WordPress Pagination is very important for making blog posts easily accessible to visitors. Pagination makes it easier for a user to go through all the posts in your blog easily. So, how to do pagination in WordPress?
To add pagination you need to install and activate the PostX plugin. Then turn on pagination from the general settings. Now, you can choose from three types of paginations which are Load More, Navigation, and Numeric Pagination.
How to Add WordPress Pagination
You can add pagination to your existing site by following three simple steps. It will be easier if you already know how to use WordPress. And, here is a quick video for you to look at and learn more about the PostX WordPress Pagination:
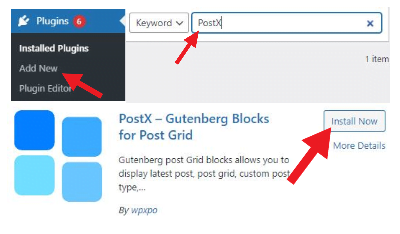
Step 1: Install PostX Gutenberg Post Blocks
From the WordPress dashboard go to the plugin section and Click on add new button. Then type “PostX” on the search bar, and click on “install”. Then click on “active”, and the plugin will be ready to use.

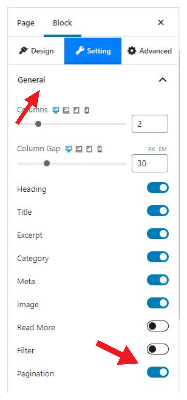
Step 2: Turn on Pagination
To use the pagination option you need to first go to the general settings of the PostX and enable the pagination.

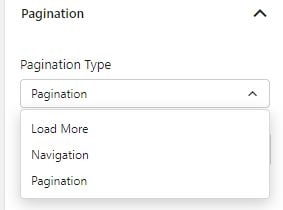
Step 3: Add Pagination
Now add pagination while using PostX blocks on a specific page. You can choose from three different paginations and customize them.

You may also want to read about:
Best WordPress News and Magazine Plugins
Display WordPress Posts in a Grid Layout
3 Types of WordPress Pagination
WordPress Pagination is very important for making blog posts easily accessible to visitors. Pagination makes it easier for a user to go through all the posts in your blog easily. PostX the Gutenberg Post Blocks comes with three different kinds of WordPress pagination features for you to choose from.
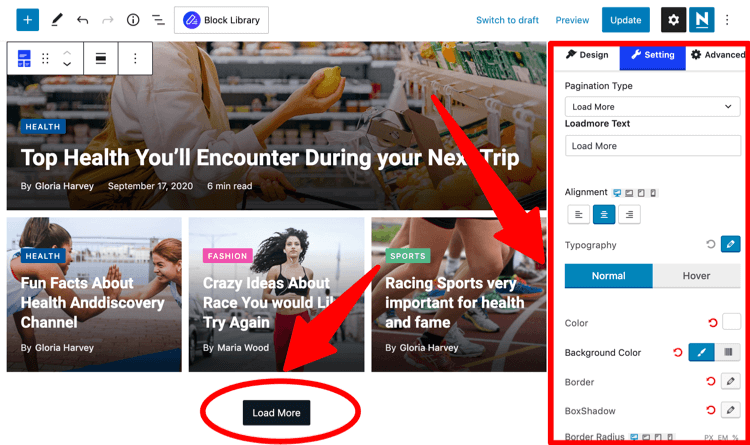
1. Load More
It is a very basic type of WordPress pagination system where the blog would be paginated with one single button. After selecting the post grid type you can select the Load More type under the pagination type. When a user wants to see more blogs he simply has to click that button and more blogs would appear on the website.

👉 Get PostX Pro to unlock all exciting features and make amazing Websites
Some features of Load More
- By default, the text in the button would be “load more” which you can easily customize to say something else.
- The alignment of the button can be changed to the left, right, and center.
- The color of the text, the background color, and the hover color can be customized.
- The border radius, the margin, and, the padding of the button can be customized.
- The font family, the letter spacing, and the height of the text in the button can be customized.
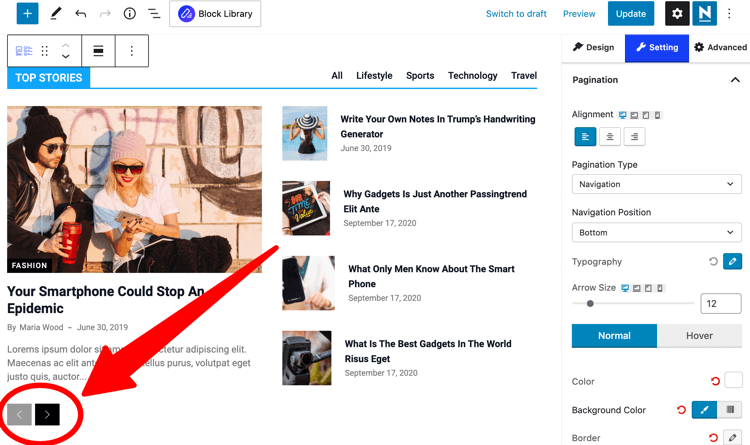
2. Navigation
It is the second type of WordPress pagination in the Gutenberg Post Block. It consists of two buttons that can be used to navigate forward and backward to get more blog posts. It is a simple pagination type that is easy to use for users and is particularly useful when there are not a lot of blog posts on the blog site.

Like the Load More pagination type, the Navigation also can be customized a lot to suit the needs of the website developer.
Some features of Navigation
- It can also be aligned to the left, right, and center.
- The button can be displayed in two positions around the blog posts which are the top right and center of the bottom.
- The size of the arrow could be customized.
- The color of the arrow, the background color, and the color of the border can be changed.
- The border radius, the margin, and the padding of the navigation buttons can be customized.
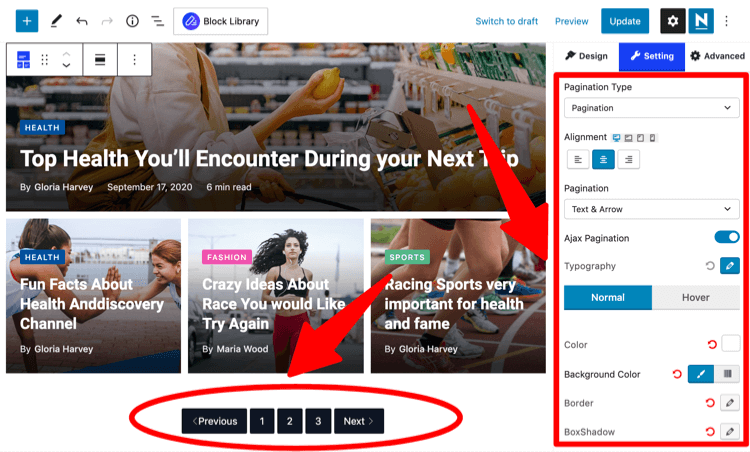
3. Numeric Pagination
This is the most common type of WordPress pagination that is often used by most website developers. In the Gutenberg Post Block, this type of pagination is included with a lot of customizable features such as WordPress pagination using AJAX. It is a good choice when there are a lot of blog posts on your blog.

Some features of Pagination
- Like the other types of pagination, this also can be aligned in the left, right, and center.
- You can choose between two display types which are text and arrow and only arrow.
- You can enable and disable AJAX pagination.
- The typography of the font can be customized and the color of the font can also be customized.
- The color of the button can be customized for normal and hover both.
- The hover radius, the margin, and the padding of the button can be customized.
Why should you do pagination?
Following are the reasons to use pagination on your Website or Blogs.
Organization of Blog posts
Pagination is done to make the blog look more organized and also more elegant. If there are tons of posts on your blog site then pagination is a must for you. When you paginate the blog posts then they don’t take up all the space on your home page and are displayed in an organized manner to your viewer.
Making Navigation Easier
The other most important advantage of doing WordPress pagination for your blog posts is easier navigation. Visitors can easily click a button to see more blog posts. They can also go back to the previous blogs by clicking another button.
Which type of Pagination should you use on your website?
When it comes to picking the right type of pagination for your website the answer can be a bit tricky. The correct answer is that it depends on the whole layout of your website and also on the number of blog posts. It also depends on the post grid type that you select using the Gutenberg Post Blocks. But, in general, pagination is an obvious choice for most types of websites since it looks good on the website and gives the visitors more control over the navigation of the blog posts.
Conclusion
Pagination is an important feature of PostX the Gutenberg Post Blocks. A lot of features are added to pagination so you can develop your website with absolute freedom and make sure that it matches the overall theme of your website. If you have blog posts on your website then pagination is a feature that you must use on your website.
👉 Get PostX Pro to unlock all exciting features and make amazing Websites










sikis izle
November 14, 2020A cool blog post right there mate ! Thanks for the post . Rycca Bevan Meredeth
WPXPO
November 14, 2020Welcome 🙂
WPXPO
November 14, 2020You are always welcome 🙂