The PostX WordPress Query Builder packs a lot of essential features in a single package.
That’s more of an empty statement unless we don’t explain those features and their benefits.
So, is the PostX WordPress Blocks Plugin worth it? Is it capable of creating a magazine WordPress blog in minutes?
We are here today to answer these questions! Not only will we break down the features of the wonderful PostX blocks plugin, but we will also share important tips on how you can use them.
By the end, you’ll probably have enough knowledge to build your personal WordPress blog with a couple of clicks.
But before we jump into the inner workings of the PostX blocks plugin, let’s shed some light on the WordPress block editor.
Gutenberg: The WordPress Blocks Editor
WordPress introduced the Gutenberg block editor a while back. The WordPress blocks editor has the basic building blocks like the image, text, videos, etc. For a beginner, these blocks work just fine. You can be up and running with a functional website quickly and easily.
But what if you wanted function and beauty at the same time.
Well, in that case, a WordPress blocks plugin is the best answer. In general, custom plugins have a lot of decent blocks which have extensive customization. And these blocks often feature better fluidity than the built-in WordPress blocks editor.
And the PostX Gutenberg blocks plugin does exactly that!
The PostX blocks plugin merges itself seamlessly with the Gutenberg block editor. This results in seamless customization while maintaining the form of the blocks.
As we did mention earlier, custom WordPress block builders feature extra customization options baked right into them.
And with PostX, you get a custom query builder. This query builder offers a highly usable interface that allows the users to personify the posts a user sees and interacts with.
But, in order to work with the PostX WordPress Query Builder, first of all, you need to have a basic template of sorts.
Fortunately, PostX comes with a lot of ready-made blocks and starter packs for you to use. For now, we will choose a basic template.
Choosing a PostX Block/Layout: Quick Note
Assuming you already have the PostX blocks builder installed on your WordPress site, we will move on to the part where you import a ready template.
Note: But if you don’t have it installed, then you can take a quick peek at our extensive guide and see how to install the PostX WordPress Plugin.
Importing a PostX ready-made block/starter pack is very straightforward. All you have to do is create a new page or go to an existing WordPress page. Then:
- Click on the ‘Blocks Editor’ on the top right.
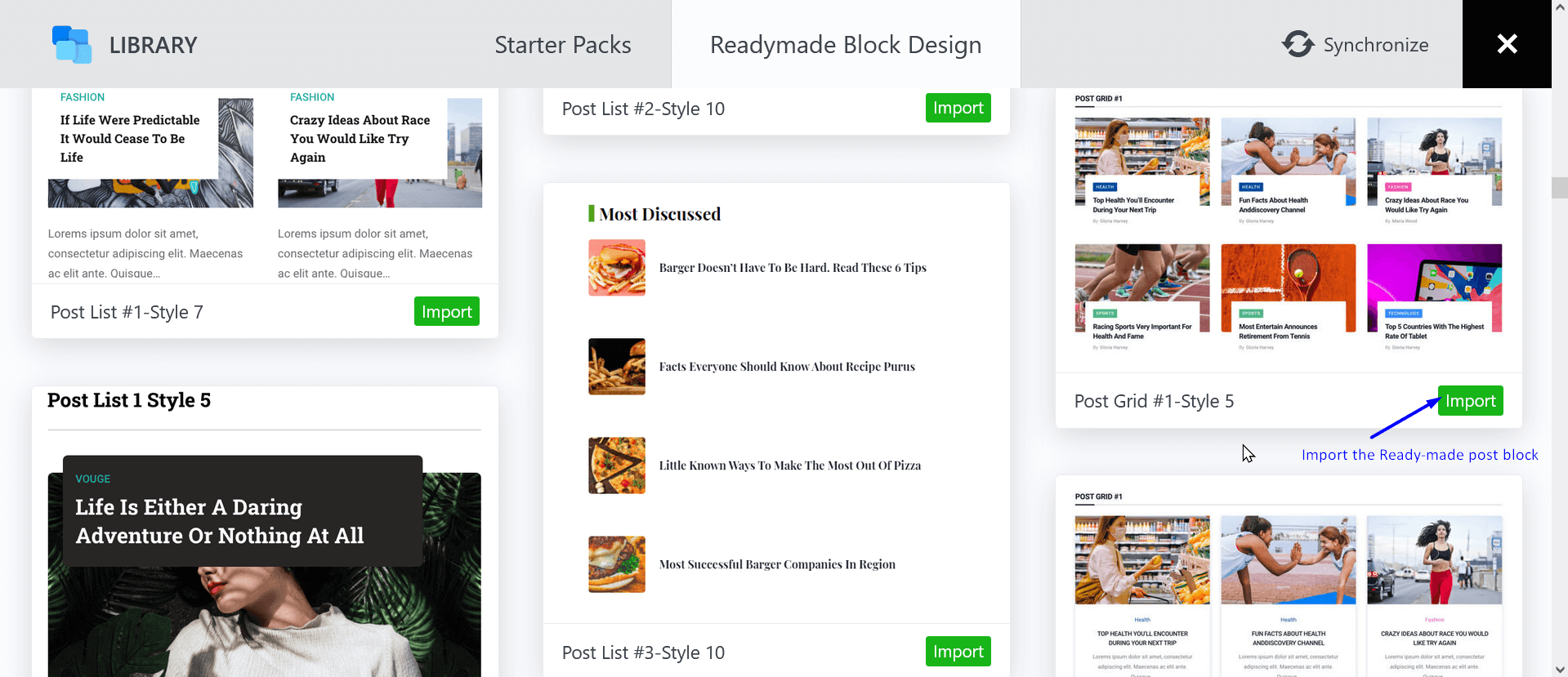
- You’ll now see a window with all the blocks and layouts. For the sake of explanation, we will choose a ready block from the PostX Ready-made Block Design list.

- Click on ‘Free’ to check out the free block designs.
- Now all you have to do is click on ‘Import’ on the design of your choice.
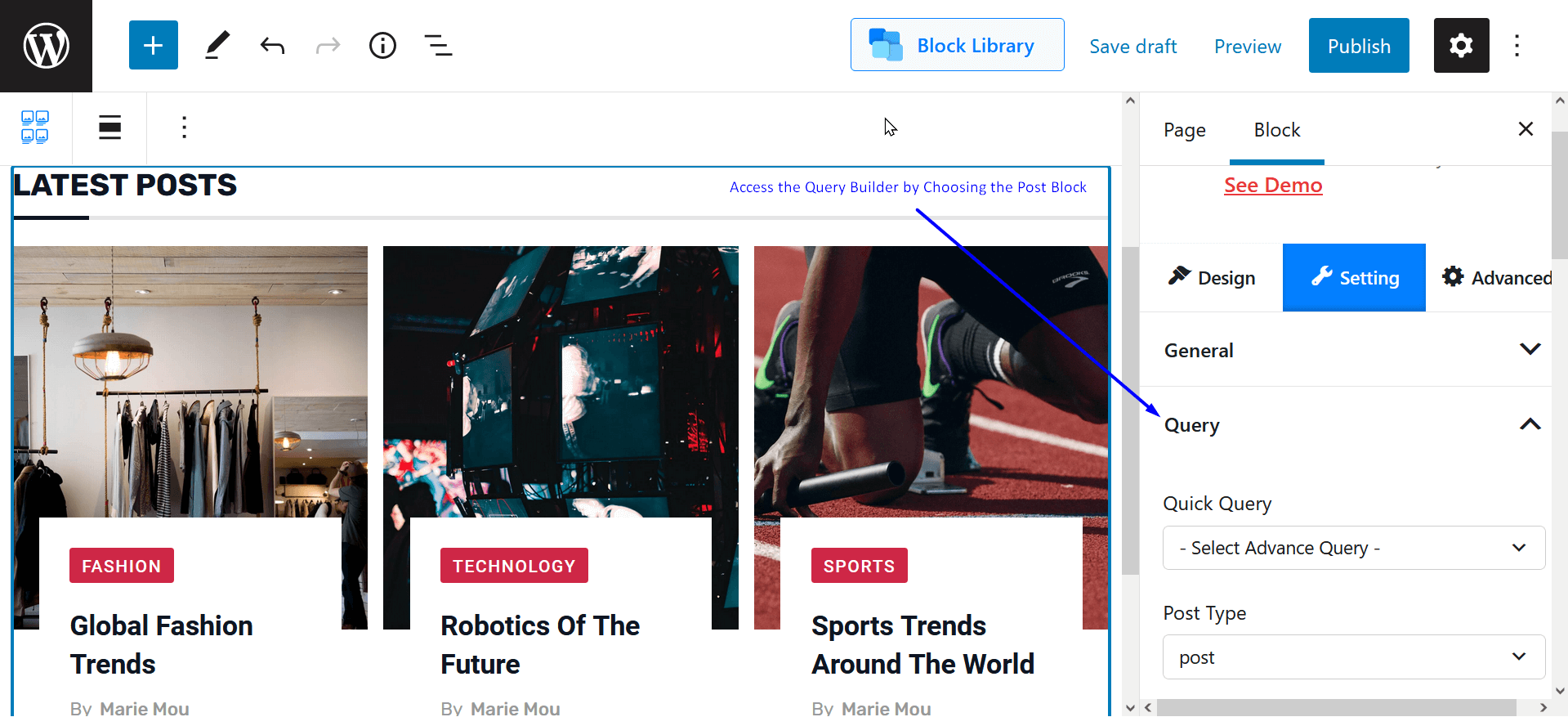
Once you’re done importing the design, you’d want to select it and look on the right. There you will see the settings pane. Here, you can access the WordPress Query Builder of PostX.

POSTX WordPress Query Builder: Working with the Options
As mentioned earlier, the PostX Quick Query builder is a powerful tool to showcase particular posts to your audience. But in order to make take advantage of all the features, you need to know how they work.

So pay attention! We will now talk about each individual feature to help you with the PostX blocks plugin.
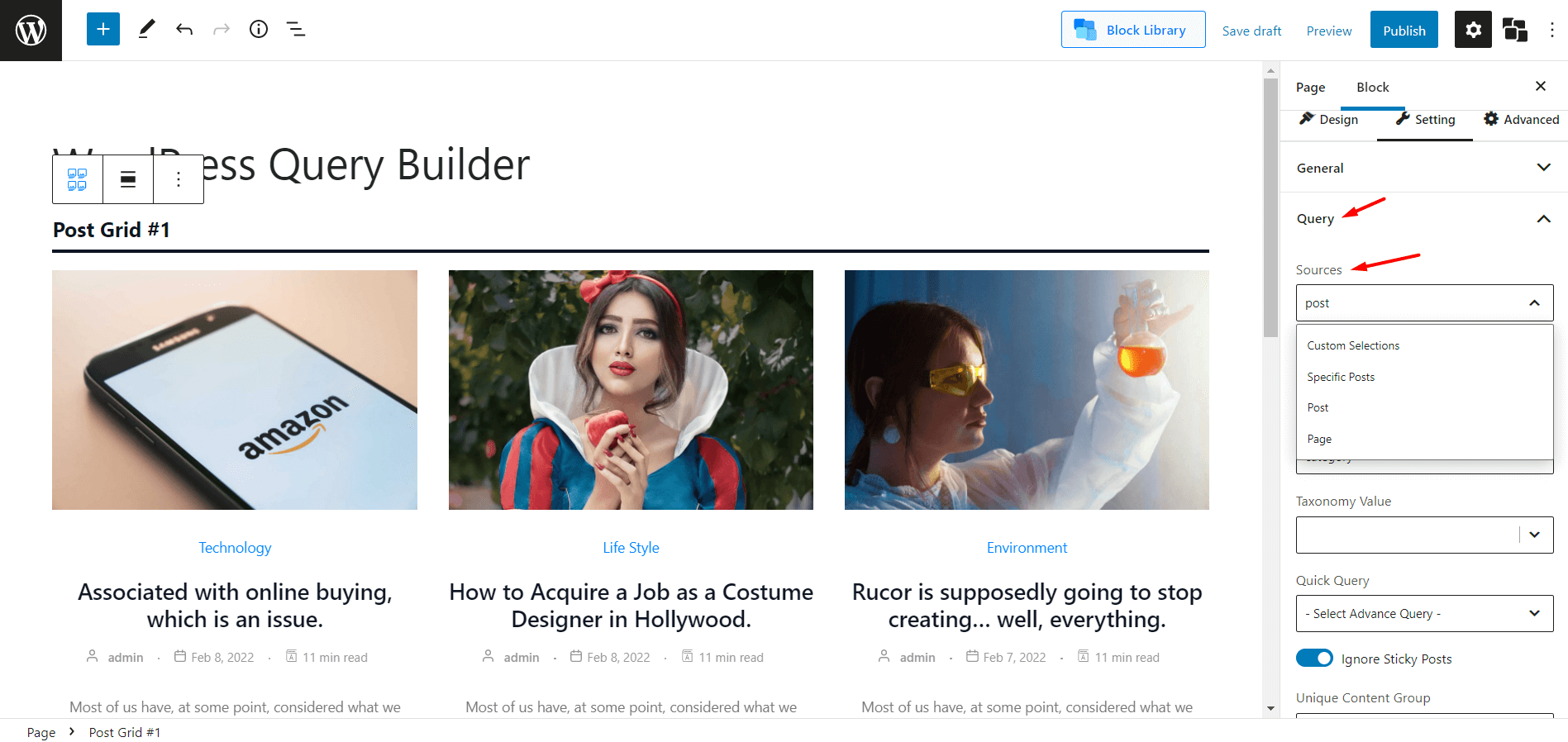
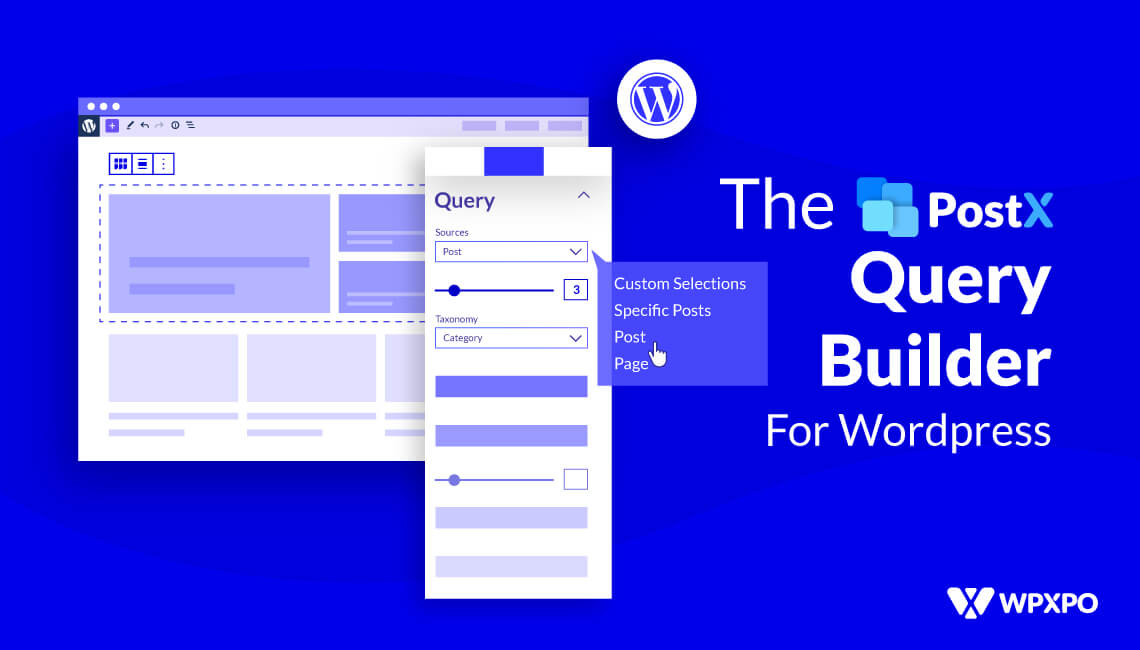
1. Posts/Pages Sources
First of all, we can select the sources of the posts or pages of the posts blocks of PostX. Below are the available options to choose from.
Custom Selection

With the help of the custom selection option, we display posts and pages side by side in the specific block. For that, we have to select the post custom selection option and then choose our desired posts and pages. Do not forget to add featured images for the pages that we want to display with or without blog posts. Otherwise, the presentation will not be as expected.
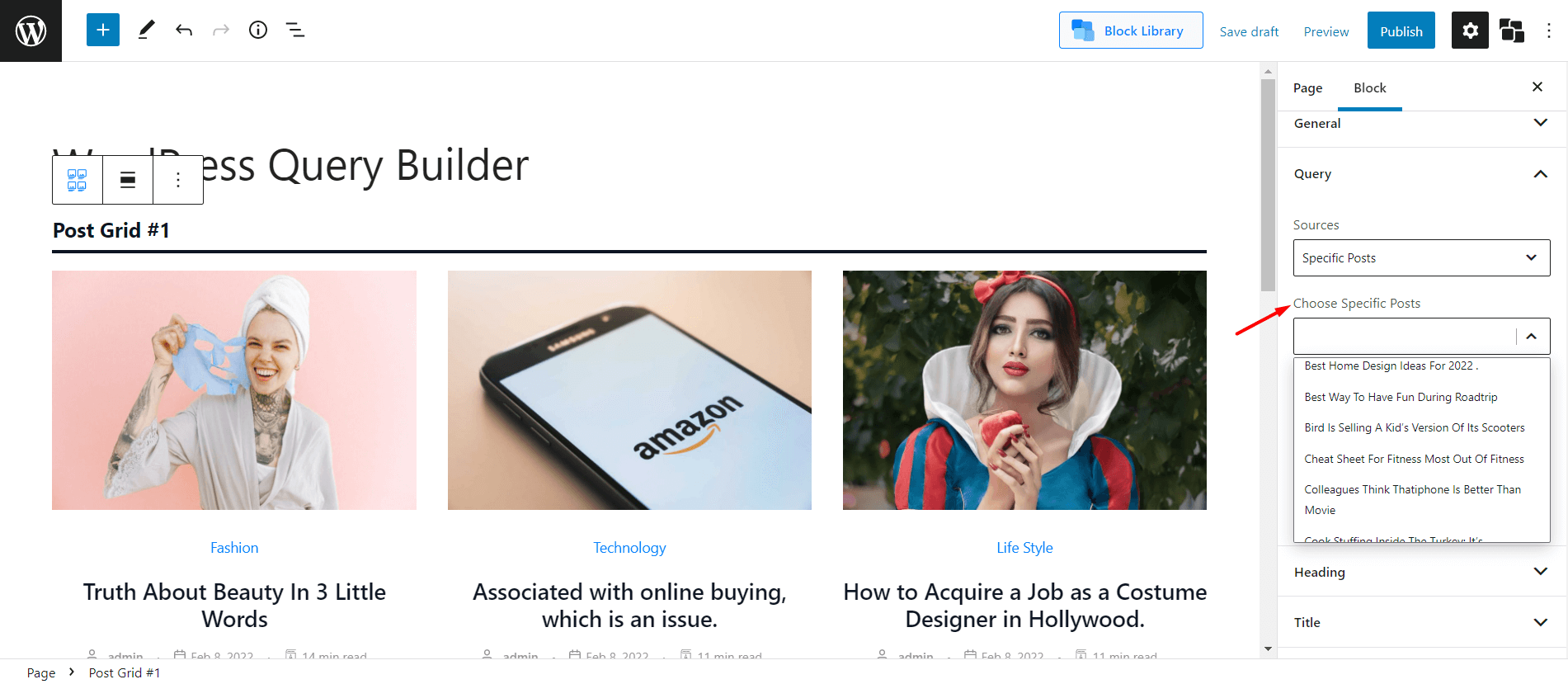
Specific Posts

The specific posts option let us include our desired posts in the block. Once we select this option, we will be able to choose our desired posts that are published on our blog or site. Then we can organize the post in ascending or descending order.
Posts
If we want to display only posts on the block, we have to select this option. By default, the latest/recent post will be displayed. However, we can also sort posts depending on single or multiple categories or tags. Later we can also use more options such as quick query, ignore sticky posts, ascending and descending order, etc.
Pages
We have to select this option if we want to display only pages of our site on the block. But, as I have said earlier, the pages must have featured images to showcase them with a professional and gracious look.
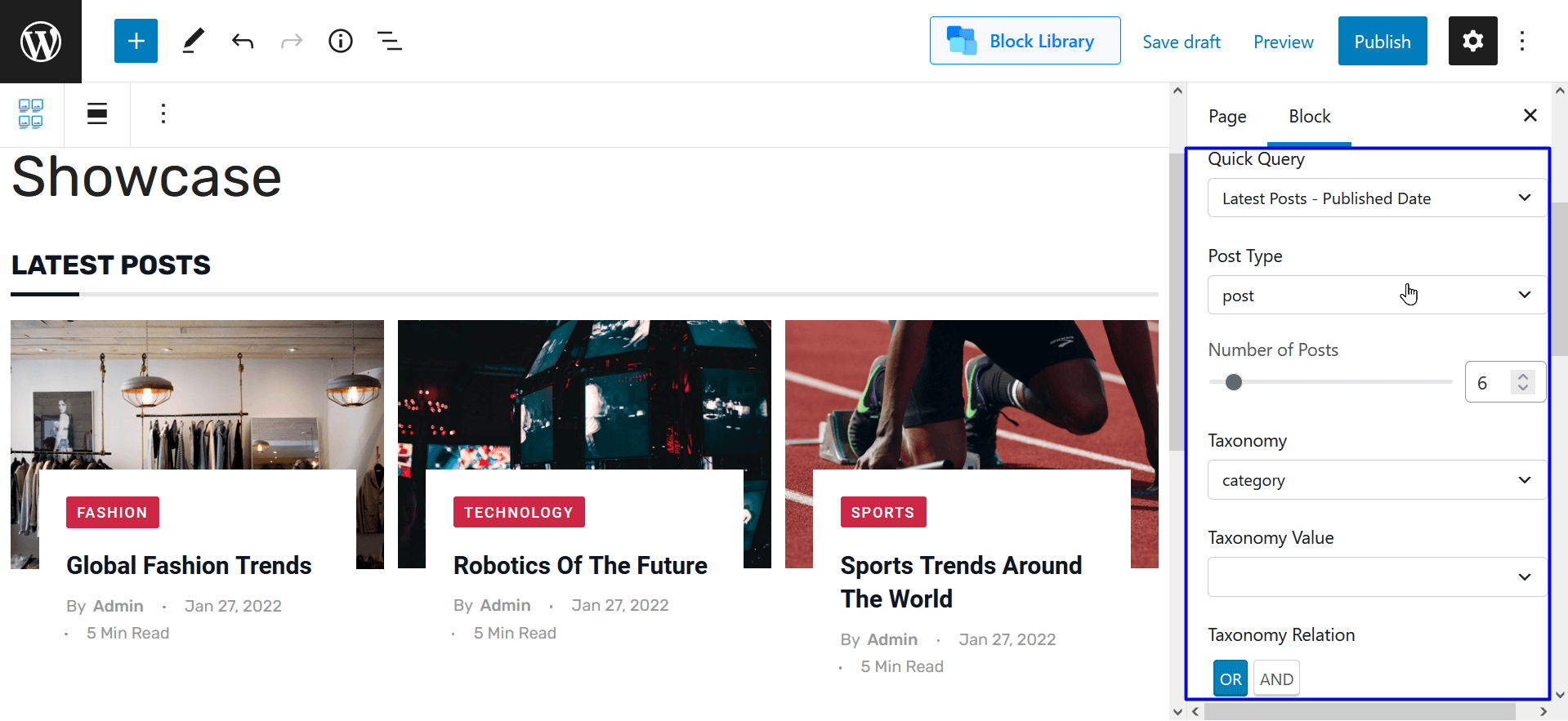
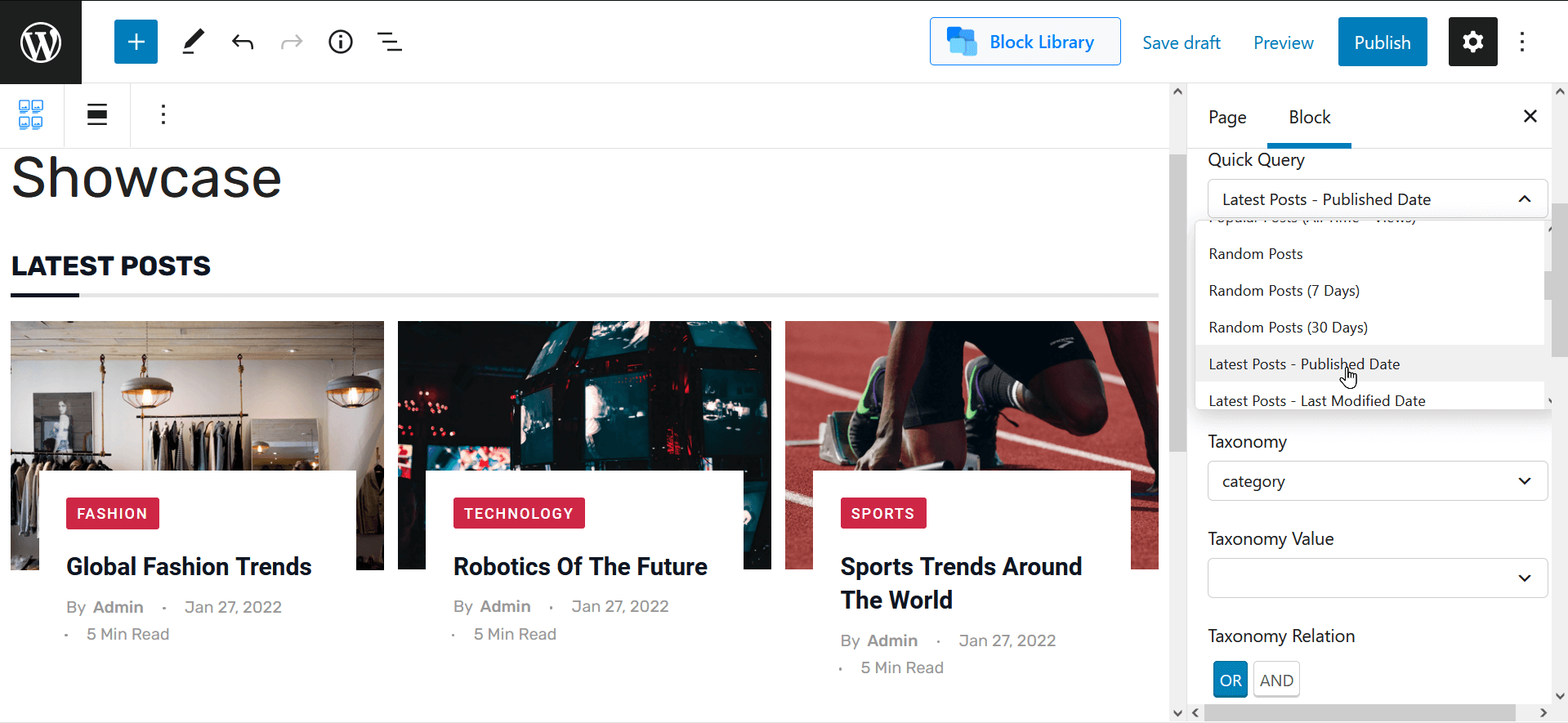
2. Quick Query: Showcasing Posts in a Customized Way
To work with the pro feature, you’ll need a professional license. In short, it’s a pro feature of the PostX query builder.
And it’s worth it!
With the quick query feature, you can easily show posts with the popularity criteria. Also, you can show your posts based on the date and alphabetical order.
One of the nice things about the query builder is that it has various custom options to choose from all your posts. You can show posts not only by popularity but there are custom options to pinpoint the post popularity (how popular it is) as well.
You can do the same with comments as well. You can choose particular posts with a particular number of comments and showcase them to the readers.
Other basic options include showing posts based on their alphabetical order, date, and the freshness of the post (older/newer posts). There are custom options for random posts as well.
We discuss these options in a bit more detail in the following sections:

So, to sum it all up, you can showcase your posts based on:
The post popularity (custom options available)
There are maybe post topics on your WordPress site that are popular by demand. If someone new is coming to your WordPress site, they may also show some interest in that post as well. So, you’d want to have a specific section on your site where you show only the most popular posts. You can also use it to feature posts as well.
You can do so very easily with the quick query builder.
You can choose to show popular posts of all time or you can show the posts that are popular based on a 1-day view up to a 30-day view. So, you have the flexibility to showcase popular posts based on a wide criterion.
The number of comments (custom options available)
There is another set of query options that let you choose and showcase posts based on the number of comments. There are options where you can choose showcase posts that have the most comments in the last 30-days and more.
This set of options lets you show posts that have better interaction than others. This way, you can help your customers interact more with you. This interaction can help you become an authority in your field of expertise.
Old Posts Vs. New Posts
There are old and new posts on your WordPress website. The PostX Quick Query functionality allows you to showcase either your oldest post or newest posts based on the publication date. There are a particular set of options that will allow you to showcase your oldest posts or newest posts based on the published date or the modified date.
This particular option is very helpful when showcasing recent posts in your blog.
Random posts
The story is pretty much the same with the random posts. This is useful for most users out there. You can show randomized posts (just random posts or with a period of 30-days) to your users with PostX easily.
Ascending/Descending order (Alphabetically)
You can also show your website’s post in either ascending order or descending order. This is done in alphabetical order with the quick query. However, you can use the ‘Order by’ functionality (it will come up in a moment) that has a couple of more options to showcase your posts in an ascending or descending order.
Other Options
As you can see, the quick query feature offers a lot of options for you to work with. You will find a couple more options in the quick query where you can show single posts based on the post category, tag, and query builder. So, all these options can help you to showcase your website’s own personality.
When Should You Use It?
The quick query feature is particularly helpful for showcasing popular content, recent content, and more. Also, if you want to showcase your content in a very well-thought-out manner (without the hassle), then the quick query feature is your answer.
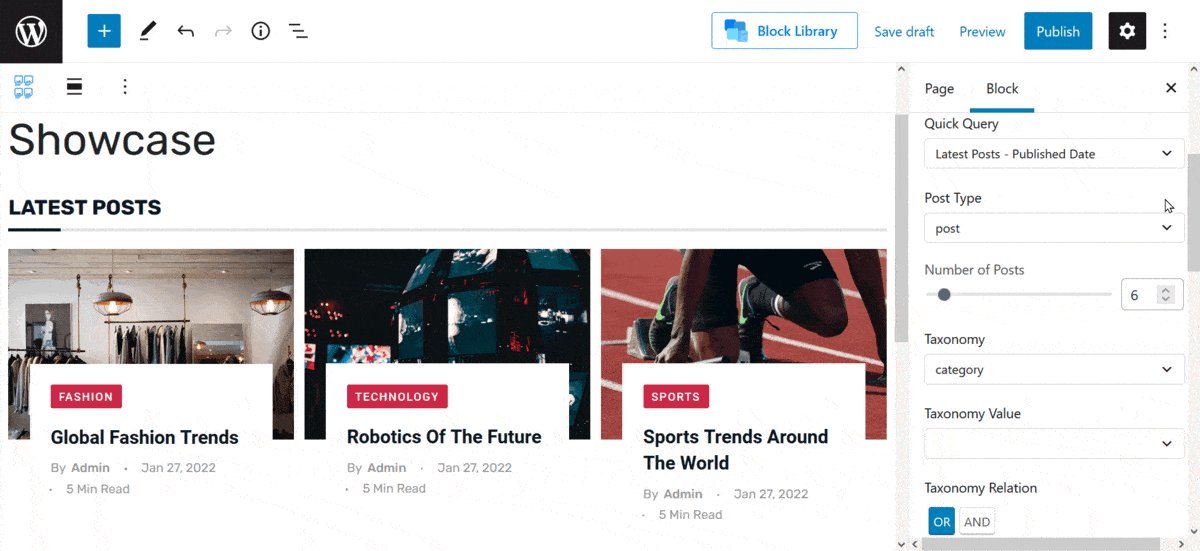
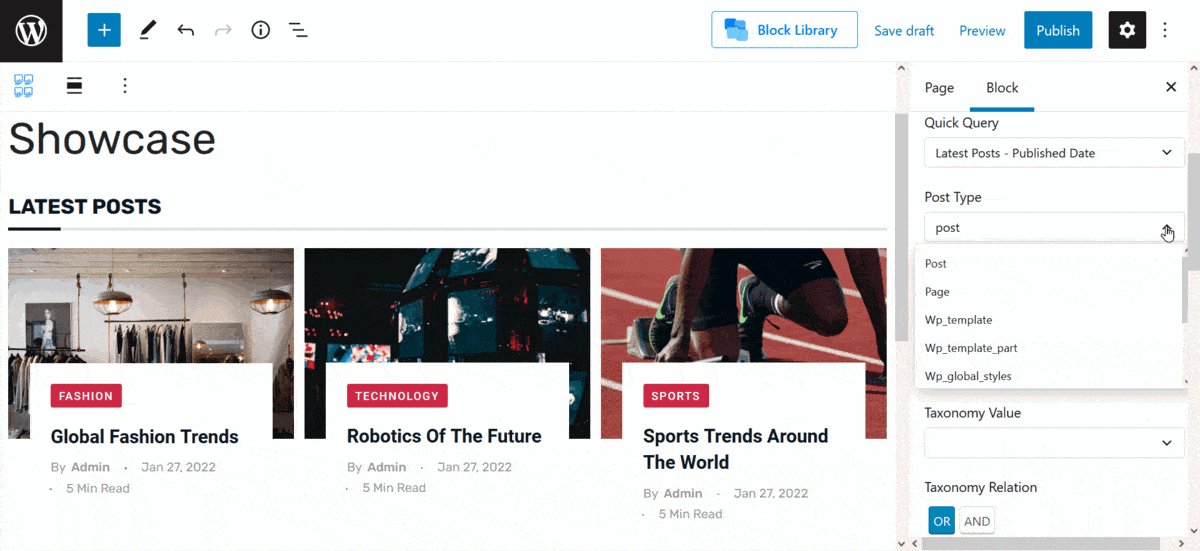
3. Post Type
Not too many WordPress blocks plugins let you work with the post type. But PostX does!

With this feature, you are able to target particular content and show it to your audience. It’s as simple as choosing an option from the drop-down and calling it a day. Under the post type, you have options to show particular posts, pages, templates, or styles based on your needs.
It’s a quick and useful feature anyone can use!
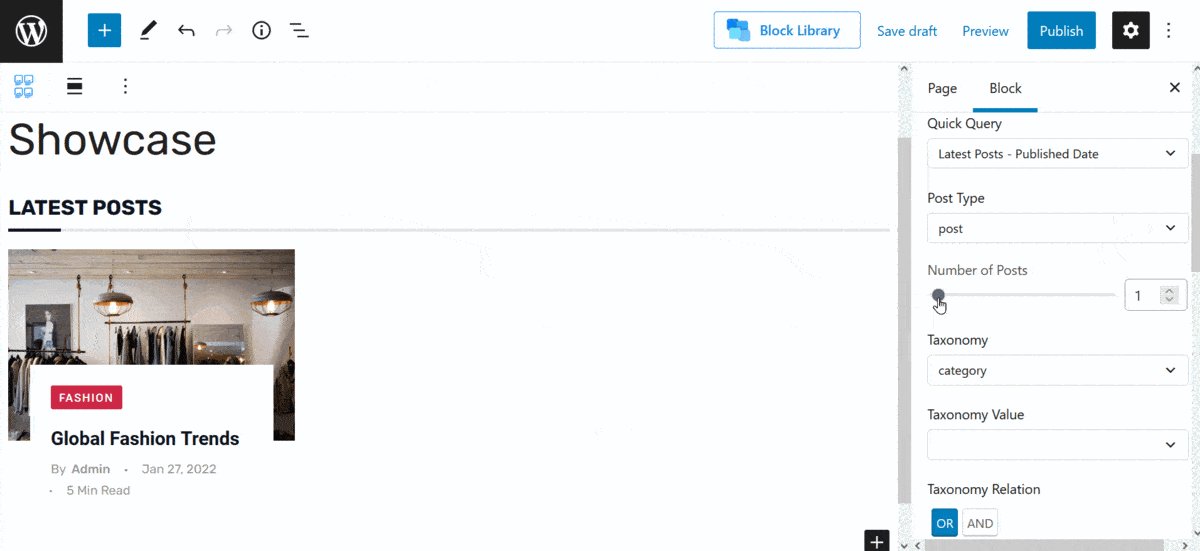
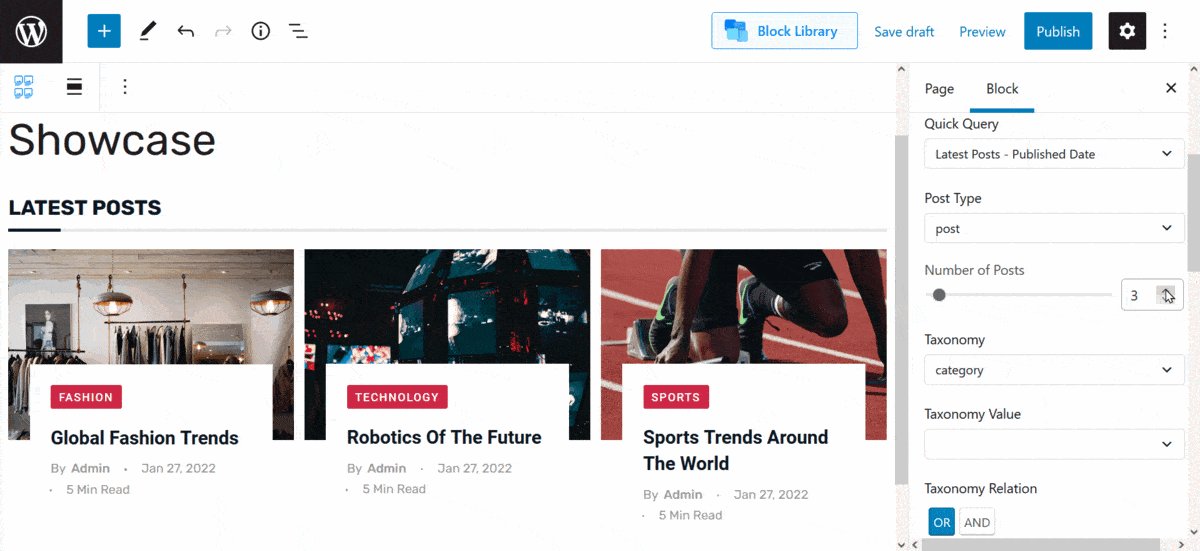
Post Slider
The Post Slider is an excellent feature of the PostX WordPress Query Builder. It gives you the liberty to show you how many posts you want to show in a particular block.
You can do this in one of two ways:
- You can write the total number of posts in the box.
- Or you can use the handy-dandy slider to determine the number of posts you want to show.
Note: Now there is one thing you need to keep in mind here. As there are different post blocks, the post slider functionality may differ from one another. This is true for all the pre-made PostX blocks.
When Should You Use It?
It’s very obvious, isn’t it!
If you want to showcase a particular type of post, say a page or a template, the ‘Post Type’ functionality is there to help you out. Also, you can use the post slider to show a set number of posts to a particular ready block you may want to use on your website.
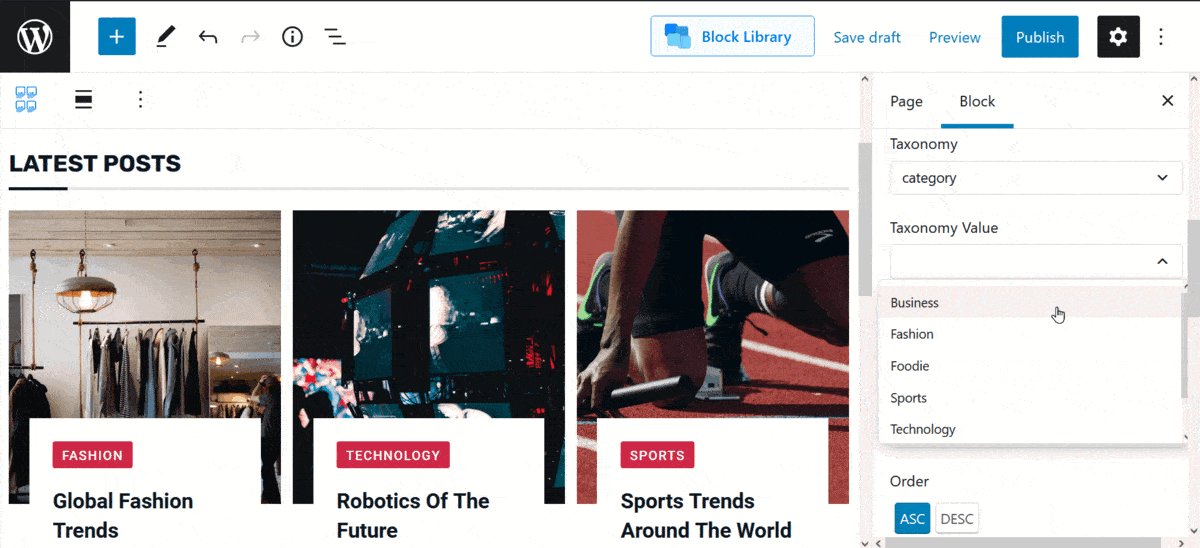
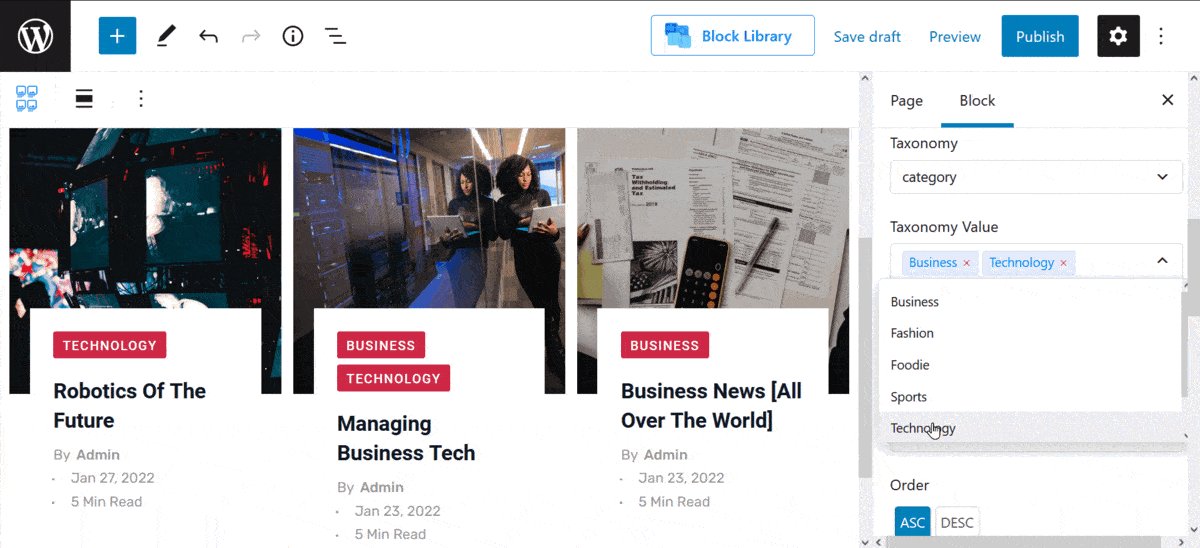
4. The Taxonomy Setting
The Taxonomy setting needs two values:
- The Taxonomy Type
- The Taxonomy Value

The taxonomy type lets you target posts based on the post category, post tags, or other options.
Once you’ve chosen the taxonomy type, you’ll need to choose the associated value. Once you do that, you will be able to show posts to your readers with particular tags or categories.
And if you have any other taxonomy values, you can use the PostX taxonomy settings to categorize your posts.
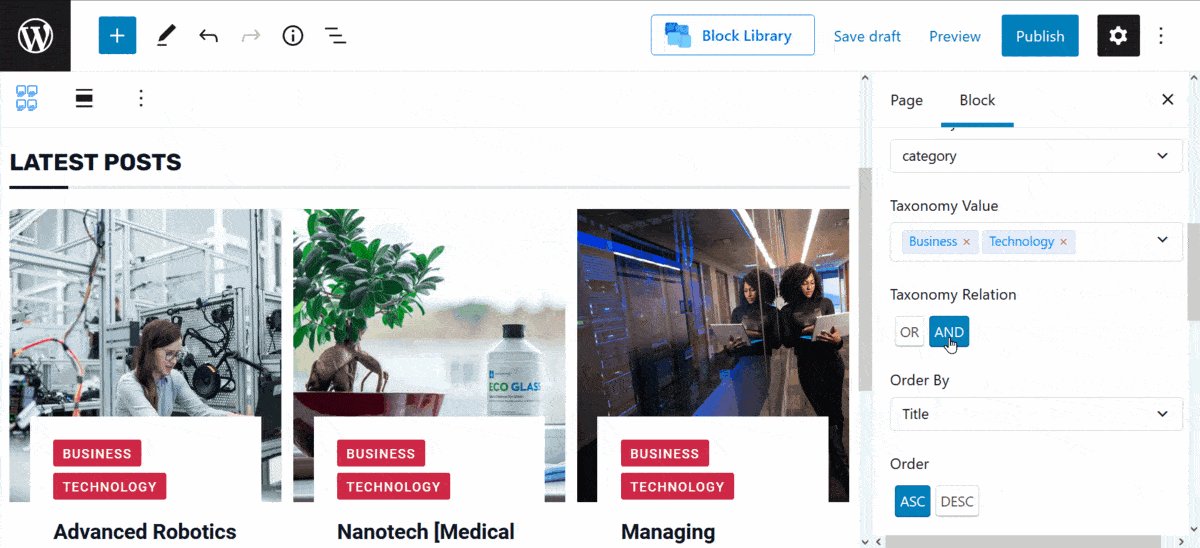
Note: The ‘Taxonomy Relation‘ section allows you to set conditions to show specific categories. For instance, if you want to show two posts with the same category, you will need to choose the ‘AND’ relation. The ‘OR’ relation is selected by default. It shows the posts with all the taxonomies that have been entered by the user.
When Should You Use It?
Whether you want to show your posts based on the category, tag, or post format, the taxonomy settings are there to help you out. All 3 settings can help you showcase all your content in a very specific manner. In short, if you use the taxonomy value, you will be able to showcase each individual block with its individual posts.
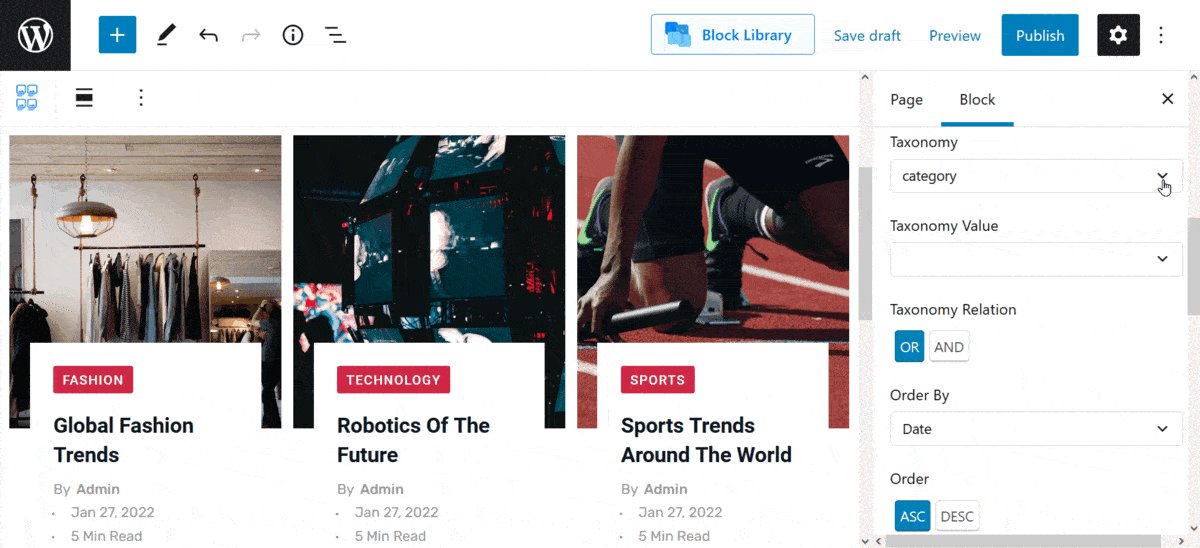
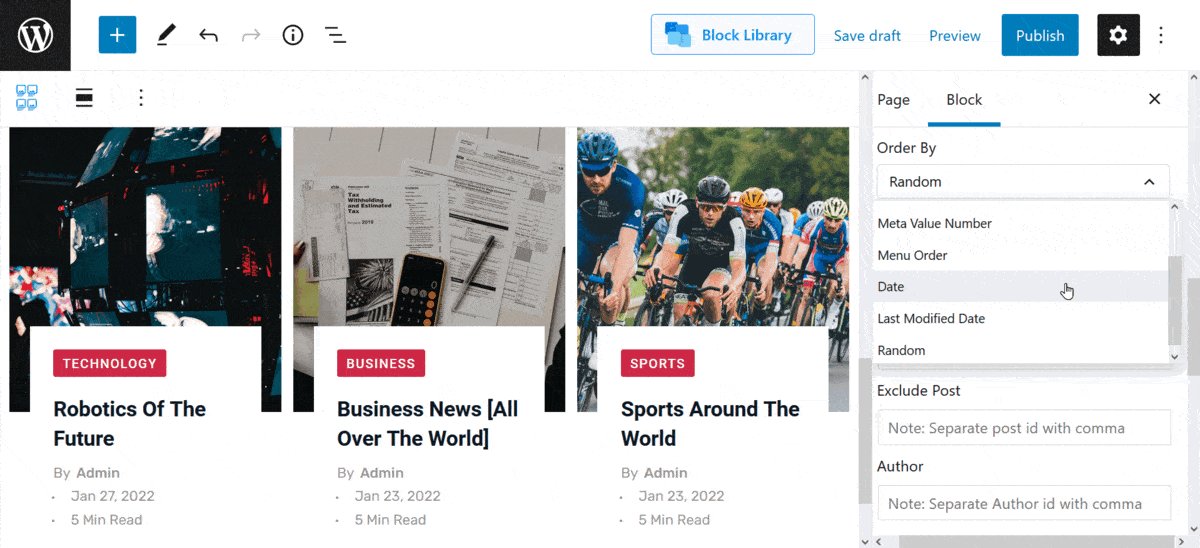
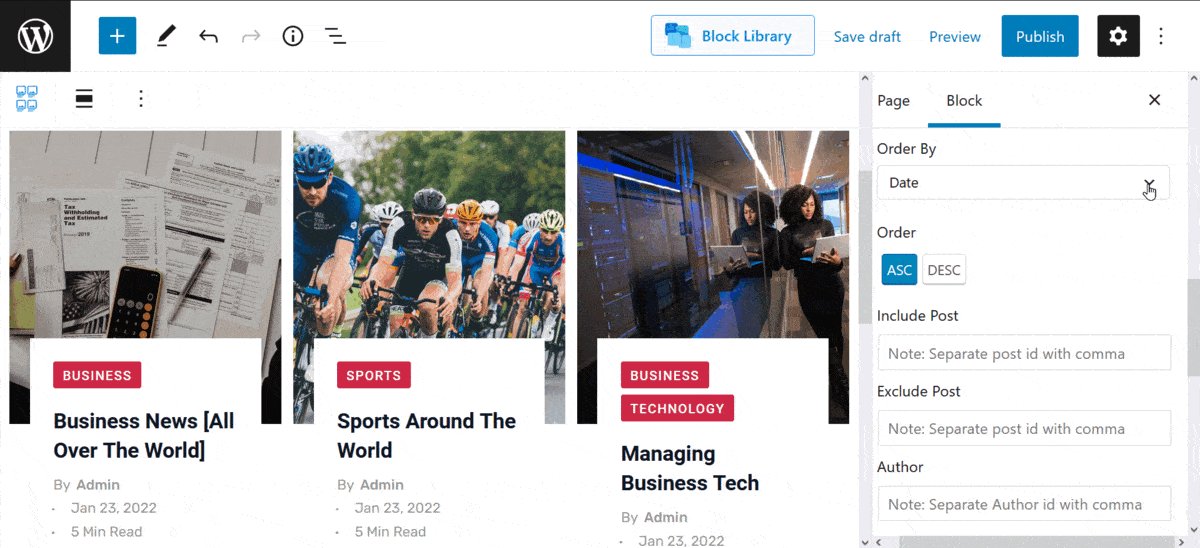
5. Post Order
You can already choose quick query options to show your posts in order.
But with the Post Order option, you can order your posts based on:
- Date
- Title
- Meta Number
- Comment count
- Randomization and more.

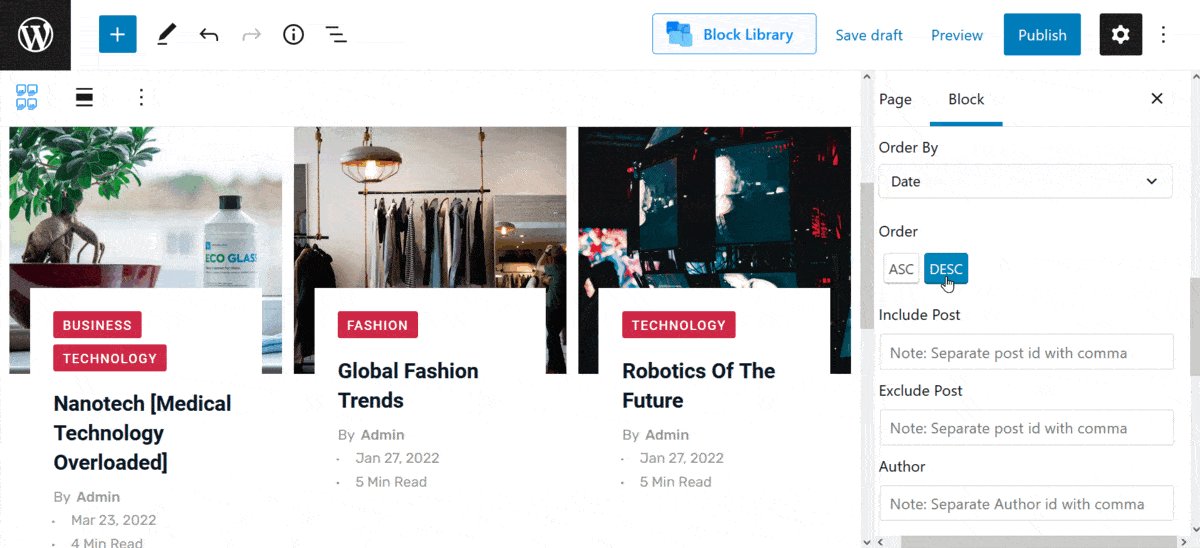
There’s also an ‘Order Button’. It can order your posts either in an ascending order or a descending order. Again, all you need is to click on the ‘ASC’ or ‘DESC’ button and you’re done.
When Should You Use It?
This feature is particularly useful for new users. You now have the option to easily order your posts without any hitch. Again, it’s useful to show particular blog posts in either an ascending or descending order.
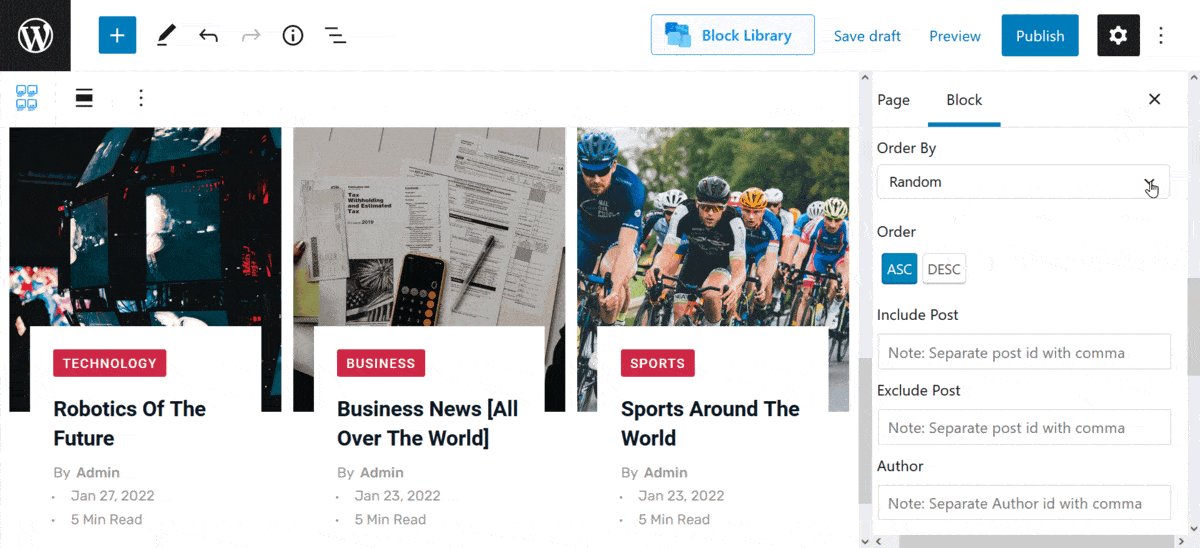
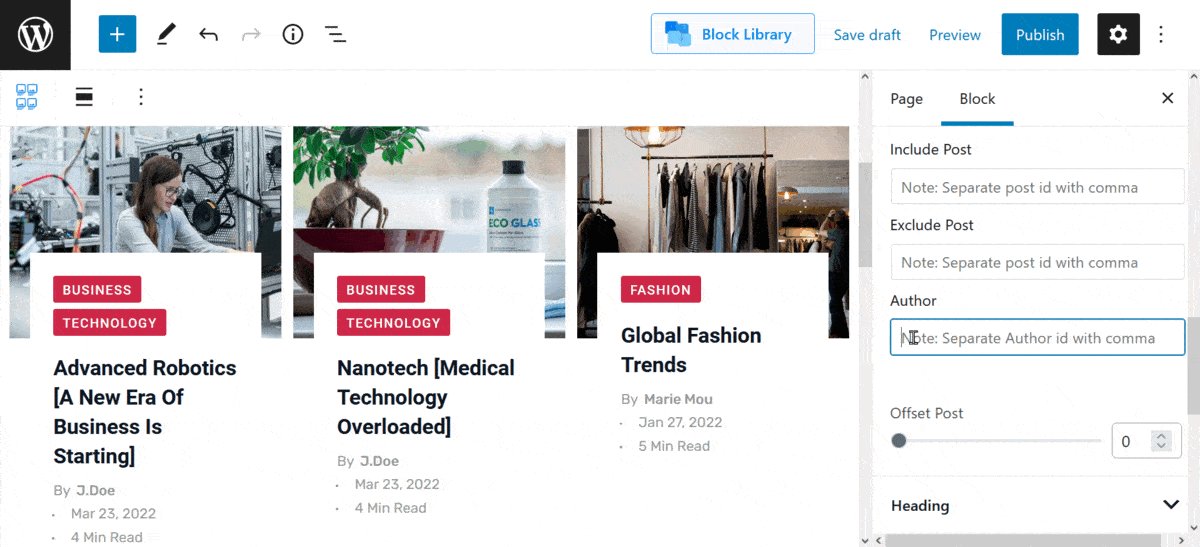
6. Include/Exclude Post
If you wish to be more aggressive with your post showcase using the PostX WordPress Query Builder, then you can do so with the Include/Exclude post option.
You can simply include a post in a post block using the particular post ID. You can use a comma to separate individual posts with their respective IDs.
The functionality is the same as the Exclude Post feature. Separate the particular post IDs with commas. And those posts will not show up on the particular post block.
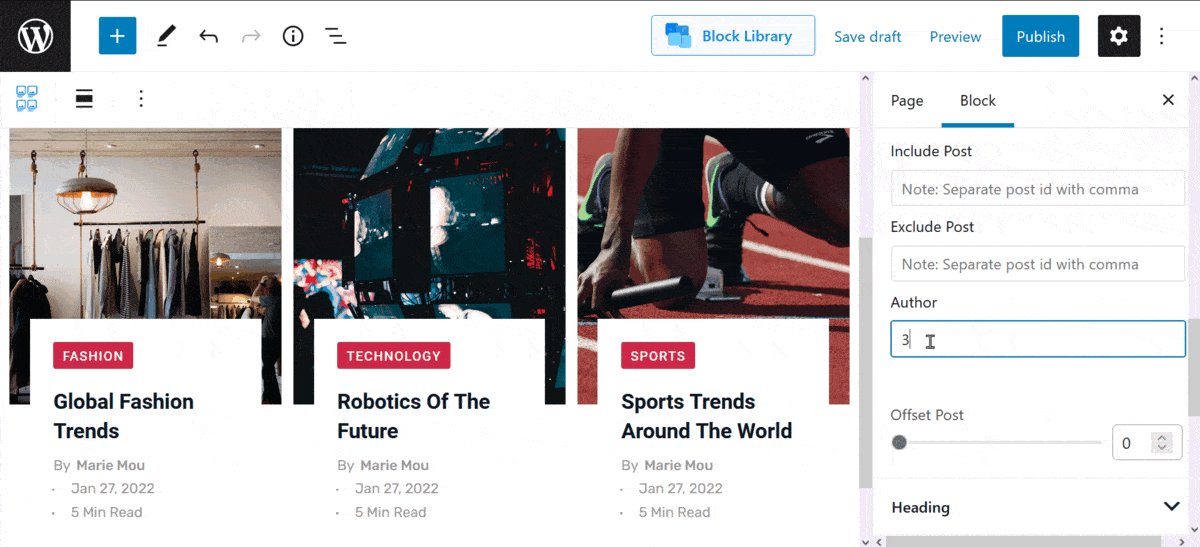
The same works for post authors as well. Here’s how it happens:

When Should You Use It?
This feature is super useful for power users. You can simply take the post ID or the author ID and use it to include or exclude the post or author from a particular ready block. The PostX blocks plugin lets you be very granular with your choices!
7. Post Offset
Many may consider it as an optional feature. But this can come in handy in particular scenarios when you want your users to read particular posts.
Again, the Post Offset feature comes with a slider feature. You can easily offset posts by number with the slider or write the number in the box.
When Should You Use It?
The use case for this feature is very versatile. Offset post basically lets you offset (skip) your post. This is particularly helpful in showcasing designs of your blog sections. Users who are looking to be super creative can check it out!
Final Thoughts
From the overall features of the PostX WordPress Query Builder, one thing is for certain:
You will not find any particular plugin that offers so many excellent features all in one package. The PostX Query Builder itself is a powerful suite of tools. It’s completely capable of helping you create a magazine site in a jiffy.
From a user standpoint, using the PostX Query Builder has been a real treat. It’s got all the features you need to showcase your posts in a customized manner.
But the developer team is on a constant hunt to integrate new features into the query builder. So, if you have any suggestions, sound off in the comments below.
But for now, Goodbye!







Sara van Geloven
February 28, 2022Hello, I was wondering: how do I exclude all “sticky posts” form a post grid or list?
I want to make a post grid (opener gird) with the 3 latest post, setting the “quick query” to “latest post”, and a separate post grid (sticky grid) with sticky posts, setting the “quick query” to “sticky post”.
Every time I make a post sticky in WordPress the selected post show’s up at the opener grid, adding a extra row/column. Displaying the original 3 post and the “new” sticky posts. Making it a 4/5/6/7 post grid. Instead of the original 3 post.
Many thanks for helping!