show WordPress Related Posts without Thumbnails
In order to show related posts without thumbnails, you have a simple solution.
It is to bring a WordPress related posts block and disable the images from the settings. That way you can use any type of post block you want.
Show Related Posts on the Sidebar
The process is very simple.
You simply have to a PostX grid block to the right or left sidebar while editing and you’re good to go. You can make the changes to the block using the in-built settings.
Bonus Section: Show WordPress Related Posts without Images on the Sidebar
This is a bonus section where we give you a hint of the power of the PostX dynamic site builder.
With it, you can easily create a single post and other pages from scratch. But since we are dealing with related posts, we will show you how to show them on the sidebar from scratch.
***Some steps may feel like the same. But it’s better to refine your knowledge when you’re working with a powerful plugin like PostX.
To do that, you need to:
- Go to the “Site Builder” from the PostX settings on your WordPress dashboard.
- Click on “Singular” from the right-hand side and choose “Start from scratch”.
- Once you are on the page add a PostX Row block. All you have to do is click on the “+” icon and search for the row block.
- Now choose a row setting. For our purpose, we choose a 70:30 row layout – one block is 70% and another one is 30%.
You may also like to read: How does the PostX row layout work?

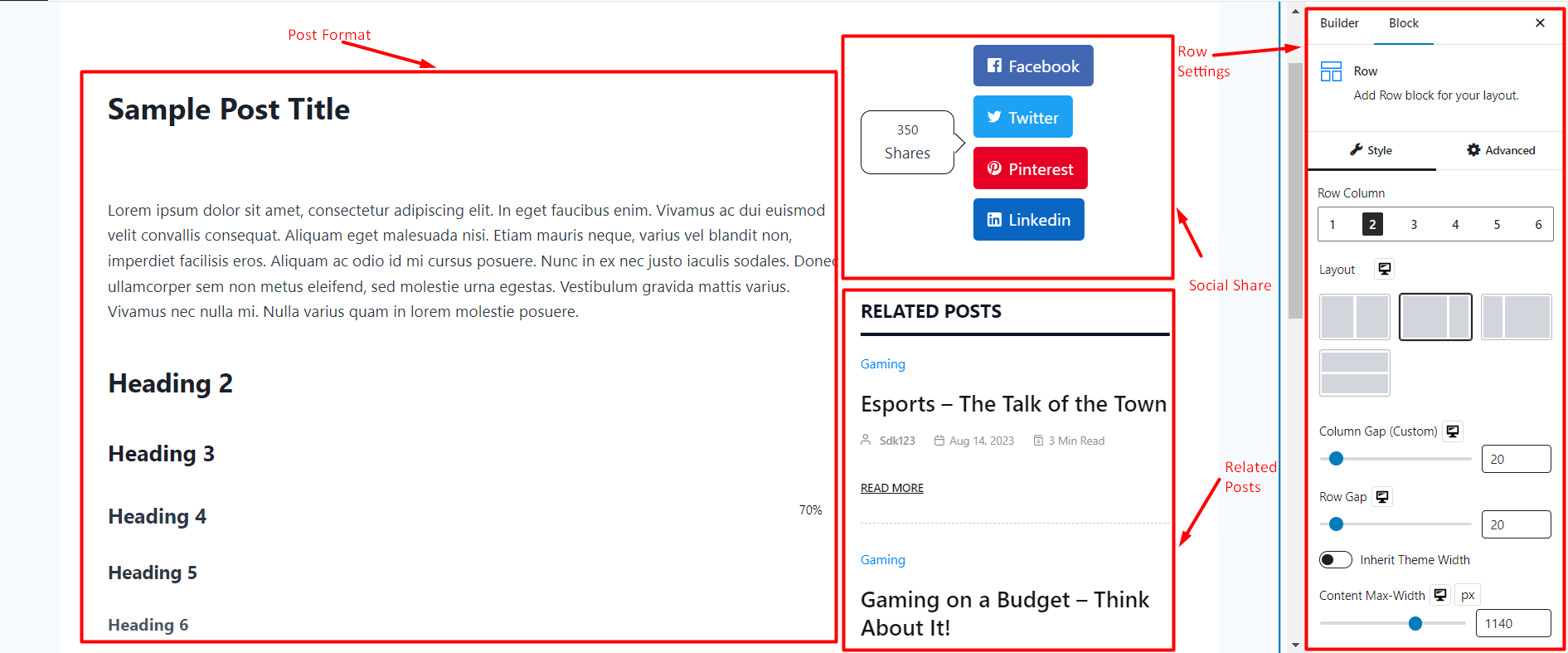
The layout is ready. It is time to add the blog post elements. You can do it in whatever way you like. Here’s how we did it:
- We added the Post Title and the Post Content block to the right-hand side of the row layout. These PostX blocks allow users to showcase how each element will look in the front end.
- To the right, we added “Post Social Element” and “Post List #3” with some modifications.
Now if you set the conditions for the page for all posts and publish them – you will be able to see the changes on each post page like the following:

Of course, you can add various PostX blocks (Specially made for single page templates) and add specific conditions to make the page better.
Final Thoughts
Thank you for making it this far. This shows how serious you are about your blogging journey.
Although it may not seem like much but WordPress related posts are very important if you wish to help your readers get value from your blog.
The PostX Gutenberg site builder comes with plenty of features for you to try out. And this is just the tip of the iceberg.
Why not give it a try?