A table of contents makes navigating through a long article easier and improves your website’s SEO.
If you’re thinking about how to add a WordPress table of contents to your posts, WordPress doesn’t have any “table of contents” block by default. You can do it manually, or, with the help of a plugin.
To add a WordPress Table of Contents without a plugin:
- Add a list block to a blog post through the Gutenberg editor
- Add desired headings/sub-headings inside the list block
- Copy HTML Anchor of a heading you want to link to, by clicking heading > block settings > Advanced
- Paste the copied HTML anchor in the relevant heading/subheading in the list block as a hyperlink with a “#”.
To add a WordPress Table of Contents with a plugin:
- Install & Activate PostX plugin
- Enable the Table of Contents addon
- Start editing a blog page and add the Table of Contents block
- Customize the Table of Contents block to your liking
How to Add WordPress Table of Contents Without Plugin: Detailed Steps
Here’s how you can add a WordPress table of contents manually.
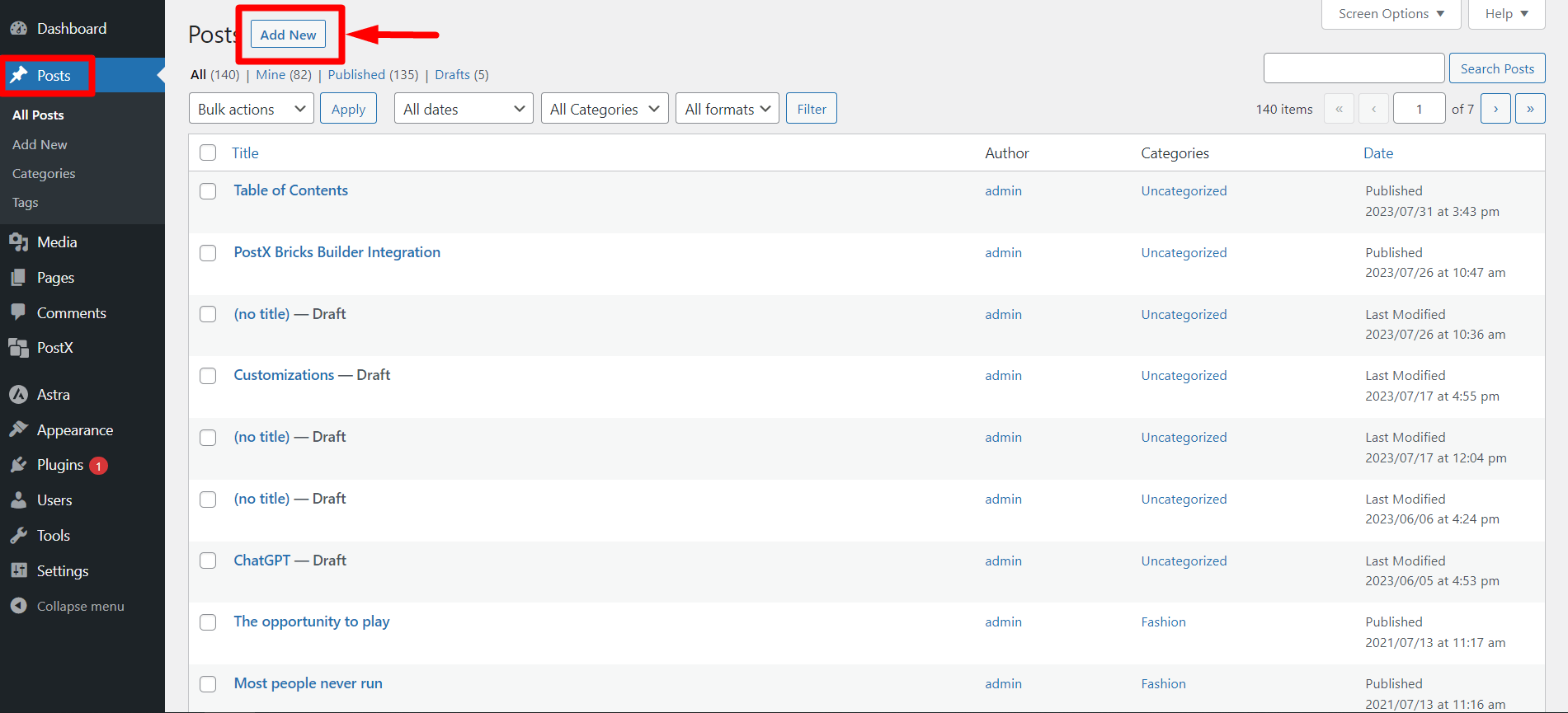
Step 1: Create A New Post
First, go to the post you want to add to the table of contents.

To create a new post: Dashboard > Post > Add New.
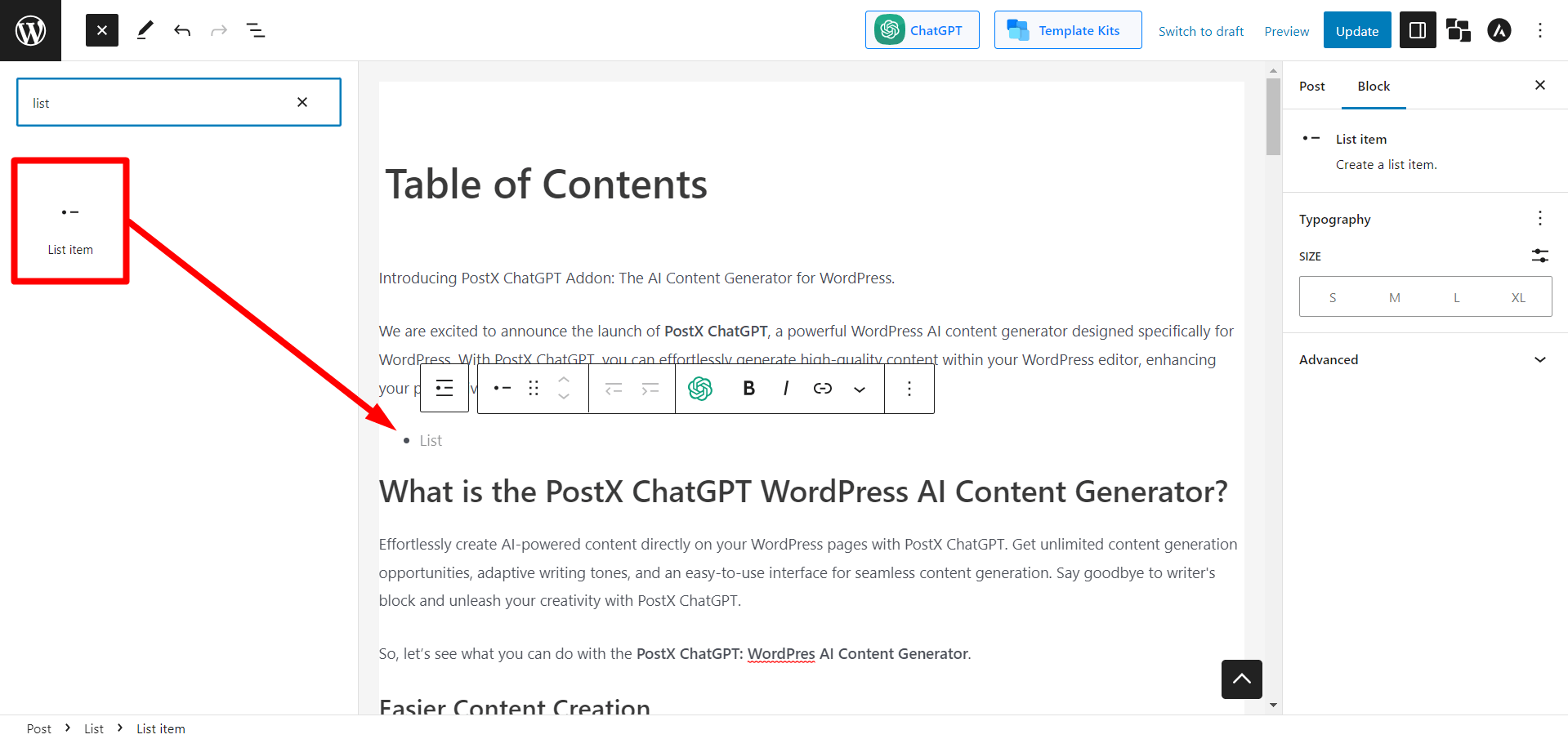
Step 2: Add List Block
Now add a list block where you want to show the table of contents. But it’s recommended to add it after an article’s title or introduction.

Step 3: Add Headings/sub-headings in the List Block
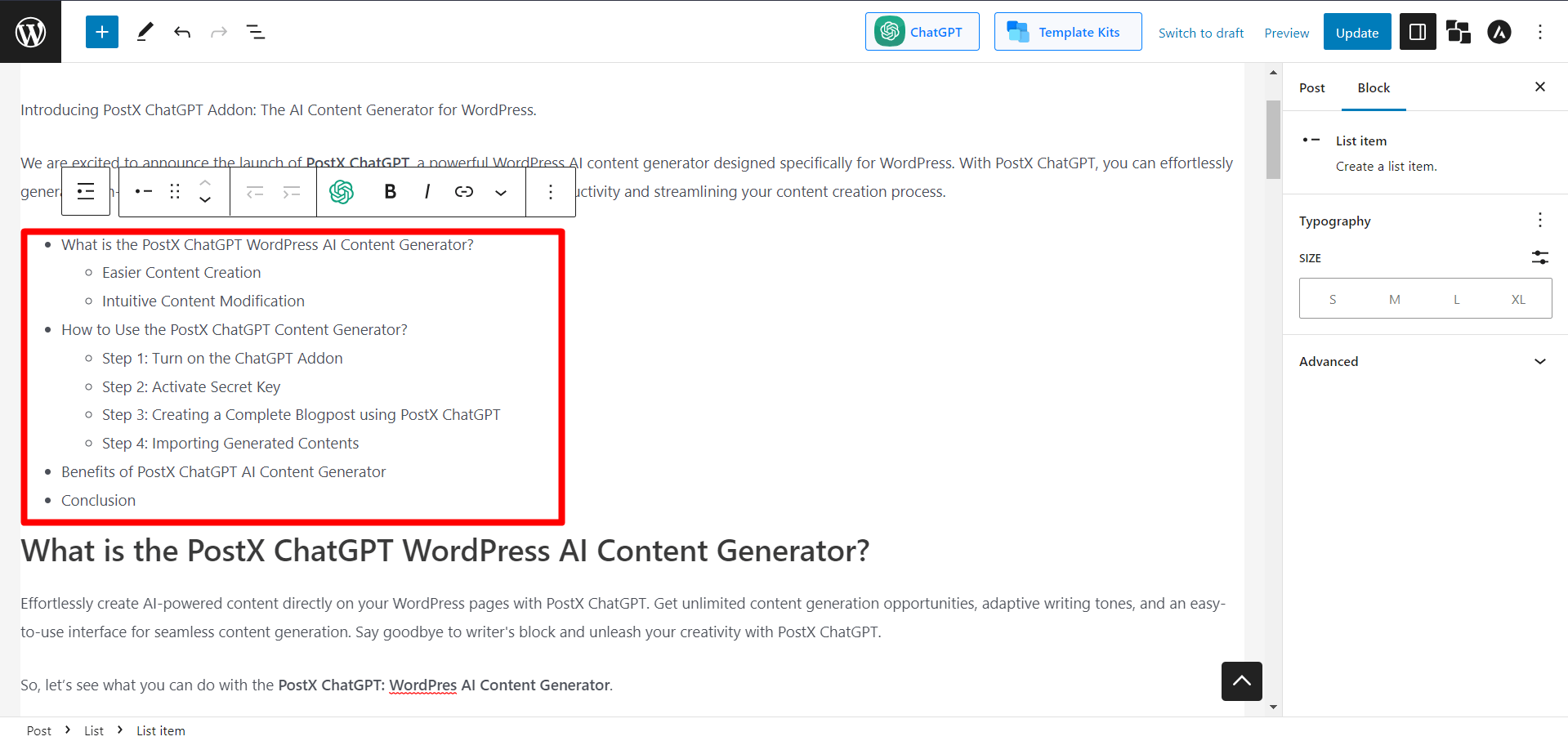
Now, you need to add each heading you have in your article (if you’re adding the table of contents to a post.)

If you have subheadings, you can press the “indent” button to make nested bullet points.
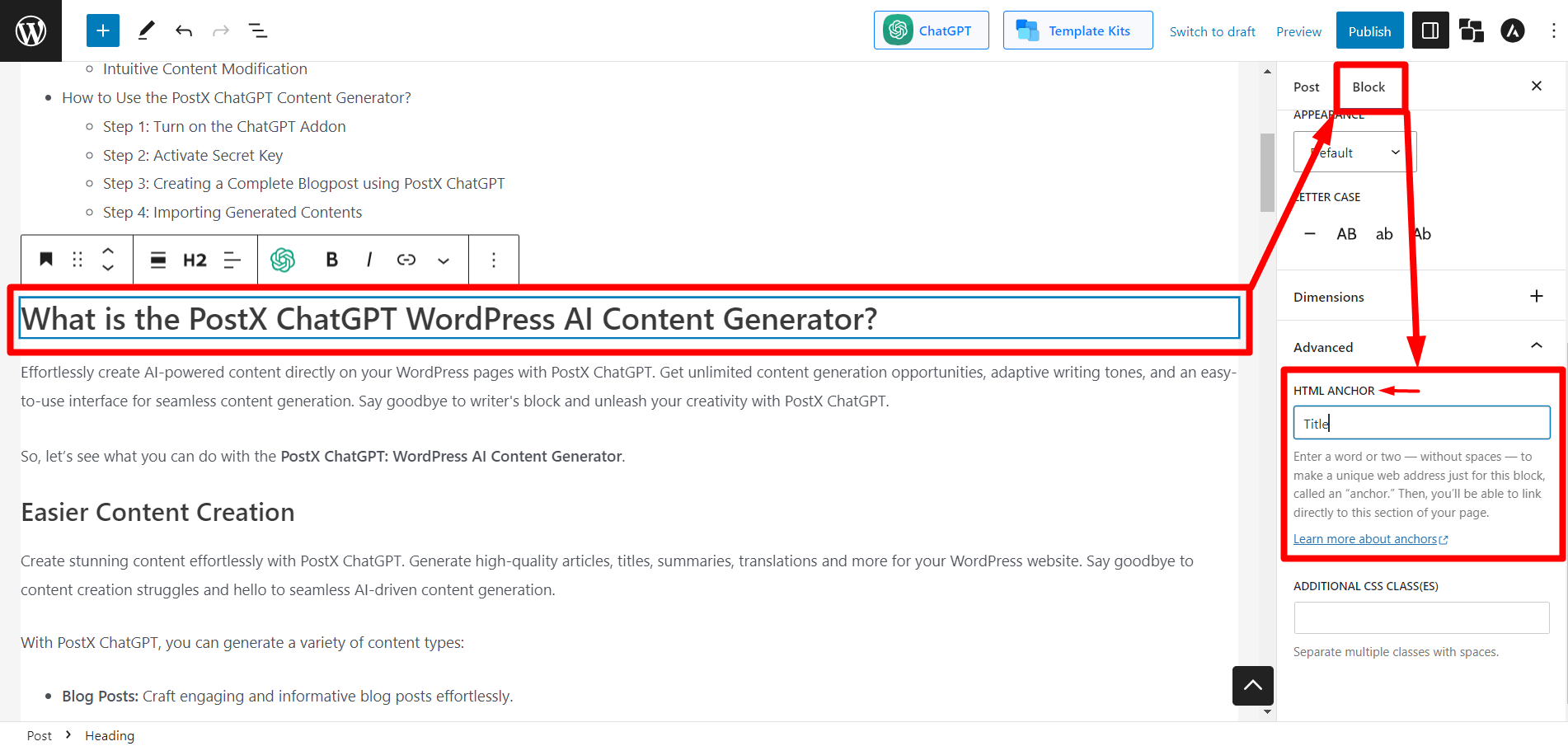
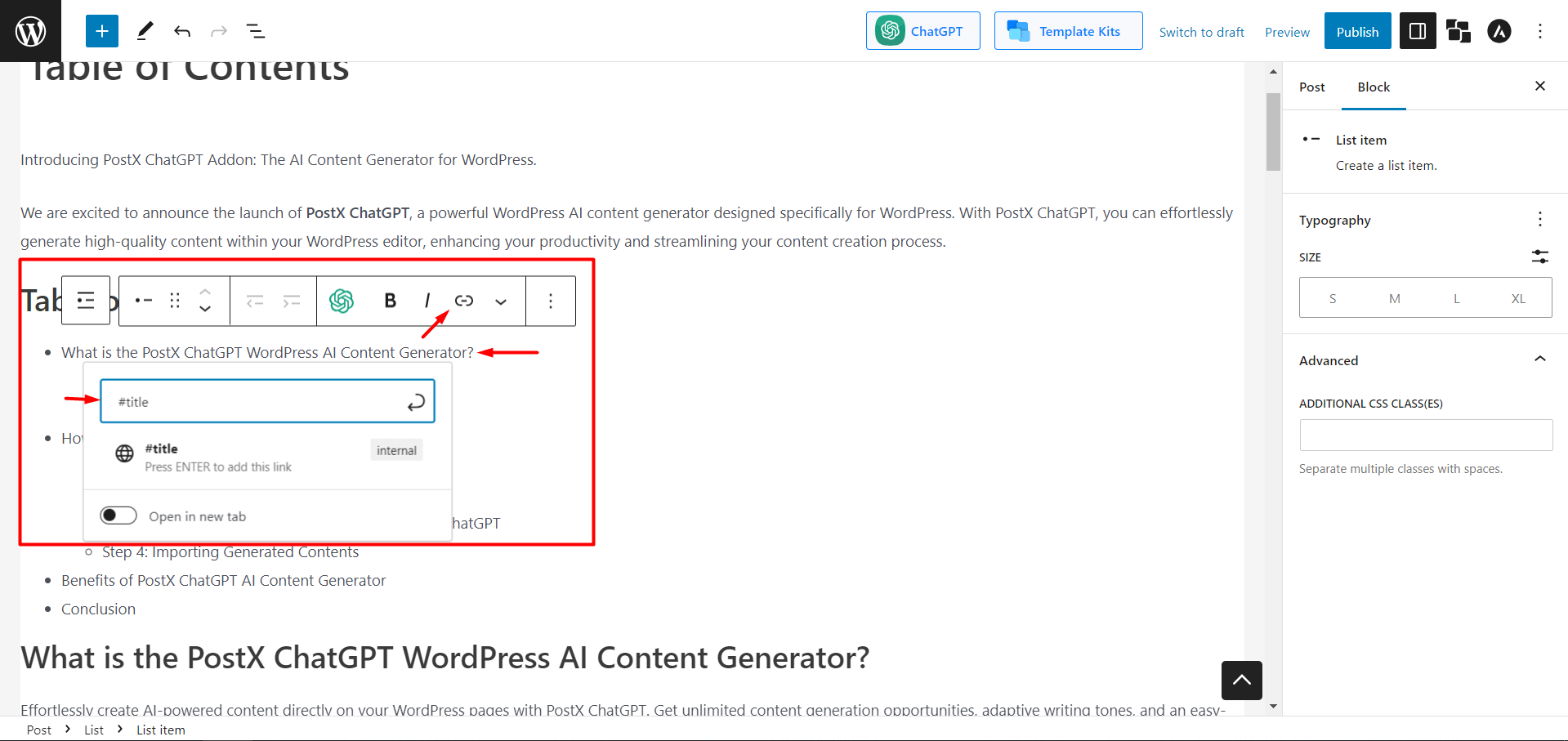
Step 4: Adding Hyperlink in the List Block
You can add a hyperlink in the list block.
Go to the heading > block settings > Advanced. You’ll see an anchor HTML. You have to copy it.

Now paste the copied HTML anchor in the relevant heading/subheading in the list as a hyperlink with a “#.” Now, the manual table of contents is clickable.

Repeat the process for each heading/subheading. And, you’ll have a clickable table of contents.
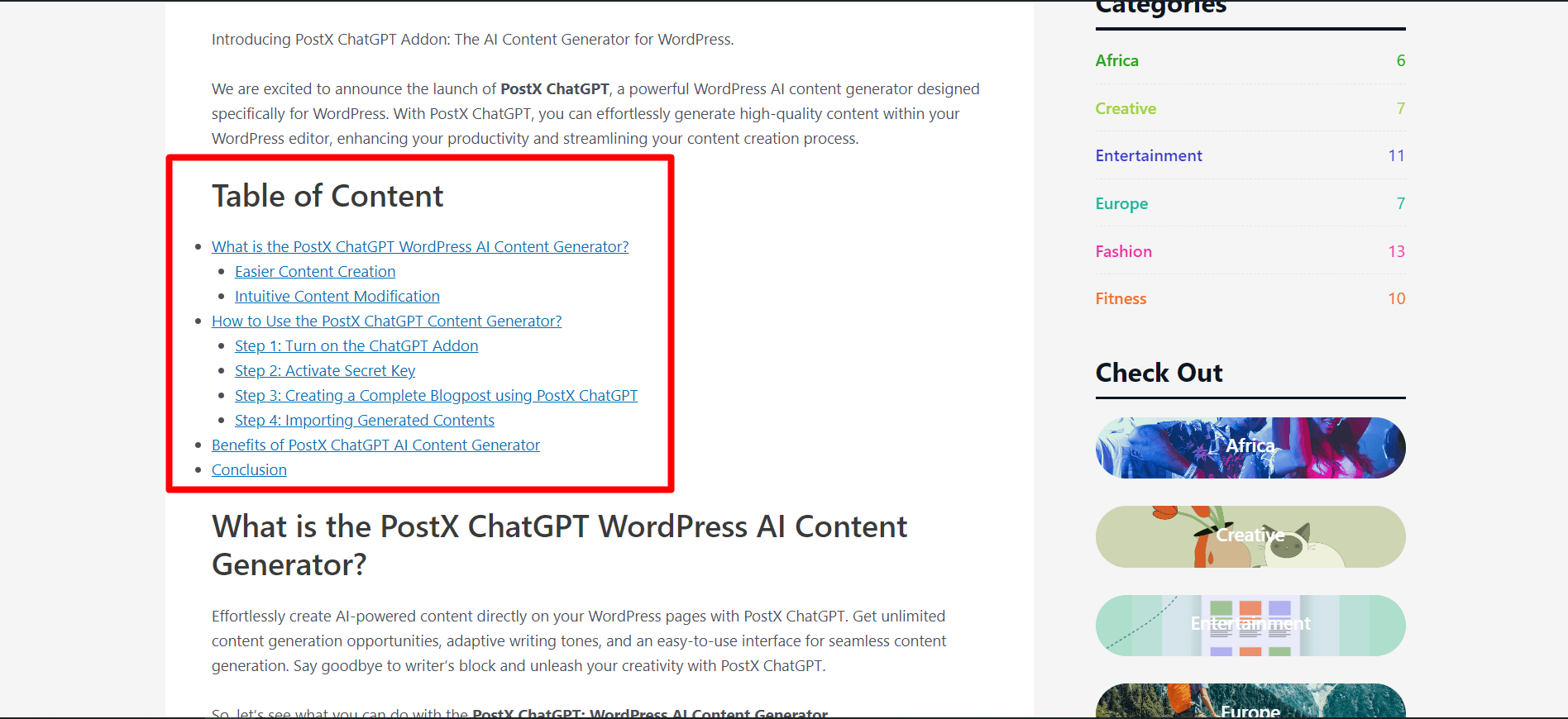
Here’s an output for the manually created table of contents.

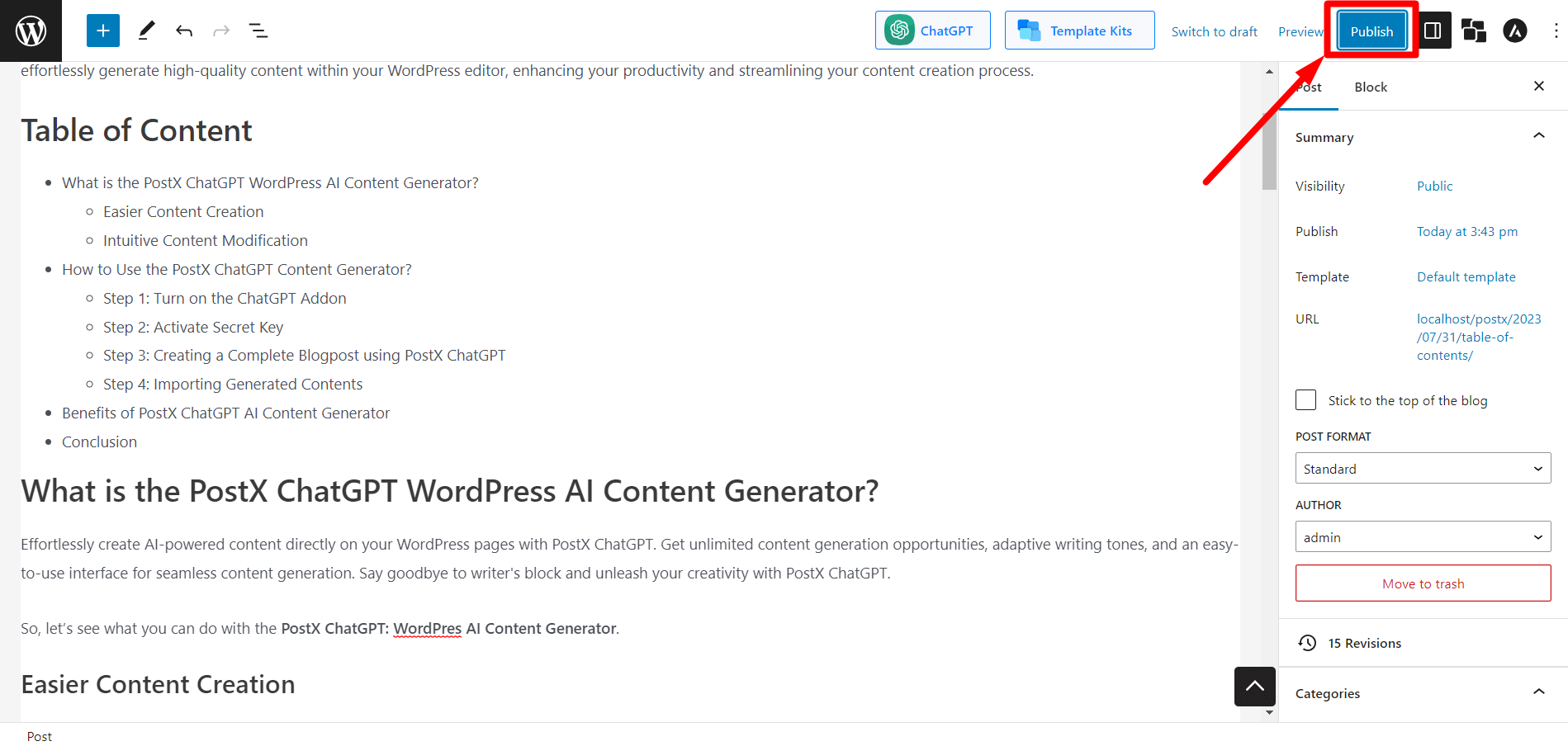
Step 5: Publishing the Post
Now, you can publish the post to create a basic WordPress table of contents.

Is this too much hassle for you? Worry not because PostX is here with its customizable Table of Content block. Let’s show you how you can add the WordPress table of contents automatically using PostX.
How to Add WordPress Table of Contents With a Plugin: Detailed Steps
PostX is the leading dynamic site builder plugin that comes with its very own “Table of Contents” block. The plugin makes the process of adding a TOC to your posts super easy. We will see how to do that right away.
Video Tutorial
Here’s a video tutorial to help you with the process.
Step 1: Install and Activate PostX
First, you must install and activate PostX to add a customizable table of contents block to your posts.

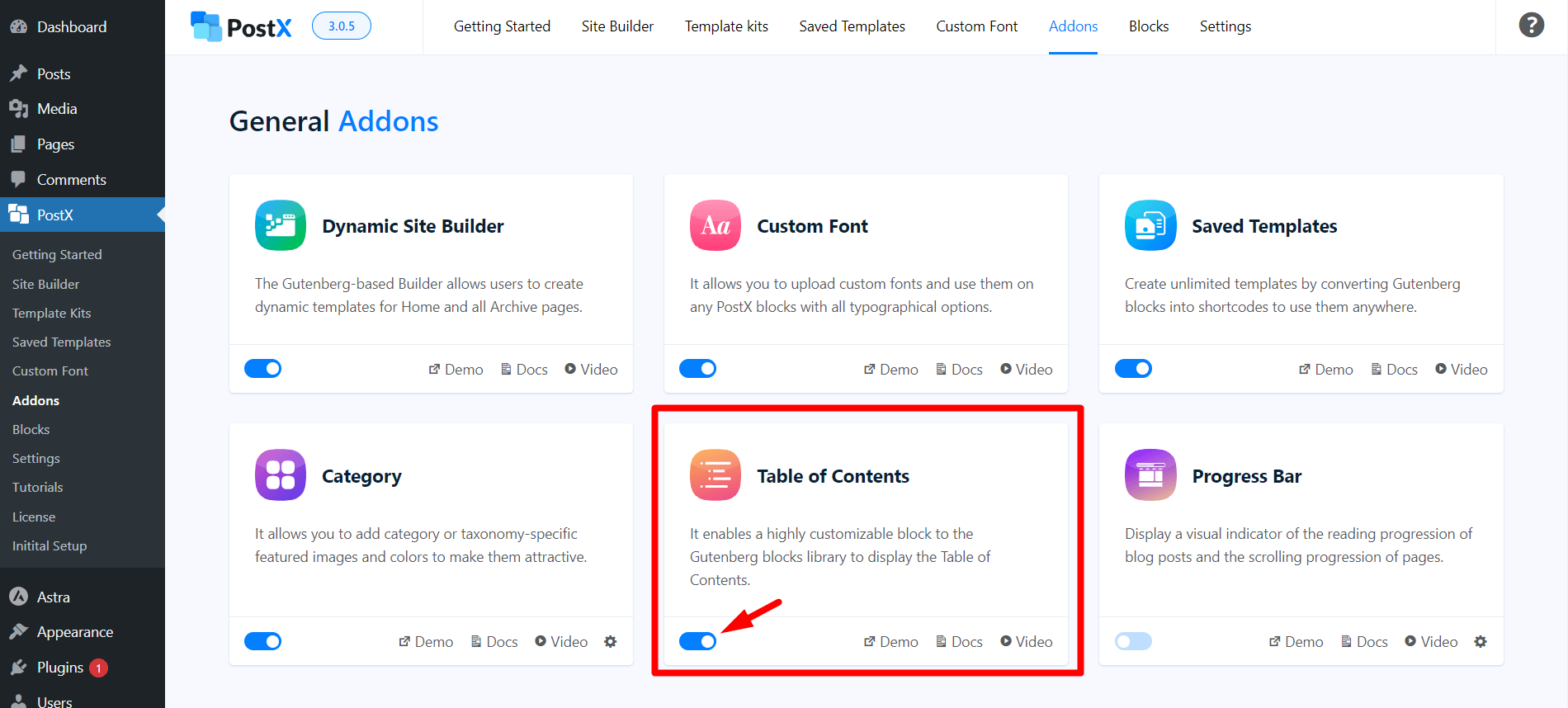
Step 2: Enable Table of Content Addon
Once you are done with activation, you must enable the “Table of Contents” addon.

Enabling this addon will unlock your posts’ PostX “Table of Content” block.
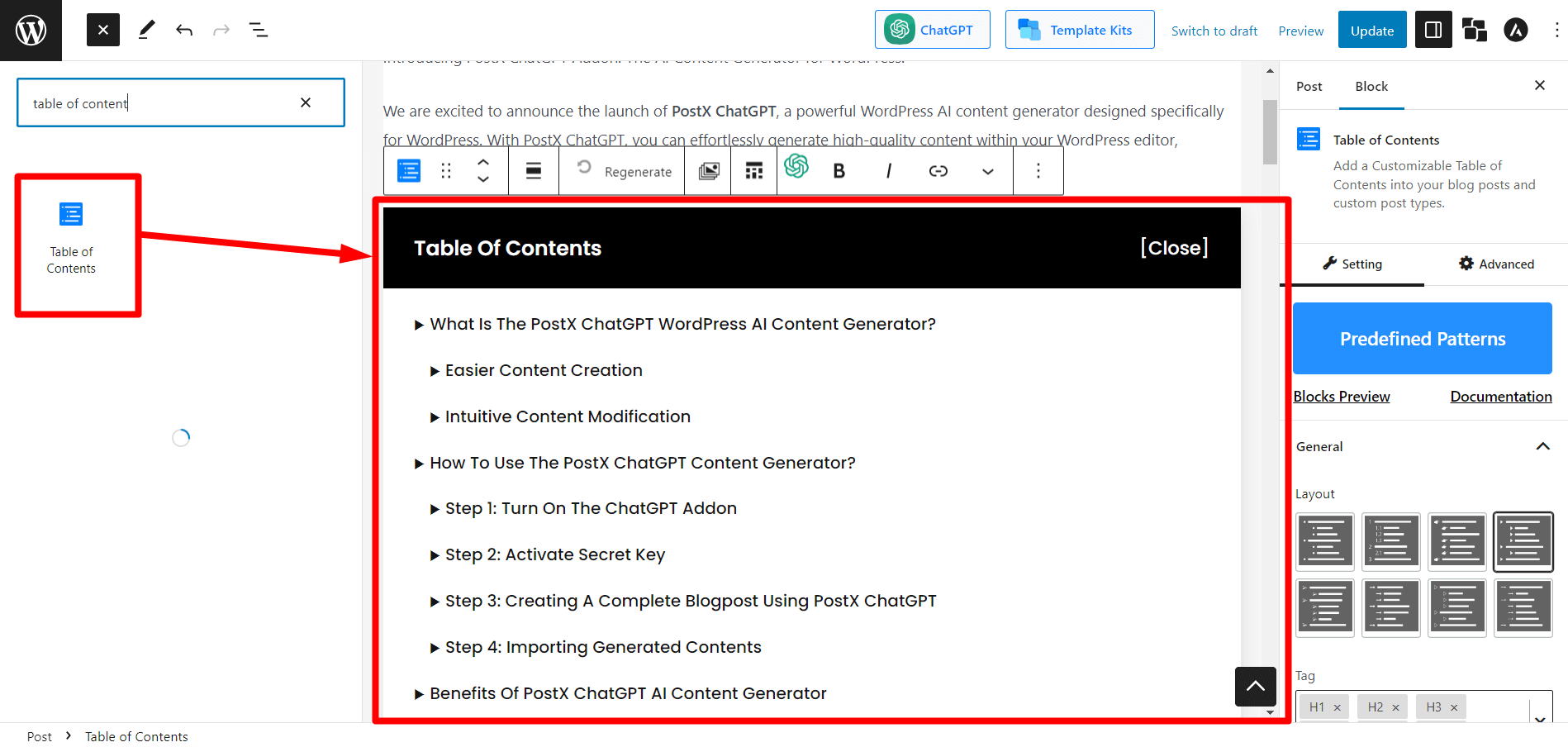
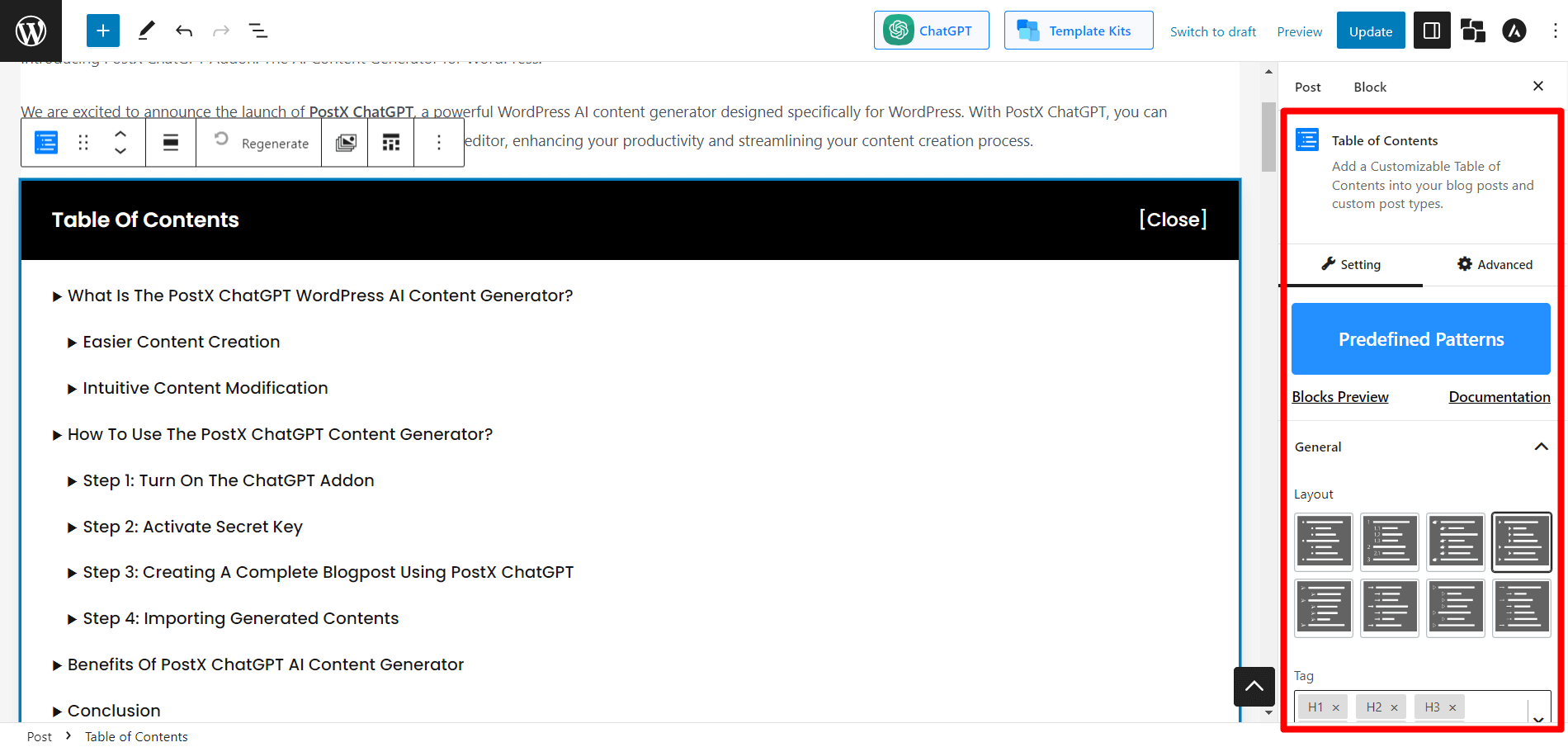
Step 3: Add Table of Contents Block in Posts
Adding a block in the Gutenberg editor is easy. You can add a block using the command “/” or click the “+” icon to select from the block library.

So, click the “Table of Content” block or drag and drop it to add. And it will show you the listed subheadings (H1, H2, H3, H4….) in the content list table.
[Note: If your content has no heading, the table of contents block won’t show anything.]
Step 4: Customize the Table of Content Block
PostX’s table of contents block has its own customization options. Let’s explore them and show you how to make the table of contents more appealing.

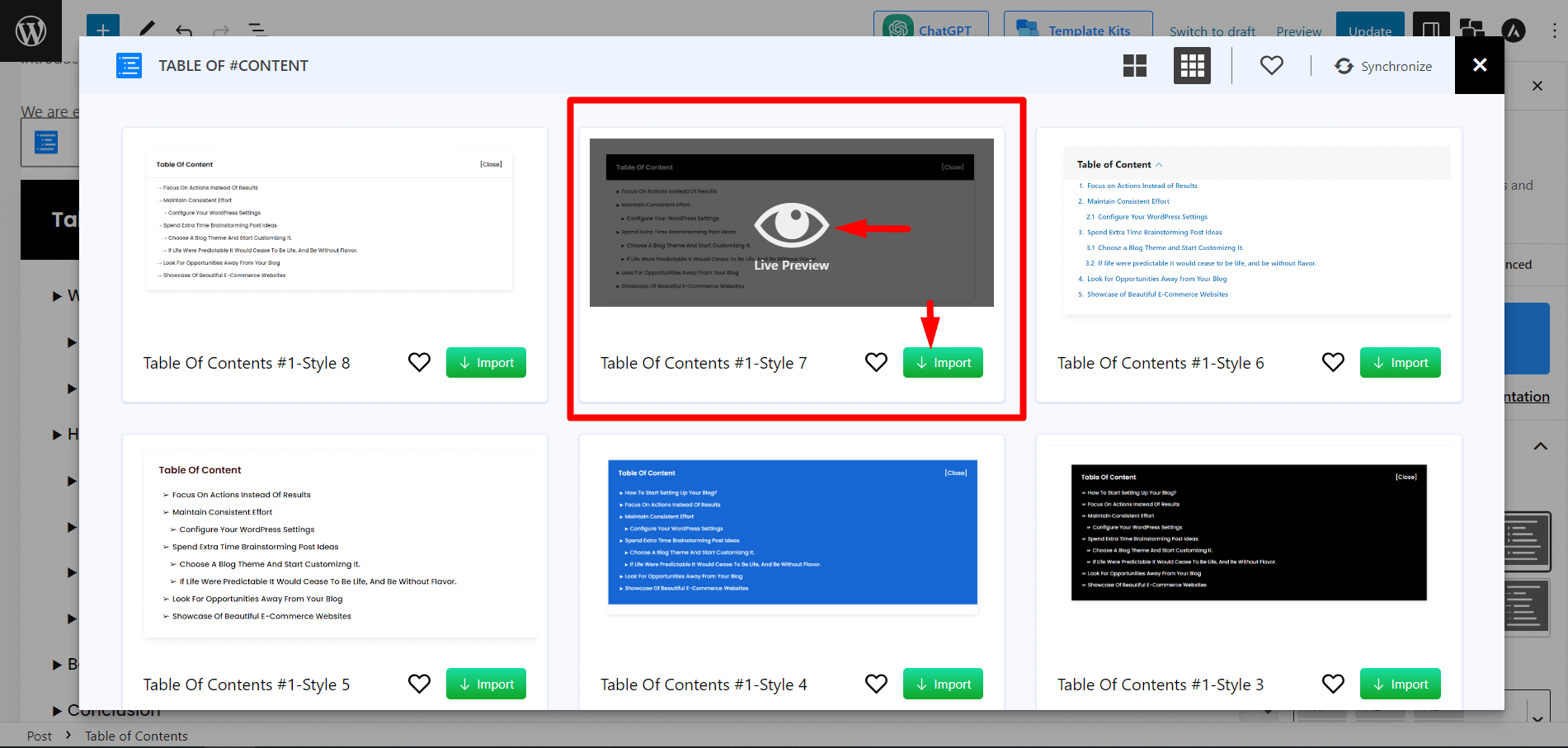
Changing the Patterns
First, you can select predefined patterns for the table of contents. Currently, PostX offers 8 different and unique variations for the table of contents block.

You can check out the live preview of each variation by hovering over the variation and clicking the live preview option. And if you like a variation, you can 1-click import it by clicking the “Import” button.
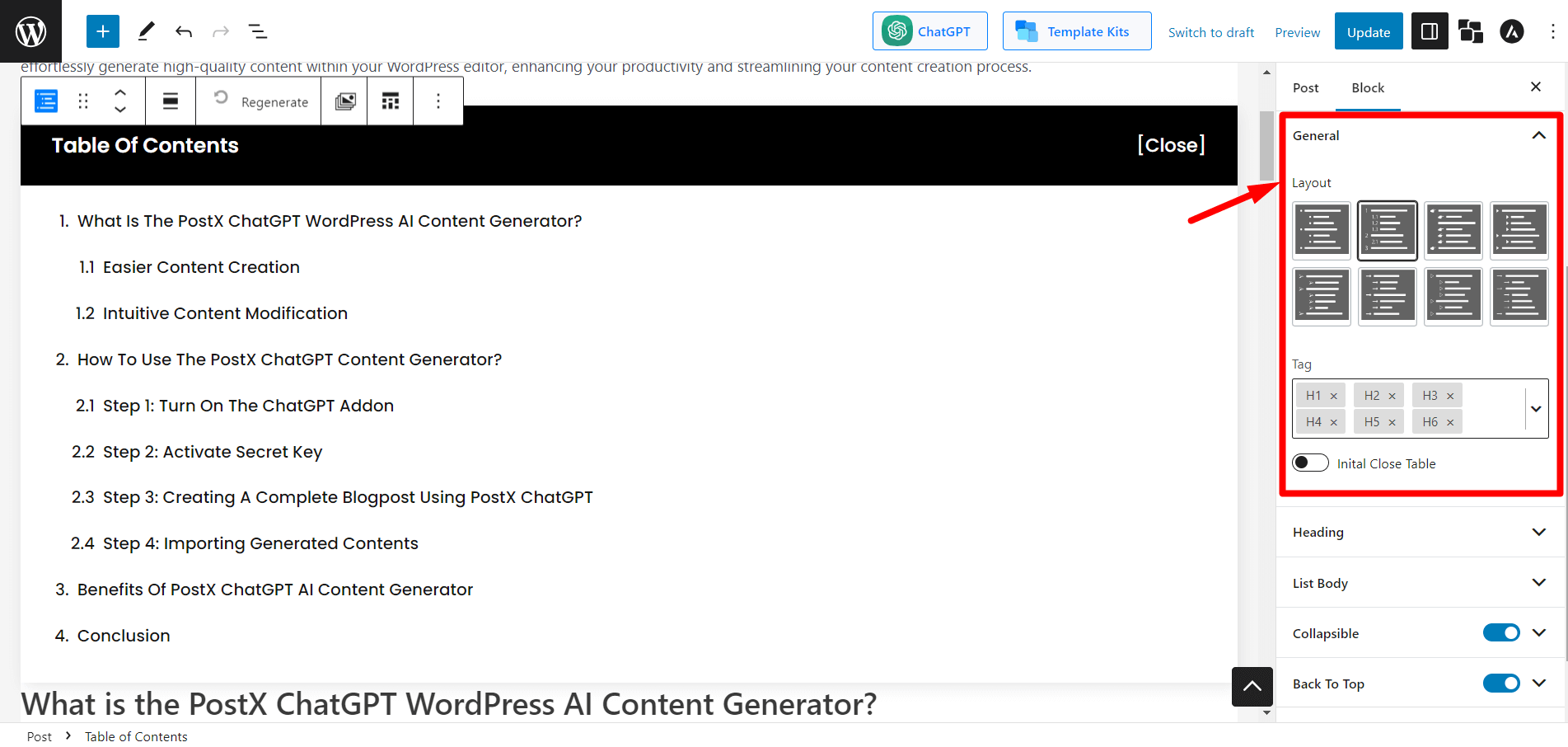
Adjusting Layouts
You can change the table of content block layouts from the “Layout” options. It also has 8 different options to choose from. You can show bulleted, numeric, hand emojis, and different types of arrows in the table of contents block.

Showing/Hiding Tags
You can choose what tags you want to show in the table of contents. You’ll have the option to show from H1 to H6. You can even remove some subheadings, i.e., showing H1, H3, and H6, and hiding others. You can even choose how you want to display the table of contents block initially.
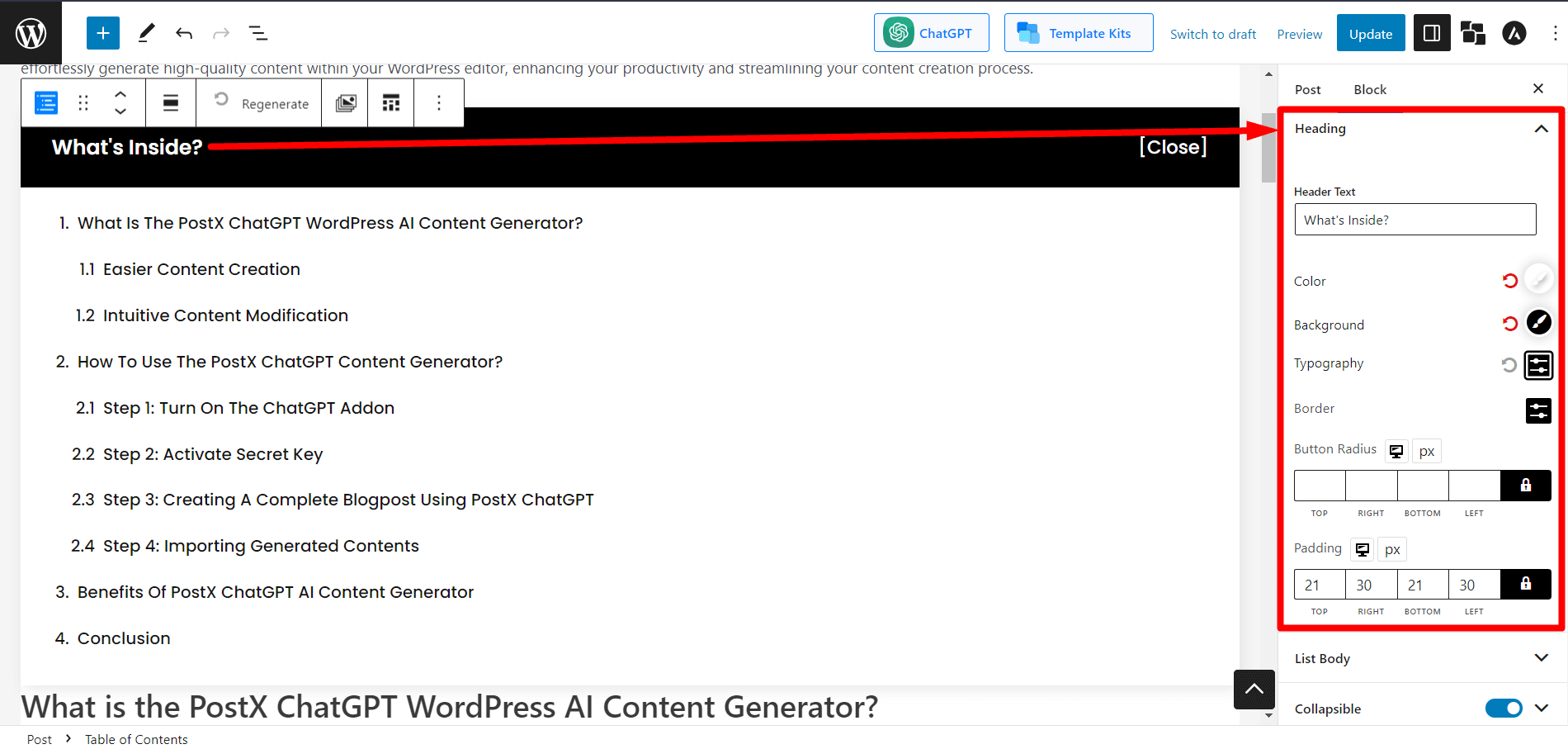
Modifying Heading
You can modify the texts, colors, borders, and other typographical settings in the table of contents heading settings.

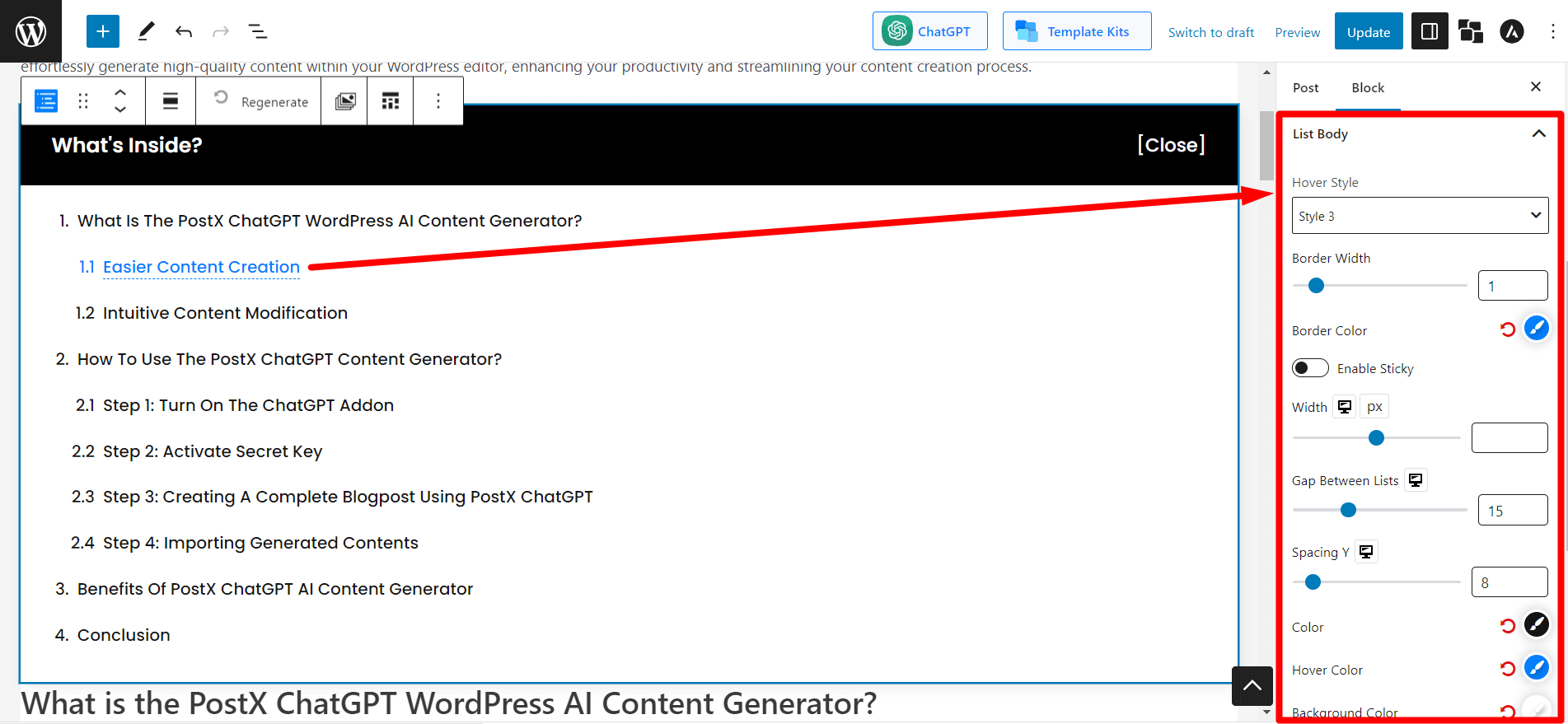
Adjusting the Lists Body
PostX also allows you to change the style, colors, and various typographical settings of the lists in the table of contents section.

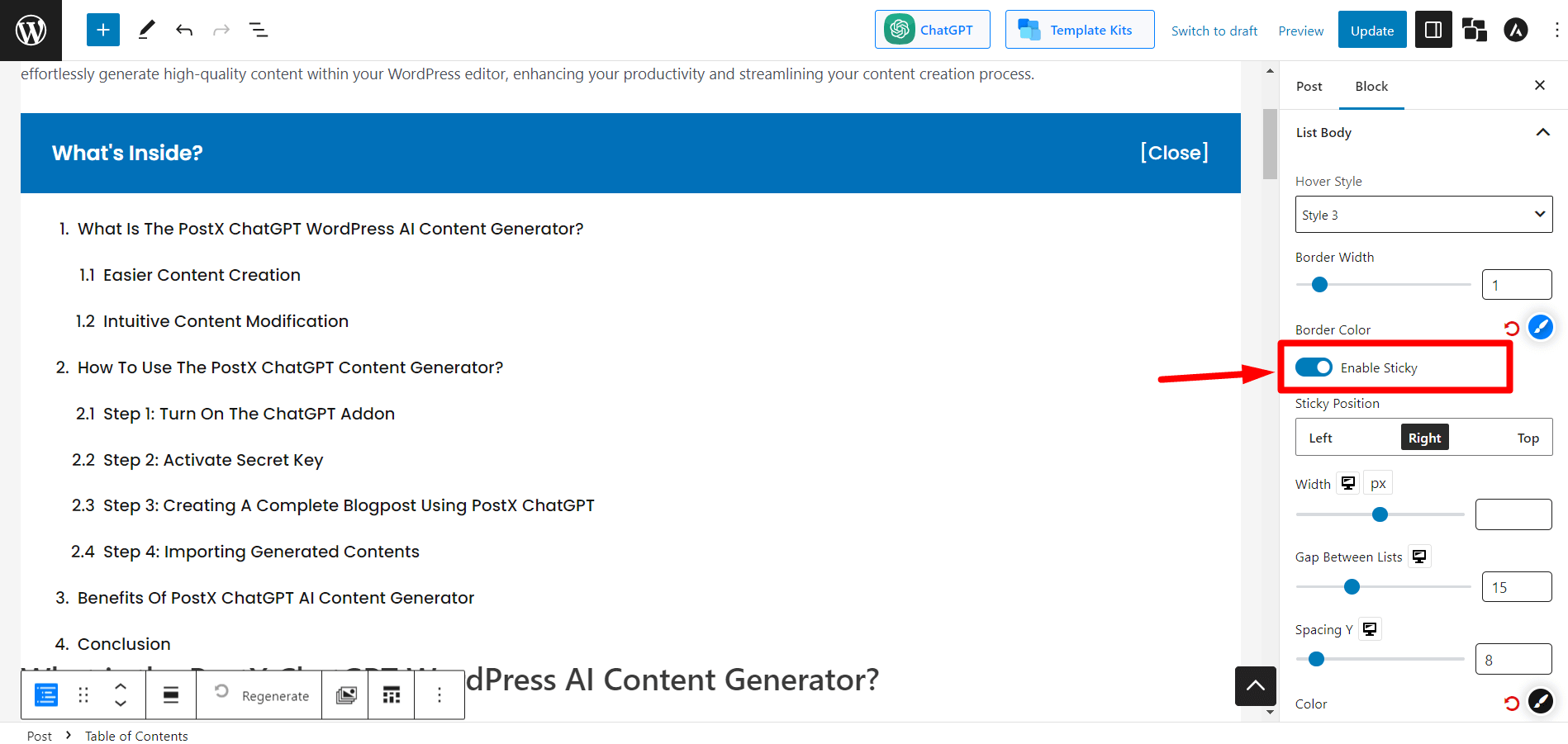
Making Sticky Table of Content
You can also make the table of contents sticky, by toggling the “Enable Sticky” bar. You also have the option to select the position for the sticky table of contents.

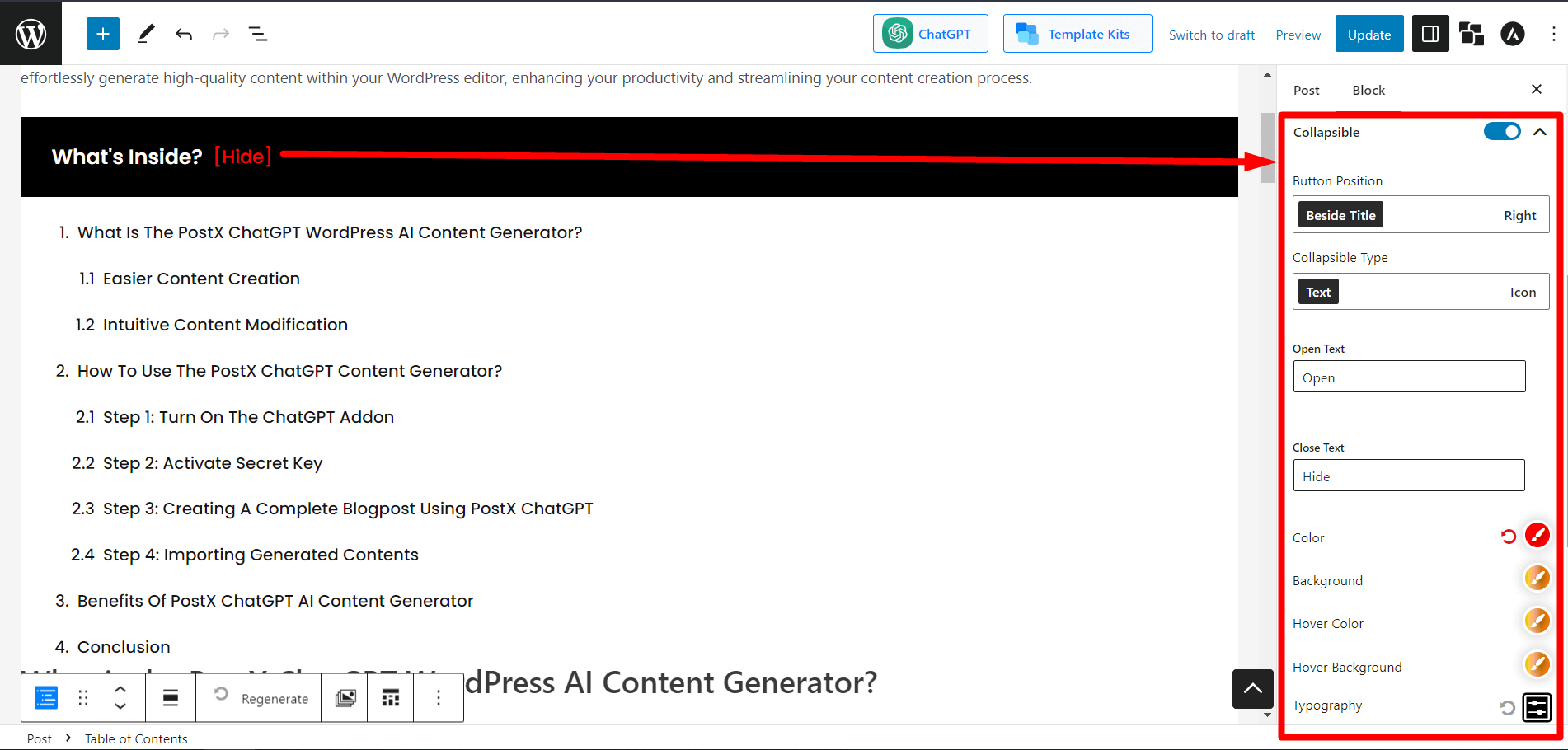
Customizing the Collapsible
As you know, you can expand or close the table of contents. You can choose the location of the collapsible button, change the open & close text to the icon, edit the open & close text, adjust colors, and other typographical settings.

You can even disable the collapsible to keep the table of contents always open.
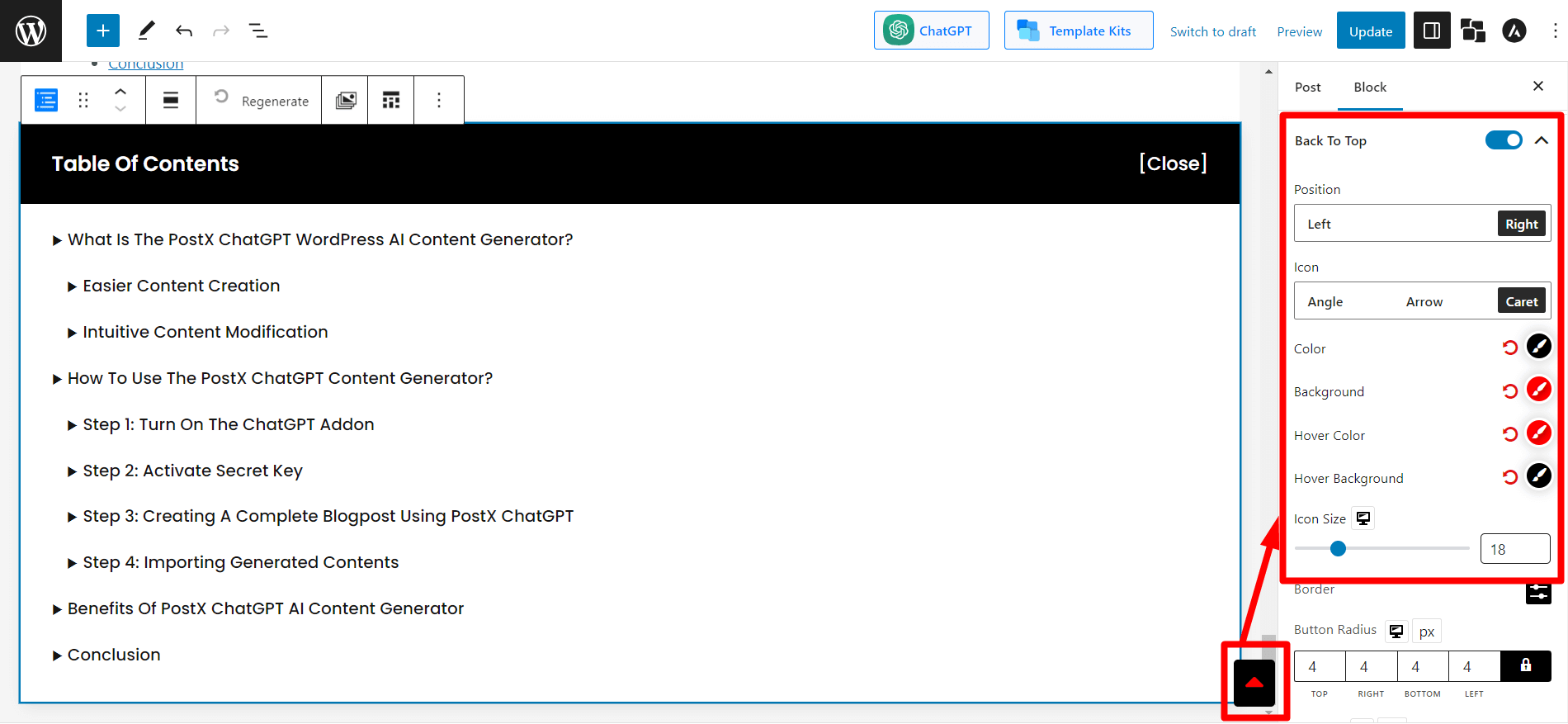
Enabling Back to Top Button
PostX table of the content block also provides the back-to-top feature. When enabled, it will show a customizable button, which you can click to return to the article’s top.

And as for the customization options, you can change the icon style, colors, and other typographical settings.
That’s all for the WordPress table of contents block. You can see how much customization freedom you have with the PostX table of contents block. Also, the block is easy to use and customize because of its intuitiveness.
Benefits of WordPress Table of Content
The Table of Contents (TOC) has many benefits, but let us focus on its SEO benefits. Below are the main advantages of using a WordPress table of contents:
Improves user experience: A TOC allows readers to quickly jump to the section of the post that they are most interested in. This can improve the user experience and keep readers on your site longer.
Increases click-through rate: A TOC can also increase the click-through rate (CTR) of your blog posts. When readers see a well-organized TOC, they are more likely to click on the links to the different sections of the post.
Helps search engines index your content: Search engines can also use the TOC to index your content more effectively. This can help your blog posts rank higher in search results.
Makes your content more shareable: A TOC can also make your content more shareable. When readers see a well-organized TOC, they are more likely to share your blog post on social media or other websites.
Overall, using a TOC can be a great way to improve the SEO of your blog posts and make them more user-friendly.
Learn more detailed benefits of the WordPress table of contents here: 6 Trending Table of Contents SEO Advantages.
Resources You’ll Love
Here are a few articles you might find helpful:
- Introducing PostX ChatGPT Addon: The WordPress AI Content Generator
- Introducing PostX Row/Column Block: Show Your Contents Perfectly
- How to Create WordPress Bullet Points with PostX Advanced List Block
- How to Add WordPress Custom Fonts: Take Full Control of Typography
- How to Add WordPress Numeric Pagination
Conclusion
Make your blogs or posts more reader-friendly with PostX Table of Content block. This WordPress table of contents block will help users get an overview of the article/blog/post by displaying the headings and subheadings in a list.
It is also clickable, so users can quickly jump to the section they are interested in without having to scroll through the entire post.
This can be helpful for users who are looking for specific information or who want to scan the post for the main points quickly.