I sure hope you enjoyed our video on the method to add a site logo and favicon from the previous post. I have a new one for you. And it’s about navigation menus in the Twenty Twenty-two WordPress theme.
In today’s post, we will explain WordPress Menu Customization in the Twenty Twenty-two WordPress theme. You can learn about Menu Customization in the Twenty Twenty-Three WordPress Theme by clicking here.
Why does it matter you say? Well, even if you try, you will not find the menus option (it was supposed to be under the themes section) easily. The Twenty Twenty-two WordPress theme will help you out in this case.
So, let’s get started with the menu creation process.
Method -1: How to Edit WordPress Menu in the Twenty Twenty-two WordPress Theme
Well, since you’re not going to find the option easily, here’s how to create a WordPress menu in the 2022 WordPress theme. Of course, you can store this menu in a convenient location of your choice.
Step 1: Go to the home page and access the template settings
First of all, go to your home page or create a new one. The 2022 WordPress theme doesn’t have a menu system baked into the theme’s section anymore. So, you need to access your page template and work your way from there.

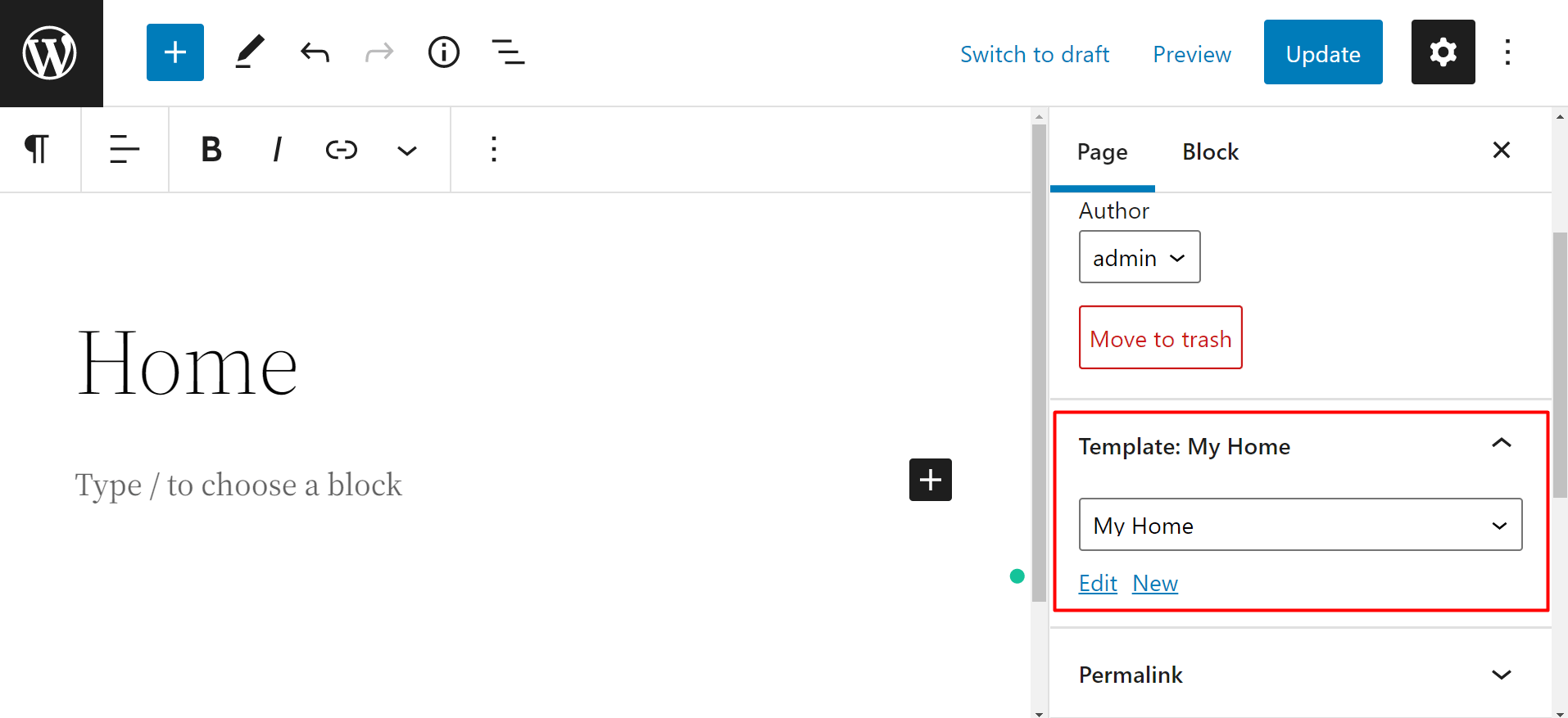
If you don’t see the template menu, then click on the page option on the top right. Here, you’ll see the template settings. Notice there are two options, an option to create the template and another option to edit the template.
If you’re just getting started (I’m assuming you are), you should choose to create a new template. Just add a name to the ‘Custom Template’ and click on ‘create’. Once you’ve done that, your template is ready.
Now click on ‘Edit’ to edit the template.
Step 2: Add a Header Template Part
You will now have to add a header template part to the page. Here’s how to do it:
- Click on the ‘+’ icon to the top left of the page.
- You can either write ‘header’ in the search box or go to the ‘Theme’ section of the blocks menu.
- Now drag the header template part into place.

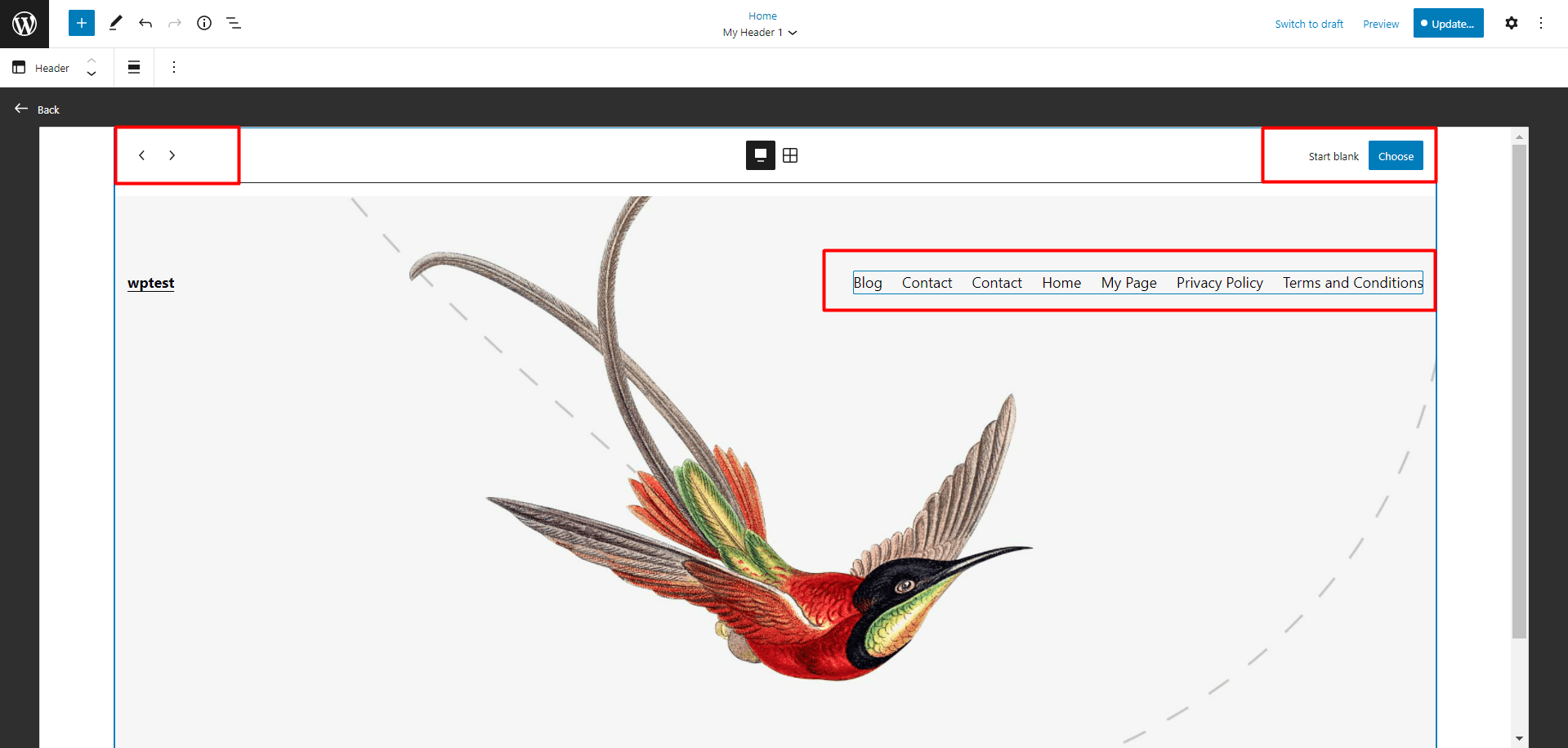
Once you’ve done this, you’ll get a prompt. You can either ‘Choose Exisitng’ header or create a ‘New Header’ template. For now, choose a new header template.
Note: If you plan to use an existing header template, then it will load with the default settings.
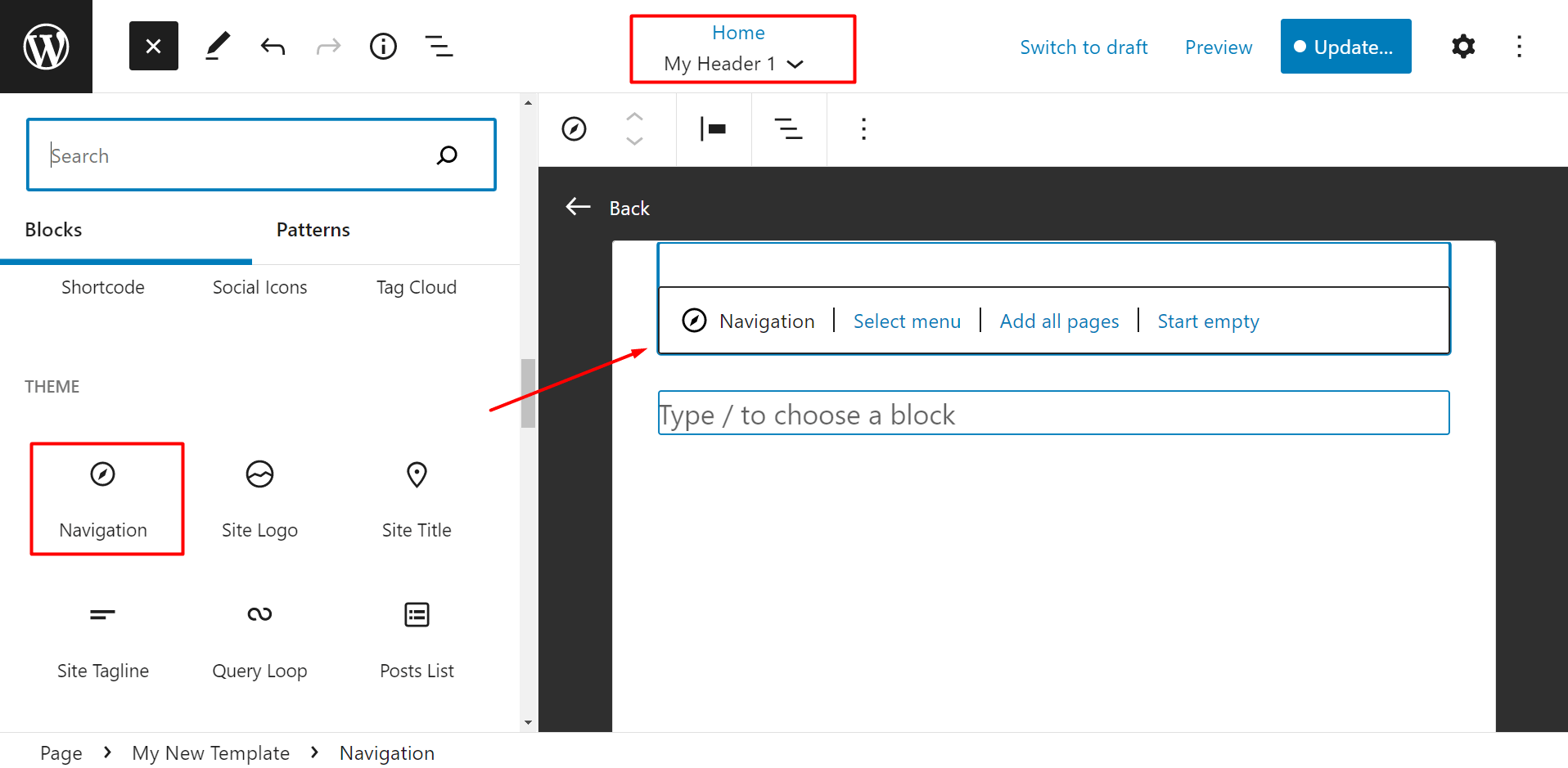
Step 3: Choose the Navigation Template Part
You can choose the navigation template part directly from the THEME blocks just as you chose the header template part. You can also keep the site logo in the same location as well.

Once you’ve completed that step, you’ll have the freedom to select from three distinct options. You can opt to choose a menu from the templates you’ve crafted, add all the pages to your menu, or commence with a clean slate by selecting ‘Start Empty.’
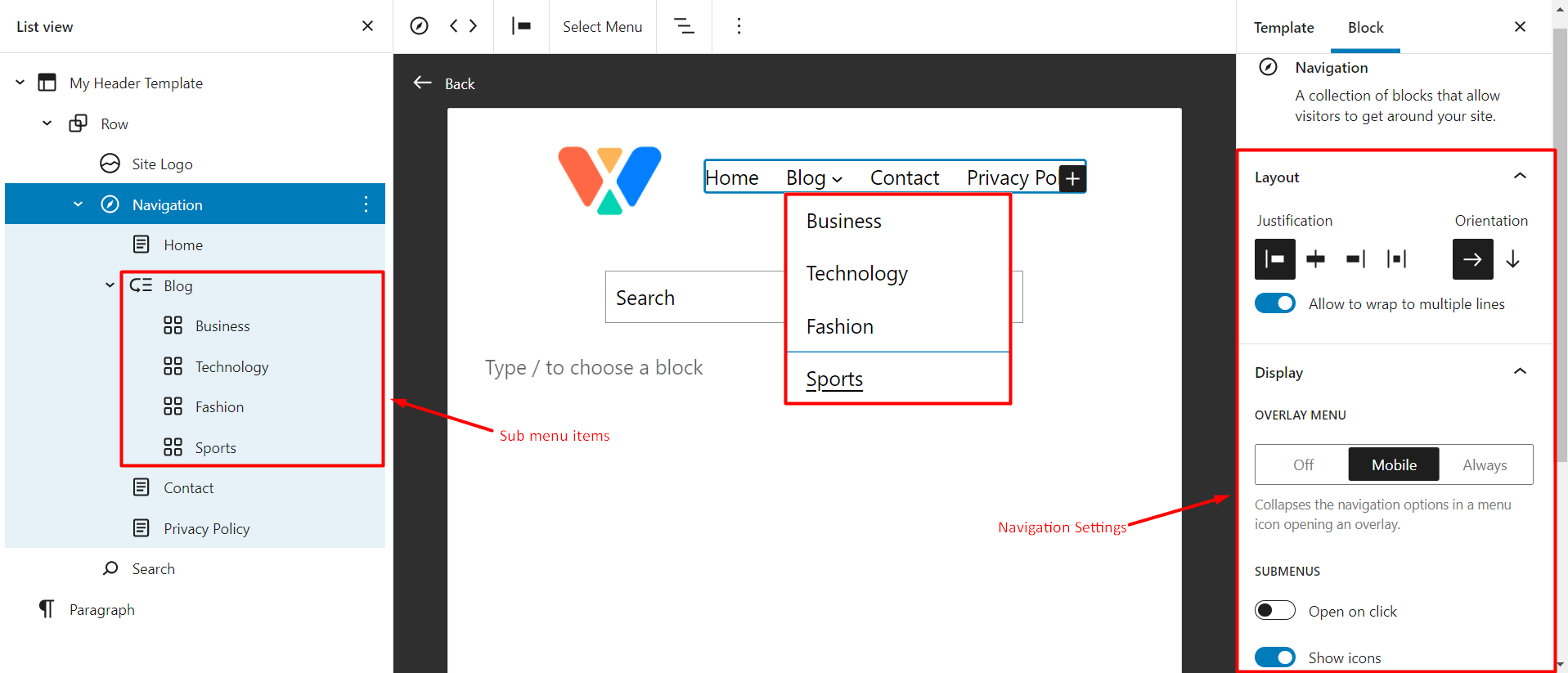
Step 4: Add Menu Items in Twenty Twenty-two WordPress Theme
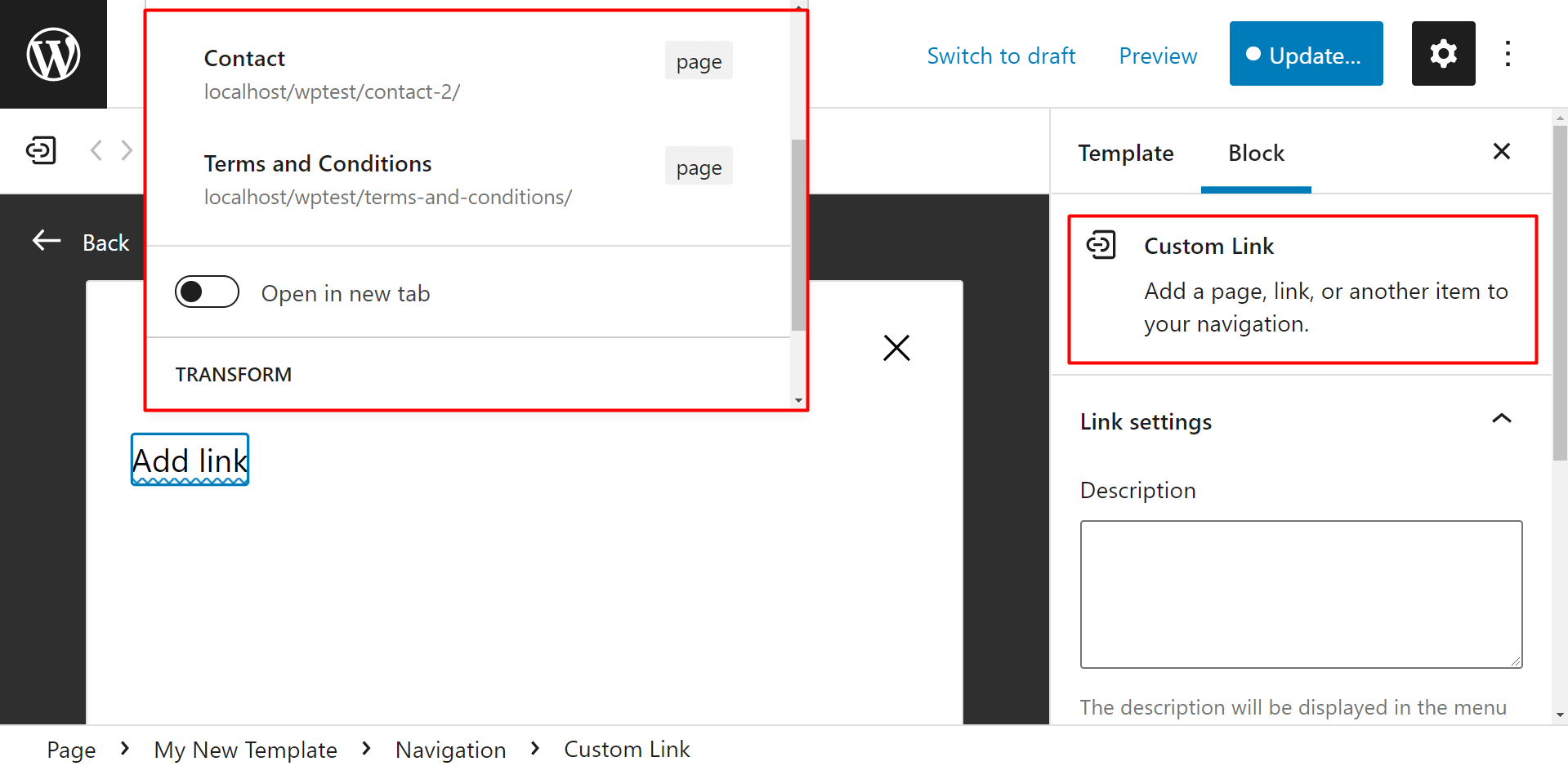
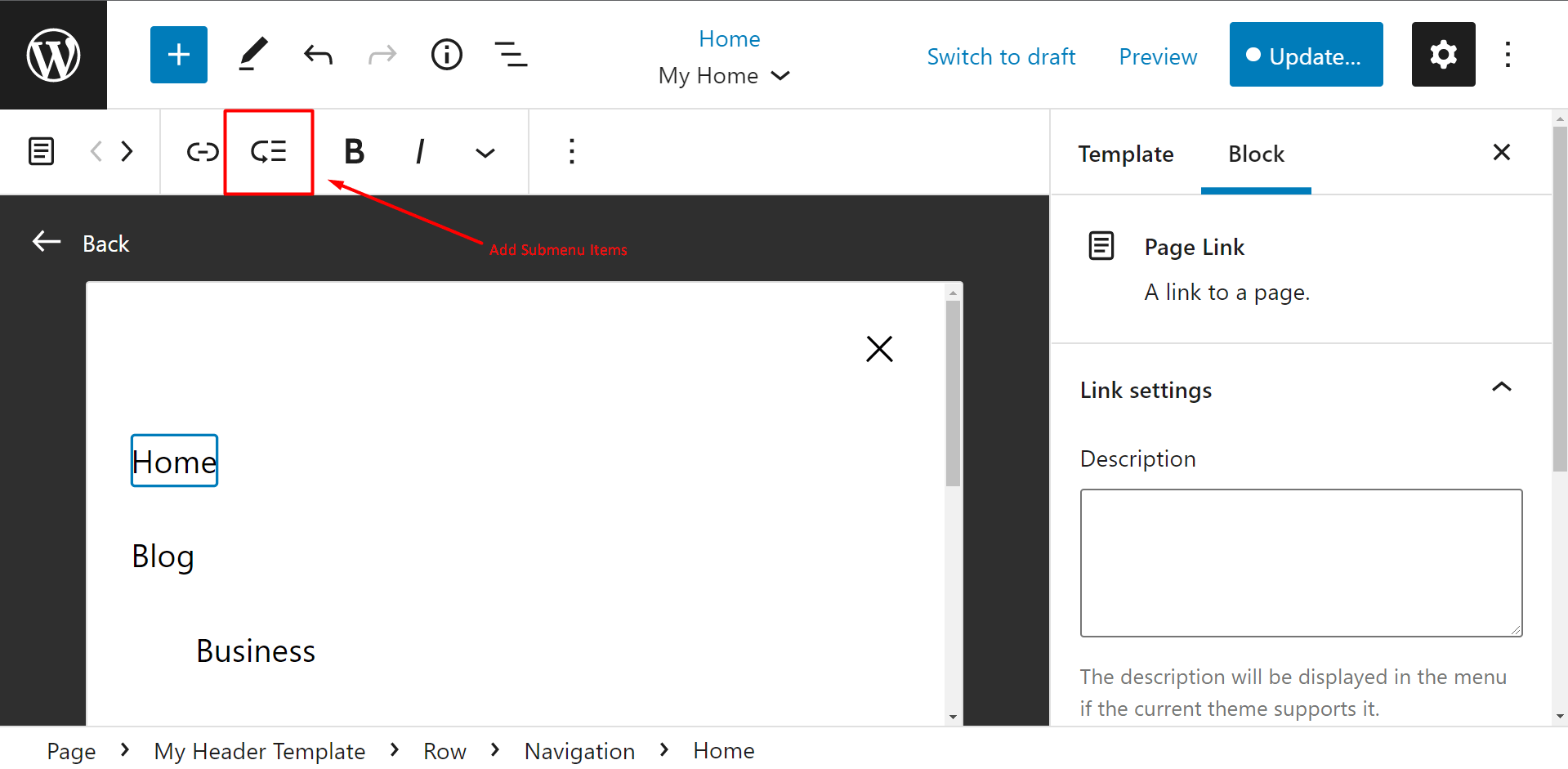
You can now add menu items using the ‘+’ icon. Once you hit the plus icon, you can add menu items just as you could previously. You can also choose to open the menu items in the new tab if you wish. Furthermore, you can choose to add submenu items as well.

Overall, from what you’ve seen so far, it should be clear that you don’t necessarily need a WordPress menu plugin if you’re just starting out, you can create simple menu customization variations and save them as a template part.
Note: You can add submenu items as well. You will need to be on the specific menu item and use it as a submenu handle:

Method-2: WordPress Menu Customization from the Theme Editor
One of the key advantages of the Twenty Twenty-two theme is the fact that you can create WordPress menus as template parts and use them for your projects (use existing menu templates).
Creating a menu is simple. And using the editor allows you to customize your page templates, giving you the option to choose how the menu item looks on your key pages (you can, of course, change the look of the menu for certain pages).
For now, I’ll be showing you the process of creating the menu in the header section (header template part) of the home page. You can check out this video as well to get some idea about the whole process:
WordPress Menu Customization: Header Part
Before moving on, do keep in mind that we are working on the home page template. It means that the menu we are creating will be valid for the home page. Here’s what you have to do:

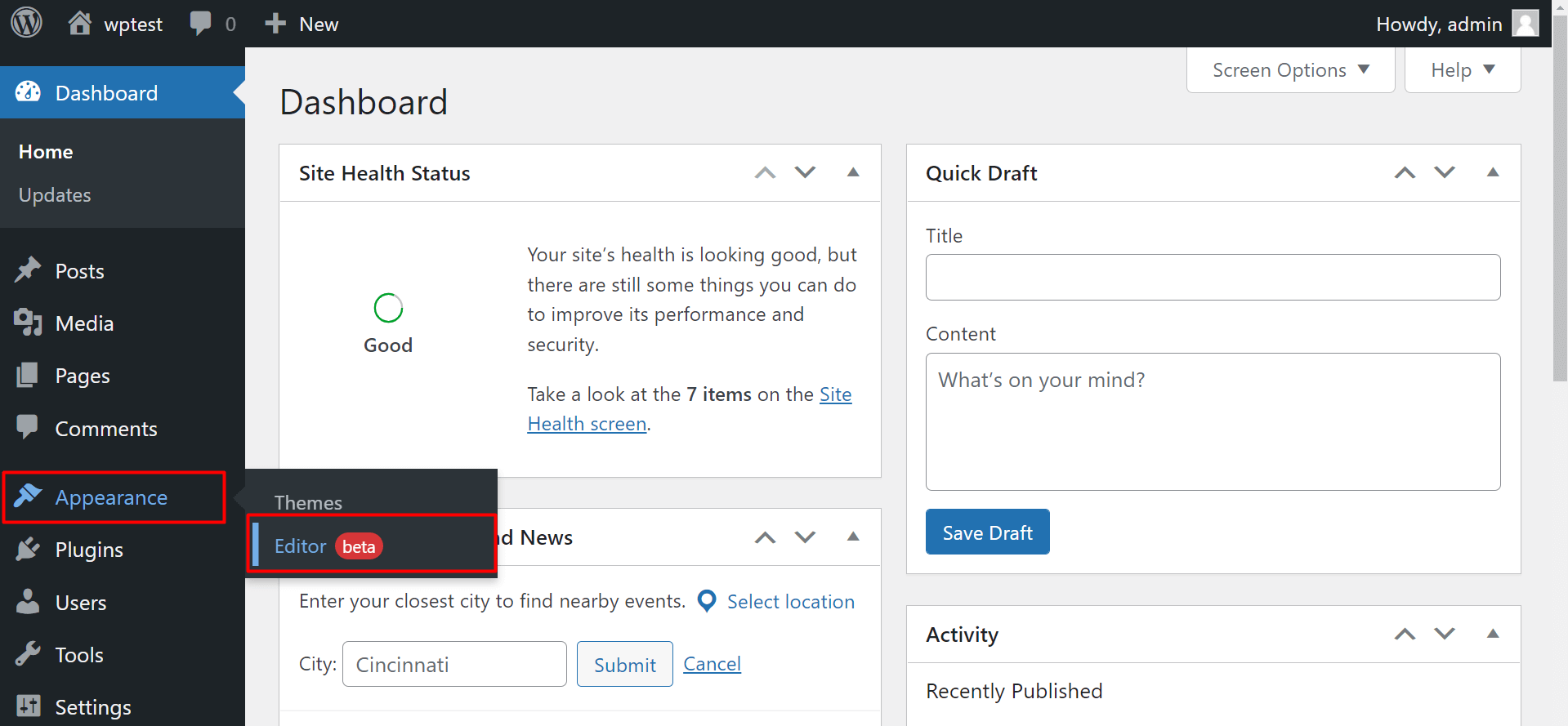
- Go to themes and then click on ‘Editor’.
- You will see the template name at the very top. We have already prepared a home template. So, you can create a new template and use it as well.

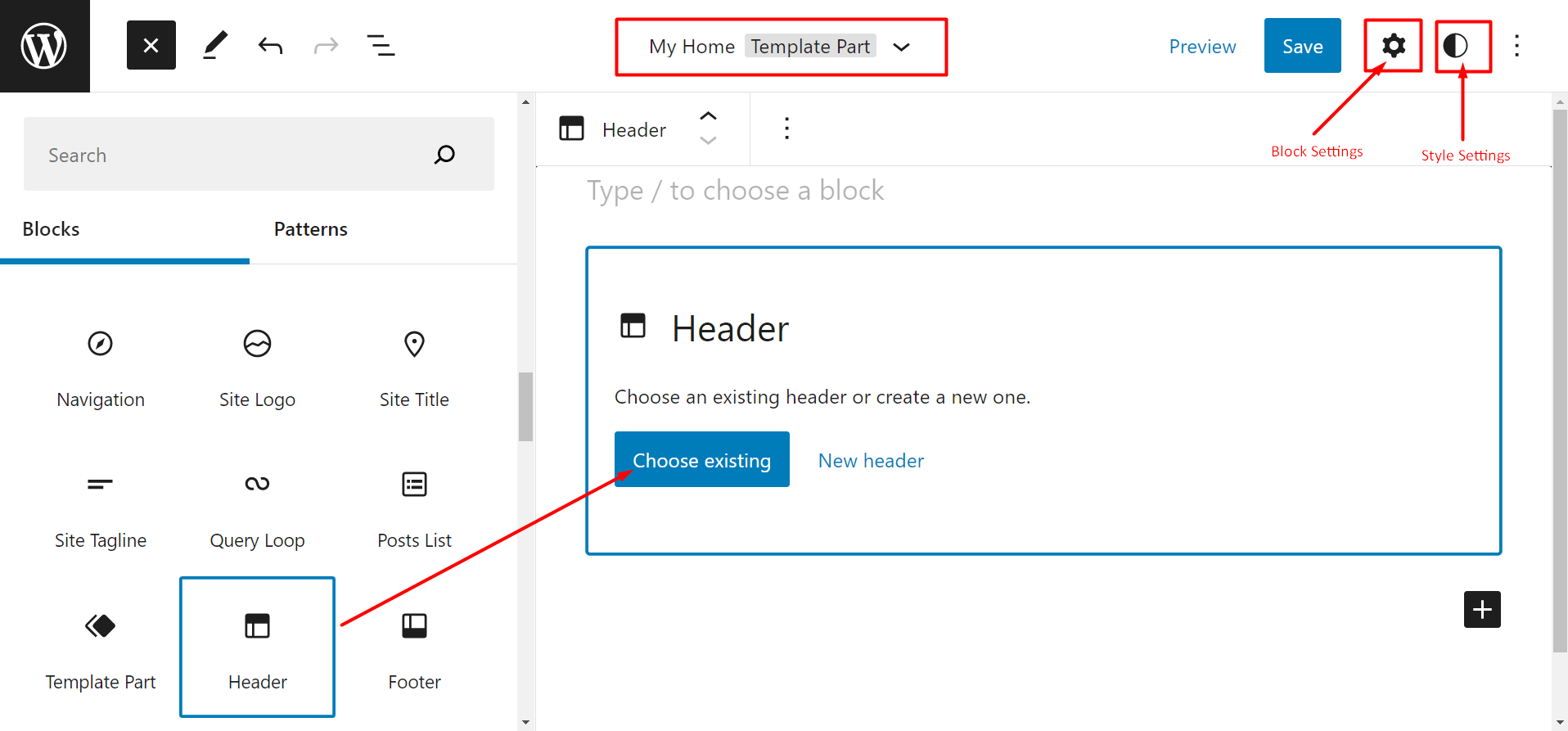
- Now, add the header template part from the blocks menu.
- You will not be prompted to choose to start fresh or choose an existing template. We will choose to use an existing template.

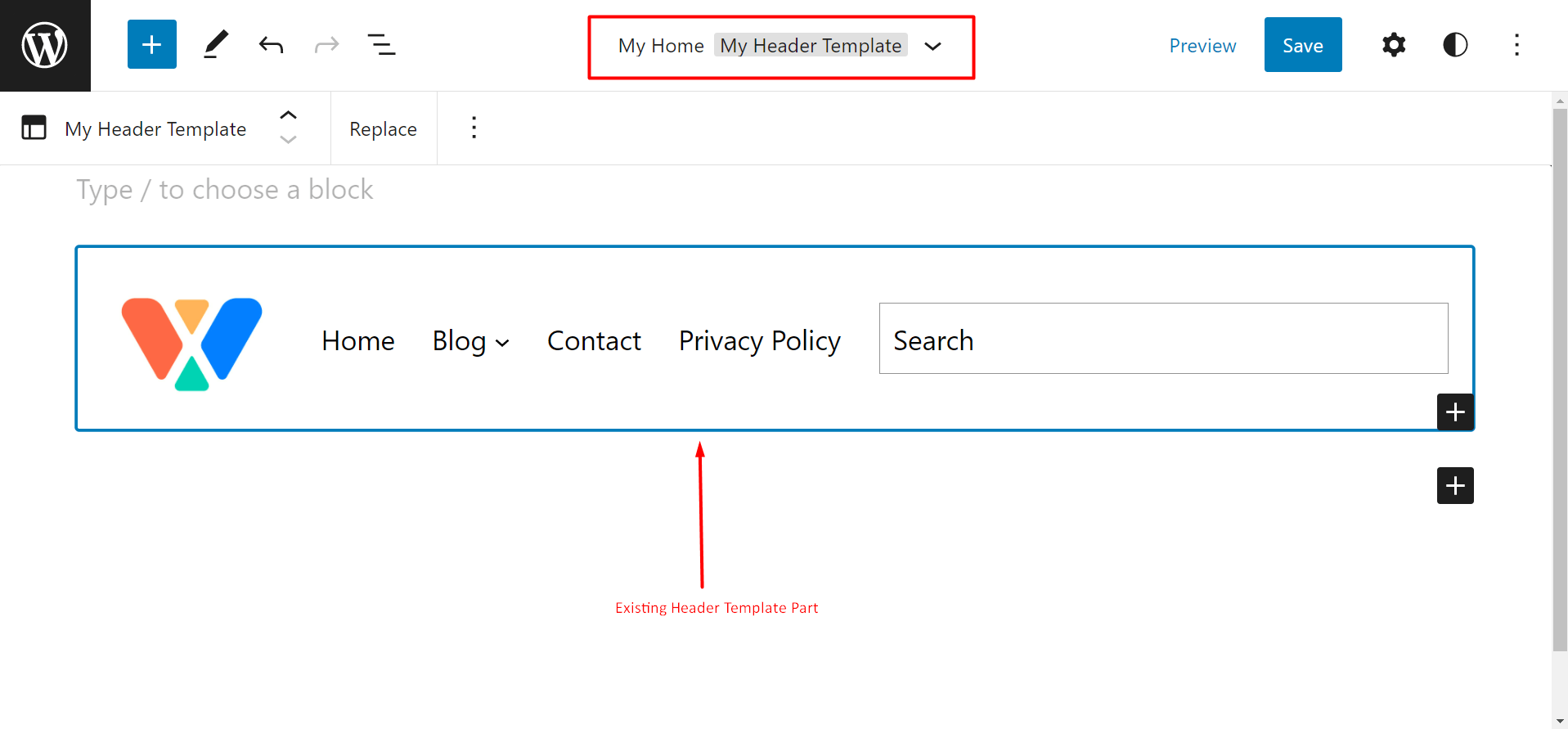
- Once that’s done, you can choose the pre-made templates WordPress gives you. So, you can scroll through the options like we’ve done.
- Finally, save the template.
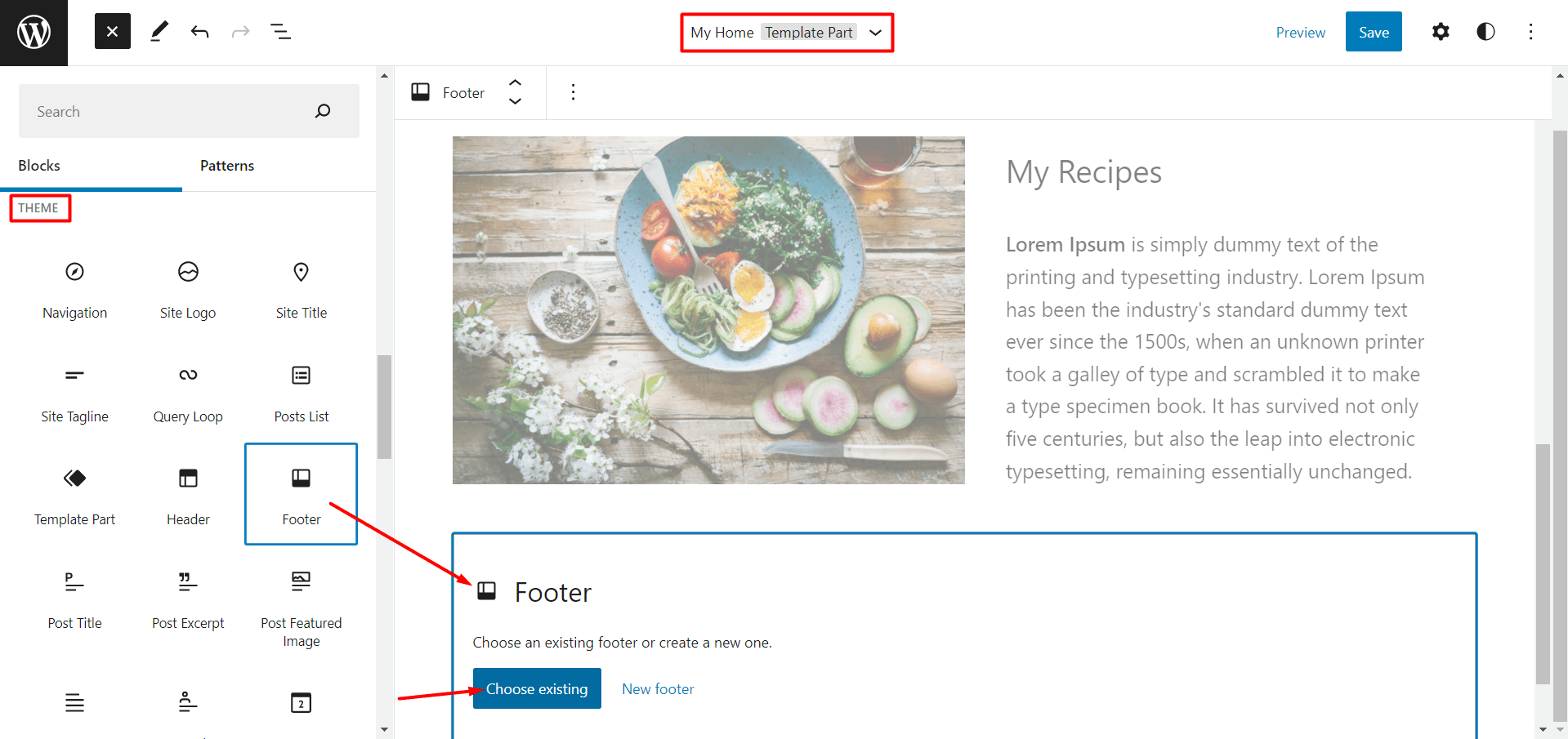
WordPress Menu Customization: Footer Part
Adding a footer is pretty much the same process. All you have to do is choose the footer template part from the blocks menu. The rest of the process is the same.
Here’s a visual representation:
You can add a footer template part just as mentioned before:

FAQ
How to add search to the WordPress menu?
It is very easy to add a search menu in the Twenty Twenty-two WordPress theme. If you type ‘search’ in the blocks menu, you will find the search template part. If you want to use it, you can choose it and functionalities from the blocks settings of the search element.
How to create a WordPress menu dropdown?
In order to create a WordPress menu dropdown in the 2022 WordPress theme, you will need to click on the specific menu item for which you want to create a dropdown. You can add the submenu using the ‘submenu’ block icon.

How do make menu items open in a new tab?
When you add new menu items, you can toggle the ‘open in new tab’ option to open the menu item in a new tab.
How can I add new menu items?
The twenty twenty-two theme does not have a default option to create a menu. Instead, you will have to create and customize the WordPress menu from the template. This gives you the option to create and manage menus for different pages.
Final Thoughts
Today’s discussion was short and quick. But it did solve the problem of WordPress menu customization in the twenty twenty-two WordPress theme. Even though we didn’t try to get in too deep (which we will do in the coming days), we want you to have the solution ready at hand.
If you have any more questions regarding the 2022 WordPress theme, make sure to sound them off in the comments below.
Have a great day!
? Get PostX to make amazing News Magazine sites and Blogs










marcos
March 19, 2022How to chage size of mobile menu icon?